Содержание
Установить imageCMS nulled + залить шаблон • фриланс-работа для специалиста • категория Базы данных ≡ Заказчик Сергей Ермаченко
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
1) Создать на поддомене сайт waterplus.santlux.com
2) Установить движок imageCMS nulled 4.12 и выше
3) Залить шаблон multishop
4) Либо скопировать один из наших сайтов с нужным движком и шаблонами (доступы предоставим)
5) Ищем постоянного человека для подобной рутинной и не сложной работы. Имеем много проектов, сами не успеваем и рук не хватает.
Отзыв заказчика о сотрудничестве с фрилансером
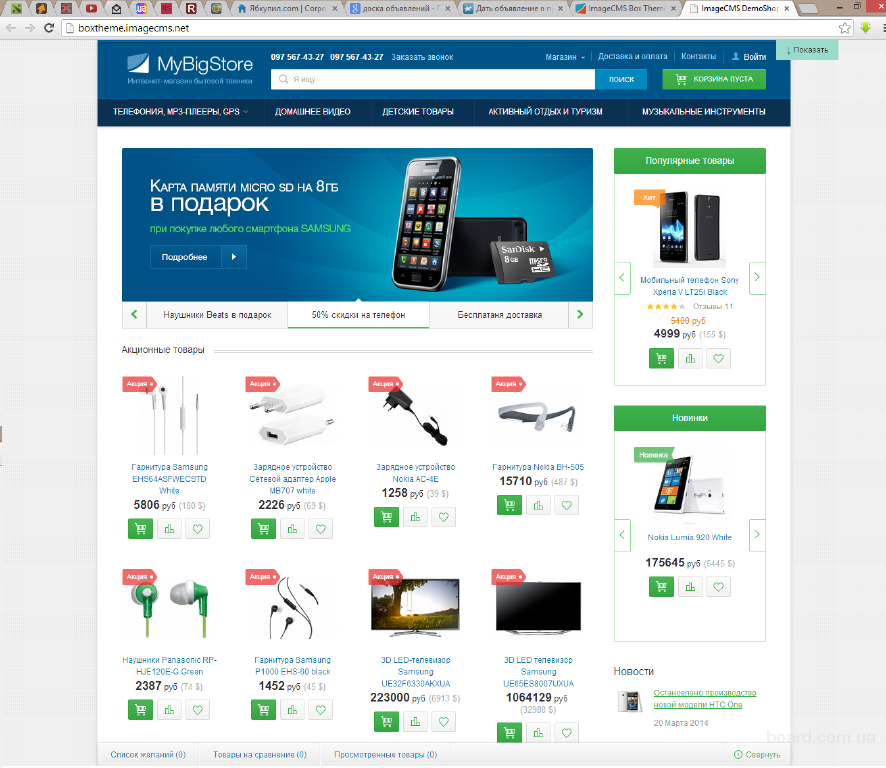
Установить imageCMS nulled + залить шаблон
Качество
Профессионализм
Стоимость
Контактность
Сроки
Как всегда все ок. Продолжаем работать
Отзыв фрилансера о сотрудничестве с Сергеем Ермаченко
Установить imageCMS nulled + залить шаблон
Оплата
Постановка задачи
Четкость требований
Контактность
Надежный заказчик. Четкие задачи. Приятно работать. Рекомендую.
Четкие задачи. Приятно работать. Рекомендую.
Профиль удален
| Сейф
Ставки
7
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
4 года назад
59 просмотров
- Базы данных
- Сопровождение сайтов
- imageCMS
- установка cms движков
- Установка и настройка CMS
Как редактировать шаблон в CMS Grav
968
Сейчас я не буду лезть слишком глубоко. Тем, кому нужен простой бложик, нет смысла лезть вглубь код и что-то там менять, но вкратце объяснить обязан. Если вам не нравится основной макет, то проще всего будет взять и исправить файлы шаблона и таблицу стилей.
Например, если вам не нравится вывод изображения записи на странице, то по FTP требуется зайти в определенный файл шаблона с расширением .html.twig вашей темы и исправить. Как найти нужный шаблон? Просто.
Заходим в админку → Страницы → любая страница блога
Переходим на открывшейся странице вкладку «Дополнительно». Если страниц нет, то шаблон выберете сами, тогда исправляйте любой. В моем случае это «Item».
Заходим через FTP в папку https:// ваш-сайт/themes/ваша-тема/templates (В моем случае striped. Но если поставили другой скелетон, путь, как и содержание шаблона, будет иным.
Правим его содержимое.

На всякий случай месторасположение выбора шаблона указал на скриншоте.
Заходя в файл шаблона видим такую картину. Все с пометкой % include – подключенные внешние файлы, придется провести ревизию и найти интересующее. Но меня интересует именно картинка. Смотрим на скриншот.
Как видите, есть подключенный файл partials/blog_item.html.twig, именно он и интересует. Мы его однажды уже редактировали, пришло время повторить. Открываем и ищем строку, отвечающую за вывод изображения.
Отлично, старую переменную удалять не будем, просто закомментируем сделаем свою. Добавляем такие строки:
{% if medium_header %}
{{ page.media.images|first.cropResize(640,480).html(page.title, page.title, 'image featured') }}
{% else %}
{{ page.media.images|first.cropZoom(640,480).html(page.title, page.title, 'image featured') }}
{% endif %}Перед началом старого кода внести <!— а в конце —>.
Готово, теперь пришло время сменить переменную, отвечающую за вывод изображений. Возвращаемся в item.html.twig и ищем нужную строку.
Возвращаемся в item.html.twig и ищем нужную строку.
Теперь заменим переменную. Строка станет выглядеть так:
{% include 'partials/blog_item.html.twig' with {'truncate':false,'medium_header':true} %}Результат на лицо, разрешение картинки точно изменилось. Но не размер. А тут уже проблема лежит в стилях. В данной теме ширина картинки задана на 100% для области.
Поэтому неважно, какое разрешение вы назначите, все равно картинка будет заполнять всю область. На скриншоте выше прекрасно видно, что нужное нам значение размещается в файле стилей main.css в строке 1755. Если не поняли, чуть выше и правее места, куда указывает стрелочка, посмотрите.
Значит, нужно перейти в ваш-сайт/themes/striped/assets/css и найти там файл main.css и в 1755 строке отыскать .image.featured
Правим, в итоге будет выглядеть так:
.image.featured {
display: block;
width: 70%;
margin: 0 0 2em 15%;
}Я снизил ширину картинки до 70% и сделал отступ слева 15%, чтобы картинка была посреди блока.
Немного кривовато, но потом доправлю. Надеюсь, суть вы уловили. Как видите, исправить все довольно просто, главное, подойти к делу с умом. В следующей статье доделаем блог, чтобы он выглядел достойно.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 0 / 5. Количество оценок: 0
Оценок пока нет. Поставьте оценку первым.
Если материалы с данного сайта были полезны, и вы желаете поддержать блог, то можете воспользоваться формой, расположенной ниже:
Поделиться статьёй:
шаблонов веб-сайтов изображений | ThemeForest
Перейти к содержимому
Цена указана в долларах США без учета налога
Да
179
Нет продаж
350
Низкий
389
Середина
4 235
Высокий
5 149
Лучшие продавцы
170
Показать все
10 293
1 звезда и выше
2,984
2 звезды и выше
2 968
3 звезды и выше
2 914
4 звезды и выше
2 545
Любая дата
10 293
В прошлом году
584
В прошлом месяце
47
На прошлой неделе
5
В последний день
1
Все версии программного обеспечения
10,293
переключатель#переключатель»
>❯
Вордпресс
1386
WordPress 6. 0.x
0.x
680
WordPress 5.9.x
748
WordPress 5.8.x
818
WordPress 5.7.x
809
WordPress 5.6.x
813
WordPress 5.5.x
806
WordPress 5.4.x
723
WordPress 5.3.x
696
WordPress 5.2.x
708
WordPress 5.1.x
674
WordPress 5.0.x
679
WordPress 4.9.x
583
WordPress 4.8.x
252
WordPress 4.7.x
261
WordPress 4.6.1
244
Вордпресс 4.6
232
WordPress 4.5.x
199
WordPress 4. 5.2
5.2
163
WordPress 4.5.1
163
Вордпресс 4.5
176
WordPress 4.4.2
131
WordPress 4.4.1
121
Вордпресс 4.4
127
WordPress 4.3.1
98
Вордпресс 4.3
108
Вордпресс 4.2
91
Вордпресс 4.1
91
Вордпресс 4.0
82
Вордпресс 3.9
51
Вордпресс 3.8
38
Вордпресс 3.7
26
Вордпресс 3.6
16
Вордпресс 3.5
11
Вордпресс 3.4
5
Вордпресс 3. 3
3
2
Вордпресс 3.2
2
Вордпресс 3.1
2
Вордпресс 3.0
2
переключатель#переключатель»
>❯
Adobe
2070
Adobe XD CC
213
Adobe Фотошоп СС
663
Adobe CS2
22
Adobe CS5.5
35
Adobe CS4
126
AdobeXD
213
Adobe CS5
225
Adobe CS3
245
Adobe CS
288
Adobe CS6
292
Adobe Photoshop
663
Shopify
185
переключатель#переключатель»
>❯
Джумла
103
Джумла 4. 0.х
0.х
18
Джумла 3.9.х
11
Джумла 3.8.х
15
Джумла 3.7.х
17
Джумла 3.6.х
24
Джумла 3.5.х
29Джумла 3.4.х
29
Джумла 3.3.х
27
Джумла 3.2.х
23
Джумла 3.1.х
20
Джумла 3.10.x
41
Джумла 3.0.3
14
Джумла 3.0.2
12
Джумла 2.5.х
8
Джумла 2.5.9
4
Джумла 2.5.8
4
Джумла 2.5.7
5
Джумла 2.5.5
5
Джумла 2.5.11
4
Джумла 2. 5
5
10
Джумла 1.7
5
Джумла 1.6
1
Джумла 1.5.26
1
переключатель#переключатель»
>❯
PrestaShop
147
Престашоп 8.0
32
Престашоп 1.7.8.x
108
Престашоп 1.7.7.x
113
Престашоп 1.7.6.x
116
PrestaShop 1.7.5.x
115
Престашоп 1.7.4.x
115
Престашоп 1.7.3.x
117
Престашоп 1.7.2.x
116
Престашоп 1.7.1.x
115
Престашоп 1.7.0.x
94
Престашоп 1.6.1.x
33
Престашоп 1. 6.1
6.1
30
Престашоп 1.6.0.x
7
переключатель#переключатель»
>❯
Муза
253
Муза CC 2018.0.x
130
Муза CC 2017.0.x
129
Муза CC 2015.2.x
102
Муза CC 2015.1.x
77
Муза CC 2015
65
Муза CC 2014.3.x
42
Муза CC 2014
25
Муза CC
253
Эскиз
186
переключатель#переключатель»
>❯
OpenCart
98
Опенкарт 3.0.3.х
55
Опенкарт 3.0.2.х
72
Опенкарт 3.0.1.х
64
Опенкарт 3.0.0.x
64
Опенкарт 2. 3.0.х
3.0.х
23
Опенкарт 2.2.0.х
7
Опенкарт 2.1.х
4
Опенкарт 2.0.x
2
Опенкарт 1.5.6.х
7
Опенкарт 1.5.5.х
6
Опенкарт 1.5.5
1
ОпенКарт 1.5.4
5
ОпенКарт 1.5
3
переключатель#переключатель»
>❯
Мадженто
63
Мадженто 2.4.х
49
Мадженто 2.3.х
51
Мадженто 2.2.9
1
Мадженто 2.2.8
1
Мадженто 2.2.7
1
Мадженто 2.2.5
1
Мадженто 2.2.4
1
Мадженто 2. 2.3
2.3
1
Мадженто 2.2.2
6
Мадженто 2.2.1
6
Мадженто 2.2.0
6
Мадженто 2.1.8
6
Мадженто 2.1.7
6
Мадженто 2.1.6
6
Мадженто 2.1.5
6
Мадженто 2.1.4
6
Мадженто 2.1.3
6
Мадженто 2.1.2
6
Мадженто 2.1.1
6
Мадженто 2.1.0
6
Мадженто 2.0.7
6
Мадженто 2.0.6
6
Мадженто 2.0.5
6
Мадженто 2.0.4
6
Мадженто 2.0.2
6
Мадженто 2. 0.1
0.1
6
Мадженто 2.0.0
6
Мадженто 1.9.2.4
2
Мадженто 1.9.2.3
2
Мадженто 1.9.2.2
3
Мадженто 1.9.2.1
3
Мадженто 1.9.2.0
3
Мадженто 1.9.1.1
3
Мадженто 1.9.1.0
4
Мадженто 1.9.0.1
4
Мадженто 1.9.0.0
4
Мадженто 1.8.1.0
2
Мадженто 1.8.0.0
2
Мадженто 1.7.0.2
3
Мадженто 1.7.0.1
3
Мадженто 1.7.0.0
3
Мадженто 1.6.2.0
1
Мадженто 1. 6.1.0
6.1.0
1
Мадженто 1.6.0.0
1
переключатель#переключатель»
>❯
Друпал
59
Друпал 9.2.x
17
Друпал 9.1.x
14
Друпал 9.0.x
16
Друпал 8.5.x
6
Друпал 8.4.x
4
Друпал 8.3.x
4
Друпал 8.2.x
5
Друпал 8.1.x
5
Друпал 8.0.x
4
Друпал 7.4x
34
Друпал 7.3.x
2
Друпал 7.3x
26
Друпал 7.2x
26
Друпал 7.1
28
Друпал 7.0
27
Фигма
259
переключатель#переключатель»
>❯
Призрак
55
Призрак 5. х.х
х.х
20
Призрак 4.х.х
16
Призрак 3.х.х
9
Призрак 2.х.х
5
Призрак 1.9.x
7
Призрак 1.8.x
7
Призрак 1.7.x
7
Призрак 1.6.x
7
Призрак 1.5.0
9Призрак 1.4.0
8
Призрак 1.3.0
8
Призрак 1.2.0
8
Призрак 1.18.x
8
Призрак 1.17.x
7
Призрак 1.16.x
7
Призрак 1.15.x
7
Призрак 1.14.x
7
Призрак 1.13.x
7
Призрак 1. 12.x
12.x
7
Призрак 1.11.x
7
Призрак 1.10.x
7
Призрак 1.1.0
7
Призрак 1.0.0
8
Призрак 0.9.0
2
Призрак 0.8.0
2
Призрак 0.7.x
2
Призрак 0.6.x
4
Призрак 0.6.4
2
Призрак 0.6.3
2
Призрак 0.6.2
3
Призрак 0.6.1
1
Призрак 0.6.0
1
Призрак 0.5.9
1
Призрак 0.5.8
2
Призрак 0.5.10
1
Призрак 0.4.x
1
Призрак 0. 3.x
3.x
2
Призрак 0.11.x
3
Призрак 0.10.x
2
переключатель#переключатель»
>❯
БигКоммерс
12
Трафарет BigCommerce 1.x
3
Трафарет BigCommerce 3.x
7
Трафарет BigCommerce 2.x
8
Трафарет BigCommerce
12
переключатель#переключатель»
>❯
Джекил
38
Джекилл 4.2.x
6
Джекилл 4.1.x
5
Джекилл 4.0.x
5
Джекилл 3.9.Икс
5
Джекилл 3.8.x
5
Джекил 3.7.x
5
Джекилл 3.6.x
30
Джекил 3. 5.x
5.x
18
Джекилл 3.4.x
18
Джекил 3.3.x
18
Джекил 3.2.x
13
Джекилл 3.2.1
1
Джекил 3.1.x
12
Джекилл 3.0.x
10
Джекил 2.5.x
4
Джекилл 1.5.1
4
Джекилл (Другое)
10
переключатель#переключатель»
>❯
дзен
3
Дзен Корзина 1.5.x
1
Дзен Корзина 1.5.4
2
Дзен Корзина 1.5.1
2
Дзен Корзина
3
Бетон5
1
переключатель#переключатель»
>❯
phpBB
4
phpBB 3. 3.x
3.x
4
phpBB 3.2.x
3
phpBB 3.1.x
3
phpBB 3.0.x
2
переключатель#переключатель»
>❯
МОДКС
3
Революция MODX 2.4.x
1
Революция MODX 2.3.x
1
Революция MODX 2.2.x
3
Революция MODX
3
osCommerce
2
Начальная загрузка
4 025
WPML
679
WooCommerce
673
Элементор
279
Конструктор страниц WPBakery
279
визуальный композитор
179
Фейсбук
136
Элементор Про
122
Календарь событий
103
РеактJS
89
Фундамент
74
Гравитационные формы
74
bbPress
63
Простые цифровые загрузки
54
Календарь событий Pro
40
БаддиПресс
27
AngularJS
23
VirtueMart
17
Друпал Коммерция
14
Магенто Энтерпрайз
14
Редактор блоков
12
Слои ВП
12
Угловой
11
Эквид
7
WP EasyCart
5
jQuery
5
WP электронная коммерция
3
Сюжетный движок Эзопа
2
Хикашоп
2
Безголовая CMS
1
10 293
Предметы
Термин: «изображение».

Очистить все
Эксперименты
Расскажите нам, что вы думаете!
Мы хотели бы задать вам несколько вопросов, чтобы помочь улучшить ThemeForest.
Конечно, возьмите меня на опрос
Обучение замене текста и изображения в шаблоне — CMS — Forum
ногами
(КрузМайлз)
#1
У меня есть учебный шаблон, и я пытаюсь понять, как заменить изображения и текст. Это коллекция CMS. Я знаю, как рекламировать и удалять миниатюры, но не могу понять, как рекламировать более крупные изображения, на которые они ссылаются. Все эскизы относятся к одному и тому же изображению. Я могу найти множество руководств о том, как создавать шаблоны, но ни одного о том, как работать с уже созданным. Все, что я хочу, это научиться заменять изображения и текст. На фотографиях коллекции я добавил миниатюры и их описания, но когда я нажимаю на миниатюры, все они переходят к тому же изображению, с которым пришел шаблон, а не к тем, которые я подготовил. В месте, где идут большие изображения, написано «добавьте фотографии и текст сюда», но нет понятия, как добавить. Спасибо, что посмотрели.
Все эскизы относятся к одному и тому же изображению. Я могу найти множество руководств о том, как создавать шаблоны, но ни одного о том, как работать с уже созданным. Все, что я хочу, это научиться заменять изображения и текст. На фотографиях коллекции я добавил миниатюры и их описания, но когда я нажимаю на миниатюры, все они переходят к тому же изображению, с которым пришел шаблон, а не к тем, которые я подготовил. В месте, где идут большие изображения, написано «добавьте фотографии и текст сюда», но нет понятия, как добавить. Спасибо, что посмотрели.
Вот моя общедоступная ссылка: **[LINK][1]**https://preview.webflow.com/preview/kbg-7b6b3b?utm_medium=preview_link&utm_source=designer&utm_content=kbg-7b6b3b&preview=e4d1dad5f8f0d79f6d5ed4235f151489view(mode&preview как получить доступ к общедоступной ссылке)
Jonathan_Holden
(Джонатан Холден)
#2
Вы что-то меняете в CMS?
изображение 1152×493 122 КБ
Здесь вы редактируете изображения, текст, все…
ногами
(КрузМайлз)
#3
Привет, Джонатан. Спасибо за ответ. Да, я меняю фото/текст в CMS и разобрался, как менять миниатюры и текст. У меня возникли проблемы с поиском правильного способа добавления увеличенных изображений, чтобы каждая миниатюра соответствовала увеличенной фотографии с правильной перспективой. Я добавил увеличенное изображение желтоногих в поле под уменьшенным изображением, которое выглядит нормально. Проблема в том, что когда я добавляю увеличенные изображения таким же образом с другими 8 элементами, все они получают одну и ту же фотографию (элемент желтоногих). Я что-то не так делаю, чтобы укрупнения соответствовали. Если у вас есть какие-либо идеи, я был бы рад услышать их. Еще раз спасибо!
Я что-то не так делаю, чтобы укрупнения соответствовали. Если у вас есть какие-либо идеи, я был бы рад услышать их. Еще раз спасибо!
Джонатан_Холден
(Джонатан Холден)
#4
У вас все получилось?
Томас_Эстесс
(Томас Эстесс)
#5
Извините, если это неуместно добавить сюда. Но я пытаюсь понять, почему замена изображения внутри CMS не позволяет использовать активы в качестве опции. Я что-то пропустил? Мне действительно нужно загружать дубликат изображения каждый раз, когда я хочу заменить?
ногами
(КрузМайлз)
#6
Привет, извините за долгую задержку. Я научился менять изображения в предыдущем шаблоне, а впоследствии получил другой шаблон и могу менять изображения, перейдя в CMS > collections >works и меняя там изображения. Я нашел, как изменить 1-е изображение, но не могу найти, как изменить 5 изображений ниже. В учебниках сказано, что нужно получать изображения из ресурсов или из «шестеренки» вверху изображения, но ни один из вариантов недоступен. Я не уверен, что они имеют в виду перетаскивание изображения из ресурсов?
ногами
(КрузМайлз)
#7
Джонатан, Сделав последнюю запись, я наконец понял, как заменить изображения в коллекции работ.