Содержание
Переход с MODX на OctoberCMS. Часть 1-я – Заметки по Web
20.07.2017
Total
Shares
MODX — отличная система, которая не смотря на дикую популярность в России и Белоруссии постепенно покидает сцену. Она уже сыграла свою роль в истории Web, которая заключалась в уничтожении сайтов, использующих наколенные самописные движки, либо просто статические HTML-файлы. Иными словами, у MODX нет будущего как у CMS. В выход MODX3 лично я уже не верю.
Поэтому пришло время найти MODX достойную замену, ориентированную на будущее. И, похоже, мне удалось это сделать. Это October CMS, написанная на одном из лучших php-фреймворков Laravel.
На ней уже работают такие сайты, как https://alfaforex.com (дочка Альфа-Банка) и https://tochka.com/ (тоже банк).
October из коробки имеет русскую админку, а интерфейс более простой, чем у MODX, хоть поначалу и непривычный. Вообще клиенты довольно часто жалуются на запутанность и перегруженность MODX. Для людей, которые с компьютером «на Вы» это — реальная проблема.
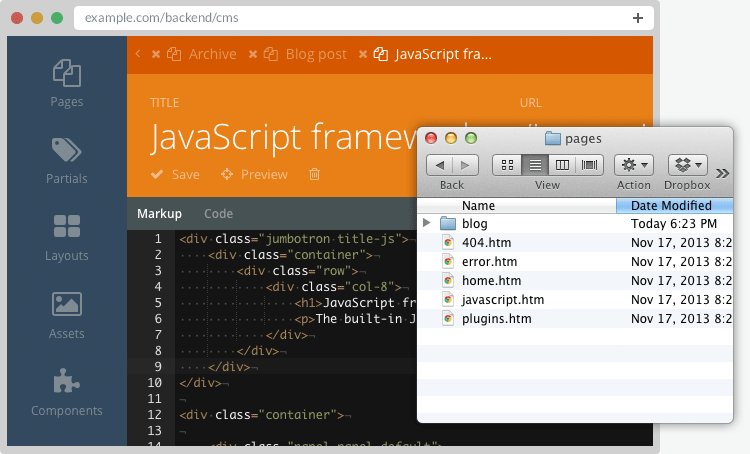
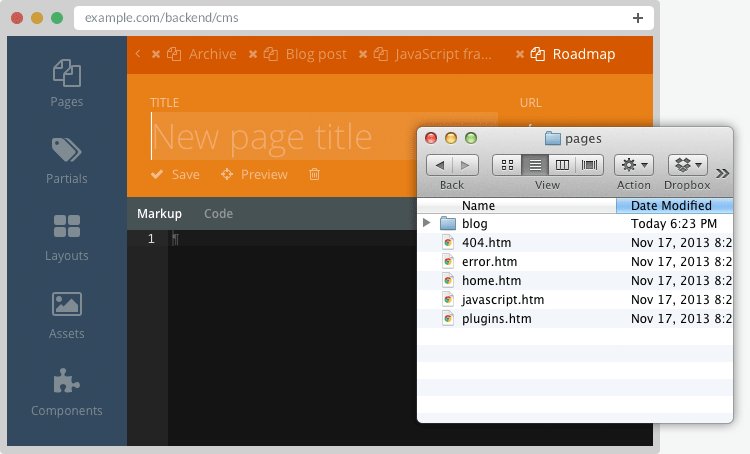
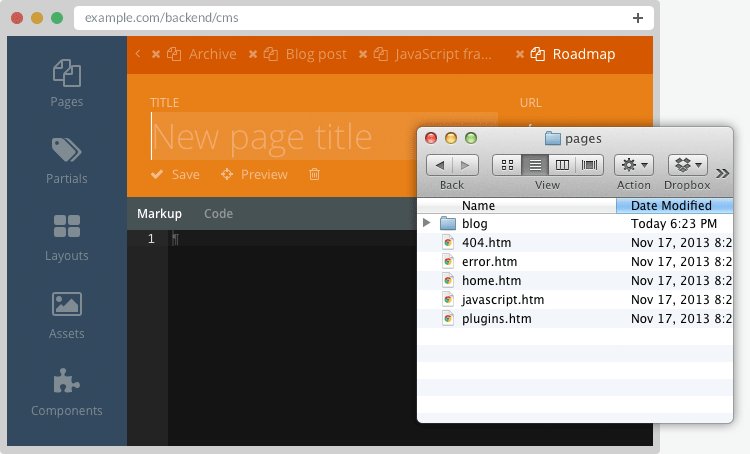
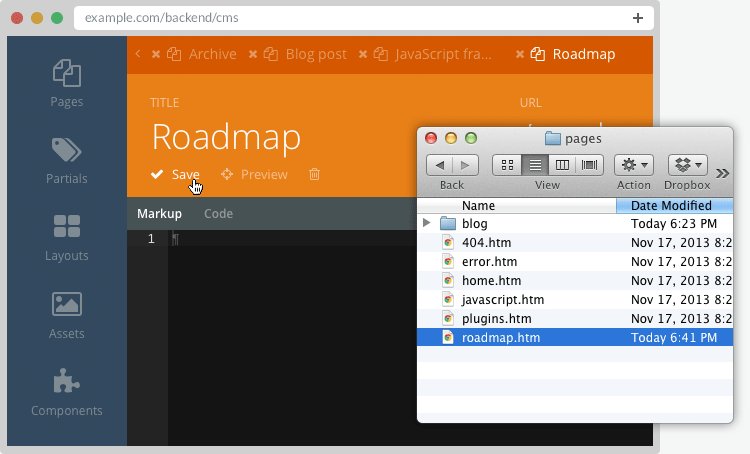
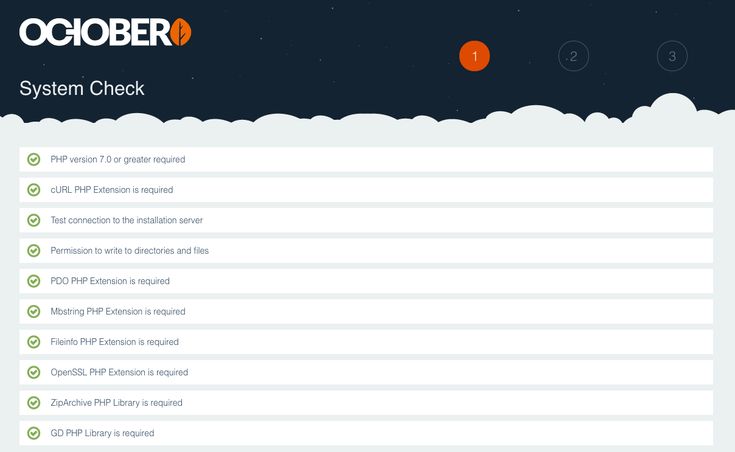
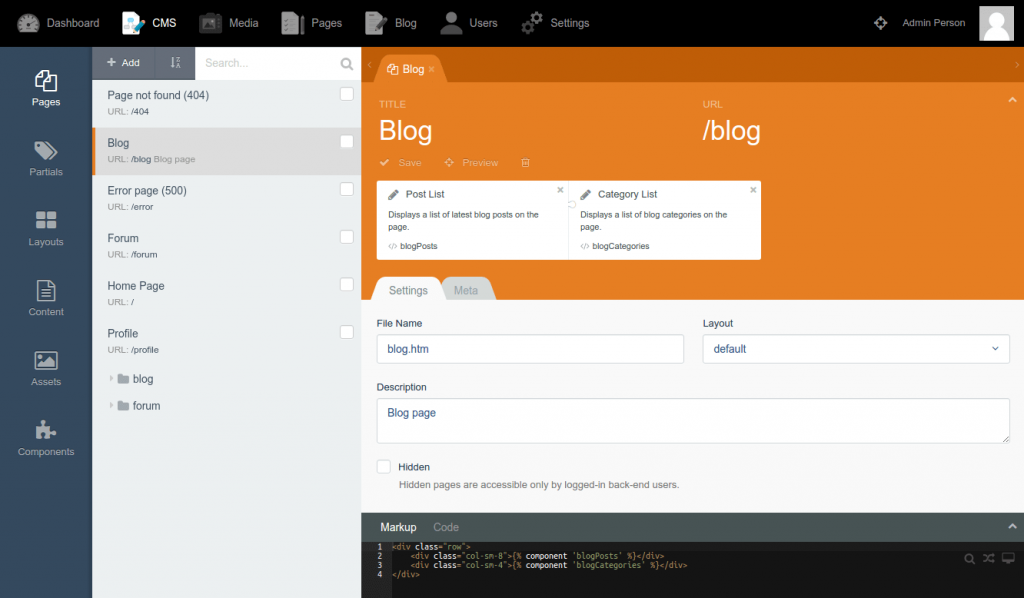
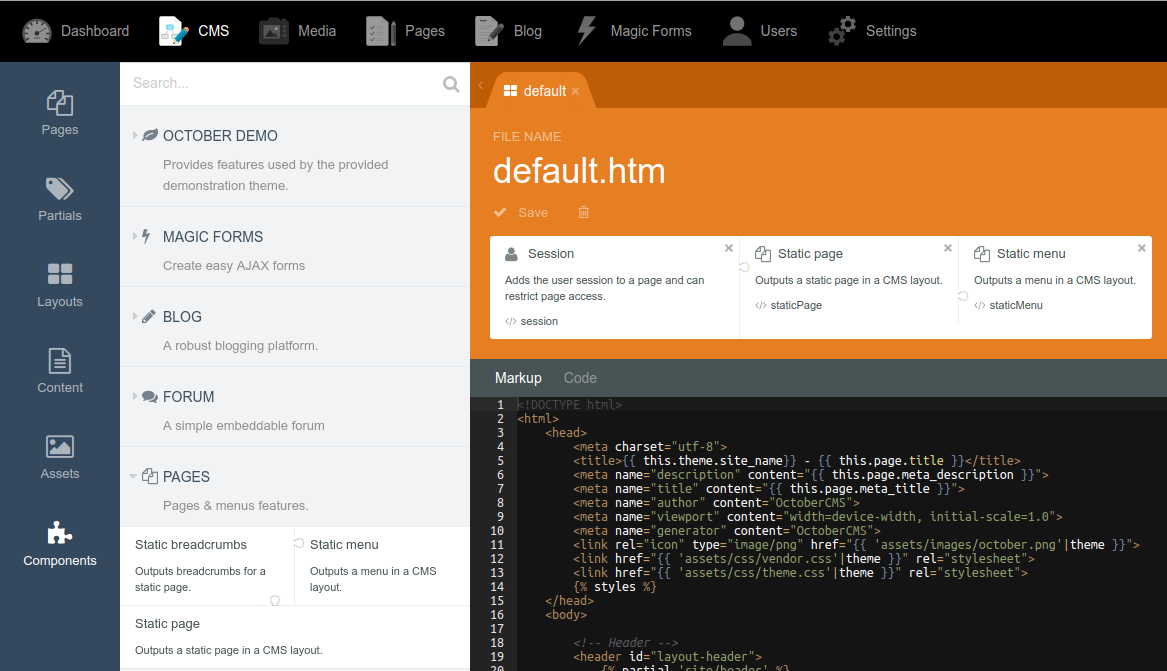
Итак, заходите на сайт October CMS, устанавливайте систему и увидите насколько она похожа на MODX. Вместо чанков здесь Partials. Вместо шаблонов — Layouts. Файлы лежат в Assets. Приложения называются Components. И главное отличие в том, что при написании кода не нужно использовать всякие костыльные Fenom — для этого есть Twig, а вместо MODX API под капотом «православный» Laravel.
Ниже вы найдете видеоуроки, которые помогут разобраться в CMS. А также список плагинов, которые потребуются для разработки типового сайта (лендинг, сайт-визитка, корпоративный сайт, каталог, блог и т.д.).
Таблица соответствия плагинов MODX и October CMS.
| Плагин MODX | Плагин October CMS | Описание |
|---|---|---|
| Wayfinder / Breadcrumbs / PdoTools | Static Pages | Базовый функционал для добавления статических страниц. |
| Articles | Blog | Плагин для создания блога. Не уступает функционалу блога в WordPress и, в отличие от плагина MODX, не глючит. |
| Quip / Tickets | Forum | Плагин для создания комментариев / форума. |
| phpThumbOf / phpThumbOn | Image Resizer | Ресайз изображений. |
| PdoTools | Sitemap | Карта сайта sitemap.xml для поисковиков. |
| Translit | — | Транслит русских алиасов есть прямо из коробки и работает куда лучше, чем translit в MODX. К примеру «контакты» превращает в “kontakty”, а не “kontaktyi”. |
| TinyMCE Rich Text Editor | Wysiwyg Editors | Визуальный редактор. |
| FormIt | Magic Forms / Small Contact form / Form Builder | Плагины для создания разнообразных форм обратной связи. Большим плюсом October CMS является поддержка SMTP. |
| Gallery | RJGallery | Уже есть в October (вкладка Media) |
| Ace | — | Подсветка кода идет из коробки. Также в редакторе по-умолчанию есть такие классные штуки, как Emmet. |
| Collections | ? | |
| ImportX | — | October CMS поддерживает импорт XML из WordPress. |
| Login | User | Регистрация и личный кабинет пользователя. |
| Babel | Translate | Плагин для поддержки мультиязычности. |
| SEO | SEO Extension | В обоих случаях функционал поддерживается изначально (вкладка Meta). |
| Очистка кэша | Clear file cache | В MODX эта кнопка есть по-умолчанию. В «Октябре» выводится красивой панелькой в админке. |
| SimpleSearch | SiteSearch | Поиск по сайту. |
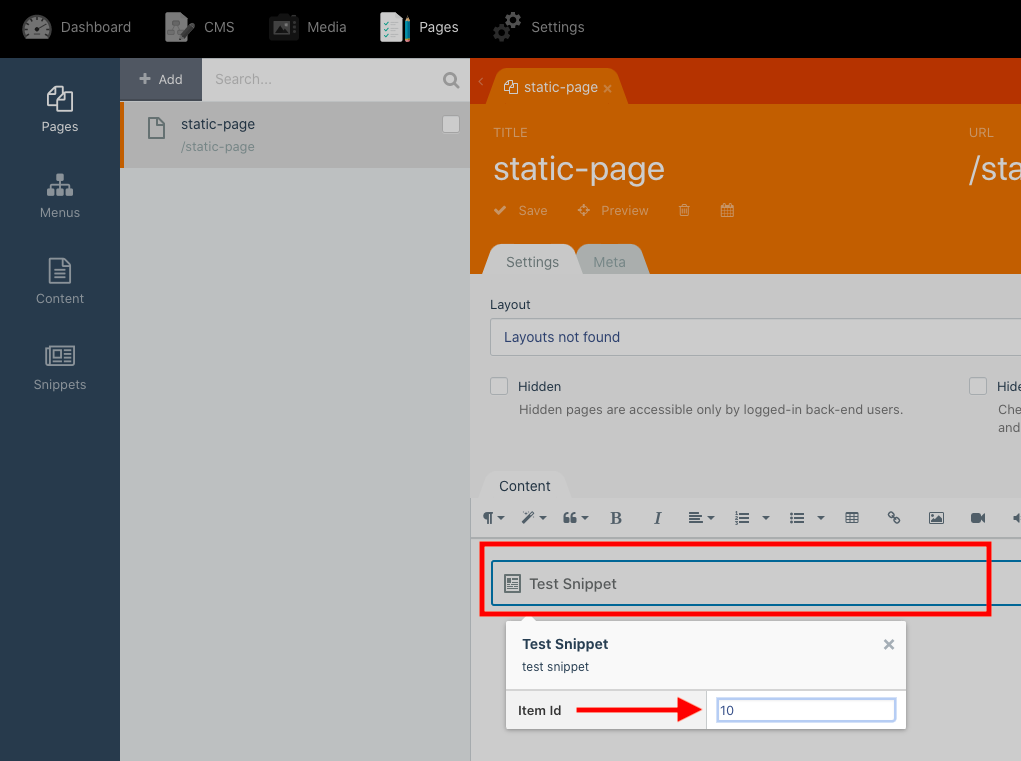
| MIGX | jsonable field | Есть реализация для моделей и Static Pages (см. здесь) |
| miniShop2 / Shopkeeper | JKShop / Shopaholic | Интернет-магазин. |
Видеоуроки
Спасибо Дмитрию Афанасьеву за уроки на русском.
Также есть на английском от авторов CMS:
vimeo.com/video/79963873?h=8ec9750d56&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>
Источники
- October CMS vs. MODx usage statistics, July 2017 — MODX стал остывающей звездой.
- Keeping MODX Relevant — Part Two – Jason Coward – Medium — один из создателей MODX Jason Coward хвалит October CMS.
- Проблемы MODX — мои замечания по MODX.
Продолжение: Переход с MODX на October CMS. Часть вторая.
Total
Shares
Предыдущая статья
Переход на PhpStorm
Следующая статья
Переход с MODX на October CMS. Часть 2-я
wordpress — Какая CMS подойдет для промо-сайтов?
Всем привет.
Ищу CMS для небольших сайтов с не типовым дизайном, то-есть когда каждая страница уникальная, плюс есть типовые: каталог, новости. Пока что делаю все по старинке(без spa, pwa и другого сатанизма), но в будущем планирую попробовать, так что нормальное API у CMS будет плюсом.
В основном сейчас делаю на MODX Revo и в целом он +- устраивает, но из за проблем с поддержкой продукта, 3-ю версию ждут уже 7 лет, не хочется продолжать углублять в нее, писать модули и тд…
Из фишек modx, которые мне нужны в новой cms:
- Разные шаблоны для страниц
- TV поля — кастомные свойства(текст, изображения, ссылки на другую страницу и др.),
которые крепятся к шаблону и задаются на странице - Компоненты — меню, хлебные крошки, вывод списков(новости, товары и
все в этом духе), форма обратной связи - Хороший SEO
Отдельно выделю возможность получить любое свойство страницы по id, часто использую на главной сайта, например получить заголовок и ссылку страницы «О нас», после чего если контент-менеджер изменит ссылку или заголовок, на главное отобразится новая информация.
В коде выглядит так <a href="{13 | url}">{13 | resource : 'pagetitle'}</a>, 13 — id страницы.
Выделил отдельно потому что нигде не встречал подобного и думаю не встречу.
Что уже посмотрел и что не понравилось:
- Битрикс — цена, нет параметров страницы, ужасная поддержка со стороны
битрикса - UMI cms — похоже мертвый проект, нет комьюнити, цена
- October cms — нет единой системы управления страницами, из коробки
есть CMS Page — сделаны для разработчиков, на этих страницах нет
WYSIWYG и переменных, а через менеджер-плагинов можно установить
Static Page, у них есть WYSIWYG и переменные, как по мне получается небольшая каша.
Так же скажу что понравилось в October, редактирование страниц через IDE, плагин ‘builder’ через который можно легко создать новую сущность(блог, новости и т.д.)
- wordpress
- cms
- joomla
- modx
- october
7
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Урок 18.
 Серия видеороликов «Смотри и учись»
Серия видеороликов «Смотри и учись»
Подробный обзор создания веб-сайтов с помощью системы October CMS, созданной талантливым ведущим Иваном Доричем.
Смотри и учись создавайте видеоуроки для современной фронтенд-разработки. Они объединились с October CMS, чтобы создать комплексную серию по разработке полнофункциональных веб-сайтов. Ведущий Иван Дорич хорошо разбирается в October и Laravel в целом, у него отличный темп для новичков. Мы настоятельно рекомендуем посмотреть этот сериал, и вот несколько релевантных ссылок, по которым можно перейти в социальных сетях:
- Подпишитесь, чтобы смотреть и учиться на YouTube
- Следите за новостями «Смотрите и учитесь» в Twitter и Facebook
- Подпишитесь на Ивана в Твиттере
Эта серия статей шаг за шагом описывает процесс создания функционального веб-сайта с помощью October CMS. Вы узнаете о темах, плагинах, компонентах и многом другом.
Часть 01. Установка October CMS
В первом эпизоде вы будете устанавливать October CMS локально на свой компьютер для разработки.
Часть 02. Основные понятия
Познакомьтесь с некоторыми основными понятиями, которые необходимо знать при использовании October.
Часть 03. Создание тем
Темы являются основой внешнего интерфейса и определяют всю структуру вашего веб-сайта.
Часть 04. Настройка Laravel Elixir
При желании вы можете установить инструмент сборки Laravel под названием Elixir, мы также используем Livereload для мгновенного просмотра изменений.
Часть 05. Обзор подключаемого модуля Builder
Создайте свой первый подключаемый модуль с помощью подключаемого модуля Builder. Этот плагин будет действовать как настраиваемый тип контента для нашего веб-сайта под названием «Фильмы».
Часть 06. Базовое создание шаблонов
Вернитесь к теме, чтобы сайт выглядел лучше, и попутно изучите несколько приемов.
Часть 07. Отображение списков и сведений
Создайте список и страницу сведений для нашего пользовательского типа контента «Фильмы».
Часть 08. Заголовки и нумерация страниц
Связывание страниц вместе и включение пейджера для навигации по номеру страницы.
Часть 09 — Изображения и галереи
Создайте свою собственную галерею изображений и разместите их на своем веб-сайте.
Часть 10. Отношения
Раскройте важную тему взаимосвязей между моделями.
Часть 11. Обратные связи
Для сравнения, установка обратных связей не менее важна.
Часть 12. Поле повторителя
Используйте поле повторителя для хранения повторяющихся данных.
Часть 13. Создание пользовательских виджетов форм
Виджеты форм позволяют создавать настраиваемые элементы управления в админке.
Часть 14. Сохранение данных виджета формы
После создания виджета формы вводимые пользователем данные могут быть сохранены в базе данных.
Часть 15. Создание новых данных с помощью виджета формы
Создайте новый экземпляр модели с помощью нашего виджета формы.
Часть 16. Создание простого компонента
Секрет Октября, давайте создадим наш первый компонент!
Часть 17. Добавление параметров к компонентам
Теперь мы добавим к компоненту несколько параметров, чтобы лучше контролировать вывод.
Часть 18. Создание контактной формы
Каждому веб-сайту нужна контактная форма, здесь мы создаем форму, которая отправляет электронное письмо с использованием службы SMTP Google.
Часть 19. Проверка формы
Улучшите контактную форму, добавив проверку в поля ввода.
Часть 20. Формы интерфейса
Заполнение базы данных данными, полученными из нашей формы интерфейса.
Часть 21. Пользователи
Настройте управление пользователями с помощью форм регистрации и входа.
Часть 22. Проверка формы Ajax
Возвращаемся к проверке формы, на этот раз с использованием AJAX.
Часть 23. Расширение пользовательского плагина
Добавление дополнительных полей данных в пользовательский плагин.
Часть 24 — Расширение пользовательского плагина — интерфейс
Захват пользовательского ввода и сохранение его в новых полях через интерфейс.
Часть 25 — НОВИНКА! Проверка формы Ajax
Обзор недавно добавленных новых функций проверки формы AJAX.
Часть 26. Загрузка изображений из внешнего интерфейса
Как перехватывать загрузки пользователей во внешнем интерфейсе и сохранять их в базе данных.
Часть 27. Заполнение с помощью Faker
Заполните базу данных фиктивными данными, полезными для тестирования и образцов записей.
Часть 28. Внедрение поиска
Внедрение поиска на своем сайте с помощью подключаемого модуля SiteSearch.
Часть 29. Блоки PHP
Используйте блоки PHP в теме October CMS для создания простых и сложных запросов и отображения их на страницах.
Часть 30 — Маршруты раздачи
Заполнить базу данных с помощью маршрутов и без потери данных.
Часть 31. Сообщения формы об успешном завершении и ошибке
Как создавать сообщения об успешном завершении и ошибке для контактной формы.
Часть 32. Группы и разрешения
Создайте группы для ваших администраторов и ограничьте доступ к определенным областям вашей серверной части.
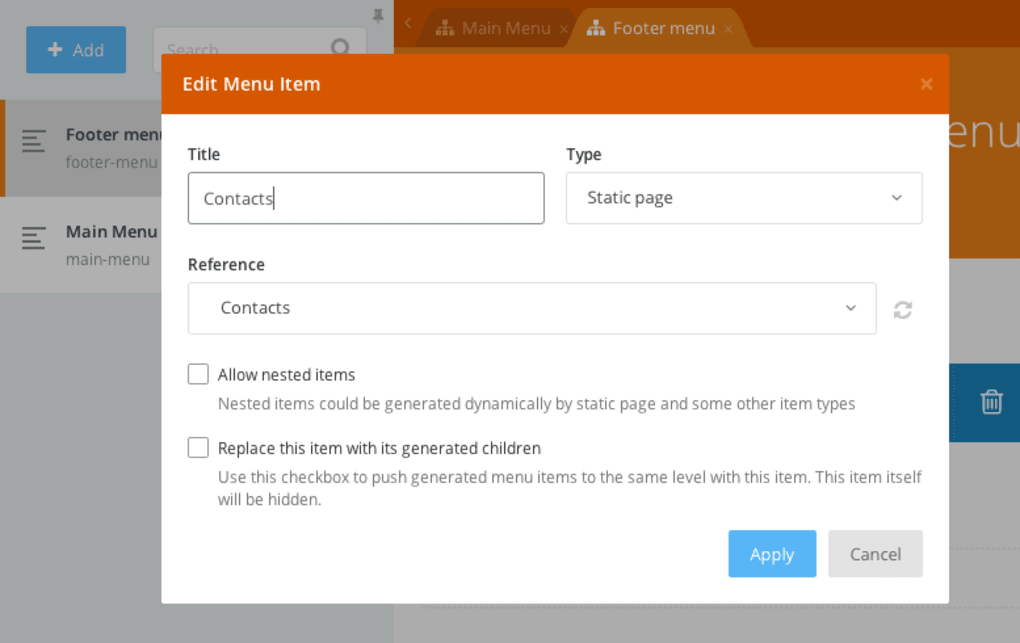
Часть 33. Статические страницы и меню
Функция статических страниц и статических меню, которую вы получаете от подключаемого модуля статических страниц.
Часть 34. Глубокое погружение в внутренние списки
Подробный анализ внутренних списков.
Часть 35. Фильтры внутренних списков
Создайте фильтры для внутренних списков в October CMS.
Часть 36. Диспетчер отношений
Как использовать Диспетчер отношений, используемый для улучшения контроля над сложными отношениями модели на серверной части вашего сайта.
Часть 37. Laravel Mix и Webpack
Как можно использовать Laravel Mix (оболочку для Webpack) для создания конвейера ресурсов в October CMS.
Часть 38. Создание Sitemap.xml
Как вручную создать файл sitemap.xml для веб-сайта October CMS.
Часть 39 — Фильтры внешнего интерфейса
Создайте фильтр внешнего интерфейса для наших фильмов, используя систему компонентов October CMS.
Часть 40. Semantic UI
Интеграция CSS-фреймворка Semantic UI в нашу установку October CMS.
Часть 41. Фильтры внешнего интерфейса Ajax
Используйте платформу Octobers Ajax для фильтрации наших фильмов по жанру и году.
Часть 42. Сортировка внешнего интерфейса Ajax
Используйте среду Ajax CMS October для сортировки элементов, которые вы перечисляете.
Часть 43. Разбиение на страницы Ajax
Внедрение разбивки на страницы/пейджера Ajax во внешнем интерфейсе.
Часть 44. Обновление October CMS до Laravel 5.5 с помощью Valet
Как обновить October CMS до Laravel 5.5 с помощью среды разработки Laravel Valet.
Часть 45. Загрузка изображений Ajax
Как загружать изображения из интерфейса October CMS с помощью Ajax, а также отображать предварительный просмотр изображений.
Часть 46. Развертывание на виртуальном хостинге
Как развернуть OctoberCMS на виртуальном хостинге с помощью GitFTP.
Часть 47. Улучшенные ссылки и URL-адреса
Создавайте более качественные и сложные ссылки и URL-адреса в October CMS.
Смотрите и учитесь | Создание сайтов с October CMS
Ссылка на видео
Создание сайтов с October CMS Установка October CMS
В этой серии видео мы рассмотрим CMS October и создадим сайт с ее помощью. В этом первом эпизоде я покажу вам, как установить October на вашу машину.
Эпизод 01 /продолжительность 12:09 /
Ссылка на видео
. Создание веб -сайтов с октября 31214 . новый веб-сайт с October CMS Я просто хочу уделить несколько минут, чтобы рассказать о некоторых основных концепциях, с которыми вы столкнетесь при использовании October.
Эпизод 02 / Продолжительность 21:44 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Создание тем
собственную тему с помощью этой CMS.
Эпизод 03 /Длина 09:18 /
Ссылка на видео
.0214
В этом эпизоде мы настроим Laravel Elixir на установку October CMS. Также мы собираемся включить Livereload, чтобы мы могли видеть изменения на нашем сайте всякий раз, когда мы сохраняем файл.
Эпизод 04 /продолжительность 16:56 /
Ссылка на видео
. Собственные веб -сайты . для создания нашего первого плагина с Builder для October CMS. Этот плагин будет действовать как настраиваемый тип контента для нашего сайта с настраиваемыми полями и всем остальным.
Собственные веб -сайты . для создания нашего первого плагина с Builder для October CMS. Этот плагин будет действовать как настраиваемый тип контента для нашего сайта с настраиваемыми полями и всем остальным.
Эпизод 05 /продолжительность 19:12 /
Ссылка на видео
Собственные сайты с октябрь . немного притормозите от плагина конструктора и просто сделайте нашу тему немного красивее. Конечно, мы собираемся узнать несколько вещей в процессе.
Эпизод 06 / Продолжительность 11:11 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Отображение списков и деталей
Теперь мы продолжим работу с плагином Builder для October CMS и научимся отображать нашу списки и создавать и отображать страницу сведений для наших фильмов.
Эпизод 07 / Продолжительность 10:27 /
Ссылка на видео
9 Создание сайтов с CMS October0212 Слаги и нумерация страниц
В этом выпуске «Создание веб-сайтов с помощью October CMS» я покажу вам, как перейти на страницу сведений с помощью слагов, а также как создать нумерацию страниц для ваших страниц списка.
Эпизод 08 /DURATION 08:17 /
Ссылка на видео
. собирается показать вам, как добавить одно изображение в вашу модель, а также как создать галерею изображений для вашей модели. Конечно, мы собираемся научиться отображать эти изображения в нашем интерфейсе, а также изменять их размер и обрезать.
Эпизод 09 /продолжительность 14:57 /
Ссылка на видео
. Говоря об отношениях в October CMS, это одна из самых важных вещей, которые вы должны понять в October, чтобы иметь возможность успешно связать свой контент вместе.
Говоря об отношениях в October CMS, это одна из самых важных вещей, которые вы должны понять в October, чтобы иметь возможность успешно связать свой контент вместе.
Эпизод 10 / Продолжительность 17:25 /
Ссылка на видео
Создание веб-сайтов с помощью CMS October Обратные отношения
показывать фильмы, принадлежащие к определенному жанру.
Эпизод 11 / Продолжительность 07:35 /
Ссылка на видео
Создание сайтов с October CMS0212 Повторяющееся поле
В этом выпуске «Создание веб-сайтов с помощью October CMS» я покажу вам, как использовать и создавать повторяющиеся поля для ваших моделей.
Эпизод 12 /продолжительность 09:26 /
Ссылка на видео
. Создание веб -сайтов . Создание Custom Form . Я покажу вам, как создавать собственные виджеты форм для October CMS.
Эпизод 13 /продолжительность 19:54 /
Ссылка на видео
. мы собираемся настроить все так, чтобы мы могли сохранять данные, которые мы передаем через наш виджет формы October CMS.
Эпизод 14 / Продолжительность 32:16 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Создание новых данных с помощью виджета формы
В этом эпизоде я покажу вам, как создать новый экземпляр модели с помощью виджета формы October CMS, который мы создали в предыдущие две серии.
Эпизод 15 /продолжительность 15:23 /
Ссылка на видео
Создание веб -сайтов с октябрьским CMS Создание простого компонента .0214 В этом выпуске «Создание веб-сайтов с помощью October CMS» мы собираемся создать простой компонент October CMS для нашего веб-сайта. Эпизод 16 /продолжительность 11:30 / Ссылка на видео . Создание веб -сайтов , которые добавляют варианты на Componts 121212, что на Component 12121212121212. наш первый простой компонент для October CMS, мы добавим к нему некоторые параметры, чтобы мы могли лучше контролировать вывод нашего компонента. Эпизод 17 /продолжительность 15:48 / Ссылка на видео . СОЗДАТЕЛЬСТВО ОТКАЙТА CONTRACT 4 14. собираюсь показать вам, как создать простой компонент контактной формы для вашего веб-сайта October CMS. А также как использовать SMTP-сервис от Google для отправки электронных писем при разработке вашего сайта. Эпизод 18 / Продолжительность 27:00 / Ссылка на видео Создание веб-сайтов с помощью October CMS Проверка форм Создание контактной формы для нашей CMS наши поля. Эпизод 19 /продолжительность 10:25 / Ссылка на видео Создание веб -сайтов с октябрьскими CMS . В этом эпизоде мы собираемся создать интерфейсную форму для October CMS, чтобы пользователи могли вводить данные непосредственно в нашу базу данных. Я также собираюсь показать вам, как использовать Flash-сообщения для обратной связи с пользователем. Эпизод 20 /продолжительность 13:17 / Ссылка на видео . Собственные веб -сайты с октябрь. Пользовательский плагин для October CMS, и узнайте, как регистрировать и входить пользователей, а также как защитить наши страницы от несанкционированного доступа. Эпизод 21 /продолжительность 19:12 / Ссылка на видео . Собственные веб -сайты 3 AJAX Veltication  0214
0214
Эпизод 22 / Продолжительность 17:36 /
Ссылка на видео
Создание веб-сайтов с October CMS Расширение пользовательского плагина
В этом эпизоде мы собираемся расширить пользовательский плагин для October CMS двумя дополнительными полями.
Episode 23 / Duration 16:41 /
Link to video
Making websites with October CMS Extending User Plugin — Frontend
In this episode I Я собираюсь показать вам, как добавлять и сохранять недавно добавленные поля для пользовательского плагина October CMS в интерфейсе вашего сайта.
Эпизод 24 / Продолжительность 10:53 /
Ссылка на видео
NEW C2 CMS 2 Октября Сайты! Проверка формы Ajax
В этом видео мы узнаем о новой проверке формы Ajax, которая появилась в October CMS несколько дней назад.
Серия 25 / Продолжительность 09:52 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Загрузка изображений из внешнего интерфейса
В этом эпизоде я покажу вам, как загружать изображения и сохранять их в базу данных October CMS из внешнего интерфейса вашего сайта.
Эпизод 26 /продолжительность 10:34 /
Ссылка на видео
. Сделайте веб -сайты с октябрь 3 с FAKER 1114. собираюсь показать вам, как заполнить вашу базу данных October CMS фальшивыми данными с помощью плагина Faker.
Сделайте веб -сайты с октябрь 3 с FAKER 1114. собираюсь показать вам, как заполнить вашу базу данных October CMS фальшивыми данными с помощью плагина Faker.
Episode 27 / Duration 15:39 /
Link to video
Making websites with October CMS Search
In this episode of Making Websites with October CMS Я собираюсь показать вам, как искать на вашем сайте с помощью плагина SiteSearch.
Эпизод 28 / Продолжительность 13:46 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Блок PHP
В этом эпизоде я покажу вам, как использовать блок PHP в вашей теме October CMS для создания простых и сложных запросов и отображения их на ваших страницах.
Эпизод 29 /продолжительность 22:30 /
Ссылка на видео
. собирается показать вам, как вы можете заполнить свою базу данных с помощью маршрутов и без потери ваших данных.
Эпизод 30 /продолжительность 11:42 /
Ссылка на видео
. Сделание веб -сайтов 3 и ошибки в форме . создания веб-сайтов с October CMS Я собираюсь показать вам, как создавать сообщения об успехах и ошибках для вашей контактной формы.
Эпизод 31 / Продолжительность 10:55 /
Ссылка на видео
Создание сайтов с October CMS Группы и разрешения
В этом выпуске мы узнаем о группах и разрешениях в October CMS.
Эпизод 32 /продолжительность 15:53 /
Ссылка на видео
. Собственные веб -сайты . собирается узнать о статических страницах и функциях статических меню, которые вы получаете от плагина статических страниц.
Эпизод 33 /продолжительность 16:41 /
Ссылка на видео
. Список . October CMS мы собираемся более подробно изучить списки бэкенда.
Серия 34 / Продолжительность 15:50 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Бэкэнд-фильтры
В этом эпизоде я покажу вам, как создавать фильтры для ваших бэкэнд-списков в October CMS.
Эпизод 35 /продолжительность 12:08 /
Ссылка на видео
. Создание веб -сайтов в октябре 13. чтобы показать вам, как использовать Relation Manager для October CMS.
Эпизод 36 /продолжительность 22:21 /
Ссылка на видео
. Собственные веб -сайты 13 Laravel Mix и Webp.pecp. собираюсь взглянуть на то, как вы можете использовать Laravel Mix (оболочку для Webpack) для создания конвейера ресурсов в October CMS.
Эпизод 37 / Продолжительность 25:29 /
Ссылка на видео
Создание веб-сайтов с помощью October CMS Создание Sitemap. xml
xml
В этом эпизоде я покажу вам, как вручную создать файл sitemap.xml для вашего веб-сайта October CMS.
Эпизод 38 /продолжительность 10:52 /
Ссылка на видео
. сделать много ошибок, но в конце мы сделаем внешний фильтр для наших фильмов, используя систему компонентов October CMS
Эпизод 39 /продолжительность 32:07 /
Ссылка на видео
. мы собираемся интегрировать CSS-фреймворк Semantic UI в нашу октябрьскую установку CMS.
Серия 40 / Продолжительность 05:24 /
Ссылка на видео
Создание веб-сайтов с October CMS Ajax Frontend Filters
В этом эпизоде мы собираемся использовать Octobers Ajax framework для фильтрации наших фильмов по жанрам и годам.
Эпизод 41 /продолжительность 34:13 /
Ссылка на видео
Создание веб -сайтов AJAX. Этот фронт. Я собираюсь показать вам, как использовать Ajax-фреймворк October CMS для сортировки элементов, которые вы перечисляете.
Эпизод 42 /продолжительность 13:04 /
Ссылка на видео
. расширить нашу систему фильтрации Ajax еще одной функцией, и это будет разбиение на страницы Ajax с использованием фреймворка October CMS Ajax.
Эпизод 43 / Продолжительность 17:24 /
Эпизод 44 /продолжительность 13:54 /
Ссылка на видео
Сделание веб -сайты с октябрьским CMS 3 AJAX.
