Содержание
Хостинг, Домен, CMS. Как выбрать хостинг для сайта. Урок #2
Главная » Создание сайта
Создание сайта
Автор Стас Быков На чтение 3 мин Просмотров 2.2к. Опубликовано
Содержание
- 3 шага в создании сайта
- Хостинг
- Домен
- Файлы сайта
- База данных MySQL (для CMS)
Домен и хостинг для сайта – необходимые компоненты, с помощью которых происходит вся работа. Сегодня поговорим о том, какой выбрать хостинг для сайта, где лучше регистрировать домен и какую cms для сайта использовать. Узнайте, как сделать сайт с нуля самостоятельно.
3 шага в создании сайта
Хостинг
Хостинг – это место в интернете, куда мы можем загрузить свои файлы.
Существует несколько видов хостинга. Мы рассмотрим самые основные. Хостинг может быть виртуальным и обычным. Виртуальный можно представить в виде облачного хранилища как «Яндекс Диск» или «Google Диск».
На обычном хостинге ваш сайт находится на общем сервере с другими сайтами. Этот тип хостинга самый бюджетный.
Виртуальный выделенный сервер (VPS) позволяет получить в собственное распоряжение не только часть диска, отдельный процессор (или несколько) и выделенную под ваши задачи оперативную память.
Аренда сервера – идеальный вариант для крупного проекта. Вам предоставляется целый личный сервер, и вы можете настраивать его полностью под свои задачи через удаленный интерфейс.
К хостингу можно подключаться разными способами: через административную панель или FTP-клиента. Сюда можно загружать необходимые файлы и передавать его на ваш хостинг.
На некоторых хостингах, например, Макхост, уже присутствуют в приложениях различные движки, такие как WordPress, Joomla, 1C-Битрикс и т.д и если вы хотите установить сайт на системе CMS, то для вас уже все готово и от вас требуется только загрузить приложение.
Из поставщиков виртуального сервера я советую VDSina, поскольку здесь есть посуточная тарификация и вы можете оплачивать столько дней, сколько вам удобно.
Хостинг-провайдер SpaceWeb хорош тем, что ежедневно делает резервную копию сайта на случай взлома и при этом предлагает выгодные тарифы.
Домен
Покупается у регистраторов доменов или у хостинг-провайдера. Удобнее всего регистрировать домен у вашего же хостинг-провайдера. При выборе доменного имени необходимо все тщательно обдумать. Вам нужно выбрать качественный домен, он должен быть настолько коротким, насколько это возможно и запоминающимся, для того, чтобы людям легко было вас находить. Ваше доменное имя должно отражать вашу сферу деятельности или содержать ключевые слова, относящиеся к вашей нише.
Файлы сайта
Здесь содержатся страницы сайта, в HTML, CSS, PHP и картинки.
База данных MySQL (для CMS)
Здесь содержатся все страницы и вся информация, которую вы добавляете на свой сайт. Соединяется с файлами сайта.
В наше время создать сайт может каждый. Все потребности клиента выполняются на одном хостинг-провайдере: покупка домена, установка хостинга и сертификата безопасности SSL. Также некоторые хостинг-провайдеры предоставляют такие услуги как ежедневное резервное копирование данных сайта, защита от спама, продвижение и т.д. Все выполняется в течение одного дня и без привлечения сторонних специалистов. Не нужно быть программистом, чтобы создать свой сайт, для вас уже предоставлены все инструменты и ваша задача ими воспользоваться.
Также некоторые хостинг-провайдеры предоставляют такие услуги как ежедневное резервное копирование данных сайта, защита от спама, продвижение и т.д. Все выполняется в течение одного дня и без привлечения сторонних специалистов. Не нужно быть программистом, чтобы создать свой сайт, для вас уже предоставлены все инструменты и ваша задача ими воспользоваться.
Как все происходит наглядно и более подробно на конкретных примерах, вы можете посмотреть в видео версии этой статьи на моем канале.
Оцените автора
( 2 оценки, среднее 3 из 5 )
Cms или самописный движок?
Сколько же статей и рекламы пестрит в интернете, где буквально призывают «писать свой сайт с нуля», выбросить все cms вместе взятые и приступить к работе над своей собственной. Начинающие разработчики и даже авторитетные web-студии действительно думают превзойти опыт огромного сообщества, труд которого был направлен на улучшение того или иного cms framework.
Начинающие разработчики и даже авторитетные web-студии действительно думают превзойти опыт огромного сообщества, труд которого был направлен на улучшение того или иного cms framework.
Причем, возможно, с годами у web-студий то это и получится. Но у разработчиков – одиночек? А некоторые особо не занятые программисты начинают писать с нуля даже интернет-магазины. И заказчик ждет изменений месяц, два, год с воодушевлением ожидая, когда же его интернет магазин начнет напоминать хотя бы каталог?
И сколько, извините, все это будет стоить? А потом заказчик задается вопросом: почему конкуренты давно продают свои товары и услуги через интернет, а мы все делаем сайт…
Это уже, мягко говоря, призыв. Доводы, которые используют начинающие web-мастера при агитации за новый движок: cms дырявые, тяжелые и не стабильные. Многие cms поставляются с открытым кодом, при этом имеют довольно производительные версии, замечательно работающие с различными библиотеками кэша на стороне сервера.
Буквально у каждой из развивающихся и популярных cms свои bug tracker, свои команды тестеров, и расширенные community, где каждый из участников (по сути пользователей данной cms), может поделиться своей проблемой и получить/найти по поиску оперативный ответ на свой вопрос.
При этом cms на данный момент хорошо документированы. Здесь Вам на выбор и документация для разработчиков, верстальщиков, да и просто администраторов и пользователей выбранной content management system. Кроме этого множество блогов и сайтов посвящены тому, какие проекты можно строить на выбранных cms.
А сколько готовых дизайнерских решений и предложений адаптировано под современные cms – даже и не счесть. А также множество готовых компонентов, которые упрощают процесс раскрутки и продвижения сайтов. Многие из cms плотно социально интегрированы во все возможные социальные сети (например: wordpress).
Ко многим из них есть целые репозитарии готовых расширений и решений, распространяемые совершенно бесплатно (например: joomla). А что есть у движка, делающегося с нуля? Чем он может перекрыть все те достоинства, приведенные выше? Поддержкой одного – двух человек? Быстротой работы в ущерб возможностям расширяемости?
А что есть у движка, делающегося с нуля? Чем он может перекрыть все те достоинства, приведенные выше? Поддержкой одного – двух человек? Быстротой работы в ущерб возможностям расширяемости?
Гибкостью поддержки различного рода платформ, баз данных? Неизвестным уязвимостям из-за небольшой распространенности? Последнее, впрочем, вообще сомнительный факт. Так как по-настоящему продвинутому кибер гуру не составит труда вскрыть такой «движок», написанный с нуля. И вряд ли он оставит свой bug report на эту тему создателям «нового сайта».
Стоит вспомнить отличную книгу «PHP 5 Практика создания web-сайтов», где целая команда программистов приводит в виде примера создание небольшой cms на 1200 листах! Вдумайтесь! Сколько это кода нужно написать изначально. Хотя, документация к той же joomla cms, к тому же shop cms, или drupal cms, wordpress cms в сотни раз превосходит 1200 листов.
Перед тем, как потратить уйму времени на изобретение велосипеда в виде «своей cms», даже используя один из продвинутых фреймворков программирования для php по типу Kohana или CodeInteger, остановитесь и задумайтесь: возможно Ваша задача по созданию нового web-сайта решается всего лишь за несколько часов с использованием опыта других людей, реализованного в одной из существующих уже cms, и Вам не нужно тратить ни месяцы своего времени, как и месяцы времени заказчика, при разработке нового web-сайта и расширении его возможностей.
Поделитесь со своими друзьями
Что лучше? Пользовательский сайт с нуля или стандартный сайт CMS?
Когда вы готовы создать веб-сайт для своего бизнеса, всегда возникает вопрос: будем ли мы использовать готовые платформы CMS или начнем с нуля.
Я всегда получаю этот запрос от своих клиентов. Иногда ко мне приходят клиенты и говорят, что хотели иметь сайт, выбрали платформу CMS, и теперь у них есть работающий сайт, но он не работает так, как они ожидали. Иногда ко мне приходят клиенты, говоря, что они хотели веб-сайт для своего бизнеса и начали с нуля, но у него все еще есть проблемы, и он не доходит до финальной версии для запуска.
Дело в том, что некоторые люди любят CMS-платформы и опасаются разработки собственных веб-сайтов с нуля, а некоторые любят разработку с нуля и ненавидят CMS. Это мышление необходимо исправить. У обоих есть свои преимущества и недостатки, и вам просто нужно знать их, прежде чем выбрать правильный путь. Вы не можете класть одежду в посудомоечную машину, чтобы почистить ее, или класть посуду в стиральную машину, чтобы помыть ее. Точно так же мы должны сначала узнать свои требования, а затем рассмотреть преимущества и недостатки обоих, чтобы получить поразительные результаты.
Точно так же мы должны сначала узнать свои требования, а затем рассмотреть преимущества и недостатки обоих, чтобы получить поразительные результаты.
Прежде чем мы перейдем к разговору о «преимуществах и недостатках», сначала мы должны узнать, что такое CMS.
CMS — это сокращенная форма системы управления контентом, и она похожа на инструмент, с помощью которого вы можете управлять контентом, таким как текст, изображения, видео, файлы и т. д. Следовательно, CMS веб-сайта — это инструмент для управления контентом для веб-сайта. Часто эти CMS удобны для пользователя и не требуют очень мало технических знаний для их работы.
CMS создаются с нуля.
«Но подождите. Тогда в чем разница между веб-сайтом платформы CMS и веб-сайтом с нуля? Это так запутанно! «
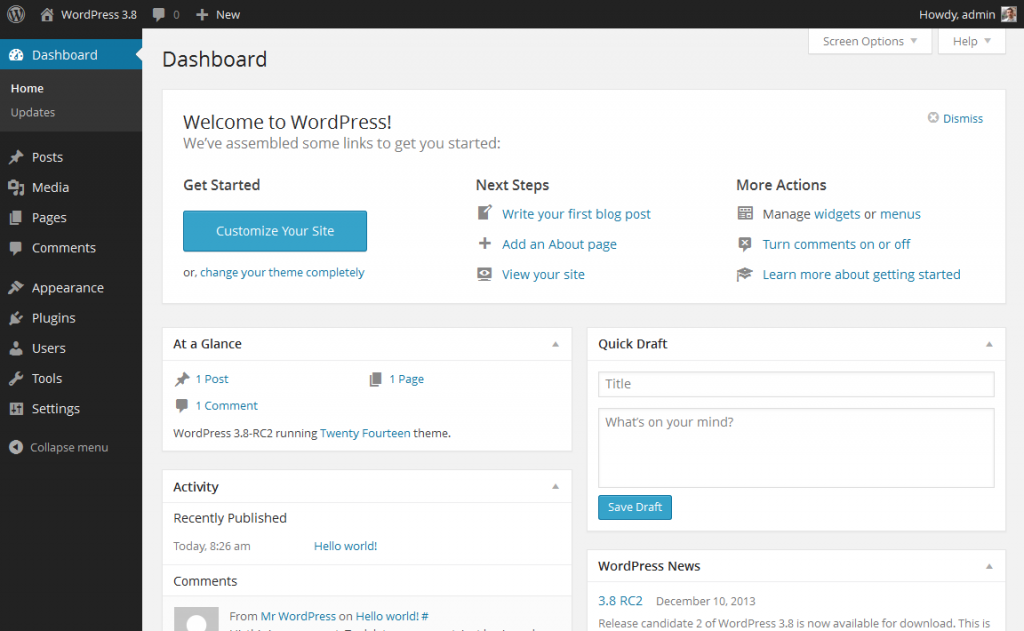
Не запутайтесь. CMS, как я уже говорил вам ранее, просто инструмент для управления контентом. Каждая CMS создается с нуля каким-то техническим специалистом или командой. Что касается предварительно созданных платформ CMS, они уже создаются с нуля их командами для использования другими. Таким образом, нам не нужно писать что-то с нуля, а просто нужно использовать эти предварительно созданные платформы в качестве основы и начать строить поверх них с уже интегрированной CMS. Таким образом, на готовых платформах CMS у вас есть CMS для управления дизайном, страницами, ссылками, текстом, изображениями и т. д., которые будут отражены на веб-сайте. Вот почему, обладая очень небольшими техническими знаниями, вы можете создать базовый веб-сайт самостоятельно. В этом сила готовых платформ CMS, таких как WordPress, Joomla, Magento и т. д.
Таким образом, нам не нужно писать что-то с нуля, а просто нужно использовать эти предварительно созданные платформы в качестве основы и начать строить поверх них с уже интегрированной CMS. Таким образом, на готовых платформах CMS у вас есть CMS для управления дизайном, страницами, ссылками, текстом, изображениями и т. д., которые будут отражены на веб-сайте. Вот почему, обладая очень небольшими техническими знаниями, вы можете создать базовый веб-сайт самостоятельно. В этом сила готовых платформ CMS, таких как WordPress, Joomla, Magento и т. д.
Короче говоря, платформы CMS — это уже встроенные инструменты, которые мы можем использовать для быстрой разработки веб-сайта. Нам просто нужно настроить предварительно созданные файлы CMS и вперед.
Теперь поговорим о пользовательском скретч-сайте. Как мы говорим веб-сайт с нуля, это не всегда означает 100% с нуля. Иногда команды веб-разработчиков используют уже имеющиеся на сайте библиотеки для какой-то функции или задачи. Разработка с нуля часто означает, что вы можете формировать веб-сайт в соответствии с вашими потребностями. Например, если вы хотите сделать автомобиль с нуля, вы выбираете и покупаете правильные внутренние детали в соответствии с вашими потребностями и собираете их в соответствии с вашим дизайном. Поработайте над винтами, корпусом, соединениями и т. д. Так что это не 100% царапина. 100% царапина — это как будто вы впервые нашли железную и другую металлическую руду. Извлекайте из них металлы. Затем из этих металлов изготавливают внутренние детали автомобиля, такие как двигатель, оси и т. д. Ни один автопроизводитель не делает работу с нуля. Они просто получают то, что им нужно для своей машины, собирают это вместе, внедряют свои разработки и строят автомобили. Точно так же пользовательский скретч-сайт создается из сочетания различных библиотек, собственного кода разработчика и инженерных разработок.
Например, если вы хотите сделать автомобиль с нуля, вы выбираете и покупаете правильные внутренние детали в соответствии с вашими потребностями и собираете их в соответствии с вашим дизайном. Поработайте над винтами, корпусом, соединениями и т. д. Так что это не 100% царапина. 100% царапина — это как будто вы впервые нашли железную и другую металлическую руду. Извлекайте из них металлы. Затем из этих металлов изготавливают внутренние детали автомобиля, такие как двигатель, оси и т. д. Ни один автопроизводитель не делает работу с нуля. Они просто получают то, что им нужно для своей машины, собирают это вместе, внедряют свои разработки и строят автомобили. Точно так же пользовательский скретч-сайт создается из сочетания различных библиотек, собственного кода разработчика и инженерных разработок.
Теперь, когда вы уже знаете о предварительно созданных веб-сайтах на платформе CMS и пользовательских временных веб-сайтах, вот семь факторов с преимуществами и недостатками, которые могут помочь вам выбрать правильный путь.
- Стоимость. Поначалу сборка на платформе CMS очень дешевая. Но как только вы продолжите тяжелую настройку, это будет стоить вам все больше и больше. С другой стороны, разработка с нуля поначалу стоит дорого, но в долгосрочной перспективе, когда вы расширитесь, это будет оптимальная стоимость.
- Производительность — Платформы CMS предварительно созданы и всегда загружены множеством материалов, чтобы помочь любой аудитории. Платформы CMS могут повлиять на производительность, если они не оптимизированы должным образом. Теперь пользовательский веб-сайт с нуля имеет очень высокую производительность по сравнению с веб-сайтами на основе CMS. Пользовательский скретч-сайт не содержит ненужных материалов и очень оптимизирован.
- Скорость разработки — платформы CMS создаются быстрее. Даже простой веб-сайт можно создать за день с помощью платформ CMS. С другой стороны, разработка собственного веб-сайта с нуля занимает довольно много времени.
- User Experience — веб-сайты на платформе CMS построены на базе, поэтому они обеспечивают стандартный пользовательский интерфейс.
 Где пользовательский веб-сайт может обеспечить отличный пользовательский интерфейс, поскольку вы разрабатываете интерфейс в соответствии с вашими потребностями.
Где пользовательский веб-сайт может обеспечить отличный пользовательский интерфейс, поскольку вы разрабатываете интерфейс в соответствии с вашими потребностями. - Безопасность — веб-сайт платформы CMS имеет стандартную безопасность и часто может варьироваться от низкого до среднего уровня безопасности. Пользовательские скретч-сайты могут быть надежно защищены, поскольку вы можете применять меры безопасности по своему усмотрению.
- Управление — веб-сайты на платформе CMS строятся на заранее определенной основе, поэтому здесь у вас нет особого контроля. Существуют ограничения на выполнение действий на веб-сайтах на основе CMS. С другой стороны, пользовательский веб-сайт с нуля дает вам лучший контроль над веб-сайтом. Вы можете изменить, удалить или добавить новые функции и дизайн на веб-сайт.
- Сторонние API и плагины. Платформы CMS обычно имеют плагины, созданные для сторонних сервисов. Если сторонний сервис не так популярен, то вероятность того, что вы найдете плагин для этого сервиса, очень мала.
 Но когда вы найдете плагин, сторонняя интеграция будет проще простого и может быть выполнена с небольшими техническими знаниями. На пользовательском веб-сайте с нуля вам нужен программист / разработчик для интеграции сторонних API и обеспечения их функциональности в соответствии с вашими потребностями.
Но когда вы найдете плагин, сторонняя интеграция будет проще простого и может быть выполнена с небольшими техническими знаниями. На пользовательском веб-сайте с нуля вам нужен программист / разработчик для интеграции сторонних API и обеспечения их функциональности в соответствии с вашими потребностями.
Вывод:
Если у вас небольшой или новый бизнес и ограниченный бюджет, вы всегда можете выбрать готовую платформу CMS для веб-сайта. Они красивы, соответствуют стандартам и просты в обслуживании и обновлении. Они очень помогают разместить ваш бизнес в онлайн-пространстве как можно скорее по низкой цене.
Если у вас есть бюджет, время и таргетинг для индивидуального взаимодействия с пользователями, вы всегда можете перейти к индивидуальной разработке. В долгосрочной перспективе это будет выгодно. Большинство популярных приложений и веб-сайтов создаются с нуля, например, Facebook, Twitter, Amazon и т. д.
12
Использование CMS (WordPress, Ghost) против программирования с нуля
Недавно друг спросил меня в LinkedIn, стоит ли тратить время на изучение Frontend-разработки, или можно изучить CMS, такие как WordPress и Wix и уйти с ним.
Я полагаю, что многие разработчики также сталкиваются с этой дилеммой при создании собственных веб-сайтов или веб-сайтов клиентов: следует ли вам создать проект React/Vue или просто HTML/CSS и кодировать по-своему, или просто решить проблему с помощью шаблона WordPress без особых усилий? Я попытаюсь объяснить преимущества и недостатки обоих и выскажу свое мнение о том, как выбрать CMS, подходящую для вашего проекта.
Прежде чем мы приступим к сравнению, я хочу убедиться, что мы можем провести различие между веб-приложением и веб-сайтом.
Веб-приложение и веб-сайт
Веб-сайты определяются информационным содержанием, их целью является представление информации, а не динамическое выполнение действий при взаимодействии с пользователем. Вы можете думать о сайтах компаний, блогах, портфолио.
Веб-приложение скорее определяется взаимодействием с пользователями и включает в себя более сложную логику. Можно подумать об онлайн-банкинге, социальных сетях, Gmail.
Недостатки Генераторов Сайтов
1) Внешний вид
Они обычно основаны на шаблонах и выглядят похожими друг на друга, если вы хотите настроить внешний вид, вам нужно запачкать руки и изменить код шаблона в любом случае. Это означает, что вы должны писать код и уметь его понимать, если хотите реализовать собственный дизайн.
Может быть проще писать код с нуля, если у вас есть дизайнер, с которым вы работаете, и он дает вам макет или прототип, потому что чем больше вы хотите настроить шаблон, тем меньше пользы от его использования.
2) Производительность
Веб-сайты WordPress могут быть не такими эффективными, потому что они основаны на плагинах. Помните, что плагины — это просто чей-то код, и мы не знаем, эффективен ли их код или производительен. С другой стороны, если вы напишете его самостоятельно, вы сможете оптимизировать его и убедиться, что он работает.
Даже если бы не плагины, для базового веб-сайта, ориентированного на контент, подход на основе статического HTML по-прежнему загружается быстрее, чем WordPress, потому что WordPress требует PHP и базы данных за кулисами.
3) Безопасность
Безопасность, вероятно, является наиболее важной причиной отказа от CMS. WordPress — самая популярная система CMS, и это делает ее главной целью для хакеров, потому что, если они обнаружат уязвимость в WordPress, они могут легко использовать ее на всех веб-сайтах на базе WP.
Кроме того, хакеры также могут найти уязвимости в плагинах, помните, что плагины — это просто чей-то код, работающий на вашем сервере, и если он содержит уязвимость, опять же, все серверы, содержащие этот плагин, становятся уязвимыми. Это относится ко всем системам управления контентом на основе плагинов.
4) SEO
Как мы уже говорили ранее, WordPress может быть медленнее, чем статический HTML, и Google заботится о производительности вашего сайта, поэтому он может снизить ваш рейтинг. В WordPress есть много плагинов для SEO-оптимизации, таких как Yoast SEO, которые улучшают SEO, а сам WordPress также заботится о SEO, но все же он не позволяет вам полностью настраивать его, как вы могли бы сделать с кодированием с нуля, а плагины SEO не просты в использовании. .
.
Преимущества генераторов сайтов
1) Сокращение времени разработки
Системы на основе шаблонов помогают значительно сократить время разработки. Я настроил этот блог за 1 или 2 часа, в то время как мне потребовалось бы как минимум 1-2 дня, чтобы создать веб-сайт самостоятельно, я даже не упоминаю усилия по его развертыванию. Поэтому мы можем легко сказать, что это сокращает время выхода в эфир.
2) Простое добавление и обновление контента
Системы управления контентом предоставляют простой в использовании интерфейс для обновления и создания новых сообщений и страниц. Мы не можем отрицать, что это определенно проще, чем писать HTML и использовать его для публикации поста. Даже для нас, программистов.
3) Легкодоступные плагины
Плагины бывают и плохими, и хорошими по причинам, упомянутым ранее. Они могут быть источником многих проблем, но они также значительно облегчают процесс разработки. Можно добавить такую функцию, как подписка по электронной почте, всего за одну загрузку плагина.
Заключительные мысли
Мы кратко упомянули плюсы и минусы систем управления контентом по сравнению с программированием всего самостоятельно.
Если вы спросите меня, я бы сказал, что вы можете использовать подход на основе CMS/шаблонов, если вам просто нужен базовый веб-сайт, который не требует сложной серверной логики, а безопасность не так критична. Это также хорошо, если вы хотите создать блог и не хотите заниматься кодированием для простого блога или хотите быстро выйти в интернет.
С другой стороны, если вы собираетесь создать веб-приложение, предназначенное для обслуживания миллионов пользователей или проведения каких-либо транзакций, я бы определенно сделал все это сам, потому что мне было бы неудобно размещать чужие приложения. кода в проекте, где производительность и безопасность имеют решающее значение. В конце концов, этот плагин может оказаться узким местом вашего веб-приложения. Кроме того, чем больше настроек требуется вашему приложению, тем меньше вы получаете от шаблонов.

 Где пользовательский веб-сайт может обеспечить отличный пользовательский интерфейс, поскольку вы разрабатываете интерфейс в соответствии с вашими потребностями.
Где пользовательский веб-сайт может обеспечить отличный пользовательский интерфейс, поскольку вы разрабатываете интерфейс в соответствии с вашими потребностями. Но когда вы найдете плагин, сторонняя интеграция будет проще простого и может быть выполнена с небольшими техническими знаниями. На пользовательском веб-сайте с нуля вам нужен программист / разработчик для интеграции сторонних API и обеспечения их функциональности в соответствии с вашими потребностями.
Но когда вы найдете плагин, сторонняя интеграция будет проще простого и может быть выполнена с небольшими техническими знаниями. На пользовательском веб-сайте с нуля вам нужен программист / разработчик для интеграции сторонних API и обеспечения их функциональности в соответствии с вашими потребностями.