Содержание
Теперь вы можете легко работать с форматом файлов WebP в Photoshop.
Вы можете легко сохранять свои 8-битные RGB-документы Photoshop в формате файлов WebP. Формат WebP поддерживает сжатие с потерей и без потери качества для работы с изображениями в Интернете.
Встроенная поддержка WebP
Начиная с версии 23.2, Photoshop полностью поддерживает файлы формата WebP!Теперь вы можете открывать, создавать, редактировать и сохранять файлы WebP в Photoshop без использования каких-либо внешних модулей или особых настроек.
Чтобы открыть файл WebP, просто выберите и откройте его так же, как любой другой поддерживаемый файл или документ.Помимо открытия, доступны возможности создания, редактирования и сохранения WebP-файлов. Завершив редактирование документа, откройте окно «Сохранить копию» и в раскрывающемся меню формата файла выберите «WebP», чтобы сохранить WebP-файл. Формат WebP также доступен в функции «Сохранить как», когда нет риска перезаписи файла или потери данных.
Загрузка внешнего модуля для Photoshop 23.1 и более ранних версий
Чтобы открывать и сохранять изображения WebP непосредственно в Photoshop версий 23.1 и ниже, просто скачайте и установите внешний модуль WebPShop.Вы можете загрузить внешний модуль WebPShop (в том числе сборку Universal и с поддержкой ARM) непосредственно от компании Google, которая является владельцем формата WebP и обеспечивает его поддержку. Кроме того, WebPShop доступен на GitHub по лицензии Apache 2.0.
- Получите его от Google
- Получите его с GitHub
Прямые ссылки для загрузки:
- Windows(x64):
https://github.com/webmproject/WebPShop/releases/download/v0.3.3/WebPShop_0_3_3_Win_x64.8bi - macOS (извлеките из ZIP):
https://github.com/webmproject/WebPShop/releases/download/v0.3.3/WebPShop_0_3_3_Mac_Universal.zip
Установка внешнего модуля
Загруженный внешний модуль можно установить в следующие расположения.

Общая папка Creative Cloud. Внешний модуль будет загружен для всех установленных версий Photoshop. Переустанавливать модуль не требуется.
Windows: \Program Files\Common Files\Adobe\Plug-Ins\CC.
macOS: /Library/Application Support/Adobe/Plug-Ins/CC
Запустите Photoshop.
См. дополнительные сведения о внешнем модуле для файлов формата WebP в Photoshop.
Помещение внешнего модуля в карантин (только macOS)
Если в macOS 10.15 и более поздних версиях появляется сообщение «Приложение WebPShop.plugin нельзя открыть, так как не удалось проверить разработчика», то его можно пропустить, поместив внешний модуль в карантин. Это происходит потому, что модуль не подписан. Самый простой способ поместить в карантин — перетащить WebPShop из места установки в окно терминала, чтобы получить корректную версию и путь.
Для помещения в карантин откройте окно терминала (Finder > Программы > Утилиты) и выполните в нем следующий код:
sudo xattr -r -d com. apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin
apple.quarantine /Library/Application\ Support/Adobe/Plug-Ins/CC/WebPShop.plugin
Еще похожее
- Устранение неполадок с внешними модулями Photoshop
- Форматы файлов в Photoshop
Вход в учетную запись
Войти
Управление учетной записью
зачем он нужен дизайнеру и как его правильно готовить — Дизайн на vc.ru
Мы в JetStyle ориентированы на создание цифровых сервисов и продуктов. Но зачастую возникают задачи, которые нужно закрыть быстро и без привлечения разработчиков. Например, если мы тестируем гипотезу для MVP или собираем лендинг. Тогда вполне рабочее решение — использовать такой сервис как Webflow, который позволяет все собрать силами дизайнера.
20 648
просмотров
Что из себя представляет Webflow?
Webflow — конструктор продвинутого уровня, в нем можно верстать корпоративные сайты, интернет-магазины, продуктовые лендинги и другие одностраничники, а также блоги и портфолио. У него много возможностей по сравнению со скромной функциональностью других конструкторов. При этом дизайнеру не понадобится помощь разработчика для создания сайта. А вот без базовых знаний HTML и CSS обойтись не получится.
У него много возможностей по сравнению со скромной функциональностью других конструкторов. При этом дизайнеру не понадобится помощь разработчика для создания сайта. А вот без базовых знаний HTML и CSS обойтись не получится.
Webflow состоит из трех компонентов: инструмента для веб-дизайна без кода, CMS и хостинга. Конструктор местами напоминает Adobe Photoshop: есть визуальный интерфейс для верстки, элементы отображаются в виде слоев, похожа стилизация, только в Webflow позиции управляются разными настройками, а не курсором. В интерфейсе дизайнер может добавлять, позиционировать и стилизовать элементы, а система самостоятельно генерирует разметку и весь другой необходимый код.
Тарифные планы
Сервисом можно пользоваться бесплатно, но есть ограничения:
- можно создать не более двух проектов,
- нельзя вставлять кастомный код (CSS стили, скрипты и т. д.),
- нельзя экспортировать код.
Если вы хотите полную функциональность или планируете регулярно пользоваться конструктором, то нужно заплатить за аккаунт, с которого можно будет создавать проекты. А для того, чтобы у определенного проекта был свой домен и админка, нужно дополнительно заплатить за хостинг.
А для того, чтобы у определенного проекта был свой домен и админка, нужно дополнительно заплатить за хостинг.
На минимальном тарифе аккаунт и хостинг стоят по $16, если платить сразу за год, и $20 при помесячной оплате. На таком тарифе можно создавать до 100 страниц на сайте. Как правило, он закрывает потребности для большинства проектов, будь то блог, портфолио, корпоративный сайт или даже интернет-магазин.
В Webflow есть функциональность, позволяющая сделать полноценный интернет-магазин, — Webflow Ecommerce. У него отдельные от основных тарифные планы.
Особенности и ограничения
Гибкое использование кода
В отличие от более простых аналогов — Tilda, Readymag, WordPress, Wix — в Webflow есть много способов использования собственного кода, что позволяет создавать любые необходимые элементы и их поведение на странице, в том числе интегрировать это в CMS. Это дает возможность гибко работать с кодом человеку, который не является разработчиком.
Большой выбор шаблонов и анимации
В Webflow есть платные готовые шаблоны. А еще большой анимационный блок с возможностью импорта ключей из Adobe After Effects и интуитивный интерфейс. С помощью анимационного блока и вставки кастомного кода можно делать почти любую трендовую сложную анимацию.
Адаптивные настройки элементов
По умолчанию в конструкторе есть вьюпорты: десктоп, планшет, горизонтальная и вертикальная мобильные версии. Все настройки каждого элемента тянутся с десктопа на остальные разрешения: изменили ширину блока на десктопе — она изменится везде. Но если изменить настройку на каком-то вьюпорте, то десктопная настройка уже не будет влиять на настройку в этом вьюпорте. А еще здесь не всегда есть возможность посмотреть превью изменений: режим просмотра включается и показывает рабочий сайт, но во многих случаях он не показывает работающий кастомный код.
Лимиты на количество пользователей
Другая особенность — аккаунтом может управлять три человека, которые добавляются в администраторы. При этом нельзя пользоваться одним аккаунтом одновременно с разных устройств. Еще есть ограничение по визитам — до 100 000 на один хостинг.
При этом нельзя пользоваться одним аккаунтом одновременно с разных устройств. Еще есть ограничение по визитам — до 100 000 на один хостинг.
Что еще нужно знать
1. Если у вас хостинг не на Webflow, а клиент просит выгрузить код из конструктора к себе, то визуального редактора не будет, останется просто код. В работе придется задействовать разработчиков, и потеряется главное преимущество конструктора.
2. Если все же перенести сайт с Webflow на другой хостинг, исчезнет возможность пользоваться CMS и редактировать сайт через админку.
3. Конструктор не поддерживает сторонние сертификаты, только официальный от Webflow. Можно попытаться настроить это через прокси-сервер, но для этого потребуется привлечь программиста.
Функциональные возможности
Webflow поддерживает большое количество интеграций со сторонними сервисами. Это позволяет добавлять сайту функциональность интернет-магазина, CRM-систему, инструменты SMS- и email-рассылок и другие полезные возможности.
Мультиязычность
В Webflow нет инструмента по работе с мультиязычностью, смена языка делается кастомным кодом. Для одного из наших проектов мы нашли готовое решение, которое закрывало наши потребности, — мгновенное переключение языков без создания дополнительных страниц. Если вам понадобится сделать на сайте отдельные языковые страницы, лучше заранее поискать информацию на форумах.
Интернет-магазин
Если говорить о функциональности интернет-магазина, у Webflow много преимуществ по сравнению с другими конструкторами. То, чего в WordPress или Wix пришлось бы добиваться большими усилиями и с помощью разработчиков, здесь можно настроить относительно быстро и просто.
В Webflow Ecommerce есть все необходимое для онлайн-продаж: управление товаром и остатками, пользовательские корзины, переписка с клиентами, а также самостоятельное оформление заказа. Можно настроить каждую деталь интернет-магазина: витрину, корзину, форму заказа, сетку продуктов и страницы оплаты, уведомления о покупке. А еще товары можно массово экспортировать и импортировать в формате CSV — не придется добавлять их по одному.
А еще товары можно массово экспортировать и импортировать в формате CSV — не придется добавлять их по одному.
Создание CMS
Webflow — это конструктор, в нем часто приходится что-то костылить. Например, здесь есть такое понятие, как коллекция — по сути это шаблонная страница. Через нее мы настраиваем все поля, которые можно редактировать в админке. Поскольку в CMS Webflow слишком много тонкостей, кратко опишем основные.
С чего начинать делать CMS?
Сначала мы создаем коллекцию — пустую страницу. В коллекцию можно добавлять до 30 полей: изменение текста, заголовков, загрузка картинок, галерей и т.д.
После того, как коллекция в CMS настроена, переходим к верстке страниц. В интерфейсе Webflow это реализовано почти так же, как в Figma и Photoshop — просто берем и копируем все элементы на странице и вставляем их внутрь коллекции.
Структура сайта
Если говорить о структуре, сайт выглядит следующим образом:
- есть рабочая зона, это поле редактора,
- справа — поле настройки конкретного элемента,
- слева находятся:
— панель добавления элементов (список всего, из чего собирается сайт в Webflow),
— панель символов (символ — аналог «компонента» в Figma),
— «навигатор» (список слоев),
— страницы сайта,
— панель CMS (список созданных «коллекций»),
— панель Ecommerce (для работы с магазином),
— Assets — все добавленные мультимедиа (картинки, видео, документы, файлы анимации Lottie),
— настройки (раздел бэкапов).
Поля в интерфейсе конструктора
В интерфейсе мы можем настроить все необходимое для работы контент-менеджера. Ограничение Webflow — до 30 полей:
- Plain text — просто текст,
- Rich text — списки, жирный, курсив и т. д.,
- заголовки h2–H6, вставка мультимедиа и подписей к ним,
- Image — картинки,
- Multi image — настройка галереи (речь не о слайд-галерее — нужно нажать на картинку, чтобы ее увеличить, и закрыть, чтобы открыть другую),
- Video,
- Link,
- Email,
- Phones,
- Number,
- Date/Time,
- различные переключатели: Swift, Color, Options, форма добавления File.
Варианты использования конструктора
Webflow можно использовать для выполнения небольших операций внутри дизайнерских задач.
Передача анимации разработчику
Когда для лендинга дизайнер придумал крутую анимацию (как двигается или скроллится тот или иной элемент, что происходит, когда пользователь куда-то жмет и т. д.), и нужно донести идею до разработчика — идем в конструктор, быстро верстаем с помощью инструментов Webflow придуманную анимацию и отдаем разработчику ссылку на страницу с этой анимацией. Разработчик вживую увидит, что он должен сделать в проекте. Ему можно даже передать готовый код, если аккаунт оплачен и код можно выгрузить. Для этой цели, конечно, можно использовать редактор интерактивных прототипов Principle — он отдает видеоанимации. Но Webflow отдает «живую» анимацию в коде и стоит меньше.
Живая демонстрация клиенту
Есть проект, и нужно показать клиенту результат (промежуточный или конечный — демо). В проекте есть несколько экранов, состояний и переходы между ними, или просто есть анимация.
Для понятного клиенту демо мы можем собрать имитацию реальной страницы в Webflow — сделать анимации и линковку между элементами и экранами. То есть не описывать словами и не показывать примерные варианты, а дать результат, максимально приближенный к реальности. Конечно, имеется в виду грубая сборка без проработки всех деталей, в которой:
То есть не описывать словами и не показывать примерные варианты, а дать результат, максимально приближенный к реальности. Конечно, имеется в виду грубая сборка без проработки всех деталей, в которой:
- статичные части страницы можно вставлять как картинки на фон,
- кликабельные элементы тоже можно вставлять как картинки,
- можно не соблюдать такие правила верстки, как наименования классов, элементов, правильные настройки стилей, потому что они необходимы только в рабочем проекте.
Такую имитацию можно сделать относительно быстро, и клиент получит привычную ссылку на сайт для просмотра.
Для этих целей можно использовать Figma, где тоже можно слинковать все экраны и состояния, но анимацию в некоторых случаях в ней сделать не получится — для отображения простых состояний (вроде наведения на кнопку и нажатия) требуется дублировать много экранов, а в самой линковке (если экранов много) можно запутаться.
Выводы и рекомендации
Итак, есть ли смысл дизайнеру учиться делать сайты на Webflow?
Конструктор предлагает много возможностей, поэтому как минимум его инструменты стоит попробовать. Особенно, если есть проекты, где необходима админка.
Ценности вебфлоу тем меньше, чем сложнее нужен сайт и чем меньше навыков и знаний верстки у дизайнера.
С другой стороны, работа с вебфлоу позволит дизайнеру лучше понимать разработчиков.
Для некоторых проектов мы выбираем Webflow, потому что на этом конструкторе можно кастомизировать дизайн и удешевить производство — создать сайт без помощи разработчиков и управлять контентом из админки. То есть быстро и за относительно небольшие деньги сделать рабочий проект. Это удобно, например, когда у клиента есть MVP, и ему нужен лендинг для быстрой проверки гипотез.
Будем рады, если вы поделитесь с нами своими находками и опытом использования Webflow.
Учебное пособие по Photoshop для начинающих с закладками
Когда вы открываете Adobe Photoshop в первый раз, легко в течение минуты щелкать в замешательстве, а затем вместо этого набирать номер телефона вашего фрилансера. Поверьте нам, вы не одиноки в этом.
Поверьте нам, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много всего, включая множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы легко научитесь использовать его для создания красивой и привлекательной графики. Все, что требуется, — это введение в основные элементы на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов в Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, как максимально эффективно их использовать. Мы также включили туда несколько отличных ресурсов на случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменить по отдельности, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов графики.
Каждый лист можно изменить по отдельности, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов графики.
Слои, безусловно, самый важный элемент Photoshop, и, по моему мнению, они являются одной из причин, по которой многие люди в отчаянии опускают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
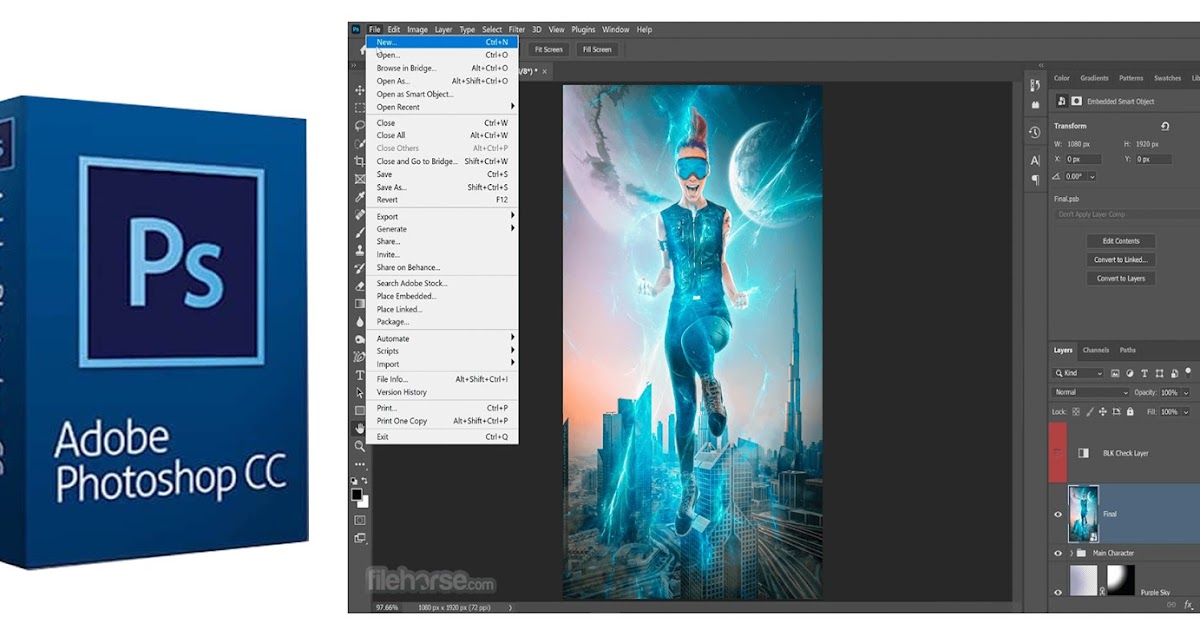
Где находится: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Профессиональный совет: Всегда назовите свои слои. Поддержание их организованности поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
Выбранный слой выделяется синим цветом. Чтобы отредактировать определенную часть изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаз». Нажмите на этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Нажмите на этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем либо перетащите слой или группу на кнопку «Создать новый слой», либо щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите OK.
Совет от профессионала: Со слоями можно делать всевозможные крутые штуки — и, хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, посмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Назначение: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого. Хотя это может показаться довольно очевидным элементом, на самом деле он обладает мощными функциями, которые сделают ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где находится: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», находится в нижней части панели инструментов слева, обозначенной двумя перекрывающимися прямоугольниками:
Чтобы создать собственный цвет: в верхнем поле либо в модуле «Цвет», либо в этом меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, для которого вы знаете шестнадцатеричное значение (например, #1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в ваши «Образцы», если вы нажмете «Добавить в образцы».
Совет для профессионалов: Возьмите цвета вашей компании и сохраните их как «образцы», чтобы вы могли ссылаться на них и использовать их повторно при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и дает доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева внизу.
После того, как вы щелкнете значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменить шрифт, размер шрифта и расстояние между символами, высоту, ширину, цвет и стиль. Обязательно выберите слой нужного текста, чтобы отредактировать его.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Щелкните значок «T» на левой боковой панели, перетащите текстовое поле в любую конкретную область, в которой должен отображаться текст, и все готово.
Всякий раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других параметров, чтобы изменить ситуацию.
Совет профессионала: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите этот пост в блоге со списком из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочитайте этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли приступить к их использованию.
Чтобы узнать больше о шрифтах и инструменте «Текст», посмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные бесплатные настраиваемые кончики кистей. С помощью настроек кисти вы можете изменить размер, форму и прозрачность мазков кисти, чтобы добиться различных визуальных эффектов.
Кисти — отличный способ расставить визуальные акценты в вашем контенте. Photoshop начинается с хорошего набора кончиков кистей, которые можно использовать для очистки графики и создания некоторых основных визуальных эффектов.
Где находится: Панель инструментов слева.
После того, как вы щелкнете значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана. Эти настройки позволяют изменить размер кисти, непрозрачность, поток и т. д. Вы найдете множество предустановленных наконечников кистей, а также любые настраиваемые наконечники кистей, которые вы устанавливаете в Photoshop. (Вы можете найти бесплатные кисти на сайте www.brusheezy.com, если хотите проявить творческий подход.)
Чтобы использовать инструмент «Кисть»:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов к вашему контенту. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали какие-либо другие элементы. Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать вашей кисти совершенно другой вид и стиль. Не бойтесь немного поиграть со всеми вашими пользовательскими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволяет выбирать отдельные элементы, всю графику и определяет, что копируется, вырезается и вставляется в графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов в Photoshop. Первое, что вы должны знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначены мигающей пунктирной линией.
Если вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного проще в использовании.
Сначала выделите нужную область. Затем просто щелкните правой кнопкой мыши и решите, что вы хотите сделать, в раскрывающемся меню. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте область.
Затем откройте вкладку текущего проекта и вставьте его как новый слой. Выделите слой объектов, которые вы хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, и у вас есть несколько вариантов, в том числе:
A) Выбор «Слой через копирование», чтобы скопировать объект(ы) из этого слоя и создать собственный слой.
Совет для профессионалов: Чтобы выбрать всю графику и включить все слои, выделите все слои, а затем используйте инструмент «Выбор». После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Редактировать»> «Копировать объединенные». Это скопирует всю графику, чтобы вы могли вставить ее как отдельный слой.
После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Редактировать»> «Копировать объединенные». Это скопирует всю графику, чтобы вы могли вставить ее как отдельный слой.
B) Выбор «Свободное преобразование» для масштабирования, поворота, перемещения и отражения выделенного. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого поста.) 3D-изображение, подобное приведенному ниже для нашей вводной электронной книги Pinterest. Вы можете найти визуальный обзор шагов ниже, но прочитайте этот пост в блоге для пошагового руководства.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, позволяющий перемещать отдельные элементы графики.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) выделить все слои. Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Перемещение» в левой строке меню и просто перетащите объект(ы), которые вы хотите переместить. Чтобы переместить все объекты в одном слое, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и отражать элементы:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях. Используйте ярлык CTRL + T или Command + T (для Mac), чтобы начать Свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время преобразования, чтобы сохранить пропорции ваших элементов.
7. Инструмент «Масштаб»
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать его, чтобы получить больше информации о происходящем с высоты птичьего полета.
Где находится: В верхней строке меню выберите Вид > Увеличить или Вид > Уменьшить.
Чтобы использовать инструмент масштабирования:
Либо выберите параметры масштабирования в меню «Вид» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Основной ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика, чтобы добиться различных эффектов, таких как смешивание и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Вы можете изменить размер и твердость кончика ластика, чтобы добиться различных эффектов, таких как смешивание и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов в Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не пользовались таким ластиком.
Где находится: Панель инструментов слева.
Чтобы использовать базовый ластик:
После того, как вы щелкнете значок ластика, все настройки появятся в верхней части экрана. Эти настройки позволяют изменить размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов в Photoshop, ластик работает только на специально выбранном слое. Прежде чем начать стирание, убедитесь, что выбран нужный слой.
Чтобы использовать фоновый ластик:
Этот инструмент экономит время. Вы можете видеть, как легко он удаляет фоновые цвета с изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать фоновый ластик, нажмите и удерживайте значок ластика, пока не появится выдвижное меню. Выберите «Фоновый ластик».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер фонового ластика и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, на котором вы хотите стереть.
Совет для профессионалов: Не бойтесь использовать большой ластик для фонового ластика. Поскольку он работает путем удаления определенных цветов из изображения, он не удалит цвета, которые не выбраны.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент кадрирования
Назначение: Инструмент кадрирования позволяет обрезать изображение. Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы обнаружите, что используете его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить свободное пространство по краям.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент обрезки:
Выберите значок, указанный на снимке экрана, в боковой панели меню и перетащите рамку на область, которую вы хотите обрезать. Чтобы настроить рамку обрезки, просто нажмите и перетащите маленькие опорные рамки по бокам и углам рамки обрезки.
Совет профессионала: Вы можете увеличить размер холста, чем необходимо, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите этот пост в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей от Школы цифровой фотографии.
10. Инструмент заливки
Назначение: Инструмент «Заливка», ранее называвшийся «Ведро с краской», заполняет любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или окрашивания больших площадей. Его также можно использовать для применения шаблонов к вашим изображениям. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый размытый фоновый эффект цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Здесь у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Чтобы заполнить сплошную область цветом:
Сначала выберите слой, который вы хотите залить сплошным цветом. Затем в верхней строке меню выберите Слой > Новый слой-заливка > Сплошной цвет… Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой заливки цветом. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно выбора цвета. Здесь вы можете выбрать, какой сплошной цвет вы хотите заполнить. Поскольку я выбрал фоновый слой для заливки (то есть цвет неба на графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить шаблоны к вашим изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки с помощью обычного поиска Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой заливки цветом. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Далее вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать шаблон и его масштаб. Поскольку я выбрал фоновый слой для заливки (т. е. цвет неба на графике), узор, который я выбираю в Заливке узором, изменяет небо:
. Чтобы использовать инструмент «Градиент»: Градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите
Layer > New Fill Layer > 9.0011 Градиент. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой заливки цветом. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Далее появится окно «Градиентная заливка». Поэкспериментируйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от того, который предлагается по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, как показано ниже:
11.
 Пипетка
Пипетка
Что она делает: Этот удобный маленький инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Чтобы использовать инструмент «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После того, как вы извлекли цвет, вы увидите его обозначение как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это поле цвета, чтобы вызвать расширенную палитру цветов, где вы можете затем настроить и сохранить цвет в образце для будущего использования.
12. Параметры наложения
Что он делает: Параметры наложения включают целый ряд функций для улучшения внешнего вида или графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Тень», чтобы добавить тень к своим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них щекочут ваше воображение.
Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Тень», чтобы добавить тень к своим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них щекочут ваше воображение.
Где находится: В верхней строке меню выберите Слой > Стиль слоя > Параметры наложения… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Чтобы использовать параметры наложения:
Сначала выберите слой, к которому вы хотите применить параметры наложения и эффекты. Затем откройте параметры смешивания и выберите тот, который вы хотите применить. Благодаря множеству доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Развлекайтесь с ними и экспериментируйте с разными слоями, изображениями и текстами. Вот посмотрите, что предлагается:
Вот посмотрите, что предлагается:
Например, на изображении ниже я выбрал свой текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает число действительно полезные сочетания клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и так далее. Ознакомьтесь с этим сообщением в блоге, чтобы получить полный список, включая ярлыки для некоторых инструментов, упомянутых выше.
Было бы нереалистично гарантировать, что вы станете волшебником Photoshop на этом этапе, но это руководство не предназначено для этого. Мы надеемся, что дали вам представление о том, что вам нужно использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, например, сегодня.
Мы надеемся, что дали вам представление о том, что вам нужно использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, например, сегодня.
Приятного фотошопа!
Photoshop CC 2015 Версия 17 Скачать бесплатно через торрент (Код активации) 2023 – НОВАЯ ПЯТИДЕСЯТНИЦА КАТОЛИЧЕСКОЕ СЛУЖЕНИЕ
Во-первых, вам нужно перейти на страницу загрузки Adobe на их официальном сайте. Ссылка, которая вам понадобится, находится в нижней части этого руководства. Просто нажмите на ссылку и выберите вариант загрузки. Он может попросить вас загрузить и установить программное обеспечение на несколько компьютеров, поэтому вам, скорее всего, потребуется создать пакетный файл и загрузить его. После этого сохраните файл на рабочий стол.
После того, как пакетный файл будет размещен на всех ваших компьютерах, вы должны открыть его на одном из компьютеров и запустить установочный файл. Теперь вы должны увидеть экран, показанный ниже. Просто выберите опцию, чтобы активировать Photoshop, а затем нажмите на опцию, чтобы продолжить. Программное обеспечение запустится автоматически, и все будет готово для создания вашего первого изображения в Photoshop.
Просто выберите опцию, чтобы активировать Photoshop, а затем нажмите на опцию, чтобы продолжить. Программное обеспечение запустится автоматически, и все будет готово для создания вашего первого изображения в Photoshop.
Неплохая статья, но и не отличная. Отзывы легко найти в Интернете, и их комментарии об удобстве использования Express и CS можно не принимать во внимание. И статья показывает, что Photoshop еще предстоит пройти долгий путь.
Тем не менее, страницы newLearn по-прежнему великолепны. Более того, они невероятно полезны. В частности, стоит пересмотреть бесплатные видеоуроки. Я думаю, что вы получите больше от этого, если у вас уже есть рабочие пространства Photoshop.
Статья представляет собой обзор последней версии программного обеспечения, но было много проблем с обновлением до последней версии, а у некоторых пользователей возникли проблемы из-за несовместимости.
Adobe MAX’17 уже идет и будет транслироваться в прямом эфире из Лос-Анджелеса на YouTube! Присоединяйтесь к веселью и участвуйте в обсуждениях на форумах, в подробностях здесь и в Твиттере с хэштегом #AdobeMax2017.
Не упустите возможность узнать мнение творческого сообщества, посмотреть и послушать сеансы и получить доступ к эксклюзивным аудиозаписям Adobe MAX 2017. Если вы сейчас находитесь на Adobe MAX, нажмите здесь, чтобы зарегистрироваться.
При использовании InDesign я часто создаю новые мастер-страницы, которые затем импортирую в Photoshop для дальнейшей обработки или в качестве шаблонов, чтобы упростить изменение цветов. Раньше я каждый раз создавал новые мастер-страницы и вручную импортировал их в Photoshop, а затем назначал их новым документам, что было и остается проблемой. Однако теперь я просто помещаю новый образец кадра в Photoshop, импортирую его в меню «Параметры кадра» > «Поместить в InDesign», а затем вставляю в документ в InDesign. Процесс (почти) так же прост, как перетаскивание. Это отличная функция не только для подготовки программного обеспечения к окончательному выводу в сеть или печати, но и, например, для создания уникального шаблона для портфолио или клиентского сайта. Это особенно полезно на iPad Pro, где InDesign и Photoshop просто слишком велики, чтобы можно было использовать оба этих продукта одновременно, даже на Pro Display. Создавать мастер-страницы в Photoshop довольно просто, и нет необходимости перетаскивать кадры; просто используйте кнопку «Новая рамка», которая появляется, когда вы помещаете рамку в параметр InDesign «Помещено в InDesign». Это намного лучше, чем перетаскивание фреймов мастер-страницы, поскольку каждый созданный вами фрейм можно поместить и назначить новому документу.
Это особенно полезно на iPad Pro, где InDesign и Photoshop просто слишком велики, чтобы можно было использовать оба этих продукта одновременно, даже на Pro Display. Создавать мастер-страницы в Photoshop довольно просто, и нет необходимости перетаскивать кадры; просто используйте кнопку «Новая рамка», которая появляется, когда вы помещаете рамку в параметр InDesign «Помещено в InDesign». Это намного лучше, чем перетаскивание фреймов мастер-страницы, поскольку каждый созданный вами фрейм можно поместить и назначить новому документу.
Неудивительно, что на рынке цифровой печати было потрачено так много чернил. Бизнес-лидеры начали просыпаться и осознавать потенциал того, что это может сделать для их организации. Как и в случае с SaaS, энтузиасты начали присматриваться к розничному сегменту индустрии цифровой печати и переключают свое внимание на него.
Цифровая печать относится к процессам, в которых для печати и копирования используются чернила или тонер. Наиболее распространенные формы включают цифровую термопечать, термотрансферную печать, струйную печать и лазерную печать. Большинство современных принтеров обладают замечательными функциями, такими как двусторонняя печать, несколько лотков для бумаги, вырезание, вставка и т. д.
Большинство современных принтеров обладают замечательными функциями, такими как двусторонняя печать, несколько лотков для бумаги, вырезание, вставка и т. д.
Выбор подходящего принтера зависит от целей вашего бизнеса. Например, небольшому офису понадобится недорогой принтер, который можно использовать достаточно хорошо. Государственной типографии понадобится принтер, способный печатать миллионы экземпляров практически без обслуживания.
Стоимость оборудования для цифровой печати, такого как струйная печать, относительно низка по сравнению с бумагой, используемой для струйной печати. Однако это зависит от бюджета организации и количества необходимых единиц. Из-за этого подрядчики, которым необходимо печатать большие объемы, должны выбирать принтер высокого класса. Наиболее предпочтительными методами являются струйная и лазерная печать, поскольку они являются быстрыми и надежными вариантами.
Цифровая печать позволяет производить профессиональные печатные материалы. Это экономично и удобно для пользователя. Многим людям, в том числе потенциальным клиентам, нравится продукция, изготовленная с помощью цифровой печати. Они быстрые, быстрые, надежные и надежные. При использовании с правильным процессом печати это стоит инвестиций для печати больших объемов.
Это экономично и удобно для пользователя. Многим людям, в том числе потенциальным клиентам, нравится продукция, изготовленная с помощью цифровой печати. Они быстрые, быстрые, надежные и надежные. При использовании с правильным процессом печати это стоит инвестиций для печати больших объемов.
3ce19a4633
Особенности Adobe Photoshop: Хорошей новостью являются функции, которые действительно полезны для создания изображений, и использование этих мудрых и мудрых функций делает вас отличным дизайнером изображений. В этой статье вы узнаете об особенностях Photoshop, которые скоро будут удерживать вас только в том виде, в каком вы их знаете.
Возможности Adobe Photoshop: Это основной инструмент для редактирования изображений, который очень удобен, когда вы хотите отредактировать или улучшить фотографии. Доступные в настоящее время цифровые функции обработки изображений изменяют то, как изображения выглядят, как они создаются, хранятся и что еще с ними можно делать. Пришло время выбрать правильный источник. Дизайнер должен соответствовать лучшим функциям, которые помогают ему создавать лучшие изображения.
Дизайнер должен соответствовать лучшим функциям, которые помогают ему создавать лучшие изображения.
Adobe Photoshop Elements для macOS предлагает полный и простой в использовании опыт редактирования фотографий как любителям-любителям, так и коммерческим фотографам. Созданный в качестве бесплатного дополнения к стандартному, более мощному приложению Photoshop, Elements идеально подходит для студентов или тех, у кого ограниченные навыки съемки, или, другими словами, только для людей, которые никогда не взрослеют и используют новейшие технологии, которые выигрывают от расширения.
Adobe Photoshop Elements — это популярный способ обработки, редактирования и улучшения фотографий, графики и других изображений. Программное обеспечение подходит как для любителей, так и для профессионалов и развивалось более 10 лет. Elements 6, например, была первой версией Photoshop, в которой были реализованы основы концепции слоев.
Adobe Elements — это комплексный бесплатный редактор изображений и графики для Windows и macOS. Его сила заключается в обширной библиотеке эффектов и фильтров, которые часто легко найти и использовать. Он также имеет мощный набор инструментов, который включает в себя ряд рабочих процессов и организационных функций. Доступ к фотоэффектам и фильтрам, найденным в Elements, можно получить с помощью кнопок «Повторить X» и «Повторить Y» или с помощью инструмента «Масштаб» Elements.
Его сила заключается в обширной библиотеке эффектов и фильтров, которые часто легко найти и использовать. Он также имеет мощный набор инструментов, который включает в себя ряд рабочих процессов и организационных функций. Доступ к фотоэффектам и фильтрам, найденным в Elements, можно получить с помощью кнопок «Повторить X» и «Повторить Y» или с помощью инструмента «Масштаб» Elements.
photoshop elements 21 скачать
photoshop 2020 прямая загрузка
photoshop mac 2020 скачать
photoshop 2020 пресеты скачать бесплатно
photoshop 2020 mac скачать
adobe photoshop elements 21 скачать
photoshop 2020 полная версия скачать фильтры 2 photoshop 4 090 скачать бесплатно formac 2020 скачать
фотошоп 2020 шрифты скачать бесплатно
Единственным отличием пакета Photoshop Family Pack является то, что у вас есть возможность использовать само приложение в течение полного месяца, прежде чем с вас будет взиматься плата. Это также включает доступ к предыдущим версиям Photoshop. Вы можете запускать приложение столько, сколько хотите, но как только вы закроете браузер, с вас будет взиматься плата.
Вы можете запускать приложение столько, сколько хотите, но как только вы закроете браузер, с вас будет взиматься плата.
Что знает веб-разработчик, который работает с программистами, художниками и дизайнерами, создавая портфолио? Чаще всего это инструмент для редактирования изображений. Возможность быстро и без усилий создавать некоторые высококачественные инструменты редактирования, которые не позволяет вам сделать ни один другой редактор, является очень ценным инструментом для любого веб-дизайнера в портфолио.
Независимо от того, называете ли вы это приложением для редактирования фотографий или фоторедактором, Photoshop, несомненно, является самым популярным инструментом для редактирования фотографий. Photoshop предоставляет необходимые инструменты редактирования для фотографов — от обрезки фотографий до ретуши. В этом приложении вы найдете множество необходимых инструментов для редактирования изображений, и в этом отношении оно, несомненно, является наиболее часто используемым программным обеспечением для редактирования фотографий.
Adobe Photoshop — это ведущее в отрасли решение для работы с цифровыми изображениями, насчитывающее более 73 миллионов активных установок в более чем 175 странах мира. Уже почти 20 лет он является стандартом для профессиональной фотографии, графики и творческих форматов упаковки.
Adobe Photoshop — это платформа, используемая для обработки цифровых изображений, настольных издательских систем и приложений векторной графики. Это самый продвинутый в мире инструмент для редактирования изображений, ретуши фотографий, композитинга и создания 3D-рисунков. В состав программного приложения Adobe Photoshop входят аналогичные программы, такие как Adobe Lightroom, Adobe Camera Raw, Adobe After Effects, Adobe Dimension и Adobe Bridge.
Для фотографов и тех, кто хочет расширить свои фотографические навыки, коллекция Adobe Photoshop — идеальный выбор. Разработанная, чтобы помочь вам вывести свое ремесло на новый уровень, эта серия видеоуроков полна советов и приемов от экспертов и научит вас искусству фотографии или создания видео, а также способности получать потрясающие результаты.
С помощью конструктора веб-сайтов ReadySet вы можете с легкостью создавать совершенно новые веб-сайты для своей компании, блога или портфолио. В качестве альтернативы, используя приложение HTMLZilla Easy Web Building, каждый может создать статический веб-сайт и создать более 100 пользовательских дизайнов страниц на выбор. Тем не менее, мы рекомендуем использовать конструктор веб-сайтов Suite2go и Suite2go CMS, поскольку они предлагают отличительный стиль отмеченной наградами темы и элементов A2W™ Suite2go.
Просматривая обширный выбор веб-шаблонов, вы найдете безграничный потенциал в создании свежего и действительно уникального веб-сайта. Шаблон предоставит чистый холст для создания вашего собственного уникального веб-сайта и охватит нужные элементы, которые вы хотите включить на свой сайт. Это означает, что вы можете создать веб-сайт, который будет визуально привлекательным и индивидуальным для вашего бизнеса. Вы также можете вставлять вращающиеся на 360 градусов изображения и видео в любой из элементов, если есть возможность.
Цены начинаются всего от 24,9 долларов США.5+GST в месяц на их сайте. В общей сложности они предлагают более 1800 шаблонов на выбор. Сюда входят шаблоны с реалистичным дизайном, привлекательным внешним видом и удобными для ваших клиентов.
https://datastudio.google.com/reporting/12d1e47c-b050-4a3f-816d-eb5c0c4a3a0f/page/p_mmfspd0r1c
https://datastudio.google.com/reporting/481a70a9-53a3-4b77-b143-865d18480f/page/p_mmfspd0r1c
page/p_x4ffld0r1c
https://datastudio.google.com/reporting/30ccc5a4-3882-40a1-b407-cd0b8058fee5/page/p_cnaudd0r1c
https://datastudio.google.com/reporting/818f13c6-db89-4b85-877b-49f58bd68891/page/p_koeoxc0r1c
https://datastudio.google.com/reporting/a9b9cf6f-178b-4929-8256-914f28c79299/page /p_pc8a2c0r1c
Photoshop CC, как и Photoshop CS6 и Photoshop Elements 8, был разработан с использованием новой среды. Эта структура была построена с использованием собственного API vGPU. Новыми дополнениями к этой структуре станут новые методы рисования и возможности использования графики с аппаратным ускорением.
Creative Cloud — это новая платформа, на которой Adobe разработала для предоставления своим пользователям творческих инструментов. Впервые у нас есть модель ежемесячной подписки, которая позволяет вам использовать все инструменты, которые есть в вашей подписке. У каждой крупной дизайнерской компании и учреждения есть своя собственная версия ICC, и это революционизирует индустрию дизайна.} Дизайнерские агентства, такие как 99designs, Madmimi, Workdesk, являются самыми крупными дизайнерскими компаниями с сотнями тысяч пользователей, подписывающихся на их пакеты каждый месяц. Photoshop — очень известный инструмент для графического дизайна. Некоторые другие инструменты, связанные с дизайном, включают Sketch, Gimp и InDesign 9.0003
3D рождается заново в форме Субстанции. Photoshop CC — место рождения Substance. Впервые он позволяет создавать фотокомпозиции, а также 3D-изображения. Для тех, кто работает с 3D-модулями Photoshop, будет горькое разочарование, хотя вы можете продолжать делать ту же работу, но Photoshop сделает это лучше. Photoshop 5.0.2 Adobe Prosumer Collection предлагает вам эту новую возможность. Вам нужно попробовать это.
Photoshop 5.0.2 Adobe Prosumer Collection предлагает вам эту новую возможность. Вам нужно попробовать это.
Adobe Photoshop — инструмент для каждого творческого человека. Adobe обнаружила потребность в универсальной и открытой платформе для продажи этого программного обеспечения. Принятие этой платформы не ограничивается только Photoshop, теперь она расширилась до Photoshop CC и других программ в конвейере Adobe Creative.
Adobe Photoshop CS6 — это все классные инструменты, которые вы когда-либо хотели получить от Photoshop, в одном месте. Независимо от вашего уровня навыков, он наполнен всеми инструментами и функциями, которые вы знаете и любите в Photoshop, включая возможность создавать отдельные слои, с которыми вы можете работать где угодно, организовывать содержимое в умные коллекции на основе ваших собственных критериев, и раскрыть всю творческую силу. Это самая быстрая и интуитивно понятная версия Photoshop, и она настолько хороша, что вы не захотите прекращать ее использовать!
Photo CPE предоставляет два инструмента, которые во время работы над проектом будут храниться отдельно от вашего основного рабочего пространства. Вы можете работать с фиксированной камерой в фоновом режиме, а также с имитацией объектива и света. Вы можете просматривать и использовать одни и те же данные из обоих мест в любое время и переключаться между ними. Новые и усовершенствованные сетки очага и деформации позволяют работать даже с полами, стенами и потолками. А рабочее пространство Live Bands предлагает три режима, которые помогут вам лучше визуализировать ваши изображения.
Вы можете работать с фиксированной камерой в фоновом режиме, а также с имитацией объектива и света. Вы можете просматривать и использовать одни и те же данные из обоих мест в любое время и переключаться между ними. Новые и усовершенствованные сетки очага и деформации позволяют работать даже с полами, стенами и потолками. А рабочее пространство Live Bands предлагает три режима, которые помогут вам лучше визуализировать ваши изображения.
Новая функция, доступная подписчикам Photoshop CC и CC с 23 мая, называется «Расширяющиеся глаза». Инструмент позволяет мгновенно менять направление взгляда, расширяя или сужая глаза всего за несколько кликов. Расширение глаз на основе технологии глубокого обучения Adobe Sensei доступно в Photoshop и Photoshop CC. Это интересный инструмент, который можно применить к любому изображению, а не только к лицам. Если вам нужно проверить это без подписки, Adobe Elements 2019имеет идентичную способность.
https://grandvenetianvallarta.com/photoshop-2020-download-with-registration-code-latest-release-2022/
https://parnianproteinpars. com/photoshop-2021-version-22-4-1-licence -key-win-mac-x64-2023/
com/photoshop-2021-version-22-4-1-licence -key-win-mac-x64-2023/
https://xamabu.net/catalogo-de-xamabu/?reauth=1
https://ident.by/free-download-photoshop-6-0-full -версия-фиксированная/
https://www.webcard.irish/adobe-photoshop-2021-version-22-1-1-download-free-license-keygen-for-windows-lifetime-patch-2022/
http ://modiransanjesh.ir/photoshop-mockup-psd-free-download-hot/
http://jwbotanicals.com/photoshop-2021-version-22-0-0-with-key-mac-win-updated-2022/
https://travetismadrid.top/download-adobe-photoshop-2022- version-23-1-product-key-keygen-for-lifetime-for-windows-latest-version-2023/
https://professionalspearos.com/download-adobe-photoshop-2021-version-22-5-activation -code-with-keygen-windows-updated-2022/
http://southfloridafashionacademy.com/2022/12/28/electric-energy-photoshop-action-free-download-_hot_/
https://www.dpfremovalnottingham .com/2022/12/28/adobe-photoshop-cs4-full-version-64-bits-updated-2022/
http://marido-caffe. ro/?p=43899
ro/?p=43899
https://survivalonearth.com/2022/12/28/adobe-photoshop-2021-version-22-1-1-activation-full-product- key-new-2022/
http://www.sweethomeslondon.com/?p=
http://www.vetrinaartisti.it/hd-background-images-for-photoshop-editing-1080p-free-download-tree -fix/
https://unibraz.org/photoshop-elements-10-free-download-full-version-better/
http://tourntravelplanner.com/photoshop-ps-apk-download-exclusive/
https: //www.digitalgreenwich.com/download-photoshop-cs5-full-crack-32-bit-free-better/
https://omidsoltani.ir/344659/adobe-photoshop-2021-version-22-5-1-with-serial-key-license-keygen-x32-64-2022.html
http://jameschangcpa.com /advert/adobe-photoshop-2021-version-22-0-0-with-license-code-free-registration-code-2022/
Мы знаем, что Instagram популярен, но мы впервые видим настольное приложение для редактирования изображений, продвигающееся в мир Instagram. «Элементы» были одной из наших самых популярных функций в последние годы: недорогое приложение для редактирования фотографий без подкадра и водяных знаков, которое призвано сделать все более простые аспекты редактирования изображений доступными для всех пользователей.
Лучшая особенность Photoshop заключается в том, что Photoshop предоставляет пользователям множество гибких функций, одновременно мощных и простых. Photoshop — очень полезный инструмент, который дает пользователям возможность получать уникальные фотографии с высоким качеством вывода. Photoshop — сверхмощный инструмент для редактирования изображений.
Хотя Photoshop зарекомендовал себя как чрезвычайно полезный и мощный инструмент для разработки веб-сайтов, существуют определенные факторы, требующие от пользователей более тщательного использования этого программного обеспечения. Вот список некоторых лучших функций Photoshop, относящихся к дизайну веб-сайтов:
Существует множество плагинов, которые вы можете добавить к программе и настроить ее в соответствии со своими целями. В качестве примера, вот список некоторых из лучших надстроек Photoshop для начинающих, а также список доступных плагинов Photoshop.
Существует несколько сторонних продуктов, которые помогут вам создавать элементы методом перетаскивания. Они могут быть или не быть основанными на рекламе, но кажется, что они работают в режиме реального времени, и, поскольку это сторонние плагины, эти продукты официально не поддерживаются. Например, это руководство о том, как создавать 3D-модели с помощью Photoshop Elements.
Они могут быть или не быть основанными на рекламе, но кажется, что они работают в режиме реального времени, и, поскольку это сторонние плагины, эти продукты официально не поддерживаются. Например, это руководство о том, как создавать 3D-модели с помощью Photoshop Elements.
Это новая и улучшенная версия самого популярного в мире программного обеспечения для редактирования фотографий, доступная бесплатно по годовой подписке. Creative Cloud позволяет синхронизировать инструменты и проекты на всех ваших компьютерах и мобильных устройствах. Вы можете сохранять, открывать и редактировать файлы на всех своих компьютерах, планшетах и мобильных устройствах. Он предназначен для повышения вашей производительности и позволяет вам быть ближе к своей работе. Все типы и размеры файлов можно обрабатывать с одинаковым вниманием к деталям. Он поддерживает широкий спектр форматов файлов, включая файлы PSD и .tiff, .jpeg и .png.
Adobe Creative Cloud идеально подходит для художников. В нем есть инструменты, необходимые для быстрого начала работы, а также набор расширенных функций редактирования, которые помогут вам сделать творческую работу более индивидуальной и уникальной благодаря расширенным функциям, мощным инструментам и интеллектуальным функциям. Это всемирно известное программное обеспечение является универсальным местом для ваших творческих потребностей. Ассортимент удобного графического программного обеспечения Adobe, включая Photoshop, Adobe InDesign, Illustrator, Dreamweaver и Muse, является обязательным для любого творческого профессионала.
Это всемирно известное программное обеспечение является универсальным местом для ваших творческих потребностей. Ассортимент удобного графического программного обеспечения Adobe, включая Photoshop, Adobe InDesign, Illustrator, Dreamweaver и Muse, является обязательным для любого творческого профессионала.
Благодаря функциям совместной работы творческие профессионалы легко обмениваются файлами. Все ваши файлы также легко синхронизируются со всеми вашими устройствами, что упрощает работу с одним и тем же файлом из любого места. А поскольку он основан на облачном хранилище, вам не нужно беспокоиться об их локальной загрузке на все ваши устройства.
Элементы быстро приобретают функции Photoshop, особенно по мере того, как программное обеспечение переходит от корпоративного программного обеспечения к решению для непрофессионалов. Вы найдете такие функции, как Content-Aware Fill, управляемый мастер для быстрого автоматического исправления дефектов изображения, настройки для ускорения сложных процессов и даже интерфейсы, которые проще использовать в более широком масштабе для неопытных пользователей.
Photoshop Elements позволяет работать с фотографиями, используя те же основные стратегии и инструменты, что и стандартный Photoshop. Что не менее важно, программа также имеет многие из тех же функций, которые вы ожидаете от более известного приложения. Сильные выноски упрощают выравнивание изображений, добавление подписей и рисование ограничивающей рамки, что помогает четко определить область кадра, где вы работаете. Даже если вы раньше использовали Photoshop, система управления, которая отображается в виде панели инструментов, а не раскрывающегося меню, может показаться вам прозрачной или запутанной.
Photoshop — традиционный профессиональный инструмент, который обычно стоит сотни долларов, — имеет больше возможностей, чем Photoshop Elements. Но Elements быстр и относительно прост в использовании, если вы знаете, как с ним работать. Вы можете получить доступ к более распространенным инструментам, не платя роялти компании, которая производит Photoshop CS5, CS5.5, CS6, CS6.