Содержание
CMS Made Simple — обзор,требования к системе,…
Привет, сегодня поговорим про cms made simple — обзор требования к системе установка возможности, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое
cms made simple — обзор требования к системе установка возможности , настоятельно рекомендую прочитать все из категории Системы управления контентом CMS.
CMS Made Simple (сокращенно CMSMS) — система управления сайтом, при помощи которой можно создавать сайты, оформлять их дизайн и расширять функциональность. Система может быть расширена при помощи модулей и тегов и подходит как для управления небольшими сайтами, так и для настройки целых порталов.
Система шаблонов в системе построена на HTML и CSS. К системе прилагаются стандартные шаблоны и стили.
CMSMS написана на языке PHP и является свободным программным обеспечением, распространяемым под лицензией GPL. Для поддержки механизма шаблонов используется Smarty[1]
Как создать сайт с помощью CMS Made Simple? Существует несколько понятий, которые имеют центральное значение для понимания этой системы. Вначале Вы используете шаблоны, в которых находится HTML код для Ваших страниц. К каждому шаблону прилагается один или несколько стилей CSS. И к каждой странице Вашего сайта в свою очередь применяется один из шаблонов.
Вначале Вы используете шаблоны, в которых находится HTML код для Ваших страниц. К каждому шаблону прилагается один или несколько стилей CSS. И к каждой странице Вашего сайта в свою очередь применяется один из шаблонов.
Это — не сложно. И в принципе Вам вообще не нужно знать HTML или CSS для того, чтобы создать сайт с помощью CMS Made Simple. Только если Вы хотите изменить дизайн сайт на свой вкус, тогда Вам понадобятся азы CSS(external link).
На этой странице Вы прочитаете не только о том, как настроить дизайн, но и как воспользоваться другими функциями, встроенными в систему, такими как Менеджер меню,Менеджер модулей и Система событий для контроля процессов в системе.
Требования к системе. Хостинг
У CMS Made Simple очень небольшие требования. Система была протестирована на разных платформах и большинство ошибок было исправлено. Текущие требования таковы:
- Linux/Unix, Windows 2000/XP/Me/2003 или Mac OS X
- Apache 1.3 / 2 или IIS 5+
- PHP 5.
 2+ (рекомендовано 5.2.12)
2+ (рекомендовано 5.2.12) - MySQL 3.23 или 4.0+ или PostgreSQL 7
Система не требует прав администратора сервера (root) и, де-факто, требует минимальных прав для работы. Права на запись необходимы только для нескольких каталогов и должны быть безопасны для обычного использования.
Есть небольшие моменты, которые должны быть включены или настраиваемы на Вашем хостинге для оптимальной работы системы и для беспроблемного использования дополнительных модулей. В иделе на сервере должна быть отключена функция safe mode и загружена библиотека GD.
При установке CMS будет сделана детальная проверка настроек, но Вы можете проверить настройки Вашего хостинга еще до установки, загрузив скрипт проверки. Разархивируйте этот скрипт и вызовите его в обозревателе после загрузки на сервер. Проверьте полученную информацию из таблицы «Требования».
Во втором столбце скрипт определит настройку на Вашем хостинге, а в третьем столбце Вы видите требования для удачной работы с CMS Made Simple. Путем сравнения обоих столбцов можно до установки увидеть, выполнены ли требования.
Путем сравнения обоих столбцов можно до установки увидеть, выполнены ли требования.
Установка CMS Made Simple
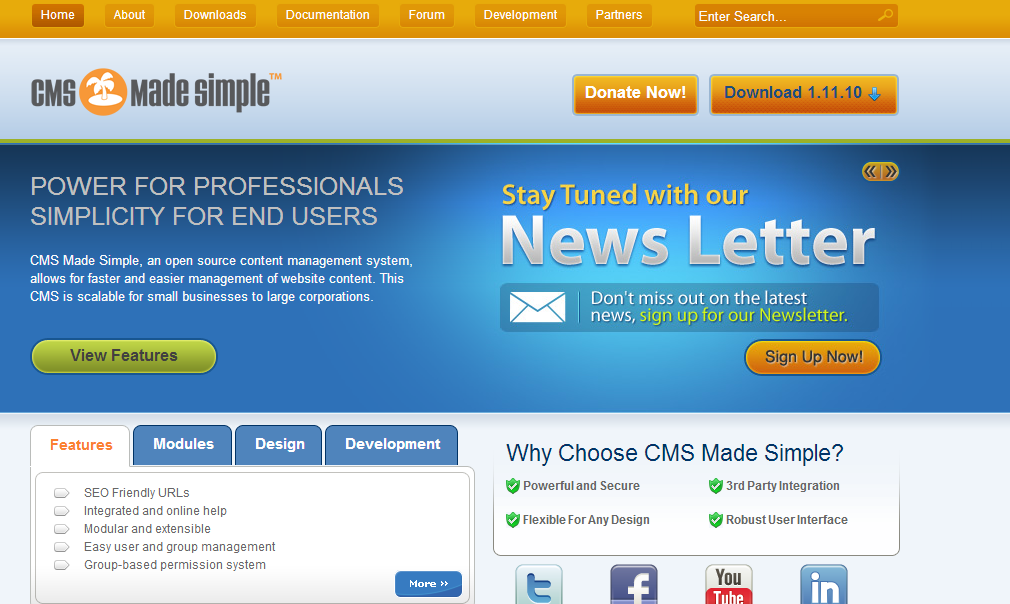
Скачать установочный пакет CMS Made Simple вы можете на официальном сайте
http://cmsmadesimple.org
Откроется окно, в котором будут справа содержаться доступные пакеты, которые можно скачать, а слева последний стабильный релиз(ссылка для скачивания обведена рамкой). Я рекомендую вам версию full, которая включает в себя более 20 языков. Надо отметить, что существует еще и версия base, в которой имеется только английский язык.
Установка CMS Made Simple запускается автоматически при вводе имени сайта (доменного имени) в адресной строке браузера. Набираем его и видим, что открылось начальное окно установки – выбор языка.
В раскрывающемся поле, вы увидите все языки, доступные в установочном пакете.
В выпадающем списке находим русский и нажимаем Next . Язык установки переключится на русский.
- Шаг 1: Проверка целостности файлов (опционально)На первом этапе, можно дополнительно проверить целостность файла установки.
 Это поможет определить потенциальные проблемы, например, если некоторые файлы были повреждены во время FTP передачи или являются неполными из-за проблем в сети. Если не было проблем при загрузке файлов на веб-хостинг, то пропустите этот шаг и нажмите на кнопку Далее. Проверку вы можете сделать в любое время после завершения установки.Для проверки вам понадобится соответствующая контрольная сумма файла
Это поможет определить потенциальные проблемы, например, если некоторые файлы были повреждены во время FTP передачи или являются неполными из-за проблем в сети. Если не было проблем при загрузке файлов на веб-хостинг, то пропустите этот шаг и нажмите на кнопку Далее. Проверку вы можете сделать в любое время после завершения установки.Для проверки вам понадобится соответствующая контрольная сумма файла
Вашей версии cmsmadesimple-1.11.7-full-checksum.dat . Его можно было скачать ранее вместе с установочным пакетом с официального сайта (см вторую картинку). Вернитесь к установке, нажмите обзор, выберите файл в поле выше и нажмите Тест. - Шаг2: Проверка конфигурации. На этом шаге система выдаст вам возможные проблемы и ошибки, которые могут препятствовать установке.
- Шаг 3: Тестирование маски создания файла (не обязательно)
На этом этапе, можно дополнительно проверить, может ли CMS Made Simple создавать файлы на вашем хостинге. Нажмите Teст или просто пропустите этот шаг и нажмите на кнопку Далее.
Нажмите Teст или просто пропустите этот шаг и нажмите на кнопку Далее. - Шаг 4: Информация об учетной записи администратора
Обратите внимание на этот шаг. Вы собираетесь создать учетную запись администратора для вашего сайта.С помощью этих данных вы получите доступ к консоли администрирования веб-сайта после того, как он будет установлен . Об этом говорит сайт https://intellect.icu . Запомните или запишите имя пользователя и пароль администратора, который вы введете на этом шаге. Предоставьте действительный адрес электронной почты для вашей учетной записи. Если вы забудете пароль когда-нибудь, то напоминание будет отправлено на этот адрес электронной почты. Вы можете установить флажок для получения информации по электронной почте. CMS Made Simple попытается отправить письмо – подтверждение на ваш e-mail аккаунт. - Шаг 5: Информация о базе данных
На этом этапе можете изменить имя сайта и выбрать часовой пояс или оставить все как есть. Эта информация может быть изменена в любое время после установки.
Эта информация может быть изменена в любое время после установки.
Для доступа к базе данных используется информация, которую вы получили во время подготовки к установке.
1. Замените имя сервера СУБД на свой.
2. Замените имя базы данных именем вашей базы данных.
3. Введите Имя пользователя базы данных.
4. Введите пароль базы данных.
Эти учетные данные для доступа в базу данных. Если вы не знаете, что вводить в эти поля, уточните у своего хостинг-провайдера.В последнем пункте этого шага установки есть возможность установить образец
контента и шаблоны. Пример содержания будет полезным для первого знакомства с CMS Made Simple , так как он включает в себя более двадцати страниц обзора: что такое CMS Made Simple и как она работает. Тем не менее, так как стандартные шаблоны трудны для понимания начинающих, для нашего сайта, мы не будем устанавливать какое-либо содержимое по умолчанию или шаблон. - Шаг 6: Создание таблиц БД
Если подключение к базе данных прошло успешно и таблицы в базе данных были созданы, то вы увидите сообщение Удачное завершение! в конце этого этапа, как показано на следующем скриншоте. В предпоследней строке(язык сайта по умолчанию) выберите из списка ru_Ru. Остальные значения полей оставьте как есть и нажмите Продолжить.
В предпоследней строке(язык сайта по умолчанию) выберите из списка ru_Ru. Остальные значения полей оставьте как есть и нажмите Продолжить. - Шаг 7: Установка завершена
Все готово! Поздравляю. Вы можете получить доступ к веб-сайту, введя имя домена в
в адресной строке браузера, например, http://www.yourdomain.com. Админка сайта находится по адресу http://www.yourdomain.com/admin.
Шаблоны и стили
Шаблон — это «каркас» страницы, сверстанный на HTML. Так как шаблон применяется для каждой страницы сайта, то это означает, что для редактирования содержимого сайта не требуется никаких навыков веб-дизайна. В шаблон вставляются теги, с помощью которых обозначаются места, где будет показано содержимое страницы или навигация сайта. При вызове страницы в оборзревателе система управления контентом автоматически создаст из шаблона нужную страницу и наполнит ее содержанием.
Шаблон сделан на HTML. К нему прилагается одна или несколько таблиц стилей. Стили в свою очередь сделаны на CSS. Таким образом, чтобы изменить дизайн сайта, Вы должны быть знакомы с HTML и CSS, по крайней мере, на базовом уровне. Если же этих знаний нет, то Вы можете скачать готовые темы или использовать страндартный дизайн, установленный по умолчанию.
К нему прилагается одна или несколько таблиц стилей. Стили в свою очередь сделаны на CSS. Таким образом, чтобы изменить дизайн сайта, Вы должны быть знакомы с HTML и CSS, по крайней мере, на базовом уровне. Если же этих знаний нет, то Вы можете скачать готовые темы или использовать страндартный дизайн, установленный по умолчанию.
После стандартной установки CMS Made Simple будут добавлены несколько базовых шаблонов, которые можно использовать и настраивать под свои нужды. Дизайнер Вашего сайта также сможет создавать и добавлять новые шаблоны. Сообщество CMSMS также предлагает готовые темы, которые можно загрузить на СMSMS Themes site(external link).
Помощь в установке шаблонов в статье Установка шаблонов, а для тех, кто создает шаблоны на HTML и CSS предлагается мастер-класс «Внедрение своего шаблона».
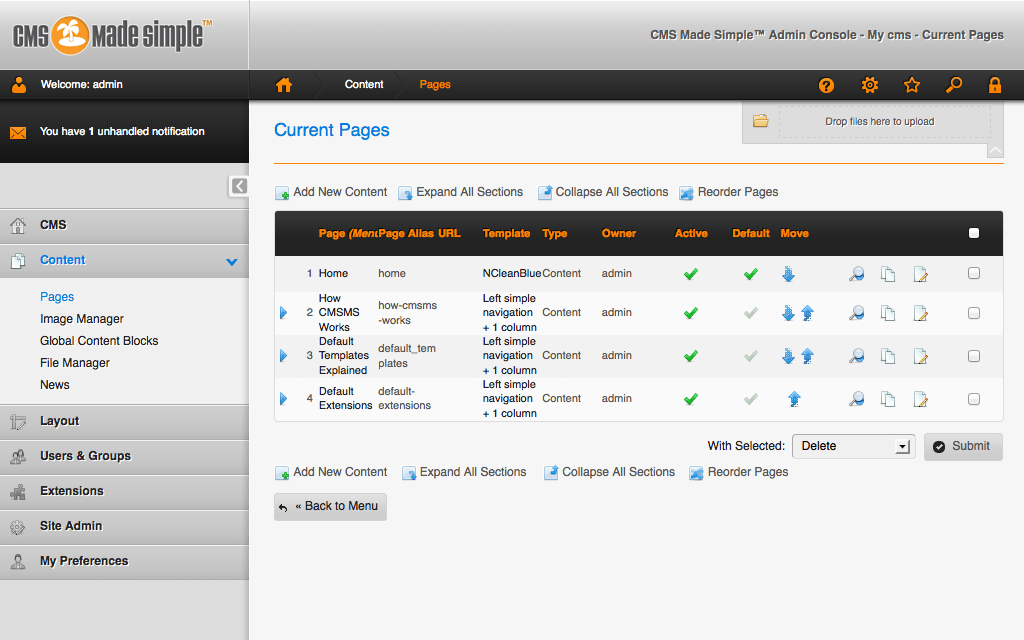
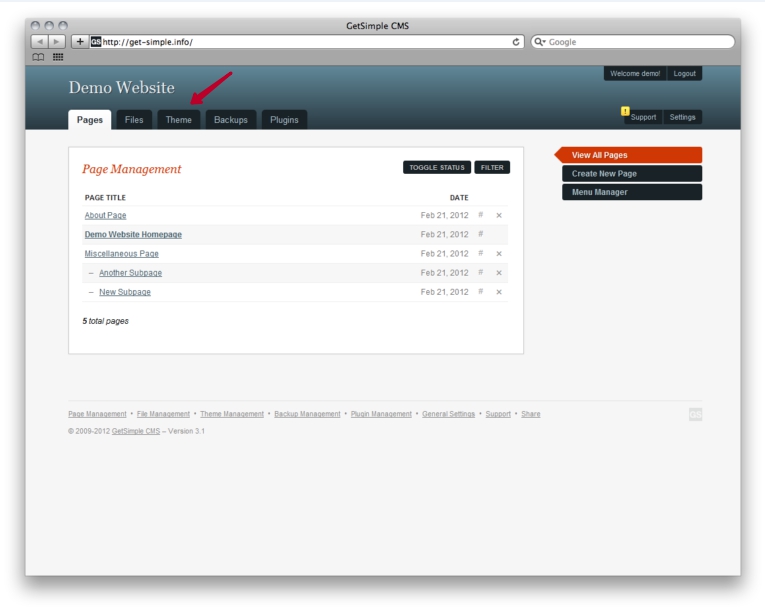
Шаблоны и стили Вы найдете в административном интерфейсе Вашего сайта под пунктом «Оформление».
Готовые шаблоны для CMS Made Simple можно сгрузить с:
- http://www.
 icms.info
icms.info - http://themes.cmsmadesimple.org
Страницы и меню
Страницы определяют структуру вашего веб-сайта. Для этого Вам нужно представить Ваш сайт как набор страниц. Эти страницы доступны через меню. Естественно, что Вы можете перелинковывать Ваши страницы между собой дополнительно прямо из текста.
Навигация / Меню
Навигация, или меню — это ссылки, которые помогают пользователю Вашего сайта свободно переходить с одной страницы на другую. Эти ссылки автоматически создаются CMS Made Simple из структуры Ваших страниц. Наглядный пример Вы видите с правой стороны на этой странице. Навигационное меню создано из страниц документации автоматически.
Страницы могут быть организованы в несколько уровней, примерно как гинеалогическое дерево. Верхний уровень состоит из родительских страниц. Каждый родительская страница может иметь детей-страниц, которые, в свою очередь, могут быть родителями других детей. В шаблоне при помощи специального тега отмечается место, где на странице будет показана навигация.
В шаблоне при помощи специального тега отмечается место, где на странице будет показана навигация.
При помощи шаблонов для навигации и менеджера меню, Вы можете создать любую по сложности навигацию для сайта. А при помощи стилей придать ему любой вид. В основном шаблоне меню выдается списком HTM. О том, как изменить такой список, Вы можете прочитать на сайте Краткие рецепты по CSS и HTML(external link).
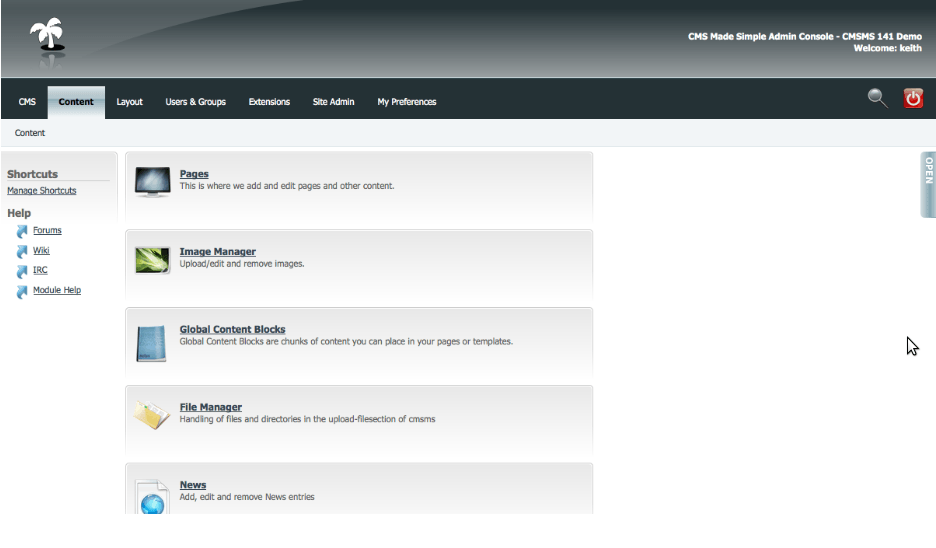
В административном интерфейсе Вы можете добавлять страницы в пункте «Контент
Содержание / Контент
Контент — это содержание, информация на странице. Мы уже упоминали о том, что для каждой страницы Вашего сайта, Вы выбираете шаблон, который используется для показа этой странцы. Место, в котором это содержание будет показано отмечено специальным тегом {content}. Одна страница может включать только одну такую метку. Для того, чтобы добавить дополнительный контент в шаблон Вы можете создать любое количество блоков контента и выводить их через шаблон при помощи {content block=’block name’}. Текстовые поля для редактирования этих блоков будут отображаться дополнительно в окне редактирования страницы.
Текстовые поля для редактирования этих блоков будут отображаться дополнительно в окне редактирования страницы.
Для ввода содержания в блок контента вы также можете использовать однострочное поле вместо текстового поля. Для этого в блоке контента использутеся параметр oneline = true. В полном виде это будет выглядеть так {content block=’block name’ oneline=true}. Подробней о параметрах можно прочитать в помощи для тега content. Для этого перейдите в административном интерфейсе на Расширения -> Теги и нажмите на ссылку «Помощь» напротив тега content.
Типы содержания
Существуют 4 основных типов контента. Вы присваете каждой странице один из этих типов.
- Content
- Link
- Separator
- Section Header
Тип Content применяется к обычной странице сайта. Как правило, это тот тип Вы будете использовать чаще всего. Для примера, страница, которую Вы сейчас читаете соответствует типу Content. На такой странице Вы можете задать любое произвольное содержание, которое вы бы хотели увидеть на Вашей странице. Дизайн страниц контролируется шаблонами. Для каждой созданной Вами страницы типа Content, вы выбираете один из шаблонов. Если вы входите в систему как администратор, то Вы можете изменить шаблон такой страницы, чтобы увидеть, как изменятся все страницы, использующие этот шаблон.
Дизайн страниц контролируется шаблонами. Для каждой созданной Вами страницы типа Content, вы выбираете один из шаблонов. Если вы входите в систему как администратор, то Вы можете изменить шаблон такой страницы, чтобы увидеть, как изменятся все страницы, использующие этот шаблон.
Тип Separator — это смысловой разделитель в структуре Вашего меню. Этот тип используется для создания многоуровневых структур содержимого сайта.
Тип Link представляет собой ссылку на другую страницу, будь она внутренняя или внешняя. Этот тип отображается в меню также, как и страницы типа Content.
Тип Section Header используется для группировки меню. Он не имеет отношения к уровням, так как раздел заголовков не имеет страниц, связанных с ними. Они представляют собой небольшое описание, чтобы определить группу ссылок, находящихся под этим заголовком.
Существует также тип содержания «Новости», который использовался в старых версиях CMS Made Simple. Но его лучше больше не использовать. Вместо него вставьте в шаблон или содержимое страницы тег {cms_selflink page=news text=’Здесь наши новости’}.
Менеджер меню
От основных функций переходим к функциям для продвинутых пользователей… Менеджер меню — это модуль, который позволяет создать практически любой тип навигации по сайту. После установки CMS Made Simple Вы найдете три готовых шаблона для меню. И для большинства пользователей этого будет достаточно, так как меню — это просто неупорядоченный список HTML, который можно оформить с помощью стилей CSS.
Это все, что вам нужно знать на этом этапе, используйте шаблон simple navigation для обычного списка меню или cssmenu для выпадающего меню. Для этого используйте в теге menu параметр для определения шаблона, например: {menu template=’simple navigation’}. При этом не забудьте добавить стиль шаблона меню к шаблонам для всей страницы! Также следует знать, что шаблон cssmenu, использует JavaScript для Internet Explorer, и его обязательно нужно добавить в шаблон сайта при использовании cssmenu.
Разработчики сайтов, дизайнеры и просто продвинутые пользователи, могут редактировать шаблоны меню и добавлять новые в Менеджере меню. Вы можете использовать любой файл шаблонов, загруженный с FTP или в базу данных путем импорта файлов шаблонов. Вы также можете добавить новые шаблоны непосредственно в базу данных.
Вы можете использовать любой файл шаблонов, загруженный с FTP или в базу данных путем импорта файлов шаблонов. Вы также можете добавить новые шаблоны непосредственно в базу данных.
Подробнее о том, как это сделать читайте в помощи к Менеджеру меню в административном интерфейсе CMSMS. Она находится в меню Оформление -> Менеджер шаблонов.
Расширения
Существуют три вида расширений, которые добавляют функциональность к CMSMS. Они называются модули, теги или теги пользователя.
Теги
Теги являются простейшей форме расширений. Они предназначены для решения только одной небольшой и конкретной задачи.
В CMS Made Simple есть ряд тегов, установленных по умолчанию. Доступные теги можно найти в административном интерфейсе под Расширения -> Теги. Чтобы вставить любой из них в шаблон или страницу, просто введите, например, {sitemap}. Многие из этих Smarty тегов используются в качестве метки в шаблонах, т.е. определения места будущего показа для содержимого страницы, навигации и т. д. Вы можете легко создать свой собственный тег, который может быть включен в страницу или шаблон.
д. Вы можете легко создать свой собственный тег, который может быть включен в страницу или шаблон.
Теги пользователя
Пользователи могут также создавать свои собственные теги для вставки в шаблоны или страницу. Это так называемые теги пользователя. Такие теги есть ни что иное, как фрагменты кода php (но без <?php и ?> вокруг них) и дают возможность повторного использования кода php на Вашем сайте. Теги пользователя вставляются в шаблонах и страницах вот так: {tagname}.
Если вы написали свой тег, который может быть полезен другим участникам проекта, то Вы можете поделиться им здесь.(external link)
Модули
Модуль — это плагин для CMS Маde Simple. Модули пишутся разработчиками и позволяют выполнять сложные задачи в рамках CMSMS. Модуль имеет интерфейс администратора и доступ к чрезвычайно четко определенному API (Application Programming Interface). Последний позволяет разработчикам построить действительно сложную функциональность внутри CMSMS системы.
Существуют несколько модулей, включенных по умолчанию при установке CMS Made Simple. Другие популярные модули, такие как Управление пользователями, Альбом, Календарь, Гостевая книга или форма для связи можно загрузить через Менеждер модулей.
Другие популярные модули, такие как Управление пользователями, Альбом, Календарь, Гостевая книга или форма для связи можно загрузить через Менеждер модулей.
В CMS Made Simple модули могут быть загружены и установлены непосредственно из административного интерфейса. Найти список модулей для установки можно под пунктом Расширения -> Менеджер модулей.
Для установки модулей в шаблон или страницу, вы должны использовать имя модуля в качестве параметра для тега {cms_module}. Это выглядит так: {cms_module = ‘modulename’ parameter1=’ this’ parameter2=5 parameter3=’that’}. Модули принимают множественные параметры для изменения их поведения по умолчанию, хотя это и не всегда требуется.
Система событий
События — это новый мощный способ выполнения кода, реагирующего на события в системе. Например, если вы хотите отправить письмо администратору сайта, когда загружен новый файл или создается новая страница, то Вы можете привязать определенный код к этим события. Он будет воспроизведен в тот момент, когда это событие произойдет.
Вот как это работает:
- Модуль, или ядро системы, могут зарегистрировать, а затем отправлять события, такие как «newNews» или «newFronteEndUser» или «fileUploaded» или «editPage» и т.д. В системе уже существует около 50 основных событий.
- В административном интерфейсе, вы можете определить, какие теги должны исполнятся при данном событии, а также в каком порядке они должны быть воспроизведены.
- В самих модулях присутствует метод DoEvent с именем события, который и отвечает за воспроизведение в нужный момент. Большинство из событий хорошо документированы.
Процесс разработки
Вот основные действия при создании веб-сайт с CMS Made Simple:
- План — определите, какие страницы Вам нужны, создайте структуру сайта. Также определитесь с дизайном сайта.
- Шаблоны — создайте один или несколько шаблонов, которые определят формат ваших страниц.
- Стили — создайте один или несколько стилей для шаблонов, которые определят оформление сайта.

- Страницы — создайте страницы, добавьте содержание и выберите какой шаблон, Вы хотите использовать для каждой страницы.
Когда пользователь перейдет на Ваш сайт страницы будут сгенерированы из шаблонов, с применением содержания которое вставляется в места отмеченные тегами в шаблоне.
Где найти помощь?
Сообщество CMS Made Simple всегда готово помочь, если Вам потребуется помощь с Вашим сайтом. Здесь вы найдете более подробную информацию и поддержку:
- Документация(external link) — начните здесь, эта документация создается усилиями сообщества.
- Форум на официальном сайте(external link) — здесь Вы можете найти ответы на многие вопросы или задать свои.
Помните, что люди вовлеченые в разработку и поддержку CMSMS как правило имеют нормальную работу и другие обязанности и не могут быть доступны 24 часа в день и 7 дней в неделю. Будьте терпеливы и вежливы, и Вы получите ответы на Ваши вопросы.
Если вы хотите внести свой вклад в развитие системы, мы будет очень рады. Вы можете связаться с разработчиками по IRC(external link).
Вы можете связаться с разработчиками по IRC(external link).
http://apidoc.cmsmadesimple.org/
Напиши свое отношение про cms made simple — обзор требования к системе установка возможности. Это меня вдохновит писать для тебя всё больше и больше интересного. Спасибо Надеюсь, что теперь ты понял что такое cms made simple — обзор требования к системе установка возможности
и для чего все это нужно, а если не понял, или есть замечания,
то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории
Системы управления контентом CMS
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
CMS Made Simple (CMSMS) // Интерфейс системы управления сайтом Saga
Saga-CMS
Предлогаем вам новые и хорошие CMS Сага. Нужны фрилансеры, которые по сути будут заниматься продажами, рекламой и привлечением новых клиентов. CMS-ка качественная и удобная, имеется сайт со всей необходимой информацией, скриншотами и демо-версией. Оплата – процент с каждой продажи. Либо какая-то фиксированная сумма, если поможете разработать хорошую рекламную кампанию.
CMS-ка качественная и удобная, имеется сайт со всей необходимой информацией, скриншотами и демо-версией. Оплата – процент с каждой продажи. Либо какая-то фиксированная сумма, если поможете разработать хорошую рекламную кампанию.
#1 Drupal
#2 Joomla
#3 Saga
#4 DataLife Engine (Free)
#5 2z project
#6 CMS Made Simple
#7 e107
#8 Typo3
#9 eZ Publish
#10 Open SLAED
Каталог CMS:
#
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
| Официальный сайт | http://www.cmsmadesimple.org | |
| Документация | http://wiki.cmsmadesimple. org/index.php/Main_Page/ru org/index.php/Main_Page/ruhttp://www.cmsmadesimple.ru/how-cmsms-works | |
| Русскоязычные сайты | http://www.cmsmadesimple.ru/ | |
| Системные требования |
| |
| Демо-версия | http://opensourcecms.com/index.php?option=com_content&task=view&id=452 | |
| Описание |
CMS Made Simple – простая, интуитивная и Saga система управления контентом. Система полностью переведена на более чем 30 языков, в том числе русский. Загрузка и установка системы предельно проста и доступна даже для начинающих вебмастеров. В стандартной установке CMS Made Simple включает в себя визуальный редактор контента, менеджер файлов (загрузка и управление), поиск по сайту и ленту новостей.
В CMSMS система шаблонов в системе построена на HTML и CSS, что позволяет создать абсолютно любой дизайн.
Эта система может быть расширена при помощи модулей и тегов и подходит как для управления небольшими сайтами, так и для настройки целых порталов. От личной странички до сложного корпоративного сайта — все возможно. Создание каталога, рассылка новостей, голосования, блог, форум, чат, галерея и комментарии от посетителей сайта — это только небольшой перечень доступных бесплатных расширений.
CMSMS написана на языке PHP и является свободным программным обеспечением,
| |
| Наша оценка | 8/10 | |
| Скачать CMS | Бесплатно скачать CMS Made Simple (CMSMS) |
Если у Вас есть замечания или предложения, то, пожалуйста, свяжитесь с нами.
Интерфейс системы управления сайтом Saga
ICD-10-CM/PCS Руководство по определениям MS-DRG v37.0
ICD-10-CM/PCS Руководство по определениям MS-DRG v37. 0
0
| Перейти к содержимому |
| MDC 04 Болезни и расстройства дыхательной системы |
| Простая пневмония и плеврит |
| ЦУП | СС | ДРГ |
|---|---|---|
| Да | н/д | 193 |
| № | Да | 194 |
| № | № | 195 |
DRG 193 ПРОСТАЯ ПНЕВМОНИЯ И ПЛЕВРИЗ С MCC
DRG 194 ПРОСТАЯ ПНЕВМОНИЯ И ПЛЕВРИЗ С CC
DRG 195 ПРОСТАЯ ПНЕВМОНИЯ И ПЛЕВРИЗ БЕЗ CC/MCC
ОСНОВНОЙ ДИАГНОЗ
111111111111111111111111111111111111111111111111111111111111111111111111111111111111110111111101111111111111111111111111111111111111111111111. другой идентифицированный вирус гриппа с другими респираторными проявлениями
|
|
Центры услуг Medicare и Medicaid, 7500 Security Boulevard Baltimore, MD 21244 |
Установка CMS Made Simple [версия 2.2.8+] — онлайн-руководство
Для установки CMS Made Simple (CMSMS) необходимо выполнить следующие действия:
1. Скачать архив установочных файлов (расширенная версия) и его файл контрольной суммы с официального сайта производителя. CMS Made Simple можно получить по адресу:
http://www.cmsmadesimple.org/
2. После того, как вы скачали архив, содержащий установку, вам необходимо загрузить его на свой хостинг-аккаунт. Вам не нужно загружать файл контрольной суммы.
Вам не нужно загружать файл контрольной суммы.
Вы можете либо извлечь все файлы из загруженного архива и загрузить их, либо загрузить архив и использовать файловый менеджер Панели управления хостингом для извлечения пакета.
Лучший способ загрузки больших файлов или нескольких файлов — через FTP. Если вы не знаете, как загружать файлы, ознакомьтесь с разделом «Загрузка файлов» в нашей онлайн-документации.
Если вы устанавливаете приложение в своем основном домене или в поддомене, вам может потребоваться удалить стандартное файл index.php первым. Вы можете сделать это либо через FTP, либо через файловый менеджер панели управления хостингом.
3. Создайте новую базу данных MySQL и пользователя для приложения CMSMS. Из соображений безопасности базы данных и пользователей MySQL можно создавать только через панель управления хостингом. Подробные инструкции по этому процессу доступны в нашей статье «Создание базы данных/пользователя MySQL».
После создания базы данных и пользователя MySQL вы должны связать пользователя MySQL с базой данных, следуя инструкциям из нашей статьи «Связывание пользователя MySQL с базой данных». Если у вас нет причин поступать иначе, вы можете выбрать все доступные привилегии для нового пользователя MySQL.
Если у вас нет причин поступать иначе, вы можете выбрать все доступные привилегии для нового пользователя MySQL.
4. По умолчанию часовой пояс для CMSMS будет установлен в соответствии с часовым поясом сервера. Если вы хотите изменить его, обратитесь к нашей статье «Изменение часового пояса сервера в PHP-скриптах».
Вам также следует включить буферизацию вывода с помощью файла конфигурации PHP (php.ini) в вашей учетной записи хостинга. Примеры значений, которые вы можете добавить в файл php.ini:
output_buffering = on
output_buffering = 4096
Вы можете узнать больше о том, как изменить различные настройки PHP, в нашей статье Изменение настроек PHP.
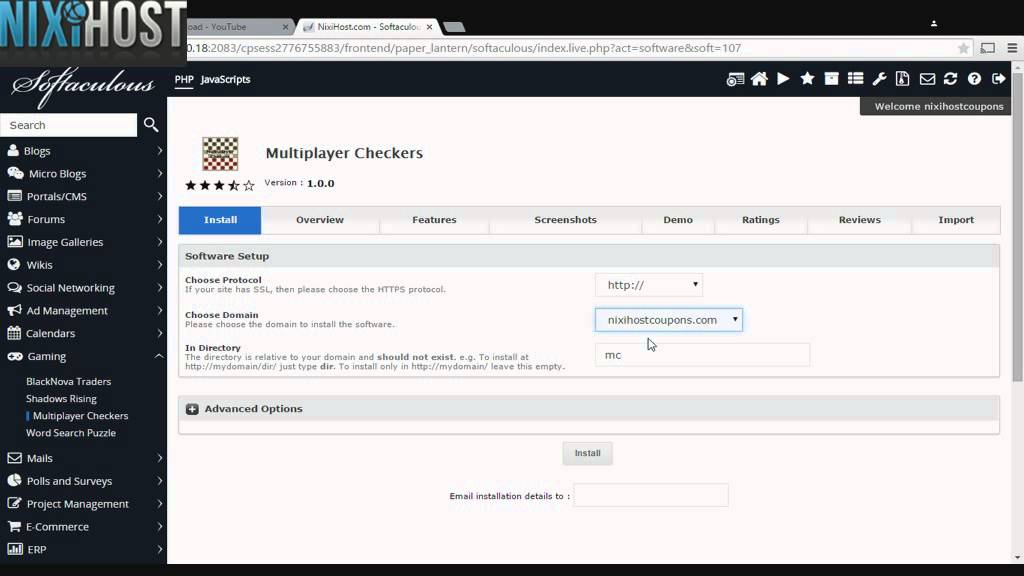
5. Чтобы запустить мастер установки, откройте в браузере URL-адрес, по которому находятся извлеченные файлы CMS Made Simple, и щелкните установочный .php-скрипт. На первой странице установки выберите предпочитаемый язык интерфейса. Нажмите « Далее ».
6. CMSMS проверяет наличие предыдущей установки в выбранном каталоге. Если ничего не найдено, программа позволяет продолжить. Нажмите «Установить» .
Если ничего не найдено, программа позволяет продолжить. Нажмите «Установить» .
7. На этом шаге CMSMS проверяет, соответствует ли сервер требованиям установки. Нажмите « Кнопка «Далее ».
8. В разделе « Информация о базе данных » введите следующее:
Имя хоста базы данных : localhost (для MySQL 5) или 127.0.0.1:3308 (для MySQL 8)
База данных Имя : вам нужно указать базу данных MySQL, которую вы создали для своего приложения CMSMS. <
Имя пользователя : вам нужно ввести имя пользователя MySQL, которое вы создали в разделе MySQL Панели управления веб-хостинга для вашего приложения CMSMS.
Пароль : Вам необходимо ввести пароль, который вы присвоили своему пользователю MySQL.
Выберите свой часовой пояс в разделе Сервер Часовой пояс .
Нажмите « Далее », чтобы продолжить.
9. На экране « Информация об учетной записи администратора » введите учетные данные для начальной учетной записи администратора. Эта учетная запись будет иметь доступ ко всем функциям консоли администратора CMSMS.
После заполнения формы нажмите « Далее ».
10. На этом шаге вам необходимо ввести название вашего веб-сайта ( Имя веб-сайта ). Вы можете выбрать любое имя, которое вы хотите, например, что-то, связанное с содержанием вашего сайта, названием вашей компании или вашим доменом. На этом экране вы также можете выбрать дополнительные языки для установки. Нажмите « Далее », чтобы продолжить.
11. Нажмите « Далее «, чтобы извлечь файлы из архива и создать фиктивные файлы index.html.
12. База данных будет >заполнена. Нажмите « Далее », когда программа установки сообщит о выполненных задачах.
13. Готово! – CMSMS успешно установлена.

 2+ (рекомендовано 5.2.12)
2+ (рекомендовано 5.2.12) Это поможет определить потенциальные проблемы, например, если некоторые файлы были повреждены во время FTP передачи или являются неполными из-за проблем в сети. Если не было проблем при загрузке файлов на веб-хостинг, то пропустите этот шаг и нажмите на кнопку Далее. Проверку вы можете сделать в любое время после завершения установки.Для проверки вам понадобится соответствующая контрольная сумма файла
Это поможет определить потенциальные проблемы, например, если некоторые файлы были повреждены во время FTP передачи или являются неполными из-за проблем в сети. Если не было проблем при загрузке файлов на веб-хостинг, то пропустите этот шаг и нажмите на кнопку Далее. Проверку вы можете сделать в любое время после завершения установки.Для проверки вам понадобится соответствующая контрольная сумма файла Нажмите Teст или просто пропустите этот шаг и нажмите на кнопку Далее.
Нажмите Teст или просто пропустите этот шаг и нажмите на кнопку Далее. Эта информация может быть изменена в любое время после установки.
Эта информация может быть изменена в любое время после установки. В предпоследней строке(язык сайта по умолчанию) выберите из списка ru_Ru. Остальные значения полей оставьте как есть и нажмите Продолжить.
В предпоследней строке(язык сайта по умолчанию) выберите из списка ru_Ru. Остальные значения полей оставьте как есть и нажмите Продолжить. icms.info
icms.info
 Вы также сможете легко применить уже существующие шаблоны и стили.
Вы также сможете легко применить уже существующие шаблоны и стили. gov
gov