Содержание
1. Установка django CMS | Документация Django CMS 3.9
Мы начнем с настройки нашего окружения.
1.1. Требования
django CMS требует Django 1.11 или новее, и Python 2.7 или 3.3 или новее. В этом руководстве предполагается, что вы используете Python 3.
Вы можете найти таблицу совместимости для конкретной версии python here.
1.2. Ваша рабочая среда
Мы будем считать, что у вас установлена достаточно свежая версия virtualenv и что вы знакомы с ней на базовом уровне.
1.2.1. Создание и активация виртуальной среды
Linux:
python3.6 -m venv env # Python 2 usage: virtualenv env source env/bin/activate
Windows:
py -m venv env env\Scripts\activate
1.2.2. Обновление pip внутри виртуальной среды
pip — это программа установки Python. Убедитесь, что ваша версия актуальна, так как более ранние версии могут быть менее надежными:
pip install --upgrade pip
1.
 2.3. Используйте программу установки django CMS
2.3. Используйте программу установки django CMS
django CMS installer — это полезный скрипт, который позаботится о создании нового проекта.
Установите его:
pip install djangocms-installer
Это позволит вам получить новую команду djangocms.
Создайте новый каталог для работы и cd в него:
mkdir tutorial-project cd tutorial-project
Запустите его, чтобы создать новый проект Django под названием mysite:
djangocms mysite
Это означает:
Предупреждение
djangocms-installer ожидает, что текущий каталог будет пустым на этом этапе, и будет проверять это, и предупреждать, если это не так. Вы можете заставить его пропустить проверку и продолжить в любом случае, используя флаг -s; заметьте, что это может привести к перезаписи существующих файлов.
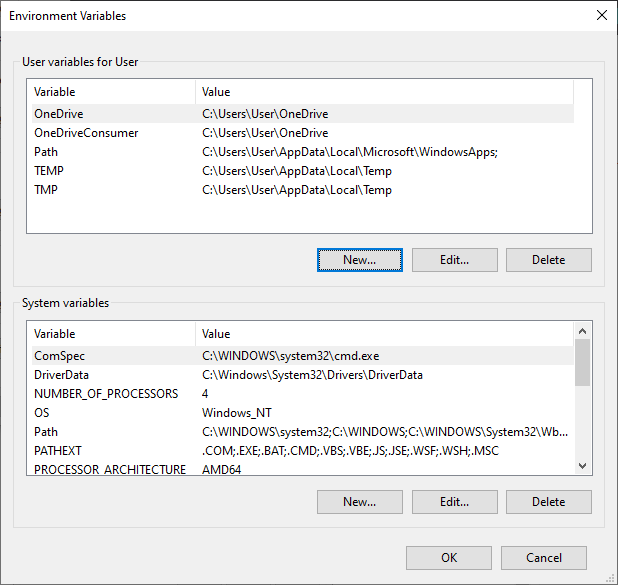
Пользователям Windows может потребоваться выполнить дополнительные действия, чтобы убедиться, что файлы Python связаны правильно, если это не сработает сразу:
assoc .py=Python.file ftype Python.File="C:\Users\Username\workspace\demo\env\Scripts\python.exe" "%1" %*
По умолчанию программа установки запускается в Batch mode и устанавливает ваш новый проект с некоторыми значениями по умолчанию.
Позже вы, возможно, захотите управлять некоторыми из них самостоятельно, в этом случае вам нужно будет запустить его в режиме Wizard mode. По умолчанию в режиме Batch mode создается проект только для английского языка, что будет достаточно для целей данного руководства. Конечно, вы можете просто отредактировать файл settings.py нового проекта в любое время, чтобы изменить или добавить языки сайта или изменить другие настройки.
Программа установки создаст для вас пользователя admin с именем пользователя/паролем admin/admin.
1.2.4. Запустите сервер запуска
Перейдите в каталог mysite
cd mysite
Запустите сервер с помощью следующей команды
cd mysite python manage.py runserver
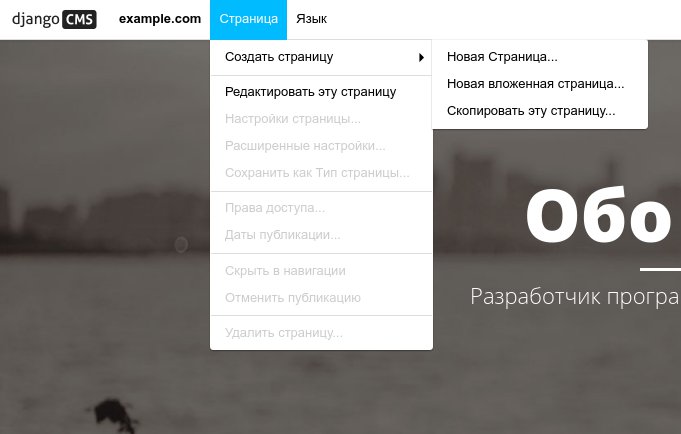
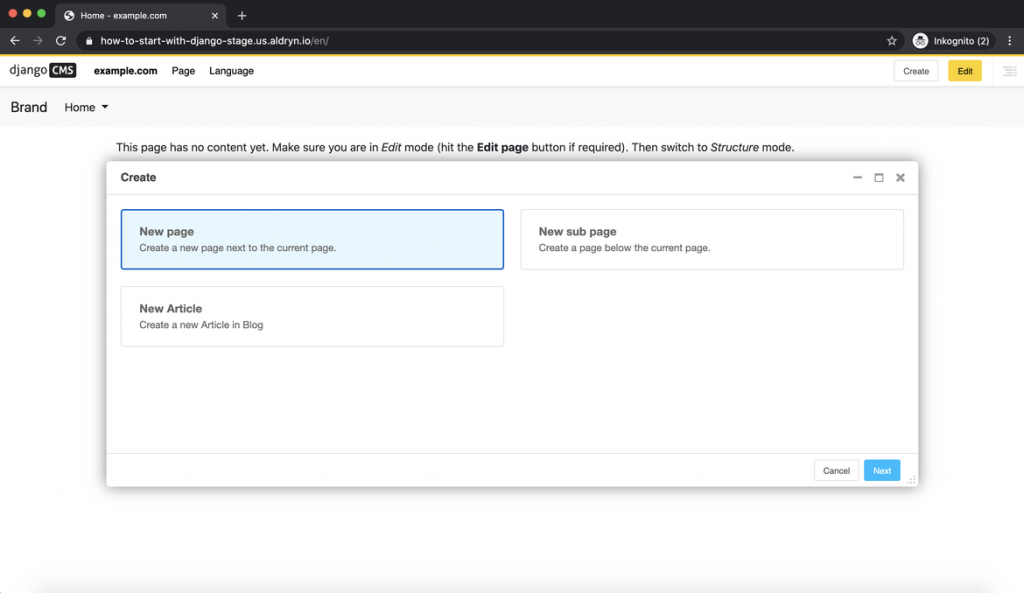
Откройте http://localhost:8000/ в браузере, где вам будет предложено войти в систему, а затем создайте новую страницу.
Поздравляем, теперь вы установили полностью функциональную CMS.
Если вам нужно войти в систему в любое время, добавьте ?edit к URL и нажмите Return. Это включит панель инструментов, с помощью которой вы сможете войти в систему и управлять своим сайтом.
Если вы еще не знакомы с django CMS, вы можете потратить несколько минут, чтобы пробежаться по основам django CMS tutorial for users.
Учебники
2. Шаблоны и заполнители
Вернуться на верх
Как установить django CMS вручную | Документация Django CMS 3.9
Самый простой способ установки django CMS — это автоматическая установка django CMS installer. Это рекомендуемый способ для начала работы с новыми проектами, и именно его мы используем в tutorial section of this documentation.
Если вы предпочитаете все делать вручную, это руководство поможет вам разобраться с процессом.
Примечание
Вы также можете использовать это руководство для установки django CMS в рамках существующего проекта. Однако руководство предполагает, что вы начинаете с пустого проекта, поэтому вам нужно будет адаптировать приведенные ниже шаги по мере необходимости.
Этот документ предполагает, что вы обладаете некоторыми базовыми знаниями о Python и Django. После того, как вы интегрировали django CMS в свой проект, вы должны быть в состоянии следовать Учебники для введения в разработку с django CMS.
Установите пакет django CMS
Проверьте Python/Django requirements для этой версии django CMS.
У django CMS есть и другие требования, которые она перечисляет в качестве зависимостей в своем setup.py.
Важно
Мы настоятельно рекомендуем выполнять все следующие шаги в виртуальной среде. Вы должны знать, как создавать, активировать и утилизировать виртуальные среды с помощью virtualenv. Если вы не знаете, вы можете использовать приведенные ниже шаги для начала работы, но мы советуем вам потратить несколько минут на изучение основ использования virtualenv, прежде чем продолжить работу.
virtualenv django-cms-site # create a virtualenv source django-cms-site/bin/activate # activate it
В активированной виртуальной среде virtualenv выполните:
pip install --upgrade pip
убедиться в актуальности pip, так как более ранние версии могут быть менее надежными.
Затем:
pip install django-cms
чтобы установить последнюю стабильную версию django CMS.
Создайте новый проект
Создайте новый проект:
django-admin startproject myproject
Если для вас это в новинку, вам следует прочитать official Django tutorial, где рассказывается о начале нового проекта.
Ваш новый проект будет выглядеть следующим образом:
myproject
myproject
__init__.py
settings.py
urls.py
wsgi.py
manage.py
Минимально необходимые приложения и настройки
Откройте файл settings.py нового проекта в текстовом редакторе.
УСТАНОВЛЕННЫЕ_APPS
Вам нужно будет добавить следующее в его список INSTALLED_APPS:
'django.contrib.sites', 'cms', 'menus', 'treebeard',
django CMS должен использовать фреймворк Django
django.contrib.sites. Вам нужно будет установитьSITE_IDв настройках —SITE_ID = 1будет достаточно.cmsиmenus— это основные модули django CMS.django-treebeard используется для управления структурой дерева страниц и плагинов django CMS.
django CMS устанавливает django CMS admin style. Это обеспечивает некоторую стилизацию, которая помогает облегчить работу с компонентами администрирования django CMS. Технически это необязательный компонент и его не обязательно включать в вашем проекте, но он настоятельно рекомендуется.
В строке INSTALLED_APPS, перед django.contrib., добавьте: admin
admin
'djangocms_admin_style',
Языковые настройки
django CMS требует, чтобы вы установили параметр LANGUAGES. Здесь должны быть перечислены все языки, которые вы хотите, чтобы обслуживал ваш проект, и должен быть указан язык в LANGUAGE_CODE.
Например:
LANGUAGES = [
('en', 'English'),
('de', 'German'),
]
(Для простоты на этом этапе стоит изменить стандартное значение en-us, которое вы найдете в настройке LANGUAGE_CODE, на en).
База данных
django CMS требует бэкенда реляционной базы данных. Каждая установка django CMS должна иметь свою собственную базу данных.
Вы можете использовать SQLite, который входит в состав Python и не требует отдельной установки или дополнительной настройки. Вы вряд ли будете использовать его для проекта в производстве, но он идеально подходит для разработки и исследования, тем более что он настроен по умолчанию в DATABASES: нового проекта Django:
DATABASES = {
'default': {
'ENGINE': 'django. db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR , 'db.sqlite3'),
}
}
db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR , 'db.sqlite3'),
}
}
Примечание
Для развертывания необходимо использовать production-ready database with Django. Мы рекомендуем использовать PostgreSQL или MySQL.
Установка и обслуживание систем баз данных выходит далеко за рамки данной документации, но очень хорошо описана на соответствующих сайтах систем.
Какую бы базу данных вы ни использовали, она также потребует установки соответствующего адаптера Python:
pip install psycopg2 # for Postgres pip install mysqlclient # for MySQL
Обратитесь к Django's DATABASES setting documentation за соответствующей конфигурацией для выбранного вами бэкенда базы данных.
Таблицы базы данных
Теперь запустите миграции для создания таблиц базы данных для новых приложений:
python manage.py migrate
Пользователь-администратор
Создайте суперпользователя администратора:
python manage.py createsuperuser
Использование
cms check для конфигурации
После выполнения минимально необходимой установки, описанной выше, вы можете использовать встроенную в django CMS команду cms check, чтобы помочь вам определить и установить другие компоненты. Выполнить:
python manage.py cms check
Это позволит проверить вашу конфигурацию, ваши приложения и базу данных и сообщить о любых проблемах.
Примечание
Если ключевые компоненты отсутствуют, django CMS не сможет запустить cms check command и вместо этого просто выдаст ошибку.
После каждого из описанных ниже шагов выполните cms check, чтобы убедиться, что вы устранили этот пункт в его контрольном списке.
Секидзай
Django Sekizai требуется CMS для управления статическими файлами. Вам необходимо иметь:
'sekizai'
перечисленные в INSTALLED_APPS, и:
'sekizai.context_processors.sekizai'
в TEMPLATES['OPTIONS']['context_processors']:
TEMPLATES = [
{
. ..
'OPTIONS': {
'context_processors': [
...
'sekizai.context_processors.sekizai',
],
},
},
]
..
'OPTIONS': {
'context_processors': [
...
'sekizai.context_processors.sekizai',
],
},
},
]
Middleware
в вашем MIDDLEWARE вам понадобится django.middleware.locale.LocaleMiddleware — он *не установлен в проектах Django по умолчанию.
Также добавьте:
'cms.middleware.user.CurrentUserMiddleware', 'cms.middleware.page.CurrentPageMiddleware', 'cms.middleware.toolbar.ToolbarMiddleware', 'cms.middleware.language.LanguageCookieMiddleware',
в список.
Вы также можете добавить 'cms.middleware.utils.ApphookReloadMiddleware'. Это не является абсолютно необходимым, но это useful. Если включен, то должен быть в начале списка.
добавьте следующую конфигурацию в settings.py:
X_FRAME_OPTIONS = 'SAMEORIGIN'
Контекстные процессоры
Добавьте 'cms. ', include('cms.urls')),
', include('cms.urls')),
]
Теперь проект django CMS будет запущен, как вы увидите, если запустите его с помощью python manage.py runserver. Вы сможете связаться с ним по адресу http://localhost:8000/, а с администратором - по адресу http://localhost:8000/admin/. Однако вы еще не сможете сделать с ним ничего полезного.
Шаблоны
django CMS требует хотя бы один шаблон для своих страниц, поэтому вам нужно добавить CMS_TEMPLATES в настройки. Первый шаблон в списке CMS_TEMPLATES будет шаблоном проекта по умолчанию.
CMS_TEMPLATES = [
('home.html', 'Home page template'),
]
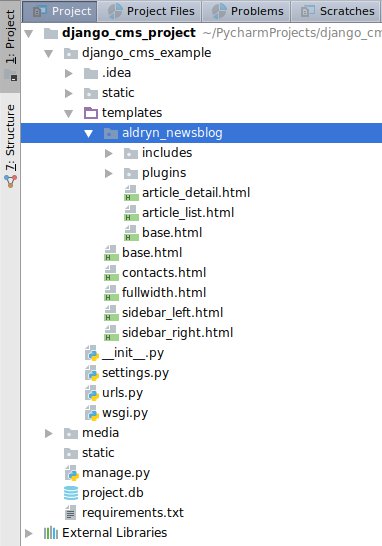
В корне проекта создайте директорию templates, а в ней home.html, минимальный шаблон django CMS:
{% load cms_tags sekizai_tags %}
<html>
<head>
<title>{% page_attribute "page_title" %}</title>
{% render_block "css" %}
</head>
<body>
{% cms_toolbar %}
{% placeholder "content" %}
{% render_block "js" %}
</body>
</html>
Это стоит объяснить немного подробнее:
{% load cms_tags sekizai_tags %}загружает библиотеки тегов шаблона, которые мы используем в шаблоне.
{% page_attribute "page_title" %}извлекаетpage_titleattribute.{% render_block "css" %}и{% render_block "js" %}- это теги шаблонов Sekizai, которые загружают блоки HTML, определенные приложениями Django. django CMS определяет блоки для CSS и JavaScript, и требует эти два тега. Мы рекомендуем размещать{% render_block "css" %}непосредственно перед тегом</head>, а тег{% render_block "js" %}- непосредственно перед</body>.{% cms_toolbar %}отображаетdjango CMS toolbar.{% placeholder "content" %}определяетplaceholder, куда могут быть вставлены плагины. Шаблон должен иметь хотя бы один тег шаблона{% placeholder %}, чтобы быть полезным для django CMS. Название местодержателя просто описательное, для справки.
Django должен знать, где искать свои шаблоны, поэтому добавьте templates в список TEMPLATES['DIRS']:
TEMPLATES = [
{
...
'DIRS': ['templates'],
...
},
]
Примечание
То, как мы настроили шаблон здесь, просто для примера. В реальном проекте мы бы рекомендовали создать шаблон base.html, общий для всех приложений проекта, который могут расширять ваши шаблоны django CMS.
Подробнее о том, как работает наследование шаблонов, смотрите в Django template language documentation.
Работа с медиа и статическими файлами
Сайт django CMS должен будет обрабатывать:
статические файлы, которые являются основной частью приложения или проекта, например, необходимые изображения, CSS или JavaScript.
медиафайлы, загружаемые пользователями сайта или приложениями.
STATIC_URL определяется (как "/static/") в настройках нового проекта по умолчанию.
STATIC_ROOT, место, куда будут копироваться и откуда обслуживаться статические файлы, для разработки не требуется - only for production.
На данный момент, используя runserver и имея DEBUG = True в настройках, вам не нужно беспокоиться ни об одном из них.
Однако, MEDIA_URL (куда будут подаваться медиа файлы) и MEDIA_ROOT (где они будут храниться) должны быть добавлены в ваши настройки:
MEDIA_URL = "/media/" MEDIA_ROOT = os.path.join(BASE_DIR, "media")
Для развертывания необходимо настроить подходящую службу медиафайлов. В целях разработки, следующее будет работать в вашем urls.py:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
...
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
(См. документацию Django для руководства по serving media files in production).
Добавление функциональности обработки содержимого
Теперь у вас есть основы для создания сайта django CMS, который может управлять и обслуживать страницы. Однако в проекте до сих пор не установлены плагины, что означает, что у него нет возможности работать с контентом на этих страницах. Все содержимое в django CMS управляется с помощью плагинов. Поэтому сейчас нам необходимо установить несколько дополнительных приложений-аддонов для обеспечения плагинов и других функциональных возможностей.
На самом деле, вам не нужно устанавливать ни одно из них. django CMS не обязывает вас к использованию каких-либо конкретных приложений для работы с контентом. Однако перечисленные здесь приложения обеспечивают ключевую функциональность и настоятельно рекомендуются.
Django Filer
Django Filer обеспечивает управление файлами и изображениями. Многие другие приложения также полагаются на Django Filer - очень необычно иметь сайт django CMS, который не использует Django Filer. Конфигурация в этом разделе поможет вам начать работу, но за более полной информацией о конфигурации вам следует обратиться к разделу Django Filer documentation.
Конфигурация в этом разделе поможет вам начать работу, но за более полной информацией о конфигурации вам следует обратиться к разделу Django Filer documentation.
Для установки:
pip install django-filer
Ряд приложений будет установлен в качестве зависимостей. Easy Thumbnails необходимо для создания новых версий изображений разных размеров; Django MPTT управляет древовидной структурой папок в Django Filer.
Pillow, библиотека визуализации Python, будет установлена. Pillow нуждается в некоторых библиотеках системного уровня - в Pillow documentation подробно описано, что требуется для запуска на различных операционных системах.
Добавить:
'filer', 'easy_thumbnails', 'mptt',
до INSTALLED_APPS.
Вам также необходимо добавить:
THUMBNAIL_HIGH_RESOLUTION = True
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
'filer. thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters'
)
thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters'
)
Для Django Filer и Easy Thumbnails нужно будет создать новые таблицы базы данных, поэтому запустите миграции:
python manage.py migrate filer python manage.py migrate easy_thumbnails
(или просто, python manage.py migrate).
Django CMS CKEditor
Django CMS CKEditor - это текстовый редактор по умолчанию для django CMS.
Установить: pip install djangocms-text-ckeditor.
Добавьте djangocms_text_ckeditor к вашему INSTALLED_APPS.
Запустить миграции:
python manage.py migrate djangocms_text_ckeditor
Различные плагины
Существуют плагины для django CMS, которые охватывают широкий спектр функциональности. Для начала работы полезно иметь возможность положиться на набор хорошо поддерживаемых плагинов, которые покрывают некоторые общие потребности управления контентом.
djangocms-link
djangocms-file
djangocms-picture
djangocms-video
djangocms-googlemap
djangocms-snippet
djangocms-style
Для установки:
pip install djangocms-link djangocms-file djangocms-picture djangocms-video djangocms-googlemap djangocms-snippet
djangocms-style
и добавьте:
'djangocms_link', 'djangocms_file', 'djangocms_picture', 'djangocms_video', 'djangocms_googlemap', 'djangocms_snippet', 'djangocms_style',
до INSTALLED_APPS.
Затем запустите миграции:
python manage.py migrate.
Эти и другие плагины более подробно описаны в Некоторые часто используемые плагины. Более подробно плагины перечислены на странице django CMS Marketplace.
Запуск проекта
Запустите сервер запуска:
python manage.py runserver
и зайдите на новый сайт, который теперь должен быть доступен по адресу http://localhost:8000. Войдите в систему, если вы еще не сделали этого.
Следующие шаги
Если это ваш первый проект django CMS, прочитайте Учебник для ознакомления с некоторыми основами.
Уроки tutorials for developers помогут вам понять, как подойти к django CMS в качестве разработчика. Обратите внимание, что учебники предполагают, что вы установили CMS с помощью django CMS Installer, но с небольшой адаптацией вы сможете использовать его в качестве основы.
Чтобы развернуть ваш проект django CMS на рабочем веб-сервере, пожалуйста, обратитесь к разделу Django deployment documentation.
Установка django CMS — документация по django cms 3.5.3
Начнем с настройки нашей среды.
Требования
CMS django требует Django 1.8, 1.9 или 1.10 и Python 2.7, 3.3 или 3.4.
Ваша рабочая среда
Мы предполагаем, что у вас достаточно свежая версия virtualenv
установлен и что у вас есть базовые знания о нем.
Создать и активировать виртуальную среду
виртуальную среду среды источник env/bin/активировать
Обратите внимание: если вы используете Windows, для активации virtualenv вам потребуется:
env\Scripts\activate
Пункт обновления
Пункт — это установщик Python. Убедитесь, что ваша версия обновлена, так как более ранние версии могут быть менее надежными:
pip install --upgrade pip
Используйте программу установки django CMS
Программа установки django CMS
полезный скрипт, который заботится о настройке нового проекта.
Установите его:
pip install djangocms-installer
Это дает вам новую команду, djangocms .
Создайте новый каталог для работы и cd в него:
mkdir tutorial-project cd учебник-проект
Запустите его, чтобы создать новый проект Django с именем mysite :
djangocms -f -p .мой сайт
Это означает:
- запустить программу установки django CMS
- также установите Django Filer (
-f) — для этого руководства требуется - использовать текущий каталог в качестве родителя нового каталога проекта (
-p .) - вызвать каталог нового проекта
mysite
Примечание
О Django Filer
Django Filer, полезное приложение для управления файлами и обработки изображений. Хотя это не
требуется для самой django CMS, огромное количество дополнений django CMS используют его, и почти все django
В проектах CMS он установлен. Если вы знаете, что вам это не понадобится, опустите флаг. Увидеть джанго
Документация по установке CMS для получения дополнительной информации.
Предупреждение
Программа установки djangocms ожидает каталог . на данном этапе будет пустым, и мы проверим это,
и предупредит, если это не так. Вы можете заставить его пропустить проверку и продолжить работу, используя
Вы можете заставить его пропустить проверку и продолжить работу, используя -s .
флаг; обратите внимание, что это может перезаписать существующие файлы .
Пользователям Windows может потребоваться сделать немного больше, чтобы убедиться, что файлы Python связаны правильно, если это не сработает сразу:
assoc .py=Python.file ftype Python.File="C:\Users\Username\workspace\demo\env\Scripts\python.exe" "%1" %*
По умолчанию программа установки запускается в пакетном режиме и настраивает новый проект.
с некоторыми значениями по умолчанию.
Позже вы, возможно, захотите управлять некоторыми из них самостоятельно, и в этом случае вам нужно будет запустить его в режиме мастера. По умолчанию в пакетном режиме устанавливается
создать проект только на английском языке, которого будет достаточно для целей этого руководства. Вы можете, конечно, просто отредактировать
файл settings.py нового проекта в любое время, чтобы изменить или добавить языки сайта или изменить другие настройки.
Программа установки создает для вас пользователя-администратора с именем пользователя/паролем admin / admin .
Запустите сервер запуска
python manage.py runserver
Откройте http://localhost:8000/ в своем браузере, где вы должны увидеть
ваша новая домашняя страница django CMS.
Поздравляем, теперь вы установили полнофункциональную CMS.
Чтобы войти, добавьте ?редактируйте к URL-адресу и нажмите Enter. Это позволит
панель инструментов, откуда вы можете войти и управлять своим сайтом.
Если вы еще не знакомы с django CMS, уделите несколько минут изучению основ
учебник django CMS для пользователей.
Как установить django CMS вручную
Самый простой способ установить django CMS — использовать автоматический установщик django CMS. Это рекомендуемый способ начать работу с новыми проектами.
то, что мы используем в учебном разделе этой документации.
Если вы предпочитаете делать что-то вручную, это руководство проведет вас через весь процесс.
Примечание
Вы также можете использовать это руководство, чтобы помочь вам установить django CMS как часть существующего проекта. Тем не менее, руководство
предполагает, что вы начинаете с пустого проекта, поэтому вам нужно будет соответствующим образом адаптировать приведенные ниже шаги по мере необходимости.
обязательный.
Этот документ предполагает, что вы уже знакомы с Python и Django. После того, как вы интегрировали django CMS в
вашего проекта, вы должны быть в состоянии следовать началу работы для введения в разработку с помощью django
CMS.
Установите пакет CMS django
Проверьте требования Python/Django для этой версии CMS django.
django CMS также имеет другие требования, которые перечислены как зависимости в его setup.py .
Важно
Мы настоятельно рекомендуем выполнять все следующие шаги в виртуальной среде. Вы должны уметь создавать,
активировать и удалять виртуальные среды с помощью venv. Если вы этого не сделаете, вы
Если вы этого не сделаете, вы
можно использовать приведенные ниже шаги, чтобы начать работу, но вам рекомендуется потратить несколько минут, чтобы изучить основы использования
virtualenv, прежде чем продолжить.
python3 -m venv venv # создать виртуальную среду source venv/bin/activate # активируем его
Для корректной работы cms вам понадобится django версии 3.2.
Работа с более новыми версиями может быть нестабильной.
Вы можете установить рекомендуемую версию django с помощью следующей команды:
pip install django==3.2
В активированной виртуальной среде запустите:
pip install --upgrade pip
, чтобы убедиться, что pip обновлен, так как более ранние версии могут быть менее надежными.
Тогда:
pip установить django-cms
для установки последней стабильной версии django CMS.
Создать новый проект
Создать новый проект:
django-admin startproject мой проект
Если это для вас в новинку, вам следует прочитать официальное руководство по Django, в котором рассказывается о запуске нового проекта.
Ваш новый проект будет выглядеть так:
мой проект
мой проект
__init__.py
asgi.py
settings.py
urls.py
wsgi.py
управлять.py
Минимально необходимые приложения и настройки
Откройте файл settings.py нового проекта в текстовом редакторе.
УСТАНОВЛЕННЫЕ_ПРИЛОЖЕНИЯ
Вам нужно будет добавить следующее в список INSTALLED_APPS :
'django.contrib.sites', 'смс', 'меню', 'древесная борода',
CMS django должна использовать инфраструктуру Django
django.contrib.sites. Вам нужно будет установитьSITE_ID
в настройках -SITE_ID = 1будет достаточно.cmsименюявляются основными модулями django CMS.django-treebeard используется для управления страницей django CMS и деревом плагинов
структуры.
django CMS устанавливает стиль администратора django CMS.
Это обеспечивает некоторые стили, которые помогают упростить работу с компонентами администрирования django CMS.
Технически это необязательный компонент, и его не нужно включать в ваш проект.
но настоятельно рекомендуется.
В INSTALLED_APPS , до django.contrib.admin добавить:
'djangocms_admin_style',
Языковые настройки
django CMS требует, чтобы вы установили параметр LANGUAGES . Это должно перечислить все языки, которые вы хотите
ваш проект для обслуживания и должен включать язык в LANGUAGE_CODE .
Например:
ЯЗЫКОВ = [
('en', 'английский'),
(«де», «немецкий»),
]
(Для простоты на этом этапе стоит изменить по умолчанию en-us на , который вы найдете в
LANGUAGE_CODE установка на en .)
База данных
django CMS требует серверной части реляционной базы данных. Каждая установка django CMS должна иметь свою собственную базу данных.
Вы можете использовать SQLite, который включен в Python и не требует отдельной установки или дополнительной настройки. Ты
вряд ли будут использовать это для проекта в производстве, но он идеально подходит для разработки и разведки, особенно
так как он настроен по умолчанию в новом проекте Django БАЗЫ ДАННЫХ :
БАЗ ДАННЫХ = {
'По умолчанию': {
«ДВИГАТЕЛЬ»: «django.db.backends.sqlite3»,
«ИМЯ»: BASE_DIR / «db.sqlite3»,
}
}
Примечание
Для развертывания вам необходимо использовать готовую базу данных с Django. Мы
рекомендуем использовать PostgreSQL или MySQL.
Установка и обслуживание систем баз данных далеко выходит за рамки этой документации, но очень хорошо
задокументированы на соответствующих веб-сайтах систем.
Какую бы базу данных вы ни использовали, для нее также потребуется установить соответствующий адаптер Python:
pip install psycopg2 # для Postgres pip install mysqlclient # для MySQL
См. документацию по настройке Django DATABASES для соответствующей конфигурации
документацию по настройке Django DATABASES для соответствующей конфигурации
для выбранной вами базы данных.
Таблицы базы данных
Теперь запустите миграцию, чтобы создать таблицы базы данных для новых приложений:
python manage.py миграция
Пользователь-администратор
Создать суперпользователя-администратора:
python manage.py создает суперпользователя
Используя
cms, проверьте для конфигурации
После того, как вы выполнили минимальную требуемую настройку, описанную выше, вы можете использовать встроенную в django CMS проверку cms
чтобы помочь вам идентифицировать и установить другие компоненты. Пробег:
python manage.py проверка cms
Это проверит вашу конфигурацию, ваши приложения и вашу базу данных и сообщит о любых проблемах.
Примечание
Если ключевые компоненты отсутствуют, django CMS не сможет запустить cms проверит команду и просто поднимет
вместо этого ошибка.
После каждого из приведенных ниже шагов запустите cms, проверьте , чтобы убедиться, что вы устранили этот элемент в его контрольном списке.
Секизай
Django Sekizai требуется CMS для управления статическими файлами. Тебе нужно
иметь:
'сэкидзай'
перечислены в INSTALLED_APPS и:
'sekizai.context_processors.sekizai'
в TEMPLATES['OPTIONS']['context_processors'] :
ШАБЛОНЫ = [
{
...
'ПАРАМЕТРЫ': {
'контекстные_процессоры': [
...
'sekizai.context_processors.sekizai',
],
},
},
]
Промежуточное ПО
в вашем MIDDLEWARE вам понадобится django.middleware.locale.LocaleMiddleware —
это , а не , установленный в проектах Django по умолчанию.
Также добавьте:
'cms.middleware.user.CurrentUserMiddleware', 'cms.middleware.page.CurrentPageMiddleware', 'cms.middleware.toolbar.ToolbarMiddleware', 'cms.middleware.language.LanguageCookieMiddleware',
в список.
Вы также можете добавить 'cms.middleware.utils.ApphookReloadMiddleware' . Это не совсем обязательно, но это
полезный. Если включено, должно быть в начале списка.
добавьте следующую конфигурацию в ваш settings.py :
X_FRAME_OPTIONS = 'ТО ЖЕ ПРОИСХОЖДЕНИЕ'
Контекстные процессоры
Добавить 'cms.context_processors.cms_settings' в ШАБЛОНЫ['ОПЦИИ']['context_processors'] . 9′, включить(‘cms.urls’)),
]
Теперь проект django CMS будет запущен, как вы увидите, если запустите его с
сервер запуска python manage.py
Вы сможете связаться с ним по адресу http://localhost:8000/, а с администратором — по адресу http://localhost:8000/admin/. Вы еще не сможете на самом деле
сделать что-нибудь очень полезное с ним, хотя.
Шаблоны
CMS django требует как минимум один шаблон для своих страниц, поэтому вам нужно добавить CMS_TEMPLATES в ваш
настройки. Первый шаблон в Список CMS_TEMPLATES будет шаблоном проекта по умолчанию.
CMS_TEMPLATES = [
('home.html', 'Шаблон домашней страницы'),
]
В корне проекта создайте каталог templates , а в нем home.html минимальную CMS django
шаблон:
{% загрузки cms_tags sekizai_tags %}
<голова>
{% page_attribute "page_title" %}
{% render_block "css" %}
<тело>
{% cms_toolbar%}
{% заполнитель "контент" %}
{% render_block "js" %}
Это стоит пояснить немного подробнее:
{% load cms_tags sekizai_tags %}загружает библиотеки тегов шаблона, которые мы используем в шаблоне.{% page_attribute "page_title" %}извлекает атрибут страницыpage_title
{% render_block "css" %}и{% render_block "js" %}— это теги шаблона Sekizai, загружающие блоки HTML.
определяется приложениями Django. django CMS определяет блоки для CSS и JavaScript и требует эти два тега. Мы
рекомендуется поставить{% render_block "css" %}непосредственно перед тегом{% render_block "js" %}
тег непосредственно перед

 py=Python.file
ftype Python.File="C:\Users\Username\workspace\demo\env\Scripts\python.exe" "%1" %*
py=Python.file
ftype Python.File="C:\Users\Username\workspace\demo\env\Scripts\python.exe" "%1" %*
 py runserver
py runserver
 db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR , 'db.sqlite3'),
}
}
db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR , 'db.sqlite3'),
}
}
 py createsuperuser
py createsuperuser
 ..
'OPTIONS': {
'context_processors': [
...
'sekizai.context_processors.sekizai',
],
},
},
]
..
'OPTIONS': {
'context_processors': [
...
'sekizai.context_processors.sekizai',
],
},
},
]


 thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters'
)
thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters'
)
 py runserver
py runserver
 мой сайт
мой сайт
 middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',

 ..
'DIRS': ['шаблоны'],
...
},
]
..
'DIRS': ['шаблоны'],
...
},
]

 Однако проект
Однако проект
 py
python manage.py перенести easy_thumbnails
py
python manage.py перенести easy_thumbnails
