Содержание
Разработка сайтов с нуля (Полный курс +PHP+MYSQL+CMS) — Лаборатория программирования
Модуль 1. Объектно-ориентированное программирование на PHP
Классы
Свойства и методы
Конструкторы и деструкторы
Клонирование объектов
Наследование
Перегрузка методов
Методы доступа к свойствам и методам
Обработка исключений
Константы класса
Абстрактные классы и методы
Интерфейсы
Финальные классы и методы
Статические свойства и методы класса
«Магические методы»
Уточнение типа (type-hint)
Типажи (traits)
Другие полезные мелочи
Лабораторные работы по теме
Модуль 2. Практическое использование ООП с базой данных SQLite
Введение в SQLite
Преимущества и ограничения SQLite
Особенности SQLite
Выполнение основных операций работы с SQLite
Создание базы и таблиц
Вставка, обновление, удаление записей
Выборка данных
Лабораторные работы по теме
Модуль 3.
 PHP и XML
PHP и XML
Введение в XML
Обзор возможностей по работе PHP с технологией XML
SAX
DOM
SimpleXML
Обзор XSL/T
Преобразование данных на сервере
Лабораторные работы по теме
Модуль 4. PHP и XML Web-services
Введение в XML Web-services
Обзор RPC
Обзор SOAP
Использование расширения SOAP
Использование WSDL
Обзор XML-RPC
Использование расширения XML-RPC
Использование контекста потока
Лабораторная работа по теме
Модуль 5. Сокеты и сетевые функции
Соединение с удаленными узлами через сокеты
Сетевые функции
Модуль 6. Работа с графикой
Введение в графические форматы
Вопросы генерации графики на PHP 7
Использование расширения GD2
Базовые функции для работы с графикой
Модуль 7. Установка и запуск сервера MySQL 5.x в качестве службы
Описание особенностей и преимуществ MySQL
Установка сервера MySQL 5.x
Лабораторная работа: Установка сервера MySQL 5. x
x
Описание архитектуры MySQL
Программы и утилиты для работы с сервером (включая графический интерфейс пользователя (GUI) для выполнения запросов и получения результатов)
Лабораторная работа: Установка пакета Workbench 5.2.x для моделирования БД, разработки и администрирования сервера MySQL
Команды консоли сервера, операторы SHOW, USE
Использование базы данных INFORMATION_SCHEMA для получения информации о метаданных
Лабораторная работа: Работа с консолью сервера MySQL 5.x
Домашнее задание
Модуль 8. Проектирование реляционной базы данных
Проектирование базы данных
Основные типы данных в MySQL 5.x и оптимальный выбор типа для хранения своих данных
Практическая работа: выбор типа данных для хранения информации
Нормализация базы данных, ключи, ключевые атрибуты
Зависимости и отношения между сущностями в БД
Использование пакета Workbench 5.2.x при проектировании БД
Лабораторная работа: Моделирование и нормализация простой БД (включая физическое проектирование)
Домашнее задание. Тестирование (5 мин)
Тестирование (5 мин)
Модуль 9. Синтаксис выражений SQL для определения структуры данных
Выражения SQL, операторы определения структуры данных
Лабораторная работа: создание БД на сервере MySQL 5.x
Индексов и ограничений. Добавление и удаление индексов из таблицы
Лабораторная работа: создание отношений между таблицами БД
Выражения (операторы) манипулирования данными
Лабораторная работа: наполнение БД из внешних файлов
Домашнее задание. Тестирование (10 мин)
Модуль 10. Выражения SQL: манипулирование данными
Оператор SELECT и выборка данных
Предикаты (клаузулы) WHERE, ORDER
Агрегирующие функции (агрегаты)
Ограничение выборки
Лабораторная работа: Выборка данных с агрегацией значений
Группировка данных
Предикат HAVING
Лабораторная работа: Выборка данных с группировкой
Объединение таблиц
Лабораторная работа: Внутреннее объединение таблиц
Модуль 11. Объединение запросов и манипулирование данными
Объединение запросов (UNION)
Использование подзапросов и множеств значений
Лабораторная работа: Построение и использование объединенных запросов
Временные таблицы и просмотры
Обновление и удаление данных
Лабораторная работа: Обновление, удаление данных
Домашнее задание. Тестирование (10 мин)
Тестирование (10 мин)
Модуль 12. Хранимые процедуры и триггеры
Назначение и создание хранимых процедур
Использование хранимых процедур
Лабораторная работа: создание и использование хранимых процедур
Триггеры
Обеспечение ссылочной целостности
Лабораторная работа: Создание и использование триггеров
Модуль 13. Транзакции и типы хранилищ MySQL
Блокировки и их типы
Понятие транзакции, свойства ACID
Лабораторная работа: использование транзакций Типы хранилищ MySQL
Выбор оптимального хранилища
Лабораторная работа: использование различных типов хранилищ
Тестирование 10 мин
Модуль 14. Оптимизация и обслуживание сервера MySQL 5
Резервное копирование и аварийное восстановление информации
Проверки и восстановление таблиц
Лабораторная работа: Резервное копирование и восстановление
Разделение прав пользователей
Оптимизация запросов
Оптимизация баз данных
Оптимизация конфигурации сервера
Лабораторная работа: Оптимизация лабораторной базы данных и проверка эффективности работы
Статьи: бэкенд-разработка, CMS, веб-разработка
Коробочные системы управления сайтами — CMS
15. 11.2019 | Статьи — бэкенд-разработка / CMS / программные платформы / веб-разработка
11.2019 | Статьи — бэкенд-разработка / CMS / программные платформы / веб-разработка
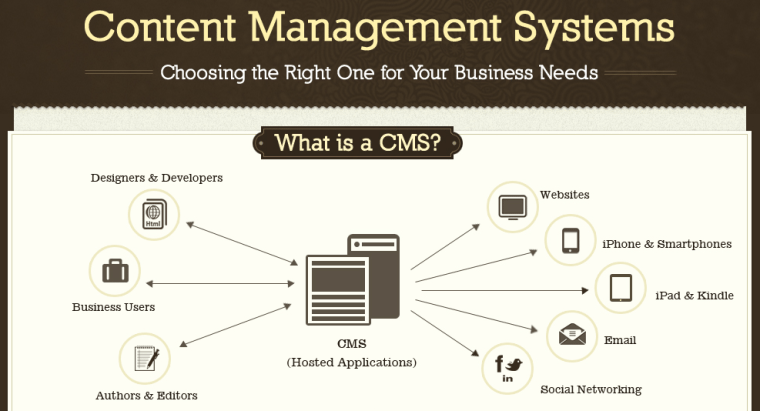
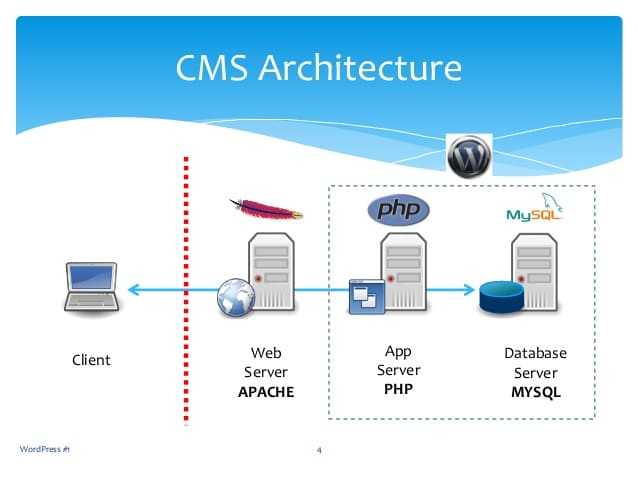
Коробочная система управления сайтом или CMS — это готовый программный продукт, который упрощает создание основных видов сайтов.
Эта платформа для разработки подходит для создания как простых, так и средних по сложности сайтов. Большинство систем управления достаточно универсальны и на них можно собрать почти что угодно — от простого информационного сайта или сайта-визитки до интернет-магазина или информационного портала. Есть и специализированные CMS, заточенные под один конкретный тип сайтов, например, для интернет-магазинов.
Читать дальше →
Выбор платформы: CMS или фреймворк?
15.11.2019 | Статьи — бэкенд-разработка / CMS / фреймворки / программные платформы / веб-разработка
С технической точки зрения любой функционал может быть реализован или на CMS, или на фреймворке, или реализован без использования каких-либо платформ на чистом языке программирования.
Однако некоторые проекты проще сделать на CMS, некоторые — на фреймворке, а разработка без использования платформ редко бывает рациональным решением с точки зрения бизнеса. В большинстве случаев, выбор платформы стоит основывать на экономических критериях. В статье приведены основные критерии, которые позволят принять обоснованное решение по этому вопросу.
Читать дальше →
Платформы для создания сайтов: CMS, фреймворки и SaaS-решения
14.04.2019 | Статьи — бэкенд-разработка / SaaS / CMS / фреймворки / программные платформы / веб-разработка
От выбора платформы для разработки зависит как сама по себе реализуемость необходимого функционала, так и возможности дальнейшего развития веб-проекта. Для создания сайта, как правило, выбирается одна из платформ: CMS, фреймворк или SaaS-решение.
SaaS-платформы еще часто называют «конструкторами сайтов». Основное преимущество этого варианта — весьма хороший уровень качества за очень небольшие деньги.
Система управления сайтом (Content Management System) служит для разработки стандартных разновидностей сайтов. Много небольших и средних сайтов строится именно на CMS-платформах, так как это наиболее целесообразный с экономической точки зрения подход.
Фреймворк — это программный продукт, который также как и CMS служит основой для сайта, но фреймворк в отличие от CMS — это более низкоуровневое решение, обладающее большей гибкостью и производительностью. Этот вид платформ используют почти все крупные веб-проекты, а также подавляющее большинство веб-приложений и веб-сервисов.
Читать дальше →
Рекомендации по выбору CMS и фреймворков
26.03.2019 | Статьи — бэкенд-разработка / CMS / фреймворки / программные платформы / веб-разработка
При выборе конкретной платформы для разработки часто возникают сложности. Бывает непросто принять взвешенное решение, в этом случае будет полезен следующий алгоритм выбора.
- При возможности найти готовые решения или продукты — используйте их.
 В большинстве случаев, оптимальная стратегия выбора: «чем проще — тем лучше».
В большинстве случаев, оптимальная стратегия выбора: «чем проще — тем лучше». - Если у вас есть команда разработчиков, то прислушайтесь к их мнению. Важны как возможности самой платформы, так и наличие у команды опыта работы именно с этим технологическим стеком.
- Заранее оцените «заточенность» выбранной платформы под ваши задачи. Не стоит на 100% доверять маркетинговым материалам вендора платформы.
Читать дальше →
Magento — cистема управления сайтами интернет-магазинов
06.04.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Magento — система управления сайтами интернет-магазинов с достаточно богатыми возможностями. Система не очень распространена в России, серьёзных внедрений в отечественном eCommerce мало и компетентных разработчиков тоже почти нет, но в мире эта CMS сейчас занимает лидирующие позиции.
Читать дальше →
NetCat — универсальная коммерческая система управления сайтами
04. 03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Одна из старейших коммерческих CMS. Универсальна. Подходит для небольших и средних проектов. Написана на языке программирования PHP и использует базу данных MySQL. По разным источникам NetCat занимает второе или третье место среди коммерческих CMS на русскоязычных сайтах, следуя за 1С-Битриксом и конкурируя за второе место с UMI.CMS.
Читать дальше →
UMI.CMS — универсальная коммерческая система управления сайтами
04.03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Универсальная коммерческая CMS. Обладает приятным интерфейсом, позволяет создавать информационные сайты, сайты-каталоги и интернет-магазины.
Читать дальше →
1С-Битрикс — коммерческая система управления для сайтов, интернет-магазинов и порталов
04.03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Универсальная коммерческая CMS. Достаточно монструозная, хотя при должной настройке на этой платформе можно создавать весьма удобные в использовании и управлении сайты. Из российских платных CMS наиболее дорогая, но и наиболее распространённая.
Достаточно монструозная, хотя при должной настройке на этой платформе можно создавать весьма удобные в использовании и управлении сайты. Из российских платных CMS наиболее дорогая, но и наиболее распространённая.
Читать дальше →
Универсальная система управления сайтами ModX (Revolution и Evolution)
04.03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Универсальная бесплатная CMS. Cистема с открытым исходным кодом и открытой лицензией. Написана на языке программирования PHP, использует для хранения данных СУБД MySQL или MS SQL. Можно создавать сайты любой направленности.
Читать дальше →
Универсальная система управления сайтами Drupal
04.03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Универсальная бесплатная CMS, обладающая весьма продуманной архитектурой. Можно создавать сайты любой направленности, при грамотной разработке сайты получаются весьма удобные и производительные.
Читать дальше →
Joomla — простая и бесплатная система управления сайтами
04.03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Универсальная бесплатная CMS с огромным количеством модулей/компонентов, которые часто дублируют функционал друг друга. Joomla написана на PHP5 и использует СУБД MySQL или другие реляционные СУБД. Является свободным программным обеспечением, распространяемым под лицензией GNU GPL.
Читать дальше →
WordPress — система управления сайтами для блогов, СМИ и сообществ
04.03.2014 | Статьи — бэкенд-разработка / CMS / PHP / программные платформы / веб-разработка
Бесплатная CMS для создания блогов и сообществ, часто используется и для создания других видов сайтов, хотя для этого не предназначена. Не стоит создавать на WordPress что-то кроме блогов, так как подобное решение будет не очень удобным в поддержке и сопровождении.
Читать дальше →Учебное пособие по управлению контентом
— 4.
 x
x
В этом учебном пособии вы узнаете, как создать простое приложение CMS . Для начала мы установим CakePHP,
создание нашей базы данных и построение простого управления статьями.
Вот что вам понадобится:
Сервер базы данных. В этом руководстве мы будем использовать сервер MySQL.
Вам нужно достаточно знать SQL, чтобы создать базу данных и запустить ее.
Фрагменты SQL из учебника. CakePHP будет обрабатывать все запросы
ваше приложение нуждается. Поскольку мы используем MySQL, также убедитесь, что у вас есть
pdo_mysqlвключен в PHP.Базовые знания PHP.
Прежде чем начать, убедитесь, что у вас установлена последняя версия PHP.
версия:
php -v
У вас должен быть установлен как минимум PHP 7.4 (CLI) или выше.
Версия PHP вашего веб-сервера также должна быть 7.4 или выше, и
должна быть той же версии, что и ваш интерфейс командной строки (CLI) PHP.
Получение CakePHP
Самый простой способ установить CakePHP — использовать Composer. Композитор — это простой способ
установки CakePHP из терминала или командной строки. Во-первых, вы будете
необходимо загрузить и установить Composer, если вы еще этого не сделали. если ты
установили cURL, запустите следующее:
curl -s https://getcomposer.org/installer | php
Или вы можете загрузить composer.phar из
Сайт композитора.
Затем просто введите следующую строку в свой терминал из вашего
каталог установки для установки скелета приложения CakePHP
в каталоге cms текущего рабочего каталога:
php composer.phar create-project --prefer-dist cakephp/app:4.* cms
Если вы загрузили и запустили установщик Composer для Windows, введите следующую строку в
ваш терминал из каталога установки (т.
C:\wamp\www\dev):
самообновление композитора && composer create-project --prefer-dist cakephp/app:4.* cms
Преимущество использования Composer заключается в том, что он автоматически завершает некоторые
важные задачи настройки, такие как установка правильных прав доступа к файлам и
создание файла config/app.php для вас.
Существуют и другие способы установки CakePHP. Если вы не можете или не хотите использовать
Композитор, ознакомьтесь с разделом «Установка».
Независимо от того, как вы загрузили и установили CakePHP, после
завершена, ваша настройка каталога должна выглядеть примерно так:
/см /бин /config /журналы /плагины /Ресурсы /источник /шаблоны /тесты /tmp /продавец /вебрут .editorconfig .gitignore .htaccess .travis.yml композитор.json index.php phpunit.xml.dist README.md
Сейчас самое время немного узнать о структуре каталогов CakePHP.
работает: ознакомьтесь с разделом «Структура папок CakePHP».
Если вы заблудитесь во время этого руководства, вы можете увидеть готовый результат на GitHub.
Проверка нашей установки
Мы можем быстро проверить правильность нашей установки, проверив значение по умолчанию
домашняя страница. Прежде чем вы сможете это сделать, вам нужно запустить сервер разработки:
.
компакт-диск /путь/к/нашему/приложению сервер корзины/торта
Примечание
Для Windows команда должна быть bin\cake server (обратите внимание на обратную косую черту).
Это запустит встроенный веб-сервер PHP на порту 8765. Откройте
http://localhost:8765 в веб-браузере, чтобы увидеть страницу приветствия. Все
маркеры должны быть зелеными шляпами шеф-повара, кроме возможности подключения CakePHP к
ваша база данных. Если нет, вам может потребоваться установить дополнительные расширения PHP или установить
разрешения каталога.
Далее мы построим нашу базу данных и создадим нашу первую модель.
Начало работы с системой управления контентом
Начало работы с системой управления контентом
Quick ‘n Easy Web Builder имеет встроенную (на основе PHP) систему управления контентом, позволяющую вам или вашим клиентам управлять контентом в режиме онлайн.
Основная идея заключается в том, что содержимое страницы будет отображаться внутри фиксированной области на странице, это вид CMS. Вы можете думать об этом как о фрейме или заполнителе содержимого, хотя содержимое будет динамически объединяться с остальной частью страницы, когда страница запрашивается с сервера. В основном это означает, что вам нужна только одна страница для всего веб-сайта, а остальная часть контента управляется на сервере. Макет страницы (также называемый главной границей) может быть разработан с помощью стандартных инструментов Quick ‘n Easy Web Builder. Навигация (меню CMS) будет автоматически сгенерирована на основе структуры сайта на сервере, поэтому вам не придется заполнять меню вручную.
Основные возможности:
• Онлайн-панель администратора для добавления/редактирования/копирования и удаления страниц.
• Панель администратора поддерживает несколько популярных редакторов, таких как CKEditor, TinyMCE, CLEditor и SummerNote.
• Вы можете скрыть страницы из структуры меню, которые в данный момент находятся в стадии разработки.
• Использует несколько отдельных «блоков дизайна», чтобы обеспечить максимальную гибкость, чтобы вы могли легко интегрировать инструменты в существующие макеты.
• Объект CMS View, который является заполнителем для онлайн-контента.
• Объект меню CMS, который можно использовать для навигации между онлайн-страницами. Меню имеет множество настраиваемых параметров.
• Объект поиска CMS, который можно использовать для поиска онлайн-контента. Поисковый индекс будет автоматически создан/обновлен CMS.
• Объект метки CMS, который можно использовать для отображения заголовка страницы, даты создания, автора, просмотров страниц и т. д. в любом месте страницы.
• Поддерживает (опционально) AJAX, позволяя пользователю быстро перемещаться между страницами без перезагрузки всей страницы!
• CMS интегрируется с инструментами входа в систему, поэтому вы можете назначать разных пользователей для CMS, а также иметь глобального администратора.
• CMS отслеживает просмотры страниц.
• CMS поддерживает внешние страницы, поэтому онлайн-контент можно смешивать со стандартными страницами. Или даже страницы с других сайтов.
• Поддержка подключаемых модулей, например: менеджер пользователей, комментарии, загрузки, файловый менеджер, форма, гостевая книга, фотоальбом, функция «Расскажи другу», блог и т. д. .
Требования:
Для инструментов CMS требуется веб-сервер с поддержкой PHP и MySQL , поэтому первым шагом является проверка того, поддерживает ли ваш веб-хост PHP/MySQL!
Шаг 1
Прочтите справку и/или руководство.
Справка содержит всю основную информацию о системе управления контентом. Это также объясняет значение всех свойств.
Шаг 6
Использование одного из дополнительных редакторов
Quick ‘n Easy Web Builder имеет простой встроенный текстовый редактор (TextArea), но также поддерживает несколько популярных редакторов, таких как CKEditor, TinyMCE и SummerNote.
Из-за лицензионных ограничений нам не разрешено распространять некоторые из этих редакторов с помощью Quick ‘n Easy Web Builder, поэтому вам придется вручную загрузить их на сервер, прежде чем вы сможете их использовать! QnEWB позаботится о добавлении необходимых скриптов в HTML.
Для вашего удобства мы создали zip-файл для каждого из поддерживаемых редакторов.
Редактор WWB ( создан командой QnEWB)
Редактор WWB — очень простой редактор с инструментами форматирования, маркерами, ссылками и встроенными изображениями.
https://quickandeasywebbuilder.com/cms/qwb_wwbeditor.zip
CL Editor ( http://premiumsoftware.net/cleditor)
CLEditor — это подключаемый модуль jQuery с открытым исходным кодом, браузер, расширяемый, HTML-редактор WYSIWYG.
https://quickandeasywebbuilder.com/cms/qwb_cleditor.zip
TinyMCE (http://www.tinymce.com)
TinyMCE — это независимый от платформы веб-редактор Javascript HTML WYSIWYG.
https://quickandeasywebbuilder.com/cms/qwb_tinymce.zip
CK Editor (http://ckeditor.com/)
CKEditor (ранее известный как FCK Editor) — это текстовый редактор для использования на веб-страницах. Это редактор WYSIWYG, что означает, что редактируемый в нем текст выглядит максимально похожим на результаты, которые пользователи получают при его публикации.
https://quickandeasywebbuilder.com/cms/qwb_ckeditor.zip
nicEditor (http://nicedit.com)
NicEdit очень легкий и имеет встроенную поддержку загрузки файлов.
https://quickandeasywebbuilder.com/cms/qwb_nicedit.zip.
https://quickandeasywebbuilder.com/cms/qwb_sceditor.zip
Summernote (https://summernote.org/)
Summernote — это простой, понятный и гибкий WYSIWYG-редактор с множеством опций, таких как таблицы, изображения, видео и т. д.
https://quickandeasywebbuilder.com/cms /qwb_summernote. zip
zip
Trumbowyg (http://alex-d.github.io/Trumbowyg)
Trumbowyg — это легкий, переводимый и настраиваемый плагин jQuery. Поддерживает изображения через base64
https://quickandeasywebbuilder.com/cms/qwb_trumbowyg.zip
Большинство редакторов также можно настраивать, например, добавлять или удалять кнопки на панелях инструментов. Дополнительные параметры можно добавить через «Настройки редактора». Опции будут вставлены «КАК ЕСТЬ».
Демонстрационный проект
https://quickandeasywebbuilder.com/cms/cms_demo.zip
Онлайн-демонстрация
https://www.quickandeasywebbuilder.com/support/cms/
Система управления содержимым https://quickandeasywebbuilder.com/forum/viewtopic.php?f=49&t=46158
Связанный учебник:
Использование подключаемых модулей CMS
Шаг 6a
Загрузите нужный редактор.
Шаг 6b
Разархивируйте файлы в локальную папку, а затем вручную загрузите всю папку на сервер.
Папка должна быть загружена в ту же папку, что и страница администратора CMS.
Шаг 6c
После загрузки редактора вы можете выбрать «Тип редактора» в свойствах администратора CMS.
Примечание:
Если вы выберете редактор, который не загружен на сервер, или если вы загрузили файлы редактора не в ту папку, то он не будет работать!
Шаг 3
Откройте демонстрационный проект
Полностью функциональный пример проекта можно загрузить здесь: https://quickandeasywebbuilder.com/cms/cms_demo.zip
Этот проект демонстрирует, как использовать инструменты CMS Quick ‘n Easy Web Builder.
Прежде чем включать инструменты CMS в свой собственный проект, сначала изучите демонстрационный проект.
Самая распространенная причина, по которой инструменты CMS не работают на сайте, связана с ошибками настройки пользователя!
После загрузки проекта и его распаковки в папку на локальном компьютере вы можете открыть « cms. qwb » через меню «Файл».
qwb » через меню «Файл».
Начните с прочтения информации на странице «Начало работы».
Чтобы демо-версия работала на вашем веб-сайте, вам необходимо настроить свойства MySQL следующих объектов:
• Объект администратора CMS , этот объект размещается на странице администратора шаблона.
• CMS View object , этот объект размещается на странице ‘content’ шаблона.
Пока не изменяйте никакие другие настройки.
Шаг 4
Опубликовать весь проект (все страницы) на сервере с MYSQL/PHP.
Убедитесь, что вы не перезаписываете существующий веб-сайт! Используйте другую папку…
Шаг 2
Настройте базу данных на сервере.
Для CMS требуется база данных для хранения данных страницы и другой связанной информации. Эта система использует MySQL, поэтому ваша учетная запись хостинга должна иметь доступ к базе данных MySQL. Большинство платных учетных записей хостинга имеют поддержку базы данных. В противном случае, пожалуйста, свяжитесь с вашим хостом, чтобы обновить существующий план хостинга.
Большинство платных учетных записей хостинга имеют поддержку базы данных. В противном случае, пожалуйста, свяжитесь с вашим хостом, чтобы обновить существующий план хостинга.
После проверки того, поддерживает ли ваш веб-сайт MySQL, вы должны либо создать новую базу данных, либо записать детали существующей базы данных. Пожалуйста, обратитесь к документации вашего хоста для получения более подробной информации о том, как создать базу данных. Это отличается для каждого хоста, поэтому мы не можем дать вам общих инструкций по этому поводу. Чтобы иметь возможность использовать инструменты CMS, вам необходима следующая информация:
• Сервер
Указывает сервер базы данных MySQL. Некоторые веб-хосты используют «localhost», в то время как другие имеют выделенный сервер базы данных. Обратитесь к документации вашего хоста, чтобы узнать точное имя сервера.
• База данных
Указывает имя базы данных MySQL. Либо ваш хост создал (и назвал) базу данных для вас, либо вам придется создать новую базу данных самостоятельно в панели управления вашего хоста. Подробную информацию смотрите в документации вашего веб-сайта.
Либо ваш хост создал (и назвал) базу данных для вас, либо вам придется создать новую базу данных самостоятельно в панели управления вашего хоста. Подробную информацию смотрите в документации вашего веб-сайта.
• Имя пользователя
Указывает имя пользователя MySQL.
• Пароль
Указывает пароль MySQL.
Обратите внимание, что необходимые таблицы будут автоматически созданы онлайн-инструментом администрирования (см. далее в этом руководстве), поэтому вам не нужно создавать таблицы вручную. Однако, если вы хотите, вы также можете создать их самостоятельно. См. справку для более подробной информации об этом.
Шаг 5
1. Перейдите на страницу администратора, чтобы настроить первую страницу. Пароль по умолчанию — «пароль».
2. Добавьте новую страницу, выбрав опцию « Новая страница ».
3. В поле Имя введите название страницы. Это имя будет отображаться в меню CMS.
Это имя будет отображаться в меню CMS.
4. Поле Content содержит содержимое страницы. Если вы настроили один из редакторов, вы увидите редактор What-You-See-Is-What-You-Get. В противном случае вы увидите стандартный текстовый ввод, который позволяет вам вводить обычный текст или HTML-код.
5. Поле Внешний URL можно использовать для указания ссылки на внешнюю страницу. Это поле должно быть пустым для стандартных страниц! Дополнительные сведения см. в разделе «Как включить внешние страницы».
6. Поле Дополнительные данные можно использовать для назначения дополнительных данных странице и включения ее в макет. См. «Как назначить дополнительные данные и отобразить их на странице?» в справке для более подробной информации.
7. Видимый указывает, должна ли страница отображаться в меню CMS.
8. Щелкните Сохранить, чтобы сохранить новую страницу.
9. Для первой страницы щелкните » Домашняя страница » в обзоре страниц, чтобы сделать ее начальной отображаемой страницей, иначе содержимое не будет отображаться.

 В большинстве случаев, оптимальная стратегия выбора: «чем проще — тем лучше».
В большинстве случаев, оптимальная стратегия выбора: «чем проще — тем лучше». * cms
* cms