Администрирование сайтов на CMS Drupal 7.1. Друпал админ панель
Admin Toolbar – улучшаем админ-панель Drupal
Многие из вас в 7-й версии Drupal использовали для админки модуль Administration menu. На данный момент, стабильной версии этого модуля для Drupal 8 нет, но зато появилась достойная альтернатива – модуль Admin Toolbar.
Admin Toolbar выполняет те же функции, что и его предшественник, а именно, он заменяет стандартный тулбар в админке на удобное многоуровневое меню с выпадающими списками, переходя по которому, вы в один клик сможете получить доступ к любым разделам движка.

Установка Admin Toolbar
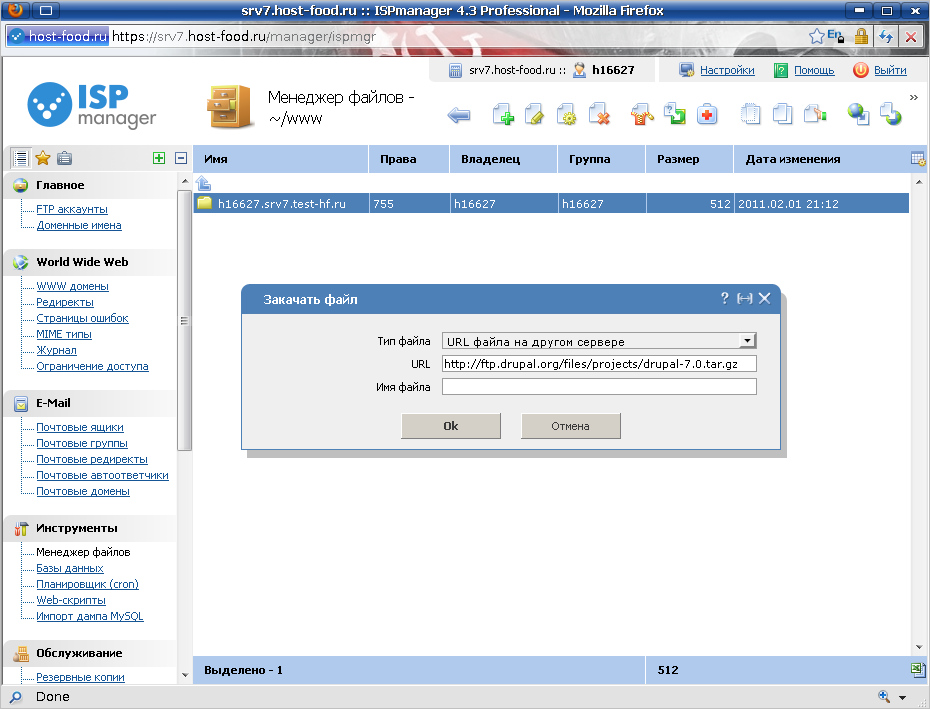
Чтобы приступить к освоению модуля, его необходимо установить. Перейдите на официальном сайте на страницу модуля Admin Toolbar, скачайте его для 8-й версии Drupal, и в разделе «Расширения» установите.
Как только модуль Admin Toolbar установлен, его необходимо включить.
Для этого, в разделе «Расширения» найдите вкладку «Администрирование» и активируйте в ней – Admin Toolbar и Admin Toolbar Extra Tools. Поставьте галочки напротив и нажмите внизу страницы кнопку «Установить».

Как только модуль будет активирован, то сразу же вверху страницы сайта вы увидите, вместо привычной админ-панели Toolbar, совершенно новую, удобную и функциональную панель управления сайтом, в которой стало гораздо легче ориентироваться. Теперь вы можете забыть про утомительные переходы между разделами. Все что вам нужно – это выбрать интересующий пункт в меню и вы сразу же, в один клик, окажитесь в нужном разделе.

onedrupal.com
Друпал 7 темизация админки

От автора: приветствую Вас друзья. Дизайн играет очень важную роль, так как, по сути, это лицо Вашего сайта и это первое на что обращает внимание его посетитель. Поэтому не удивительно, что как правило разработка начинается как раз с отрисовки макета и ее последующей верстки. Но при этом, говоря о дизайне, как правило, имеется ввиду пользовательская часть проекта, то есть доступная абсолютно всем посетителям, но помимо нее есть еще и панель администратора, поэтому в данной статье мы с Вами поговорим о том, как реализуется для друпал 7 темизация админки.
Хотел бы отметить, что CMS Drupal, как и любая другая современная система написана с использованием шаблона проектирования MVC – model, view, controller (модель вид контроллер). А значит все, что касается внешнего оформления, как открытой, так и закрытой части сайта вынесено в отдельные элементы, которые называют шаблонами. Причем, для каждого раздела предусмотрен собственный шаблон. По умолчанию в комплекте с движком поставляется несколько тем для вышеуказанных разделов, чтобы пользователь мог выбрать ту, которая ему больше по душе. Причем, различия между шаблонами пользовательской части и панели администратора небольшие и в основном заключаются в наборе зарезервированных позиций для публикации блоков, как правило, темы админки содержат очень небольшое их количество.
Вообще, шаблоны под рассматриваемую CMS бывают двух видов – обычные и стартовые. Причем первые — это полностью законченные и готовые к установке на сайт, а последние – это заготовки, то есть они определяют структуру и позиции страниц, а все остальное – стили и визуальное оформление нужно доработать самостоятельно.
Таким образом, для изменения внешнего вида панели администратора необходимо изменить существующий шаблон или установить новый, чем мы собственно и займемся в рамках текущей статьи. Для примера я выбрал шаблон под названием Adminimal – это адаптивная тема, специально предназначена для панели управления Drupal, поэтому переходим по ссылке на официальную страницу.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
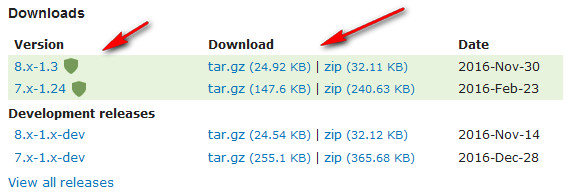
Узнать подробнееДалее скачиваем исходники интересующей версии в требуемом формате, используя блок расположенный в самом низу страницы.

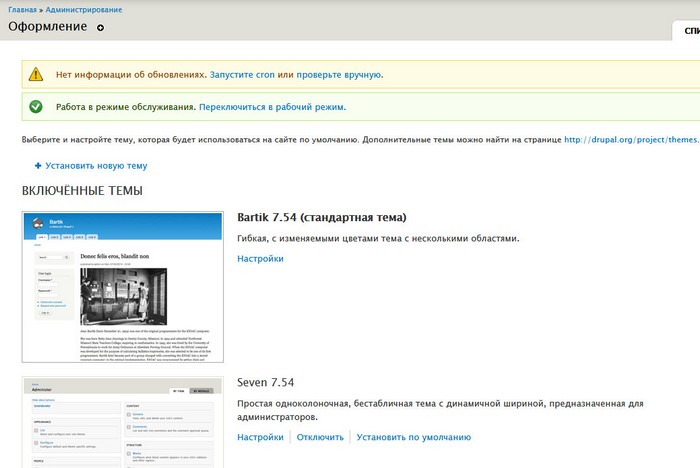
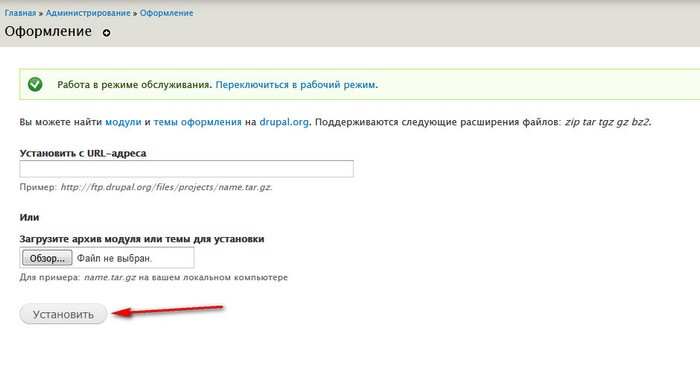
Затем выполняем установку стандартным способом, используя ссылку “Установить новую тему” в разделе “Оформление”.

При этом, откроется страница, точно такая же, как и для установки расширений движка.

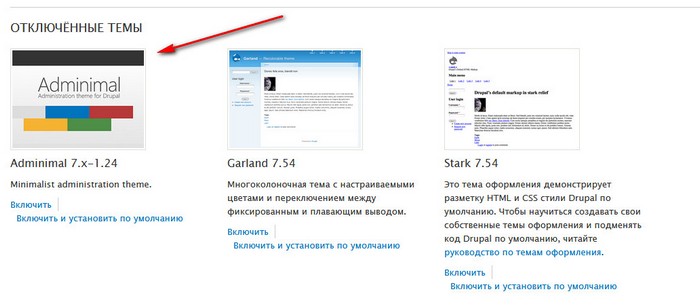
После завершения установки, возвращаемся в вышеуказанный раздел для активации установленного шаблона.

Как только шаблон будет активирован – он появится в списке доступных тем пользовательской части и панели администратора.

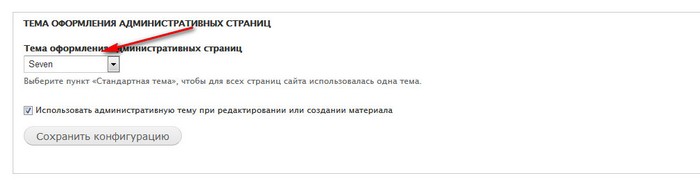
А значит, используя выпадающий список в блоке “Тема оформления административных страниц” выбираем тему “Adminimal” и кликаем по кнопке “Сохранить конфигурацию”.

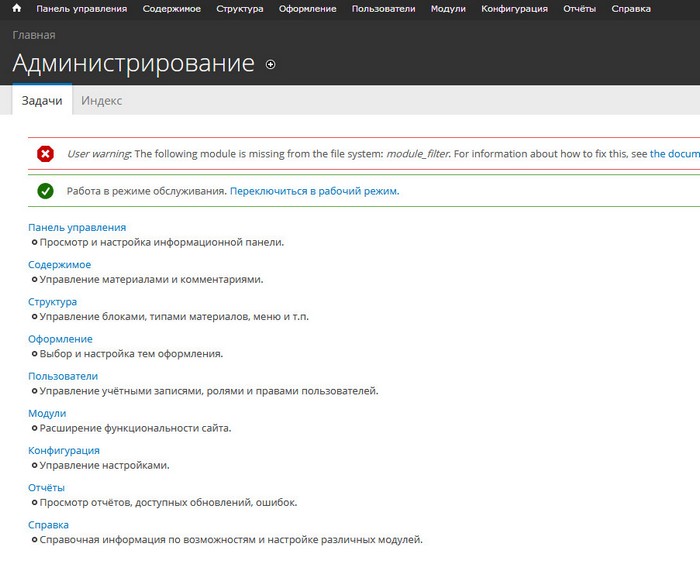
Теперь можно обновить страницу и тем самым увидеть изменения дизайна закрытого раздела сайта.

Как Вы видите изменить оформление страниц системы управления контентом Drupal, довольно просто, главное отыскать подходящий шаблон. Более подробно тема шаблонов рассмотрена в премиум курсе Курс по Drupal. Основы. Всего Вам доброго и удачного кодирования!!!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс по Drupal. Основы
Прямо сейчас посмотрите курс по Drupal!
Смотреть курсwebformyself.com
Админка Drupal - делаем удобнее
Всем привет!! В прошлых статьях я рассказал про установку Drupal, обновление и работу с модулями. Теперь наша задача заключается в улучшении юзабилити админки Drupal, чтобы работать с ней было удобно и приятно. Для решения данной задачи нам понадобятся два бесплатный модуля — Administration menu и Module Filter. Именно о них и пойдет речь в сегодняшней статье.

Не скажу, что админка Drupal такая уж не удобная, но некоторые моменты явно плохо продуманы. Они бросаются в глаза сразу, как только начинаешь более плотно работать с системой:
- Неудобное главное меню, особенно после работы с WordPress и Joomla. Почему же не сделать меню с выпадающими подпунктами, чтобы можно было одним нажатием мыши перейти в нужный раздел, а не пробираться через дебри системы? Как видно, не мне одному пришел такой вопрос в голову, ибо имеется прекрасный модуль Administration menu, который устраняет данный недостаток.
- В Друпал и стандартных модулей немало, а когда еще добавляешь пару десятков своих, то найти что-либо в общем списке становится весьма трудно. Эту проблему решает Module Filter, который разбивает все модули по разделам, чтобы их было проще найти.
Administration menu
Добавляет в админку Drupal меню с выпадающими подпунктами, выполненное с применением языка программирования JavaScript и дополнительных стилей CSS. Надо сказать, очень удобное меню. Удивительно, что его еще не сделали стандартным для админки Drupal. Картинка ниже кликабельна.

Скачайте Administration menu с drupal.org и установите в систему. Активировать придется три его составляющие:
- Administration Development tools.
- Administration menu.
- Administration menu Toolbar style.

Просто поставьте напротив них в графе «Включено» галочки и нажмите «Сохранить настройки». Если в системе установлен модуль Localization update, то после активации автоматически загрузятся русские языковые пакеты.
В верхней части панели администратора появляется второе меню. Не пугайтесь, так и должно быть. Старое сейчас отключим.
Переходим в раздел «Модули» и находим в списке «Toolbar». Данный модуль отвечает за вывод стандартного меню админки Drupal, так что его следует отключить.
Вот и все. Напоследок можно пробежаться по настройкам Administration menu. Я там только включил опцию «Закрепить меню вверху страницы», чтобы оно все время было перед глазами, а не приходилось каждый раз прокручивать страницу к началу.
Module Filter
Скачайте последнюю версию Module Filter с drupal.org и установите в систему. После активации интерфейс раздела «Модули» заметно изменится. Теперь модули выводятся не только в виде общего списка, но и для удобства группируются по разделам.

Кроме этого, появляется функция фильтрации и поиска.

Теперь работать с модулями Drupal гораздо удобнее.
На этом на сегодня все. Спасибо за внимание и до скорых встреч!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Обзор админки Drupal 7 на видеокурсе от Loftblog
Приветствуем вас на пятом видеоуроке курса по Drupal 7! Сегодня мы разберемся в инструментах административной панели рассматриваемой CMS, а если коротко, в инструментах админки Drupal, которая возникает сразу же после запуска системы. А затем попробуем настроить ее под свои нужды. Начнем.
Инструменты админки Drupal 7
1. Первый инструмент — значок домика, который ведет нас на главную страницу сайта. Удобство этой кнопки заключается в том, что вы можете в любой момент вернуться на главную страницу вашего проекта.
2. Второй инструмент — Панель управления, который создан для удобства отслеживания за изменениями на сайте и упрощения администрирования обновлений уже работающих проектов. Инструмент обладает гибким интерфейсом и после знакомства с модулем Views, вы можете расположить на этой странице любую необходимую вам информацию.
3. Содержимое — это страница, которая позволяет управлять любым содержимым сайта и комментариями на нем. Здесь есть быстрые фильтры и массовые операции, которые позволяют ускорить работу с материалами.
4. Четвертый раздел админки Drupal — Структура. В нем вы можете встретить все, что способно изменить структуру вашего сайта. При установке модулей, работающих со структурой сайта, могут добавляться дополнительные подразделы. Например, если мы установим модуль Views, то сможем увидеть, как в этот раздел добавятся новые пункты меню.
5. Оформление — управление темами оформления сайта: настройка, установка, отключение\включение и т.д.
6. Меню пользователей — это список зарегистрированных на сайте пользователей с вкладками, на которых также можно управлять ролями пользователей, изменять права доступа различных типов пользователей к различным типам файлов и действиям на сайте.
7. Модули — в этой вкладке вы обнаружите все установленные на сайте модули, а также ссылки, дающие возможность устанавливать, удалять и обновлять модули через админку Drupal.
8. На вкладке Конфигурация админки Drupal осуществляется управление всеми возможными настройками сайта, которые не имеют отношения к предыдущим вкладкам. Именно здесь мы можем настроить дату и время сайта, ввести его название и слоган, почистить кеш, оптимизировать производительность сайта встроенными средствами Drupal.
9. Девятый инструмент админки Drupal – Отчеты. Он собрал в себе всевозможную статистику сайта, начиная от тривиальных вещей, вроде отчета об ошибках, и заканчивая довольно интересными разделами по типу наиболее популярных поисковых запросов на сайте.
10. Справка – полезная информация о модулях. На начальных этапах может помочь вспомнить забытую информацию.
Редактирование админки Drupal
Для редактирования админки Drupal необходимо перейти в раздел меню Структура -> Список ссылок. Здесь мы можем менять порядок полей в меню перетаскиванием его пунктов.
Для добавления своих инструментов в административную панель используются ярлыки. Ярлыки – возможность создания собственных ссылок в админке Drupal. Это необходимо, например, если вы часто посещаете один и тот же раздел, но добраться до него в пару кликов невозможно.
Для создания ярлыка кликнем по ссылке Правка ярлыков в меню. Мы окажемся в Панели управления ярлыками, где выберем ссылку Добавить ярлык, и в открывшемся окне зададим необходимые нам название и путь ссылки ярлыка.
Например, для добавления новой статьи на сайт необходимо скопировать путь из строки браузера, перейдя по пункту админки Drupal Содержимое, добавить содержимое Article, и скопировать путь после слова overlay и знака равно, т.е. node/add/article. Далее сохраняем настройки и пользуемся удобной ссылкой для добавления статей.
Подводя итог видеоурока, необходимо сказать, что осознать все удобства навигации в Drupal можно только проработав с этой системой некоторое время и поняв основные принципы ее действия. Как и любой функционал, админку Drupal вы можете настроить под себя любыми способами.
Вы можете заменить стандартное меню на admin menu, если панель вам не понравилась. Там нет ярлыков, но все настройки доступны прямо из панели инструментов и меню генерируется автоматически, что опять же упрощает работу.
Ставьте лайки, пишите комментарии. Предлагаем также вам пополнить свой багаж знаний о CMS и прочитать статью о том, чем отличаются WordPress, Drupal и Joomla. До новых встреч! Оставайтесь с нами.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
loftblog.ru
Админка Drupal | Drupal без знаний HTML и CSS
Админка Drupal (административная панель) в коробочном варианте представлена в ядре модулем Toolbar "Панель инструментов администратора", хоть и полноценна, но имеет довольно жалкий функционал, расширить её возможности (сделать выпадающим, что облегчит доступ к подпунктам) поможет модуль главного выпадающего меню.
Для админки Drupal существует довольно большое количество модулей облегчающих работу с ней, ниже приведен по моему мнению список наиболее интересных из них.
]]> Administration Menu]]> - пожалуй самый необходимый модуль, делает меню выпадающим, что дает возможность без перехода по страницам попасть сразу в нужный раздел,
Устанавливается просто активацией, также необходим (до или после активации) убрать галочку с Toolbar в ядре Друпал.
]]> Adminimal Administration Menu]]> - новый вид, (обязательна установка модуля ]]>Administration Menu]]>), отсутствует ненужная прозрачность и под курсором выделяются панельки.

Adminimal Administration Menu
Adminimal Administration Menu
Adminimal Administration Menu

Administration Menu
Установка и настройка на видео
]]> Module Filter]]> - Удобный интерфейс со списком модулей]]> ModuleInfo]]> - Настройки и справки о модулях]]> Vertical Tabs]]> - Группировка полей материалов по вертикальным вкладкам
]]> Project Browser]]> - Удобная установка модулей и тем прямо из админ панели Drupal 7
]]>Coffee (внешняя ссылка)]]> - на Drupal 7 обеспечивает легкий доступ к содержимому админки 
прямо со страниц сайта, достаточно лишь войти под своим логином и паролем, вызвать окно поиска нажатием горячи х клавиш alt+d, для Opera - alt + shift + D, alt + ctrl + D для Internet Explorer или Alt + K и в отрывшимся окошке прописываем начальные буквы названия раздела. Смотрите видео как.
- See more at: #overlay-context=
]]>Coffee (внешняя ссылка)]]> - на Drupal 7 обеспечивает легкий доступ к содержимому админки 
прямо со страниц сайта, достаточно лишь войти под своим логином и паролем, вызвать окно поиска нажатием горячи х клавиш alt+d, для Opera - alt + shift + D, alt + ctrl + D для Internet Explorer или Alt + K и в отрывшимся окошке прописываем начальные буквы названия раздела. Смотрите видео как.
- See more at:
]]> Coffee]]> - на Drupal 7 обеспечивает легкий доступ к содержимому админки прямо со страниц сайта, достаточно лишь войти под своим прямо со страниц сайта, достаточно лишь войти под своим логином и паролем, вызвать окно поиска нажатием горячих клавиш alt+d, для Opera - alt + shift + D, alt + ctrl + D для Internet Explorer или Alt + K и в отрывшимся окошке прописываем начальные буквы названия раздела.
прямо со страниц сайта, достаточно лишь войти под своим прямо со страниц сайта, достаточно лишь войти под своим логином и паролем, вызвать окно поиска нажатием горячих клавиш alt+d, для Opera - alt + shift + D, alt + ctrl + D для Internet Explorer или Alt + K и в отрывшимся окошке прописываем начальные буквы названия раздела.
Смотрите видео как это сделать
]]> Simplified modules]]> - Группировка модулей по алфавиту на Drupal 7 принесет пользу при поиске необходимого модуля, если установлено их сотни.
Очистка списка модулей на Drupal 7 делает ]]>Clean Module List]]>, убирая из перечня строки зависимостей (необходимостей) оставляя лишь название и описание для модуля, сокращая тем самым длину листа списка. При необходимости можно восстановить всю информацию нажав кнопку "показать" находящуюся вверху списка.
Вот пример, до и после установки:


Установка в видео
sozdaniesaitanadrupal.ru
Администрирование сайтов на CMS Drupal 7.1
 CMS Drupal представляет собой современную, универсальную платформу, на базе которой можно строить Интернет-проекты любой специфической направленности. Система Управления сайтом Drupal идеально подойдет как для создания простого сайта-визитки, с минимумом функционала, так и для мультимедийного Интернет-ресурса с расширенными возможностями и большой нагрузкой. А тот факт, что данная платформа распространяется по бесплатной лицензии и имеет открытый код только способствует преумножению числа ее сторонников.
CMS Drupal представляет собой современную, универсальную платформу, на базе которой можно строить Интернет-проекты любой специфической направленности. Система Управления сайтом Drupal идеально подойдет как для создания простого сайта-визитки, с минимумом функционала, так и для мультимедийного Интернет-ресурса с расширенными возможностями и большой нагрузкой. А тот факт, что данная платформа распространяется по бесплатной лицензии и имеет открытый код только способствует преумножению числа ее сторонников.
Данная мини-инструкция написана максимально понятным простому Интернет-пользователю языком и призвана помочь вам в освоении одной из наиболее популярных и удобных CMS – Drupal. Администрирование сайтов работающих на CMS Drupal в большинстве случаев не требует использования FTP и MySQL каналов доступа к сайту, и осуществляется непосредственно из окна браузера.
Инструкция была написана для русифицированной сборки CMS Drupal 7.1. Незначительные расхождения в значениях отдельных пунктов в разных трактовках перевода, существенно не влияют на процесс освоения CMS Drupal 7.1.
Пошаговая инструкция по основным моментам управления CMS Drupal 7.1 для начинающих администраторов
Для того что бы попасть в административную зону сайта построенного на платформе Drupal достаточно войти на сайт как администратор, и тогда в верхней части страницы отобразится панель управления сайтом.
Смена пароля администратора в CMS Drupal 7.1
В панели управления сайтом идем в “People” (люди) В таблице с пользователями в столбце “Действия” жмем “Изменить” напротив аккаунта администратора (обычно это Admin, но может быть любым, тем что указан при установки системы) Вводим значение существующего пароля в поле “Current Password” (текущий пароль) а в поля “Пароль” и “Confirm password” вводим новый Внизу страницы жмем “Сохранить”
Смена e-mail адреса администратора в CMS Drupal 7.1
В панели управления сайтом идем в “People” (люди) В таблице с пользователями в столбце “Действия” жмем “Изменить” напротив аккаунта администратора (обычно это Admin, но может быть любым, тем, что указан при установки системы) Вводим новое значение электронного адреса администратора в поле “Email адрес” Внизу страницы жмем “Сохранить”
Добавление нового пользователя в CMS Drupal 7.1
В панели управления сайтом идем в “People” (люди) Слева вверху жмем “Add user” (Добавить пользователя) Вводим данные нового пользователя заполняя соответствующие поля Внизу страницы жмем “Create new account” (Создать новый аккаунт)
Добавление новой статьи в CMS Drupal 7.1
В панели управления сайтом идем в “Содержимое” Слева вверху жмем “Добавить содержимое” Выбираем “Статья” Вводим заголовок статьи в поле “Title” В поле “Tags”, через запятую вводим ключевые слова, относящиеся к данной статье (для поисковых систем и облака тегов) Текст статьи размещаем в поле “Body” (тело статьи), для удобства набора текста статьи в списке “Text format” следует выбрать “Plain text”, в данном случае текстовый редактор будет формировать html элементы автоматически В случае необходимости, в статью можно вставить изображение, для этого жмем “Обзор” в поле “Image” и далее кнопку “Загрузить” (Изображение отобразиться над основным текстом статьи) Далее, если мы хотим чтобы ссылка на данную страницу формировалась автоматически после сохранения статьи то во вкладке “Menu settings” (Настройки меню) ставим галочку напротив “Provide a menu link” (Сформировать ссылку для меню) Во вкладке “URL path settings” (Настройки пути отображения адреса) можно ввести специфическое название для ссылки на данную статью, например “o-companii” (обязательно на латинице и в нижнем регистре) Во вкладке “Comment settings” (Настройки комментирования) можно указать, доступна ли возможность комментирования для данной статьи или нет Внизу страницы жмем “Сохранить”
Редактирование статьи в CMS Drupal 7.1
В панели управления сайтом идем в “Содержимое” В таблице со статьями в столбце “Действия” жмем “Изменить” напротив интересующей нас статьи Вносим необходимые правки Внизу страницы жмем “Сохранить”
Добавление нового меню в CMS Drupal 7.1
- В панели управления сайтом идем в “Structure” (Структура) Выбираем “Menus” (Меню) В левом верхнем углу жмем “Add menu” (Добавить меню) Вводим название нового меню в поле “Заголовок” (на латинице в нижнем регистре) В таблице со статьями в столбце “Действия” жмем “Изменить” напротив интересующей нас статьи Вносим необходимые правки Внизу страницы жмем “Сохранить”
- В панели управления сайтом идем в “Structure” (Структура) Выбираем “Blocks” (Блоки) Внизу, в списке “Отключено” находим наше новое меню и из выпадающего списка из колонки “Область” выбираем то место на сайте, в котором хотим расположить наше меню Внизу страницы жмем “Save blocks” (Сохранить расположение блоков). Стоит отметить, что новое меню не отобразиться на сайте, пока в него не будет добавлена хотя бы одна ссылка.
Добавление нового пункта меню (страницы) в CMS Drupal 7.1
В панели управления сайтом идем в “Structure” (Структура) Выбираем “Menus” (Меню) В таблице со списком существующих на сайте меню в столбце “Действия” жмем “Add link” (Добавить ссылку) напротив меню в которую необходимо вставить пункт Прописываем заголовок ссылки в поле “Menu link title” (Заголовок ссылки меню) В поле “Путь” вставляем внутренний или внешний адрес, на который будет вести данный пункт Если добавляемая ссылка является подпунктом, то в поле “Parent link” (Ссылка родителя) нужно указать ее родителя Внизу страницы жмем “Сохранить”
Добавление нового типа материалов в CMS Drupal 7.1
Помимо статей и страниц вы можете добавлять свои собственные типы материалов, для этого:
В панели управления сайтом идем в “Structure” (Структура) Выбираем “Типы материалов” В левом верхнем углу жмем “Add content type” (Добавить тип материала) Вводим название типа материала в поле “Имя” (на латинице в нижнем регистре) Внизу во вкладке “Menu settings” (Настройки меню) отмечаем в каких именно меню возможно отображение материалов относящихся к данному типу Внизу страницы жмем “Save and ad fields” На данной странице можно добавить специфические поля, которые будут отображаться при добавлении содержимого относящегося к данному типу, а так же привязать их к определенным виджетам установленным на сайте Добавляем новые поля, или оставляем все как есть и внизу страницы жмем “Сохранить”
Добавление страницы “Контакты / Обратная связь” в CMS Drupal 7.1
- В панели управления сайтом идем в “Модули” В таблице со списком модулей в столбце “Включено” ставим галочку напротив “Contact” Внизу страницы жмем “Сохранить настройки”-- В таблице со списком модулей в столбце “Действия” жмем “Настроить” напротив “Contact” В таблице со списком реципиентов в столбце “Действия” жмем “Редактировать” напротив интересующего нас категории получателей Далее можно изменить название категории и e-mail адрес (адреса, через запятую) получателей Внизу страницы жмем “Сохранить”
- В панели управления сайтом идем в “Structure” (Структура) В таблице со списком меню в столбце “Действия” жмем “list links” (Список ссылок) напротив меню “Навигация”, так как страница с контактами по умолчанию ссылка на данную страницу размещается в нем В таблице со списком ссылок меню “Навигация” в столбце “Действия” жмем “Изменить” напротив пункта “Контакты” Ставим галочку напротив пункта “Включено” В поле “Parent link” (родительская ссылка) выбираем то меню, или пункт меню, к которому хотим отнести страницу контактов Внизу страницы жмем “Сохранить”
Изменение настроек сайта в CMS Drupal 7.1
Для того, что бы изменить специфические настройки сайта, такие как название сайта, слоган, ключевые слова и прочее в панели управления сайтом идем в “Конфигурация”В правом верхнем блоке “Система” жмем “Site information” (Информация о сайте)Вносим необходимые изменения и внизу страницы жмем “Сохранить настройки”
Если в процессе знакомства с CMS Drupal 7.1 данная статья не смогла дать вам исчерпывающих ответов по всем интересующим вас моментам, то вы всегда можете обратиться к консультантам web-студии HINEX.RU и мы с готовностью ответим на все интересующие вас вопросы.
hinex.ru