Содержание
Натяжка, адаптация, посадка верстки на движок CMS WordPress за 3 500 руб., исполнитель Бабенко Леонид (Likeeah) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Likeeah
- 4.8
- (113)
Посмотрите другие примеры работ
в профиле Likeeah
Открыть портфолио
1 из 5
Выберите вариант кворка
Эконом
3 500 ₽
Стандарт
7 000 ₽
Бизнес
11 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Эконом
Стандарт
Бизнес
Доработка адаптивности
Посадка верстки на движок
Анимация элементов
Редактирование кнопок
Редактирование стилей, шрифтов
Редактирование блоков
Редактирование изображений
Сложная верстка
Форма обратной связи
Корректировка шаблона
Количество страниц
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
4 дня
7 дней
10 дней
Об этом кворке
Натяну, адаптирую готовую верстку на WordPress (либо сверстаю с нуля из PSD-макета с последующей натяжкой, Ссылка на кворк: https://kwork. ru/frontend/972987/verstka-stranitsy-po-psd-maketu).
ru/frontend/972987/verstka-stranitsy-po-psd-maketu).
Работа включает в себя:
- Сделаю функционал сайта динамическим (доступным для редактирования из админ панели)
- Сделаю возможным установку плагинов и расширений функционала сайта
- Обновлю все расширения, плагины и движок сайта до последней версии
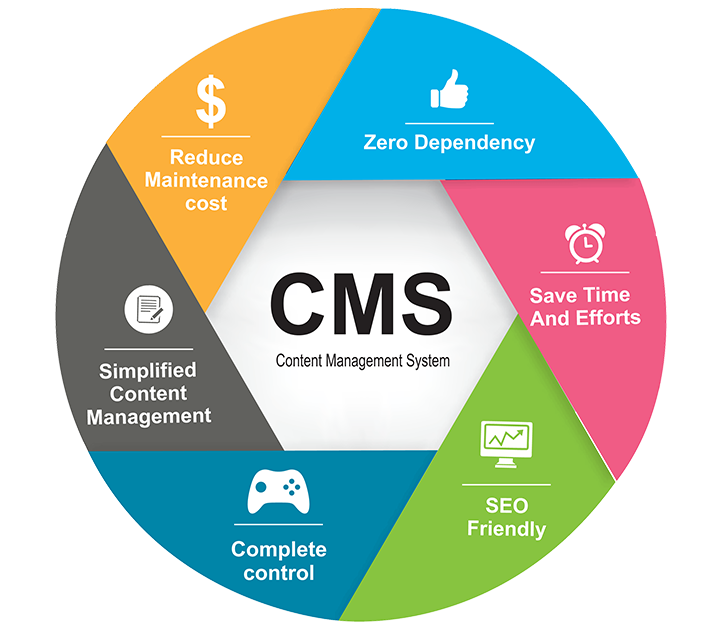
Движок WordPress на сегодняшний день один из самых популярных CMS, который позволяет доделывать и наращивать функционал. Среди разработчиков является одним из самых ходовых движков.
По завершению работы приветствуется оценка моей работы, это прямым образом повлияет на качество моих услуг и поднимает настроение для будущих работ!
<p><span>Натяну, адаптирую готовую верстку на </span><strong>WordPress</strong><span> (либо сверстаю с нуля из PSD-макета с последующей натяжкой, Ссылка на кворк: </span><strong>https://kwork. ru/frontend/972987/verstka-stranitsy-po-psd-maketu</strong><span>).</span></p><p><strong>Работа включает в себя:</strong></p><ol><li>Сделаю функционал сайта динамическим (доступным для редактирования из админ панели)<br></li><li>Сделаю возможным установку плагинов и расширений функционала сайта</li><li>Обновлю все расширения, плагины и движок сайта до последней версии</li></ol><p>Движок <strong>WordPress</strong> на сегодняшний день один из самых популярных <strong>CMS</strong>, который позволяет доделывать и наращивать функционал. Среди разработчиков является <strong>одним из самых ходовых</strong> движков.</p><p><strong>По завершению работы приветствуется оценка моей работы, это прямым образом повлияет на качество моих услуг и поднимает настроение для будущих работ!</strong></p>
ru/frontend/972987/verstka-stranitsy-po-psd-maketu</strong><span>).</span></p><p><strong>Работа включает в себя:</strong></p><ol><li>Сделаю функционал сайта динамическим (доступным для редактирования из админ панели)<br></li><li>Сделаю возможным установку плагинов и расширений функционала сайта</li><li>Обновлю все расширения, плагины и движок сайта до последней версии</li></ol><p>Движок <strong>WordPress</strong> на сегодняшний день один из самых популярных <strong>CMS</strong>, который позволяет доделывать и наращивать функционал. Среди разработчиков является <strong>одним из самых ходовых</strong> движков.</p><p><strong>По завершению работы приветствуется оценка моей работы, это прямым образом повлияет на качество моих услуг и поднимает настроение для будущих работ!</strong></p>
Вид: Доработка верстки
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
Интеграция верстки с CMS и настройка типовых модулей
Главная
Услуги
Разработка сайта
Интеграция верстки с CMS и настройка типовых модулей
- Разработка сайта
- Корпоративный Портал
- Поддержка и доработка сайта
- Разработка приложений
- Продвижение сайта
- Управление репутацией
- Контекстная реклама
- Реклама на карте
- Медийная реклама
- Социальные сети
- Аналитика
- Лицензии 1С-Битрикс
Интеграция верстки с CMS и настройка типовых модулей
Для нормального функционирования сайта необходима интеграция верстки с CMS. В противном случае, вносить какие-либо изменения будет проблематично. Для этого придётся либо нанимать программиста, либо править html-код самостоятельно, что могут далеко не все пользователи. Если веб-портал состоит из одной страницы, интеграция верстки с CMS не нужна. Если страниц много, а обновления происходят довольно часто, без интеграции с системой управления контентом не обойтись.
Для этого придётся либо нанимать программиста, либо править html-код самостоятельно, что могут далеко не все пользователи. Если веб-портал состоит из одной страницы, интеграция верстки с CMS не нужна. Если страниц много, а обновления происходят довольно часто, без интеграции с системой управления контентом не обойтись.
Благодаря данной программе пользователь сможет создавать, управлять, корректировать, содержимое ресурса, изменять структуру. Для того чтобы сайт был интересным, удобным и функциональным, полезным для аудитории и прибыльным для владельца, необходима установка и настройка типовых модулей. Написанием необходимых модулей занимаются специалисты по веб-программированию. Они могут создать меню, блок комментариев, новостной раздел, специальные предложения, прайс-лист, форум, рассылки, фотогалерею.
На любом создаваемом ресурсе содержится определенный набор модулей, благодаря которым сайт выполняет необходимые функции. Для одного веб-портала будет достаточно установить стандартный набор, для другого же могут потребоваться дополнительные программные решения.
Компания «ПродвигаеФФ.ру» поможет в установке и настройке модулей. Специалисты подробно расскажут об их особенностях и возможностях работы на Вашем веб-портале. Для своих заказчиков мы разрабатываем индивидуальное программное решение, которое будет отвечать их пожеланиям и требования, а также особенностям ресурса.
Заказать услугу можно в онлайн-режиме, заполнив форму, представленную на сайте, указав своё имя, электронный адрес, особые пожелания. Наш менеджер свяжется с Вами и ответит на все возникшие вопросы.
Разработка сайта
Ваше имя*
Ваш e-mail*
Ваш телефон*
Адрес текущего сайта (если есть)
Комментарий
Согласие на обработку персональных данных*
Подтверждаю
| Защита от автоматического заполнения | |
|---|---|
| Введите символы с картинки* | |
* — Поля, обязательные для заполнения
Сетка макета — CMS Design System
Система дизайна предоставляет адаптивную сетку flexbox с 12 столбцами для структурирования и выравнивания содержимого.
Сетка состоит из трех отдельных частей:
- Контейнер добавляет максимальную ширину и центрирует содержимое
- Строка включает макет flexbox и содержит от 1 до 12 столбцов
Поддержка браузеров
Сетка Flexbox поддерживает современные браузеры и Internet Explorer 10+. В более старых версиях Internet Explorer столбцы сетки будут располагаться друг над другом.
Поведение по умолчанию
Столбцы без заданной ширины будут автоматически располагаться с одинаковой шириной. Например, ниже приведены четыре экземпляра .ds-l-col , ширина каждого из которых автоматически составляет 25 %. Столбцы автоматически переносятся, если они не помещаются в одну строку.
Ширина столбцов задается в процентах, поэтому они всегда реагируют и будут иметь размер относительно их родительской строки.
Новая вкладка
Фрагмент кода
<раздел>
<дел>
<дел>
Равный

 ds-l-col--*
ds-l-col--* 
 Чтобы выровнять столбцы по горизонтали, используйте служебный класс
Чтобы выровнять столбцы по горизонтали, используйте служебный класс  Выберите единую систему сетки для всего сайта.
Выберите единую систему сетки для всего сайта. Эти рекомендации применяются к разработке различных типов письменных материалов, предназначенных для использования в печатных форматах.
Эти рекомендации применяются к разработке различных типов письменных материалов, предназначенных для использования в печатных форматах.