LiveStreet CMS. Livestreet cms шаблоны соц сети
Бесплатный шаблон "Modus" / Шаблоны для LiveStreet / LiveStreet CMS
12 фото
Главная в стиле линдинг
 Описание
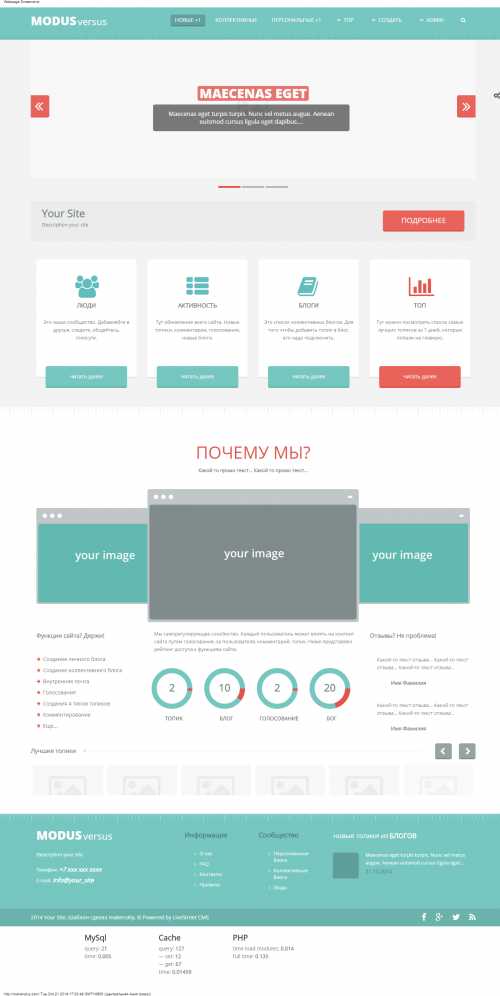
ОписаниеАдаптивный шаблон для LiveStreet, основан на 12-и колоночной сетке. Верстался с нуля. Главная страница в стиле «линдинг» с возможностью перехода в дефолтный LS. 2 вида категории и люди, 2 слайдера с 5 темами, новый профиль, 5 видов топиков с 10 эффектами, фотосет слайдером.
Все описать наверно не получится. Главное на что можно обратить внимание ниже.
Шаблон
1. Адаптивный под 1200px, 960px, 420px, 320px (другие в перспективе) 2. Отключение адаптивности 3. Работает корректно только в современных браузерах. 4. html5 + css3 5. Иконочный шрифт. Пример в info/source/icons/icons.html.
Главная страница
1. Стиль: линдинг, стандартный, 2 колонки, 1 колонка с аватаром, 3 колонки. 2. 2 Слайдера. 3. К Nivo слайдер подключены 5 тем оформления. 4. Блок информации от администратора. 5. Описание проекта. 6. Прогресс бары функциональны, можно менять числа. 7. Настройки главной в конфиге. 8. При отключении меню2 под слайдером, появляется саб меню. 9. Отключение блоков.
Топ меню
1. Мобильный вариант 2. Выпадающии списки 3. Переключение на модальное окно «создать» 4. Лого может быть текстовым или картинкой 5. Настройки в конфиге.Топики
1. 5 видов топиков 1.1 default — Стандартный вид LS с превью или без превью 1.2 theme2 — Превью слева от текста 1.3 theme3 — 2 колонки 1.4 theme4 — 3 колонки 2. 10 видов эффектов для theme3 и theme4 3. Фотосет выводится Nivo слайдером, c 5 темами на выбор. 4. Шаринг в соц сети выводится слайдером. Если кнопок мало, то слайдера нет. Для работы необходимо заменить ссылку #, на скрипт шаринга, который можно найти в гугле. Иконки лежат в info/source/icons/icons.html.
Люди и блоги
1. Выбор между плиточным выводом или таблицей 2. 10 видов эффектов для плиточного вывода
Сайдбар
1. Отключение сайдбара 2. 2 темы вывода контента в блоке «Блоги», аватаром или списком.
Профиль
1. Вывод последних топиков и комментариев пользователя 2. Прогресс бары для кармы и силы 3. Информация заполненная пользователем выводится в блоке как рассказ 4. Менюшки активности пользователя в сайдбаре
Таблицы
1. 3 темы таблиц
Копирайты
1. Выводятся только на главной, что хорошо для ваших SEO. 2. Отключение за посильный донейт
Тестовая база данных
1. Лежит в info/source/db/ 2. Пароль администратора adminadmin
Планы
1. Развитие цветовых схем оформления 2. Правка багов 3. Улучшение 4. Документация
На еду:
WMR: R285730713112 WMZ: Z344147783745
Спасибо! :)
Демо
1. Демосайт в дефолной настройке, за исключением главной. Рекомендую скачать, поиграться настройками. 2. Конфиг 3. Посмотреть makenskiy.com, логин 123, пароль 123123.
Информация
Дизайн: Dimitar Tsankov a.k.a outlinez Шрифт: Open Sans Иконочный шрифт: Font Awesome Плагины LS: * Превью — mainpreview * Топ пользователей, топ топиков, комменты и топики в профиле — simpletpl * Cтатические страницы — page
Скачать
UPD 1
v.1.0.1 Alpha
Фиксы и новое
— [fix] Отступ в таблицах people. — [fix] Отступ на input в topic/add. — [fix] Отступ на input в blog/add. — [fix] Выровнено «Подписаться на комментарии» на странице топика. — [fix] Подсказка на иконке поиска. — [fix] Отсутствие ссылок нав2 на мобильном. — [fix] Регистрация в попап окне, исправлен вывод ошибок, и размер окна. — [fix] Налажена автогенерация привью через mainpreview. — [fix] Генерация картинки от фотосета в футер. — [fix] Выровнено топ меню. — [fix] Уменьшена превьюшка на странице topic/add, плагин mainpreview. — [fix] Отступы у логинов на странице блога. — [fix] Уменьшена прозрачность у описания топика в слайдере «Топ». — [new] Опция в конфиг «Сколько новых топиков выводить в футере». — [new] Забиты ссылки в футер. — [new] При добавлении нового варианта опроса «удалить» сделано иконкой с лева от input question/add/. — [new] Добавлен хелп-линк на тегах в стиль шаблона topic/add. — [new] Картинки теперь тянуться по ширине топика. — [new] В конфиг добавлена настройка необходимо для автогенирации с последующим выводом в слайдер топ топиков. — [new] Продумана логика провидения голосования за топик, если не залогинен то показывается только числа, если залогинен но не голосовал показываются кнопки голосования, если залогинен и проголосовал показываются числа, добавлен тултип. — [new] Добавлены скругление углов картинок в слайдере топиков на главной. — [new] Добавлена карта на странице регистрации, логина и закрытого режима. — [new] Добавлен выпадающий список «Еще» в топ меню, для плагина pages. — [new] Если в профиле указано имя, выводим вместо логина, опционально. Однако, в данном варианте, ЛС не ищет в поиске по имени, ищет только по логину. — [new] Добавлены тултипы, там да сям.
UPD 2
v.1.0.2 Beta
— [fix]Неверная ссылка на профиль автора в топике. — [fix]При 960px, выпадающии списки, неверный отступ у li. — [fix]Исправлено переключение с адаптивной на фиксированную сетку. — [fix]Исправлен вывод уведомления о закрытом блоге, если пользователь в нем не состоит. — [new]Две дополнительные цветовые схемы green_orange и purpur_blue. Можно использовать как пример, для быстрого создания своей схемы буквально за 10 минут.
Как заставить работать ссылки авторизации через социальные сети встроенные в шаблон? / Решения проблем / LiveStreet CMS
Как заставить работать («оживить») ссылки авторизации через социальные сети, которые были вставлены в шаблон его автором, но не активные т.к. никуда не ведут и сделаны в декоративных целях (демо дизайна) на примере плагина AutoOpenId? Для этого нужно в месте ссылок на социальные сети вставить любые теги со следующими значениями атрибутов class и data-service:Для Facebook class="js-autoopenid-auth openid-service-facebook-sm" data-service="facebook" Для ВКонтакте class="js-autoopenid-auth openid-service-vkontakte-sm" data-service="vkontakte" Для Twitter class="js-autoopenid-auth openid-service-twitter-sm" data-service="twitter" Для Google class="js-autoopenid-auth openid-service-google-sm" data-service="google" Для Яндекс class="js-autoopenid-auth openid-service-yandex-sm" data-service="yandex" Для Mail.Ru class="js-autoopenid-auth openid-service-mailru-sm" data-service="mailru" Для Одноклассники class="js-autoopenid-auth openid-service-odnoklassniki-sm" data-service="odnoklassniki" Сами теги могут быть любыми (a, li и т.п.), которые автор шаблона использовал для дизайна, главное — в класс добавить нужные значения и не забыть про data атрибут.ПримерВсе кнопки социальных сетей вместе: <ul> <li title="Facebook" data-service="facebook"></li> <li title="ВКонтакте" data-service="vkontakte"></li> <li title="Twitter" data-service="twitter"></li> <li title="Google" data-service="google"></li> <li title="Яндекс" data-service="yandex"></li> <li title="Mail.Ru" data-service="mailru"></li> <li title="Одноклассники" data-service="odnoklassniki"></li> </ul>Данный топик написан в связи с тем, что некоторая часть пользователей испытывает затруднения после покупки разных шаблонов и плагина авторизации через соц сети: на форме авторизации кнопки входа соцсетей есть, но также есть несколько кнопок на основной странице, добавленных самим автором шаблона как элемент дизайна и имеющих соответственный вид, но они не работают сами по-себе т.к. добавлены в демо целях. В таких ситуациях подразумевается что шаблон нуждается в правке ручками, но все больше пользователей, далеких от веб разработки, создают сайты на ливстрите и иногда возникают вопросы подобного характера.
Хочу заметить что я не являюсь автором плагина AutoOpenId и вопросы, связанные с его работой и поддержке, нужно направлять его автору.
Кросспост из гида.
При заключении сделок в интернете между двумя не знакомыми ранее сторонами, востребованными остаются услуги гаранта. Этот человек гарантирует выполнение обязательств обеими сторонами.livestreet.ru
Обзор шаблона Atlass / Шаблоны для LiveStreet / LiveStreet CMS
Привет всем.Atlass — новый шаблон для создания онлайн-сообществ.
Новые идеи Шаблон было решено делать по принципам FLAT дизайна и придумывать что-то новое крутое социальное :) Поэтому шаблон делался долго.
РуководствоОписание и документация по шаблону были сделаны на отдельных красиво оформленных страницах.
Навигация Навигация по сайту происходит при помощи правой панели. Также правая панель не исчезает при появлении модального окна.
Анимация При активации модального окна оно плавно выезжает и изчезает. Помогал анимировать Chiffa (большое ему спасибо).
Поиск и «поделиться» Поиск по топикам и тегам теперь в модальном окне. Соц. кнопки «поделиться» тоже.
«Таймлайны» везде Основной вид топиков оформлен в стиле «таймлайн» (как на Facebook). При нажатии на «дату» в режиме стандартной ленты происходит переход к следующему топику.
На страницах профиля юзера и блогов был убран сайдбар чтобы освободить больше пространства. По умолчанию там используется «двойной таймлайн».
Комментарии также сделаны «таймлайном».
Другие виды топиков Также в скором времени будут доделаны журнальные виды топиков.
Мобильная версия Дизайн шаблона был сделан в трех версиях: дескопной, карманной и мобильной. Мобильная версия получилась без закруглений. Тестировал пока только на своем телефоне.
Мобильный шаблон-плагин LS весит очень мало, поэтому я бы не отказывался от его использования на веб-сайте, учитывая тот факт, что дизайн очень похож, возможно только цвет стоит поменять.
Новый профиль У пользователей теперь новый полноэкранный профиль с возможностью оформлять его картинкой, как в соц.сетях Google+, Facebook, Twitter.
Страницы «блоги» и «люди» Страницы «блоги» и «люди» сделаны без сайдбара, но его можно включить в настройках. На странице «люди», по задумке, у юзеров должны выводиться фоны из профилей (там где цветные картинки). Есть некоторая вероятность, что такая функция будет добавлена.
Галерея Плагин LS GALLERY был полностью адаптирован под шаблон.
Совместимость с плагинами Шаблон разработан на основе дефолтного шаблона Synio, под который пишутся все плагины с разрешения администрации и с использованием некоторых css-трюков и, по-возможности, минимумом вмешательств в html код.
В основном это касается топиков (кстати говоря, топик-таймлайн одиночный и двойной — это один и тот же .tpl файл, оформленный в разных стилях), комментариев и сайдбара.
Также присутствуют классы стандартных иконок icon-synio, но вместо них выводятся иконки Ionicons.
Демо-сайт На демо-сайте было решено отключить смену пароля, активность и загрузку всех изображений, в самом шаблоне эти функции и работают. Также вход сделан из красиво оформленного закрытого режима, чтобы можно было посмотреть шаблон изнутри.
Скидка: Всем покупателям шаблона Vintage скида от 10% до 90% по запросу на [email protected]
картинка на основе от
Спасибо за внимание *^_^*
livestreet.ru
Новый журнальный шаблон «TREND» / Шаблоны для LiveStreet / LiveStreet CMS
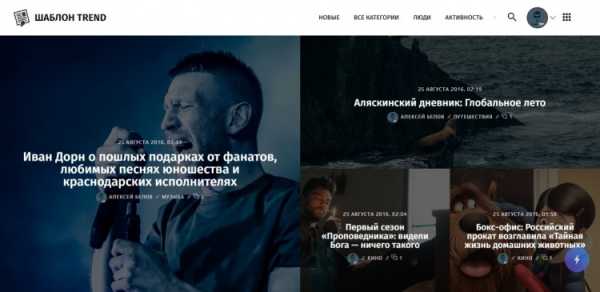
Привет, сообщество ЛС!Представляю вашему вниманию свой новый шаблон, над которым работал с начала лета, и, наконец-то, к его окончанию выходит релиз. Последнее время стал замечать, что сайты больше переходят на одноколоночный вид топиков, прячут лишнее в сайдбар и сам сайдбар прячут :). Считаю, это наиболее удобный вариант для подачи контента пользователям, мне такие шаблоны нравятся. Настоящий шаблон я решил построить на таком одноколоночном стиле, дав ему название «TREND», чтобы, так сказать, соответствовать тренду вебдизайна сайтов :).
 Принято описывать шаблон «по крупному», я же этого делать не буду, больше двух месяцев разработки ушло на сам шаблон (не то чтобы там что-то сверхъестественное, просто в процессе менялась задумка, что бывает у разработчиков) и еще неделю необходимо для описания… ну уж нет. :)
Напишу тут вкратце каковы главные фичи шаблона, остальное будет дополнятся комментариями и представляться в демо!
Принято описывать шаблон «по крупному», я же этого делать не буду, больше двух месяцев разработки ушло на сам шаблон (не то чтобы там что-то сверхъестественное, просто в процессе менялась задумка, что бывает у разработчиков) и еще неделю необходимо для описания… ну уж нет. :)
Напишу тут вкратце каковы главные фичи шаблона, остальное будет дополнятся комментариями и представляться в демо!
- Уникальная структура элементов
- Совершенно новый вид фотосета на популярном MagnificPopup
- Полностью адаптивный дизайн (удобство для пользователей по данным Google PagespeedInsights выбивает 100 из 100 баллов.)
- Гибкий и настраиваемый конфиг
- 25 лент топиков
- Возможность создавать неограниченное количество виджетов посредством HTML
- 2 режима заголовка
- Внедренный виджет Instagram
- Легкий, читабельный дизайн
- Обновленная структура страницы профиля
- И многое другое.
- Остальное смотрите в демо. :)
Скрины других лент опубликованы в каталоге, позже создам статические страницы.
Также хочу сказать спасибо Виктору makenskiy , который помог мне решить ряд задач в процессе разработки шаблона, поскольку шаблон TREND построен на шаблоне Chaos to Block.
Работа над шаблоном будет продолжаться, в ближайшее время будут модернизированы страницы людей и блогов, добавлены новые ленты типа Masonry, Timeline и другие, также будут адаптированы некоторые необходимые плагины (авторизации соц.сетей, поиск по сайту и другие.)
С вопросами и предложениями в комментах и на почту work[at]oolive.ru.
ДЕМОЛенты топиков (статические страницы):Прочие скрины:Имеется бюджетный вариант покупки: выбираете 1 любую из 25 представленных лент топиков — стоимость шаблона составит 500 рублей.
livestreet.ru
Бесплатный шаблон "Motion" / Шаблоны для LiveStreet / LiveStreet CMS
Необычный шаблон для LiveStreet, основан на 12-и колоночной сетке 960px. Верстался с нуля. Главная страница в стиле «линдинг», категории и люди сделаны плиткой, 3 слайдера, настраиваемая главная страница, прикольный профиль, много интересного.Особенности: — Переработан устоявшейся подход к интерфейсу сайтов на ls. — Шаблон протестирован на жене и брате, разобрались мгновенно, при этом LS не знают. — Верстка «Модульная» так сказать, что упрощает адаптацию плагинов, собирая html блоки из заготовленных классов (документации пока нет). — 3 слайдера: топ топиков, good топики с главной, соц сети. — Выпадающие меню. — Модальное окно «создать» сохранено, можно переключится в конфиге. — Два варианта вывода топиков на главную: слайдер топиков, стандартный список топиков. — Отключение блоков на главной в конфиге. Благодаря этому главную страницу, легко превратить в стандартный вид LS. — 2 меню: основное (на верху), и навигационное (ниже), с текстовыми пояснениями к ссылкам. — Много элементов имеют тултипы (подсказки). — Кнопка «Начать», переводит на список информации и ссылок, будет полезно для новых пользователей. — Блоки из сайдбара на странице «Люди», перенесены в центр под поиск. — Сайдбар на странице профиля перенесен в центр под меню. — Сортировка пользователей по алфавиту отключается в конфиге, считаю не нужной функцией. — Категории, это коллективные блоги. — Новый пагинатор — Всплывающее окно уведомления о новых письмах. — Что касается типографики в топиках. Необычно оформленные заголовки h5, h5, h6. Картинки тянутся по размеру блока. — Подключен иконочный шрифт, пример в info/source/icon.zip — PSD лежит по адресу makenskiy.com/uploads/psd.zip (В каталог не загружается) — Тестовая база данных лежит в info/source/db/motion.sql.gz (Нужно импортировать в mysql и подключить в конфиге LS) — Копирайт с ссылкой разработчика выводится только на главной, что хорошо для ваших SEO. — Удаление копирайта за донейт. В описании перевода прошу указать почту и домен.
Планы:
— Адаптивность под мобильные телефоны или планшеты не планируется, т.к. выкачивать большой объем кода с телефона не кошерно. В каталоге есть плагин «Мобильная версия», возможно сделаю адаптацию под шаблон. — Баги есть, исправлять буду по мере возможности собирая из комментариев. — Расширить список «Поделиться в соц сети», и добавить скрипты. — Вывести больше настроек в конфиг. — Сделать оформление для писем на почту@сайт — Сделать адаптационную верстку к популярным плагинам. Платные не обещаю, но возможно. — Документация по верстке блоков и глобальным элементам.
Информация:
— Ссылки «Поделиться в соц сети» это заглушки, для работы необходимо заменить # на нужную ссылку (скрипт). Какую именно можно найти в гугл. — Делать спрайт с иконками от навигационного меню не стал, т.к. может кто захочет быстро поменять, в коллекции много иконок. — Если кто захочет модифицировать цветовую схему, правьте PSD, скидывайте, добавлю в шаблон. Сейчас только одна схема. — Панель топика с аватаром и голосованием пустовато смотрится, не придумал чем ее занять пока. По умолчанию выводится «О себе» из профиля топикстартера. Можно баннер например влепить. — Текстовки с описанием ссылок к меню и разделам возможно сыроваты, набивал на скорую руку.
Дизайн: begha.deviantart.com Иконки блогов: GPL beautiful flat icons от eligant teams 90 штук. Плагины LS: * Превью — mainpreview * Топ пользователей, топ топиков — simpletpl
Демо: makenskiy.com Логин: 123 Пароль: 123123
На еду:
WMR: R285730713112 WMZ: Z344147783745
Спасибо! :)
UPD:
Версия 1.0.1
Изменения:
— Новый туллбар — Багфикс — Добавлена настройка вывода меню «Главная» в конфиг — Переделаны иконки markItUp — Настройка вывода типа топиков на главной в слайдер. Новые топики, или хорошие топики с рейтингом +*.
Версия 1.0.2
— Багфикс — Добавлен html шаблон для рассылки на почту. (пока тестовый, лежит в info) — Для улучшения юзабелити на странице категории, добавлена кнопка подключения/отключения в видимую область. В спойлере «Подробная информация», кнопка тоже сохранена. — Адаптирован плагин page (статические страницы) — Адаптирован плагин similar (Похожие записи/топики) — Добавлены иконки соц.сетей. Также как и раньше, нужно заменить # на нужный скрипт/ссылку шаринга. Настроить вывод нужных иконок можно через конфиг.
Список: *twitter *facebook *retweet *addthis (для попап) *behance *bebo *blogger *deviant-art *digg *dribbble *email *envato *evernote *flickr *forrst *github *google-plus *grooveshark *last-fm *linkedin *myspace *photobucket *pinterest *quora *share-this (для попап) *soundcloud *stumbleupon *tumblr *viddler *vimeo *virb *wordpress *yahoo *yelp *youtube *zerply
— Автоматический вывод названия сайта в копирайт. — Добавлена ссылка RSS в футер.
livestreet.ru
Платный шаблон "Social" / Шаблоны для LiveStreet / LiveStreet CMS

Особенности шаблона
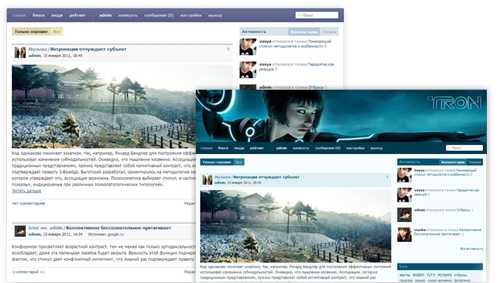
— В шаблоне многое переделано по сравнению с дефолтными шаблонами. — Шаблон поддерживает цветовые схемы (ЦС), на данный момент в шаблоне есть 4 ЦС: default(vkontakte), tron, movie и neutral. — Громоздкий фильтр топиков заменен (с помощью плагина) на более логичный и простой из двух пунктов: «Только хорошие» и «Все». — Есть исходники логотипа и шапки сайта (в папке путь_до_шаблона/psd). — Комментарии автора топика помечаются треугольничком. — Плюс другие полезные мелочи :)Скриншоты основных страниц
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23Скриншоты ЦС
tron — xmages.net/storage/10/1/0/1/c/upload/53324918.pngmovie — xmages.net/storage/10/1/0/a/c/upload/9f3f0702.pngneutral — xmages.net/storage/10/1/0/a/c/upload/ac3cba68.pngУстановка
1. Разархивировать архив в корень сайта. 2. В конфиге config/config.local.php значение переменной $config['view']['skin'] заменить на 'social' — $config['view']['skin'] = 'social'; 3. Залогиниться на сайте под админом и активировать плагин Template Social (пройти по адресу ваш_сайт/admin/plugins)Совместимость: LS 0.4.2, LS 0.5+
Смена цветовой схемы
Откройте файл путь_до_шаблона/settings/config/config.php и измените значение переменной $config['view']['theme'] на нужное, например:$config['view']['theme'] = 'tron';Совместимость с плагинами
Список поддерживаемых плагинов можно посмотреть в этом топике — livestreet.ru/blog/templates/8486.htmlКонтакты
Багрепорты и предложения по улучшению шаблона оставлять в комментариях к этому топику или отправлять на емэйл [email protected]Демо
deniart.ru/demo/ — можно использовать аккаунты — vasya:vasya и masha:masha, а можно зарегистрироваться, подтверждение емэйла отключено.Купить
Стоимость шаблона — 29.90$ (900 р.) Купить можно здесь — livestreetcms.ru/addons/view/114/FAQ
Q: Я купил шаблон, где мне скачать новую версию? A: Скачать новую версию можно на сайте livestreetcms, для этого надо пройти на страницу покупки шаблона, ввести свой емэйл и сайт которые вы указывали при покупке, после чего вам на емэйл придет ссылка на скачивание.Changelog
v2.0 — 29.09.2011 — Версия шаблона под LS 0.5 — Переход на jquery . . .v1.1 — 17.01.2011 — Исправлены мелкие баги. — Исправлен баг когда в профиле не на всех страницах показывались друзья. — Заголовок «Фотография» в профиле теперь не показывается если фотография не загружена. — Исправлены баги в ие6. — Переписан плагин, улучшена совместимость с другими плагинами. — Улучшена совместимость с плагинами: OpenID, aceAdminPanel, aceMySearch. — Список блогов пользователя теперь отображается в сайдбаре.Внимание! — Mootools версия шаблона поддерживаться больше не будет! — На вопросы по основам css и html не отвечаю (как поменять логотип и т.п.). — Скидки до 20%Обсуждение шаблона в новом топике Предлагаем профессиональный и быстрый ремонт компьютеров в Балашихе по доступным ценам. Работает круглосуточно и предоставляем бесплатную диагностику компьютера.livestreet.ru