Содержание
Разработка сайта на CMS. Что такое интеграция CMS?
Разработка сайта на CMS (интеграция CMS) – дает заказчику возможность управлять контентом сайта самостоятельно, через удобную панель администратора, без привлечения специалистов.
Современные сайты — это не просто набор html-страниц и с проставленными между ними ссылками. С развитием интернета, требования к созданию сайтов очень выросли. Пользователи хотят видеть удобный и богатый функционал на посещаемых ими сайтах, им важен приятный и современный адаптивный дизайн, который корректно отображается на разных устройствах, наличие полезных текстов, фотографий и видео-контента.
Важно и наличие полезных динамических функций, например: слайдеров (привлекают внимание и доносят информацию до посетителей), формы обратной связи, онлайн чаты, (позволяют общаться с посетителями сайта, отвечать на вопросы), каталоги продукции, карточки товаров (возможность наглядно представить посетителям сайта доступный товар и предложить купить его).
Учитывая эти и многие другие требования разработчики и создали системы управления контентом (CMS).
Что такое CMS?
CMS (Content management system) – это система управления контентом сайта. Чаще всего говорят “система управления сайтом” или “движок сайта”.
Это целый набор инструментов по управлению информацией на сайте, его дизайном и функционалом, интегрированных в единую систему.
Говоря простыми словами система управления сайтом позволяет заказчику редактировать информацию на сайте самостоятельно т.е. выполнять все основные действия не привлекая специалистов. Например можно добавить новую страницу на сайт, вставить текст, таблицы, изображения и вывести ее в меню сайта.
Кроме того, CMS постоянно расширяют свой инструментарий для решения наиболее типичных и часто возникающих задач. Тем не менее, они не ограничивают владельцев сайта только своим функционалом — если возникает нестандартная задача, разработчики смогут создать необходимый модуль и встроить его в CMS.
Для чего нужны CMS?
Нередко, различные обстоятельства могут потребовать в кратчайшие сроки внести изменения в информацию на сайте, создать новый раздел, новость или страницу, исправить графический элемент дизайна. Все эти возможности появляются при использовании CMS. Кроме того, некоторые CMS изначально «заточены» под определенный тип сайта, будь то сайт-визитка, интернет-магазин, блог или корпоративный сайт. Таким образом, они обладают всем необходимым функционалом для успешного создания и развития нужного вам типа сайта, позволяют использовать готовые решения типичных задач, либо, при необходимости, создавать свой уникальный функционал.
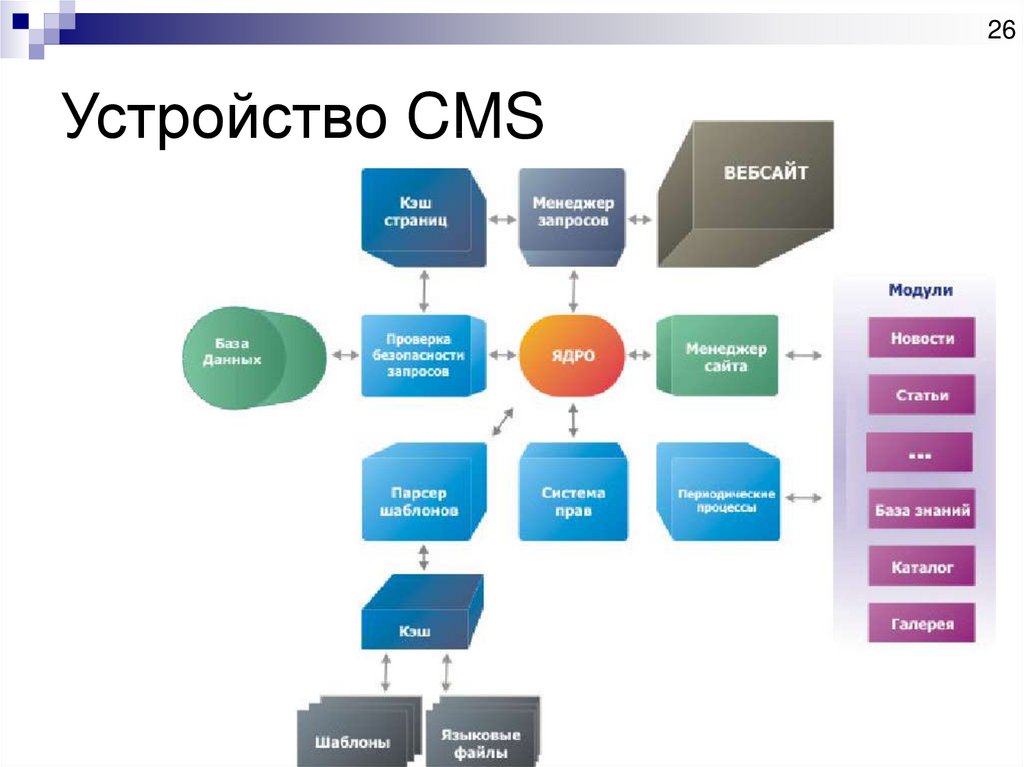
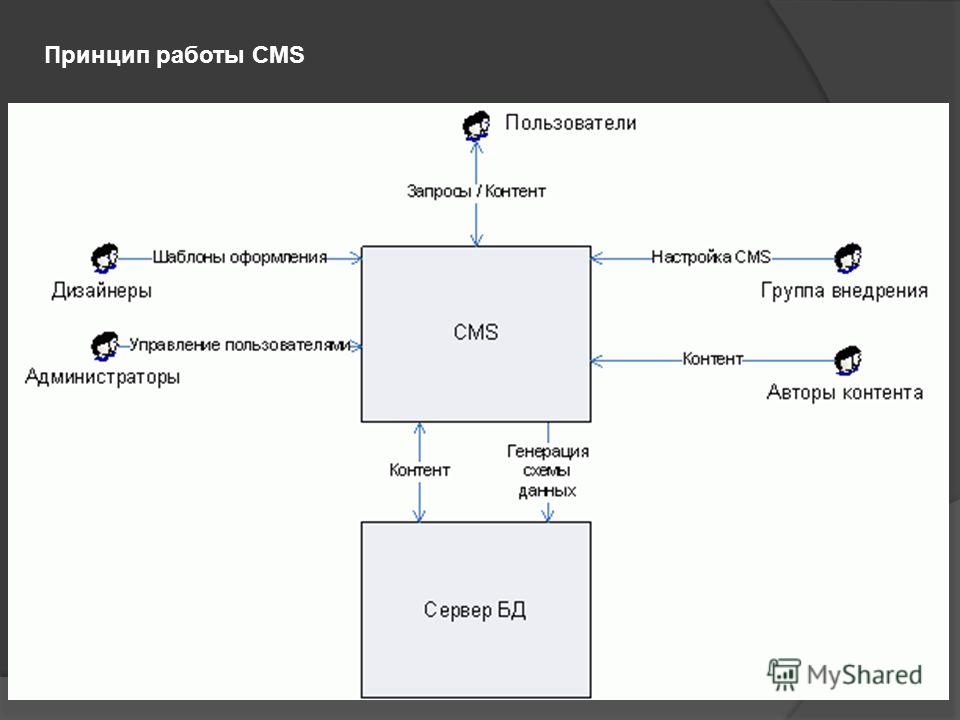
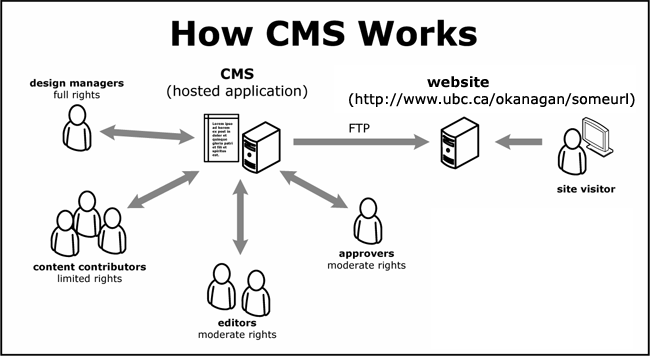
Принцип работы CMS
Принцип работы CMS заключается в разделении сайта на клиентскую и административную части. Клиентская часть — это все то, что видит обычный посетитель зайдя на сайт. Общий дизайн сайта, его разделы, страницы, возможности оставить свои данные в форме связи или совершить покупку — это все и есть клиентская сторона. Административная часть предполагает управление и настройку клиентской. Это возможность создавать новые разделы, реализовывать различные формы связи, добавлять товар в интернет-магазин, менять дизайн.
Административная часть предполагает управление и настройку клиентской. Это возможность создавать новые разделы, реализовывать различные формы связи, добавлять товар в интернет-магазин, менять дизайн.
Платные и бесплатные CMS. Какие нюансы.
Существуют бесплатные и платные системы управления контентом.
Из популярных платных – Битрикс. В случае использования платной CMS – необходима покупка лицензии на использование системы, а также ежегодное платное продление, для возможности обновления системы. В целом, создание сайта на платной системе обходиться для заказчика дороже, а также добавляет больше неудобств и сложностей при самостоятельном обновлении информации на сайте. Чаще всего требуется постоянная платная поддержка со стороны разработчика.
Из бесплатных – WordPress. Система №1 в мире. Покупать или платно продлевать лицензию – не требуется. Стоимость разработки сайта – обходиться для заказчика дешевле. Также интерфейс системы на много понятнее, чем в Битрикс – процесс создания и редактирования страниц получается более простым и быстрым.
При создании сайтов мы практически всегда используем бесплатную систему управления WordPress, она подходит для большинства наших клиентов и для решения самых разных задач.
Подробнее о создании сайтов на WordPress
Разработка сайта на CMS. Преимущества интеграции CMS.
Внедрение или интеграция CMS позволяет владельцам сайтов в кратчайшие сроки вносить нужные изменения, либо дополнять сайт различной информацией и функционалом.
Кроме того, создание сайта на CMS зачастую дешевле, чем услуги программирования сайта с нуля без использования CMS (самописные сайты). Ведь большинство необходимых возможностей, необходимых для развития сайта и ведения бизнеса в интернете, в CMS уже реализованы и будут доступны сразу после ее интеграции, а в случае создания сайта с нуля требуется оплачивать время программистов на их создание.
В отношении стоимость / качество, наиболее оптимально создавать сайт с CMS, и, при необходимости, дополнять его функционал, обратившись к программистам для решения нестандартных задач.
Также, использование CMS делает задачу оптимизации и продвижения сайта более простой, потому что позволяет в удобном интерфейсе настраивать метаданные каждой отдельной страницы, позволяет создавать и обновлять необходимую для успешной индексации в поисковых системах «Карту сайта», представляет возможность редактирования и удобного вывода сниппета в поисковой выдаче.
CMS позволяет решить все нюансы создания эффективного сайта, расширять его функционал, успешно оптимизировать и продвигать в поисковых системах, собирать и анализировать статистические данные о пользователях или продажах и многое другое. Не менее важным преимуществом является и более дешевая стоимость в отношении разработки системы управления сайта с нуля.
Разработка сайта и CMS — аrtARTERY
Принимая решение о разработке сайта, или о переходе сайта на систему панель управления сайтом СMS, рекомендуем обращать особое внимание на СMS.
Принимая решение о создании сайта (сайт банка, сайт компании, интернет-магазин), или о переходе сайта на новую панель управления сайтом, рекомендуем обращать особое внимание на систему управления сайтом СMS (программисты называют — движок сайта СMS). Именно от системы управления сайтом СMS будет зависеть насколько легко, функционально, эффективно и удобно будет вам работать с вашим новым сайтом и его продвижением в поисковых системах Google, Yandex, Bing. Наша веб студия занимается разработкой сайтов и систем управления контентом CMS исключительно под ваши задачи. CMS веб-студии artARTERY отличается стабильностью работы, интуитивно понятным интерфейсом, быстротой развертывания и настройки, техническая документация, уровнем защиты и не требует избыточных ресурсов для хостинга.
Именно от системы управления сайтом СMS будет зависеть насколько легко, функционально, эффективно и удобно будет вам работать с вашим новым сайтом и его продвижением в поисковых системах Google, Yandex, Bing. Наша веб студия занимается разработкой сайтов и систем управления контентом CMS исключительно под ваши задачи. CMS веб-студии artARTERY отличается стабильностью работы, интуитивно понятным интерфейсом, быстротой развертывания и настройки, техническая документация, уровнем защиты и не требует избыточных ресурсов для хостинга.
Надежность системы управления сайтом artARERY CMS
Крупные, средние и мелкие компании — отечественные и зарубежные компании с разных отраслей бизнеса уже используют систему управления нашей веб студии artARTERY CMS в управлении своих проектов и сайтов. Приведем всего лишь малый список компаний:
Сайты банков и корпоративные порталы — Создание сайта и дизайна банка МИСТО БАНК, Разработка сайта и дизайна банка Укрсоцбанк и поддержка интранет-сайта банка, Разработка сайта банка, разработка интранет-сайта и дизайна UniCredit Bank, Создание сайта и разработка платёжной системы P2P для Сбербанка, Разработка сайта банка TRUST, Создание сайта для банка ФИНАНСЫ и КРЕДИТ, Разработка сайта банка и разработка платежного портала для PlatinumBank, Создание сайта банка УКРБИЗНЕСБАНК, Разработка сайта банка Банк 3/4, Разработка сайта банка Фортуна Банк, Разработка сайта банка Премиум Банк. Всего: 25 — разработанных сайтов для банков.
Всего: 25 — разработанных сайтов для банков.
Сайты страховых компаний – Создание дизайна, разработка сайта и внутреннего портала для СК ГАРАНТ-АВТО, Сайт Дженерали гарант, Сайт и дизайн для Украинской Страховой Группы, Создание дизайна сайта страховой компании АСКА, Дизайн и разработка сайта для страхового общества Ильичевское, Создание сайта страховой компания Интер-Полис.
Сайты коммерческих компаний – Разработка сайта и дизайна группы копаний DCH, Разработка сайта и дизайна финансовой компании HOME CREDIT, Создание сайта компании Hertz, Разработка сайта каталога для компаний: Чумак, Инкерман Эко Маркет. Всего было разработано свыше: 352 — корпоративных сайтов.
Разработка сайта на системе управления сайтом artARERY CMS
Главный принцип нашей работы – разработка CMS под ваши задачи индивидуально и под ваше направление бизнеса. Мы готовы предложить вам систему управления контентом CMS для вашего сайта хоть то платежный портал банка, корпоративный сайт или интернет магазин. Стоит отметить, что внешне CMS для банковского интранет-сайта, компании и интернет-магазина — одинаковы, хотя сфера деятельности и задачи не похожи друг на друга. Мы подходим индивидуально к каждому проекту, клиенту и разрабатываем вам программные модуля под ваши задачи, т.к. задачи у каждого рода бизнеса свои. При необходимости наша CMS легко расширяются, мы достаточно оперативно добавляем новый набор функций и модулей. Особенно важно создание системы управления сайтом CMS для крупных проектов, в которых количество предлагаемой функциональности очень велико и часто обновляется контент.
Стоит отметить, что внешне CMS для банковского интранет-сайта, компании и интернет-магазина — одинаковы, хотя сфера деятельности и задачи не похожи друг на друга. Мы подходим индивидуально к каждому проекту, клиенту и разрабатываем вам программные модуля под ваши задачи, т.к. задачи у каждого рода бизнеса свои. При необходимости наша CMS легко расширяются, мы достаточно оперативно добавляем новый набор функций и модулей. Особенно важно создание системы управления сайтом CMS для крупных проектов, в которых количество предлагаемой функциональности очень велико и часто обновляется контент.
Удобство в использовании artARERYCMS
Ключевой вопрос при разработке CMS для банковского сайта или создание сайта для компании это: надежность, удобство в использовании и гарантии. Поэтому, предлагая наши услуги по разработке сайтов и CMS, мы в первую очередь заинтересованы в том, чтобы вам, как клиенту, было комфортно работать с вашим сайтом, а также с нашим интернет агентством, в случае необходимой в дальнейшем поддержке сайта.
Ознакомитесь с нашим Портфолио
Заказать разработку сайта под ключ
Разработка веб-сайта CMS: наш проверенный процесс
10 минут чтения
Сегодня создание веб-сайта кажется трудоемкой задачей; Почему? Потому что есть так много альтернатив! Хотя CMS является настоящим благом для нетехнических пользователей, выбор идеальной системы управления контентом представляет собой серьезную проблему. CMS выгодна для разработки профессиональных и индивидуальных веб-сайтов. Он обладает отличными функциями для создания лучших в своем классе решений.
Существует множество вариантов разработки сайта – разработка на заказ CMS или готовые шаблоны. Но какой вариант для вас лучший? Здесь мы углубимся в разработку CMS и наш подход к созданию веб-сайтов с использованием технологии CMS.
Типы CMS, которые необходимо знать
Система управления контентом или CMS — это программный пакет, включающий простые функции для создания, организации и обслуживания цифрового контента. Они предлагают множество преимуществ и функций для создания веб-сайтов, публикации цифрового контента и многого другого без каких-либо технических знаний.
Они предлагают множество преимуществ и функций для создания веб-сайтов, публикации цифрового контента и многого другого без каких-либо технических знаний.
Эти CMS обычно поддерживают более одного пользователя и предлагают готовый способ создания контента и разработки веб-сайтов. Более того, у CMS есть типы, поэтому их разнообразие. Ниже приведены типы систем управления контентом.
CCMS
CCMS, аббревиатура от Component Content Management Systems, отличается от стандартной CMS более тонкой организацией контента. В отличие от постраничного управления контентом, этот тип CMS использует абзацы, слова, фразы или фотографии, которые иначе известны как компоненты, для сохранения их в центральном репозитории.
Преимущества CCMS
- Прослеживаемость
- Возможность повторного использования
- Enhanced Team Collaboration
- Single Sourcing
ECMS
доставлены нужной аудитории, т. е. клиентам, сотрудникам и заинтересованным сторонам бизнеса.
е. клиентам, сотрудникам и заинтересованным сторонам бизнеса.
ECMS обеспечивает легкий доступ к содержимому для различных членов организации. Любой ненужный контент удаляется через определенный период.
Benefits of ECMS
- Reduced storage costs
- Increases efficiency
- Flexible
WCMS
A WCMS or Web Content Management System allows users to manage a website’s digital components without предварительное понимание языков кодирования или разметки. Он поставляется с инструментами для создания, администрирования и совместной работы, которые помогают управлять цифровым контентом на веб-сайте.
Проще говоря, это своего рода CMS, которую можно использовать для создания веб-сайтов без навыков программирования и публикации веб-контента. В то время как другие CMS управляют контентом, предназначенным как для Интернета, так и для печати, WCMS доступна исключительно для веб-контента.
Benefits of ECMS
- Automation
- Scalable
- Personalization
DMS
A DMS or Document Management System is a content management system that offers a paperless solution to manage, store, и отслеживать документы в облаке. DMS предоставляет автоматизированное решение для обработки, совместного использования и загрузки документов.
Преимущества DMS
- Security
- Eco-Friendly
- Доступные документы на мобильном дистанционном дистанционном режиме
DAM
9004 A DAM или DAME DAMEST SOMERIZETIORSIREST ASTISIZE ASTIZETIO и делиться цифровым контентом. Он предоставляет централизованный и простой репозиторий, который позволяет клиентам, сотрудникам и другим заинтересованным сторонам получать доступ к цифровым активам.
Преимущества DAM
- Эффективное управление брендами
- Централизованный репозиторий
- Цифровая публикация
Процесс веб-разработки CMS в CSSCHOPPER
. Веб-комматическое место для всех ваших нужд для всех ваших потребностей. . Он предлагает функции для создания веб-сайтов, а также для управления ими без каких-либо хлопот. Существуют десятки CMS для создания блогов, магазинов электронной коммерции, бизнес-сайтов и многого другого.
CSSChopper имеет многолетний опыт предоставления услуг веб-разработки CMS. Наши разработчики уделяют внимание деталям, чтобы создавать первоклассные решения, максимально используя технологию CMS.
Вот наш проверенный подход к веб-разработке CMS:
Выяснение ваших потребностей — первый шаг
Каждый бизнес отличается от других, поэтому им нужны разные веб-сайты, чтобы выделиться среди остальных. Поэтому процесс разработки необходимо начинать с глубокого анализа потребностей и требований клиентов.
Поэтому процесс разработки необходимо начинать с глубокого анализа потребностей и требований клиентов.
Мы в CSSChopper начинаем с определения цели или назначения веб-сайта. Открывая и исследуя, мы выясняем последующие шаги и пытаемся выяснить целевую аудиторию, которую вы хотите привлечь, и основные цели, которых вы хотите достичь.
Понимание предпочтений
Выбор лучшей CMS для разработки веб-сайта имеет важное значение для создания идеального веб-сайта для бизнеса. Поскольку существует множество вариантов CMS, поиск наиболее подходящего может поставить в тупик. Вам нужно выяснить, какую платформу CMS выбрать для вашего проекта веб-разработки, чтобы создать надежное решение.
Ниже перечислены основные системы управления контентом, о которых вам следует знать. Эти CMS обладают лучшими функциями и преимуществами.
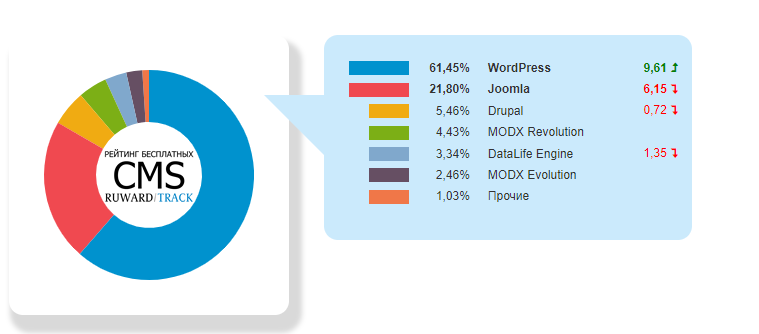
На следующем рисунке показано положение различных CMS на рынке:
Источник: w3techs
Итак, без лишних слов, давайте посмотрим на самые популярные CMS на сегодняшний день.
WordPress
WordPress — это самая популярная система управления контентом, которая очень популярна для разработки веб-сайтов. На сегодняшний день она считается лучшей CMS для разработки веб-сайтов и поддерживает 35% веб-сайтов в Интернете. Это бесплатно и с открытым исходным кодом с долей 60% на рынке CMS. WordPress — это удобная CMS, которую могут использовать как технически подкованные, так и нетехнические люди.
Drupal
Это одна из известных CMS, которая представляет собой полностью настраиваемую и мощную систему таксономии. Drupal предлагает отличный способ затмить конкурентов и оказать влияние на рынок. Он предоставляет готовые инструменты для разработки веб-сайтов. Это бесплатное приложение с открытым исходным кодом, которое поддерживает управление контентом, загрузку/выгрузку файлов, совместную разработку, одноранговые сети и многое другое.
Joomla
Следующей популярной системой управления контентом после WordPress является Joomla, на которой работает 3% веб-сайтов в Интернете. Он поставляется с многоязычной поддержкой и гибкостью, что делает его подходящим выбором для создания веб-сайтов. Он имеет отличные функции и преимущества для разработки веб-сайтов. Это также с открытым исходным кодом и бесплатно.
Он поставляется с многоязычной поддержкой и гибкостью, что делает его подходящим выбором для создания веб-сайтов. Он имеет отличные функции и преимущества для разработки веб-сайтов. Это также с открытым исходным кодом и бесплатно.
Magento
Magento считается идеальной платформой для создания настраиваемых веб-сайтов электронной коммерции. Это действительно лучшая платформа для разработки CMS для электронной коммерции. Он предлагает мощные функции, такие как инструменты управления каталогами, поисковая оптимизация и маркетинговые инструменты.
Shopify
Shopify — одна из первоклассных платформ для разработки электронной коммерции. Благодаря интеграции облачного хостинга Shopify является отличной CMS для создания надежных интернет-магазинов. Он поставляется с первоклассными функциями для создания и управления интернет-магазинами. Shopify — это универсальное решение для магазинов электронной коммерции.
Итак, это платформы CMS, которые популярны для создания веб-сайтов. Что мы делаем для вас?
Что мы делаем для вас?
CSSChopper долгое время предоставляет готовые услуги клиентам, используя эти CMS для создания желаемых решений для клиентов.
Однако, если вам интересно, какую платформу выбрать между ними, вам будет полезна следующая сравнительная таблица. Это дает представление о различиях между этими CMS.
Краткое сравнение лучших CMS
| Basis | WordPress | Joomla | Drupal | Magento | Shopify |
| Type | Open-source (Free) | Open -source (бесплатно) | Open-source (бесплатно) | Open-source (бесплатно) и платно | Платно |
| Доля рынка CMS | Около 65% | Около 3% | Около 2,2% | Около 1% | Около 6% |
| Установка | Один щелк установка по клику Установка вручную за 10 минут | Установка в один клик Установка вручную за 10 минут | Запуск и запуск интернет-магазина за несколько минут | ||
| Простота использования | Подходит для начинающих (5/5) | Подходит для начинающих (4/5) | Требуются навыки кодирования (3,5/5) | Требуются навыки кодирования (3/5) 4 -Дружелюбный (5/5) | |
| Плагины/расширения | БЕСПЛАТНЫЙ Официальные плагины: 56 884+ | Официальные расширения: 8000+ (оба бесплатно и оплачен) | DRUPAL MODULE: 45,8615121212121211. Extle. + Extle. + | 2400 приложений на Shopify | |
| Темы/шаблоны | БЕСПЛАТНЫЕ официальные темы: 8 700+ премиум-шаблона доступны на таких торговых площадках, как ThemeForest, TemplateMonster, Elegant Themes и т. д. | Нет официального шаблона и т. д. | Официальные темы: более 2900 шаблонов премиум-класса, доступных на таких торговых площадках, как ThemeForest, TemplateMonster, Elegant Themes и т. д. | Официальные темы: 10 + премиум-шаблона, доступных на таких торговых площадках, как ThemeForest, TemplateMonster, Elegant Themes и т. д. | 100 официальных бесплатных и платных тем. Премиум-шаблоны доступны на таких торговых площадках, как ThemeForest, TemplateMonster, Elegant Themes и т. д. |
| Какие веб-сайты используют эту платформу? | The New York Times, BBC America | Гарвардский университет, The Hill | НАСА, Белый дом | Nike, SIGMA | Heinz, Red Bull |
Анализ правил выбора правильной системы управления контентом
Выбор подходящей CMS настолько важен для вашего проекта, что неправильное решение окажет влияние на ваш бизнес на всю жизнь. Переход на любую новую CMS — это значительные инвестиции, которые влияют на вашу организацию, поэтому вам нужно принять правильное решение, чтобы воплотить его в жизнь.
Переход на любую новую CMS — это значительные инвестиции, которые влияют на вашу организацию, поэтому вам нужно принять правильное решение, чтобы воплотить его в жизнь.
В CSSChopper мы понимаем важность систем управления контентом и помогаем клиентам выбрать лучший вариант для проектов по разработке веб-сайтов. Ваша стратегия развития CMS находится на пути к успеху, когда выбор соответствует вашим бизнес-требованиям.
Ниже приведены эффективные правила выбора подходящей CMS:
Проверка необходимости CMS
Поиск подходящей CMS начинается с понимания ваших потребностей. Необходимо ответить на многие вопросы, например, должно ли обновление, а не замена существующей технологии работать? Миграция или внедрение новой технологии требует времени и может нарушить работу существующих систем.
Кроме того, внедрение новых технологий пользователями и их обучение являются сложной задачей. Таким образом, жизненно важно убедиться, что новые технологии необходимы. CSSChopper предоставляет вам надлежащие консультации и рекомендации, которые помогут вам определить ваши технические потребности и выбрать идеальное решение.
CSSChopper предоставляет вам надлежащие консультации и рекомендации, которые помогут вам определить ваши технические потребности и выбрать идеальное решение.
Составление списка потенциальных победителей
Это сложная часть, потому что в большинстве случаев вы захотите выбрать простую в использовании CMS, отвечающую вашим потребностям. Но требуется время, чтобы оценить каждую CMS на удобство использования и функциональность. Итак, вы можете подумать над следующим:
Бюджет: Существует множество бесплатных и платных CMS, таких как WordPress.com, Magento Enterprise edition, Shopify предлагает различные премиальные планы. Исходя из вашего бюджета, вы можете выбрать то, что соответствует вашим потребностям.
Соответствующие технологии: Вы должны отфильтровать параметры на основе поддерживаемых вами технологий. Вы захотите выбрать тот вариант, который хорошо сочетается с вашей технологической инфраструктурой. И если у вас нет существующей технической инфраструктуры, вы также можете использовать платформы на основе SaaS, такие как Shopify.
Деловая функциональность: Это не различие между отдельными функциями; это больше касается уровня проблемной области. Например, ваша организация может захотеть иметь централизованно размещенную платформу, позволяющую разным людям полностью управлять веб-сайтами. Многие CMS поставляются с функциями «локальных ролей», которые позволяют определять роли для других пользователей сайтов.
Обладая многолетним опытом работы в различных компаниях, CSSChopper поможет вам найти лучшую CMS для разработки веб-сайтов.
Правильное соответствие сценариям использования
Глубокое изучение ваших требований необходимо для определения того, какая CMS лучше всего подходит для вашей организации. Но вы не должны полагаться только на факты и цифры, потому что они не могут помочь вам понять, как CMS может работать с вашими конкретными пользователями и контентом, которым вы хотите управлять. Сценарии использования являются важным фактором здесь. Мы оцениваем ваши сценарии использования и находим подходящую систему для удовлетворения ваших потребностей.
Используйте матрицу характеристик
Матрица требований — это своего рода документ, который показывает взаимосвязь между характеристиками и другими вещами. В нем перечислены возможности или требования, которыми должен обладать желаемый продукт для удовлетворения ваших потребностей. Это полезный инструмент для поиска подходящего решения для ваших нужд.
Сосредоточьтесь на своих требованиях
Сегодня такие вещи, как персонализация, автономные возможности CMS и многоканальный опыт, становятся популярными. Тем не менее, вы должны быть реалистами и выяснить, где эти функции вписываются в дорожную карту вашего сайта.
Определение выигрышной стратегии
Если вы хотите иметь привлекательный, привлекательный, удобный для пользователя и оптимизированный для поисковых систем веб-сайт, вам необходима надлежащая стратегия разработки веб-сайта. Стратегия — это четко определенный план разработки веб-сайта вашей мечты.
Когда вы выбираете CSSChopper, своего технологического партнера, вы избавляетесь от головной боли и хлопот, связанных с планированием и разработкой вашего сайта. Мы поможем вам определить вашу стратегию для достижения ваших целей. Мы соблюдаем все правила выбора системы управления контентом, чтобы помочь вам создать идеально подходящее решение.
Мы поможем вам определить вашу стратегию для достижения ваших целей. Мы соблюдаем все правила выбора системы управления контентом, чтобы помочь вам создать идеально подходящее решение.
Шаблоны — это только одна часть
Сегодня разработать веб-сайт намного проще, чем когда-либо в прошлом. Вы можете использовать конструкторы веб-сайтов DIY (Do-It-Yourself), чтобы создать веб-сайт за считанные секунды. Действительно, все ведущие CMS, такие как WordPress, Drupal, Magento и т. д., предлагают разнообразные шаблоны/темы веб-сайтов, которые вы можете использовать для создания привлекательных веб-сайтов. Кроме того, существует множество более простых платформ «сделай сам», таких как Weebly, GoDaddy, Wix и т. д., которые позволяют создавать полноценные веб-сайты.
Но проблема с сайтами DIY в том, что они непрофессиональны. Если вы читаете этот блог, значит, вы заботитесь о своем бизнесе и хотели бы иметь профессиональное решение, уникальное и качественное. Тем не менее, сайты «сделай сам» подходят для небольших компаний, которые не могут позволить себе профессиональный сайт, и тех, кто не ценит профессионально созданный сайт. Вы были бы рады вложить свои деньги в индивидуальную веб-разработку, чтобы получить лучшее решение для ваших нужд.
Вы были бы рады вложить свои деньги в индивидуальную веб-разработку, чтобы получить лучшее решение для ваших нужд.
Итак, что не так с сайтами DIY?
Самодельные веб-сайты, использующие готовые шаблоны, имеют множество недостатков.
Вот недостатки самодельных сайтов:
- CMS, такие как WordPress и Joomla, подвержены вторжениям в систему безопасности, потому что они имеют открытый исходный код, что делает код легко доступным для широкой публики. Вам нужны надежные меры безопасности для защиты вашего сайта, которые вы можете сделать с помощью настройки.
- Вы получаете то, за что платите; бесплатные веб-сайты могут содержать навязчивую рекламу.
- Большинство самодельных конструкторов имеют фиксированные и ограниченные функции.
- Ограниченная поддержка или ее отсутствие.
- Нет уникальности, потому что многие люди будут использовать похожие шаблоны.

- Ограниченная настройка или ограничения на добавление дополнительных функций.
Разработка, тестирование и выпуск решения
Следующим шагом после выбора правильной CMS является разработка веб-сайта, отвечающего всем вашим требованиям. Этот этап включает в себя процесс разработки, тестирования и запуска веб-сайта. С разработкой CMS ваш сайт приобретет форму. Он будет иметь функции, которые каждый может использовать для взаимодействия с сайтом. Однако, прежде чем сделать его доступным для конечных пользователей, жизненно важно провести тестирование, чтобы убедиться, что все работает безупречно.
Средства разработки: внешний и внутренний интерфейс
Вы когда-нибудь слышали о внешнем и внутреннем интерфейсе? Если вам интересно, что это такое, вы должны знать, что веб-сайт формируется как с интерфейсом, так и с сервером.
Итак, что такое интерфейс?
Внешний интерфейс — это все на сайте, что не имеет ничего общего с кодированием. Это общедоступная часть сайта. Таким образом, интерфейс — это та часть веб-сайта, которую пользователи могут видеть и с которой могут взаимодействовать. Это тема сайта, функциональные возможности сайта и все, что могут видеть пользователи.
Это общедоступная часть сайта. Таким образом, интерфейс — это та часть веб-сайта, которую пользователи могут видеть и с которой могут взаимодействовать. Это тема сайта, функциональные возможности сайта и все, что могут видеть пользователи.
CSSChopper удовлетворяет ваши потребности в разработке внешнего интерфейса, создавая собственные темы и функции. Мы предлагаем услуги дизайна для создания уникальных и интерактивных тем для веб-сайтов.
Что такое серверная часть?
Это сторона сайта, которая никогда не видна конечным пользователям. Как администратор сайта, вы должны вносить изменения или выполнять работы по техническому обслуживанию, которые невозможно выполнить с внешней стороны.
Каждая CMS поставляется с панелью администратора, откуда вы можете контролировать и управлять сайтом, и это серверная часть сайтов CMS. Мы поможем вам настроить интерфейс администратора, чтобы сделать его более удобным и простым для вас. Мы также можем помочь в разработке бэкенда для улучшения управления сайтом.
Тестирование перед запуском для обеспечения качества
Каждый веб-сайт необходимо протестировать перед запуском. Тестирование необходимо для того, чтобы убедиться, что созданный нами веб-сайт не содержит ошибок и соответствует всем стандартам. Это может помочь избежать ошибок, которые впоследствии могут стоить целое состояние, и получить максимальную отдачу от усилий веб-разработки CMS. Тестирование и обеспечение качества имеют решающее значение для обеспечения высочайшего качества продукта. Мы серьезно относимся к этому процессу и проводим строгие тесты, чтобы гарантировать качество каждого веб-сайта, который мы создаем.
Услуги по разработке веб-сайтов CMS в CSSChopper
Наш многолетний опыт консультирования и разработки CMS позволяет нам предоставлять непревзойденные услуги по разработке CMS. Вот наши предложения услуг CMS:
Преобразование дизайна в CMS
- Принятие файла дизайна (PNG, JPEG, AI, Sketch, Figma, PDF и т.
 д.).
д.). - Анализ файлов.
- Преобразование дизайна в CMS (WordPress, Magento, Drupal и т. д.).
- Испытания и обеспечение качества.
Разработка веб-сайта CMS
- Оценка потребностей CMS.
- Миграция CMS.
- Комплексная разработка и развертывание CMS.
- Обеспечение качества и испытания.
- Поддержка после разработки.
- Обучение запуску и адаптации пользователей.
Разработка CMS для электронной коммерции
- Анализ целевой аудитории и бизнес-целей.
- Разработка мультивендорной электронной коммерции.
- Интеграция новейших технологий, таких как AR/VR, чат-боты, социальная коммерция и т. д.
- Веб-сайты B2B и B2C.
CSSChopper станет вашим надежным техническим партнером и позаботится обо всех ваших требованиях, предоставив вам подходящее решение для разработки CMS. У нас работают лучшие разработчики CMS с многолетним опытом работы в этой сфере.
У нас работают лучшие разработчики CMS с многолетним опытом работы в этой сфере.
Секретное руководство по совершенствованию CMS в 2020 году
Прослушать статью: |
Создание веб-сайта — это не что иное, как игра в кондитерскую.
Почему? Потому что есть так много альтернатив! Дизайн, разработка, управление контентом, у всего есть переизбыток опций. И предприниматели должны выбрать правильные ингредиенты для сайта. Так чем это отличается от игры в кондитерской?
Несмотря на забавные элементы, может быть немного мучительно принимать так много неотложных решений одновременно. И именно поэтому я здесь, чтобы помочь с правильными предложениями по улучшению процесса разработки сайта.
Когда дело доходит до создания сайтов, существует множество возможностей, таких как готовые услуги, разработка пользовательских CMS или HTML-сайтов. Сейчас готовые решения не идеальны для целей компании. Также есть вероятность, что молодые промышленники могут запутаться между CMS и HTML-сайтами.
Также есть вероятность, что молодые промышленники могут запутаться между CMS и HTML-сайтами.
И если да, то вам нужно читать дальше, потому что мы глубоко погружаемся в тему выбора правильной CMS для разработки пользовательского веб-сайта и того, как создать такой сайт с нуля.
Понимание сути загадочной CMS
Прежде чем приступить к созданию веб-сайта с CMS, давайте разберемся с CMS.
Система управления контентом — это уникальная платформа, которая позволяет администраторам сайта управлять всем сайтом, даже если им не хватает соответствующих технических знаний.
Интерфейс конструкторов веб-сайтов CMS повышает плавность связи с архивом данных, особенно для тех, кому не хватает знаний по работе с данными. Введенная информация хранится в защищенной базе, а затем обрабатывается через фреймворк. Затем вывод контролируется CSS.
Чтобы эта операция прошла успешно, необходимо всестороннее понимание вариантов CMS для пользовательских веб-сайтов. И этот краткий список может помочь в этом.
И этот краткий список может помочь в этом.
а. КМС
Мы уже говорили о системе управления контентом и о том, как она помогает веб-сайтам обрабатывать контент веб-сайтов, не беспокоясь о том, чтобы знать все о кодировании и программировании. Это идеальная платформа для обработки структурированных данных, таких как документы и контент сайта.
б. ЭКМС
ECMS помогает в разработке пользовательских веб-сайтов CMS, позволяет просматривать контент, а также сочетать основные тактики с этими компонентами. Это объединение инструментов, программного обеспечения и политик, которые стимулируют рост отрасли.
в. ВКМС
Это подмножество разработки веб-приложений CMS. Однако, в отличие от предыдущего упомянутого, это подмножество имеет дело только с контентом и его обслуживанием.
Знание различий между подмножествами и типами поможет вам решить, какой тип системы управления вам нужен, чтобы использовать ее преимущества.
Разработка CMS: единый подход
Много говорят о том, «как создать сайт на CMS с помощью WordPress» и подобных пособиях. В то время как все эти конференции говорят о самых быстрых шагах по созданию такого сайта, ни одна из них не будет говорить о том, как создать сайт CMS, который действительно принесет пользу. Итак, давайте поговорим о кураторском процессе и о том, как он способствует эффективному созданию веб-сайта на CMS.
В то время как все эти конференции говорят о самых быстрых шагах по созданию такого сайта, ни одна из них не будет говорить о том, как создать сайт CMS, который действительно принесет пользу. Итак, давайте поговорим о кураторском процессе и о том, как он способствует эффективному созданию веб-сайта на CMS.
1. Мы начинаем с открытия
Как всегда, мы начинаем с исследований и открытий. Процесс проектирования и разработки веб-сайта CMS не может начаться без надлежащего изучения платформы, интересов, которые она будет представлять, и типа рынка, с которым она будет иметь дело. Поэтому, чтобы обеспечить максимальный успех, мы пытаемся выполнить несколько задач в процессе обнаружения.0003
Понимание предпочтений
Гордясь присвоенным нашим клиентом званием одного из лучших агентств по разработке веб-сайтов Нью-Йорка, мы понимаем, что последнее слово и одобрение остается за клиентами. И именно поэтому с самого начала мы ориентируемся на предпочтения клиента. От цветовой палитры до используемой технологии — все решается и документируется на основе выбора клиента.
Пример профиля покупателя
Ничего не начинается, пока мы не проведем подробное обсуждение с клиентами и заинтересованными сторонами того, что они хотят от веб-сайта CMS.
Оценка рынка CMS
Как только мы узнаем предпочтения, мы переходим к оценке рынка. Углубленный анализ предназначен для изучения данных, тенденций и целевых демографических тенденций и поиска лучшей CMS для разработки веб-сайтов. Этот процесс фактически дает представление о том, с какой отраслью мы имеем дело, и как разработать веб-сайт, который сделает клиентов лидерами на этом конкретном рынке.
После завершения мы садимся вместе с клиентами и менеджерами проекта, чтобы объединить данные о предпочтениях и данные исследований, чтобы устранить все сомнения и расхождения между ними. Мы рассматриваем весь процесс с точки зрения маркетинга, который фокусируется на отрасли, а также на конкурентах.
Это время, когда мы выкладываем всю информацию на стол и создаем идеальный образ пользователя. Это изображение является воплощением целевых посетителей, и оно направляет все усилия, чтобы сделать веб-сайт CMS идеальным.
Это изображение является воплощением целевых посетителей, и оно направляет все усилия, чтобы сделать веб-сайт CMS идеальным.
2. Определение плана достижения успеха
Иметь правильную информацию недостаточно. Чтобы использовать эти данные и информацию для ответа на вопрос «как разработать веб-сайт CMS», нужен план. И вот тут-то мы, считающиеся одними из лучших агентств по разработке программного обеспечения Нью-Йорка, вступаем в игру. После того, как мы собрали данные и разгладили все недочеты, пришло время создать надежный план, который определит успех сайта.
3. Создание сильного руководства по бренду
Процесс планирования разработки веб-приложений CMS начинается с руководства по фирменному стилю. Это процесс, который будет определять не только внешний вид сайта, но и то, как пользователи будут относиться к организации. От цветов, изображений и графики до контента на сайте — все определяется руководством. Вот несколько моментов, на которые следует обратить внимание при создании руководства для клиентов —
.
а. Начнем с рассказа
Прежде всего, дизайн веб-сайта на CMS начинается с истории. Процесс создания руководства по стилю для сайта начинается с организации, ее миссии и того, как она пришла к этой миссии.
Пример карты эмпатииИстория бренда — это клятвы и ценности, которые организация собирается выполнять для пользователей. И это отправная точка для создания руководства по стилю.
б. Создание идеального фирменного логотипа
Сайт должен быть запоминающимся. И когда дело доходит до веб-платформы, все помнят только логотип. И именно поэтому для компании, занимающейся веб-дизайном CMS, создание идеального логотипа является жизненно важной частью создания руководства по стилю, поскольку оно становится визитной карточкой организации-клиента.
в. Следуйте правилам, чтобы найти правильную цветовую палитру
Следующим шагом в процессе создания CMS сайта является цветовое оформление. Это вопрос поиска оттенков, которые не только хорошо смотрятся, но и служат цели бренда.
Пример выбора цветовой палитры
Основываясь на теории цвета, мы выбираем идеальные цвета и интегрируем их в документ, чтобы помочь создателям на более позднем этапе.
д. Выбор шрифтов и типографики
Одного логотипа и цветов недостаточно. Для правильной интеграции фирменного стиля CMS для веб-сайтов малого бизнеса нуждается в правильных шрифтах. И процесс создания руководства по стилю охватывает и это. Основываясь на аспекте дизайна, мы создаем или интегрируем шрифты, которые идеально подходят для пикселей, а также идеально передают сообщение бренда.
эл. В поисках голоса
Весь контент на сайте будет нести голос бренда. И мы определяем, какой голос будет основан на торговых требованиях, целевой демографии, тенденциях и т. д. Это определяет, как сайт общается с пользователями.
ф. Руководство по визуальному контенту
Завершая последнюю часть руководства по стилю, мы заканчиваем визуальным руководством. Это все о визуальном контенте на сайте, таком как изображения, иллюстрации и анимация, которые будут видны на сайте. Это руководство гарантирует, что все визуальные элементы на веб-сайте CMS будут согласованы, и ни один из них не будет выглядеть неуместно.
Это руководство гарантирует, что все визуальные элементы на веб-сайте CMS будут согласованы, и ни один из них не будет выглядеть неуместно.
4. Дизайн: это больше, чем просто шаблоны
WordPress, Joomla, Drupal славятся наличием готовых шаблонов для сайтов. Эти шаблоны легко устанавливать, редактировать и оптимизировать. Но в то же время использование этих шаблонов настолько обобщено, что они никогда не помогут владельцам бизнеса создать идеальную идентичность на рынке.
Источник: dribbble.com/shots/5323173-Creative-Digital-Agency
Вот почему, когда дело доходит до дизайна, мы, как опытная компания-разработчик CMS, делаем немного больше, создавая индивидуальные дизайны для наших клиентов.
а. Создание идеальной информационной архитектуры
Все шаблоны в вышеупомянутом списке платформ поставляются с собственной IA, которую можно обновлять. Но это слишком мейнстрим. Мы разрабатываем информационную архитектуру для конкретного клиента на основе страниц и их содержимого, различных тестов, таких как сортировка карточек и сплит-тестирование A/B и т. д.
д.
Таким образом, мы можем создать веб-сайт CMS, который будет следовать предпочтениям пользователя в отношении информационной иерархии на страницах.
б. Дизайн ментальной модели, ориентированной на клиента
Мы не играем и не впадаем в базовую практику дизайна. Когда мы делаем веб-сайт CMS, мы следуем ментальным моделям пользователей. Этот подход, основанный на ментальной модели, помогает нам создавать дизайн, интуитивно понятный пользователям с первого момента, помогая им перемещаться по сайту без каких-либо проблем с навигацией.
Мы сортируем информацию на странице и создаем контент таким образом, чтобы он помогал пользователям выполнять любую задачу, которую они могут иметь в виду, без особых трудностей.
в. Отзывчивый UX
Быть отзывчивым — это ответственный подход, по мнению любого агентства веб-дизайна в таких городах, как Нью-Йорк. И именно поэтому, когда дело доходит до разработки идеального веб-сайта CMS для наших клиентов, мы стремимся к адаптивному дизайну, который можно использовать на различных устройствах, таких как смартфоны, ноутбуки и планшеты.
Источник: dribbble.com/shots/5331819-SaaS-Application
Динамический адаптивный макет масштабирует содержимое сайта в соответствии с используемым экраном, поэтому загрузка занимает меньше времени и предоставляет пользователям бесшовный интерфейс. Это один из удобных подходов, которого мы, службы веб-разработки CMS, придерживаемся при разработке сайта.
д. Создание бренда с помощью копирайтинга
Мы снова вернулись к вопросу контента для сайта, но на этот раз речь идет о копирайтинге. Помимо выбора лучшей CMS для веб-сайтов, мы помогаем клиентам написать идеальный текст для страниц, а также CTA на основе дизайна и требований.
Кураторская консультация включает в себя строгое соблюдение модели стиля, понимание сообщения и голоса бренда, а также требований адаптивного стиля. Помня об этом, мы помогаем клиентам создавать идеальные копии веб-страниц.
5. Создание контент-стратегии, подходящей для разработки вашей CMS
Контент — это главное, но это то, что мы все знаем.
Именно поэтому наш процесс создания идеального веб-сайта с CMS включает в себя помощь в разработке идеальной контент-стратегии.
Мы помогаем нашим клиентам создать контент-стратегию, которая помогает их сайту появляться не только в топе поисковой выдачи, но и привлекать внимание аудитории. Мы помогаем нашим клиентам создавать контент, который продвигает принципы бренда и строго, но ненавязчиво усиливает идентичность бренда. Наши штатные эксперты по дизайну и маркетингу могут помочь вам создать минималистичный дизайн, который сделает контент звездой шоу.
6. Финальный спринт: разработка, тестирование и запуск CMS
Когда дизайн готов, пора переходить к разработке. Разработка веб-сайта CMS — это то место, где мы берем дизайн и воплощаем его в жизнь с помощью новейших технологий и инструментов.
а. Front and Backend: что мы разрабатываем с помощью
Как опытная компания по разработке веб-сайтов CMS в Индии, мы используем только самые передовые технологии. Вот список всех механизмов, которые мы используем для воплощения ваших платформ в жизнь.
Вот список всех механизмов, которые мы используем для воплощения ваших платформ в жизнь.
Разработка внешнего интерфейса основана на дизайне, который мы создаем. Это практика принятия одобренного клиентом видения, а затем превращения его в функциональный интерфейс. Что касается процесса создания бэкенда, то мы стремимся настроить его таким образом, чтобы клиент мог обновлять и загружать контент на сайт, не обращаясь к разработчикам и дизайнерам.
б. Обеспечение качества с помощью тестирования перед запуском
После того, как разработка завершена, и каждый спринт одобрен клиентом, пришло время протестировать сайт. Нет смысла создавать сайт, если в нем много проблем и багов, из-за которых посетитель испытывает боль. И именно поэтому собственная команда тестировщиков использует этот процесс для тестирования сайта и составления списка проблем, которые все еще сохраняются, которые затем исправляются разработчиками. Этот цикл тестирования является непрерывным процессом, который помогает нам сделать продукт абсолютно безупречным.
Когда дело доходит до тестирования, мы следуем только лучшим практикам. Вот небольшой список тестов, которые мы проводим, чтобы убедиться, что веб-сайт CMS разработан идеально —
Модульное тестирование:
Каждая единица кода тестируется независимо и отдельно, чтобы проверить ее качество и функциональность.
Регрессионное тестирование:
Проводится для того, чтобы убедиться, что недавние изменения в кодах не оказали противодействующего влияния на старый функционал сайта.
Нагрузочное и стресс-тестирование:
Эти тесты проводятся специально для проверки того, насколько хорошо работает сайт. В ходе этого тестирования сайт подвергается ожидаемому давлению, которое он может выдержать, и толкается до тех пор, пока мы не найдем точку разрыва. На основании этого мы вносим дальнейшие улучшения, повышающие производительность сайта.
Чтобы обеспечить наилучшую производительность, мы проводим множество других тестов на сайте, прежде чем запускать его на рынок. Это неотъемлемая часть нашей работы, которая помогает нам гарантировать, что каждый разрабатываемый нами сайт имеет самое высокое качество.
Это неотъемлемая часть нашей работы, которая помогает нам гарантировать, что каждый разрабатываемый нами сайт имеет самое высокое качество.
Зачем делать DIY, если вы можете связаться с нами для разработки CMS?
Процесс кажется простым. Все, что нужно сделать, это зарегистрироваться на платформе, купить имя узла и выбрать идеальную схему для сайта. Весь подход «сделай сам» идеально подходит для стартапов, которые не хотят тратить слишком много на разработку веб-сайта CMS.
Однако самостоятельного и доступного подхода недостаточно для достижения реального успеха с помощью сайта. Чтобы информировать людей о существовании организации и привлекать их в качестве покровителей, нужна помощь специализированных услуг веб-разработки CMS.
Кураторский процесс, описанный выше, является результатом многолетней практики и определяет путь к успеху для клиентов. Мы находим лучшие CMS для создания веб-сайтов, которые не работают только как онлайн-брошюра для бизнеса, а активно участвуют в увеличении продаж и развитии бизнеса.


 д.).
д.).