Содержание
7 сервисов проверки скорости сайта
7 сервисов проверки скорости сайта — информация на сайте umi-cms.ru
+7 (812) 309-03-15
Все контакты
0
Разделы сайта
Статьи
Отправить запросОбновленияVIP-ЗаботаУсловияВыбор хостингаСтатьи
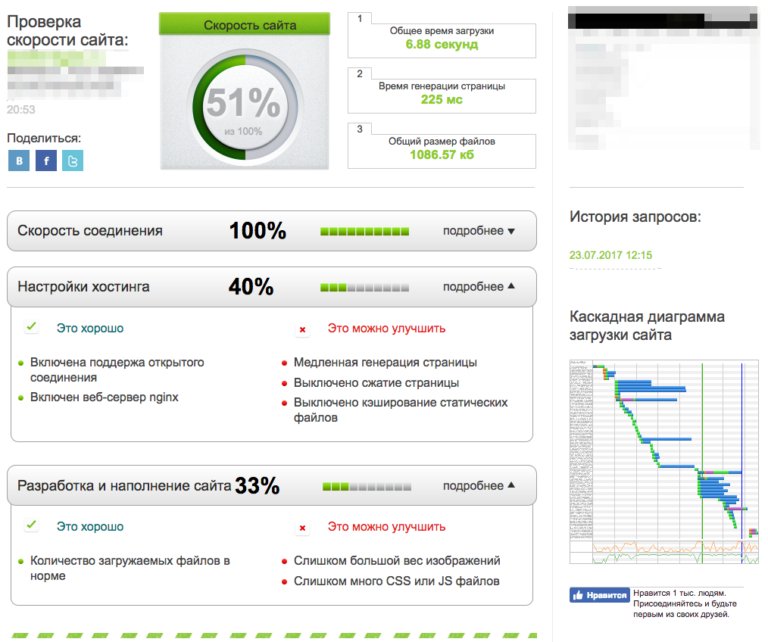
Сайт с отличным дизайном, удобной навигацией, качественным контентом и сотней других достоинств не приносит трафик и прибыль. Как такое возможно? Ответ — медленная загрузка страниц или их элементов. Посетители обходят стороной сайты с черепашьей скоростью и предпочитают более быстрых конкурентов. Оптимальное время загрузки страницы — до 2-3 секунд. Но как точно определить показатели своего сайта? Сегодня мы поделимся 7 сервисами проверки показателя скорости ресурса.
Зачем сайту быть быстрым
Быстрая загрузка сайта обеспечивает:
- Вовлеченность пользователей. Быстрая загрузка мотивирует посетителя провести больше времени на сайте.
 Это напрямую влияет на продажи и трафик.
Это напрямую влияет на продажи и трафик. - Удержание клиентов. Быстрая загрузка снижает уровень отказов до 35%.
- Продвижение сайта в поисковой выдаче. Показатель скорости загрузки сайта важен для Гугла и Яндекса. Поисковые системы предпочитают выводить хорошо оптимизированные, быстрые сайты.
Google PageSpeed Insights
Популярный сервис проверки скорости сайта от Google. Этот сервис не только покажет скорость, но и даст советы по оптимизации страницы для лучшей работы с поисковой сетью. Показатель First Contentful Paint отображает за сколько секунд загрузится часть страницы, которую пользователь увидит в первую очередь. Это может быть текст или картинка. Показатель Largest Contentful Paint демонстрирует за сколько секунд загрузилось основное содержание страницы.
Which Loads Faster
Устраивайте состязание в скорости между двумя сайтами. Этот сервис ориентирован на сравнение двух ресурсов между собой. После небольшого анализа Which Loads Faster покажет победителя и укажет на сколько процентов и секунд он быстрее своего соперника.
После небольшого анализа Which Loads Faster покажет победителя и укажет на сколько процентов и секунд он быстрее своего соперника.
WebPagetest
Главная особенность этого инструмента — возможность проанализировать скорость загрузки сайта в интересующем вас браузере. Ориентируйтесь на показатели First Contentful Paint и Largest Contentful Paint.
Dotcom-Monitor
Сервис позволяет проверить скорость сайта сразу из 25 локаций. Результат демонстрирует двумя показателями: скорость загрузки страниц при первом визите (без кэша) и скорость при повторных визитах (с кэшем).
Sitespeed
Быстрая проверка скорости сайта из России с рекомендациями по оптимизации ресурса.
Think With Google
Здесь можно проверить скорость загрузки мобильной версии вашего сайта. Данные о скорости загрузки зависят от вашей доменной зоны и соединения. Например, для доменной зоны . ru доступна проверка в Беларуси, Казахстане, России и Украине ― при соединениях 3G или 4G.
ru доступна проверка в Беларуси, Казахстане, России и Украине ― при соединениях 3G или 4G.
Loading.express
Сервис позволяет протестировать скорость загрузки сайта с мобильных устройств из разных городов России, Беларуси и Казахстана. Он показывает, какой объем занимают те или иные данные на сайте и рекомендует, как повысить быстродействие.
Твитнуть
Комментарии ВКонтакте
Инструменты для проверки сайта
Полезные ресурсы:
см. также:
Инструменты для оптимизации сайта
Экспресс анализ сайта
SEO анализ веб страницы
Цена SEO аудита сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Проверка орфографии на веб странице
Подсвечивает ошибки на заданной URL странице.
http://webmaster.yandex.ru/spellcheck.xml
Показывает ошибки в тексте, скопированном в проверочное окно.
http://api.yandex.ru/speller/
Проверка структуры веб страницы
Показывает структуру веб страницы. Актуален для проверки html5 документов.
Неправильно отображает кириллицу (:.
http://gsnedders.html5.org/outliner/
Проверка контента на уникальность
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей.
http://www. copyscape.com
copyscape.com
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов.
http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах.
Имеет собственный алгоритм проверки.
http://content-watch.ru
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows.
http://advego.ru/plagiatus/
http://www.etxt.ru/antiplagiat/
Поиск похожих сайтов
Показывает сайты с похожим содержанием и схожей внутренней структурой.
http://similarsites.com
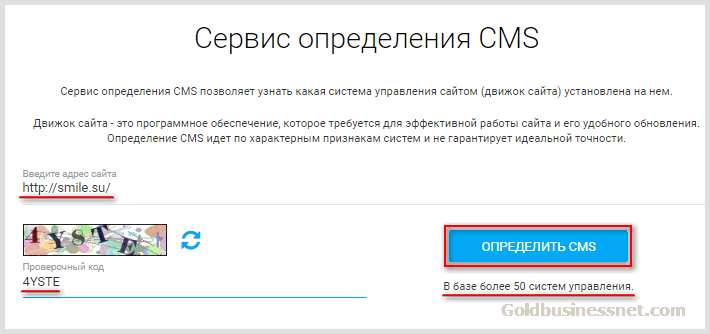
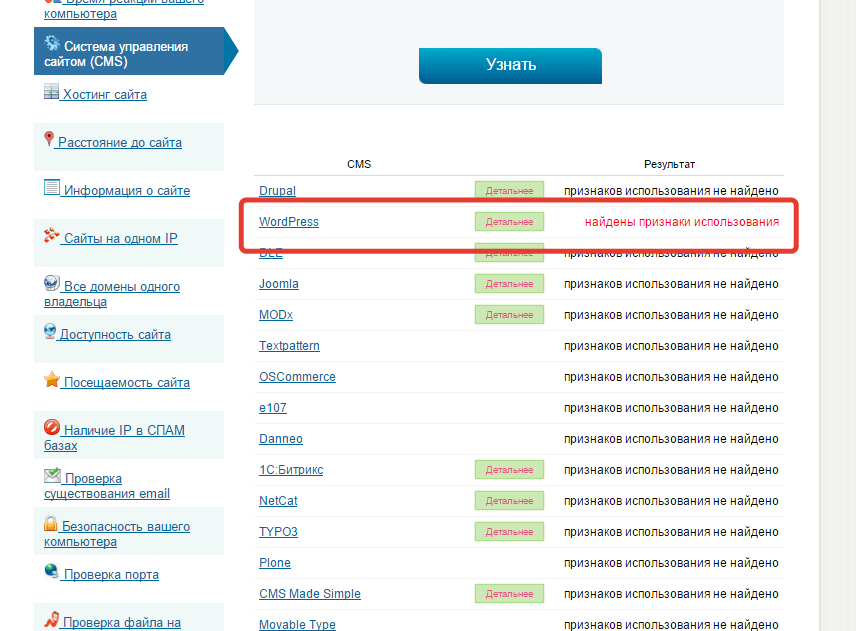
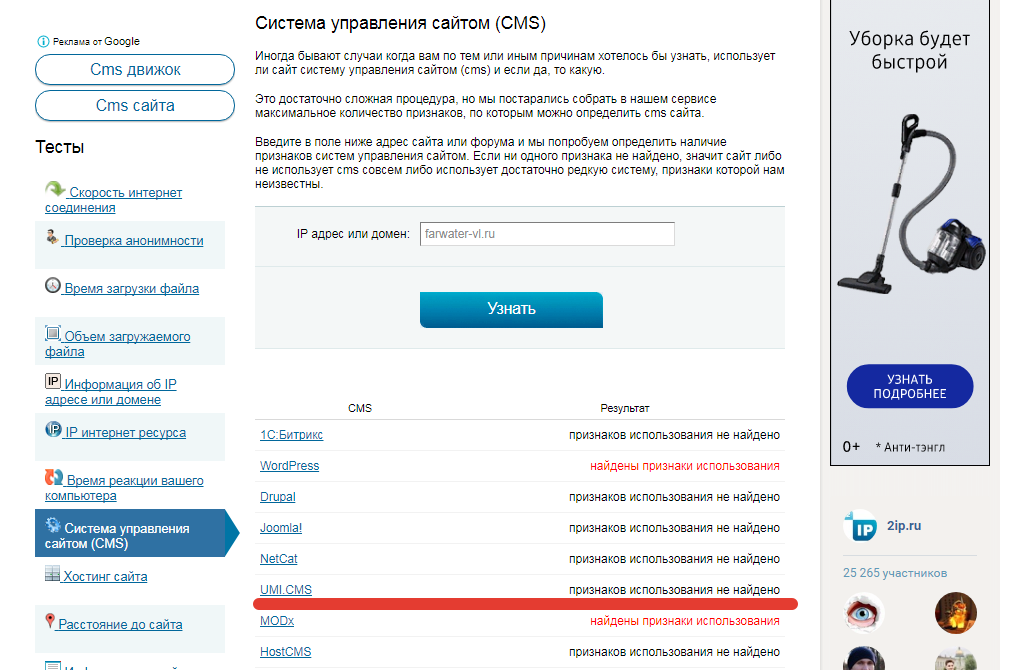
Проверка cms сайта
Проверяет наличие признаков наиболее известных cms.
http://2ip.ru/cms/
Проверка доступности с мобильных устройств
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок.
http://validator.w3.org/mobile/
Проверка удобства сайта для телефонов от Гугл.
https://www.google.com/webmasters/tools/mobile-friendly/
Показывает скорость загрузки сайта на мобильных устройствах.
https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели.
http://www.mobilephoneemulator.com/
Проверка доступности для людей с ограниченными возможностями
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox.
http://wave.webaim.org/
Просмотр содержания сайта глазами поискового робота
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор.
http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.
http://www.browseo.net
Проверка битых ссылок
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно.
http://validator.w3.org/checklink
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта.
http://home.snafu.de/tilman/xenulink. html
html
Проверка перелинковки и заголовков страниц
Проверяет и показывает внутренние ссылки, заголовки страниц, наличие дублированного контента на сайте. Бесплатно позволяет сканировать сайт 1 раз в 30 дней.
http://www.siteliner.com/
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.
http://www.screamingfrog.co.uk/seo-spider/
Проверка ссылочной структуры и веса внутренних страниц
Программа сканирует сайт, строит матрицу внутренних ссылок,
добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает
внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
http://www.design-sites.ru/utility/link-analyzer.php
Проверка HTTP заголовков и ответа сервера, видимости страниц для роботов
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных,
показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота.
http://urivalet.com/
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др.
http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы.
http://www.websiteoptimization.com/services/analyze/
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц.
http://www.seositecheckup.com
Проверка информации о домене и об IP адресе
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает.
https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа).
http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта.
http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки.
https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США.
http://tmsearch.uspto.gov/
Проверка файлов robots.txt
Проверяет доступность для индексации страниц сайта роботом Yandex.
http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt.
https://www.websiteplanet. com/webtools/robots-txt
com/webtools/robots-txt
Техосмотр сайта
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки.
http://www.siteuptime.com
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта.
http://webo.in
Проверка скорости загрузки страниц сайта.
http://www.iwebtool.com/speed_test
Видимость сайта в поисковиках
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.
http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам.
http://pr-cy. ru/
ru/
Проверка банов и уровня доверия к сайту
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может :).
http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин.
http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново).
http://www.prchecker.net/
Проверка истории развития сайта
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц.
http://www.archive.org/web/web.php
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов.
http://SavedHistory.com
SEO плагины для проверки сайтов
SEO Doctor — дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake — дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank.
Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов.
http://www.seoquake.com/
IEContextHTML — дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц.
http://www.design-sites.ru/utility/ie-context-html.php
Видимость сайта в посковиках в зависимосит от места расположения
Обновляемый список бесплатных прокси серверов, в том числе и Российских.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.
https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.
http://searchlatte.com/
http://isearchfrom.com/
Проверка позиций в Yandex и Google
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.
http://www.design-sites.ru/utility/search-xml.php
Анализ обратных ссылок
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок.
Сервис доступен только для зарегистрированных пользователей.
http://ahrefs.com
Проверка наличая обратных ссылок на сайт
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).
http://webmasters.ru/tools/tracker
см. также:
Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число «Поделиться» и комментариев для этой страницы.
Для работы нужно быть «залогининым» в Facebook.
https://developers.facebook.com/tools/explorer
SharedCount
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon.
Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Social-Popularity
Показывает метрику «Поделиться» (Shares) для российских сетей: «В Контакте», «Одноклассники», «Mail.ru», «Ya.ru».
http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты «Shares» основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Проверка сайта на вирусы
Dr.Web
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки.
http://vms.drweb.com/online/
Virus Total
Проверяет URL на вирусы 30 сканерами.
https://www.virustotal.com/#url
Alarmer
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
http://www.design-sites.ru/alarmer.php
Проверка сайта | Поддержка Omni CMS
Доступно для: пользователей уровня 9 и 10.
Site Check сообщает обо всех ссылках на сайте, как внутренних, так и внешних, и предоставляет список всех неработающих ссылок и предупреждений. Он проверяет ссылки на промежуточной стадии, которые указывают на рабочий сервер, но не сканирует сам работающий веб-сайт.
Чтобы запустить проверку сайта:
- Перейдите к Отчеты > Проверка сайта .
- Выберите область отчета. Это определяет, какие файлы проверяются.
- Установите параметры проверки ссылок:
- Follow Redirects: Направьте проверку, чтобы следовать всем перенаправлениям на страницу конечного результата, для более точных отчетов
- С включениями: Проверьте ссылки во включаемых файлах.
 Если включаемые файлы на страницах не могут быть проверены, сообщается об ошибке.
Если включаемые файлы на страницах не могут быть проверены, сообщается об ошибке. - Время ожидания: Укажите, как долго система должна проверять каждую ссылку, прежде чем сообщить, что страница не найдена.
- Нажмите Выполнить .
- Процесс может занять несколько минут. Вы можете работать над другими элементами во время проверки, но не закрывайте вкладку и не уходите с нее. Проверка сайта также может быть отменена.
Результаты представлены в трех отчетах. Каждый отчет можно экспортировать в формате CSV.
Все неработающие ссылки перечисляет все неработающие ссылки на сайте.
Неработающие ссылки по странице показывает все файлы, на которых есть одна или несколько неработающих ссылок или предупреждений. Нажмите Дополнительные действия для файла нажмите Результаты , чтобы увидеть полную разбивку каждой ссылки в файле и ее статус. Нажмите Preview , чтобы просмотреть страницу. Нажмите Повторить , чтобы снова запустить отчет.
Нажмите Preview , чтобы просмотреть страницу. Нажмите Повторить , чтобы снова запустить отчет.
Неверные страницы перечислены все файлы, которые не удалось проверить, и код ошибки с указанием причины. Нажмите Дополнительные действия для файла, нажмите Предварительный просмотр для просмотра страницы. Страницы помечаются как недействительные, если они не отображаются, что часто бывает вызвано ошибкой в исходном коде страницы или ее XSL. Исправьте исходный код, прежде чем создавать отчет или просматривать страницу.
| ICON | Колонка | Значение |
|---|---|---|
| , Производство | . (Ссылка действительна (202), все остальные 200 статусов) (Ссылка действительна (202), все остальные 200 статусов) | |
| Staging | Ссылка битая на странице в staging. | |
| Производство | Ссылка не работает и указывает на файл, который был перемещен, или на какую-то другую проблему. (Перемещено навсегда (301), Найдено (302), все остальные 300 статусов) | |
| Производство | Ссылка не работает и указывает на несуществующий пункт назначения. (Не найдено (404), все остальные статусы 400 или 500) | |
| Производство | Проверка ссылки не может проверить, действительна ли ссылка или нет; часто происходит со ссылками mailto. (Невозможно проверить ссылку, все 100 статусов) |
Веб-сайты в Omni CMS
Лучшие ресурсы
• Learn OU Campus: https://support. omniupdate.com/learn-ou-campus/index.html
omniupdate.com/learn-ou-campus/index.html
• Обучающие видео: https://support.omniupdate.com/videos.html
• Обучающий веб-семинар во вторник: https://support.omniupdate.com/learn-ou-campus/webcasts/training-tuesday.html
• Получить Запущено: https://support.omniupdate.com/get-started/index.html
• Библиотека от А до Я: https://support.omniupdate.com/a-to-z-index.html
• Сайт поддержки Omni CMS: https://support.omniupdate.com
• Часто задаваемые вопросы: https://support.omniupdate.com/faq.html
Введение
OU Campus предоставляет пользователям простой способ редактирования веб-страниц и управления ими без
любой опыт кодирования. Чтобы помочь вам с опытом работы в кампусе OU, мы предоставили
это Руководство конечного пользователя. В нем объясняются общие функции в OU Campus, такие как регистрация
in, как редактировать и публиковать страницы, как загружать изображения и другие функции.
Помимо этого руководства, справку по OU Campus можно найти на нашем сайте поддержки по адресу:
https://support.omniupdate.com/. Сторона поддержки предоставляет исчерпывающую документацию для OU Campus и всех его компонентов.
функции, от учебных пособий до параметров конфигурации и архивных учебных занятий. Это
можно получить непосредственно из OU Campus по ссылке «Справка» в правом верхнем углу.
угол интерфейса.
Кроме того, в кампусе OU есть ссылки на контекстную справку, отмеченные
символом вопросительного знака. Эти ссылки содержат пояснения по конкретным областям и
задачи, а также указать на соответствующую страницу на сайте поддержки.
Сайт поддержки является бесплатным и доступным для всех; мы призываем вас сделать
используйте его, если у вас есть вопросы. Администраторы вашего учреждения также доступны
в качестве справочных ресурсов
, если у вас есть вопросы о OU Campus или вы столкнулись с проблемой.
Непосредственное обращение в службу поддержки OmniUpdate разрешено только ключевым администраторам.
Только.
Вход в систему
Вход в OU Campus можно выполнить двумя способами. Один из них, если вы переходите непосредственно к
URL-адрес в кампусе OU; если вы не вошли в систему, вам будет предложено сделать
так. Другой — через ссылку DirectEdit. Ссылки DirectEdit размещаются на каждом опубликованном
страницу на вашем веб-сайте, а нажатие на ссылку DirectEdit позволит вам войти в кампус OU и принять
вы прямо к редактированию этой страницы.
Чтобы войти в OU Campus через DirectEdit:
1. Перейдите на нужную страницу на действующем веб-сайте.
2. Щелкните ссылку DirectEdit на опубликованной странице. Для нашего веб-сайта DirectEdit
ссылка является последней обновленной датой.
3. Используйте учетные данные для входа, предоставленные вам администратором на
Ваша школа.
4. Теперь вы вошли в OU Campus и просматриваете страницу, готовую редактировать ее, если хотите.
Для выхода из OU Campus:
1. Найдите свое имя пользователя в верхнем правом углу экрана (в глобальной
Панель навигации) и наведите на нее курсор.
2. Щелкните Выход в меню.
Учебные пособия по гаджетам
1. Запрос на помощь: гаджет «Запрос на помощь» отправляет сообщение в указанную группу, если
у вас
проблемы. Расположение: боковая панель. Доступно: пользователям всех уровней. Использовать этот гаджет.
для отправки сообщения с просьбой о помощи на определенной странице или функции. Вместе с сообщением
ты пишешь, гаджет
2. Гаджет «Мое извлеченное содержимое». Гаджет «Мое извлеченное содержимое» содержит список всех страниц.
или файл, актив и компонент, которые в настоящее время выданы вам. Расположение: панель инструментов, боковая панель
Доступно: все уровни пользователей.

 Это напрямую влияет на продажи и трафик.
Это напрямую влияет на продажи и трафик. Если включаемые файлы на страницах не могут быть проверены, сообщается об ошибке.
Если включаемые файлы на страницах не могут быть проверены, сообщается об ошибке.