Cоздание простой фотогалереи в Drupal 7 с помощью Views и Colorbox. Как в друпал на странице выложить фото в сетку
Как в Drupal сделать адаптивные изображения
Адаптивные картинки для Drupal мы получим заменив старый добрый <img> на новый, пока ещё поддерживаемый не всеми браузерами, <picture>. Благодаря этому элементу мы можем загрузить несколько вариантов одной картинки, а браузер скачает ту которая больше подходит. Подробнее о <picture> можно почитать в статье про адаптивные изображения. Выполнив все инструкции из этой статьи вы получите адаптивные изображения на своём сайте, при этом процесс добавления изображений ни как не изменится. Drupal не только заменит <img> на <picture> но и сам создаст несколько вариантов картинки с разными размерами.
- Подготовительный этап
- Вставляем картинку как поле
- Вставляем картинку через редактор
Переходим от слов к делу, а точнее к установке пары модулей. Нам понадобятся модуль Picture. Название говорит само за себя. Модуль получился в результате бэкпорта модуля Responsive Image разработанного для восьмёрки. Кроме этого ещё возьмём Breakpoints и Ctools (если у вас не только что установленный сайт, то CTools скорее всего уже стоит).
Код для элемента picture выглядит так
- <picture>
- <source media="(min-width: 1024px)" >
- <source media="(min-width: 600px)" >
- <img src="image.jpg">
- </picture>
Определяются контрольные точки указывается соответствующее изображение и последним идёт fallback. Будем делать в том же порядке. Начнём с определения контрольных точек.
Подготовительный этап. Создаём контрольные точки, стили и группы.
Переходим в меню Конфигурация → Мультимедиа → Breakpoints. Указываем название контрольной точки и соответствующий ей медиа запрос. Если нужна поддержка ретина отмечаем в Multipliers нужное значение. Обратите внимание на порядок в котором расположены точки. В моём примере с min-width первой стоит точка с наибольшим значением и далее по убыванию.
Дело в том что браузер будет просматривать условия по очереди и найдя первое подходящее не будет смотреть остальные. Таким образом если поменять местами точки desktop и tablet то всегда будет отображаться маленькая картинка.
Теперь объединим созданные контрольные точки в группу. Жмём на Add a new group, вписываем название группы и отмечаем созданные контрольные точки.
С контрольными точками определились, переходим к изображениям. Для каждой контрольной точки создаём стиль. Для тех кто не в курсе что и как вот статья про картинки поля и стили. После создания стилей приступаем к настройке модуля Picture. Переходим в меню Конфигурация → Мультимедиа → Picture mappings → Добавить. Затем указываем группу точек и выбираем стили изображений для каждой контрольной точки.
Тег <picture> для изображений вставляемых как поле.
Далее рассматривается случай когда изображения вставляются как поле. Переходим в меню Структура → Типы материалов → Статья → Управление отображением. Если у вас интерфейс Drupal переведён на русский то возможна ситуация когда в выпадающем списке будет два пункта "изображение". Выберите тот в настройках которого есть Picture mapping.
В настройках поля выбираем группу точек и fallback.
Обновляем и сохраняем настройки. После всех этих настроек вместо стандартного тега <img> будет выводиться <picture> с атрибутами source где будет прописан медиа-запрос и соответствующая ему картинка.
Тег <pcture> представляет несколько вариантов для адаптации изображения. Среди них есть и такой - определяем размер для картинки через атрибут sizes и предлагаем браузеру несколько вариантов картинки с указанием размеров. Рассчитав размер браузер сам выберёт один из предложенных вариантов картинки. Настройки для такого варианта будут отличаться только последним пунктом. В отображении полей вместо формата Изображение выбираем Image with sizes. В настройках указываем значение атрибута sizes и стили изображений.
Значение sizes указываться в vw(процент от ширины вьюпорта) и возможны медиазапросы.
Тег <picture> для изображений в тексте.
На практике чаще нужно вставлять изображения в текст, а не отдельным полем. Я для этого пользуюсь модулем Insert. На данный момент Insert не дружит с Picture. Надеюсь в следующих версиях разработчики это исправят, а пока можно воспользоваться патчем https://www.drupal.org/node/1954546.
Теперь для тех кто вставляет картинки через редактор. Также создаём точки и группируем их, делаем всё что описано в пункте - подготовительный этап. После этого в настройках picture mapping появится блок с настройками в котором подключается группа точек для редактора, в моём случае для CKEditor.
Отмечаем чекбокс выбираем fallback и сохраняем. Такие блоки настроек будут создаваться для каждой группы контрольных точек, таким образом мы можем выбирать какие группы подключать в редакторе а какие нет.
Последний шаг - включить фильтр.
На странице настройки текстового формата включаем фильтр заменяющий тег <img>. Это фильтр должен стоять последним в порядке фильтров. Теперь при добавлении изображений через редактор, в выпадающем списке Image size (required) появится пункт обозначающий группу контрольных точек.
На этом тема адаптивных изображений в Drupal не закончена. На очереди статьи о том как сделать адаптивное слайдшоу, как лучше и проще адаптировать картинку используя возможности Drupal и ... может у вас есть какие вопросы? Пишите попробуем вместе разобраться.
Уроки Drupal: Как добавить новую статью с картинками в Друпале?

Как добавить новую статью с фотографиями в Друпале? Предлагаю вашему вниманию подробную статью, из которой Вы узнаете, как правильно создавать и редактировать статьи и добавлять фото на примере статейного раздела сайта «ClubVaz.Ru».
1. Заходим в админку Drupal по адресу http://ВашСайт/user/ ( http://www.clubvaz.ru/user ) .
Вводим логин, пароль и жмем OK.
2. В меню выбираем: Содержимое.
Для редактирования самой статьи выбираем нужную статью, для добавления новой — жмем кнопку Добавить содержимое в главном меню сверху экрана.
 Как добавить статью с картинками в Друпале
Как добавить статью с картинками в Друпале3. В случае добавления статьи выбираем раздел, в который нам требуется разместить статью.
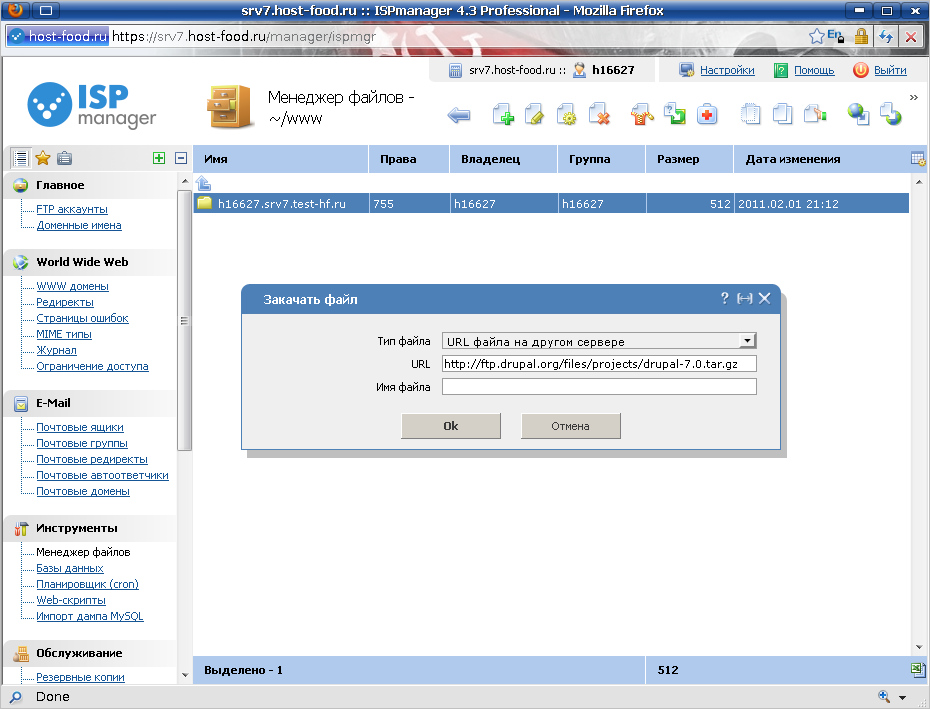
4. Добавляем новую статью.В поле «Title» или «Заголовок» (в зависимости от раздела) пишем название новой статьи на русском языке.В поле «Tags» (если оно имеется) перечисляем все ключевые слова, которыми можно охарактеризовать контент на данной странице. Не более 5 слов. Если поле «Tags» отсутствует — пропускаем его наполнение.Если под полем «Заголовок» имеется поле «Изображение» — это изображение для анонса, которое будет отображаться исключительно в списке материалов (например, в списке новостей). В таком случае жмем кнопку «Выберите файл», после чего — «Закачать».Для вставки фотографии в материал Drupal:
4.1. выбираем в располагающем под полем Body блоке ФАЙЛЫ кнопку «Выберите файл»,
4.2. и закачиваем файла со своего посредством нажатия кнопки «Закачать».
 Уроки Drupal: загружаем файлы-изображения в статью
Уроки Drupal: загружаем файлы-изображения в статью4.3. Кликаем правой кнопки мыши по закачанному файлу и в раскрывшемся меню выбираем пункт «Копировать адрес ссылки» или «Копировать ссылку» (или подобное, различается от браузера и локализация).
После этого устанавливаем курсор в текстовом поле Body в место, где хотим разместить картинку.
4.4. Жмем кнопку в визуальном меню редактора «Insert/edit image» (Alt-M), где в поле «Image URL» вставляем скопированную в пункте 4.3 ссылку.
4.5. В поле «Alternative text» пишем название загруженной картинки.
4.6. Жмем ОК, картинка вставлена!
4.7. Если требуется изменить размеры картинки, добавляем прямо к <img src="http://clubvaz.ru/sites/clubvaz.ru/files/63802.jpg#overlay-context=" alt="Картинка" /> ширину, например, если ширина составляет 400 пикселей — <img src="http://clubvaz.ru/sites/clubvaz.ru/files/63802.jpg#overlay-context=" alt="Картинка" />
5. Для просмотра результата можно нажать кнопку «Предпросмотр» или сразу «Сохранить» и посмотреть результат прямо на сайте.
www.siteprojects.ru
РЕШЕНО: Создание динамической фотогалереи на views
Прошу помочь решить проблему. Дайте рабочую инструкцию.Нужно создать галерею фотографий. Есть два типа материалов: фотография и фотоальбом.Создаем альбом. Создаем фотографии, которые как-то надо прикрепить к фотоальбому.Следующее: нужно создать вьюв(представление) для отображения альбомов, при клике на которые должно отображаться представление с фотографиями принадлежащими данному альбому, а не другим!!! Цель, сделать так, чтобы не создавать каждый раз новое представление для отображения фотографий альбома, а чтобы вьювсов (представлений) было всего два!!! Я слышал, что это делается при помощи таксономии,но ничего вразумительного не нашел, может есть и другие способы. Но все таки желательно чтобы с минмальным количеством плагинов, в идеале вообще views и taxonomy, без referense.И просьба, если уж знаете как это сделать и решили написать гайд, то пишите по пунктам как для идиота, потому как новичку сложно понять ваши выкрутасы, а судя по комментам здесь на сайте больше вопросов , чем нормальных внятных ответов.
Пытался разобраться в следующей статье, но видимо не хватает знанийhttp://aszh.com/post/17
Заранее спасибо.
РЕШЕНИЕ:
Разобрался в статье http://aszh.com/post/17Но в силу того что там тоже всё написано для "PRO", здесь распишу подробнее.
Создание фото-галереи при помощи Colorbox и Views 3
Задача: минимальными усилиями собрать фотогалерею.
Необходимые модули:Drupal 7.15Colorbox 1.3Entity Reference 1.0-rc5Views 3.5
Функционал галереи:Два типа материала — фотоальбом и фото. Фото при загрузке прикрепляется к определённому альбому.
Устанавливаем и включаем модуль Entity ReferenceДля его работы необходимо включить модуль Entity API. Также нужно будет включить модуль Entity Reference Behavior Example
Создаём тип материала "Фотоальбом"
Делаем новый тип материала photoalbum «фотоальбом». Стандартный тип материала, только добавим ещё одно поле fileld_album_cover типа image «Обложка». Настраиваем обрезку загруженной обложки до 150×150 (admin/structure/types/manage/photoalbum/fields/field_album_cover). Это, конечно не обязательно, но, на мой взгляд, эстетичнее, что ли.
Создаём тип материала "Фотография"
Делаем новый тип материала photo «фото». Добавляем поля фото field_photo_photo это будет поле, отвечающее за саму фотографию. Сделаем его типа image. Обрезку настройте под себя, но я бы рекомендовал настроить обрезку до 800×600.Дальше нам надо сделать ссылку на альбом. Делаем поле field_photo_album «Альбом» типа Entity Reference, виджет "выбор из списка"
Сохраняем.
В настройках поля тип материала — материал, режим views: filter by an entity reference view и прямо оттуда у нас будет ссылка на создание views.Но сохранить у нас не получится, потому что специальное представление (т.е. view) не создано.Поэтому идём создавать.
--------------------------------------------------------Делаем представление "Фотоальбом"
Формат:1)Неформатированный список | настройки2)Содержимое | анонс
Критерии фильтрации:1)Опубликовано (Да)2)Выбираем добавить: Содержимое:тип, затем тип (материала): фотоальбом
СортировкаЗаголовок: по убыванию
Добавляем новый display (тип вывода) Entity Reference (это важно, без него вьюшка не подхватится виджетом)ФОРМАТФормат:Entity Reference list | Настройки (здесь в настройках обязательно выбираем Search fields*:фото. Иначе представление не сохранится)Показать:Inline fields | Настройки
FIELDSСодержимое: ЗаголовокСодержимое: фото (фото)
Еще в display - Page в PAGE SETTINGS путь: /album
Покажу вам скрины обоих дисплеев (Page & Entity Reference):
Сохраняем и указываем эту вьюшку в предыдущем шаге.
Мы получили функционал для добавления фотоальбомов и фотографий в них, теперь давайте их выведем.
--------------------------------------------------------Список фотоальбомов пользователя:
Делаем views "my_photoalbums"
Формат — сетка, по 2 или 3 столбца (группировка по полю «альбом»)Показывать поляЭто нам даст страницу со списком альбомов текущего пользователя. На странице будут обложки альбомов с названиями этих альбомов. Щелчок по названию или картинке будет вести в альбом.
Поля:Содержимое: nid (сразу исключаем из вывода)Содержимое: заголовок (убираем вывод метки. Перезаписываем путь ссылки на album/[nid])Содержимое: обложка (аналогично настройкам заголовка)
Фильтры
ОпубликованоТип — фотоальбомТекущий пользователь
Вот скрин дисплея Page:
--------------------------------------------------------Выводим альбом (view_photoalbums)
Тип дисплея — страницаФормат — сетка, 2-3 столбцаПоля:
Заголовок (исключён из вывода)Фото (вывод через colorbox, группировка в галерею по желанию)Альбом (указываем поле field_photo_album)
Настройки страницы
Путь — /album/%
Контекстные фильтрыСодержимое: альбом (Если значения фильтра НЕТ в URL-вывести текст ничего не найдено, проверка — тип материала — фотоальбом)
Что это нам дало
На выводе фотоальбомов (my_photoalbums) мы сформировали путь album/[nid], где nid — указатель на альбом. Вьюшка view_photoalbums оперирует как раз этим путём, для этого мы указывали путь albums/%Контекстный фильтр берёт из URL id альбома и отфильтровывает по этому альбому.
drupal.ru
Как вставить изображение
Не знаю как в других с CMS а у Drupala с вставкой картинок всегда было чуть сложнее чем могло быть. По моему, такие вещи как картинки и нормальная форма комментариев нужны любому сайту, и я бы хотел видеть всё это в базовой версии. Про комментарии есть отдельная статья, а мы сейчас займёмся картинками.Кому интересно могут почитать немного теории Остальные могут смело переходить к разделу Drupal и картинки.
Как вставить картинку в HTML документ.
Первое о чём вы должны знать - картинка не является частью HTML файла. Картинки вставляются при помощи тега <img>. Происходит это следующим образом. Браузер получив HTML файл находит в нём тег <img src="http://адрес сайта/папка с картинками/названиекартинки.jpg">. После этого он скачивает картинку расположенную в http://адрес сайта/папка с картинками/названиекартинки.jpg и вставляет её вместо тега. В теге <img> кроме атрибута src, содержащего адрес, есть ещё пара интересных для нас атрибутов. alt - альтернативный текст. Выводится вместо картинки если её не возможно скачать. Title, как и alt, служит для описания картинки, с той разницей, что текст из этого атрибута будет появляться при наведении курсора на картинку. Подробнее про тег <img> читайте в <a>webonlife-справочнике</a>.
Drupal и картинки.
Чтобы вставить картинку в нужное место нам нужно:
- Закачать картинку на сервер.
- Вставить в нужное место тег <img>
Для закачивания картинок можно воспользоваться FileZilla. Тут описано как работать с этим ftp-клиентом. Картинки на месте, переходим на страницу создание контента.
Жмём кнопку добавления картинки. В открывшемся окне вписываем адрес изображения в поле Image URL, жмём Insert. Вы наверное заметили кроме адреса ещё несколько полей. Они нужны для определения отступов, границ, размеров. Но для нас это лишнее.
Трудности с которыми вы можете столкнуться:
- Нет кнопки в редакторе.
- После нажатия Insert картинка не вставилась.
В первом случае просто настройте редактор. Как это сделать читайте в статье Настраиваем редактор и режим форматирования . Со вторым случаем немного сложнее. Сначала проверьте фильтры. Вы могли запретить все теги или не включить <img> в разрешённые или составили такую очерёдность фильтров при которой нужные теги вырезаются. Как настраивать фильтры читайте в статье про редакторы и режимы форматирования,ссылку давал выше. Список фильтров и условия фильтрации найдёте под окном редактора. На картинке в списке разрешённых присутствует тег <img>, но картинка всё равно не вставилась.
Вероятно был указан неправильный адрес. Проверить правильность адреса картинки можно введя его в адресную строку браузера. Загрузилась картинка - url правильный, вышла ошибка или другая картинка - что-то напутали в адресе.
Быстро и просто вставить картинку в Drupal с помощью модуля.
Добавление изображений через кнопку в редакторе не самое лучшее решение. Не нужно забывать что мы используем CMS, и если чего-то нет или есть, но работает не так как хотелось, поищи модуль. Не скажу, что испробовал все модули друпала для вставки картинок, но несколько забраковал прежде чем нашёл идеальный. Сразу уточню, что идеальность модуля я определял из своих желаний и потребностей. Такие опции как обзор всех картинок закаченных пользователем или всех картинок на сервере мне не нужны. Модуль Insert. Он поможет нам вставлять картинки, при этом процесс будет проходить легче, проще, веселей. Качаем модуль https://drupal.org/project/insert и ставим как обычно.
Прежде чем продолжить настраивать модули определим какого размера должна быть вставляемая картинка. Переходим Configuration → Media → Image style → Add style. Вводим название для стиля жмём create new style и приступаем к настройке.
Нам предлагают несколько вариантов обработки изображения. Мы задаём размеры для изображений в тексте, поэтому ширина картинки не должна быть больше чем блок с текстом. В моём примере ширина задана 600px. Для этого в выпадающем списке выбираем Scale, жмём Add, указываем размеры. Для Scale мы можем указать либо ширину либо высоту. В моём случае ширина картинки будет уменьшаться до 600px при этом высота будет изменяться пропорционально, то есть искажение картинки не произойдёт. Картинки можно не только уменьшать но и увеличивать, для этого должна быть отмечена опция Allow Upscaling.
Бывают ситуации когда нам нужны картинки с определённой шириной и высотой. Scale для этого не подходит, а вот Scale and Crop самое то. Также для получения картинок фиксированного размера можно использовать Resize. Отличаются они тем, что Resize изменяет размеры картинки на заданный не соблюдая пропорций, а Scale and crop сперва подгоняет картинку под размеры, а потом отрезает лишнее. Ещё можно использовать отдельно Scale с включённой опцией Allow Upscaling и следом Crop. В этом случае можно настроить какая часть картинки будет обрезаться.
Теперь переходим на страницу управления полями для типа материала Basic Page (Structure → Content type → Basic page → Manage field) и добавляем там поле для картинок. Basic Page я взял для примера. Всё что будет описано дальше нужно повторить для всех типов материалов в которых вы будете вставлять картинки модулем Insert. Как добавить поля к типу контента читайте здесь или сделайте как на скрине.
После сохранения нам предложат выбрать картинку по умолчанию. Нам это не нужно. Жмём Save field setting и оказываемся на странице настройки поля. Отмечаем Enable Alt field и Enable Title field - это позволит нам добавлять к картинкам атрибуты alt и title, что полезно для продвижения сайта. В Preview image style я выбираю thumbnail. Количество картинок (number of values) ставим unlimited.
С основными настройками закончили, начинаем настраивать модуль Insert. Чтобы модуль заработал отмечаем Enable insert button. Use absolute Paths - на ваше усмотрение. Enable insert style - выбираем стиль для вставляемых картинок. Можно отметить несколько. Default insert style - стиль картинки по умолчанию. Здесь выбираем созданный нами стиль. Сохраняем настройки.
Последнее что мы должны сделать это скрыть поле с картинками. Если мы этого не сделаем то все изображения, которые мы вставляем, будут выведены после текста.
Переходим на страницу добавления/редактирования материалов и проверяем работу модуля Insert. Под окном редактора у нас появилось поле NODE_IMAGE с формой добавления файлов. После загрузки картинки заполните поля alt и title, поставьте курсор в то место куда нужно вставить картинку и нажмите insert.
Самые наблюдательные могли заметить, что напротив картинки указан её размер. 456KB пожалуй слишком для одного изображения. Здесь указывается размер исходного изображения, а то что вставилось в статью после уменьшения весило около 60KB. Я бы рекомендовал вам вставлять картинки в формате jpg. Не знаю с чем связано, но при уменьшении размеров .png файлов Drupal увеличивает их вес.
webonlife.ru
Cоздание простой фотогалереи в Drupal 7 с помощью Views и Colorbox.
Сегодня покажу вам, как создать простую фотогалерею для Drupal 7 с помощью модулей views и colorbox. Галерея будет выводить все картинки из определенного поля типа материалов в заданном количестве с постраничной навигацией. Давайте не будем томить, а приступим к установке.
Для реализации задуманного нам потребуются следующие модули:
Views
Ctools
Colorbox
Плагин Colorbox
Итак, скачайте данные модули и установите их в папку sites/all/modules кроме плагина colorbox, сам плагин нужно вставить в папку sites/all/libraries/colorbox/файлы плагина, то есть нужно распаковать плагин колорбокс в папкe / libraries и переименовать директорию в colorbox, если у вас нет папки libraries, то ее нужно создать.
Все модули установлены, теперь их нужно включить на странице управления модулями. Теперь создадим пресет для вывода уменьшенного отображения картинки в нашей галерее, для этого проходим в «Конфигурация -> Стили изображений» и добавляем новый стиль, назовем его «gallery». Далее следует выбрать эффект для нашего пресета, выбираем «Масштабирование и обрезка» и задаем ширину – 170 пикселей, а высоту 190 пикселей.
Теперь создадим тип материалов, который назовем gallery, добавим к нему поле «Изображение» с машинным именем «images». Далее в настройках поля следует указать количество значений – не ограничено.
Создадим страницу типа материалов Галерея с любым заголовком, я назвал ее Фотоотчет и добавим к ней изображений штук 10 – 20. Теперь можно переходить непосредственно к настройкам Views.
Создадим новое представление со следующими настройками:
- Имя представления «Галерея», машинное имя «gallery».
- Показать содержимое типа материалов «Gallery».
- Создадим страницу для отображения, укажем заголовок «Галерея»,
- Путь – «gallery-views».
- Формат отображения - сетка из поля.
- Элементов для отображения -10
- Использовать постраничную навигацию.
Нажимаем «продолжить редактирование».
Нам остается поправить лишь несколько пунктов, чтобы наша галерея заработала так как нужно.
Удалим поле «заголовок», которое было создано по умолчанию модулем views.
Добавим новое поле - Содержимое: Изображение, Появляется в: node:gallery.
В настройках укажем:
- Снять галочку с пункта «Создать метку».
- Средство форматирования –Colorbox.
- Content image style (Стиль изображения содержимого) – gallery.
- Спустимся чуть ниже к вкладке «настройка множественного поля» и снимем галочку с пункта «Отображать все значения в одну линию», для того чтобы у нас появилась постраничная навигация.
Теперь можно сохранить настройки поля.
Можно сказать наша галерея готова, как видно на предпросмотре изображения выводятся в сетке по 4 столбца с постраничной навигацией, то что мы и хотели сделать, сохраняйте настройки представления и посмотрите что у нас получилось. Дело остается за малым, оформить таблицу с помощью CSS.
sirega.ru
Поля для добавления изображений и файлов в Drupal 7

При оформлении странички товара, кроме основной информации, желательно предоставить фотографию того, что Вы продаете. Или прилагать какие-либо документы или что-либо еще. В таких случаях необходимо создавать поля Изображения и Файла.
Эта статья будет посвящена описанию особенностей работы с такими полями.
Тип поля Файл
В поля такого типа можно подгружать какой-либо файл или их множество.
В качестве примера давайте поработаем с нашим Продуктом. Предположим, что нам нужно приложить к нему Инструкцию по использованию.
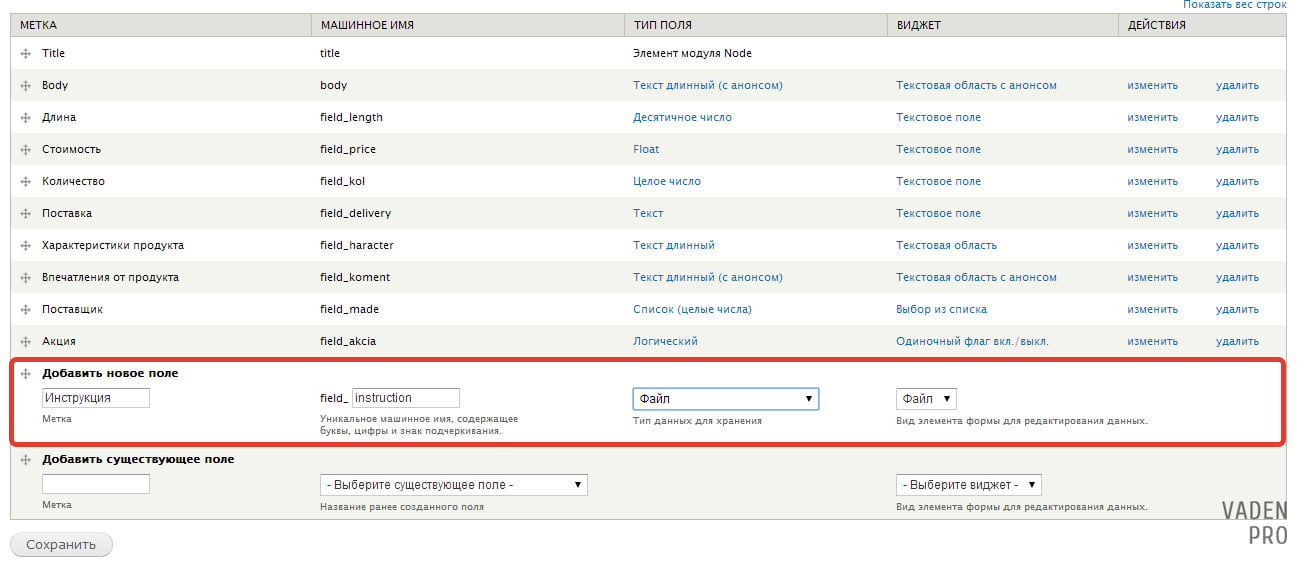
Начинаем действовать по старой схеме, добавляем новое поле, как представлено в примере здесь:

Заполнив все нужные строки и выбрав нужный тип поля кликаем на Сохранить и переходим сюда

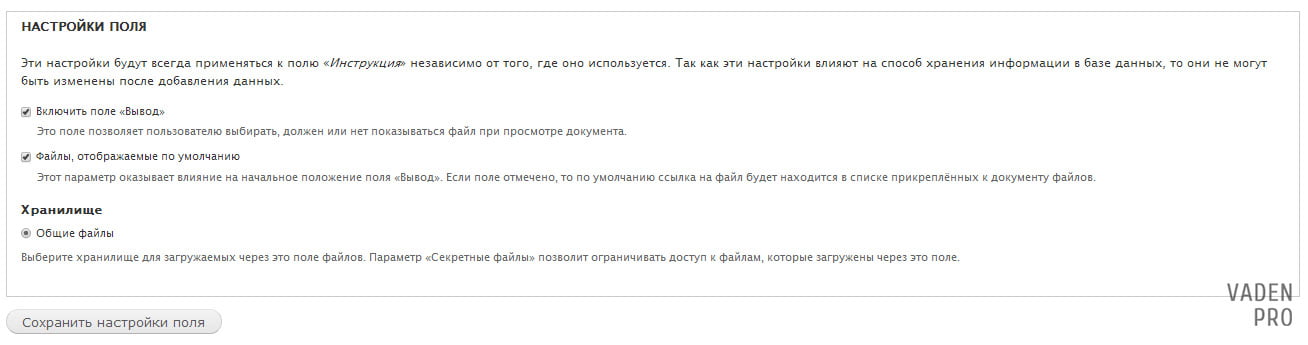
Далее необходимо настроить основные параметры Файлового поля. На этой страничке нужно будет поработать со следующими функциональными понятиями:
- Включить поле "Вывод" – этот чек-бокс позволяет при добавлении файла к новому содержимому позволить пользователю выбирать, следует ли показывать ссылку на странице содержимого к этому файлу или скрыть ее.
- Файлы, отображаемые по умолчанию – данное функциональное поле отвечает за автоматическую отметку предыдущего, для последующих полей.
- Хранилище – позволяет контролировать доступ посетителей к загруженным файлам. В данном случае имеет всего одно возможное значение - Общие файлы, однако при определении пути появляется еще один вариант - Приватные файлы. При отметке Общие файлы для Хранилища пользователи имеют не ограниченный доступ к файлам, вне зависимости от своего статуса. При выборе противоположного значения доступ к файлам разрешается только определенным пользователям.
Проставляем необходимые отметки для настроек. Сохраняем и движемся вперед.

Вторая форма настроек выглядит посложнее и требует форматирования следующих параметров:
- Допустимые расширения файлов – определяет допустимые расширения для загрузки. Форматы, неуказанные в этом списке, загрузить в хранилище будет невозможно. Форматы в списке разделяются при помощи запятых и пробелов, как представлено в примере.
- Каталог файлов – в этой графе будет указано имя, которое будет присвоено папке-хранилищу. Если проигнорировать данную строку, то все файлы будут лежать в общей папке для сохраненных файлов сайта.
- Максимальный размер загрузки - позволяет создать ограничения для размеров файлов загружаемых на сайт. Если будут указаны цифры без какого либо обозначения, то друпал воспримет это значение в байтах. Если после числа стоит KB, то информация будет считываться в килобайтах, а обозначение MB соответствует мегабайтам.
- Включить поле "Описание" – подключает для каждого подгруженного файла текстовую область для внесения пояснений.
- Индикатор прогресса – отвечает за тип отображения процесса загрузки файла. Возможны два варианта отображения: первый - Полоса с указанием прогресса выполнения – ползущая полоса, удлинение которой соответствует прогрессу загрузки. Второй возможный вариант – Троббер, то есть анимационный кружок.
После изучения всех полей и отладки необходимых настроек сохраняем поле, что является завершающим этапом его создания.
Теперь можно посмотреть, как Файловое поле представляется в форме редакции содержимого Продукт.

Из рисунка следует, что помимо самого поля и его статуса показываются разрешенные форматы и максимально возможный его объем.

Для проверки работы этого виджета выберем любой файл с компьютера и попробуем подгрузить его на сервер.

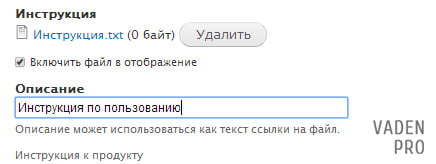
После успешного залития файла на сервер выскакивают вспомогательные поля, в которых вносится пояснения и определяется статус представления страницы товара.

На страничке товара показывается ссылка, по которой можно скачать файл. В качестве содержимого ссылки выступает описание. Если же проигнорировать заполнение графы описания, то в ссылке отобразится название файла.
Тип поля Изображение
Данное поле похоже на предыдущее, однако в то же время имеет ряд отличий в настройках и своем функционале.
Для наглядности создадим еще одно поле, в котором в графе тип поля выберем Изображение.

По старинке сохраняем и переходим к форме настроек

В этой форме вы столкнетесь с такими настройками:
- Хранилище – полностью идентично настройке для поля Файла. То есть показывает место для сохранения изображения в системных папках Drupal 7.
- Изображение по умолчанию – позволяет загрузить картинку, которая будет выводиться, если при заполнении содержимого оставить без изменений поле с изображением.
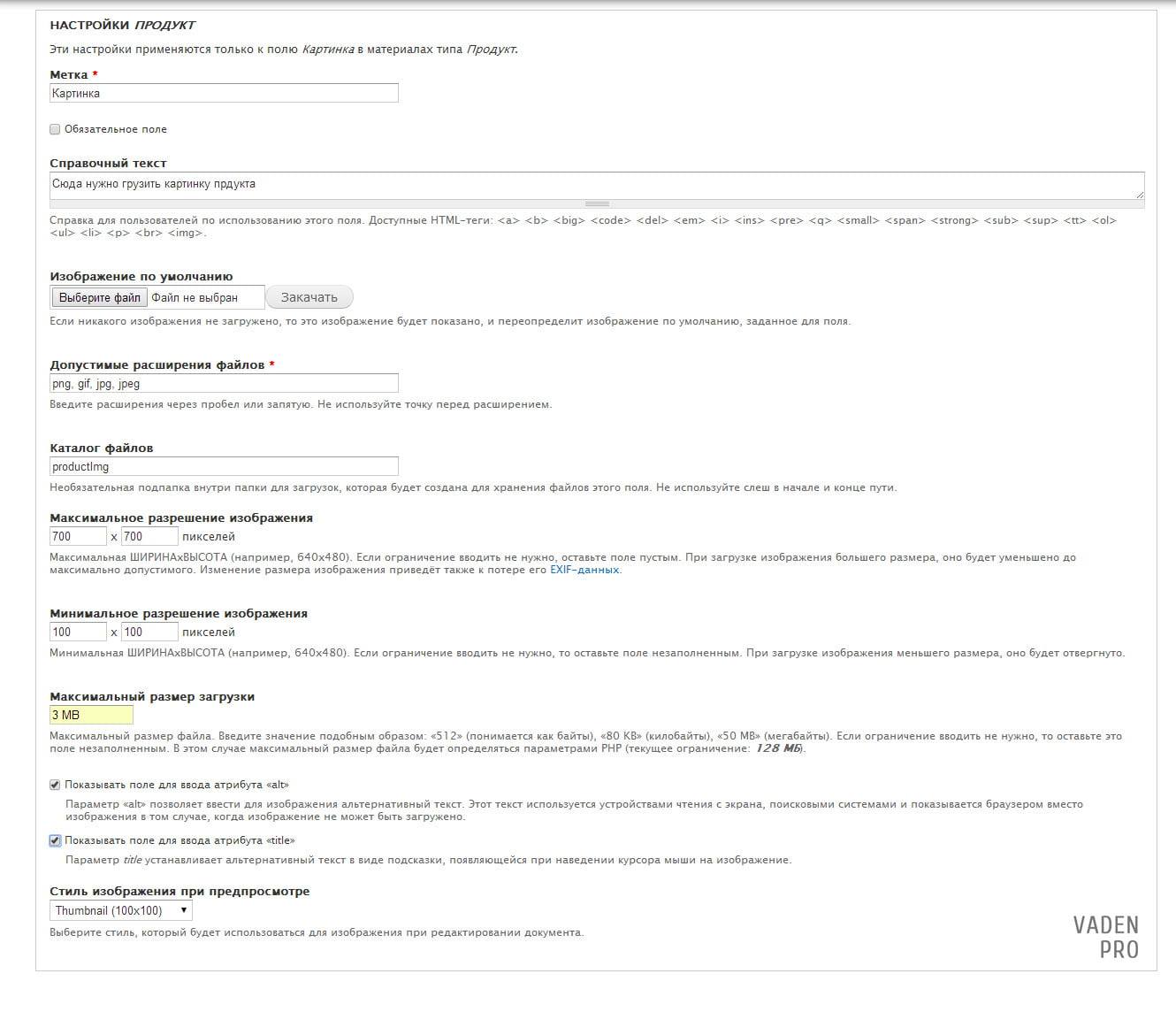
Переходим к следующей форме настроек

В новой форме есть некоторые настройки, которые повторяют настройки поля типа Файл. Остановимся на незнакомых параметрах:
- Максимальное разрешение изображения – контролирует максимально возможное значение разрешения картинки, которая загружается. Этот параметр записывается двумя числами, из которых первое – ширина, а второе – длина картинки. При попытке загрузить изображение, превышающее контрольные параметры, файл ужмется до заданных размеров.
- Минимальное разрешение изображения – абсолютно обратный параметр, в сравнении с вышеуказанным. С одним единственным отличием, что в случае загрузки слишком маленького изображения возникнет ошибка и загрузка прервется.
- Показывать поле для ввода атрибута "alt" – позволяет вводить значение alt. Этот атрибут повышает показатели индексирования сайта, а также показывается при ошибке при отображении картинки.
- Показывать поле для ввода атрибута "title" – еще один атрибут для картинки. Как и в случае с alt позволяет прикрепить атрибут к картинке. Сама суть title заключается в том, что при наведении мышки на картинку показывается содержимое этого атрибута.
- Стиль изображения при предпросмотре – контролирует формат отображения картинке в форме внесения изменений содержимого. В этой статье мы не будем останавливаться на этом моменте, а уделим внимание этому вопросу в будущем.
В последний раз обращаемся к функции Сохранить.
Теперь грузим тестовую картинку на наш Продукт.

Как можно заметить, отображение поля Изображение идентично Файлу, не считая того, что добавилась подсказка с пределами разрешения.
Подгружаем нашу картинку и смотрим, что получилось.

Посмотрев на скриншот можно констатировать, что картинка выводится в натуральном своем размере. Также при наведении курсора выскакивает указанный нами title.
На этом заканчивается обзор полей Изображения и Файла.
Оценок: 6 (средняя 5 из 5)
- 2477 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
11 способов правильно кропнуть картинку
В базовой комплектации Drupal, начиная с седьмой версии, есть отличные инструменты для работы с картинками на сайте. Вы просто загружаете изображение а Drupal сам уменьшает и обрезает его до нужных размеров. Это действительно круто, особенно когда у вас сайт адаптирован под мобилки и на каждую картинку нужно две или три размером поменьше.
- Самый простой способ обрезки изображения в Drupal.
- Модули для кадрирования которые со всеми дружит.
- Бьем по фокусу.
- Для тех кто хочет доверить Drupal обрезать изображения.
- Обрезаем изображения в текстовом редакторе.
Не смотря на удобство конвейера иногда нужна ручная работа. Drupal изменяя размеры картинки действует по правилам которые вы ему задали. Как правило оставляется центральная часть картинки, а всё остальное обрезается. Такой вариант может не устраивать по двум причинам. Первая причина - фиксированная область. Не всегда нам нужна именно центральная часть картинки. Вторая причина - большие изображения уменьшенные для мобильных пользователей. Если на дэсктопе картинка будет выглядеть приемлемо,то на экране смартфона будет трудно разобрать что на ней.
Для решении этих проблем воспользуемся дополнительными модулями. На drupal.org есть сводная таблица с такими модулями https://www.drupal.org/node/1179172. Я пробовал работать с каждым. Дальше пойдут мои впечатления и выводы. Критика с вашей стороны приветствуется.
Я не буду подробно рассказывать про все двенадцать модулей, иначе пост получится длинным и однообразным. Установка модулей отличается только наличием или отсутствием библиотек, а сам процесс редактирования картинки выглядит приблизительно одинаково. Статья рассчитана на читателей знающих о стилях изображений, полях и адаптивных изображениях в Drupal.
Самый простой способ обрезки изображения в Drupal.
Самым устанавливаемым модулем является Imagefield Crop. Этот модуль добавляет новый виджет для типа поля "изображение" - "изображение с кадрированием".
В настройках этого поля кроме стандартных, есть несколько добавленных модулем. Прежде всего это размер изображения после обрезки. Также есть пара опций включённых по умолчанию "сохранять пропорции" и "минимальный размер в зависимости от выходного размера". Первая отвечает за сохранение пропорций и не допускает искажения. Вторая ограничивает минимальный размер выделяемой области делая его не меньше чем конечный результат обрезки. Таким образом на картинке не будут выделяться пиксели. Также можно указать размер области где будет происходить редактирование изображения.
На странице добавления/редактирования контента поле с изображением выглядит так
На большой картинке выбираем область которую хотим вырезать и тут же видим что получится в итоге. Модуль на отлично справляется со своей задачей, не требует дополнительных библиотек, легко настраивается.
Теперь о минусах. Подружить его с picture или colorbox у меня не получилось. Дело в том что модуль, после кропа картинки, делает её уменьшенную версию единственно доступной, как если бы вы сразу загрузили обрезанную версию. Как следствие вы не сможете подключить colorbox и по клику получить полную версию картинки, откроется обрезанная версия картинки. И если с Colorbox проблему можно решить, то с picture уже не получиться. Установок у этого модуля пока больше всех, но если посмотреть на динамику то будет видно что смена лидера это вопрос времени.
Модули для кадрирования, которые со всеми дружат.
Image javascript crop, Manual crop, EPSA Crop. В отличии от предыдущего модуля эта троица добавляет в стили изображения свои эффекты. Это уже хорошо, потому-что таким образом мы можем сделать несколько версий изображений адаптированных под мобилки. Разбираться как работает эта группа модулей будем на примере manual crop.
Для работы модуля нам понадобятся библиотеки imagesLoaded https://github.com/desandro/imagesloaded/archive/v2.1.2.tar.gz и imgAreaSelect http://odyniec.net/projects/imgareaselect. Само сабой без модуля libraries не обойтись. Распаковываем скачанные архивы в sites/all/libraries/ и переименовываем папки в jquery.imagesloaded и jquery.imgareaselect соответственно. Для корректной работы модуля нужен JQuery версии 1.5 а следовательно и модуль JQuery update.
Настройка модуля начинается с создания стиля изображения с соответствующими эффектами. Переходим в меню Конфигурация » Мультимедиа » Стили изображения - Добавить стиль. В списке эффектов выбираем что-нибудь с названием manual crop.
Можно выбрать как просто обрезку(manual crop) так и с сохранением соотношений сторон(manual crop and scale). В первом случае указывается минимальное значение для ширины и высоты а во втором фиксированное значение. Выбрав manual crop and scale можно будет выделить большую область чем указанное значение, конечная картинка будет отмасштабирована под заданные размеры.
После создания стилей переходим в настройки поля с картинкой. Для manual crop здесь есть отдельный блок настроек. Главное отметить чекбокс "включить", остальные опции на ваше усмотрение. Также не забудьте отметить стили доступные для этого поля.
Кроме доступных стилей можно указать обязательные. Manual crop может сам обрезать картинку без вашего участия, действуя как стандартный друпаловский картинкорез, но если вы отметите один или несколько стилей как обязательные, то при создании контента вы должны будете сами отредактировать картинки, иначе контент не сохранится. Так вы точно не забудете кропнуть картинку.
Дальше всё как с обычными стилями. На странице редактирования отображения полей добавляем созданный стиль или в случае с адаптивными картинками указываем какой стиль к какой точке относится.
На странице создания/редактирования контента, после закачки картинки, появляется выпадающий список с доступными для этого поля стилями. Красным отмечены обязательные стили которые ещё не были применены.
С другим двумя модулями почти всё так же. Установка EPSA также требует дополнительных библиотек а следовательно и модуля libraries. Javascript crop самый простой в установке. Ему не нужны ни какие дополнительные библиотеки.
Творческий процесс отсекания лишнего выглядит приблизительно одинаково. Картинка открывается в новом окне или фрейме. Выделяете часть изображения жмёте OK. Разница в том как делается это выделение. EPSA умеет сохранять пропорции но не умеет произвольное выделение. Javascript crop наоборот не умеет сохранять пропорции. Manual crop умеет всё и это его главный плюс. Единственная вещь которую может Javascript crop и не умеют остальные - кропать аватарку пользователя.
Из этой троицы я выбрал manual crop. На мой взгляд это лучший модуль. Единственное что портит впечатления - версия JQuery 1.5 далеко не самая последняя. Это может создать проблему если у вас например слайд-шоу которому нужно что-нибудь посвежее. Решить проблему можно следующим образом. Подключаем для административного раздела тему seven, она как раз для этого и предназначается. Отмечаемый "применит эту тему на странице создания контента". Теперь в настройках JQuery update выбираем для административной темы версию 1.5 а для всего сайта какую требуют слайд-шоу или другие свистелки.
Бъём по фокусу.
Simple crop и Focal Point. Эти модули потребует от вас минимума движений.
Модуль Simple Crop добавляет виджет к полю с типом "изображение". Называется виджет также как и модуль - Simple crop. После настроек поля создаём новый стиль обработки изображений или редактируем старый, добавив эффект "Apply SimpleCrop". Этот эффект должен всегда стоять первым в списке. Далее как с обычными стилями или указываем на странице управления отображением полей или в настройках picture mapping.
Работает модуль следующим образом. Вы закачиваете картинку и выделяете на ней какую-нибудь часть. Simple Crop заменяет оригинал картинки на эту часть. Остальные стили применяются уже к выбранной части картинки а не ко всему исходному изображению.Про Simple Crop нужно помнить две вещи:
- Simple Crop работает только с другими эффектами. Если в стиле изображения кроме "Apply SimpleCrop" других эффектов не будет то по итогу вы получите оригинальное изображение.
- То что вы выделяете и то что получите в итоге может отличатся. Если вы выделите область 400х200 а стили настроены на 150х300 то разница будет очень заметна. Отчасти проблему можно решить задав соотношение сторон в настройках поля.
Следующий модуль полуавтоматического редактирования изображения - Focal Point. Этот модуль добавляет в стили изображений два эффекта. Создаёте стиль с одним из них и выбираете его для поля с картинкой на странице управления отображением полей. Настройка закончена. Теперь при добавлении новой картинки вы увидите на ней перекрестье. Установите его в нужную точку и модуль сохранит, заданную в настройках, область вокруг этой точки. Посмотреть что попало в кадр можно перейдя по ссылке Image Preview под картинкой.
Smart crop. Устанавливается как обычный модуль. Добавляет в стили эффект Smart Crop. В настройках указываем размер. В отличии от стандартного друпаловского резака будет выбрана та часть картинки которая по мнению модуля должна быть в кадре. Модуль качественно срабатывает на лица. Там где стандартные инструменты могут запросто лишить фотографию головы
webonlife.ru