Дерево проблем разработчика на Umi.CMS, варианты замедления роста. Umi cms ссылка на дерево
Дерево проблем разработчика на Umi.CMS, варианты замедления роста
К сожалению для программиста, после окончания разработки проекта на Umi.CMS у него могут возникнуть две проблемы:
1) Как объяснить человеку, ответственному за наполнение контента, устройство проекта. 2) Как в период гарантийного обслуживания оперативно решать проблемы с работой проекта.
Umi.CMS предоставляет набор модулей, достаточно абстрагированных от решения реальных задач. Собственно, ни один из имеющихся в системе модулейне позволяет сразу решать задачи заказчика, так как заложенный в шаблонах по умолчанию функционал достаточно ограничен. Вместо готового решения конкретных задачпредлагается набор инструментов, позволяющий гибко готовить нужные решения.
Подобная гибкость имеет обратной стороной высокую зависимость от уровня подготовки и особенностей мышления отдельного программиста. Задачи можно решать разными способами, а способ может быть настолько нетривиален, что создаст реальные проблемы для всех, кто его использует.
Человек, наполняющий контент, будь то профессиональный копирайтер или неведомый исполнитель заказчика, хочет решать только свои задачи, а вместо этого емуприходится долго адаптироваться к особенностям конкретной реализации проекта. Недостаточная квалификация программиста либо сложный проект, требующий нестандартного подхода, приводят к тому, что в административной панели Umi.CMS вырастает развесистое дерево взаимосвязанных страниц разных типов данных с многочисленными параметрами.
Заблудиться в таком дереве очень легко, даже подготовленная для копирайтера документация не может застраховать от случайностей. Возникает вопрос оптимизации дерева до такой степени, чтобы даже в случае возникновения серьезных ошибок оставалась возможность восстановления работоспособности сайта. И желательно только средствами административной панели, без вмешательства в код шаблонов и макросов.
Ударный рост дерева страниц вызывается следующими причинами:
1) Большое количество зарегистрированных в системе шаблонов. Например, в настройках модуля «Структура» регистрируются шаблоны на все случаи жизни: для главной страницы, для новостей, опросов, форума и т.д.Помимо шаблонов с очевидным предназначением могут быть зарегистрированы специализированые шаблоны вида «Особая акция нашей фирмы такая-то» или «Форма отчета №22».При создании новой страницы копирайтер вынужден выбирать шаблон из большого списка, что неприятно само по себе и может вызывать определенные сложности, если назначение шаблона непонятно.
Как правило, множество шаблонов регистрируется при использовании TPL-шаблонизатора Umi, однако некоторые проекты обладают настолько эклектичным дизайном, что даже применяя XSLT-шаблонизатор, регистрируют дополнительные шаблоны. Хотя использование XSLT-шаблонизатора по крайней мере позволяет создавать действительно разные шаблоны.
2) Большое количество параметров, создаваемых для отдельных типов данных. Например, помимо специальных страниц с параметрами для отображения каталога либо интернет-магазина могут создаваться группы параметров для отображения конкретного раздела каталога.Усугубить проблему может желание программиста сократить время разработки и привязать выборку параметров из особо важных страниц к идентификаторам этих страниц.
Часто создается страница вида «Жизненно необходимые параметры интернет-магазина» с определеным идентификатором. Чтобы получить доступ к свойствам этой страницы, программистпрямо в шаблоне прописывает этот идентификатор. Копирайтер или, что, как ни странно, бывает чаще, неведомый исполнитель заказчика случайно удаляет эту страницу. Интернет-магазин ломается и простое создание страницы такого же типа данных в административной панелине спасает ситуацию, так как её идентификатор не совпадает с прописанным в шаблонах. Приходится привлекать программиста, анализировать шаблоны и будет хорошо, если таких шаблонов мало.
3) Тесная взаимосвязь страниц дерева, применяемая для реализации некоторой функциональности проекта.
Допустим, есть задача вывести галерею фотографий определенного товара, причем количество фотографий может быть любым. Реализовать это можно следующим образом.Создается галерея изображений и в дереве страниц вкладывается в страницу товара, становясь его дочерней страницей. В шаблоне выполняется поиск дочерней галереи и вывод её на страницу. Для копирайтера всё достаточно просто. Галерею ему все равно придется создавать, а её назначение товару происходит методом перемещения по дереву в нужное место.Однако в случае, если галерея не перемещена в нужный товар, ничего не выведется, так как шаблон товара не найдет её.
Если же задать товару свойство «Ссылка на дерево» и указать в нем конкретную галерею, то её перемещение никак не отобразится на отображении фотографий, но копирайтеру придется добавлять лишнее свойство.
Любой из этих вариантов решает конечную задачу, но имеет свои недостатки.
Понимая, что ошибки наполнения контента могут существенно усложнить жизнь программиста, программисту лучше заранее попытаться оптимизировать дерево страниц, насколько это возможно в условиях конкретного проекта.И делать это нужно сразу на этапе подготовки системы для работы.
1) Если есть возможность, лучше всё-таки использовать XSLT-шаблонизатор, поскольку в нём есть возможность относительно просто сократить количество регистрируемых в системе шаблонов. Это избавит копирайтера от необходимости делать сложный выбор,а программиста от необходимости искать и устранять ошибки, вызванные назначением неверного шаблона. Можно, конечно, реализовать вывод различного функционала и в пределах одного TPL-шаблона, однако потребуется масса усилий по написанию кастомных макросов и JavaScript-кода. Несмотря на работоспособность такого подхода сроки и сложность разработки возрастают значительно.
2) Поскольку работа программиста в Umi.CMS сводится к созданию новых типов данных, а также свойств для новых и имеющихся типов данных, желательно заранее выполнить всю необходимую работу в модуле «Шаблоны данных». Особенно следует уделить внимание созданию типов данных страниц параметров. Если в проекте предполагается использовать определенные параметры, их желательно не размещать в множестве разных страниц, а содать отдельный тип данных с нужными группами свойств.Сами страницы такого рода желательно группировать в одном месте, чтобы снизить вероятность их случайного удаления. Можно создать для этих страниц отдельную родительскую страницу.
Особый тип данных полезен тем, что выборку параметров можно не привязывать к идентификатору страниц. Вместо этого можно выполнить Usel-запрос на поиск страницы с параметрами.
Например, у нас есть страница параметров интернет-магазина. Нам нужен идентификатор не самой страницы, а её типа данных, например 152. Создадим Usel-запрос getSpecial.xml вида
<?xml version="1.0" encoding="UTF-8"?> <selection> <target expected-result="pages count" force-hierarchy="1"> <type /> <category depth="{3}">{2}</category> </target> <limit page="{p}">{6}</limit> <sort order="{4}">{5}</sort> </selection>В шаблонах проекта желательно вообще не использовать никаких идентификаторов страниц. Поиск многих страниц можно организовать по их типу данных либо по особым свойствам с помощью протокола Usel.
Чтобы сократить упоминание в шаблонах не только идентификаторы страниц, но и идентификаторы типов данных, можно активно использовать переменные. Например,
<xsl:variable name="commonParamsId" select="document('usel://getSpecial/152/0/0/ascending/id/1/')/udata/page[1]/@id" /> <xsl:variable name="commonParams" select="document(concat('upage://', $commonParamsId))/udata" />3) Несмотря на то, что тесная взаимосвязь страниц может вызывать определенные проблемы, с её помощью легко организовать обучение копирайтера по принципу «Делай, как здесь», создав тестовый образец данных, так как он предельно нагляден.Вернемся к примеру с фотографиями для товара. Можно создать отдельную страницу-контейнер со списком галерей, а товару создать свойство «Ссылка на дерево» для выбора правильной галереи. Если галерея назначена, то она исправно будет отображаться на странице товара вплоть до своего удаления.Однако, поскольку галерея лежит в отдельной ветке, её связь с товаром неочевидна. При заполнении контента придется учитывать, что товар есть где-то там, а галерея где-то здесь. К тому же выбор по «Ссылке на дерево» из большого дерева страниц может быть неудобен.Если же галерея вложена в товар, их взаимосвязь очевидна.
Не следует недооценивать важность заботы об удобстве копирайтера во время разработки, если, конечно, вы не уверены в том, что ваш проект не вернется к вам на доработку и вам не придется объяснятькопирайтеру логику своих решений. Оптимизация дерева страниц в дополнение к документации — это один из способов снизить сложность адаптации копирайтера к проекту и снять значительную часть вопросов по его устройству.Как следствие, программист избавляется от лишних рисков для себя на этапе технического сопровождения проекта.
Автор: angekus
www.pvsm.ru
Дерево проблем разработчика на Umi.CMS, варианты замедления роста / Хабр
К сожалению для программиста, после окончания разработки проекта на Umi.CMS у него могут возникнуть две проблемы:1) Как объяснить человеку, ответственному за наполнение контента, устройство проекта. 2) Как в период гарантийного обслуживания оперативно решать проблемы с работой проекта.
Umi.CMS предоставляет набор модулей, достаточно абстрагированных от решения реальных задач. Собственно, ни один из имеющихся в системе модулей не позволяет сразу решать задачи заказчика, так как заложенный в шаблонах по умолчанию функционал достаточно ограничен. Вместо готового решения конкретных задач предлагается набор инструментов, позволяющий гибко готовить нужные решения.
Подобная гибкость имеет обратной стороной высокую зависимость от уровня подготовки и особенностей мышления отдельного программиста. Задачи можно решать разными способами, а способ может быть настолько нетривиален, что создаст реальные проблемы для всех, кто его использует.
Человек, наполняющий контент, будь то профессиональный копирайтер или неведомый исполнитель заказчика, хочет решать только свои задачи, а вместо этого ему приходится долго адаптироваться к особенностям конкретной реализации проекта. Недостаточная квалификация программиста либо сложный проект, требующий нестандартного подхода, приводят к тому, что в административной панели Umi.CMS вырастает развесистое дерево взаимосвязанных страниц разных типов данных с многочисленными параметрами.
Заблудиться в таком дереве очень легко, даже подготовленная для копирайтера документация не может застраховать от случайностей. Возникает вопрос оптимизации дерева до такой степени, чтобы даже в случае возникновения серьезных ошибок оставалась возможность восстановления работоспособности сайта. И желательно только средствами административной панели, без вмешательства в код шаблонов и макросов.
Ударный рост дерева страниц вызывается следующими причинами:
1) Большое количество зарегистрированных в системе шаблонов. Например, в настройках модуля «Структура» регистрируются шаблоны на все случаи жизни: для главной страницы, для новостей, опросов, форума и т.д. Помимо шаблонов с очевидным предназначением могут быть зарегистрированы специализированые шаблоны вида «Особая акция нашей фирмы такая-то» или «Форма отчета №22». При создании новой страницы копирайтер вынужден выбирать шаблон из большого списка, что неприятно само по себе и может вызывать определенные сложности, если назначение шаблона непонятно.
Как правило, множество шаблонов регистрируется при использовании TPL-шаблонизатора Umi, однако некоторые проекты обладают настолько эклектичным дизайном, что даже применяя XSLT-шаблонизатор, регистрируют дополнительные шаблоны. Хотя использование XSLT-шаблонизатора по крайней мере позволяет создавать действительно разные шаблоны.
2) Большое количество параметров, создаваемых для отдельных типов данных. Например, помимо специальных страниц с параметрами для отображения каталога либо интернет-магазина могут создаваться группы параметров для отображения конкретного раздела каталога. Усугубить проблему может желание программиста сократить время разработки и привязать выборку параметров из особо важных страниц к идентификаторам этих страниц.
Часто создается страница вида «Жизненно необходимые параметры интернет-магазина» с определеным идентификатором. Чтобы получить доступ к свойствам этой страницы, программист прямо в шаблоне прописывает этот идентификатор. Копирайтер или, что, как ни странно, бывает чаще, неведомый исполнитель заказчика случайно удаляет эту страницу. Интернет-магазин ломается и простое создание страницы такого же типа данных в административной панели не спасает ситуацию, так как её идентификатор не совпадает с прописанным в шаблонах. Приходится привлекать программиста, анализировать шаблоны и будет хорошо, если таких шаблонов мало.
3) Тесная взаимосвязь страниц дерева, применяемая для реализации некоторой функциональности проекта.
Допустим, есть задача вывести галерею фотографий определенного товара, причем количество фотографий может быть любым. Реализовать это можно следующим образом. Создается галерея изображений и в дереве страниц вкладывается в страницу товара, становясь его дочерней страницей. В шаблоне выполняется поиск дочерней галереи и вывод её на страницу. Для копирайтера всё достаточно просто. Галерею ему все равно придется создавать, а её назначение товару происходит методом перемещения по дереву в нужное место. Однако в случае, если галерея не перемещена в нужный товар, ничего не выведется, так как шаблон товара не найдет её.
Если же задать товару свойство «Ссылка на дерево» и указать в нем конкретную галерею, то её перемещение никак не отобразится на отображении фотографий, но копирайтеру придется добавлять лишнее свойство.
Любой из этих вариантов решает конечную задачу, но имеет свои недостатки.
Понимая, что ошибки наполнения контента могут существенно усложнить жизнь программиста, программисту лучше заранее попытаться оптимизировать дерево страниц, насколько это возможно в условиях конкретного проекта. И делать это нужно сразу на этапе подготовки системы для работы.
1) Если есть возможность, лучше всё-таки использовать XSLT-шаблонизатор, поскольку в нём есть возможность относительно просто сократить количество регистрируемых в системе шаблонов. Это избавит копирайтера от необходимости делать сложный выбор, а программиста от необходимости искать и устранять ошибки, вызванные назначением неверного шаблона. Можно, конечно, реализовать вывод различного функционала и в пределах одного TPL-шаблона, однако потребуется масса усилий по написанию кастомных макросов и JavaScript-кода. Несмотря на работоспособность такого подхода сроки и сложность разработки возрастают значительно.
2) Поскольку работа программиста в Umi.CMS сводится к созданию новых типов данных, а также свойств для новых и имеющихся типов данных, желательно заранее выполнить всю необходимую работу в модуле «Шаблоны данных». Особенно следует уделить внимание созданию типов данных страниц параметров. Если в проекте предполагается использовать определенные параметры, их желательно не размещать в множестве разных страниц, а создать отдельный тип данных с нужными группами свойств. Сами страницы такого рода желательно группировать в одном месте, чтобы снизить вероятность их случайного удаления. Можно создать для этих страниц отдельную родительскую страницу.
Особый тип данных полезен тем, что выборку параметров можно не привязывать к идентификатору страниц. Вместо этого можно выполнить Usel-запрос на поиск страницы с параметрами.
Например, у нас есть страница параметров интернет-магазина. Нам нужен идентификатор не самой страницы, а её типа данных, например 152. Создадим Usel-запрос getSpecial.xml вида
<?xml version="1.0" encoding="UTF-8"?> <selection> <target expected-result="pages count" force-hierarchy="1"> <type /> <category depth="{3}">{2}</category> </target> <limit page="{p}">{6}</limit> <sort order="{4}">{5}</sort> </selection>Тогда запрос вида usel://getSpecial/152/0/0/ascending/id/1/ вернет нам первую страницу такого типа данных. Если копирайтер случайно удалит эту страницу, можно будет создать новую прямо в административной панели без вмешательства в шаблоны. Это будет особенно полезно, если запретить копирайтеру доступ к модулю «Шаблоны данных», зарегистрировав для него отдельного пользователя с ограниченными правами.
В шаблонах проекта желательно вообще не использовать никаких идентификаторов страниц. Поиск многих страниц можно организовать по их типу данных либо по особым свойствам с помощью протокола Usel.
Чтобы сократить упоминание в шаблонах не только идентификаторы страниц, но и идентификаторы типов данных, можно активно использовать переменные. Например,
<xsl:variable name="commonParamsId" select="document('usel://getSpecial/152/0/0/ascending/id/1/')/udata/page[1]/@id" /> <xsl:variable name="commonParams" select="document(concat('upage://', $commonParamsId))/udata" />Использование последней переменной далее в шаблоне избавляет от необходимости применять идентификатор типа данных 152. Хотя, если копирайтер доберется до шаблонов данных и удалит их, всё равно всё придется переделывать.
3) Несмотря на то, что тесная взаимосвязь страниц может вызывать определенные проблемы, с её помощью легко организовать обучение копирайтера по принципу «Делай, как здесь», создав тестовый образец данных, так как он предельно нагляден. Вернемся к примеру с фотографиями для товара. Можно создать отдельную страницу-контейнер со списком галерей, а товару создать свойство «Ссылка на дерево» для выбора правильной галереи. Если галерея назначена, то она исправно будет отображаться на странице товара вплоть до своего удаления. Однако, поскольку галерея лежит в отдельной ветке, её связь с товаром неочевидна. При заполнении контента придется учитывать, что товар есть где-то там, а галерея где-то здесь. К тому же выбор по «Ссылке на дерево» из большого дерева страниц может быть неудобен. Если же галерея вложена в товар, их взаимосвязь очевидна.
Не следует недооценивать важность заботы об удобстве копирайтера во время разработки, если, конечно, вы не уверены в том, что ваш проект не вернется к вам на доработку и вам не придется объяснять копирайтеру логику своих решений. Оптимизация дерева страниц в дополнение к документации — это один из способов снизить сложность адаптации копирайтера к проекту и снять значительную часть вопросов по его устройству. Как следствие, программист избавляется от лишних рисков для себя на этапе технического сопровождения проекта.
habr.com
Выборки из БД: протокол USel
Тег target содержит теги, которые указывают, по какому типу данных необходимо отфильтровать результат, а также характер выборки (иными словами, ожидаемый результат).
Ожидаемый результат выборки указывается атрибутом expected-result и может принимать 5 значений:
-
objects — выборка вернет результат, состоящий из набора тегов object, которые соответствуют объектам системы (пользователи, заказы, баннеры и т.п.)
-
objects count — вернет тоже, что и objects, но в конец добавит тег total - общее количество результатов выборки без учета ограничения, указанного в теге limit
-
pages — выборка вернет результат, состоящий из набора тегов "page", которые соответствуют страницам системы (страницы контента, новости, объекты каталога и т.п.)
-
pages count — вернет тоже, что и pages, но в конец добавит тег total - общее количество результатов выборки без учета ограничения, указанного в теге limit
-
count — вернет только число, которое соответствует количеству объектов в выборке, согласно запросу
Внутри тега target могут находится теги type и category (Обратите внимание, что отсутствие этих тегов так же допустимо).
<target expected-result="pages"> <type module="news" method="item" /> <category>/news/politicheskiy_novosti/</category> </target>При использовании expected-result = "count" по умолчанию считается количество объектов. Для того, чтобы явно задать необходимость считать количество страниц, нужно добавить атрибут force-hierarchy = "1":
<target expected-result="count" force-hierarchy="1"> <type module="news" method="item" /> </target>Указывает тип данных, по которому будут фильтроваться результаты выборки.
Этот тег может встречаться несколько раз в рамках тега target. В таком случае они будут объединены логическим "ИЛИ". Есть 2 способа указать тип данных используя тег type:
-
Указать id типа данных, используя атрибут id:
<type /> -
Указать назначение типа данных, используя атрибуты module и method:
<type module="news" method="item" />При идентификации при помощи атрибутов module и method для фильтрации будут использоваться только поля базового типа данных. При необходимости добавить дополнительное поле, либо добавьте его в базовый тип, либо используйте тег type c указанием id типа.
Список всех назначений типов можно посмотреть при помощи макроса system/hierarchyTypesList (см. «Дополнение: макрос /system/hierarchyTypesList»). Эти же сведения доступны в настройках модуля "Шаблоны данных".
Замечание
Если посмотреть на назначение типа "страницы контента", можно увидеть, что атрибут method у этого типа отсутствует. Чтобы использовать в вызовах USel привязку к типу "страницы контента" необходимо определять тег type следующим образом:
<type module="content" method="page" />Этот тег позволяет фильтровать результаты выборки по определенному разделу в дереве сайта. В качестве значения тега можно указать либо путь до страницы, либо id страницы:
<category>/market/</category> <category>23771</category>Помимо раздела можно указать глубину поиска атрибутом "depth". По умолчанию его значение равно "0", что означает в данном случае поиск только в данном разделе без поиска по подразделам.
<category depth="1">/market/</category>Обратите внимание, что для выборки элементов из корня сайта, необходимо указывать идентификатор "0" а не путь "/" :
<category>0</category>В рамках тега target, тег category можно использовать несколько раз.
Указывает домен, по которому будет проводиться выборка.Можно указывать как имя домена, так и его id:
<domain>site.ru</domain> <domain>2</domain>Позволяет фильтровать результаты выборки по значениям свойств. Тег property может иметь только 3 атрибута:
-
name — обязательный атрибут, который содержит название поля, по которому необходимо производить фильтрацию. Название поля всегда соответствует своему идентификатору в шаблонах данных за исключением случая, когда в качестве значения атрибута "name" указано "name". В этом случае считается, что фильтрация происходит по названию объекта.
-
value — содержание, по которому необходимо проводить фильтрацию. Обязательность этого атрибута зависит от типа поля.
-
mode — необязательный атрибут который принимает значение "not" или "like".
В случае like будет искаться неточное соответствие значению, указанному в параметре value:
<property name="h2" value="хомя" mode="like"/>В случае not при фильтрации по этому полю будет использоваться логическое отрицание: то есть будут выбраны все объекты или страницы, которые не содержат указанного значения:
<property name="is_active" value="1" mode="not"/>Обратите внимание, что при использовании поля типа "Выпадающий список с множественным выбором", содержащего несколько значений, применение атрибута not при фильтрации по этому полю не приведет к ожидаемому результату, и объект (либо страница) все равно будет найден. Это связано с особенностями хранения данных поля этого типа в БД UMI.CMS.
Способ задания значения для фильтрации зависит от типа поля.
-
Для следующих строковых полей можно задавать значение внутри атрибута value (точное соответствие):
<property name="login" value="sv" />
-
Для типа "кнопка-флажок" значение указывается в атрибуте value и может быть равно либо "0", либо "1".
-
Для числовых полей и полей, содержащих даты, можно указать значение в атрибуте value (тогда будет искаться точное сообщение), либо можно использовать интервальный поиск (используя теги min-value и max-value). Это актуально для следующих типов:
-
Для фильтрации по полям типов "ссылка на дерево", "выпадающий список" и "выпадающий список со множественным выбором" необходимо указывать значения используя теги page (для типа "ссылка на дерево") или object (для типа "выпадающий список").
Используется для фильтрации по полям типа "выпадающий список" и "выпадающий список со множественным выбором".
Находится внутри тега property и может указываться там несколько раз. В этом случае значения будут объединены логическим "ИЛИ". Внутри тега object указывается id объекта.
<property name="delivery_address"> <object>26564</object> </property>Используется для фильтрации по полям типа "ссылка на дерево".
Находится внутри тега property и может указываться там несколько раз. В этом случае значения будут объединены логическим "ИЛИ". Внутри тега page указывается id страницы, либо путь до страницы.
<property name="recommend"> <page>/market/aksessuary_dlya_homyachkov/povodki/povodok_leopardovyj/</page> <page>23025</page> </property>Теги "min-value" и "max-value"
Теги min-value и max-value используются для фильтрации числовых полей по принципу "не меньше чем" и "не больше чем":
-
min-value — указывает минимальное значение для фильтрации
-
max-value — указывает максимальное значение для фильтрации
Для полей типа "дата" можно задать формат значения для поиска, используя атрибут format ("timestamp" либо "UTC").
<property name="last_request_time"> <min-value format="timestamp">3600</min-value> <max-value format="UTC">2007-11-10 14:48:10</max-value> </property>Тег "extended"
С версии 2.8.6 появилась возможность добавлять к USel-запросу список полей и групп, которые необходимо получить в результатах выборки. Для этого предназначается тег "extended". Список запрашиваемых полей и/или групп указывается через запятую в блоках "properties" и "groups" соответственно. Например:
<extended> <properties>title, h2</properties> <groups>common, more_params</groups> </extended>Тег "properties"
Используется для задания списка расширенных полей.
Тег "groups"
Используется для задания списка расширенных групп.
Задает поле для сортировки результатов выборки. Атрибутом order задается направление сортировки:
-
ascending — по возрастанию значения поля, указанного в теге order
-
descending — по убыванию значения поля, указанного в теге order
По умолчанию считается, что атрибут order равен ascending.
<sort order="descending">publish_time</sort>Помимо названия поля, данный тег может принимать следующие специальные значения:
-
name — сортировать по имени объекта.
-
ord — сортировать по порядку страниц.
-
rand() — сортировать в случайном порядке; в этом случае атрибут order использовать не надо.
Замечание
Если ожидаемый результат выборки count, то тег sort игнорируется.
Примечание: Сортировка работает, только если целевые объекты находятся на одном уровне вложенности в структуре.
Используется для ограничения размера выборки и организации постраничного вывода информации.
В качестве значения тега передается количество элементов, которые будут присутствовать в выборке. Атрибут page используется для того, чтобы указать, какую страницу данных вернуть в результате выборки.
<limit page="0">10</limit>Замечание
Если ожидаемый результат выборки count, то тег limit игнорируется.
Используется для применения к выборке различных дополнительных условий. Имеет два атрибута:
-
name — обязательный атрибут, который содержит название опции.
-
value — значение, которое передаётся в опцию.
dev.docs.umi-cms.ru
Выпадающий список
Один из самых удобных и полезных типов поля — выпадающий список с возможностью выбора одного элемента.
Вот пример такого поля:

Как видно из примера, поле предполагает выбор из нескольких элементов. Это значит, что список этих элементов необходимо для начала создать. В UMI.CMS это реализовано при помощи специального шаблона данных — Справочники. Таким образом, чтобы создать тип поля Выпадающий список, необходимо совершить 3 действия:
| 1. | Создать новый Справочник |
| 2. | Наполнить новый Справочник элементами |
| 3. | Создать тип поля Выпадающий список и подставить ему созданный Справочник |
Чтобы создать новый справочник:
| 1. | Нажмите на ссылку Справочники на странице Шаблоны данных. Откроется список доступных справочников. |

| 2. | Нажмите на ссылку Добавить справочник вверху списка. Откроется диалог по добавлению нового Справочника. |

| 3. | Введите название справочника и обязательно поставьте галочки Общедоступный и Можно использовать как справочник. Остальные поля заполнять не нужно. |
| 4. | Нажмите Сохранить и выйти. После этого вы увидите созданный Справочник в общем списке. |
Итак, новый Справочник создан. Следующий этап - наполнение Справочника элементами для выбора.
Чтобы вставить в Справочник элементы:
| 1. | Вызовите контекстное меню нажатием правой кнопкой мыши (в Опере Alt+левый клик), выберите пункт "Содержимое справочника" |
2. Появится список элементов этого справочника.

| 2. | Чтобы добавить новое значение справочника следует нажать на ссылку Добавить наименование справочника. На открывшейся странице нужно будет заполнить наименование и id нового элемента. |
Остается последний этап: создание непосредственного типа поля Выпадающий список.
Чтобы создать тип поля Выпадающий список:
| 1. | Откройте тот тип данных, в котором вам необходимо создать тип поля Выпадающий список и нажмите на ссылку Добавить новое поле. |
| 2. | В появившейся области впишите название поля, выберите тип поля — Выпадающий список, а в списке Использовать справочник — название созданного вами справочника. |
| 3. | Сохраните новое поле. |
В итоге на странице каталога (или той, для которой это поле создавалось) должно появиться поле такого вида:
В дальнейшем вы можете добавлять новые элементы непосредственно с этой страницы, без необходимости открывать сам справочник. Эта возможность включается, если вы отметили галочку "Общедоступный" при создании справочника. Для этих целей предусмотрена пиктограмма . При нажатии на ссылку "Редактировать элементы справочника" откроется справочник.
Вы просто вводите название нового элемента и сохраняете поле. После этого этот элемент уже окажется в самом списке.
Примеры использования
Примеры достаточно очевидны. Например, как на приведенных выше скриншотах, это поле используется для указания производителя товара.
Примечание: Данный тип поля позволяет выбирать только один элемент. Если вам необходимо поле, дающее возможность выбрать сразу несколько элементов, читайте топик Список с множественным выбором.
help.docs.umi-cms.ru
Протокол USel — Umicms
Протокол для работы с данными системы. Представляет собой интерфейс для доступа к API-классу umiSelection. Позволяет создавать шаблоны выборок из базы данных и в дальнейшем использовать их точно так же, как макросы.
Протокол usel обеспечивает доступ к базе данных UMI.CMS используя API функции (классы umiSelection и umiSelectionParser). Выборки из базы производятся по шаблонам, которые представляют собой XML-файлы в определенном формате. При запросе ресурса по протоколу usel производится следующим образом:
- По URI определяется название XML-файла, в котором описан запрос выборки
- В шаблон выборки подставляются параметры, переданные в URI
- Шаблон выборки трансформируется в объект выборки (umiSelection)
- Выполняется выборка данных из БД (umiSelectionParser)
- Результат выборки преобразуется в XML-документ и возвращается в качестве содержания ресурса
Все XML-файлы, которые содержат шаблоны usel должны находится в папке ~/usels/.
Выборка без параметров[править]
Пример URI:
usel://getSpecialNews/Вернет результаты выброки по шаблону, описанному в файле "~/usels/getSpecialNews.xml"
Выборка по параметрам[править]
Пример URI:
usel://getSomeCatalogItems/10/Вернет результаты выброки по шаблону, описанному в файле "~/usels/getSomeCatalogItems.xml" и подставит в шаблон вместо параметра {1} значение 10.
Корневой тег, который может содержать следующие теги:
- target
- property
- sort
- limit
Тег target содержит теги, которые указывают, по какому типу данных необходимо отфильтровать результат, а также характер выборки (иными словами, ожидаемый результат). Ожидаемый результат выборки указывается атрибутом expected-result и может принимать 3 значения:
- objects - выборка вернет результат, состоящий из набора тегов "object", которые соответствуют объектам системы (класс umiObject: пользователи, заказы, баннеры и т.п.)
- objects count - вернет тоже, что и objects, но в конец добавит тег total - общее количество результатов выборки без учета limit
- pages - выборка вернет результат, состоящий из набора тегов "page", которые соответствуют страницам системы (класс umiHierarchyElement: страницы контента, новости, объекты каталога и т.п.)
- pages count - вернет тоже, что и pages, но в конец добавит тег total - общее количество результатов выборки без учета limit
- count - вернет только число, которое соответствует количеству объектов в выборке, согласно результатам запроса
Внутри тега target могут находится теги type и category.
<target expected-result="pages"> <type module="news" method="item" /> <category>/news/politicheskiy_novosti/</category> </target>При использовании expected-result="pages" необходимо указать хоть один иерархический признак, по которому будет строиться запрос(category). Например:
<target expected-result="pages"> <type /> <category depth="10">/news/</category> </target>При использовании expected-result="count" по умолчанию считается количество объектов. Для того, чтобы явно задать необходимость считать количество страниц, нужно добавить атрибут force-hierarchy со значением "1":
<target expected-result="count" force-hierarchy="1"> <type module="news" method="item" /> </target>Тег "type"[править]
Указывает тип данных, по которому будут фильтроваться результаты выборки. Этот тег может встречаться несколько раз в рамках тега target. В таком случае они будут объединены логическим "ИЛИ". Есть 2 способа указать тип данных используя тег type:
<type /> <!-- Соответствует типу "Пользователь" --> <type module="news" method="item" /> <!-- Соответствует всем новостям на сайте -->Тег "category"[править]
Данный тег позволяет фильтровать результаты выборки по определенному разделу в дереве сайта. В качестве значения тега можно указать либо путь до страницы, либо id страницы:
<category>/market/</category> <category>23771</category>Помимо раздела можно указать глубину поиска атрибутом "depth". По умолчанию его значение равно "0", что означает в данном случае поиск только в данном разделе без поиска по подразделам.
<category depth="1">/market/</category> <!-- Искать в разделе "/market/" и в его подразделах на 1 уровень глубины -->В рамках тега "target", данных тег можно использовать несколько раз.
Позволяет фильтровать результаты выборки по значениям свойств. Сам тег "property" может иметь только 2 атрибута:
- name - обязательный атрибут, который содержит название поля, по которому необходимо производить фильтрацию. Название поля всегда соответствует своему идентификатору в шаблонах данных за исключением 3 случая, когда в качестве значения атрибута "name" указано "name". В этом случае считается, что фильтрация происходит по названию объекта.
- value - содержание, по которому необходимо проводить фильтрацию. Обязательность этого атрибута зависит от типа поля.
- mode - необязательный атрибут который принимает значение "not". В этом случае при фильтрации по этому полю будет использоваться логическое отрицание: т.е. будут выбраны все объекты или страницы, которые не содержат указанного значения.
Еще одно возможное значение появилось в 2.6: like, обозначает, что будет искаться неточное соответствие.
Способ задания значения для фильтрации зависит от типа поля.
- Для следующих строковых полей можно задавать значение внутри атрибута "value" (точное соответствие):
- Для типа "Кнопка-флажок" значение указывается в атрибуте "value" и может быть равно, либо не равно "1".
- Для числовых полей и полей, содержащий даты можно указать значение атрибуте "value" (тогда будет искаться точное сообщение), либо можно использовать интервальный поиска (используя теги "min-value" и "max-value". Это актуально для следующих типов:
Тег "object"[править]
Используется для фильтрации по полям типа "Выпадающий список" и "Выпадающий список со множественным выбором". Находится внутри тега "property" и может указываться там несколько раз. В это случае значения будут объединены логическим "ИЛИ". Внутри тега "object" указывается id объекта.
<!-- Найти все объекты или страницы, у которых свойство "delivery_address" равно "26564". --> <property name="delivery_address"> <object>26564</object> </property>Тег "page"[править]
Используется для фильтрации по полям типа "Ссылка на дерево". Находится внутри тега "property" и может указываться там несколько раз. В это случае значения будут объединены логическим "ИЛИ". Внутри тега "page" указывается id страницы, либо путь до страницы.
<!-- Найти все страницы, либо объекты, у которых свойство "recommend" равно странице с адресом "/market/akse.../", либо странице с id равным "23025" --> <property name="recommed"> <page>/market/aksessuary_dlya_homyachkov/povodki/povodok_leopardovyj/</page> <page>23025</page> </property>Теги "min-value" и "max-value"[править]
Теги "min-value" и "max-value" используются для фильтрации числовых полей по принципу "не меньше чем" и "не больше чем":
- Атрибут "min-value" указывает минимальное значение для фильтрации
- Атрибут "max-value" указывает максимальное значение для фильтрации
Для полей типа "Дата" можно задать формат значения для поиска используя атрибут format (на данный момент "timestamp" либо "UTC").
<property name="last_request_time"> <min-value format="timestamp">3600</min-value> <max-value format="UTC">2007-11-10 14:48:10</max-value> </property>Задает поле для сортировки результатов выборки. Атрибутом "order" задается направление сортировки:
- "ascending" - по возрастанию значения поля, указанного в теге "order"
- "descending" - по убыванию значения поля, указанного в теге "order"
По умолчанию считается, что атрибут "order" равен "ascending".
<!-- Отсортировать результаты выборки в обратном порядке по полю "publish_time" --> <sort order="descending">publish_time</sort>Помимо названия поля, данный тег может принимать следующие специальные значения:
- "name" - сортировать по имени объекта.
- "ord" - сортировать по порядку страниц.
- "rand()" - сортировать в случайном порядке. в этом случае атрибут "order" использовать не надо.
Если ожидаемый результат выборки "count", то этот тег игнорируется.
Используется для ограничения размера выборки и организации постраничного вывода информации, полученной через протокол "upage://". В качестве значения тега передается количество элементов, которые будут присутствовать в выборке. Атрибут "page" используется для того, чтобы указать, какую страницу данных вернуть в результате выборки.
<!-- Вывести только 10 первых объектов или страниц в результате выборки --> <limit page="0">10</limit>Если ожидаемый результат выборки "count", то этот тег игнорируется.
Передача параметров в шаблон выборки[править]
Для более гибкого использования шаблонов выборок в протоколе usel:// можно использовать параметры. Для этого в шаблоне выборки конкретные значения убираются и помечаются особым форматированием: "{...}". Есть 2 вида параметров в протоколе upage://:
- Индексированные параметры - передаются через "/")
- Именованные параметры - передаются после знака "?" аналочино GET-параметрам в HTTP-запросе.
Индексированные параметры[править]
Индексированные параметры передаются в запросе также, как и параметры макросов в протоколе udata://:
usel://someSelection/param1/param2/param3В шаблоне выборки для подстановки будут использоваться {1}, {2}, {3} соответственно.
Именованные параметры[править]
Именованные параметры передаются как параметры запроса наподобие GET параметров:
usel://someSelection/?limit=10&page=3Для подстановки их в шаблон выборки нужно писать {limit}, {page}. Например:
<limit page="{page}">{limit}</limit>wiki.umisoft.ru
UMI.CMS
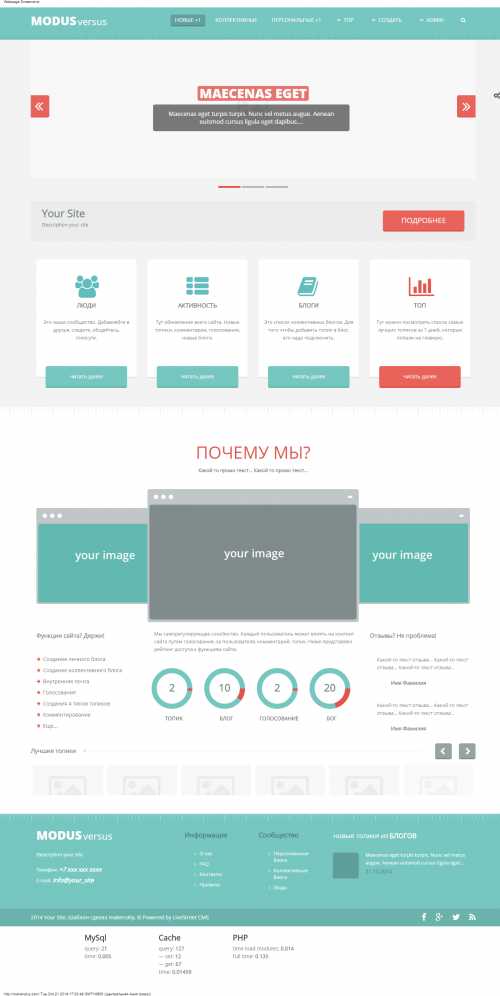
Система управления сайтами UMI.CMS создана и продолжает совершенствоваться под лозунгом «Удобство для людей». Она интуитивно понятна, проста в освоении и удобна в использовании для разработчиков сайтов, владельцев сайтов и их пользователей.
Edit-in-place: редактирование на месте
Мы обеспечили разработчиков и пользователей системы уникальным инструментом редактирования контента — Edit-in-Place («редактирование на месте» — без входа в административный интерфейс).
Технология Edit-In-Place позволяет управлять сайтом на самом сайте, аналогично редактированию документа в Word, без использования административного интерфейса CMS. Это самый простой и быстрый способ для 95% всех наиболее частых операций по редактированию сайта.
Мы использовали навыки работы с Word, которые есть у каждого пользователя ПК. Поэтому даже самый неопытный пользователь CMS может управлять сайтом на UMI практически сразу, без всякого обучения. Если он знает Word и Windows — он уже умеет управлять сайтом на UMI.CMS.
Функционал Edit-In-Place включает:
- Блок работы со шрифтами (жирный, курсив, подчеркивание).
- Блок работы со ссылками.
- Блок работы с изображениями (вставка изображения с сервера, закачка изображения).
- Вставка текста с возможностью очистки от форматирования.
- Работа с полями.
- Добавление новых элементов, перемещение элементов в структуре и удаление элементов.
- История изменений страницы с возможностью отката.
Теперь новость или страница добавляются на сайт в три клика. Структура сайта меняется за один клик. Разделы, заголовки, текстовые блоки редактируются в один клик.
Для использования инструмента Edit-in-Place администратору сайта достаточно просто авторизоваться на сайте. Разработчик сайта самостоятельно определяет области, доступные для редактирования «на месте».
Тулбар в браузере
Тулбар UMI.CMS — незаменимый инструмент для владельцев таких интернет-проектов, где важна быстрая реакция администратора на события и действия аудитории сайта. Тулбар встраивается в браузер и позволяет администратору сайта на UMI.CMS получать моментальные оповещения о событиях, происходящих на сайте: новых заказах, новых зарегистрированных пользователях, постах и комментариях в блогах, сообщениях в форуме, обратной связи и др. Тулбар и все его оповещения доступны администратору сайта, даже когда сам сайт закрыт.
Корзина и восстановление удаленных страниц
UMI.CMS — единственная русскоязычная система управления сайтами, в которой есть возможность восстановления удаленных страниц. Мы внедрили в нашу систему важную и полезную опцию — мусорную корзину.
Все удаленные страницы попадают в «мусорный контейнер» CMS, где вы можете выбрать либо восстановление страницы, либо ее окончательно удаление. Таким образом, случайное удаление объектов исключено, и ни одна страница не исчезнет с вашего сайта безвозвратно.
Drag&drop: возможность перетаскивания страниц по дереву сайта
Административный интерфейс в UMI.CMS построен на основе технологий AJAX.
Добавить страницу в нужное место в структуре, поменять пункты меню местами, сделать один раздел дочерним по отношению к другому или, наоборот, поднять строчку меню на уровень выше можно, просто перетащив мышью нужный пункт прямо в дереве структуры сайта — меню обновится автоматически. При этом использование XSLT сохранило легкость и быстроту работы административного интерфейса.
Время, затрачиваемое на перенос страницы на другое место структуры сайта в UMI.CMS, занимает пару секунд, в системах без drag&drop (а таких большинство) — в десятки раз больше.
Функция drag&drop. Одним движением мыши любой элемент структуры сайта можно «перетащить» в другое место корневого раздела или поместить внутрь одной из директорий.
Коррекция неверных адресов URL
URL страницы можно неправильно услышать или записать. Наконец, адрес можно просто неправильно ввести в браузере. В любом случае, видеть надпись «Страница не найдена» не очень приятно. UMI.CMS не торопится выдать сообщение об ошибке.
Система сканирует сайт в поисках наиболее похожей по названию страницы и открывает именно ее. Посетитель, скорее всего, даже не заметит своей ошибки.
История изменений и возможность откатить страницу к предыдущему состоянию
UMI.CMS ведет учет всех изменений каждой веб-страницы. Часто случайная ошибка при редактировании сайта требует долгого исправления — вы и ваш персонал вынуждены тратить драгоценное рабочее время.
Еще хуже, когда ценные данные потеряны безвозвратно. В UMI.CMS есть возможность вернуть любую страницу к любому моменту времени. Кроме того, контроль версий позволяет отследить, кто именно и когда произвел то или иное изменение.
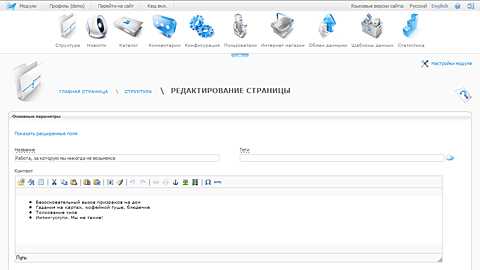
Контроль версий страницы. Внизу окна редактирования расположен список изменений, внесенных в веб-страницу. Рядом с каждой записью указан автор изменений. Страницу можно вернуть к тому или иному моменту времени с помощью кнопки «Откатить».
Быстрое редактирование Shift+D
Как альтернативу редактированию Edit-in-place, любой пользователь UMI.CMS может использовать панель быстрого редактирования Shift+D.
Нажав Shift+D в любом месте сайта, вы получите в свое распоряжение удобную панель быстрого редактирования. Отсюда вы можете быстро перейти к редактированию всех доступных для изменения объектов страницы, сразу войти в любой модуль CMS или осуществить ряд настроек. Удобный интерфейс редактирования веб-страницы: меню быстрого перехода к блокам страницы
Webnotes: функция быстрых комментариев
WebNotes — это виртуальный аналог всем известных желтых клеящихся бумажек для заметок. Эта функция UMI.CMS упрощает общение заказчика с разработчиком сайта.
Благодаря использованию WebNotes пользователь с необходимыми правами может оставить свой комментарий в любом месте любой страницы сайта.
Комментарий отразится полупрозрачной надписью в нужном месте веб-страницы и не будет виден обычным посетителям. WebNotes кардинально упростили процесс групповой работы над сайтом и удаленное согласование проекта. На общение с разработчиком будут уходить считанные секунды.
er-de-de.com
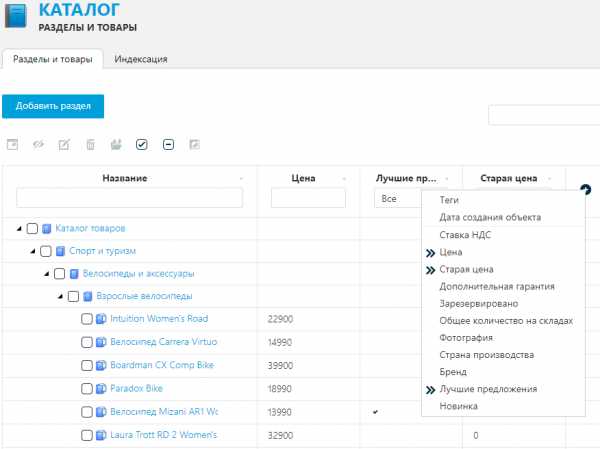
Список объектов каталога
Эта вкладка позволяет управлять иерархией объектов каталога. К объектам каталога относятся разделы и подразделы, а также собственно товары.

Поля в таблице можно добавлять или удалять по желанию. Для этого нужно воспользоваться пиктограммой справа. Таблица может быть отсортирована по любому из столбцов.
При наведении курсора на элемент дерева появятся пиктограммы: посмотреть , скрыть , редактировать и удалить . Для редактирования свойств также можно нажать на название объекта.
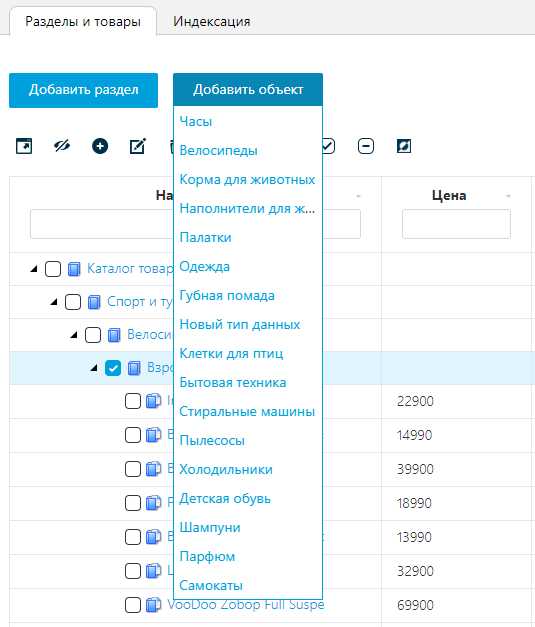
На самом верху расположена ссылка «Добавить раздел». Нажатие на эту ссылку приведет к созданию нового подраздела на том уровне, где вы сейчас находитесь, и открытию окна для редактирования свойств создаваемого раздела. Если в системе доступны разные типы разделов каталога, можно заранее выбрать тип из списка, появляющегося при наведении курсора на ссылку «Добавить раздел».
Ссылка «Добавить объект» приведет к созданию объекта каталога на данном уровне иерархии разделов. Если в системе доступны разные типы объектов, можно заранее выбрать тип из списка, появляющегося при наведении курсора на ссылку «Добавить объект».

Нажатие на откроет список дочерних разделов. Чтобы редактировать свойства объекта, воспользуйтесь пиктограммой редактировать в соответствующей строке справа.
Конечными элементами дерева являются товары текущего раздела. Ссылка с названием товара открывает окно редактирования его свойств.
Обмен данными в формате CSV
Для того чтобы осуществить экспорт или импорт объектов каталога в формате CSV, необходимо кликнуть правой кнопкой мыши на разделе каталога (появится контекстное меню) и выбрать соответствующую опцию из списка.

Для версий UMI.CMS 2.7.* часть полей, выгружаемых в формате CSV, предустановлена в системе. В полученном файле будут присутствовать некоторые системные поля (такие как id, псевдостатический адрес, активность), а также все поля, которые отображаются в момент экспорта в таблице со списком объектов каталога.
Примечание: При табличном просмотре объектов можно отобразить только те поля, которые присутствуют в родительском типе данных.
Например, для приведенного выше скриншота будет получен следующий файл CSV:
"Id";"Название";"Псевдостатический адрес";"Активен";"Цена";"Игнорировать скидки";"Теги";"akciya";"Комментарий к публикации";
45;"Хомячок пушистый";"homyachok_pushistyj";1;159;"";"";1;"";
47;"Хомячок обычный";"homyachok_obychnyj";1;99;"";"";1;"";
48;"Хомячок на колесах";"homyachok_na_kolesah";1;1999;"";"";"";"";
49;"Хомяк";"homyak";1;220;"/images/cms/data/hamster_5.jpg";"";"";"";"";
50;"Хомячок с улыбкой";"homyachok_smile";1;546;"";"";"";"";
51;"Хомячок необыкновенный";"homyachok_neobyknovennyj";1;3450;"";"";"";"";
52;"Хомяк офигенный";"homyak_ofigennyj";1;2998;"";"";1;"";
53;"Хомячок прекрасный";"homyachok_prekrasnyj";1;1356;"";"";"";"";
54;"Тестовый хомяк";"testovyj_homyak";1;1000;"";"";"";"";
101;"Тестовый хомяк";"testovyj_homyak1";1;1000;"";"";"";"";
102;"Тестовый хомяк";"testovyj_homyak2";1;1000;"";"";"";"";
При импорте данных из файла формата CSV все отличающиеся поля для существующих объектов будут заменены новыми значениями.
Примечание: для того, чтобы автоматически создать новые объекты при импорте, необходимо указывать пустое поле Id для всех новых объектов.
Обратите внимание!
- С версии 2.8.5 при импорте из CSV появился чекбокс "Разрешить числовые имена элементов справочников". При его активации подходящие элементы справочника будут искаться по имени в соответствующем справочнике. Иначе, в случае числового значения, объекты ищутся по идентификаторам.
- Значения в полях типа "Выпадающий список" разбиваются в массив по символу "," (запятая). По-этому, если есть необходимость импортировать значения типа float, разделителем должна быть точка (например, "3.14").
- На данный момент (версия 2.11) импорт полей типа "Составное" и "Ссылка на дерево" не производится.
- При нажатии на кнопки Экспорт списка в CSV и Импорт списка из CSV отобразится диалоговое окно с выпадающим списком выбора кодировки.

help.docs.umi-cms.ru