Путь верстальщика: с нуля до сеньора. Cms верстка
Верстка сайта – ее виды, особенности написания под CMS
От автора: в этой статье мы поговорим о верстке сайтов. Как начать верстать с нуля? Какие особенности верстки под CMS? Какие видео посмотреть, чтобы научиться? Будем обсуждать эти и другие вопросы.
Начинающим в верстке
Многие люди хотят научиться создавать сайты. Конечно, это можно сделать в каком-нибудь конструкторе. Такие программы еще называют визуальным редакторами кода. Но все-таки гораздо интереснее самому понять, как формируются веб-страницы. Верстка сайта – процесс достаточно интересный, хотя иногда и не очень легкий.
Если вы читали предыдущую статью, то наверняка поняли, что странички создаются с помощью языков HTML, CSS и JavaScript. Там мы также вкратце рассмотрели процесс верстки. Но если вы новичок, как выполнить верстку сайта с нуля? В этом вам могут помочь видеоуроки и статьи по основам HTML и CSS на нашем сайте. Они действительно предназначены для новичков. То есть, даже если вы абсолютно ничего не понимаете в процессе создания сайта, пройдя пару уроков, у вас будет уже более ясное представление, а изучив все предоставленные материалы можно достичь первого впечатляющего результата – сделать верстку сайта своими руками.
Чтобы научиться верстать простые макеты, вам достаточно изучить основы. Например, этот видеокурс по верстке сайтов для начинающих, с использованием простых техник. Сколько времени на это может уйти? Конечно, за одну ночь вы не сможете научиться, но вполне реально за 1 месяц с нуля выйти на уровень, при которой вы сверстаете свой первый, пусть и очень простой, но все-таки сайт! Далее вам следует просто повышать свой уровень, если есть желание увеличивать свое мастерство.
Сегодня происходит революция веб-стандартов. Новые технологии HTML5 и CSS3 позволяет делать намного более красивые сайты, а иногда даже обходиться без JavaScript-кода. Именно их вам нужно будет изучить дальше, потому что все больше и больше макетов сегодня верстается именно с помощью этих технологий.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Как научиться верстать лучше?
Простая верстка сайта, в основном, выполняется с фиксированным макетом, с минимумом функциональности и дополнительных элементов. Веб-сценарии либо вообще отсутствуют, либо их очень мало. Это начало. Самое простое, что вы сможете сделать. Захотите большего? Тогда вам просто придется учиться дальше. Если на основы может уйти всего лишь месяц-второй, то на более продвинутый уровень придется выходить дольше. Например, одних только плагинов для jQuery (это такая JavaScript-библиотека, самая популярная, между прочим) насчитывается много сотен. Конечно, все они вам не нужны, но чтобы набраться опыта в веб-программировании, придется изучить хотя бы несколько десятков. С помощью этих плагинов вы сможете вытворять со страницами практически все, что только можно придумать.
Здесь мы впервые затронули понятие “библиотека» в сайтостроении. Если объяснять простым языком, то это готовый набор определенных функций и сценариев, которые вам остается просто активировать. Конечно, это тоже не так просто, но, во всяком случае, проще, чем научиться писать сложные скрипты самому – на изучение этого могут потребоваться годы. Да, программисты на самом деле хорошие люди.
Они помогают своим коллегам, облегчают их труд. Еще одним термином, который неплохо было бы знать, является “фреймворк”. Это тоже файлы или файлы с готовым кодом, которые значительно упрощают вашу работу. Одним из таких фреймворков для верстки является Bootstrap. С его помощью сегодня верстают очень многие. Конечно, работу с фреймворками тоже нужно изучать. Это помогает вам развиваться и становиться лучше в своем деле.

Рис. 1 Готовые стили, уже прописанные в Bootstrap. Вам остается только применять их в своих проектах
Но фреймворков, плагинов и готовых библиотек существует тысячи. Вам и жизни не хватит, чтобы разобраться в работе всех из них. Какой выход? Просто выбирайте самые популярные технологии.
Виды верстки
Если вы собираетесь обучаться верстке, то вы обязательно должны знать, на какие она делится виды. В общем-то, в предыдущей статье мы уже частично разобрали этот вопрос. Пожалуй, его можно немного дополнить.
Итак, верстка может отличаться по тому, как будет изменяться сверстанная страница при изменении ширины окна или на разных устройствах. Мы уже разобрали, что фиксированный макет никак не изменяется. Резиновый макет всегда меняется в зависимости от ширины окна, но из-за этого также могут возникать трудности.
Адаптивная верстка наверняка показалась вам наилучшим вариантом, но так верстать достаточно сложно, этому нужно дополнительно учиться. Зато этот вариант является самым современным и очень востребованным, ввиду увеличения мобильного трафика. Чтобы у вас было явное представление об этой технике, рекомендуем посмотреть несколько видео по особенностям верстки для мобильных устройств.
Кроме этого, существуют комбинированные макеты, в которых может сочетаться резиновая и фиксированная верстка. Например, футер и шапку делают резиновыми, а основную часть – фиксированной. Иногда так нужно по дизайну. В общем, такие сайты тоже встречаются.
Верстка под CMS
CMS – это системы управления сайтом. Что-то вроде двигателя, на котором находится ваш проект. Именно так их зачастую и называют – движки. Верстка сайтов под такие движки имеет свои особенности. Самыми популярными CMS являются WordPress и Joomla.
Благодаря этим движкам страницы сайта могут генерироваться динамически. Например, если у вас на сайте 3 страницы, и вы не планируете делать больше, то вам может и не понадобиться движок. Сделать такой проект можно на чистом HTML и CSS. Но представьте, что вы запускаете новостной сайт, на котором каждый день будут публиковаться новые посты. Для такого проекта абсолютно точно нужна CMS.
Верстка сайта под WordPress отличается от обычной только тем, что готовую верстку вам нужно интегрировать в движок. Своими силами это можно сделать только после изучения самого движка. Также неплохо будет хорошо знать PHP, потому что на этом языке написаны почти все CMS. Задачу по интеграции верстки можно поручить другому человеку, который разбирается в этом, если вы сами не компетентны в вопросе. Конечно, в таком случае вам придется заплатить определенные деньги за услуги.
Альтернативный вариант – можно использовать один из шаблонов WordPress (их тысячи) и переделать его дизайн, изменив стили. Для этого вам достаточно хорошо разбираться в CSS. Некоторые вещи в шаблоне можно поменять чисто с помощью визуальных настроек, а для некоторых придется лезть в дебри движка, изменяя PHP-код. Так что основы PHP вам все равно нужны, если вы хотите полноценно пользоваться движками.

Рис. 2 Выбирайте любой из сотен шаблонов, которые уже существуют для WordPress. С помощью CSS и PHP можно серьезно изменить дизайн темы.
Joomla – верстка сайта под этот движок тоже требует интеграции написанного вами ранее кода. Тут вам понадобятся примерно такие же знания, как и для интеграции в WordPress, но если говорить коротко, то в Joomla это немного более трудный процесс. Опять же, есть сотни готовых тем, и вы имеете полное право переделывать их на свой лад.
Заключение
Как мы увидели из этой статьи, верстка может выполняться по-разному. Новичкам нужно учиться на фиксированных макетах, профи могут отточить свои навыки на создании адаптивных шаблонов и их интеграции в популярные CMS. Не лишним будет также активное использование сторонних библиотек и инструментов, облегчающих написание кода. В конце концов, вы сами можете выбрать технологии, в которых хотите развиваться. Надеемся, эта статья хоть немного пролила вам свет на основы сайтостроения. А чтобы развиваться дальше, обязательно подписывайтесь, потому что на нашем блоге каждый день публикуются новые уникальные материалы.
Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнееВерстка сайта для начинающих
Прямо сейчас научитесь верстать сайты с нуля.
Смотреть курсwebformyself.com
с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик. Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
 [большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор). Может сверстать что-то несложное с нуля, и оно даже не поедет (лично у него). В целом не является самостоятельной единицей и требует руководства свыше.Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи. Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков. Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.Медиа — какие виды медиа можно встраивать в страницу.Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.CSS 1 — шрифты, цвета, выравнивание, размеры.CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.Именование — как называть классы, чтобы не было мучительно больно.Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.Github / bitbucket — уметь использовать одну из популярных площадок для git.Checkout / commit / push / pull — базовые операции для личного использования.Stash — для временного сохранения ненужных в данный момент данных.10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.Планирование — научиться оценивать сроки по картинке и определять последовательность работ.Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется :-)Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.Flexbox — понимание модели, умение применять полноценно.Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую Wordpress).Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).Branching — научиться управлять ветками в git.Merge — научиться сливать ветки с разрешением конфликтов.Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше). Навскидку – на полноценное изучение и практику только вёрстки с нуля вполне можно затратить год (и более, если уходить в проектирование компонентов).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее. Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
upd Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
habr.com
Проанализировал фриланс, учить JS или натяжку верстки на CMS? — Toster.ru
Доброе.Просто интересно ваше мнение, решение я сам приму.
Вообщем сижу на фрилансе 3-ий день, и понимаю что делать там без знаний как делать сайты под ключ - нечего, ну почти нечего.
Все заказы аля - Сделайте мне сайт на WP и пр. движки.
Начал учить JS.. и думаю, а смысл, через какое то время я всё равно толком не смогу брать заказы, ибо большинство всё же просит делать сайты под ключ, мало кому нужна верстка, мало это не значит что она вообще не нужна - нет, просто шанс взять такой заказ новичку очень мал, разве что учить JS и иди в студию, или на удалёнку, и тогда да, буду полноценным верстальщиком, к тому же планирую изучить английский, уже начал потихоньку, и потом идти на апворк либо вообще в США поехать, если гринку выиграю, либо по какой нибудь программе работать если это вообще возможно.
Вообщем много воды.(дальше ещё больше) Я тут думаю, может вообще тупо научиться натягивать верстку на WP и брать спокойно заказы (только не отговаривайте потому что я потенциальный конкурент, желательно с аргументами) сразу скажу что знания мои в php 0, но я с ранних лет увлекался созданием разных порталов, с движками, начиная от форумных таких как IPB, vBulletin, XenForo заканчивая WP, DLE, OpenCart, модули там всякие ставить, шаблончики править, просто в WP это как мне показалось более сложно сделать, или я что то путаю, ибо в DLE как я помню ты просто заходишь в template, название шаблона, и там куча файлов с главной страницей и css файлы, в WP же там как мне показалось другая система, или я ошибаюсь + слишком много php?
В общем, какие ваши соображения на данную тему, учить натяжку верстки на CMS, идти к тому что делать сайты под ключ на WP, всё же мне пока знания JS я не скажу что прям ппц как нужны, ибо всякие слайдеры, анимашки и прочее уже давно есть в виде плагинов, просто подключай и пользуйся, другое дело что в чистом JS и Jquery я не могу ничего поправить или вообще понять код. И долго ли учиться натягивать сайты на WP, сложно ли найти нужные модули (популярные слайдеры типа owl, таймеры какие нибудь, плавный скролл, анимейт css с js что бы при прокрутке анимации срабатывали и блоки появлялись и всё в таком духе, в общем для создания современных Landing Page сайтов) - если учесть все нюансы чему мне нужно будет обучиться, что лучше выбрать по вашему мнению, сразу скажу что сроки у меня горят и я хочу зарабатывать прямо сейчас и в данную минуту, но я трезво оцениваю ситуацию, я не бросаюсь брать сложные проекты или ещё что-то, я просто хочу качественно выполнять свою работу, без капли сомнения натягивать шаблоны, добавлять нужные модули т.д и т.п, и мне интересно сколько времени это займёт в плане обучения, JS я всё равно буду учить, и php, и SQL и как с хостингами работать, вообщем всё, что нужно для работы в сфере создания сайтов, что бы чувствовать себя уверенно в этом деле, просто сейчас идёт расстановка приоритетов, и если например научиться натягивать верстку Landing Page с плагинами займёт месяц, а изучение JS минимум пол года, то я бы попробовал 1 вариант с натяжкой шаблонов на CMS.
toster.ru
Дмитрий Новиков - Интеграция с cms
CMS - Content Management System, система управления контентом. Это комплекс программ, позволяющих редактировать настройки и содержимое сайта без непосредственного вмешательства в код.Изначально сайты создавались только на HTML - каждую страницу верстали в отдельности, целиком. И это было крайне неудобно - представьте, что надо изменить номер телефона на сайте, в нескольких сотнях одинаковых страниц.
Потом на помощь пришел PHP, странички стали подключаться по частям. Отдельно шапка, отдельно подвал. Это было уже гораздо лучше, но редактирование контента сайта все равно оставалось уделом профессионалов - нужно было разбираться в HTML и CSS, уметь верстать сайты.
Со временем, появились системы управления сайтом. Сначала это были самописные простые скрипты, затем появились многофункциональные приложения, теперь CMS как правило это необъятный, расширяемый монстр с поддержкой всевозможного функционала. И даже неопытный пользователь может очень быстро научиться заполнять странички своего сайта.
Однако, CMS это не готовый сайт - это только функционал. Для того чтобы предоставить пользователю возможность самостоятельно редактировать сайт, нужно сначала настроить эту систему. Как правило, интеграция с CMS включает в себя следующие этапы:
- Подготовка и настройка хостинга
- Установка CMS на хостинг
- Первичная настройка CMS
- Создание шаблона, интеграция верстки
- Создание моделей данных, тестовое наполнение
- Вывод компонентов, модулей в шаблоне сайта
- Создание ключевых страниц, вывод компонентво и модулей на страницах
- Настройка, отладка, тестирование работы cms
- Техническая оптимизация
Выбор CMS - отдельная тема для обсуждения. Сейчас существует огромное количество систем управления сайтами, платных и бесплатных, сложных и попроще. Из них я бы хотел выделить следующие:
1С-Битрикс - платная CMS, но очень удобная как в администрировании, так и разработке. Я рекомендую ее как для сайтов-визиток, так и для интернет-магазинов. при правильном подходе и оптимизации, эта система показывает отличные результаты по сокрости и крайне удобна для администраторов сайта.
Joomla - бесплатная CMS, и крайне функциональная. Джумла имеет огромное количество расширений и плагинов, очень универсальна и достаточно понятна в разработке. Она несколько сложнее Битрикса в администрировании и менее надежна, но тем не менее, это - лучшее из бесплатного.
Wordpress - отличная блоговая система, прекрасно подходит для разработки небольших сайтов, блогов, визиток и маленьких каталогов.
dmnv.ru
Особенности верстки для движков
7 August 2013 Александр КузнецовВерстка для cms имеет некоторые отличия чем простая html+css верстка. Эти особенности вытекают в первую очередь из того, что движки генерируют свой код для различных блоков, модулей, форм и списков. Так как с движками работают в основном непрофессиональные программисты, то вся ответственность за грамотное отображение дизайна ложится на плечи верстальщика.
При создании самописного статичного сайта верстальщик имеет возможность более гибко подстроиться к контенту страницы, дизайну. При верстке на cms (для примера Joomla), необходимо учитывать, что в одной позиции, но на различных страницах будут соответственно стоять разные модули. Таким образом необходимо прописывать в разы больше стилей для каждого блока, ведь там может быть, как и список, так и форма авторизации или логотип с названием сайта. Получаем существенное увеличение веса таблицы стилей и затрачиваем больше времени.
Но если для Joomla можно ограничиться версткой одной страницы, то на таких движках, как WordPress или DLE мы столкнемся с другой структурой шаблона. Как правило это 10-20 файлов, каждый из которых отвечает за вывод своей части шаблона – шапка, футер, колонки, форма поиска. Впрочем, теоретически мы можем все засунуть в один индексный файл, но в таком случае мы будем ограничены в вариациях шаблона на разных страницах.
Кроме того, снова же учитывая генерируемый различными движками код, мы ограничены в созданиии классов. Если мы можем при статичной верстке создать классы для списков, элементов списка, ссылок, а заодно и обернуть к примеру те же ссылки в тег span для большей вариативности , добавления графических элементов, то при верстке на cms мы этого лишены. Приходится подстраиваться под код, который не всегда удобен. Именно поэтому стоимость верстки для cms (профессиональной) выше, чем стоимость верстки статичной страницы.
yaneblogger.ru
Верстка сайта и постановка на CMS
Возможна постановка на WordPress или на самописную легковесную CMS (на текущий момент версткой не занимаюсь). Конечным продуктом будет готовый полноценный сайт.
Верстка — обязательный этап в процессе создания веб-сайта. Она подразумевает преобразование дизайнерского макета в уже готовую веб-страницу, которая создается с помощью HTML (гипертекстовая разметка) и оформляется в CSS (таблица стилей).

Верстать обычно начинают с деления макета на функциональные блоки. Каждый конкретный элемент, такой как колонка текста или кнопка меню берется по отдельности. Затем все компоненты размещаются на странице.
Причем, при качественной верстке для каждого элемента не присваивают отдельный стиль. Сначала им присваиваются классы, которые потом уже и прописываются в таблице стилей. Таким образом появляется возможность в дальнейшем изменять оформление страницы не затрагивая html-код, что быстро и удобно. Также признаком хорошей верстки является каскадность таблиц стилей. Это подразумевает, что если некоторые элементы имеют подобное оформление, то чтобы не прописывать параметры для каждого из них отдельно, они наследуются от предыдущих блоков. Это уменьшает код и соответственно делает страницу отзывчивее.
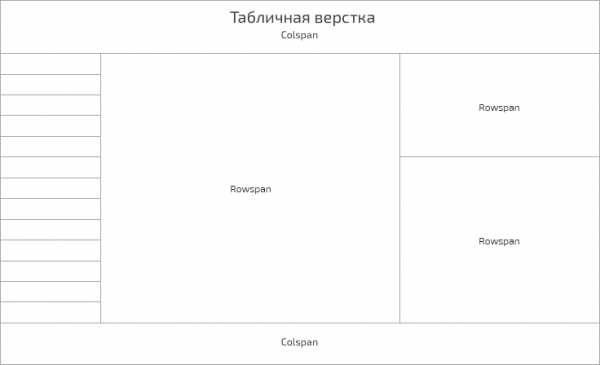
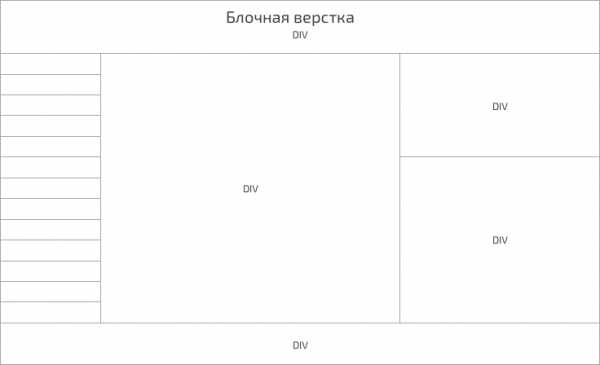
Блочная или табличная?
Есть два способа для верстки сайтов — использование блоков (<div>) или таблиц (<table>). В итоге внешний вид страницы будет абсолютно одинаковым. Однако, табличный вариант имеет недостаток в большом размере документа, что сказывается на скорости обработки странички веб-браузером, ведь таблицы не предполагалось применять для создания каркаса страниц. Как результат получаем верстку в которой лишние элементы, долго загружающийся сайт и вероятность получения ошибок. Поэтому, лучше использовать блочную верстку, она надежнее и правильнее.


Статичная или резиновая?
Создавая сайт следует учитывать, что пользователи могут просматривать его на устройствах с разным разрешением экрана. Отсюда выходит два метода верстки — статичная и резиновая. Первая предполагает указание фиксированных размеров сайта в пикселях, при этом не важно какое разрешение у посетителя, страница будет иметь статичный размер. Обычно используются размеры с учетом того, что у пользователя разрешение минимум 1024х768. Резиновая верстка предусматривает указание размеров в процентах от разрешения пользовательского экрана. Это значит, что страница будет менять размер исходя из разрешения у пользователя. Если оно больше, то сайт растягивается, меньше — сужается.
Резиновая верстка раньше была более актуальной, поскольку позволяет рациональнее использовать пространство. Сейчас же больше склоняются к статичной, поскольку она дает возможность комфортно просматривать сайты как на широком мониторе, так и на мобильном устройстве с небольшим разрешением, на котором растягивание выглядит не слишком удачно. Ширина страницы при статичной верстке обычно сдержится в пределах 900 пикселей.
Валидность верстки
Валидная верстка — это когда структура и исходный код сайта созданы в соответствии с мировыми стандартами. Любой современный браузер отобразит такую страницу корректно. Чтобы проверить валидная ли верстка можно использовать специальную программу wc3.
Кроссбраузерность верстки
Дело в том, что сегодня браузеры от различных разработчиков работают по немного разным схемам обработки кода страницы. Поэтому одна и также страница может выглядеть по разному в различных браузерах. Есть планы по переходу на унифицированный стандарт, но пока это еще не полностью реализовано. Исходя из этого следует проверять, что сайт действительно отображается как задумано в различных браузерах. Сюда же можно отнести и правильность отображения на портативных устройствах.
Заключение
Прежде чем принять сайт проверьте правильность его верстки. Особенно тщательно относитесь к неопытным и начинающим верстальщикам, поскольку они часто пользуются именно табличной версткой, поскольку освоить ее проще. Однако, такой сайт может работать не совсем качественно, поэтому относится к этому моменту нужно серьезно.
Не забывайте использовать программу-валидатор, чтобы проверить код на «чистоту» и валидность. Для проверки сайта используйте разные браузеры: Google Chrome, Opera, Safari, Mozilla Firefox и Internet Explorer. Проверяя в IE обязательно сделайте это на нескольких версиях бразуера (начиная с 8-й), поскольку есть пользователи которые используют старые версии. Если даже в одном из браузеров сайт будет отображаться некорректно, то все пользователи, которые им пользуются пройдут мимо вашего ресурса.
Если Ваш проект довольно сложны и объемный, то следует нанять независимого тестера для проверки работоспособности.
locy.pro
Верстка, настройка и установка CMS
Верстка – написание кода веб-страниц по утвержденному макету дизайна. Сюда входит формирование html кода каждой веб-страницы и ее проектирование посредством каскадных таблиц стилей (CSS) – работа со шрифтами, цветом, полями, строками, структурой и другими элементами оформления. Если сделать это неправильно, дизайн может «разъехаться», и сайт будет выглядеть не лучшим образом. Как же, не разбираясь в коде, определить качество верстки?
Признаки качественной верстки
- Гибкая ширина страницы. Создавая страницу сайта, профессиональный верстальщик учитывает, что у посетителей могут быть разные разрешения мониторов. Поэтому одна из задач программиста - решить, должен ли сайт иметь фиксированную ширину или быть эластичным. Фиксированная ширина сайта формируется на основе стандартного разрешения экрана: 1024х768 пикселей. Во избежание искажения дизайна разрешение подобного сайта составляет около 800-990 пикселей. Главный минус этого способа – непродуктивное применение незанятого пространства. В эластичном сайте ширина измеряется не в пикселях, а в процентах, поэтому он растягивается во всю ширину экрана. Также существуют гибридные варианты. Какой способ предпочтительнее – зависит от особенностей дизайна, но обычно это второй вариант.
- Кроссбраузерность. Пользователи заходят на сайт через разные браузеры, каждый из которых имеет несколько версий. В этих многочисленных версиях страница сайта может выглядеть по-разному. Вы, наверное, и сами сталкивались с ситуацией, когда в одном браузере сайт выглядел нормально, а в другом – не отображались отдельные элементы или искажались пропорции. Чтобы таких ситуаций не возникало, наши специалисты верстают сайт с учетом кроссбраузерности.
- Грамотный код. Аккуратно отформатированный код очень важен для последующей работы с сайтом. В неструктурированном коде будет сложно разобраться другим программистам. Код должен содержать комментарии и подразделяться на логические блоки. Важно, чтобы код не имел лишних элементов, которые могут увеличить вес сайта и затруднить работу с ним. Также он имеет большое значение при оптимизации: для поисковых систем важно качество верстки, поэтому громоздкий код может стать помехой для продвижения.
Таблицы или блоки?
Собираясь верстать сайт, программист решает, какую верстку нужно применить – табличную или блочную. Первая осуществляется посредством вложенных таблиц. Для второй используются многочисленные слои (блоки). Каждый из этих способов имеет свои плюсы и минусы и применяется в зависимости от индивидуальных особенностей сайта. Наши верстальщики подберут наиболее оптимальный способ верстки для вашего дизайна.
Установка CMS
Когда верстка сайта готова, необходимо установить систему управлению контентом (CMS - Content Management System), с помощью которой можно настраивать, редактировать и модифицировать сайт по своему усмотрению. В нашем случае это 1C-Bitrix – одна из самых надежных и функциональных CMS. Подробнее о «Битрикс» читайте здесь. Грамотная установка и настройка этой системы – залог бесперебойного функционирования сайта.
Закажите грамотно свёрстанный сайт прямо сейчас!
seointellect.ru










