Основные настройки личного кабинета в Drupal 7. Drupal 7 личные сообщения
Джентельменский набор модулей для Drupal 7 / Хабр
Те, кому часто приходится поднимать сайты на Drupal, имеют в загашнике постоянный набор модулей и тем, которые так или иначе могут использоваться на поднимаемом ресурсе. При отсутствии данного набора приходится вспоминать и скачивать модули для воплощения на сайте того или иного функционала. Поскольку актуальной на данный момент версией является седьмая, о ней и пойдёт речь.
Администрирование
- Тема Fubik — очень удобная и красивая тема для админки.
- Модуль Administration menu — настраиваемое выпадающее администраторское меню.
- Модуль Inline Messages — вывод сообщений в том блоке, где возникла проблема
- Модуль Content Access — контроль доступа к нодам
- Модуль Comment Access — контроль доступа к комментариям (особенно полезен для форума)
Посещаемость и аналитика сайта
- Стандартный модуль Statistics может быть расширен модулем Chart API
- Регистрация пользователей, создание различного типа нод отслеживается с помощью модуля Quant
- Анализ посещаемости неплохо реализован с помощью модуля Visitors. С ним могут возникнуть проблемы, но в багтрекере этого модуля их решения описаны.
- Если дружите с Google Analitics, то данный модуль в связки с вот этим обязательно пригодится.
Общение
- Поверх стандартного модуля Forum имеет смысл держать наготове Advanced Forum
- Модуль Privatemsg обеспечивает обмен личными сообщениями внутри сайта с возможностью уведомления по почте
- Хотя модуль DrupalChat и находится в стадии beta-тестирования, кое-что он всё-таки может. К тому же модуль развивают, поэтому лучше использовать для организации чата именно его.
Регистрация пользователей
- Быстрая регистрация с помощью электронной почты — модуль Email Registration
- Интересный модуль для упрощения регистрации, если сама форма, допустим, присутствует только на главной странице и не только — LoginToboggan
- Тем, кто хочет не запаривать пользователя перегрузкой страницы при регистрации рекомендую Ajax Login/Register
- Быстрое определение занятости логина и почты при регистрации — Friendly Register
- Простой модуль для базовой защиты от спам-ботов — Trick Question
- Если на сайте опубликовано что-то важное, что необходимо прочитать, то с помощью модуля Login Destination можно при залогинивании перенаправить пользователя на нужную страницу
Представления и внешний вид
- Views — думаю, не нуждается в представлении. Штука полезная и мощная для темизации вывода нод.
- Модули Media и Media Gallary — удобное сочетание для создания галерей (фото, видео) на сайте. Если к ним добавить модуль Embedded Google Docs Viewer, то можно создавать галереи с документами и удобным просмотром.
- Модуль Mobile Theme позволяет выбрать тему сайта для мобильных устройств отдельно от главной.
Ноды
- Если есть желание расшить функциональность файловых (файл и изображение) полей ноды, то вот эти модули удобную множественную загрузку — Multiupload Imagefield Widget и Multiupload Filefield Widget
- Также полезный модуль, построенный на сочетании Form API и Field API Drupal — Field collection позволяет представить форму в виде отдельного поля ноды
Разработка
- Модуль Devel — модуль для разработки под Drupal. Однако, помимо, функций для разработчика, присутствуют функции и для администратора сайта (например, очистка кэша).
- jQuery Update — обеспечивает сайт последними версиями jQuery и jQuery UI.
- CTools — важный модуль, обеспечивающий различные API(например, упрощение создания многоходовых форм).
Перевод
- Отечественный модуль — Russian Easy Translate
- Заокеанский модуль, расширяющий стандартные возможности перевода в Drupal — Localization Update
habr.com
Основные настройки личного кабинета в Drupal 7

Наличие личного кабинета, последнее время, набирает всё большую популярность. Поэтому в Drupal 7 имеется весь необходимый функционал для осуществления регистрации на сайте.
Но перед началом работы с учётными записями ознакомимся с настройками, которыми мы можем оперировать, а начнём мы с «Основных настроек».
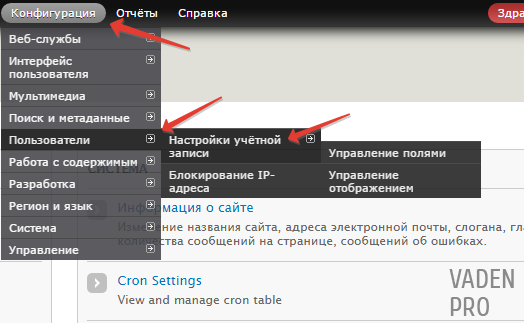
Для того что бы открыть окно с настройками нам необходимо зайти в раздел «Конфигурации», который находится на административной панели, в выплывающем списке находим подраздел «Пользователи», а в нём переходим в «Настройки учётной записи».

Перед нами откроется страница с настройками. Также перейдя по ссылкам мы можем попасть на страницы «Управления полями» и «Управление отображением».

Сейчас нас интересует страница «Настройки» поэтому переходить не куда не надо, а подробно взглянем на её содержимое.
Настройки
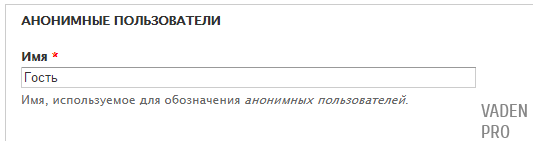
Анонимные пользователи
Первый раздел называется «Анонимные пользователи» и единственное что мы можем изменить в этом поле – это имя для анонимного посетителя. Имя, которое мы зададим, выводиться для незарегистрированных пользователей, допустим если он оставим комментарий. По умолчанию поле называется «Гость», что нам и подходит, по этому оставляем это поле без изменений и переходим дальше.

Роль администратора
Следующий раздел «Роль Администратора». В этом разделе есть единственная настройка. В выплывающем списке мы можем выбрать название роли, которую друпал будет расценивать как «Администратора». Роли очень обширная тема, поэтому под неё будет выделен отдельный урок.

Далее идёт раздел под названием «Регистрация и Удаление».
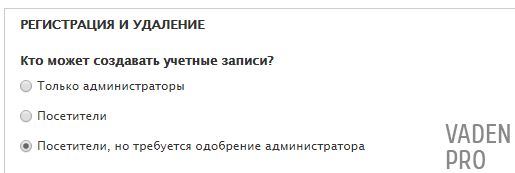
Регистрация
Начнём с первого подпункта, который, как следует из названия, называется «Регистрация». В нём у нас на выбор есть три типа регистрации, из которых мы можем выбрать один вариант который нам больше подходит. Рассмотрим каждую немного подробней
Первая называется «Только для администраторов» - как ясно из названия , при выборе этой модели обычный посетитель сайта не сможет зарегистрировать себе аккаунт, однако пользователь с правами администратора может создавать аккаунты. По этому её применяют на сайтах без регистрации.
Следующая модель называется «Посетитель». Она даёт возможность любому пользователю создать аккаунт на сайте и сразу получить доступ к своей учётной записи.
Третья модель называется «Регистрация разрешена, но требуется одобрение администратора». Представляет из себя дополненную модель «Посетитель». При выборе этой модели, на свою учётную запись можно будет попасть, как только администратор сайта подтвердит регистрацию, что даёт дополнительную защиту от роботов.

Выбираем предпочитаемую нами модель. Также в разделе регистрация мы можем поставить галочку на подтверждении e-mail. Ели это поле оставить не отмеченным то зарегистрировавшемуся пользователю не надо будет подтверждать правильность своего почтового адреса, и поэтому, если выбрана вторая модель регистрации, он сможет сразу попасть в свой аккаунт, а если выбрана третья то после подтверждения администратора сайта. Если всё таки отметить это поле, то после заполнения формы, для завершения регистрации надо будет подтвердить её, перейдя по ссылке, которая придёт на указанный почтовый адрес.

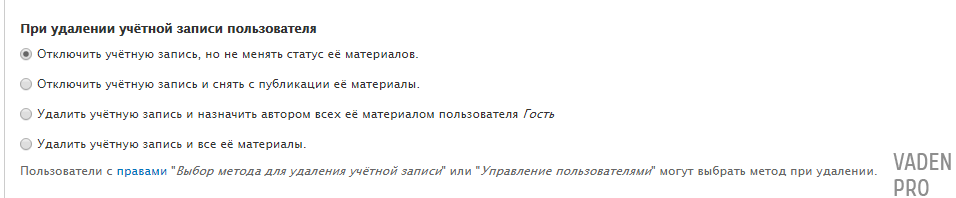
Удаление
Второй подпункт называется «Удаление». В нём у нас есть выбор одного из четырёх вариантов, что произойдёт с материалом опубликованным пользователем, если он по какой либо причине удалит свою учётную запись. Также можно настроить, что привилегированные пользователи смогут сами выбирать дальнейшую судьбу своих материалов при удалении своего аккаунта с сайта.

Персонализация
В этом разделе мы отмечаем, будет ли у пользователей подпись и аватар.
Следовательно, что бы добавить «Подпись», нужно советующее поле отметить галочкой. Если она активна то в настройках аккаунта появится поле с одноимённым названием, в котором можно будет написать свой текст, а выводиться он будет под каждым комментарием пользователя.

Для того что бы добавить возможность прикрепления аватара к учётной записи необходимо в поле «Изображение» поставить галочку. Его можно будет увидеть возле комментария, а также на странице учётной записи и её редактирования. Если же вы отметили это поле, откроются дополнительные его настройки.
![]()
Папка- мы задаём имя папке в которой будут находится все изображения загруженные в качестве аватарок. Саму же папку система создаст сама в системном разделе сайта.
Изображение по умолчанию – в этом поле пишем адрес картинки выступающей в качестве аватара для тех пользователей которые не загрузили свой, а также для анонимных пользователей. Это поле можно оставить пустым.
Стиль вывода- В этом поле у нас есть возможность выбора одного из существующих стилей вывода изображения.
Следующие разделы «Размер изображения в пикселях» и «Размер в килобайтах» задают максимально допустимые размеры картинки, если картинка будет больше то пользователь не сможет её загрузить.
Последнее поле «Пояснение к отправке изображений»- в этом поле мы можем написать подсказку к полю изображения.
![]()
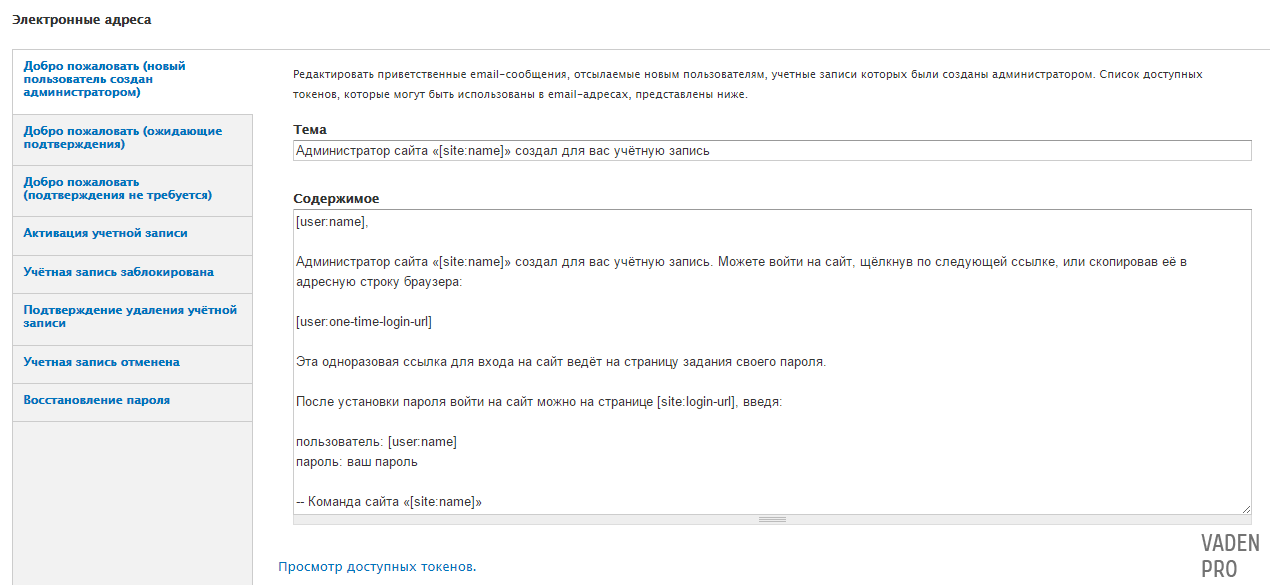
Настройки оповещения
Последним блоком является «Настройки оповещения» в котором в левой его части представлен список действий и процессов которые могу произойти с учётной записью, а в правой тема письма и оповещение, которое придёт на почтовый адрес пользователю. По умолчанию эти поля заполнены вполне корректно, но также не кто не запрещает написать своё сообщение, а также использовать в нём шаблоны, перечень которых, а также правильность их написания можно увидеть ниже.
Разберём шаблоны чуть более подробно.
Шаблоны с префиксом site:
- :name- измениться на название сайта. Название сайта администратор может изменить. Для того что бы не менять его в теме можно использовать этот шаблон.
- :url- будет заменено на адрес сайта.
- :login-url- Замениться на ссылку страницы авторизации.
Шаблоны с префиксом user:
- :name –шаблон, который выведет имя указанное пользователем в соответствующей графе.
- :mail – выводит e-mail пользователя.
- :edit-url – замениться на ссылку ведущую на страницу редактирования профиля.
- :cancel-url – введёт на страницу удаления учётной записи
- :one-time-login-url – этот шаблон необходим для вывода ссылки однократной авторизации. Он необходим в случае восстановления пароля, а также если включено подтверждение почтового адреса и пользователю необходимо заменить случайно сгенерированный пароль на свой.

Не забываем сохранять настройки, если мы внесли какие-то изменения.
Оценок: 10 (средняя 5 из 5)
vaden-pro.ru
«СМС подтверждение регистрации для Drupal 7» – Блог – SMSFox
«СМС подтверждение регистрации для Drupal 7»
Еще одним модулем пополнена наша коллекция скриптов СМС-подтверждения. Новый модуль «СМС подтверждение регистрации для Drupal 7» позволяет организовать на вашем сайте СМС регистрацию. Чтобы зарегистрироваться на вашем сайте пользователю нужно будет подтвердить свой номер мобильного телефона.Кроме регистрации по номеру телефона модуль предоставляет дополнительные опции:
«Номер телефона как имя пользователя» — номер телефона пользователя будет его логином.«Авторизация по номеру телефона» — для авторизации на вашем сайте пользователь может использовать свой логин или номер телефона, с которого он прошел регистрацию.«Восстановление пароля по СМС» — восстановить свой пароль пользователь может как по email так и по СМС.
После установки модуля регистрационная форма на вашем сайте будет состоять из одного обязательного поля — «Номер телефона»
 Дальше пользователь вводит свой номер телефона в международном формате. Система проверяет его и если он корректен, высылает на указанный номер СМС с кодом подтверждения. Пример сообщения — «Ваш код: 5049780 / Your code: 5049780». Поле «Номер телефона» меняется на «Код подтверждения».
Дальше пользователь вводит свой номер телефона в международном формате. Система проверяет его и если он корректен, высылает на указанный номер СМС с кодом подтверждения. Пример сообщения — «Ваш код: 5049780 / Your code: 5049780». Поле «Номер телефона» меняется на «Код подтверждения».  Если пользователь не получил СМС-сообщение с кодом, у него есть возможность запросить повторную отправку сообщения. Для этого пользователю нужно перейти по ссылке «Не получили СМС?». Мы установили ограничение на отправку СМС с кодом не больше 3 на один и тот же номер. Также с одного IP-адреса невозможно запросить больше 3 СМС-сообщений.
Если пользователь не получил СМС-сообщение с кодом, у него есть возможность запросить повторную отправку сообщения. Для этого пользователю нужно перейти по ссылке «Не получили СМС?». Мы установили ограничение на отправку СМС с кодом не больше 3 на один и тот же номер. Также с одного IP-адреса невозможно запросить больше 3 СМС-сообщений.Дальше пользователь вводит код подтверждения, который получил в СМС-сообщении. Система проверяет введенный код и если он верный то перенаправляет пользователя на стандартную форму регистрации, где он теперь может зарегистрироваться.

«Номер телефона как имя пользователя»
Опция работает следующим образом — после подтверждения номера телефона система вставляет его в форме регистрации в поле «Имя пользователя» и запрещает его менять пользователю.
«Авторизация по номеру телефона»
Опция работает следующим образом — в форме регистрации имя поля «Логин» заменяется на «Логин или телефон». Пользователь может авторизоваться на вашем сайте по своему логину или по номеру телефона, с которого прошел регистрацию.
«Восстановление пароля по СМС»
Опция работает следующим образом — в форме восстановления пароля поле «логин или адрес почты» заменяется «логин, адрес почты или телефон». Дальше пользователь вводит свой номер телефона, с которого регистрировался на сайте. Система проверяет введенный номер и если он в правильном формате, а также зарегистрирован в системе, новый пароль высылается по СМС на указанный номер. Поле «логин, адрес почты или телефон» заменяется на «Пароль в СМС».
Дальше пользователь вводит свой номер телефона, с которого регистрировался на сайте. Система проверяет введенный номер и если он в правильном формате, а также зарегистрирован в системе, новый пароль высылается по СМС на указанный номер. Поле «логин, адрес почты или телефон» заменяется на «Пароль в СМС».  Если пользователь не получил СМС-сообщение с новым паролем, у него есть возможность запросить повторную отправку сообщения. Запрос нового СМС может быть не раньше, чем через 5 минут после последней отправки сообщения на указанный номер.
Если пользователь не получил СМС-сообщение с новым паролем, у него есть возможность запросить повторную отправку сообщения. Запрос нового СМС может быть не раньше, чем через 5 минут после последней отправки сообщения на указанный номер.Дальше пользователь вводит свой новый пароль, который получил в СМС-сообщении. Система проверяет введенный пароль и если он верный то перенаправляет пользователя на форму авторизации. После подтверждения пароля пользователь уже может использовать его для авторизации на вашем сайте.

Установка
Установка данного модуля такая же как и установка стандартных модулей для Drupal и займет не больше 5 минут.1) Скачайте модуль «Подтверждение регистрации через СМС для Drupal 7».
2) Распакуйте архив «smsfox_drupal7_register.zip». Загрузите папку «smsfox» в директорию с модулями «/sites/all/modules/» на вашем сайте. В архиве также есть файл с русификацией модуля «smsfox_register.ru.po», загрузите его модулем Translation в вашем Drupal.
3) Зайдите в админ-панель вашего сайта в раздел «Модули(Modules)». Отметьте в списке модуль «SMSFox - Registration» и сохраните изменения кнопкой «Сохранить конфигурацию(Save configuration)».
 Модуль установлен!
Модуль установлен!Настройка
Зайдите в админ-панель вашего сайта «Конфигурация(Configuration) -> СМС подтверждение(SMS confirmation) -> Настройки(Settings)».
 Настройте модуль:
Настройте модуль:- Имя пользователя — укажите ваше имя пользователя на нашем сайте;
- Пароль — укажите ваш пароль на нашем сайте;
- Имя отправителя — укажите имя отправителя предварительно добавленное в панели управления на нашем сайте;
- Номер телефона как имя пользователя — выберите если хотите, чтобы у всех новых пользователей логином на сайте был их номер телефона;
- Восстановление пароля по СМС — активируйте если хотите, чтобы ваши пользователи имели возможность восстановить свой пароль на сайте с помощью своего телефона;
- Авторизация по номеру телефона — если вы хотите, чтобы пользователи могли проходить авторизацию по логину и по своему номеру телефона;
Модуль настроен!
Все ошибки при отправке СМС вы можете увидеть в админ-панели вашего сайта «Конфигурация(Configuration) -> СМС подтверждение(SMS confirmation) -> Логи(Logs)».
 Чтобы удалить модуль перейдите в раздел «Модули(Modules)», снимите галку напротив модуля «SMSFox - Registration» и сохраните изменения. Внимание, после удаления модуля через раздел «Модули(Modules) -> Удаление(Uninstall)» удаляется и таблица в базе данных со всеми номерами телефонов зарегистрированных пользователей через данный модуль.
Чтобы удалить модуль перейдите в раздел «Модули(Modules)», снимите галку напротив модуля «SMSFox - Registration» и сохраните изменения. Внимание, после удаления модуля через раздел «Модули(Modules) -> Удаление(Uninstall)» удаляется и таблица в базе данных со всеми номерами телефонов зарегистрированных пользователей через данный модуль. Если нужна индивидуальная установка/настройка модуля — пишите нам на E-mail [email protected].
Модуль протестирован на версиях Drupal 7.x.
Скачать модуль «СМС подтверждение регистрации для Drupal 7»
Для версии Drupal 6.x см. модуль СМС подтверждение регистрации для Drupal 6.Комментарии:
Melloun:
Установил ваш модуль, но в Конфигурации SMS confirmation не появилось, как и нет слов настройка или права напротив имени модуля(в списках модулей соответственно). В журнале значиться запись об успешной установке модуля. Ошибок ни каких не выдает. Что делать?
Melloun:
Удалял и переустанавливал несколько раз, не помогло. меню "СМС подтверждение(SMS confirmation)" в разделе "Пользователи(People)" в конфигурации НЕТ
Melloun:
Прежде чем я продолжу. хочу сказать. СПАСИБО БОЛЬШОЕ ЗА КАЧЕСТВЕННУЮ ДОКУМЕНТАЦИЮ. Проблема решена. Решение: Добавить в вашу документацию, что ВАШ модуль работает только с пользователем "Admin" c id этого пользователя "номер 1(первый)". Я так понимаю что ваши разработчики считают, что на сайте может быть только один пользователь с правами админа.
Вывод: меню "СМС подтверждение(SMS confirmation)" в разделе "Пользователи(People)" в конфигурации появляется только если у пользователя имя "Admin" и id ="1". (то есть тот что был зарегестрирован при установке drupala).
Melloun:
Далее укажите пожалуйста, что если в настройках модуля меняешь подпись со стандартной SMSFox на свою, то это же надо сделать и у вас на сайте. Иначе при отправке будет выдавать 6 ошибку.
zaharovrd:
Не работает.Чистый друпал http://youradman.comпосмотрите пожалуйста
goldsheva:
Имя отправителя в настройках модуля должно содержать только латинские буквы, цифры,пробел и символы: -.&Максимальная длина - 11 символов или 15 цифр. Также, если у вас не включено динамическое имя отправителя, вам нужно предварительно его добавить http://smsfox.ru/ru/sign/
Alexandro:
Попробовал этот модуль у себя на сайте. Все работает.
mamba:
Работает, но как поменять номер телефона пользователю? Нет такого в профиле.
Alexandro:
Интересно, а будут ли модули для биллинга. Например СМС-замок и прочие.
Alexandro:
Поменять номер телефона в одностороннем порядке у пользователя не получится. Но есть 2 пути:-повторная регистрация, правда с другим ником;-по договоренности с владельцем сайта ликвидируется регистрация пользователя и очищается кеш. Затем пользователь вновь регистрируется с тем же ником, но с другим номером телефона.По другому никак.
moonfan:
А нельзя ли номер телефона пользователя править хотя бы напрямую в базе данных, через PHPMyAdmin?
174:
Не работает на D7, в логах пишет: /Номер телефона: 7********** SMSFox API: Ошибка подключения к SMSFox API Ваш код: 7737781 / Your code: 7737781/ Писал на [email protected], тишина, молчок. Закрадываются сомнения в реальности этого сервиса((((
174:
P.S. При ведение номера телефона, выдает: /СМС не отправлено. Повторите через 5 минут./
goldsheva:
Исправлено. Если ошибка все еще проявляется, скачайте и переустановите модуль.
174:
Спасибо! Да, все работает. Имя отправителя как изменить? На почту писать? Я так понимаю, это имя будет прописано в SMS, от кого?
sfulybin:
Установил модуль в Drupal 7, на сайте все работает, появляется форма для ввода кода подтверждение, в личном кабинете показывает, что СМС отправлено, но на телефон не приходит.Если отправлять на тот же номер из личного кабинета, работает все нормально.В чем дело?
goldsheva:
Имя отправителя нужно сначала добавить в аккаунте на smsfox.ru (раздел подписи), а затем в настройках модуля.
datse:
Установил модуль и все работало. Потом перестало. Статус - Доставлено, но к абоненту письмо не дошло. Что делать?
godson:
Все бы хорошо, но как удалять зарегиных пользователей? Система у себя их удаляет, а в таблицах smsfox они как были так и остаются...?
mamba:
Здравствуйте!Будет ли этот модуль на drupal 8? Очень не хватает уже на 1 проект. Сейчас активно начнут делать новые сайта на 8 версии.
Avtorinok23:
А можно сделать так что бы пользователь выбирал сам как ему регистрироваться ? Через телефон или электронную почту ?И как поменять надпись smsfox. Она пишется в смс от кого: smsFox. Просто человек который регистрируется на сайте его это введет в сомнение. А если бы была надпись сайта на котором он регистрируется то было бы круто.
Я думаю если вы исключите эти не достатки то модуль хороший будет. А с тем что сейчас этот вариант не куда не пойдет не в какие рамки.
Avtorinok23:
Поменять надпись smsfox нашел все круто.Но вот как дать пользователю право выбора регистрации только по номеру или только по электронной почте.И еще заметил номер храниться только в базе и его поменять не как пользователю ?
izhig:
Я так поняла, что без пополнения баланса на этом сайте модуль работать не будет... А как пополнять баланс - ?
Alon:
Здравствуйте, обращаюсь к разработчикам. Можете сделать мне такую регистрацию на другом движке?Оплату гарантирую. Пишите в скайп i-alon (Москва) или в телеграмм i_alon
Коментировать могут только зарегистрированные пользователи.
www.smsfox.ru
Создание социальной сети на Drupal / DruIT.ru
Рассмотрим из каких модулей и с помощью каких приемов мы можем сделать социальную сеть на друпале. Некоторые вещи потребуют создания своего модуля, поэтому сразу скачайте заготовку mymodule.zip куда будете писать код.
Содержание статьи
Список используемых модулей
Профиль
Самый лучший модуль для профиля по моему мнению это - Content Profile.Вместе с дополнительными модулями для CCK вы сможете создать профиль любого вида.
Cоздание профиля
После установки Content Profile появится новый тип нод profile, его и будем использовать.В настройках типа: оставляем пустым поле Body field label, чтобы скрыть стандартное поле body; ставим галочку Use this content type as a content profile for users. Не забудьте установить права доступа к create profile content и edit own profile content для зарегистрированных пользователей.Теперь добавим поля:
- ИмяLabel: ИмяField name: field_profile_nameType: TextForm element: Text field
- ФамилияLabel: ФамилияField name: field_profile_surnameType: TextForm element: Text field
- ПолLabel: ПолField name: field_profile_sexType: TextForm element: Select listAllowed values list: мужскойженский
- Дата рожденияLabel: Дата рожденияField name: field_profile_birthdayType: Date (модуль Date)Form element: Text Field with Date Pop-up calendar (модуль Date Popup, включен в Date)Input format: 29/09/2011Years back and forward: -70:0Granularity: Year, Month, DayTime zone handling: No time zone conversion
- Местоположение
- Создайте новый словарь таксономии Местоположение
- Импортируйте базу городов в словарь как написано здесь или используйте модуль Taxonomy CSV import/export, файл для импорта, тип файла Hierarchical tree structure.
- Создайте cck поле:Label: МестоположениеField name: field_profile_locationType: Content Taxonomy Fields (модуль Content Taxonomy)Form element: Hierarchical Select (модуль Hierarchical Select Content Taxonomy)Vocabulary: МестоположениеSave values additionally to the core taxonomy system (into the 'term_node' table).: поставить галочку
- Далее в настройках HS по адресу admin/content/node-type/profile/fields/field_profile_location/hs_config:Resizable: Enabled
- ТелефонLabel: ТелефонField name: field_profile_phoneType: TextForm element: Text field
- СайтLabel: СайтField name: field_profile_siteType: Link (модуль Link)Form element: LinkLink Title: No TitleLink Target: Open link in new windowRel Attribute: nofollow
- О себеLabel: О себеField name: field_profile_aboutType: TextForm element: Text area (multiple rows)
- ИнтересыLabel: ИнтересыField name: field_profile_interestsType: TextForm element: Text area (multiple rows)Rows: 2
- ФотографияLabel: ФотографияField name: field_profile_photoType: File (модуль Filefield)Form element: Image with cropping (модуль Image crop)The resolution to crop the image onto: 200x300Minimum resolution for Images: 200x300File path: profile_photos
После создания полей, добавьте 4 группы:
- ОсновноеLabel: ОсновноеGroup name: group_mainStyle: TabsПоля: Имя, Фамилия, Пол, Дата рождения, Местоположение
- ИнтересыLabel: ИнтересыGroup name: group_interestsStyle: TabsПоля: Интересы, О себе
- КонтактыLabel: КонтактыGroup name: group_contactStyle: TabsПоля: Телефон, Сайт
- ФотографияLabel: ФотографияGroup name: group_photoStyle: TabsПоля: Фотография
Примерно то, что должно получиться: Неиспользуемое поле title мы скрываем и при сохранении будем менять значение на имя пользователя используя код в модуле:
Неиспользуемое поле title мы скрываем и при сохранении будем менять значение на имя пользователя используя код в модуле:
function mymodule_nodeapi(&$node, $op, $a3 = NULL, $a4 = NULL) { if ($node->type == 'profile' && $op == 'presave') { $node->title = $node->name; }}
Темизация профиля
Темизировать будем в 2 этапа:
- Перекрытие стандартного шаблона пользователя.В mymodule.module пишем код:
// перекрываем callback функциюfunction mymodule_menu_alter(&$items) { $items['user/%user_uid_optional']['page callback'] = 'mymodule_user_view';}// в отличии от стандартной, здесь нет загрузки стандартного профиляfunction mymodule_user_view($account) { drupal_set_title(check_plain($account->name)); return theme('user_profile', $account);}// убераем стандартные preprocess функции профиляfunction mymodule_theme_registry_alter(&$theme_registry) { $theme_registry['user_profile']['preprocess functions'] = array('mymodule_preprocess_user_profile');}
Первые 2 функции влияют на работоспособность других модулей, если вы не уверены в их целесообразности можете их удалить. - Теперь займемся темизацией. В mymodule.module добавляем preproсess функцию:function mymodule_preprocess_user_profile(&$variables) { global $user;
$account = $variables['account']; // загружаем профиль пользователя из content_profile $profile = content_profile_load('profile', $account->uid); $profile = node_build_content($profile); $variables['profile'] = $profile; // создаем переменные для простых полей $variables['profile_name'] = $profile->field_profile_name[0]['safe']; $variables['profile_surname'] = $profile->field_profile_surname[0]['safe']; $variables['profile_sex'] = $profile->field_profile_sex[0]['safe']; // день рождения if ($profile->field_profile_birthday[0]['value']) { $date = date_convert($profile->field_profile_birthday[0]['value'], 'datetime', 'datestamp'); $variables['profile_birthday'] = format_date($date, 'custom', 'j F Y'); }
$variables['profile_phone'] = $profile->field_profile_phone[0]['safe']; // ссылка на сайт if ($profile->field_profile_site[0]['url']) { $variables['profile_site'] = l($profile->field_profile_site[0]['display_title'], $profile->field_profile_site[0]['display_url'], array('attributes' => $profile->field_profile_site[0]['attributes'])); }
$variables['profile_about'] = $profile->field_profile_about[0]['safe']; $variables['profile_interests'] = $profile->field_profile_interests[0]['safe']; // местоположение if ($profile->field_profile_location[0]['value']) { $parents = taxonomy_get_parents_all($profile->field_profile_location[0]['value']); foreach (array_reverse($parents) as $parent) { $location[] = l($parent->name, taxonomy_term_path($parent)); } if (!empty($location)) $loc = implode(', ', $location); $variables['profile_location'] = $loc; } // переменная для отображаемого имени пользователя if ($variables['profile_name'] && $variables['profile_surname']) { $variables['display_name'] = $variables['profile_name'] .' '. $variables['profile_surname']; } elseif ($variables['profile_name']) { $variables['display_name'] = $variables['profile_name']; } else { $variables['display_name'] = $account->name; } // меняем заголовок страницы drupal_set_title($variables['display_name']);
if ($profile->field_profile_photo[0]['filepath']) { $variables['profile_photo'] = theme('image', $profile->field_profile_photo[0]['filepath']); } else { // если пользователь не загрузил фотографию, покажем стандартную $variables['profile_photo'] = theme('image', 'sites/default/files/profile_photos/default.png'); } // переменная для региона профиля $variables['profile_region'] = theme('blocks', 'profile_region');
$user_actions = array();
if ($user->uid == $account->uid) { // Редактировать страницу $user_actions[] = l('Редактировать страницу', "user/$account->uid/profile/profile", array('query' => drupal_get_destination())); // Редактировать страницу if ($profile->field_profile_photo[0]['filepath']) { $user_actions[] = l('Изменить фотографию', "user/$account->uid/profile/profile", array('query' => drupal_get_destination(), 'fragment' => 'tabset-tab-5')); } else { $user_actions[] = l('Загрузить фотографию', "user/$account->uid/profile/profile", array('query' => drupal_get_destination(), 'fragment' => 'tabset-tab-5')); } } //в этот массив позже добавим ссылки: Отправить сообщение, добавить в друзья и тд. if (!empty($user_actions)) { $variables['user_actions'] = theme('item_list', $user_actions); }}
Скопируйте в папку sites/default/files/profile_photos картинку default.png для показа на месте фотографии если пользователь её не загрузил.В профиле мы будем выводить регион под фотографией для блоков, таких как: друзья, видео, фото, заметки.В prepocess функцию мы уже добавили соответствующий код, теперь в файле темы *.info нужно добавить регион. Так как я использую garland мне пришлось вдобавок прописать там и стандартные регионы:regions[profile_region] = Profile Regionregions[left] = Left sidebarregions[right] = Right sidebarregions[content] = Contentregions[header] = Headerregions[footer] = Footer
Создайте файл user-profile.tpl.php в папке с вашей темой и поместите туда код: <?php print $profile_photo; ?><?php print $user_actions; ?><?php print $profile_region; ?> <?php if ($profile_sex || $profile_birthday || $profile_location): ?> <?php print $variables['display_name']; ?><?php if (node_access('update', $profile)) print l('Редактировать', "user/$account->uid/profile/profile", array('fragment' => 'tabset-tab-2')); ?> <?php if ($profile_sex): ?>Пол<?php print $profile_sex; ?><?php endif; ?> <?php if ($profile_birthday): ?>День рождения<?php print $profile_birthday; ?><?php endif; ?> <?php if ($profile_location): ?>Местоположение<?php print $profile_location; ?><?php endif; ?> <?php endif; ?><?php if ($profile_phone || $profile_site): ?> <div> <div>Контактные данные<?php if (node_access('update', $profile)) print l('Редактировать', "user/$account->uid/profile/profile", array('fragment' => 'tabset-tab-4')); ?></div> <div> <table> <?php if ($profile_phone): ?><tr><td>Телефон</td><td><?php print $profile_phone; ?></td></tr><?php endif; ?> <?php if ($profile_site): ?><td>Сайт</td><td><?php print $profile_site; ?></td></tr><?php endif; ?> </table> </div> </div> <?php endif; ?>
<?php if ($profile_about || $profile_interests): ?> <div> <div>Личная информация<?php if (node_access('update', $profile)) print l('Редактировать', "user/$account->uid/profile/profile", array('fragment' => 'tabset-tab-3')); ?></div> <div> <table> <?php if ($profile_interests): ?><tr><td>Интересы</td><td><?php print $profile_interests; ?></td></tr><?php endif; ?> <?php if ($profile_about): ?><td>О себе</td><td><?php print $profile_about; ?></td></tr><?php endif; ?> </table> </div> </div> <?php endif; ?> </div></div>
Добавим немного css в нашу тему:.profile-group-label { font-weight:bold; font-size:14px; font-family: Arial;}.profile-group-label a { font-size:12px; float:right; font-size: 10px;}.profile-group .field-label { width:200px; color:#777777;}.profile-left { float:left; width:200px;}.profile-right { margin-left:220px; overflow: hidden;}
Вот так должен выглядеть профиль после темизации.
Замена логина пользователя на Имя Фамилия
Для этого понадобиться модуль Realname. Установите его. Затем на странице admin/user/realname/module выбирете Content Profile.После на старнице admin/user/realname/fields выделите поля Имя и Фамилия, Name Pattern: %1 %2. Желательно сделать поле Фамилия обязательным для заполнение, чтобы не было конфликтов.
Вывод профиля пользователя на главной странице, а для анонимного пользователя показ формы логина
- Добавте такой код в mymodule.module:/** * Implementation of hook_menu(). */function mymodule_menu() { $items = array();
$items['mymodule_frontpage'] = array( 'page callback' => 'mymodule_page', 'access callback' => TRUE, 'type' => MENU_CALLBACK, );
return $items;}
function mymodule_page() { global $user; module_load_include('inc', 'user', 'user.pages');
if ($user && user_access('user_view_access')) { drupal_set_title(user_page_title($user)); return user_view($user); } else { //Если хотите сделать как вконтакте, то пишите ниже return 'тектст приветствия.'; //Затем поместите блок логина в левый регион и сделайте её видимой только анонимам. return drupal_get_form('user_login'); }}// эта функция нужна для замены ссылок на главную страницуfunction custom_url_rewrite_outbound(&$path, &$options, $original_path) { global $user;
if ($user) { if ($path == '' || $path == 'mymodule_frontpage') { $path = 'user/' . $user->uid; } }}// редирект пользователя с ноды профиля на сам профиль пользователяfunction mymodule_init() { if ($node = menu_get_object()) { if ($node->type == 'profile') { drupal_goto('user/'. $node->uid); } }}
- В настройках admin/settings/site-information за главную страницу установить mymodule_frontpage.
Друзья
User Relationships - модуль хорошо интегрирован с views и позволит создавать различные списки друзей.Включим модули UR-API, UR-UI, UR-Views. Установим права доступа для зарегистрированных пользователей: can have relationships, maintain own relationships.На странице admin/user/relationships/add создадим тип отношений для друзей Name: Friend.На странице admin/user/relationships/settings уберем галочку Allow multiple relationshipsДрузей мы будем показывать в списках с маленькими аватарами, поэтому создадим 2 imagecache правила:
- photo-50x50Preset Namespace: photo-50x50Action: Scale And Crop 50x50
- photo-100x100Preset Namespace: photo-100x100Action: Scale And Crop 100x100
После настройки модуля создадим представление для списков друзей.
Настройка views
- Создаем новое представление View name: friends, View type: User relationship.
- Добавляем отображение типа page.
- Basic settings:
- Name: Друзья
- Title: Друзья
- Use pager: Yes
- Items to display: 25
- Page settings:
- Relationships:
- Добавляем отношение User relationships: Requestee user
- Добавляем отношение User relationships: Requester user
- Добавляем отношение Node: Content Profile и настраиваем его:
- Relationship: requestee
- Content type: profile
- Arguments:
- Добавляем аргумент User relationships: Requester user и настраиваем его:
- Validator options:
- Validator: User
- Type of user argument to allow:: Only allow numeric UIDs
- Action to take if argument is not present: Provide default argument
- Default argument type: User ID from logged in user
- Validator options:
- Добавляем аргумент User relationships: Requester user и настраиваем его:
- Filters:
- Добавляем фильтр User: Active и настраиваем его:
- Relationship: requestee
- Active: Yes
- Добавляем фильтр User relationships: Relationship status и настраиваем его:
- Добавляем фильтр User relationships: Relationship type и настраиваем его:
- Relationship types: Friend
- Добавляем фильтр User: Active и настраиваем его:
- Fields:
- Добавляем поле Content: Фотография (field_profile_photo) и настраиваем его:
- Relationship: Content Profile
- Label: None
- Format: photo-100x100 image
- Добавляем поле Content: Имя (field_profile_name) и настраиваем его:
- Relationship: Content Profile
- HTML element: - None -
- Wrapper HTML element: - None -
- Label: None
- Format: Default
- Добавляем поле Content: Фамилия (field_profile_surname) и настраиваем его:
- Relationship: Content Profile
- HTML element: - None -
- Wrapper HTML element: - None -
- Label: None
- Format: Default
- Добавляем поле User: Name и настраиваем его:
- Relationship: requestee
- Label: пустое поле
- Добавляем поле Content: Фотография (field_profile_photo) и настраиваем его:
- Basic settings:
- Добавляем отображение типа page.
- Basic settings:
- Page settings:
- Path: friends/list
- Menu:
- Type: Default menu tab
- Title: Все друзья
- Weight: 1
- Parent menu item: Already exists
- Добавляем отображение типа block.
- Basic settings:
- Name: Друзья (блок)
- Style:Жмем кнопку Override,
- Style: Grid
- Number of columns: 3
- Use pager:Жмем кнопку Override, No
- Items to display: 6
- Arguments:
- Изменяем аргумент User relationships: Requester user:Жмем кнопку Override
- Action to take if argument is not present: Provide default argument
- Default argument type: User ID from URL
- Action to take if argument is not present: Provide default argument
- Изменяем аргумент User relationships: Requester user:Жмем кнопку Override
- Fields:
- Изменим поле Content: Фотография (field_profile_photo):Жмем кнопку Override,
- Format: photo-50x50 image
- Изменим поле Content: Фотография (field_profile_photo):Жмем кнопку Override,
- Sort criteria:Жмем кнопку Override,
- Добавляем сортировку Global: Random
- Basic settings:
- Добавляем отображение типа page.
- Basic settings:
- Name: Друзья онлайн
- Page settings:
- Path: friends/online
- Menu:
- Type: Menu tab
- Title: Друзья онлайн
- Weight: 2
- Parent menu item: Already exists
- Filters:Жмем кнопку Override,
- Добавляем еще один фильтр User: Last access и настраиваем его:
- Relationship: Content Profile
- Operator: Is greater than or equal to
- Value type: An offset from the current time such as....
- Добавляем еще один фильтр User: Last access и настраиваем его:
- Basic settings:
- Добавляем отображение типа block.
- Basic settings:
- Name: Друзья онлайн (блок)
- Title:Жмем кнопку Override, Друзья онлайн
- Style:Жмем кнопку Override,
- Style: Grid
- Number of columns: 3
- Use pager:Жмем кнопку Override, No
- Items to display: 6
- Arguments:
- Изменяем аргумент User relationships: Requester user:Жмем кнопку Override
- Action to take if argument is not present: Provide default argument
- Default argument type: User ID from URL
- Action to take if argument is not present: Provide default argument
- Изменяем аргумент User relationships: Requester user:Жмем кнопку Override
- Fields:
- Изменим поле Content: Фотография (field_profile_photo):Жмем кнопку Override,
- Format: photo-50x50 image
- Изменим поле Content: Фотография (field_profile_photo):Жмем кнопку Override,
- Sort criteria:Жмем кнопку Override,
- Добавляем сортировку Global: Random
- Basic settings:
- Добавляем отображение типа page.
- Basic settings:
- Page settings:
- Path: friends/request
- Menu:
- Type: Menu tab
- Title: Заявки
- Weight: 3
- Parent menu item: Already exists
- Relationships:Жмем кнопку Override,
- Изменяем отношение Node: Content Profile:
- Arguments:Жмем кнопку Override,
- Удаляем аргумент User relationships: Requester user
- Добавляем аргумент User relationships: Requestee user и настраиваем его:
- Validator options:
- Validator: User
- Type of user argument to allow:: Only allow numeric UIDs
- Action to take if argument is not present: Provide default argument
- Default argument type: User ID from logged in user
- Validator options:
- Filters:Жмем кнопку Override,
- Изменяем фильтр User: Active:
- Изменяем фильтр User relationships: Relationship status:
- Fields:Жмем кнопку Override,
- Изменяем поле User: Name:
Темизация views
Темизировать мы надо 2 шаблона, где будем выводить поля "руками".
- views-view-fields--friends--block.tpl.php - шаблон для блоков.код:<?php$uid = $row->users_user_relationships_uid;$name = $fields['name']->raw;
// переменная для отображаемого имени пользователяif ($fields['field_profile_name_value']->content && $fields['field_profile_surname_value']->content) { $name = $fields['field_profile_name_value']->content .' '. $fields['field_profile_surname_value']->content;}elseif ($fields['field_profile_name_value']->content) { $name = $fields['field_profile_name_value']->content;}
$tmp = explode(' ', $name, 2);if (count($tmp) == 2) { $tmp[1] = '<small>'. $tmp[1] .'</small>';}$name = implode('<br/>', $tmp);
if ($fields['field_profile_photo_fid']->raw) { $photo = $fields['field_profile_photo_fid']->content;}else { $photo = theme('imagecache', 'photo-50x50', 'sites/default/files/profile_photos/default.png');}
?><div><?php print l($photo, 'user/'. $uid, array('html' => TRUE));?><span><?php print l($name, 'user/'. $uid, array('html' => TRUE));?></span></div>
CSS в тему:.block-views .view-friends td { vertical-align:top;}.friend-block { width: 50px; text-align:center; overflow: hidden;}.friend-block .user-name { font-size:11px;}
- views-view-fields--friends--page.tpl.php - шаблон для страниц.код:<?php$uid = $row->users_user_relationships_uid;global $user;
if ($view->current_display == 'page_4') { $uid = $row->users_user_relationships_1_uid;}
$name = $fields['name']->raw;
// переменная для отображаемого имени пользователяif ($fields['field_profile_name_value']->content && $fields['field_profile_surname_value']->content) { $name = $fields['field_profile_name_value']->content .' '. $fields['field_profile_surname_value']->content;}elseif ($fields['field_profile_name_value']->content) { $name = $fields['field_profile_name_value']->content;}
if ($fields['field_profile_photo_fid']->raw) { $photo = $fields['field_profile_photo_fid']->content;}else { $photo = theme('imagecache', 'photo-100x100', 'sites/default/files/profile_photos/default.png');}
?><div> <div> <?php print l($photo, 'user/'. $uid, array('html' => TRUE));?> </div> <div> <span><?php print l($name, 'user/'. $uid, array('html' => TRUE));?></span>
<?php $user_actions[] = l('Отправить сообщение', "messages/new/$uid", array('query' => drupal_get_destination())); // разная сслыка в зависимоти от вида if ($view->current_display == 'page_4') { $user_actions[] = l('Добавить в друзья', "user/$user->uid/relationships/requested/$row->rid/approve", array('query' => drupal_get_destination(), 'attributes' => array('class' => 'user_relationships_popup_link'))); $user_actions[] = l('Отклонить заявку', "user/$user->uid/relationships/requested/$row->rid/disapprove", array('query' => drupal_get_destination(), 'attributes' => array('class' => 'user_relationships_popup_link'))); } else { $user_actions[] = l('Удалить из друзей', "user/$user->uid/relationships/$row->rid/remove", array('query' => drupal_get_destination(), 'attributes' => array('class' => 'user_relationships_popup_link'))); } print theme('item_list', $user_actions); ?> </div> <div></div></div>
CSS в тему:.friend-page .friend-left { float:left; width:120px;}.friend-page { border-bottom:1px solid #ddd; padding:10px 0;}.views-row-first .friend-page { padding-top:0;}.views-row-last .friend-page { border:none; padding-bottom:0;}.friend-page .friend-right .item-list { float: right;}
Теперь сделаем заголовок блока в виде ссылки на соответствующую страницу, для этого создадим два шаблона в папке темы: block-views-friends-block_1.tpl.php и block-views-friends-block_2.tpl.php. Код у них идентичный, кроме url, во втором блоке пишите friends/online.
<?php print $block->module .'-'. $block->delta; ?>"><?php if (!empty($block->subject)): ?> <h3> <?php global $user; if ((arg(0) == 'user' && is_numeric(arg(1))) && $user->uid != arg(1)) { $uid = arg(1); print l($block->subject, 'friends/'. $uid); } else { print l($block->subject, 'friends'); } ?> </h3><?php endif;?>
<div><?php print $block->content ?></div></div>
CSS в тему:#block-views-friends-block_1 h3.title,#block-views-friends-block_2 h3.title { font-family: Arial; font-size: 14px; font-weight: bold;}#block-views-friends-block_1 h3.title a,#block-views-friends-block_2 h3.title a { color:#494949;}#block-views-friends-block_1 table,#block-views-friends-block_2 table { margin:0;}
Должно получиться нечто вроде этого.
Вывод ссылок на действия добавить в друзья на странице пользователя
Добавим ссылки Добавить в друзья и Удалить из друзей. В функцию mymodule_preprocess_user_profile добавим код, сразу после $user_actions = array();. Не забудьте в коде $ur_id = 1; изменить на id своего relationship.
$ur_id = 1; // id relationship // ссылки на добавление/удаление друзей if (module_exists('user_relationships_api')) { if (!user_access('can have relationships') || $user->uid != $account->uid) { $existing_relationships = user_relationships_load(array('between' => array($user->uid, $account->uid)), array('sort' => 'rtid')); if (!isset($existing_relationships[$ur_id])) { $user_actions[] = l('Добавить в друзья', "relationship/{$account->uid}/request/$ur_id", array('query' => drupal_get_destination(), 'html' => TRUE, 'attributes' => array('class' => 'user_relationships_popup_link'))); } elseif ($existing_relationships[$ur_id][0]->approved) { $user_actions[] = l('Удалить из друзей', "user/{$account->uid}/relationships/{$existing_relationships[$ur_id][0]->rid}/remove", array('query' => drupal_get_destination(), 'attributes' => array('class' => 'user_relationships_popup_link'))); } } }
Личные сообщения
Privatemsg - модуль для личный сообщений. Установите 6.x-2.x-dev версию и включите права доступа для зарегистрированных пользователей read privatemsg, write privatemsg и delete privatemsg.Модуль практически не нуждается в особых настройках, поэтому сразу приступим к темизации.
Темизация Privatemsg
Сначала удалим с помощью хука список участников беседы:
function mymodule_privatemsg_view_messages_alter(&$content) { unset($content['participants']);}
В свою тему в template.php:function ИМЯТЕМЫ_privatemsg_list_field__last_updated($thread) { $field = array(); $field['data'] = format_date($thread['last_updated'], 'custom', 'j F Y в H:i'); $field['class'] = 'privatemsg-list-date'; return $field;}
Здесь немного поправили формат даты в колонке на странице messages. Теперь будем темизировать сами сообщения, для этого в mymodule.module создадим функцию mymodule_preprocess_privatemsg_view:function mymodule_preprocess_privatemsg_view(&$vars) { $message = $vars['message']; // загружаем профиль $profile = content_profile_load('profile', $message['author']->uid);// выводим фото пользователя if ($profile->field_profile_photo[0]['fid']) { $photo = theme('imagecache', 'photo-50x50', $profile->field_profile_photo[0]['filepath']); } else { $photo = theme('imagecache', 'photo-50x50', 'sites/default/files/profile_photos/default.png'); } // добавляем для неё переменную в шаблон privatemsg-view.tpl.php $vars['author_picture'] = l($photo, 'user/'. $message['author']->uid, array('html' => TRUE));}
Также добавим шаблон privatemsg-view.tpl.php в папку с темой.<?php //each file loads it's own styles because we cant predict which file will be loaded drupal_add_css(drupal_get_path('module', 'privatemsg').'/styles/privatemsg-view.css');?><div> <div> <div> <?php print $author_picture; ?> </div> </div> <div> <div> <?php print $author_name_link; ?> </div> <div> <?php print format_date($message['timestamp'], 'custom', 'j M Y в H:i'); ?> </div> </div> <div> <div> <?php print $message_body; ?> </div> <?php if ( isset($message_actions) ) : ?> <div> <?php print $message_actions; ?> </div> <?php endif ?> </div> <div></div></div>
и CSS в тему:.privatemsg-view-pager { margin: 20px 0 20px 200px;}.privatemsg-box-fb { text-align: left;}.privatemsg-box-fb .avatar-fb { margin: 5px; text-align: center;}.privatemsg-box-fb .picture { float: none; padding: 0;}.left-column { width:auto; float: left;}.middle-column { float: left; text-align:left; width: 150px;}.right-column { margin:0 0 0 210px;}.bottom-border { border-bottom:1px solid #E9EFF3; margin:10px 0;}.message-actions ul { padding:0; font-size:11px;}.date { font-size:10px; margin:0; color: #777777;}.name { font-size:12px; font-weight:bold; margin:5px 0 0;}.message-body { font-size:14px;}
Темизированная страница сообщений:
Вывод ссылки "Отправить сообщение" на странице пользователя
Добавим в профиль ссылку "Отправить сообщение", для этого в функцию mymodule_preprocess_user_profile добавим код, сразу после $user_actions = array();.
// выводим ссылку для отправки сообщений if (module_exists('privatemsg')) { if ($user->uid != $account->uid) { if ($url = privatemsg_get_link(array($account))) { $user_actions[] = l('Отправить сообщение', $url, array('query' => drupal_get_destination())); } } }
Следующие 2 раздела описывать подробно описывать не буду, там всё достаточно понятно.Рейтинги
Уведомления
Все вышеперечисленные модули так или иначе интегрированы с молулем Rules. С помощью него можно создавать реакции на события, такие как: создание определенного материала, предложение дружбы и тд. Но почти в каждом модуле есть и собственная система уведомлений, можно использовать и её.
Меню пользователя
В меню добавим ссылки:
- Моя страница
- Мои друзья
- Мои сообщения
- Настройки аккаунта
Нужно определить в модуле блок, копируем код:
function mymodule_block($op = 'list', $delta = 0, $edit = array()) { if ('list' == $op) { $blocks['user-menu'] = array( 'info' => t('User menu'), 'cache' => BLOCK_NO_CACHE, );return $blocks; } elseif ('view' == $op) { $block = array(); switch ($delta) { case 'user-menu': $block = mymodule_block_user_menu(); break; } return $block; }}
function mymodule_block_user_menu() { global $user; $links = array();
$links[] = l('Моя Страница', 'user/'. $user->uid) . l('ред.', 'user/'. $user->uid .'/profile/profile', array('attributes' => array('class' => 'user-edit-link'))); // Мои друзья if (module_exists('user_relationships_api')) { if (user_access('can have relationships') && user_access('maintain own relationships')) { $ur_id = 1; // id relationship
$title = 'Мои Друзья'; $count = db_result(db_query("SELECT COUNT(rid) FROM {user_relationships} WHERE requestee_id = %d AND approved = 0 AND rtid = %d", $user->uid, $ur_id)); if ($count) { $title .= " (<b>$count</b>)"; $links[] = l($title, 'friends/request', array('html' => TRUE)); } else { $links[] = l($title, 'friends'); } } } // Мои сообщения if (module_exists('privatemsg')) { if (privatemsg_user_access('read privatemsg') || privatemsg_user_access('read all private messages') ) { $title = 'Мои Сообщения'; if ($count = privatemsg_unread_count()) { $title .= " (<b>$count</b>)"; } $links[] = l($title, privatemsg_get_dynamic_url_prefix($user->uid), array('html' => TRUE)); } }
$links[] = l('Настройки аккаунта', 'user/'. $user->uid .'/edit');
if (!empty($links)) { $block['content'] = theme('item_list', $links); }
return $block;}
Добавим css в тему:a.user-edit-link { color:#777777; float:right;}
Поместите блок в левый регион и в его настройках сделайте видимым только для зарегистрированных пользователей.Стена
Стену сделаем из комментариев к ноде профиля пользователя. Для того чтобы добавить комментарии на страницу с профилем добавим в функцию mymodule_preprocess_user_profile код:
if (function_exists('comment_bonus_api_comment_render')) { $variables['wall'] = comment_bonus_api_comment_render($profile);}elseif (function_exists('comment_render')) { $variables['wall'] = comment_render($profile);}
и в шаблоне user-profile.tpl.php выведем эту переменную:<div><h4>Стена</h4><?php print $wall; ?></div>
Настройка комментариев
В настройках типа profile:
- Default comment setting: Read/Write
- Comment subject field: Disabled
- Default comments per page: 300
- Preview comment: Optional
- Location of comment submission form: Display below post or comments
Не забудьте дать права на добавление комментариев зарегистрированным пользователям.
Настройка AJAX Comments
Далее установите dev версии модулей AJAX Comments и Comments bonus API.На странице admin/settings/ajax_comments Form always expanded: поставить галочку, Default row count: 3, Content types: Profile.
Темизация вывода
Для начала скроем фразу "Сomments", для этого скопируйте файл comment-wrapper.tpl.php из папки модуля Comments bonus API в папку с вашей темой и удалите строку:
<?php if ($node->type != 'forum'): ?> <h3><?php print t('Comments'); ?></h3><?php endif; ?>
Следующим шагом темизируем вывод комментариев, для этого в mymodule.module добавим:function mymodule_preprocess_comment(&$vars) { if (isset($vars['node'])) { $vars['template_files'][] = 'comment-'. $vars['node']->type; }if ($vars['node']->type == 'profile') { $comment = $vars['comment']; $profile = content_profile_load('profile', $comment->uid);
// выводим фото пользователя if ($profile->field_profile_photo[0]['fid']) { $photo = theme('imagecache', 'photo-50x50', $profile->field_profile_photo[0]['filepath']); } else { $photo = theme('imagecache', 'photo-50x50', 'sites/default/files/profile_photos/default.png'); } // добавляем для неё переменную в шаблон privatemsg-view.tpl.php $vars['author_picture'] = l($photo, 'user/'. $comment->uid, array('html' => TRUE)); }}
Теперь мы можем добавить шаблон комментария только для типа profile, в папке с темой comment-profile.tpl.php:<div> <div> <div><?php print $author_picture ?></div> </div> <div> <div><?php print $author ?></div> <div> <?php print $content ?> </div> <div> <div><?php print format_date($comment->timestamp, 'custom', 'j M Y в H:i') ?></div> <?php if ($links): ?> <div><?php print $links ?></div> <?php endif; ?> </div> <div></div> </div></div>
CSS в тему:.wall h4 { font-family: Arial; font-size: 14px; font-weight: bold;}.wall #comments,.wall #comments .comment { margin:0; padding:0; border:none;}.wall #comments { border-top: 1px solid #CCCCCC;}.wall #comments .comment { padding:10px 0; border-bottom: 1px solid #CCCCCC;}.wall .comment-left { float:left;}.wall .comment-right { margin-left:60px;}.wall .meta .date,.wall .meta div.links { float:left; font-size: 10px;}.wall .meta .date { margin-right:10px;}.wall .user { font-weight:bold; font-size:11px;}.wall .box h3,.wall h3.title { display:none;}
Удалим лишнее на форме. В mymodule_form_alter:if ($form_id == 'comment_form') { $form['comment_filter']['comment']['#title'] = ''; $form['comment_filter']['comment']['#rows'] = 3; unset($form['_author'], $form['preview']);}
В следующей части рассмотрим контент в социальных сетях.
druit.ru
Drupal 7 — Модуль подписки на новые материалы по email / Хабр
ПредисловиеЯ знаю о существовании модулей SimpleNews, Notifications и т.д. Есть даже инструкции как это можно сделать с помощью существующих модулей. Мне кажется, слишком очень много нужно сделать, чтобы на сайте заработала простейшая рассылка по email. Решил немного исправить эту ситуацию. Модуль не претендует на оригинальность и гениальность. Хотелось сделать модуль простой в настройке и использовании.Модуль Email Subscribe
Страница с настройками модуля:
Здесь можно настроить следующие параметры:- адрес email с которого будут приходить письма пользователям;
- типы материалов, которые участвуют в рассылке;
- интервал рассылки;
- количество писем отправляемых за один запуск cron;
- шаблоны писем для уведомления о новом контенте, подтверждения email, отмены подписки, возобновления подписки.
Страница со списком подписанных пользователей:
Алгоритм работы модуля
Есть таблица:CREATE TABLE IF NOT EXISTS `email_subscribe_readed_nodes` ( `rn_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'Field ID', `rn_nid` int(10) unsigned DEFAULT NULL COMMENT 'Node ID', `rn_sid` int(10) unsigned DEFAULT NULL COMMENT 'Subscribe user id', `rn_status` smallint(6) NOT NULL DEFAULT '0' COMMENT '0-email don’t send, 1-email has been sented.', `datechange` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT 'Date of change', PRIMARY KEY (`rn_id`), KEY `rn_nid` (`rn_nid`), KEY `rn_sid` (`rn_sid`), KEY `rn_status` (`rn_status`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;- При подтверждении email или при создании нового материала эта таблица заполняется значениями с ID ноды и ID пользователя подписки.
- При подтверждении email все материалы, опубликованные на данный момент для текущего пользователя, помечаются как прочитанные.
- При создании материала, создаваемый материал помечается для каждого читателя не прочитанным.
- При запуске cron отправляется email пользователям у которых есть непрочитанные материалы, и этот материал помечается прочитанным.
Интерфейс пользователя
Есть блок и страница с формой подписки. Ссылку в меню можно отключить потому, что, мне кажется, блок удобней. Блок по умолчанию отключен. Пользователь вводит адрес электронной почты и дальше есть несколько сценариев:- Если пользователь не был ранее зарегистрирован, ему на почту отправляется письмо с ссылкой на подтверждение email;
- Если пользователь не подтвердил email, будет предложено заново подтвердить свой email;
- Если пользователь подписан, будет предложено отменить подписку;
- Если пользователь отменил подписку, будет предложено возобновить подписку.
Жду замечаний и предложений.
Модуль находится под лицензий BSD. Исходный код на Github и в песочнице на drupal.org.
UPD: Исправил небольшой баг: для зарегистрированных пользователей в форме подписки по умолчанию был их email, для анонимов выскакивала ошибка, что у объекта $user нет свойства mail.UPD 2: Исправил баг: в форме подписки $form["#action"] был относительный, а не абсолютный(слеш потерялся).UPD 3: Немного поменял алгоритм заполнения таблицы «email_subscribe_readed_nodes». Раньше попадали только опубликованные материалы, сейчас попадают также не опубликованные со статусом «Не прочитано».UPD 4 от 20.03.2015: Обновил до версии 1.0.3.2.UPD 5 от 26.03.2015:Обновил до версии 1.0.3.3.UPD 5 от 24.12.2015:Обновил до версии 1.0.4.UPD 6 от 12.12.2016:Обновил до версии 1.0.5.UPD 7 от 18.01.2017:Обновил до версии 1.0.5.1.
habr.com