4.5.5. Views slideshow - вывод jQuery-слайдшоу и каруселей через Views. Друпал 8 слайдеры
Slideshow на Drupal с текстом и картинками
Сегодня у меня в планах было написать о внутренней оптимизации, точнее о той её части которая касается мета тегов. На сайте наблюдается сильный перевес статей про создание сайта и я собирался это исправить. Открыв главную страницу сайта стало ясно что планы придется менять. Я совершенно забыл что хотел заменить главную страницу. Ни чего не имею против стандартной страницы, хотя можно сделать чтобы всё это выглядело веселей. В итоге вместо, столь редких на этом сайте, статьи о СЕО ещё одна статья про сайтоделанье, написанная по горячим следам. Обновление главной страницы начнём с создания слайд шоу.
Основные требования и необходимые модули для слайд шоу.
Требований будет три.
- Каждый слайд содержит картинку, заголовок и несколько слов из начала статьи.
- Располагается между хедером и основным содержимым.
- Простое добавление статей в слайд-шоу.
С требованием разобрались теперь будем думать как и чем всё это сделать.
- .Модуль Views https://drupal.org/project/views. Данный модуль поможет нам создавать запросы к базе данных используя удобный интерфейс. Другими словами нужно будет просто тыкать в кнопки и смотреть на результат. В нашем случае Views поможет нам вывести нужный контент.
- Модуль Views slideshow https://drupal.org/project/views_slideshow. Добавляет формат вывода SlideShow.
- Модуль Ctools http://drupal.org/project/ctools. Необходим для работы Views slideshow.
- Ещё один модуль от которого зависит Views slideshow - Libraries API http://drupal.org/project/libraries. В установке модуля Libraries API есть один нюанс. Для него нужно в папке /sites/all создать папку libraries.
У тех кто делал сайт по урокам webonlife.ru модуль CTools уже установлен. CTools обеспечивал работу модуля Meta Tag.
В нормальном виде слайдер состоит из двух частей - картинка слева, заголовок с текстом справа. Желательно чтобы эти части были равны. Для этого делаем размер выводимой картинки равный половине слайдера минус поля и отступы. У меня под весь блок слайдов есть 960px. Картинка шириной в 450px вполне подойдёт. Определившись с размерами настроим стиль для картинок. Для тех кто забыл как это делается читать эту статью.
Слайдшоу с помощью Views.
После включения модуля Views у нас должен появиться новый пункт в меню. Переходим Structure - Views - Add new view. Перед нами страница добавления новой вьюшки.
Обязательно укажем название и отметим что нам нужно сделать блок а не страницу. В выпадающем списке Show выбираем content. Тип контента на ваше усмотрение можете оставить All. Я поставил Article. Переходим к настройкам блока. В Display format выбираем Slideshow of fields. Эти настройки можно будет поменять на следующем этапе. Жмём Continue & edit и оказываемся на странице тонкой настройки. Не будем останавливаться на display name и title. Перейдём к настройкам форматов фильтров и сортировки.
Часть настроек была задана на первом этапе. Если возникла необходимость измененить параметры нужно кликнуть по названию параметра и в открывшемся окне изменить или удалить его. Нам пока ничего изменять и удалять не нужно, а вот добавить пару полей и критерии сортировки не помешает. Начнём с полей. Кликнем на кнопку Add как показано на скрине. В окне добавления полей выбираем Content: teaser_image и Content: Body. teaser_image - это поле которое я добавил к типу материал Article. У вас оно возможно будет называться по другому. Подробнее о типах контента и полях читать здесь. Body - поле которое изначально присутствует во всех типа контента. Жмём Apply. После выбора полей нам предложат настроить их вид. Начнём с текста.
Снимаем отметку с Create a label, если не хотим чтобы наше поле подписывалось. Выбираем формат Summary or trimmed а ниже указываем количество знаков текста. Следующим у нас идёт поле с картинками.
Обратите внимание на image style. Нужно выбрать стиль который был создан для слайдера.
Теперь подумаем о том как нам выводить в слайдшоу только нужный контент. На данный момент, согласно заданным фильтрам, у нас выводятся пять последних опубликованных статей. Это не совсем то что нужно. Нам необходимо добавить какую-нибудь метку к статьям по которой views будет их выделять и помещать в слайдшоу. Такая метка уже есть. При создании статьи в настройках публикации мы можем указать чтобы статья закреплялась в верху списков(Sticky at top of lists).
Теперь нужно рассказать views что мы используем эту метки для добавления статей в slideshow. В разделе filter criteria жмём add. Выбираем Content: Sticky и далее отмечаем Sticky Yes. Должно получиться как на скрине ниже.
Отметим несколько статей и посмотрим что получилось. Оценить полученные результаты можно на той же странице где мы настраивали views. К великому удивлению оно не работает. Наша вьюха показывает одну статью и ничего не крутиться. В разделе настроек FORMAT жмём ссылку Settings напротив Slideshow и всё встаёт на свои места.
Такое случается когда абсолютно уверен в себе и не читаешь инструкцию перед установкой. Чтобы наши слайды заработали нужно в папке site/all/libraries создать папку jquery.cycle. Теперь переходим по адресу http://malsup.com/jquery/cycle/ и скачиваем файл jquery.cycle.all.js и закачиваем на сайт в ранее созданную папку jquery.cycle
Заработало! Жмём кнопку Save. На этом пока остановимся. Большую часть работы мы сделали, осталась подогнать внешний вид под наши требования. В основном это мелкие детали, но их достаточно много поэтому предлагаю немного передохнуть, и уже с новыми силами со следующего поста доделать слайд шоу.
На сегодня всё. Всем удачи.
webonlife.ru
Подборка 10 полезных модулей для Drupal 8 в 2018

Наша традиция дарить вам краткие обзоры модулей месяца продолжается сегодняшней статье. Ранее мы предлагали вам классные модули для Drupal 8 за июнь 2016 , а также аналогичную подборку модулей по май 2016 . В 2017 мы публикуем некоторые полезные модули для Drupal 8, самый доступный релиз которых был запланирован на начало этого года.
Token
Модуль добавляет токены (маркеры), не поддерживаются полями, другими элементами ядра и пользовательским интерфейсом для просмотра маркеров. Наличие Token требуется модулем Pathauto. Применение обоих позволяет получить путь URL текущего нода в Drupal и контролировать то, как он формирует URL-адрес, принимая текст с паттерна благодаря токена.
Pathauto
Модуль Pathauto позволяет получить SEO-дружественные URL-адреса для любой страницы вашего сайта. Таким образом отпадает необходимость вручную указывать путь и URL, поскольку модуль генерирует их автоматически для различных типов контента. Модуль использует маркеры, которые обычно копируют тему контента страницы или название статьи и которые могут быть изменены администратором.
Diff
Модуль Diff помогает заметить разницу. Он используется для добавления вкладки для тех пользователей, кто не имеет достаточных прав. В этой вкладке можно увидеть все ревизии версий страниц электронных книг, а также все слова и фразы, которые были добавлены, изменены или удалены между версиями.
Views Slideshow
Этот модуль создает слайд-шоу из изображений или из любого другого типа контента с Views. Модуль Views Slideshow можно легко подстраивать под ваши нужды. Вы можете выбрать настройки для каждого Views, которое вы создаете в своем слайд-шоу.
Flex Slider
Модуль служит для интеграции библиотеки Flex Slider с Drupal и с некоторыми дополнительными модулями, позволяет создавать адаптивные слайд-шоу, которые автоматически приспосабливаются к различным размеров экранов устройств или размеров окон браузера.
Superfish
С помощью этого модуля вы можете интегрировать плагин JQuery под названием Superfish с Drupal 8. Это позволяет создавать выпадающие меню различных типов.
Simplenews
Модуль Simplenews позволяет легко и быстро информировать многих людей сразу, отправляя сообщение по электронной почте тем, кто подписался на рассылку. Списки адресатов могут состоять как из авторизованных, так и из анонимных пользователей.
Webform
Модуль Webform лучше всего подойдет для тех, кто нуждается во многих веб-формах, легко настраиваются для сайтов, построенных на Drupal. Это может быть формы для участия в конкурсах, для петиций, контактов и т.д., заполненные посетителями сайта. Последняя версия 8.x-5.x предоставляет вам объектно-ориентированные паттерны, расширяющиеся плагины, автоматизированные тесты и многое другое.
CAPTCHA
Вы можете использовать этот модуль, чтобы избежать заполнения ваших веб-форм спамботов. Он обеспечивает различные тесты, позволяющие определить, это человек, или робот выполняет определенные операции в интернете.
Читайте также:Сохраните, чтобы не потерять
drupal-info.ru
Простой слайдер с потрясающими эффектами для Drupal 7
Всё чаще в проектах приходится реализовывать слайдеры на главных страницах сайта, в сайдбарах и еще где это только можно и каждый раз я писал кастом из под шаблона сайта, а в голове давно была мысль написать простой слайдер, который можно спокойно переносить с одного сайта на другой. И вот наконец выдался свободный день, который я потратил на написание своего модуля «Slider», который реализует большинство потребностей современных сайтов. Сразу хочу заметить, что сам скрипт используемый в слайдере не мой, а вот этого парня, который распространяет его по лицензии MIT, чем собственно я и воспользовался. Саму демку слайдера можно посмотреть здесь. А как это работает в Drupal 7, можно скачав мой модуль вот отсюда (Проверяйте наличие новой версии в конце статьи). Сразу оговорюсь, что скорее всего на Drupal.org он вряд ли появится, так что любители Drush его не найдут. А теперь собственно расскажу, что из себя представляет модуль и как им пользоваться.
Установка происходит как и со всеми модулями, так что вопросов быть не должно. Замечу, что данный слайдер я определил в раздел модулей «User interface».
Так же Slider зависит от модуля jQuery_update, так что его установка так же необходима. Минимальная версия jQuery 1.7. После активации модуля, в разделе «Конфигурация», в подразделе «Интерфейс пользователя» вы увидите новый подзаголовок «Block Slider Settings»
В котором находятся все основные настройки слайдера, а так же загружаемые изображения слайдера и описание, если таковые имеются.
Как вы можете видеть, для удобства, я пока всё оставил на русском языке, в дальнейшем переведу на английский, но для dev. и так сойдёт. Теперь давайте пройдемся по пунктам настроек слайдера. Слайд Номер 1 по Слайд Номер 5 несёт в себе поле для загрузки изображения и описание к нему.
Если вам описание не нужно, то просто не заполняйте данное поле. Сделал вкладки для каждого слайда отдельно, ибо так мне показалось более удобным . Ограничение как вы наверное уже догадались составляет 5 слайдов, так как для слайдеров 5 изображений более чем достаточно, хотя в некоторых случаях имеет место быть. Теперь о разделе «Настройка эффектов слайдера»
К каждому полю добавил описание, так что думаю более чем понятно. Название эффектов анимации полностью совпадают с эффектами плагина, так что в демке можете посмотреть все имеющиеся эффекты и выбрать для себя в дальнейшем нужный.
Пункт «Автопрокрутка слайдов» добавляет возможность запускать прокрутку изображений слайдера сразу же после загрузки страницы.
Пункт «Использование нумерации слайдов», изменяет формат превью под слайдами
Пункт «Эскизы слайдов» - управляет отображением показа эскизов слайдов при наведении
Пункт «Размер превью» определяет размер эскизов слайдов от оригинального размера изображения, вводится в %.
И теперь раздел настроек «Настройки блока слайдера», данный раздел несёт в себе лишь две настройки это ширина и высота блока со слайдером.
После выбора настроек слайдера не забудьте его вывести в необходимый вам регион. Название блока «Slider».
Если вам необходимо добавить какие то стили для блока со слайдером, то вот вам название класса
Вот в принципе пока и все возможности слайдера. Если у вас есть какие-то пожелания по данному модулю, то оставляйте их в комментариях, так же просьба писать обо всех ошибках модуля, желательно со скриншотом.
Обновление до версии 1.2.2 - [Перед обновлением модуля рекомендуется полностью удалить старую версию]
Изменения в модуле:
- Добавлена возможность использовать любой из пресетов image_style
- Исправлены некоторые баги, которые выдавали ошибки
- Решена проблема с сохранением загружаемых файлов
- [ИСПРАВЛЕНО] На данный момент загрузка изображений должна производиться по порядку с 1 по 5 слайд (а не в произвольном), иначе получите ошибку
скачать версию модуля 1.2.2
Обновление до версии 1.2.3
Изменения в модуле:
- Добавлена возможность выбора работы с изображениями, либо использовать оригинальные размеры изображения, либо использовать любой из пресетов Image Style
- Немного переделан интерфейс
скачать версию модуля 1.2.3
Обновление до версии 1.2.4
Изменения в модуле:
- Добавлена мультиязычность для описания слайдов
скачать версию модуля 1.2.4
Обновление до версии 2.1
Изменения в модуле:
- Добавлена возможность неограниченного создания слайдов
- Исправлена ошибка, после которой не сохранялись изображения слайдера, в версии 2.0
Теперь для добавления слайдов появился отдельный интерфейс, основанный на entity API, так что данный модуль (entity api) теперь обязателен для установки.
Все настройки модуля находятся там же, интерфейс добавления слайдов находится по пути "Структура -> Слайдер". Перед установкой необходимо полностью удалить предыдущую версию - они не совместимы.
скачать версию модуля 2.1Обновление до версии 2.1.1
Изменения в модуле:
- Исправлена ошибка после удаления любого из слайдов
Обновление до версии 2.1.2
Перед использованием данной версии, необходимо полностью удалить предыдущую. Они не совместимы. Изменения в модуле:
- Добавлена возможность указывать для слайда страницы, на которых данный слайд должен отображаться. Адреса необходимо указывать относительные, например: node/1
- Модуль pathauto - обязателен для установки
- Добавил контекстные ссылки для блока слайдера, для быстрого перехода к настройкам слайдера, списку слайдов и добавлению слайда скачать версию модуля 2.1.2
Видео инструкция, как настроить слайдер
drupalfly.ru
Entity Media и Slick Carousel Drupal 8.
Добрый день (надеюсь у вас день).В недалеком прошлом, была поставлена задача сделать слайдер который содержит как видео так и изображения. Задача казалась тривиальной, но одним из главных пунктов было использование Media Entity и Slick Carousel модулей, которые нам любезно предоставляет Drupal.org.
Так как модули были достаточно новыми, а информация по ним отсутствовала (особенно на русском), мы решили опубликовать результаты своих трудов.
Итак, у нас есть Drupal версии 8.4.2. Версии пишем не случайно. На-момент написания статьи некоторые версии были либо нестабильны, либо конфликтовали с ядром. Пришлось потратить полдня для сбора рабочей версии.
Модули:
После установки всех модулей приступаем к работе. Кстати, Admin Toolbar не обязателен, но к нему все давно привыкли.
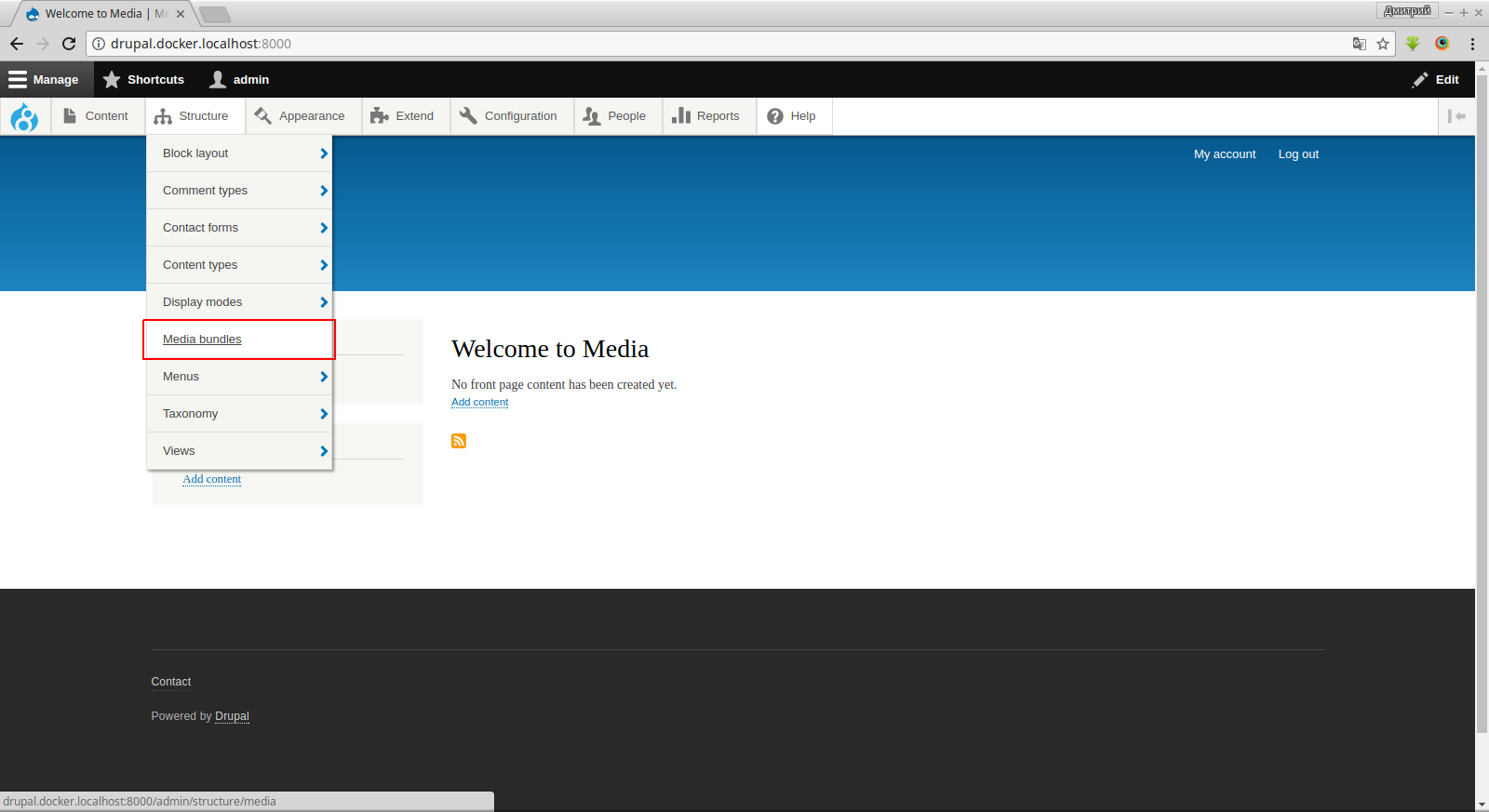
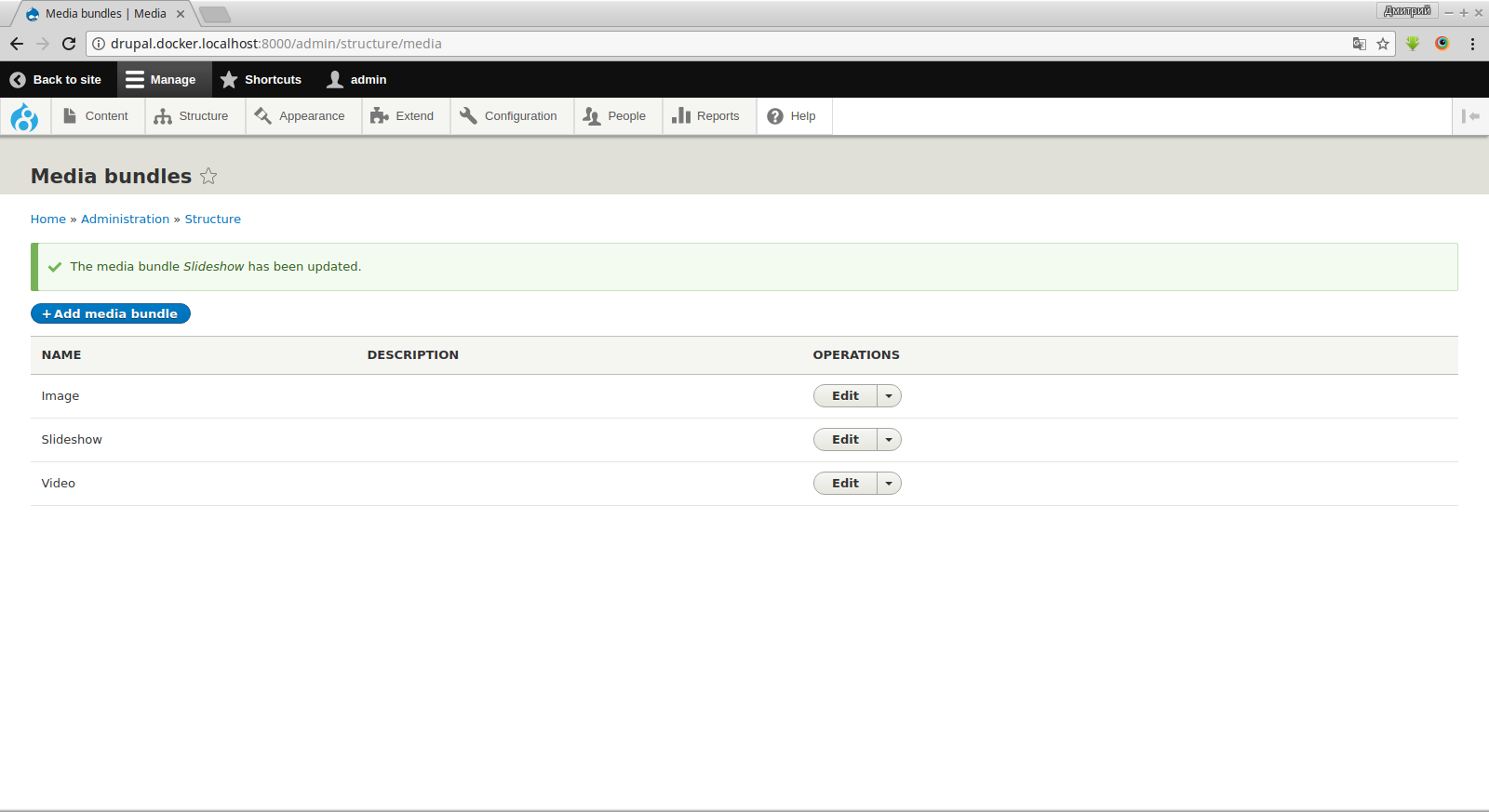
После установки в админ меню появится новая ссылка /admin/structure/media,в меню Structure→Media Bundle. Заходим.

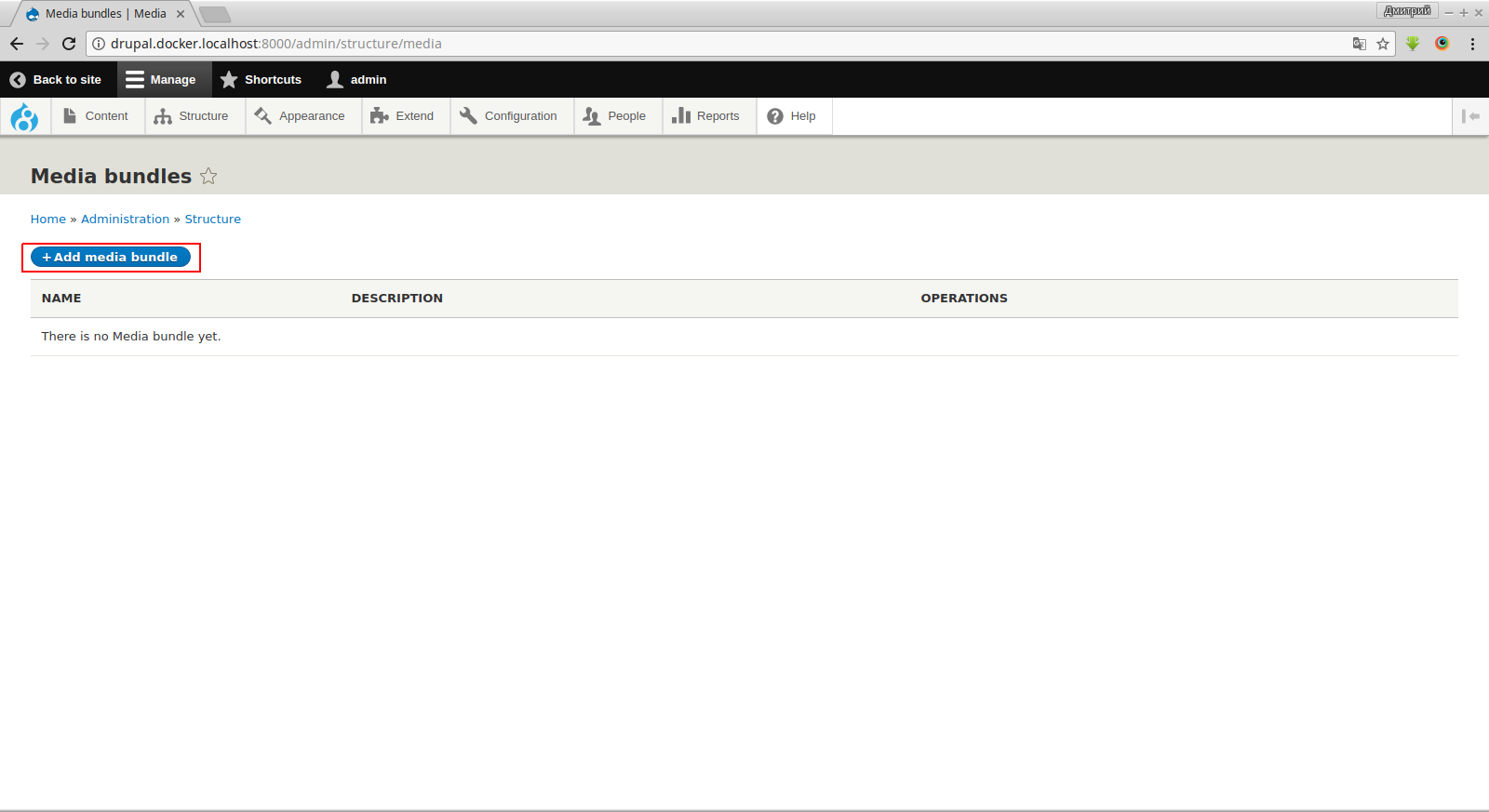
Нажимаем «Add media bundle».
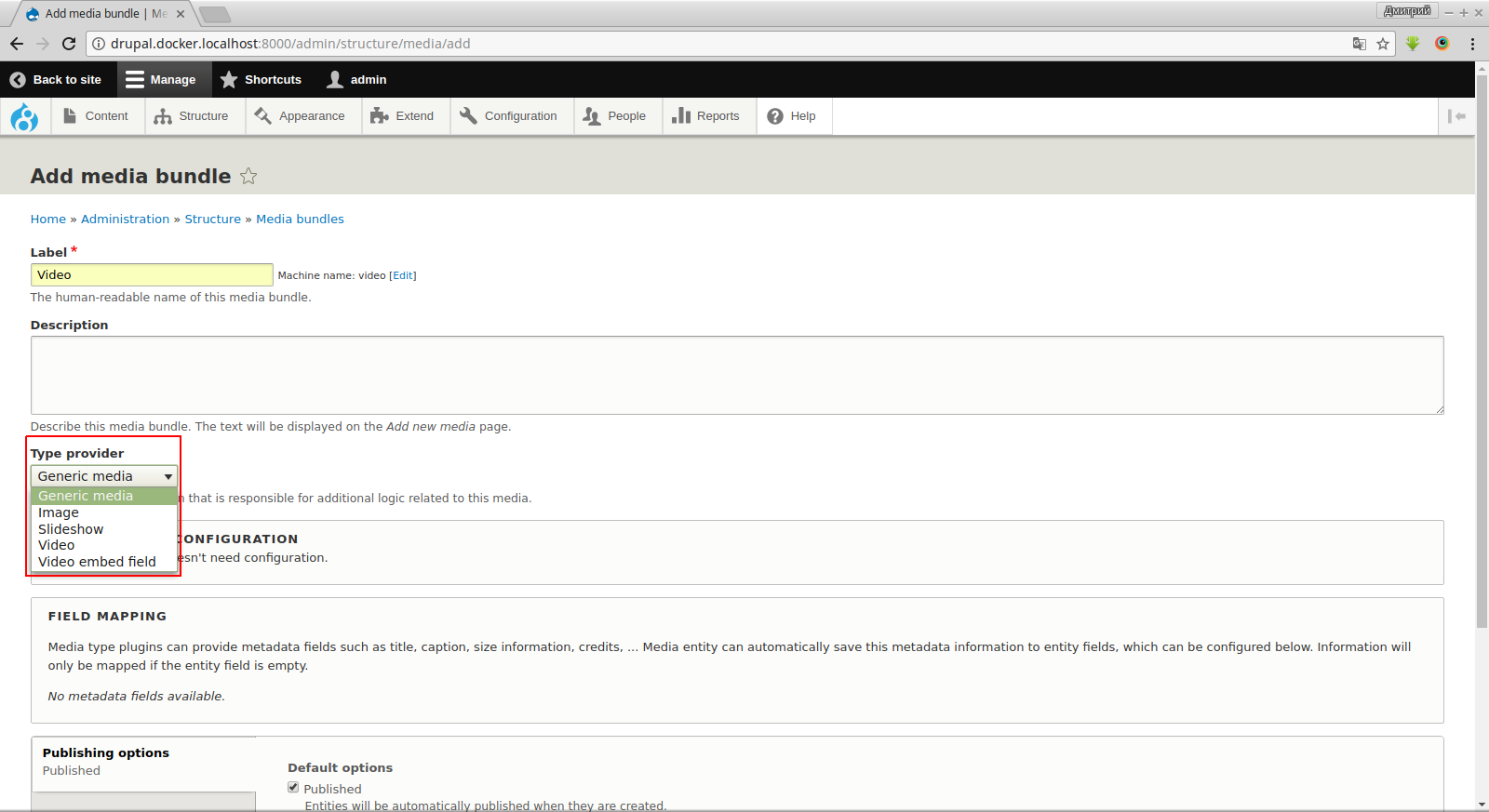
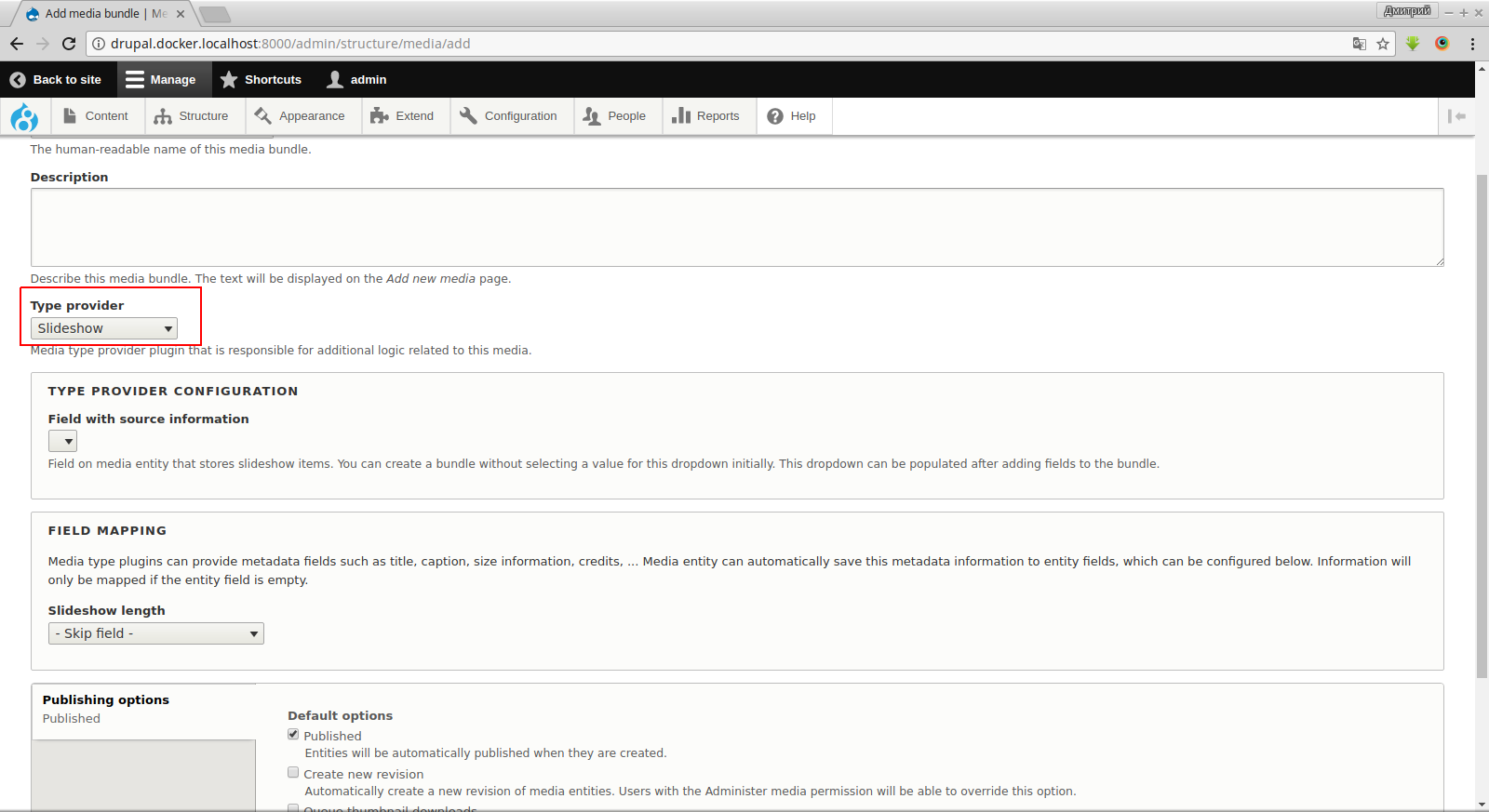
Переходим на страницу создания Media bundles. Заполняем поля со звездочкой.В поле Type provider выбираем тип нужного нам медиа.

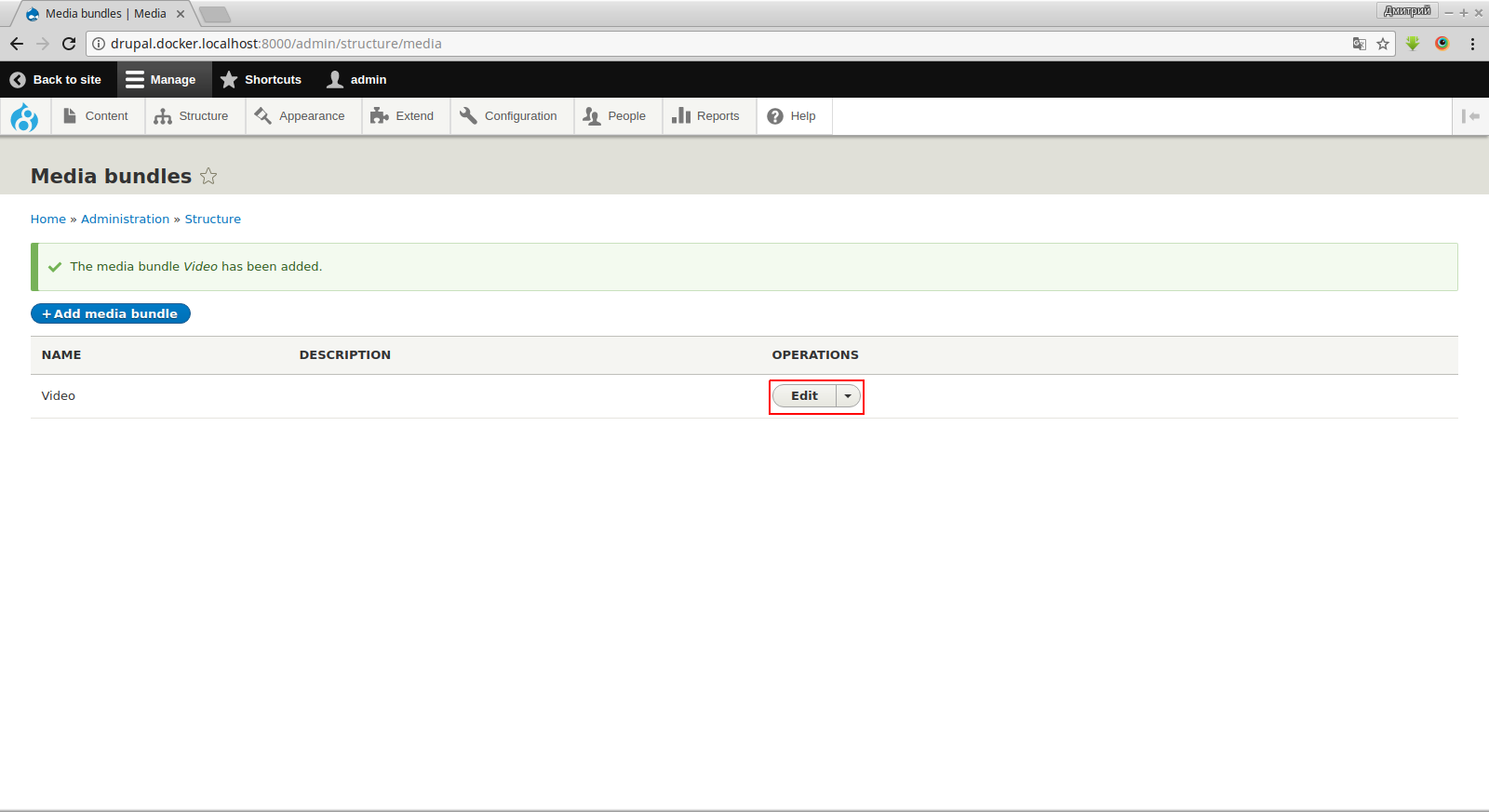
Для примера - создадим Video и остальные типы по аналогии. Нажимаем «Save media bundle».После нажатия кнопки нас перебросит на страницу со списком Media bundles, видим созданный нами Video нажимаем «Edit».

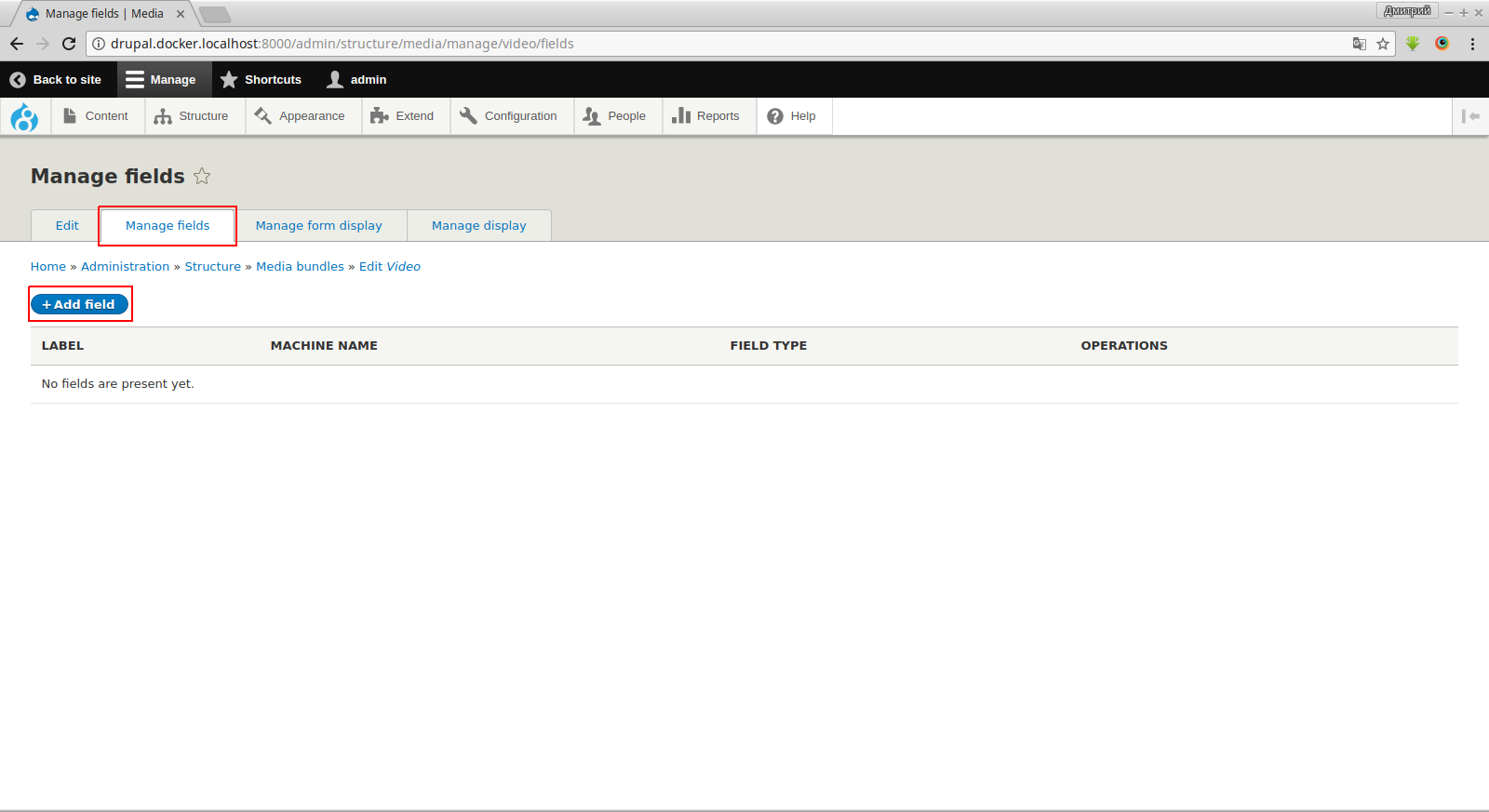
Ничего не трогаем, переходим в Manage fields. Создаем новое поле («Add field»).
В поле «Add a new field» выбираем Reference/File.
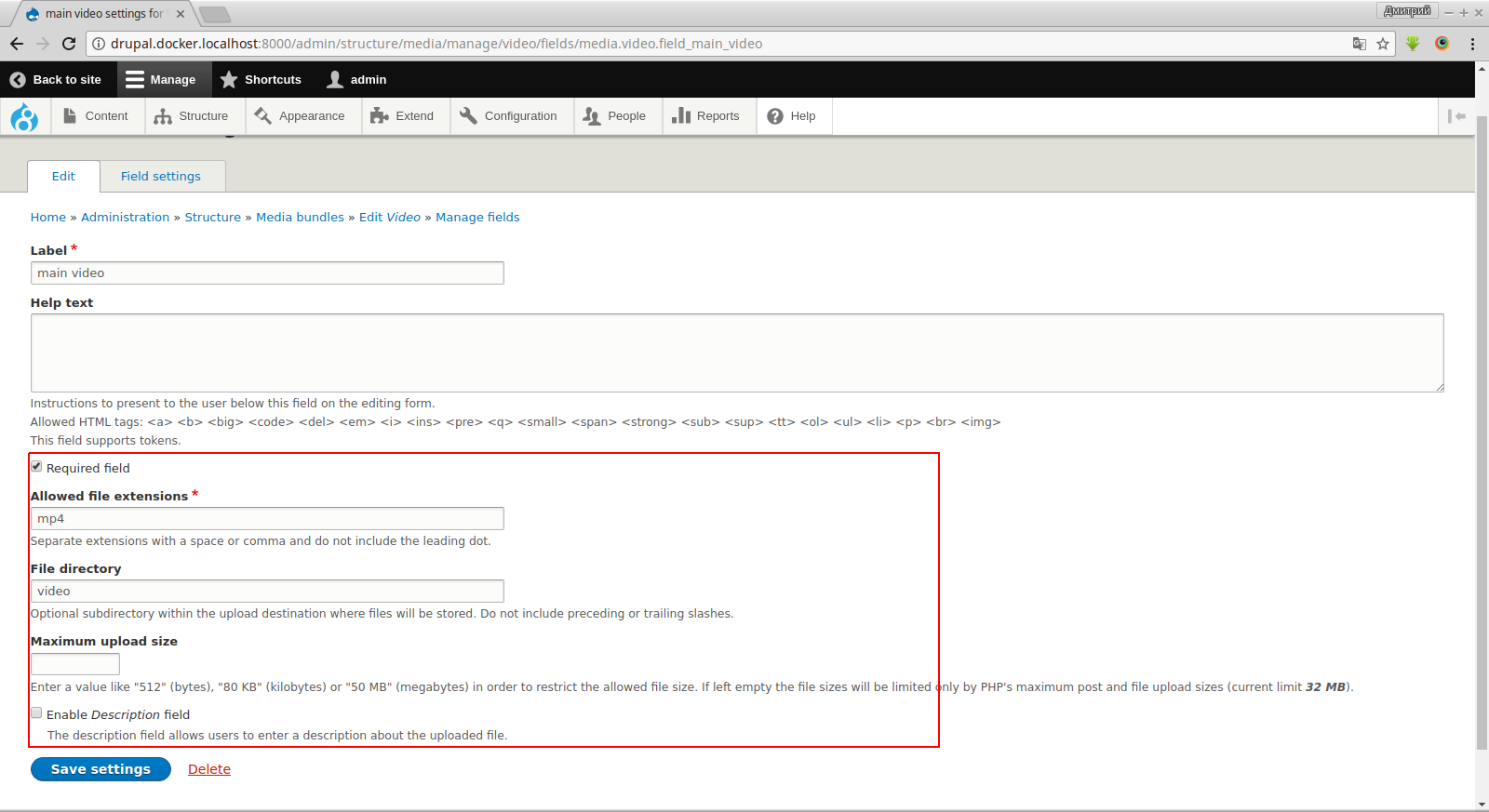
Появится поле Label, заполняем его. Нажимаем «Save and continue» , переходим на следующую страницу, нажимаем «Save field settings».На следующей странице заполняем необходимые поля. Нажимаем «Save setting»
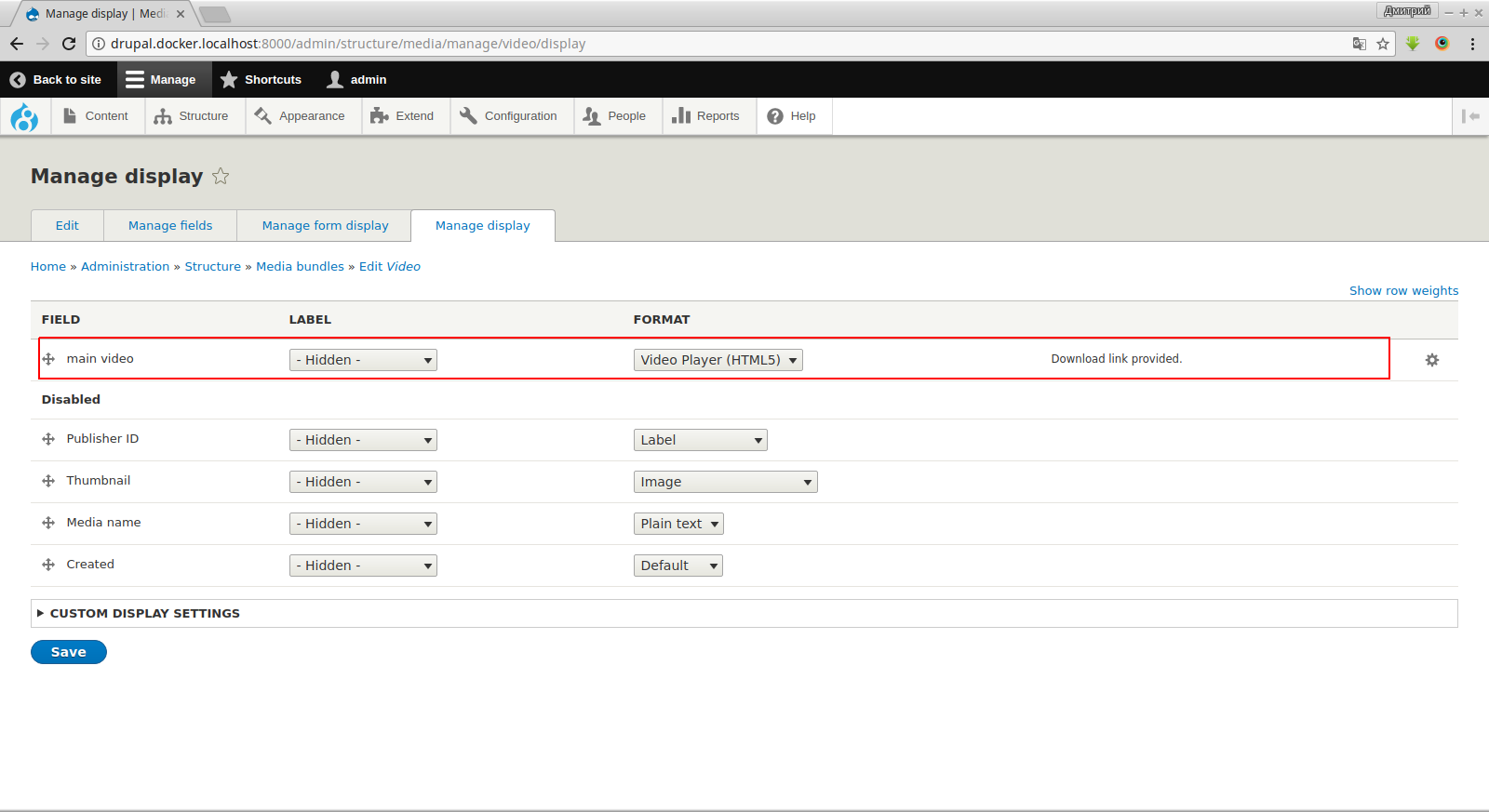
Далее переходим в пункт меню Manage display.Для нашего поля выбираем нужную конфигурацию, в моем случае Video Player(HTML 5) . Нажимаем «Save».
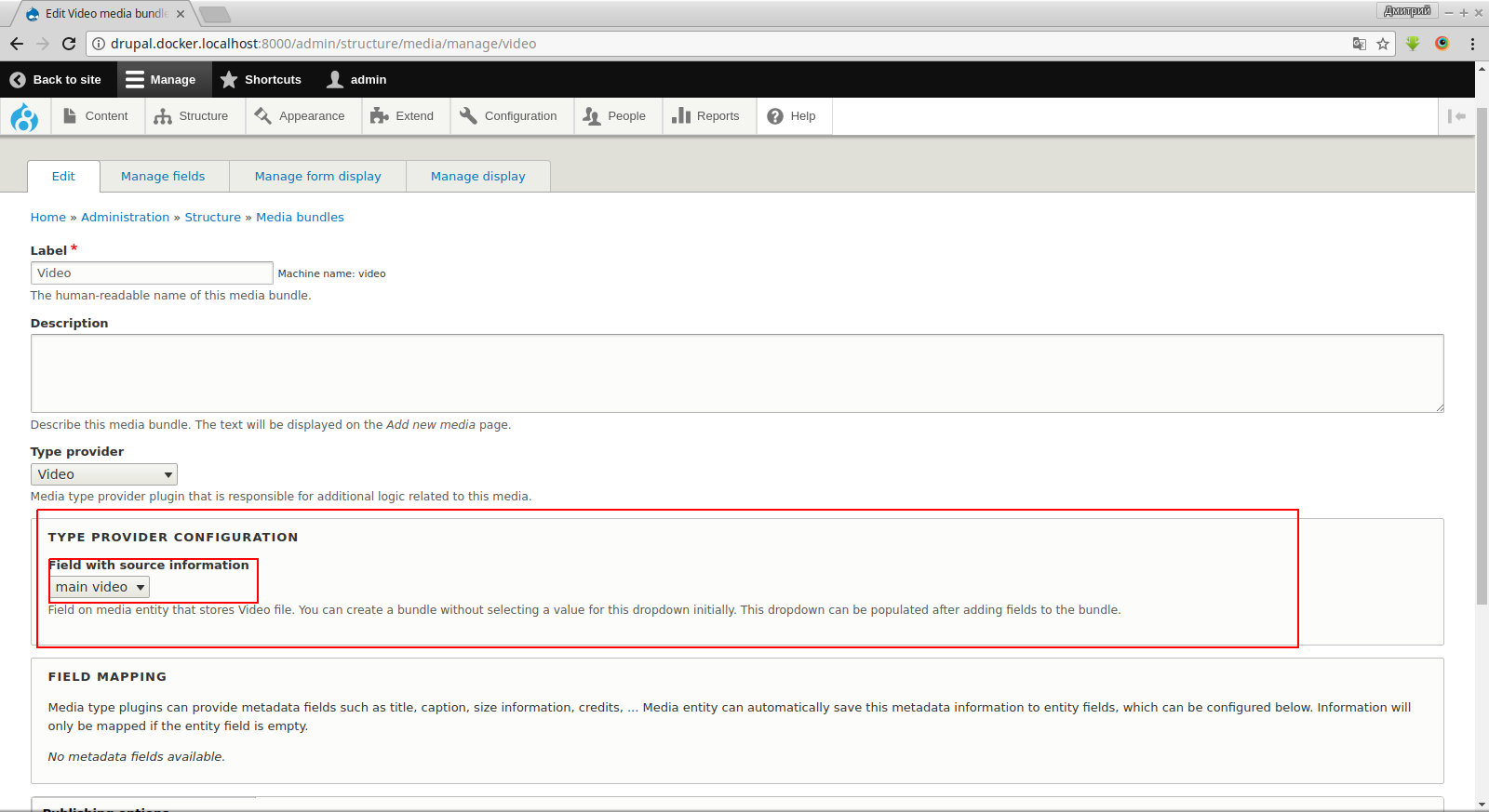
Нажимаем пункт меню «Edit» и видим что поле «TYPE PROVIDER CONFIGURATION» заполнилось автоматически (если нет нажимаем на стрелочку и выбираем созданное нами поле). Нажимаем синюю кнопку внизу «Save media bundle». Медиа видео готов.
Хочется заметить, что в Manage fields создаем только одно поле (если не хотите кучу ошибок).По аналогии создаем Media Image и другие необходимые Медиа. Изменения будут только при создании Slideshow.
Итак, Slideshow. Переходим на страницу создания Медиа и в поле Type provider выбираем Slideshow.
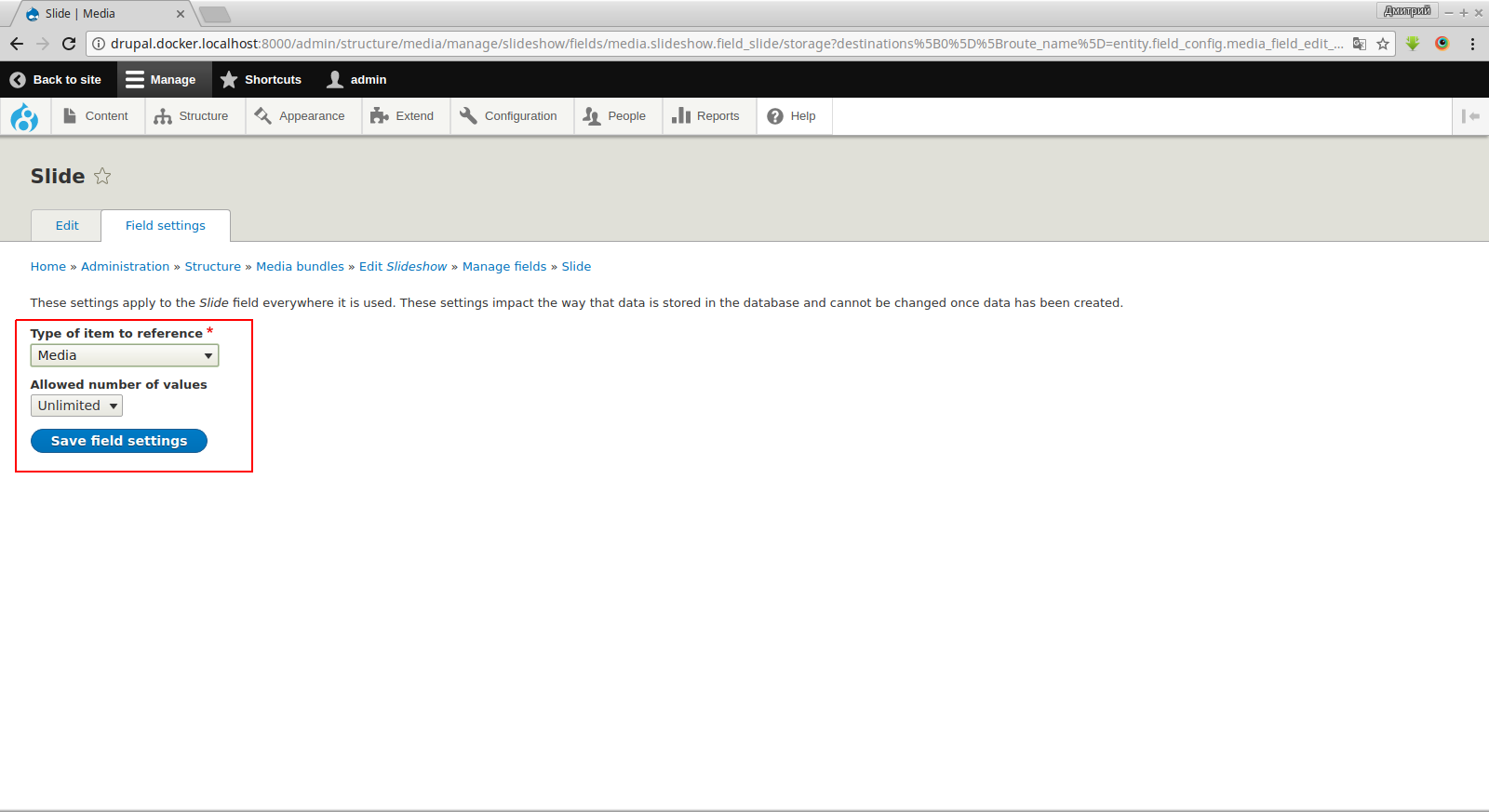
При создании поля в Manage fields выбираем Reference/Other…
На следующей странице вносим изменения. В Type of item to reference / Media. В Allowed number of values / Unlimited.Нажимаем «Save field settings».
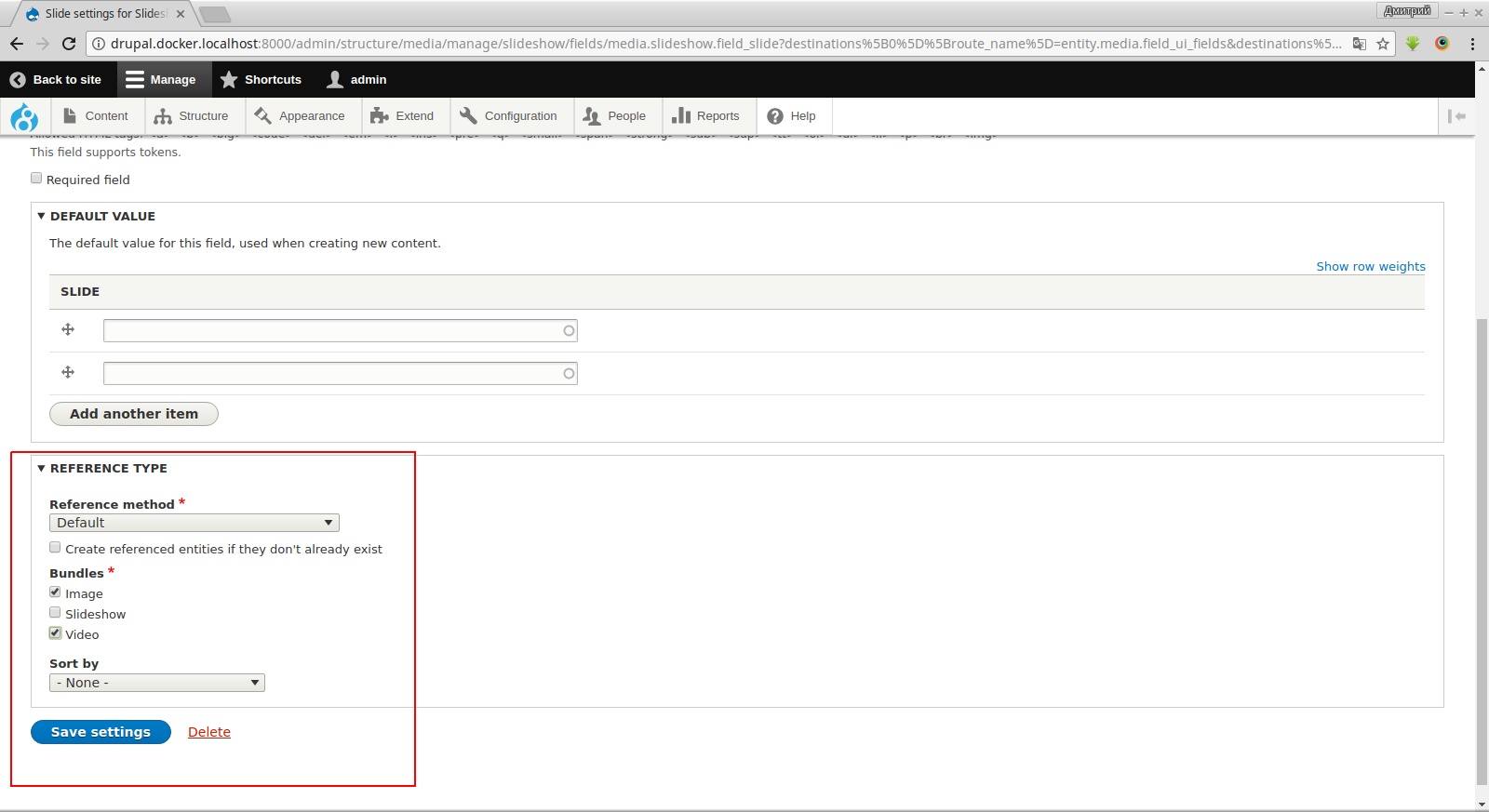
На следующей странице внизу выбираем те Медиа, на которые мы хотим ссылаться.В нашем случае это Video и Image(Создано после Video).
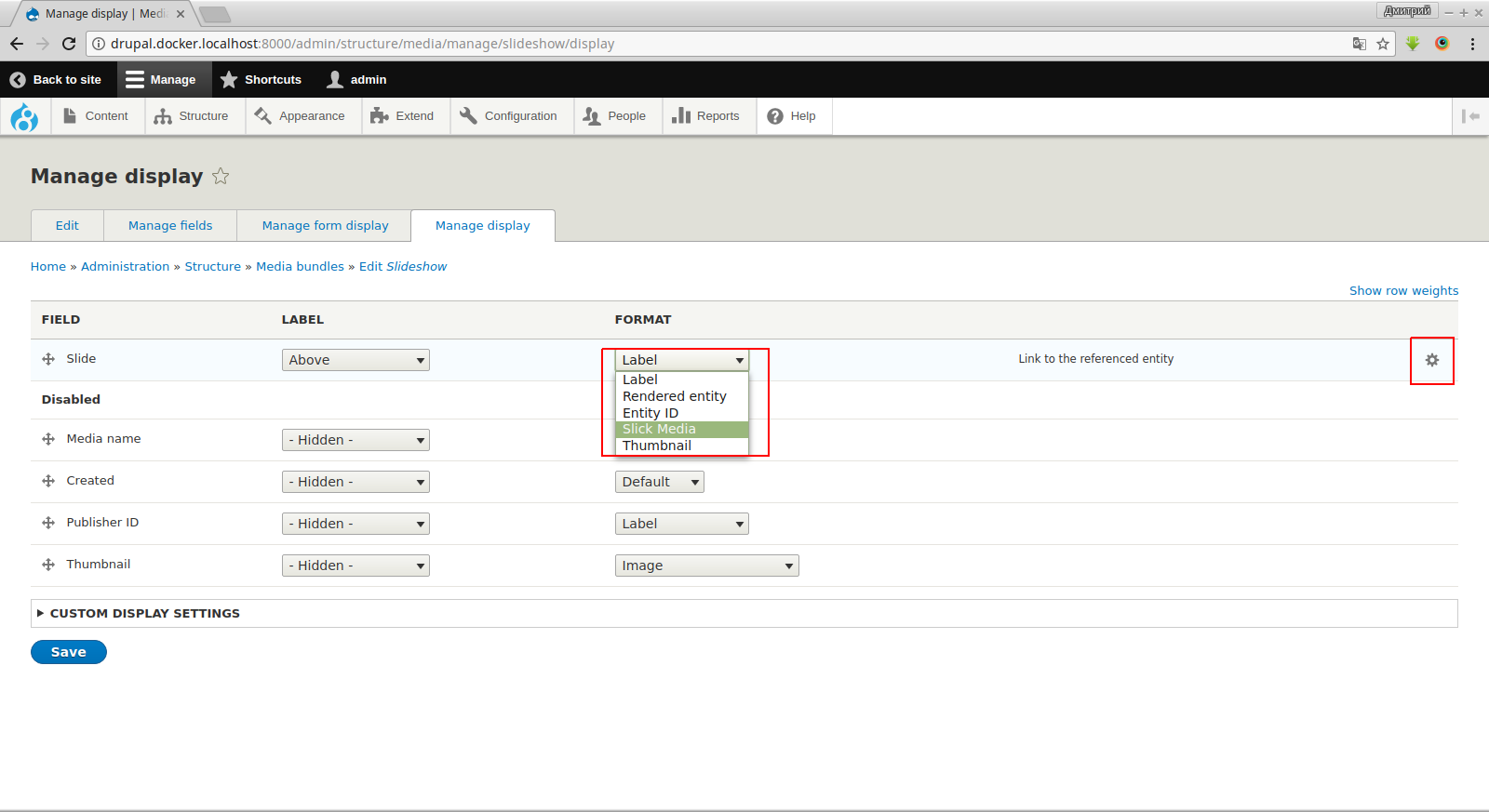
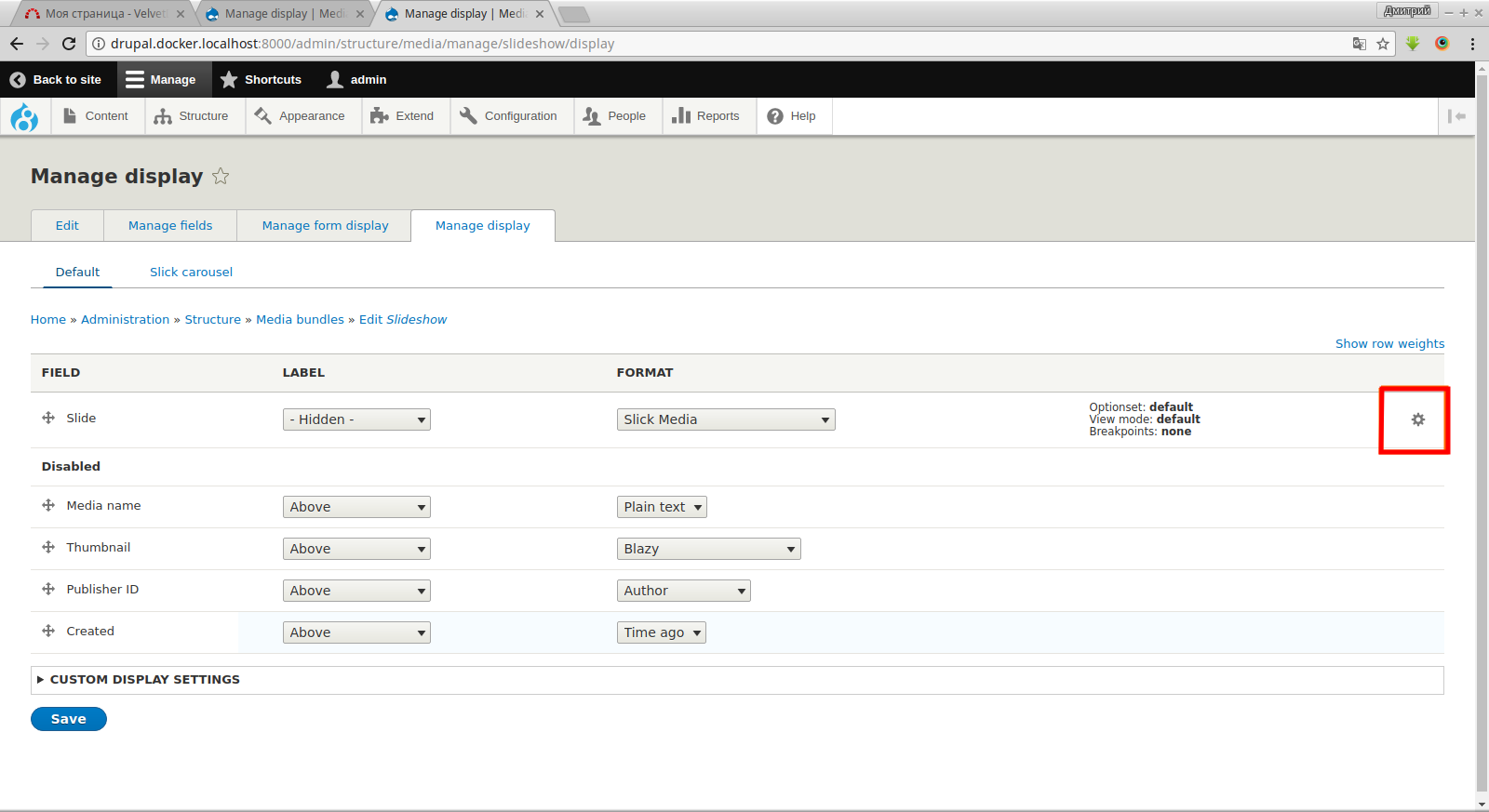
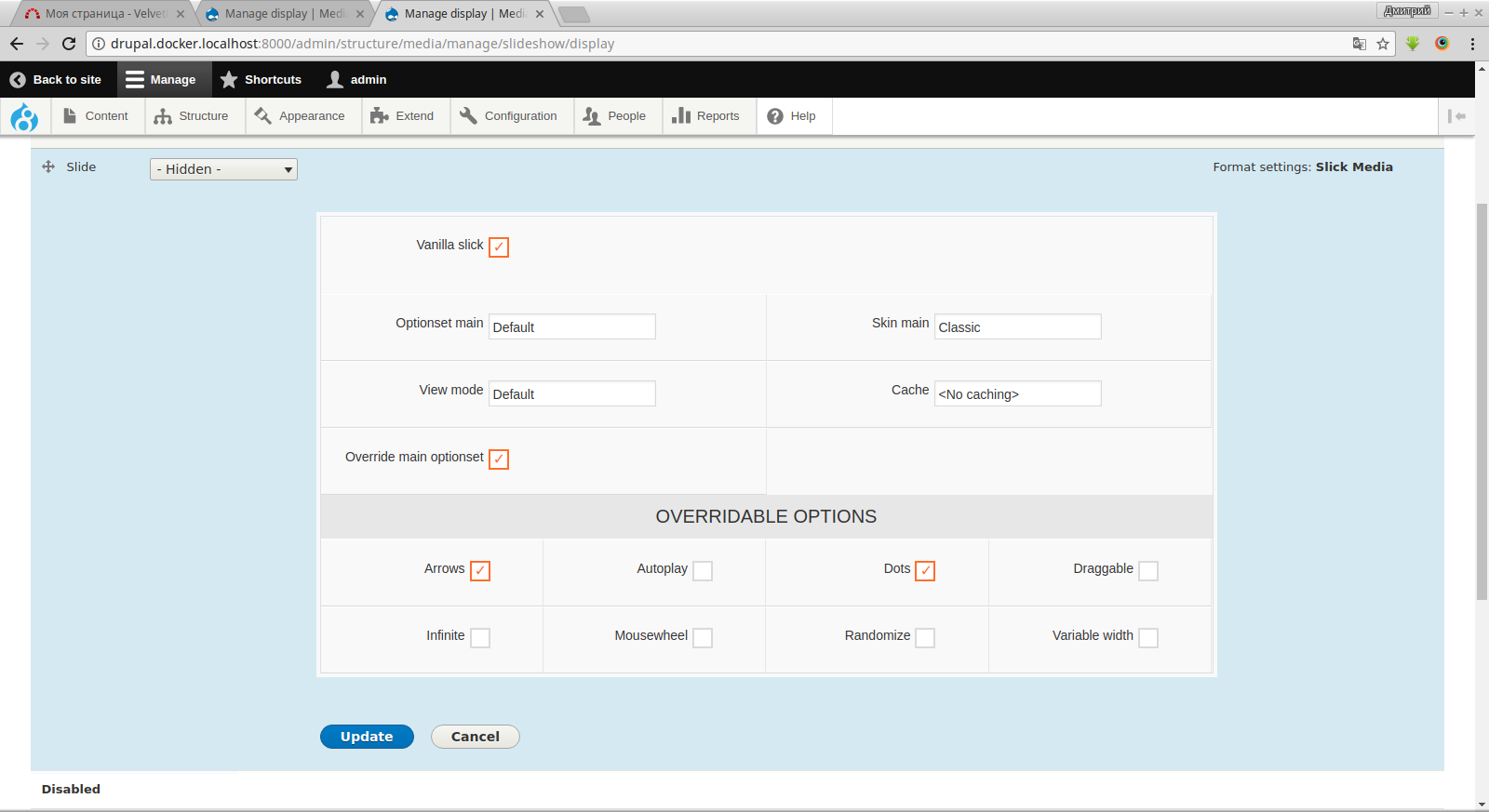
В пункте меню Manage display напротив нашего поля в колонке FORMAT выбираем Slick Media . Нажав на шестеренку в конце строки, мы можем выбрать настройки для нашего слайдера, но об этом позже.
Сохраняем, нажимаем на пункт меню Edit проверяем заполнено ли TYPE PROVIDER CONFIGURATION и, если да, то продолжаем.
Как видим, у нас создано 3 Media bungle.Всё отлично, значит можем начинать заполнять контентом.
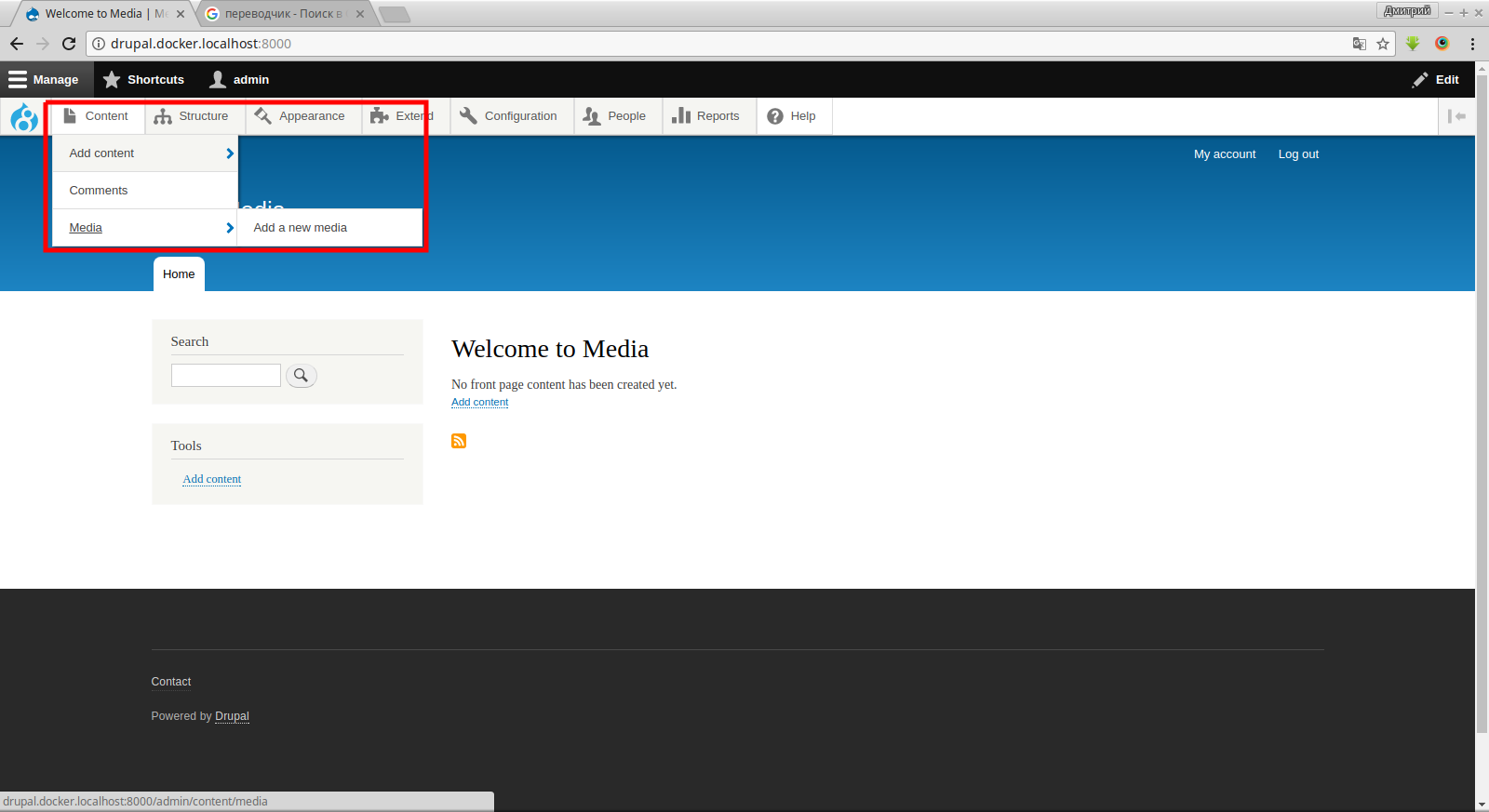
Для наполнения контентом переходим по /media/add или в меню. У нас появилась новая ссылка Content → Media → Add a new media.
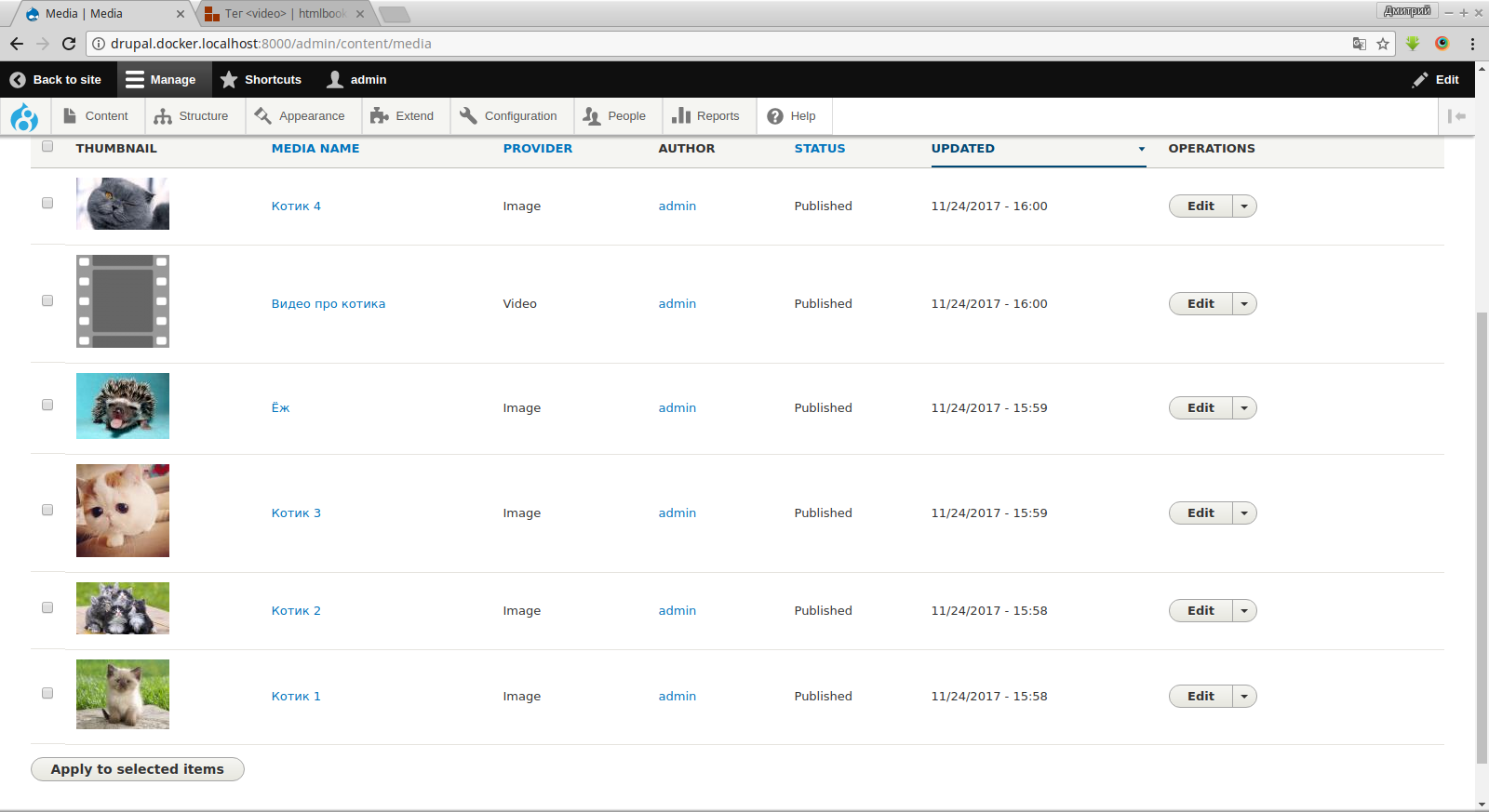
Вероятно, с наполнением Video и Image проблем возникнуть не должно, поэтому сразу переходим к Slideshow.Мы уже создали несколько медиа, свои вы можете увидеть нажав Content → Media.
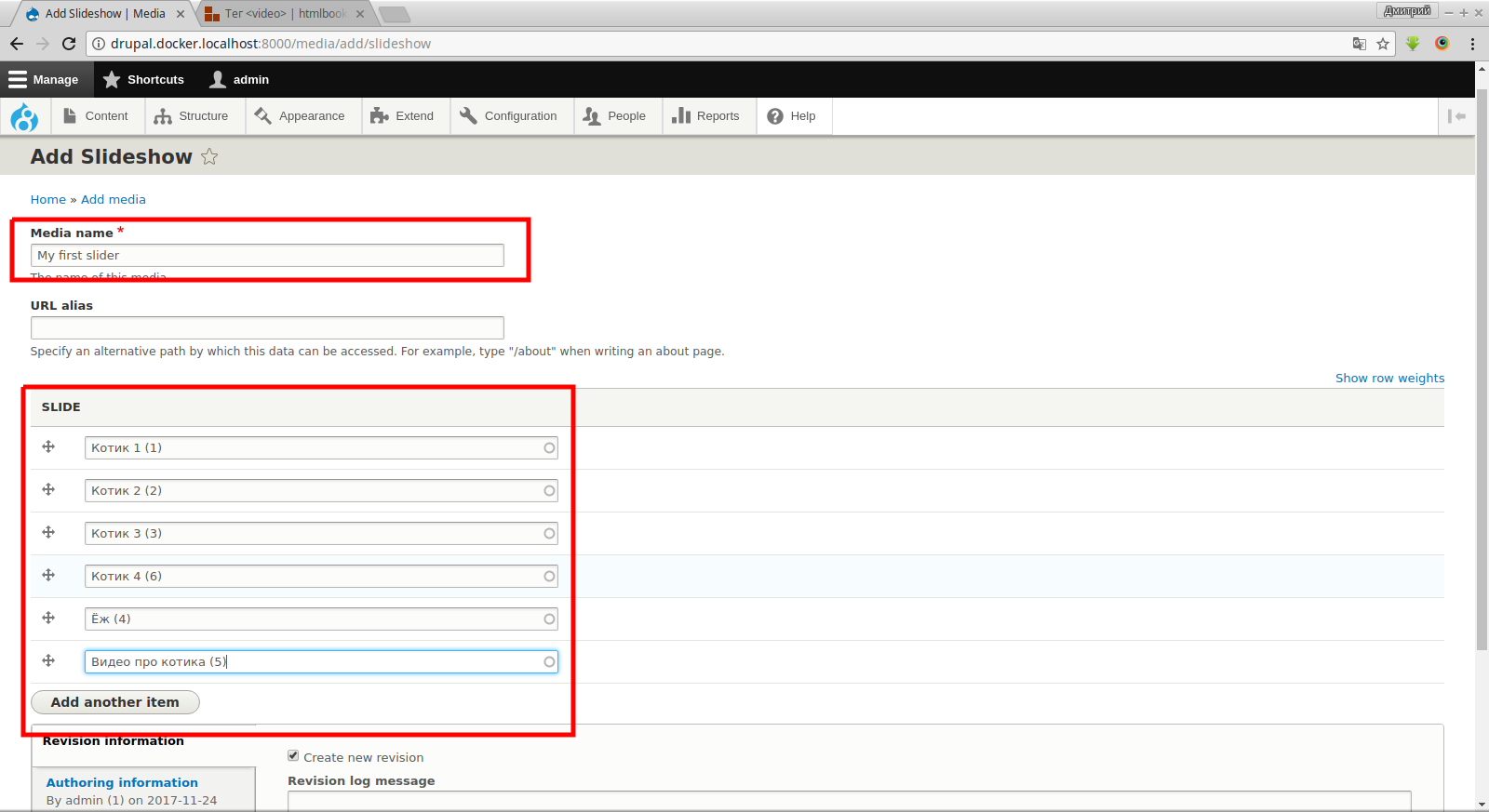
Заходим в Add a new media → Slideshow, заполняем Media name и поле, которое назвали Slide.У нас поля с автодополнением. Вы же можете настроить любой удобный для вас вариант. Сохраняем.
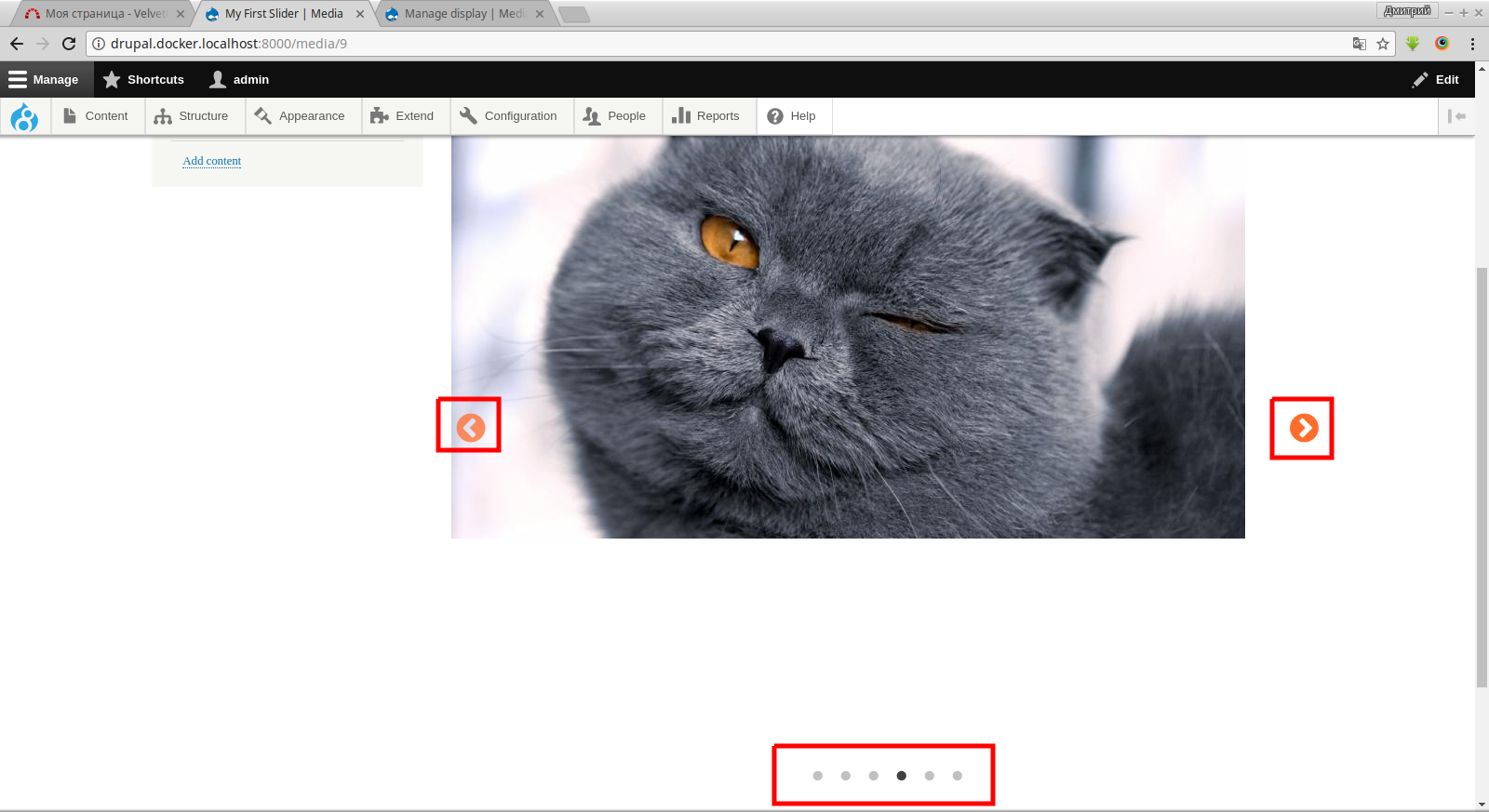
Мы переходим на страницу просмотра, видим наше изображение из слайдера. Можете полистать, всё “должно” работать.
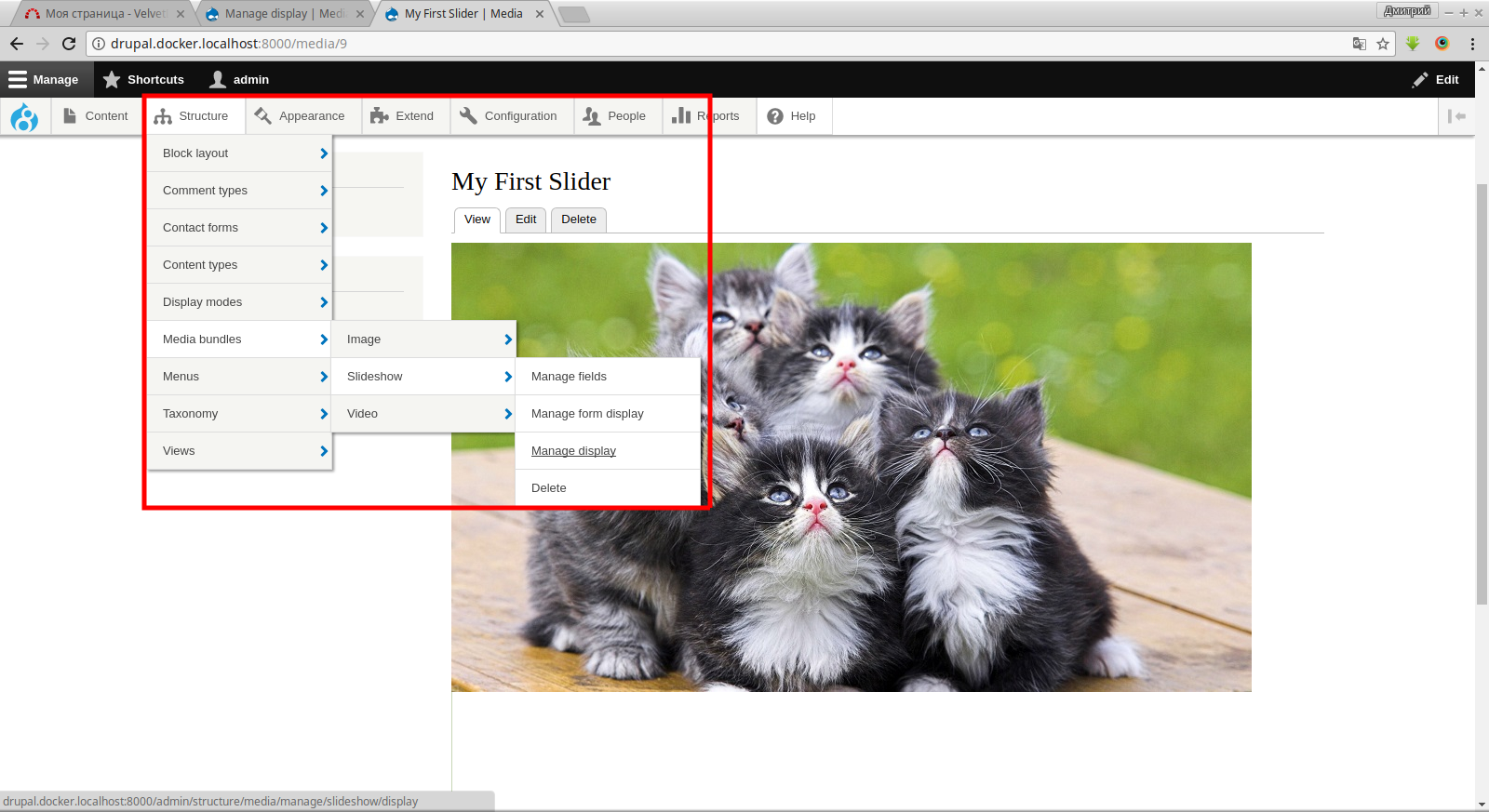
Всё готово! Далее можем перейти к настройке внешнего вида слайдера.Переходим по пути Structure → Media Bundles → Slideshow → Manage display.
Нажимаем на шестеренку напротив нашего поля Slide (ранее говорилось уже, что ее не трогать).
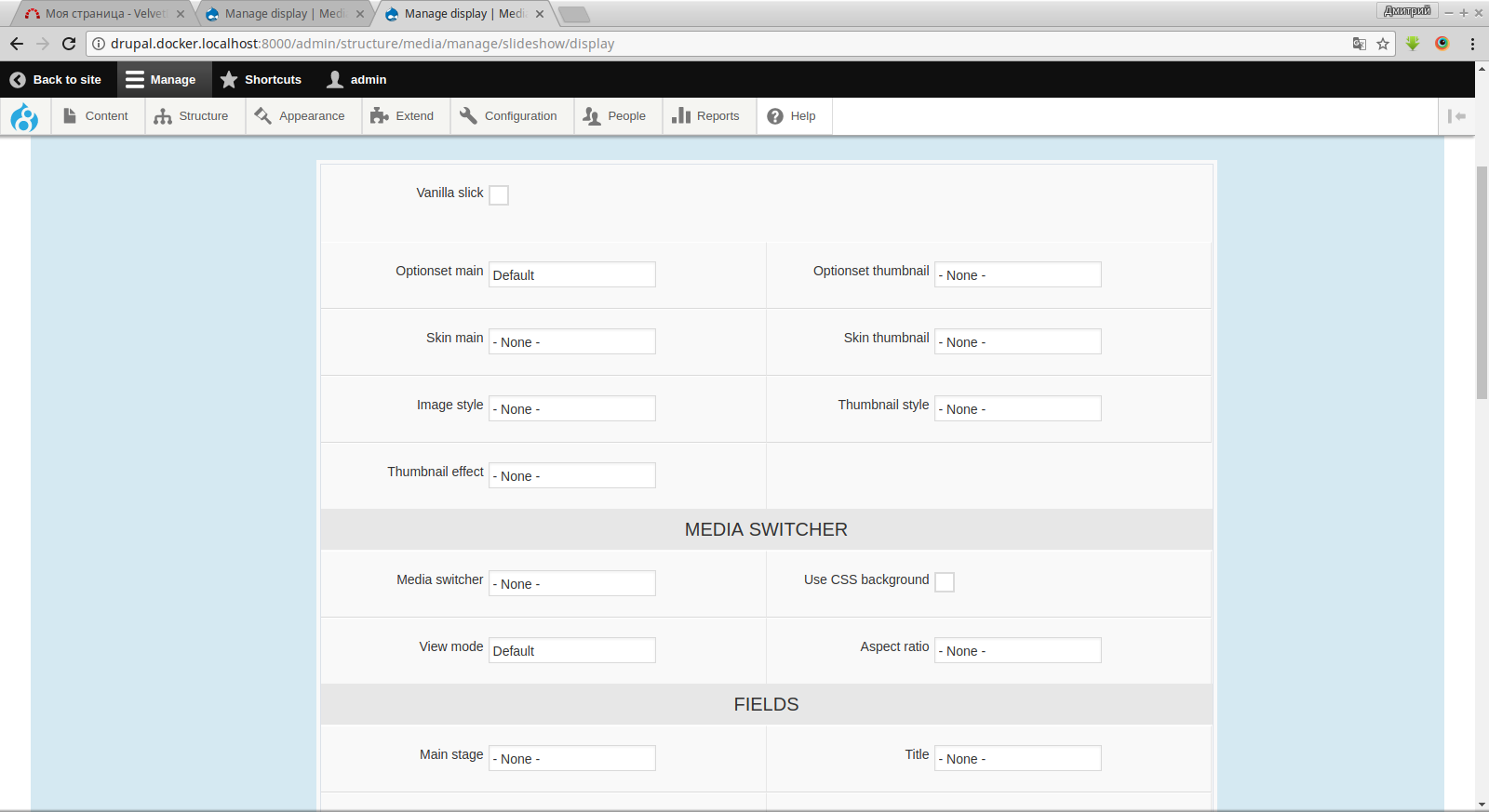
Нажав на шестеренку, мы переходим на страницу настроек слайдера.
На этой странице настраиваем наш слайдер как душе угодно (в рамках дозволенного библиотекой Slick ). Для демонстрации - изменим лишь несколько параметров.
Как видим в нашем слайдере уже произошли некоторые изменения.
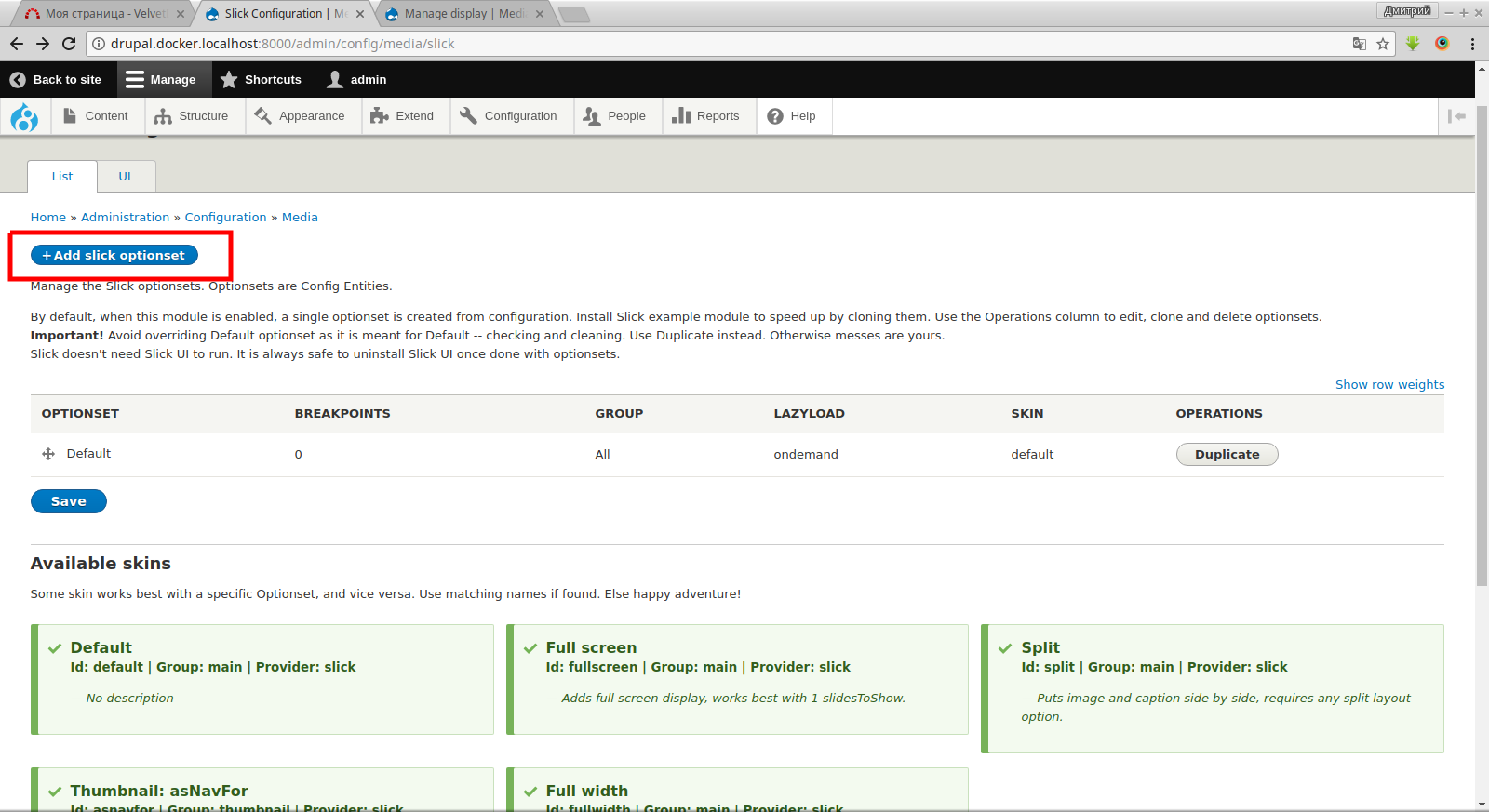
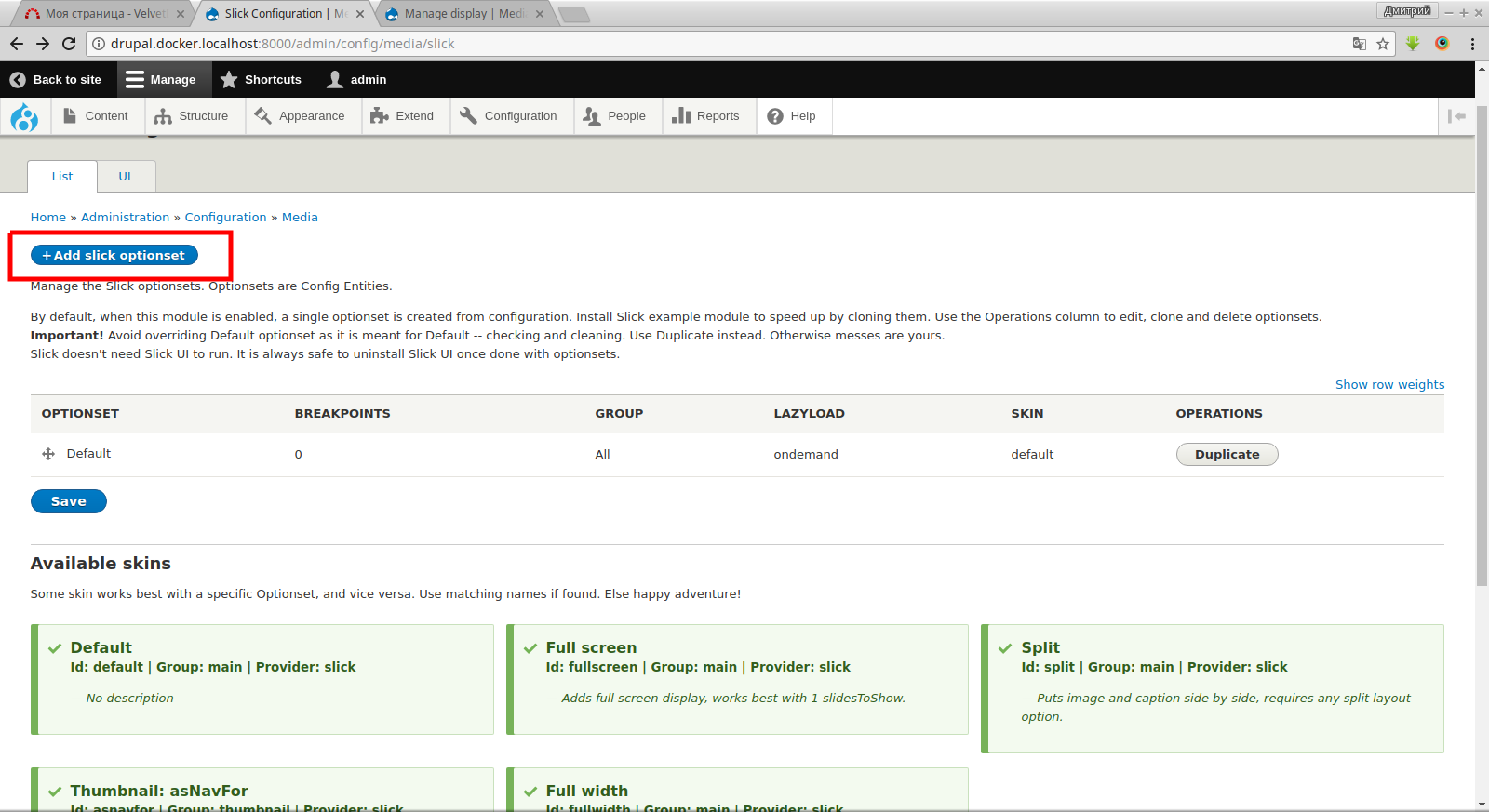
Также мы можем создавать уже готовые наборы опций. Нажимаем на пункт меню Configuration и в блоке Media видим Slick. Нажимаем на ссылку, заходим.
Далее «Add slick optionset»
Попадаем на страницу создания набора опций и выбираем необходимые вам настройки.(не забываем вписать название вашего набора).
На этом всё, Удачи.
drupal.ru
Великолепный слайдер Nivo Slider для друпала 7.x
 Ранее я писал как сделать слайдер Великолепный слайдер Nivo Slider для друпала 6.x. Сегодня речь пойдет о слайдере Nivo-Slider для Друпал 7.
Ранее я писал как сделать слайдер Великолепный слайдер Nivo Slider для друпала 6.x. Сегодня речь пойдет о слайдере Nivo-Slider для Друпал 7.
Совсем недавно опубликовал обзор и инструкцию по установке/настройке слайдера Field Slideshow: Простой слайдер картинок материала для друпал 7.хх, но из-за его ограниченного применения возникла необходимость установки и настройки старого и доброго Nivo Slider, но уже на 7ке.
Основное отличие Nivo-Slider от других слайдеров в том, что с помощью него можно создать слайдер с слайдами различных нод. По умолчанию создается слайдер с тизерами последних материалов.Аналогичное преимущество у слайдера Views Slideshow, обзор по нему подготовил Гавриил Заславский
Установка и настройка
1. Устанавливаем модуль Views Nivo Slider
Обязательные для работы модули Libraries, Views, Chaos tools, Jquery Update;NEW Обязательно после установки jquery_update в его настройках поставьте 1.7 версию.(советую ставить стабильную Recommended releases версию для нормальной работы)Скачиваем Nivo Slider jquery plugin версии 2.7.x или 3.x, распаковываем в папку sites/all/libraries/nivo-slider
2. Создаем новое представление Views

Задаем формат вывода "Views Nivo Slider"
Указываем количество материалов для вывода Также можно указать тип материала для вывода, ограничить вывод по тегам и т.д. - все это на ваше усмотрение легко делается стандартными средствами Views
Также можно указать тип материала для вывода, ограничить вывод по тегам и т.д. - все это на ваше усмотрение легко делается стандартными средствами Views
Добавляем вывод поля картинки Формат -> Показать -> Настройки (Настройки стиля "Строка") Важный момент - чтобы размер картинок слайдера корректно отображался нужно указывать одинаковые стили вывода изображения в Поле картинка и в настройках формата Views Nivo Slider - Image field style
Важный момент - чтобы размер картинок слайдера корректно отображался нужно указывать одинаковые стили вывода изображения в Поле картинка и в настройках формата Views Nivo Slider - Image field style
3. Выводим views в блок.
В итоге у меня получилась вот такая картина
drupal.ru
Настроить слайдер с модулем адаптивных слайдшоу FlexSlider и модулем Views
Если вы выбираете слайдеры, то для друпал есть готовые модули: FlexSlider, Nivo Slider, Bx Slider, Views Slideshow Slider, bootstrap_carousel, Owl Carousel.
Среди них есть модули с готовой админской частью, легковесные, респонсивные, имеющие связь с другими модулями или без связи.
Также можно использовать и другие библиотеки слайдшоу, но если для них не написаны друпал-модули, вам придётся правильно настраивать работу таких библиотек на сайте вручную. Обычно это требует правильно назвать класс блока, в котором должны быть слайды выведены списком ul и подключить библиотеку.
Не все модули и не все библиотеки имеют адаптивные настройки, то есть не адаптируются под малые экраны. Но если этот критерий для вас важен, FlexSlider и Bxslider вам подойдут.
FlexSlider является респонсивным слайдером, который добавляет стиль просмотра в настройки Представлений Views. Использование этого модуля требует некоторых усилий по настройке сайта, но его преимущество в том, что он адаптивный и легковесный, не вызывает ошибок javascript.
FlexSlider может отображать не только слайды, он может "прокручивать" последние новости, анонсы или заголовки и любые другие поля.
1. Установка модуля
Установите модуль flexslider с помощью drush (через ssh) или с помощью Update Manager (через веб-интерфейс) или вручную закачав папку модуля на сервер папку /sites/all/modules.
Скачайте библиотеку FlexSlider2 отсюда https://github.com/woothemes/FlexSlider/ и закачайте в папку /sites/all/librariesФайлы должны лежать так, чтобы были такие пути:/sites/all/libraries/flexslider/jquery.flexslider-min.js/sites/all/libraries/flexslider/jquery.flexslider.js/sites/all/libraries/flexslider/flexslider.css/sites/all/libraries/flexslider/images
Другие файлы и папки в папке библиотеки flexslider в принципе не нужны.
Включите модуль FlexSlider и FlexSlider Views Style и убедитесь, что на странице Отчёты - Отчёты о состоянии нет ошибок, и библиотека найдена.

2. Настройка типа материалов
FlexSlider может работать с любыми материалами, но для удобства можно создать отдельный специальный тип материала "Слайд". При создании сразу отключите галку "Отображать на главной" и снимите галку "Главное меню", чтобы не предлагалось добавление ссылки в меню.
В типе материала "Слайд" добавьте два поля:
- Адрес URL (типа "Текстовая строка" - в это поле будем заносить url страниц сайта, на которые будут вести слайды)
- Слайд (Изображение) - в настройках укажите каталог slides, стиль предпросмотра - нет предпросмотра

Поле Body можно удалить. Машинные имена полей в дальнейшем будут использоваться в Представлении.

3. Создание материалов
Добавьте на сайт несколько материалов типа Слайд: указывайте url, на которые они должны указывать и загружайте картинки слайдов.
У меня получилось так:



4. Настройка Вида показа изображений
Если вы хотите защититься от возможных ошибок в форматах изображений, то можно настроить Вид показа изображений, чтобы все слайды приводились к одному размеру.Например, если 1 слайд вы загрузили размера 1000х280, а другой 1010х280, то без дополнительных настроек стилей они будут "скакать", поэтому если у вас не гарантированы одинаковые размеры картинок, задайте для них Вид показа изображений и используйте его в Представлении при отображении картинок.
Этот шаг можно пропустить, если вы будете закачивать картинки с точными размерами слайдов.
FlexSlider добавляяет Вид показа изображений flexslider_full, котором можно настроить необходимый формат картинок, сделав масштабирование и обрезку с возможностью увеличения размеров.
Если в настройках flexslider_full тут /admin/config/media/image-styles/edit/flexslider_full нажать "Перекрыть по умолчанию", можно установить свои правила обработки картинок этого формата. Ну или можно не трогать этот и добавить новый стиль. Я добавил такую обработку:

В итоге в первом действии картинки увеличиваются (разрешено увеличение размера), а во втором - обрезаются, если необходимо.Так все картинки будут одинаковыми.

5. Создание Представления Views
Создайте представление "Слайдшоу" по типу материалов: Слайд, указав нужное число слайдов, выбрав формат отображения: Flex Slider из Полей, создав Блок и продолжив настройки.
Первый шаг создания Представления показан на картинке:
Продолжите редактирование представления и убедитесь, что настройки правильные:
1 - Формат - FlexSlider2 - Показать - Поля3 - добавьте новые поля4 - также можно удалить заголовок представления, чтобы выводился только слайдер без заголовка
В настройках этого представления добавьте поля: Адрес URL, Слайд - эти поля мы создавали в типе материалов Слайд. Не путайте Адрес и "Адрес URL".
Адрес URL исключите из вывода и выберите формат отображения: Простой текст, так как нам нужна сама строка адреса, без обёрток. Заголовок тоже можно исключить из вывода, если есть. Но не удаляйте! Отметьте галку в настройках "Исключить из вывода".

Поле Заголовок можно либо совсем удалить, или если вы хотите, чтобы была подсказка на слайдах, то нужно исключить из вывода.Настройки поля заголовок представлены на картинке:
Перегруппируйте поля, чтобы Заголовок и Адрес были обязательно выше Слайда.
Первичные настройки поля Слайд показаны на картинке:
Слайд настройте так, чтобы сделать его ссылкой на адрес url, то есть в настройках этого поля нажмите: Перезаписать результаты - и отметьте галку "Заменить выводимое полем значение"

Вставьте такую строку, исправив в ней токены:
<a href="[field___url]" title="[title]">[field__slide]</a>
В этой строке использованы токены, которые вы должны посмотреть на этой же странице в разделе "Подстановочные шаблоны".

Выбрав токены, правильно вставьте нужную строку:

Посмотрите, что получилось и сохраните.

На скриншоте видна работа слайдшоу. Обратите внимание, что заголовок представления удалён, а также поля расставлены в порядке:ЗаголовкАдрес URLСлайд.
Если изменить порядок полей, тогда токены могут не работать. Токены работают тогда, когда поле выведено до момента их использования.
7. Вывод блока в нужном регионе
Откройте Структура - Блоки и выведите блок Представление: Слайдшоу в нужный регион, также настройте блок, чтобы отображался только на нужных страницах, например на главной .
В теме Professional Responsive Theme и в других тоже определён регион Слайдшоу. Если у вас нет подходящего региона, тогда в следующем уроке вы узнаете как добавить регион и как отобразить этот регион только на главной.
В результате вы получите слайдшоу на главной.
8. Настройка стилей слайдшоу FlexSlider
В модуле FlexSlider легко задавать нужные стили. Например, можно убрать рамку слайда, изменить положение и размеры стрелок, также можно и сами стрелки изменить. Всё это выполняйте, открыв Фаербаг по кнопке f12.

Просматривайте в фаербаге html-код и изучайте стили. Например, на картинке выделен элемент div с и классом flexslider. Если других слайдеров у вас не будет, тогда можно использовать .flexslider для задания стилей. Справа для класса .flexslider видны стили margin, border и т.д.
Вы можете задавать в файле стилей вашей темы свои новые настройки. Если изменений стилей не происходит, можете добавлять !important, например так можно убрать бордюр:
.flexslider {border:0 !important; margin:0 !important;}
Обычно директива !important не нужна. Чистите кеш при обновлении стилей.
www.tlito.ru
4.5.5. Views slideshow - вывод jQuery-слайдшоу и каруселей через Views.
В 7ом друпале было много модулей для интеграции разных jQuery слайдшоу с друпал. Наверно самым популярным и удобным был Views Slideshow. В 7ой версии модуля Views Slideshow был один недостаток, он был не responsive. Сейчас в 8ой версии это поправили, поэтому давайте сделаем слайдшоу именно на Views Slideshow.
Для начала вам нужно будет скачать и установить сам модуль Views Slideshow, также нужно будет включить подмодуль Views Slideshow Cycle:
https://www.drupal.org/project/views_slideshow
Также нам потребуются дополнительные jQuery библиотеки. Их нужно будет положить в папку libraries. Если у вас нет в корне сайта папки libraries, то создайте ее.
/libraries/jquery.hoverIntent/jquery.hoverIntent.jshttps://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.jshttp://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.jshttps://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
Теперь, когда у нас добавлены эти библиотеки мы можем добавить Views с выводом через Views Slideshow. Для начала создайте тип материала или используйте существующий тип материала с полем изображение. Например у меня это тип материала Галерея и поле Фото.

Теперь создаем Views, указывает в формате отображения Views Slideshow (Слайд-шоу):

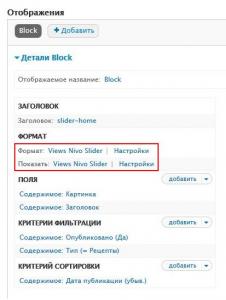
Теперь у нас будет слайдшоу с довольно широкими настройками. Нажмите на Настройки в графе Формат, давайте разберем возможности модуля Views Slideshow.

Класс строки. Стандартная настройка для row Views'а, в данном случае views-row это слайд, вы можете задать здесь класс для слайда.
Стиль.
Обложка. Здесь можно добавить и выбрать варианты оформления Views Slideshow, из коробки доступен только дефолтный вариант, но думаю можно поставить дополнительные модули для оформления Views Slideshow.
https://www.drupal.org/node/909020
Слайды.
Тип слайд-шоу. Выбор jQuery плагина через который будет работать Views Slideshow, например FlexSlider Views Slideshow:
https://www.drupal.org/project/flexslider_views_slideshow
Цикл options.
Здесь у нас настройки переключения слайдов.
Эффект. Переключение слайдов может происходить с разными эффектами. Обратите внимание на scrollHorz, когда вы поставите его, то slideshow будет похоже на jQuery карусель.
Показать раширенные настройки перехода.

Время задержки. Время между переключениями слайдов.
Скорость. Время непосредственного переключения слайдов.
Начальная задержка ротации слайдов. Время до отсчета первой времени задержки. Возможно это нужно если сайт долго грузится и чтобы пользователь успевал увидеть первый слайд прежде чем он переключится.
Синхронизация. Некоторые эффекты могут выполняться за разное количество времени, поэтому оставьте эту галочку включенной.
Случайно. Вы можете выводить слайды в случайном порядке.
Действие.
Здесь мы можем настроить паузу в слайдшоу, а также настроить высоту слайдшоу.
Пауза при наведении курсора. Останавливать слайдшоу, когда пользователь наводит на него мышь.
Пауза при щелчке мышкой. Останавливать слайдшоу по клику.
Показать расширенные настройки действий.
Начинать слайд-шоу с паузы. Слайдшоу не будет стартовать пока пауза не будет снята наведенем или кликом мыши.
Начинать на последнем просмотренном слайде. Запоминать состояния слайдшоу, чтобы пользователь при переходе на страницу снова видел текущий слайд.
Пауза если слайд-шоу не отображается. Останавливает слайдшоу, если пользователь его не видет. Удобно для landing page, когда у вас слайдшоу где-то в середине страницы.
Конец слайд-шоу после последнего слайда. Слайдшоу дойдет до конца и больше работать не будет.
Сделать высоту слайд-шоу равной самому большому по высоте слайду. Это довольно интересная настройка, не всегда слайды одной высоты. Например если высота слайдшоу зависит от высоты слайда, то при переключении слайдов контент будет постоянно перемешаться, поджимаясь к слайдшоу. Это может раздражать. Но также может нелепо выглядеть большой пробел между слайдшоу и контентом, если самый большой слайд намного больше остальных. Поэтому старайтесь, чтобы слайды были примерно одной высоты.
Пунктов на слайде. Вы можете сделать Views Slideshow похожей на jQuery карусель, если выставите здесь вместо 1 отображать несколько слайдов сразу. И если к этому еще добавить эффект scrollHorz (смотрите выше), то это будет выглядеть также как карусель.
Ждать загрузки всех изображений для слайдов. Слайдшоу не будет переключаться, пока не загрузятся все картинки. Если у вас огромные изображения, то возможно стоит отключить эту галочку.
Исправления для Internet Explorer.
Вы можете не включать эти настройки, если у вас нет текста в слайдшоу или фонового цвета. Да и работают эти настройки только в IE.
Дополнительные настройки плагина jQuery Cycle
Думаю по дополнительным настройка jQuery Cycle я сделаю отдельный урок.
Виджеты
Вы можете выводить переключатели для слайдов как сверху, так и снизу.
Элементы управления. Вы можете влючить текстовые ссылки Next/Previous. С помощью дополнительного CSS, вы можете сделать эти текстовые ссылки картинками назад/вперед, чтобы слайдшоу выглядело красиво. Мы будет рассматривать стилизацию Views Slideshow в уроке по созданию темы на основе Bootstrap.
Slide counter. Выводит сколько всего слайдов и какой текущий показывается.
Постраничный навигатор. Через эту настройку можно создать переключатели-точки для слайдшоу. Для этого нужно добавить в вывод поле Views result counter и тогда это поле выбрать для вывода в поле Постраничного навигатора. Как делать переключатели-точки мы также рассмотрим в уроке по темизации Boostrap под 8 Drupal.
Ну а пока можете пробовать создавать слайдшоу на основе Views Slideshow, если у вас что-то не получится, то можете писать в комментариях.
drupalbook.ru









