Содержание
Выбери лучший шаблон для блога! Шаблоны для блога и CMS
Создайте сайт на основе адаптивных шаблонов для CMS и блогов от TemplateMonster
Примененные фильтры:
Template group: CMS Templates
×
Clear
Сортировать по:
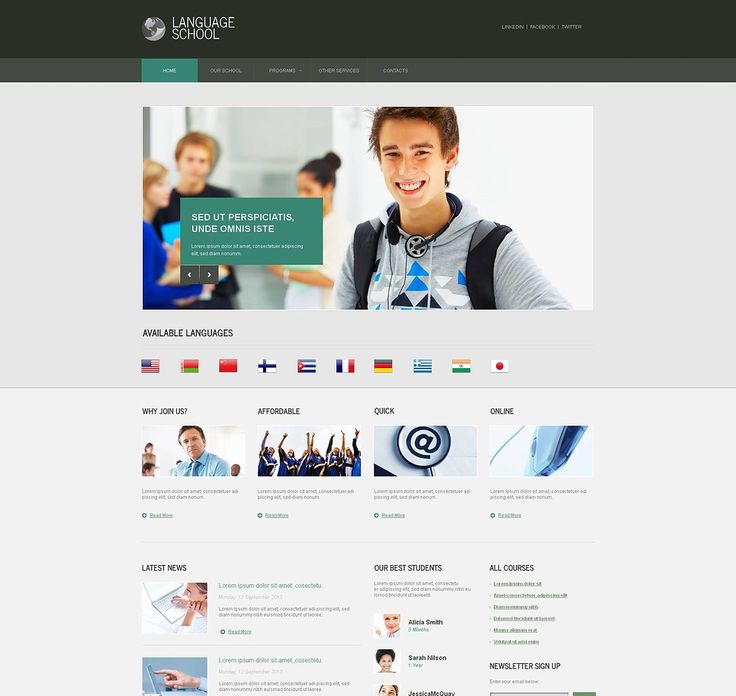
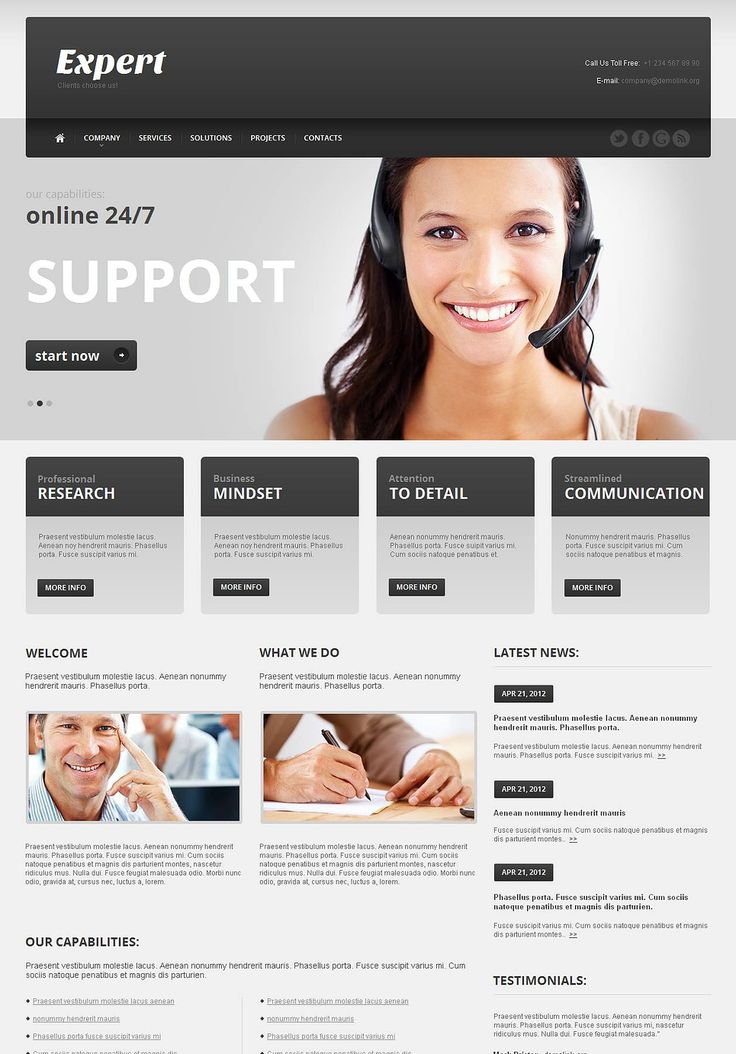
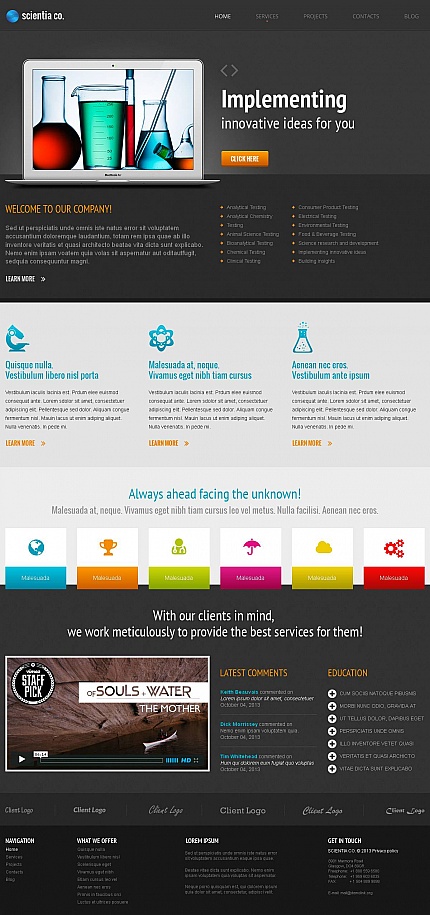
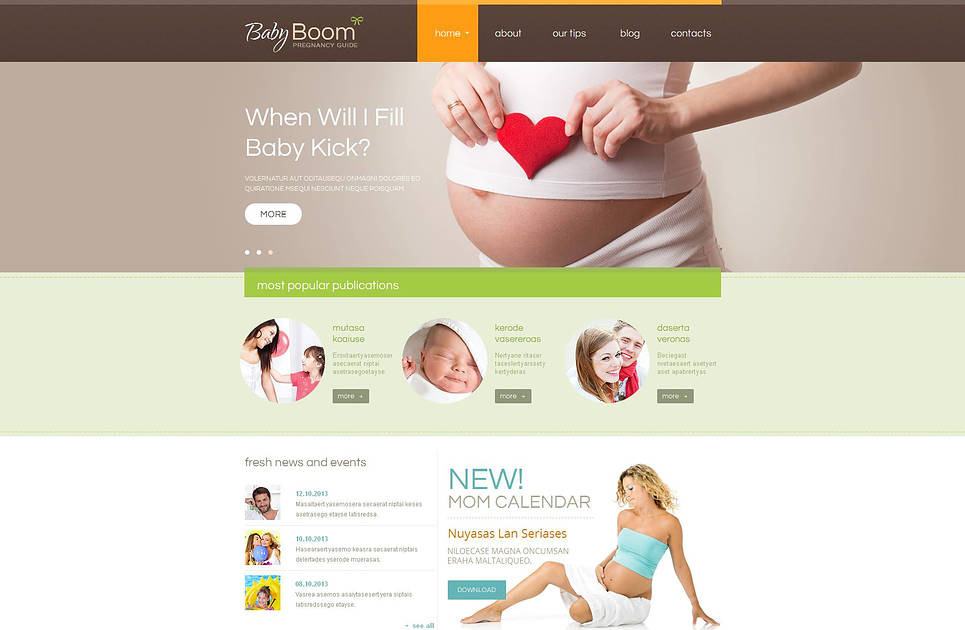
Шаблоны cайтов для CMS и блогов
Системы управления контентом (CMS) прочно вошли в обиход сайтостроителей. Сегодня благодаря Joomla, WordPress или Drupal можно стать владельцем собственного интернет-ресурса в считанные часы, не обладая при этом специальными знаниями и не проходя обучающие курсы. Вам просто нужно посмотреть cms примеры сайтов и выбрать тот, что соответствует вашим требованиям.
CMS – это наиболее удобный инструмент для ведения, наполнения и обновления вашего сайта. Единственное, что нужно сделать на старте, — это выбрать красивый и функциональный дизайн. Специалисты компании TemplateMonster позаботились об этом. Просто выбирайте ту CMS, на которой хотите создать свой сайт, и окунитесь в захватывающий мир готовых дизайнов и тем. Шаблоны для блога сделают ваше присутствие онлайн ярче.
Специалисты компании TemplateMonster позаботились об этом. Просто выбирайте ту CMS, на которой хотите создать свой сайт, и окунитесь в захватывающий мир готовых дизайнов и тем. Шаблоны для блога сделают ваше присутствие онлайн ярче.
WordPress шаблоны
Готовые дизайны для WordPress — это идеальное решение для быстрого создания красивого и функционального сайта: готовые виджеты, более 50 шорткодов, панель настроек темы из админки, валидный код, слайдеры и формы, разные цветовые схемы для одного шаблона. Разработчики и простые пользователи оценят это по достоинству. Шаблон блога – то, что вам нужно для эффективной работы с клиентами.
Посмотреть все WordPress шаблоны
Joomla шаблоны
Joomla CMS по праву считается одной из самых популярных и востребованных систем управления контентом на сегодняшний день. Именно поэтому мы приготовили для вас огромный каталог адаптивных дизайнов, готовых к установке на хостинг. Вам останется просто «залить» необходимые файлы на сервер и приступить к наполнению своего сайта. Шаблон для блога можно создать быстро и просто.
Шаблон для блога можно создать быстро и просто.
Посмотреть все Joomla шаблоны
Drupal темы
Красивые и юзабильные дизайны сайтов, которые адаптированы под установку на CMS Drupal. Огромный выбор по различным тематикам и нишам, различные цветовые и функциональные решения. После покупки вы получаете полный набор файлов, которые нужно будет просто установить на хостинг. И этого достаточно, чтобы стать полноправным владельцем готового сайта.
Посмотреть все Drupal шаблоны
MotoCMS 3 шаблоны
MotoCMS 3 шаблоны — это комплексное решение для создания сайта с Drag&Drop панелью управления. Вы сможете использовать множество виджетов для создания фотогалерей, контактных форм, интеграции Google карт и т.д. Ни одна другая CMS не сочетает такую функциональность и простоту управления. CMS для блога даст возможность управлять любимым ресурсом лично.
Посмотреть все MotoCMS 3 шаблоны
OctoberCMS на русском — Шаблоны ( Макеты, Layouts )
- Введение
- Заменители ( Placeholders )
- Динамические шаблоны
- Жизненный цикл шаблонов
Введение
Шаблоны определяют каркас страницы, т. е. все, что повторяется на странице: шапка, подвал и т.д. Шаблоны часто содержат следующие html-теги:
е. все, что повторяется на странице: шапка, подвал и т.д. Шаблоны часто содержат следующие html-теги: head, title, body.
Шаблоны находятся в папке с темой в подпапке /layouts и должны иметь расширение htm. Внутри шаблона должен использоваться тег {% page %} для отображения содержимого страницы. Простой пример шаблона (макета, layout):
<html>
<body>
{% page %}
</body>
</html>Для того, чтобы страница могла использовать шаблон, необходимо в Конфигурацях указать его название. Помните, если шаблон находится в подпапке, то ее тоже надо указать. Пример главной страницы, которая использует шаблон default.htm:
url = "/" layout = "default" == <p>Hello, world!</p>
Теперь при отображении страницы должен появиться следующий код:
<html>
<body>
<p>Hello, world!</p>
</body>
</html>Обратите внимание на то, что Вы можете использовать фрагменты в шаблонах. Например, у Вас есть фрагмент с набором стилей и скриптов. Теперь, если Вы захотите добавить еще один скрипт или файл со стилями, Вам не надо будет редактировать каждый шаблон по отдельности. Достаточно будет изменить только фрагмент.
Например, у Вас есть фрагмент с набором стилей и скриптов. Теперь, если Вы захотите добавить еще один скрипт или файл со стилями, Вам не надо будет редактировать каждый шаблон по отдельности. Достаточно будет изменить только фрагмент.
Раздел Конфигурации необязателен для шаблонов и используются только в административной части сайта. Поддерживаемые параметры: name и description. Пример шаблона с описанием:
description = "Basic layout example"
==
<html>
<body>
{% page %}
</body>
</html>Заменители ( Placeholders )
Заменители позволяют страницам вставлять содержимое в шаблон при помощи тега {% placeholder name %}. Пример шаблона с заполнителем head:
<html>
<head>
{% placeholder head %}
</head>
...Страницы могут вставлять содержимое в заменители при помощи тегов {% put %} и {% endput %}. Следующий пример показывает, как страница вставляет CSS файл в заменитель head, который использовался в предыдущем примере:
Следующий пример показывает, как страница вставляет CSS файл в заменитель head, который использовался в предыдущем примере:
url = "/my-page"
layout = "default"
==
{% put head %}
<link href="/themes/demo/assets/css/page.css" rel="stylesheet">
{% endput %}
<p>The page content goes here.</p>Вы можете найти больше информации о заменителях в Руководстве по Разметке.
Динамический шаблон
В шаблонах, как и в страницах, можно использовать любые возможности Twig (см. Динамические страницы).
Жизненный цикл шаблонов
Внутри PHP раздела Вы можете задать следующие функции: onInit(), OnStart (), onBeforePageStart () и OnEnd ().
Функция onInit() выполняется, когда все компоненты инициализированы, но перед обработкой AJAX запросов. Функция onStart() выполняется в начале процесса загрузки страницы. onBeforePageStart() — после работы компонентов, но перед выполнением функции onStart() страницы.
Функция onEnd() выполняется после того, как страница была отображена. Последовательность выполнения обработчиков:
- Шаблон —
onInit(). - Страница —
onInit(). - Шаблон —
onStart(). - Компоненты шаблона м-
onRun(). - Шаблон —
onBeforePageStart(). - Страница —
onStart(). - Компоненты страницы —
onRun(). - Страница —
onEnd(). - Шаблон —
onEnd().
Особенности тем и шаблонов веб-сайтов
Создайте бесплатный веб-сайт для своего бизнеса с настраиваемыми темами.
Веб-сайт делает ваш бизнес реальностью. Используя темы веб-сайтов HubSpot, вы получите нужные шаблоны страниц, модули и таблицы стилей, упакованные вместе, чтобы вы могли легко создать веб-сайт, который поможет вашему бизнесу расти.
 Все разработано для совместной работы, поэтому управление веб-сайтом не замедляет работу.
Все разработано для совместной работы, поэтому управление веб-сайтом не замедляет работу.Нажмите, чтобы увеличить
Легко изменяйте внешний вид вашего сайта с помощью редактируемых тем.
Вам не нужен опыт программирования, чтобы настроить свой веб-сайт. С темами HubSpot вы можете изменять шрифты, фирменные цвета и многое другое на всем веб-сайте в простом редакторе. Предварительно узнайте, как эти изменения повлияют на ваш контент, прежде чем внедрять их в жизнь. Вносите глобальные изменения в свой веб-сайт — никаких технических навыков не требуется.
Нажмите, чтобы увеличить
Встречайте своих клиентов там, где они есть, с адаптивными макетами тем.
Ваша аудитория, скорее всего, использует свои телефоны для посещения вашего веб-сайта, поэтому создание веб-сайта, оптимизированного для мобильных устройств, является обязательным.
 Выбрав тему на HubSpot, вы сможете взаимодействовать со своими клиентами на любом устройстве, на котором они находятся. С нашими полностью адаптивными темами вы можете предложить первоклассный пользовательский интерфейс, который быстро загружается на любом устройстве.
Выбрав тему на HubSpot, вы сможете взаимодействовать со своими клиентами на любом устройстве, на котором они находятся. С нашими полностью адаптивными темами вы можете предложить первоклассный пользовательский интерфейс, который быстро загружается на любом устройстве.Нажмите, чтобы увеличить
Упростите процесс создания контента.
Ваши маркетологи не хотят возиться со сложным программированием, а ваши разработчики не хотят тратить время на простые обновления веб-сайта. Темы HubSpot включают в себя что-то для всех. Маркетологи могут использовать простой редактор с перетаскиванием для обновления контента и публикации нового контента, а разработчики могут использовать локальный интерфейс командной строки для внесения внутренних изменений и настроить маркетологов на успех.
Нажмите, чтобы увеличить
Тема — это набор шаблонов, модулей, глобального содержимого и настроек стиля, которые можно использовать для создания и редактирования веб-сайта.
 Темы на торговой площадке HubSpot создаются профессиональными веб-разработчиками и дизайнерами, а это означает, что вся тяжелая работа выполняется за вас. Просто выберите тему, визуально отредактируйте свои веб-страницы и опубликуйте свой контент.
Темы на торговой площадке HubSpot создаются профессиональными веб-разработчиками и дизайнерами, а это означает, что вся тяжелая работа выполняется за вас. Просто выберите тему, визуально отредактируйте свои веб-страницы и опубликуйте свой контент.Темы веб-сайтов
HubSpot включают в себя все необходимое для создания веб-сайтов, например, шаблоны для блогов и различные типы веб-страниц, такие как домашняя страница или страница со списком продуктов. У вас также будет доступ к пользовательским модулям, которые можно использовать в редакторе страниц HubSpot с функцией перетаскивания. Самое главное, тема позволяет вам редактировать внешний вид вашего веб-сайта целиком, даже не касаясь таблицы стилей.
С помощью CMS Hub вы можете просматривать и загружать темы из библиотеки готовых веб-тем и шаблонов.
 Кроме того, каждый клиент CMS Hub имеет тему по умолчанию в своей учетной записи, которую он может использовать прямо из коробки.
Кроме того, каждый клиент CMS Hub имеет тему по умолчанию в своей учетной записи, которую он может использовать прямо из коробки.Адаптивная тема веб-сайта — это тема, которая автоматически настраивается в соответствии с устройством пользователя и размером экрана. Это обеспечивает оптимальное взаимодействие с пользователем на мобильных устройствах, планшетах и компьютерах.
Тема веб-сайта обеспечивает общую структуру и дизайн вашего веб-сайта, в то время как шаблоны определяют макет и назначение отдельной страницы. Тема гарантирует, что все ваши шаблоны страниц будут согласованными и фирменными. Темы веб-сайтов обычно включают в себя различные шаблоны для различных целей, например «Свяжитесь с нами», «О нас» и «Блог».
С помощью визуального редактора HubSpot вы можете легко изменять и настраивать свою тему.
 Например, вы можете быстро изменить цвета темы по умолчанию, чтобы они соответствовали цветам вашего бренда, или перетащить новые элементы на любую страницу.
Например, вы можете быстро изменить цвета темы по умолчанию, чтобы они соответствовали цветам вашего бренда, или перетащить новые элементы на любую страницу.Вы можете изменить тему вашего сайта в любое время. Но, в зависимости от настроек новой темы, вы можете потерять контент или настройки дизайна. Если вы хотите изменить текущий дизайн своего сайта, начните с разработки стратегии редизайна и протестируйте все новые темы на стадии подготовки.
Библиотека
HubSpot включает в себя различные бесплатные и платные темы. Вы найдете отраслевые темы веб-сайтов для некоммерческих организаций, ресторанов и даже недвижимости. Кроме того, в библиотеке есть много общих тем для веб-сайтов, которые идеально подходят для индивидуальных предпринимателей, агентств, консалтинговых компаний и блоггеров.

Шаблоны проектов
Вклад в Документы Вклад в Документы
Piranha использует инструмент
.NET CLIdotnet newдля создания новых проектов, который представляет собой кроссплатформенный и независимый от IDE подход к созданию проектов. Подробнее оdotnet newи различных стандартных опциях можно прочитать здесь.
Если вы хотите быстро приступить к работе, самый простой способ — воспользоваться одним из Доступны шаблоны . Шаблоны используются для создания нового проекта с нуля, а не для добавления функциональности CMS в существующее приложение.
Если вы хотите добавить Piranha в приложение, неплохо начать с создания нового проекта на основе одного из шаблонов и изучить, что происходит в Startup.cs .
Установка шаблонов
Шаблоны проектов для .NET Core устанавливаются из интерфейса командной строки с использованием новой сети dotnet 9Команда 0081. Если вы обновляете уже установленный шаблон, убедитесь, что вы указали версию, которую хотите установить.
Если вы обновляете уже установленный шаблон, убедитесь, что вы указали версию, которую хотите установить.
> dotnet new -i Piranha.Templates
Как использовать шаблоны
При создании нового проекта с dotnet new необходимо сначала создать новую пустую папку. Поведение по умолчанию состоит в том, что новый проект имеет имя в честь содержащей его папки . Если вы хотите назвать свой проект иначе, чем текущая папка, вы можете использовать опцию -n ИмяПроекта .
Обратите внимание, что название вашего проекта
Piranha(даже если это тестовый проект) приведет к ошибке циклической ссылки при попытке восстановить пакеты. Это связано с ограничением вdotnet restore.
Пустой шаблон
Создает пустой проект с помощью Piranha, который можно использовать в качестве шаблона для общих проектов и API для безголовых веб-приложений.
> dotnet новая пиранья.пусто
Опции
При создании пустого проекта доступны следующие опции.
-d|--database Указывает поставщика базы данных, который следует использовать
SQLite — использовать SQLite в качестве базы данных
SQLServer — использовать SQL Server в качестве базы данных
MySql — использовать MySql в качестве базы данных
PostgreSql — использовать PostgreSql в качестве базы данных
По умолчанию: SQLite
-s|--storage Задает поставщика хранилища, который следует использовать
FileStorage — использовать FileStorage для загруженных ресурсов
BlobStorage — используйте Azure BlobStorage для загруженных ресурсов.
По умолчанию: FileStorage
ПРИМЕЧАНИЕ. Если вы измените значения по умолчанию для базы данных или хранилища, вам потребуется установить соответствующие строки подключения в appsettings. json.
json.
Сгенерированные файлы
файлы.
wwwroot/ appsettings.json редакторconfig.json Программа.cs Startup.cs
Веб-шаблон для MVC
Создает приложение для ASP.NET MVC с некоторым значением по умолчанию Типы контента и Просмотры . При первом запуске приложения вам будет предложено ввести некоторые тестовые данные, чтобы показать вам, как работать с контентом в Piranha CMS.
> новая точка сети piranha.mvc
Параметры
При создании проекта MVC доступны следующие параметры.
-d|--database Указывает поставщика базы данных, который следует использовать
SQLite — использовать SQLite в качестве базы данных
SQLServer — использовать SQL Server в качестве базы данных
MySql — использовать MySql в качестве базы данных
PostgreSql — использовать PostgreSql в качестве базы данных
По умолчанию: SQLite
-s|--storage Задает поставщика хранилища, который следует использовать
FileStorage — использовать FileStorage для загруженных ресурсов
BlobStorage — используйте Azure BlobStorage для загруженных ресурсов. По умолчанию: FileStorage
По умолчанию: FileStorage
ПРИМЕЧАНИЕ. Если вы измените значения по умолчанию для базы данных или хранилища, вам потребуется установить соответствующие строки подключения в appsettings.json.
Сгенерированные файлы
файлы.
активов/
сксс/
вкл/
...
стиль.scss
Контроллеры/
CmsController.cs
SetupController.cs
Модели/
СохранитьCommentModel.cs
СтандартАрхив.cs
Стандартная страница.cs
StandardPost.cs
семя/
...
Просмотры/
см/
DisplayTemplates/
...
...
Настраивать/
...
Общий/
...
wwwрут/
...
appsettings.Development.json
appsettings.json
компиляторconfig.json
компиляторconfig.json.defaults
редакторconfig.json
gulpfile.js
пакет.json
Программа.json
Startup.json
После настройки проекта вы можете безопасно удалить SetupController.cs и папку seed , поскольку они используются только для создания примера содержимого в процессе установки.
Если вы хотите продолжить, изменив включенные стили scss в проект, и вы не используете Visual Studio , вам необходимо установить зависимости для обработки внешнего конвейера с помощью:
> npm install
Веб-шаблон для Razor Pages
Создает приложение для Razor Pages с некоторыми типами контента по умолчанию и Pages . При первом запуске приложения вам будет предложено ввести некоторые тестовые данные, чтобы показать вам, как работать с контентом в Piranha CMS.
> новая точка сети piranha.razor
Параметры
Следующие параметры доступны при создании проекта Razor.
-d|--database Указывает поставщика базы данных, который следует использовать
SQLite — использовать SQLite в качестве базы данных
SQLServer — использовать SQL Server в качестве базы данных
MySql — использовать MySql в качестве базы данных
PostgreSql — использовать PostgreSql в качестве базы данных
По умолчанию: SQLite
-s|--storage Задает поставщика хранилища, который следует использовать
FileStorage — использовать FileStorage для загруженных ресурсов
BlobStorage — используйте Azure BlobStorage для загруженных ресурсов.

 Все разработано для совместной работы, поэтому управление веб-сайтом не замедляет работу.
Все разработано для совместной работы, поэтому управление веб-сайтом не замедляет работу. Выбрав тему на HubSpot, вы сможете взаимодействовать со своими клиентами на любом устройстве, на котором они находятся. С нашими полностью адаптивными темами вы можете предложить первоклассный пользовательский интерфейс, который быстро загружается на любом устройстве.
Выбрав тему на HubSpot, вы сможете взаимодействовать со своими клиентами на любом устройстве, на котором они находятся. С нашими полностью адаптивными темами вы можете предложить первоклассный пользовательский интерфейс, который быстро загружается на любом устройстве. Темы на торговой площадке HubSpot создаются профессиональными веб-разработчиками и дизайнерами, а это означает, что вся тяжелая работа выполняется за вас. Просто выберите тему, визуально отредактируйте свои веб-страницы и опубликуйте свой контент.
Темы на торговой площадке HubSpot создаются профессиональными веб-разработчиками и дизайнерами, а это означает, что вся тяжелая работа выполняется за вас. Просто выберите тему, визуально отредактируйте свои веб-страницы и опубликуйте свой контент. Кроме того, каждый клиент CMS Hub имеет тему по умолчанию в своей учетной записи, которую он может использовать прямо из коробки.
Кроме того, каждый клиент CMS Hub имеет тему по умолчанию в своей учетной записи, которую он может использовать прямо из коробки. Например, вы можете быстро изменить цвета темы по умолчанию, чтобы они соответствовали цветам вашего бренда, или перетащить новые элементы на любую страницу.
Например, вы можете быстро изменить цвета темы по умолчанию, чтобы они соответствовали цветам вашего бренда, или перетащить новые элементы на любую страницу.
 По умолчанию: FileStorage
По умолчанию: FileStorage