Содержание
Макеты новых сайтов — Интернет и цифровые коммуникации
- Создание или редактирование веб-сайта
- Новые макеты сайта
Запрос нового сайта состоит из трех шагов.
- Во-первых, вам нужно будет выбрать шаблон. Эта страница проведет вас по доступным
выбор шаблона. Просмотрите шаблон сайта, чтобы понять, подходит ли он вам. - Во-вторых, вам нужно будет заполнить форму Запросить шаблон сайта в шаблоне, который вы выбрали, чтобы запросить создание этого шаблона для вас.
- В-третьих, дайте нам до 48 часов, чтобы собрать шаблон. Нам может понадобиться связаться с вами
для получения дополнительной информации.
Примечание: Прежде чем мы сможем назначить вас менеджером контента нового веб-сайта или предоставить вам
редактирование доступа к существующему сайту, мы требуем, чтобы вы сначала посетили один из наших сеансов «Основного веб-редактирования». Пожалуйста, посетите страницу курса для получения дополнительной информации.
Пожалуйста, посетите страницу курса для получения дополнительной информации.
Простой сайт с левой навигацией
- Базовый шаблон сайта.
- Требуются базовые знания Интернета; сайт легко обслуживается.
- Если вы не уверены, какой сайт вам нужен, это отличный выбор.
Запрос шаблона сайта Заполните эту форму, если вы хотите начать свой новый сайт с Simple Site
шаблон.
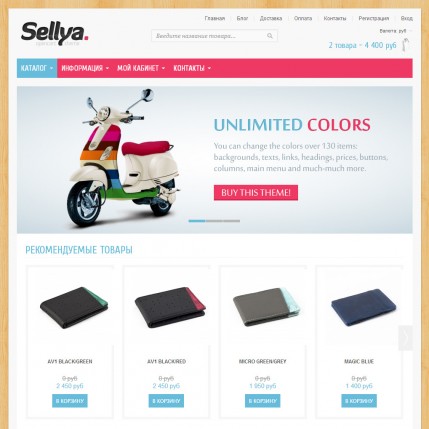
Простой сайт с верхним слайдером изображений
- Создается на основе базового шаблона сайта.
- Разделяемый контент с визуальными эффектами.

- Требуются базовые знания в области Интернета и навыки подготовки изображений/обрезки.
Запрос шаблона сайта Заполните эту форму, если вы хотите начать свой новый сайт с Simple Site
с шаблоном Top Image Slider.
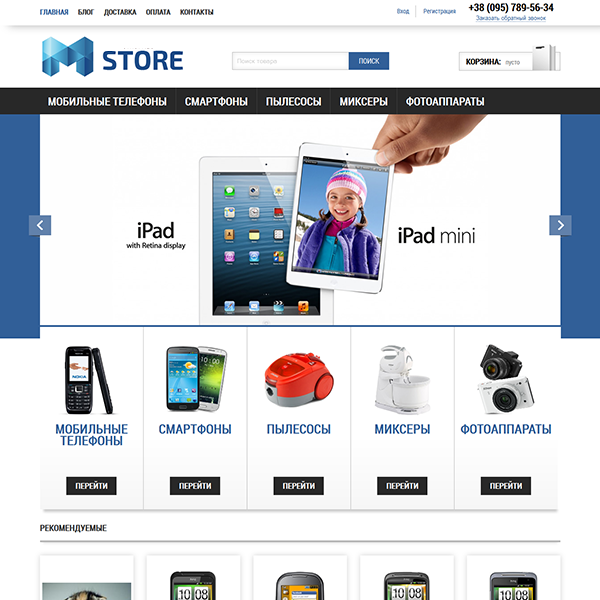
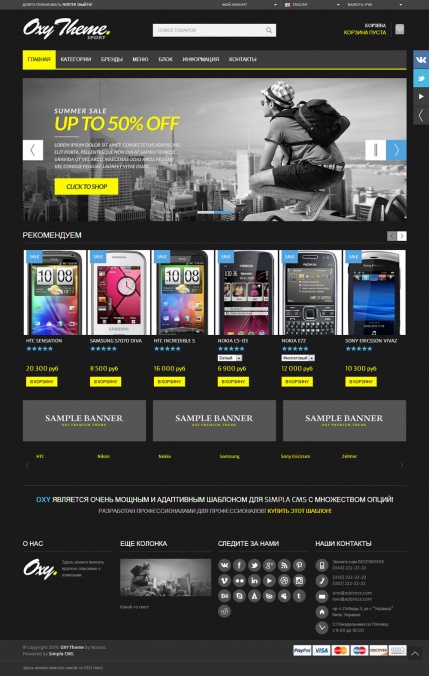
Полноразмерный слайдер
с мегаменю
- Дизайн для демонстрации визуального контента.
- Раздельный контент с сильным визуальным представлением.
- Требуется хорошее понимание презентации и подготовки изображения.
Запрос шаблона сайта Заполните эту форму, если вы хотите начать свой новый сайт с полноразмерного изображения
Шаблон слайдера.
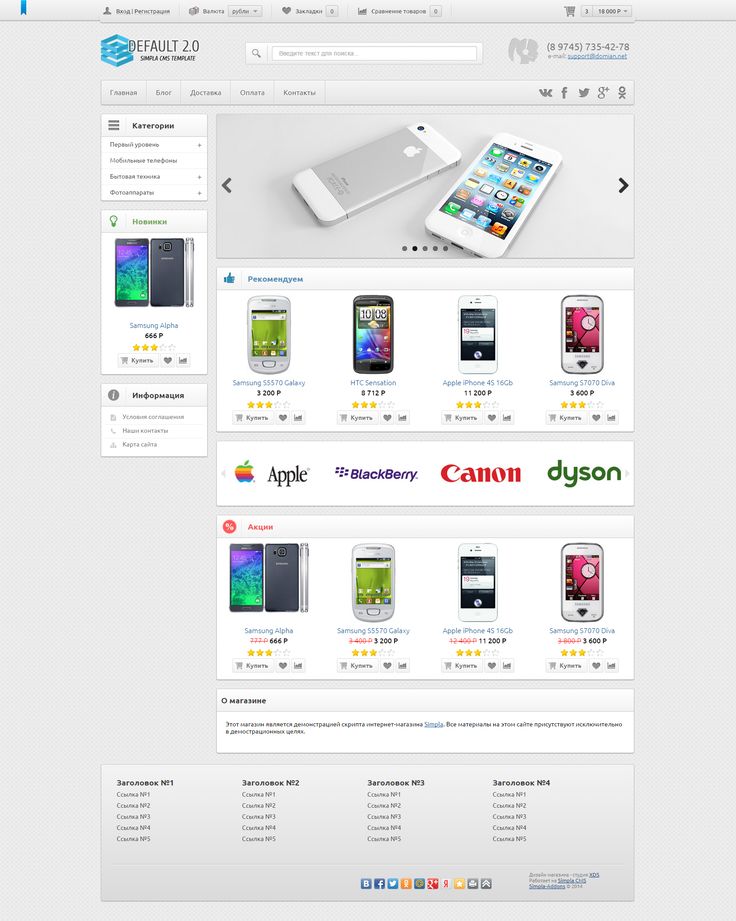
Динамические новости с полноразмерным ползунком
- Шаблон высокого обслуживания с новостными статьями / блогами / событиями.
- Целевая страница содержит только визуальный контент с подписями и выделением.
- Требуется хорошее понимание презентации и подготовки изображения
- Требуется управление новостями и событиями или их генерация.
Запрос шаблона сайта Заполните эту форму, если вы хотите начать свой новый сайт с Dynamic News
и полноразмерный шаблон слайдера изображений.
Примечание: Если вам нужна помощь в выборе подходящего шаблона, пожалуйста, не стесняйтесь
до отправьте заявку в службу поддержки , и мы будем рады помочь вам в выборе.
Интернет и цифровые коммуникации
Университет штата Монтана
P.O. Box 172220
Bozeman, MT 59717-2220
Директор
Джастин Арндт
Получить веб-поддержку
Как использовать блоки глобального контента в CMS Made Simple
Прибл. время чтения: 2 мин
Глобальные блоки контента — это блоки контента или HTML, которые вызываются через теги global_content в ваших шаблонах. Добавление контента через глобальные блоки контента сокращает усилия, время и количество ошибок. Это также упрощает процесс добавления контента, поскольку вам нужно вносить изменения только один раз в блоки глобального контента, а не вносить изменения в каждый шаблон.
Настройка блоков глобального контента:
Процесс настройки блоков глобального контента состоит из двух шагов: Создание шаблона блока глобального контента и добавление тега global_content в шаблон страницы.
Давайте рассмотрим пример. В этом примере мы добавим блок контента, состоящий из раздела «Дополнительная информация», который будет отображаться внизу каждой страницы, использующей соответствующие шаблоны страниц.
Создайте шаблон блока глобального контента
- Войдите в свою CMS с простой панелью администратора.
- Нажмите «Диспетчер дизайна» в CMS и перейдите в раздел «Макет».
- На вкладке шаблонов нажмите на опцию — «Создать новый шаблон», введите Select Core::Generic.
- Нажмите «Отправить».
- Введите имя шаблона. Наш пример шаблона известен как «MoreInfo».
- В разделе «Содержимое шаблона» удалите имеющийся текст по умолчанию и добавьте указанный ниже код:
Дополнительная информация
Для получения дополнительной информации свяжитесь с нами по электронной почте или телефону.
- В первой строке отображается «Дополнительная информация», а во второй — заголовок уровня, то есть разрыв строки.
 Во второй строке показана еще одна центральная строка, отформатированная как текст абзаца.
Во второй строке показана еще одна центральная строка, отформатированная как текст абзаца. - Нажмите «Описание» и добавьте описание к шаблону.
- Хотя добавление описания является необязательным, но желательно добавить описание, особенно если вы создаете много шаблонов или если над вашим веб-сайтом работает много авторов и дизайнеров.
- Нажмите на опцию «Дизайны» и выберите дизайны, с которыми вы хотели бы работать. Удерживайте клавишу управления для выбора нескольких дизайнов. В большинстве случаев вам не нужно изменять настройки на вкладках «Разрешения» или «Дополнительно».
- Нажмите «Отправить».
Добавление блока глобального содержимого в шаблон страницы
- Следующим шагом будет добавление блока глобального содержимого в шаблон страницы. В этом примере мы добавим блок глобального контента «MoreInfo» в шаблон по умолчанию «Простая навигация слева + 1 столбец», это тип шаблона Core::Page.
- В разделе «Содержимое шаблона» найдите раздел «Область содержимого» и введите внизу код global_content:
- {global_content name=’MoreInfo’}
- Нажмите «Применить».



 Во второй строке показана еще одна центральная строка, отформатированная как текст абзаца.
Во второй строке показана еще одна центральная строка, отформатированная как текст абзаца.