Содержание
Карточка компании Onpeak
Работает с
14
клиентами
прямо сейчас
45 челс 2010 года24 проектаот 10 тыс до 2 млн рубТула
onpeak.ru
Обсудить проект с компанией
Onpeak
О компанииПортфолиоЦеныОтзывыКонтактыСтатьи
Агентство Onpeak – оказывает полный спектр услуг по созданию сайтов, интернет-маркетингу, а также специализируется на автоматизации бизнес-процессов.
Мы строим свою работу по принципам:
Надежность. Формируем прозрачные отношения с нашими клиентами.
Качество. Соблюдаем баланс между количеством проектов и наших ресурсов, чтобы обеспечивать высокое качество предоставляемых услуг.
Результат. Сильная команда позволяет достигать поставленных целей.
УслугиУчет количества клиентов с 2019г.
Сайты и веб-сервисы
Клиентов: 17Средний срок работы с клиентом: 1г. 7 мес.
Сайт «под ключ» 13 / 5 мес.
Веб-дизайн 1 / 5 мес.
Поддержка и развитие сайта/веб-сервиса 9 / 2г. 5 мес.
SEO
Клиентов: 13Средний срок работы с клиентом: 2г. 11 мес.
SEO «под ключ» 1 / 4 мес.
SEO-оптимизация сайта 12 / 3г. 1 мес.
Контекстная реклама
Клиентов: 5Средний срок работы с клиентом: 1г.
Контекстная реклама «под ключ» 5 / 1г.
Таргетированная реклама
Клиентов: 1Средний срок работы с клиентом: 8 мес.
Таргетированная реклама «под ключ» 1 / 8 мес.
Компании с похожим бюджетом
1.
ADVIANA
15 челс 2013 года58 проектовот 3 тыс до 50 тыс руб
Воронеж
Показать больше
2.
«Инсайд»
10 челс 2010 года49 проектовот 5 тыс до 100 тыс руб
Иркутск
Показать больше
3.
Арксис
с 2011 года51 проектот 15 тыс до 300 тыс руб
Ижевск
Показать больше
4.
Clienting & WebKitchen & Webmaster
3 челс 2008 года15 проектовот 3 тыс до 350 тыс руб
Иркутск, Санкт-Петербург
Показать больше
5.
Business-up.org
с 2013 года74 проектаот 150 до 350 тыс руб
Волгоград, Зеленокумск
Показать больше
блог компании
Хотите завести блог
или опубликовать статью?
Стать автором
Разработка сайта клиники врачебной косметологии В. Н. Комаровой
Н. Комаровой
Onpeak
Продвижение интернет-магазина без ссылок за счет контента
Onpeak
Разработка интернет-магазина оптических наблюдательных приборов
Onpeak
Заинтересовал исполнитель?
Пригласите исполнителей в свой тендер и получите реальные заявки с бюджетами и сроками.
Это займет 5 минут.
Обсудить проект с компанией
Onpeak
Заинтересовала компания? Узнайте цены и сроки выполнения вашей задачи
Разработка нового сайта на Fastsite CMS
0. Перенос с площадки fastsite.ru
Если проект был изначально создан по методологии «Быстрый старт» и открыт через конструктор на площадке fastsite.ru, то необходимо запланировать и не забыть перенести его на свою собственную площадку хостинга.
1. Установка
Устанавливаем Fastsite CMS согласно инструкции. Алгоритм выбора начальной темы:
- разработка интернет-магазина — выбираем shop-2018 последней версии;
- все остальные случаи — выбираем corp-2018 последней версии.

2. Переименование темы, удаление ненужных файлов
Если сайт имеет будет иметь дизайн, структуру и верстку отличающуюся от типового сайта, необходимо переименовать тему.
Это позволит как минимум избежать неожиданностей при случайном обновлении темы.
Идентификатор предлагается выбирать по коду проекта в GIT Обязательно включаем «режим разработчика» и «запретить обновление темы»
Если в каталоге темы присутствуют файлы data.sql и install.php то их нужно удалить из проекта, т.к. они больше не понадобятся.
3. Правила организации файловой структуры
Все файлы, необходимые для работы фронтофиса и бэкофиса проекта (элементы интерфейса, шаблоны, контроллеры, классы, стили, картинки, скрипты и т.д.) находятся в каталоге темы /www/themes//имя_темы>
Структура каталога:
- css/ — стили
- js/ — скрипты
- images/ — графика
- classes/ — PHP классы
- design/ — шаблоны верстки
- widgets/ — шаблоны виджетов
- ext/ — элементы интерфейса бэкофиса
- bootstrap.
 php — скрипт подключается перед вызовом контроллера на фронтофисе
php — скрипт подключается перед вызовом контроллера на фронтофисе - config.php — скрипт подключается при инициализации темы
Важно!
Если вам необходимо расширение функциональности CMS в рамках проекта, реализуйте её в этом же каталоге, вместо того, чтобы создавать новый модуль в каталоге plugins/ Вся функциональность, описанная в https://cetera-labs.github.io/docs/developer-guide/plugins/develop.html сохраняется и в каталоге themes/
Также, допускается размещение дополнительных модулей в каталоге themes//ИМЯ_МОДУЛЯ>
Разработка за пределами каталога themes/ запрещена!
4. Правила именования twig шаблонов
- главный скелет расположен в файле layout.twig (если их несколько, то допускается layout_.twig)
- файлы шаблонов конечных страниц начинаются с page_, например, главная страница — page_index.twig, страница поиска — page_search.twig и т.д.
- шаблон конечной страницы расширяет основной скелет layout.
 twig
twig - файлы шаблонов подключаемых блоков начинаются с block_, например block_left_menu.twig
- если шаблонов подключаемых блоков много, допускается их размещение в подкаталогах внутри design/
5. Свои PHP классы
Должны быть расположены в подкаталоге classes/
1 класс — 1 файл
имя файла = ИмяКласса.php
Файл с описанием класса подключаются автоматически!
Если классов много и требуются пространства имен, используем стандарт PSR-4. Вкратце — каждое пространство имен в своем подкаталоге с сохранением иерархии. Соответствие имен файлов и каталогов — вплоть до регистра.
6. Контроллеры
В FastsiteCMS контроллер (в 99% случаев) — это PHP-cкрипт, расположенный в корневом каталоге темы и запускаемый при обращении к сайту.
Выбрать какой контроллер будет запускаться при обращении к определенному разделу сайта можно указав имя контроллера в свойствах раздела в админке.
Также, можно указать контроллер через url, например, при обращении к https://cetera. ru/hello будет запущен контроллер hello.php, если он существует.
ru/hello будет запущен контроллер hello.php, если он существует.
ВАЖНО! Перед запуском любого контроллера, автоматически исполняется скрипт bootstrap.php в корне темы.
Для обработки AJAX запросов, рекомендуется создать контроллер ajax.php
6.1 Классы-Контроллеры
Если в качестве контроллера в свойствах раздела задать “Class::method”, то при обращении к данному разделу будет вызван метод “method” класса “Class”
7. API
Все API классы Fastsite CMS находятся в пространстве имен Cetera
Описание: https://cetera.ru/cetera_cms/doc/api/
Базовый ликбез:
https://cetera-labs.github.io/docs/developer-guide/fast-start
https://cetera-labs.github.io/docs/developer-guide/inside
https://cetera-labs.github.io/docs/developer-guide/widgets
8. Полезные библиотеки, устанавливаемые вместе с Fastsite CMS
Guzzle http://docs.guzzlephp.org/en/stable/
Twig https://twig.symfony.com/
DBAL https://www.doctrine-project.org/projects/doctrine-dbal/en/2. 7/index.html
7/index.html
ckeditor https://ckeditor.com/
phpmailer https://github.com/PHPMailer/PHPMailer/
sypexgeo http://sypexgeo.net/ru/download/
ua-parser https://github.com/tobie/ua-parser/tree/master/php
mysqldump-php https://github.com/ifsnop/mysqldump-php
phpmorphy https://sourceforge.net/projects/phpmorphy/
pclzip http://www.phpconcept.net/pclzip
Почему не стоит создавать собственную CMS.
Ранее мы обнаружили, что управление проектами может быть сложной задачей без правильных инструментов. Опробовав различные решения/системы управления командой (TMS), мы в конце концов пришли к выводу, что можем создать собственное лучшее решение для управления командой. Так родилась Блу.
Мы с любовью рассказываем о наших успехах в создании Bloo и о том, как он превосходит многих конкурентов (особенно по цене). Нам потребовалось несколько лет, и мы знаем, что будем продолжать развивать наше программное обеспечение… но это абсолютно точно было одно из лучших решений, принятых в Mäd. Мы используем Bloo каждый день, и это делает наши проекты сверхэффективными.
Мы используем Bloo каждый день, и это делает наши проекты сверхэффективными.
Тем не менее, самостоятельный подход не всегда целесообразен.
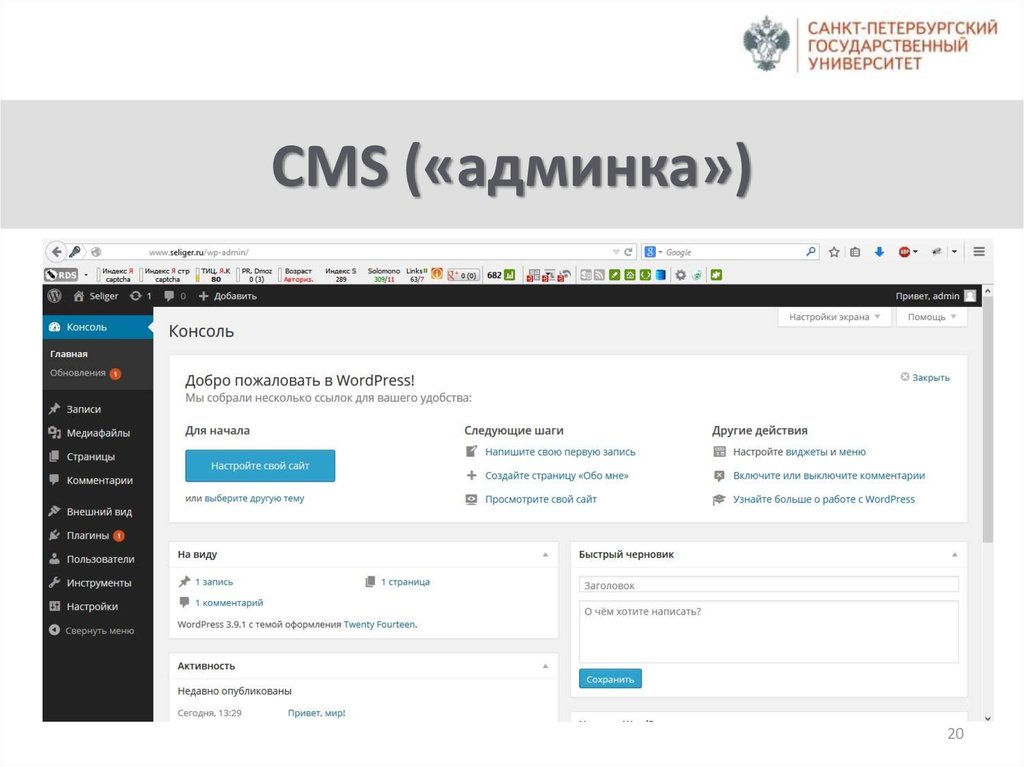
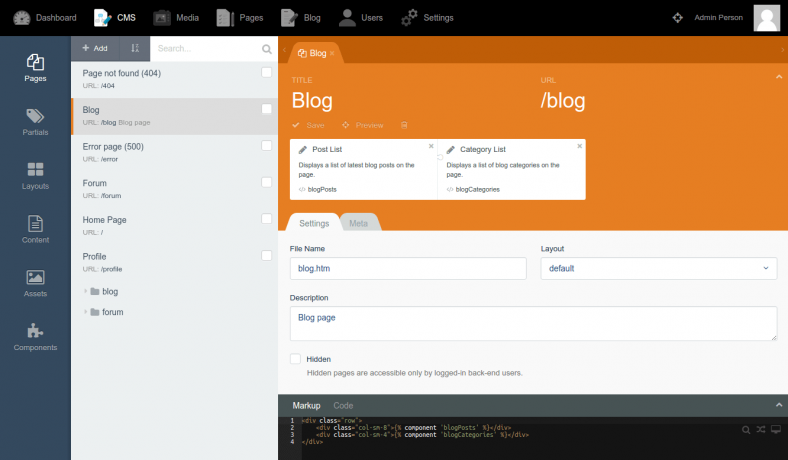
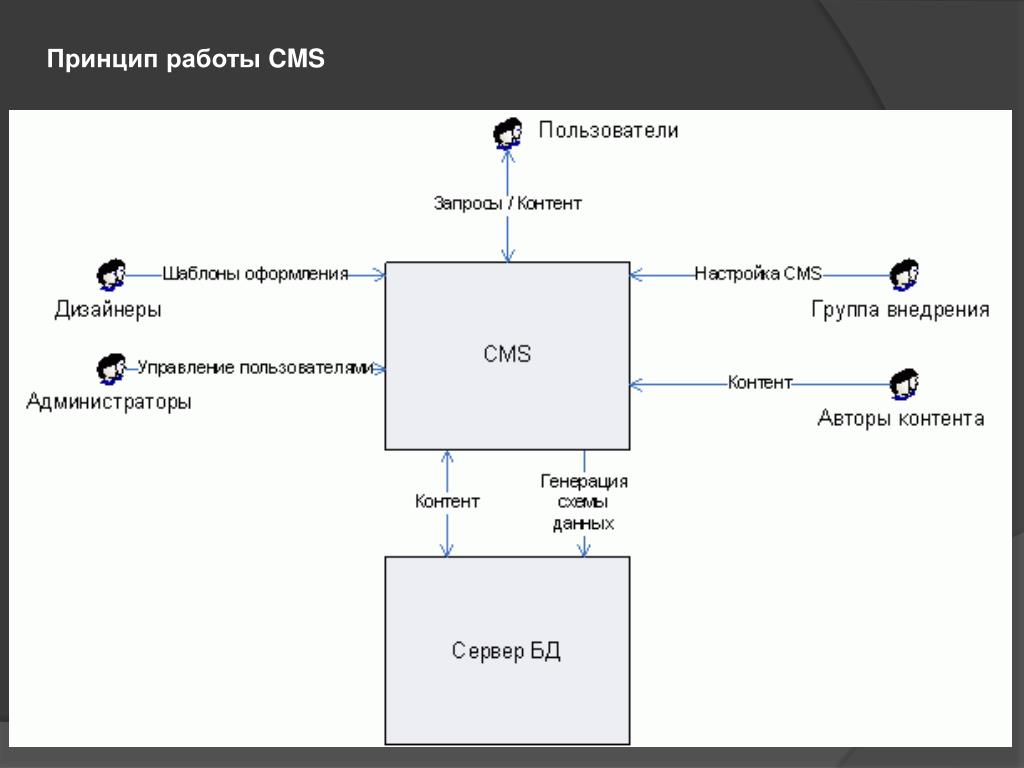
Помимо «TMS», большинство компаний должно быть знакомо с аббревиатурой «CMS». «Система управления контентом» лежит в основе веб-дизайна, и выбор вашей CMS может быть особенно важным решением.
На рынке существует множество вариантов, от WordPress, Webflow, Ghost до Joomla, Wix и Magento. Каждый выбор имеет свои преимущества и недостатки. И, поскольку каждый веб-проект уникален, выбор правильной CMS для вашего проекта может быть трудным решением.
Было много случаев, когда мы хотели перенести функции из одной CMS в другую, одновременно желая избавиться от особенно неуклюжих интерфейсов или изнурительных недостатков. Мысль о создании собственной CMS приходила нам в голову несколько раз… но у нас есть веские причины не делать этого, а также обоснование того, почему этого делать не следует и вам.
Будьте с нами.
Давайте начнем с различных причин, по которым создание собственной CMS может показаться хорошей идеей. Стоит отметить, что наш совет не создавать собственную CMS предназначен для многих, и мы уверены, что некоторые проигнорируют нас и все равно сделают это (и вам мы желаем удачи!).
Часто перечисление ваших разочарований по поводу выбора CMS может помочь сузить выбор наилучшего из доступных вариантов или, по крайней мере, тех вариантов, которых определенно следует избегать.
Одна из самых распространенных проблем, с которой сталкиваются веб-разработчики и менеджеры проектов, связана с контролем:
Отсутствие контроля над функциями и функциями.
Это довольно очевидно, но когда вы используете чужое программное обеспечение, вы привязаны к его функциональности. Если поставщик CMS настроил свою платформу определенным образом, вы обязаны следовать ему.
Может быть много разногласий по поводу наилучшего способа организации пользовательского интерфейса или некоторого раздражения по поводу, казалось бы, основных функций, которые либо являются «премиальными», либо просто недоступны. Если у разработчика есть расширенный набор требований, может быть утомительно искать уже существующее решение, способное в достаточной степени обрабатывать каждую деталь.
Если у разработчика есть расширенный набор требований, может быть утомительно искать уже существующее решение, способное в достаточной степени обрабатывать каждую деталь.
Еще одним соображением могут быть клиенты или внутренние команды. Желательно, чтобы веб-сайты принадлежали маркетингу, благодаря чему внутренняя маркетинговая команда могла бы получать доступ, обновлять и изменять информацию на вашем веб-сайте, когда это необходимо. Чтобы это произошло, CMS должна быть достаточно простой, чтобы с ней могли обращаться непрофессионалы. Некоторые решения, такие как WebFlow, отлично справляются с предоставлением простых интерфейсных редакторов, с которыми можно работать интуитивно… но поиск подходящей CMS для каждого клиента, безусловно, может стать головной болью.
Итак, если вы хотите создать свою собственную CMS… вы можете включить все необходимые функции и разумно настроить платформу, а также воспользоваться дополнительным преимуществом внесения индивидуальных настроек в соответствии с потребностями клиента. Звучит идеально, правда?
Звучит идеально, правда?
Привязка клиентов.
Это соображение, возможно, более сомнительно, чем другие причины. Если вы создаете свою собственную систему, то у конкурирующих веб-дизайнеров может не быть доступа к вашим внутренним редакторам. Таким образом, клиенты будут вынуждены вернуться к вам за любыми техническими изменениями, что даст вам долгосрочный бизнес.
В некотором смысле вы привязываете клиентов к себе, потому что никто другой не сможет работать с вашим решением… и идея переделывать весь веб-сайт на новой платформе может показаться трудоемкой и дорогостоящей.
Мы не поддерживаем эту причину, так как считаем, что клиенты будут придерживаться качества, а не придерживаться поставщика из-за отсутствия другого выбора. Предлагая прозрачность, выбор и качество, вы создадите доверие, которое заставит клиентов возвращаться, независимо от того, какая CMS используется.
Неприязнь к существующему выбору(ам).
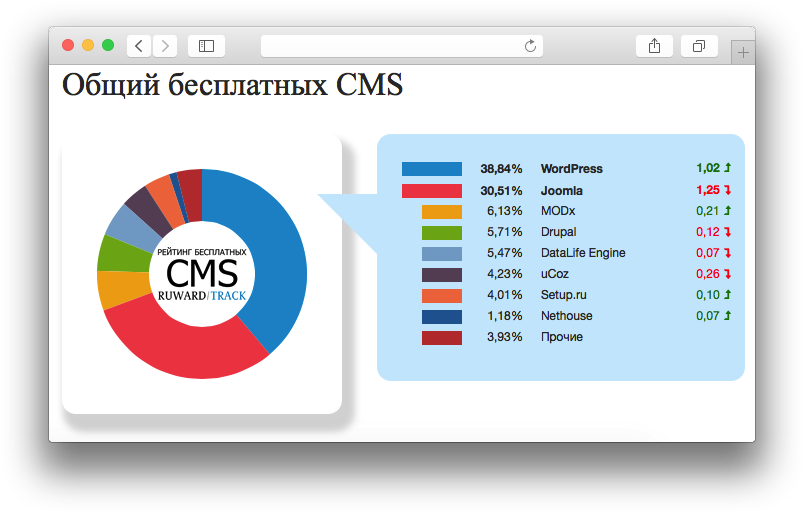
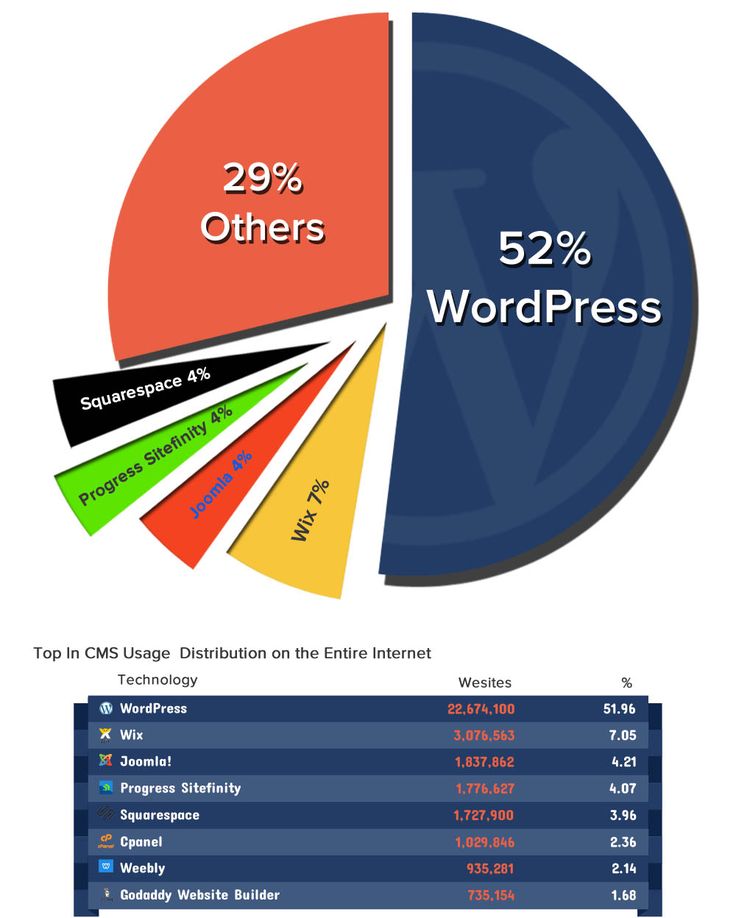
Более 40% Интернета построено на WordPress. Этой впечатляющей статистики часто бывает достаточно, чтобы убедить менеджеров проектов выбрать WordPress в качестве своей CMS, но есть много веб-разработчиков, которым эта платформа категорически не нравится.
WordPress начинался как инструмент для ведения блога, и многие разработчики до сих пор считают его таковым…
Хотя это мнение ошибочно, оно по-прежнему является мощным мотиватором для создания нового выбора исключительно для того, чтобы избежать альтернативы (альтернатив). Есть также небольшой снобизм, когда компании могут рассматривать WordPress как примитивное решение, которое может быть сделано внутри стажером, то же самое можно сказать о веб-сайтах Wix или Squarespace. Мы приветствуем простоту, с которой некоторые CMS позволяют создавать интуитивно понятные веб-сайты без профессионального опыта или квалификации, но мы также подчеркиваем, что предоставление одних и тех же инструментов талантливым профессионалам приведет к блестящим результатам.
Однако, если кому-то не нравится конкретный инструмент, его работа может пострадать. Может быть полезно найти лучшие инструменты, соответствующие имеющимся у вас талантам, но мы не думаем, что это оправдывает драматический выбор запуска собственного решения вместо выбора одного из множества отличных вариантов.
Цены.
Некоторые платформы CMS требуют высоких ежемесячных затрат на свои услуги, особенно когда вы добавляете различные дополнительные плагины и необычные функции. В краткосрочной перспективе создание собственной CMS занимает чрезвычайно много времени и средств, но если у вас есть долгосрочное видение, то понятно, что вы можете прогнозировать огромную экономию, создав собственное решение.
Это было важным фактором для создания Bloo. Мы увидели возможность не только создать жизнеспособный продукт, но и предложить его по гораздо более доступной и разумной цене. Таким образом, тысячи компаний получают выгоду от ежегодной экономии тысяч долларов (по сравнению с решениями конкурентов), сохраняя при этом необходимые функции и отличный интуитивно понятный пользовательский интерфейс.
Проблема с ценообразованием для различных вариантов CMS заключается в том, что доступно много бесплатных вариантов. Если ваше решение не может предложить что-то уникальное, вы вряд ли сможете получить большую прибыль от самого программного обеспечения… и время, затраченное на создание пользовательской CMS, несомненно, приведет к большим неудачам в вашем проекте (проектах). Кроме того, вам нужно будет сохранить высококвалифицированный персонал для обслуживания вашего программного обеспечения и посвятить себя тому, чтобы все работало бесперебойно.
Безопасность.
Большинство самых популярных CMS имели различные нарушения безопасности, что может обеспокоить многие компании.
Обеспечить онлайн-безопасность может быть непросто, особенно при наличии сложной технологии, доступной хакерам. Однако многие примеры нарушений безопасности веб-сайтов происходят из-за устаревшей защиты. Имея активного веб-мастера, вы можете гарантировать, что все соответствующее программное обеспечение веб-сайта будет обновлено и, следовательно, максимально безопасно.
Отсутствие функций.
Это замечание может быть одним из самых плохо продуманных.
Представьте, что вы нашли идеальную CMS для своего веб-проекта, но в ней отсутствует одна функция. Что вы делаете? Вы найдете другой вариант или создадите совершенно новую CMS с нуля?
Есть и третий, более умный вариант. Просто работайте с CMS, чтобы реализовать недостающую функцию. Легче создать один плагин, виджет или дополнительный модуль, чем создать целую программу из ничего. Почти каждая CMS на рынке имеет варианты расширения своей функциональности, и в их интересах работать с разработчиками над внедрением новых функций, а не изолировать их, отказываясь от новых разработок.
Это также может относиться к попытке подключения определенной системы или инструмента к платформе CMS. Если самая идеальная платформа не поддерживает один конкретный инструмент (например, SalesForce), обратитесь к разработчикам, чтобы узнать, можно ли это сделать возможным, это, вероятно, будет взаимовыгодным и гораздо менее сложным и трудоемким. чем создание совершенно новой системы.
чем создание совершенно новой системы.
Чтобы еще раз повторить, почему вам не следует создавать собственную CMS, давайте теперь рассмотрим явные недостатки.
Здесь есть два основных фактора, а именно Время и Деньги .
Время.
Во-первых, создание собственной CMS, несомненно, занимает много времени, и еще больше времени уходит на создание чего-то действительно качественного. Даже с дополнительными командными ресурсами (такими как найм целых наборов разработчиков) все еще неизбежно будет много разработки, тестирования, уточнения и общих длительных процессов.
Чем дольше вы тратите на создание чего-то нового, тем дольше вы будете ждать фактического начала проекта вашего веб-сайта… и тем дольше ваш бренд не будет извлекать выгоду из нового веб-сайта, ориентированного на интеллектуальные цели.
Также следует учитывать, что пользовательская CMS не будет иметь никакой внешней поддержки. Если вы его строите, то вы несете единоличную ответственность за его обслуживание. Это может занять очень много времени, и если вы не можете сделать это самостоятельно, вам нужно будет учесть время, чтобы обучить различных экспертов по вашему решению для обработки любых ошибок или улучшений. Если вы планируете создать собственную CMS, то это действительно должно быть рассчитано на долгосрочную перспективу и, вероятно, займет большую часть вашей профессиональной карьеры… обязательство, которое не каждый разработчик может взять на себя.
Если вы его строите, то вы несете единоличную ответственность за его обслуживание. Это может занять очень много времени, и если вы не можете сделать это самостоятельно, вам нужно будет учесть время, чтобы обучить различных экспертов по вашему решению для обработки любых ошибок или улучшений. Если вы планируете создать собственную CMS, то это действительно должно быть рассчитано на долгосрочную перспективу и, вероятно, займет большую часть вашей профессиональной карьеры… обязательство, которое не каждый разработчик может взять на себя.
Деньги.
Далее мы должны изучить потенциальные затраты на создание пользовательской CMS.
Если вы разработчик, вам нужно выяснить, как вам за это будут платить. Если вы работаете на себя, то поначалу это может быть огромный кусок неоплачиваемого труда. Возможно, долгосрочный результат позволит вам продать надежную платформу большому количеству клиентов, но чтобы добраться до этого этапа, вам нужно потратить сотни или тысячи часов жесткой работы.
Если вы менеджер проекта, вам придется рассчитать, сколько разработчиков и сколько времени займет сборка. Если время не является проблемой, то будьте готовы к тому, что значительная команда будет получать оплату за длительное время, прежде чем CMS будет готова к использованию. Если время имеет решающее значение, вам нужно будет выделить огромный бюджет на множество членов команды чрезвычайно высокого качества.
Создайте свою CMS. Но также не надо.
Я создал свою первую CMS шесть лет назад, разочаровавшись в WordPress и изучив Ruby on Rails.
Я работал над этим проектом почти два года, прежде чем переписать и переименовать его ( Заболонь ). Sapwood v1 (теперь называется Sapwood Classic) также просуществовал пару лет, прежде чем пришло время для еще одного переписывания (и до получения приложения «Классический»). Довольно быстро после завершения следующей версии Sapwood (v2) я начал работу над Sapwood v3. Дизайн был готов к работе, когда я остановился и задал себе вопрос, к которому регулярно возвращался в течение этих лет:
Должен ли я продолжать создавать свою собственную CMS?
Ответ всегда был да . Всегда. Иногда это требовало серьезного обдумывания, но по той или иной причине я всегда работал над своим собственным продуктом.
Всегда. Иногда это требовало серьезного обдумывания, но по той или иной причине я всегда работал над своим собственным продуктом.
То есть до последнего раза. В конце концов, я сказал , а не , и отказался от своей CMS до выхода Sapwood 3. И тем не менее, я не только , а не сожалею о 5 с лишним годах, которые я провел, работая над своими собственными продуктами CMS, но я думаю, что это время было невероятно неотъемлемой частью моего развития… разработка , я полагаю.
Но мы здесь не для того, чтобы говорить обо мне. Вопрос в том, должны ли вы создавать свою собственную CMS?
Как вы могли понять из названия этой статьи, я думаю, что ответ да , но я также думаю, что ответ нет . И у меня есть три причины для каждого случая. Давайте начнем с того, почему вам не следует создавать собственную CMS.
Вы никогда не должны создавать CMS.
Это три причины, по которым я считаю, что вам не следует создавать CMS. (Если вы прошли через это и нуждаетесь в дальнейшем убеждении, прочитайте эту статью):
(Если вы прошли через это и нуждаетесь в дальнейшем убеждении, прочитайте эту статью):
01: Дороже
Легко убедить себя, что продукт, который вы создаете, является «бесплатным», потому что вы делали его в свободное время, когда вы в любом случае не зарабатывали деньги. Также легко убедить себя создать CMS, когда вы можете убедить клиента заплатить вам за это. Я использовал оба оправдания в качестве оправдания для продолжения создания собственной CMS.
Старая пословица верна — время — деньги . И, как люди, время — это единственное, что у нас есть, и вы никогда не должны отдавать его легкомысленно.
CMS — это большое предприятие. Не так уж сложно получить рабочее доказательство концепции с нуля. Но чтобы со временем сделать его лучше, нужно продолжать усилия по добавлению функций, исправлению ошибок, поддержке пользователей, поддержке разработчиков и так далее. Если вы строите это самостоятельно, это огромные инвестиции. И даже если клиент платит вам за первоначальную сборку, маловероятно, что клиент будет продолжать платить вам за все обслуживание и поддержку, необходимые для обеспечения нормальной работы системы.
И если премиум-продукт CMS слишком дорог для вашего бюджета, существует множество проектов с открытым исходным кодом, которые, я уверен, могут удовлетворить потребности вашего проекта.
02: Менее безопасный
В разработке программного обеспечения существует такое понятие безопасность по неизвестности , что может означать, что что-то менее широко используемое является более безопасным, потому что эти недоброжелатели не так заинтересованы в использовании и не знают как много о вашем продукте.
Доказано, что это ложь. Большее сообщество пользователей и разработчиков означает, что ошибки и уязвимости обнаруживаются и устраняются быстрее, чем вы и ваша (предположительно небольшая) группа пользователей можете сделать это самостоятельно.
03: Целенаправленное решение проблем
Обучение работе с другой CMS займет меньше времени, чем создание собственной (см. пункт № 1 выше). Это означает, что у вас есть больше времени, чтобы сосредоточиться на решении проблем на важных местах. Обычно это означает, что вы можете проводить больше времени на внешнем интерфейсе сайта, решая бизнес-задачи, а не сосредотачиваясь на низкоуровневых проблемах за кулисами.
Обычно это означает, что вы можете проводить больше времени на внешнем интерфейсе сайта, решая бизнес-задачи, а не сосредотачиваясь на низкоуровневых проблемах за кулисами.
Хотя это может показаться не идеальным для каждого разработчика, оно часто обеспечивает большую ценность для вас и, что более важно, для ваших клиентов.
Вам обязательно нужно создать CMS.
Итак, теперь вы чувствуете, что вам никогда не следует создавать собственную CMS? Хороший. Теперь давайте поговорим о том, почему я думаю, что вам следует создавать собственную CMS:
01: Решение проблем в масштабе всей системы
Когда вы создаете собственную CMS, вы вынуждены думать о системе от начала до конца (если вы будем строить хорошо). Это означает, что вы должны учитывать процесс редактирования и опыт пользователей , но это также означает, что вы должны учитывать, как безопасно и эффективно доставлять контент, который они создают, во внешние приложения, которые будут потреблять и/ или манипулировать этими данными.
Таким образом, всякий раз, когда вы вносите изменения или добавляете функции в CMS, вы должны учитывать их влияние не только на свой продукт, но и на все продукты, которые могут быть связаны с вашими.
Это требует серьезного мышления на системном уровне, и это огромная польза от работы над проектом CMS, потому что это тип мышления, необходимый для того, чтобы стать разработчиком старшего уровня.
Я нарисовал №3 в Не надо! о ценности отсутствия необходимости решать низкоуровневые проблемы, и я верю в это. Но в какой-то момент, если вы собираетесь поднять свою карьеру на новый уровень, вам придется научиться мыслить на уровне стратегических систем, и проект CMS — отличное средство для изучения и применения этого навыка.
02: Управление функциями
Когда продукт принадлежит вам, вы можете делать с ним все, что захотите. Вы должны принимать решения в интересах ваших пользователей, но в конечном итоге последнее слово остается за вами.
Когда вы запрашиваете у Squarespace новую функцию, они должны учитывать, как это повлияет не только на вас, но и на каждого из миллионов их пользователей. С другой стороны, если вам нужна новая функция для вашей CMS, вы можете добавить ее, не спрашивая никого. (Или, может быть, вы работаете в команде, управляющей этой CMS, но вы по-прежнему имеете большее влияние на функции при создании продукта.)
03: Это весело!
Я бы не стал продолжать работать над своими продуктами CMS на протяжении многих лет, если бы это не доставляло мне удовольствия. Мне очень понравилось творческое решение проблем, возможность контролировать функции, которые, как мне казалось, имели больше смысла для пользователей CMS, и мне нравилось видеть, как другие используют мой продукт, а затем улучшают его на основе их отзывов.
Fun также является причиной, по которой я несколько раз переписывал приложение с нуля. Я пытался очистить текущую кодовую базу, а затем расширял ее, а когда это становилось неинтересным, я бросал все это и начинал заново (что действительно весело).
Сегодня в веб-разработке так много инструментов, проектов и заданий, что нет причин тратить время на то, что не приносит удовольствия.
Что вы должны (фактически) делать
Вы пришли сюда не только для того, чтобы прочитать, почему вам следует и не следует создавать CMS, верно? Вы хотите знать, что вы должны делать со своим временем и деньгами.
Я думаю, что создание CMS — отличное упражнение для разработчика. Я твердо верю, что каждый разработчик, который создает CMS (в основном) самостоятельно, благодаря этому становится лучше. И по этой причине каждый разработчик должен попробовать это (или что-то подобное) в какой-то момент своей карьеры (желательно в начале).
Не менее важно понимать, как работать с современными продуктами CMS. Практика с несколькими различными системами даст вам возможность выбрать правильный инструмент для работы, когда появится новая работа.
Итак, когда вы в реальном мире решаете реальные проблемы для реальных людей, которые вам платят, вы должны использовать стороннюю CMS и сосредоточиться на решении проблем клиента.


 php — скрипт подключается перед вызовом контроллера на фронтофисе
php — скрипт подключается перед вызовом контроллера на фронтофисе twig
twig