Содержание
Перенос на другую платформу (CMS)
Хотите получить консултацию на понятном языке?
Перенести сайт на Платформу
Наверное вы задались таким вопросом, потом что платформа не удобная или не качественная? Возможно она не отвечает своим требованиям. Давайте мы немного расскажем какая платформа для каких целей служит.
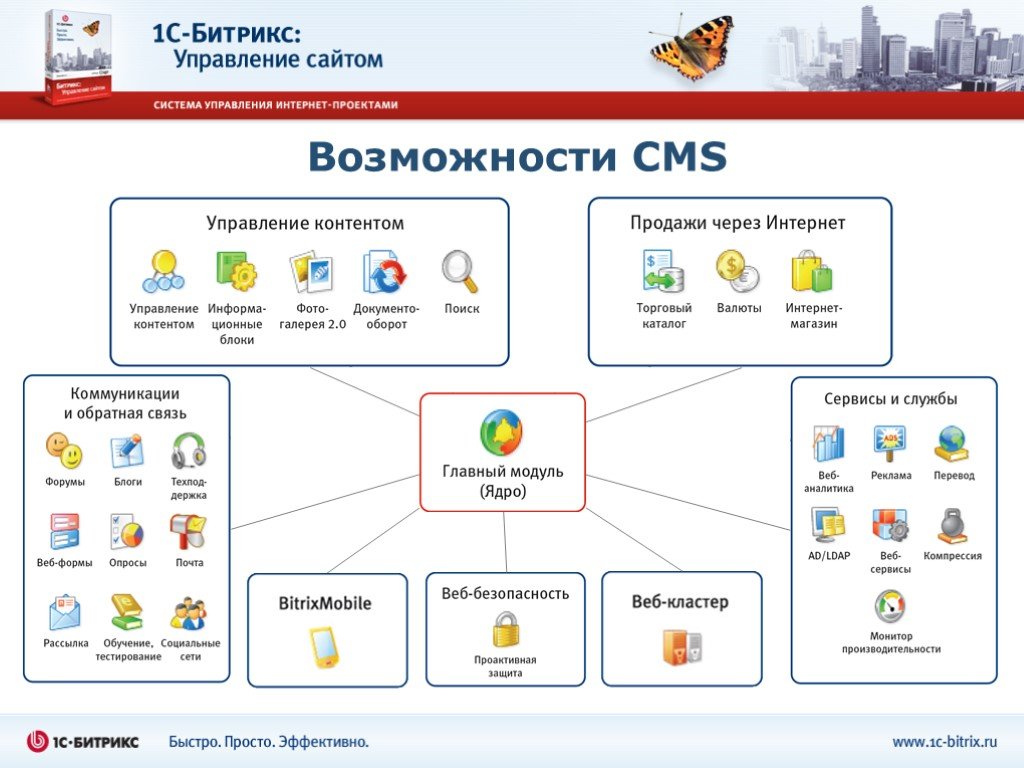
Битрикс – Удобная платформа, помогает хорошо осуществить интеграцию с 1С складом, очень хорошо подходит для сетевых и интернет магазинов.
WordPress – Изначально была платформа для Блога, из за ее массового использования, многие используют ее под интернет магазины и почти всегда для корпоративных сайтов и сайтов визиток
ModX – в основном используют для каталогов, в меньшей степени для корпоративных сайтов
Joomla – Платформа была популярна до большого шага WordPress, используют для сайтов визиток
Wix, Tilda – Это конструкторы сайтов, на них делают Лендинги (одностраничные сайты) сложность в том что эти сайты не берутся продвигать из за их кода.
Перенести сайт с конструктора на платформу
Если сайт изначально был построен на конструкторе, и вы хотите перенести его на платформу WordPress, Bitrix, ModX или другую в этом случае от сайта понадобится только внешний вид, так как верстка и код написанный на Виксе или Тильде в безобразном виде, в основном это сплошной код, который будет проще переписать чем перенести. Не стоит сразу отчаиваться, дать понять программисту что вам нужно от вашего сайта, и почему вы выбрали изначально конструктор.
Перенос сайта на WordPress
Перенести сайт на платформу WordPress с другой CMS на много проще чем с конструктора. Экономится время на верстке шаблона, адаптивной версии и конвертации изображений. Останется правильно установить шаблон, настроить функции вывода контента и подключить формы обратной связи.
Перенос сайта на Битрикс
Если ранее у вас была платформа на которой вам не удобно было работать с товаров, то вам отлично подойдет Битрикс. Для переноса сайта на эту платформу вам нужно оплатить лицензию и только после этого начать перенос. Если у вас были товары, желательно перенести их в отдельный CSV файл или перенастроить синхронизацию с 1С складом.
Для переноса сайта на эту платформу вам нужно оплатить лицензию и только после этого начать перенос. Если у вас были товары, желательно перенести их в отдельный CSV файл или перенастроить синхронизацию с 1С складом.
Скидка 30% на продвижение сайта
Адаптивная версия сайта уже входит в цену
Полная SEO оптимизация сайта в подарок
Хотите получить консултацию на понятном языке?
Сделали сайтов
за 5 лет
Ежедневно приносят
прибыль владельцам
Сайтов продвинули
в ТОП Яндекс и Google
Сайтов ТОП уровня
Наши последние работы
Каждый месяц мы запускаем от 10 до 15 сайтов, каждый сайт индивидуально сделан для наших клиентов и имеет уникальный дизайн. Все наши работы вы можете посмотреть в разделе портфолио
Открыть все работы
Позвони сейчас
+7 (800) 201-55-27+7 (991) 312-09-06
Отзывы наших клиентов
Денис Петров группа челси
Компания «Ваш Персонал»
Смотрите так-же
Интересная информация
Зачем нужен блог и что надо знать для создания блога
Главный вопрос, на который надо будет ответить: нужен ли сайт? Если да, то какой? Чем может быть это полезным, что даст? Ведь с каждым днём на просторах интернета количество сайтов растёт и растёт. Другое дело,…
Другое дело,…
Подробнее
SEO оптимизация сайта самостоятельно
Статья от Кирилла Павлова. Сегодня хочу поделиться своим опытом в SEO оптимизации и настройке сайта самостоятельно. Практически все начинающие блоггеры наступают на одни и те же грабли. Кто в большей, кто в меньшей степени, но…
Подробнее
Адаптивный веб-дизайн сайтов: новый стандарт отображения сайтов на разных устройствах
Сегодня мы поговорим про такую фишку как адаптивный дизайн сайта. В чем его фишка? Его особенность состоит в том, что не нужно делать версии сайта отдельно для компьютеров, отдельно для планшетников, отдельно для телефонов: сайт…
Подробнее
Что такое домен
Домен (доменная зона) – отдельная зона в системе доменных имен, обладающая отдельным наименованием. Доменное имя – это имя, способствующее определению автономных единиц в Интернете. Каждая из них есть домен (ударение правильно ставить на второй слог)….
Подробнее
Рейтинг лучших CMS для сайта. Платформы для разработки.
Показано 0 из 0
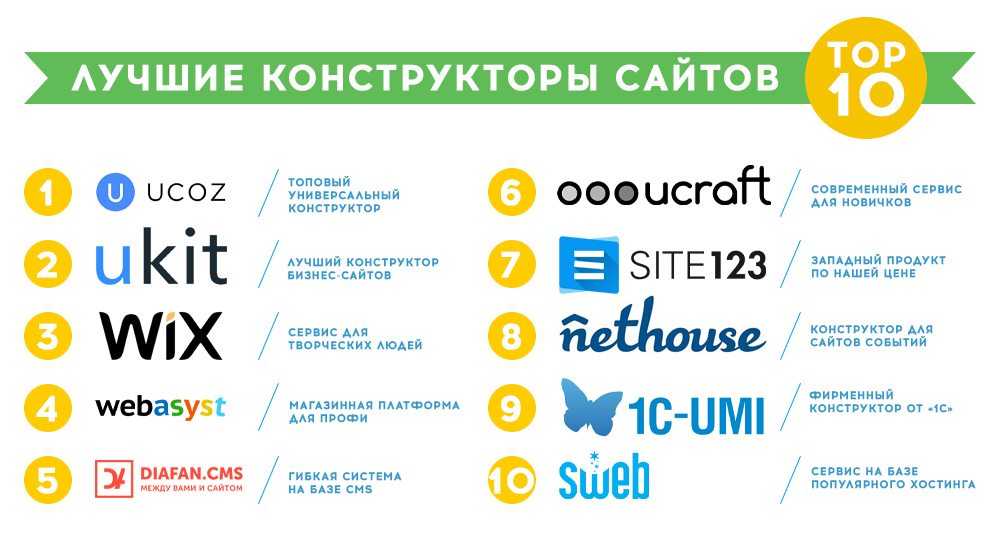
Конструкторы сайтов
Рейтинг платформ для создания сайта типа онлайн конструктор. Такие платформы помогут любому пользователю быстро и легко создать свой интернет сайт на основе уже готового шаблона посредством добавления готовых блоков. Если коротко, без знаний и навыков берешь и пилишь сайт. Часто есть бесплатная версия. Модно, быстро иногда бесплатно!
Посмотреть весь рейтинг
CMS e-commerce
Вести разработку интернет-магазина можно разными способами и на разных платформах для создания сайтов. Наиболее популярный способ создания торговой площадки осуществляется при помощи cms для интернет-магазина. Такие системы бывают, как платными, так и бесплатными и имеют самый широкий функционал интернет-торговли. Мы собрали для вас лучшие системы для e-commerce.

Посмотреть весь рейтинг
Многопрофильные CMS
Подавляющее большинство интернет-сайтов создано при помощи различных cms. Их еще называют движками для сайтов. Какие системы бывают как узкоспециальными, например cms для интернет магазинов, так и большими многопрофильным и системами, на базе которых можно создать сайты различных типов. Это и системы для блогов, простых визиток, порталов и форумов. Все эти задачи решаются при помощи большого количества различных расширений, как платных так и бесплатных. Мы предлагаем большой каталог различных решений для создания сайта.
Посмотреть весь рейтинг
Php фреймворки
Посмотреть весь рейтинг
ТОП 1 сервис
Concrete5 — CMS, фреймворк, конструктор сайтовCMS для форума
Форум это достаточно сложная, часто высоконагруженная система. Для настоящего большого форума, они просто доски для вопросов, необходимо специализированная платформа. Мы собрали лучшие cms для форумов, это как и специализированные системы, так и очень хорошие приложение или модули, проработанные настолько, что на их базе можно создать полноценный форум.
Посмотреть весь рейтинг
Конструкторы сайтов — топ 6 лучших сервисов
CMS e-commerce — топ 6 лучших сервисов
Многопрофильные CMS — топ 6 лучших сервисов
InstantCMS — универсальный модульный движок.
InstantCMS — движок CMS, предназначенный для создания различных сообществ разной степени сложности. Система позволяет управлять блогами, досками объявлений, форумами и другими сообществами. Отметим также, что данная бесплатная система ориентирована на создание социальных сетей, онлайн-клубов, тематических порталов, сайтов города или области.
Система позволяет управлять блогами, досками объявлений, форумами и другими сообществами. Отметим также, что данная бесплатная система ориентирована на создание социальных сетей, онлайн-клубов, тематических порталов, сайтов города или области.
Php фреймворки — топ 6 лучших сервисов
CMS для форума — топ 6 лучших сервисов
InstantCMS — универсальный модульный движок.
InstantCMS — движок CMS, предназначенный для создания различных сообществ разной степени сложности. Система позволяет управлять блогами, досками объявлений, форумами и другими сообществами. Отметим также, что данная бесплатная система ориентирована на создание социальных сетей, онлайн-клубов, тематических порталов, сайтов города или области.
Разница между системой управления контентом (CMS) и платформой конструктора веб-сайтов
Системы управления контентом (CMS) и Конструктор веб-сайтов являются одними из самых популярных методов создания веб-сайтов. С появлением такого количества платформ конструктора веб-сайтов вы можете задаться вопросом, может ли это быть решением для вашего бизнес-сайта. Однако, прежде чем углубляться в детали каждого решения, вы должны задать себе один важный вопрос: Вы бы предпочли создать свой веб-сайт самостоятельно или довериться профессиональному агентству для создания индивидуального дизайна? Ответ, скорее всего, повлияет на то, насколько эти решения будут (или не будут!) соответствовать вашим ожиданиям.
Хотя оба варианта могут быть очень эффективными с точки зрения возможностей веб-управления, решение, которое вы выберете, будет зависеть от ваших целей и типа веб-сайта, который вы хотите. В этой статье мы объясним различия между CMS и конструктором веб-сайтов. Мы также укажем, что следует учитывать при создании веб-сайта или найме агентства для выполнения этой работы.
Чем CMS отличается от конструктора сайтов?
CMS и конструктор веб-сайтов — отличные инструменты для создания веб-сайтов. Однако различия в том, как они работают, также стоит учитывать при принятии решения о том, какое решение лучше всего соответствует вашим потребностям.
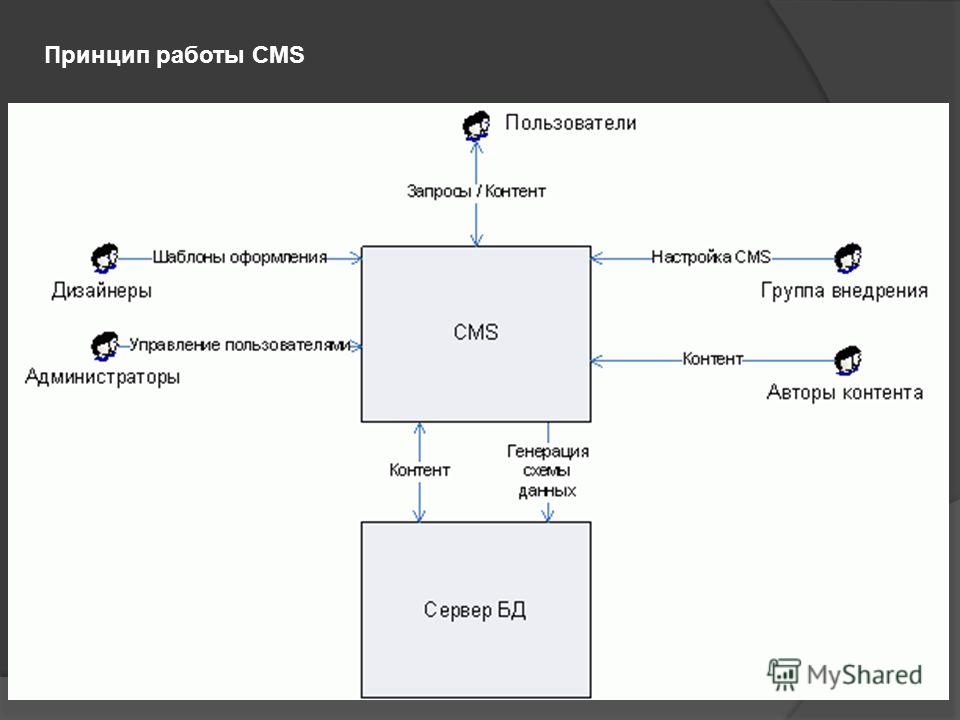
Что такое система управления контентом (CMS)?
CMS — это программное обеспечение, используемое для создания веб-сайтов. Обычно он устанавливается на веб-сервере и позволяет создавать, хранить, искать и управлять содержимым веб-сайта. С CMS у вас есть полный контроль практически над каждым элементом. Одним из его ключевых преимуществ является гибкость для создания полностью персонализированного опыта для ваших посетителей без каких-либо ограничений. Вы также будете контролировать все SEO и технические аспекты вашего сайта. Поскольку это открытый исходный код, вы можете вносить любые изменения в код и не будете ограничены конкретным провайдером веб-хостинга. Если у вас нет технических навыков или навыков разработки, вам нужно будет нанять веб-разработчика или веб-агентство. Но имейте в виду, что вы по-прежнему будете полностью владеть своим сайтом. Конечно, стоимость найма агентства, несомненно, повлияет на стоимость разработки вашего сайта, но использование CMS обычно бесплатно. Будет взиматься плата за веб-хостинг или другие плагины или модули, если это необходимо. CMS обычно подходят для веб-сайтов всех типов и размеров. Они могут приспособить самый сложный веб-сайт к самым простым. Популярные CMS включают Joomla, WordPress и Drupal.
Одним из его ключевых преимуществ является гибкость для создания полностью персонализированного опыта для ваших посетителей без каких-либо ограничений. Вы также будете контролировать все SEO и технические аспекты вашего сайта. Поскольку это открытый исходный код, вы можете вносить любые изменения в код и не будете ограничены конкретным провайдером веб-хостинга. Если у вас нет технических навыков или навыков разработки, вам нужно будет нанять веб-разработчика или веб-агентство. Но имейте в виду, что вы по-прежнему будете полностью владеть своим сайтом. Конечно, стоимость найма агентства, несомненно, повлияет на стоимость разработки вашего сайта, но использование CMS обычно бесплатно. Будет взиматься плата за веб-хостинг или другие плагины или модули, если это необходимо. CMS обычно подходят для веб-сайтов всех типов и размеров. Они могут приспособить самый сложный веб-сайт к самым простым. Популярные CMS включают Joomla, WordPress и Drupal.
Что такое конструктор сайтов?
Конструктор веб-сайтов упрощает создание веб-сайтов на хостинговых платформах конструктора. Самая большая сила Конструкторов веб-сайтов — это простота их использования. Любой может создать веб-сайт, не беспокоясь о том, что происходит за кулисами. Эти платформы предлагают ограниченный набор шаблонов дизайна на выбор в зависимости от потребностей вашего сайта. Большинство конструкторов веб-сайтов позволяют настраивать цвета и макет шаблона, а некоторые даже включают инструменты для создания макета с нуля. Конструкторы веб-сайтов обычно имеют меньше тем и надстроек на выбор, чем CMS, поэтому веб-сайты, созданные на одной платформе, часто выглядят одинаково.
Самая большая сила Конструкторов веб-сайтов — это простота их использования. Любой может создать веб-сайт, не беспокоясь о том, что происходит за кулисами. Эти платформы предлагают ограниченный набор шаблонов дизайна на выбор в зависимости от потребностей вашего сайта. Большинство конструкторов веб-сайтов позволяют настраивать цвета и макет шаблона, а некоторые даже включают инструменты для создания макета с нуля. Конструкторы веб-сайтов обычно имеют меньше тем и надстроек на выбор, чем CMS, поэтому веб-сайты, созданные на одной платформе, часто выглядят одинаково.
Еще одна важная вещь, которую необходимо знать о конструкторах веб-сайтов, заключается в том, что эти решения являются собственностью. Это означает, что вы не будете владеть кодом своего веб-сайта, а изменения кода очень ограничены или невозможны. Кроме того, перенос веб-сайта с одной платформы конструктора веб-сайтов на другую часто бывает очень сложным или дорогостоящим. Вы должны рассмотреть эти вещи, если вы планируете на долгосрочную перспективу.
Конструкторы веб-сайтов — хорошее решение для небольших и простых веб-сайтов, содержащих всего несколько страниц контента. Они предлагают различные типы надстроек и планов подписки, поэтому обязательно проверьте варианты обновления текущего плана. Цены варьируются в зависимости от типа желаемого сайта, необходимых функций и ожидаемого уровня трафика. Некоторые из них включают бесплатные планы, поэтому вы можете опробовать платформу перед ее покупкой.
Одними из самых популярных конструкторов веб-сайтов являются Squarespace, GoDaddy, Wix, Webflow и Weebly.
Какое решение лучше для вас, CMS или конструктор сайтов, зависит от ваших целей и ожиданий.
Если вы ищете лучшее онлайн-присутствие для своего бизнеса и хотите работать с профессиональным веб-агентством для создания веб-сайта с индивидуальным интерфейсом, то ответ — решение CMS. Ваш веб-сайт будет развиваться по мере роста вашего бизнеса, и он будет достаточно гибким для интеграции новых функций. Для владельцев веб-сайтов владение веб-сайтом и контроль имеют решающее значение, но это может быть более значительным вложением, чем то, что предлагают конструкторы веб-сайтов. Тем не менее, вами будут руководствоваться профессионалы, имеющие опыт работы с CMS. У вас не будет головной боли, если вы сделаете это сами. Работа с агентством полезна для создания веб-сайта с оптимальными характеристиками в поисковых системах (SEO) и превращения ваших посетителей в потенциальных клиентов.
Для владельцев веб-сайтов владение веб-сайтом и контроль имеют решающее значение, но это может быть более значительным вложением, чем то, что предлагают конструкторы веб-сайтов. Тем не менее, вами будут руководствоваться профессионалы, имеющие опыт работы с CMS. У вас не будет головной боли, если вы сделаете это сами. Работа с агентством полезна для создания веб-сайта с оптимальными характеристиками в поисковых системах (SEO) и превращения ваших посетителей в потенциальных клиентов.
Если вы хотите быстро создать веб-сайт самостоятельно, Конструкторы веб-сайтов могут быть лучшим вариантом, но вам потребуется потратить некоторое время на то, чтобы проверить, какая платформа лучше всего подходит для вас, и узнать, как она работает. Кроме того, убедитесь, что вы знаете обо всех сборах, связанных с добавлением функций, и о планах, доступных для вас, если вы хотите расширить или расширить свой веб-сайт. Как мы постоянно говорим, небольшое присутствие в Интернете, несомненно, лучше, чем полное отсутствие. Это также может быть действительно интересным вариантом, если вы хотите проверить некоторые идеи или проекты, прежде чем переходить к более длительным инвестициям. Но имейте в виду, что эти решения являются проприетарными, и их перенос с одной платформы на другую часто бывает дорогостоящим, сложным или невозможным.
Это также может быть действительно интересным вариантом, если вы хотите проверить некоторые идеи или проекты, прежде чем переходить к более длительным инвестициям. Но имейте в виду, что эти решения являются проприетарными, и их перенос с одной платформы на другую часто бывает дорогостоящим, сложным или невозможным.
То, что подходит вам, может не подойти всем.
Какую бы платформу вы ни выбрали, убедитесь, что вы понимаете, что предлагает каждое решение. Если вы ищете веб-сайт с четкой структурой контента или определенным макетом контента, вы можете подумать о том, чтобы обратиться к профессионалу за советом, но если вы заинтересованы в создании веб-сайта для малого бизнеса самостоятельно, вы можете найти отличный решение среди конструкторов веб-сайтов, упомянутых выше. Все зависит от ваших краткосрочных и долгосрочных потребностей. То, что является хорошим решением для вас, может не подойти следующему владельцу бизнеса.
Вы ищете способ получить желаемый веб-сайт без головной боли, связанной с созданием его самостоятельно, или разочарования, связанного с попытками изменить шаблон без посторонней помощи? Узнайте больше о наших специально разработанных веб-сайтах с системой управления контентом (CMS) JOOMLA.
Не экспортировать какую-то электронную таблицу и отправить ее разработчикам в качестве аудита. Аудиты, которые применяют критическое мышление. Это берет каждый проект и не только выявляет ошибки, но и смотрит на картину в целом. Аудиты, которые затем продолжают выполнять эти рекомендации. Если вы еще не освоились во всем этом, возможно, сначала посмотрите это руководство по SEO-аудиту 101.
Во многих руководствах рассказывается, почему вам нужно обращать внимание на структуру сайта, внутренние ссылки, копирование, скорость сайта и все такое прочее. Но что, если бы вы заранее знали о проблемах и причудах SEO, которые вы можете найти на сайте, в зависимости от системы управления контентом (CMS) или платформы, на которой он построен, до того, как вы нажмете старую большую кнопку «Сканирование»?
Это было бы удобно, верно?
Знание платформы, на которой построен сайт, и используемых технологий может иметь огромное значение при аудите.
Содержание:
- Почему CMS-платформа веб-сайта важна для SEO?
- Какие платформы CMS наиболее распространены в 2021 году?
- Как узнать, какую CMS использует веб-сайт?
- А как насчет более широкого стека технологий?
- Как узнать, какую технологию использует веб-сайт?
- Как технология веб-сайта должна влиять на ваш SEO-аудит?
- Сканирование веб-сайтов JavaScript
- Знайте свои платформы
- Что вас остановит?
- Обоснование изменений технического стека
- Подведение итогов
Почему CMS-платформа веб-сайта важна для SEO?
Как однажды сказал один умный SEO:
«Все платформы и CMS не созданы равными в глазах SEO».
Или что-то в этом роде.
Некоторые CMS лучше подходят для определенных типов веб-сайтов, чем другие, и некоторые платформы гораздо более настраиваемые, чем другие.
Большинство платформ также имеют свои проблемы и ограничения. Это все вещи, о которых SEO-специалисты должны знать и учитывать при проведении аудита.
Как SEO-специалисты, мы не всегда получаем информацию на ранних стадиях редизайна/миграции/изменения платформы, что является своего рода занозой в заднице – и совсем другим постом. Поэтому, когда CMS уже установлена (что обычно и бывает), нам нужно понять, с чем мы работаем.
Какие платформы CMS наиболее распространены в 2021 году?
Каждые шесть месяцев слава Joost of Yoast копается в данных, которые предоставляет W3Techs, и делает их немного красивее. А если серьезно, фактические данные, предоставленные W3techs, действительно могут быть чертовски привлекательными.
Итак, давайте посмотрим.
Неудивительно, что WordPress является доминирующей CMS на рынке, и это не изменится в ближайшее время. Также интересно видеть, что количество владельцев веб-сайтов, которые не используют CMS, начинает снижаться.
Также интересно видеть, что количество владельцев веб-сайтов, которые не используют CMS, начинает снижаться.
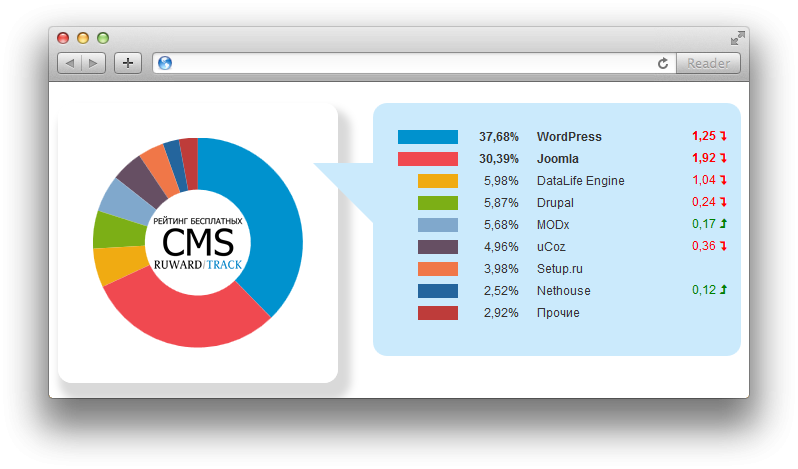
Каковы другие популярные CMS и их доля на рынке? Это немного сложно увидеть на этом графике, поэтому давайте быстро посмотрим на таблицу.
Joost также дает некоторый контекст этим номерам, которые я бесцеремонно украл.
- WordPress — CMS №1 с долей рынка 39,0%, что на 4,2% выше, чем в ноябре 2019 года.
- Shopify — обогнал Joomla и занял второе место в этом году, имеет рыночную долю 3,1%, что на 1,4% больше, чем за последние 12 месяцев.
- Joomla — потерял 0,5% рынка за последние 12 месяцев и сейчас составляет 2,2%.
- Drupal — вырос с 1,7% до 1,5% за последние 12 месяцев.
- Squarespace — выигрыш 12 месяцев назад относительно стабилен на уровне 1,4%. Wix обогнал его и теперь составляет 1,5%.
 Похоже, что Wix больше использует ситуацию с COVID, чем Squarespace.
Похоже, что Wix больше использует ситуацию с COVID, чем Squarespace. - Другими «победителями» стали Bitrix (1,0%, рост на 0,2%) и Blogger (1,0%, рост на 0,2%).
Спасибо, Джуст, и просто для справки, все эти данные верны на ноябрь 2020 года.
Итак, приступим.
Если вы проводите аудит для презентации, вам нужно знать, какую технологию использует потенциальный клиент. Вы не хотите быть низким, если знаете, что технология — это заноза в заднице, с которой нужно работать.
Итак.
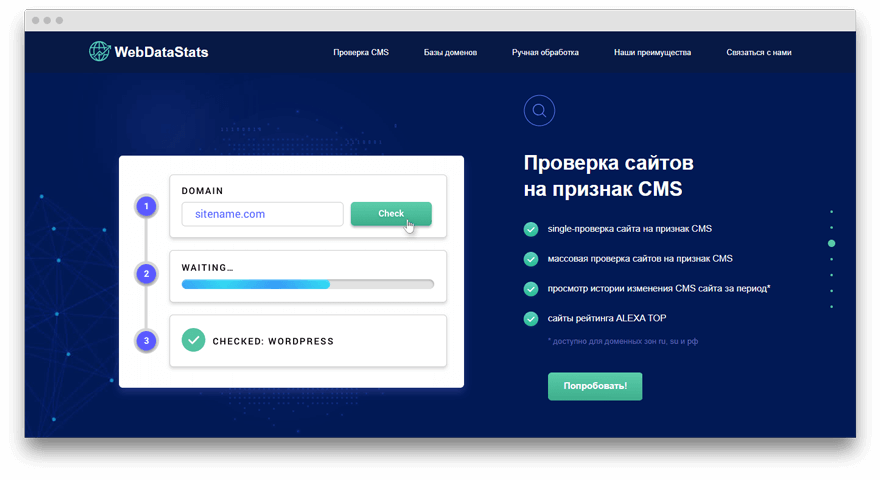
Как узнать, какую CMS использует веб-сайт?
Это довольно просто, большинство поисковых роботов и инструментов SEO (таких как Sitebulb или Semrush) сообщат вам, какую CMS использует сайт.
Но часто вам нужно просто быстро проверить, поэтому есть несколько автономных инструментов, которые я люблю использовать. Они также очень удобны, если вы разговариваете по телефону с потенциальным клиентом, так как вы можете быстро получить данные.
BuiltWith
Создается впечатление, что Builtwith существует всегда, и долгое время это был мой любимый инструмент.
Чтобы узнать, какую CMS использует сайт, вам нужно зайти на домашнюю страницу и ввести домен.
Щелкните поиск, и вуаля.
Wappalyzer
Wappalyzer — более новый инструмент, созданный ребятами из AWR, и, честно говоря, он мне нравится больше.
Перейдите на домашнюю страницу и введите URL-адрес сайта, который вы хотите проверить, и вперед.
Бош.
Wappalyzer также имеет расширение для Chrome, которое намного удобнее для пользователя, чем BuiltWith.
Да, да. Я знаю. Прежде чем кто-нибудь укажет на это, я действительно должен удалить Google Plus, верно?
Анализ структуры ссылок вручную
Что делать, если у вас закончились кредиты на один из вышеперечисленных инструментов и у вас нет бюджета для оплаты некоторых из них? Есть ли другие способы узнать, какую CMS использует сайт?
Конечно есть. Практически каждая CMS имеет уникальную структуру ссылок, которая может помочь вам определить, что использует сайт.
Вот несколько простых проверок, которые вы можете выполнить вручную, взглянув на исходный код страницы.
WordPress
Найдите такую структуру:
webis_name/r = 8435
Joomla
Вы хотите обнаружить что -то вроде этого:
Websion_name/View/1/896/
конкретный URL-адрес администратора, который поможет вам определить, что использует сайт.
Все, что вам нужно сделать, это добавить следующее после названия сайта.
WordPress
/wp-admin/
Or
/login/
Or
/wp-login.php
Joomla
/administrator/
OpenCart
/admin
Drupal
/user/
Однако это работает не каждый раз. Более безопасные сайты могли отключить их, чтобы добавить сайт для конкретного сайта.
Например, на сайте Boom можно попробовать добавить один из вариантов:
Но это просто приведет вас к странице 404.
Существует множество других способов найти информацию CMS, включая (но не ограничиваясь):
- В файле robots.txt
- В самом исходном коде
- В футере сайта
Теперь вы знаете, как узнать, какую CMS использует сайт, можете копнуть немного дальше. Знать, что сайт, по-видимому, работает на WordPress — или на чем-то другом — это здорово, тем более что не все CMS хорошо работают со всеми технологиями.
А как насчет более широкого стека технологий?
Помимо CMS, очень важно знать, какие другие технологии используются. Чем раньше вы определите это, тем больше боли это может избавить вас в дальнейшем.
Например, на сайте, над которым я недавно работал, работает WordPress и используются Nuxt.js, Vue.js и Hammer.js (фреймворки JavaScript). То, что должно было быть простыми техническими исправлениями, превратилось в масштабный и трудоемкий проект. Исправления просто не стоили наград. Вместо этого на картах новый сайт с новой технологией.
Исправления просто не стоили наград. Вместо этого на картах новый сайт с новой технологией.
Итак, давайте углубимся.
Как узнать, какую технологию использует веб-сайт?
Wappalyzer
Да, мы упоминали Wappalyzer ранее, но стоит упомянуть еще раз, потому что он чертовски хорош.
Просто следуйте тем же инструкциям, что и раньше, чтобы узнать о других используемых технологиях.
Sitebulb
Было бы неправильно не упомянуть здесь Sitebulb. Не потому, что я пишу на их сайте, а потому, что пользуюсь им почти каждый божий день и уже много лет (чек в почте, пожалуйста, ребята).
При проведении аудита Sitebulb отметит все обнаруженные технологии.
Sitebulb может быть не идеальным инструментом, когда вы делаете что-то на лету, но он отлично подходит для углубленного изучения в рамках более обширного аудита.
Удобно также щелкнуть число справа от каждой технологии и посмотреть, на каких страницах она используется.
Это позволяет давать рекомендации на основе конкретных шаблонов или разделов сайта, экономя время и деньги в долгосрочной перспективе.
Sistrix
Как и многие другие наборы инструментов, Sistrix имеет раздел технологий, который поможет вам узнать, что используется на сайте. Но у них есть убийственная функция, которую я не видел в других инструментах. Недавно они запустили функцию истории технологий.
Теперь вы можете просмотреть историю сайта, чтобы увидеть, какие технологии были добавлены и удалены и когда. Как вы можете себе представить, это позволяет вам диагностировать проблемы, которые вы раньше не могли.
Допустим, на сайте наблюдается значительное падение трафика во время одного из многочисленных обновлений алгоритма Google.
Но вы копнули глубоко, и вроде все в порядке. Нет ручного штрафа. С содержанием проблем нет. Разработчик случайно не удалил все теги заголовков во второй раз (да, это было со мной).
Если вы поговорили со своим клиентом и спросили его о новом сайте или переносе, у них может быть некоторая информация, но вряд ли они смогут рассказать вам, какую технологию они использовали на своем старом сайте.
Привет Сестрица.
Поскольку это относительно новая функция, данные только за год или два, но вы можете видеть, как это может значительно улучшить ваши аудиты.
Как технология веб-сайта должна влиять на ваш SEO-аудит?
Итак, вы вооружены всей информацией об используемой платформе и технологии. Большой. Но что ты собираешься с этим делать?
Сканирование веб-сайтов JavaScript
Если вы работаете с сайтом, использующим фреймворки JavaScript, такие как Angular, React и Meteor, стандартное сканирование HTML не поможет. Для аудита веб-сайтов JavaScript, подобных этому, вам потребуется использовать сканер JavaScript для обработки кода на странице и фактического отображения контента.
Чтобы лучше понять, почему это важно и как это сделать, ознакомьтесь с этим руководством о том, как сканировать веб-сайты JavaScript.
Знайте свои платформы
Я не говорю, что вы должны сразу же знать все особенности каждой CMS — это было бы смешно. Ваши знания накапливаются со временем.
Ваши знания накапливаются со временем.
Когда вы начнете сканировать и проверять различные CMS, сохраните документ о найденных небольших странностях. Если вы работаете в команде SEO-специалистов, общий доступ к этому документу означает, что вы можете учиться друг у друга.
SEO — это их собственный остров. Мы все учимся друг у друга, будь то внутренняя команда или часть более широкого сообщества. Мы щедрая компания, понимаете?
Что тебя остановит?
Ни одна CMS не будет полностью свободна от проблем с SEO — это просто невозможно, и у каждой есть свои маленькие причуды.
Эта статья не является статьей типа «как сделать SEO на Squarespace», но я подумал, что просто напишу некоторые из вопросов, которые чаще всего всплывают, когда SEO Twitter испытывает старый добрый стон.
Вот некоторые из более серьезных исторических проблем, которые мы наблюдали в некоторых наиболее популярных CMS. Если они были исправлены, кто-нибудь дайте мне крик.
Исторические проблемы с WordPress:
- Разработчики сошли с ума от миллиона плагинов, замедляющих работу сайта
- Сторонние темы с массивными файлами темы CSS
Исторические проблемы с Shopify:
- robots.
 txt, который вы не можете редактировать
txt, который вы не можете редактировать - Проблемы с повторяющимся содержимым
- Проблемы с повторяющимся тегом заголовка
- Теговые страницы, которые нельзя редактировать
- Структура URL, которую нельзя изменить
Исторические проблемы с Squarespace:
- Явное отсутствие плагинов
- Старые шаблоны, которые просто не подходят
- Плохая реализация разметки схемы
Исторические проблемы с Wix:
- Ограниченные теги заголовков
- Добавление нечетных строк в URL-адреса
- Массовое отсутствие канонических тегов
Хотя внедрение SEO для многих CMS было медленным, стоит отметить, что ВСЕ (ну, почти все) в настоящее время делают значительные шаги, чтобы стать более дружественными к SEO.
Wix недавно объявила о своем консультативном совете Wix, которым руководит Морди Оберштейн и в который входят Эндрю Оптимисей, Саймон Кокс, Мишель Роббинс, Ник Лерой, Арей АбуАли и Синди Крам. Это солидный совет SEO-специалистов, которые знают свое дело.
Это солидный совет SEO-специалистов, которые знают свое дело.
Вероятно, стоит следить за историей Криса Грина, когда он переносит свой блог с WordPress на Wix — что!
Обоснование изменений технического стека
Когда вы будете готовы представить свои выводы, вы можете сделать небольшой шаг назад.
Многие оптимизаторы оплакивают тот факт, что ни одна из их рекомендаций не выполняется. И поскольку мы люди, слишком легко думать, что виноваты ребята, которым мы представляем идеи, будь то клиенты, заинтересованные стороны или разработчики.
Аудит ничего не стоит, если вы не выполните рекомендации. Проведение аудита — это не только работа оптимизатора; это их работа, чтобы заставить вещи действовать.
И это совсем другой набор умений. Давайте посмотрим, как вы можете принять ваши рекомендации и применить их.
Общение с клиентами
Самая большая проблема, с которой вы столкнетесь при разговоре с начальством о выполнении рекомендаций аудита, заключается в том, что их вряд ли будут интересовать детали.
Вам придется выступать на языке, который они понимают.
Вот несколько советов.
Если используемая технология сдерживает развитие сайта, сравните ее с технологиями конкурентов. Если ваш аудит показывает, что используемые технологии сдерживают вас, вам нужно точно определить конкурентов, которые используют технологии, которые помогают их сайтам продвигаться вперед.
Помимо показа (и краткого) рассказа об используемой технологии, вы можете затем взять некоторые данные SEMrush или Ahrefs и доказать, что изменение технологии может и действительно влияет на вашу способность ранжироваться.
Например, вот клиент, с которым я работал много лет назад. Несмотря на наши попытки убедить разработчиков клиентов НЕ использовать бесконечную прокрутку, они отказали нам.
Можете ли вы угадать, когда была запущена новая технология?
Вот еще пример, когда клиент (до нас) построил новый сайт и подменил технологию, на которой он был построен.
И вот что получилось — да да, корреляция не причинно-следственная связь и все такое прочее, а…
Сообщите о преимуществах для бизнеса
Используемая технология может влиять и действительно влияет на производительность, производительность и прибыльность сотрудников. Если в процессе аудита вы обнаружите, что сотрудникам приходится использовать запутанные методы для загрузки контента, используйте это в своих интересах.
Клиенты никогда не хотят тратить больше денег, чем необходимо. Используйте это и в своих интересах.
Некоторые быстрые математические расчеты, которые показывают, сколько времени сотрудники тратят на использование устаревших или громоздких технологий и сколько времени можно сэкономить, строя заново, часто являются выигрышными.
Просто подсчитать потраченное время и то, как его можно сэкономить, а затем показать, сколько ££££ может сэкономить клиент в месяц и в год, — это верный способ привлечь его внимание.
Говорите на их языке, а не на вашем.
Общение с разработчиками
Общение с разработчиками — это совсем другое, особенно если это те же разработчики, которые создали сайт.
Это их ребенок. Они потратили на это месяцы.
Смотри, он делает классную параллаксную прокрутку — это потрясающе.
Входить, как слон в посудную лавку, вам не поможет. Вас оттолкнут назад. Вы создадите напряжение, которое будет трудно исправить в будущем.
Итак, как привлечь разработчиков?
Не волнуйся, я тебя прикрою.
Не просто бросайте это им на колени — предложите руководство (но не обязательно решение).
Разработчики любят решать проблемы; Разработчики любят зацикливаться на мелочах, а снижение вашего авторитета может вызвать напряжение.
Поисковая оптимизация — это не их работа; развитие есть. Но вы можете общаться с ними так же, как с клиентом.
Представьте данные, которые показывают, почему исправление необходимо. Не все разработчики разбираются в SEO, и в этом нет ничего плохого. Не все SEO-специалисты разбираются в разработке.
Не все разработчики разбираются в SEO, и в этом нет ничего плохого. Не все SEO-специалисты разбираются в разработке.
Не говорите им, как они должны выполнять свою работу. Работайте с ними, прислушивайтесь к их мнению и найдите решение, которое устроит обе стороны.
Уважайте их время и нагрузку
Это не так специфично для разработчиков, но важно. Вы должны понимать и уважать их нагрузку. Некоторые технические проблемы SEO не решаются быстро, и иногда, когда задействованная технология сложна, может потребоваться некоторое время, чтобы ваши рекомендации были учтены.
Пусть они правильно составят объем работ и вернутся к вам с оценками времени или затрат.
Я не говорю, что вы с ними согласны на 100%, но вы начали взаимный диалог. Диалог, который намного более здоров.
Уважение жизненно важно для того, чтобы ваши рекомендации были выполнены, и создает долгосрочные отношения, которые лучше для всех участников.
Сначала заручитесь поддержкой клиента или заинтересованного лица
В конце концов (независимо от того, работаете ли вы с внутренними или внешними разработчиками), они будут работать над достижением более широких бизнес-целей. Эти цели, вероятно, были поставлены задолго до того, как появился этот специалист по SEO и дал им список задач, которые необходимо выполнить.
Эти цели, вероятно, были поставлены задолго до того, как появился этот специалист по SEO и дал им список задач, которые необходимо выполнить.
Когда они работают над достижением целей компании, очень важно сначала заручиться поддержкой клиента.
Когда вы продемонстрировали клиенту, почему ему необходимо выполнить ваши рекомендации, вам будет легче получить поддержку от команды разработчиков.
Узнайте, как они работают
Не все команды работают одинаково — и чаще всего команда разработчиков будет работать иначе, чем команда SEO.
Выучите их язык. Изучите их процессы
Если вы знакомы со спринтами и скрамами, вам будет легче общаться с командой разработчиков.
Когда вы освежите в памяти, что такое, черт возьми, эпики и пользовательские истории, вы получите больше уважения.
В конце концов, ваш клиент и вы, как оптимизатор, должны реализовать свои рекомендации, чтобы понять, как будет работать команда разработчиков и какой подход они выберут.


 Похоже, что Wix больше использует ситуацию с COVID, чем Squarespace.
Похоже, что Wix больше использует ситуацию с COVID, чем Squarespace.