Содержание
Установлю шаблон Triangle на Simpla cms 2.3 за 5 000 руб., исполнитель Веб разработчик (Simpla) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
Simpla
- 4.9
- (90)
Выберите вариант кворка
Эконом
5 000 ₽
Стандарт
7 000 ₽
Бизнес
9 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Установка шаблона с чистой Simpla CMS 2.3.8
Установка шаблона с чистой Simpla CMS 2.3.8 + инструкция html , где правились те или иные файлы.
Установка шаблона на уже действующий интернет магазин.
Установка и настройка темы
Обновление темы
Установка и настройка модуля
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
3 дня
4 дня
7 дней
Об этом кворке
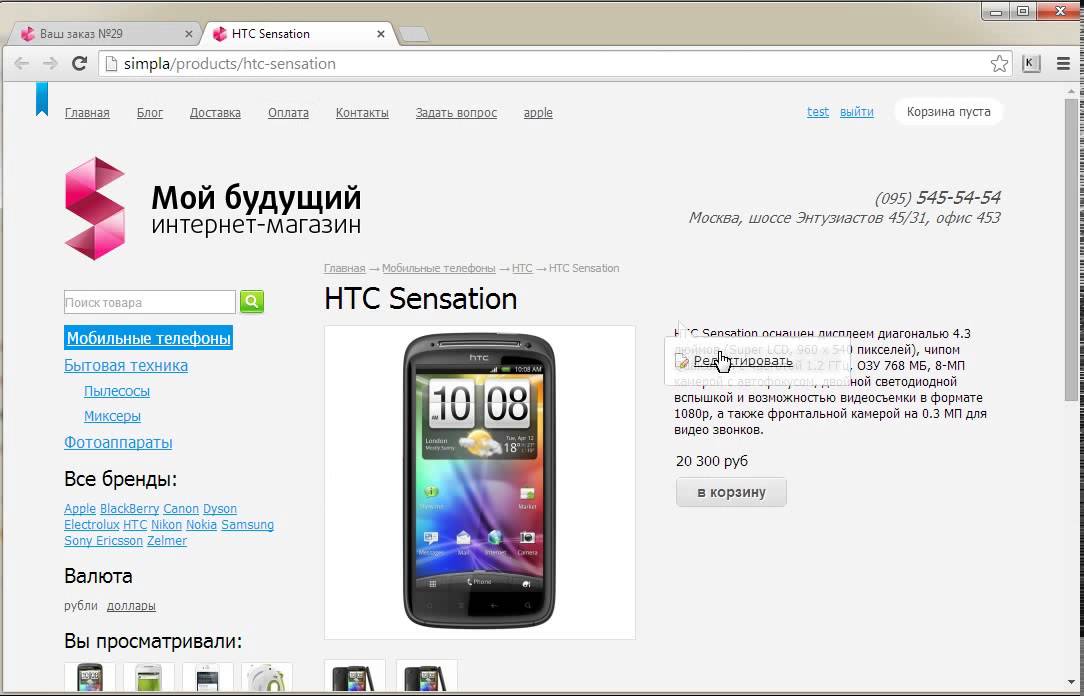
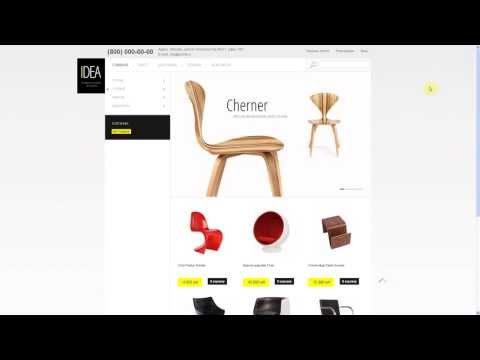
Структура шаблона подходит в целом под большие интернет магазины с хорошим ассортиментом. Несколько цветовых схем шаблона. Несколько видов header и footer.
Несколько цветовых схем шаблона. Несколько видов header и footer.
Шаблон полностью адаптивен.
В комплекте с ним предоставляются доработки, либо в формате
инструкции, либо устанавливаю сам.
Внимание, шаблон разработан для работы на Simpla CMS и продается как есть. После покупки претензии по выводу какого-либо компонента не принимаются (например, хочется чтобы баннеры добавлялись в другом месте, номера телефонов 2-3 и т. д. )
Д емо по запросу.
<p>Структура шаблона подходит в целом под большие интернет магазины с хорошим ассортиментом. Несколько цветовых схем шаблона. Несколько видов header и footer. </p><p>Шаблон полностью адаптивен. </p><p>В комплекте с ним предоставляются доработки, либо в формате</p><p>инструкции, либо устанавливаю сам. </p><p><strong>Внимание, шаблон разработан для работы на Simpla CMS и продается как есть. После покупки претензии по выводу какого-либо компонента не принимаются (например, хочется чтобы баннеры добавлялись в другом месте, номера телефонов 2-3 и т. д. )</strong></p><p><strong>Д емо по запросу. </strong></p>Файлы
После покупки претензии по выводу какого-либо компонента не принимаются (например, хочется чтобы баннеры добавлялись в другом месте, номера телефонов 2-3 и т. д. )</strong></p><p><strong>Д емо по запросу. </strong></p>Файлы
Без названия.png
CMS: Simpla
Язык разработки: PHP
Фреймворк PHP: Без фреймворка
Интерфейс на JavaScript: Да
Фреймворк JavaScript: Без фреймворка
Используется CSS: Да
Фреймворк CSS: Bootstrap
База данных: Предусмотрена
Тип БД: MySQL
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Великолепные шаблоны для Simpla CMS
Великолепные шаблоны для Simpla CMS
ajax Корзина
ajax Вход/Регистрация
Изображения для записей блога
Фильтр по цене
Рейтинг товара
Последние комментарии
Вывод каталога сеткой/списком
Быстрый просмотр
Вход через соцсети
Сбросить фильтр
Панель управления
Скачать
Multipurpose
Демо
- Адаптивный, кроссбраузерный шаблон на фреймворке Twitter Bootstrap 3
- 6 цветовых схем оформления
- Вертикальное мегаменю
- Обратный звонок
- Сравнение товаров
- Избранное
- Информер корзины
- Уведомление при добавлении товара в корзину
- Слайдер на главной
- Баннеры
- Новая капча
- 3 варианта отображения товаров
- Авторизация через соцсети
- Вывод вариантов товара выпадающим списком с переключением цены при выборе
- Количество товаров перед помещением в корзину
- Звездный рейтинг товаров
- Изображеня для записей блога
- Вкладки описания, храктеристик и комментариев товара
- Изменение количества товаров, удаление, выбор способа доставки и применение купона в корзине без перезагрузки страницы
- И многое другое
Multipurpose Light
Демо
- Адаптивный, кроссбраузерный шаблон на фреймворке Twitter Bootstrap 3
- Вертикальное мегаменю
- Информер корзины
- Уведомление при добавлении товара в корзину
- Слайдер на главной
- Баннеры
- 3 варианта отображения товаров
- Вывод вариантов товара выпадающим списком с переключением цены при выборе
- Количество товаров перед помещением в корзину
- Вкладки описания, храктеристик и комментариев товара
- Адаптивный, кроссбраузерный шаблон на фреймворке Twitter Bootstrap 3
- 12 цветовых схем оформления
- 600+ иконок от FontAwesome и Glyphicons шрифтов
- Выпадающее меню без ограничения вложенности
- Мегаменю
- Выпадающий информер корзины
- Уведомление при добавлении товара в корзину
- Слайдер на главной
- Баннеры
- Карусель брендов
- Новая капча
- Слайдер последних комментариев
- Вывод вариантов товара выпадающим списком с переключением цены при выборе
- Количество товаров перед помещением в корзину
- Звездный рейтинг товаров
- Изображеня для записей блога
- Вкладки описания, храктеристик и комментариев товара
- Изменение количества товаров, удаление, выбор способа доставки и применение купона в корзине без перезагрузки страницы
Shopfine
Демо
- Адаптивный, кроссбраузерный шаблон на фреймворке Twitter Bootstrap 3
- 600+ иконок от FontAwesome и Glyphicons шрифтов
- 14 цветовых схем оформления
- Темный и светлый варианты шапки, хлебных крошек и футера
- Выпадающее меню без ограничения вложенности
- Мегаменю
- Отображение товаров сеткой или списком
- Выпадающий информер корзины
- Слайдер на главной
- Баннеры
- Карусели товаров на главной
- Карусель брендов
- Новая капча
- Вывод вариантов товара выпадающим списком с переключением цены при выборе
- Количество товаров перед помещением в корзину
- Звездный рейтинг товаров
- Изображеня для записей блога
- Вкладки описания, храктеристик и комментариев товара
- Изменение количества товаров, удаление, выбор способа доставки и применение купона в корзине без перезагрузки страницы
- И многое другое
Ottavio
Демо
- Адаптивный, кроссбраузерный шаблон, построенный на фреймворке «Twitter Bootstrap 3»
- Оптимизирован для SEO
- 290+ иконок от Glyphicons и Zocial шрифтов
- Шесть цветовых схем оформления
- Выпадающее меню без ограничения вложенности
- Мегаменю
- Уведомление при добавлении товара в корзину
- Выпадающий информер корзины
- Слайдер на главной
- Баннеры
- Категории товаров на главной
- Карусель брендов на главной
- Карусель блога на главной
- Заглушка «Нет изображения»
- Вывод вариантов товара выпадающим списком с переключением цены при клике
- Количество товаров перед помещением в корзину
- Вкладки описания, храктеристик и комментариев товара
- Звездный рейтинг товаров
- Изменение количества товаров, удаление, выбор способа доставки и применение купона в корзине без перезагрузки страницы
- Изображеня для записей блога
Trizzy
Демо
- Адаптивный, кроссбраузерный шаблон на фреймворке Skeleton
- Множество цветовых схем оформления
- Выпадающее меню без ограничения вложенности
- Мегаменю с тремя уровнями вложенности
- Уведомление при добавлении товара в корзину
- Выпадающий информер корзины
- Слайдер на главной
- Баннеры
- Карусель новинок на главной
- Карусель брендов на главной
- Заглушка «Нет изображения»
- Вывод вариантов товара выпадающим списком с переключением цены при клике
- Количество товаров перед помещением в корзину
- Слайдер фотогрфий товара
- Карусель доп.
 фотографий товара
фотографий товара - Кнопка «Вверх» для скролла страницы к шапке
- Вкладки описания, храктеристик и комментариев товара
- Изменение количества товаров, удаление, выбор способа доставки и применение купона в корзине без перезагрузки страницы
- Изображеня для записей блога
- Отличная документация
Webmarket
Демо
- Адаптивный, кроссбраузерный шаблон на фреймворке Twitter Bootstrap 2
- 360+ иконок от FontAwesome и Zocial шрифтов
- Выпадающее меню без ограничения вложенности
- Мегаменю
- Выпадающий информер корзины
- Слайдер на главной
- Баннеры
- Карусель брендов
- Вывод вариантов товара выпадающим списком с переключением цены при выборе
- Количество товаров перед помещением в корзину
- Вкладки описания, храктеристик и комментариев товара
- Изменение количества товаров, удаление, выбор способа доставки и применение купона в корзине без перезагрузки страницы
Выбранным параметрам не соответствует ни один шаблон
© 2014–2022 Кирилл Тихомиров
: Simple CMS :: Отзывы
Большое спасибо за ваш быстрый и полезный ответ Саймон.
Если вы когда-нибудь захотите добавить в свой список отзывов, пожалуйста, не стесняйтесь использовать столько из следующего, сколько вы выберете:
Я работаю в ИТ-бизнесе более 30 лет, работая как преподавателем, так и практикующим специалистом. С тех пор, как клиенты впервые получили возможность свободно редактировать свой собственный веб-сайт, я воспринял это как святой Грааль! Я люблю создавать веб-сайты, но очень не люблю их обновлять (особенно, когда я должен быть в отпуске)! Я уверен, что испробовал все новые системы CMS в том виде, в каком они появлялись, и до сих пор не находил ни одной удовлетворительной.
Попадание в одну из двух категорий: либо они слишком сложны (у меня есть степень магистра в области информационных технологий, и некоторые из них меня весьма озадачили), либо они слишком дороги — действительно, многие из них были слишком сложны для среднего пользователь, не разбирающийся в ИТ, и слишком дорогой. Так случилось, я наткнулся на Simple CMS. Когда я смотрел видео, я думал: «Если это так просто, это будет стоить и руки и ноги!» Ну я ошибся! Мой клиент (женщина за 70) сказал: «Это настолько просто, что доставляет удовольствие!).
Вишенкой на торте является цена, я могу включить всех клиентов моего веб-сайта за очень небольшие капиталовложения, тем самым сократив свои ежегодные расходы». непредвиденные расходы значительно
Так что спасибо Simple CMS и огромная молодец!
Лесли В.
Информационные графы
Большое спасибо, что так быстро ответили мне, я очень ценю это! Я люблю Simple CMS, и у вас превосходное обслуживание клиентов!
Джини Б
Графика Pandhandle
Добрый день … очень люблю Simple CMS и теперь перешел на платную учетную запись … люблю систему!
Рон
EZCMS
Мне нравится эта система и ее простота, которую я сейчас использую на нескольких веб-сайтах. Все заработало отлично!
Andrew R
У вас лучший продукт CMS!!!!
Аллен О
СозданиеWoW. com
com
Я с вами, ребята, уже несколько лет… Я думаю, у вас есть замечательная система, которая помогает мне войти в дверь бизнеса, чтобы они могли сразу начать редактирование. Еще раз спасибо за все, что вы, ребята, делаете!
Алекс Б.
GreenTreeMediaLLC.com
Вас тоже с Рождеством. Кстати, мне очень нравится ваш редактор CMS, как и моим клиентам. Отличная работа.
Mark S
Lightwave Studio
Прежде всего, позвольте мне сказать, что я люблю SimpleCMS, и это только после того, как я использовал ее около 4 часов сегодня. Я создал приложение для iOS для своей компании и искал простой способ управления html-контентом, хранящимся в отдельных файлах на моем веб-сервере. Я установил и запустил SimpleCMS за 15 минут.
Барри Дж.
БИКСИ
Большое спасибо за помощь! Вы действительно сделали для меня все возможное, и я благодарен.

Крис Ф
Фрилансер
Я только что перешел на профессиональный план после кошмарного опыта с PageLime. Я ценю вашу платформу за ее простоту.
Мэтью Л
Креатив Daydream
Gracias por su interés en atenderme esas son las cosas que una empresa siempre debe tener por delante. Me gusto mucho todo, los felicito.
Хуан Г.
Тевеоэнлавеб
Ваша система такая удивительно чистая и простая, мне она нравится!
Ширин
Тихий Лев
Мне очень нравится SimpleCMS. Моим клиентам легко пользоваться.
Линда М
Линда Мейер Веб-дизайн
Я ОЧЕНЬ впечатлен тем, как работает SimpleCMS.
.. Я также хотел бы пожелать вам всяческих успехов в вашем бизнесе по продаже этого продукта. Я, конечно, порекомендую его любому дизайнеру веб-сайтов, с которым я поговорю, чтобы попросить такой пакет.
Gareth P
Ваш продукт ПОТРЯСАЮЩИЙ!!!! У меня есть около 30 клиентских веб-сайтов, и это, безусловно, лучшая CMS с веб-интерфейсом… продолжайте в том же духе!
Аллен О
Meredith Communications
SimpleCMS настолько легка и проста в использовании по сравнению с бестолковыми опциями на основе блогов и т. д.
Сэм
Веб-Корнуолл
Я использовал SimpleCMS в качестве тестовой разработки для редизайна сайта. Клиент решил использовать свою существующую CMS Drupal (не мой выбор) для редизайна. Таким образом, это был не что иное, как длинная серия проблем, которые SimpleCMS могла бы решить в короткие сроки.
Таким образом, SimpleCMS находится в верхней части моего списка для следующего дизайна сайта с чистого листа.
Джим В
Хромеда
Я [хотел бы] воспользоваться этой возможностью, чтобы поздравить команду Simple CMS с отличным набором инструментов для редактирования, который идеально подходит для наших клиентов.
Sue C
Quintessence Design, Кипр
Спасибо за быстрый ответ! Отличное обслуживание клиентов. Кстати: я очень люблю простые CMS!
Флориан В
Спасибо за всю работу над SimpleCMS. Без сомнения, ваша CMS — лучшая CMS, которую я или кто-либо еще из тех, с кем я общался, когда-либо использовал.
Дэвид Б.
Я просто хочу сказать, что ваше обслуживание клиентов выходит за рамки ПРЕВОСХОДНОГО.
Очень приятно работать с компанией, которая искренне заботится о своих клиентах. Могу ли я где-нибудь написать отзыв о вашей компании? Письмо, которое я могу написать, чтобы ты выиграл какую-нибудь награду?
Alex B
Я долго искал что-то подобное и вот нашел. Интерфейс простой, а про версию можно брендировать. Ух ты.
Марселин
Ваша поддержка просто потрясающая, поэтому я продолжаю рекомендовать вам людей. Еще раз спасибо, и мы продолжим поддерживать SimpleCMS, это просто потрясающе!
Лукас Б
Кстати, если вам нужен отзыв, просто спросите, ваш графический интерфейс и настройка намного лучше, чем у Cushy CMS…
Стив С
Дизайн спиннера
Эта новая версия является ОГРОМНЫМ улучшением, и это серьезно ставит вас выше конкурентов.

Брэндон В.
swfup.com
У меня есть задание в школе, и я должен выбрать CMS. У вас действительно отстой, вы не можете изменить цвет, размер, расположение и у вас нет бесплатных тем! Моя бабушка могла бы сделать систему получше.
Шако Лина
Я очень доволен вашим обслуживанием. Клиентам это нравится… Это потрясающе!
Mitch D
Я долго искал самую простую CMS. А потом, попробовав обычные подозреваемые (которые не просты в использовании!), я наткнулся на святой Грааль простоты CMS.
Даррен С
SmallSiteCreator.com
Как относительно новый веб-разработчик, помощь, которую я получил от SimpleCMS, была непревзойденной, никогда не было особых проблем.

Джулиан В.
Веб-дизайн RCT
Мы предлагаем Joomla нашим клиентам с большими нагрузками, но я искал решение CMS, чтобы предложить его нашим клиентам с небольшим бюджетом, и SimpleCMS идеальна!
Гарет Р
AnchorPrint Group Ltd
Простая CMS — это ответ на наши молитвы! Он прошел то, что я называю «одноминутным тестом» на выяснение общей идеи системы. Я запустил его на сайте примерно за 5 минут. Тоже очень экономичное решение.
Джон Б.
BizToolsOne.com
После многих тестов с различными системами управления контентом я наткнулся на SimpleCMS и, наконец, меня что-то устроило. Идея, лежащая в основе этого, просто потрясающая, без необходимости двухчасового урока о том, как его использовать!
Джереми В.
JustProfessionals.com
Я использую Simple CMS, чтобы предоставить своим клиентам быстрый и простой способ внесения изменений на их сайт без необходимости поддерживать обширную серверную инфраструктуру. Я передаю им сбережения, и они становятся постоянными клиентами.
Клинтон А.
Остин АйТи Консалтинг
Я нашел SimpleCMS очень простой в использовании и с тех пор использую ее с несколькими клиентами. Я настоятельно рекомендую его всем, кто ищет решение Simple CMS.
Джаред Х
Группа Совершенства
Фантастика! Я уже рекомендовал SimpleCMS всем своим друзьям-дизайнерам, которые все еще работают фрилансерами, но этот уровень обслуживания настолько удивителен, что мне, возможно, придется рекомендовать его снова и снова.
Charlene P
Адаптивные чернила
Просто мысль, но если вы хотите, чтобы я написал отзыв для вашего сайта, пожалуйста, дайте мне знать — вы были выдающимися, и я очень ценю всю вашу помощь.

Karl L
Cascade Design
Фантастический продукт! Новая версия вашей системы очень хороша. На мой взгляд, вы только что вытеснили с рынка всех остальных конкурентов CMS, размещаемых на собственном хостинге.
Эрик Л
Студия Langlitz
Истинная красота заключается в том, насколько прост пользовательский интерфейс для клиента… если он может использовать рутинное приложение для обработки текстов, у него не должно возникнуть проблем — он также защищает расширенные функции от рук новичка. Спасибо SimpleCMS, отличный продукт.
Steven H
Spicy Placenta Design
До прошлого месяца я просматривал Бог знает сколько различных решений CMS в течение нескольких месяцев и нигде не мог найти то, что мне было нужно. SimpleCMS — это именно то, что мне нужно, настолько простое, легкое и эффективное в использовании не только для меня, но и для моих клиентов.

Карл Дж
ЭТО УДИВИТЕЛЬНО, ребята, вы сделали мою жизнь такой легкой! СПАСИБО!
Джейк П.
5j Design LLC
Я давно искал такую систему. Я знаю, что сложно создать что-то настолько сложное, но чрезвычайно простое в работе. Я надеюсь, что вы продолжите поддерживать эту систему простой, потому что она выделяет вас среди конкурентов.
Buster C
BusterCampaign.com
Я очень впечатлен разработанной вами системой. Я искал что-то простое, что могли бы использовать мои клиенты, на реализацию которого у меня не ушло много времени. Поиск окончен!
Хайди М
Моррилл
Я просто хотел бы сказать, какой фантастический инструмент SimpleCMS! Действительно интуитивно!
Адам С
SelleyDesigns
Отлично! У вас есть действительно удивительный инструмент здесь.
Я собираюсь перевести все свои сайты на SimpleCMS. Мне нравится интерфейс и простота использования. Продолжайте хорошую работу!
Майк Дж
У вас есть отличный продукт, а также отличный сервис, как я сейчас испытываю с вами!
Ганс
Сильверстоун Студия
Я только что создал сайт для человека, которому очень нравится ваша CMS — она считает, что это самая удобная вещь, которую она когда-либо использовала в Интернете, и занята обновлением своего сайта с удовольствием и легкостью…
Чарли
Красный дизайн
Я протестировал более 20 «простых» демонстраций CMS и не смог найти ни одного решения, отвечающего всем моим критериям… до сих пор. Можете поспорить, что я буду продвигать его среди других дизайнеров!
Matt T
MT Web Solutions
Я просто хочу сообщить вам, ребята, что я очень доволен вашим сервисом CMS.
Это ПРОСТО, элегантно, удобно и стабильно. Я обнаружил, что мои наименее образованные в ИТ клиенты, которые не имеют никаких знаний в области веб-дизайна, могут работать с ним просто отлично.
Михаил Л.
CrossRoad Web Design
Я обновился до Professional, и мне это нравится! Я искал (и даже пытался создать свою собственную) систему CMS для обновления Facebook iFrames и клиентских веб-сайтов… SimpleCMS — идеальное решение. Спасибо еще раз!
Джейсон К.
Джедия по связям с общественностью
Загрузить | Пико
Установить
Установка Pico предельно проста и выполняется за считанные секунды! Если у вас есть доступ к оболочке на вашем сервере (т. е. доступ по SSH), мы рекомендуем использовать Composer. Если нет, используйте готовый релиз. Если вы не знаете, что такое «SSH-доступ», перейдите к готовому выпуску. 😇
Pico требует наличия PHP 5. 3.6+ и расширений PHP
3.6+ и расширений PHP dom и mbstring .
Я хочу использовать Composer
Начиная с Pico 2.0, мы рекомендуем по возможности устанавливать Pico с помощью Composer. Поверьте нам, вы не пожалеете об обновлении Pico! В любом случае, если вы не хотите использовать Composer, или если вы просто не можете использовать Composer, потому что у вас нет доступа к оболочке на вашем сервере, не отчаивайтесь, установка Pico с использованием предустановленного релиза по-прежнему легче, чем все, что вы знаете!
Шаг 1
Откройте оболочку и перейдите в каталог httpdocs (например, /var/www/html ) вашего сервера. Загрузите Composer и запустите его с опцией create-project , чтобы установить его в нужный каталог (например, /var/www/html/pico ):
$ curl -sSL https://getcomposer.org/installer | php $ php composer.phar создать проект picocms/pico-composer pico
Шаг 2
Какой второй шаг? Второго шага нет. Вот и все! Откройте свой любимый веб-браузер и перейдите к своей совершенно новой, до глупости простой, молниеносно быстрой файловой CMS! Образец контента Pico объяснит, как создать свой собственный контент. 😊
Вот и все! Откройте свой любимый веб-браузер и перейдите к своей совершенно новой, до глупости простой, молниеносно быстрой файловой CMS! Образец контента Pico объяснит, как создать свой собственный контент. 😊
Я хочу использовать готовый релиз
Знакомо ли вам ощущение: Вы хотите установить новый веб-сайт, поэтому загружаете все файлы своей любимой CMS и запускаете скрипт установки — просто чтобы узнать, что вы забыли о сначала создать базу данных SQL? Позже сценарий установки сообщит вам, что права доступа к файлу неверны. Черт, что это вообще значит? Забудь об этом, Пико другой!
Шаг 1
Загрузите последнюю версию Pico и загрузите все файлы в нужный каталог установки Pico в течение httpdocs каталог (например, /var/www/html/pico ) вашего сервера.
Шаг 2
Итак, вот в чем загвоздка: никакой зацепки нет. Вот и все! Откройте свой любимый веб-браузер и перейдите к своей совершенно новой, до глупости простой, молниеносно быстрой файловой CMS! Образец контента Pico объяснит, как создать свой собственный контент. 😊
😊
Я хочу управлять своим веб-сайтом с помощью репозитория Git
Git — это очень мощная распределенная система контроля версий, которую можно использовать для организации удобного рабочего процесса на вашем веб-сайте Pico. Использование репозитория Git для вашего веб-сайта помогает создавать и развертывать контент, включая совместное редактирование и контроль версий. Если вы хотите управлять своим веб-сайтом в репозитории Git, вы используете установку на основе Composer.
Разветвить стартовый проект Pico Composer с помощью кнопки разветвления GitHub. Если вы не хотите использовать GitHub, который вам не нужен, вы можете выбрать любой сервер Git, который вам нужен. Разветвление вручную требует лишь некоторых дополнительных шагов: сначала клонируйте репозиторий Git локально, добавьте свой Git-сервер в качестве удаленного и переместите репозиторий на этот новый удаленный сервер.
Локально клонируйте свой форк и добавьте свое содержимое и активы.
 Вы можете отредактировать Pico
Вы можете отредактировать Pico composer.json, включив в него сторонние плагины и темы, или просто добавить свои собственные плагины и темы в Pico 9.0522 плагины соотв.темыкаталога. Не забудьте зафиксировать изменения и отправить их на сервер Git.Откройте оболочку на своем веб-сервере и перейдите в каталог
httpdocs(например,/var/www/html). Загрузите Composer, клонируйте репозиторий Git в нужный каталог (например,/var/www/html/pico) и установите зависимости Pico, используя опцию Composerinstall:.
$ curl -sSL https://getcomposer.org/installer | php $ git clone https://github.com/<ВАШЕ_ИМЯ_ПОЛЬЗОВАТЕЛЯ>/<ВАШ_РЕПОЗИТОРИЙ> pico $ php composer.phar --working-dir=pico install
Если вы обновляете содержимое своего веб-сайта, просто зафиксируйте изменения и отправьте их на свой сервер Git. Откройте оболочку на своем веб-сервере и перейдите в каталог установки Pico в каталоге
httpdocs(например,/var/www/html/pico) вашего сервера. Извлеките все изменения с вашего Git-сервера и обновите зависимости Pico, используя параметр Composer
Извлеките все изменения с вашего Git-сервера и обновите зависимости Pico, используя параметр Composer update:.
$ git тянуть Обновление $ php composer.phar
Я разработчик
Итак, вы один из тех замечательных людей, которые делают все это возможным? Мы любим вас, ребята! Как разработчик, мы рекомендуем вам клонировать Git-репозиторий Pico, а также Git-репозитории стандартной темы Pico и плагина PicoDeprecated . Вы можете настроить свое рабочее пространство с помощью начального проекта Pico Composer и включить все компоненты Pico, используя локальные пакеты.
Использование репозиториев Git Pico отличается от использования одного из методов установки, описанных выше. Это дает вам текущую версию Pico для разработки, что, вероятно, нестабильная версия и не готовы к промышленному использованию !
Откройте оболочку и перейдите в нужный каталог рабочей области разработки Pico в каталоге
httpdocs(например,/var/www/html/pico) вашего сервера. Загрузите и распакуйте начальный проект Pico Composer в каталог рабочей области
Загрузите и распакуйте начальный проект Pico Composer в каталог рабочей области .
$ curl -sSL https://github.com/picocms/pico-composer/archive/master.tar.gz | смола хз $ mv рабочее пространство pico-composer-master
Клонируйте репозитории Git всех компонентов Pico (ядро Pico, тему Pico по умолчанию и подключаемый модуль
PicoDeprecated) в каталог компонентов$ компоненты mkdir $ git клон https://github.com/picocms/Pico.git компоненты/пико $ git клон https://github.com/picocms/pico-theme.git компоненты/пико-тема $ git clone https://github.com/picocms/pico-deprecated.git компоненты/пико-устаревшие
Указание Composer использовать локальные репозитории Git в качестве замены для
picocms/pico(ядро Pico),picocms/pico-theme(тема Pico по умолчанию) иpicocms/pico-deprecated(плагинPicoDeprecated) пакеты. 1.0″
1.0″
}
}Загрузите Composer и запустите его с параметром
install:$ curl -sSL https://getcomposer.org/installer | php $ php composer.phar --working-dir=установка рабочей области
Теперь вы можете открыть веб-браузер и перейти в рабочую область разработки Pico. Все изменения, которые вы вносите в компоненты Pico, автоматически отражаются в рабочей области разработки.
Кстати, вы также можете найти все компоненты Pico на Packagist.org: ядро Pico, тема Pico по умолчанию, PicoУстаревший плагин и стартовый проект Pico Composer.
Вы помните, когда вы установили Pico? Это было гениально просто, не так ли? Модернизация Pico не имеет значения! Процесс обновления отличается в зависимости от того, использовали ли вы Composer или предустановленный выпуск для установки Pico. Обратите внимание, что вам следует всегда создавать резервную копию вашей установки Pico перед обновлением!
Pico придерживается Semantic Versioning 2. 0 и использует такие номера версий, как 9.0522 ОСНОВНОЙ .
0 и использует такие номера версий, как 9.0522 ОСНОВНОЙ . МЛАДШИЙ . НАКЛАДКА . При обновлении версии PATCH (например, с 2.0.0 до 2.0.1 ) мы исправили ошибки с обратной совместимостью. Если мы изменим версию MINOR (например, 2.0 на 2.1 ), мы добавим функциональность обратно совместимым образом. Обновить Pico в обоих случаях очень просто. Просто перейдите к соответствующим разделам обновлений ниже.
Но подождите, мы забыли упомянуть, что происходит, когда мы обновляем ОСНОВНАЯ версия (например, от 2.0 до 3.0 ). В данном случае мы внесли несовместимые изменения API. Затем мы предоставим соответствующее руководство по обновлению, поэтому перейдите на страницу «Обновление».
Я использовал Composer для установки Pico
Обновление Pico предельно просто, если вы использовали Composer для установки Pico. Просто откройте оболочку и перейдите в каталог установки Pico в каталоге
Просто откройте оболочку и перейдите в каталог установки Pico в каталоге httpdocs (например, /var/www/html/pico ) вашего сервера. Теперь вы можете обновить Pico, используя всего одну команду:
$ Обновление php composer.phar
Вот оно! Composer автоматически обновит Pico и все плагины и темы, которые вы установили с помощью Composer. Обязательно вручную обновите все плагины и темы, которые вы установили вручную.
Я использовал готовый выпуск для установки Pico
Хорошо, установить Pico было легко, но обновить Pico будет сложно, не так ли? Боюсь, я должен вас разочаровать… Это так же просто, как установить Pico!
Сначала вам нужно удалить vendor вашей установки Pico (например, если вы установили Pico на /var/www/html/pico , удалите /var/www/html/pico/vendor ). Затем загрузите последнюю версию Pico и загрузите все файлы в существующий каталог установки Pico. Вам будет предложено перезаписать такие файлы, как index.

 фотографий товара
фотографий товара Если вы когда-нибудь захотите добавить в свой список отзывов, пожалуйста, не стесняйтесь использовать столько из следующего, сколько вы выберете:
Если вы когда-нибудь захотите добавить в свой список отзывов, пожалуйста, не стесняйтесь использовать столько из следующего, сколько вы выберете: Вишенкой на торте является цена, я могу включить всех клиентов моего веб-сайта за очень небольшие капиталовложения, тем самым сократив свои ежегодные расходы». непредвиденные расходы значительно
Вишенкой на торте является цена, я могу включить всех клиентов моего веб-сайта за очень небольшие капиталовложения, тем самым сократив свои ежегодные расходы». непредвиденные расходы значительно
 .. Я также хотел бы пожелать вам всяческих успехов в вашем бизнесе по продаже этого продукта. Я, конечно, порекомендую его любому дизайнеру веб-сайтов, с которым я поговорю, чтобы попросить такой пакет.
.. Я также хотел бы пожелать вам всяческих успехов в вашем бизнесе по продаже этого продукта. Я, конечно, порекомендую его любому дизайнеру веб-сайтов, с которым я поговорю, чтобы попросить такой пакет.  Таким образом, SimpleCMS находится в верхней части моего списка для следующего дизайна сайта с чистого листа.
Таким образом, SimpleCMS находится в верхней части моего списка для следующего дизайна сайта с чистого листа.  Очень приятно работать с компанией, которая искренне заботится о своих клиентах. Могу ли я где-нибудь написать отзыв о вашей компании? Письмо, которое я могу написать, чтобы ты выиграл какую-нибудь награду?
Очень приятно работать с компанией, которая искренне заботится о своих клиентах. Могу ли я где-нибудь написать отзыв о вашей компании? Письмо, которое я могу написать, чтобы ты выиграл какую-нибудь награду? 



 Я собираюсь перевести все свои сайты на SimpleCMS. Мне нравится интерфейс и простота использования. Продолжайте хорошую работу!
Я собираюсь перевести все свои сайты на SimpleCMS. Мне нравится интерфейс и простота использования. Продолжайте хорошую работу!  Это ПРОСТО, элегантно, удобно и стабильно. Я обнаружил, что мои наименее образованные в ИТ клиенты, которые не имеют никаких знаний в области веб-дизайна, могут работать с ним просто отлично.
Это ПРОСТО, элегантно, удобно и стабильно. Я обнаружил, что мои наименее образованные в ИТ клиенты, которые не имеют никаких знаний в области веб-дизайна, могут работать с ним просто отлично.  Вы можете отредактировать Pico
Вы можете отредактировать Pico  Извлеките все изменения с вашего Git-сервера и обновите зависимости Pico, используя параметр Composer
Извлеките все изменения с вашего Git-сервера и обновите зависимости Pico, используя параметр Composer  Загрузите и распакуйте начальный проект Pico Composer в каталог рабочей области
Загрузите и распакуйте начальный проект Pico Composer в каталог рабочей области  1.0″
1.0″