Содержание
Как установить CMS на сайт
Super Admin
6082 просмотров
Как прикрутить к вашему лендингу CMS не имея никаких знаний в программировании? Представляем Ввашему вниманию систему управления статическим сайтом — Textolite.
Это система (CMS) для редактирования сайтов, основанных на статических HTML-файлах. Её основной ориентир — небольшие сайты, требующие периодического обновления, в частности, это отличный инструмент для работы с лендингами. Все изменения сохраняются прямо в HTML-файлах, что избавляет от необходимости иметь сервер базы данных. Textolite не требует какой-либо интеграции с сайтом, достаточно разместить каталог с системой в директории сайта. Таким образом, для подключения Textolite к вашему сайту или лендингу, вы полностью освобождаетесь от необходимости иметь даже базовые навыки в программировании.
Основной особенностью Textolite является визуальный редактор с возможностью редактировать содержимое сайта без каких-либо форм ввода. Для более серьезных изменений (если всё же вы умеете немного «кодить»), предусмотрен редактор исходного кода с подсветкой синтаксиса и нумерацией строк. На тот случай, если вы решите заменить одну или сразу все существующие картинки вашего сайта/ленда, предусмотрен удобный файловый менеджер с функцией многопоточной пакетной загрузки файлов на сервер.
Естественно!
- для начала, нам нужно пойти на сайт разработчика и скачать архив с самой системой. Кстати, очень важный плюс этой CMS в сравнении с другими — это её размер: всего 161 килобайт!
- теперь распаковываем архив
- при помощи менеджера ftp, которым вы пользуетесь, копируем на хостинг из распакованного архива папку textolite в корневую директорию вашего сайта/лендинга
- после успешного копирования идём в браузер, вводим адрес_вашего_сайта.
 ру/textolite и попадаем на страницу входа в панель администрирования:
ру/textolite и попадаем на страницу входа в панель администрирования:
— А как же…
— А никак! Не нужно ковырять код, не нужно прописывать макросы в те части сайта, которые Вы хотите менять, даже знать не нужно, что такое макрос, по большому счёту 🙂 Всё, что нужно было сделать — это скопировать папку textolite в корневую директорию Вашего сайта!
- вводим дефолтный пароль — admin и попадаем уже в саму панель администрирования (самые бдительные могут сразу зайти в настройки, поставить свой собственный пароль и, как вариант, настроить дополнительные параметры безопасности):
Директорию системы можно переименовывать. Можно устанавливать одновременно несколько систем. Можно устанавливать отдельную систему для каждого раздела сайта, систему необязательно устанавливать в корне сайта.
Так как на этот оффер я планирую лить трафик исключительно из инсты, моя аудитория априори мобильные пользователи. Скидка 50%? Мг, здорово. Но мне кажется, этот триггер уже давным давно замылил глаза большинству пользователей…
Скидка 50%? Мг, здорово. Но мне кажется, этот триггер уже давным давно замылил глаза большинству пользователей…
…поэтому я протестирую триггер «при заказе с мобильного скидка 50%». Как мне кажется, человек вряд ли в момент посещения моего лендинга будет думать о том, что в инстаграм в принципе заходят с мобильного, скорее всего, это будет мгновенный импульс: «о, я же как раз сейчас с мобильного!». Как будет на практике — покажет тест, так что я кликаю на заголовок и меняю его:
Вносить изменения на лендинге оказалось куда проще, чем можно было себе представить, не так ли? Всего 1 минута, и Ваш проект оснащён довольно неплохой CMS! Для тех, кто дружит с кодом, предусмотрена функция «редактор исходного кода»:
А если Вы ткнёте на вкладку «файлы», Вы сможете удалять/добавлять/изменять любые картинки или другие файлы своего ленда:
Работайте с лендингами на своем хостинге или сервере, тестируйте любые гипотезы, способные увеличить вашу конверсию и лейте в плюс!
Источник
Предыдущий пост
Назад
Следующий пост
Вперед
инструменты
лендинг
Смотрите также
4226
3836
5398
Самое интересное
4083
9462
5551
4025
11361
8679
Этап 5.
 Установка CMS — Сам себе сайтостроитель
Установка CMS — Сам себе сайтостроитель
by libertiОпубликовано
Наш сайт готов к работе и самое время установить на него систему управления. CMS WordPress самая популярная система для управления контентом. Она бесплатная, по ней есть множество информации в интернете и ты без труда сможешь найти ответ на свой вопрос если возникнет необходимость. В свободном доступе есть множество бесплатных плагинов и дополнений для вордпресс. Именно с помощью них мы будем превращать сайт в полноценный интернет-магазин.
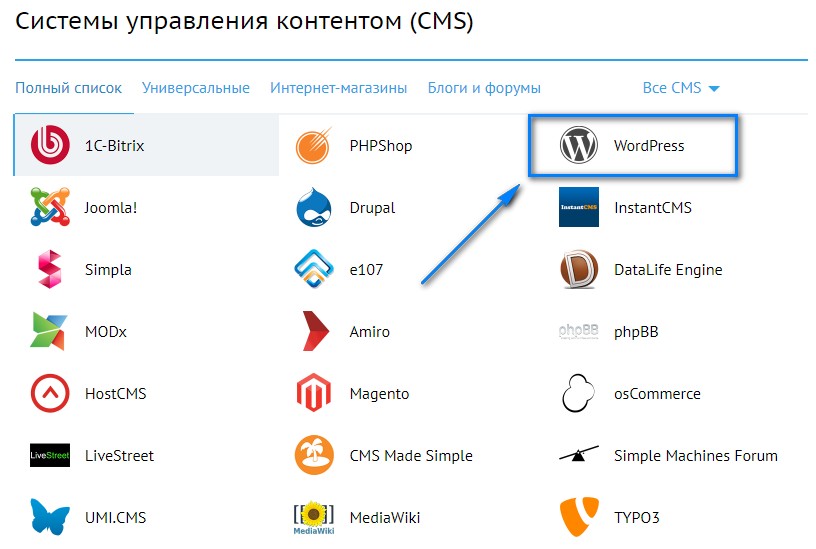
Шаг 1. Как установить WordPress? Выбираем вордпресс из списка доступных CMS
Перейдем в раздел «CMS»
В этом разделе мы видим список установленных «CMS», в нашем случае он пока пустой. После настройки тут будут отображаться наш сайт и информация об установленой на нём системы управления.
Ниже располагается список доступных для установки CMS систем. Нам нужен вордпресс – его и выбираем.
Нам нужен вордпресс – его и выбираем.
Шаг 2. Как создать персону на хостинге? Заполняем информацию в окне установки.
В открывшемся окне заполни все поля.
- Версию для установки оставь ту которую предлагает система. Из выпадающего списка выбери сайт для установки и домен.
- Заполняем описание сайта.
- Придумай логин, пароль и укажи почту.
Далее раскрой расширеную настройку БД. Здесь нужно придумать имя и пароль базы данных. Начало имени всегда совпадает с логином админа и не может быть изменено, далее ставиться нижнее подчеркивание, а после него нужно придумать какое-то дополнительное имя английскими буквами или цифрами. Должно получиться например так: Вашлогин_papa01.
После заполнения жмём «Установить»
При успешном заполнении всех полей ты увидишь сообщение об установке.
Ждем немного. Пробуем перейти на наш сайт. Если всё получилось, то мы увидим стартовую страницу вордпресс «Привет мир»
Также на хостинге в разделе «MySQL» появилась база данных.
Шаг 3. Где находятся логин и пароль для WordPress? Находим и сохраняем данные для входа в вордпресс
На этом этапе остаётся понять как нам попасть в админку wordpress. Для этого перейдем в раздел «CMS» на хостинге и кликнем на значок информации напротив созданного нами сайта.
В открывшемся окне есть вся нужная нам информация. Сохранять её не обязательно, она всегда будет доступна здесь.
Адрес панели управления — это страница входа в админку. По сути это адрес нашего сайта с добавлением /wp-admin.
Логин и пароль администратора для входа в вордпресс.
Прямо отсюда переходим на страницу входа. Для этого нажмем на адрес панели управления. Введём логин и пароль и нажмём «Войти»
Если ты видишь такой экран, то я тебя поздравляю. Это админка вордпресс. Ты всё сделал правильно.
С админкой мы будем очень много работать в дальнейшем, но об этом в другой раз)
Posted in Этапы создания сайта
Создание экземпляра сайта CMS
Авторизоваться
Дом
База знаний
Документация
Система управления контентом 9
Установка
Создание экземпляра сайта CMS
Как создать экземпляр сайта CMS | Действия по созданию пустого сайта, добавлению сайта в IIS и установке вспомогательных файлов.
После установки системы CMS мы можем приступить к созданию экземпляров сайта CMS. Мастер Create Ingeniux CMS Site Instance создает пустой сайт, добавляет сайт в IIS и устанавливает вспомогательные файлы. Для успешного запуска мастера вы должны быть пользователем с административным доступом к серверу.
Чтобы создать экземпляр сайта CMS:
- В файловом браузере перейдите к Ingeniux CMS 9.0 > Создать экземпляр сайта Ingeniux CMS .
- Введите имя экземпляра вашего сайта. Если вы хотите настроить сайт из экспорта сайта, нажмите Browse и выберите папку .zip для экспорта сайта в проводнике Windows. (Обратите внимание, что версия экспорта сайта не может быть выше версии мастера настройки сайта.) Нажмите Start .
- Открывается мастер. Нажмите Далее .
Выберите, следует ли установить ваш сайт как веб-сайт или как виртуальный каталог .
 Затем нажмите Далее .
Затем нажмите Далее .Если вы выбрали Веб-сайт, настройте следующие значения и нажмите Далее .
- IP-адрес
- Номер порта
- Имя хоста
- Отображаемое имя (понятное имя)
Если вы выберете Виртуальный каталог, вам будет предложено выбрать, под каким из них запускать виртуальный сайт.
- Следующим шагом является настройка учетной записи администратора для входа на сайт.
Выберите Провайдер пользователей Ingeniux или Контроллер домена и нажмите Далее .
Если вы выбрали Ingeniux User Provider , введите идентификатор пользователя и пароль, затем повторно введите пароль в поле .0017 Поле подтверждения пароля . Введенная вами информация будет идентификатором пользователя и паролем для первой административной учетной записи, которая может войти на сайт.

Для опции контроллера домена требуется действительная учетная запись Active Directory и имя пользователя. Система добавляет эту информацию в первую учетную запись администратора. Введите также домен SMTP. Это домен, в котором пользователи получают уведомления о рабочих процессах от CMS.
Когда закончите, нажмите Следующий .
- Последним шагом в настройке сайта CMS является настройка устанавливаемых функций.
Для большинства сайтов подходят настройки по умолчанию. Однако если вы хотите настроить способ установки функций, вы можете сделать это в области дерева сайта, которая содержит следующие функции:
- Экземпляр сайта Ingeniux CMS
- Сайт CMS : Сайт для установки
- Preview Site : визуализация DSS, которую пользователи могут просматривать для предварительного просмотра своей работы.
- Служба хранилища содержимого :
- Плагины Raven DB : Плагины Ingeniux для Raven DB для поддержки пользовательского индексирования и других функций.

- Плагины Raven DB : Плагины Ingeniux для Raven DB для поддержки пользовательского индексирования и других функций.
При нажатии любого значка сервера в дереве открывается контекстное меню, в котором можно выбрать установку компонента на локальный жесткий диск или запуск из сети. Вы также можете сделать недоступными целые функции, но имейте в виду, что в стандартной реализации CMS требуются все функции.
Вы также можете изменить местоположение сайта по умолчанию. Щелкните Browse , чтобы открыть проводник Windows и выбрать там расположение, или введите путь вручную. В корневой папке сайта также создается папка с именем DB как одноуровневая папка сайта. Папка DB содержит каталог внешних данных базы данных Raven, индексы и сборки.
В любой момент можно нажать Сбросить , чтобы восстановить параметры установки по умолчанию.
- Экземпляр сайта Ingeniux CMS
Когда вы закончите настройку установки сайта, нажмите Далее , чтобы начать установку. После завершения нажмите Готово , чтобы выйти из программы установки.

Часы работы
Copyright © 2023 Ingeniux Corporation
Все права защищены |
Политика конфиденциальности
877 299 8900
Хостинг для нескольких сайтов :: Concrete CMS
Для размещения нескольких сайтов требуется Concrete 9.0 или выше.
Concrete Multisite — это функция, позволяющая запускать несколько сайтов из одной установки Concrete.
До версии 9 надстройка Domain Mapper позволяла одной установке Concrete направлять несколько доменов на разные страницы верхнего уровня. В версии 9 эта функция полностью включена и позволяет редакторам контента настраивать различные типы сайтов, группы разрешений по умолчанию для сайтов, атрибуты сайта по умолчанию для каждого типа сайта и многое другое.
Благодаря тому, что все сайты находятся в одном общем наборе, Multisite упрощает создание клонов сайтов и сокращает время, необходимое для обновления Concrete, тем и пакетов.
Когда следует использовать несколько сайтов?
Многосайтовая конфигурация может быть чрезвычайно полезной в некоторых случаях, но в других она может привести к административным проблемам. Важно понять, что такое Multisite и для решения каких проблем он был разработан, прежде чем принимать решение об его использовании. Конкретный хостинг нескольких сайтов лучше всего использовать, когда вы создаете сеть сайтов с похожими функциями. В идеале эта подобная функциональность была добавлена через Блоки и темы. Если ваши сайты состоят из совершенно разных сайтов и их функций, то мультисайт вам не подходит.
Прежде чем начать
Прежде чем начать, убедитесь, что вы добавили канонический URL-адрес для основной установки Concrete. На панели инструментов перейдите в раздел «Система и настройки» -> в разделе «SEO и статистика» нажмите «URL-адреса и перенаправление». Добавьте канонический/основной URL вашего сайта и нажмите кнопку Сохранить.
Далее необходимо включить расширенные разрешения. Чтобы включить дополнительные разрешения, на панели управления Concrete перейдите в раздел «Система и настройки» -> в разделе «Разрешения и доступ», нажмите «Дополнительные разрешения» и нажмите «Включить дополнительные разрешения».
Чтобы включить дополнительные разрешения, на панели управления Concrete перейдите в раздел «Система и настройки» -> в разделе «Разрешения и доступ», нажмите «Дополнительные разрешения» и нажмите «Включить дополнительные разрешения».
Включите мультисайт и настройте его
Прежде чем вы начнете создавать мультисайты в своей установке Concrete, давайте сначала включим мультисайтовый хостинг. Для этого на панели инструментов Concrete перейдите в раздел «Система и настройки», нажмите «Настройки мультисайта» в разделе «Хостинг нескольких сайтов». Теперь нажмите «Включить несколько сайтов», чтобы включить настройку нескольких сайтов в вашей конкретной установке.
Далее создайте новый тип сайта.
Создание нового типа сайта
Прежде чем приступить к созданию типа сайта в мультисайтовой установке Concrete, давайте сначала разберемся, что означает тип сайта в мультисайтовом хостинге в Concrete.
Что такое тип сайта в конкретном многосайтовом хостинге?
Перед созданием сайта в Concrete Multisite Hosting необходимо создать для него тип сайта. Тип сайта — это не что иное, как категоризация сайта, которую вы можете создать внутри него. Можно создать несколько сайтов одного типа. Типы сайтов создаются заранее, до добавления сайтов.
Может быть полезен пример того, что такое тип сайта. Допустим, вы запускаете сеть веб-сайтов ресторанов из своей установки Concrete. Вот сайты, которые вы надеетесь создать, используя вашу единую тему «Тема ресторана».
- Пицца Рэя
- Бургеры Боба
- Салаты Сэнди
В этом примере вы, вероятно, создадите один тип сайта с именем Ресторан . Вы настроили его на использование темы Restaurant Theme и правильного шаблона страницы по умолчанию. Затем вы можете создать каждый из вышеперечисленных сайтов, используя тип сайта Restaurant .
Concrete CMS поставляется с «типом сайта по умолчанию», но начиная с версии 9.0.3 этот тип сайта не создает никаких страниц при создании и используется только для исходного сайта, созданного во время установки. Попытка создать сайт из этого типа сайта может привести к ошибкам, поэтому в настоящее время он отключен. Вместо этого, прежде чем создавать свой первый сайт с несколькими сайтами (например, ваш второй сайт, размещенный в рамках одной установки), создайте для него тип сайта.
При создании нового сайта вы можете выбрать, какую тему и шаблон вы хотите применить ко всем сайтам внутри этого типа сайта. Но также Concrete Multisite Hosting дает возможность выбирать или изменять тему на уровне сайта.
Допустим, вы создали новый тип сайта и выбрали внутри него тему Elemental. Теперь, когда вы добавляете новый сайт, тема Elemental будет автоматически применена к этому новому сайту. Но если вы хотите применить к этому сайту другую тему, у вас все еще есть возможность применить к нему другую тему.
Теперь, когда вы знаете, что такое тип сайта, давайте создадим новый тип сайта.
- Чтобы создать новый тип сайта, перейдите на страницу Система и настройки > в разделе Размещение нескольких сайтов нажмите Типы сайтов .
- Нажмите Добавить тип сайта .
- Введите дескриптор — дескриптор вашего типа сайта, Имя — название вашего типа сайта, Тема — выберите тему по умолчанию, которая будет автоматически применяться ко всем новым сайтам, добавленным в этот тип сайта, Шаблон — выберите домашнюю страницу, Домашняя страница будет автоматически создается после создания нового сайта внутри этого типа сайта.
- Нажмите «Создать тип сайта».
Создать новый сайт
Теперь вы создали тип сайта, давайте создадим новый сайт, чтобы создать новый сайт
- Перейдите к Система и настройки > под Хостинг нескольких сайтов , нажмите Сайты и Домены .

- Теперь нажмите Добавить сайт .
- Выберите тип сайта, который вы добавили ранее. Если вы создали только один тип сайта через CMS, это произойдет автоматически.
- Теперь введите дескриптор — присвойте своему сайту дескриптор, Имя — добавьте имя для своего сайта, Канонический URL — добавьте канонический URL на свой сайт, Часовой пояс по умолчанию — выберите часовой пояс по умолчанию для своего сайта.
Конфигурация хостинга
Вам необходимо убедиться, что вы правильно настроили свой домен в DNS. Также убедитесь, что у вас есть правильная конфигурация веб-сервера (Apache/Nginx) для поддержки этого домена.
Чтобы мультисайты работали с несколькими основными доменами, все, что вам нужно сделать, это припарковать домены в своей учетной записи веб-хостинга. Убедитесь, что все ваши A-записи указывают на IP/сервер, на котором установлена Concrete cms, после чего Concrete направит трафик как положено. Для поддоменов вы можете настроить подстановочный DNS для основного домена.

 ру/textolite и попадаем на страницу входа в панель администрирования:
ру/textolite и попадаем на страницу входа в панель администрирования: Затем нажмите Далее .
Затем нажмите Далее .