Облачная эпоха CMS. Пример реализации. Примеры cms
Использовать CMS или писать сайт с нуля?
Если возникла необходимость создать сайт, ну или сама собой пришла в голову мысль сделать что-то хорошее и доброе для интернета, носитель сей мысли обычно задумывается – кто будет делать сайт, на чем, и в какие сроки. Обычно ответом на вопрос «Кто» является сам человек. Гораздо интереснее ведь сделать свой собственный, родной сайт. Второму вопросу – «На чем» - как раз и посвящена данная статья.
Науке известно множество готовых решений, основанных на CMS, таких как Drupal или Joomla. Казалось бы, чего проще? Установил пакет из инсталлятора, заполнил парочку страниц, выбрал незаезженный симпатичный шаблончик – и радуешься жизни. При этом никакого программирования, дешево и сердито. Плюсы при использовании CMS:
1) Простота и быстрота развертывания. Можно сделать сайт за 5 минут.2) Наличие множества модулей, которые позволят расширить функции сайта в будущем.
3) Простота поддержки, так как есть готовая админка, работать с которой можно обучить любого за 5 минут.
Но это на первый взгляд все так хорошо. Как известно, бесплатный сыр бывает только в мышеловке. В чем же подвох? А вот в чем:1) Любая CMS – универсальна. Она запросто может не учитывать вашу узкую направленность. Например, вам надо сделать сайт кафедры – ни одна CMS не содержит в себе модулей для работы в такой специфичной сфере (студенты, преподаватели, оценки, посещамость). В общем, рано или поздно придется дописывать, если у вас не сайт-визитка.
2) Так как CMS пытается охватить весь спектр задач, то в ней наверняка будут те функции, которые вам не нужны. И вы вынуждены будете с ними мириться, что само собой будет тормозить загрузку страницы и нагружать сервер. Попробуйте прикинуть, сколько ненужных SQL запросов идет к базе в стандартной CMS? А ведь большинство людей даже не задумывается о том, что происходит там внутри, а там зачастую все не очень хорошо оптимизировано.
3) Да, на первый взгляд есть очень много бесплатных модулей, которые можно скачать и установить, если возникнет необходимость расширить функции сайта. Но как только возникает такая реальная необходимость, сразу же выясняется, что один модуль кривой, другой простой, третий делает не совсем то, что нужно. В результате все равно приходится работать напильником, тратить время, плеваться от глупостей в чужом коде, ставить бесконечные костыли.
4) Вопрос качества должен стоять на первом месте. Кто пишет эти самые бесконечные бесплатные модули? При всем уважении, их пишут энтузиасты, уровень знаний которых запросто может оказаться весьма низким. Вы готовы доверить свой проект безграмотно написанному коду?
5) Стандартные средства имеют стандартные дыры. Если хакер увидел, что вы используете определенный компонент, он со 100% вероятностью его взломает – либо найдет готовый эксплоит, либо вычислит дырку сам (зная исходный код – это не проблема).
Этот список можно бесконечно продолжать, просто очевидно, что использовать стандартные CMS можно только тогда, когда относительная ценность проекта невелика и прогнозируемая нагрузка будет также невысокой. Если вы хотите качественный сайт, именно под ваши нужды, без программирования не обойтись. Но это трудозатраты, что само собой удорожает стоимость проекта. Даже если человек делает все сам и для себя, он все равно тратит свое драгоценное время, которое можно и нужно считать и оценивать.
Разумеется, если вы взялись программировать свой сайт самостоятельно, у вас возникнет своя собственная CMS, которую вы будете шлифовать и наращивать, используя в следующих проектах. Можно, конечно, допилить напильником стандартную CMS – но трудозатраты при этом будут вполне сопоставимы, ведь ее еще и изучить надо, разобраться как она работает.
Как краткий итог – везде важен баланс сил. Если вы чувствуете в себе силы поддерживать и латать чужую стандартную CMS – можете это делать. Но всегда перед началом работы над сайтом необходимо все тщательно продумать и спроектировать, и вполне возможно, что окажется так, что дешевле написать сайт самостоятельно. Лучше один раз сделать инвестиции с умом, чем потом жалеть и выбрасывать на помойку хорошие идеи и испорченные сайты.
blog.sergey-lysenko.ru
CMS или свой движок / Хабр
Именно с этого вопроса я начал сегодняшний рабочий день. Уже в который раз встал перед этой дилеммой, которую, впрочем, уже не однократно решал в пользу своих кодов, но сомнения грызть не прекращают. Вот и сейчас — в день когда пора начинать верстать новый интернет-магазин, эта дилемма стоит передо мной. А предыстория следующая: Уже не один год занимаюсь разработкой интернет-магазинов. За это время разработал и многократно усовершенствован свой движок. Создал несколько магазинов, один из которых довольно серьезный и имеет очень большой функционал. Мало того, магазин имеет большую посещаемость, приличный доход, с ним работает целая команда менеджеров, складских работников и т.д.Дело в том, что я прекрасно понимаю и не имею иллюзий на тот счет, что мой «движок» (даже в кавычках напишу) — он даже рядом не валялся с теми разработками, которые сейчас представлены как на платном, так и бесплатном рынке. Понятно что «корявости», брешей в безопасности, говнокода и т.д. в моем магазине в сотни, а может и тысячи раз больше чем в любом из известных движков. Но как только я начинаю разбираться с каким-либо движком, то несмотря на все разнообразие функционала, который он предоставляет, в нем нет десятков вещей, которые я хотел бы видеть и которые мне нужны. Даже могу привести такой пример, что в некоторых известных движках нет элементарной зависимости способов оплаты от способов доставки. Т.е. при выборе пользователем определенного способа доставки, чтобы выдавался характерный только ему список способов оплаты (т.е. некоторые способы оплаты не должны выводиться для некоторых способов доставки). Не говоря уж о самых различных системах скидок (у нас в магазине есть десятки вариантов скидок, типа «купи этот товар в последний четверг месяца и тот аксессуар к нему и получишь 1000 руб. подарка на следующую покупку». Пример, конечно, утрированный. Просто им я хотел показать некую абсурдность и сложность наших акций, которые тем не менее придумываются менеджерами и которые в нашем случае обоснованы. Многие движки предлагают возможности настройки гибкой системы скидок, по купонам, промокодам и т.д. Но, повторюсь, у нас очень часто бывают акции, техническую реализацию которых невозможно реализовать в известных CMS. Это я говорю конкретно об акциях. Но есть еще куча нюансов, связанных с другими аспектами магазина. Про админскую часть и вовсе молчу. Наши менеджеры имеют такие инструменты работы с админкой заказов, которых нет и быть не может в CMS-системах. Т.к. это конкретно частный случай и ни один разработчик CMS-ки не учтет это в своем движке. К примеру: «вывести все предварительные заказы за конкретный период времени на товары, которых на тот момент не было в наличии, но сейчас они появились на складе» и при этом одним кликом отправить всем этим клиентам уведомления в электронную почту и смс о том, что товар появился, приезжайте забирайте (в сообщении подставляется нужный адрес точки самовывоза, в зависимости от того из какого города клиент). При этом еще собирается статистика кликов из писем, переходов и пр. внутри сайта. Понимаю, что стандартными средствами таких действий и настроек не сделать. И понимаю, что для этого нужна доработка и допиливание движка либо своими силами, либо наймом программиста, работающего с этим движком.
В моем случае магазинами занимаюсь только я. И единственным разработчиком являюсь, соответственно только я. Наём сотрудника или плата кому-то за доработки в нашем случае пока не рассматривается. И поэтому понимаю, что если склоняться к варианту установки одного из движков для интернет-магазина, то все эти наши замутки, которые придумываются, их придется реализовывать самому уже на основе этого движка. А это значит, что нужно досконально разбираться в его архитектуре, ковыряться много часов, изучать документацию, общаться со специалистами. Короче говоря, тратить огромное время и силы. И еще не факт, что получится освоить это в той мере, чтобы научиться реализовывать все что пожелаешь. Еще не факт, что в этом движке вообще возможно реализовать все что пожелаешь. И еще не факт, что ты изначально правильно выбрал движок и не ошибся, т.к. на начальном этапе тяжело понять сможешь ли ты его пилить как хочешь или нет, даже если разберешься с ним. Ну и стоит упомянуть что я не такой сильный программист как хотелось бы. Пишу на php. Сайты прекрасно работают, исполняют свои функции, движок имеет более менее какую-то структуру, но опытный программист все-равно скажет «говнокод» и поделка, если заглянет внутрь.
И в итоге все передумав и промучившись сомнениями я склоняюсь к мысли продолжать работать со своим детищем, где я бог и хозяин и могу сделать, без преувеличения, все что угодно.
Здесь на хабре в одном из топиков, посвященных как раз движкам для интернет-магазинов, был один комментарий. Точно не процитирую, но смысл следующий: писать самому — это хорошо, делать свой движок — это очень хорошо. Хорошо, чтобы научиться программировать, понять как это работает, познать тайны архитектуры таких приложений. Но все-равно рано или поздно надо переходить на готовые серьезные CMS-системы, т.к. свой движок хорош только в плане начального образования, для того чтобы понять эту кухню и набраться опыта и подготовиться к переходу на более надежные, совершенные, серьезные и безопасные вещи, т.е. на готовые и годами опробованные движки опытных известных разработчиков. И уже на них творить свои проекты.
Но ведь меня парит даже не то, что мой движок чем то плох, небезопасен или не выдержит больших нагрузок и прочее. Сейчас сайт работает, все хорошо. При нашей посещаемости, наших нагрузках и наших задачах он справляется со своими обязанностями и прецедентов, слава богу, пока никаких не было. И даже еще есть некий запас в плане увеличения нагрузок. Но даже если наша фирма станет настолько крута, что конкуренты захотят нас ломать или в тысячи раз увеличится наша посещаемость, что сайт не станет выдерживать нагрузок — да дай бог чтобы так и было! Ведь это будет значить, что мы растем, наш проект растет и наши доходы тоже растут. И уж тогда то мы сможем позволить себе наконец-то нанять студию или фрилансера для разработки и последующих многократных совершенствований мощного интернет-магазина на каком-нибудь Битриксе (фраза «на каком-нибудь» — это не пренебрежение, а просто для красочности ))). Поэтому страх мой не в этом. Страх мой в другом. Пока мы остаемся на том уровне как сейчас, пока наш магазин все-таки еще сделан на моих кодах, я боюсь того, что в будущем может так случиться, что с сайтом придется работать например другому человеку (может это будет мой помощник или мой сменщик). КАК он будет разбираться с тем, что я сделал??? Ведь самый большой косяк всех самописных движков, на мой взгляд, что постороннему человеку в нем нереально разобраться.
Но как бы оно не было, что бы не говорили, что бы я не делал, я все-равно боюсь пускаться в авантюру: начать делать интернет-магазин на одном из известных движков, т.к. сомневаюсь, что смогу реализовать в нем все что требуется нашей компании и что я довольно успешно реализовывал в магазинах, созданных на основе своих кодов.
И мне очень интересно услышать мнения и комментарии опытных хабраюзеров, тех кто был в похожей ситуации и преодолел ее.
habr.com
Практика разработки CMS / Хабр
Сегодня для рождения сайта и жизни его в сети создана уютная обстановка. Множество CMS позволяет наполнить сайт необходимым функционалом и удобно управлять его содержимым. Даже бесплатные решения позволяют новичкам без проблем наполнять свой сайт информацией, не обладая при этом особыми знаниями (хотя это не всегда хорошо). Но в любом деле есть исключения, которые требуют особого подхода. Именно об особых случаях в веб-разработке я и хочу вам рассказать. Порой сайт должен обладать особым функционалом, или соответствовать определенным требованиям, которые ставит перед разработчиком (студией) заказчик. В таком случае приходиться разрабатывать дополнительные модули, и не всегда это удобно, а порой и не возможно сделать со «стандартной» CMS. В подобных случаях для сайта разрабатывается уникальный «движок», хотя это случается крайне редко. В большинстве случаев разработчики (студии) создают фирменные CMS по другим причинам, предлагая пользователю дополнительные удобства, функционал или (и) безопасность. О том, почему и зачем я пошел этим путем, и что из этого получилось речь пойдет дальше.
Предисловие
Сразу хочу сказать, что я отношусь к тем людям, которые жить не могут без переделывания, создания или усовершенствования (утилизации) разного рода устройств. Порой это качество заставляет «изобретать велосипеды» или делать что-то по-своему. Желание разобраться в том, как функционирует девайс, программа или даже вселенная, порой сводит на нет простое и спокойное пользование ими. Надеюсь на Хабре достаточно жителей, которые поймут о чем я, и им будет интересна история применения этого качества в веб-разработке. Я обожаю, когда мои мысли и идеи воплощаются в электронном виде и доступны людям по всему миру. Эту возможность Интернет дал каждому пользователю, и это прекрасно. Интернет состоит из наших мыслей идей и желаний, и каждый из нас может сделать его лучше. По крайней мере, я стремлюсь к этому и хочу помогать пользоваться его возможностями другим. И вот наступило время подумать о будущем моих проектов и сайтов, которые я бережно верстал для других. Пора было решить вопрос функционала, масштабируемости и управления контентом. И это не должно было стать проблемой, но не для меня. Я устанавливал различные CMS, но вместо удовлетворения во мне усиливались сомнения, а вместе с ними пришло вдохновение… Мне хотелось управлять не только контентом и модулями сайта, но и самой системой, — ее интерфейсом и функциями. Я стоял перед выбором: потратить n часов для освоения работы и структуры открытой CMS, или выделить (n x 10) часов для разработки своего «движка», который будет «подвластен» только мне. Первый вариант существенно экономил время и обладал некоторыми преимуществами, а вот реализация второго варианта требовала уйму времени и имела много недостатков. Но вышеуказанные качества и высокий уровень вдохновения не оставили мне выбора и я приступил к разработке. Теория
Модульность, расширяемость и простота в управлении, — вот основные требования к проекту. Сама CMS должна обеспечивать лишь базовый функционал (управление страницами, структурой сайта и редактирование информации на нем) который по возможности расширялся бы. Основное требование это гибкая конфигурация сайта с помощью функциональных модулей. Они должны расширять функционал сайта в любых пределах, — от сайта-визитки, до интернет магазина. Очень важно было сделать администрирование сайта максимально простым и понятным. Я хотел, чтобы клиент уже через полчаса самостоятельно мог добавлять страницы, редактировать информацию, управлять разделами и меню на сайте. Поэтому надо было максимально упростить процесс администрирования, оставив лишь необходимые функции которые бы понадобились неискушенному владельцу сайта. Вот список базовых функций (операций) админ-панели CMS:- общие настройки сайта
- создание страниц (WYSIWYG редактор)
- управление страницами (редактирование свойств и содержания, удаление)
- управление разделами (добавление, редактирование свойств)
- управления меню (добавление, редактирование ссылок)
- редактор дизайна (визуальный редактор для шаблонов HTML)
- работа с модулями (управление настройками модулей)
Разработка
Все началось с файла index.php, потом появлялись необходимые каталоги, которые постепенно наполнялись скриптами. Менялась их структура, — код перекочевывал из файла в файл и попутно оптимизировался. Функции объединялись в классы а в базе данных появлялись новые таблицы и колонки. Проверка, отладка и доработка, — бессонные ночи, и усталые глаза. Впрочем, это знакомо каждому разработчику. Пожалуй, пора перейти от лирики до знакомства со структурой движка сайта и логикой его работы. Не буду утомлять вас ненужными деталями, и постараюсь сделать лаконичное и понятное описание.Структура
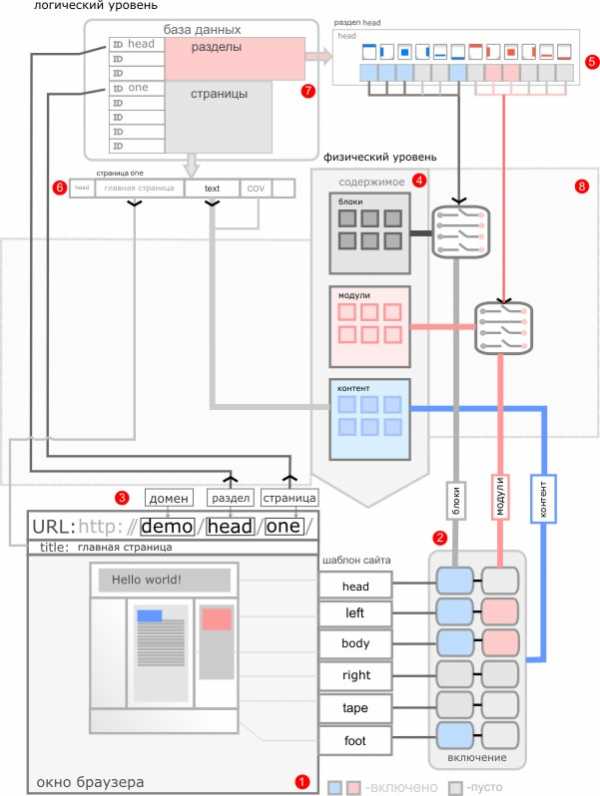
Компоненты веб-сайта которые обеспечивают его структуру и наполнение, можно условно поделить на «логический» и «физический» уровень. Таблицы баз данных определяют структуру сайта, и его наполнение (7). Эти данные и являются «логическим» (информационным) уровнем. «Физический» (файловый) уровень(8) содержит файлы шаблонов и контент (4). Шаблон это текстовый файл (.html) с куском кода HTML, который определяет дизайн определенной части страницы и находиться в специальном каталоге. Страницы сайта условно поделены на шесть зон (заголовок, левая колонка, центр, правая колонка, нижняя линия и подвал), которые составляют главный шаблон (каркас). Для каждой зоны своя группа шаблонов условно деление, которой обуславливает только дизайн и название файла. То есть страница может быть построена как минимум из одного шаблона (например заголовка), и как максимум из шести. Состав шаблонов сохраняется в пределах раздела, и обуславливает внешний вид в нем. Разные разделы соответственно могут включать разные шаблоны и модули, если конечно в этом есть необходимость. Специальный каталог со скриптами php является модулем, и содержит основные включаемые файлы (скрипты) для сайта и админ–панели (свойства и настройки модуля). Сложным вопросом стал механизм включения модулей в основной исполняемый файл. Рассматривались разные варианты реализации этого процесса, но пришлось остановиться на «полуавтоматическом». Для вставки модуля в том или ином месте страницы, необходимо прописывать специальные «метки» (в виде специального HTML комментария), которые в процессе обработки (2) заменялись на содержимое индексного файла модуля и встраивались в общий исполняемый код. А уже в админ-панели CMS администратор определяет, какой именно модуль, куда и в какой раздел необходимо установить. Конечно это не идеальный способ, ведь для включения модуля необходимо править шаблоны, но так как CMS разрабатывается только для одной студии и является «закрытой», и все манипуляции будет осуществлять разработчик, а не заказчик, — этот механизм оказался вполне удобным. Теперь рассмотрим состав таблиц, которые отвечают за разделы и страницы сайта. Таблица разделав содержит такие основные колонки:- ID раздела (уникальный ключ, и ключ привязки к страницам)
- префикс раздела (служебное имя)
- название раздела (название для удобной идентификации или вывода в заголовок)
- описание раздела (расширенная информация для администратора)
- колонки шаблонов (шесть колонок для привязки шаблонов на каркас сайта (5))
- колонки модулей (шесть колонок для привязки модулей к шаблонным меткам (5))
- флаги (служебные идентификаторы, тип раздела и прочего)
- ID страницы (уникальный системный ключ)
- раздел страницы (привязка страницы к разделу)
- URI (ключ страницы доступный через URL)
- имя (название страницы, используемое для заголовка)
- описание (дополнительное описание)
- обложка (путь к графическому файлу идентифицирующим страницу, например в ленте блога)
- текст (текстовая информация размещаемая на странице)
- флаги (системный идентификатор страницы)
- статус (является ли страница активной, скрытой или удаленной)
 На рисунке изображена упрощенная схема структуры сайта работающего на CMS. Очень коротко можно описать суть механизма вывода элементов веб-страниц буквально двумя предложениями. При GET запросе (1), производится проверка его (URI) на отсутствие мусора, после чего извлекается идентификатор (3) страницы и раздела. После выдачи данных о разделе идет обработка и вставка шаблонов и модулей а так-же информации (текст и контент) из полей таблицы соответствующим запрашиваемой страницы. В противном случае — если страница или раздел не найдены, то осуществляется рэдирект на соответствующую страницу ошибки.
На рисунке изображена упрощенная схема структуры сайта работающего на CMS. Очень коротко можно описать суть механизма вывода элементов веб-страниц буквально двумя предложениями. При GET запросе (1), производится проверка его (URI) на отсутствие мусора, после чего извлекается идентификатор (3) страницы и раздела. После выдачи данных о разделе идет обработка и вставка шаблонов и модулей а так-же информации (текст и контент) из полей таблицы соответствующим запрашиваемой страницы. В противном случае — если страница или раздел не найдены, то осуществляется рэдирект на соответствующую страницу ошибки.Практика
После долгого периода разработок наступил долгожданный период тестирования. Старый сайт-визитка был сделан для знакомого предпринимателя был выбран для практических испытаний. После разбития на шаблоны он зажил новой динамической жизнью, а я принялся за работу над первым модулем, — фотогалереи, которой не хватало этому сайту. Прошло много дней и месяцев, писались модули и устранялись баги. CMS успешно справляется с возложенными на нее обязанностями, — помогая мне воплощать свои идеи в жизнь не отвлекаясь на технические нюансы. Мне понравилась моя работа и я не жалею о потраченном времени. Но время не стоит на месте, ставя новые задачи и требования, поэтому готовлюсь к новым работам над CMS для улучшения ее удобства и безопасности. Планируется обновление интерфейса и рефакторинг кода, но это уже совсем другая история… Желаю всем удачи!habr.com
Облачная эпоха CMS. Пример реализации / Хабр
Продолжаем разговор о CMS, которая написана на Javascript, полностью работает в браузере и сохраняет в облако. Теория была в предыдущей статье, а теперь — практика. Cделаем самую простую систему для статических сайтов — всего три кнопки и сотня строк на JS. ТЗ:- Хостинг сайта — облачное хранилище с возможностью привязки собственного домена к контейнеру. Нам подойдет любое, у которого есть HTTP API для управления файлами: Amazon S3, провайдеры Openstack Swift или халявный GitHub Pages. В моем случае — это будет облако Selectel, т.к. у меня уже есть там аккаунт.
- Визуальное «in-place» редактирование — это когда администратор может отредактировать любой элемент прямо на странице сайта. Части страницы, которые можно редактировать, мы будем помечать в специальным классом CSS («sv»).
- Режим правки исходного кода HTML-страницы — на случай, если WYSIWYG-редактор не справляется, или нужно поменять дизайн всей страницы.

Единственная проблема, которая стоит у нас на пути — это доступ к хранилищу Selectel из браузера через XmlHttpRequest в обход same-origin policy. Само хранилище Selectel поддерживает CORS, но вот точка авторизации auth.selcdn.ru этим похвастаться не может. Засада! Нужно проксировать запрос через какой-нибудь сервер. На помощь приходит гениальная и недооцененная поделка Yahoo Tables, которая позволяет делать несложные JSONP-сервисы на смеси XML-разметки и Javascript. Наша «таблица» будет отправлять запрос авторизации через сервер Yahoo и в случае успеха возвращать ключ к хранилищу. Выражаясь словами Yahoo Query Language (YQL), все элементарно:
USE 'http://cms.svsite.com/auth.selectel.xml' AS auth; /* подключили таблицу */ SELECT * FROM auth WHERE url='https://auth.selcdn.ru' AND user='пользователь' AND key='пароль'; Трафик идет по https, поэтому сойдет за безопасную авторизацию. Я доверяю Мариссе и NSA.Код CMS может жить где угодно — например, в виде букмарклета или как расширение браузера. Я поселил его в том же Selectel. Теперь, чтобы «установить» CMS на сайт, достаточно загрузить на него html-страницу со ссылкой на наш 100-строчный Javascript. Чем не SaaS?
Итак, подведем итоги. Наш технологический стек скушен до безобразия: HTML и jQuery на фронтэнде, хранилище Selectel и Yahoo Tables — бэкенд. Если auth.selcdn.ru начнет поддерживать CORS, то от последнего можно избавиться. Интерфейс: три кнопки главного меню и CKEditor. Жить можно.
Код CMS доступен по адресу: cms.svsite.com/sv.js Демо: demo.svsite.com/admin.html 3341_democms/VdmXrmKpZeВажно! Кто последний сохранил — того и тапки. Обновления не всегда видно сразу (кеш CDN). В демо доступны все функции, поэтому будет работать пока кто-нибудь не сломает.
PS. 1. Это proof of concept. 2. Код открыт — send a patch or shut up. 3. Спасибо yuhenobi за рассказ про Selectel Storage.
habr.com









