Содержание
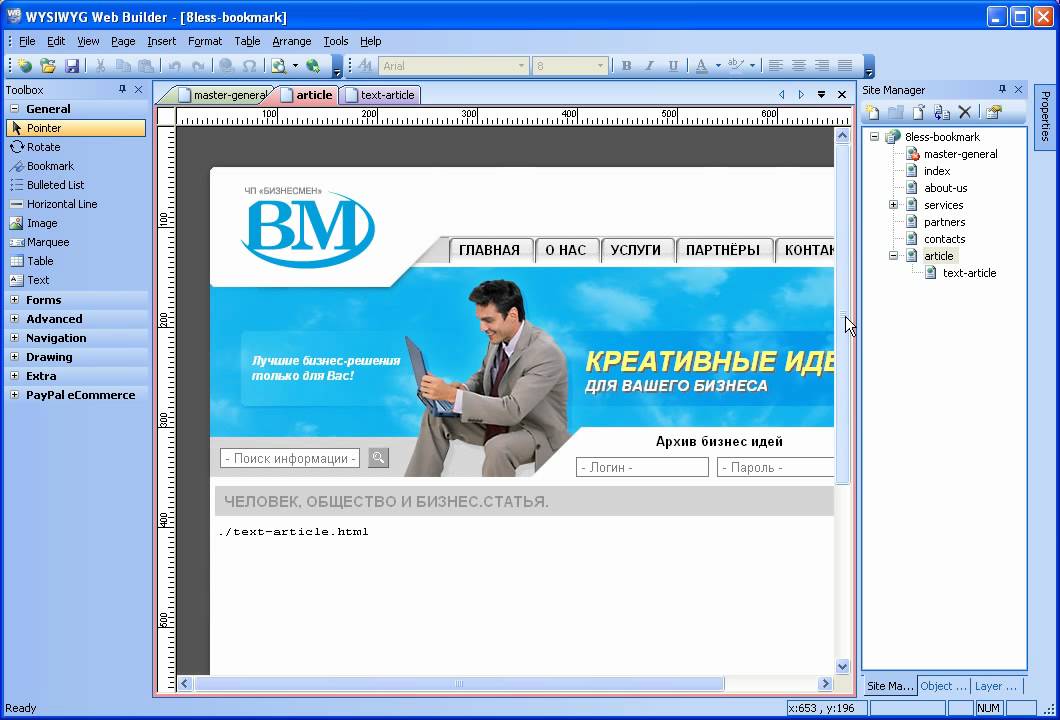
WYSIWYG Web Builder 16 |
Приветствую Вас, дорогие друзья!
От Вас поступило очень много вопросов по WYSIWYG Web Builder. Рубрику публикаций по конструктору я не закрывал, информация и видео будут. Чтобы не пропустить, подпишитесь на мой канал на youtube или станьте моим подписчиком, подписавшись на любой бесплатный курс. Время бежит, появляются новые программы, скрипты, конструктора. Это замечательно, т.к облегчает нашу жизнь. Сегодня обновил WYSIWYG Web Builder с 14 до 16 версии.
Что нового в WYSIWYG Web Builder 16.
WYSIWYG Web Builder 16 содержит более 200 новых функций и других улучшений.
Pixabay
— Новая функция: добавлена интеграция с Pixabay. Просматривайте тысячи бесплатных высококачественных изображений и видео с Pixabay прямо в WYSIWYG Web Builder.
Эффекты движения
— Новая функция: эффекты движения позволяют быстрее и проще реализовать эффекты прокрутки и анимацию входа. Он обеспечивает упрощенный интерфейс без необходимости иметь дело с событиями и переходами.
Морфинг Форма
— Новая функция: добавлен объект «Морфинг-форма». Плавно трансформируйте две или более фигур, чтобы создавать потрясающие анимации на своем веб-сайте. Поддерживаются все встроенные формы, клипарт и библиотека значков. Вы даже можете переходить между значками из разных библиотек.
Анимация может запускаться автоматически (слайд-шоу), при наведении курсора, при прокрутке с помощью якорей или на основе текущего положения прокрутки (непрерывно).
Редактируемый контент
— Новая функция: добавлены два новых инструмента CMS: «Редактируемый контент» и «Администратор редактируемого контента». Новые инструменты CMS были разработаны как простая и бесплатная альтернатива таким сервисам, как Cushy CMS и Surreal CMS.
Редактируемое содержимое можно использовать для определения одного или нескольких редактируемых разделов на странице. Эти разделы можно изменить онлайн с помощью инструмента «Администратор редактируемого контента».
На страницу можно добавить несколько разделов.
Установка базы данных не требуется, используется хранилище плоских файлов (без mySQL).
Страница с редактируемыми разделами не обязательно должна быть PHP, контент динамически загружается через javascript / ajax.
«Editable Content Admin» работает со всеми поддерживаемыми редакторами, такими как tinyMCS и summernote!
CMS
— Новая функция: добавлено свойство «Максимальное количество элементов» в меню CMS. Это определяет максимальное количество элементов для отображения в меню. Это может быть полезно, если вы хотите использовать CMS для веб-сайта, похожего на блог.
— Новая функция: добавлено свойство «Домашняя метка». Когда это установлено, в меню будет добавлена ссылка «Домой».
— Новая функция: добавлена возможность настраивать / переводить текст различных элементов (заголовки, кнопки).
— Новая функция: добавлено свойство «Список страниц» в CMS View. Это отображает список последних измененных страниц / сообщений. При нажатии на один из элементов загружается выбранная страница.
— Новая функция: добавлена опция «Популярные статьи» в CMS View. Это отображает список страниц с наибольшим количеством просмотров. При нажатии на один из элементов загружается выбранная страница.
— Новая функция: добавлена возможность отображать сообщения CMS в «Объект тикера новостной ленты». «Список страниц» отобразит страницы в том порядке, в котором они были обновлены в последний раз. «Популярные статьи» будут отображать страницы с наибольшим количеством просмотров.
— Новая функция: добавлена поддержка редактора Summernote. Summernote — это, простой, чистый и гибкий WYSIWYG-редактор с множеством опций, таких как таблицы, изображения, видео и т. Д.
— Новая функция: добавлен плагин «Блог». Это реализует базовый блог, который можно добавить на страницы CMS. Также существует «летняя» версия плагина с расширенными возможностями редактирования.
— Новая функция: добавлен плагин «Просмотры страниц». Отображает 10 самых популярных просмотров страниц в виде круговой или гистограммы.
— Новая функция: добавлена поддержка CMS в оверлейное меню, адаптивное меню и тематическое меню.
— Улучшено: скрытые страницы больше не отображаются в результатах поиска и в фиксированных представлениях CMS.
CMS карта
— Новая функция: добавлен новый объект «CMS Card». Это расширенная версия объекта Card, которую можно использовать как часть инструментов CMS. Карточки — это быстрый и простой способ различными способами отображать информацию на веб-сайте. Макет карточек гибкий, поэтому они отлично подходят для использования на адаптивных веб-сайтах.
С помощью нового объекта «CMS Card» вы можете отображать динамические данные из базы данных CMS в макете карты. Переменные используются, чтобы указать, какие данные вы хотите отобразить. Переменные можно использовать в любом месте карточки: заголовок, нижний колонтитул, текст, кнопки и даже в видео. Например, вы можете использовать поле «дополнительные данные» системы управления контентом в качестве URL-адреса видео YouTube. Каждая карточка на странице может отображать содержание отдельной статьи CMS.
Каждая карточка на странице может отображать содержание отдельной статьи CMS.
Очистка кеша
— Новая функция: добавлена опция «Очистка кеша» для внешних файлов CSS и JS.
Для ускорения загрузки веб-браузеры предназначены для кэширования файлов CSS и JS. Кэшированные файлы хранятся на компьютере посетителя, поэтому при следующем посещении сайта эти файлы будут загружены быстрее. Однако это может вызвать проблемы, если вы внесли изменения на веб-сайт, но браузер по-прежнему загружает предыдущую (кэшированную) версию файлов. Когда включена очистка кеша, к путям файлов CSS и JS будут добавлены уникальные суффиксы. Это заставляет браузер повторно загружать код файлов с сервера.
Социальный вход
— Новая функция: добавлена интеграция с социальным входом. С помощью социального входа пользователи могут входить на защищенные паролем страницы, используя существующую информацию из социальных сетей, таких как Facebook, Twitter, LinkedIn или Google, вместо того, чтобы создавать новую учетную запись для входа на ваш сайт.
WWB может хранить информацию о пользователе в базе данных, такую как адрес электронной почты, имя, веб-сайт и т. Д.
Да, круто поработали разработчики! В настоящий момент готовлю к выходу новый курс по WYSIWYG Web Builder, в который войдут и новые возможности конструктора. (следите за рассылкой) Куча роликов и публикаций в интернет, но большая их часть ни о чем. Модно сегодня быть видео-блогером, но, прежде чем снимать или писать — нужно хотя бы немного владеть вопросами и основами. Web-разработки — интересная и творческая работа, требующая знаний тонкостей и кучи нюансов. В этой работе нет мелочей и простое незнание может сыграть злую шутку.
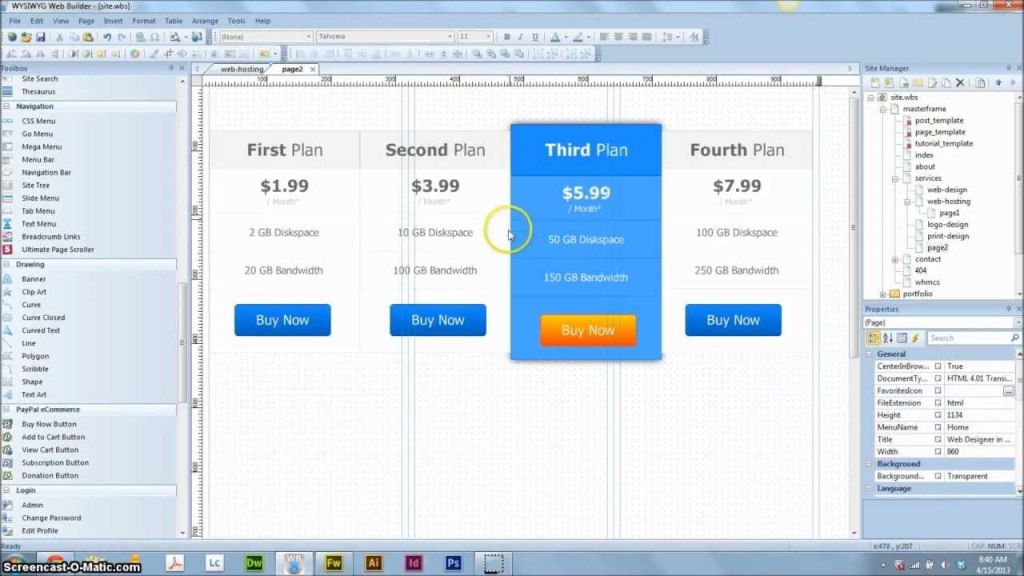
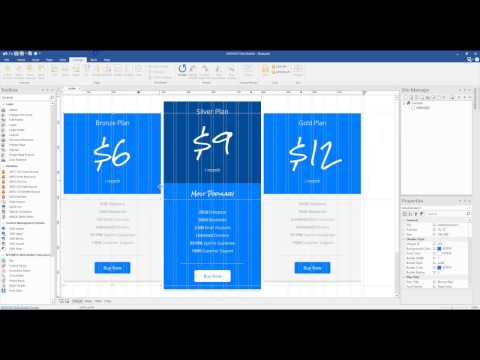
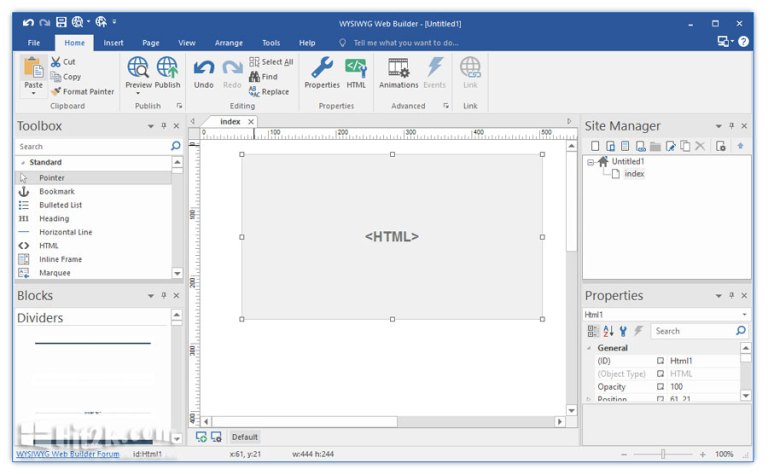
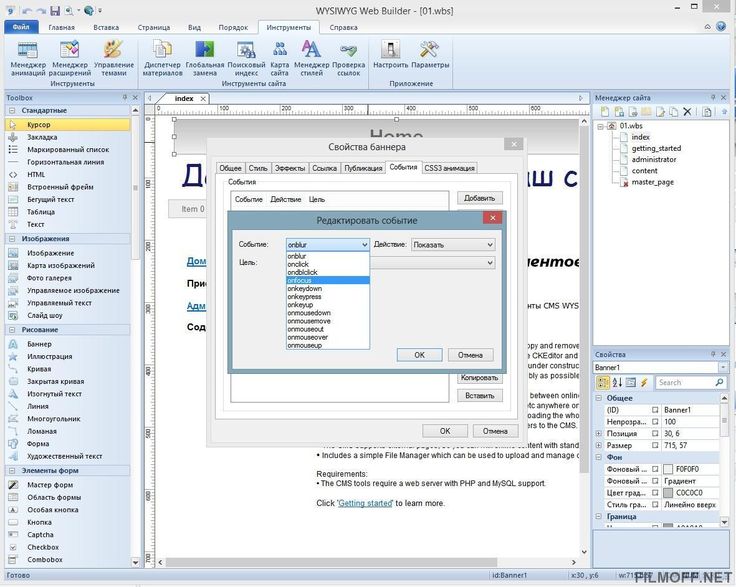
А теперь к Вашим вопросам. Отвечу на все, но начну с самого простого. Многие спрашивают, как настроить интерфейс или панель инструментов. Панель должна быть удобной и работа с инструментами должна экономить время.
Интересует? Тогда смотрите видео.
Как видите, ничего сложного нет. Но, если правильно настроить свой рабочий стол, то работа будет приносить удовольствие, экономить наше время.
Но, если правильно настроить свой рабочий стол, то работа будет приносить удовольствие, экономить наше время.
Если у Вас возникают вопросы по данному конструктору, пишите в комментариях или на эл.почту, ответом на любое письмо рассылки.
Успехов Вам и продуктивной работы.
Если Вам понравилась статья, поделитесь с друзьями — Буду Вам благодарен!
Заходи, пообщаемся!
Особенности продукта — Builder.io
Демонстрация в реальном времени 👉 Вся демонстрация, без презентации: Контент и коммерция / Builder.io и Elastic Path на 13 декабря
×
Разработчики
Продукт
Варианты использования
3
33 Разработчики
Ресурсы
Компания
Начало работыВход
Продукт
Характеристики
Интеграция
Разработчики
Визуальное создание без ограничений
Платформа Builder делает создание, управление и оптимизацию цифрового взаимодействия на любом сайте или в приложении проще, чем когда-либо прежде.
Начать бесплатно
«Мы движемся намного быстрее, чем я мог себе представить».
«Строитель изменил правила игры!»
«Отличный набор инструментов, который быстро расширяется».
«Мы движемся намного быстрее, чем я мог себе представить».
«Строитель изменил правила игры!»
«Отличный набор инструментов, который быстро расширяется».
Перетащите, чтобы добавить пользовательские возможности на любой сайт
Перетащите, чтобы добавить пользовательские возможности на любой сайт
Создавайте, просматривайте и публикуйте цифровые материалы на своем сайте за считанные минуты, не полагаясь на разработчиков.
Создавайте, просматривайте и публикуйте цифровые материалы на своем сайте за считанные минуты, не полагаясь на разработчиков.
Работает с любым веб-сайтом или приложением
Сохраняйте свои любимые платформы и приложения. Builder легко интегрируется практически с любым программным обеспечением, собственным или сторонним.
Builder легко интегрируется практически с любым программным обеспечением, собственным или сторонним.
Перетаскивайте, чтобы создавать и оптимизировать что угодно
С помощью Builder любой может создать богатый цифровой опыт, а не только разработчики. Перетащите, чтобы создать, отредактировать, протестировать A / B и персонализировать весь свой сайт.
Публикуйте на своем сайте одним щелчком мыши
Немедленно обновляйте свои веб-сайты или приложения. Наш визуальный редактор имеет возможности создания страниц и мгновенно создает страницу с оптимизированной скоростью, когда вы нажимаете «Опубликовать».
Создавайте комплексные цифровые решения, не полагаясь на разработчиков
Освободитесь от ограничивающих тем и решений, зависящих от разработчиков. Двигайтесь быстрее,
воплощайте все свои идеи в жизнь и устраняйте узкие места с помощью Builder.
Избавьтесь от ограничений тем и решений, ориентированных на разработчиков. Двигайтесь быстрее, воплощайте все свои идеи в жизнь и устраняйте узкие места с помощью Builder.
Богатые возможности, которые может создать каждый
Перетащите мышью, чтобы добавить на сайт богатые цифровые возможности, не полагаясь на разработчиков. Визуальный редактор Builder обеспечивает 100% гибкость, полный контроль макета и отсутствие ограничений.
Перетащите все, что угодно
Перетащите все, от текста, изображений, видео и анимации до форм регистрации, панелей объявлений, кнопок, продуктов, шаблонов, блоков кода и даже ваших любимых приложений!
Импорт из Figma
Импортируйте дизайны из Figma одним щелчком мыши или начните перетаскивать, чтобы создать свой уникальный опыт. Вы даже можете использовать свои собственные компоненты системы дизайна, чтобы гарантировать, что все, что вы создаете, соответствует бренду.
Настройте любую часть вашего сайта
Создайте свой сайт по-своему. Полностью настройте внешний вид вашего сайта, чтобы он соответствовал калибру вашего бренда. Настройте существующие страницы или перетащите их, чтобы создать индивидуальный опыт в любом месте (домашняя страница, целевые страницы, страницы продуктов, блоги, корзина, оформление заказа и т. д.).
Перетащите все, что угодно
Перетащите все, от текста, изображений, видео и анимации до форм регистрации, панелей объявлений, кнопок, продуктов, шаблонов, кодовых блоков и даже ваших любимых приложений!
Предварительный просмотр перед запуском
Предварительный просмотр того, как будет выглядеть ваш контент по мере его создания. Легко просматривайте контент на экранах разного размера, чтобы не было сюрпризов, когда вы запускаете его в прямом эфире.
Дизайн с вашим содержимым и данными
Builder напрямую интегрируется с вашей платформой электронной коммерции или серверной системой, поэтому вы можете визуально воздействовать на свои данные. Перетаскивайте продукты, обзоры, разделы контента и многое другое, чтобы создавать статические и динамические интерфейсы.
Создавайте многоразовые символы
Превращайте панели объявлений, формы подписки, рекламные баннеры, панели навигации, нижние колонтитулы и многое другое в символы. Перетащите символы, чтобы повторно использовать их в любом месте на вашем сайте или в приложении, и обновите их везде одним редактированием.
Создайте свою библиотеку шаблонов
Легко повторно используйте свои элементы. Превратите любой элемент, раздел или даже целую страницу в шаблон, который ваша команда может перетаскивать для повторного использования при создании сайта.
Адаптивный дизайн
Не создавайте одну и ту же страницу дважды! Содержимое Builder адаптивно. Легко просматривайте и корректируйте свой контент на настольных компьютерах, планшетах и мобильных устройствах, пока он не станет идеальным.
Совместная работа
Вместе работать эффективнее
Вместе работать эффективнее
Двигайтесь быстрее с уверенностью. Сократите циклы обратной связи с помощью совместной работы
в реальном времени и легко вернитесь к любому моменту времени.
Двигайтесь быстрее с уверенностью. Сократите циклы обратной связи с помощью совместной работы в режиме реального времени и легко вернитесь к любому моменту времени.
Совместная работа в режиме реального времени
Сокращение циклов обратной связи и ускорение выхода на рынок. Перетащите, чтобы создать, просмотреть, поделиться, отредактировать и опубликовать опыт на своем сайте за считанные минуты.
Перетащите, чтобы создать, просмотреть, поделиться, отредактировать и опубликовать опыт на своем сайте за считанные минуты.
Отслеживание каждого изменения
Полная история изменений с откатом в один клик. Каждое вносимое вами изменение автоматически сохраняется и добавляется в историю изменений, поэтому вы можете легко вернуть содержимое обратно в любой момент времени.
Настройте команду
Назначьте роли на основе желаемого доступа и разрешений. Определите, кто может вводить контент, кто также может влиять на дизайн с помощью вашей утвержденной системы дизайна и кто может создавать полностью индивидуальные впечатления.
запуск
Создавайте и публикуйте контент за считанные минуты
Публикуйте контент на своих сайтах, в приложениях и каналах одним нажатием кнопки. Кодирование не требуется.
Создавайте и публикуйте контент за считанные минуты
Публикуйте контент на своих сайтах, в приложениях и каналах одним нажатием кнопки. Кодирование не требуется.
Кодирование не требуется.
Публикация в один клик
Мгновенная публикация контента на вашем сайте или в приложении одним нажатием кнопки. Мощный редактор перетаскивания Builder поставляется с компоновщиком страниц, который мгновенно добавляет страницы с оптимизированной скоростью на ваш сайт.
Расписание контента
для запуска
Больше никаких поздних ночей или скоординированных развертываний. Легко планируйте запуск и/или закрытие контента так же, как вы планируете свои кампании.
Обновите все свои сайты, приложения и каналы
Высокоскоростной центр контента. Публикуйте новый контент и обновления для всех своих сайтов, приложений и каналов (например, социальной коммерции, голосовой коммерции и т. д.) из одного места.
Не просто строить, расти!
Используйте свои любимые инструменты оптимизации, персонализации и аналитики или используйте 9Готовые функции 0073 Builder для обеспечения устойчивого роста.
Используйте ваши любимые инструменты оптимизации, персонализации и аналитики или используйте готовые функции Builder для устойчивого роста.
Высокоскоростное A/B-тестирование
Уверенно развивайте свой веб-сайт. Легко тестируйте свои сообщения, изображения, CTA, макет страницы и многое другое с помощью встроенного высокоскоростного A/B-тестирования Builder или продолжайте использовать свой любимый инструмент тестирования вместе с Builder.
Масштабируемая персонализация
Поднимите конверсию с правильным сообщением. Принесите свой собственный инструмент персонализации или используйте наши встроенные возможности для персонализации опыта на основе любых критериев, включая рекламную кампанию, новых и постоянных клиентов, поведение в Интернете и т. д. Используйте нашу встроенную аналитику и тепловые карты для анализа данных о производительности, конверсиях и даже доходах. Углубитесь на новый уровень благодаря настраиваемому отслеживанию событий или потоковой передаче данных в собственные аналитические решения.
настроить
Сделать по-своему
Конструктор на 100% настраиваемый и без проблем работает с любым веб-сайтом, приложением и программным обеспечением.
Работает с любым сайтом и любой настройкой
Builder работает с любой настройкой сайта, платформой электронной коммерции и серверной системой. Неважно, использует ли ваш сайт популярную платформу электронной коммерции, такую как Shopify или Magento, или собственное решение. Builder легко интегрируется с любым сайтом, точка.
Используйте собственные данные, инструменты и приложения
Используйте свои собственные данные, инструменты,
и приложения
Модульная структура Builder позволяет вам использовать на платформе свои собственные данные и инструменты. Вы никогда не будете ограничены! Интегрируйте контент и возможности из ваших собственных систем, платформ электронной коммерции, ваших любимых приложений и многого другого.
Вы никогда не будете ограничены! Интегрируйте контент и возможности из ваших собственных систем, платформ электронной коммерции, ваших любимых приложений и многого другого.
Адаптация к вашим потребностям
Расширьте и настройте визуальный редактор в соответствии с вашими потребностями. Убедитесь, что интерфейс соответствует требованиям рабочего процесса вашей команды, и при необходимости настройте пользовательские роли и разрешения.
С Builder мы можем видеть такие же качественные результаты, которые раньше были возможны только благодаря нашей команде инженеров.
Дэйв Кинг, технический директор
Начните работу с Builder
Создавайте быстрые цифровые решения, еще быстрее
Визуально создавайте и оптимизируйте цифровые решения на с любым технологическим стеком Кодирование не требуется, одобрено разработчиком.
РАЗРАБОТЧИКИ
Builder для разработчиков
Docs Docs
Github
JSX Lite
QWIK
Интеграции
React
Angular
Next.JS
Product
Product
Product
.
Целевые страницы
Shopify Storefront
Headless CMS
Headless Storefront
РЕСУРСЫ
Руководства пользователя
Блог
Форум
Шаблоны
КОМПАНИЯ
О нас
Карьера 🚀
Визуально создавайте и оптимизируйте цифровой опыт на любом технологическом стеке. Кодирование не требуется, одобрено разработчиком.
Разработчики
Строитель для разработчиков
Docs Docs
Проекты с открытым исходным кодом
Производительность
Продукт
Особенности
ЦЕНЫ
Интеграции
React
0002 Next.js
Gatsby
Angular
Vue
Nuxt
Hydrogen
Salesforce
Shopify
All Integrations
USE CASES
Landing Pages
Shopify Storefront
Headless CMS
Headless Storefront
Презентация клиентов
Истории успеха клиентов
КОМПАНИЯ
О компании
Карьера 🚀
© 2022 Builder. io, Inc.
io, Inc.
Security
Политика конфиденциальности
Условия обслуживания
Должность
Дизайнер
Девелопер
Маркеротер
Лидер маркетинга
Merchandiser
Manager
Tech Leagun
Нажимая «Подписаться», я соглашаюсь с условиями Builder.io.
условия обслуживания
и
Политика конфиденциальности.
HubSpot | Конструктор сайтов
Создавайте эффектный контент с помощью редактора «что видишь, то и получаешь».
Когда вам приходится возиться с кодом или сложными редакторами контента для создания веб-сайта, может быть трудно представить, как будет выглядеть конечный продукт. С помощью WYSIWYG-редактора HubSpot вы можете легко увидеть, какой опыт вы создаете для своих посетителей при создании своего веб-сайта. Перетащите модули на место и просмотрите свой контент, прежде чем он будет опубликован.
Нажмите, чтобы увеличить
Для начала выберите одну из сотен тем.

Избавьтесь от догадок в веб-дизайне с помощью профессионально созданных настраиваемых тем веб-сайта, которые позволяют легко изменить внешний вид всего веб-сайта. Затем используйте встроенные шаблоны страниц, пользовательские модули, настройки стилей и многое другое, и ваш новый веб-сайт будет готов к работе в кратчайшие сроки.
Нажмите, чтобы увеличить
Заставьте наши инструменты безопасности работать на вас.
Ваша безопасность — наш приоритет. С HubSpot облачный хостинг премиум-класса включен в стандартную комплектацию без дополнительной оплаты. Такие функции, как SSL, WAF и глобальная CDN, помогут вам обеспечить безопасную и бесперебойную доставку вашего веб-сайта. С нашим конструктором веб-сайтов вы можете меньше сосредотачиваться на своих системах и больше на создании удивительных возможностей для ваших клиентов.
Нажмите, чтобы увеличить
Развивайте свой бизнес с помощью CRM-платформы HubSpot.

Ваш веб-сайт является одним из наиболее важных компонентов взаимодействия с вашим клиентом. Используя всю CRM-платформу HubSpot, вы получите доступ к ключевым веб-элементам, таким как формы, чат, инструменты для встреч и т. д., с готовыми модулями, которые работают в нашем конструкторе веб-сайтов с функцией перетаскивания. Легко сообщайте о влиянии вашего веб-сайта с помощью встроенных отчетов и используйте всю платформу для отслеживания и преобразования лидов в клиентов.
Нажмите, чтобы увеличить
64% веб-менеджеров, чьи сайты получают 6-10 просмотров страниц за посещение, используют инструменты управления контентом HubSpot.
Внутреннее исследование HubSpot
Конструктор веб-сайтов — это инструмент, который позволяет создавать веб-сайты и управлять ими с помощью тем, шаблонов, модулей и других веб-элементов.