Статичный сайт или cms. Стратегия выбора. Верстка cms
Верстка сайта под самые популярные CMS
Вопрос тут в другом, скорее всего под этой фразой подразумевается владение основами программирования, которых будет хватать для создания шаблонов для определенной системы управления контентом (CMS) из той верстки, которую вы сверстали.По-хорошему, сама верстка макетов и создание шаблона под CMS — вещи разные. Но нередко этим занимается один человек — верстальщик. В идеале конечно, для шаблонизации нужен и верстальщик и программист, работающие в связке. Но современные реалии могут корректировать эту идеальную ситуацию.
Бывают конечно уникальные люди, успевающие развиваться в сфере верстки и классно программировать шаблоны, соответственно такие специалисты довольно дороги и качество их работ соответствующее. Хотя сейчас на фриланс-просторах преобладают «специалисты» либо хорошо верстающие, но плохо знающие шаблонизацию, отчего страдает качество в целом, либо наоборот, хорошо программирующие, но не очень умеющие верстать.
В идеале, как я говорил выше, шаблонизацией должны заниматься и верстальщик и программист в связке. В этом случае распределение обязанностей уже зависит от компетентности обеих сторон, а также от желания (например верстальщик берет на себя основные работы по шаблонизации и обращается к программисту только если не может справится с той или иной специфической задачей, или программист, получив готовую верстку, работает дальше с шаблоном один, обращаясь к верстальщику за помощью в доделке\переделке, если это имеет смысл)
Верстка шаблона для Image CMS
опубликовано 31 мая 2013 г.
Как уже говорил в прошлом посте, последнее время я достаточно плотно работаю с Image CMS. Для тех, кто вырос из WordPress, связываться с Joomla не хочет, но тем ни менее желает получить функциональную open source систему управления контентом для корпоративного сайта, эта CMS подойдет, как нельзя кстати. Движок набирает обороты, становится популярным, но есть одна загвоздка. На сегодняшний день, кроме дефолтного шаблона не существует ни одного адекватного шаблона для Image CMS. На официальном форуме эта тема постоянно поднимается, но бесплатных шаблонов как не было, так и нет.На самом деле сверстать свою тему для Image CMS достаточно просто, что я и постараюсь сегодня продемонстрировать.
 Для того, чтобы освоить верстку под Image CMS необходимо познакомиться с файлами шаблона, используемых при генерации сайта. На самом деле тут нет ничего сложного, вот основные файлы:
Для того, чтобы освоить верстку под Image CMS необходимо познакомиться с файлами шаблона, используемых при генерации сайта. На самом деле тут нет ничего сложного, вот основные файлы:
main.tpl — это основной шаблон нашего будущего сайта, он отвечает за генерацию header, footer, сайдбара и прочих элементов.category.tpl — шаблон категории. Редактируя его мы сможем настроить отображения страниц разделов нашего сайта.page_full.tpl — шаблон внутренней страницы.homepage.tpl – шаблон для главной страницы сайта.
Модифицируя указанные файлы, мы можем создавать неограниченное количество шаблонов и назначать их для конкретных страниц.
Итак, я бесплатно скачал симпатичный html шаблон, который мы будем натягивать на Image CMS. Да простят меня templatemonster, с которыми я сотрудничал перед Новым годом, так как шаблон, как оказалось позже, продается на их сайте.
Начнем с main.tplПосле открытия тега < head > прописываем правило
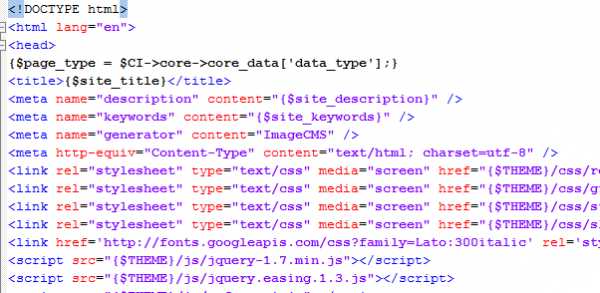
{$page_type = $CI->core->core_data[‘data_type’];} ,
далее подставляем переменные {$site_title}, {$site_description}, {$site_keywords}.

Подключим таблицы стилей css и javascript’ыУбедимся, что все файлы находятся в соответствующих директориях. Для удобства обозначаем пути к файлам папки шаблона через переменную {$THEME} .Например,
<link rel=’stylesheet’ type=’text/css’ href='{$THEME}/css/style.css’/>
будет означать, что у нас подключен файл style.css, расположенный в директории css, которая находиться в папке нашего шаблона. Этого будет достаточно, адрес сайта и дальнейший путь к папке шаблона CMSка сгенерирует сама.
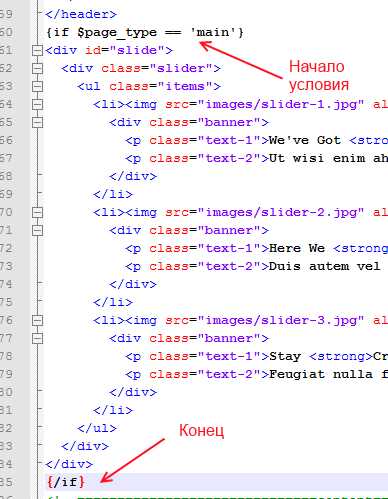
Далее добавим правила, по которым будет генерироваться главная страница:{if $page_type == ‘main’} (если тип страницы «главная»), то запускаем слайдер:

Не забываем редактировать адреса картинок, а все javascript обрамлять {literl}….{/literl}) !
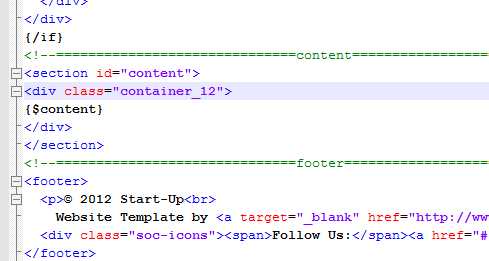
Далее вырежем все, что идет в шаблоне между слайдером и подвалом и вставим в файл homepage.tpl, а вместо вырезанного укажем {$content} и оставим теги форматирования общие для всех страниц сайта.

Теперь главный шаблон main.tpl готов, а к homepage.tpl мы вернемся чуть позже.А пока оформим категории.

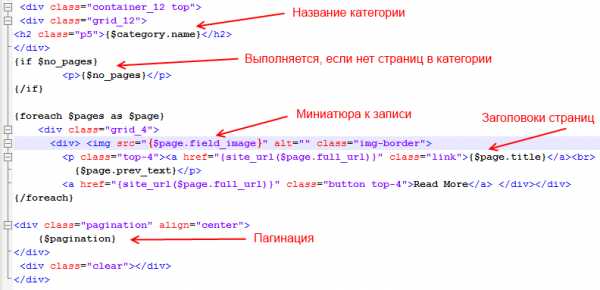
Мы «одели» в html-код регулярные выражения, присущие категориям Image CMS:{$category.name} — название категории<а hrеf=»{site_url($page.full_url)}»>{$page.title} — ссылка на страницу{$page.prev_text} — предварительное содержание страницыТакже мы внедрили дополнительное поле {$page.field_image} — картинку-миниатюру для страницы, которая будет отражаться в категории (это дополнительное поле необходимо подключать через админку).
Теперь настроим отображение внутренних страниц. Займемся файлом page_full.tpl.Тут еще проще — оперируем лишь:{$page.title} — заголовок страницы{$page.full_text} — полное содержание страницы{$page.field_image} — миниатюра
После того, как мы задали дизайн внутренним страницам и категориям, вернемся к файлу homepage.tpl и займемся оформлением главной страницы. Я специально оставил эту работу напоследок, так как в файле homepage.tpl мы будем работать с виджетами. Виджеты необходимо заранее создать и настроить через админку! Дабы не усложнять процесс разработки я пошел простым путем: использовал лишь два виджета: news и works, все остальное пространство между слайдером и виджетами пустил под отображение контента.
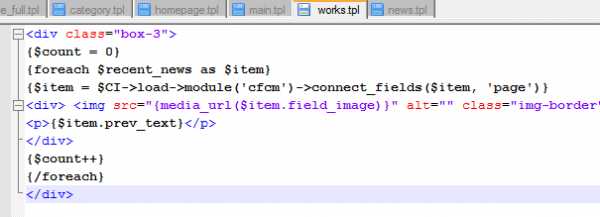
Виджет ‘works’ отображает последние три записи с миниатюрами из указанной категории.

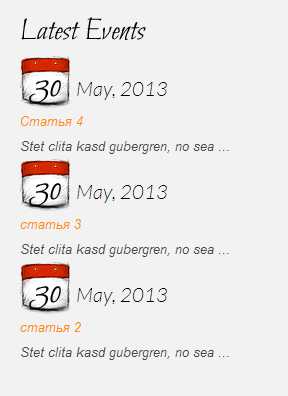
С ‘news’ пришлось немного повозиться: достаточно сложно запихать теги и в формат вывода даты. Поэтому решил пойти обходным путем:
То есть использовал вывод даты два раза: сначала число, потом — месяц и год. Получилось симпатично:
 Собственно, на этом верстка шаблона для Image CMS закончена. Рекомендую всем желающим скачать получившийся шаблон и протестировать на своем сайте.
Собственно, на этом верстка шаблона для Image CMS закончена. Рекомендую всем желающим скачать получившийся шаблон и протестировать на своем сайте.
Скачать шаблон для Image CMS
Официальный сайт Image CMS — http://www.imagecms.net/
Шрифт, подключенный в шаблоне латинский, кириллицу этот шрифт не поддерживает. Жаль, конечно, но ничего не поделать.
Шаблон представлен в ознакомительных целях, права на его использование принадлежат правообладателям.
Всем успехов и до новых встреч на страницах блога adminpab.ru!
Похожие посты
и обсудить его с другими читателями.
adminpab.ru
CMS верстка интернет-ресурсов | Textstyle
На заре эры Интернет, когда все сайты были статическими, обновление информации на них мог осилить только программист, обладающий, как водится, тайными познаниями и навыками пляски с бубном. Ситуацию спасало только то, что информации этой, как и собственно сайтов, было не так много. Со временем появились динамические сайты с их базами данных, и с организацией контента на них стали возникать сложности. С появлением CMS верстка Интернет-сайтов перестала быть проблемой и перекочевала в руки людей, не имеющих специальных навыков.

Речь идет о программах для управления содержимым сайтов (Content Management System — CMS). Создание сайта cms, на радость владельцам сайтов, перестала требовать специальных знаний. На крупных Интернет-ресурсах CMS набором занимаются десятки людей, не имеющих никакого отношения к программированию. Более того, изменения в контент сайта в целом ряде случаев могут вносить внешние пользователи сайта. Так, например, в CMS оттиске принимают участие все, кто пишет на форумах, общается в чатах и играет в он-лайн игры. Такое глобальное вмешательство не становится фатальным для ресурса только при использовании грамотной CMS. Создание сайта cms в таком случае происходит автоматически по строго определенным правилам, согласно отдельно прописанным правам доступа. Права доступа распределяет, как правило, тоже система, без участия человека или при минимальном его вмешательстве.
Максимально возможные права достанутся модератору, для которого CMS набор является работой, а не развлечением. Модератор, как правило, следит за соответствием сообщений теме, соблюдением прописанных правил и общим порядком на сайте. Не будь его, форум мгновенно превратился бы в поле боя или рекламную площадку, и быстро бы зачах. Таким образом, работа по созданию сайтов полностью ложится на пользователей сети.
Существуют и другие люди, занимающиеся CMS оттиском не для развлечения. Это те, кто наполняет ресурсы контентом, то есть информацией в виде статей, картинок, видеозаписей и прочего. Наполнение сайта производится как в момент его создания, так и позже, для поддержания интереса пользователей и актуальности информации на сайте. Эта работа очень важна для коммерческих сайтов, сайтов предприятий.
CMS набор производят одним из двух способов
При первом способе на рабочее место устанавливается специальная программа, которая позволяет добавлять информацию на ресурс. При втором верстка производится через обычный браузер, при этом автору просто требуются администраторские права и умение пользоваться интернетом.
CMS верстка требуется также, когда необходимо реорганизовать информацию, выложенную на сайте, создать новые страницы. С такой задачей можно справиться без программиста при условии использования вменяемой CMS. Верстку в таком случае можно поручить человеку, от которого требуется только доскональное знание устройства данного сайта.
Вообще, появление многих возможностей на интернет ресурсах стало возможным только с появлением CMS. Верстка с требуемой скоростью была бы невозможна, если бы она большей частью не происходила автоматически, силами инструментов CMS. Верстка игрового сайта, например, должна происходить со скоростью, достаточной для того, чтобы игроки этого не заметили. Учитывая, что в играх используется много графики, и все происходит очень быстро, сложно представить себе, как бы этот процесс происходил без использования CMS.

Работа по созданию сайтов, именно таких сайтов, сейчас не требует никаких специальных знаний и навыков, кроме общей компьютерной грамотности. А многие из нас используют сетевые ресурсы, и, не подозревая, что косвенно влияют в этот момент на CMS набор.
Если же вы все-таки решили, что сами не справитесь с сайтом, то смело можете доверить это дело нашей компании – профессионалам своего дела. Мы сможем учесть все детали разработки и предоставить вам безупречный вариант готового сайта.
textstyle.ru
Статичный сайт или cms. Стратегия выбора

Какой тип сайта выбрать: простой статичный на голом html и css, или целую систему управления контентом (CMS)? В статье обсуждается стратегия выбора типа сайта.
Чем дальше в лес, тем сочнее партизаны. Когда веб-мастер уже научился видеть код и с легкостью оперирует правилами CSS, а еще к тому же успел запустить свой любопытный нюх в php и поковырять пару-тройку CMS, то он невольно задумывается о будущности своей. Особенно в плане выбора на чем собственно далее ваять свои (или чужие) сайты.
Вопрос этот далеко не праздный и зависит в большой степени от притязаний самого веб-мастера. Хочет ли он стать профессиональным верстальщиком и работать в солидной студии, либо сосредоточится исключительно на монетизации своих собственных проектов.
Во втором случае вовсе необязательно в совершенстве овладевать всем арсеналом Сурового Верстальщика, ибо многое и не понадобится.
И вот тут в полной мере встает вопрос: а собственно за каким лешим заморачиваться и собирать в стотысячный раз одно и то же колесо? Есть уже масса готовых решений, куча шаблонов «дивной» верстки с идеально выверенными листами стилей CSS, в которых ничего и никуда не съезжает во всех без исключения браузерах. Знай бери заготовку да натягивай на нее свой дизайн.
Более того, «понюхав» всевозможные Вордпрессы, Текстпаттерны и прочие Джумлы, со всей очевидностью понимаешь: вот она — рабочая машинка. А простые html-странички с отдельным файлом css неуловимо напоминают голый скелет.
Так что же выбрать для дальнейшего развития? Возникает вопрос о целесообразности изучения html и css. Скажу сразу: изучать это дело НАДО. По любому! Ибо в будущем, какой бы навороченной CMS вы не пользовались, знать основы верстки нужно твердо. Чтобы хотя бы суметь выправить любой шаблон и элементарно настроить всякие ссылки, баннеры, счетчики и прочую нехитрую веб-кухню.
Тут необходимо дать небольшое сравнение, или даже просто выявить плюсы и минусы той или иной системы. Сделаем это просто: выпишем в списочек основные «за» и «против».
HTML + CSS и более ничего
Плюсы:
- Простота.
- Чистый код и статичный сайт.
- Никаких глюков с PHP и базами данных.
- Практически не ломается.
- Нравится валидаторам.
Минусы:
- Требует хорошего знания верстки.
- Отсутствие многих «фишек», имеющихся у CMS
CMS или Система Управления Контентом
Плюсы:
- Простота установки (относительная).
- Легкость в работе.
- Нет особой необходимости изучать html и css.
- Масса готовых шаблонов, обычно устанавливающихся за один клик.
- Масса встроенных инструментов от всевозможных голосований, комментариев, RSS и до кросспостинга в другие CMS.
Минусы:
- PHP — вещь сама по себе непростая.
- Частые глюки, особенно с кодировками.
- Чаще всего взламываются.
- Многие «фишки» требуют умелого обращения, иначе могут лишь навредить.
- Требуют обновления версий, причем новое — не всегда суть лучше.
Это, конечно же, не полный перечень всех плюсов и минусов, ибо таковых, наверное, столько же, сколько и самих пользователей. Каждому, как говорится, свое. Но общий смысл довольно очевиден.
Если нужна стабильность и простота, то лучше использовать обычные html и css. К примеру, сайт-визитка. Просто идеальный вариант!
Если же во главу угла ставится функциональность, то тут CMS выигрывают с существенным перевесом. Сюда относятся все блоги, порталы, интернет-магазины и пр.
Автор: Игорь Квенторwww.websovet.com
www.websovet.com
Верстка каркаса CMS
Верстать будем на основе обычного двухколоночного макета, где присутствуют четыре элемента: шапка, левая колонка, правая колонка и подвал. Верстка стандартная, поэтому особо комментировать тут нечего. Ели будут вопросы, то пишите.
Внутри тега body подключаем стили:
<link rel="stylesheet" type="text/css" href="style.css" />Содержимое файла стилей:
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } :focus { outline: 0; } body { line-height: 1; color: black; background: white; } ol, ul { list-style: none; } table { border-collapse: separate; border-spacing: 1px; } caption, th, td { text-align: left; font-weight: normal; } blockquote:before, blockquote:after, q:before, q:after { content: ""; } blockquote, q { quotes: "" ""; } body{ padding:4px 0; background-color:#C9E7FA; font:11px Verdana, Geneva, sans-serif; text-align:center; } .container{ width:1004px; margin:0 auto; padding:0 0 20px 0; text-align:left; background:#ebf6fd url(img/bg_admin_under_header.gif) 0 0px repeat-x; } /* === HEADER === */ #header{ height:110px; position:relative; background: url(img/bg_admin_header.gif) 0 0 no-repeat; color: #ff6c17; } #header .menu_top{ position: absolute; top:4px; right:10px; } #header .menu_top a{ font:bold 12px Verdana, Geneva, sans-serif; color:#F00; text-decoration:none; } #header .menu_top a:hover{ color:#00a5e5; } #header h2{ position:absolute; top:42px; left:180px; font:bold 28px Verdana, Geneva, sans-serif; } #header h2 span{ color:#00a5e5; } #header p.person_top{ position:absolute; top:72px; right:10px; font:bold 11px Verdana, Geneva, sans-serif; color: #C0C0C0; } #header p.person_top .fiospan{ color:#999; } /* === MENU === */ #menu_left{ width:220px; float:left; margin:0 0 10px 7px; } #menu_left .top{ height:32px; background: url(img/bg_admin_menu_top.gif) 0 0 no-repeat; } #menu_left .bottom{ height:32px; background:url(img/bg_admin_menu_bottom.gif) 0 0 no-repeat; } #menu_left .midle{ padding:0 5px 0 10px; background: url(img/bg_admin_menu_middle.gif) repeat-y; } /* === CONTENT === */ #cont_admin_content{ width:760px; margin:0 0 0 235px; } #admin_content{ padding:0 4px; } /* === FOOTER === */ #admin_footer{ width:100%; height:62px; overflow:hidden; background:#ebf6fd url(img/bg_admin_under_header.gif) left 2px repeat-x; } #admin_footer p{ font:bold 9px; color:#999; text-align:right; }Содержимое HTML-файла:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Верстка каркаса CMS</title> <!-- подключаем стили --> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div> <!-- шапка --> <div> <p> <a href="#">Выход на сайт</a> </p> <h2>FAN<span>CODE</span>.CMS</h2> <p> Пользователь: <span>ФИО пользователя</span> </p> </div> <!-- menu --> <div> <div></div> <div> <!-- содержимое menu --> </div> <div></div> </div> <!-- content --> <div> <div> <!-- содержимое content --> </div> </div> <!-- footer --> <div> <p><!-- содержимое footer --></p> </div> </div> </body> </html>Если посмотреть на готовый пример, то слева у нас будет основное меню, а справа контент.
fancode.ru
Натяжка верстки на CMS ModX Evolution | Складчина
Всем привет. Меня зовут Сергей Белоусов, я автор онлайн тренинга "Профессия-Верстальщик", складчины на мой тренинг есть на этом форуме, отзывы 100% положительные, тренинг заходит на ура! Скрытый контент.Хочу записать видео-курс по натяжке сверстанного на тренинге сайта визитки для компании такси на CMS ModX Evolution ссылка на верстку этого сайта в самом низу под хайдом. Это чистая HTML CSS верстка, которую мы будем натягивать на CMS.
Курс рассчитан для тех кто:
- проходил мой тренинг и хочет продолжить развиваться в веб разработке;
- хочет начать осваивать CMS движки, на мой взгляд ModX Evolution самый простой и легко усваиваемый движок и с него стоит начинать;
- уже знаком с CMS движками и хочет расширить свой ассортимент услуг на фрилансе
- полную посадку верстки на движок, с возможностью добавления/удаления/редактирования всех текстов, картинок, услуг, слайдов и всего остального контента;
- возможность добавления/удаления/редактирования разделов сайта, дополнительных страниц и шаблонов;
- настроим отправку данных с форм, при помощи функционала данного движка;
- в общем сделаем очень гибкую систему управления сайтом.
- четкое понимание как устроена CMS ModX Evolution;
- будете иметь готовую сборку сайта на своем локальном сервере;
- умение в дальнейшем самостоятельно по аналогии "натягивать" другие верстки на данную CMS;
- получите ссылки на полезные плагины и грамотно расписанную документацию по данному движку;
- ответы на вопросы с моей стороны
Стоимость 2000р. с человека
Если соберется 50+ человек то запишу еще курс по натяжке лендинга на данную CMS и бонусом и раздам бесплатно
Если соберется 100+ человек снижу цену до 1500р.
Для всех купивших я открою отдельную ветку где буду оказывать сопровождение на протяжении 2-х недель.
Тем кто добавит сообщение в подпись, будет отдельный бонус!
Чтобы получить бонус:Для "Складчиков" - разместить три рекламных поста в смежных темах и лайкнуть этот пост.Для "Членов клуба" - поставить в подпись и лайкнуть этот пост.
После того как добавите тему в подпись, нужно написать в этой теме об этом.
Скрин главной страницы сайта:
skladchik.com