(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Также производится проверка всех ссылок на сайте на предмет явного использования протокола HTTP. При наличии элементов, открывающихся по небезопасному протоколу, соединение будет считаться недоверенным, и информация об этом отобразится в адресной строке.
Проверить страницы сайта можно с помощью следующего сервиса.
При наличии элементов, доступных только по протоколу HTTP, ссылки на них нужно изменить на относительные (к примеру, вместо http://yourdomain.com/content/pic.jpg в коде страницы ссылка должна иметь вид /content/pic.jpg), либо явно указывать использование протокола HTTPS (в таком случае ссылка будет иметь вид https://yourdomain.com/content/pic.jpg»).
Также необходимо менять ссылки для элементов, загружаемых с внешних ресурсов. Например, если на сайте используется скрипт, доступный по адресу http://externaldomain.us/scripts/ad.js, эта ссылка должна быть изменена на //externaldomain.us/scripts/ad.js или https://externaldomain. us/scripts/ad.js.
us/scripts/ad.js.
Сайт, на котором расположен элемент, также должен иметь валидный SSL-сертификат.
Для включения механизма HSTS в файл .htaccess в корне сайта необходимо добавить директиву:
Header always set Strict-Transport-Security «max-age=31536000; includeSubDomains; preload»
Добавление сайта в список hstspreload.org необходимо выполнить вручную после добавления директивы.
Содержание
Настройка известных CMS для работы по HTTPS
Помимо ссылок, которые явным образом указываются в коде страницы, существуют особенности при переводе различных CMS на защищенный протокол.
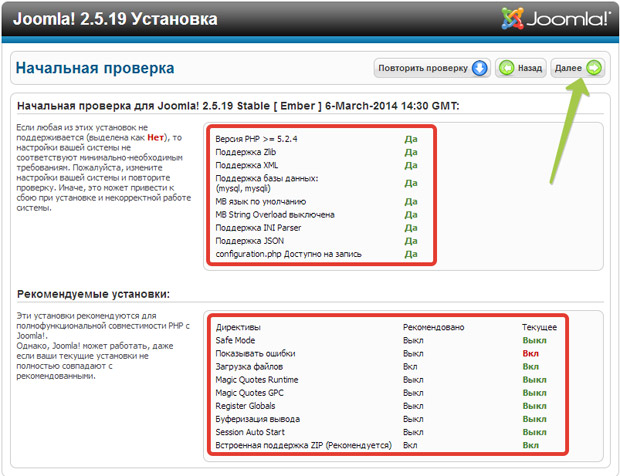
- Joomla!
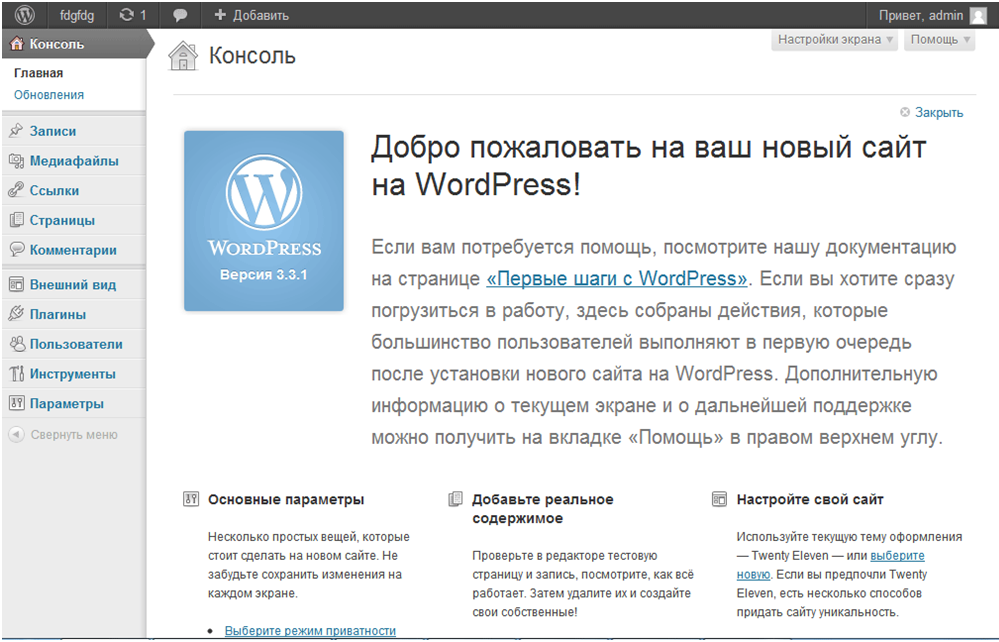
- WordPress
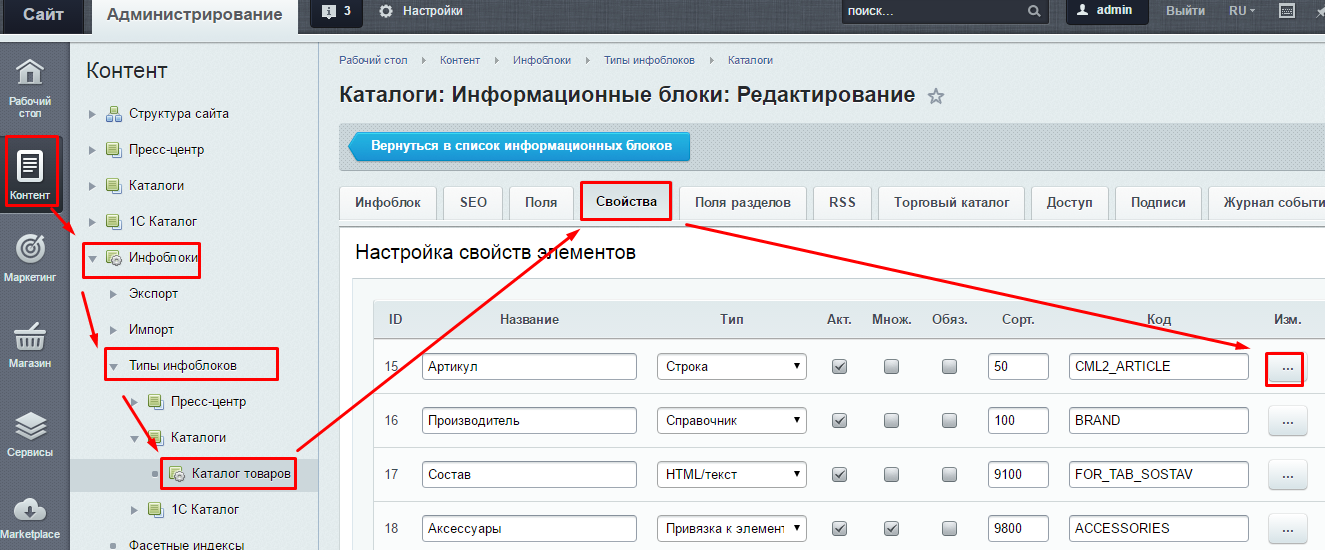
- Bitrix
- Drupal
- MODX
Joomla!
В конфигурационном файле (configuration.php) строка public $live_site =»»; заменяется на следующую public $live_site = ‘https://www.yourdomain.com’; где «yourdomain.com» — имя домена. Также вместо строки public $force_ssl = ‘0’; используется: public $force_ssl = ‘2’;.
В Joomla! версии 3.x. перевод сайта на протокол HTTPS может быть осуществлён автоматически в административной панели сайта в разделе Система -> Общие настройки. На вкладке Сервер в поле «Включить SSL» устанавливается значение «Весь сайт«.
В Joomla! 3.x. Русская версия для проверки работы сайта по протоколу HTTPS до указания в файле /public_html/.htaccess рекомендуемых в данной статье директив, можно внести изменения в файл /public_html/libraries/joomla/uri/uri.php, заменив строку if (isset($_SERVER[‘HTTPS’]) && !empty($_SERVER[‘HTTPS’]) && (strtolower($_SERVER[‘HTTPS’])!= ‘off’)) на if (isset($_SERVER[‘HTTP_X_FORWARDED_PROTO’]) && $_SERVER[‘HTTP_X_FORWARDED_PROTO’] == ‘https’).
Указанные действия производятся уже после установки сертификата на домен, иначе они могут привести к неработоспособности сайта.
WordPress
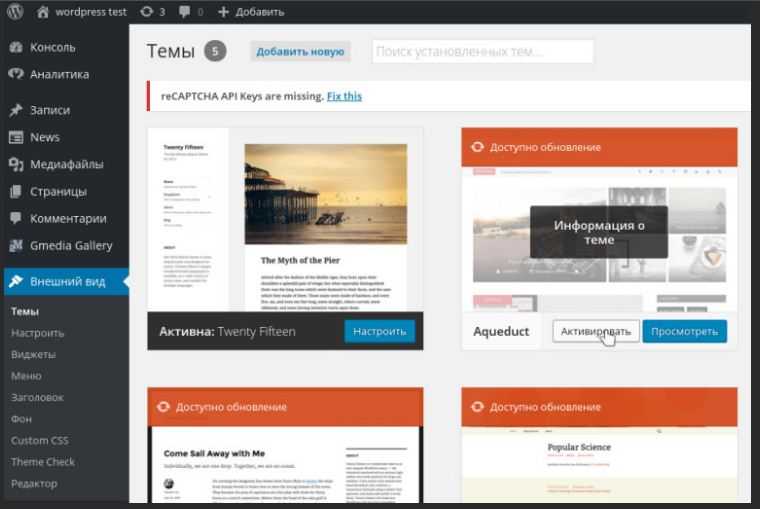
Необходимо добавить в файл . htaccess из корня сайта, директивы из начала статьи. После, в административной панели WordPress производится смена протокола в адресе сайта. Для этого в разделе «Настройки» > «Общие«, в полях «Адрес WordPress» и «Адрес сайта» протокол «http» меняется на «https».
htaccess из корня сайта, директивы из начала статьи. После, в административной панели WordPress производится смена протокола в адресе сайта. Для этого в разделе «Настройки» > «Общие«, в полях «Адрес WordPress» и «Адрес сайта» протокол «http» меняется на «https».
Для быстрой и удобной настройки SSL можно воспользоваться специальным плагином Really Simple SSL. Для безопасности сайта все установленные компоненты и плагины необходимо своевременно обновлять.
Bitrix
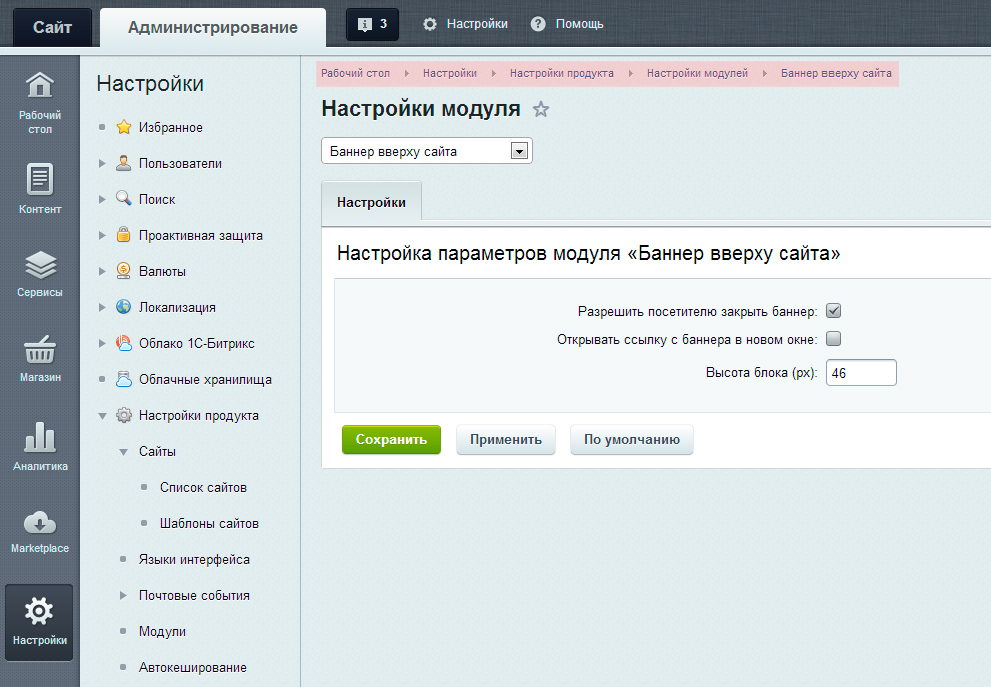
Работа сайта включается в административной панели сайта с использованием безопасного соединения. Сделать это можно следующим образом: Настройки > Управление масштабированием > Панель управления > Глобальные действия > Включить https.
В новых версиях Bitrix этого не требуется. Достаточно установить редирект на https, прописав директивы в файл . htacсess.
htacсess.
Drupal
В конфигурационном файле (/sites/default/settings.php) добавляется следующая директива $conf[‘https’] = TRUE; Для удобства настройки безопасного доступа к авторизованным разделам сайта рекомендуем установить модули «Auth SSL Redirect» и «Secure Login«.
MODX
Для расширенной настройки доступа к сайту по защищенному протоколу рекомендуем установить модуль «SSL 1.0.0-ga«, доступный по следующей ссылке. При использовании MODX Revolution для настройки работы сайта по https вносятся следующие изменения в конфигурационный файл core/config/config.inc.php:
if (!defined(‘MODX_URL_SCHEME’)) {
$url_scheme= $isSecureRequest ? ‘https://’ : ‘http://’;
заменить на:
if (!defined(‘MODX_URL_SCHEME’)) {
$url_scheme= ‘https://’;
После внесения изменений очищается кэш MODX.
Как указать поисковым системам, что сайт является защищенным
Компания Google рассматривает использование HTTPS на сайте в качестве фактора ранжирования. Для корректного индексирования сайта по протоколу HTTPS компания Google рекомендует соблюдать следующие правила:
Для корректного индексирования сайта по протоколу HTTPS компания Google рекомендует соблюдать следующие правила:
Перенаправляйте пользователей и поисковые системы на страницу HTTPS или ресурс с переадресацией 301 на стороне сервера для адресов HTTP.
Используйте относительные URL для ресурсов, которые находятся на одном защищенном домене.
Например, для перехода на страницу на вашем сайте example.com, использовать a href=»/about/ourCompany.php» предпочтительнее, чем a href=»https://example.com/about/ourCompany.php» . Это гарантирует, что ваши ссылки и ресурсы всегда будут использовать HTTPS. За счет этого также уменьшается вероятность ошибок в локальном развитии сайта, так как изображения, страницы и другие ресурсы загружаются из локальной среды разработки, а не из производственной среды.
Используйте схожие по протоколам URL-адреса для всех остальных доменов (например //petstore.example.com/dogs/biscuits.php ), или обновите ссылки своего сайта для перехода непосредственно на ресурс HTTPS.
Конструктор сайтов — настройка протокола HTTPS
Изменения производятся в Конструкторе сайтов, значок Настройки -> Настройки -> галочка в поле «Публикация с принудительным HTTPS» и нажать кнопку «Cохранить».
Включение шифрования SSL без сертификата приведет к некорректной работе сайта.
Как сделать сайт на нескольких языках? Многоязычность сайта. 16 проблем и 5 способов решения — CMS Magazine
— Sprechen Sie Deutsch?
— Я? … Ja! Ja!
Владимир Войнович
Приключения солдата Ивана Чонкина
http://www.youtube.com/watch?v=tZF5i103IiI, 1:40
Вам приходилось видеть сайты на нескольких языках? Уверен, да.
А вы знаете как они устроены, какие забавные проблемы с ними возникают и насколько возрастает трудоемкость поддержки и развития такого сайта?
Сегодняшняя статья — про многоязычные сайты.
Буду говорить о сайтостроении вообще, но конкретные вопросы реализации опишу на примере системы 1С-Битрикс. Причины две:
Причины две:
— система занимает лидирующие позиции на рынке и многие читатели захотят решать задачи именно на ней;
— я хорошо знаю эту систему и весьма поверхностно — другие.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Что тут вообще обсуждать? Это же просто?
Зачем нужен сайт на нескольких языках?
Чаще всего делают корпоративный сайт для разных стран. Это самый простой случай. Значительно реже создаются мультиязычные СМИ, интернетмагазины и интранетпорталы.
И правда, ничего сложного
Некоторым кажется, что многоязычный сайт — это очень просто. В статье использованы скриншоты многоязычных вебпроектов:
1. microsoft.com — софтверная компания мирового масштаба;
2. rusal.ru — крупная транснациональная коммерческая компания;
rusal.ru — крупная транснациональная коммерческая компания;
3. rt.com — Russia Today, СМИ на 4 языках, представляющее Россию в мире;
4. government.ru — правительство Российской Федерации;
5. salesforce.com и bitrix24 — многоязычные saas-сервисы.
По ходу статьи мы порадуемся тому, что встречается на этих сайтах.
Кодировка
Если у вас в проекте не только латиница, придется подумать о том, в какой кодировке символов вы будете работать.
Кодировок великое множество, и нужно знать какую когда выбирать.
Вопрос кодировки для создания многоязычного сайта решается просто. Надо использовать Unicode, как правило — UTF-8. Этот формат универсален и экономичен. Недостатков у него почти нет. Проблемы с кодировками возникают в двух ситуациях: смешение кодировок и конвертация проектов.
Вавилонское смешение кодировок в работающем проекте
Может так случиться, что html сайта будет в utf-16, база в utf-8, код в национальной кодировке типа cp1251, а КЛАДР в cp866. Такой
Такой салат сайт может работать, но придется сделать преобразования и помнить где какая кодировка.
Уверен, через год никто не будет знать как оно работает и почему. Лучше сжать волю в кулак и делать все в одной кодировке, даже если время на подготовку информации возрастет.
Конвертация проекта целиком
Иногда приходится конвертировать проект целиком (например, сделали сайт в cp1251, а через полгода решили что нужна японская версия) в другую кодировку. Это крайне неприятная процедура.
В частности, в системе 1С-Битрикс нет штатного механизма для этого. Есть скрипт миграции, написанный поддержкой для себя и официально не выдаваемый разработчикам, клиентам и партнерам. Наша практика показала, что если возникла необходимость преобразовать сайт с cp1251 на utf-8, например, то гарантированный способ — поставить свежий Битрикс в нужной кодировке и все аккуратно перенести, преобразовав код и статику, где нужно, средствами IDE и текстовых редакторов. Одного рабочего дня хватит для большинства проектов. Не быстро, но гарантированно.
Одного рабочего дня хватит для большинства проектов. Не быстро, но гарантированно.
Если же возомнить себя Богом-Творцом и пойти по пути последовательных преобразований, можно легко получить куски текста из базы в cp1251, прочитанную кодом, как будто это utf16 и записанную в xml в какойто третьей кодировке. Обратный разбор таких цепочек конвертации займет все свободное и несвободное время.
Если сразу делать все аккуратно, в одной универсальной кодировке, то проблем не будет.
Требования к мультиязычности. Организационные и технические проблемы с полноценным переводом.
— Зачем ты это сделал?
— Хотел ощутить биение жизни, — сказал Татарский и всхлипнул.
— Биение жизни? Ну ощути, — сказал сирруф.
Когда Татарский пришел в себя, единственное, чего ему хотелось, — это чтобы только что испытанное переживание … больше никогда с ним не повторялось. Ради этого он был готов на все
Виктор Пелевин. Generation П
Generation П
Что такое правильный и полноценный перевод сайта на другой язык? Будем перфекционистами и максималистами. Сделаем так, чтобы иностранец, не владеющим основным языком сайта, не испытал
неудобств.
Итак, вы решились на полноценный перевод сайта. Что вас ждет?
Нет контента
Контент — король. Все для него, ничего без.
Это теория. На практике никогда не бывает так, что все готово или будет появляться своевременно. Более того, я бы не советовал браться за реализацию мультиязычности, если вы не видите реальной работы по переводу. Зачем нужны дорогие мертворожденные игрушки?
В крайнем случае — делайте так, чтобы отсутствие перевода конкретного элемента не мешало работе. Хороший компромисс — перевести 2-3 самые важные страницы.
Разные товары, новости, акции, баннеры
Сначала вам покажется, что новости, товары и статьи на всех языковых версиях будут одинаковыми, и их надо просто хранить и выводить тексты на разных языках. Как только вы заложите такую логику в проект, окажется что:
Как только вы заложите такую логику в проект, окажется что:
- новость об открытии третьего филиала в Усть-Козлюйске европейцам показывать не нужно,
- для Китая свой ассортимент товаров,
- а именно в странах Латинской Америки продвигается специально для них разработанная акция.
Контент не будет совпадать на 100%. Сайт должен позволять:
- легко дублировать записи и переводить их;
- делать так, чтобы конкретная сущность выводилась на одной языковой версии и не выводилась на другой.
Разная структура
Дальше — больше. Вы узнаете, что целые разделы сайта должны присутствовать только на некоторых языковых версиях. Например, сайт переводится целиком, а вот интернет-заказ пока только для России. Из-за языковых, культурных и политических нюансов может потребоваться независимо менять структуру меню и отдельных страниц.
Работа переключателя между языковыми версиями
Обычно между языковыми версиями переключаются с помощью переключателя RU / EN / DE / UA или флажков.
Нажатие такого переключателя на любой странице должно приводить к открытию переведенной версии ТОЙ ЖЕ СТРАНИЦЫ.
Теоретически это несложно, на практике выдержать такой принцип не получится, если структура и содержание языковых версий не строго совпадают.
Перевод системных сообщений CMS
Вряд ли CMS вашего сайта написана с нуля специально для него. Соответственно разработчик системы писал сообщения об ошибках и технические уведомления на родном для себя языке и не думал о многоязычности. Если на «лице» сайта такие сообщения иногда появляются, их тоже придется перевести.
Перевод сообщений и файлов внешних модулей
Если вы поставили плагин фотогалереи, аудиоплеер или flash-загрузчик файлов от стороннего разработчика, придется не только разобраться тем, что они выводят, но и проверить кодировку, в которой они работают.
Перевод пользовательского контента
Современные сайты часто включают не только информацию от администрации, но и user generated контент. Такую информацию перевести невозможно, и вы обречены иметь кашу из языков. Ярким примером такой каши является страница победителя Евровидения 2014 на Youtube — ругательства на русском, греческом, немецком и английском. Досмотрит и дочитает только исключительно толерантный полиглот.
Такую информацию перевести невозможно, и вы обречены иметь кашу из языков. Ярким примером такой каши является страница победителя Евровидения 2014 на Youtube — ругательства на русском, греческом, немецком и английском. Досмотрит и дочитает только исключительно толерантный полиглот.
Перевод юридически значимых текстов
Перевести новость на английский или даже китайский можно. Цена ошибки невелика, даже если текст останется шероховатым или пару слов вы оставите на языке оригинала.
Публичную оферту или правила сервиса просто взять и перевести не выйдет. Нужен юрист со знанием языка, местной специфики и пониманием вашего бизнеса. А это большая редкость. Того хуже, если вы делаете печатную форму для документа, соответствующую требованиям местного законодательства. К юристу и переводчику вам потребуются проектировщик, дизайнер и программист — вероятно появление отдельного интерфейса, нетривиально связанного с остальным сайтом.
Как результат — перевод юридических текстов делают обычно только когда в стране открывается полноценное бизнес-представительство.
Так, например, выглядит страница с правилами использования сервиса Instagram. Все по-русски (даже ЧаВо), кроме самого главного.
В системе Битрикс24 печатные формы счетов на немецкий переведены, а правила использования —
оставлены на английском.
Разная длина текстов на разных языках.
Дизайнеры знают эту особенность: английский текст выглядит красивее, аккуратнее и … короче, чем русский.
Если вы сделали сайт на русском языке, готовьтесь к тому, что китайская версия будет содержать заметно меньше букв, а немецкая заметно больше. Отдельные немецкие слова могут оказаться еще и длиннее русских. Например Корпоративные коммуникации станут длинным, как рельс, словом Unternehmenskommunikation.
Учитывая как печально в вебе с автоматическим переносом, это может стать проблемой, особенно если верстка делается с попиксельным попаданием в сетку.
Языки с другим направлением текста. LTR и RTL.
LTR и RTL.
Представьте: вы решили выпустить версию сайта для Израиля. Там, конечно, на четверть бывший наш народ, но все же версию на иврите нужно сделать.
Верстка, контент, интерфейсы должны зеркально отразиться, чтобы сайт выглядел правильно. Лого в правом верхнем углу, например.
Оффтоп: пока я писал эту статью, Adwords запутался в моих языковых пристрастиях и стал показывать мне рекламу Битрикс24 на немецком. QSoft по-прежнему предлагает себя по-русски.
Надписи на картинках
Многие элементы на сайтах делаются картинками, от логотипов до символов валют, надписей о скидках и тому подобного. HTML 5 меняет ситуацию, но вряд ли можно встретить сайт, перевод которого мог бы обойтись без создания иноязычных версий изображений.
Почтовые уведомления
Сайты присылают уведомления о регистрации, заказе, неуспешном логине, попытке смены пароля и тому подобном.
В Битриксе, например, предустановлено несколько таких шаблонов, и их часто оставляют без изменений. Сделать понятные иностранцу почтовые уведомления (а там не только текст, но и ссылки, внешние картинки), можно только с переводчиком и программистом.
Национальные стандарты для валют, календаря, оформления писем, адресов, склонений и числительных.
В разных странах свои правила для дат, валют и даже деловой переписки. Если вы их проигнорируете, вас, может быть, поймут и простят.
Однако если мы хотим сделать хорошо, нужно учитывать все.
Программисты скажут: ну это же просто, установка локали автоматизирует такие преобразования. В теории да, а на практике — вы всегда даты выводите таким образом? А валюты? А стиль написания адреса — тоже локаль сделает?
Отдельной проблемой может стать написание и склонение числительных в автоматическом режиме. Кроме того, есть языки и ситуации, где надпись будет зависеть от пола и числа. И это уже не победишь никакой локалью.
И это уже не победишь никакой локалью.
Перевод личного кабинета клиента
Если вы из России управляете многоязычным проектом, кабинет администратора CMS можно не переводить.
А вот личный кабинет покупателя интернет-магазина — придется. Для SAAS-проектов нужна полная локализация.
Это крайне трудоемкая задача.
Например, великий salesforce.com сразу после регистрации на русском показывает вот что:
Неясно что от меня хотят, а тут еще и смесь языков. Обратите внимание на косноязычное «7ч. просрочено». Это явная калька с английского.
Интерфейс системы переведен «почти» весь.
У Ebay тоже не все гладко с русским интерфейсом.
Salesforce не смог. Ebay не смог. А вы все еще думаете что это просто?
Ссылки на мобильные приложения
Ссылки на приложения в магазинах Apple, Google и Microsoft могут включать язык интерфейса.
Например, на arabic.rt.com ссылки ведут на русскую версию приложения для Windows Phone. И не работают.
Добавление еще одного языка
Когда вы решите предыдущие 15 вопросов для своего проекта, ктото главный может сказать: «Отлично! Теперь мы легко добавим японскую и португальскую версии? Все же готово?».
Есть несколько способов добавления новых и новых языков, однако вариант, который снится некоторым руководителям — кнопка «Добавить язык» — мне видеть не приходилось. Вернее, кнопка была, но не работала.
Техника. Как же сделать сайт на нескольких языках?
Кроме описанных в статье, вероятно, есть и другие способы. Каждый из приведенных я реализовывал своими руками и помню ощущения, испытанные при этом.
«Идите лесом, я на тракторе». Автоматический перевод
Когда работы по переводу много, делать ее не хочется, и требований особых нет, сгодится автоматический переводчик Google.
Формально все хорошо.
Так, например, решает этот вопрос правительство Волгоградской области.
Качество среднее, трудоемкость крайне низкая, новые языки добавлять не надо — Google знает все.
«Наивный программист». Поля и папки.
Наивный программист, впервые столкнувшийся с задачей создания языковой версии, считает что различаться будут только тексты и картинки. Код, структуру, дизайн, интерфейс он переводить не планирует.
Поэтому в базе данных появляются поля для текстов на других языках. В программном коде появляется настройка $lang, которая для английского языка $lang = «_en»
Чтобы хранить картинки на других языках, в папке сайта появится что-то вроде:
Теоретически все нормально. На практике:
- Если английского контента нет, придется показывать русский. Для этого проверять существование файлов и так далее. Нужно редактировать код.

- Нужно будет сделать пакет флагов видимости новости в каждой языковой версии. И написать код для проверки. Везде.
- «Хлебные крошки» часто берутся из свойств разделов, таблиц, каталогов и сами не заработают. Писать код.
- Добавление французской версии требует повторения всей процедуры и еще одного усложнения кода.
Судя по всему, на этой схеме основана работа сайтов РУСАЛа и Правительства РФ.
«Вы сами напросились». Язык как настройка
Однажды я работал программистом и делал сайт, где переводилось абсолютно все и планировались новые языки. Нужно было сделать добавление максимально простым.
Теорию я знал, любил придумывать абстрактные до ужаса конструкции, и решил проблему очень элегантно, как мне показалось.
Я сделал в базе данных таблицу языков, все тексты пронумеровал, вынес в отдельную таблицу значения текстов на разных языках. Действительно, любой текст мог быть переведен на любой язык. Добавление языков было реализовано через админку и приводило к клонированию записей в таблице языковых значений.
Добавление языков было реализовано через админку и приводило к клонированию записей в таблице языковых значений.
На примере новостей это выглядело так (таблицы const и lang вспомогательные, для удобства администрирования):
Теперь, чтобы вывести заголовок и краткий текст новости с id=3, вместо
select title, shorttext from news where id=3
для языка с номером 2 приходилось писать
select lv1.value as title, lv2.value as shorttext from news inner join lang_value as lv1 on lv1.id_const=news.title inner join lang_value as lv2 on lv2.id_const=news.shorttext where news.id=3 and lv1.id_lang=2 and lv2.id_lang=2
Красиво, пока не начинаешь этим пользоваться. Проблемы:
- на каждое поле добавляется join на таблицу значений. если на странице 200 надписей, это все начинает крепко тормозить.
- отладка становится реально сложной, учитывая что ты всегда видишь одни числа, пока не сделаешь join на языковые значения, что в консоли неудобно.

- привязать эту штуку к самописному модулю вебформ оказалось чересчур трудоемко. Проект самозакрылся раньше, чем я дописал его.
- вопрос управления картинками схема не решает.
Эта и подобные архитектуры имеют право на существование (почти так в Битриксе работают инфоблоки), но:
- должны быть поддержаны на всех уровнях проекта;
- иметь программный уровень преобразования запросов к langвиду;
- разумную денормализацию;
- средства кеширования, отладки и администрирования.
Я не видел качественных реализаций такой схемы управления языками.
«Я в отчаянии». Почти полное дублирование
Говорят, копипаст — признак тупости. Однако для задачи создания языковых версий этот вариант оказывается неплохим.
Полная независимость копий дает свободу управления, но умножает работу:
- редактора (новости создаем везде, товары копируем и переводим)
- программиста (внесение изменений в несколько языковых версий, особенно если они успели пожить собственной жизнью, требует упорства и аккуратности)
- администратора (комментарии, пользователи, рассылки, фиксация и устранение ошибок)
Тем не менее этот вариант дефакто принят очень многими компаниями. Например 4 версии сайта Russia
Например 4 версии сайта Russia
Today имеют разный контент, дизайн и структуру, хотя выросли из одного корневого сайта.
«Хитрый»
Непрозрачным хитрым способом реализована многоязычность в облачных сервисах SalesForce и Битрикс24, а также на сайте microsoft.com.
Разумно предположить что все что можно автоматизировать — автоматизировано, а остальное делается заботливыми руками редакторов и программистов.
Отдельно надо сказать о microsoft.com. Несмотря на старания, я не нашел вообще ни одной проблемы с многоязычностью этого сайта. Корректно переведено все, на многие языки, переключатель работает как надо.
Работа титаническая, и сделана она прекрасно.
Microsoft.com — эталон, по крайней мере в вопросе языковых версий.
Возможности различных платформ для интернационализации и локализации сайтов Далеко не все языки и системы для разработки сайтов имеют специальные средства для перевода. Упомяну лишь несколько подходов к этому вопросу, не претендуя на полноту:
- Классический gettext (многие более поздние реализации используют эту технологию)
- Ресурсы и технология MUI Microsoft
- Специализированный фреймворк интернационализации для Ruby on Rails (аналогичные разработки есть для многих языков)
Что для многоязычности есть в Битриксе?
В CMS 1С-Битрикс есть несколько элементов, предназначенных для реализации многоязычности. Разработчики и идеологи Битрикса считают правильным скопировать все файлы сайта и инфоблоки
Разработчики и идеологи Битрикса считают правильным скопировать все файлы сайта и инфоблоки
контента. При этом сложная бизнес-логика остается реализованной через компоненты и модули без копирования.
Многосайтовость
Через многосайтовость можно реализовать схему «Дублирование». Отсылаю вас к соответствующему разделу документации.
Этот способ реализации многоязычности можно рекомендовать для большинства случаев. Другими способами тоже пользуются.
Языковые сообщения и модуль «Перевод»
Система Битрикс имеет встроенные средства для хранения текстов на разных языках и повсеместного использования их в коде и интерфейсе. Это сделано через текстовые файлы без вышеописанных извращений с базой данных.
Я считаю использованную Битриксом схему оптимальной:
- языки добавляются через панель управления и файловый менеджер;
- управление переводом в визуальном интерфейсе выполняет одноименный модуль;
- работа системы прозрачна для программиста;
- дополнительной нагрузки многоязычность не создает;
- от поддержки будущей многоязычности в коде легко отказаться, просто начав использовать русский текст вместо ссылок на языковые сообщения;
- стандартные компоненты поставляются с переводами, дополнительные языки можно скачать и установить;
- легко выделить работу над переводом отдельному человеку без требований к компетентности в веб-технологиях.

Некоторый недостаток — много однотипных текстовых файлов, но это вообще свойственно системе Битрикс. Можно считать это собственным стилем, который ничем не хуже однотипных констант в базе или огромных файлов с однотипными секциями.
Опять же отошлю интересующихся к документации по модулю Перевод.
Перевод административного интерфейса CMS 1С-Битрикс
Битрикс работает в нескольких странах с другими языками, в частности это Украина и Казахстан, где есть полноценные представительства. За пределами СНГ работа тоже ведется, оставим ее за скобками.
Честно говоря, начиная эту статью, я был уверен что полноценного перевода нет. Даже фразу написал:
Нет, пожалуй, только возможности перевести панель управления сайтом на другой язык.
Насколько мне известно, даже на украинский язык перевод так и не состоялся.
Однако в реальности все оказалось лучше. Я позволю себе процитировать почти без изменений рассказ Дмитрия Суслова, директора Украинского и Белорусского офисов.
Дмитрий Суслов:
На данный момент есть полная локализация всей платформы, то есть вся админка в любом нашем продукте будет украинской. Полностью локализован облачный Битрикс24, включая публичную часть. ну и есть отдельное решение «госсайт для украины», которое, кстати, очень скоро выйдет в совершенно новом варианте.
За всю мою работу было лишь 23 случая, когда ошибки в файлах локализации чтото поломали в продукте. Они устранялись в кратчайшие сроки, а в обновления сразу же попадали изменения.
У нас есть человек, который отслеживает выход новых файлов локализации и предоставляет их нам для перевода. После этого отдаём обратно и разработчики разбирают их в свои модули и запускают в обновления.
Мы выработали подходящую схему работы с переводами. Сам процесс передачи и отслеживания теперь прост и понятен. Иногда бывает сложно взять и перевести, ибо в одних случаях это 100 фраз, а в других 10 000. Вот эта часть является самой трудоёмкой. Потому что важно не просто перевести, а именно локализовать.
Потому что важно не просто перевести, а именно локализовать.
Дмитрий Суслов: например, в русском варианте есть фраза «Кажется, чтото пошло не так…», если перевести её просто на украинский, то она не передаст эмоциональности этого выражения. Но в украинском языке есть поговорка «Не так сталося, як гадалося» и она чудесно передаёт смысл исходной фразы, хотя при дословном переводе довольно далека от неё
Казахской версии админки Битрикса пока нет. Процитирую директора «1СБитрикс Казахстан» Сармантая Касенова:
Потребность в админке огромная только теоретически. Я опрашивал партнеров они
1. проявили небольшой интерес к проблеме
2. мнения, что именно локализовать (БУС или КП) разделились. На продажах отсутствие локализации не особо сказывается.
Технически, как показывает опыт украинской версии, перевод возможен.
Трудоемкость поддержки сайта на нескольких языках
Возрастает кратно. И для технологов, и для менеджеров. Очень сложно сделать все хорошо, а ошибки видны всем.
Очень сложно сделать все хорошо, а ошибки видны всем.
Чеклист работ над многоязычностью
1. Обсужден и выбран способ реализации многоязычности
2. Кодировка всех частей проекта едина и универсальна
2.1. Статика
2.2. сторонние модули
2.3. код
2.4. верстка
2.5. база данных
3. Кто и когда готовит контент?
3.1. Вопрос задан
3.2. Ответственный найден
3.3. Получена первая часть контента
3.4. Система отлажена
4. Что может различаться в контенте между языками?
4.1. товары
4.2. новости
4.3. акции
4.4. баннеры
4.5. цены
4.6. валюты
4.7. способы доставки
4.8. ….
5. Есть разделы, созданные только для некоторых версий?
5.1. Скрывать в языке ___________ раздел ___________
5.2. Скрывать в языке ___________ раздел ___________
5.3. Скрывать в языке ___________ раздел ___________
5. 4. Показывать только в языке ___________ раздел ___________
4. Показывать только в языке ___________ раздел ___________
5.5. Показывать только в языке ___________ раздел ___________
5.6. Показывать только в языке ___________ раздел ___________
6. Обсудили как должен работать переключатель?
7. Перевод системных сообщений CMS возможен? Кто его делает?
7.1. Составили список того, что надо перевести
7.2. Назначен ответственный за перевод
7.3. Назначен ответственный за проверку самописных модулей
7.4. Назначен ответственный за операторскую работу по вводу
8. Перевод пользовательского контента все предупреждены что этого не будет?
8.1. Задать вопрос
8.2. Получить согласие что user generated content останется на языках оригинала
9. Перевод юридически значимых текстов.
9.1. Оставляем как есть. Все предупреждены
9.2. Ищем юриста. Есть ответственный
10. Разная длина текстов на разных языках.
10.1. Сделали тестовую страницу и проверили ее работу в верстке
11. Продумали изменение дизайна для языка с другим направлением текста. LTR и RTL.
Продумали изменение дизайна для языка с другим направлением текста. LTR и RTL.
12. Изображения в дизайне и контенте
12.1. Нашли все картинки в дизайне, на которых есть буквы, и перевели их.
12.2. Написали регламент подготовки картинок для сайта
13. Почтовые уведомления
13.1. Составили полный список.
13.2. Назначили ответственного за тексты
13.3. Назначили ответственного за программирование
14. Национальные стандарты для валют, календаря, оформления писем.
14.1. Обсудили вопрос
14.2. Составили белый список: что будет сделано.
14.3. Предупредили всех что придираться к тому чего нет в списке не нужно
15. Перевод личного кабинета клиента
15.1. Обсудили
15.2. Написали требования
15.3. Составили белый список: что будет сделано.
15.4. Предупредили всех что придираться к тому чего нет в списке не нужно
16. Ссылки на мобильные приложения и родственные проекты содержат верный язык
17. Добавление других языков
Добавление других языков
17.1. Когда, какие и сколько?
17.2. Вы правда этого хотите?
17.3. Сформирована и сообщена трудоемкость добавления еще одного языка
Выводы
- Сайтов с полноценным переводом на несколько языков почти нет.
- Вопрос локализации сайта, как правило, существенно недооценивается.
- Все технические вопросы теоретически решены.
- Вопросы управления, контента и практического сопровождения требуют больших затрат.
Работа менеджера проекта растет на 20% с каждым новым языком, Технологов на 30-40%, контент-редакторов и маркетологов на 100%.
Создание сайта с поддержкой многоязычности вполне возможно. Если вам это действительно нужно — смело делайте. Вам может помешать только собственная необоснованная уверенность, что все просто, и отсутствие опыта разработчика.
ИНТЕРВОЛГА сделала около 30 сайтов с многоязычностью. Мы пользовались разными методами и приобрели опыт, которым теперь пользуемся и которым делимся.
От редакции
Предлагаем вашему вниманию результаты рейтинга веб-студий – узнайте, какие команды являются лучшими из лучших.
Помимо тематик и географического положения студий, с помощью удобных инструментов, расположенных справа от топ-100, вы также узнать, в каком ценовом диапазоне работает та или иная студия.
Для того, чтобы построить данный рейтинг, мы изучили 94 372 сайта, входящие в портфолио 4 882 студий.
Оригинал: http://www.intervolga.ru/blog/bitrix/bitrix-multylanguage-site/
Framer: отправляйте сайты со стилем
Mani
@
BeingMani97
ссылка на твит
Вариант прокрутки в @framer работает иначе. Никогда не думал, что с этим будет легко делать какие-то сложные вещи. Каждый день я узнаю что-то новое с Framer.
./on
@
oleg_nykolyn
ссылка на твит
Эй, @framer болен AF. Сногсшибательно.
Мигель Вентура
@
migdvv
ссылка на твит
Вчера изучил некоторые основы @framer, а сегодня сделал целевую страницу для клиента.
 Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.DANN©
@
DannPetty
ссылка на твит
Я научился создавать сайт в @Framer! Моя цель состояла в том, чтобы изучить основные инструменты примерно за 20 минут в день на прошлой неделе. Ничего особенного. Без особого дизайна. Просто элементы случайности, которые реагируют. Проверьте это: https://event-assure-383023.framer.app Если я смог это сделать, то сможете и вы!
Parker
@
_prkr
ссылка на твит
От Auto-layout до flex-box в браузере за секунды; это полностью изменило то, как я буду строить Фреймер так легко справляется с CMS, что просто ошеломляет
Лорен Уоллер
@
waller_texas
ссылка на твит
Честно говоря, время публикации @framer безумно быстрое. Только что опубликовал 2 недели изменений за 5 секунд 🤯 как будто это слишком быстро для такого важного момента 😂
Christopher Lo
@
ChristopherLoCC
ссылка на твит
спасибо за сборку @koenbok such as @koenbok @koenbok расширяющий возможности инструмент, особенно для дизайнеров! Сайт перешел от Figma к Framer менее чем за неделю!
Амос
@
amosbastian
ссылка на твит
Игра с @framer при создании целевой страницы для стороннего проекта.
 Я не умею анимировать, но они делают это так просто
Я не умею анимировать, но они делают это так простоДаво Галавотти
@
pixelbeat
ссылка на твит
Несколько слов о @framer. Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Иддан Ааронсон
@
иддан
ссылка на твит
Сайты создателей — это безумие. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ашиш ✦ ashuxi.eth
@
Ash_uxi
ссылка на твит
Продуктивный день: провел субботу, изучая @framer и, о боже, супер недооцененную программу. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer.
 Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼Санкет Саху
@
sanketsahu
ссылка на твит
Мне не хватает сайтов @framer! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!… и я думаю, что это победа для этого продукта.
amelie
@
AmelieStrom
ссылка на твит
В настоящее время обновляю свое портфолио и использую при этом @framer — я одержим.
AJ Picard
@
picacardanycard
ссылка на твит
До сих пор не могу понять, как быстро я создал сайт @_ZoZo_App, просто копируя кадры из @figma в @framer
Мани
@
BeingMani97
ссылка на твит
Вариант прокрутки в @framer работает иначе. Никогда не думал, что с этим будет легко делать какие-то сложные вещи. Каждый день я узнаю что-то новое с Framer.
./on
@
oleg_nykolyn
ссылка на твит
Эй, @framer болен AF.
 Сногсшибательно.
Сногсшибательно.Мигель Вентура
@
migdvv
ссылка на твит
Вчера изучил некоторые основы @framer, а сегодня сделал целевую страницу для клиента. Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
DANN©
@
DannPetty
ссылка на твит
Я научился создавать сайт в @Framer! Моя цель состояла в том, чтобы изучить основные инструменты примерно за 20 минут в день на прошлой неделе. Ничего особенного. Без особого дизайна. Просто элементы случайности, которые реагируют. Проверьте это: https://event-assure-383023.framer.app Если я смог это сделать, то сможете и вы!
Амос
@
amosbastian
ссылка на твит
Игра с @framer при создании целевой страницы для стороннего проекта. Я не умею анимировать, но они делают это так просто
Даво Галавотти
@
pixelbeat
ссылка на твит
Несколько слов о @framer.
 Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.Иддан Ааронсон
@
иддан
ссылка на твит
Сайты создателей — это безумие. Он такой же мощный, как WebFlow, но такой же интуитивно понятный, как прототипирование в Figma. Я продан. Спасибо команде @framer.
Ашиш ✦ ashuxi.eth
@
Ash_uxi
ссылка на твит
Продуктивный день: провел субботу, изучая @framer и, о боже, супер недооцененную программу. В течение получаса я освоился с интерфейсом и в итоге перенес свои ссылки из вебфлоу во фреймер. сайт ashlinks.framer. Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Санкет Саху
@
sanketsahu
ссылка на твит
Мне не хватает сайтов @framer! 🔥 Мы создаем несколько серьезных веб-сайтов сообщества без участия разработчиков!.
 .. и я думаю, что это победа для этого продукта.
.. и я думаю, что это победа для этого продукта.amelie
@
AmelieStrom
ссылка на твит
В настоящее время обновляю свое портфолио и использую при этом @framer — я одержим.
AJ Picard
@
picacardanycard
ссылка на твит
До сих пор не могу понять, как быстро я создал сайт @_ZoZo_App, просто копируя кадры из @figma в @framer
Десять потрясающих веб-сайтов, созданных с помощью HubSpot CMS
Этот пост в блоге был впервые опубликован в марте 2018 года, но был обновлен и обновлен в мае 2022 года .
Прежде чем поговорить с вашим отделом продаж или обслуживания клиентов, большинство потенциальных клиентов посещают ваш веб-сайт. Таким образом, ваш веб-сайт играет решающую роль в обучении и убеждении ваших посетителей участвовать в вашем бизнесе.
Итак, какое впечатление производит ваш веб-сайт о вашем бизнесе? Ответ будет зависеть от того, насколько хорошо создан ваш веб-сайт, а это во многом зависит от возможностей вашей системы управления контентом (CMS).
Правильная CMS позволяет компаниям создавать современные, привлекательные веб-сайты и быстро реагировать на различные типы устройств.
Поскольку ваш веб-сайт постоянно растет, вам также необходимо решение, рассчитанное на рост. Мы используем HubSpot не только потому, что он создан для входящего маркетинга и обладает потрясающими возможностями дизайна веб-сайтов, но и потому, что он призван помочь бизнесу расти.
Что такое HubSpot CMS?
Система управления контентом HubSpot, называемая CMS Hub, представляет собой платформу, позволяющую размещать контент через портал HubSpot. Как и в случае с WordPress, Wix или Squarespace, HubSpot позволяет создавать, оптимизировать, редактировать и развивать свой веб-сайт на своей платформе.
CMS Hub не только невероятно быстр, безопасен и надежен, но также подключен к остальным вашим инструментам маркетинга, продаж и обслуживания клиентов, что делает его невероятно привлекательным вариантом для сотрудников отдела маркетинга и продаж.
Для кого лучше всего подходит HubSpot CMS?
CMS Hub — отличная платформа, если вы ищете решение без кода для создания и обновления надежного, надежного и стильного веб-сайта. Это делает платформу идеальной для сотрудников отдела маркетинга без особых знаний в области программирования.
Хотя HubSpot CMS функционирует как простой в использовании конструктор веб-сайтов, он также обладает расширенными функциями и параметрами настройки, которые дают вам полный контроль над дизайном и организацией вашего сайта. Но для раскрытия этой гибкости требуется нанять разработчика, который поможет настроить ваш веб-сайт. При правильной поддержке разработчиков компании могут создавать большие и сложные веб-сайты, которые со временем будут расти.
Поскольку CMS Hub полностью интегрирован в экосистему HubSpot, он позволяет вашим командам по продажам, маркетингу и обслуживанию привлекать потенциальных клиентов, создавать кампании, проводить A/B-тесты и отслеживать контакты — и все это на одной панели инструментов. В дополнение к богатой внутренней системе, HubSpot CMS также имеет оживленный рынок приложений, заполненный бесплатными и платными инструментами, созданными для улучшения вашего веб-сайта.
В дополнение к богатой внутренней системе, HubSpot CMS также имеет оживленный рынок приложений, заполненный бесплатными и платными инструментами, созданными для улучшения вашего веб-сайта.
Если вы рассматриваете возможность использования CMS Hub, вопрос не в том, подходит ли эта мощная и простая в использовании платформа наилучшим образом для ваших нужд. Лучше задать вопрос: насколько глубоко вы хотите углубиться в CMS Hub? Потому что эта глубина есть как сейчас, так и тогда, когда она вам нужна.
Сколько стоит CMS HubSpot?
CMS Hub можно использовать независимо от других продуктов HubSpot. Услуга следует многоуровневой структуре ценообразования, что позволяет вам обновлять свой план по мере масштабирования вашего бизнеса. На первом уровне CMS Hub стоит 23 доллара в месяц и дает вам все необходимое для создания быстрого, отзывчивого и безопасного веб-сайта. Последний уровень стоит 1200 долларов в месяц и включает расширенные функции, такие как разделение контента, ведение журнала активности и дополнительные корневые домены.
Конверсионные сайты: примеры веб-сайтов HubSpot CMS
Хотите узнать, является ли CMS HubSpot правильным выбором для разработки и создания веб-сайта? Ознакомьтесь с этими десятью примерами удивительных веб-сайтов, созданных с помощью CMS Hub.
1. Isos Technology
Веб-сайт Isos Technology, созданный с использованием пользовательской темы, разработанной Huble, отличается дизайном, в котором его опыт и знания находятся на переднем крае обмена сообщениями. Размещая на видном месте их награды и сертификаты, веб-сайт подчеркивает их передовые возможности.
Домашняя страница также подчеркивает свои клиентоориентированные ценности и силу своего таланта. Этот акцент распространяется на их страницы услуг и продуктов, которые делают все возможное, чтобы раскрыть преимущества партнерства с Isos.
Практические примеры и отзывы идеально подходят под каждое предложение, что еще больше расширяет информацию на веб-сайте о том, что Isos является выдающимся партнером по решениям Atlassian.
2. Caton Technology
Веб-сайт Caton Technology демонстрирует многоязычные возможности HubSpot — сайт доступен на английском и китайском языках. Как и в примере с Isos Technology, на веб-сайте Caton подчеркивается его опыт, а также то, что отличает Caton от конкурентов.
Являясь лидером отрасли в области распространения видео в реальном времени и перемещения данных, услуги и продукты Caton подходят для множества сложных случаев использования и типов организаций. Их домашняя страница и страницы решений преуспели как в упрощении своих предложений, так и в сегментировании своей аудитории. Это позволяет потенциальным клиентам легко узнать, как именно Caton может удовлетворить их потребности.
3. Pressboard
Чистый, великолепный и яркий, веб-сайт Pressboard умело демонстрирует свои инструменты для создания контента и платформу мониторинга СМИ.
Простая компоновка и четкий текст Pressboard облегчают работу пользователя. Веб-сайт демонстрирует исключительную уверенность в своем продукте, а призывы к действию побуждают пользователя либо испытать их продукт, либо изучить истории успеха своих клиентов. Приятно, что в их историях успеха есть отличные фильтры, позволяющие искать по теме, отрасли, издателю или рекламодателю.
Веб-сайт демонстрирует исключительную уверенность в своем продукте, а призывы к действию побуждают пользователя либо испытать их продукт, либо изучить истории успеха своих клиентов. Приятно, что в их историях успеха есть отличные фильтры, позволяющие искать по теме, отрасли, издателю или рекламодателю.
4. Synlait Milk
Неудивительно, что веб-сайт Synlait Milk недавно появился на странице дизайнеров HubSpot. В то время как Pressboard проявляла сдержанность, дизайнерские решения Synlait, бросающиеся в глаза, подчеркивают ее миссию по изменению молочной промышленности Новой Зеландии.
В рамках новой важной инициативы Synlait представила «Swappa Bottle» — многоразовый контейнер для молока из нержавеющей стали, который покупатели возвращают в магазин после использования. Веб-сайт Synlait использует интерактивную графику, чтобы объяснить, как работает эта концепция.
Чтобы подчеркнуть устойчивость и возможность повторного использования своей инициативы, сайт использует интеграцию QR-кода, которая позволяет покупателям отслеживать путь повторного использования каждой бутылки Swappa. Динамическая карта включена в нижнюю часть главной страницы, чтобы показать посетителям, где они могут найти розничных продавцов, которые продают и принимают бутылки Swappa.
Динамическая карта включена в нижнюю часть главной страницы, чтобы показать посетителям, где они могут найти розничных продавцов, которые продают и принимают бутылки Swappa.
5. Foundation IT
Веб-сайт Foundation IT излучает мощь. От блестяще простых и абстрактных анимаций до скудного копирайтинга — Foundation позволяет своим ценностным предложениям говорить за себя. Как говорится, меньше иногда лучше.
6. Interprefy
Interprefy обеспечивает дистанционный перевод в режиме реального времени для онлайн-мероприятий и встреч. Их веб-сайт использует умную смесь мультимедийных ресурсов, чтобы объяснить, как работает их платформа и их различные предложения услуг. Посмотрите, как их графика плавно сливается с фоном — этот гладкий эффект далек от «блочных» изображений, характерных для большинства веб-сайтов.
Как и Caton Technology, Interprefy в полной мере использует многоязычные инструменты HubSpot — веб-сайт Interprefy можно просматривать на шести языках. Их чат-бот — еще одна отличительная черта. Вместо типичного текстового разговора представитель Interprefy отвечает на вопросы пользователей посредством видеозаписи. Это создает человеческую связь, а видео и субтитры помогают улучшить доступность для людей с нарушениями слуха или зрения.
Их чат-бот — еще одна отличительная черта. Вместо типичного текстового разговора представитель Interprefy отвечает на вопросы пользователей посредством видеозаписи. Это создает человеческую связь, а видео и субтитры помогают улучшить доступность для людей с нарушениями слуха или зрения.
7. Care New England
Вот задание: зайдите на сайт вашей местной больницы. Скорее всего, на нем сложно ориентироваться, он раздут ненужными страницами, неработающими ссылками и устаревшим контентом. Care New England является доказательством того, что веб-сайты больниц не должны быть отстойными.
Являясь сетью больниц и группой здравоохранения, веб-сайт Care New England должен обслуживать пациентов, врачей и поставщиков медицинских услуг. Чистый дизайн, минимальный текст и четкие призывы к действию гарантируют, что пользователи смогут быстро найти то, что ищут. Имея так много местоположений для управления, Care New England выигрывает от того, что HubSpot CMS легко обновлять, не требуя опыта разработки веб-сайтов.
8. Coca-Cola Beverages Northeast
Как крупнейшие компании мира устанавливают связь между своим брендом, своими работниками и обществом, которому они служат? Для Coca-Cola Beverages Northeast первым шагом было создание веб-сайта.
С того момента, как вы заходите на домашнюю страницу, сообщения Coke Northeast привлекают внимание к ее сотрудникам и положительному влиянию компании на общество. Интегрируя API Instagram, посетители веб-сайта могут воочию увидеть это влияние, поскольку последние сообщения отображаются из учетной записи Coke в Instagram, ориентированной на сообщество.
Используя HubSpot CMS, компания Coke Northeast создала идеальный инструмент для привлечения новых сотрудников, привлечения поставщиков и дистрибьюторов, а также для установления связи с их нынешним персоналом.
9. The Room
The Room — это маркетинговая платформа, ориентированная на две аудитории — лидеров мнений и бренды. Веб-сайт разделен на два раздела, чтобы лучше удовлетворить потребности каждой аудитории, причем каждый раздел имеет отдельные ресурсы, призывы к действию и элементы дизайна.
Отдавая дань гибкости HubSpot CRM, веб-сайт идеально отражает бренд The Room. Это достигается за счет сочетания вариантов дизайна, включая яркий стиль, индивидуальные значки и уникальное расположение изображений. Вдохновляющий текст подчеркивает миссию их бренда: «вознаграждать бренды и влиятельных лиц за то, что они верны себе».
Внешний вид и брендинг занимают центральное место в мире влиятельного маркетинга. Веб-сайт The Room показывает потенциальным клиентам, что они понимают и то, и другое.
10. Hillbrush
Hillbrush — крупнейший в Великобритании производитель щеток и гигиенических чистящих средств. За свою 100-летнюю историю они разработали множество продуктов для различных отраслей промышленности по всему миру. Их охват и обширный каталог продукции представляют собой проблему для любого веб-сайта. Как показывать нужные продукты нужным людям?
Их решение использует инструмент HubDB от Hubspot для создания модульной системы, которая динамически генерирует страницы продуктов в соответствии с отраслью пользователя.




 Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это.
Это настолько нереально, насколько мала кривая обучения от Figma до @framer. Абсолютно люблю это. Я не умею анимировать, но они делают это так просто
Я не умею анимировать, но они делают это так просто Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼
Отличная работа @jornvandijk и команда 👏🏼👏🏼👏🏼 Сногсшибательно.
Сногсшибательно. Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть.
Framer навсегда меняет опыт веб-дизайна. Забудьте об инструменте дизайна. Как только вы освоите основы, вы больше не будете использовать инструмент проектирования. Вы создаете свой продукт/историю в самой среде. Такой же дружелюбный и мощный, как он есть. .. и я думаю, что это победа для этого продукта.
.. и я думаю, что это победа для этого продукта.