Содержание
Поддержка сайта на October CMS. Техническое сопровождение, программирование и доработка
Поддержка сайта на October CMS. Техническое сопровождение, программирование и доработка
- Услуги
- Поддержка сайтов
- Сайты на October CMS
Вам достался сайт на October CMS и Вы хотите, чтобы квалифицированные специалисты за ним следили? Тогда Вы попали
по адресу!
Мы занимаемся разработкой, поддержкой и доработкой сайтов на Октобер уже много лет. Будем следить не только за
технической работоспособностью сайта, но также можем его обновлять и дорабатывать под Ваши маркетинговые нужды.
Стоимость поддержки сайта зависит от того, какой тариф вы выберете. При этом в любом случае доступны часы
программирования и наполнения сайта контентом — разница только в количестве. Кроме этого, часы на заполнение сайта
могут быть сконвертированы в дополнительные часы на доработку сайта, при Вашем желании. А при долгосрочном
сотрудничестве возможны скидки! Если вы не уверенеы в цене технической поддержки — начните с минимального тарифа и проверьте, хватает его или нет.
Тарифы на помесячную доработку и поддержку сайта на
Лайт
Комфорт
Профи
| Работы | Лайт | Комфорт | Профи |
|---|---|---|---|
| стоимость без учета НДС | 150 BYN | 190 BYN | 310 BYN |
| стоимость с учетом НДС | 180 BYN | 228 BYN | 372 BYN |
| Время реакции на запрос (в будни с 9:00 до 20:00) | 2 часа | 2 часа | 2 часа |
| Решение поступивших задач | в течение 3-х раб. дней дней | в течение 3-х раб. дней | в течение 3-х раб. дней |
| Мониторинг доступности сайта и проведение восстановительных работ в случае технических сбоев | 24/7 | 24/7 | 24/7 |
| Редактирование контактных данных | |||
| Редактирование информации в шапке и подвале сайта | |||
| Добавление счетчиков на сайт | |||
| Встраивание виджетов по средствам добавления предоставляемого готового javascript-кода | |||
| Количество часов, включенных на размещение и редактирование КОНТЕНТА — содержимого сайта (товары, услуги, тексты) | 3 часа | 5 часов | 5 часов |
| Количество часов по программированию (доработке сайта) | 2 часа (или + 3ч на контент) | 3 часа (или + 4ч на контент) | 8 часов (или + 10ч на контент) |
Почему важна ежемесячная поддержка сайта?
- Хотя October CMS является одной из самых передовых и надежных систем управления контентом — её важно обновлять
до последних версий своевременно. Так Вы гарантировано избежите взлома сайта и заражения его вирусами.
Так Вы гарантировано избежите взлома сайта и заражения его вирусами. - В процессе эксплуатации любого сайта становится понятно, что далеко не все функции были включены на начальном
этапе разработки. Не стоит экономить на приятных и удобных для пользователя мелочах. Порадуйте своих клиентов
нововведениями хотя бы раз в 1-2 месяца. - Возможно у Вас не кликабельный адрес офиса в шапке и подвале сайта? Давайте будем открывать по нажатию на него карту.
- Возможно у Вас нет поиска по сайту? Надо обязательно его добавить, проверьте выдачу ТОП10 Google и Яндекс — Ваши
конкуренты уже давно с ним. - Если возникнут проблемы с работоспособностью сайта — мы оперативно сможем её восстановить.
Нужна поддержка сайта?
Оставляйте заявку на встречу с нами!
Ещё сомневаетесь кого выбрать исполнителем? Оставьте свои контактные данные — и мы договоримся о встрече. Она абсолютно бесплатна, на ней вы сможете узнать нас лучше, обсудить техническое задание для сайта, получить ответы на недостающие вопросы и убедиться в нашей компетентности.
Оставить заявку
Портфолио
интернет-магазин
detalikuzova.by
сайт-каталог
triumphbelyo.by
интернет-магазин
tarkett-shop.by
корпоративный сайт
МетаЛюкс
интернет-магазин
sushipanda.by
лендинг
kolpaki.by
интернет-магазин
sushihata.by
лендинг
mafwg.ru
лендинг
stylevinyl.by
Все примеры сайтов
Частые вопросы
Зачем поддерживать работоспособность сайта? Он и так работает
Дело в том, что сайт действительно может и должен работать без постоянного присмотра. Но бывают разные ситуации, которые трудно предвидеть заранее.
- Могут возникнуть технические неполадки, вызванные вирусными атаками.
- С сайта вместо заказов может начать приходить спам на ваш email.

Решение этих проблем хостер-провайдеры не берут на себя. А найти оперативно программиста, который сможет это починить, вряд ли удастся. Поэтому полезно заранее оградить себя от возможных проблем, заказав техническую поддержку предварительно.
Статусы сайта «недоступен», «отключен из-за возможости вирусных атак» могут серьезно навредить вашему бизнесу и позициям сайта. В таких случаях нужно все исправить как можно быстрее, чтобы не потерять посетителей, заказы, деньги и рейтинг сайта.
Что получает мой сайт от этой услуги, и на что я могу рассчитывать?
Если с мониторингом работоспосбности сайта всё понятно, то с остальными пунктами могут возникать вопросы. При пользовании данной услугой Вы можете давать нашей команде различного рода задачи.
В каждый тариф поддержки включены часы программиста для доработки сайта. Это могут быть работы абсолютного любого плана:
- Добавление сквозного бокового меню в каталог.
- Добавление дополнительных кнопок заказа.

- Корректировка дизайна сайта.
- В общем любые задачи по доработке сайта.
Для чего нужны seo тексты на сайте, и что это такое?
SEO-текст — это уникальная информация, первоисточником которой являетесь вы и ваш сайт. Это очень ценится всеми поисковыми системами, которые по своим алгоритмам оценивают текст. Чем лучше написаны seo тексты, тем выше ваш сайт будет отображаться в результатах выдачи. Это значит что на ваш сайт придут люди, которым вы сможете предложить что-то полезное, – полезную информацию, товар или услугу. Обычно тексты пишутся seo-специалистами и seo-копирайтерами с учетом особенностей отдельных поисковых систем.
Почему наши сайты так хороши?
Сайты, которые мы создаем, прекрасно выглядят и обладают высокой конверсией
Душевный подход
К каждому новому сайту мы относимся как к своему собственному — стараясь сделать его самым красивым и самым успешным.
Высокое качество
Мы оказываем услуги на высоком уровне, используя самые современных технологий и тренды. Приятным бонусом послужат доступные цены.
Приятным бонусом послужат доступные цены.
Команда профессионалов
Мы не только используем накопленный опыт, но постоянно следим за трендами, предлагая оптимальные решения и технологии.
Оптимальные сроки
Мы не только качественно выполняем поставленные задачи, но и стараемся их выполнить максимально быстро и в срок.
Большой опыт
Вот уже много лет мы занимаемся поддержкой сайтов. И у нас накопилось достаточно опыта, чтобы делать это быстро и качественно.
Техническая поддержка
Занимаемся решением техническим проблем, возникающих во время эксплуатции сайта. Исправляем ошибки и вносим новые детали.
Обновление
Следим за тем, чтобы на вашем сайте всегда была самая актуальная информация, вовремя появлялись новые материалы.
Наполнение
Доверьте работы по наполнению сайта профессионалам. Наши сотрудники сэкономят ваше время и силы.
Подпишитесь на email-рассылку
Получайте специальные предложения и будьте в курсе последних новостей
Свяжитесь с нами
Для того, чтобы с нами связаться, вы всегда можете позвонить по телефону
+375 25 94 94 874
или отправить сообщение с помощью формы обратной связи:
Доработка сайта на October CMS • фриланс-работа для специалиста • категория PHP ≡ Заказчик Віталій Ковалюк
6 из 6
проект не выполнен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект не выполнен
Добрий день.
Є сайт зроблений на CMS October. Потрібен програміст для доробки сайту. Всі правки в основному нескладні типу виправити текст, поміняти блоки місцями, робота з h2-H6. Повне ТЗ ще складається — сайт і ТЗ надішлю в приват.
Вказуйте вартість 1 години роботи.
Оплата на карту.
Ставки
12
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
1 день1000 UAH
1 день1000 UAH
Добрый день! Возьмусь за ваш проект.
 Вышлите, пожалуйста, подробности.
Вышлите, пожалуйста, подробности.Победившая ставка7 дней3000 UAH
Победившая ставка7 дней3000 UAH
Доброго дня, знайомий з даною системою, очікую більш детальне ТЗ, щоб розуміти об’єм роботи.
Остання із робіт на даній платформі
https://usadispatchservices.com1 день1000 UAH
1 день1000 UAH
Здравствуйте!
Занимаюсь разработкой сайтов, Restfull API сервисов, платформ и веб-приложений более 3 лет.
Свою работу я выполняю качественно и в срок.
Буду рад с вами поработать!
Есть опыт разработки на October Cms, и такого рода правки не составят проблем)фрилансер больше не работает на сервисе
1736
37 5
20 дней5000 UAH
Bogdan Onyshenko
20 дней5000 UAH
Вітаю.
 Висилайте повне Технічне завдання. Перегляну і можу почати роботу. Строк вказано рандомно, звичайно. Вартість 50 грн/год.
Висилайте повне Технічне завдання. Перегляну і можу почати роботу. Строк вказано рандомно, звичайно. Вартість 50 грн/год.10 дней5000 UAH
10 дней5000 UAH
Доброго дня, Віталій.
Готовий виконати завдання після ознайомлення з ТЗ.
Вартість і тривалість виконання будуть уточені після ознайомлення з ТЗ.
Рейт 8 дол/годфрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день1000 UAH
1 день1000 UAH
Добрый день.

Готов к обсуждению задания.
Нахожусь в ТОП-20 HTML/CSS верстке
Мое портфолио по ссылке
Обращайтесь в личные сообщения.
2 года назад
93 просмотра
- cms
- создание сайтов
- Веб-розробка
- OctoberCMS
веб-сайтов, использующих October CMS — Wappalyzer
CMS
Посетите http://octobercms.com
Программное обеспечение с открытым исходным кодом
October — это бесплатная самостоятельная CMS-платформа с открытым исходным кодом, основанная на Laravel PHP Framework.
Обратитесь к October CMS
пользователи
Создайте список
17 100
Октябрьские CMS сайты
с компанией и контактными данными.
Создайте список потенциальных клиентов
Сайты на CMS October
Это лучшие веб-сайты, использующие October CMS на основе
движение.
| # | Веб-сайт | Трафик |
|---|---|---|
| 1 | openweathermap.org | |
| 2 | tutorialmeta.com | |
| 3 | przelewy24.pl | |
| 4 | mcappuccino.ru | |
| 5 | allaravel.com | |
| 6 | coderecharge.com | |
| 7 | green-way.com.ua | |
| 8 | tochka.com | |
| 9 | портал.liefermama.com | |
| 10 | tyapk.ru |
Получить полный список
сайты и компании, использующие October CMS.
Отчеты CMS за октябрь
Создавайте соответствующие отчеты для October CMS, чтобы найти потенциальных клиентов
или узнайте больше о своей целевой аудитории.
Example reports
| October CMS websites in the United States |
| October CMS websites in the United Kindom |
| Email addresses and phone numbers of October CMS customers |
Сайты October CMS с доменом . com com |
| Топ 5000 самых посещаемых сайтов October CMS |
| 5000 сайтов October CMS с низким трафиком |
| 500 лучших веб-сайтов по каждой технологии в категории CMS |
Или,
Создайте собственный отчет CMS за октябрь.
Тенденция использования CMS в октябре
На этом графике показан рост CMS за октябрь с
июль 2020.
Октябрьская демография CMS
Разбивка по странам и языкам, используемым
Октябрьские CMS сайты.
Страны
Языки
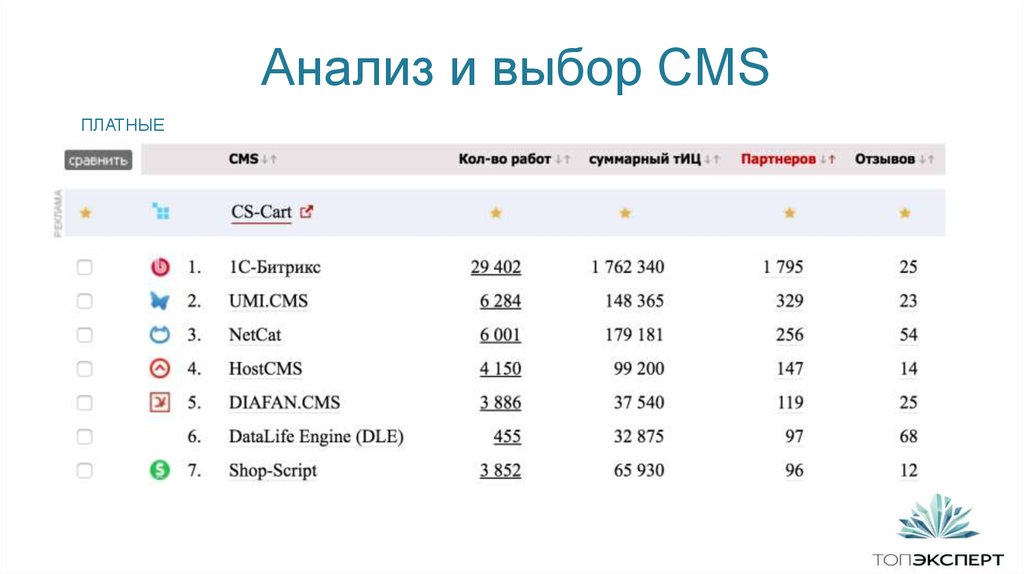
Альтернативы October CMS
Это самые популярные альтернативы October CMS в
2023.
| # | Технология | Сравнить |
|---|---|---|
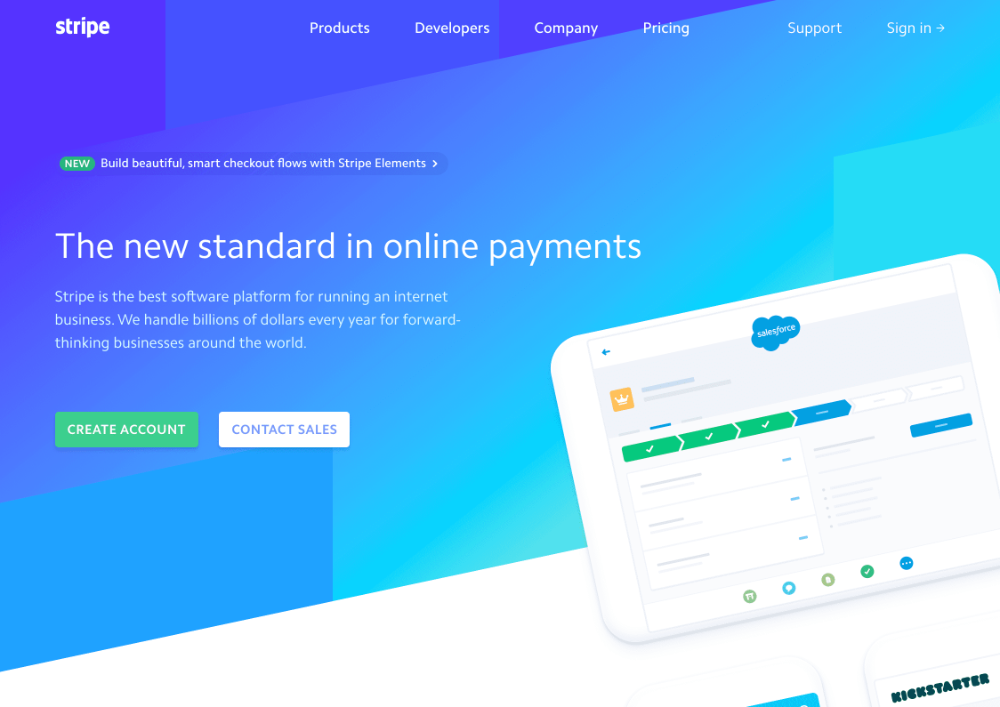
| 1 | WordPress | Октябрь CMS vs. WordPress |
| 2 | Wix | Октябрь CMS vs. Викс |
| 3 | Площадь | Октябрь CMS vs. Площадь |
| 4 | Joomla | October CMS vs. Джумла |
| 5 | Drupal | October CMS vs. Друпал |
Посмотреть полный список
Октябрь Альтернативы CMS.
Приложения
Wappalyzer работает с инструментами, которые вы используете каждый день.
Хром
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Fire Fox
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Край
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
Сафари
Просматривайте технологии веб-сайтов, которые вы посещаете, в своем браузере.
отдел продаж
Просматривайте технологические стеки ваших лидов в CRM.
HubSpot
Просматривайте технологические стеки ваших лидов в CRM.
Пайпдрайв
Просматривайте технологические стеки ваших лидов в CRM.
Семруш
Просматривайте стеки технологий ваших клиентов и потенциальных клиентов в вашей CRM.
Паббли
Автоматизированные рабочие процессы и электронный маркетинг.
Запир
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Сделать
Подключите Wappalyzer к приложениям, которые вы используете, код не требуется.
Gmail
Просматривайте наборы технологий ваших контактов в Gmail.
Андроид
Ваппалайзер в кармане.
Wappalyzer доверяют тысячи профессионалов по всему миру
Wappalyzer зарекомендовал себя как отличный инструмент, помогающий нам анализировать совокупный анализ того, как работает Интернет с помощью различных технологий.
Илья Григорик
Главный инженер Shopify
В наши дни вам нужны передовые маркетинговые инструменты, чтобы выделиться среди конкурентов. Wappalyzer поможет нам в этом.
Томас Алиберт
Инженер по развитию в PayFit
Я постоянно пользуюсь Wappalyzer, и это бесценно, так как помогает мне в работе.
Майкл Петселас 
Специалист по развитию клиентов в HubSpot
Wappalyzer — неотъемлемая часть нашего процесса продаж, позволяющая оптимизировать сегментацию потенциальных клиентов в масштабе. Это полностью меняет правила игры для нашей организации.
Роман Швайгер
Руководитель отдела развития бизнеса Boomerank
Wappalyzer был такой полезной частью набора данных HTTP Archive. Это позволило нам по-новому разделять данные и получать более интересные сведения о состоянии Интернета.
Рик Вискоми
Старший инженер DevRel в Google
Wappalyzer помогает нашим отделам продаж лучше и быстрее понимать потенциальных клиентов, имея четкое представление об их техническом стеке.
Рабин Нухтабек
Главный инженер по развитию Skedify
Подпишитесь, чтобы получать периодические обновления продукта.
Начало работы с October CMS и статическими страницами — v.2
Это обновленная и улучшенная версия публикации «Начало работы со статическими страницами», опубликованной в 2014 году.
В этом руководстве мы покажем, как создать веб-сайт со страницами, редактируемыми в режиме WYSIWYG (что видишь, то и получишь), и с функциями ведения блога. Мы будем использовать плагин Static Pages, который позволяет создавать динамическую структуру веб-сайта со страницами и меню, которыми могут управлять пользователи, не разбирающиеся в технологиях. В то же время веб-сайт будет включать динамические страницы блога, контент которых будет управляться с помощью плагина Blog. Все плагины, используемые в этом руководстве, могут быть установлены бесплатно. Идеи из этого руководства можно использовать для создания более сложных веб-сайтов. Темы, реализующие аналогичные функции, можно найти в Themes Marketplace, но цель этого руководства — показать, как легко создать октябрьский веб-сайт с нуля.
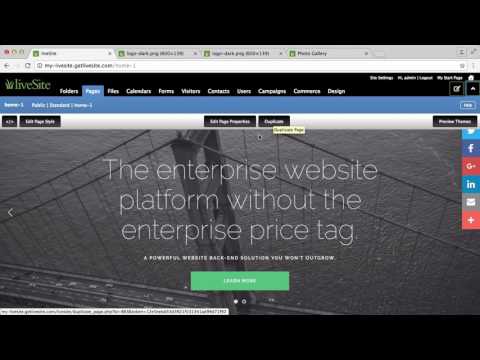
Вот что у нас получится в итоге:
Тема сайта полностью основана на Twitter Bootstrap 4.3. Демонстрационный веб-сайт также включает простой файл CSS, который управляет некоторыми функциями светового стиля, такими как отступы и цвета, но, поскольку он не имеет отношения к теме этого руководства, он не будет описан в этом руководстве.
Установка October CMS
Для установки October CMS необходим веб-сервер, отвечающий минимальным требованиям. Вы можете использовать MAMP в качестве решения, чтобы попробовать October на своем компьютере.
Существует несколько способов установки October CMS. Мы будем использовать вариант Wizard Installer, который прост и удобен для пользователя. Процесс установки описан в документации. Создайте новую базу данных MySQL, загрузите установщик, распакуйте его в каталог, подготовленный для октября, и откройте скрипт install.php в браузере.
Процесс установки довольно прост, показаны стандартные подсказки для ввода сведений о базе данных и настройки учетных данных администратора. На последнем шаге нажмите «Начать с нуля». Это создаст пустую установку с простой демонстрационной темой.
На последнем шаге нажмите «Начать с нуля». Это создаст пустую установку с простой демонстрационной темой.
После завершения установки щелкните ссылку Область администрирования и войдите в серверную часть October CMS, используя учетные данные, которые вы указали во время установки.
Установка плагинов статических страниц и блогов
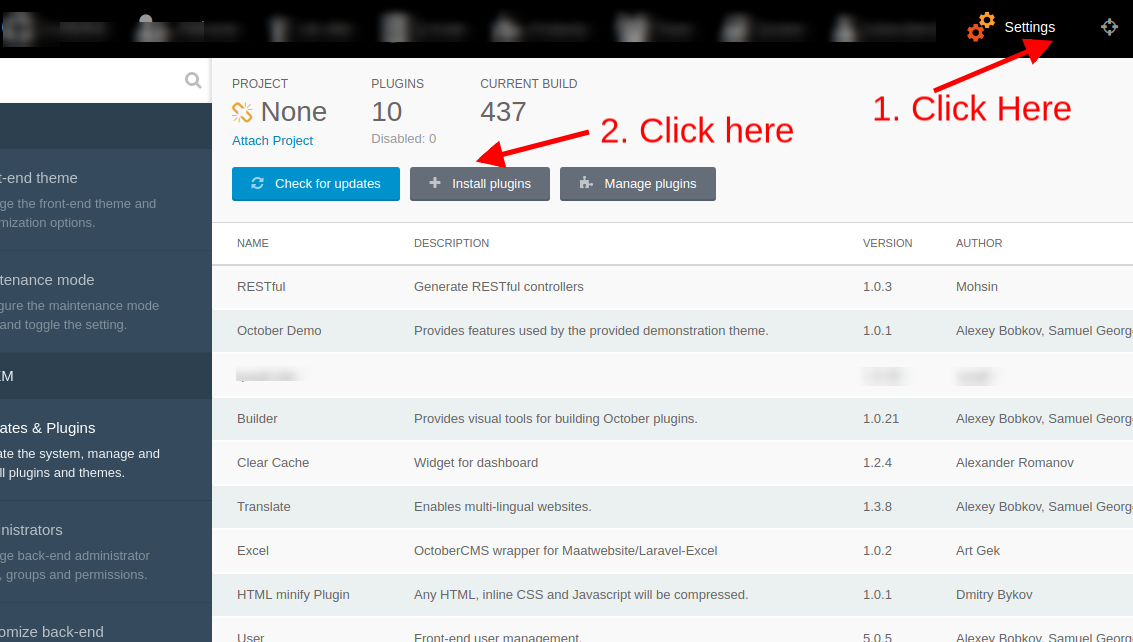
На этом этапе мы установим два плагина, необходимых для нашего небольшого проекта. В области администрирования October CMS перейдите на страницу Settings и щелкните ссылку Updates & Plugins на боковой панели. Введите «Статические страницы» в строке поиска и, когда список плагинов завершит загрузку, нажмите кнопку 9.Плагин 0344 Статические страницы .
Это установит плагин Static Pages. Повторите процесс, чтобы установить плагин Blog.
Если вы все сделали правильно, вы должны увидеть два установленных плагина:
Создание новой темы
Мы хотим начать с пустой темы для нашего урока. Чтобы создать новую тему, откройте страницу Settings в области администрирования October CMS и щелкните элемент темы Front-end на боковой панели. Нажмите Создайте новую пустую ссылку темы . Введите название новой темы, например, «Тема моего блога». Нажмите Создать .
Чтобы создать новую тему, откройте страницу Settings в области администрирования October CMS и щелкните элемент темы Front-end на боковой панели. Нажмите Создайте новую пустую ссылку темы . Введите название новой темы, например, «Тема моего блога». Нажмите Создать .
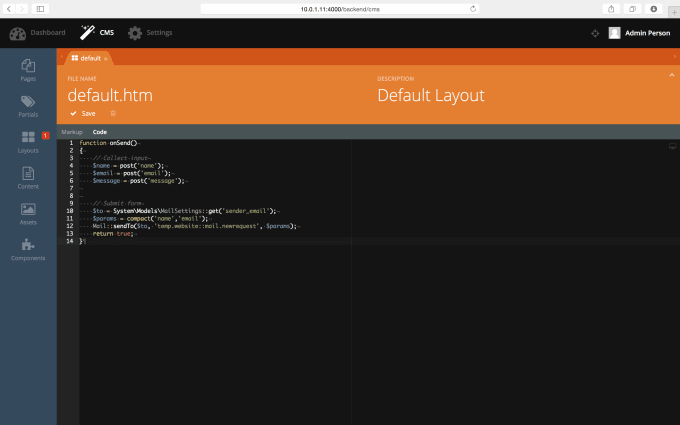
Создание макета
В October CMS макеты определяют каркас страниц — обычно они включают теги HTML, HEAD, TITLE и BODY. Почти каждой странице CMS назначен макет. Код простейшей функциональной раскладки выглядит так:
<тело>
{% страница %}
Обратите внимание на Тег {% page %} — он заменяется содержимым страницы, когда страница запрашивается и отображается системой October CMS.
В нашем руководстве макет определяет разметку, необходимую для страницы Twitter Bootstrap. Мы скопируем его из примера начального шаблона Bootstrap и расширим возможности October CMS.
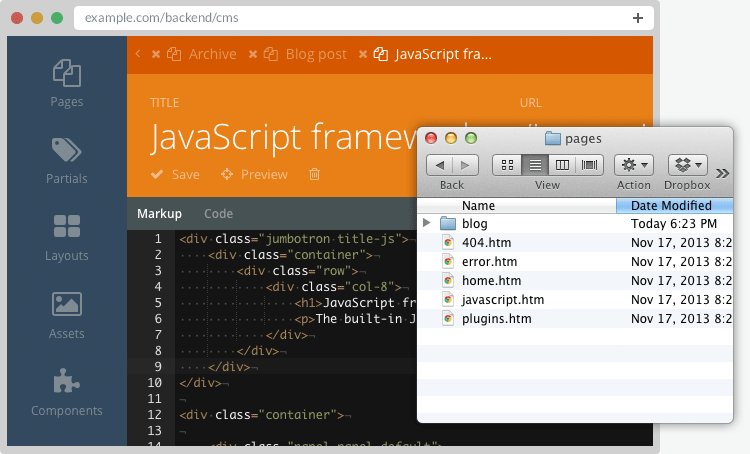
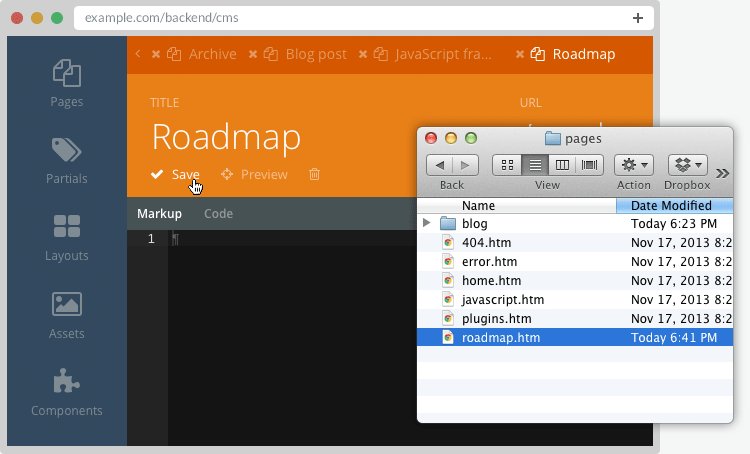
Чтобы создать макет, откройте редактор CMS, нажав CMS в главном меню. Обратите внимание, что использование встроенного редактора CMS не является обязательным, поскольку все объекты темы — макеты, страницы и партиалы — это просто HTML-файлы в каталоге темы (хотя вместо этого можно использовать базу данных). Это означает, что вы можете редактировать их в своем любимом редакторе кода. Однако для новых пользователей предпочтительнее использовать редактор CMS.
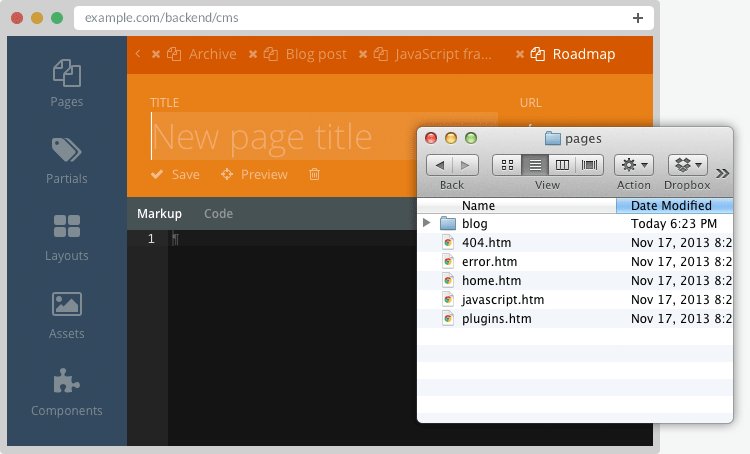
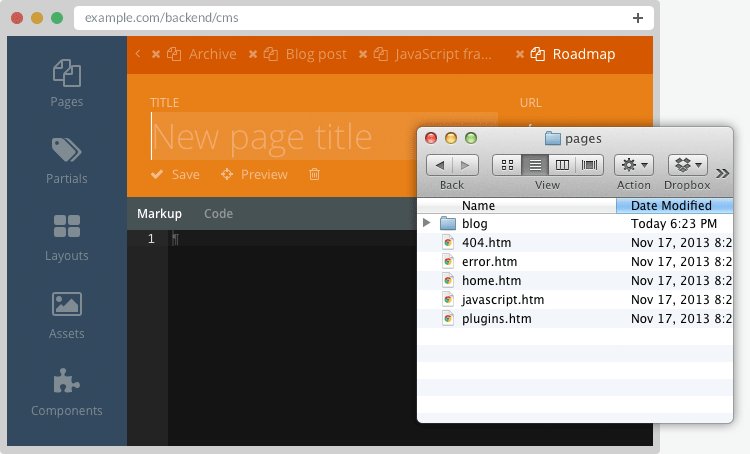
Щелкните элемент Макеты на боковой панели, а затем нажмите кнопку Добавить . В редакторе макета введите по умолчанию в поле Имя файла и нажмите Сохранить (в качестве альтернативы вы можете нажать ctrl+s в Windows или cmd+s на Mac). Вставьте следующий текст в редактор кода разметки и убедитесь, что вы снова сохранили макет.
<голова>
<мета-кодировка="utf-8">
<мета-имя="описание" содержание="">
Тема моего блога
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" целостность="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="анонимный">
<тело>
<навигация>
<дел>
Демонстрация статических страниц

 Так Вы гарантировано избежите взлома сайта и заражения его вирусами.
Так Вы гарантировано избежите взлома сайта и заражения его вирусами.

 Вышлите, пожалуйста, подробности.
Вышлите, пожалуйста, подробности. Висилайте повне Технічне завдання. Перегляну і можу почати роботу. Строк вказано рандомно, звичайно. Вартість 50 грн/год.
Висилайте повне Технічне завдання. Перегляну і можу почати роботу. Строк вказано рандомно, звичайно. Вартість 50 грн/год.
 Левый столбец содержит тег
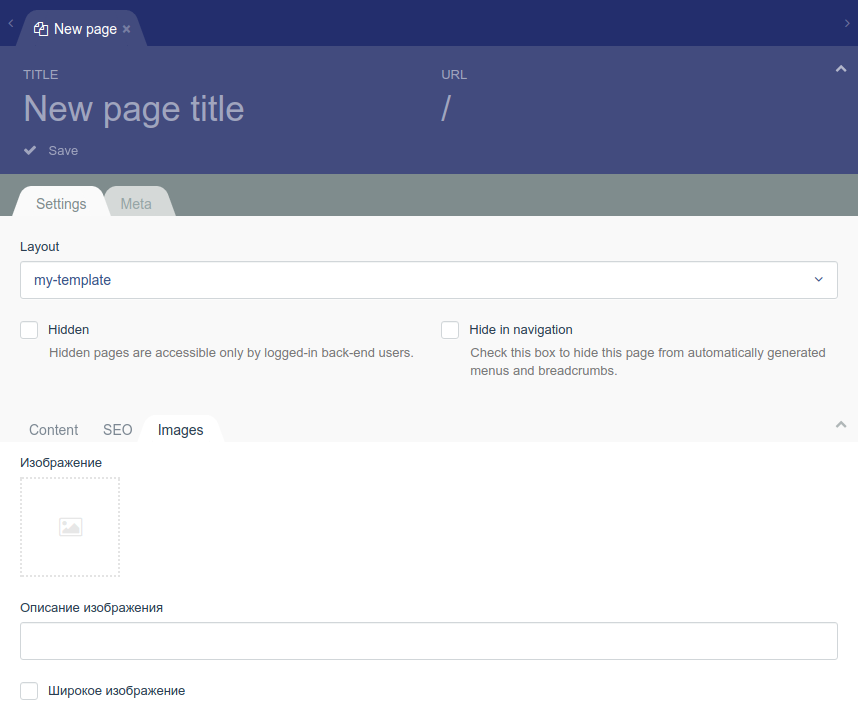
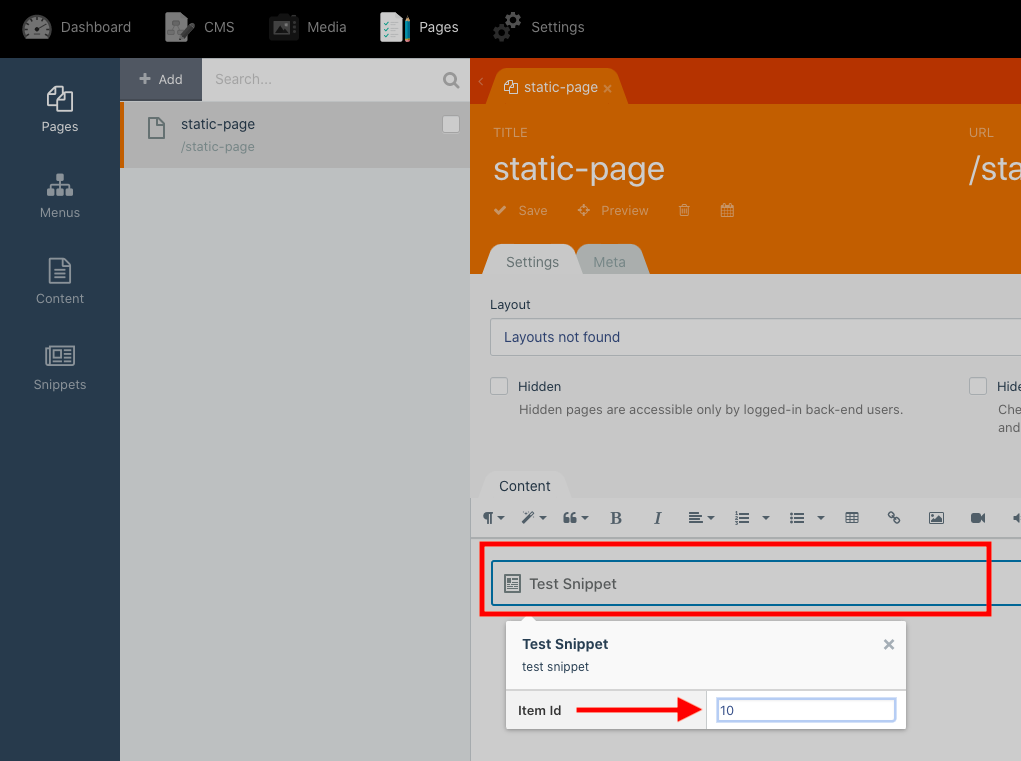
Левый столбец содержит тег  Статические страницы могут быть созданы конечными пользователями без каких-либо знаний в области веб-разработки в режиме WYSIWYG. Давайте теперь создадим статические страницы.
Статические страницы могут быть созданы конечными пользователями без каких-либо знаний в области веб-разработки в режиме WYSIWYG. Давайте теперь создадим статические страницы. Чтобы создать подстраницу, наведите указатель мыши на страницу «Проекты» в списке страниц и нажмите значок Добавить подстраницу ссылка:
Чтобы создать подстраницу, наведите указатель мыши на страницу «Проекты» в списке страниц и нажмите значок Добавить подстраницу ссылка: Вы можете добавить элементы меню вручную или настроить меню для автоматического создания элементов.
Вы можете добавить элементы меню вручную или настроить меню для автоматического создания элементов. htm в списке макетов, чтобы открыть макет в редакторе. Теперь щелкните элемент Components на боковой панели и щелкните значок Компонент статического меню . Щелкните новый компонент в области компонентов макета, чтобы открыть Inspector , и убедитесь, что свойство Menu показывает «Верхнее меню — слева». Введите topMenuLeft в свойство Псевдоним . Сохраните макет.
htm в списке макетов, чтобы открыть макет в редакторе. Теперь щелкните элемент Components на боковой панели и щелкните значок Компонент статического меню . Щелкните новый компонент в области компонентов макета, чтобы открыть Inspector , и убедитесь, что свойство Menu показывает «Верхнее меню — слева». Введите topMenuLeft в свойство Псевдоним . Сохраните макет. Как вы, возможно, знаете, October CMS использует шаблонизатор Twig.
Как вы, возможно, знаете, October CMS использует шаблонизатор Twig. Переменная items представляет собой список (массив) элементов меню для отображения, а переменная класса указывает класс CSS, который мы хотим добавить к элементу панели навигации. Мы будем использовать один и тот же фрагмент для отображения 3 меню: левой части главного меню, правой части главного меню и списка категорий блогов.
Переменная items представляет собой список (массив) элементов меню для отображения, а переменная класса указывает класс CSS, который мы хотим добавить к элементу панели навигации. Мы будем использовать один и тот же фрагмент для отображения 3 меню: левой части главного меню, правой части главного меню и списка категорий блогов.
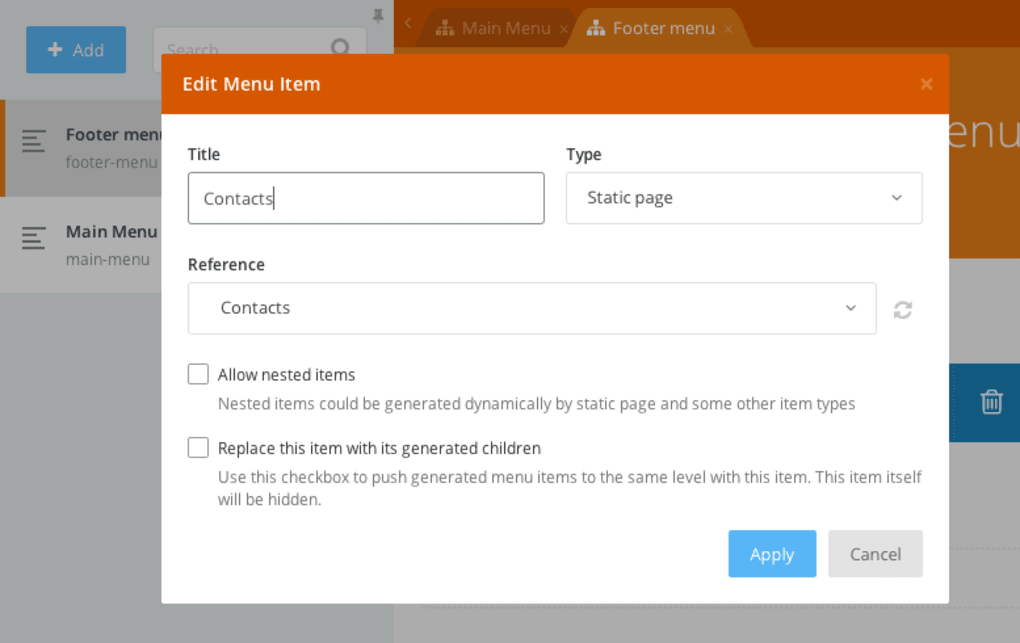
 Щелкните значок маленького треугольника в правой части редактора, чтобы открыть форму Настройки:
Щелкните значок маленького треугольника в правой части редактора, чтобы открыть форму Настройки:
 Вы можете прочитать о создании страниц блога на странице документации плагина блога. Предполагая, что вы уже создали страницу сообщения в блоге, мы можем добавить пункт меню в левое верхнее меню.
Вы можете прочитать о создании страниц блога на странице документации плагина блога. Предполагая, что вы уже создали страницу сообщения в блоге, мы можем добавить пункт меню в левое верхнее меню.
 Выберите Все категории блогов в раскрывающемся меню Введите . Выберите страницу CMS категорий блога в раскрывающемся меню Страница CMS . Установите флажок Заменить этот элемент его сгенерированными дочерними элементами , сохраните элемент меню и сохраните меню.
Выберите Все категории блогов в раскрывающемся меню Введите . Выберите страницу CMS категорий блога в раскрывающемся меню Страница CMS . Установите флажок Заменить этот элемент его сгенерированными дочерними элементами , сохраните элемент меню и сохраните меню. Если вы не видите никаких элементов в меню категорий блогов, убедитесь, что вы действительно создали какие-либо категории блогов! Теперь сайт выглядит именно так, как мы хотели.
Если вы не видите никаких элементов в меню категорий блогов, убедитесь, что вы действительно создали какие-либо категории блогов! Теперь сайт выглядит именно так, как мы хотели.