Содержание
Что такое Headless CMS и почему за ними будущее / Хабр
В эпоху глобальной цифровизации выигрывает тот, кто быстрее других осваивает новые каналы взаимодействия с аудиторией и предлагает своим клиентам более удобные цифровые решения.
Чтобы добиться успеха, бизнес открывает представительства в Сети, запускает мобильные приложения, позиционируется в социальных сетях, использует «умные» гаджеты и устройства интернета вещей. Важно как можно шире представить себя на рынке, используя все доступные способы. А еще необходимо быть гибким, быстро и легко мигрируя на новые платформы.
Традиционный подход заключается в том, что для каждой платформы разрабатывается собственная архитектура, готовится контент, настраивается интерфейс. Разработка и поддержка в такой схеме требуют значительных ресурсов. Это ограничивает возможности компаний в плане освоения цифровых каналов.
Новое поколение CMS решает проблему управления контентом с использованием различных платформ. Теперь содержимое создается, хранится и редактируется независимо от технических решений, используемых для его представления на клиентском оборудовании (браузере, смартфоне, умных часах).
Теперь содержимое создается, хранится и редактируется независимо от технических решений, используемых для его представления на клиентском оборудовании (браузере, смартфоне, умных часах).
Headless CMS — тело без головы
Логика традиционных CMS объединяет бэкенд- и фронтенд-части одной системы. Контент в данном случае оказывается связан с конкретными технологиями, архитектурой и шаблонами клиент-серверного приложения.
Headless CMS — принципиально иная система управления. Как правило, она отвечает только за универсальное содержимое, которое может использоваться на любых платформах. Бэкенд («тело») при таком подходе не связан с фронтендом («головой»).
Логика Headless CMS такова, что к «телу» при необходимости можно приставлять разные «головы». Это позволяет использовать один бэкенд для управления сайтом (или сайтами) и мобильным приложением, а также автоматизировать распространение контента по всем доступным площадкам и устройствам.
В результате минимизируются ресурсы, затрачиваемые на веб-разработку. А управление разными платформами осуществляется централизованно из одного интерфейса, что удобно. При этом содержимое гибко настраивается для каждого отдельного канала.
А управление разными платформами осуществляется централизованно из одного интерфейса, что удобно. При этом содержимое гибко настраивается для каждого отдельного канала.
Как это работает
Как уже было сказано, Headless CMS предполагает управление только контентом независимо от интерфейса, в котором он будет использоваться (представляться конечному пользователю).
Система управления строится с нуля и используется, в первую очередь, как хранилище контента и набора инструментов. Она обеспечивает административный интерфейс для создателей контента, их совместной работы над содержимым. Если предусмотрена возможность оставлять комментарии, заявки, создавать пользовательские анкеты или задавать настройки аккаунтов, эти данные также могут храниться в системе, модерироваться и редактироваться персоналом.
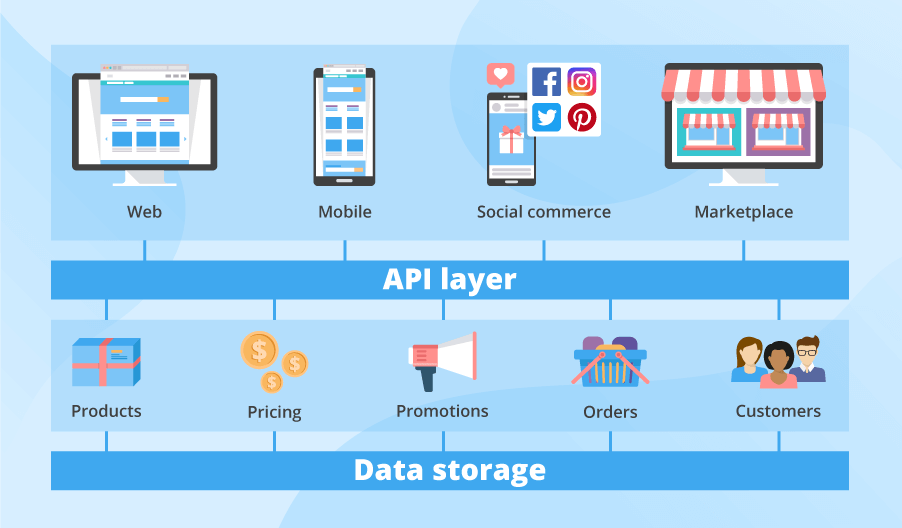
Содержимое системы хранится в поддерживаемой ею базе данных (PostgreSQL, MongoDB, SQLite, MySQL и MariaDB в Strapi). Обмен данными чаще всего происходит в «универсальном» формате JSON, что позволяет подстраиваться под любой новый фронтенд. Передача осуществляется через внешний API: RESTful или GraphQL.
Передача осуществляется через внешний API: RESTful или GraphQL.
Клиентское приложение отвечает за взаимодействие с пользователем (дизайн, интерактивность, сбор данных). Для манипуляций с данными используется API.
Преимущества Headless CMS
Главная ценность подхода, реализованного в Headless CMS — омниканальная готовность. Контент в универсальном формате можно использовать на сайте, в мобильном приложении, в интерфейсе различных цифровых устройств. Это расширяет возможности бизнеса, позволяет гибко использовать разные решения (интегрируя их по очереди или сразу задействовав все необходимые).
Снижение затрат на разработку — второе важное преимущество. При определенных условиях Headless CMS дешевле в установке и настройке. Разработчикам не требуется осваивать систему управления «от и до», достаточно разбираться в административном интерфейсе и API.
Ускорение реализации новых проектов — тоже немаловажный плюс для бизнеса. Благодаря гибкости использования контента, в Headless CMS процесс запуска сайта или приложения занимает меньше времени. Кроме того, индустриальные стандарты RESTful и GraphQL обеспечивают быстрый старт при развертывании нового проекта: разработчикам не требуется закладывать архитектурные основы и осваивать тулинг вокруг этих технологий.
Благодаря гибкости использования контента, в Headless CMS процесс запуска сайта или приложения занимает меньше времени. Кроме того, индустриальные стандарты RESTful и GraphQL обеспечивают быстрый старт при развертывании нового проекта: разработчикам не требуется закладывать архитектурные основы и осваивать тулинг вокруг этих технологий.
Для пользователей административной панели важно удобство работы в системе. Централизованное управление облегчает взаимодействие с разными платформами. Можно добавлять и редактировать контент, управлять настройками в одном привычном административном интерфейсе.
Для бизнеса, оперативно реагирующего на изменения, большое значение имеет простая масштабируемость системы управления контентом. Статически сгенерированный контент от CMS легко поддается масштабированию через CDN.
Содержимое легко переносится в новые интерфейсы. Например, для реализации приложения для iOS, при наличии web- и Android-версий, не требуется создавать новый бэкенд — к существующей схеме просто добавляется еще одно клиентское приложение.
При этом разработчики на любом языке программирования (Ruby, PHP, Java, Swift) могут использовать API при манипуляциях с системой, решая таким образом проблему несовместимости разных языков в одном продукте. Это дает возможность задействовать новейшие технологии и креативно подходить к процессу разработки.
Для Headless CMS характерна повышенная безопасность. Поскольку с пользовательской стороны доступны только статически сгенерированные файлы, а обработка запросов значительно упрощена, «сломать» этот процесс сложнее и риски атак сокращаются.
Есть ли недостатки у Headless CMS?
Переход к логике Headless CMS предполагает знакомство с ее принципами и технологиями, однако разработчику достаточно иметь базовый уровень знаний сетевых технологий.
Конечно, требуется определенный опыт, чтобы оптимизировать готовый бэкенд для одновременного подключения разных платформ. Зато не нужно каждый раз выстраивать API, а это плюс.
Headless CMS обеспечивает только бэкенд, поэтому фронтенд-архитектуру необходимо реализовывать с помощью дополнительных ресурсов. Но существуют продукты вроде Gatsby, Nuxt, VuePress, Hugo и Gridsome, которые обеспечивают упрощенную интеграцию с CMS.
Но существуют продукты вроде Gatsby, Nuxt, VuePress, Hugo и Gridsome, которые обеспечивают упрощенную интеграцию с CMS.
Виды Headless CMS
Существует множество CMS, поддерживающих логику Jamstack. Суть подхода заключается в предварительном рендеринге файлов и их передаче непосредственно с CDN, минуя веб-сервер.
Все такие CMS представлены на сайте headlesscms.org. Большинство из них являются open source решениями.
Headless CMS могут предполагать самостоятельное развертывание на сервере или выгрузку на CDN-сервис.
Некоторые системы работают через клауд-провайдеров.
Многие поддерживают создание модели и последующее заполнение ее контентом.
Еще один критерий выбора: использование GraphQL или REST API (или оба вида в одном продукте).
Почему будущее — за Headless CMS
Новаторский подход, реализованный в Headless CMS, учитывает реалии сегодняшнего дня, когда время диктует как можно более быстрое внедрение новых технологий и расширение цифровых каналов взаимодействия с аудиторией. Принцип разделения собственно контентной части и клиентского интерфейса позволяет ускорять разработку и масштабироваться с экономией ресурсов. А управление разными платформами становится более удобным и эффективным.
Принцип разделения собственно контентной части и клиентского интерфейса позволяет ускорять разработку и масштабироваться с экономией ресурсов. А управление разными платформами становится более удобным и эффективным.
С дальнейшим развитием цифровых продуктов Headless CMS, вероятно, будут все более предпочтительны, нежели традиционные WordPress или Joomla. Есть все основания полагать, что будущее — именно за «безголовыми» системами.
Headless CMS — решение, когда не хочется сильно лезть в код
Николай Ким
Admitad Projects Frontend Developer
Что такое Headless CMS
Headless CMS — ряд программных продуктов, которые иногда могут заменить весь бэкенд для веб-приложений. Их функциональность ограничена, но часто её достаточно, чтобы быстро внедрить систему управления контентом на проект. Ключевой момент: Headless CMS позволяют хранить и управлять данными без программирования. Они берут на себя всю работу:
- поддержку баз данных;
- управление пользователями;
- аутентификацию;
- установку ролей и прав доступа.

Например, есть фронтендер Василий. Ему нужно написать небольшое веб-приложение, минимум сложных функций. Чтобы сэкономить себе время и энергию на программирование бэкенда, Василий может использовать Headless CMS. Тогда все технические задачи решаться за вечер, и можно будет приступать к фронтенду.
Упрощенно можно сказать, что Headless CMS отвечают только за бэкенд-часть, за данные. Они могут взаимодействовать с любыми форматами их представления — от сайтов до приложений, потому что большинство проектов у Admitad Projects использует несколько каналов распространения контента.
Когда Headless CMS будет не самым эффективным решением — альтернативы
На проекте полноценный бэкенд
Headless CMS ориентированы на работу с данными в стиле CRUD. То есть они поддерживают только базовые операции с данными.
Реализовать сложную логику или организовать высоконагруженное приложение — это решение вам не подойдет. Будет проще написать бэкенд самому.
Можно хранить контент в коде проекта
Контент — например, статьи, если речь идет о блоге — можно хранить в исходниках, рядом с кодом фронтенда, использовать какой-нибудь язык разметки.
Такой подход поддерживают многие фреймворки. Например, для Nuxt есть модуль Content. Он обеспечивает загрузку и форматирование данных. Но потребуются доступ к репозиторию и желание работать с кодом.
Можно использовать конструкторы сайтов
И получать все блага подхода WYSIWYG. Плюсы — можно вообще не трогать код и собрать все из готовых блоков. Минусы — реализовать дополнительные функции очень сложно, а иногда просто невозможно.
Выбор подходящей CMS: что нужно знать
Предположим, вы решили попробовать для своего проекта Headless CMS. Всего есть порядка 100 разных Headless CMS. Есть каталог, из которого можно выбрать нужное решение.
Все CMS можно разделить на два типа — API Driven и Git-based.
API Driven Headless CMS похожи на классический бэкенд веб-приложений: есть база данных, есть сервер, который обслуживает запросы клиентов.
Плюсы API-Driven:
- подойдёт, если несколько приложений или сайтов используют один и тот же контент;
- легко использовать, если один и тот же контент представляется в разных интерфейсах;
- есть много опций для настройки под себя;
- легко обрабатывать большие объемы данных.

Некоторые CMS не предоставляют API, но имеют дружественный интерфейс для редактирования данных в Git-репозиториях. Их называют Git-based. Пример — FrontAid. Вначале все изменения пушатся в репозиторий, а затем происходит пересборка сайта или приложения.
Плюсы Git-based:
- контроль версий для контента такой же, как и для кода;
- контент представлен в виде плоских файлов — с ними проще работать;
- легко откатиться до предыдущей версии;
- легко внедрить.
Основное отличие API-Driven от Git-based в том, как именно будет храниться контент. Например, если вам не нужно публиковать в день десятки страниц или очень часто пересобирать сайт, подойдет решение Git-based. А если нужна полноценная система публикации контента — смотрите в сторону API-Driven.
Пример, как всё работает
Вот одностраничный сайт на Nuxt. Он работает в режиме SSR, то есть клиент получает отрендеренную страницу с готовой версткой.
На нашем сайте можно выделить блоки:
- Статичный блок текста.

- Карточки товаров — тарифные планы.
- Текстовая инструкция.
- Форма обратной связи.
Сейчас это обычный статичный лендинг. С помощью Headless CMS мы это исправим. Используем сразу две системы:
- FrontAid, чтобы можно было редактировать текстовый блок и карточки тарифов;
- Directus, чтобы собирать данные из формы.
На самом деле можно всё сделать через Directus, поскольку для Nuxt не имеет значения, откуда тянуть данные для сборки статического сайта — из файлов проекта или из API. Но мы посмотрим, как работают оба типа CMS.
FrontAid
Он позволяет редактировать исходный код на GitHub через веб-интерфейс. Нужно подключить FrontAid к репозиторию, объявить формат данных в model.json. По этому описанию FrontAid соберет интерфейс для редактирования. Все данные будут комититься обратно в репозиторий, в файл content.json. Его потом можно будет загрузить в приложение.
Вот как это выглядит на практике. Логинимся на FrontAid, создаём новый проект:
Подключаемся к GitHub, указываем репозиторий, ветку и путь к model. json и content.json.
json и content.json.
Вначале нам нужно описать модель данных. Заходим в model.json. В нём уже объявлены поля для примеров. Можно использовать отдельное значение, структуру или коллекцию.
Зададим поле:
"description" : {
":type": "text",
":rich.text": true
},Это наш блок статического текста. Здесь указана опция rich text. Таким образом у нас будет редактор HTML в интерфейсе.
Для карточек будем использовать коллекцию. У нас есть заголовок — title, есть цена — price, есть единица — unit.
"offers": {
"items": {
"type": "line"
},
"price": {
"type": "line"
},
"init": {
"type": "line"
},
}Мы задали структуру. Если все сделано верно, в интерфейсе FrontAid появятся объявленные поля:
Для примера в блоке описания выделим часть текста жирным шрифтом, часть — наклонным.
Добавим новую услугу — ретушь.
Сохраняем. Данные должны прийти в файл content.:filters:format(jpeg)/f/51376/2870x1562/825d765f47/asset-dashboard-accesskey.png) json.
json.
Осталось использовать эти данные в шаблоне — index.vue.
Подгрузим файл, который получили из FrontAid строкой
import { offers, description } from ‘~/data/content.json’;Сделаем вывод добавленной услуги:
return {
prices: [
...sample,
...offers,
]
};Sample — это уже готовые карточки товаров, они были объявлены ранее через массив.
Описание подключим следующим образом:
<p v-html="description" />
Осталось передать изменения:
return {
prices: [
...sample,
...offers,
]
description,
};Все готово!
Directus
Это API-based Headless CMS. Разворачивается как отдельное приложение, поддерживает базы данных. Есть веб-интерфейс для настройки и редактирования контента. С API можно взаимодействовать через REST или GraphQL.
Нам нужно настроить модель данных через админ-панель, а потом использовать API из нашего проекта на Nuxt. js. В качестве базы данных будем использовать SQLite. Так выглядит веб-интерфейс Directus:
js. В качестве базы данных будем использовать SQLite. Так выглядит веб-интерфейс Directus:
Слева в меню есть базы данных, список пользователей, медиафайлы, документация и модель данных.
Чтобы собрать обратную связь, нам нужно определить коллекцию — она будет нашей таблицей с соответствующими форме полями.
Создаём новую коллекцию, называем её responses:
Можно сразу указать поля, которые будут для каждой записи заполняться автоматически.
Далее нам нужно создать три поля — имя, адрес почты и текст сообщения. При добавлении нового поля можно сразу указать тип визуализации:
Вот так будет выглядеть созданная коллекция:
Поскольку отправлять форму могут все, заходим в настройку ролей и для Public ставим разрешение на создание полей Username, Email и Message.
Переходим к наполнению нашей коллекции. Для клиентских приложений Directus предоставляет SDK. Подключается в проект в package.json, подключается командой “@directus/sdk”.
При нажатии кнопки нам нужно создавать новую запись в коллекции responses. Сделаем обработчик в файле index.vue:
methods: {
async handleSubmit(data) {
try {
await this.$directus
.items('responses')
.createOne(data)
alert('Success')
}
catch (e) {
alert(e.toString())
}
}
}Отправляем форму и заходим в нашу коллекцию. Видим ответ:
На самом деле возможность добавлять новые карточки товаров и менять текст можно также реализовать через Directus: завести отдельную коллекцию offers с нужными полями — названием, ценой, единицей измерения.
Заключение
Headless CMS можно быстро внедрить в проект. При этом необязательно писать много кода для бэкенда. Например, для Directus можно обойтись вообще без кода, если вам достаточно базовых операций с данными.
С другой стороны, некоторым решениям недостает функциональности. Модель рассмотренного FrontAid описывает произвольный JSON, и в теории мы можем сделать много вложенных структур, но ими будет сложнее управлять.
Headless CMS — компромисс между скоростью/простотой и функциональностью/расширяемостью.
Описание
Headless CMS за 1 минуту — Headless CMS
Узнайте о безголовых системах управления контентом: что они собой представляют, как работают и чем они отличаются от традиционных CMS, таких как WordPress. Мы изучаем использование безголового контента и способы его применения к веб-сайтам, приложениям и многому другому.
Безголовая CMS — это система управления контентом, в которой место хранения контента («тело») отделено от места его представления («голова»). Вы можете хранить контент в своей автономной CMS, а затем отправлять его для отображения в любом месте, предлагая гораздо большую гибкость в отношении того, как он представлен в разных местах.
«Голова» относится к тому, где заканчивается ваш контент, а «тело» — это место, где ваш контент хранится и создается. Поначалу это может показаться немного странным, но смысл безголовой CMS не в том, что вы не хотите или не нуждаетесь в головке, а в том, что вы можете выбирать, какие головки (выходы) вы отправляете на . .
.
Посмотрите это видео, в котором наш технический директор быстро иллюстрирует концепцию с помощью ручки и бумаги:
Безголовая CMS работает, предоставляя редакторам интерфейс для управления контентом и предоставляя этот контент через API разработчикам для запроса и создания приложений.
Большинство безголовых CMS предлагаются как программное обеспечение как услуга (SaaS). Это означает, что вашим редакторам придется входить в веб-приложение, а API размещаются в облачной серверной части. Некоторые безголовые CMS позволяют разместить все решение на собственном сервере и в базе данных. В этой модели означает, что вы должны выполнять собственное масштабирование и операции.
Sanity позволяет вам самостоятельно размещать настраиваемый интерфейс редактирования на основе реагирования, и вы получаете преимущества отсутствия операций и удобства масштабирования размещенной серверной части в реальном времени. Во многих отношениях Sanity является надстройкой безголовой CMS, потому что она более гибкая, предлагает совместную работу в режиме реального времени и обрабатывает ваш контент (даже форматированный текст) как данные. Вы можете использовать его для питания продуктов любого типа.
Вы можете использовать его для питания продуктов любого типа.
В отличие от headless, «традиционная CMS» — это программное обеспечение, которое вы устанавливаете и которым должны управлять самостоятельно или в управляемой серверной среде. Традиционные CMS также называют «монолитными», потому что они объединяют все функциональные возможности и предположения о том, как вы хотите работать, в единую систему.
Традиционные CMS часто предоставляют интерфейс редактирования контента «что видишь, то и получишь» (WYSIWYG), потому что они имеют только один контекст для представления контента — обычно веб-страницу.
Основные архитектурные различия между традиционными и автономными системами управления контентом.
За последние несколько лет мы наблюдаем всплеск CMS, которые пытаются быть более гибкими в своих способах предоставления контента. Их обычно называют «безголовыми» или «API-first» CMS. Некоторые из них позиционируют себя как «контентная инфраструктура», «контент-хабы» или даже «контент как услуга».
Однако, если вы присмотритесь повнимательнее, все они в значительной степени сводятся к некоторому серверу базы данных с веб-интерфейсом пользователя и контенту, доступному через API.
| One-to-one | One-to-many |
| Monolithic | Modular |
| Limited | Responsive by design |
| Punctuated | Continuous |
| DIY | Управляемый |
| Устаревший | Современный |
| Более длительное время загрузки | Меньшее время загрузки |
| Длинные циклы | 3 Быстрая разработка33 |
В компании Sanity мы рассматриваем безголовые системы CMS как эволюционный шаг, ведущий к еще лучшему способу управления контентом, где структура действительно гибкая, контент обрабатывается как данные, а редакторы работают в адаптированных средах для совместной работы в режиме реального времени. .
.
→ Узнайте о различиях между автономными и традиционными CMS
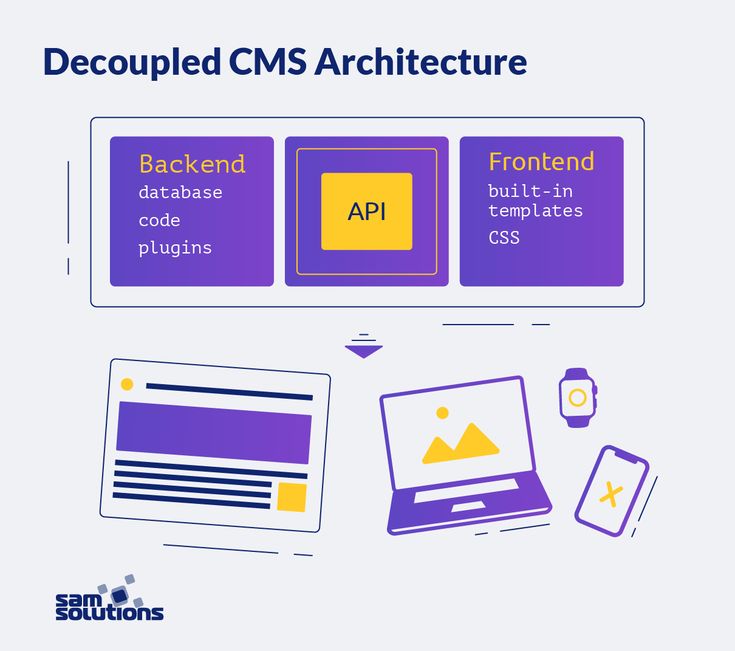
Развязанные CMS появились в ответ на введение автономных CMS. Некоторые поставщики традиционных CMS создали API поверх своих систем и продают их как «несвязанные».
Раздельный подход обещает как возможности рендеринга веб-сайтов, так и гибкость безголового. Однако загвоздка в том, что на несвязанные API-интерфейсы CMS сильно влияет модель, созданная для одного веб-сайта. Когда дело доходит до этого, это форма связи, которая ограничивает количество контекстов, к которым может быть разумно применен ваш контент.
- Несвязанные CMS — это добавление API поверх контента
- Безголовые CMS — это эксклюзивный API
Безголовая CMS — это мощный и гибкий способ управления контентом. Это обеспечивает более быстрое редактирование и возможность управлять контентом для нескольких каналов. Он предлагает разработчикам гибкость в выборе собственных интерфейсных инструментов и упрощает масштабирование. Кроме того, безголовая CMS также предлагает повышенную безопасность, отделяя контент от уровня представления.
Кроме того, безголовая CMS также предлагает повышенную безопасность, отделяя контент от уровня представления.
Традиционные архитектуры CMS должны тратить ресурсы на редактирование контента и рендеринг контента. Безголовая CMS имеет преимущество перед традиционными альтернативами, потому что ей не нужно заниматься рендерингом. Это остается для других более специализированных частей вашего стека.
По-настоящему безголовый контент не привязан к одной презентации (например, к веб-сайту), поэтому он может найти аудиторию на множественных каналах . Вы можете использовать безголовую CMS для управления контентом для приложений и веб-сайтов. Вы даже можете управлять своим внутренним/административным контентом в одном месте и таким образом извлекать из него больше пользы.
Поскольку безголовый контент обслуживается через API, разработчики могут выбирать собственные интерфейсные инструменты. Если вы предпочитаете работать с Javascript вместо PHP или Ruby, вы можете это сделать. Вы также можете менять местами части своего стека или переходить с одной платформы на другую, не затрагивая CMS.
Вы также можете менять местами части своего стека или переходить с одной платформы на другую, не затрагивая CMS.
Headless позволяет вам управлять своим контентом из единого источника достоверной информации, изменять инструменты разработчика в любое время и получать выгоду от отправки вашего контента на высокопроизводительный облачный хостинг и сервисы создания, такие как Vercel и Netlify.
Поскольку содержимое без заголовка отделено от уровня представления, это меньшая область атаки.
→ Узнайте больше о преимуществах использования Headless CMS
Headless CMS лучше всего подходят для предприятий, которым нужна система управления контентом, которая легко настраивается и легко управляется, но не обязательно нужен интерфейсный веб-сайт. Сюда входят предприятия в сфере СМИ, развлечений, издательского дела и электронной коммерции, а также компании, которым необходимо управлять большим количеством контента для внутренних процессов. Предприятия в этих отраслях могут извлечь выгоду из масштабируемости, гибкости и эффективности, которые обеспечивают безголовые CMS.
Они популярны на высокопроизводительных сайтах Jamstack и работают с генераторами статических сайтов, такими как Gatsby, 11ty и Next. Их также можно использовать для веб-приложений, и они популярны среди современных фреймворков Javascript, таких как React, Vue.js, Svelte и Angular.
Хорошо спроектированная безголовая CMS не будет ориентирована на структуру контента на основе страниц (ее должно быть легко создать, но это не обязательно). Если это так, вы можете управлять контентом для любого продукта или услуги: голосовые помощники, цифровые киоски, печать, веб-сайты — все из одного места.
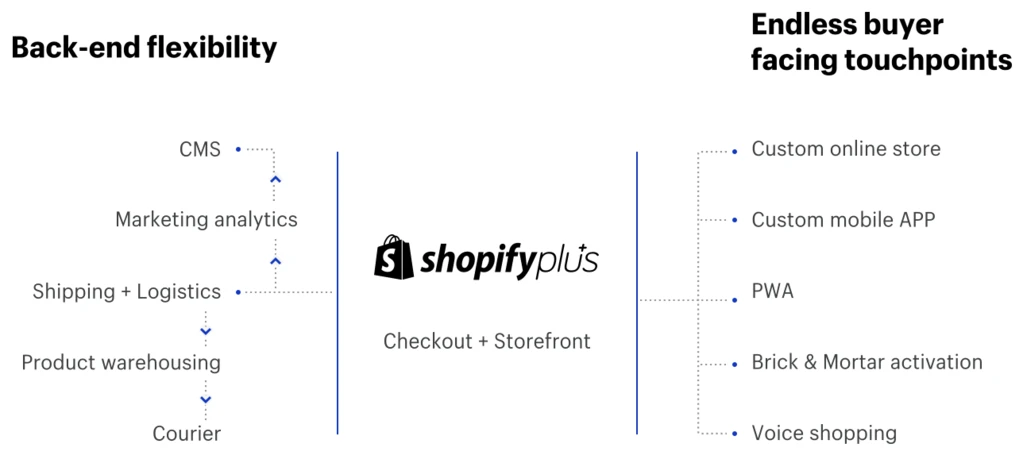
Некоторые безголовые CMS достаточно гибки, чтобы их можно было использовать в качестве серверной части электронной коммерции. С Sanity вы также можете интегрировать безголовый контент с существующими платформами электронной коммерции и системами управления запасами продуктов, такими как Shopify и SAP Hybris.
Существует множество вариантов, и разобраться в их многочисленных функциях может быть сложно. Мы считаем, что лучше всего стремиться к CMS, которая позволит вам расти и адаптироваться по мере развития ваших потребностей. Вот список вопросов, которые вы можете задать себе, чтобы лучше оценить поле:
Мы считаем, что лучше всего стремиться к CMS, которая позволит вам расти и адаптироваться по мере развития ваших потребностей. Вот список вопросов, которые вы можете задать себе, чтобы лучше оценить поле:
- Могу ли я создавать с его помощью структуры контента, которые мне действительно нужны?
- Хочу или должен ли я сам заниматься размещением и обслуживанием контента?
- Будет ли мой контент храниться безопасным образом и в соответствии с требованиями конфиденциальности?
- Улучшит ли мой рабочий процесс редактирование и совместная работа в реальном времени?
- Будет ли мой форматированный текст привязан к HTML?
- Могу ли я масштабировать свои операции с контентом, не падая с ценового обрыва?
- Как он управляет файлами и изображениями?
headlessCMS.org предлагает довольно полный список безголовых систем управления контентом. Он ориентирован на сайты Jamstack, но некоторые из них похожи на Sanity и могут использоваться для приложений вне Jamstack.
Sanity заняла первое место в категории Headless CMS по версии G2, судя по отзывам клиентов и присутствию на рынке. Функции
Sanity выходят за рамки предложений популярных безголовых CMS и старых монолитных CMS на рынке. Вот почему:
- Готовое совместное редактирование в реальном времени
- Гибкие структуры контента
- Форматированный текст не содержит HTML. Мы единственная платформа, которая обрабатывает контент как данные.
- Вы получаете автономный редактор с полностью открытым исходным кодом, встроенный в React
- Вы получаете полный набор API с теми же внутренними возможностями, что и Sanity Studio
Sanity — это платформа для структурированного контента, которая позволяет создавать более качественные цифровые приложения. Рассматривая контент как данные, организации используют наши API-интерфейсы для создания оптимальных рабочих процессов редактирования и обмена контентом между системами для увеличения цифровой скорости. Наша миссия — быть самой универсальной системой для создания и распространения цифрового контента на любое устройство, приложение или канал.
Наша миссия — быть самой универсальной системой для создания и распространения цифрового контента на любое устройство, приложение или канал.
Настройте проект без управления с помощью Sanity
34 Безголовые CMS, о которых вы должны знать
Тенденция безголовых CMS не показывает признаков замедления. Наоборот, все больше брендов обращаются к безголовым, чтобы расширить свой многоканальный клиентский опыт.
Примечание редактора: Эта статья была обновлена, чтобы отразить обновления в технологиях и отрасли в целом.
Рост всемирной паутины стал огромным шагом вперед с точки зрения обмена информацией, позволяя создателям контента делиться своей работой с людьми во всем мире мгновенно и недорого. Смартфон позволил нам потреблять контент на ходу, а Интернет вещей делает нас еще более связанными, создавая потребность в новых системах управления мультимедиа в виде безголовой CMS.
Что такое Интернет вещей?
Интернет вещей (IoT) — это термин, который относится к интеллектуальным, подключенным к Интернету приборам и другим устройствам. К 2022 году в наших домах и офисах будет установлено более 40 миллионов устройств IoT. Это включает в себя все, от умных динамиков на наших кухонных столешницах и устройств с поддержкой искусственного интеллекта на наших запястьях до киосков с рекламой экрана в местном торговом центре.
К 2022 году в наших домах и офисах будет установлено более 40 миллионов устройств IoT. Это включает в себя все, от умных динамиков на наших кухонных столешницах и устройств с поддержкой искусственного интеллекта на наших запястьях до киосков с рекламой экрана в местном торговом центре.
Нил Патель, основатель KISSmetrics, недавно отметил, что Интернет находится на пути к тому, чтобы стать «вездесущим», а это означает, что, по крайней мере, для тех, кто живет в развитых городах, Интернет и весь его контент будут постоянно играть роль в обществе и домашней жизни с помощью множества устройств, экранов, динамиков и точек соприкосновения.
Бренды, которые хотят привлечь потребителей с помощью этих новых интеллектуальных устройств, должны будут найти новые способы обмена своим контентом. Введите: безголовая система управления контентом (CMS).
Что такое автономное и развязанное управление контентом?
Традиционные системы управления контентом (CMS) позволяют брендам создавать контент и делиться им на своих веб-сайтах или в своих приложениях. CMS управляет всем, включая создание, чтение, обновление и удаление (CRUD) контента, а также его отображение.
CMS управляет всем, включая создание, чтение, обновление и удаление (CRUD) контента, а также его отображение.
Безголовая CMS немного отличается. Он позволяет брендам управлять контентом, но не заботится о том, как этот контент отображается. Бренды могут использовать любой интерфейсный инструмент, который они хотят, чтобы представить контент, то есть они могут доставлять контент за пределы веб-сайтов и приложений, охватывая любой канал от киосков до умных часов и даже внутри гарнитур виртуальной реальности.
Хотя безголовая и несвязанная архитектура не является чем-то новым, спрос на такого рода решения растет, поскольку предприятия стремятся доставлять контент в места за пределами стандартного веб-браузера.
Лучшие системы для безголового управления контентом в 2022 году
Хотя многие безголовые CMS были специально созданы для эпохи Интернета вещей, некоторые поставщики провели ребрендинг и перенастроили свои технологии, чтобы предложить безголовое управление контентом, утверждая, что их технология всегда допускала использование API-интерфейса. управляемый подход к управлению контентом и доставке.
управляемый подход к управлению контентом и доставке.
Многие бренды утверждают, что предлагают безголовые продукты CMS. Однако лишь немногие из них предлагают гибкость и дополнительные возможности, необходимые бренд-менеджерам.
Чтобы помочь стартапам, малым предприятиям и предприятиям внедрить безголовые системы, мы составили список из 34 безголовых CMS-решений, рекомендованных G2Crowd, Gartner и Forrester, которые стоит рассмотреть для вашего следующего проекта.
Большой список решений Headless CMS
Ниже приведен список полезных продуктов Headless CMS, представленных в произвольном порядке.
1. Butter CMS
Butter CMS — первая CMS с API, запущенная в 2014 году. Она предлагает настраиваемые типы страниц, моделирование реляционного контента, веб-перехватчики, поддержку CDN, поддержку нескольких сайтов, среду тестирования и настраиваемую страницу администрирования. Система также интегрируется с популярными платформами для ведения блогов.
Интерфейс WYSIWYG позволяет маркетологам быстро и легко создавать целевые страницы SEO, тематические исследования клиентов и другой контент.
Цены: Бесплатная пробная версия доступна в планах Premium и Enterprise.
2. Contentstack
Contentstack — это безголовая CMS, предоставляющая RESTful API. Функции включают предварительный просмотр контента, совместную работу, управление активами, управление рабочим процессом и управление версиями. Платформа предлагает интеграцию «под ключ» для Salesforce, Eloqua и Marketeo.
Цены: доступна бесплатная пробная версия. Предлагаются премиальные и корпоративные планы.
3. Contentful
Contentful предлагает безголовую CMS на основе API. RESTful API дает разработчикам полный контроль над контентом, цифровыми активами и переводами. Методы кэширования и интеграция CDN позволяют доставлять полезные нагрузки API в диапазоне менее 100 мс.
Он имеет возможность отображать фрагменты JSON, редактор форматированного текста и функции моделирования контента, которые позволяют маркетологам упорядочивать отдельные поля и модули контента, такие как текст, изображения и календари.
Цены: Доступны бесплатный, премиальный и корпоративный планы.
4. DotCMS
DotCMS — это платформа на основе Java с многоязычными и многопользовательскими возможностями. Он также имеет редактор WYSIWYG, а также функции перетаскивания, которые позволяют маркетологам участвовать в моделировании контента, построении рабочего процесса и изменении макета страницы.
DotCMS может размещаться локально или в облаке. Платформа включает в себя панель аналитики, персонализацию и создание настраиваемых конечных точек. Он также поддерживает интеграцию с AWS, Docker, Salesforce и другими сторонними инструментами для разработчиков и маркетинговых технологий.
Цены: предлагаются бесплатные выпуски для собственного размещения и корпоративное предложение.
5. Mura
Mura — это отдельная CMS с открытым исходным кодом, предназначенная как для маркетологов, так и для ИТ-специалистов. Для маркетологов есть настраиваемый редактор WYSIWYG, создатель пользовательской навигации, предварительный просмотр контента на нескольких устройствах, а также встроенная панель аналитики.
Разработчики могут извлечь выгоду из API, поддержки Docker, поддержки фреймворка CSS и поддержки популярных фреймворков JavaScript, таких как Vue.js, React.js и Ember.js. Цены: Бесплатная загрузка.
6. Cockpit
Cockpit — это бесплатная автономная CMS с открытым исходным кодом, которая описывает себя как «поставщика контента», а не как «разработчика веб-сайтов». Это серверное решение, которое хранит и распространяет контент. В нем нет встроенных функций редактирования для настройки представления вашего контента, что делает его чистой безголовой CMS.
Платформа использует API и JSON для доставки и представления контента и не зависит ни от языка, ни от базы данных.
Цены: Бесплатная загрузка.
7. Core dna
Core dna — это запатентованная безголовая CMS, включающая более 80 отдельных приложений, поддерживающих управление цифровым опытом, электронную коммерцию, порталы и интранет. Это предложение SaaS поддерживает персонализацию, управление несколькими площадками, локализацию, интеграцию, независимость от фреймворка и детальное управление запасами.
Маркетологи могут оценить WYSIWYG-редактор инструмента, который поддерживает форматированный текст и управление мультимедиа. Core dna позволяет создателям контента управлять несколькими аспектами своего онлайн-присутствия в одном интерфейсе.
Цены: Доступны планы Premium и Enterprise.
8. Craft CMS
Craft CMS — это безголовая CMS, ориентированная на контент, которая позволяет пользователям создавать впечатления на основе своего контента. Его можно использовать для порталов, статей, блогов и электронной коммерции.
Craft CMS включает настраиваемые поля, управление макетами с помощью перетаскивания, управление несколькими сайтами, локализацию, управление активами, предварительный просмотр содержимого в реальном времени и встроенный редактор изображений. Каждый пользователь также может иметь собственную настраиваемую панель управления, адаптированную к задачам, которые он выполняет чаще всего.
Цены: Доступны бесплатный, премиальный и корпоративный планы.
9. Zesty.io
Zesty.io — это несвязанная CMS, созданная для разработчиков и маркетологов. Он мощный и легко настраиваемый, но при этом простой в использовании.
Для маркетологов Zesty.io предлагает создание шаблонов и страниц, управление рабочим процессом, автоматическое SEO, расширенные инструменты SEO и возможность запуска микросайтов и целевых страниц без участия ИТ-специалистов. Для разработчиков Zesty.io предлагает шаблоны с учетом содержимого, создание настраиваемых конечных точек, встроенные промежуточные среды и настраиваемые модели содержимого, которые поставляются безголовыми API-интерфейсами JSON.
Цены: Доступны различные корпоративные планы.
10. Directus
Directus — это безголовая CMS и API с открытым исходным кодом. Построенный с использованием Vue.js, Directus напрямую управляет базами данных SQL с пользовательской схемой.
Система позволяет разработчикам создавать пользовательские базы данных с учетом потребностей каждого проекта, не беспокоясь об изучении проприетарных фреймворков. Directus называет себя Open Data Platform. Разработчики могут сосредоточиться на проекте, а не на базовой технологии. Когда база данных будет готова, можно будет подключить Directus API или SDK. Конечным результатом является настраиваемый интерфейс, который бизнес-пользователи могут использовать для управления содержимым базы данных для своих веб-сайтов и приложений.
Directus называет себя Open Data Platform. Разработчики могут сосредоточиться на проекте, а не на базовой технологии. Когда база данных будет готова, можно будет подключить Directus API или SDK. Конечным результатом является настраиваемый интерфейс, который бизнес-пользователи могут использовать для управления содержимым базы данных для своих веб-сайтов и приложений.
Цены: Доступны бесплатный, премиальный и корпоративный планы.
11. DatoCMS
DatoCMS — это безголовая платформа «Контент как услуга» (CaaS). Эта платформа предлагает многоязычную поддержку. Это также позволяет брендам упорядочивать цифровые активы в папках, быстро находить медиафайлы с помощью тегов на основе ИИ или сложных возможностей поиска и публиковать их там, где они им нужны.
Цены: Варианты ценообразования для одного или нескольких проектов, доступна бесплатная пробная версия
12. GraphCMS
GraphCMS — первая CMS с API, запущенная в 2017 году. Она основана на языке запросов данных GraphQL, который некоторые разработчики считают преемником REST.
GraphCMS позволяет разработчикам создавать серверную часть GraphQL для своих приложений. Это можно использовать для определения отношений, структур и разрешений данных приложения. Система также поставляется с рядом инструментов для создания контента и управления им, включая текстовые редакторы, управление активами, рабочие процессы, роли пользователей и многоязычную поддержку. Цены: доступны бесплатные, премиальные и корпоративные планы.
13. CosmicJS
CosmicJS — это облачная безголовая CMS-платформа, предлагающая как RESTful, так и GraphQL API. Он включает моделирование контента, локализацию, веб-перехватчики и управление мультимедиа, а также редактор WYSIWYG, в который пользователи могут вставлять код из сторонних сервисов, включая GitHub и Typeform.
CMS имеет готовые интеграции со Slack, AWS, Stripe, HubSpot и Algolia.
Цена: Бесплатная версия для сообщества с самостоятельным размещением. Премиум-планы также доступны.
14. Kontent.
 ai
ai
Kontent.ai — это автономная CMS «программное обеспечение как услуга» (SaaS), которая позволяет разработчикам интегрировать существующие технологии и создавать сайты, используя языки, инструменты и платформы по своему выбору. Он поставляется с несколькими SDK, защищенным доступом к его API и гарантированным SLA временем безотказной работы.
Создание контента стало проще благодаря редактору WYSIWYG и его встроенным функциям, которые обеспечивают совместную работу, управление рабочим процессом, структурированный контент, персонализацию и локализацию.
Цены: Доступна бесплатная пробная версия, а также планы Premium и Enterprise.
15. Prismic
Prismic — это безголовая CMS на основе SaaS, которая поставляется с визуальным редактором, пользовательскими сборками типов, многоязычной поддержкой и полной историей изменений. Он также предлагает мощный API для извлечения контента и управления им.
Помимо встроенной интеграции с платформами электронной коммерции, такими как Shopify и Magento, Prismic поставляется с инструментом планирования и управления проектами для обеспечения совместной работы и управления рабочими процессами.
Prismic предлагает SDK, которые позволяют разработчикам работать в предпочитаемой ими среде или языке, повышая производительность и предоставляя разработчикам больше контроля. Цены: доступны бесплатные, премиальные и корпоративные планы.
16. Quintype
Quintype — это безголовая CMS на основе API, предназначенная для цифровых медиа-организаций и новостных агентств. Встроенный в платформу интерфейс редактирования позволяет совместно создавать контент и включает настраиваемое управление рабочим процессом, автоматическую публикацию, карточную организацию и поддержку как многоязычного, так и многоформатного контента.
Механизм персонализации Quintype обеспечивает отслеживание вовлеченности, аналитику в реальном времени, автоматические ежедневные отчеты и данные об эффективности авторов. Кроме того, инфраструктура автоматического масштабирования Quintype поддерживает мгновенные статьи Facebook, Google AMP, синдикацию контента и push-уведомления.
Цены: корпоративные планы (доступна бесплатная пробная версия).
17. Sanity
Sanity — это безголовая CMS с открытым исходным кодом и платформа для унифицированного контента, основанная на JavaScript и React.js. Он оснащен редактором форматированного текста WYSIWYG, который позволяет маркетологам встраивать редактируемые данные в текущий текст и откладывать разметку до времени рендеринга. Еще одна интересная функция — API Sweet Query, который позволяет разработчикам кэшировать несколько запросов в одном запросе.
Цель Sanity — «улучшать цифровой опыт». Он предлагает множество полезных функций для маркетологов, в том числе инструменты для совместной работы в режиме реального времени, предварительный просмотр в реальном времени и управление версиями контента.
Цены: Доступны бесплатные, премиальные и корпоративные планы.
18. Scrivito
Scrivito — это безголовая CMS, работающая на AWS, JavaScript и ReactJS. Он имеет интерфейс перетаскивания WYSIWYG, разрешения пользователей, совместную работу и расширяемость с помощью виджетов, которые поддерживают дополнительные функции и функции.
Scrivito также поставляется со встроенной технологией рендеринга на стороне клиента, поддержкой CDN и динамическим изменением размера изображения.
Цены: планы Premium и Enterprise (доступна бесплатная пробная версия).
19. Sitecore
Компания Gartner называет Sitecore одним из лидеров отрасли в области управления контентом. Он предлагает широкий набор решений, включая платформу Sitecore Experience, Content Hub, Experience Manager и Experience Commerce. Эти продукты работают в тандеме, помогая брендам отделять контент от презентации в любой среде.
Решения Sitecore также предлагают контекстное редактирование и проектирование, а также возможности межканального предварительного просмотра, а также поиск корпоративного класса, управление активами и таргетинг контента для повышения эффективности усилий по персонализации.
Цены: Индивидуальные цены: Демо-версия доступна по запросу.
20. Evoq Content
Evoq Content — это несвязанное безголовое предложение с открытым исходным кодом от признанных разработчиков CMS, программного обеспечения DNN. Эта безголовая система управления контентом предоставляет полный набор функций, подходящих как для маркетинга, так и для разработчиков. Маркетологи имеют доступ к редактированию WYSIWYG, встроенному редактированию изображений, модулю макета контента и «жидкому контенту». Эта инновационная функция позволяет контенту передаваться по любому каналу в обычном безголовом режиме.
Эта безголовая система управления контентом предоставляет полный набор функций, подходящих как для маркетинга, так и для разработчиков. Маркетологи имеют доступ к редактированию WYSIWYG, встроенному редактированию изображений, модулю макета контента и «жидкому контенту». Эта инновационная функция позволяет контенту передаваться по любому каналу в обычном безголовом режиме.
Для разработчиков инструмент предлагает средство для создания модулей, встроенные библиотеки JavaScript и .NET API.
Цены: планы Premium и Enterprise (доступна бесплатная пробная версия).
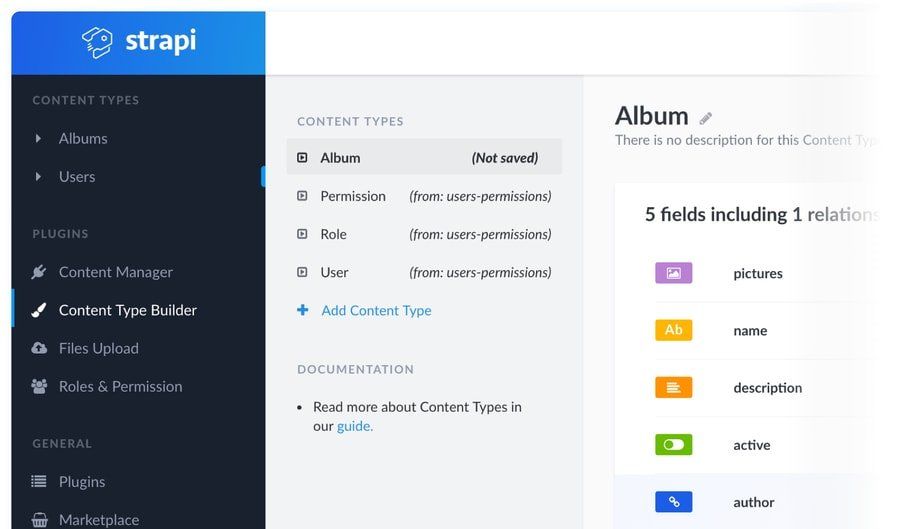
21. Strapi
Strapi — это безголовая CMS нового поколения с открытым исходным кодом, построенная на Node.js. Это позволяет разработчикам создавать и управлять несколькими API для распространения контента. В отличие от многих других платформ, Strapi использует подход, ориентированный на разработчиков, предлагая легкую, настраиваемую систему для управления контентом, который можно доставлять куда угодно.
Независимая от внешнего интерфейса платформа имеет расширяемую и настраиваемую панель администратора, плагины, управление активами и несколько уровней безопасности, включая CSFR, CORS, P3P и XSS.
Цены: Бесплатная загрузка.
22. Solodev
Solodev — это платформа управления контентом и цифрового обслуживания клиентов (DCX), призванная помочь маркетологам создавать новые цифровые впечатления.
На базе Amazon Web Services (AWS) Solodev обеспечивает безопасность, масштабируемость и резервирование корпоративного уровня. Платформу можно использовать для управления контентом, цифрового маркетинга и обработки данных клиентов.
Цены: Доступны планы Enterprise (многоуровневые).
23. Agility CMS
Agility CMS считается самой быстрой и гибкой автономной CMS на рынке. Эту многопользовательскую платформу SaaS легко настроить разработчикам, а также она предлагает доступный пользовательский интерфейс для маркетологов. Он имеет встроенные компоненты для управления контентом, продажи билетов, дизайна целевой страницы и электронной коммерции.
Agility CMS упрощает быстрое развертывание новых экземпляров и обеспечивает высокую производительность для обслуживания клиентов.
Цены: Доступны бесплатные пробные версии и различные планы подписки.
24. Ingeniux CMS
Ingeniux CMS — это гибкое и ориентированное на мобильные устройства решение CMS, которое также предоставляет возможности автономного управления и контента как услуги. Маркетологи просты в использовании и включают контекстное редактирование, конструктор страниц, инструменты персонализации и систему управления цифровыми активами.
Ingeniux предлагает решение SaaS с облачным хостингом, управляемыми услугами, круглосуточной поддержкой и другими удобными услугами.
Цены: корпоративные планы (демонстрация доступна по запросу).
25. FirstSpirit
FirstSpirit — это цифровая платформа на базе SaaS, разработанная e-Spirit. Платформа включает в себя гибридные инструменты, персонализацию на основе искусственного интеллекта и возможности многоканального маркетинга. Он направлен на облегчение доставки контента в масштабе и предназначен для корпоративных пользователей.
Он направлен на облегчение доставки контента в масштабе и предназначен для корпоративных пользователей.
Признанный Gartner провидцем на рынке WCM, FirstSpirit также обладает высокой функциональной совместимостью с соседними системами благодаря своей архитектуре на основе микросервисов, управляемой API.
Цены: планы Enterprise (демонстрация доступна по запросу).
26. Netlify CMS
Netlify CMS — это расширяемая система управления контентом с открытым исходным кодом, построенная на React. Платформа имеет удобный для редактирования интерфейс и интуитивно понятные рабочие процессы для авторов контента.
Он предлагает скорость и надежность статических сайтов в сочетании с простым рабочим процессом CMS. Контент хранится в Git вместе с кодом для более быстрого вывода приложений на рынок.
Цены: бесплатно и с открытым исходным кодом.
27. Liferay
Liferay Digital Experience Platform можно использовать в автономной, гибридной или изолированной среде. Корпоративные организации могут использовать Liferay для создания и подключения персонализированного цифрового взаимодействия через Интернет, мобильные устройства, социальные сети, магазины и другие точки взаимодействия. Платформа уже используется рядом крупных организаций, в том числе Honda, Airbus и Allainz.
Корпоративные организации могут использовать Liferay для создания и подключения персонализированного цифрового взаимодействия через Интернет, мобильные устройства, социальные сети, магазины и другие точки взаимодействия. Платформа уже используется рядом крупных организаций, в том числе Honda, Airbus и Allainz.
Цены: корпоративные цены (демонстрация доступна по запросу).
28. Облако контента CoreMedia
CoreMedia Content Cloud — это признанная система управления контентом. CoreMedia предлагает маркетинговые решения с 1996 года. Эта цифровая платформа позволяет маркетологам, мерчандайзерам и разработчикам совместно создавать, просматривать и оптимизировать цифровые впечатления от брендов. Он предлагает интеграцию с рядом корпоративных коммерческих платформ, от Commerce Tools до Spryker.
Цены: корпоративные цены (демонстрация доступна по запросу).
29. Блумрич
Bloomreach предлагает три решения, включая Bloomreach Experience Cloud (brX), Bloomreach Search & Merchandising (brSM) и Bloomreach Experience Manager (brXM). Платформы Bloomreach, ориентированные на коммерцию, работают поверх решения для безголовой коммерции. Они позволяют маркетологам оптимизировать и персонализировать коммерцию и контент с помощью безголовых API, чтобы обеспечить гибкость разработчиков.
Платформы Bloomreach, ориентированные на коммерцию, работают поверх решения для безголовой коммерции. Они позволяют маркетологам оптимизировать и персонализировать коммерцию и контент с помощью безголовых API, чтобы обеспечить гибкость разработчиков.
Цены: Корпоративная платформа (демонстрация доступна по запросу).
30. Краунпик
Цифровая платформа Crownpeak предназначена для использования в облаке и предназначена для брендов, стремящихся к масштабируемости и безопасности. Это гибридная безголовая CMS, которая поддерживает платформы контента и электронной коммерции. Система разработана с учетом национальных законов о конфиденциальности и защите данных.
Наряду с омниканальной доставкой контента и управлением несколькими сайтами, Crownpeak предлагает персонализацию, A/B-тестирование, SEO-функции, теги в реальном времени и мониторинг производительности. Доступность: корпоративная цена (демонстрация доступна по запросу).
31. Magnolia CMS
Magnolia CMS признана Gartner и Forrester. Это безголовая CMS с открытым исходным кодом с функциями гиперперсонализации контента, управлением цифровыми активами, управлением кампаниями и удобными для маркетологов интерфейсами.
Это безголовая CMS с открытым исходным кодом с функциями гиперперсонализации контента, управлением цифровыми активами, управлением кампаниями и удобными для маркетологов интерфейсами.
Эта платформа с низким кодом расширяет возможности как гражданских разработчиков, так и ИТ-команд, благодаря встроенной CI/CD, горячему развертыванию и компактным файлам конфигурации YAML.
Цены: корпоративные цены (демонстрация доступна по запросу).
32. Прогресс Sitefinity
Progress Sitefinity — это система управления веб-контентом, созданная для привлечения клиентов на протяжении всего их жизненного цикла. Система предлагает простой и интуитивно понятный интерфейс для маркетологов, объединяющий данные из нескольких источников. Он также предоставляет разработчикам мощную и расширяемую платформу для обработки этих данных.
Sitefinity Web Content Management и Sitefinity Digital Experience Cloud позволяют брендам предоставлять персонализированный опыт, в том числе коммерческий, по различным каналам.
Наличие: Индивидуальные цены (демонстрация доступна по запросу).
33. Ibexa
Ibexa (ранее eZ Platform) – это CMS с открытым исходным кодом и цифровая платформа, построенная на основе полного стека Symfony.
Ibexa предоставляет репозиторий контента, многоканальную доставку контента на несколько устройств, многоязычное и мультисайтовое управление контентом и детализированные разрешения пользователей.
Наличие: Доступна версия с открытым исходным кодом, корпоративная цена.
34. Оптимально
Компания Optimizely, ранее известная как Episerver, предлагает CMS, а также маркетинговый пакет. Это позволяет редакторам перетаскивать контент, чтобы быстро создавать новые цифровые возможности, которые автоматически реагируют.
В пакете Optimizely есть несколько продуктов, предлагающих поиск, персонализацию ИИ и анализ данных, чтобы помочь брендам максимально эффективно использовать свои контент-стратегии.
Доступность: корпоративная цена (демонстрация доступна по запросу).