Содержание
選擇語言Bahasa Indonesia (Bahasa Indonesia)Bahasa Malaysia (Malay)Čeština (Czech)Dansk (Danish)Deutsch (German)English (English)Español (Spanish)繁體中文 (Chinese (Traditional))Français (French)한국어 (Korean)Italiano (Italian)简体中文 (Chinese (Simplified))Nederlands (Dutch)日本語 (Japanese)Norsk (Norwegian)Polski (Polish)Português (Portuguese)Română (Romanian)Русский (Russian)Svenska (Swedish)Tagalog (Tagalog)ภาษาไทย (Thai)Türkçe (Turkish)العربية (Arabic)
عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسي
Omlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanálu
Vi kan desværre ikke finde den side, du leder efter.
 Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feed
Die gewünschte Seite konnte leider nicht gefunden werden. Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren.
Zu Ihrem Feed
Uh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feed
Vaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feed
Nous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre fil
Maaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari.
 Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed Anda
Non abbiamo trovato la pagina che stai cercando. Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più.
Vai al tuo feed
申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動
원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기
Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapan
De pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feed
Vi finner ikke siden du leter etter.
 Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feed
Nie możemy znaleźć strony, której szukasz. Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji
Przejdź do swojego kanału
A página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feed
Ne pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.
Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к ленте
Sidan du letar efter hittades inte.
 Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflöde
ขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณ
Naku, mukhang hindi namin mahanap ang pahina na hinahanap mo. Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon
Pumunta sa iyong feed
Aradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin
抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总
我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態
Запускаем простой блог на Wagtail CMS (Django)
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.
Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS.
После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
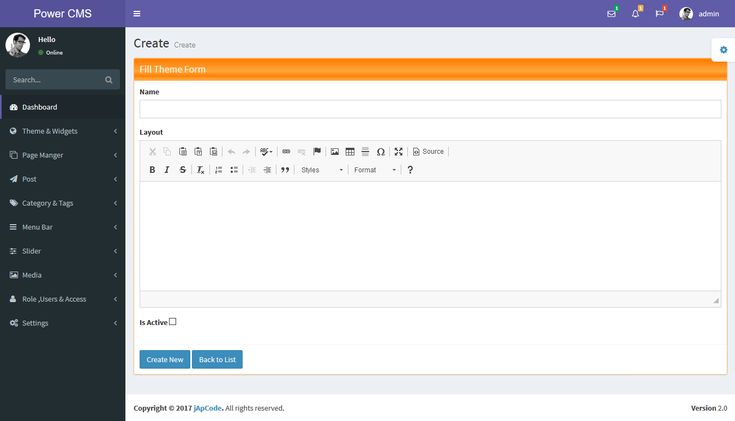
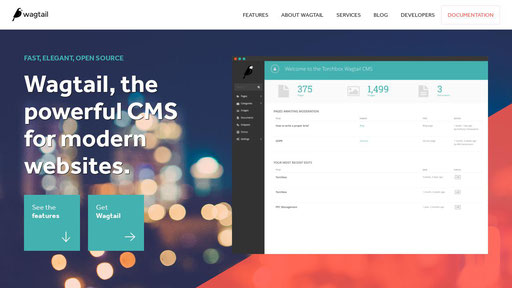
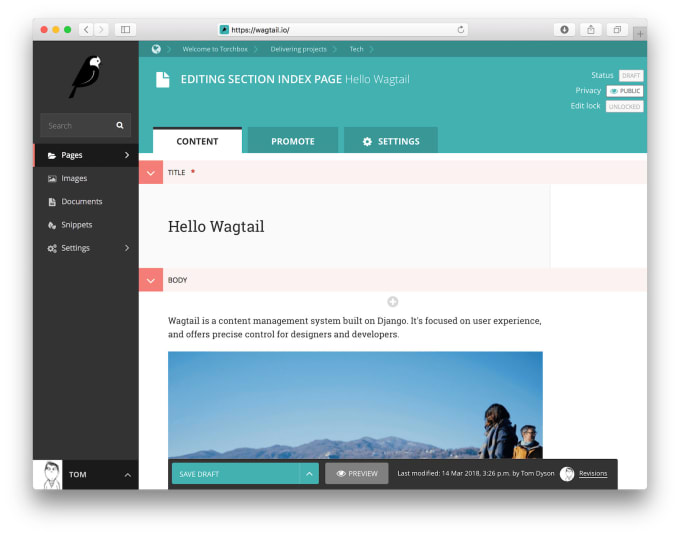
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится:
1. VPS минимум с 1gb памяти
2. Базовое знакомство с django
Базовое знакомство с django
3. Навыки в удаленной настройке Ubuntu
Шаг 1:
Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH.
Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgrade
Как правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -V
Для проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся.
Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3
Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-dev
Учитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pip
Проверить версию PIP можно командой:
pip -V
Если версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pip
Чтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev
libfreetype6-dev liblcms2-dev libwebp-dev tcl8. 6-dev tk8.6-dev python-tk
6-dev tk8.6-dev python-tk
Теперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenv
Создаем виртуалку:
virtualenv /opt/myenv
Идем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activate
Вы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$
Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных:
1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn
2. Создаем наш будущий блог командой
wagtail start mysite
3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt
4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т. д). Так что проводим настройку базы данных:
д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib
5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg2
6. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog
7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql
Теперь вы можете выполнить команду смены пароля:
password postgres
Выходим из psql и закрываем сеанс под пользователем postgres:
q exit
Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.
8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base. py:
py:
cd /opt/myenv/mysite/mysite/settings/ nano base.py
Открывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql
'NAME': 'myblog', # Название вашей базы данных
'USER': 'postgres',
'PASSWORD': '******',
'HOST': 'localhost',
'PORT': '',
}
}
Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate
Теперь создайте пользователя под которым вы будете заходить в админ. панель Wagtail:
панель Wagtail:
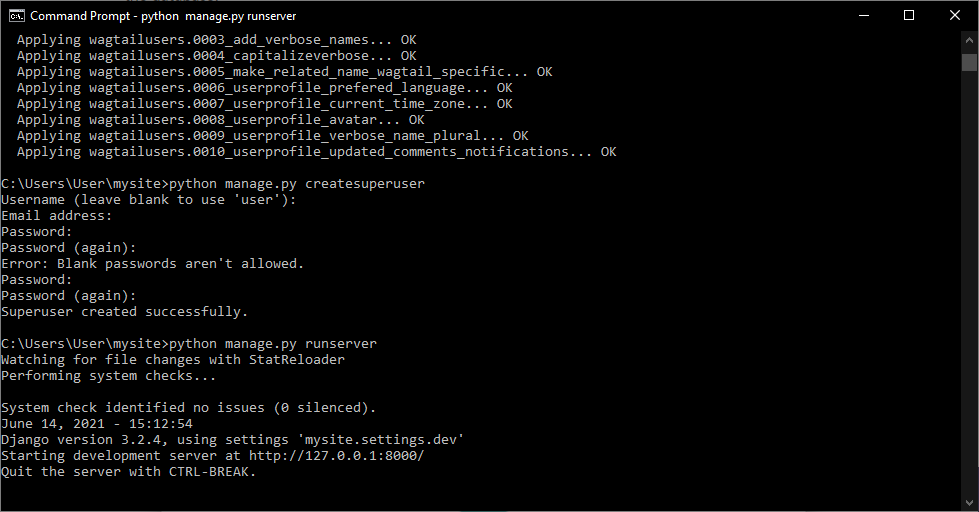
python manage.py createsuperuser
Введите имя (например admin), пароль и почту.
Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000
Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
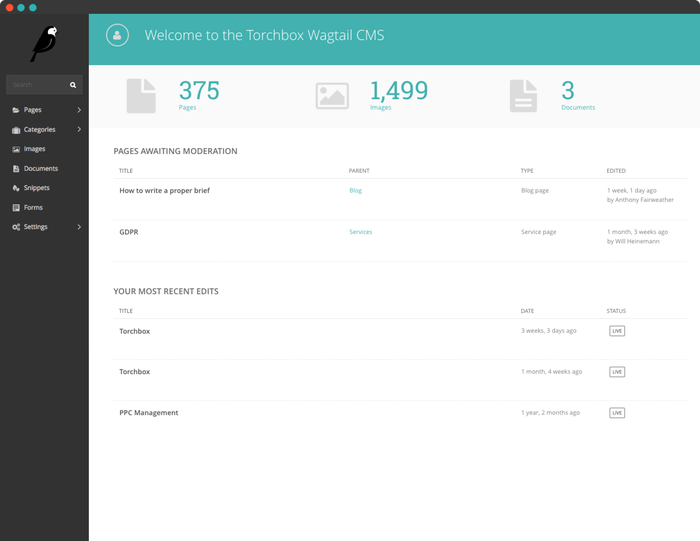
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/
home/
migrations/
__init__.py
0001_initial.py
0002_create_homepage.py
templates/
home/
home_page. html
html
__init__.py
models.py
search/
templates/
search/
search.html
__init__.py
views.py
mysite/
settings/
__init__.py
base.py
dev.py
production.py
static/
css/
mysite.css
js/
mysite.js
templates/
404.html
500.html
base.html
__init__.py
urls.py
wsgi.py
manage.py
requirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
class HomePage(Page):
body = RichTextField(blank=True)
content_panels = Page.content_panels + [
FieldPanel('body', classname="full")
]
Также отредактируйте файл home/templates/home/home_page.html:{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %}
{{ page. body | richtext }}
body | richtext }}
{% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrate
После этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css.
За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py;
За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css;
За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки.
Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %}
<!DOCTYPE html>
<!--[if lt IE 7]> <html> <![endif]-->
<!--[if IE 7]> <html> <![endif]-->
<!--[if IE 8]> <html> <![endif]-->
<!--[if gt IE 8]><!--> <html> <!--<![endif]-->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>{% block title %}{% if self. seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:
Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog
После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base. py.
py.
Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models
from wagtail.wagtailcore.models import Page
from wagtail.wagtailcore.fields import RichTextField
from wagtail.wagtailadmin.edit_handlers import FieldPanel
from wagtail.wagtailimages.edit_handlers import ImageChooserPanel
from wagtail.wagtailsearch import index
class BlogPage(Page):
main_image = models.ForeignKey(
'wagtailimages.Image',
null=True,
blank=True,
on_delete=models.SET_NULL,
related_name='+'
)
date = models.DateField("Post date")
intro = models.CharField(max_length=250)
body = RichTextField(blank=True)
search_fields = Page.search_fields + [
index.SearchField('intro'),
index.SearchField('body'),
]
content_panels = Page.content_panels + [
FieldPanel('date'),
ImageChooserPanel('main_image'),
FieldPanel('intro'),
FieldPanel('body'),
]
Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page. html:
html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.date }}
{% if page.main_image %}
{% image page.main_image width-500 %}
{% endif %}
{{ page.intro }}
{{ page.body|richtext }}
{% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrate
Теперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
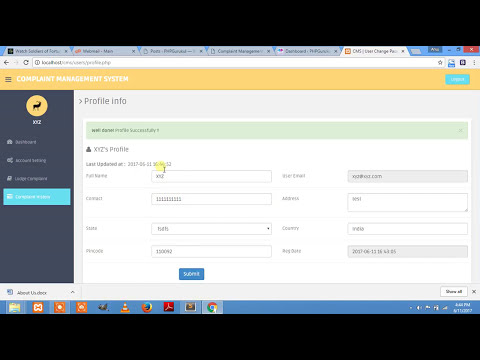
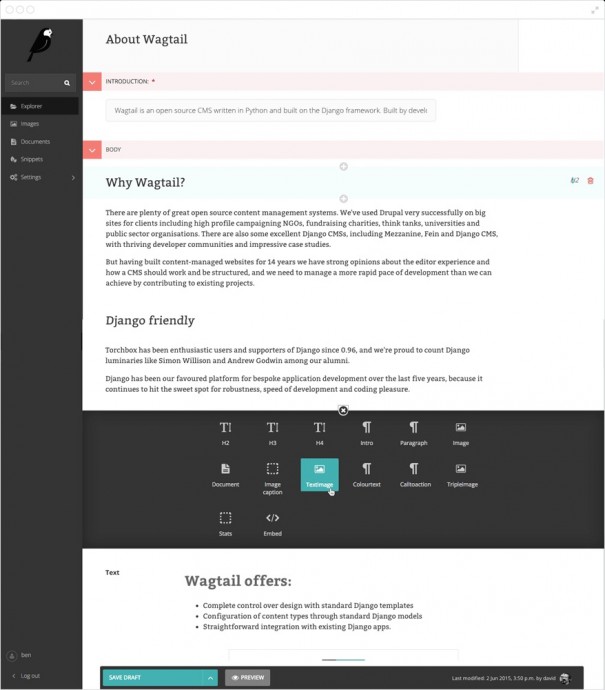
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы:
Выбираем «Blog Page» и заполняем страницу информацией.
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Для всех заинтересовавшихся Wagtail CMS:
Официальный сайт https://wagtail.io/
Гитхаб проекта https://github.com/torchbox/wagtail/
Документация http://docs.wagtail.io/en/latest/index.html
Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html
Группа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
Автор: alexhouse
Источник
Трясогузка CMS в действии
Программа раннего доступа (MEAP)
Читайте главы по мере их написания, получайте готовую электронную книгу, как только она будет готова, и получайте электронную книгу задолго до того, как она появится в книжных магазинах.
Добро пожаловать в Wagtail CMS в действии
прочтите эту статью прямо сейчас в Центре бесплатных материалов Manning’s Free Content Center
БЕСПЛАТНО
Вы можете просмотреть любую доступную часть этой книги бесплатно.
Нажмите на оглавление, чтобы начать чтение.
Стать рецензентом
Помогите нам создавать отличные книги
С Django и Python
Калоб Таулиен
- MEAP начался в июле 2022 г.
Публикация весной 2023 г. (оценка)
- ISBN 9781633439016
- 325 страниц (оценка)
- напечатано в черно-белом
подано под
- Развитие
размещение заказа. ..
..
Не обновляйте и не уходите со страницы.
Электронная книга
47,99 $
печать + электронная книга
59,99 $
электронная книга
Наши электронные книги поставляются в форматах Kindle, ePub и PDF без DRM + liveBook , наш улучшенный формат электронных книг, доступный из любого веб-браузера.
$47,99
Wagtail CMS в действии (электронная книга) добавлен в корзину
продолжить покупки
добавление в корзину
продолжить покупки
добавление в корзину
печать + электронная книга
Получите печатную копию с доставкой на дом + электронную книгу в форматах Kindle, ePub и PDF + liveBook , наш улучшенный формат электронной книги, доступный из любого веб-браузера.
59,99 $
БЕСПЛАТНАЯ доставка по стране при заказе трех и более печатных книг
Wagtail CMS в действии (печать + электронная книга) добавлен в корзину
продолжить покупки
добавление в корзину
продолжить покупки
добавление в корзину
Обновите свою систему управления контентом! Создавайте реальные веб-сайты, блоги и веб-приложения для электронной коммерции с помощью CMS Wagtail на основе Python.
В курсе Wagtail CMS в действии вы научитесь основным навыкам трясогузки, например:
- Создавать и запускать потрясающие веб-сайты
- Использование Python и Django внутри трясогузки
- Создание пользовательских типов страниц и повторно используемых фрагментов данных
- Безопасная регистрация пользователей
- Интеграция Stripe в качестве платежного процессора
- Применить простое кэширование для создания молниеносного веб-сайта
- Настройте приборную панель Wagtail
Wagtail CMS в действии научит вас создавать мощные и простые веб-приложения с помощью системы управления контентом Wagtail. Написано настоящим знатоком трясогузок. Автор Калоб Таулиен является одним из основных членов команды разработчиков трясогузки и известным наставником трясогузки, который обучил более 500 000 разработчиков на своих онлайн-курсах. Вы быстро начнете работу, узнав, как настраивать проекты Wagtail с помощью Python и Django и создавать полнофункциональный магазин электронной коммерции.
о технологии
Wagtail CMS — это быстрая и элегантная система управления контентом на основе Python и Django, используемая Google, NASA и MIT. Трясогузка без проблем работает со всем техническим стеком Python, от Django до машинного обучения. Кроме того, он предлагает удивительную гибкость для дизайнеров с простой системой шаблонов, которая дает полную свободу интерфейса. Трясогузка четко разделяет задачи и рабочие роли, поэтому редакторы могут сосредоточиться на написании контента, а разработчики могут сосредоточиться на своем коде.
о книге
Wagtail CMS в действии — это веселое и понятное руководство по созданию веб-сайтов с помощью Wagtail. В нем вы изучите основы трясогузки, создав свой собственный простой блог-сайт, а затем быстро перейдете к созданию полнофункционального магазина электронной коммерции! Вы также узнаете важные сведения о трясогузках, например о том, как веб-запросы работают между трясогузками, Django и Python, и о четких обязанностях трясогузки и Django. Подробные пояснения, изображения и снимки экрана упрощают начало обучения, даже если вы не являетесь опытным программистом.
Подробные пояснения, изображения и снимки экрана упрощают начало обучения, даже если вы не являетесь опытным программистом.
о считывателе
Для читателей, знакомых с основами Python. Опыт работы с Django не требуется.
об авторе
Калоб Таулиен — полнофункциональный веб-разработчик, использующий трясогузку более пяти лет. В составе основной группы разработчиков Wagtail CMS он создал самый просматриваемый контент о трясогузках на YouTube и консультирует проекты по трясогузкам.
БЕСПЛАТНАЯ доставка по стране при заказе трех и более печатных книг
- полный комплект поставки
- наша политика возврата/обмена
Добро пожаловать в CMS Wagtail в действии
Выдержка из CMS Wagtail в действии Калоба Таулиена В статье дается обзор CMS Wagtail, подходит она вам или нет, и как эта книга научит вас ее использовать. Прочтите, если вас интересует CMS Wagtail или системы управления контентом. |
Получите скидку 25% на Wagtail CMS в действии , введя fcctaulien в поле кода скидки при оформлении заказа на сайте manning.com.
Wagtail CMS — это очень популярная система управления контентом вашего веб-сайта, основанная на Python и Django. Трясогузка позволяет вашей команде делать то, что каждый член команды делает лучше всего, будь то программирование, администрирование сайта или написание и публикация контента. У каждого в команде есть определенные сильные стороны, которые можно максимизировать при использовании системы управления контентом, которая специализируется на выделенных командных ролях. Например, тот, кто специализируется на написании контента, может делать именно это, не беспокоясь о поломке веб-сайта или необходимости управлять каким-либо кодом. Точно так же разработчики могут сосредоточиться на написании высококачественного кода и не беспокоиться о написании отличного контента. Преимущество заключается в том, что каждый может выполнять работу, которую он хочет делать, работу, в которой он особенно хорош, и ваш веб-сайт может работать в наиболее эффективной форме.
Преимущество заключается в том, что каждый может выполнять работу, которую он хочет делать, работу, в которой он особенно хорош, и ваш веб-сайт может работать в наиболее эффективной форме.
Wagtail CMS, или просто Wagtail, — это система управления контентом с открытым исходным кодом, разработанная для современных рабочих процессов и современных команд. На высоком уровне трясогузка используется для управления содержимым вашего веб-сайта, таким как письменные абзацы, изображения, документы, страницы и повторно используемые фрагменты данных, называемые фрагментами .
На первый взгляд кажется, что Трясогузка такая же, как и любая другая система управления контентом, но как только вы углубитесь в специфику, вы поймете, что она имеет множество удивительных функций, которые позволят вашей команде работать более продуктивно и получать удовольствие от работы. рабочих мест, без возможности случайно сломать ваш сайт.
Вот почему такие компании, как Google, Twilio, The Motley Fool, Mozilla и NASA, используют трясогузку.
Что такое система управления контентом?
В этот момент у вас может возникнуть вопрос: «Что такое система управления контентом?» Система управления контентом , сокращенно или CMS, представляет собой набор инструментов и функций, которые помогут вам поддерживать веб-сайт вместе с письменным контентом, изображениями, видео, документами и всем остальным, что может понадобиться для создания хорошо продуманных страниц. . По сути, CMS упрощает управление вашим сайтом. Если вы когда-либо читали блог или посещали новостной веб-сайт, велика вероятность, что они используют систему управления контентом, которая помогает им создавать красивые веб-страницы, писать привлекательный контент и поддерживать свой фирменный дизайн. У вас есть сотни, если не тысячи, CMS на выбор, и Wagtail CMS является главным претендентом для большинства организаций.
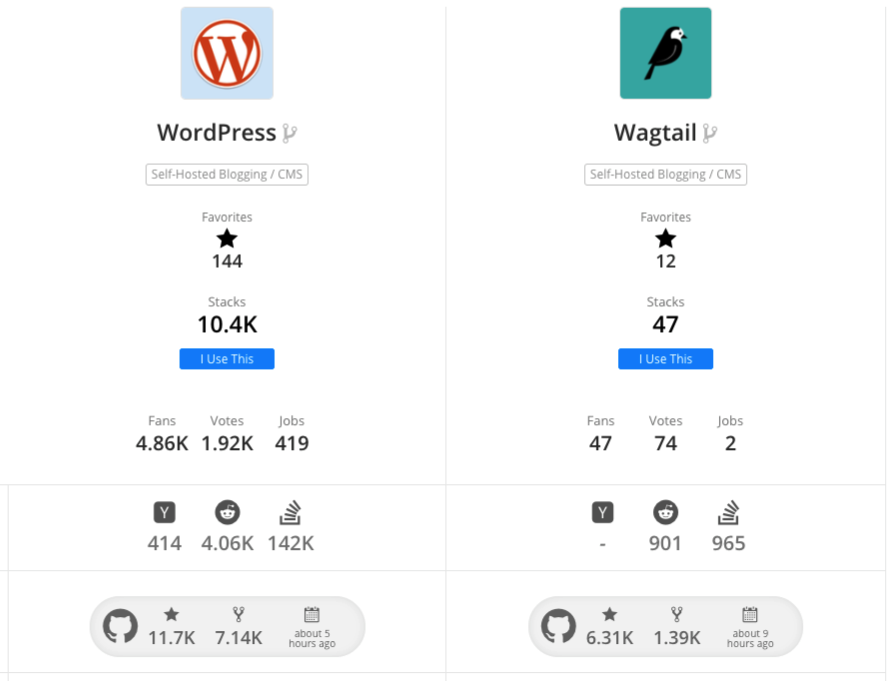
Еще один распространенный вопрос, который я слышу: «Что должна делать хорошая CMS?» Это золотой вопрос, который отделяет трясогузку от других систем управления контентом, таких как WordPress, о которых вы наверняка слышали как веб-разработчик.
Честно говоря, хорошая CMS не должна делать все подряд. Это как в старой поговорке из басен Эзопа: «Тот, кто стремится угодить всем, никому не угоден». А с точки зрения систем управления контентом это можно перефразировать так: если вы можете делать все это, вы ничего не делаете хорошо.
Чем отличается трясогузка?
Вот где сияет трясогузка. Хотя у трясогузки есть функции для всех, она не дает полного контроля над системой одному человеку. Вместо этого трясогузка хочет, чтобы вы и ваша команда делали то, что у вас получается лучше всего. Будь то написание (редактирование), SEO, кодирование, дизайн, администрирование сайта или что-то еще — Трясогузка хочет, чтобы вы использовали свои навыки. Идея состоит в том, что с хорошей CMS вы используете все лучшие таланты своей команды. Или, если вы команда из одного человека, то вы должны носить разные шляпы в разное время и не пытаться делать все это в одно и то же время.
На протяжении всей книги я предполагаю, что вы работаете в команде, где у каждого человека есть определенная роль или небольшое количество ролей, но если вы не работаете в команде, то давайте предположим, что вы будете выполнять каждую роль в разное время. . Например, вы можете написать сообщение в блоге, но затем решить, что вам нужно сделать увеличенную область цитаты, чтобы процитировать вашего любимого автора. Затем вы немного кодируете (надев шляпу кодера), внедряете свои изменения (шапка DevOps) и продолжаете писать свой пост в блоге (шапка редактирования).
. Например, вы можете написать сообщение в блоге, но затем решить, что вам нужно сделать увеличенную область цитаты, чтобы процитировать вашего любимого автора. Затем вы немного кодируете (надев шляпу кодера), внедряете свои изменения (шапка DevOps) и продолжаете писать свой пост в блоге (шапка редактирования).
С Трясогузкой вы можете сосредоточиться на каждой роли по очереди. Если вы редактируете контент или пишете новый контент, вы можете просто сосредоточиться на написании интересного контента. Не нужно думать о кодировании или дизайне. Если вы читаете эту книгу, вы, скорее всего, веб-разработчик, поэтому вы можете сосредоточиться исключительно на написании кода и предоставить своим редакторам наилучшие возможности, а ваши дизайнеры будут довольны, потому что сайт не может быть легко выведен из первоначального состояния. форматный дизайн.
Переключение контекста
Почему это такая мощная концепция? Ну, краткий ответ: переключение контекста , когда вы меняете задачи и вдруг тратите время, пытаясь вспомнить, где вы остановились, и тратите больше времени на возвращение в «зону». Его трудно измерить, но он действительно существует. Подумайте об этом так: вы спите не менее 8 часов, надеюсь, а затем сразу же просыпаетесь и идете на пробежку. И когда вы закончите бегать, вы сразу же вернетесь в постель и поспите еще немного. Вы будете слишком уставшими или слишком бодрыми, чтобы переключать контекст, поэтому в конечном итоге вы будете бежать медленнее или лежать в постели, ничего не делая. Это переключение контекста в крайнем случае. И это происходит с разработчиками постоянно.
Его трудно измерить, но он действительно существует. Подумайте об этом так: вы спите не менее 8 часов, надеюсь, а затем сразу же просыпаетесь и идете на пробежку. И когда вы закончите бегать, вы сразу же вернетесь в постель и поспите еще немного. Вы будете слишком уставшими или слишком бодрыми, чтобы переключать контекст, поэтому в конечном итоге вы будете бежать медленнее или лежать в постели, ничего не делая. Это переключение контекста в крайнем случае. И это происходит с разработчиками постоянно.
Здесь вмешивается трясогузка и говорит: «Просто сконцентрируйтесь сейчас на том, что у вас получается лучше всего». Если возникает что-то еще, вам нужно намеренно изменить контекст, осознавая, что вам нужно делать, и быть в состоянии сосредоточиться на одной задаче за раз, что часто приводит к лучшему принятию решений и, в данном случае, к функциональной эффективности. веб-сайт, который выглядит и работает идеально.
Как веб-разработчик, вы, вероятно, захотите сосредоточиться на написании кода и не слишком беспокоиться о других задачах, таких как дизайн, контент или администрирование сайта. Если это похоже на вас, то вас ждут хорошие новости! Трясогузка, вероятно, является системой управления контентом для вас, основываясь только на этом предложении. Но позвольте мне продолжить попытки убедить вас, что трясогузка — правильное решение для вас или вашей организации.
Если это похоже на вас, то вас ждут хорошие новости! Трясогузка, вероятно, является системой управления контентом для вас, основываясь только на этом предложении. Но позвольте мне продолжить попытки убедить вас, что трясогузка — правильное решение для вас или вашей организации.
Люди, особенно те, кто работает в команде (или носит несколько шляп), в восторге от веб-сайтов трясогузки, потому что они могут сосредоточиться на одной задаче. Вы можете направить своего внутреннего программиста на написание максимально чистого кода, не делая ваш веб-сайт сложным или перегруженным, сохраняя при этом все функции и возможности, необходимые для создания современного веб-сайта. Трясогузка построена на основе одного из самых известных в мире веб-фреймворков под названием Django. И Django построен на основе самого популярного в мире языка программирования: Python.
Трясогузка и Джанго
Трясогузка построена на основе существующей веб-инфраструктуры (Django), границы между тем, что такое Трясогузка и что такое Django, иногда могут быть размыты. Однако на протяжении всей книги вы сможете увидеть разницу. Но также имейте в виду, что это не критическая тема для понимания: вам не нужно знать разницу между трясогузкой и джанго; это не сделает вас лучшим разработчиком, хотя может помочь облегчить первоначальное замешательство.
Однако на протяжении всей книги вы сможете увидеть разницу. Но также имейте в виду, что это не критическая тема для понимания: вам не нужно знать разницу между трясогузкой и джанго; это не сделает вас лучшим разработчиком, хотя может помочь облегчить первоначальное замешательство.
На рисунке ниже показано, как взаимодействуют Трясогузка и Джанго. В левой части рисунка показано, что делает или пытается сделать трясогузка. Справа мы видим, чем занимается Джанго.
Рисунок 1. Показывает сложное взаимодействие между Джанго и Трясогузкой. Поскольку трясогузка не может существовать без Джанго, границы между их деятельностью могут быть размыты.
Двусторонний рисунок показывает, как Трясогузка и Джанго взаимодействуют друг с другом, и какая система отвечает за те или иные задачи. Поначалу он будет выглядеть большим и страшным, но по мере прохождения книги смысл будет приобретать больший смысл.
В конце концов, большая часть кода, который вы пишете, так или иначе будет взаимодействовать с Django. Вы можете этого не видеть, и это может быть неочевидно сразу, но именно так работают фреймворки. И, в частности, с трясогузкой, есть много споров с Джанго. Если вас это касается, то не должно. Django — очень мощный и зрелый фреймворк, используемый Instagram, Pinterest, Dropbox и множеством других крупных организаций. Он надежен, хорошо сложен, с открытым исходным кодом и протестирован. Из-за его зрелости не все нужно изобретать заново. Как и система шаблонов, это продвинутая функция, которую сложно воссоздать заново, и она отлично работает, поэтому трясогузке не нужно использовать свою собственную. Вместо этого он может использовать то, что предлагает Django, и добавлять дополнительные функции поверх него.
Вы можете этого не видеть, и это может быть неочевидно сразу, но именно так работают фреймворки. И, в частности, с трясогузкой, есть много споров с Джанго. Если вас это касается, то не должно. Django — очень мощный и зрелый фреймворк, используемый Instagram, Pinterest, Dropbox и множеством других крупных организаций. Он надежен, хорошо сложен, с открытым исходным кодом и протестирован. Из-за его зрелости не все нужно изобретать заново. Как и система шаблонов, это продвинутая функция, которую сложно воссоздать заново, и она отлично работает, поэтому трясогузке не нужно использовать свою собственную. Вместо этого он может использовать то, что предлагает Django, и добавлять дополнительные функции поверх него.
Теперь поговорим об основных столпах трясогузки. Страницы абсолютно необходимы в системе управления контентом. Но фрагменты, изображения/документы, отчеты и настройки сайта также помогают странице трясогузки стать, так сказать, лучше. Например, если на странице есть изображение, загруженное пользователем, трясогузке нужно будет знать взаимосвязь между этим изображением и страницей, чтобы механизм шаблонов мог понять, что происходит. Если это было умопомрачительное заявление — не сдавайтесь! Моя работа состоит в том, чтобы сделать эту концепцию настолько простой для понимания, насколько это возможно, и я собираюсь делать это на протяжении всей книги.
Если это было умопомрачительное заявление — не сдавайтесь! Моя работа состоит в том, чтобы сделать эту концепцию настолько простой для понимания, насколько это возможно, и я собираюсь делать это на протяжении всей книги.
Что вы узнаете из этой книги
Если вы все еще со мной, давайте поговорим о том, что вы узнаете из этой книги и как вы это узнаете.
Вместе мы с вами создадим новый сайт трясогузки с нуля, создадим простой блог, который познакомит вас с способом кодирования трясогузки, а затем создадим функциональный, реальный магазин электронной коммерции. Наконец, вы развернете этот веб-сайт в Интернете на нашем собственном сервере. Цель состоит в том, чтобы использовать реальный пример создания веб-сайта трясогузки, и я не предполагаю, что вы что-то знаете о трясогузке, поэтому мы начнем с нуля. Наш веб-сайт затронет наиболее распространенные функции трясогузки и научит вас немного Django. Я буду начинать каждую главу с примера, а затем интегрировать концепцию примера в работающую кодовую базу. Я также буду делиться исходным кодом на GitHub для каждой главы, так что вам не нужно будет писать весь код вручную.
Я также буду делиться исходным кодом на GitHub для каждой главы, так что вам не нужно будет писать весь код вручную.
Эта книга для вас?
Теперь я хотел бы поговорить о том, предназначена ли эта книга для вас . Мы с вами напишем изрядное количество кода и проведем немало времени вместе, поэтому я хочу убедиться, что Wagtail CMS в действии для вас. В этой книге я делаю несколько предположений, например, что вы знаете простой ООП Python. Вам не нужно знать о базах данных или веб-запросах, и обо всем, что выходит за рамки стандартного Python, я сделаю все возможное, чтобы объяснить вам по пути (например, развертывание веб-сайта). Если вы разработчик, немного знакомый с Python, эта книга точно для вас. Или, если вы менеджер, пытающийся решить, подходит ли трясогузка вам и вашей организации, эта книга поможет вам понять, подходит ли трясогузка. Однако, если вы вообще не склонны к написанию кода или предпочитаете создать веб-сайт днем, щелкнув несколько полей, то трясогузка вам тоже не подойдет (по крайней мере, не в этот самый момент).

 6-dev tk8.6-dev python-tk
6-dev tk8.6-dev python-tk
 seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job.
seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
{# Global stylesheets #}
<link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
{% block extra_css %}
{# Override this in templates to add extra stylesheets #}
{% endblock %}
</head>
<body>
<nav role="navigation">
<div><a href="#">Logo</a>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<ul>
<li><a href="#">Navbar Link</a></li>
</ul>
<a href="#" data-activates="nav-mobile"><i>menu</i></a>
</div>
</nav>
{% wagtailuserbar %}
<div>
{% block content %}{% endblock %}
</div>
<footer>
<div>
<div>
<div>
<h5>Company Bio</h5>
<p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss.
Any amount would help support and continue development on this project and is greatly appreciated.</p>
</div>
<div>
<h5>Settings</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
<div>
<h5>Connect</h5>
<ul>
<li><a href="#!">Link 1</a></li>
<li><a href="#!">Link 2</a></li>
<li><a href="#!">Link 3</a></li>
<li><a href="#!">Link 4</a></li>
</ul>
</div>
</div>
</div>
<div>
<div>
Made by <a href="http://materializecss. com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>
com">Materialize</a>
</div>
</div>
</footer>
<!-- Scripts-->
<script src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
{# Global javascript #}
<script type="text/javascript" src="{% static 'js/mysite.js' %}"></script>
{% block extra_js %}
{# Override this in templates to add extra javascript #}
{% endblock %}
</body>
</html>