Содержание
Визуальный редактор содержимого — CMS NetCat
Видеоурок
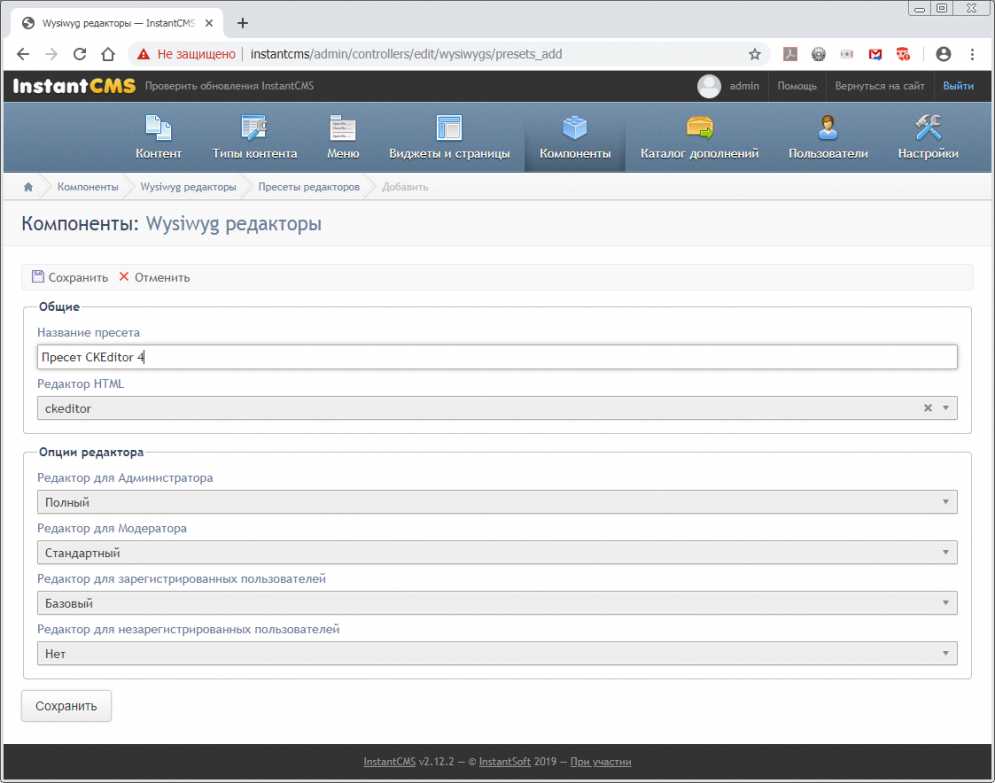
В системе предусмотрено использование одного HTML-редактора: CKeditor (обзор и полная документация).
Редактор CKeditor совместим с большинством популярных браузеров, и имеет больше функций, нежели стандартный редактор. К тому же он может быть встроен непосредственно в страницу редактирования информации вместо вызова его в отдельном окне для каждого поля.
Настройка редактора производится на странице: Настройки → Настройки WYSIWYG.
Страница настроек состоит из двух вкладок: настройки и панели.
Настройки
На вкладке размещены некоторые настройки. Разберём основные:
1. Оформление
Вместе с редактором поставляются три типа оформления панели инструментов.
2. Спрашивать подтверждение сохранения inline изменений
Если на сайте используется функционал inline-редактирования и установлена данная опция, по окончании редактирования будет появляться всплывающее окно.
3. Встроить редактор в поле для редактирования
При включенной опции редактор сразу будет появляться в текстовой форме, иначе над формой отобразится кнопка «Редактировать в визуальном редакторе», с помощью которой можно запустить визуальный редактор.
4. Настройка панелей
Для каждого из типов панелей настраивается свой вид отображения (вкладка «Панели»). Каждая из панелей отличается набором кнопок.
5. Настройка файла config.js
С помощью данных настроек вы можете более тонко настроить редактор под свои нужды. Ознакомьтесь с официальной документацией для получения полной информации.
Панели
На вкладке размещены ряд готовых к использованию панелей. Вы можете отредактировать уже имеющиеся панели либо добавить новые.
Инструменты панели
Редактор содержит все основные операции, которые можно производить с содержимым сайта:
- Работа со шрифтами
- Выделение жирным, наклонным, подчеркиванием
- Преобразование в надстрочный и подстрочный индекс
- Изменение семейства, размера, типа шрифта
- Изменение цвета текста и заливки
- Списки
- Ведение нумерованных и ненумерованных списков
- Управление отступами списков
- Работа с таблицами
- Добавление таблицы
- Изменение атрибутов оформления таблицы, строки, ячейки
- Добавление/удаление строк и столбцов
- Объединение ячеек
- Общие операции
- Копирование, вставка, вырезание
- Вычищение текста, вставляемого из программы Microsoft Word
- Вставка неформатированного текста
- Отмена предыдущей операции
- Позиционирование текста
- Выравнивание по левому или правому краю или по обоим краям, центрирование
- Работа с картинками и flash
- Вставка картинок в текст
- Редактирование атрибутов картинки
- Закачка картинок на сервер
- Вставка flash-роликов
- Работа со ссылками
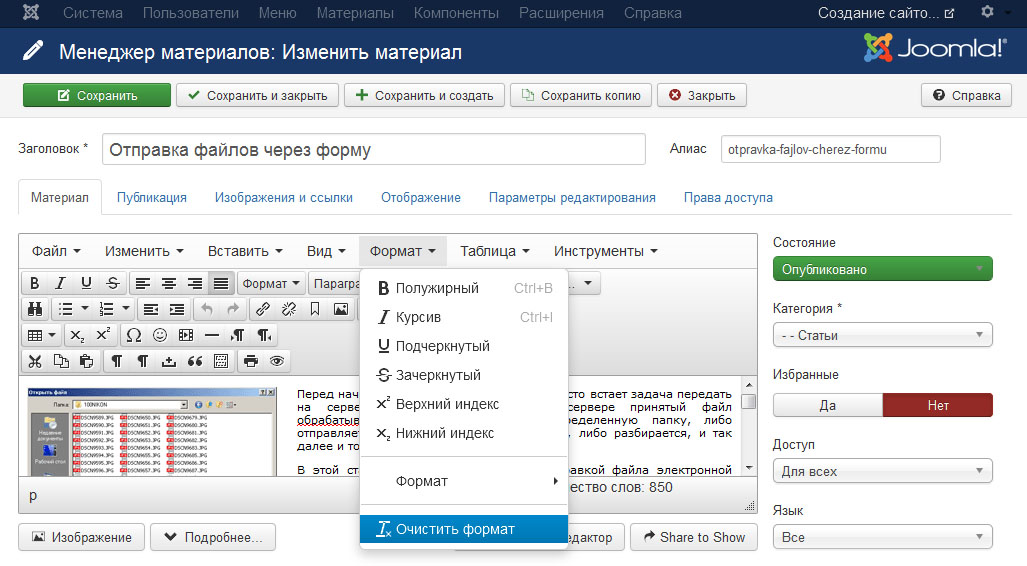
- Редактирование текста в виде HTML
И некоторые другие полезные операции.
Форматирование содержимого происходит в интерфейсе, похожем на все известные редакторы текстов, например, Microsoft Word.
Индивидуальную панель управления можно также указать для любого поля типа «Текстовый блок».
См. также
- Inline-редактирование
Визуальный HTML редактор — CMS Smart Engine
Визуальная верстка
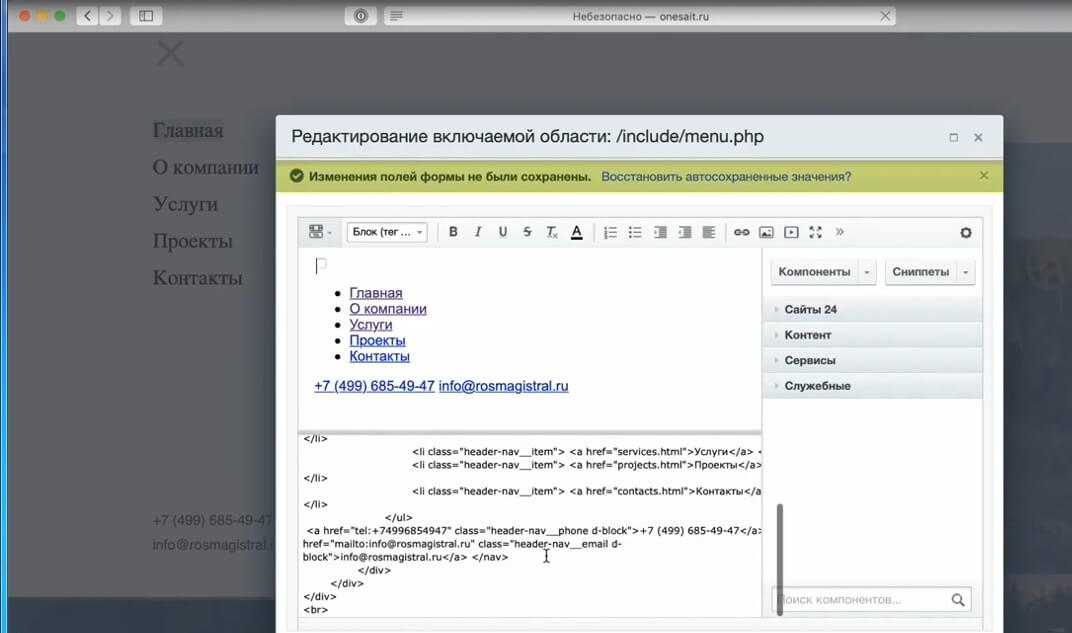
Классическая верстка сайта — это сложный и трудоемкий процесс, требующий знаний в области HTML и CSS кода. Верстка кодом имеет множество преимуществ, однако большинство задач с которыми сталкиваются профессиональные верстальщики — типовые и вполне могут быть автоматизированы за счет использования WYSIWYG редакторов (What You See Is What You Get).
CMS Smart Engine позволяет визуально создавать лендинги, сайты и интернет-магазины с использованием собственного визуального HTML-редактора (WYSIWYG редактора). Удобный и понятный интерфейс, возможность указания размеров в PX и процентах, а также вставка собственного кода сделают Вашу работу с сайтом простой, удобной и эффективной.
*На фото показана среда визуальной верстки. Перетащите синий указатель со стрелочками и увидите, как выглядит генерируемый код для этой страницы.
Внешний вид визуального HTML редактора в CMS Smart Engine
Возможности визуального HTML редактора в CMS Smart Engine
Видео работы в редакторе
Визуальная верстка Template
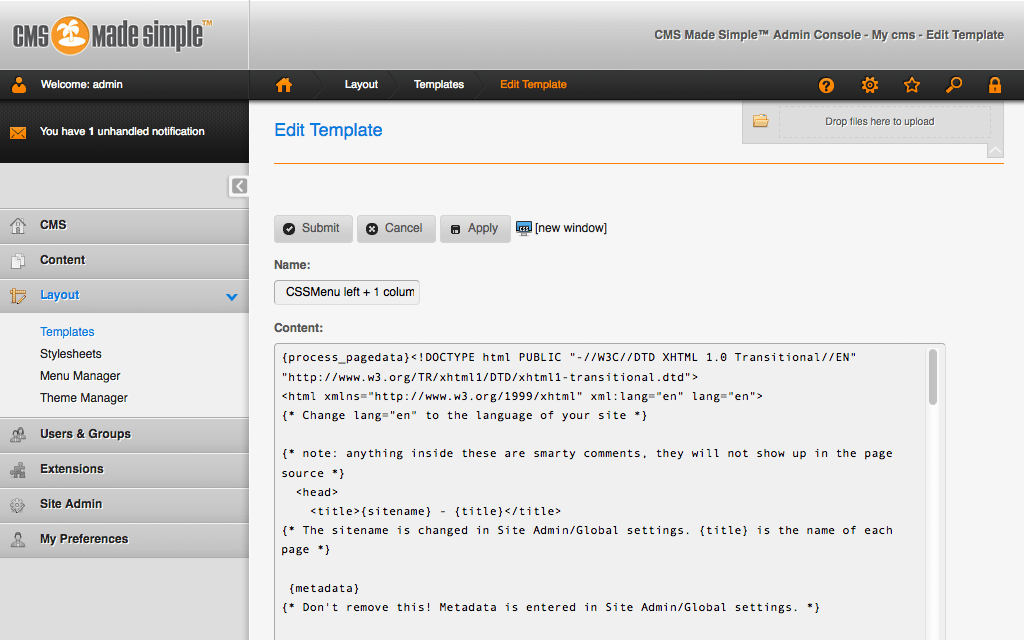
Очень многие пользователи путаются в том, что такое Templates (шаблоны) и зачем они нужны. Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Template в конструкторах сайтов — это просто готовый дизайн страницы (шаблон), который пользователь адаптирует под свои нужды (заменяет фотографии и текст). Тут нет автоматизации, которая бы позволила не создавать каждый раз страницы заново или помогала бы вносить изменения сразу в несколько страниц.
Template в CMS — это инструмент, позволяющий разделить контент и дизайн страниц. На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
Почему это важно?
Представьте, что Вам нужно добавить товар или новость на сайт. Страницу Вы уже создали и остается только разметить анонс с фотографией в списке товаров или новостей.
Если на сайте используются Template для автоматизации вывода контента
Анонс с фотографией выведется автоматически в начале списка, а все предыдущие анонсы (товаров или новостей) сами опустятся вниз.
Администратор сайта не потратит на это ни одной минуты, все просто и удобно!
Если Вы используете конструктор сайтов, в котором Template — это красивый шаблон дизайна
Здесь нет никакой автоматизации вывода и Вам нужно будет разместить анонс вручную.
Сначала нужно «освободить» место для новой информации и поэтому придется опустить другие анонсы ниже. Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
На перемещение одного анонса Вы потратите примерно 10 секунд. В этом случае Вам потребуется минимум 15 минут просто для того, чтобы освободить место для новой информации!
ПИШИТЕ НАМ
Не знаете, с чего начать или Вам нужна дополнительная информация о работе с CMS?
Пишите нам, и мы с удовольствием ответим на все Ваши вопросы.
Нажимая кнопку «Отправить» Вы подтверждаете, что ознакомились и соглашаетесь с Политикой обработки персональных данных.
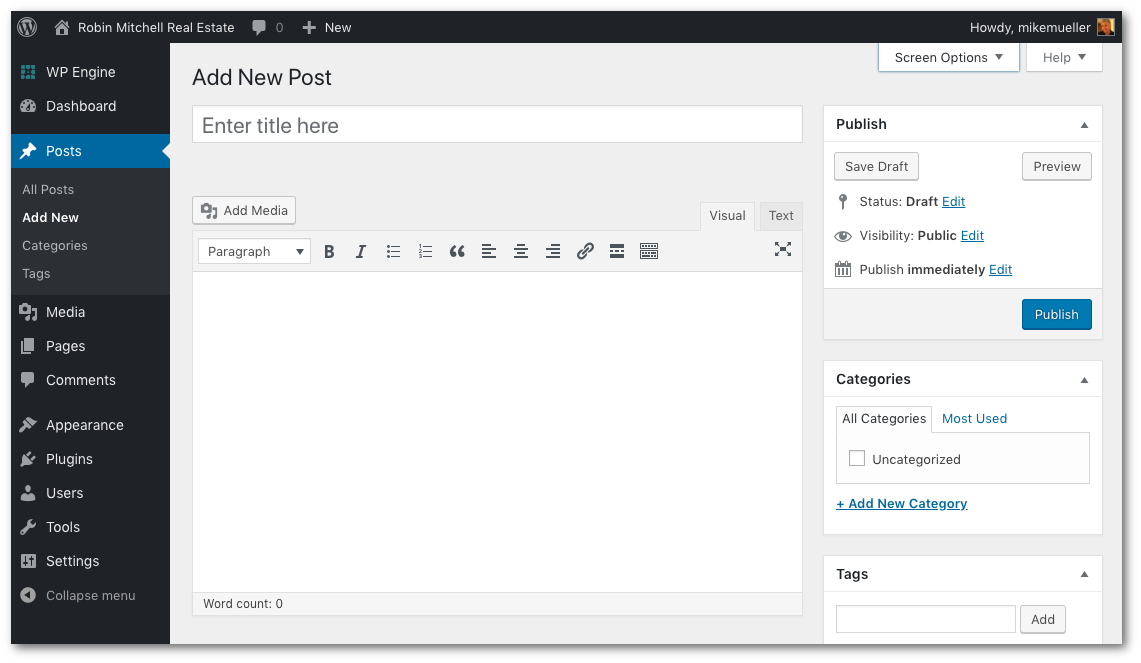
Знакомство с редактором CMS
В отличие от Конструктора, где вы создаете и проектируете свой веб-сайт, Редактор позволяет вам только редактировать содержимое и управлять им. Благодаря упрощенному интерфейсу Редактор предоставляет вам несколько инструментов для управления опубликованным веб-сайтом. А с доступом Collaborator вы можете пригласить своих клиентов управлять собственным сайтом, не нарушая дизайн.
В этом уроке:
- Доступ к редактору
- Анатомия панели инструментов редактора
- Редактирование на странице
- Управление настройками страницы
- Создание динамического содержимого и управление им
- Просмотр и публикация изменений
- Доступ к отправленным формам
- Настройки редактора для элементов
Руководство клиента по курсу Editor 90 Editor в нашем руководстве клиента курса Webflow University по курсу Editor, которому вы можете следовать.
Доступ к редактору
Редактор Webflow находится на вашем опубликованном веб-сайте. Он позволяет редактировать содержимое вашего сайта прямо на странице или управлять страницами и контентом через панель редактора.
Доступ к редактору через интерфейс Webflow
Если вы находитесь на панели инструментов Webflow или разрабатываете проект в конструкторе, вы можете получить доступ к редактору одним из следующих способов:
- Из меню «Проект» на панели инструментов
Щелкните многоточие (. ..) в правом нижнем углу миниатюры проекта и выберите в меню «Редактор».
..) в правом нижнем углу миниатюры проекта и выберите в меню «Редактор».
- На верхней панели инструментов в настройках проекта
Нажмите кнопку «Редактор» на верхней правой панели инструментов
- Из меню в Designer
Откройте кнопку «Меню» (значок W) в верхнем левом углу Designer и выберите «Редактор». веб-сайт, добавив /?edit в конце URL-адреса своего веб-сайта в адресной строке браузера (например, yourwebsite.com/?edit). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
Когда они вернутся на сайт позже, они могут увидеть кнопку «Редактировать сайт» в правом нижнем углу, которую они могут нажать, чтобы перейти в режим редактора.
Сообщите вашим соавторам, что для использования редактора им необходимо настроить браузер на прием файлов cookie от всех третьих лиц. В противном случае при попытке войти в редактор они могут увидеть сообщение об ошибке.
Требования к редактору: поддерживаемые браузеры
Webflow официально поддерживает редактор в последней версии Chrome или вечнозеленой версии Safari, а также 2 версии для различных циклов обновления. Webflow также неофициально поддерживает использование всех современных браузеров.
Platform feature
IE
Edge
Chrome
Safari
Firefox
iOS Safari
Chrome for Android
Designer
x
x
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Редактор и менеджер данных
x
9 Ever green0007 +2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Dashboard
x
Evergreen
+2
Evergreen
+2
Evergreen
+2
Evergreen +2
(WIP)
x
x
Опубликованные сайты / Экспортированный кодекс
- CSS-преобразования 3d — используется взаимодействиями
- CSS-переходы — используется взаимодействиями
- CSS flexbox — используется панелью макета стиля
- фильтры CSS — используются взаимодействиями
- сетка CSS — будет использоваться панелью макета стиля
- Убедитесь, что ваш браузер принимает файлы cookie, и если нет, включите его. вход через другой браузер
- Попробуйте отправить новое приглашение для совместной работы своему редактору контента и попросите его использовать окно в режиме инкогнито для создания новой учетной записи
- Если ни один из этих способов не работает, обратитесь в службу поддержки
- Изменить настройки ссылки — позволяет обновить ссылку кнопки
- Редактировать текст — позволяет изменить текст кнопки
- Откройте вкладку Страницы на панели редактора
- Наведите курсор на страницу в списке
- Нажмите на появившуюся кнопку Настройки
- Нажмите кнопку Select…
- Выберите элементы, которыми вы хотите управлять
- Выберите нужное действие на верхней панели инструментов
- Откройте проект в Конструкторе
- Выберите элемент, который вы хотите сделать нередактируемым
- Перейдите к Настройки (D)
- Снимите флажок «Соавторы могут редактировать этот элемент»
1
8 Горячие клавиши также переключайте соавторов на выбранный элемент с помощью сочетаний клавиш:
- Mac: Command + Shift + L
- Windows: Control + Shift + L
Важно: элементы CMS всегда доступны для редактирования в редакторе.

Полезно знать: Возможность управлять пользователями и настройками членства не отображается в редакторе. Вместо этого вам нужно будет использовать Designer или API.
Знакомство с редактором CMS
Примечание: Мы переходим к рабочим пространствам, и этот урок был обновлен, чтобы отразить это изменение. Посетите запись в блоге Workspaces, чтобы узнать больше об этих обновлениях и изменениях.
Если ваша учетная запись еще не переведена на Workspaces, посетите наш устаревший урок о редакторе. Вы также можете узнать, как проверить, находится ли ваша учетная запись в Workspaces.
В отличие от Конструктора, где вы создаете и проектируете свой веб-сайт, Редактор позволяет только вам и членам Рабочей области редактировать и управлять содержимым. Благодаря упрощенному интерфейсу Редактор предоставляет вам несколько инструментов для управления опубликованным веб-сайтом.
А с доступом к редактору контента вы можете пригласить своих клиентов управлять собственным сайтом, не нарушая дизайн.
 На этом уроке редакторы контента могут узнать больше о том, как получить доступ к редактору и как устранить любые проблемы со входом в систему.
На этом уроке редакторы контента могут узнать больше о том, как получить доступ к редактору и как устранить любые проблемы со входом в систему.На этом уроке:
- Доступ к редактору
- Анатомия на панели инструментов
- Редактирование на странице
- Управление настройками страницы
- Создание и управление динамическим контентом
- Просмотр и публикация изменений
- Форма для доступа.
- Настройки редактора для элементов
- Разрешения редактора содержимого
Руководство клиента по курсу редактора
Узнайте больше о редакторе в руководстве клиента нашего курса Webflow University по курсу редактора, которое вы можете изучить.
Доступ к редактору
Вы можете получить доступ к редактору Webflow после публикации своего сайта (либо в промежуточном поддомене webflow.io, либо в пользовательском домене). Он позволяет редактировать содержимое вашего сайта прямо на странице или управлять страницами и контентом через панель редактора.

Доступ к редактору через интерфейс Webflow
Если вы находитесь на панели инструментов Webflow или разрабатываете сайт в конструкторе, вы можете получить доступ к редактору одним из следующих способов:
- Из меню «Сайт» на панели инструментов
На левом изображении показаны 3 раскрывающиеся точки на миниатюре сайта. На правом изображении показано расширенное меню с выделенным параметром «Редактор».
- Из верхней панели инструментов Настройки сайта
Кнопка «Редактор» в верхней панели инструментов Настройки сайта.
- Из меню конструктора
Откройте кнопку «Меню» (значок «W») в верхнем левом углу конструктора и выберите «Редактор»
Доступ к редактору с действующего сайта
Редакторы контента могут получить доступ к редактору своего веб-сайта, добавив /?edit в конце URL-адреса веб-сайта в адресной строке браузера (например, yourwebsite.
 com/?edit). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
com/?edit). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.Когда они вернутся на сайт позже, они могут увидеть кнопку «Редактировать сайт» в правом нижнем углу, которую они могут нажать, чтобы перейти в режим редактора.
Сообщите вашим редакторам контента, что для использования редактора им необходимо настроить свой браузер на прием файлов cookie от всех третьих лиц. В противном случае они могут увидеть сообщение об ошибке при попытке войти в редактор. Узнайте больше об устранении неполадок при входе в редактор.
Требования к редактору: поддерживаемые браузеры
Webflow официально поддерживает редактор в последней версии Chrome или вечнозеленой версии Safari, а также 2 версии для различных циклов обновления. Webflow также неофициально поддерживает использование всех современных браузеров.
Функция платформы
IE
Edge
Chrome
Safari
Firefox
iOS Safari
2 Chrome5 Designer2
20 для Android
20005
x
x
Evergreen
+2Evergreen
+2Evergreen +2
(WIP)x
x
Editor & Data Manager
x
Evergreen
+2Evergreen
+2Evergreen
+2Evergreen +2
(WIP)x
x
Дискон0005
x
Evergreen
+2Evergreen
+2Evergreen
+2Evergreen +2
(WIP)x
.

(WIP)x
- CSS-преобразования 3d — используются взаимодействиями
- CSS-переходы — используются взаимодействиями
- CSS flexbox — используются панелью макета стиля
- Фильтры CSS — используются взаимодействиями
- Сетка CSS — будет использоваться панелью макета стилей
- Убедитесь, что ваш браузер принимает файлы cookie, и если нет, включи
- Выйдите из редактора, очистите кеш браузера, затем войдите снова
- Войдите в редактор через окно в режиме инкогнито
- Попробуйте войти через другой браузер редактор контента и попросите их использовать окно инкогнито для создания новой учетной записи
- Попробуйте удалить или отключить пользовательский код
- Если ни один из этих способов не работает, обратитесь в службу поддержки
- Изменить настройки ссылки — позволяет обновить ссылку кнопки
- Изменить текст — позволяет изменить текст кнопки
- Откройте вкладку Страницы на панели Редактора
- Наведите курсор на страницу в списке
- Нажмите появившуюся кнопку Настройки
- Создать новый элемент или сохранить существующий элемент. Он будет подготовлен для публикации и появится на вашем сайте в следующий раз, когда вы его опубликуете.
- Опубликуйте ваш элемент сразу (не дожидаясь следующей публикации на сайте)
- Сохранить как черновик , если вы не совсем готовы к размещению элемента на сайте
- Отмена , чтобы отменить изменения
- Нажмите кнопку « Select ».
- Выберите элементы, которыми вы хотите управлять.0004 ) на верхней панели инструментов
- Откройте сайт в Конструкторе
- Выберите элемент, который вы хотите сделать нередактируемым
- Перейдите к Настройки элемента (D)
- Снимите флажок «Соавторы могут редактировать этот элемент»
.
x
15+*
Evergreen
+310.1+*
Evergreen +3
Evergreen +3
Evergreen +3
Interactions
x
12+*
Evergreen
+310.1+*
Evergreen +3
Evergreen +3
Evergreen +3
* Degree of browser support depends по используемым функциям (например, фильтр имеет частичную поддержку в Edge). Более подробную информацию можно найти по адресу:
15 июня 2022 г.
 Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.Webflow ни при каких обстоятельствах не поддерживает IE 9 или IE 10. Узнайте больше об этом решении.
Полезно знать: Вечный браузер — это браузер, который обновляется автоматически, а это означает, что у большинства людей есть самая новая, автоматически обновляемая версия.
Если у вас возникнут проблемы с использованием Webflow в экспериментальных браузерах, сообщите о проблеме в категории экспериментальных браузеров на форуме Webflow.
Примечание: Вы можете определить версию используемого браузера и операционной системы с помощью What’s my Browser.
Переключение между режимом редактора и режимом живого сайта
Когда вы откроете редактор, вы сможете изучить сайт в режиме предварительного просмотра или в режиме «живого сайта».
 Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы.
Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы.Если вы хотите просмотреть сайт в режиме предварительного просмотра, выберите «Вернуться к действующему сайту».
Устранение неполадок, связанных с ошибками входа в редактор
Если вы, участники вашей рабочей области или ваши редакторы контента видите сообщение об ошибке при попытке войти в редактор, попробуйте одно из следующих исправлений:
Примечание: Если на вашем сайте есть пользовательский код, пользовательский код может повлиять на редактор.
 Это происходит потому, что редактор рендерит поверх опубликованного сайта. Попробуйте удалить или отключить собственный код.
Это происходит потому, что редактор рендерит поверх опубликованного сайта. Попробуйте удалить или отключить собственный код.Многопользовательская совместная работа
Редактор позволяет нескольким членам команды и редакторам содержимого редактировать статическое и динамическое содержимое сайта одновременно. Если два человека редактируют один и тот же контент одновременно, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования с вашими товарищами по команде и редакторами контента. Редактор также предоставляет журнал активности сайта, чтобы вы могли видеть, кто редактировал ваш сайт и какие изменения они вносили, прежде чем опубликовать свой сайт.
Как и в Редакторе, вы можете сотрудничать с членами команды в Конструкторе, если хотите отредактировать дизайн . Узнайте больше о совместной работе в Webflow Designer.
Анатомия панели инструментов редактора
При доступе к редактору вы увидите свой активный веб-сайт со свернутой панелью инструментов редактора (серая полоса) в нижней части экрана.
 С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.
С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.Панель инструментов редактора содержит следующие вкладки и значки:
Меню . Используйте это меню для перехода к панели управления, настройкам сайта или дизайнеру. На этой кнопке изображен логотип Webflow.
Страницы — открывает панель Страницы, в которой перечислены статические страницы вашего сайта и страницы динамической коллекции. Отсюда вы можете просмотреть страницу, щелкнуть, чтобы просмотреть страницу в реальном времени, и управлять настройками любой страницы.
Коллекции — открывает панель Коллекции, в которой перечислены все ваши Коллекции. При нажатии на коллекцию открывается новая вкладка на панели инструментов, которая открывает панель элементов коллекции со списком всех элементов этой коллекции.
 Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в Дизайнере. Подробнее о панели CMS.
Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в Дизайнере. Подробнее о панели CMS.Формы — открывает панель Формы, где вы можете просмотреть и загрузить отправленные формы, сделанные на сайте.
Настройки учетной записи (значок) — открывает панель настроек учетной записи, где вы можете изменить информацию об учетной записи редактора контента и загрузить изображение профиля.
Справка и поддержка (значок) — открывает панель справки и поддержки, где вы можете найти ответы на несколько распространенных вопросов об использовании редактора.
Выход (значок) — выход из редактора после подтверждения.
Вернуться к живому сайту (кнопка) — переключение из режима редактора в режим живого сайта, который позволяет вам просматривать свой сайт так, как его увидят посетители вашего сайта.
Сохранение/Сохранение — все изменения автоматически сохраняются в Редакторе.
 Когда вы вносите изменения в свой сайт в Редакторе, вы увидите статус «Сохранение…» или «Сохранено».
Когда вы вносите изменения в свой сайт в Редакторе, вы увидите статус «Сохранение…» или «Сохранено».Список изменений — показывает количество неопубликованных изменений рядом с кнопкой публикации внизу слева. Щелчок по журналу изменений открывает список элементов и страниц с неопубликованными изменениями, и вы можете увидеть, какой редактор контента или участник рабочей области их внес.
Опубликовать (кнопка) — позволяет опубликовать все изменения, которые вы делаете в Редакторе.
Редактирование на странице
Вы можете редактировать прямо на странице с помощью Редактора. Когда вы наводите курсор на различные элементы, в правом верхнем углу редактируемых элементов появляется значок « карандаш » или значок « рисунок ». Чтобы изменить любой из этих элементов, просто щелкните значок.
Примечание: Некоторые стили и пользовательский код не будут отображаться так, как они должны отображаться на опубликованном сайте.
 Это нормальное поведение, когда вы находитесь в редакторе.
Это нормальное поведение, когда вы находитесь в редакторе.Редактирование и форматирование текста
При наведении курсора на редактируемые текстовые элементы вы увидите светло-серый контур вокруг текстового элемента и значок « карандаш » в правом верхнем углу. Вы можете отредактировать текст, нажав на поле.
Вы также можете форматировать слова или фразы, выделяя их и выбирая форматирование на всплывающей панели инструментов. Узнайте больше о встроенном форматировании текста.
Для элементов Rich text вы можете делать больше: добавлять мультимедиа, создавать списки, стилизовать и форматировать текст дальше. Узнайте больше об элементах форматированного текста.
Замена изображений
Вы также можете заменить изображения прямо на сайте. Просто наведите курсор на изображение, которое хотите заменить, затем щелкните значок « изображение ». Это позволит вам выбрать и загрузить новое изображение с вашего компьютера.

Примечание: Любые визуальные стили, которые вы создали для элемента в Designer, такие как наложение сплошного цвета, цвет границы или тень, будут автоматически применяться к любому изображению или фоновому изображению, которое вы заменяете в редакторе.
Кнопки редактирования
Чтобы отредактировать элемент кнопки, наведите курсор на кнопку и щелкните значок Settings » cog «, который появляется в правом верхнем углу.
Вы увидите две опции:
Управление настройками страницы
2 Из 9 На панели «Страницы» в редакторе вы можете управлять жизненно важными настройками страницы, такими как мета-заголовок и описание SEO, заголовок и описание Open Graph и изображение Open Graph. Вы также можете управлять настройками защиты страницы паролем для статических страниц и настройками RSS-канала для страниц коллекции.

Управление настройками страницы в Редакторе
Доступ к настройкам страницы:
Вы также можете искать страницы по названию с помощью панели поиска.
Примечание: Щелчок по странице вместо кнопки «Настройки» закроет панель «Страницы» и откроет соответствующую страницу.
Создание динамического контента и управление им
Если на вашем сайте есть коллекции, вы можете получить к ним доступ в редакторе через вкладку «Коллекции». На панели «Коллекции» перечислены все ваши коллекции. При нажатии на коллекцию открывается новая вкладка с названием коллекции. Эта вкладка содержит все элементы коллекции в этой коллекции.
Создание и редактирование содержимого
Вы можете редактировать существующие элементы, нажимая на них, или создавать новые элементы, нажимая кнопку » New » и заполнение различных полей товара.

Кнопка «Новая запись в блоге» выделена в редакторе.
Когда вы закончите ввод содержимого или обновление полей, вы можете выбрать:
Публикация отдельного элемента в редакторе
Узнайте больше о создании и публикации Предметы коллекции.
Вы можете просмотреть страницу коллекции для этого элемента, нажав значок » страница » справа от названия элемента. Это сворачивает панели, чтобы показать вам страницу элемента, который вы сейчас просматриваете, прямо в браузере.
 При желании вы можете отредактировать его там, а не в панели.
При желании вы можете отредактировать его там, а не в панели.Чтобы вернуться к списку элементов коллекции, нажмите кнопку Назад .
Управление содержимым
На панели коллекции вы можете увидеть все элементы вашей коллекции и их статусы. Вы можете удалить, создать черновик или заархивировать несколько элементов одновременно. Для этого:
Управление элементами коллекции в редакторе
Узнайте больше об управлении элементами коллекции.
Чтобы закрыть вкладку «Коллекция», нажмите кнопку » закрыть » (X) в правом верхнем углу вкладки.
Просмотр и публикация изменений
После внесения всех этих изменений вы захотите просмотреть их и убедиться, что они сохранены и готовы к публикации, прежде чем нажимать Опубликовать .

Просмотр изменений на действующем сайте
При работе в редакторе панель редактора покрывает большую часть вашего веб-сайта. Чтобы свернуть панель редактора и просмотреть свой веб-сайт, нажмите кнопку View Site вверху.
В этом представлении вы можете просматривать свой веб-сайт, как обычно, и вносить или просматривать изменения на любой странице.
Публикация
Изменения, сделанные в Редакторе, не будут внесены на работающий сайт до тех пор, пока вы не опубликуете отредактированные элементы по отдельности или не нажмете кнопку Опубликовать , чтобы опубликовать все поэтапные изменения. Вам нужно будет подтвердить, что вы хотите опубликовать все изменения, прежде чем сайт будет фактически опубликован. Зеленый Опубликовано Кнопка подтвердит это.
Важно: При публикации из редактора ваш сайт будет опубликован как в промежуточном домене webflow.io, так и в личном домене.
 Чтобы этого избежать, публикуйте из Конструктора или настроек сайта.
Чтобы этого избежать, публикуйте из Конструктора или настроек сайта.Доступ к отправленным формам
Если на вашем сайте есть какие-либо формы, в редакторе будет вкладка «Формы». Здесь вы сможете просмотреть некоторую основную информацию из форм, отправленных людьми, но наиболее полезно это место для загрузки полных данных формы. В загруженном файле CSV (формат, который работает со всеми основными приложениями для работы с электронными таблицами) вы сможете увидеть всю отправленную информацию.
Настройки редактора для элементов
По умолчанию вы, участники рабочей области и редакторы контента можете редактировать весь контент на активном сайте с помощью редактора, но при желании вы можете сделать элементы недоступными для редактирования для редакторов контента.
6 Вы также можете переключать содержимое
6 редакторы на выбранном элементе с помощью Command + Shift + L (на Mac) или Control + Shift + L (на Windows).

x
. 0007
0007
15+*
Evergreen
+3
10.1+*
Evergreen +3
Evergreen +3
Evergreen +3
Interactions
x
12+ *
Evergreen
+3
10,1 + *
Evergreen +3
Evergreen +3
Evergreen +3
* Степень поддержки броузера в зависимости от функций (. поддержку в Edge). Подробности можно узнать по адресу:
15 июня 2022 г. Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Узнайте больше о поддержке IE11 от Microsoft.
Webflow ни при каких обстоятельствах не поддерживает IE 9 или IE 10. Узнайте больше об этом решении.
Полезно знать: Вечнозеленый браузер — это браузер, который обновляется автоматически, а это означает, что у большинства людей есть самая новая, автоматически обновляемая версия.
Если у вас возникнут проблемы с использованием Webflow в экспериментальных браузерах, сообщите о проблеме в категории экспериментальных браузеров на форуме Webflow.
Примечание: Вы можете определить версию используемого браузера и операционной системы с помощью What’s my Browser.
Переключение между режимом редактора и режимом активного сайта
Когда вы откроете редактор, вы сможете изучить сайт в режиме предварительного просмотра или в режиме «живого сайта». Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы.
Если вы хотите просмотреть сайт в режиме предварительного просмотра, выберите «Вернуться к действующему сайту».
Устранение ошибок при входе в редактор
Если вы или ваши соавторы видите сообщение об ошибке при попытке войти в редактор, попробуйте одно из следующих исправлений:
Многопользовательская совместная работа
В отличие от дизайнера, редактор позволяет нескольким людям одновременно редактировать статическое и динамическое содержимое. Одно замечание: в Конструкторе может работать один человек, в то же время в Редакторе работает много людей. Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде. Узнайте больше о редакторе.
Если два человека одновременно редактируют один и тот же контент, последние изменения «выигрывают», поэтому вам все равно нужно согласовывать время редактирования со своими товарищами по команде. Узнайте больше о редакторе.
Анатомия панели инструментов редактора
При доступе к редактору вы увидите свой активный веб-сайт со свернутой панелью инструментов редактора (серая полоса) в нижней части экрана. С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.
Панель инструментов редактора содержит следующие вкладки и значки:
Меню — Используйте это меню для перехода к панели управления, настройкам проекта или дизайнеру. На этой кнопке изображен логотип Webflow. Вы можете заменить его своим собственным логотипом или логотипом вашего клиента в нашем тарифном плане Pro. Узнайте больше о брендинге редактора.
Узнайте больше о брендинге редактора.
Страницы — открывает панель страниц, в которой перечислены статические страницы вашего сайта и страницы динамической коллекции. Отсюда вы можете просмотреть страницу, щелкнуть, чтобы просмотреть страницу в реальном времени, и управлять настройками любой страницы.
Коллекции — открывает Панель Коллекции, в которой перечислены все ваши Коллекции. При нажатии на коллекцию открывается новая вкладка на панели инструментов, которая открывает панель элементов коллекции со списком всех элементов этой коллекции. Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в дизайнере. Узнайте больше о CMS Panel.
Формы — открывает панель форм, где вы можете просматривать и загружать отправленные формы на сайте.
Настройки учетной записи (значок) — открывает панель настроек учетной записи, где вы можете изменить информацию своей учетной записи Collaborator и загрузить изображение профиля.
Справка и поддержка (значок) — открывает панель справки и поддержки, где вы можете найти ответы на несколько распространенных вопросов об использовании редактора.
Выход (значок) — выход из редактора после подтверждения.
Вернуться к живому сайту (кнопка) — переключение из режима редактора в режим живого сайта, который позволяет вам просматривать свой сайт так, как его увидят посетители вашего сайта.
Сохранение/Сохранение — все изменения автоматически сохраняются в Редакторе. Это показывают статусы Сохранение… и Сохранено в левом нижнем углу.
Список изменений — показывает количество неопубликованных изменений рядом с кнопкой публикации внизу слева. При нажатии на журнал изменений открывается список элементов и страниц с неопубликованными изменениями, и вы можете увидеть, какой соавтор внес их.
Опубликовать (кнопка) — позволяет опубликовать все изменения, которые вы делаете в Редакторе.
Редактирование на странице
Редактирование прямо на странице довольно интуитивно понятно с помощью редактора. Когда вы наводите курсор на различные элементы, в правом верхнем углу редактируемых элементов появляется значок редактирования. Чтобы изменить любой из этих элементов, просто щелкните значок.
Некоторые стили и пользовательский код не будут отображаться так, как должны отображаться на опубликованном сайте. Это нормальное поведение, когда вы находитесь в редакторе.
Редактирование и форматирование текста
При наведении курсора на редактируемые текстовые элементы вы увидите светло-серый контур вокруг текстового элемента и значок карандаша в правом верхнем углу. Вы можете отредактировать текст, нажав на поле.
Вы также можете форматировать слова или фразы, выделяя их и выбирая форматирование на всплывающей панели инструментов. Узнайте больше о встроенном форматировании текста.
Для элементов Rich text вы можете делать больше: добавлять мультимедиа, создавать списки, стилизовать и форматировать текст дальше. Узнайте больше об элементах форматированного текста.
Узнайте больше об элементах форматированного текста.
Замена изображений
Вы также можете заменить изображения прямо на сайте. Просто наведите курсор на изображение, которое хотите заменить, затем щелкните значок изображения. Это позволит вам выбрать и загрузить новое изображение с вашего компьютера.
Любые визуальные стили, которые вы создали для элемента в конструкторе, такие как наложение сплошного цвета, цвет границы или тень, будут автоматически применяться к любому изображению или фоновому изображению, которое вы заменяете в редакторе.
Кнопки редактирования
Чтобы изменить элемент кнопки, наведите курсор на кнопку и щелкните значок Настройки , который появляется в правом верхнем углу.
Вы увидите две опции:
Управление настройками страницы
На панели страниц в редакторе вы можете управлять важными настройками страницы, такими как SEO мета заголовок и описание, заголовок и описание Open Graph и изображение Open Graph. Вы также можете управлять настройками защиты страницы паролем для статических страниц и настройками RSS-канала для страниц коллекции.
Вы также можете управлять настройками защиты страницы паролем для статических страниц и настройками RSS-канала для страниц коллекции.
Управление настройками страницы в Редакторе
Чтобы получить доступ к настройкам страницы:
Вы также можете поиск страниц по названию с помощью строки поиска.
Щелчок по странице вместо кнопки «Настройки» закроет панель «Страницы» и откроет соответствующую страницу.
Создание динамического содержимого и управление им
Если в вашем проекте есть Коллекции, вы можете получить к ним доступ в Редакторе через вкладку Коллекции. На панели коллекций перечислены все ваши коллекции. При нажатии на коллекцию открывается новая вкладка с названием коллекции. Эта вкладка содержит все элементы коллекции в этой коллекции.
Создание и редактирование содержимого
Вы можете редактировать существующие элементы, нажимая на них, или создавать новые элементы, нажимая кнопку + Создать и заполняя различные поля элемента.
Создать новый элемент коллекции в редакторе
Когда вы закончите вводить содержимое или обновлять поля, вы можете выбрать:
Создать новый элемент или сохранить существующий элемент . Он будет подготовлен для публикации и появится на вашем сайте в следующий раз, когда вы его опубликуете.
Опубликуйте ваш элемент сразу (не дожидаясь следующей публикации на сайте).
Сохранить как черновик , если вы не совсем готовы к размещению элемента на сайте.
Отменить , чтобы отменить изменения.
Публикация отдельного элемента в редакторе
Узнайте больше о создании и публикации элементов коллекции. Читайте также об ограничениях публикации.
Вы можете просмотреть страницу коллекции для этого элемента, нажав на значок справа от названия элемента. Это сворачивает панели, чтобы показать вам страницу элемента, который вы сейчас просматриваете, прямо в браузере. При желании вы можете отредактировать его там, а не в панели.
Чтобы вернуться к списку элементов коллекции, нажмите кнопку «Назад» (<) .
Управление содержимым
На панели коллекции вы можете увидеть все элементы вашей коллекции и их статусы. Вы можете удалить, заархивировать или изменить статус нескольких элементов одновременно. Для этого:
Управление элементами коллекции в редакторе
Подробнее об управлении элементами коллекции.
Чтобы закрыть вкладку «Коллекция», нажмите кнопку закрытия (x) в правом верхнем углу вкладки.
Просмотр и публикация изменений
После внесения всех этих изменений вы захотите просмотреть их, убедиться, что они сохранены и готовы к публикации, прежде чем нажать Опубликовать .
Просмотр изменений на активном сайте
При работе в Редакторе панель Редактора охватывает большую часть вашего сайта. Чтобы свернуть панель редактора и просмотреть свой веб-сайт, нажмите значок Кнопка просмотра сайта вверху.
В этом представлении вы можете просматривать свой веб-сайт, как обычно, и вносить или просматривать изменения на любой странице.
Публикация
Изменения, сделанные в Редакторе, не будут внесены на работающий сайт до тех пор, пока вы не опубликуете отредактированные элементы по отдельности или не нажмете кнопку Опубликовать , чтобы опубликовать все поэтапные изменения. Вам нужно будет подтвердить, что вы хотите опубликовать все изменения, прежде чем сайт будет фактически опубликован. Зеленый Опубликовано Кнопка подтвердит это.
Зеленый Опубликовано Кнопка подтвердит это.
Важно
При публикации из редактора ваш сайт будет опубликован как в промежуточном, так и в пользовательском домене. Чтобы этого избежать, публикуйте из Конструктора или настроек проекта.
Доступ к отправленным формам
Если в вашем проекте есть какие-либо формы, редактор будет включать вкладку «Формы». Здесь вы сможете просмотреть некоторую основную информацию из форм, отправленных людьми, но наиболее полезно это место для загрузки полных данных формы. В загруженном файле CSV (формат, который работает со всеми основными приложениями для работы с электронными таблицами) вы сможете увидеть всю отправленную информацию.
Настройки редактора для элементов
По умолчанию вы и соавторы сайта можете редактировать весь контент на активном сайте с помощью редактора, но при желании вы можете сделать элементы недоступными для редактирования.


 На этом уроке редакторы контента могут узнать больше о том, как получить доступ к редактору и как устранить любые проблемы со входом в систему.
На этом уроке редакторы контента могут узнать больше о том, как получить доступ к редактору и как устранить любые проблемы со входом в систему.
 com/?edit). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
com/?edit). После входа в систему они могут получить доступ к своему веб-сайту в режиме редактора.
 Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft.
Microsoft официально прекратила поддержку Internet Explorer 11 (IE11). Хотя сайты, опубликованные в Webflow, используют стандартные отраслевые функции, поддерживаемые современными веб-браузерами, некоторые функции, не поддерживаемые IE11, могут некорректно работать в этом браузере. Узнайте больше о поддержке IE11 от Microsoft. Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы.
Чтобы перейти в режим редактирования, нажмите кнопку «Редактировать сайт» в правом нижнем углу страницы. Это происходит потому, что редактор рендерит поверх опубликованного сайта. Попробуйте удалить или отключить собственный код.
Это происходит потому, что редактор рендерит поверх опубликованного сайта. Попробуйте удалить или отключить собственный код. С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор.
С помощью этой панели инструментов вы можете получить доступ к различным панелям редактора для управления настройками страницы, динамическим содержимым, формами и вашей учетной записью редактора. Вы также можете видеть и публиковать изменения, которые вы вносите через редактор. Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в Дизайнере. Подробнее о панели CMS.
Здесь вы можете редактировать любой элемент или создавать новые. Это очень похоже на панель CMS в Дизайнере. Подробнее о панели CMS. Когда вы вносите изменения в свой сайт в Редакторе, вы увидите статус «Сохранение…» или «Сохранено».
Когда вы вносите изменения в свой сайт в Редакторе, вы увидите статус «Сохранение…» или «Сохранено». Это нормальное поведение, когда вы находитесь в редакторе.
Это нормальное поведение, когда вы находитесь в редакторе.


 При желании вы можете отредактировать его там, а не в панели.
При желании вы можете отредактировать его там, а не в панели.
 Чтобы этого избежать, публикуйте из Конструктора или настроек сайта.
Чтобы этого избежать, публикуйте из Конструктора или настроек сайта.