Содержание
правильный robots txt, title, метатеги
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Заказывайте честное и прозрачное продвижение
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
AMIRO.CMS имеет изначально большой функционал настроек для seo-оптимизации и никаких дополнительных плагинов не существует. Только то, что заложил разработчик. Если у вас нет возможности обратиться в студию, которая занимается продвижением сайтов, тогда необходимо самим произвести первоначальные настройки.
Управление метатегами: title (заголовок), description (описание), ключевые слова
Лучший вариант — прописать все страницы, товары, разделы в индивидуальном порядке. Это возможно сделать внутри каждого объекта.
Вариант похуже (в плане качества) — автоматизировать процесс, создав шаблон формирования title (заголовок), description (описание)
Шаблонизатор метатегов в AMIRO.CMS находиться в: Сервис → Настройка системы → Система → Общие настройки
Настроить переадресацию в Амиро кмс для доменов с www или без
По умолчанию для нового сайта в настройках все отлично реализовано, а именно — стоит редирект на «без www», но если сайт уже был в индексе поисковых систем с www, то лучше это исправить.
Нужно закомментировать в файле _local/config.ini.php строку: www_prefix_mode=»strict».
Правильный robots.txt для AMIRO.CMS: реализован по умолчанию
Напомню, если ваш проект дорабатывается технически, то следует проверить свой проект на дубли страниц и robots.txt придется редактировать — с помощью текстового редактора, через FTP.
Читайте также:
Продвижение и оптимизация Drupal: SEO-модули и правильный robots. txt.
txt.
Добавить счетчики веб-аналитики в AMIRO.CMS
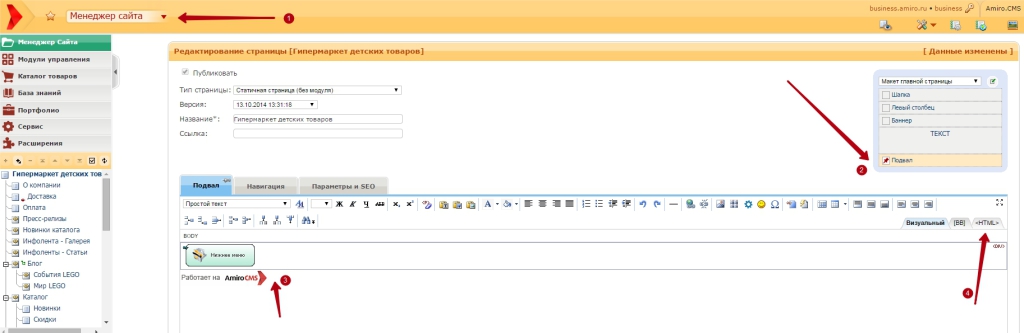
- заходим в «менеджер сайта»;
- нажимаем в правом углу на «подвал сайта»;
- уже шаблоне кликаем на то место, где хотим разметить информер или просто код счетчика;
- переходим на HTML в закладке справа;
- нажимаем «Применить».
Яндекс Вебмастер или Google Webmaster в AMIRO.CMS добавляются почти аналогично.
Вариант подтверждения сайта — «метатег»
- заходим в «менеджер сайта»;
- нажимаем «Параметры и SEO»;
- в поле «Код для HEAD» вставляем код метатега? который получили в Яндекс Вебмастер или Google Webmaster;
- нажимаем «Применить».
Sitemap в AMIRO.CMS
В административной части есть возможность создать сам файл sitemap_index.xml (создается автоматически)
Затем необходимо отправить его в Google, также автоматически (но не более 1 раза в час)
Если же вам потребуется работа непосредственно с самим файлом, то это можно сделать только напрямую через FTP.
Файл находится в корне сайта.
Читайте также:
SEO для Bitrix: модули для продвижения и оптимизация сайта на 1C Битрикс.
Шаблоны amiro cms. СИСТЕМА УПРАВЛЕНИЯ САЙТОМ «Amiro.CMS» НАСТРОЙКА ШАБЛОНОВ
ГлавнаяCmsШаблоны amiro cms
готовые шаблоны сайтов на СMS Аmiro
Что это такое AMIRO.CMS шаблоны?
Это готовый дизайн сайтов, разработанный на базе системы управления контентом AMIRO.CMS. Данная CMS известна тем, что является универсальной платформой, позволяющей создавать интернет-проекты различной сложности и масштабов.
В чём особенность AMIRO.CMS шаблонов?
AMIRO.CMS шаблоны крайне просты в установке и имеют небольшие требования к программной конфигурации клиента и серверу хостинга. Их настройка займёт у Вас всего несколько часов.
Сфера применения
Как уже упоминалось выше, система AMIRO.CMS является универсальной в использовании, поэтому, какой бы интернет-проект Вы не задумали сделать, Вы всегда сможете использовать готовый дизайн на базе AMIRO. Будь то интернет-магазин, сайт-визитка, корпоративный сайт, интернет-каталог, информационный портал и многое другое.
Будь то интернет-магазин, сайт-визитка, корпоративный сайт, интернет-каталог, информационный портал и многое другое.
AMIRO.CMS шаблоны – любой интернет-проект за считанные часы!
Если Вам необходимо создать привлекательный сайт в экстремально сжатые сроки, но Вы не располагаете большими денежными средствами, Вас могут спасти готовые шаблоны на базе AMIRO.CMS. Их преимущества заключаются не только в том, что они способствуют экономии денег и времени, но и в том, что они удобны в установке и управлении и не требуют глубоких знаний программирования.
AMIRO.CMS шаблоны также хороши тем, что предоставляют большое количество модулей для управления контентом, среди которых «новости», «статьи», «файловый архив», «фотоальбомы», «стикеры», «теги», «подписка, рассылки», «вакансии». Кроме того, используя для создания своего сайта готовые шаблоны AMIRO.CMS , у Вас не возникнет никаких проблем с платёжными системами. CMS поддерживает широкий круг платёжных платформ, среди которых Webmoney, ROBOKASSA, Яндекс. Деньги, RBK Money, PayPal, MoneyBookers, Google Checkout, Authorize.net, AvisoSMS, OnePay, AcquiroPay.
Деньги, RBK Money, PayPal, MoneyBookers, Google Checkout, Authorize.net, AvisoSMS, OnePay, AcquiroPay.
Если Вы уже приблизительно представляете, каким должен быть Ваш сайт, приглашаем Вас посетить наш каталог, где представлены только высококачественные AMIRO.CMS шаблоны, выполненные профессиональными веб-мастерами.
Решили остановиться на создании интернет-магазина? Тогда Вам в наш раздел ZenCart шаблонов! Большое разнообразие тематик и доступные цены помогут Вам быстро и просто сделать правильный выбор. Всего пару кликов – и Вы владелец полноценного и функционального сайта.
Подробнее..
Скрыть..
galior-market.ru
Amiro CMS — интеграция дизайна, или натягиваем дизайн на Амиро
Мелкие заметки по Amiro.CMS, написанные в результате первого (и не очень) знакомства с системой и форумом. Хотелось бы отметить неплохую поддержку на форуме (однако, требует наличия лицензии) и наличие исчерпывающей (ну, или почти.. некоторые вопросы, всё-таки, /про мета-тэги в Amiro/ приходится задавать поддержке) документации на сайте Amiro. CMS.
CMS.
Во-первых, для разработчиков (точнее, для веб-мастеров.. т.к. в мануалах раздел для разработчиков по соседству с этим) существует официальное руководство по интеграции дизайна — довольно объемная методичка, выполненная как в виде онлайн-справочника, так и в виде PDF-файла. Поскольку описано там всё довольно подробно, остановлюсь лишь на моментах, которые либо вызвали затруднения или пошли совсем не так.
Руководство по интеграции дизайна Amiro.CMS — версия дилетанта
Для лучшего понимания (и для возможности интеграции вообще) необходимо разобраться с терминологией CMS — существуют макеты, блоки и шаблоны. По сути вся интеграция дизайна сводится, как “по букварю” к этапам в руководстве
- Верстка графического макета;
- Верстка и заполнение блоков;
- Создание структуры сайта;
- Добавление специальных блоков;
- Настройка шаблонов.
Но есть нюанс! (с)
Внешне редактор макетов (Интерактивная карта макета, которая отображается в правом верхнем углу и предоставляет возможность редактирования блоков), судя по документации, выполнен интуитивно понятным, однако при натяжке дизайна в div-ах. . а тем более с использованием тэгов HTML-5 (header,footer, aside) все её преимущества сходят “на нет”, т.к. блок просто невозможно отредактировать в админке.. Либо заменять тэги на div-ы/таблицы, либо редактировать в базе.
. а тем более с использованием тэгов HTML-5 (header,footer, aside) все её преимущества сходят “на нет”, т.к. блок просто невозможно отредактировать в админке.. Либо заменять тэги на div-ы/таблицы, либо редактировать в базе.
Да-да.. ещё одна особенность Amiro — все макеты, блоки и шаблоны хранятся в базе (cms_layous — макеты и блоки, cms_templates — шаблоны). Ещё в базе хранится кэш страниц и блоков… (см таблицы cms_cache). Есть возможность выгрузить шаблоны на диск и после редактирования восстановить с диска.
Ещё одна особенность натяжки дизайна на Amiro (в отличии от интеграции дизана в modx, например) — в наличии большого количества уже имеющихся стилей и шаблонов, которые следует изменять/переопределять “под себя”. Однако, опять же, довольно подробно это описано в руководстве… Вот только, “неработающий” интерактивный макет сайта позволяет освоить названия спецблоков — все блоки указываются в формате ##spec_eshop_cat_001xxxx##
В принципе, если разобраться с хранением специальных блоков в шаблонах (в одном файле шаблона задаются значения для нескольких блоков-переменных), то окончательная настройка шаблона в Amiro сводится к тому, чтобы вставить все используемые специальные блоки и прописать для них необходимые шаблоны. Для массового редактирования и удобного поиска можно использовать сохранение-восстановление шаблонов на диск.
Для массового редактирования и удобного поиска можно использовать сохранение-восстановление шаблонов на диск.
И да.. делайте бэкапы — если вдруг чего-нибудь случится будет жаль потерянного результата работы..
UPD заметки..
Шаблон pages.tpl отвечает за внешний вид страницы
eshop_cart.tpl — за отображение корзины, элемент с id=”eshop_cart_count” содержит количество товаров, а с id=”eshop_cart_total” — сумму.eshop_catalog.tpl -тут можно настроить хлебные крошки для категорий (cat_Hsplitter;urgent_cat_Hsplitter)path_splitter в pages.tpl задаёт разделитель в хлебных крошках на сайте.
Если при восстановлении шаблонов с диска вдруг пропало всё, что было в шаблоне — проверьте кодировку шаблона. При сохранении шаблона с диска пропадала постраничная навигация.
Метки: amiro
Опубликовано
Пятница, Июнь 8, 2012 в 03:07 в следующих категориях: Без рубрики.
Вы можете подписаться на комментарии к этому сообщению через RSS 2. 0.
Вы можете оставить комментарий. Пинг отключен.
0.
Вы можете оставить комментарий. Пинг отключен.
www.levik.info
Дизайн сайтов, Шаблоны Amiro, Бесплатные шаблоны Amiro
Разработка дизайна для сайтов работающих на системе Amiro CMS. Грамотная интеграция дизайна. Разработка фирменного стиля компании. Дизайн логотипов. Дизайн и разработка Flash-баннеров.
Шаблоны Amiro
Покупка готового шаблона Amiro самый простой и быстрый способ получить качественный дизайн сайта. Средняя стоимость шаблона не превышает 100$, однако этот шаблон уже покупали и будут покупать в дальнейшем. Дизайн сайта будет не уникальным, а для серьезного проекта это недопустимо.
Можно выкупить шаблон по цене от 2000$. Это гарантирует что шаблон больше не купят, но останется загадкой сколько раз его покупали до этого.
Бесплатные шаблоны Amiro
Возможно вашему сайту подойдет бесплатный шаблон Amiro, единственное условие использования таких шаблонов — ссылка на дизайнера или студию разработавшую этот шаблон.
Обращайтесь и узнайте о всех вариантах бесплатных шаблонов Amiro.
Не все шаблоны Amiro одинаково полезны
Некоторые шаблоны не учитывают особенностей системы и их интеграция в Amiro CMS обойдется дороже. Но основная проблема готовых шаблонов — они не учитывают информацию которую вы собираетесь разместить на сайте. Приходится подгонять содержание и структуру сайта под уже готовый дизайн, в результате практически невозможно сохранить первозданный вид, сайт превращается в набор слабо связанных информационных блоков.
Адаптация шаблонов Amiro
Выход прост:
- Перед выбором шаблона необходимо подготовить максимум информации для наполнения сайта, определиться со структурой и только после этого выбирать шаблон Amiro вместе с будущим разработчиком сайта;
- Адаптировать готовый шаблон с учетом особенностей вашего сайта и требований системы.
Правильный подход к выбору шаблона позволит значительно сэкономить средства и получить качественный, удобный для использования и администрирования сайт.
Важно помнить
Сайт и дизайн в частности — это всего лишь средство оформления информации, некая оболочка, которая упрощает работу с содержимым. Уделяйте больше внимания информации, структуре, наполнению будущего сайта и результат превзойдет все ваши ожидания.
2009–2018, Разработка сайтов на Amiro CMS, создание и интеграция дизайна, оптимизация и продвижение, поддержка, развитие
<a href=»http://click.hotlog.ru/?2098895″ target=»_top»><img src=»http://hit36.hotlog.ru/cgi-bin/hotlog/count?s=2098895&im=134″ border=»0″ alt=»HotLog»></a>
<a href=»http://top100. rambler.ru/navi/2567918/»>
<img src=»http://counter.rambler.ru/top100.cnt?2567918″ alt=»Rambler’s Top100″ border=»0″ />
</a>
rambler.ru/navi/2567918/»>
<img src=»http://counter.rambler.ru/top100.cnt?2567918″ alt=»Rambler’s Top100″ border=»0″ />
</a>
<div><img src=»//mc.yandex.ru/watch/1026876″ alt=»» /></div>
amiromaster.ru
Инструкция по установке макета для Amiro.CMS
| | | | | Инструкция по установке макета для Amiro.CMS | |
Процесс установки нашего макета страницы для Amiro. CMS, в общем и целом, не составляет особой сложности. После того, как Вы скачаете zip-архив, Вам нужно его разархивировать. После чего Вы сможете добавить на свой сайт фоновое изображение (если Вы выбрали макет с фоном). Обращаем Ваше внимание на то, что речь идёт именно о макетах страниц, а не о шаблонах!
CMS, в общем и целом, не составляет особой сложности. После того, как Вы скачаете zip-архив, Вам нужно его разархивировать. После чего Вы сможете добавить на свой сайт фоновое изображение (если Вы выбрали макет с фоном). Обращаем Ваше внимание на то, что речь идёт именно о макетах страниц, а не о шаблонах!
Далее Вам нужно открыть в Notepad html-файл, скопировать код, в административной панели Вашего сайта зайти во вкладку редактирования макетов страниц, где нужно добавить новый макет. Дайте ему название. Во вкладке «Макет» удалите имеющийся код и вставьте скопированный.
Затем в том же Notepad откройте css-файл и скопируйте его содержание. После чего откройте вкладку css макета, задайте имя стиля для создаваемого Вами макета и, предварительно очистив окно вставьте скопированный Вами стиль, после чего нажмите кнопку «Применить».
Если выбранный Вами макет имеет фоновую картинку, то Вам нужно перейти в «Медиафайлы», открыть фоновое изображение и скопировать его ссылку. Затем нужно вернуться в раздел редактирования макетов, открыть Ваш новый макет, открыть вкладку css-макета и заменить старую ссылку изображения на новую, после чего сохранить изменения.
Ваш новый макет установлен, и его можно использовать для создания страниц. Но прежде чем Вы замените старый макет уже готовой страницы на новый, во избежание случайной утери информации мы рекомендуем Вам скопировать содержание всех блоков Вашей страницы (лучше всего копировать в html-редакторе). Утеря информации может произойти из-за несовпадения нумерации блоков «родного» макета и нового.
Видео-уроки по работе с Amiro.CMS
|
автор Станислав Заворотнов
|
|
Внимание! Данная инструкция по интеграции дизайна не является инструкцией по установке макетов страниц, предлагаемых в разделе «Готовые шаблоны». Это совершенно разные процессы. автор Станислав Заворотнов
|
shop. fraia.ru
fraia.ru
СИСТЕМА УПРАВЛЕНИЯ САЙТОМ «Amiro.CMS» НАСТРОЙКА ШАБЛОНОВ
1. Интерфейс шаблона единым
Создание официального сайта школы на платформе модуля «Система хостинга образовательных порталов» Электронной системы образования Пензенской области с использованием типового шаблона 1. Интерфейс шаблона.
Подробнее
»
СОДЕРЖАНИЕ 1. МОДУЛЬ «РЕКЛАМНЫЕ КАМПАНИИ»… 2 1.1. Добавление баннера… 2 1.2. Настройка вывода графических баннеров… 6 1.3. Подключение дизайна рекламной компании к шаблону сайта. 7 Система управления
Подробнее
»
СОДЕРЖАНИЕ 1. МОДУЛЬ «НОВОСТНАЯ ЛЕНТА»… 2 1.1. Добавление новости… 2 1.2. Настройка вывода новостной ленты… 4 1.3. Размещение новостной ленты на страницах сайта… 9 Система управления сайтом CMS
Подробнее
Инструкция пользователя
Инструкция пользователя a. Вход в систему Для работы с программой необходим браузер FireFox. Текущая версия не поддерживает иные браузеры, например InternetExplorer. Для входа в систему наберите в адресной
Текущая версия не поддерживает иные браузеры, например InternetExplorer. Для входа в систему наберите в адресной
Подробнее
Работа с курсом ДО в режиме «Студент» 1
Создание электронных образовательных ресурсов в ДО Цель работы: научиться использовать основные формы работы с дистанционной системой обучения. Оборудование: ПК, сетевая версия системы дистанционного обучения
Подробнее
Функционал взаимодействий в БСП 2.3
Функционал взаимодействий в БСП 2.3 На основе большинства прикладных решений фирмы 1С на платформе 8.3 легла «1С:Библиотека стандартных подсистем 2.3» (БСП), предоставляющая набор универсальных функциональных
Подробнее
Теория eauthor. eauthor
eauthor Программа eauthor относится к средствам создания электронных курсов (Authoring Tool). Authoring Tool это программное обеспечение для разработки дистанционных учебных материалов и наполнения материалами
Подробнее
Руководство администратора
СИСТЕМА ЭЛЕКТРОННОГО ЗАКАЗА «СИМВОЛ» Руководство администратора Содержание 1. О программе электронного заказа «СИМВОЛ» 3 2. Системные требования для установки программы «СИМВОЛ» 4 3. Установка приложения
О программе электронного заказа «СИМВОЛ» 3 2. Системные требования для установки программы «СИМВОЛ» 4 3. Установка приложения
Подробнее
ДИНАМИЧЕСКОЕ WEB-ПРИЛОЖЕНИЕ
1 ДИНАМИЧЕСКОЕ WEB-ПРИЛОЖЕНИЕ 1. О языке HTML и технологии ASP.NET В этой работе Вы создадите динамическое Web-приложение. Ваше приложение должно быть установлено на сервере. У пользователей-клиентов,
Подробнее
Описание продукта Composer
Описание продукта Composer ПО конфигурации проектов WW8000 MP4.50 WW8000 Composer является гибким программным средством для конфигурации систем безопасности. Позволяет конфигурировать как системы безопасности,
Подробнее
Руководство пользователя
Руководство пользователя Сервис СФЕРА Курьер esphere.ru ОГЛАВЛЕНИЕ ОБЩИЕ СВЕДЕНИЯ О СЕРВИСЕ… 2 НАЗНАЧЕНИЕ СЕРВИСА… 2 ВХОД В СЕРВИС… 2 ИНТЕРФЕЙС СЕРВИСА… 3 ДОКУМЕНТООБОРОТ… 6 РАБОТА С ДОКУМЕНТАМИ. ..
..
Подробнее
Руководство пользователя
Модуль интеграции 1С и МодульКасса для 1С: Управление небольшой фирмой 8 ред. 1.6 Версия 1.0 стр. 1 из 16 СОДЕРЖАНИЕ Москва 2017 1. Термины и определения… 3 2. Общие сведения… 3 3. Установка… 3 4.
Подробнее
Центр управления АТС
ООО «Компания «АЛС и ТЕК» Центр управления АТС Руководство пользователя Листов 21 2011 2 СОДЕРЖАНИЕ 1 НАЗНАЧЕНИЕ 5 2 МЕРЫ БЕЗОПАСНОСТИ НАПРАВЛЕННЫЕ НА СОХРАНЕНИЕ И КОНФИДЕНЦИАЛЬНОСТЬ ИНФОРМАЦИИ 6 3 ТРЕБОВАНИЯ
Подробнее
Руководство пользователя
Модуль интеграции 1С и МодульКасса для 1С:Бухгалтерия 8 Версия 1.0 Москва 2016 стр. 1 из 16 СОДЕРЖАНИЕ 1. Термины и определения… 3 2. Общие сведения… 3 3. Установка… 3 4. Настройка… 9 5. Выгрузка
Подробнее
Продолжение на следующей странице
Сравнение процесса установки CS-Cart и Shop-Script CS-Cart Shop-Script Время установки 10 минут 7 минут Текстовая инструкция по установке Есть Есть Видео-инструкция по установке Есть Есть Демо каталог
Подробнее
Руководство оператора АИС ЦФУЗЗСИТ
Руководство оператора АИС ЦФУЗЗСИТ для Курирующих Организаций (КО) Подготовлено Комитет по информатизации и связи 29 сентября 2010 г. Содержание Общая информация… 3 Технические требования… 3 Термины
Содержание Общая информация… 3 Технические требования… 3 Термины
Подробнее
Руководство пользователя
Модуль интеграции 1С и МодульКасса для Версия 1.01 Москва 2017 стр. 1 из 16 СОДЕРЖАНИЕ 1. Термины и определения… 3 2. Общие сведения… 3 3. Установка… 3 4. Настройка… 9 5. Выгрузка товарного каталога…
Подробнее
4 Мониторинг узла сети с агентом
2016/12/22 00:37 1/5 4 Мониторинг узла сети с агентом 4 Мониторинг узла сети с агентом Этот раздел содержит детальные сведения о мониторинге узла сети, на котором запущен Zabbix агент. Агент у вас должен
Подробнее
СЕРИЯ ПРОСТО О СЛОЖНОМ СЕРИЯ
СЕРИЯ ПРОСТО О СЛОЖНОМ СЕРИЯ Наука и Техника Санкт-Петербург 2017 Евдокимов А. П., Финков М.В. Создание сайтов своими руками на Bootstrap Наука и Техника Санкт-Петербург 2017 УДК 004.738.5; 004.42 ISBN
Подробнее
БАНК-КЛИЕНТ ДЛЯ РАСЧЕТНОГО ЦЕНТРА
БАНК-КЛИЕНТ ДЛЯ РАСЧЕТНОГО ЦЕНТРА Руководство по настройке и работе в системе R00120120820 Общие сведения 2 Оглавление Общие сведения. .. 3 1. Установка программного обеспечения… 4 1.1. Установка программного
.. 3 1. Установка программного обеспечения… 4 1.1. Установка программного
Подробнее
docplayer.ru
Amiro CMS — Joomla Master
Amiro. CMS — это универсальная система управления сайтом. Она позволяет очень легко создавать интересные и сложные интернет-ресурса. Также система имеет большой инструментарий, который эффективно используется для создания и продвижения веб-ресурса любой сложности.
Система состоит из 58 модулей. Они позволяют внедрять разнообразные решения в интернет-ресурс. По статистике на такой системе работает около 19000 сайтов и больше, чем 7000 интернет-магазинов. Таким образом, Аmiro. CMS находится в тройке лидеров система автоматического создания сайта и его эффективного продвижения в интернете. По мнению многих экспертов и разработчиков, система является лучшей программой, которая будет понятна даже начинающему веб-мастеру.
Отличительные особенности.
В максимально короткий срок такая система позволяет создать и продвинуть интернет-ресурс. Также не стоит забывать и про общую стоимость сайта, которая будет довольно доступной и окупится в короткий срок. Система имеет многочисленные настройки и функциональные возможности.
Также не стоит забывать и про общую стоимость сайта, которая будет довольно доступной и окупится в короткий срок. Система имеет многочисленные настройки и функциональные возможности.
Система отличается своей производительностью. Она может работать с очень большими объемами информации и соответствует современным требованиям оптимизации поисковых систем интернет-ресурса любой сложности.
Возможности системы.
На сегодняшний день система предлагает несколько вариантов создания интернет-ресурса: интернет-магазин, сайт-визитка, корпоративный сайт, витрина, Free, бизнес.
Free представляет собой бесплатную систему регистрации. Но, не смотря на это, система имеет ряд функциональных возможностей. Страницы наполняются при помощи визуального редактора. Также есть новостная лента, дневник, форум и комментарии пользователей.
Визитка — это платформа, которая в большей степени подойдет для создания виртуального представительства любой организации. Есть система обратной связи и оценки деятельности предприятия.
Есть система обратной связи и оценки деятельности предприятия.
Корпоративный сайт представляет собой более развитый пакет для создания довольно масштабного интернет-ресурса, где указывается практически вся информация про организацию.
Витрина — это пакет с полнофункциональным электронным каталогом услуг или товаров организации. Он представляет собой эффективную рекламу предприятия и его товара.
Минимаркет- это платформа, которая создана для организации интернет-магазинов. Есть всевозможные установки, которые позволяют создавать полноценные виртуальные магазины.
Бизнес-пакет сочетает в себе систему мультитоварного интернет-магазина, который имеет развитую систему рекламного и информационного обеспечения.
Посетив сайт http://torgoborud.com.ua/Lari-morozilnye.html, любой желающий сможет купить лари морозильные по доступной и выгодной цене с возможностью бесплатной доставки заказа в любой регион страны.
joomla-master.org
Работа с макетом в Amiro CMS
Ранее мы уже касались данной темы. Тогда речь шла об интеграции страницы и вопрос макета был затронут лишь частично. Сейчас же я предлагаю разобраться во всем более детально. Это поможет понять принцип работы и ускорит ваши дальнейшие процессы интеграции.
Тогда речь шла об интеграции страницы и вопрос макета был затронут лишь частично. Сейчас же я предлагаю разобраться во всем более детально. Это поможет понять принцип работы и ускорит ваши дальнейшие процессы интеграции.
Интерфейс страницы разработки макета
Для начала давайте рассмотрим интерфейс, в котором нам предлагают разработать макет для нашего сайта.
В левой части мы видим меню. Именно благодаря ему мы и попадем на страницу формирования макета в первый раз. Выглядит оно одинаково во всех редакциях движка, но в зависимости от стоимости может содержать разные подкатегории.
Далее идет поиск по имеющимся макетам.
Работает как и любая другая строка поиска: забиваем слово или фразу и щелкаем по зеленой галочке или по клавише Enter. Срабатывает фильтр и остаются только нужные нам макеты. Когда их всего 5-6 штук, этим можно не пользоваться. Кроме того, я вообще рекомендую удалять все лишние макеты и оставить только рабочие и их резервные копии.
Под строкой поиска располагается список существующих на данный момент макетов. По-умолчанию там есть страница для печати, мобильный макет, главная страница и еще около трех различных заготовок для разного типа страничек. В процессе интеграции мы сами должны определиться, что нам оставить, а что можно удалить за ненадобностью.
По-умолчанию там есть страница для печати, мобильный макет, главная страница и еще около трех различных заготовок для разного типа страничек. В процессе интеграции мы сами должны определиться, что нам оставить, а что можно удалить за ненадобностью.
В свою очередь, каждый из представленных в списке макетов можно открыть, редактировать, копировать, либо удалить. Плюс, для них указаны файлы со стилями, которые используются системой. Об этом далее.
Под списком расположена рабочая область. Здесь-то мы и будем разрабатывать структуру нашей страницы или внедрять уже готовый дизайн. Выглядит она следующим образом:
Я специально вставил лишь фрагмент шапки, так как нижняя часть затачивается уже индивидуально под каждый проект.
Данная форма содержит несколько блоков. Давайте разбираться по порядку:
1) галочка Макет по умолчанию позволяет выбирать текущий макет для всех вновь создаваемых страниц. В противном случае это предстоит делать вручную. Рекомендуется сделать типовую страницу для сайта (если подразумевается один макет для всех страниц) и выставить ее в качестве макета по умолчанию.
2) Схема макета (справа) и названия блоков, входящих в макет. Здесь отображается структура нашего макета и название его фрагментов. Названия мы вправе выбирать любые, но лучше передавать смысл содержимого, называя их шапка, контент, подвал, меню и так далее. В дальнейшем это поможет проще ориентироваться в них при заполнении страниц информацией.
3) 5 закладок с кодом (макет, стили и содержимое для тега head) — здесь происходит самое интересное. Макет — это каркас нашей страницы. По умолчанию он создан на таблицах мы же вправе изменить его на блочную верстку или оставить так (дело личных предпочтений).
В макете мы видим некие фрагменты кода <td valign=top id=lay_f1 height=100></td> — это обертка для некоего блока под номером 1, который после редактирования отобразится на схеме макета и будет носить название первого фрагмента макета. Обычно нумерацию делают сверху вниз и первым по порядку идет блок с именем Header или Шапка.
Внутри этого контейнера в коде макета расположен код ##lay_f1_body## — это обязательная часть и в режиме заполнения страницы именно сюда мы будем вставлять содержимое нашей шапки. Здесь важно, чтобы контейнер имел именно id (не класс) с идентификатором содержимого и эти обозначения совпадали по номерам. То есть, такой вариант будет неправильным: <div id=lay_f3>##lay_f2_body##</div>. Должно быть так: <div id=lay_f3>##lay_f3_body##</div>.
Здесь важно, чтобы контейнер имел именно id (не класс) с идентификатором содержимого и эти обозначения совпадали по номерам. То есть, такой вариант будет неправильным: <div id=lay_f3>##lay_f2_body##</div>. Должно быть так: <div id=lay_f3>##lay_f3_body##</div>.
Также в коде макета присутствуют комментарии. Их при желании можно удалить. Но лучше оставить, чтобы в дальнейшем можно было легко понять, откуда начинается каждый блок макета и где он заканчивается.
Следующие три закладки — это стили. Амиро предлагает нам заполнять стили непосредственно в движке. Можете последовать их рекомендациям. Я же предпочитаю работать через ftp и выношу стили во внешний файл. Таким образом у меня он один, а здесь их как минимум три и при этом нет нумерации строк. То есть, найдя ошибку при верификации, либо при редизайне, вам придется вручную искать фрагмент кода в стилях макета и править его непосредственно из админки.
Вынося же в отдельный файл, мы единовременно копируем по очереди все стили. Сначала системный, затем CSS пользователя. Вставляем их содержимое в css-файл. Ниже по коду вставляем стили от нашей страницы и сохраняем в папке нашего сайта, одновременно прописывая адрес в закладке Код для HEAD. Туда же нужно прописать путь для файла со скриптами, если в вашем шаблоне используются скрипты.
Сначала системный, затем CSS пользователя. Вставляем их содержимое в css-файл. Ниже по коду вставляем стили от нашей страницы и сохраняем в папке нашего сайта, одновременно прописывая адрес в закладке Код для HEAD. Туда же нужно прописать путь для файла со скриптами, если в вашем шаблоне используются скрипты.
Хочу отметить, что библиотека jQuery прикрепляется автоматически и повторно указывать её не нужно. Версию прикрепляемой по умолчанию библиотеки можно обновить. Для этого необходимо зайти в меню Сервис — Настройки системы — Локализации и открыть используемую локализацию. В нашем случае это Ru. Там вы увидите ссылку на библиотеку jQuery, которую при необходимости можете заменить на ту, которая должна использоваться в ваших скриптах.
На этом пока всё. Думаю, этой информации должно быть достаточно, чтобы собрать собственный макет в Амиро. Если же возникнут вопросы, оставляйте их в комментариях, либо пишите в вк.
zavstas.ru
15 лучших шаблонов Adobe Muse для запуска вашего следующего проекта (в 2023 г.
 )
)
Контент CodeinWP предоставляется бесплатно. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
В настоящее время существует множество отличных вариантов, которые помогут вам создать веб-сайт. Одним из них является Adobe Muse — он дает вам хороший старт для создания вашего веб-сайта с нуля. В сегодняшней публикации мы перечислим лучших шаблонов Adobe Muse , чтобы сделать вашу жизнь с платформой проще.
Не очень хорошо знаете, что такое Adobe Muse? Вот краткое введение:
Adobe Muse — это интуитивно понятный конструктор веб-сайтов, который помогает создавать веб-сайты с помощью перетаскивания без необходимости прикасаться к коду. Вот что делает его выдающимся:
- Любой может легко использовать функции редактирования с помощью перетаскивания
- тонн видео и фотографий из Adobe Stock
- Добавьте любое количество сторонних виджетов для расширения функциональности
- Разрешить пользователям вносить изменения после запуска сайта
- Встроенная адаптивная архитектура веб-сайта
Доступно
Вот лучшие шаблоны Adobe Muse, которые помогут вам начать свой следующий проект:
1.
 Tersus
Tersus
Демо-версия
- 14 красивых шаблонов для бизнес-портфолио в Интернете
- Адаптивный с прокруткой параллакса на некоторых шаблонах
- Домашняя страница с полноэкранным видео и динамическим слайд-шоу
- Панели с выступами и гармошкой
- Анимированные элементы, такие как индикатор выполнения, счетчик чисел, заголовок раздела
- Встроенный виджет SoundCloud
- Элегантная витрина-галерея, контактная форма
Наверх
2. Skywell
Демо-версия
- 20 домашних страниц, более 160 дизайнов страниц
- Восемь стилей портфолио, изменение цвета темы одним щелчком мыши
- Эффекты ролловера и пользовательские эффекты CSS
- Включены виджеты Muse, а также виджет электронной коммерции Ecwid
- Анимированные эффекты для таких элементов, как полосы, счетчики и загрузчики страниц
- Комбинация изображений и видео в основном слайд-шоу
- Сотни бесплатных иконок, слайдер с большим текстом, слайдер градиента
Наверх
3.
 dMuse
dMuse
Демо-версия
- 15 полностью адаптивных шаблонов в разных категориях
- 15 категорий предварительно замененных элементов
- 100+ уникальных подстраниц
- Графика с поддержкой Retina
- 400+ иконок Font Awesome
- Бесплатные виджеты
- Контактная форма
Наверх
4. HOAX
Демо-версия
- Креативное многоцелевое портфолио
- Полностью адаптивный шаблон
- Одностраничный и многостраничный дизайн
- Неограниченные варианты цвета, более 100 веб-шрифтов Typekit
- Изображение пополнения в один клик
- Эффект анимации CSS
- Легко настроить без кода
Наверх
5. Юга
Демо-версия
- Шесть различных тем на выбор
- Креативный многоцелевой шаблон параллакса
- Уникальные переходы и анимации, работающие автоматически
- Фоновое видео полной ширины во всех темах
- Параллаксная прокрутка, сценарий плавной прокрутки
- Боковое меню, веб-шрифты Typekit, лайтбокс
- Пользовательская тема Карта Google
Наверх
6.
 Rombo
Rombo
Демо-версия
- Адаптивное многоцелевое портфолио для креативщиков
- Одностраничный полностью адаптивный дизайн с контрольными точками
- Эффект параллакса и эффекты прокрутки
- Умная навигация
- Пользовательский виджет лайтбокса, контактная форма
- Использованы бесплатные веб-шрифты
- Все элементы легко редактируются
Вас также может заинтересовать:
- Введение в Parcel.js, сборщик веб-приложений без конфигурации
- 5 лучших конструкторов веб-сайтов для авторов и писателей (проверено автором)
- 20+ лучших тем Shopify для 2023, которые улучшат ваши продажи
Перейти к началу
7. Siven
Демо-версия
- Мощный конструктор для создания адаптивных страниц без программирования
- Множество готовых макетов, форматов меню и домашних страниц
- Несколько внутренних страниц и страниц портфолио
- Полностью настраиваемый
- Наборы иконок
- Креативная анимация
- Динамическая навигация по страницам с гибкими заголовками
Наверх
8.
 RePhoto
RePhoto
Получить здесь Демо
- Версия главного слайдера и версия фонового видео
- Включено множество премиальных виджетов
- Анимационные эффекты при прокрутке, пользовательские анимации
- 12 готовых отдельных страниц галереи, решение для блога
- Анимации CSS и JS, анимации, активируемые пользователем
- Одностраничный дизайн, пять макетов, включая внутренние страницы
- Google AdSense готов
Перейти к началу
9. Мошенник
Демо-версия
- Многостраничный дизайн, легко редактируемый
- Неограниченные варианты цвета
- Красивые макеты одной страницы портфолио
- Многочисленные внутренние страницы
- Изображения для пополнения в один клик
- Эффект анимации CSS
- Более 100 веб-шрифтов Typekit
Наверх
10. NOHO
Демо-версия
- Одностраничная и многостраничная версии
- Много страниц, включая версию портфолио
- Редактирование в браузере, легкое изменение цвета и текста
- Более 400 иконок Font Awesome, более 100 веб-шрифтов Typekit
- Портфолио лайтбоксов и видео лайтбоксов
- Параллаксная прокрутка, эффект прокрутки CSS
- Business Catalyst готов
Перейти к началу страницы
11.
 ODRA
ODRA
Демо-версия
- Версия для ПК, планшетов и мобильных устройств в комплекте
- Десять многоцелевых демонстраций
- Выпадающее меню
- Доступны слайдер и лайтбокс
- Параллаксная прокрутка, поддержка Retina
- Более 400 иконок Font Awesome, более 100 веб-шрифтов Typekit
- Business Catalyst готов
Перейти к началу
12. Проконсультируйтесь
Демо-версия
- Адаптивный шаблон с контрольными точками
- Организованные слои
- Интерактивный дизайн, легко редактируемый
- Иконки Font Awesome, Google Fonts
- Адаптивный слайдер
- Контактная форма, Карты Google
- Домашние страницы с видео и параллаксом
Наверх
13. Магазин Amiro
Демо-версия
- Специально для интернет-магазина
- Встроенные иконки Font Awesome
- Анимация области просмотра при прокрутке
- Четыре внутренних страницы
- Шрифты Typekit
- Адаптивный шаблон
- Бесплатная и профессиональная версии
Наверх
14.