Содержание
Разработка сайтов на CMS, заказать разработку сайта
Отправьте нам заявку и мы свяжемся с вами:
Система управления сайтом — программа, с помощью которой сайтом может управлять обычный пользователь без специальных знаний (создавать, редактировать и удалять разделы и страницы, текст, изображения, товары, новости и т.д.
Мы предлагаем разработку любых сайтов. CMS — это удобная, интуитивно понятная и надежная система администрирования сайта. Популярные движки построены по модульному принципу, т.е. к базовой поставке (основные возможности, необходимые для функционирования сайта) могут подключаться дополнительные модули и функции. Все используемы нами системы имеют открытый исходный код. Закажите сайт на понравившейся CMS и мы создадим его в течение 30 календарных дней.
Хостин и домен вы получите в подарок!
Заказать разработку сайта
Возможности CMS
интуитивный интерфейс
Вы можете самостоятельно добавлять (удалять) разделы и подразделы веб-сайта, наполнять их актуальным содержимым, при этом вам не требуются какие-либо знания в области программирования или вёрстки.
 Достаточно быть обычным пользователем ПК.
Достаточно быть обычным пользователем ПК.Расширяемость сайта
Размер и структура вашего интернет-ресурса зависит только от Вас, и может увеличиваться вместе с развитием предприятия или организации.
Структура сайта не имеет ограничений по количеству вложенных уровней.визуальный редактор
Дает возможность оформлять текст разными цветами, добавлять картинки и таблицы, расставлять гиперссылки на другие ресурсы. Если у вас есть тексты в формате Microsoft Word, то их легко можно вставить через редактор.
SEO-настройки
Для автоматической оптимизации сайта под поисковые системы и запросы пользователей существует автоматическая генерация заголовков браузера каталога и товаров. Для каждой страницы вы можете прописывать заголовок браузера, описание страницы и ключевые слова.
Бесплатные функции
В базовую поставку системы управления кроме неограниченного количества информационных страниц входят следующие функции и модули: карта сайта, модуль SEO, система разграничения доступа для модераторов, резервное копирование базы данных.

мультиязычность
Возможно создание независимых версии ресурса на разных языках с отдельной системой управления и возможностью переключения между языками внутри одной из языковых версий.
редактируемые адреса страниц
Адреса страниц генерируются автоматически, однако при желании вы можете их редактировать.
Модульность
К базовой поставке (основные возможности, необходимые для функционирования сайта) могут подключаются дополнительные модули и функции.
Технологии
-
Веб-сервер Apache 2 -
СУБД MySQL 5 -
PHP 5 -
Ajax
Сайты, работающие на KasperCMS
Популярные СMS
Есть несколько типов систем управления:
-
Предназначенные в большей степени для специалистов-программистов.
-
Предназначенные для простых пользователей: продуманные, удобные. -
Недоработанные и неудобные системы как для простого пользователя, так и для программистов.
Если вы хотите:
-
не читать многочисленных страниц руководства пользования; -
не изучать языки программирования для управления сайтом; -
не тратить деньги на то, чтобы разработчик добавлял информацию на сайт,
предлагаем вам познакомиться
с услугами и разработками на CMS.
Почему мы разработали и используем собственную CMS,
а не готовые разработки?
Чаще всего готовые CMS рассчитаны на использования специалистами-программистами, мы же разработали систему, удобную и понятную на простых пользователей, незнакомых с программированием.
Готовая разработка — это всегда стандартное решение. Стандартные решения чаще всего ограничивают клиентов в возможности реализовывать что-то уникальное.
Стандартные решения чаще всего ограничивают клиентов в возможности реализовывать что-то уникальное.
Стандартные модули CMS обладают возможностью доработки под нужды клиента. Существует возможность подключения уникальный модулей, разработанных специально для конкретного проекта.
Закажите сайт с удобной системой управления!
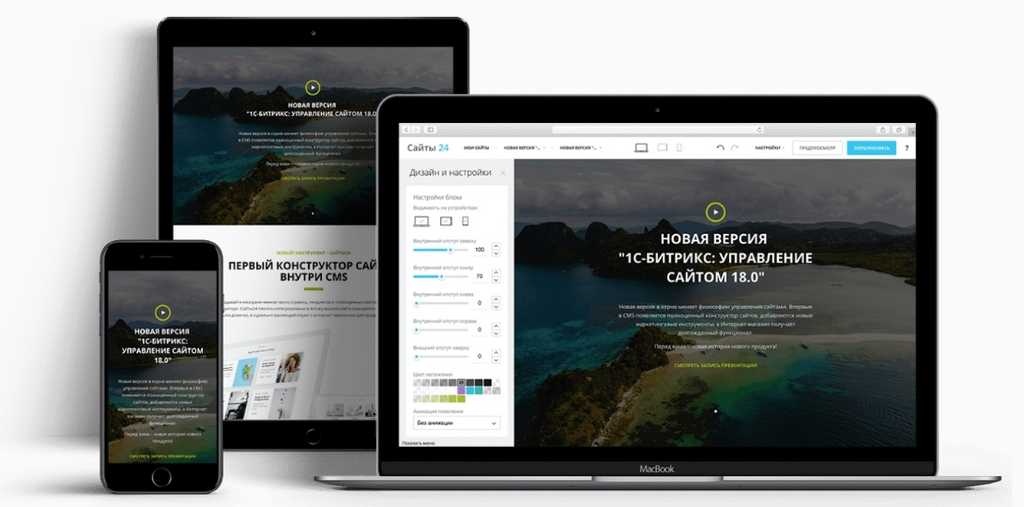
Разработка и создание сайтов на CMS 1С-Битрикс. Под ключ
- Удобное управление контентом
- Гарантия на проект 5 лет
- Онлайн чат в подарок!
- Бесплатная установка SSL сертификата
Заказать сайт
Подробнее
- Разработка по Вашему дизайн-макету
- Реализация любой бизнес логики
- Первичная внутренняя SEO настройка
- Удобное управление услугами компании
- Формы обратной связи
- Самостоятельная регистрация пользователя на сайте
Заказать сайт
Подробнее
- Подборка дизайна с учетом Ваших пожеланий
- Настройка системы управления для самостоятельного наполнения
- Запуск сайта в короткие сроки
- Бесплатная настройка хостинга
- Гарантия на проект 5 лет
- Бесплатное подключение SSL сертификата
Заказать сайт
Подробнее
- Удобное управление интернет-магазином
- Интеграция со всеми популярными системами оплаты
- Выгрузка на Яндекс.
 Маркет
Маркет - Персональный раздел с историей заказов
- Гибкая система скидок
- Умный фильтр по любым характеристикам
- Складской учёт
Заказать сайт
Подробнее
Узнать точную стоимость разработки сайта:
Сперва необходимо достаточно подробно заполнить бриф.
Скачать бриф
После заполнения выслать на почту [email protected]
В течение одного рабочего для Вам будет предоставлена конечная цена разработки сайта
В стоимость разработки включено:
- Установка и первичная настройка CMS 1C-Bitrix
- Технология композитный сайт
- Проактивная защита и веб-антивирус*
- Структура для сайта
- Инструкция по сайту
Всё ПО регистируется на Ваше имя.
* защита и веб-антивирус предоставляется только при покупки 1С-Битрикс редакции «стандарт» и выше.
Разработка, поддержка сайтов битрикс
Услуги
Разработка сайта
Сайт визитка
Корпоративный сайт
Сайт-каталог
Интернет-магазин
Сайт на готовом решении
Интернет достаточно быстро влился в нашу жизнь. На сегодняшний день он есть у каждого второго, а каждый третий уже совершал покупки онлайн. Открытые источники статистики показывают, что данные показатели с каждым годом только растут. Любая известная компания имеет своё представительство в интернете, которое вполне успешно помогает ей развиваться и получать прибыль. Отсюда встает достаточно логичный вопрос. Как начать вести свой бизнес в интернете? С чего начать? Как делать это правильно? Мы постараемся ответить на него.
В сети полно инструментов продажи товара или услуги, но все они не будут работать без ключевого звена. Это звено — сайт. Для успешного продвижения своего бренда необходимо создать свой сайт, который будет приносить Вам заказы и лояльных клиентов, а при правильном продвижении и работе с репутацией Ваш бренд станет узнаваемым и популярным. Для создания сайта лучше всего обратиться к специалистам. Вам важно чтобы продукт, за который Вы заплатите — работал, как часы. Иначе зачем за него платить? Любой простой сайта — упущенная Вами прибыль и издержки за хранение. Наша компания готова помочь Вам в разработке любого типа сайта, для любых целей и задач. Если мы взяли Ваш проект, мы даём Вам гарантию, что данный сайт будет работать, как часы.
Это звено — сайт. Для успешного продвижения своего бренда необходимо создать свой сайт, который будет приносить Вам заказы и лояльных клиентов, а при правильном продвижении и работе с репутацией Ваш бренд станет узнаваемым и популярным. Для создания сайта лучше всего обратиться к специалистам. Вам важно чтобы продукт, за который Вы заплатите — работал, как часы. Иначе зачем за него платить? Любой простой сайта — упущенная Вами прибыль и издержки за хранение. Наша компания готова помочь Вам в разработке любого типа сайта, для любых целей и задач. Если мы взяли Ваш проект, мы даём Вам гарантию, что данный сайт будет работать, как часы.
При разработке сайта мы прежде всего ориентируемся на конечного потребителя. Удобство пользователей превыше всего. Если клиент не понимает, что от него хотят или недополучает нужный ему объем информации — он уходит с сайта. Поэтому наши программисты, дизайнеры и копирайтеры стараются сделать сайт простым, но в тоже время внушающим посетителям впечатление о Вашей компании, как о надежной, которой можно доверять.
В качестве системы управления мы используем 1С-Битрикс. Сегодня это признанная CMS на Российском рынка, как самая удобная для простых пользователей, не владеющих языками программирования. В пользу битрикс также отдали свои сайты следующие компании : Евросеть, Эльдорадо, МТС, ВТБ.
В зависимости от целей и задач Ваш сайт может быть:
Сайт-визитка — простой сайт до 10 страниц, рассказывающий о компании и её деятельности. Сайт имеет удобные формы обратной связи для клиентов, схему проезда, перечень услуг.
Корпоративный сайт — масштабный проект. Сайт максимально подробно отражает деятельность компании. На нём есть все : перечень услуг, новости и акции компании, открытые вакансии, открытые филиалы, личный кабинет клиентов и много другое.
Сайт-каталог — каталог Ваших товаров, который пользователь может просматривать в любое удобное ему время. Вы будете экономить на холодных звонках и отвечать уже на конкретные запросы клиентов.
Интернет-магазин — самый популярный сегодня формат сайта, который не требует больших вложений на начальном этапе развития. Сайт полностью заменяет продавца. Заказы приходят в любое время суток.
Также мы предлагаем еще один продукт. Он подходит тем, кому нужен сайт в самые короткие сроки. Сайт на готовом решении. Вы приобретаете уже готовый продукт. Он заточен под любые цели и задачи. Если Вы еще не определились с шаблоном, мы можем помочь Вам с этим и подобрать ряд решений. Для этого Вам необходимо заполнить форму обратной связи или написать нам в whatsapp.
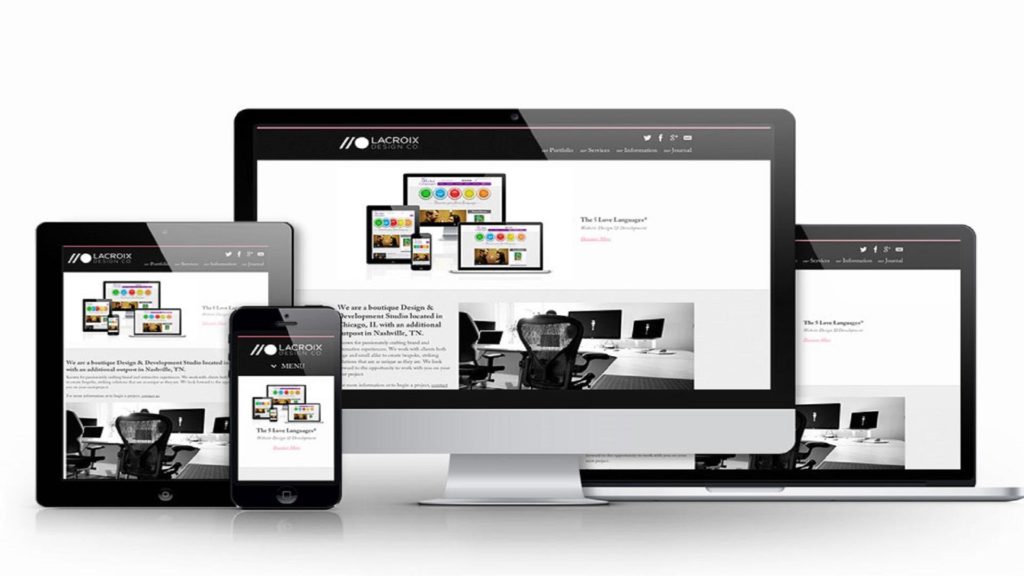
Веб-дизайн CMS: Руководство по приложениям с динамическим содержимым
Методы UI/UX для мира онлайн-медиа, управляемого динамическим содержимым.
Подавляющее большинство веб-приложений и мобильных приложений, особенно в сфере онлайн-медиа, основаны на системах управления контентом (CMS), таких как WordPress, Drupal и других. Эти системы были созданы для удовлетворения потребностей эпохи Интернета, когда контент является доминирующим и динамичным, постоянно и часто меняющимся.
В прошлом большинство веб-сайтов были статичными — они не были созданы для беспрепятственного развития и роста. Сейчас они считаются живыми системами, и для них существует оптимальный способ проектирования.
Ниже приводится руководство для цифровых дизайнеров, стремящихся расширить свой репертуар за пределы статических веб-сайтов и целевых страниц и начать эффективно разрабатывать приложения, ориентированные на динамический контент, такие как новостные сайты, блоги или даже социальные сети, где пользователи регулярно публикуют контент. Чтобы осуществить этот переход, дизайнерам необходимо будет понять, как обычно устроены эти типы приложений, а также принять в процессе проектирования мышление «сначала контент».
Дизайнеры должны иметь мысленную модель общих шаблонов информационной архитектуры в приложении, управляемом CMS, особенно если они работают над UX (пользовательский опыт) и разрабатывают его с нуля. Существует несколько типов страниц, которые являются общими и неотъемлемыми для этих приложений, и они часто связаны друг с другом предсказуемым образом, где «пост» функционирует как основной компонент. Как правило, нет теоретического ограничения на количество сообщений, которые может содержать приложение.
Как правило, нет теоретического ограничения на количество сообщений, которые может содержать приложение.
Главная страница
Это формальная точка входа, часто синоним домашней страницы. Это очень распространено, особенно когда нужно получить доступ к большому количеству контента, потому что это помогает выделить или выделить самое важное. На этой странице обычно отображаются сокращенные версии сообщений, не раскрывая слишком много деталей.
Страница сообщения
Если «сообщение» является основной единицей приложения, управляемого CMS, то страница сообщения — это место, где отображаются все общедоступные сведения о сообщении. Вероятно, это единственная действительно важная страница в приложении, и это может быть страница статьи или информационная страница о конкретном событии, человеке, группе, продукте и т. д. В некоторых больших приложениях может быть несколько типов сообщений и сообщений. страницы обозначены.
Страница списка/категории
Этот тип страниц позволяет пользователям перемещаться по всем доступным сообщениям и фильтровать их по категориям, атрибутам или другим критериям. Опция сортировки также распространена, когда количество контента для прокрутки значительно.
Опция сортировки также распространена, когда количество контента для прокрутки значительно.
Страница поиска
Специальная страница для поиска не обязательна для небольших приложений, но всегда полезна. Иногда его можно объединить или интегрировать со страницей категории/списка.
Профиль пользователя/автора
Эта страница предназначена для каждого автора или пользователя, который создает одно или несколько сообщений. Иногда от него отказываются на небольших новостных сайтах и блогах с одним автором, но он имеет решающее значение для крупных новостных сайтов с несколькими авторами, социальных сетей, ориентированных на контент, и других приложений, создаваемых пользователями. Распространенной и полезной практикой является включение списка всех сообщений пользователя на этой странице.
Домашняя страница пользователя или информационная панель
На этой странице отображается информация (включая сообщения), относящаяся к вошедшему в систему пользователю, часто в форме личной ленты новостей или рекомендуемого контента, последних действий и статусов. Домашняя страница пользователя важна для закрытых приложений и приложений социальных сетей, но необязательна или не имеет значения для других.
Домашняя страница пользователя важна для закрытых приложений и приложений социальных сетей, но необязательна или не имеет значения для других.
Контент-ориентированный дизайн пользовательского интерфейса для динамического контента
Контент предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, а украшение. – Джеффри Зельдман
Когда приходит время разрабатывать пользовательский интерфейс приложения на основе CMS, важно помнить, что контент всегда определяет дизайн, а не наоборот. В последние годы все больше и больше медиа-компаний применяют подход, ориентированный на контент, с проверенными результатами. Имея это в виду, вот список рекомендаций для дизайнеров пользовательского интерфейса, которые следует учитывать при работе с проектами такого типа.
Рассмотрите содержимое перед определением стиля
В приложении, управляемом содержимым, визуальный стиль должен поддерживать содержимое в целом. Хотя природа этих типов приложений обычно подразумевает, что содержание будет изменчивым и не полностью предсказуемым, чаще всего оно будет соответствовать общей теме. Таким образом, при разработке эстетики бренда актуальный контент может стать отличным источником вдохновения. В то же время это также может быть проблемой, если дизайнер слишком привязывается к конкретным частям контента и разрабатывает чрезмерно целенаправленный стиль.
Таким образом, при разработке эстетики бренда актуальный контент может стать отличным источником вдохновения. В то же время это также может быть проблемой, если дизайнер слишком привязывается к конкретным частям контента и разрабатывает чрезмерно целенаправленный стиль.
Примеры с двух разных новостных сайтов на CMS, демонстрирующие стиль в соответствии с содержанием.
ОБЯЗАТЕЛЬНО узнайте, кто будет создавать контент на регулярной основе.
В приложении, управляемом CMS, контент в значительной степени определяется создателями контента, а не дизайнерами. Следовательно, обычно ожидается, что дизайнер передаст некоторый контроль над внешним видом продукта людям, которые регулярно публикуют контент, а именно редакторам, авторам, администраторам или даже случайным пользователям, которые вводят контент через общедоступные формы.
В зависимости от согласованного процесса дизайнер может установить некоторые стандарты и рекомендации по выбору изображений, их подготовке и обрезке и даже задать некоторые параметры стиля текста. Тем не менее, в целом, дизайнер несет ответственность за формирование внешнего интерфейса приложения таким образом, чтобы некачественная работа со стороны создателя контента, такая как плохая фотография или очень длинный заголовок, не снижала качество. конструкции в значительной степени.
Тем не менее, в целом, дизайнер несет ответственность за формирование внешнего интерфейса приложения таким образом, чтобы некачественная работа со стороны создателя контента, такая как плохая фотография или очень длинный заголовок, не снижала качество. конструкции в значительной степени.
СДЕЛАЙТЕ дизайн с реальным содержанием, где это возможно.
Поскольку тип содержимого в приложении, управляемом CMS, может сильно различаться, имеет смысл потратить время на просмотр его большой выборки. В идеале, в случае новостного сайта или блога, дизайнер должен сотрудничать с создателями контента в самом начале процесса проектирования и запрашивать примеры историй, изображения продуктов, видео или что-либо еще, что может помочь сделать макеты дизайна реальными. насколько это возможно.
Проектирование с реальным содержанием предпочтительнее, чем использование стоковых фотографий и фиктивного текста, и даже может выполняться параллельно с каркасным проектированием или прототипированием, поскольку это помогает ограничить любые неожиданности, которые могут возникнуть.
Нередко дизайн выглядит ошеломляюще, когда дизайнер наполняет его тщательно отобранными или отфотошопленными изображениями и идеально подобранными заголовками, а затем видит, как он приходит в упадок, как только он запущен в производство.
НЕ зацикливайтесь на стиле.
При настройке визуального стиля не классифицируйте контент, отражая только одно настроение, жанр, историю или тему. Вместо этого сделайте его простым и универсальным по отношению ко всему диапазону тонов, которые могут играть роль в содержании.
Очень специфический внешний вид иногда приемлем для приложения, ориентированного на определенную аудиторию, но часто может показаться устаревшим и непривлекательным на современном рынке. Кроме того, это может потенциально ограничить перспективы роста и расширения на новые вертикали в будущем.
Чтобы убедиться, что дизайн работает для широкого спектра контента, обычно рекомендуется протестировать его, создав макет одной или двух дополнительных версий одной и той же страницы с заметно отличающейся тематикой, но все же в пределах тематического диапазона того, что публикуется.
В этих двух подходах к динамическому дизайну веб-сайта и визуальному стилю бренда тот, что слева, не учитывает весь спектр контента, который вступает в игру.
Дизайн каждой страницы в виде шаблона
для различного содержимого
Думайте о каждом типе страницы в приложении как о шаблоне или чертеже для различных элементов мультимедиа (изображений, виджетов, видео, блоков текста и т. д.), которые необходимо заполнить, и знать, какие элементы могут быть изменены, а какие могут оставаться фиксированными.
НЕОБХОДИМО установить четкий набор правил и последовательностей.
Тот факт, что содержимое может сильно различаться от одной страницы к другой, не означает, что не должно быть согласованного набора форматов, в которых представляется содержимое.
Сохранение предсказуемости размеров заголовков и изображений и соблюдение логической иерархии информации сверху вниз на странице имеет много преимуществ, одно из которых заключается в том, что это создает ощущение гармонии во всем приложении и позволяет пользователю правильно ориентироваться.
Чтобы добиться этого проще, разработайте модульный многоразовый набор компонентов стиля для максимально возможного количества частей интерфейса, включая заголовки, разделители, кнопки, виджеты и другие элементы в программе дизайна. Используйте эти компоненты многократно и в логической схеме, сводя вариации к минимуму. В этой статье Toptal Designer Wojciech Dobry представлено хорошее руководство по созданию UI-библиотеки в Sketch.
ЗАПРЕЩАЕТСЯ придавать стойкам индивидуальный дизайн.
Старайтесь не давать сообщениям в одном и том же разделе страницы слишком много различий по стилю и формату. Это включает в себя изменение размеров изображения, добавление специальных текстовых макетов или шрифтов или расширение отдельных изображений с помощью настраиваемых украшений или графики. Это не только убивает визуальную гармонию, но, как правило, является пустой тратой ресурсов и тормозит производительность и обслуживание с точки зрения разработчика или контент-менеджера.
В этом сравнении веб-дизайна CMS дизайн слева устанавливает слишком много типов форматов сообщений, адаптируя стили текста к отдельным историям и создавая несоответствия.
НЕ ДУМАЙТЕ, что контент всегда будет помещаться в обозначенную область.
Одним из неизбежных результатов динамического характера приложения, управляемого CMS, является то, что объем текста, отображаемый в данной области отображения, может различаться по длине. Часто в CMS могут быть установлены ограничения на количество символов для текста, но разработчик никогда не должен слепо предполагать, что блок текста всегда умещается на определенном количестве строк.
Не только ширина отдельных символов различается, но и не принято сильно ограничивать творческий потенциал писателей, устанавливая очень низкий предел символов. Вот почему всегда полезно тестировать дизайн с реальным содержимым, как обсуждалось выше, и проверять каждую область с разными образцами текста.
Чтобы быть уверенным в наихудшем сценарии, временно вставьте последовательность широких букв алфавита (например, «w», если содержимое на английском языке) до тех пор, пока не будет достигнуто согласованное ограничение на количество символов.
Использование фиктивного текста вместо реальных заголовков позволяет дизайнеру закрыть глаза на потенциальное переполнение контента. Это можно исправить путем тестирования и изменения размера.
Разрешить содержимому выделяться
В приложении, ориентированном на содержимое, содержимое всегда должно находиться на переднем плане и в центре, а стилистические элементы брендинга должны отступать.
СДЕЛАЙТЕ объемный динамический контент чистыми, светлыми, нейтральными цветами фона.
Белый или почти белый обычно предпочтительнее. Это позволяет множеству различных типов изображений, светлых и темных, появляться на странице, не затеняясь.
ОБЯЗАТЕЛЬНО делайте изображения большими и внушительными.
Большие изображения, особенно фотографии, привлекают внимание посетителя эффективнее, чем что-либо другое.
НЕОБХОДИМО, чтобы заголовки и основной текст были большими и легко читаемыми.
Для страниц с большим количеством текста выбирайте хорошо читаемые веб-шрифты и используйте их в большом удобном размере на всех устройствах — настольных, мобильных и планшетных.
Пример хорошего веб-дизайна CMS, Журнал GQStyle уделяет основное внимание содержанию в своих списках статей, размещая в своем дизайне большие изображения и простой читаемый текст, а также щедро используя пустое пространство.
НЕ переусердствуйте.
Часто цифровым дизайнерам и дизайнерам полиграфии нравится использовать креативные украшения или давать полную свободу действий элементам брендинга в своих проектах. В целом, хотя определенные визуальные эффекты иногда могут улучшить дизайн, ориентированный на контент, они также могут легко отвлекать от контента, который действительно интересует пользователей, когда они посещают новостной сайт или блог.
Такие эффекты также могут сделать внешний вид приложения менее предсказуемым при изменении изображений. Как правило, рекомендуется проверять декоративные шрифты, жирные узоры, иллюстрации, перекрывающиеся изображения, полупрозрачные изображения и причудливые рамки вокруг изображений. Наконец, держите логотип относительно небольшим по сравнению с рекомендуемым контентом.
Наконец, держите логотип относительно небольшим по сравнению с рекомендуемым контентом.
Хотя многим графическим дизайнерам может нравиться стилизованная эстетика главной страницы The Outline, она затемняет содержание.
НЕ используйте цветной фон рядом с динамическими изображениями.
Сейчас в моде смелые, яркие цвета, но обычно лучше избегать применения большого количества насыщенных цветов или цветного фона вокруг изображений, которые могут быть изменены, так как это может привести к непредсказуемым результатам, включая несоответствие цветов и т. д. -стимулирование, отвлечение от содержания.
НЕ используйте темный фон для покрытия целых страниц текста.
Исследования показывают, что светлый текст на темном фоне вызывает больше стресса для глаз, чем темный текст на светлом фоне в приложениях с большим объемом контента. Темный фон может хорошо работать для специального раздела страницы или области слайд-шоу, где имеется ограниченное количество текста, но он не очень подходит для покрытия длинных блоков текста.
Понимание того, как изображения и другие медиафайлы работают на серверной части
Системы управления контентом могут различаться в зависимости от того, как они обрабатывают медиафайлы, такие как изображения, видео и анимационные файлы, и иногда разработчик намеренно устанавливает ограничения для медиафайлов в целях повышения эффективности. .
Например, могут быть ограничения на масштабирование и обрезку изображений, а также на количество размеров и обрезков, которые можно создать и отобразить. Таким образом, важно проконсультироваться с разработчиком приложения или контент-менеджерами, чтобы определить, что целесообразно (и во что они готовы вложить дополнительные ресурсы для разработки), прежде чем приступать к дизайну.
НЕОБХОДИМО выяснить, какие форматы мультимедиа поддерживаются.
Хотя обычно считается, что приложение будет поддерживать изображения, рекомендуется проконсультироваться с контент-менеджерами о том, какие типы видео-, аудио- и других мультимедийных файлов можно хранить и отображать, а также в какой степени они могут быть настроен визуально.
Например, это помогает узнать, будет ли создан собственный видеоплеер или встраивание видео YouTube или Vimeo на страницу является единственным вариантом. В случае с YouTube существуют определенные стандарты и ограничения в отношении встраивания, масштабирования и оформления видео.
ЗАПРЕЩАЕТСЯ назначать для изображений множество разных форматов и размеров.
Хотя часто технически возможно создать множество отдельных кадров для изображения, обычно это приводит к негативным последствиям. Например, по умолчанию WordPress CMS автоматически генерирует несколько размеров загруженного изображения в одном соотношении, но предоставляет возможность создать только одну отдельно обрезанную миниатюру.
Обрезка каждого изображения в дополнительных пропорциях требует не только установки специального плагина или разработки специального инструмента, но также предъявляет дополнительные требования к редакторам, поскольку требует от них дополнительной работы для каждого загруженного изображения. Иногда это также затрудняет выбор жизнеспособного изображения, что еще больше замедляет рабочий процесс.
Иногда это также затрудняет выбор жизнеспособного изображения, что еще больше замедляет рабочий процесс.
Система обрезки по умолчанию в WordPress CMS.
НЕОБХОДИМО определить, требуется ли поддержка устаревшего контента.
При перепроектировании устаревшего приложения иногда доступно даже меньше возможностей, чем при запуске нового приложения с нуля. Это связано с тем, что уже существует репозиторий мультимедиа, и перенос всего этого в новый формат часто может быть дорогостоящей или непрактичной операцией с точки зрения разработки.
Предоставление редакторам контента различных способов оформления текста
Текстовое содержимое является ключевым элементом приложения, управляемого CMS, и, в частности, на новостном сайте или в блоге редакторы или писатели, предоставленные самим себе, ищут способы стилизации и форматирования текста, чтобы обеспечить выделять определенные моменты, разбивать содержимое, добавлять цитаты, создавать списки, ссылаться на другое содержимое и выполнять ряд других задач.
Многие популярные платформы CMS, такие как WordPress, по умолчанию предоставляют параметры форматирования текста, но если дизайнер не сможет спланировать, как эти стили будут адаптированы к его дизайну, результат будет случайным, простым или нежелательным.
DO дизайн для всех распространенных способов форматирования текста.
Специально для блогов и новостных сайтов стоит потратить время на то, чтобы предоставить разработчику правила стиля для всех распространенных способов форматирования текста, включая жирный и курсивный текст, заголовки и подзаголовки, нумерованные и маркированные списки, цитаты, подписи и гиперссылки.
Пример страницы сообщения со стилями для гиперссылок и цитат и без них для веб-сайта с динамическим содержимым.
НЕ давайте создателям контента слишком много стилистического контроля.
Как правило, слишком предоставлять редакторам широкие возможности управления дизайном не рекомендуется. Разрешение им делать такие вещи, как создание собственных макетов на страницах или раскрашивание текста более чем одним способом, может быть пугающим или трудоемким для некоторых людей и приводить к уродливым, непоследовательным результатам в руках других.
Разрешение им делать такие вещи, как создание собственных макетов на страницах или раскрашивание текста более чем одним способом, может быть пугающим или трудоемким для некоторых людей и приводить к уродливым, непоследовательным результатам в руках других.
Будущие модели дизайна, ориентированного на контент
С появлением новых технологий, таких как дополненная реальность (AR), начали возникать новые парадигмы дизайна, ориентированного на контент. Приложения на основе CMS в пространстве дополненной/смешанной реальности, которые в настоящее время находятся в зачаточном состоянии, используют объекты и/или сцены реального мира в качестве ключевой части контента.
Среда просмотра конкретного мобильного пользователя, условия освещения и физическая близость к тексту и вставленным 3D-объектам — все это может повлиять на конечный результат. Это значительно меняет представление о курировании контента и добавляет дополнительный уровень непредсказуемости, который следует учитывать в процессе проектирования.
Два экрана функции дополненной реальности новостного приложения Quartz, показывающие различные варианты использования, влияющие на контент.
Проектирование приложений на базе CMS означает, что на первое место ставится содержание, а уже потом на стиль. Это также означает планирование и учет изменчивости и непредсказуемости контента, вокруг которого создается дизайн. Способность учитывать множество потенциальных результатов станет еще более важной в веб-дизайне CMS, поскольку новые технологии трансформируют саму природу контента.
Что такое система управления контентом (CMS)
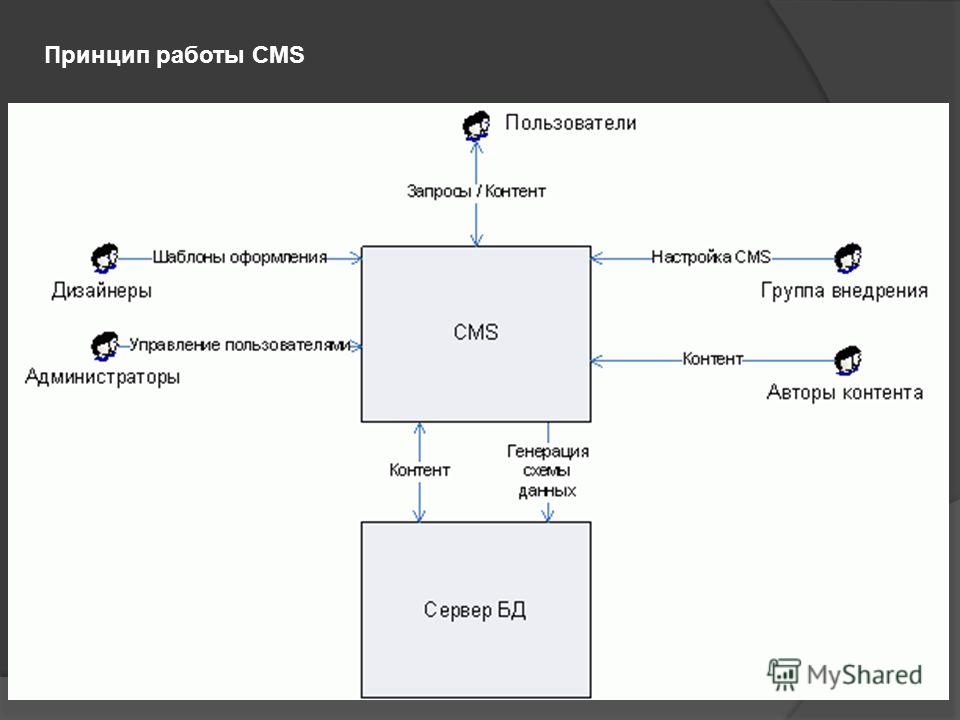
CMS, сокращенно СИСТЕМА УПРАВЛЕНИЯ КОНТЕНТОМ, представляет собой программное обеспечение веб-сайта, которое помогает вам самостоятельно редактировать, изменять, создавать, управлять и публиковать содержимое веб-сайта. Когда кто-то спрашивает о CMS веб-сайта, обычно это означает, какое программное обеспечение вы будете использовать для изменения контента на веб-сайте. Таким образом, роль системы управления контентом (CMS) заключается в управлении веб-сайтом, где вы самостоятельно управляете и публикуете всю публикацию веб-сайта и цифровой контент.
Преимущество использования CMS заключается в том, что вы можете управлять всем веб-сайтом, не зная, как программировать. Пользовательский интерфейс настолько прост в управлении контентом, как вы управляете своими профилями и публикациями в Facebook, и вам не нужно понимать какие-либо коды. Это поможет вам сэкономить расходы, управляя своим сайтом самостоятельно, вместо того, чтобы полагаться на компании по обслуживанию сайта.
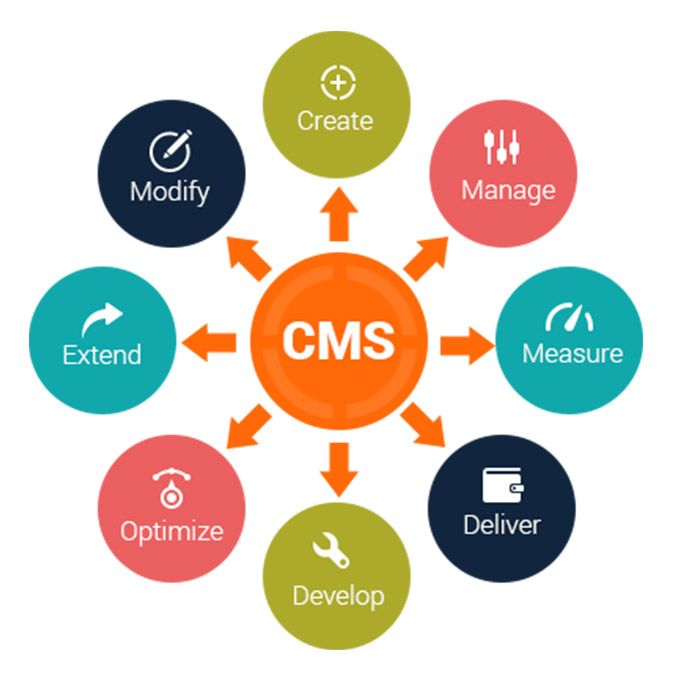
Назначение системы управления контентом (CMS)
Когда дело доходит до управления веб-сайтом, будь то электронная коммерция, корпоративный, образовательный и т. д., вам нужна система управления контентом (CMS), которая вам подходит. Вы тщательно изучаете сильные и слабые стороны всех доступных CMS и дорабатываете или выбираете ту, которая может принести вашему бизнесу больше пользы, чем другие.
Выбирая CMS, вы предвидите конечный результат, соответствующий вашему видению победы над конечными пользователями и выделения себя среди конкурентов.
Необходимо выбрать высокофункциональную CMS, так как это позволяет избавиться от компании-разработчика CMS, избежать дополнительных затрат и обеспечить бесперебойную работу сайта. Webnet Пакистан также предлагает CMS, которая имеет все уникальные функции, интегрированные в единую платформу, которая проста в использовании, даже человек без опыта работы с ИТ может работать с ней без перерыва.
Надежный веб-сайт требует CMS для нескольких целей. CMS способна сэкономить время сотрудников, имеет эффективную функциональность поиска, а также предоставляет издателям возможность изменять свои веб-страницы при необходимости.
Выбор подходящей платформы CMS для вашего сайта
Хотите узнать больше о CMS? Если да, это означает, что вы заинтересованы в управлении контентом веб-сайта в ближайшем будущем, верно?
Возможно, вы читаете эту статью, чтобы изучить основы введения системы управления контентом для обновления вашего веб-сайта, или вы собираетесь начать свою карьеру в управлении веб-CMS.
Независимо от того, с какой целью вы читаете этот блог, он окажется хорошей поддержкой во всех аспектах выбора или управления системой управления контентом (CMS)
В этой статье я собираюсь дать вам краткий обзор что такое веб-CMS со всеми плюсами и минусами популярных CMS, а также поможет вам выбрать правильную CMS для вашего сайта. Позвольте мне обсудить это с вами чуть позже в этой статье.
Краткий обзор популярных типов веб-CMS
Здесь вы можете получить четкий обзор всех популярных и широко используемых CMS с подробными преимуществами и недостатками некоторых из лучших систем управления контентом (CMS). Это поможет вам выбрать CMS, подходящую для вашего бизнеса.
CMS Framework — популярная CMS благодаря надстройке над языком и наборам встроенных библиотек. Обычно фреймворки CMS совместимы с открытым исходным кодом и имеют легкий доступ для разработчиков для быстрой разработки. Некоторые из пользовательских CMS, разработчики создали свои собственные расширенные надстройки с более чем несколькими возможностями, с которыми они сталкиваются во время работы с другими клиентами.
 Обычно и в основном специальные функции помогают вам получить то, что вам нужно.
Обычно и в основном специальные функции помогают вам получить то, что вам нужно.
На рынке есть много компаний, которые разработали CMS с настраиваемой функциональностью, которая помогает им лучше контролировать ваш сайт. Важность пользовательских CMS используется для лучшего контроля над вашим веб-сайтом для управления клиентами, содержимым веб-сайта и маркетинговой деятельностью. Это одна из причин, по которой мы не верим в разработку веб-сайтов на универсальной основе. Каждый веб-сайт должен выглядеть по-разному в соответствии с вашими бизнес-целями и видением. ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ CMS, по сути, друг вашего бизнеса, потому что вы можете легко и без проблем управлять им. Пользовательская CMS — это пожизненная ценность для вас, потому что вы инвестируете один раз, и всякий раз, когда вы хотите изменить дизайн своего веб-сайта, вы можете снова интегрировать свою CMS. что означает, что вы не потеряете никаких данных. Компании также предоставляют вам услуги по разработке пользовательских CMS, чтобы вы могли по своему желанию управлять всем своим веб-сайтом, приложением и настройкой CMS 9. 0005
0005
Это защита ваших денег, которые вы вложили в разработку веб-сайта, и приносит вам огромную прибыль, поскольку поддерживает доверие к вашему веб-сайту в глазах ваших посетителей.
Преимущества пользовательской CMS
- Одним из основных преимуществ пользовательской CMS является то, что она не позволяет взломать ваш сайт. Мы говорим в терминах, если вы разработаете его у нас или в какой-то хорошей компании. Мы не гарантируем это, если вы поручаете разработку фрилансерам или другим неопытным компаниям. Каждый плагин разрабатывается самостоятельно, и ни один из хакеров не может получить к нему доступ. Кроме того, он перемещает вашу общедоступную страницу, чувствительную к данным, на дочерние сайты, которые обеспечивают дополнительную защиту.
- Он разрабатывает креативные и индивидуальные темы и макеты вашего веб-сайта, которые побуждают ваших посетителей наводить курсор мыши и щелкать другие страницы, что автоматически повышает рейтинг вашего веб-сайта в поисковых системах Google.

- Хотя для разработки вашего веб-сайта требуются разработчики, вы получаете собственный веб-сайт по своему желанию. Это также приносит вам более высокую прибыльность бизнеса.
- Это оптимизированная для SEO CMS, которая хороша для маркетинга вашего веб-сайта и предпочтительна для увеличения ваших продаж.
Недостатки пользовательской CMS
- Webnet Custom CMS является дорогостоящим, поскольку вам нужны разработчики и дизайнеры, чтобы получить готовый веб-сайт.
- Вы должны платить дополнительные ежемесячные платежи за обслуживание веб-сайта и необходимые обновления.
Joomla
Joomla поддерживает огромное количество доступных шаблонов и расширений Joomla; это бренд, который используется такими гигантскими брендами, как MTV, Ikea и eBay, поэтому, если вы также хотите разработать веб-сайт, у вас есть много шансов добиться успеха, используя эту платформу. Мы оцениваем Joomla как более безопасную и профессиональную, чем WordPress. Вы можете найти много опыта для Joomla, и теперь она набирает популярность в качестве альтернативы WordPress, потому что веб-сайты WordPress получают много вторжений.
Вы можете найти много опыта для Joomla, и теперь она набирает популярность в качестве альтернативы WordPress, потому что веб-сайты WordPress получают много вторжений.
Точно так же Joomla является выбором для всех тех, кто хочет иметь интерактивные приложения для электронной коммерции, онлайн-сообщества, медиа-порталы, блоги и веб-сайты. Благодаря всем своим свойствам, Joomla упрочила репутацию системы CMS, имеющей «отношение к делу».
Преимущества Joomla CMS
Установка Joomla занимает всего несколько минут. Вы можете легко загрузить и установить веб-страницу Joomla.
Вам не нужно быть разработчиком, чтобы использовать его, вы можете использовать Joomla для своего малого бизнеса и расширять его по мере необходимости.
Joomla имеет большое сообщество пользователей, где вы можете получить советы, подсказки, приемы и руководства, которые помогут вам в создании вашего веб-сайта.
Недостатки Joomla CMS
Пользовательский интерфейс (UI) Joomla сложнее, чем у других платформ CMS. у него больше функций, которые делают его более сложным, чем другие.
у него больше функций, которые делают его более сложным, чем другие.
Возникают проблемы при просмотре и выборе расширений, так как библиотека расширений Joomla недостаточно усложнена.
Друпал
Drupal может функционировать как богатая и неограниченная издательская платформа. Мы использовали drupal для многих проектов после использования WordPress. Drupal, без сомнения, является одной из самых мощных CMS с открытым исходным кодом, которые были разработаны. Однако из-за отсутствия спроса она не получила должной популярности, потому что мы оцениваем ее как одну из лучших CMS в мире. Единственная причина непопулярности Drupal — отсутствие технических возможностей у разработчиков. Не каждый разработчик может работать на DRUPAL. Это по-прежнему лучшая CMS, рекомендуемая по сравнению с любой CMS с открытым исходным кодом. Поэтому Drupal тщательно разработан со специальными инструментами, которые имеют встроенный потенциал, позволяющий компаниям искать, структурировать, систематизировать и повторно использовать свой контент. Кроме того, Drupal поставляется с искусно разработанным интерфейсом, который служит идеальной платформой для бизнеса для создания совместного веб-сайта.
Кроме того, Drupal поставляется с искусно разработанным интерфейсом, который служит идеальной платформой для бизнеса для создания совместного веб-сайта.
Преимущества Drupal CMS
- Вы можете использовать его для размещения и разработки любого контента, включая простые блоги, видео, социальные группы и онлайн-опросы.
- Drupal поставляется с множеством настраиваемых функций, которые помогут вам создать идеальный пользовательский интерфейс.
- Drupal известен как одна из самых безопасных платформ CMS, что делает ее отличным выбором для изданий и организаций, которым необходимо обеспечить безопасность своего контента и доступ к сети 24/7.
- Если у вас уже есть веб-сайт и вам необходимо перенести его на другую CMS, Drupal упрощает эту задачу.
Недостатки Drupal CMS
- При использовании Drupal вам, вероятно, придется платить за услуги профессионального разработчика, что может повысить общую стоимость вашего проекта.

- Разработчиков для Drupal меньше, а стоимость разработки высока.
- Не только создание, но и продвижение сайта с помощью Drupal может быть затруднено. Хотя освоение основных функций системы не займет много времени, для полного понимания может потребоваться несколько месяцев.
- Отсутствие качественных дизайнов в свободном доступе со сложностью установки обновлений и программных модулей.
SharePoint
Microsoft SharePoint был специально разработан для упрощения управления контентом, совместной работы и совместного использования. SharePoint — это готовая к работе система управления контентом, которая была специально разработана для создания сайтов с целью обмена информацией за счет снижения общих затрат, связанных с обслуживанием, развертыванием и разработкой.
Преимущества SharePoint CMS
- SharePoint является частью Microsoft Office, так как он интегрирован с Word, Excel и PowerPoint.
- Вы можете настроить свой веб-сайт, используя его настраиваемые функции.

- Веб-сайты, разработанные на базе SharePoint, могут централизованно хранить множество файлов.
- Проверяет, управляет и ищет обширные данные. Он также вводит метаданные документов, что помогает вам управлять большим количеством данных вашей компании.
Недостатки Sharepoint CMS
- Если вы хотите что-то, что должно соответствовать требованиям вашей компании, вам понадобится поддержка разработчика.
- После того, как вы разработали свой веб-сайт по индивидуальному заказу, он потребует обслуживания и обновлений, вы не можете сделать это самостоятельно.
- SharePoint требует предварительного обучения, и если в вашей компании работает большое количество сотрудников, это будет стоить вам как времени, так и денег.
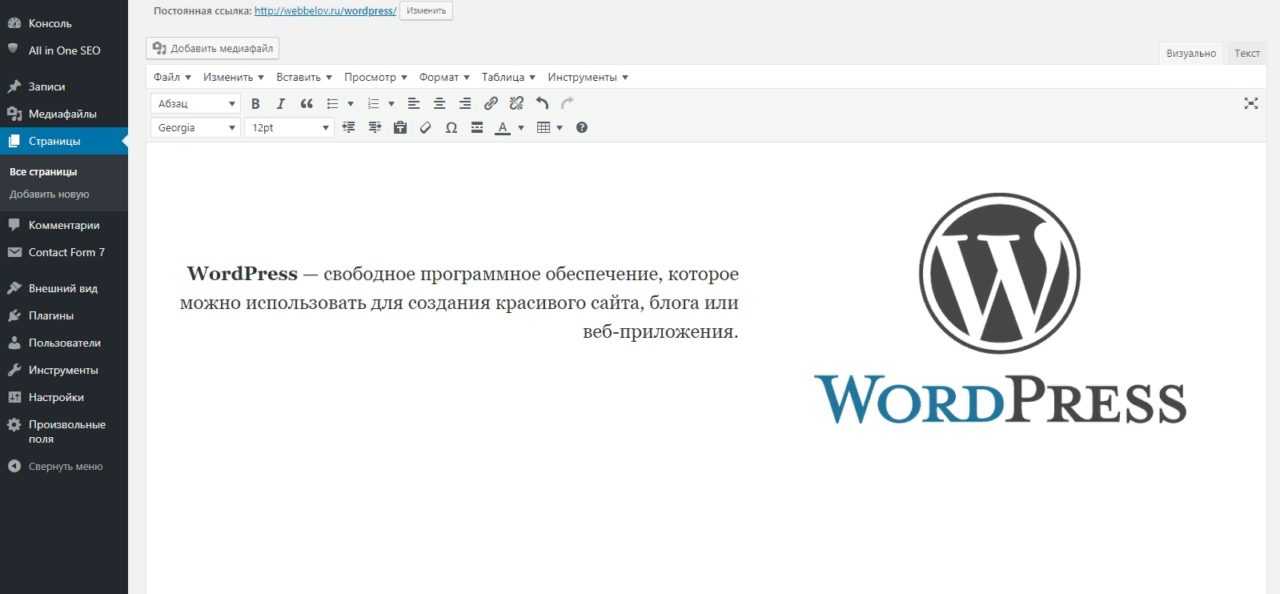
WordPress
WordPress признан критически удобной и популярной платформой системы управления контентом. Многие из нас спрашивают: «Является ли WordPress CMS?» Ответ: Да, WordPress — это CMS, и она стала очень популярной благодаря тому, что разработчики предоставляют клиентам веб-сайты на WordPress. Зрителям нравится тот факт, что они могут вносить изменения на свой сайт без чьей-либо помощи. Одна из причин, по которой WordPress также стал популярным, заключается в том, что для разработчика создание веб-сайта на своей теме WordPress — это однодневная работа, и он получает полную оплату, не прилагая особых усилий. Это было хорошо для многих наших компаний, но, к сожалению, в результатах поиска находятся миллионы веб-сайтов, и теперь все веб-сайты выглядят одинаково.
Зрителям нравится тот факт, что они могут вносить изменения на свой сайт без чьей-либо помощи. Одна из причин, по которой WordPress также стал популярным, заключается в том, что для разработчика создание веб-сайта на своей теме WordPress — это однодневная работа, и он получает полную оплату, не прилагая особых усилий. Это было хорошо для многих наших компаний, но, к сожалению, в результатах поиска находятся миллионы веб-сайтов, и теперь все веб-сайты выглядят одинаково.
Тем не менее, WordPress по-прежнему является лучшим выбором, если вы впервые создаете свой веб-сайт, чтобы иметь полное представление об онлайн-мире. Это по-прежнему лучшая для платформы системы управления контентом, которая является быстрой, простой, удобной для пользователя и в то же время доступной по цене, вы можете пойти на это.
Преимущества WordPress CMS
- Вы можете легко настроить внешний вид своего веб-сайта с помощью встроенных инструментов платформы без особых технических знаний.

- Платформу можно использовать для размещения любого контента, включая портфолио, видео, подкасты, группы в социальных сетях и магазины электронной коммерции.
- Любой может научиться пользоваться этой платформой всего за несколько минут. Он имеет чрезвычайно удобный интерфейс с четко обозначенными кнопками, тегами и функциями настройки.
Недостатки WordPress CMS
- Это также открытый исходный код, что означает, что исходный код доступен другим пользователям. Таким образом, веб-сайты, разработанные на WordPress, подвержены взлому.
- Веб-сайты WordPress нуждаются в обслуживании, в то время как веб-сайт с ручным кодом может никогда не нуждаться в ежемесячном обслуживании, сайт WordPress абсолютно требует его, что может быть дорогостоящим в долгосрочной перспективе. То есть обновления и функции безопасности нуждаются в обновлении, и если вы не обновите его, ваш сайт станет медленным. Теперь все о скорости в онлайн-мире.
- Сайты WordPress не оптимизированы для поисковых систем, потому что код для сайта WordPress является проприетарным и часто представляет собой сложный беспорядок.


 Достаточно быть обычным пользователем ПК.
Достаточно быть обычным пользователем ПК.

 Маркет
Маркет