Содержание
Как правильно сверстать статью на сайте
Как правильно сверстать статью на сайте — информация на сайте umi-cms.ru
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
Закажите сайт по телефону 8-800-5555-864
Оригинальная тема статьи, броский заголовок и наполненный смыслами текст может не принести желаемого результата, и публикация улетит в трубу вместе с вложенными в нее ресурсами. Почему? Причин несколько, но самая обидная — плохая верстка. Верстка ― это как обертка, по которой встречают. Поэтому плохая верстка может сделать статью нечитабельной, непривлекательной и даже не авторитетной в глазах пользователей. Разберем основные ошибки при верстке статьи на сайте.
Выравнивать текст как попало
Для верстки веб-страницы подходит выравнивание по левому краю. Не по правому, не по центру и даже не по ширине! Отдельно для сторонников растянуть текст по ширине, чтобы он выглядел ровно по обоим краям: такое выравнивание снижает читабельность статьи, поскольку текст выравнивается за счет неравномерного растяжения пробелов между словами, расстояний между буквами и некорректных переносов. Читабельность текста всегда в приоритете.
Читабельность текста всегда в приоритете.
Буквы сливаются с фоном
Цвет текста и фона должны контрастно отличаться друг от друга. Соблюдение контраста важно для читабельности статьи, всматриваться в светло-серые буквы на белом фоне будут разве что самые преданные фанаты вашего веб-ресурса. Все остальные предпочтут пожалеть свои глаза и отправятся искать привычные черные буквы на белом фоне.
Блеклые подзаголовки
Гигабайты информации каждый день предстают перед нами на экранах мониторов. Сознательно или нет, читатели фильтруют и сканируют контент по заголовкам и подзаголовкам. Подсознательно ― по их верстке, и уже потом сознательно ― по содержанию. Блеклые заголовки пропускают. В заметные ― вчитываются. Выделяйте заголовки и подзаголовки как минимум жирным шрифтом и отступами от основного текста.
Нелогичные отступы
Отступ над заголовком и подзаголовком всегда должен быть больше, чем отступ под ним. Текст с правильными отступами легче воспринимается, привлекательнее выглядит и лучше запоминается. Это аксиома. Текст с неправильными отступами заставляет читателя напрягаться и вдумываться, к какому абзацу относится подзаголовок и что имел в виду автор.
Текст с правильными отступами легче воспринимается, привлекательнее выглядит и лучше запоминается. Это аксиома. Текст с неправильными отступами заставляет читателя напрягаться и вдумываться, к какому абзацу относится подзаголовок и что имел в виду автор.
Лупа прилагается
Очевидная, но от того не менее важная ошибка — слишком крупный или мелкий размер шрифта. Чем старше целевая аудитория, тем опаснее мельчить. Слова гигантских размеров тоже не прибавят бонусов в карму статьи. Рекомендуем искать золотую середину и ориентироваться на удобство для читателей.
Запутанная структура
Превращать текст в запутанный лабиринт с множественными ответвлениями и многоступенчатыми подзаголовками — рискованная затея. Читатели нормально воспринимают статьи с подзаголовками второго и третьего уровня. С подзаголовками четвертого, пятого и шестого уровня контент уже начинает смахивать на справочник или библиотечный архив. Пользователи путаются, теряют логическую нить повествования, а вместе с ней ― и интерес к статье.
Пользователи путаются, теряют логическую нить повествования, а вместе с ней ― и интерес к статье.
Неправильные межстрочные интервалы
Строки налипают друг на друга, как слои в наполеоне, или, наоборот, сильно отделены друг от друга — это две крайности одной и той же ошибки. Интервал между строками устанавливается в зависимости от размера текста и ширины строки. Широкой строке и крупному тексту полагается соответствующий интервал. Попробуйте разные варианты и сделайте выбор в пользу самого комфортного для глаз интервала между строками.
Игнорировать абзацы
Сплошной неструктурированный текст на подсознательном уровне отталкивает читателя и не вызывает никакого желания пробираться сквозь дебри букв. Разделить текст на смысловые части — важная мелочь, которой не стоит пренебрегать.
Твитнуть
Комментарии ВКонтакте
верстка сайта на UMI.CMS: выбрать исполнителя
Необходима HTML — верстка сайта? Опубликуйте тендер на адаптивную верстку сайта на UMI. CMS и на него откликнутся разработчики.
CMS и на него откликнутся разработчики.
Начать подбор агентства
88 исполнителей по HTML-верстке на UMI.CMS ждут вашу задачу
- Опубликуйте задачу
Время заполнения задачи
≈ 5 минут - Получайте предложения
В течение дня вы получите подходящие предложения - Общайтесь с агентствами
Исполнители ответят на вопросы и помогут с ТЗ - Выбирайте победителя
Отберите оптимального подрядчика и начинайте работу
После публикации заказа вы сможете приглашать к обсуждению вашей задачи агентства из каталога ниже. В нем собраны агентства, специализирующиеся на верстке сайтов (HTML, CSS, Bootstrap) на UMI.CMS.
Город
АбаканАзнакаевоАктауАктобеАлапаевскАлександрияАлександровАлматыАлуштаАлчевскАльметьевскАнапаАнгарскАндижанАо НангАпатитыАрмавирАрсеньевАртемАртёмовскАрхангельскАстанаАстраханьАтырауАчинскАшдодАшхабадБакалБакуБалаковоБалашихаБамбергБангкокБарановичиБарнаулБарселонаБатайскБатумиБелая ЦерковьБелгородБелградБеловоБелорецкБельцыБендерыБердскБердянскБерезникиБерезовскийБерлинБийскБиробиджанБишкекБлаговещенскБобруйскБогатые СабыБорисовБорисоглебскБориспольБоровичиБоровляныБостонБратскБрестБрноБрянскБугульмаБургасБухараБучаВанадзорВарнаВаршаваВеликие ЛукиВеликий НовгородВеликий УстюгВенаВеткаВидноеВилейкаВильнюсВинницаВитебскВладивостокВладикавказВладимирВолгоградВолгодонскВолжскийВологдаВолховВоронежВоскресенскВоткинскВыборгВязникиГаграГамбургГатчинаГеленджикГеоргиевскГлазовГомельГорно-АлтайскГородецГорячий КлючГродноГрозныйГуанчжоуГусь-ХрустальныйДальнереченскДербентДжизакДзержинскДзержинскДзержинскийДимитровградДмитровДнепрДоверДолгопрудныйДолинскДомодедовоДонецкДублинДубнаДуйсбургДушанбеДюссельдорфЕвпаторияЕгорьевскЕкатеринбургЕлабугаЕлецЕлизовоЕреванЕсикЕссентукиЖелезноводскЖёлтые ВодыЖигулевскЖитомирЖодиноЖуковскийЗапорожьеЗеленоградЗеленоградскЗлатоустИвано-ФранковскИвановоИвантеевкаИджеванИерусалимИжевскИркутскИрпеньИстраИшимЙошкар-ОлаКазаньКалининградКалугаКаменск-УральскийКамышинКарагандаКаяниКельнКемеровоКерчьКиевКимрыКингисеппКинешмаКирилловКировКирово-ЧепецкКировоградКировскКисловодскКишиневКлайпедаКлинКовровКогалымКокшетауКоломнаКоломыяКомсомольск-на-АмуреКопейскКоролевКостанайКостромаКотельникиКотласКохтла-ЯрвеКошицеКраматорскКрасноармейскКрасногорскКраснодарКраснознаменскКрасноуфимскКрасноярскКрасный ОктябрьКрасный СулинКременчугКривой РогКропоткинКстовоКузьмоловскийКурганКурскЛабинскЛениногорскЛермонтовЛеснойЛидаЛимассолЛипецкЛобняЛодзьЛондонЛос-АнджелесЛуганскЛумисЛуцкЛысьваЛыткариноЛьвовЛюберцыМагаданМагнитогорскМайамиМайкопМакеевкаМалоярославецМариупольМахачкалаМедногорскМеждуреченскМелитопольМемфисМенделеевскМиассМинеральные ВодыМинскМинусинскМогилёвМозырьМолодечноМонреальМоскваМурманскМуромМытищиНабережные ЧелныНави МумбаиНазраньНальчикНарваНаро-ФоминскНарьян-МарНатанияНаходкаНевинномысскНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНиколаевНиццаНовая КаховкаНовозыбковНовокузнецкНовомосковскНовополоцкНовороссийскНовосибирскНовоуральскНовочебоксарскНовочеркасскНогинскНорильскНью-ЙоркОбнинскОдессаОдинцовоОксфордОктябрьскийОмскОрелОренбургОрехово-ЗуевоОрскОршаОулуПавловский ПосадПавлодарПарижПафосПекинПензаПервоуральскПереславль-ЗалесскийПермьПетрозаводскПетропавловскПетропавловск-КамчатскийПинскПльзеньПодольскПознаньПолевскойПолоцкПолтаваПрагаПрокопьевскПротвиноПружаныПсковПушкиноПущиноПхукетПятигорскРадужныйРамат-ГанРаменскоеРевдаРено, НевадаРеутовРечицаРивнеРигаРишон ле-ЦионРовноРостов-на-ДонуРубцовскРыбинскРыбницаРязаньСакиСалаватСальскСамараСамаркандСан-ФранцискоСанкт-ПетербургСаннивейлСаранскСаратовСветловодскСветлоградСевастопольСеверодвинскСеверодонецкСемипалатинскСергиев ПосадСеребряные ПрудыСерпуховСибайСимферопольСланцыСмоленскСоветская ГаваньСолигорскСолнечногорскСортавалаСофияСочиСтавропольСтамбулСтаробельскСтарый ОсколСтепногорскСтерлитамакСтокгольмСтупиноСумыСургутСызраньСыктывкарТаганрогТаллинТамбовТаразТашкентТбилисиТверьТель АвивТернопольТираспольТихорецкТольяттиТомскТоронтоТорревьехаТрёхгорныйТроицкТруаТуапсеТулаТюменьУжгородУлан-УдэУльяновскУральскУсинскУсолье-СибирскоеУссурийскУсть-КаменогорскУфаУхтаФеодосияФранкфурт-на-МайнеХабаровскХабарыХайфаХанты-МансийскХарцызскХарьковХасавюртХельсинкиХерсонХимкиХмельницкийХуджандЦарникаваЧайковскийЧебоксарыЧелябинскЧервеньЧереповецЧеркассыЧеркесскЧерниговЧерновцыЧерноголовкаЧерногорскЧеховЧитаШадринскШахтыШтутгартШуяШымкентЩелковоЭлектростальЭлистаЭнгельсЮграЮжно-СахалинскЮжноуральскЮргаЯкутскЯлтаЯнгибазарЯрославльЯрцевоЯшалта
Категория
- Разработка сайтов
- Сайт под ключ
- Поддержка и развитие сайта
- Проектирование сайта
- Дизайн сайта
- Программирование
- Тестирование сайта
- HTML-верстка
- Мобильные приложения
- Под ключ
- Поддержка и развитие
- Проектирование
- Дизайн
- Программирование
- Продвижение приложений
- Поисковая оптимизация
- SEO под ключ
- SEO-аудит сайта
- SEO-проектирование
- Внутренняя оптимизация сайта
- Внешняя оптимизация сайта
- SEO по трафику
- SEO по позициям
- Продвижение по лидам
- Вывод сайта из под фильтров
- Управление репутацией (SERM)
- Маркетинг
- Комплексный маркетинг
- Performance-маркетинг
- Вирусный маркетинг
- Позиционирование
- Контент-маркетинг
- Email-маркетинг
- Реклама
- Контекстная реклама
- Реклама в социальных сетях
- Таргетированная реклама
- Баннерная реклама
- Медийная реклама
- Реклама в мобильных приложениях
- Видеореклама
- Аудиореклама
- SMM и PR
- SMM под ключ
- Ведение групп в соцсетях
- Разработка SMM-стратегии
- PR под ключ
- Разработка PR-стратегии
- Обеспечение публикаций в СМИ
- Управление репутацией в интернете (ORM)
- Дизайн и брендинг
- Фирменный стиль
- Иллюстрации
- 3D моделирование
- Брендинг
- Упаковка и этикетка
- Инфографика
- Разработка логотипа
- Промышленный дизайн
- Контент
- Копирайтинг
- Создание видеоконтента
- Фотоконтент
- Тексты на иностранных языках
- Редактура
- Размещение контента
- CRM, чат-боты, 1С
- Внедрение CRM
- Поддержка CRM
- Проектирование и дизайн CRM
- Интеграция с CRM
- Разработка чат-бота
- Разработка 1С
- Поддержка 1С
- Игры
- Разработка игры под ключ
- Дизайн интерфейсов для игр
- Программирование игр
- 2d-графика для игр
- 3d-графика для игр
- Продвижение игр
Награды в конкурсах
Все
Рейтинг Рунета
Золотой сайт
Awwwards
CSS Design Awards
Опыт разработки в сферах
Авто/Мото
Финансы, инвестиции, банки
Медицина
Недвижимость
Промышленность
Дизайн и Реклама
Торговля
Туризм и отдых
Услуги
Выставки, конференции
Города и страны
Культура и Искусство
Каталоги, рейтинги, поисковые системы
Компьютеры и интернет
Консалтинг
Мода и красота
Музыка
Некоммерческие, государственные организации
Нефть и газ
Наука
Одежда
Обучение
Работа
Развлечения
Программное обеспечение
Политика
Строительство и ремонт
Спорт
СМИ
Провайдеры, хостинг
Телекоммуникации
Электронная коммерция
Дом, семья
Мебель и интерьер
Потребительские товары
Оборудование
Транспортные услуги
Питание
Религия
Показать ещеСвернуть
Работают с CMS
Все
1С-Битрикс
CS-Cart
Drupal
InSales
Joomla!
Magento
MODX
NetCat
Opencart
Tilda Publishing
UMI. CMS
CMS
WordPress
October
Показать ещеСвернуть
Дополнительно
Только с отзывами
Участник «Биржи лидов»
Найдено 88 исполнителей
Все
Эконом
меньше — 90000
Средний
90000 — 150000
Бизнес
150000 — 300000
Премиум
300000 — больше
Загрузить ещё 12
Исполнители приглашены
Мы выслали приглашения исполнителям, которых вы отобрали. Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
Заинтересованные исполнители отправят вам свои предложения и отобразятся в разделе
«Участники».
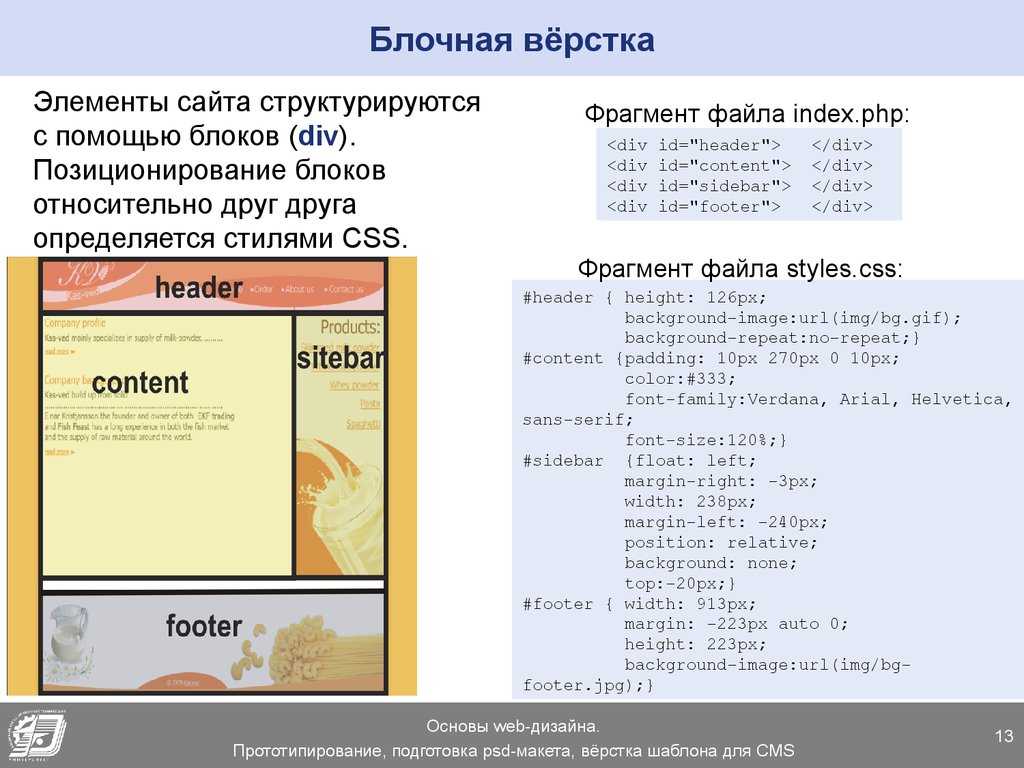
HTML-верстка — это процесс создания страниц и размещение на них нужного содержания в нужном порядке, то есть формирование каркаса сайта.
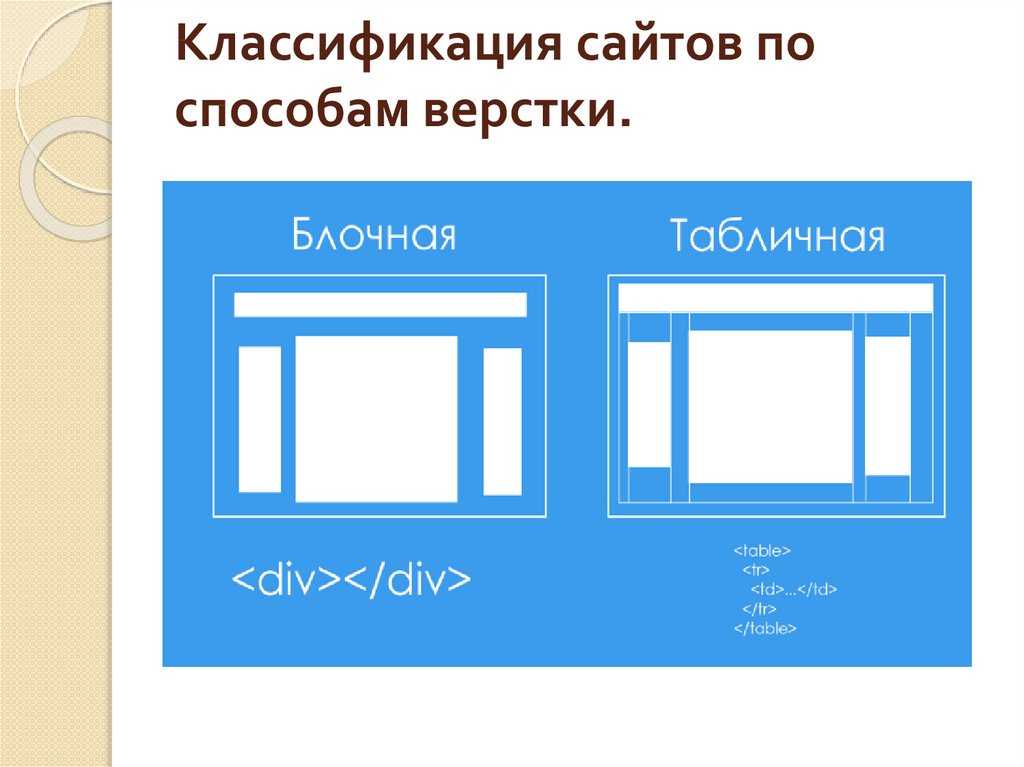
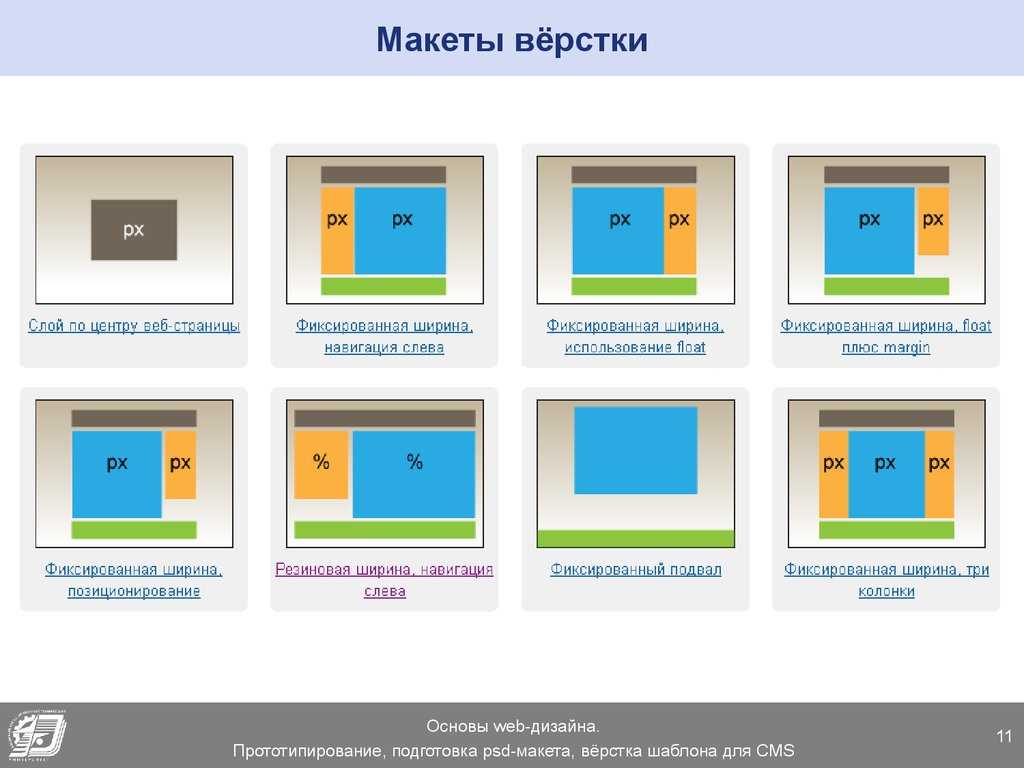
Выделяют три основных вида верстки: фиксированную, резиновую и адаптивную. Какая из них будет применена, определяется на этапе подготовки технического задания.
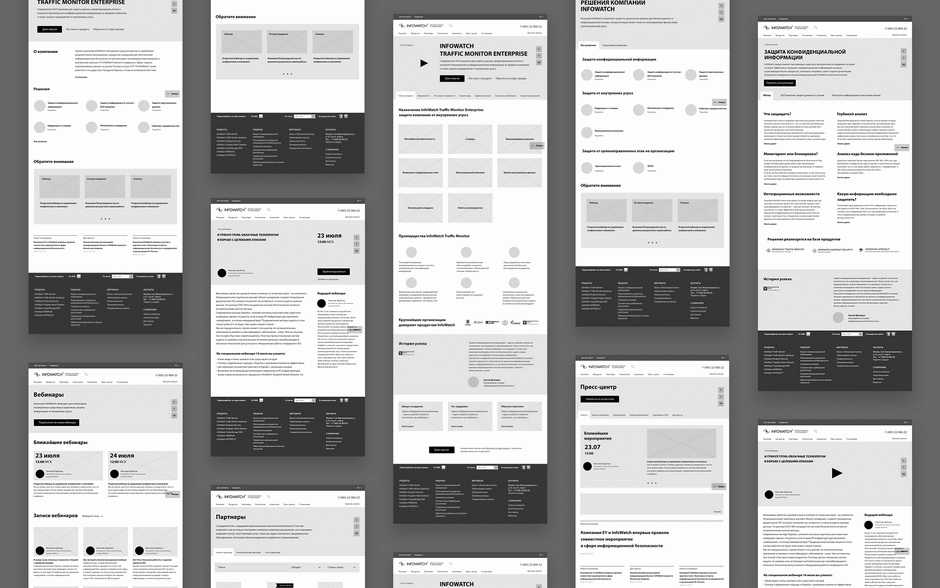
Чаще всего сейчас используется адаптивная верстка сайта — это когда сайт одинаково хорошо выглядит как на десктопах (стационарных компьютерах с большим разрешением экранов), так и на мобильных устройствах. Однако при необходимости можно делать и разную верстку для мобильных и стационарных ПК.
Цены на HTML-верстку
По состоянию на 11 декабря 2022 г. на Workspace:
88 агентств
оказывают услуги
по верстке сайтов (HTML, CSS, Bootstrap)
90 000 — 150 000
cредняя стоимость
адаптивной верстки сайта
1400 / час
cредняя стоимость
часа верстальщика
Отзывы о веб-студиях
195 отзывов
о веб-студиях
оставили клиенты
4. 6 балла
6 балла
средний рейтинг
веб-студий
На сайте представлены только отзывы реальных
заказчиков разработки сайта.
Тексты не редактируются и не фильтруются — то есть публикуются «как есть».
Отзыв об агентстве
Upgrade Pro
Заказчик (ООО Технопром-М)
Максим Кудашкин:Дата отзыва
08 дек 2022Благодарю компанию Upgrade Pro за работу. Сайт сделали быстро. По дизайну попали с первого раза. По сравнению с другими предложениями довольно бюджетно. Работаем дальше по продвижению.
Отзыв об агентстве
HPACE
Заказчик
Дарина Игнатьева:Дата отзыва
07 дек 2022Благодарю за сотрудничество, я более чем довольна вашей работой, благодаря сайту который вы сделали, у меня появились множество клиентов, не ожидала что так будет), спасибо огромное!
Лучшие кейсы
Кейсы номинантов премии Workspace Digital Awards
НОМИНАНТ WDA
#Разработка сайтов
Разработка корпоративного портала для ООО «Синерго»
Гречка. Digital
Digital
113
24
24 людям
нравится этот кейс
еще 19
НОМИНАНТ WDA
#Разработка сайтов
Никола Тесла. Повелитель молний
Pyrobyte
653
42
42 людям
нравится этот кейс
еще 37
НОМИНАНТ WDA
#Мобильные приложения
AKKERMANN Безопасность
Neti Mobile
891
23
23 людям
нравится этот кейс
еще 18
Все кейсы
Layouts — Frontend — Winter CMS Documentation
- Введение
- Заполнители
- Динамические макеты
- Жизненный цикл выполнения макета
Введение
Макеты определяют основу страницы, обычно включая все, что присутствует на нескольких страницах, например верхние и нижние колонтитулы. Макеты часто содержат тег HTML, а также теги HEAD, TITLE и BODY.
Шаблоны макетов находятся в каталоге /layouts подкаталог каталога темы. Файлы шаблонов макетов должны иметь расширение htm . Внутри файла макета вы должны использовать тег {% page %} для вывода содержимого страницы. Самый простой пример макета:
<тело>
{% страница %}
Чтобы использовать макет для страницы, страница должна ссылаться на имя файла макета (без расширения) в разделе «Конфигурация». Помните, что если вы ссылаетесь на макет из подкаталога, вы должны указать имя подкаталога. Пример шаблона страницы с макетом default.htm:
URL = "/" макет = "по умолчанию" ==Привет, мир!
При запросе этой страницы ее содержимое объединяется с макетом, а точнее — тег макета {% page %} заменяется содержимым страницы. В предыдущих примерах будет сгенерирована следующая разметка:
<тело>
Привет, мир!
Обратите внимание, что в макетах можно отображать частичные фрагменты. Это позволяет вам использовать общие элементы разметки для разных макетов. Например, у вас может быть партиал, который выводит ссылки на CSS и JavaScript веб-сайта. Такой подход упрощает управление ресурсами — если вы хотите добавить ссылку на JavaScript, вам следует изменить одну часть, а не редактировать все макеты.
Это позволяет вам использовать общие элементы разметки для разных макетов. Например, у вас может быть партиал, который выводит ссылки на CSS и JavaScript веб-сайта. Такой подход упрощает управление ресурсами — если вы хотите добавить ссылку на JavaScript, вам следует изменить одну часть, а не редактировать все макеты.
Раздел Конфигурация является необязательным для макетов. Поддерживаемые параметры конфигурации: имя и описание . Параметры являются необязательными и используются во внутреннем пользовательском интерфейсе. Пример шаблона макета с описанием:
description = "Пример базового макета"
==
<тело>
{% страница %}
Заполнители
Заполнители позволяют страницам вставлять содержимое в макет. Заполнители определяются в шаблонах макета с помощью {% placeholder %} тег. В следующем примере показан шаблон макета с заполнителем head , определенным в разделе HTML HEAD.
<голова>
{% заголовок-заполнитель %}
... Страницы могут вставлять содержимое в заполнители с помощью тегов {% put %} и {% endput %} . В следующем примере демонстрируется простой шаблон страницы, который вставляет ссылку CSS на заполнитель head , определенный в предыдущем примере.
url = "/моя страница"
макет = "по умолчанию"
==
{% положить голову%}
{% конечный результат%}
Здесь находится содержимое страницы.
Дополнительную информацию о заполнителях можно найти в руководстве по разметке.
Динамические макеты
Макеты, как и страницы, могут использовать любые функции Twig. Подробную информацию см. в документации по динамическим страницам.
Жизненный цикл выполнения макета
Внутри раздела PHP макета вы можете определить следующие функции для обработки жизненного цикла выполнения страницы: onInit , onStart , onBeforePageStart и onEnd .
Функция onInit выполняется при инициализации всех компонентов и до обработки запросов AJAX. Функция onStart выполняется в начале обработки страницы. Функция onBeforePageStart выполняется после запуска компонентов макета, но до выполнения функции страницы onStart . Функция onEnd выполняется после рендеринга страницы. Последовательность выполнения обработчиков следующая:
- Макет
Функция onInit(). - Страница
Функция onInit(). - Макет
Функция onStart(). - Компоненты макета
Метод onRun(). - Макет
Функция onBeforePageStart(). - Страница
Функция onStart(). - Компоненты страницы
Метод onRun(). - Страница
Функция onEnd(). - Макет
Функция onEnd().
Макеты для Backdrop CMS | Backdrop CMS
Перейти к основному содержанию
Макеты делят страницы вашего сайта на разные столбцы или области, в которые можно поместить содержимое.

Harris Flexible
Загрузить11,34 КБ
Этот макет похож на макет Harris со сворачивающимися боковыми панелями.
Если ни на одной из боковых панелей нет содержимого, основная область содержимого будет расширена до полной ширины.Подробнее
22
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 23 января 2022 г.
9001
Bamboo
Загрузить9,88 КБ
Bamboo — это простой шаблон макета с двумя областями: боковая панель и содержимое. Боковая панель
закреплена слева от экрана и полезна для отображения заголовка, навигации и нижнего колонтитула сайта
. На небольших экранах кнопка переключения
показывает/скрывает боковую панель.Подробнее
310
Количество загрузок
26
Активные установки
- Версия: 1.
 x-1.0.1
x-1.0.1 - Выпущено: 3 января 2020 г.
Гибкий шаблон
Загрузка9,83 КБ
Это шаблон-заглушка, необходимый для модуля гибкого макета (версия 2 и
выше). Модуль гибкого макета
обеспечивает макет с настраиваемыми строками, столбцами и
региона.Подробнее
225
Количество загрузок
79
Активные установки
- Версия: 1.x-1.0.0
- Дата выпуска: 11 апреля 2019 г.
4
Boxton Hero
Загрузить37,3 КБ
Версии основных макетов с контейнерными классами внутри оболочки.
Подробнее
678
Количество загрузок
98
Активные установки
- Версия: 1.
 x-2.0.1
x-2.0.1 - Выпущено: 30 марта 2018 г.
9001
Минимальный набор инструментов Zurb6
Загрузить9,65 КБ
Минимальный набор инструментов Zurb6
Аналогично базовым макетам 1.4+, но с использованием гибкой сетки Zurb Foundation 6.
Подробнее
186
Количество загрузок
13
Активные установки
- Версия: 1.x-1.0.0
- Выпущено: 18 мая 2016 г.
9001
Полный набор инструментов Zurb6
Загрузить9,78 КБ
Полный набор инструментов Zurb6
Как базовые макеты версии 1.4+, но с использованием Zurb Foundation 6 flex grid, а также дополнительной разметкой, контейнерами и классами CSS для использования темистами.
Подробнее
289
Количество загрузок
32
Активные установки
- Версия: 1.
 x-1.0.0
x-1.0.0 - Выпущено: 18 мая 2016 г.
04
Boxton Full
Загрузить0 байт
B4 Radix Full
Аналогично основным макетам 1.4+, но с большим количеством разметки, оболочек и классов CSS для использования темистами.
Подробнее
422
Количество загрузок
68
Активные установки
- Версия: 1.x-1.4.1
- Дата выпуска: 16 июня 2016 г.
Juiced Up Full Screen Bottom
Загрузить102,9 КБ
Juiced Up Layouts
Набор из 8 макетов на основе flexbox-заставок для Backdrop CMS 1.4+
Подробнее
437
Количество загрузок
32
Активные установки
- Версия: 1.


 x-1.0.1
x-1.0.1  x-2.0.1
x-2.0.1  x-1.0.0
x-1.0.0