Содержание
Практика разработки CMS / Хабр
Сегодня для рождения сайта и жизни его в сети создана уютная обстановка. Множество CMS позволяет наполнить сайт необходимым функционалом и удобно управлять его содержимым. Даже бесплатные решения позволяют новичкам без проблем наполнять свой сайт информацией, не обладая при этом особыми знаниями (хотя это не всегда хорошо). Но в любом деле есть исключения, которые требуют особого подхода. Именно об особых случаях в веб-разработке я и хочу вам рассказать.
Порой сайт должен обладать особым функционалом, или соответствовать определенным требованиям, которые ставит перед разработчиком (студией) заказчик. В таком случае приходиться разрабатывать дополнительные модули, и не всегда это удобно, а порой и не возможно сделать со «стандартной» CMS. В подобных случаях для сайта разрабатывается уникальный «движок», хотя это случается крайне редко. В большинстве случаев разработчики (студии) создают фирменные CMS по другим причинам, предлагая пользователю дополнительные удобства, функционал или (и) безопасность. О том, почему и зачем я пошел этим путем, и что из этого получилось речь пойдет дальше.
О том, почему и зачем я пошел этим путем, и что из этого получилось речь пойдет дальше.
Предисловие
Сразу хочу сказать, что я отношусь к тем людям, которые жить не могут без переделывания, создания или усовершенствования (утилизации) разного рода устройств. Порой это качество заставляет «изобретать велосипеды» или делать что-то по-своему. Желание разобраться в том, как функционирует девайс, программа или даже вселенная, порой сводит на нет простое и спокойное пользование ими. Надеюсь на Хабре достаточно жителей, которые поймут о чем я, и им будет интересна история применения этого качества в веб-разработке.
Я обожаю, когда мои мысли и идеи воплощаются в электронном виде и доступны людям по всему миру. Эту возможность Интернет дал каждому пользователю, и это прекрасно. Интернет состоит из наших мыслей идей и желаний, и каждый из нас может сделать его лучше. По крайней мере, я стремлюсь к этому и хочу помогать пользоваться его возможностями другим. И вот наступило время подумать о будущем моих проектов и сайтов, которые я бережно верстал для других. Пора было решить вопрос функционала, масштабируемости и управления контентом. И это не должно было стать проблемой, но не для меня. Я устанавливал различные CMS, но вместо удовлетворения во мне усиливались сомнения, а вместе с ними пришло вдохновение…
И вот наступило время подумать о будущем моих проектов и сайтов, которые я бережно верстал для других. Пора было решить вопрос функционала, масштабируемости и управления контентом. И это не должно было стать проблемой, но не для меня. Я устанавливал различные CMS, но вместо удовлетворения во мне усиливались сомнения, а вместе с ними пришло вдохновение…
Мне хотелось управлять не только контентом и модулями сайта, но и самой системой, — ее интерфейсом и функциями. Я стоял перед выбором: потратить n часов для освоения работы и структуры открытой CMS, или выделить (n x 10) часов для разработки своего «движка», который будет «подвластен» только мне. Первый вариант существенно экономил время и обладал некоторыми преимуществами, а вот реализация второго варианта требовала уйму времени и имела много недостатков. Но вышеуказанные качества и высокий уровень вдохновения не оставили мне выбора и я приступил к разработке.
Теория
Модульность, расширяемость и простота в управлении, — вот основные требования к проекту. Сама CMS должна обеспечивать лишь базовый функционал (управление страницами, структурой сайта и редактирование информации на нем) который по возможности расширялся бы. Основное требование это гибкая конфигурация сайта с помощью функциональных модулей. Они должны расширять функционал сайта в любых пределах, — от сайта-визитки, до интернет магазина. Очень важно было сделать администрирование сайта максимально простым и понятным. Я хотел, чтобы клиент уже через полчаса самостоятельно мог добавлять страницы, редактировать информацию, управлять разделами и меню на сайте. Поэтому надо было максимально упростить процесс администрирования, оставив лишь необходимые функции которые бы понадобились неискушенному владельцу сайта.
Сама CMS должна обеспечивать лишь базовый функционал (управление страницами, структурой сайта и редактирование информации на нем) который по возможности расширялся бы. Основное требование это гибкая конфигурация сайта с помощью функциональных модулей. Они должны расширять функционал сайта в любых пределах, — от сайта-визитки, до интернет магазина. Очень важно было сделать администрирование сайта максимально простым и понятным. Я хотел, чтобы клиент уже через полчаса самостоятельно мог добавлять страницы, редактировать информацию, управлять разделами и меню на сайте. Поэтому надо было максимально упростить процесс администрирования, оставив лишь необходимые функции которые бы понадобились неискушенному владельцу сайта.
Вот список базовых функций (операций) админ-панели CMS:
- общие настройки сайта
- создание страниц (WYSIWYG редактор)
- управление страницами (редактирование свойств и содержания, удаление)
- управление разделами (добавление, редактирование свойств)
- управления меню (добавление, редактирование ссылок)
- редактор дизайна (визуальный редактор для шаблонов HTML)
- работа с модулями (управление настройками модулей)
Этот функционал должен удовлетворить большинство пользователей (администраторов), тем более как показывает практика, заказчик зачастую ленится заниматься даже этой элементарной работой. Поэтому я решил сфокусироваться на удобном интерфейсе и эргономике, не нагружая ее лишними элементами.
Поэтому я решил сфокусироваться на удобном интерфейсе и эргономике, не нагружая ее лишними элементами.
Разработка
Все началось с файла index.php, потом появлялись необходимые каталоги, которые постепенно наполнялись скриптами. Менялась их структура, — код перекочевывал из файла в файл и попутно оптимизировался. Функции объединялись в классы а в базе данных появлялись новые таблицы и колонки. Проверка, отладка и доработка, — бессонные ночи, и усталые глаза. Впрочем, это знакомо каждому разработчику.
Пожалуй, пора перейти от лирики до знакомства со структурой движка сайта и логикой его работы. Не буду утомлять вас ненужными деталями, и постараюсь сделать лаконичное и понятное описание.
Структура
Компоненты веб-сайта которые обеспечивают его структуру и наполнение, можно условно поделить на «логический» и «физический» уровень. Таблицы баз данных определяют структуру сайта, и его наполнение (7). Эти данные и являются «логическим» (информационным) уровнем. «Физический» (файловый) уровень(8) содержит файлы шаблонов и контент (4).
Эти данные и являются «логическим» (информационным) уровнем. «Физический» (файловый) уровень(8) содержит файлы шаблонов и контент (4).
Шаблон это текстовый файл (.html) с куском кода HTML, который определяет дизайн определенной части страницы и находиться в специальном каталоге. Страницы сайта условно поделены на шесть зон (заголовок, левая колонка, центр, правая колонка, нижняя линия и подвал), которые составляют главный шаблон (каркас). Для каждой зоны своя группа шаблонов условно деление, которой обуславливает только дизайн и название файла. То есть страница может быть построена как минимум из одного шаблона (например заголовка), и как максимум из шести. Состав шаблонов сохраняется в пределах раздела, и обуславливает внешний вид в нем. Разные разделы соответственно могут включать разные шаблоны и модули, если конечно в этом есть необходимость.
Специальный каталог со скриптами php является модулем, и содержит основные включаемые файлы (скрипты) для сайта и админ–панели (свойства и настройки модуля).
Сложным вопросом стал механизм включения модулей в основной исполняемый файл. Рассматривались разные варианты реализации этого процесса, но пришлось остановиться на «полуавтоматическом». Для вставки модуля в том или ином месте страницы, необходимо прописывать специальные «метки» (в виде специального HTML комментария), которые в процессе обработки (2) заменялись на содержимое индексного файла модуля и встраивались в общий исполняемый код. А уже в админ-панели CMS администратор определяет, какой именно модуль, куда и в какой раздел необходимо установить.
Конечно это не идеальный способ, ведь для включения модуля необходимо править шаблоны, но так как CMS разрабатывается только для одной студии и является «закрытой», и все манипуляции будет осуществлять разработчик, а не заказчик, — этот механизм оказался вполне удобным.
Теперь рассмотрим состав таблиц, которые отвечают за разделы и страницы сайта.
Таблица разделав содержит такие основные колонки:
- ID раздела (уникальный ключ, и ключ привязки к страницам)
- префикс раздела (служебное имя)
- название раздела (название для удобной идентификации или вывода в заголовок)
- описание раздела (расширенная информация для администратора)
- колонки шаблонов (шесть колонок для привязки шаблонов на каркас сайта (5))
- колонки модулей (шесть колонок для привязки модулей к шаблонным меткам (5))
- флаги (служебные идентификаторы, тип раздела и прочего)
Таблица страниц состоит из колонок:
- ID страницы (уникальный системный ключ)
- раздел страницы (привязка страницы к разделу)
- URI (ключ страницы доступный через URL)
- имя (название страницы, используемое для заголовка)
- описание (дополнительное описание)
- обложка (путь к графическому файлу идентифицирующим страницу, например в ленте блога)
- текст (текстовая информация размещаемая на странице)
- флаги (системный идентификатор страницы)
- статус (является ли страница активной, скрытой или удаленной)
Кроме этих двух основных таблиц, существуют дополнительные таблицы для настроек, модулей, бэкапа и прочих нужд системы.
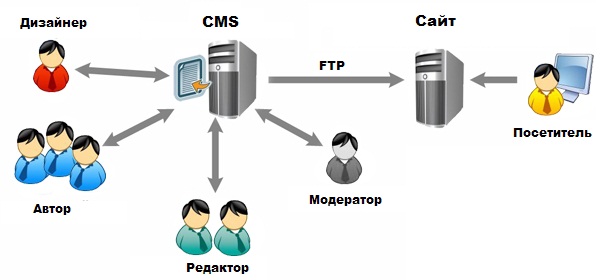
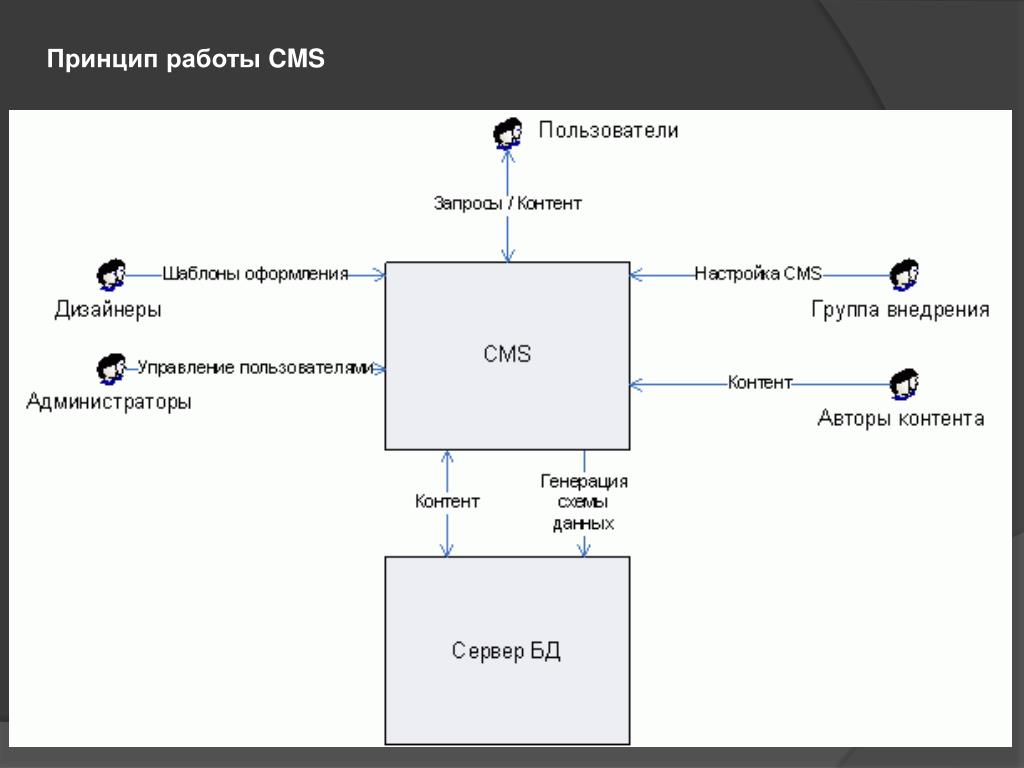
структура и логика CMS
На рисунке изображена упрощенная схема структуры сайта работающего на CMS. Очень коротко можно описать суть механизма вывода элементов веб-страниц буквально двумя предложениями.
При GET запросе (1), производится проверка его (URI) на отсутствие мусора, после чего извлекается идентификатор (3) страницы и раздела. После выдачи данных о разделе идет обработка и вставка шаблонов и модулей а так-же информации (текст и контент) из полей таблицы соответствующим запрашиваемой страницы. В противном случае — если страница или раздел не найдены, то осуществляется рэдирект на соответствующую страницу ошибки.
Практика
После долгого периода разработок наступил долгожданный период тестирования. Старый сайт-визитка был сделан для знакомого предпринимателя был выбран для практических испытаний. После разбития на шаблоны он зажил новой динамической жизнью, а я принялся за работу над первым модулем, — фотогалереи, которой не хватало этому сайту.
Прошло много дней и месяцев, писались модули и устранялись баги. CMS успешно справляется с возложенными на нее обязанностями, — помогая мне воплощать свои идеи в жизнь не отвлекаясь на технические нюансы. Мне понравилась моя работа и я не жалею о потраченном времени.
Но время не стоит на месте, ставя новые задачи и требования, поэтому готовлюсь к новым работам над CMS для улучшения ее удобства и безопасности.
Планируется обновление интерфейса и рефакторинг кода, но это уже совсем другая история… Желаю всем удачи!
Разработка CMS «с нуля»
|
Как я создал CMS и почему вам не стоит
За последние 15 лет я написал пять систем управления контентом и создал ведущую компанию по разработке программного обеспечения CMS. Теперь позвольте мне рассказать вам, почему вы не должны писать
свою собственную CMS. Источник изображения: https://pixabay.com/en/girl-kids-africa-animals-asia-1822525/ «Написание собственной CMS похоже на содержание собственного слона — для большинства людей проще посетить ЗООПАРК». В далеком 2000 году я учился в университете и работал разработчиком внутренней сети, размещая во внутренней сети контент, написанный на статическом HTML. Это была моя первая работа по «программированию», и она мне очень нравилась — на несколько недель. Тогда стало очевидно, насколько повторяющейся и ручной была работа. Поэтому я начал писать приложение на классическом ASP, которое позволяло бы пользователям самостоятельно управлять содержимым. Я понятия не имел, что что-то, называемое системой управления контентом, вообще существует, поэтому я неосознанно изобрел свою собственную. В то время было очень мало готовых систем CMS для покупки, часто стоивших сотни тысяч долларов. Так что неудивительно, учитывая размер и недоступность категории программного обеспечения, что я был не единственным, кто пытался свести к минимуму разочарование и повысить эффективность, создав свою собственную CMS. К 2004 году почти каждое веб-агентство создавало свою собственную CMS, часто настраивая ее для каждого клиента. Это привело к десяткам модификаций, управлять которыми было кошмаром. «Это не имеет никакого смысла», — подумал я про себя. Я уже написал несколько одноцелевых CMS и снова заскучал. Итак, я основал свою собственную компанию Kentico Software с очень простой целью: создать одну CMS, которую любой разработчик в мире мог бы использовать для создания любого веб-сайта. 13 лет спустя я все еще в шоке от количества людей, которые решили создать свою собственную CMS. В настоящее время существует множество зрелых продуктов CMS для всех типов проектов, доступных во всех видах: от бесплатных продуктов с открытым исходным кодом до коммерческих продуктов корпоративного уровня, от лучших в своем классе продуктов до универсальных. одни люксы. Так зачем кому-то писать свои собственные? Ответ на самом деле довольно прост: Они делают это от разочарования. И я понял. Традиционные веб-ориентированные CMS-системы могут иметь недостатки и ограничения. Но правда в том, что: эти разочарования больше не действительны. Я знаю; это звучит лицемерно… Написание собственной CMS помогло мне, так почему бы не им? Позвольте мне объяснить. За последние 15 лет рынок и технологии CMS трансформировались, чтобы идти в ногу с изменениями в цифровом ландшафте и ожиданиями клиентов в отношении нескольких устройств. А теперь технология CMS следующего поколения — «первая облачная безголовая CMS» — готовится произвести революцию в отрасли управления контентом. В отличие от традиционных систем CMS, безголовые продукты CMS сосредоточены только на управлении контентом и делают контент доступным через API для любого приложения. Поскольку у них отсутствует «голова» , которая обычно диктует, как должен отображаться контент, безголовая CMS оставляет этот элемент дизайна полностью на усмотрение разработчика. Первичная облачная безголовая CMS устраняет многие ограничения традиционных решений CMS Вот почему разработчикам не стоит писать свои собственные CMS — разве что; они тоже хотят стать поставщиком CMS. Но мне легко об этом говорить. Я не тот, кто сталкивается с многочисленными разочарованиями и находит много причин, по которым пользовательская CMS была бы правильным выбором. Итак, давайте по порядку рассмотрим основные причины и посмотрим, почему они устарели. Когда вы разговариваете с разработчиками интерфейса, их претензия №1 к CMS заключается в том, что она искажает их HTML-код и заставляет искать обходные пути. Но это конец: безголовая CMS дает вам абсолютную свободу и не оставляет следов в результирующем HTML-коде. Все, что вам нужно сделать, это вызвать его REST API, используя ваш любимый язык программирования, чтобы получить содержимое из репозитория. Тогда вам решать, как отображать контент! Многие традиционные системы CMS значительно выросли за последние десять лет. Хотя все они начинали с идеи предоставления отличного решения для управления контентом, большинству из них не удалось избежать расширения функций , поскольку они расширились до таких областей, как электронная коммерция, автоматизация маркетинга, системы бронирования, маркетинг по электронной почте и т. Хотя для некоторых пользователей может быть удобно иметь все в одном месте, новым пользователям сложно освоить CMS . Если все, что они хотят делать, — это управлять контентом, слишком много опций влияют на их производительность Новые продукты CMS без управления представляют собой другую точку зрения: они понимают, что являются лишь частью головоломки микросервисов, и они сосредоточены на предоставлении гораздо большего оптимизированный пользовательский интерфейс, ориентированный только на контент . В то же время они обычно предоставляют API управления контентом, который позволяет вам создайте свой собственный интерфейс редактирования поверх своего репозитория контента. Это может быть удобно, если вы хотите создать более оптимизированный пользовательский интерфейс или интегрировать возможности редактирования содержимого в свое собственное приложение вместо перенаправления пользователей в другой интерфейс. «Мы не хотели платить X долларов за коммерческую CMS, поэтому решили написать свою». Это то, что вы можете услышать от некоторых разработчиков. Если вам не нужно что-то более простое, чем настоящая CMS (например, управление списком новостей), вы не сможете сэкономить деньги с пользовательской CMS в долгосрочной перспективе . Сегодня вы можете выбрать из целый ряд бесплатных CMS с открытым исходным кодом или вы можете выбрать облачную безголовую CMS, которая предлагает цены на основе потребления , которые всегда превзойдут затраты на разработку и запуск вашей собственной CMS. . Для многих организаций безопасность CMS — это кошмар. Поэтому некоторые разработчики думают: «Если мы напишем собственную CMS, хакерам будет сложнее найти уязвимость». Это то, что мы называем безопасностью по неизвестности . Хотя хакеры могут использовать известную проблему безопасности, широко используемая CMS обычно тщательно тестируется . На самом деле, основным источником проблем с безопасностью являются компании, не применяющие последние исправления к различным используемым подключаемым модулям. Благодаря облачной автономной CMS вы всегда используете последнюю версию. CMS размещается непосредственно у поставщика, который знает код, а также инфраструктуру и может уделить должное внимание безопасности. В некоторых сценариях это была уважительная причина. Ожидалось, что большинство традиционных CMS-решений будут использоваться в качестве центральной платформы для построения, а это означает, что код вашего приложения будет тесно связан с CMS, как показано на рисунке ранее в статье. Вы были ограничены платформой CMS, языком программирования, циклами обновления, масштабируемостью и безопасностью. Неудивительно, что многие разработчики программного обеспечения не пошли по этому пути! Вместо этого они либо создал прокси-уровень между CMS и их приложением или — сюрприз! — они написали свою CMS. К счастью, безголовая архитектура CMS позволяет легко получать доступ к контенту с помощью API и писать приложения именно так, как вам нравится . Многие цифровые агентства продолжают использовать собственные CMS для своих клиентов. Некоторые из них даже намеренно используют его для запирает своих клиентов в , чтобы они не могли легко перейти в другое агентство. В общем абсолютно нулевой плюс в агентстве со своей CMS. Если они не стремятся стать поставщиком CMS, им следует как можно скорее убегать от своей собственной CMS. К счастью, большинство агентств, с которыми я разговаривал, понимают, что это не лучший путь, и что они не могут оставаться конкурентоспособными на рынке со своей проприетарной CMS. Однако они боятся совершает прыжок веры и переводит своих клиентов на стандартную CMS. В некоторых случаях это также эмоциональное или политическое решение . CMS была написана основателем агентства много лет назад или это детище их лучшего разработчика, который, в конце концов, единственный человек, который знает, как работает CMS. Мой совет: Сделайте этот смелый шаг, прежде чем ваше агентство устареет! Выберите современную CMS для своих клиентов и подчеркните многочисленные преимущества, которые она им предоставляет. И дайте своим разработчикам новую игрушку! Подсказка: большинство разработчиков очень быстро влюбляются в безголовые CMS. Честно говоря, бывают ситуации, когда написание собственной CMS все еще имеет смысл или это единственный выход: Даже если вы соответствуете некоторым из этих сценариев, вы должны помнить, что каждый час, который вы тратите на создание пользовательской CMS, — это час, который вы могли бы потратить на создание своего конкурентного преимущества вместо того, чтобы заново изобретать колесо . Люди ВСЕГДА недооценивают количество усилий, затрачиваемых на создание настоящей CMS. Ваша первая мысль может быть: «Что такого сложного в CMS? Я просто использую базу данных документов и создаю на ее основе некоторый интерфейс редактирования». Да, это простое начало, но это не настоящая CMS. Как только вы начнете добавлять уровни, такие как моделирование контента, управление версиями, языковые варианты, рабочий процесс, разрешения, доставка контента, поиск и т. д., вы обнаружите, что разрабатываете и управляете довольно сложным решением. К настоящему моменту должно быть ясно, что писать собственную CMS — отстой. Это отличное упражнение по программированию, но это не ваш основной бизнес — если вы не поставщик CMS. Полное раскрытие: я являюсь основателем Kentico Software, ведущего поставщика CMS, который стоит за Kentico Cloud, первой облачной CMS без управления. Хотя я написал эту статью с самыми лучшими намерениями, мое мнение может быть предвзятым. Если вам понравилась эта статья, пожалуйста, хлопните в ладоши, поделитесь ею или оставьте свой комментарий ниже. Обещаю ответить на все вопросы. 1. Продолжительность: 1 неделя Результаты: a Видение CMS и объем проекта. СайенсСофт 2. Продолжительность: 2-3 недели Результаты: a стратегия управления контентом, список функций CMS, спецификация требований CMS, список целевых KPI, план развития CMS. СайенсСофт 3. Продолжительность: 3-4 недели Результаты: архитектура контента, рабочие процессы, прототипы CMS. Чтобы облегчить поиск контента и совместную работу над контентом, мы отражаем организационную структуру в решении CMS. Например, мы создаем отдельные пространства для управления контентом на уровне отдела и команды в CMS. 4. Продолжительность: 2-6 месяцев (в зависимости от объема проекта) Выполнение проекта по разработке CMS в соответствии с выбранным подходом к внедрению: Результаты: a Решение CMS. Чтобы снизить риски, время и затраты на разработку CMS, , мы предлагаем применять итеративный подход к разработке и внедрению конвейеров CI/CD. Таким образом, новая итерация CMS доставляется каждые 2–3 недели. Этот подход активно привлекает заинтересованные стороны на раннем этапе, чтобы гарантировать более высокую удовлетворенность пользователей и контроль над результатами доставки. 5. Продолжительность: 30 % времени разработки Результаты: a План тестирования CMS, тестовые примеры, отчеты. Проведение контроля качества параллельно с разработкой CMS помогает нам сократить время внедрения и гарантировать отсутствие серьезных ошибок в рабочей среде. 6. Продолжительность: 5-25 дней Результаты: план переноса данных CMS. СайенсСофт 7. Продолжительность: 1-2 месяца (обучение) Результаты: руководств пользователя CMS. СайенсСофт 8. Результаты: отчетов о дефектах, отчеты о производительности, отчеты о соответствии. СайенсСофт Детали проекта Рынок, которого не было

Разработка CMS
 «Что, если я напишу CMS, которую можно будет использовать для любого веб-сайта?»
«Что, если я напишу CMS, которую можно будет использовать для любого веб-сайта?» Сюрприз: люди все еще пишут свои собственные CMS!

Безголовая архитектура делает настраиваемую CMS устаревшей

Причина №1: Стандартная CMS ограничивает мою креативность
Причина № 2. Стандартные интерфейсы CMS слишком сложны.
 д.
д.
Причина №3: стандартная CMS слишком дорогая
Причина №4: стандартная CMS небезопасна

Причина № 5: стандартная CMS не подходит для моей архитектуры

Причина № 6. У нас по-прежнему много клиентов на CMS нашего агентства.

… и две причины, по которым индивидуальная CMS оправдана
 Если вы крупная медиа-компания с десятками публикаций и вам нужен полностью настраиваемый рабочий процесс, вы можете написать свою собственную CMS (или, по крайней мере, создать собственный редакционный пользовательский интерфейс). Однако в мире ОЧЕНЬ мало компаний, которые соответствуют этой категории и могут оправдать текущие инвестиции.
Если вы крупная медиа-компания с десятками публикаций и вам нужен полностью настраиваемый рабочий процесс, вы можете написать свою собственную CMS (или, по крайней мере, создать собственный редакционный пользовательский интерфейс). Однако в мире ОЧЕНЬ мало компаний, которые соответствуют этой категории и могут оправдать текущие инвестиции. Избегайте написания собственной CMS, если нет четкого экономического обоснования.


Как создать систему управления контентом (CMS)
Создать концепцию CMS

Планируйте разработку CMS

Рабочие процессы проектирования и прототипы

Начните разработку CMS (платформенной или пользовательской)

Проведение тестирования и контроля качества CMS

Выполнить миграцию данных CMS
 д.
д. Провести обучение пользователей и запустить CMS
Обеспечить поддержку CMS после запуска

Разработка инновационных приложений CMS для обслуживания многонациональных предприятий
Внедрение и настройка SharePoint CMS для производителя чая и кофе


 Как же выполняется разработка CMS «с нуля»? Об этом речь пойдет далее.
Как же выполняется разработка CMS «с нуля»? Об этом речь пойдет далее.
 На этом этапе тщательно анализируются задачи создаваемой CMS, выбираются методы реализации тех или иных требуемых функций.
На этом этапе тщательно анализируются задачи создаваемой CMS, выбираются методы реализации тех или иных требуемых функций.
 Специалисты по веб-программированию создают предусмотренные архитектурой разрабатываемой CMS модули и компоненты, необходимые для реализации различных функций системы. Так, например, для CMS, под управлением которой будет работать интернет-портал могут потребоваться модули и компоненты для каталога предприятий, для доски объявлений, для форума и т. д.
Специалисты по веб-программированию создают предусмотренные архитектурой разрабатываемой CMS модули и компоненты, необходимые для реализации различных функций системы. Так, например, для CMS, под управлением которой будет работать интернет-портал могут потребоваться модули и компоненты для каталога предприятий, для доски объявлений, для форума и т. д.
