Собственная тема в Drupal 8. Друпал темы
Подборка тем для Drupal

Важность красивого и удобного дизайна сайта я думаю понятна каждому и углубляться в эту тему в этой статье мы не будем, сегодня мы поговорим о темах для Drupal на базе которых можно разработать свою уникальную тему с нуля
Ситуация с темами для Drupal 7 в общем не такая радужная как в других бесплатных CMS, но отчаиваться не стоит, все что требуется для создания своего уникального дизайна сайта в Drupal уже есть.
Темы для Drupal 7 можно разделить на 3 типа:
- Темы для разработки с нуля (базовые темы).
- Темы для быстрой разработки (то есть необходимы минимальные трудозатраты для получения желаемого результата).
- Готовые темы, которые просто красивы и их можно использовать на любом сайте.
Давайте рассмотрим примеры, чтобы понять разницу:
Темы для разработки с нуля (базовые темы).
Zen

На сегодняшний день это самая популярная тема в Drupal для разработчиков – мощная и вместе с тем простая. В этой теме используются элементы HTML5, Sass CSS 3. В Zen предусмотрено вариант адаптивной верстки и статической верстки для этого нужно всего лишь подключить нужный вам css фаил. У Zen довольно хорошая документация и файлы с подробными комментариями.
AdaptiveTheme

Вам нужен сайт с адаптивным дизайном? Скачивайте и устанавливайте AdaptiveTheme и вы не ошибетесь в вашем выборе. Эта тема разработана для адаптивной верстки имеет удобную систему схем страниц и поддержку HTML5, а также данная тема адаптирована для мобильных устройств.
Fusion

Fusion является мощной базовой темой, с макетом и имеет широкие опции настройки стилей которые можно контролировать с помощью пользовательского интерфейса Drupal. Она имеет статический вариант шириной 960px или адаптивный вариант, дизайном также адаптирован для мобильных устройств. В тему включенны многочисленные полезные стили для блоков.
Omega

Omega – это один из флагманов среди базовых тем для разработки, в этой теме одной из первых применяются новые технологии в Web, эта тема довольно часто обновляется и имеет много полезных интеграций (например, с Drush и модулем Panels). Сейчас поддерживаются 2 версии Омеги, это 3-я и 4-я. Омега 4.x направлена на темизацию с помощью кода, ну а если вы испытываете затруднения при работе с кодом вы можете использовать Omega 3.x которая больше ориентирована для настроек через панель управления
Темы для быстрой разработки
Business

Если нужен строгий дизайн для делового сайта тогда Business – то, что нужно. В теме есть возможность легко экспериментировать с цветовой гаммой – можно в настройках темы менять цвета ссылок, меню и блоков. Эта тема из разряда уже готовых, то есть вам не нужно устанавливать другие базовые темы или же специальные модули.
Corolla

Данная тема разработана на базе выше упомянутой AdaptiveTheme и является ее подтемой, имеет множество настроек, которые позволят полностью настроить внешний вид сайта.
Zero Point

Zero Point имеет в настройках 8 цветовых стилей, множество иконок, и еще, как утверждает разработчик, тема оптимизирована под поисковые системы.
Готовые темы
Rubik

Rubik это красивая тема для админки в Drupal. Rubik имеет множество красивых и качественных иконок, а также у нее приятный интерфейс.
Professional Theme

Professional Theme подойдет для корпоративных сайтов. В теме есть адаптивная верстка.
Andromeda

Andromeda еще одна готовая тема с большим количеством регионов, красивым меню, слайдшоу и многого другого.
SimpleCorp

С первого взгляда дизайн темы SimpleCorp кажется стандартным, но не все так просто. В ней есть все для оригинального сайта: например, слайдшоу и приятные шрифты; а еще здесь можно выбрать одно из цветовых решений. Адаптивный дизайн прилагается.
Итог
В данном блоге мы выделили 3 типа тем и рассмотрели по 4 популярных примера каждой из них. Конечно же, есть много других образцов, которые, возможно, используете вы. Если хотите поделиться полезной информацией с сообществом – оставляйте свои комментарии под этим блогом!
И всегда помните, что оформление сайта очень сильно влияет на его посещаемость, а поэтому дизайн сайта должен быть уникальным, удобным и понятным.
Лучшие темы Drupal

Веб-дизайнеры должны использовать любую систему управления контентом при разработке сайтов. Одной из лучших таких систем является Drupal. Вашему внимаю предлагаются лучшие темы для этой CMS. Некоторые разработчики считают, что Drupal чрезвычайно сложная система управления контентом, которая подходит для многогранных и больших веб-сайтов. Однако это не так. Эта система может быть использована в развитии различных жанров веб-сайтов — блогов, сайтов компаний, некоммерческих организаций и других сайтов.
Cenus

Ovingon

Little Khan

Solaris

Panekah

Unite

Bowtie

Corolla

Drupal Playground

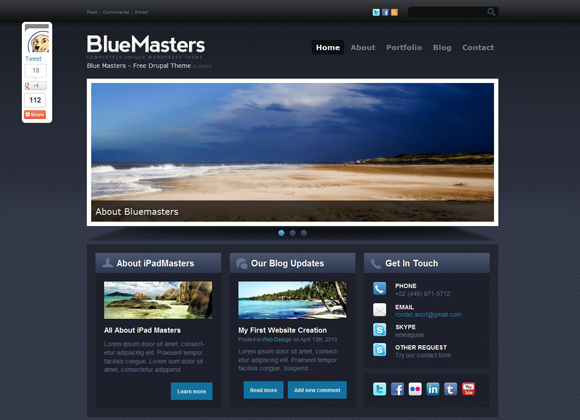
Blue Masters

News Pro

Planetta

Mr. Brown

Rock Band

Summertime

Asesor Blue

Vivid

Fox & Meyer

Humble

Journal Crunch

Mega Drupal

Midnight Drupalized

Mistix

Elegantica

Marinelli

Fortex.co

Well Folio

Mounge

A3 Atlantis

Перевод — Дежурка.
Автор - Laura Chris.
Возможно, вам также будет интересно:
www.dejurka.ru
Установка темы на Drupal 7
Итак, в предыдущей статье мы уже обсудили что такое темы и зачем они в принципе нам нужны.
Кто не помнит вкратце напомню- темы оформления в Drupal 7 отвечают за внешний вид сайта, тобишь за то, какой HTML и CSS увидят наши пользователи.

Мы можем как самостоятельно создавать и настраивать готовые темы под себя, делая таким образом сайты с уникальным дизайном (данный процесс называется темизацией, будет подробнее рассмотрен в дальнейших уроках курса), так и устанавливать уже созданные кем-то ранее темы оформления. Единственный минус второго подхода заключается в том, что каким бы красивым не был шаблон, он и есть шаблон- в сети уже гарантированно есть ряд сайтов похожих на ваш как братья-близнецы.
Но если не хватает времени или знаний заморачиваться с созданием собственной темы под Drupal, то установка готовой темы может быть достаточно интересным вариантом. Об этом и пойдет речь в данной статье.
Где скачать готовые темы?
Все темы можно найти перейдя по ссылке на официальный сайт Drupal, там нам предложат отфильтровать все многообразие вариантов по ряду критериев и выбрать подходящий нам шаблон.

Впрочем можно также погуглить обзоры популярных тем, так иногда может быть даже проще остановить свой выбор на чем-то конкретном, а по комментариям сориентироваться насколько удобна в использовании та или иная тема.

Итак, предположим, что после непродолжительных поисков нам больше всего подошла тема BlueMasters. Установим ее.
Установка темы в Drupal 7
В целом способы установки тем и модулей полностью идентичны, потому при желании можете почитать о еще 2 способах установки в этой статье (разве что в первом способе будет директория не sites/all/modules, а sites/all/themes). Сейчас же остановимся на самом простом способе.
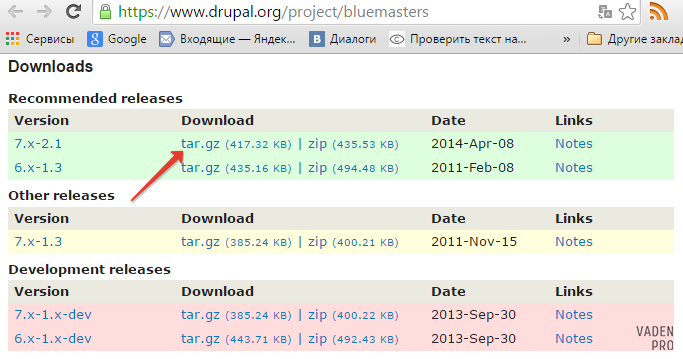
Заходим на страницу нашей темы и кликнув правой кнопкой мыши по ссылке на tar.gz архив подходящего нам стабильного релиза копируем адрес ссылки.

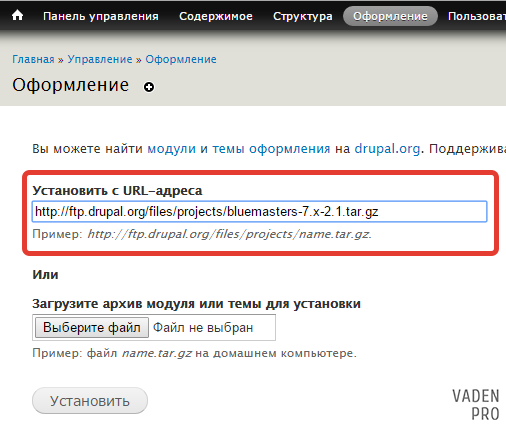
После переходим на страницу с нашими темами и нажимаем установить новую тему.

В открывшемся окне вставляем наш адрес и нажимаем установить.

Теперь возвращаемся на страницу со всеми темами оформления.

Пролистав чуть вниз обнаруживаем новую среди отключенных тем.

Тут у нас есть выбор просто включить ее или же включить и установить по умолчанию. Внешний вид сайта определяет тема установленная по умолчанию, потому кликаем на эту ссылку.
Если же нажать просто включить, то наша тема просто переместится в группу включенных тем и на сайте в целом ничего не изменится.
Итак, после произведенных действий выйдем на главную страницу сайта и увидим полностью обновленный дизайн.

Зачем нужны остальные вкладки на странице оформления в Drupal мы разберем в следующем уроке.
Оценок: 5 (средняя 5 из 5)
- 2067 просмотров
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
8.3. Создание своей Drupal 8 темы на основе темы Stable.
Начиная с этой статьи мы будем делать свою тему на друпале. В этом разделе учебника мы разберем основы темы на друпале, где что лежит, как подключать и использовать CSS, JavaScript. Делать свою тему мы будем на основе темы-конструктора ядра Stable. Если вы хотите изучать друпал, то Stable отличное начало. Не стоит начинать с Bootstrap, у вас будут постоянно возникать вопросы и ошибки. В следующем разделе учебника мы уже с багажом умений созданий темы для Drupal 8, возьмемся и за Bootstrap.
Если у вас есть желание читать мануал на английском, то вот официальная документация, можете сравнивать с моим учебником и поправлять меня в комментариях или через Ctrl + Enter.
https://www.drupal.org/theme-guide/8
Создаем папку нашей темы
Все новые темы мы кладем в папку /themes. Вы можете класть папки по старинке в sites/all/themes, но лучше всего использовать новую структура файлов Drupal 8 и класть в папку /themes.
Я создам папку /themes/drupalbook, вы можете назвать вашу тему как вам угодно:

Создаем файл с основной информацией о теме drupalbook.info.yml
В папке нашей темы создаем файл имя_темы.info.yml:

Дальше стоит сделать небольшое отступление на то что такое формат YAML (здесь подробнее ссылка на статью).
https://ru.wikipedia.org/wiki/YAML
Обратите внимание на две вещи:1) Не используйте табуляцию для отступов, только пробелы.2) Отступы должны быть 1 или более пробелов. (то есть name: value, но не name:value).
Вставляем в файл drupalbook.info.yml:
name: Drupalbook type: theme base theme: stable description: My first Drupal 8 theme. core: 8.x libraries: - drupalbook/global-styling regions: header: Header content: Content # Этот регион обязателен sidebar_first: 'Sidebar first' # Не забываем добавить кавычки footer: FooterДавайте разберем, что каждая строчка значит.
name - название нашей темы. Машинное имя нашей темы это название папки и файла drupalbook.info.yml - drupalbook.
type - тип проекта друпал, у нас это тема.
base theme - мы наследуемся от темы stable, если тема с нуля, то пишем false.
description - описание темы, которое отображается в админке.
core - версия ядра друпала, для которого эта тема.
libraries - здесь мы поключаем библиотеки к нашему модулю. Делаем мы это через файлик, который мы создадим далее drupalbook.libraries.yml. Обратите внимание на global-styling, мы будем использовать его в drupalbook.libraries.yml.
regions - регионы нашей темы. Обязательный регион content, через него выводится содержимое друпала. Также если название региона в два или более слова, не забудьте обернуть его в кавычки. Машинные имена регионов пишутся через нижнее подчеркивание.
Раз мы заявили об библиотеке нашей темы, так давайте ее создадим.
Файл drupalbook.libraries.yml
Добавляем следующие строки в drupalbook.libraries.yml:
global-styling: version: 1.x css: theme: css/style.css: {} css/print.css: { media: print } js: js/custom.js: {} dependencies: - core/jqueryА теперь давайте разберем все построчно:
global-styling - именно такое имя мы задали в drupalbook.info.yml
css - здесь мы подключаем CSS файлы, заметьте, что для print версии сайта мы указали media: print.
js - здесь подключаем javascript файлы. jQuery не является обязательным для друпала, поэтому если хотим использовать jQuery в нашем пользовательском JavaScript дописываем зависимость от него
dependencies: - core/jqueryСоздаем папки css, js и кладем туда файлы:css/style.csscss/print.cssjs/custom.js
Так как мы наследуемся от темы stable, то и шаблоны наследуются от нее. Теперь заходим на наш сайт в раздел Оформление:
/admin/appearance
чистим кеш и включаем нашу тему:

Теперь у нас на сайте наша новая тема Drupalbook:

drupalbook.ru
Собственная тема в Drupal 8
Предлагаю к ознакомлению базовый примитив для создания собственной темы в Drupal 8.Иметь свою тему хорошо и полезно.
Итак, приступим
Создание своей стартовой темы у вас не займёт много времени, основное время у вас уйдёт на написание стилей css.
Структура темы
Пусть наша тема будет иметь название light, тем более она будет точно соответствовать этому имени, так как в сущности будет иметь каркас темы, а дальнейшие расширения вы сможете применить в случае необходимости позже. Для старта нам её вполне хватит.
Создаем папку light
На картинке наглядно видно дерево темы
В папке light находятся файлы light.info.yml, light.libraries.yml,
light.theme, html.html.twig, favicon.ico, logo.svg
и директории css, js, images, templates.
В директории css находятся файлы стилей.В директории js - файлы для javascript или вызовов функий библиотеки JQuery.В директории images фоновые картинки.В директории templates- шаблоны отображения нод и страниц.
Где брать шаблоны? Как и в Drupal 7 в восьмёрке шаблоны страниц лежат в папке system/templates Найти её можно по пути
/core/modules/system/templatesСкопируем в свою тему оттуда шаблоны page.html.twig и шаблон html.html.twigДля темизации шаблона ноды возьмём шаблон node.html.twig в папке модуля node по пути
/core/modules/node/templates
Скопируйте эти шаблоны: html.html.twig в папку light, а шаблоны page.html.twig и node.html.twig в папку light/templates В дальнейшем, если вам нужно будет переопределить каки-нибудь шаблоны, то ищите их в папке модулей
по пути /core/modulesи копируйте себе в тему.
В папке css создайте файл стилей syle.css для оформления стилей темы.В папке js создайте файл script.js для js кода в вашей темы.
Итак.Мы создали директории темы, файлы yml и скопировали шаблоны.
Заполним файлы yml.
Файл light.info.yml
name: light description: A starter theme for Drupal 8. type: theme core: 8.x libraries: - light/global-css - light/global-js stylesheets-remove: - core/assets/vendor/normalize-css/normalize.css - core/modules/system/css/system.module.css - core/modules/system/css/system.theme.css - core/modules/views/css/views.module.css regions: header: 'Header' primary_menu: 'Primary menu' secondary_menu: 'Secondary menu' breadcrumb: 'Breadcrumb' highlighted: 'Highlighted' help: 'Help' content: 'Content' sidebar_first: 'Sidebar first' sidebar_second: 'Sidebar second' footer: 'Footer'В файле идет описание темы, удаление файлов css стилей ядра,чтобы они не мешали вашей вёрстке, подключение библиотек, в которых прописаны пути для стилей и js- кода и описание регионов темы.
Если вам нужно добавить свой регион в тему, то в файле info темы в секции регионов вы прописываете свой регион
И в файле page.html.twig прописываете свой регион в любом месте разметки, где вам необходимо
{% if page.my_region %} section class="my_region" role="complementary"> {{ page.my_region }}section> {% endif %}
Шаблонизатор произведёт проверку на наличие контента в регионе
{% if page.my_region %}содержимое
{% endif %}
И если вы в админке вывели блок в этот регион, то он его выведет в поток браузеру для отображения.
Обратите внимание вот на что. Это важно!
Если вы используете , то у блока, выводимого в секции должен быть заголовок, так как это сематнический элемент разметки, а не обёртка.
Если вам нужно вывести в блоке что- то другое, не имеющее семантического смысла, то для обёртки испольуйте div> и в таком случае код вывода региона будет выглядеть так:
code>{% if page.my_region %} div class="my_region"> {{ page.my_region }}div> {% endif %}
Если вы выводите регион в секции , от обратите внимание на атрибут role
Ниже описания этого атрибута:
banner - Содержит главный или внутренний заголовок страницы. Брендирование. Рекомендуется использовать не больше одного раза на странице.complementary - Информационный блок. Отделен от основного содержания.contentinfo -Информация о содержании страницы. Используйте не более одного разаdefinition - Определение термина или понятия.main - Основное содержание страницы. использовать не более одного раза.navigation - Навигационный блок. Использовать не более одного раза.note - Заметка или краткая анотация к основному содержимому.search - Область поиска на сайте.
Файл light.libraries.yml
global-css: css: theme: css/style.css: {} global-js: js: js/script.js: {}Файл light.theme
В нём пишут некоторые переопределения, ради которых не охота пистать модули. Он выполняет ту же роль как файл template.php в семёрке На этом собственно и всё. logo.svg и favicon.ico вы сможете сделать сами))
Профит
У вас есть стартовая тема, с которой вы можете начать. Вы можете редактировать шаблоны файлов как вам угодно, добавляя собственные регионы и располагая их в потоке вывода содержимого с помощью стилей css .
Папку с темой нужно положить в директорию themes по пути
Ниже можно скачать zip архив с темойЧуток добавил стилей в базовую тему, перезалил архив с темой
Демо темы можно посмотреть здесь http://themedemo.graytone.ru/
drupal.ru








