Модули Panels и Page Manager. Создаем собственный макет страницы на Drupal 7. Друпал панели
Создание макета страницы на Drupal 7 с модулями Panels и Page Manager

Если вы хотите создать персональный макет страницы или воспользоваться уже существующим, а потом в нём выводить содержимое сайта то без Panels вам не обойтись. Этот набор содержит в себе четыре модуля, начиная от основного функционального модуля заканчивая удобным интерфейсом.
Его функционал можно значительно увеличить за счет совместной работы с другим модулем, а именно Page manager. Стоит отметить, что Page manager Не является самостоятельным модулем, а входит в состав Ctools.
Установка и активация модулей
Начнём с установки пакета Panels, который можно скачать перейдя по ссылке.
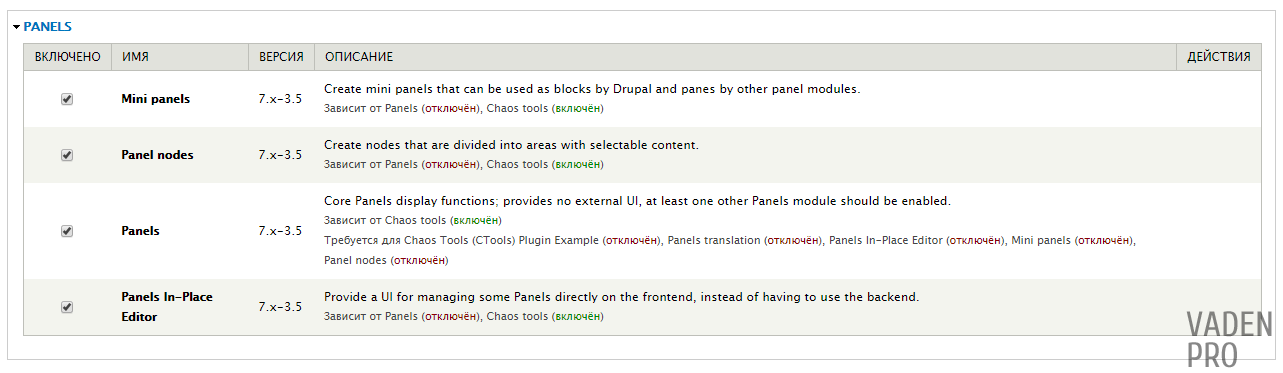
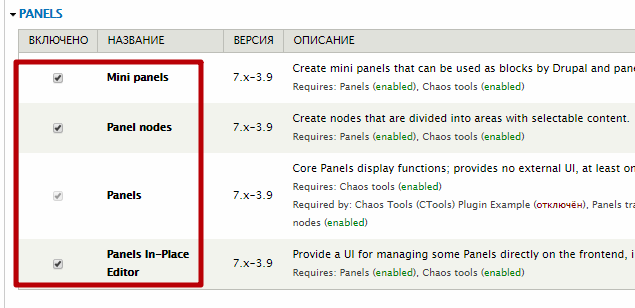
После установки модуля перейдём в раздел модули и активируем все модули из пакета.

Panels – основной модуль, который несёт в себе главный функционал.
Panel node – с помощью этого модуля можно будет создавать материалы, которые содержат панели.
Mini panels – с помощью него мы будем создавать панели, которые можно будет размещать в различных регионах сайта, практически как обычные блоки.
Panel In-Place Editor – добавляет удобный интерфейс для быстрого редактирования созданных панелей.
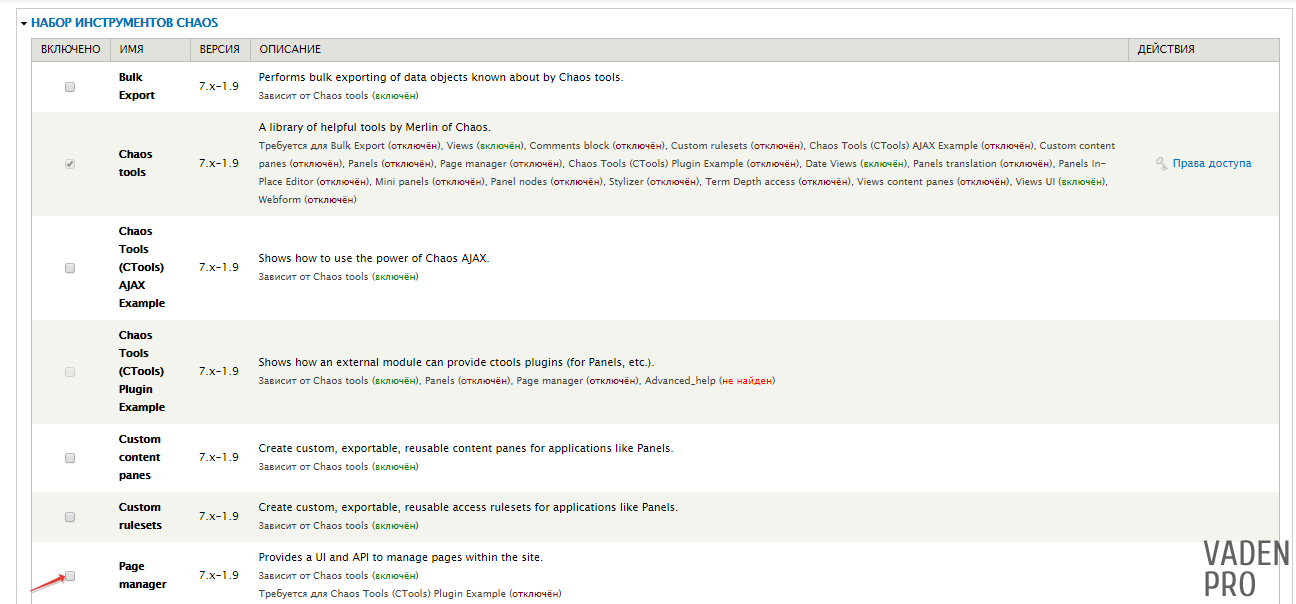
И сразу включим менеджер страниц.

Создание макета
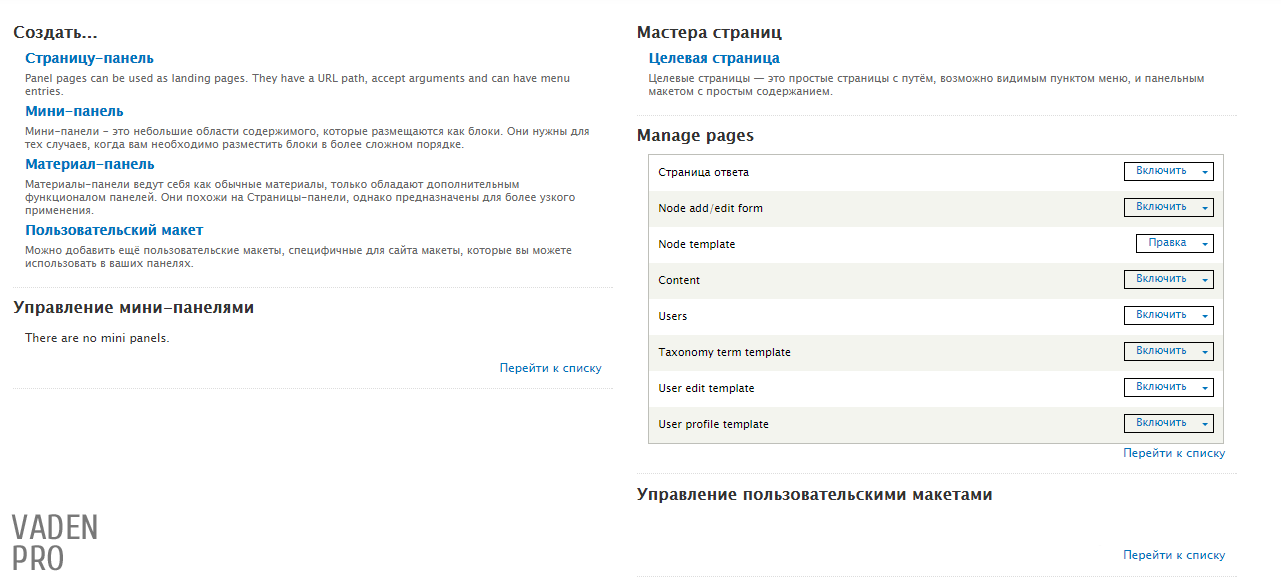
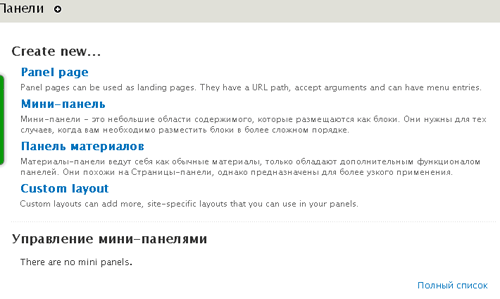
Теперь у нас добавилась две новые ссылки в разделе «Структура», а именно «Панели» и «Мини-панели». На данном этапе нас интересуют «Панели» на неё мы и перейдём.

Но перед тем как создавать макет, немного остановимся на составляющих страницы.
Первая группа ссылок имеет обобщённое название «Создать…» и далее перечисляются все типы материалов, которые вы можете создать.
Затем идёт группа под названием «Управление мини-панелями» - сейчас она пустая, но в дальнейшем в ней будут выведены все мини-панели созданные на сайте.
Мастера страниц – инструментарий, который облегчит создание страниц с панелями для новичков.
Управление страницами – в этой группе перечислены все страницы-панели содержащиеся на Вашем проекте, а также ссылки на их управление.
Управления пользовательскими макетами – также пока что пуст, но в нём будут выведены все ваши макеты страниц после их создания.

Познакомившись с элементами страницы перейдём к созданию собственного макета страницы-панелей. Для этого перейдём в подраздел макеты, находящийся в правом верхнем углу окна.

Перед нами откроется окно с разными фильтрами и сортировками, которые помогут в поиске конкретного макета.
Для того что бы создать свой необходимо нажать на ссылку Add flexible layout .

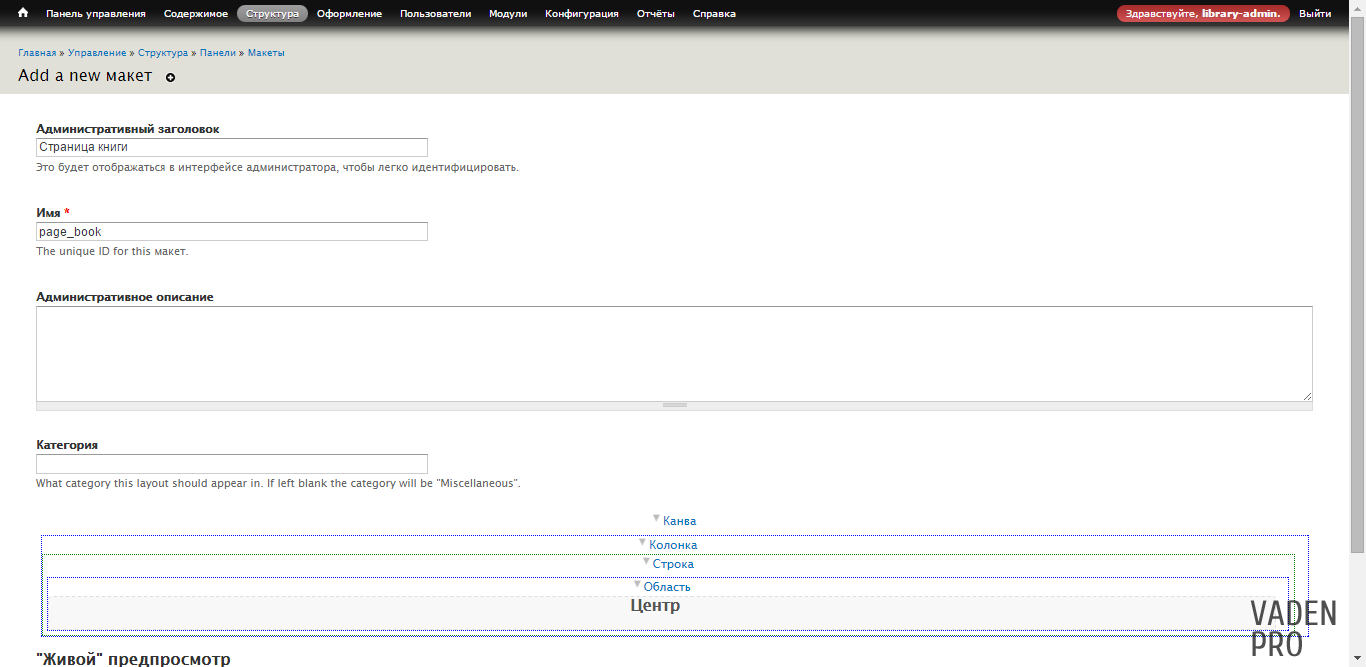
В форме мы стандартно заполняем административный заголовок – это будет названием нашей страницы и вводим машинное имя. По необходимости заполняем категорию и описание страницы, и переходим к созданию панелей.

Но перед тем как создавать макет рассмотрим его структуру.
Структура макета
Вся структура макета базируется на принципе матрёшки. Следовательно, есть основной элемент внутри которого выводятся меньшие блоки и так далее.
Самая большая матрёшка, внутри которой содержатся все остальные, называется Канва. Канва в структуре можем быть только одна и выступает в роли общего блока.
Следом идёт «Колонка», начиная с этого элемента мы можем игратся с количеством. Их может быть несколько, а выстраиваются они по горизонтали драг за другом, как столбцы в таблице.
Строка- третий элемент, который входит в колонку и выстраивается друг под другом по вертикали. Внутри себя может содержать области или другие колонки.
Последним структурным элементом является Область. Он находится внутри строки и также как колонка выстраивается в ряд по горизонтали.
Такое большое количество вложений необходимо для более гибкого управления структурой макета, с долей фантазии из которого можно создать сложные проекты.
Добавление новых полей и регионов
Теперь познакомившись со структурой макета создадим свой. Сильно фантазировать мы не будем - создадим простой макет состоящий из двух строк. В верхней строке будет два региона, соответственно левый будет отвечать за обложку книги, а в правом выведем остальные поля. Нижняя строка будет отвечать за вывод представления с автором.
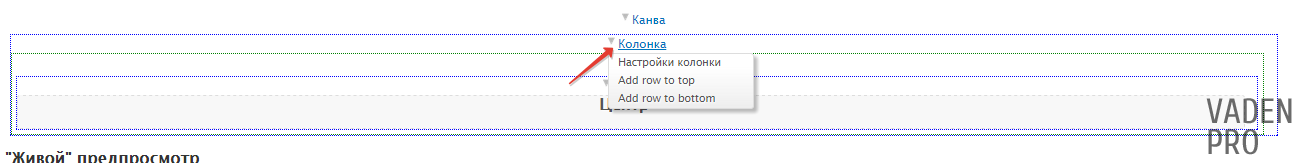
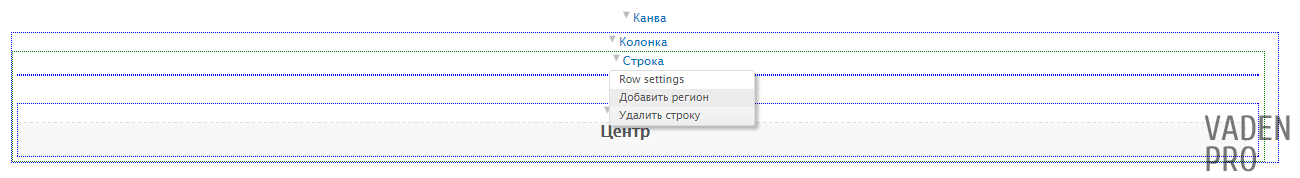
Следовательно нам необходимо создать новую строку. Для этого нам необходимо нажать на «Колонка» и выбрать «Add row to …» ну а где именно добавлять это на ваше усмотрение.

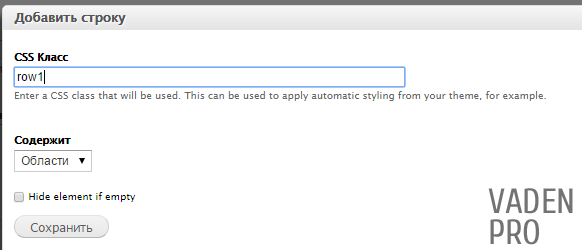
После нажатия на ссылку добавления перед нами откроется окно с настройкой. В настройках мы можем задать свой уникальный класс, выбрать что будет содержатся внутри строки , колонки или области, также можно скрыть если она пустая. В нашем случае поставим уникальный класс «row1», в содержании поставим «Области», а галочку оставим не тронутой и нажмём сохранить.

Теперь внутри этой строки добавим две области занимающие половину от общей ширины. Для этого нажмём на «Строка» и в выплывающем списке нажмём добавить регион.

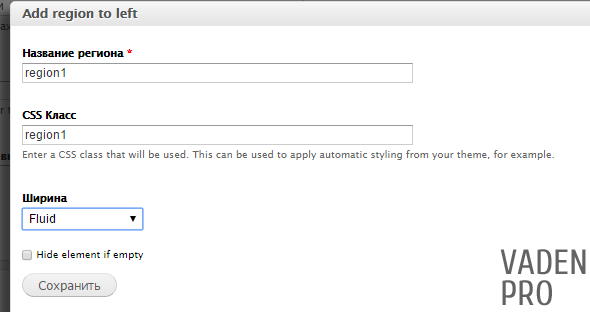
В настройках региона заполняем его название.
Название региона должно содержать только буквы английского алфавита, потому, что на его основе строится машинное имя.
Также задаём уникальный класс, если он требуется, и выставляем какой будет ширина - фиксированной или плавающей.

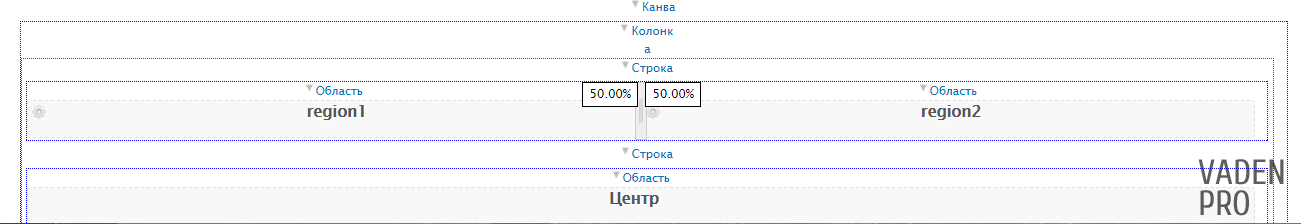
Повторяем те же действия и создаём второй регион.
Теперь, когда у нас есть несколько областей, между ними появился ползунок, с помощью которого мы можем менять размеры колонок.

Последнее что необходимо сделать в нашем макете – это изменить имя уже существующей области с Русского языка на английский, для избежания возникновения проблемы с машинным именем.
Для этого нажимаем на область и нажимаем на ссылку «Настройки региона»

Перед нами появится знакомое окно, в котором меняем имя на «region3»
Воспользовавшись «Живым» предпросмотром мы можем увидеть как будет выглядеть наша страница.

Если вы добились нужного вам результата то смело нажимаем на кнопку Сохранить.
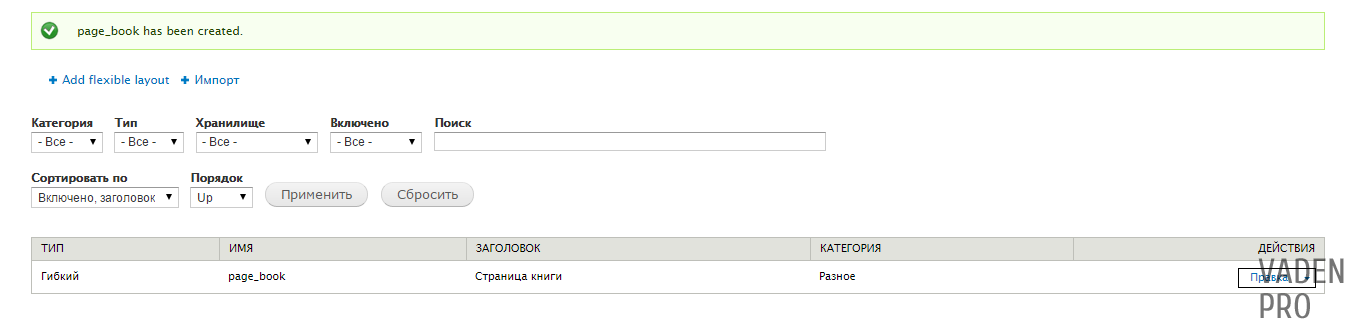
После нажатия на кнопку сохранить нас выкинет на страницу макетов панелей, и в списке появиться наш собственный проект страницы.

Оценок: 7 (средняя 4.1 из 5)
Основы работы и настройки модуля Panels Drupal 7

От автора: сегодня возьмемся за перепланировку движка своего сайта. Для этого будем использовать специализированный модуль Panels.
Что умеют Панели
Данное расширение предназначено для размещения на веб-страницах дополнительных панелей (регионов). Затем их пространство можно использовать для вывода не только блоков, но и контента. Причем все это делается путем перетаскивания нужных элементов в созданную панель.
Для начала скачайте версию модуля для вашего Друпал. Расширение доступно на официальном сайте движка. Чтобы вы не рыскали в поисках модуля, сразу перейдите по этой ссылке и установите подходящую версию.
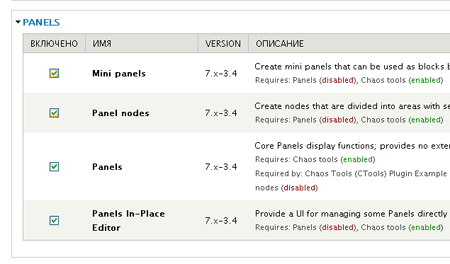
После установки модуль появится в одноименном разделе админки. Панели – это составной модуль и состоит из нескольких (показаны на следующем изображении).


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЧасти расширения взаимосвязаны, поэтому активируйте их все. После этого в разделе «Структура» у вас должны появиться новые элементы.

Создаем mini
Перейдем в административной панели Drupal 7 в пункт «Panels». Здесь выбираем тип блока «Mini-panel» и создаем ее. Заполняем поля: заголовок, описание, категорию.

Теперь добавляем контекст. Затем задаем нужный нам шаблон.

В отобразившемся шаблоне нужно заполнить каждый блок. Для примера я наполню только одну часть панели. Нажмите на значок настроек и в списке выберите «Добавить материал».

Для заполнения выберите уже опубликованный на сайте контент.

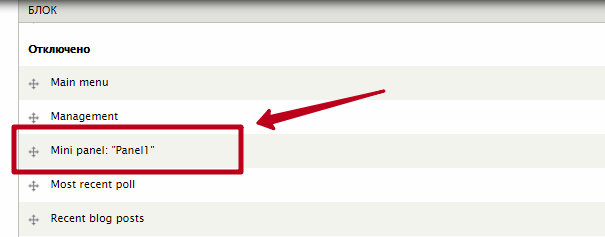
Теперь созданная панель доступна в списке блоков и ее можно выводить в нужном месте страниц а. Кстати, рассматриваемый модуль также доступен и для 8 версии Друпал.

Вот такие полезные панели оказались!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Курс по Drupal. Основы
Прямо сейчас посмотрите курс по Drupal!
Смотреть курсwebformyself.com
Как модуль Drupal Panels экономит наше время
Создавая веб-страницы с большим количеством блоков и регионов на Drupal, веб-разработчики сталкиваются с тем, что привычные системы темизации Drupal с задачей не справляются. Для подобных проектов я предлагаю рассмотреть модуль Panels — визуальный редактор страниц, с помощью которого создавать сложные страницы и удобнее, и быстрее.
Что такое веб-страница в контексте Drupal? Это HTML-код, который прошел через серию вызовов хуков (Hooks) и препроцессоров (Preprocess functions). Структура страницы включает:
- Регионы (Regions)
- Блоки (Blocks)
- Ноды (Nodes)
- Меню (Menus)
- Другой контент
Те, кто активно использует Drupal в работе, ноды и блоки знают прекрасно. При помощи нод, например, можно легко создать страницу с любым контентом. Это самый простой пример использования нод. На самом деле, ноды — гораздо более гибкий инструмент, который позволяет решать задачи разного уровня сложности.
Блок — это небольшой участок контента, который располагается в заранее определенных темой регионах. Для управления блоками нужно перейти на страницу «Управление сайтом» — «Конструкция» — «Блоки» (Administer/Site building/Blocks). В данном интерфейсе предоставляется возможность для добавления блоков, настройки размещения и доступности. Блоки можно объявлять и программно — через hook_block().
Используя ноды, блоки и темизацию, мы уже можем построить полноценную страницу с необходимым функционалом и дизайном, но есть и более удобный способ создать страницу, который существенно сэкономит время — это модуль Panels, который позволяет создавать настраиваемые макеты для многократного использования. Panels позволяет визуально проектировать макеты или загружать ранее созданные.
Если бы у вас была необходимость создать страницу через стандартную ноду типа «Page», вам бы пришлось в теле ноды определить HTML-код, который должен отобразиться и как минимум определить классы для каких либо разделов, если создаваемая вами страница на них подразделяется. Или нужно было определить кастомный шаблон (Сustom Template) для этого типа контента — операция более трудозатратная.
В случае применения Panels, мы просто используем визуальный редактор для проектирования нашей страницы, а так же инструменты для добавления различного контента. Помимо всего прочего, также настраиваются параметры доступа к странице, путь по которому она будет доступна и параметры меню. Следует отметить, что Panels интегрируется с другими полезными модулями, например Views и CCK, тем самым позволяя нам очень просто использовать вывод модуля «Views» в различных областях нашей страницы.
Для наглядности создадим простую страницу:
1. Идем в Admin/Build/Panels/Dashboard.
2. Выбираем пункт «Panel Page» и на следующей странице заполняем поля «Administrative Title», «Machine Name» и «Path».
.png)
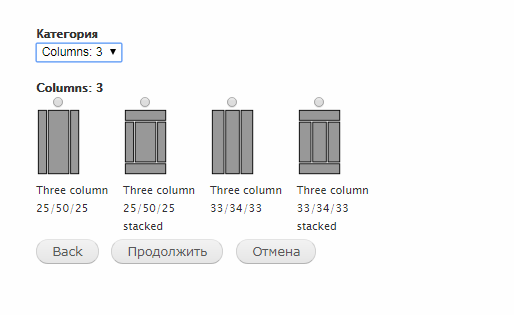
3. Выбираем шаблон для страницы.
.png)
4. Далее нужно заполнить «CSS ID» и другие обязательные поля и нажать «Продолжить».
5. Теперь мы можем добавить контент в блоки. Для этого нажимаем на «Настройки» (иконка шестеренки в левом верхнем углу блока).
.png)
Добавляем контент:
1. Для добавления контента жмем на иконку шестеренки и выбираем пункт «Add Content». Над всеми объектами внутри регионов доступна операция drag-n-drop, позволяющая нам менять порядок блоков.
.png)
2. Во всплывающем окне выбираем тип контента и нажимаем OK.
.png)
3. Далее, если вы выбрали «Сustom Сontent», вы можете продолжить редактирование содержимого, а также изменить заголовки. В случае выбора типа содержимого Views вы можете задать переопределение заголовков и дополнительных параметров, относящихся к модулю Views.
4. После редактирования контента сохраняем изменения.
.png)
Данный пример очень прост, и не раскрывает всех возможностей модуля Panels, зато отлично демонстрирует, насколько это более удобный и гибкий механизм создания страниц. Используя его графический интерфейс, мы можем спроектировать необходимый нам шаблон, не тратя время на написание HTML-кода и CSS-стилей для реализации необходимой структуры. В паре с модулем Views Panels открывает еще большие возможности и позволяет ускорить процесс разработки.
Сегодня я не стал рассматривать использование node Panels и mini Panels, которые раскрывают дополнительные возможности модуля Panels. О них — в следующих статьях.
Комментарии
комментарии
www.azoft.ru
Друпал Panels описание | Руководство DrupalBook.ru
Модуль Панелей (Panels) позволяет администратору сайта создавать индивидуальный набор инструментов для многочисленных пользователей. По своей сути это контент-менеджер, который позволяет визуально проектировать расположение и место содержания внутри этого макета. Интеграция с другими системами позволяет создавать ноды, которые используют целевые страницы и даже перекрывают системные страницы, таких как таксономию и ноду, так что вы можете настроить панель инструментов вашего сайта с очень зернистым разрешением.
Панели используются тремя системами инструментов из «контекста», таким образом, что содержимое, которое вы размещаете на странице может быть в курсе того, что отображается. Например, в уже существующей структуре Друпал, блок не знает, что отображается на главной странице. Есть виды приемов и инструментов, которые можно использовать, чтобы получить информацию блоками, но это, как правило, значит написать php-код для сканирования url и удалить не очень хорошие данные, которые должны уже существовать.
В панели можно создавать контексты, которые представляют собой отображаемые объекты. Например, при отображении вида, NID аргумент на странице превращается в контекст с помощью системы «аргументов». Затем можно создать связь с этой нодой, скажем, на ноде автора, если у вас есть ссылки с ноды CCK. После этого контексты находятся в месте, где может быть размещено содержание конкретно об этих контекстах. Дл ноды связи вы можете добавить CCK поля, ноду тела, прикрепленные файлы, а также множество другой информации, которая может быть обеспечена с помощью плагинов. Для пользовательского контекста можно отображать такие вещи, как картинка пользователя или профиля. Обратите внимание, что CCK 2.3 и более поздних версий поддерживает панели 3. Кроме того, информация этих контекстов может быть проверена и использовать не только доступный для отображения контент, но и выбрать панель инструментов для отображения. Например, если ваш сайт является международным, вы можете использовать контекст, чтобы увидеть, рассматриваемая нода установлена ли для корректного языка и выбрать язык. Вы также можете выбрать атрибуты типа ноды, независимо от того, имеет ли пользователь доступ к редактированию нод и многое другое. Эта система также подключаема и вы также можете добавлять свои собственные критерии и небольшое количество кода. Хотите отображать ноды по-разному в зависимости от того, как настроены поля CCK и установлен тип ноды? Это очень просто написать и вы можете это использовать, чтобы изменить представленное полностью.
Панели также могут быть использованы для элементов страниц поменьше. Что делать, если у вас нормальные боковые панели и у вас есть две части содержания , остается много пространства, потому что они слишком узкие, а ваш проект выглядит значительно лучше, если они бок о бок? Это сложно делать в Друпал, потому что вы в конечном итоге создадите собственный блок с пользовательским кодом для показа этих двух единиц контента. С панелью вы просто создадите «мини-панель» с двумя колонками. Добавьте один блок слева, другой – справа и готово. Эти мини-панели буду доступны в вашей системе, как обычный блок или как панели данных, чтобы зайти в другие панели.
Другие особенности Панелей:
Панели поддерживают стили, которые могут контролировать как отдельные панели контента, регионы внутри панели, так и всю панель. Хотя панели имеют несколько стилей, они могут быть предоставлены как плагины модулям, а также темам.
Панель инструментов хороша для визуального дизайна, но настоящий гуру HTML не хочет несколько весомых HTML , чтобы творить.
Модули и темы могут предоставить пользовательские панели инструментов, которые подходит по требованиям дизайнера, но все же позволит конструировать сайт, чтобы разместить содержимое где угодно.
Панель включает в себя подключаемый механизм кэшировния. Один тип КЭШа включен, простые включаются по времени. Так как большинство сайтов имеют веьсма специфические потребности кэширования, основанные на содержании и трафике, эта система была разработана, чтобы позволить сайтам, которые нуждаются в разработке собственных триггеров для очистки КЭШа и реализации плагинов, работали с панели. Панели могут кэшироваться в целом, то есть вся продукция панели может быть сохранена в КЭШе или в отдельном содержании панели, которые являются тяжелыми, могут кэшироваться.
Панели могут быть интегрированы с Organic Groups через модуль og_panels, чтобы позволить отдельным группам иметь собственные индивидуальные панели инструментов.
Панели интегрируются с Views, чтобы позволить администраторам добавлять вид содержания. Или для использования, когда раскладка редактора нуждается в более жестком контроле содержания, то Views может быть задан в пользовательском отображении, когда администратор хочет изменить панели пользования.
drupalbook.ru
Обзор разделов панели управления, содержимого и структуры из панели инструментов Drupal. Знакомимся с Drupal 7.
После краткого обзора панели инструментов Drupal остановимся на каждой вкладке подробнее.
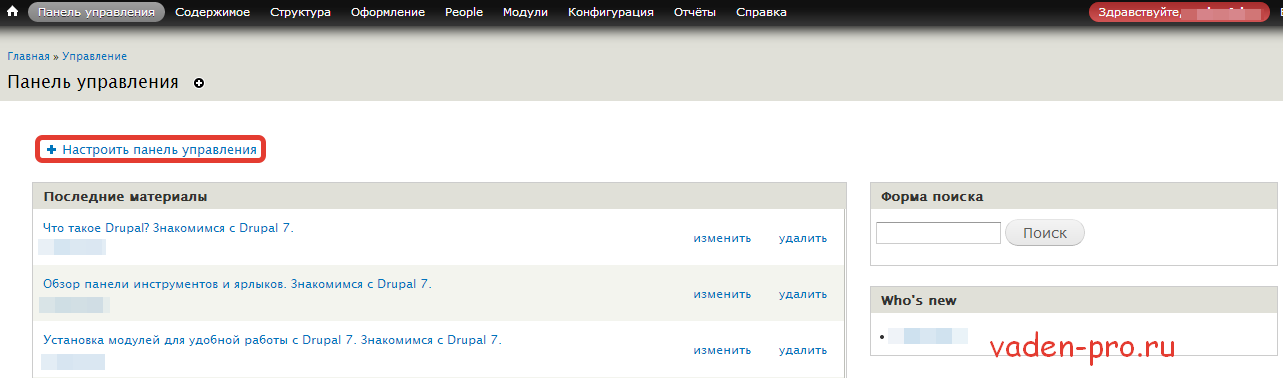
Dashboard или панель управления
Основное назначение данной вкладки административного меню Drupal– удобство отслеживания изменений на сайте и упрощение администрирования уже работающих проектов. В ней Вы узнаете не только о последних обновлениях материалов, но и о комментариях, регистрациях пользователей и вообще о любых событиях на сайте, которые Вы при желании можете сами вывести в эту вкладку.
Пара слов о структуре панели управления:
По умолчанию в этом разделе меню выводятся последние обновления материалов сайта, форма поиска и новые пользователи на сайте.
Панель делится на две зоны – левую и правую. При изменении ее функционала мы можем добавлять/убирать/менять местами блоки в этих двух регионах.

Для управления содержанием блока кликаем по ссылке «Настроить панель управления» и в открывшемся окне мы можем:
- Изменять местоположение и порядок блоков страницы перетягивая их мышкой в нужное нам место.
- Кликнув на «Добавить другие блоки» мы перейдем на страницу блоков, которые мы можем добавить на панель управления. В дальнейшем Вы узнаете что может быть в блоках и как их создавать и оцените гибкость управления содержимым страницы, предоставляемую нам друпалом.

Не смотря на все вышесказанное от себя могу заметить, что в практике панель управления Drupal используется довольно редко, разве что для управления небольшими информационными проектами по типу блоков.
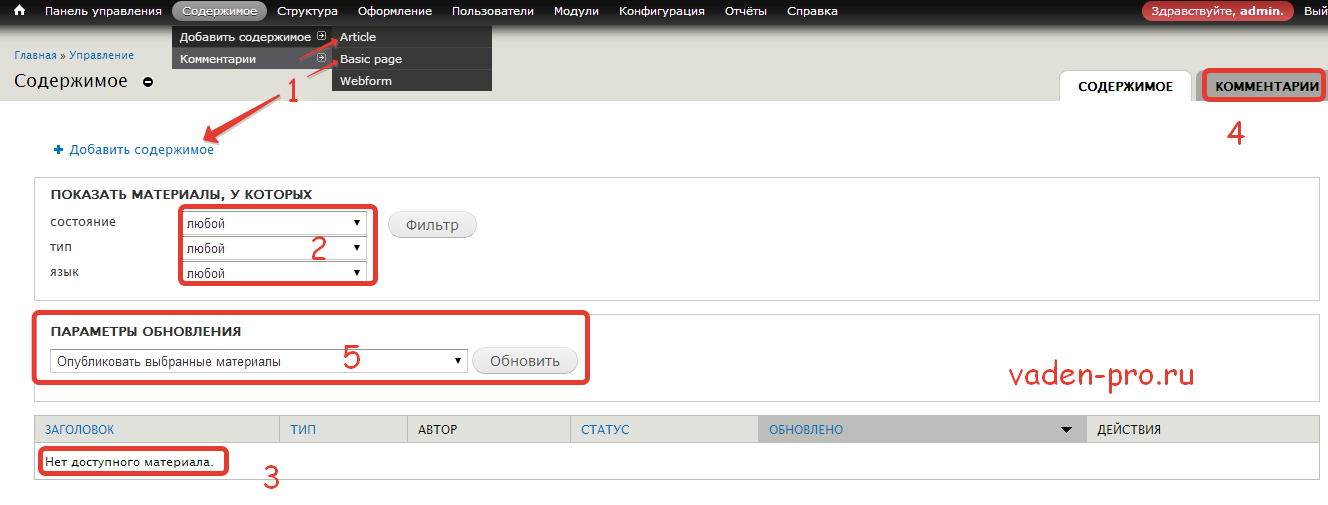
Content, он же «содержимое»
В Drupal содержимое - это раздел основного меню, отвечающий за управление материалами сайта. Именно в этой вкладке мы можем создавать/удалять/редактировать различные единицы содержимого (ноды) сайта.
Разработчики позаботились об удобстве управления наполнением сайта. А теперь о всем по очереди:

- Нажав на ссылку «Добавить содержимое» или же выбрав вкладку в выпадающем меню, которое становится нам доступно после установки модуля “Admin Menu”, мы получаем возможность добавить ноду материала на сайт. Сами типы материалов мы также можем создавать, но это уже тема отдельного урока о создании типов материалов в Drupal.
- Не стоит недооценивать важности фильтров при работе с содержимым сайта. Чем больше у Вас проект, тем чаще Вы будете пользоваться фильтрами материалов. По умолчанию у нас есть возможность выбирать показ нод по состоянию (опубликовано/нет, на главной/ не на главной и тд.), по типу, по языку к которому относится публикация.
- Ниже отображаются уже созданные на сайте материалы. Кликая по пунктам из заголовка таблицы, в которой они расположены, мы также можем сортировать их по возрастанию/убыванию.
- Во вкладке «комментарии» мы схожим образом можем управлять комментариями размещенными на сайте.
- Кроме всего вышеперечисленного у нас имеется возможность массовой обработки материалов. Отфильтровав интересные нам вещи и поставив галочки, около необходимых нам материалов мы можем в одно действие снять эти материалы с публикации или же наоборот опубликовать их, удалить, обновить синонимы URL и многое другое.
Структура (Structure)
В Drupal структура – это раздел административной части сайта в котором расположен весь функционал для управления структурой сайта.
Как и во всех прочих подразделах сайта, в структуре могут появляться дополнительные пункты после установки модулей расширяющих функционал сайта. Исоходно же нам доступны следующие подразделы:
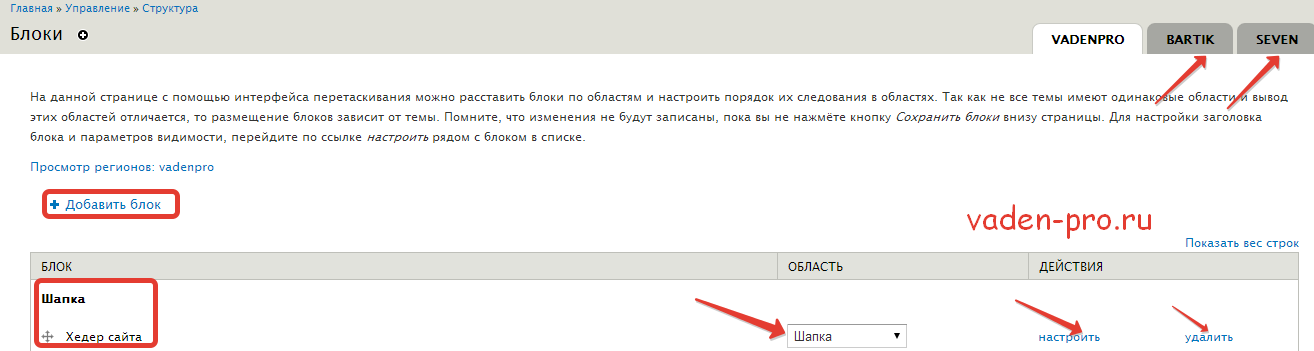
- Блоки – на этой странице мы можем управлять блоками сайта. Под управлением блоками я понимаю их создание, удаление, размещение в определенных регионах сайта, настройку видимости и пр. Кроме того, мы можем задавать собственное расположение блоков для каждой темы, установленной на сайте. Для этого достаточно перейти во вкладки с названиями тем (к примеру у нас это Seven и Bartic)

- Меню – из этой вкладки осуществляется управление всеми меню, доступными на сайте. Именно отсюда мы можем создавать, добавлять ссылки в уже существующие меню, выстраивать пункты меню в необходимом нам порядке и иерархии (кликнув на список ссылок откроется страница, в которой мы можем это делать перетаскиванием пунктов меню за стрелочки справа от них).
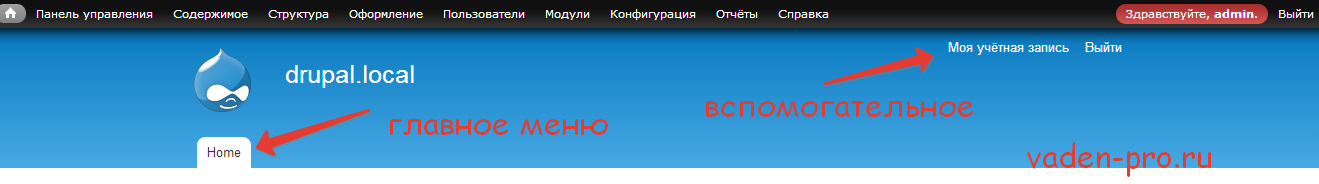
 Также во вкладке настроек мы можем указать какое меню отображается на сайте на месте главного меню, а какое на месте вспомогательного.
Также во вкладке настроек мы можем указать какое меню отображается на сайте на месте главного меню, а какое на месте вспомогательного.
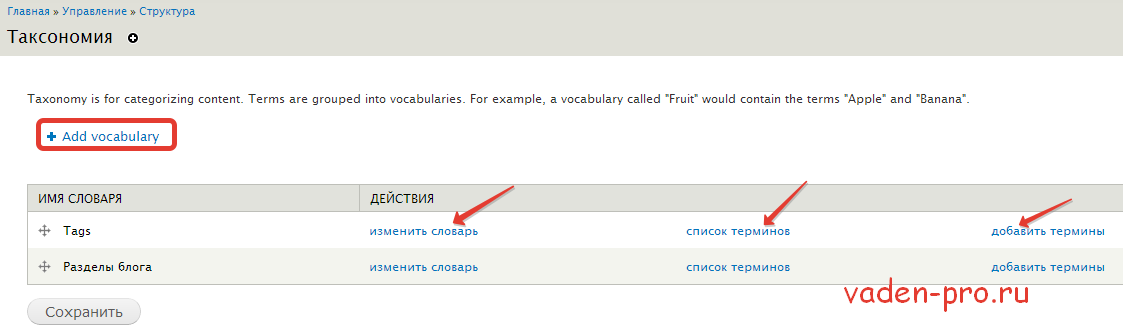
- Таксономия – это мощнейший инструмент для структурирования Вашего сайта. Создавая словари и наполняя их терминами Вы в дальнейшем можете классифицировать ноды этими терминами и многое другое, выстраивая собственно необходимую Вам структуру сайта. Так же как и у пунктов меню, у терминов в словарях есть возможность выстраивания их в иерархическую структуру в произвольном порядке посредством перетаскивания пунктов куда необходимо. Именно здесь мы будем в дальнейшем создавать категории товаров для интернет-магазинов и многое другое.

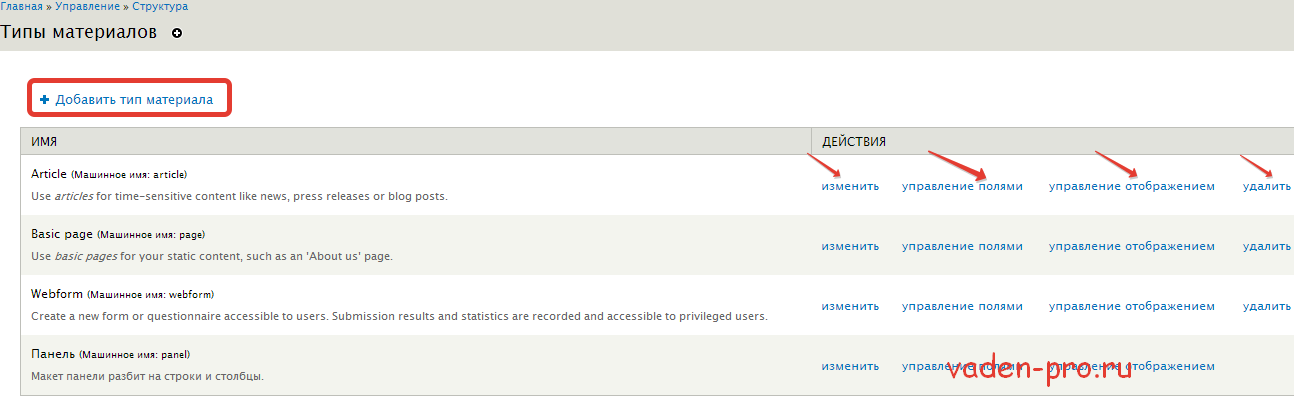
- Типы материалов – в отличие от ссылок на типы материалов из содержимого, в структуре мы получаем доступ собственно для создания и удаления их шаблонов, настройки отображения полей, из которых состоят ноды, на страницах сайта, созданию и управлению порядком полей у материалов, что обеспечивает возможность создания материалов с необходимой для реализации конкретных целей структурой.

Оценок: 8 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по Drupal (в открытом доступе)
Уровень сложности:
Начальный
Еще интересное
vaden-pro.ru
Panels. Введение | Drupaler.by
В предыдущем уроке я рассказал как с помощью Page Manager настроить сложные правила доступа к контенту. Сегодня, как вы уже поняли, речь пойдет о базовых возможностях модуля Panels.
Некоторые возможности модуля Panels:
- Панели поддерживают стили, которые могут управлять как отдельными панелями с содержимым так и регионами в целом. В составе модуля имеется 4 стиля, но при необходимости можно добавлять свои стили в виде плагинов;
- Панели хороши для визуального проектирования содержимого страниц, для этого в составе модуля имеются различные макеты страниц. Так же как и в случае со стилями, макеты страниц могут быть легко добавлены в виде плагинов;
- C помощью панелей можно управлять отображением панелей с содержим по различным условиям и при этом не придется писать ни строчки кода!
Шаг 1. Включаем страницу и создаем новый вариант страницы. Заполняем все поля формы (выбираем тип варианта "Панель") и жмем "Создать вариант":
Шаг 1. Создать вариантШаг 2. Откроется форма Правила выбора, в которой необходимо добавить условия, при выполнении которых будет выбран вариант. Добавляем условие "Материал: тип", выбираем нужный тип материала и жмем "Далее":
Шаг 2. Сохранение правил выбораШаг 3. Перед вами откроется форма Выбор макета страницы:
Шаг 3. Форма выбора макета страницыШаг 4. Выбираем категорию "2 колонки", макет страницы "Две колонки" и жмем "Далее":
Шаг 4. Сохранение макета страницыШаг 5. Перед вами откроется форма Настройки панели, здесь:
- Административный заголовок - название варианта;
- Отключить блоки/регионы Drupal - если нажать эту галку, то на странице будут отключены регионы, выводимые темой оформления;
- Удалить CSS классы body - введенные сюда css классы будут удалены у тэга body;
- Добавить CSS классы body - введенные сюда сss классы будут добавлены к тэгу body;
- Средство визуализации - тип визуализации панели. По умолчанию доступен только "Стандартный". Если включить модуль Panels In-Place Editor (входит в состав Panels) добавится тип "In-Place Editor";
- CSS ID - введенный сюда сss id будет добавлен к тэгу body;
- CSS-код - css стили для страницы.
Ставим галку "Отключить блоки/регионы Drupal" и жмем "Далее":
Шаг 5. Настройки панелиШаг 6. Перед вами откроется форма Содержимое панели, здесь:
- Тип заголовка - тип заголовка страницы;
- Подставочные шаблоны - доступные токены (могут использоваться для формирования заголовка страницы или же для заголовков фрагментов панели и их содержимого).
Под подставочными шаблонами мы видим наши регионы (на скриншоте я обвел их в красную рамку), в которые мы будем добавлять фрагменты страницы:
Шаг 6. Содержимое панелиШаг 7. В верхнем левом углу региона есть шестеренка, нажимаем ее:
Шаг 8. Откроется маленький попап, в котором необходимо нажать "Добавить содержимое":
Шаг 8. Добавить содержимоеШаг 9. Откроется попап. В левой части попапа расположены категории содержимого, после выбора категории в правой части попапа появится доступное содержимое. Нажимаем на категорию "Материал" и выбираем содержимое "Rendered Материал":
Шаг 9. Добавление содержимогоШаг 10. Откроется форма с настройками содержимого. Здесь Переопределить заголовок - это заголовок добавляемого содержимого (аналог заголовка обычного блока). Остальные настройки могут меняться в зависимости от типа содержимого панели. Ставим галку "Переопределить заголовок", оставляем поле пустым (в этом случае заголовка не будет), "Режим просмотра" - "Содержимое полностью" и жмем "Готово":
Шаг 10. Сохранение содержимого "Rendered материал"Шаг 11. И так, в левую колонку мы добавили наш материал, а в правую колонку сейчас мы добавим Новые комментарии, проделаем почти тоже самое, что и в прошлых 4 шагах, только теперь выберем категорию "Деятельность" и содержимое "Новые комментарии". В открывшейся форме нажимаем галку "Переопределить заголовок", вводим заголовок "Последние комментарии" и жмем "Готово":
Шаг 11. Сохранение содержимого "Последние комментарии"Шаг 12. Жмем "Создать вариант":
Шаг 12. Создать вариантШаг 13. Жмем "Обновить и сохранить":
Шаг 13. Обновить и сохранить страницуДля того, чтобы поменять местами содержимое, достаточно навести на заголовок содержимого курсор (курсор сменит вид на перекрестие), зажать левую кнопку мышки и перетащить содержимое в нужный регион:
Изменение положения содержимогоP.S. С помощью Panels можно настраивать макеты страниц, например для разных типов материалов выводить разное содержимое.
www.drupaler.by
Модуль drupal Panels
Модуль Panels создает дополнительные регионы на страницах Drupal сайта. Каждый регион или область веб-страницы можно заполнить любым контентом и блоками. Этот модуль делает админку более гибкой и функциональной. Теперь вы сможете не просто перетаскивать блоки по разным регионам, но и увидеть результат визуально.
Скачать модуль Panels ]]>http://www.drupal.org/project/panels]]>
Русификация модуля ]]>http://drupaler.ru/translate/languages/ru/export?project=panels]]>
Также я подготовила подборку видео уроков, которые помогут быстрее освоить все возможности панелей.
Активируем на странице модулей все 4 пунктика:

Дополнительно в «Наборе инструментов Chaos» активировать модуль Chaos tools и Page manager.
Для создания пользовательских стилей для приложений, таких как панели поставить здесь же галочку и напротив модуля Stylizer.
На странице разрешений (permissions) ставим галочки напротив администратора.
Во вкладке "структура" у нас появились новые пункты: "Панели" и "Мини-панели".
Давайте посмотрим что появилось нового, пройдя по ссылке "Панели":


Мы можем сконструировать страницу панель, мини-панель, материал-панель и свой макет.
Как создавать панели и что можно сделать при помощи нового функционала мы рассмотрим на практическом примере построения раздела на сайте "Отзывы".
Про установку и создание мини панели вы можете посмотреть в видео ролике:
Что мы можем еще сделать в панелях друпал
- Добавить блоки, как встроенные, так и созданные нами.
- Добавлять разные элементы страниц ("хлебные крошки", вкладки и тому подобное).
- Добавить материалы сайта.
- Добавлять дополнительные элементы на веб-страницу, например, различные формы. В каталоге статей это форма для добавления материала. Для этого используется загрузка "Контекста" в панели.
Я нашла готовый наглядный обзор модуля панели про добавление "Контекста". Посмотрите в видео ролике:
Как сделать собственную уникальную домашнюю страницу посмотрите в переводе урока ...
www.master-live.ru



