Содержание
Стоит ли писать свой Framework/CMS если есть уже готовые? / Хабр
Стоит ли писать свой Framework/CMS если есть уже готовые? Наверное многие об этом задумывались. Вопрос очевидный. Но ответ, наверное, будет многозначный. Часть сообщества — продвинутых крутых программистов скажут зачем изобретать велосипед? Все есть. Нужен сайт-визитка, пожалуйста есть такой, только под себя подправь. Нужен интернет-магазин пожалуйста. А хочешь свою социальную сеть, не проблема! Зачем писать свое где то корявое, где то ошибочное, а где то вообще ущербное.
Сейчас огромное количество разных СМS/CMF. Наверное многие согласятся что на первом месте стоит Zend, а дальше пошли все остальные. Zend с каждым годом «мужает» оптимизируется код, улучшается безопасность, появляются новые модули, возможности расширения и т.д. и это все благодаря тем отличным спецам что его поддерживают.
А что может предложить самописный фреймворк? пару «недомоделей» иногда не совсем ровных. И исходя из этого любой адекватный человек соберется с духом, отложит свой фреймворк на дальнюю полку возьмет Zend и за работу.
И исходя из этого любой адекватный человек соберется с духом, отложит свой фреймворк на дальнюю полку возьмет Zend и за работу.
Мое мнение таково, когда человек/студент/новичок садиться за изучение того же php, немного почерпнув знаний из книг или интернета хочет сделать свой сайт. Начиная его писать от сталкивается с самой главной вещью, которая очень необходима — она заставляет думать как написать сайт: ядро пускай примитивное, работа с базой, файлами и т.д. Это включает думалку — дает возможность проявить себя как изобретателя, пускай, для себя самого, пускай и не совсем хорошего.
Чем больше попыток он сделает, пускай не удачных, тем больше будет опыта, и опыта исправлять свои ошибки. Важным аспектом есть то, что не стоит сидеть только за своим кодом. Лучший учитель — это смотреть как делают другие. Брать уже готовые фреймворки и разбирать и анализировать их код. Собирать на этих «чужих» продуктах какие свои приложения. Смотреть как они функционируют используя уже готовую логики и архитектуру.
Лично, по своему опыту скажу что когда я начинал знакомство с php и пришел к выводу что нужно писать некое «ядро» для сайта, и обшарив много форумов получал ответы типа: «Чем Зенд плох?» или «Парень, не изобретай велосипед. Все придумали до нас». Это очень огорчало. А для новичка освоить Зенд не легко, даже по тем урокам которые сейчас есть в сети, в которых все разжевано. Когда ты не понимаешь для чего столько написано кода что бы сделать простое действие, которое, я якобы могу в своем фреймворке сделать 2 функциями, трудно соглашаться что Зенд или другой фреймворк лучше твоего. Конечно с временем понимаешь и начинаешь видеть дыры своего детища, и все чаще поглядывешь в сторону этого мега-монстра, разрушителя «детской психики», красавца Зенда или любого другого. Вот время и опыт это то что нужно, и не стоит бить по рукам, людей которые еще не доросли до того класса, что бы работать с готовыми фреймфорками.
Мой первый сайт было ужасное быдлокодерство. Все вперемешку код, html-теги, логика. Потом, я понял что ошибки сложно вылавливать из кучи файлов, и создал прообраз библиотеки с функциями. Это был для меня поднятие на один уровень выше. Но для меня было страшно и чуждо понятие ООП, классы, паттерны, синглтон. Но пришло время и мне стало ясно, что и файла с функциями уже не хватает. Сайт можно было сравнить с написанием игрушки на ассемблере, нечто похожее на низкоуровневое программирование. Я осознавал, что нужно что то новое, но ООП мне не никак не давалось, а на форумах все писали «ЗЕНД! ЗЕНД! ЗЕНД!». С трудом разобравшись с ООП я взялся за ЗЕНД. Но как то не срослось, я уже не говорю про другие фреймфорки. Единственное, что я стал делать с Зендом это смотреть его «внутрености», реализацию. Много чего не понятного было. В память записывались какие отдельные интересные решения. Потом пошли «под нож» другие фреймворки, желание узнать как делают умные люди усиливалось. Примеры реализации и код откладывался в мозгах, что потом вылилось в написание своего фреймворка. На 100% знаю что он в чем то ущерблен, но на нем я отработал все «боевые» приемы которые черпал все это время.
Потом, я понял что ошибки сложно вылавливать из кучи файлов, и создал прообраз библиотеки с функциями. Это был для меня поднятие на один уровень выше. Но для меня было страшно и чуждо понятие ООП, классы, паттерны, синглтон. Но пришло время и мне стало ясно, что и файла с функциями уже не хватает. Сайт можно было сравнить с написанием игрушки на ассемблере, нечто похожее на низкоуровневое программирование. Я осознавал, что нужно что то новое, но ООП мне не никак не давалось, а на форумах все писали «ЗЕНД! ЗЕНД! ЗЕНД!». С трудом разобравшись с ООП я взялся за ЗЕНД. Но как то не срослось, я уже не говорю про другие фреймфорки. Единственное, что я стал делать с Зендом это смотреть его «внутрености», реализацию. Много чего не понятного было. В память записывались какие отдельные интересные решения. Потом пошли «под нож» другие фреймворки, желание узнать как делают умные люди усиливалось. Примеры реализации и код откладывался в мозгах, что потом вылилось в написание своего фреймворка. На 100% знаю что он в чем то ущерблен, но на нем я отработал все «боевые» приемы которые черпал все это время. После этого понимание того же Зенда или другого стали на порядок выше, а код более изящный.
После этого понимание того же Зенда или другого стали на порядок выше, а код более изящный.
Шарясь по Хабру наткнулся на пост Архитектура CMS где ув. mr_fresh написал к посту комментарий:
«Эх, многие из нас когда-то рисовали такие схемы и писали системы… Это классный опыт».
И таких постов много, и обидное, что многие такие посты затравлены. Не всем нужно становиться профессиональными программистами. Многим вполне достаточно своей собственной страничке в интернете.
Если делать логический вывод, то, мне кажется, самописным фреймворкам быть! Хотя бы для того, что бы расти как специалист, получать больше разносторонней практики. Потому какой бы совершенный и красивый код не писали бы специалисты, у каждого будет свое виденье, тех или иных задач. Так и рождаются свои фремйфорки. Кто то на своем выложить свой сайт а кто то заказчику сделает простой сайт визитку которая обновляется раз в год. Свой «самопал» это хороший полигон для учений, но не стоит забывать и про другие, хотя бы как примеры.
Рождение одного проекта или как написать свою CMS / Хабр
Приветствую вас, уважаемые Хабравчане. Я очень долго шел к тому чтобы написать статью здесь о себе и своем проекте. В этой статье я хотел бы рассказать Вам мою историю зарождения идеи проекта. А также написать свою историю развития взглядов на разработку ПО в целом. Возможно даже, мне удастся передать часть знаний основанных на моем многолетнем опыте работы программистом. Поехали!
Oбо мне
Расскажу немного о себе. Меня зовут Александр, я работаю программистом более 10 лет. Мне приходилось решать задачи в разных областях бизнеса, таких как банковское дело, электронная коммерция, проекты структурирования данных, парсеры и прочие задачи «энтерпрайз» сектора.
Цель данной статьи показать одну из граней мира разработки ПО и возможно открыть новую дверь возможностей для других программистов. Что я имею ввиду под этим заявлением?
Этапы развития программиста
Наверняка ранее Вы уже читали статьи про этапы развития программистов. По моим убеждениям каждый программист проходит этапы развития в своей профессиональной карьере.
По моим убеждениям каждый программист проходит этапы развития в своей профессиональной карьере.
Я определил этот путь развития программиста в 5 этапов:
- Первый этап это когда ты студент или ты еще новичок в программировании. Тебе нравится просто видеть результат того что ты запрограммировал, будь это окно с кнопочкой «Hello» или парсер данных который анализирует и структурирует.
- Второй этап это когда ты уже пишешь сложные интеграции и используешь продвинутые фреймворки. И ты получаешь удовольствие от того что освоил очередной инструмент.
- Третий этап это когда ты начинаешь разбираться как лучше структурно спроектировать приложение. И просто сходишь с ума от того что ты разделил правильно логику на компоненты.
- Четвертый этап это этап бога разработки ПО. Ты понимаешь все предыдущие этапы и тебе нравится построить систему сборки и доставки всех модулей приложения в единый удобный автоматизированный установщик.
- Пятый этап это самый грустный этап.
 Ты понимаешь что твоё любимое дело уже не приносит той былой эйфории и просто делаешь всё на автомате. Вот тогда наступает тот момент когда тебя распирает просто сделать свой продукт и вывести его на рынок тем самым решив чью-то проблему или просто улучшив какой-то рабочий процесс.
Ты понимаешь что твоё любимое дело уже не приносит той былой эйфории и просто делаешь всё на автомате. Вот тогда наступает тот момент когда тебя распирает просто сделать свой продукт и вывести его на рынок тем самым решив чью-то проблему или просто улучшив какой-то рабочий процесс.
Рождение и смерть идеи
Как вы уже наверняка поняли, что эти этапы основаны на моем личном опыте. Поэтому возможно у кого-то будет совсем другой опыт развития. И я не заявляю что так и никак по другому. Дальше речь пойдет о том самом 5-ом этапе развития и что с этим делать дальше.
Однажды в мою голову упала одна очень интересная идея. Перед этим конечно я ходил неделю и думал какой бы сервис «запилить». Причем серьезно и обдуманно я решил делать что-то грандиозное.
Идея была такова, создать некую платформу, по сути веб-сайт, который позволит каждому желающему рассказать другим о своих умениях в чем-то где он преуспел относительно других. Например, заядлый рыбак, хочет поделится своим опытом как ловить правильно окуня или карпа. Он создает некое событие на этой платформе с датой проведения семинара и размещает промо-ролик или просто описание своего семинара. Остальные пользователи голосуют интересно или не интересно, при сборе какого-то количества голосов, событие утверждается платформой или отклоняется из-за недостатка голосов в поддержку. Причем человек разместивший это событие имеет возможность установить сумму за посещение данного семинара. От владельца этой платформы требовалась полная организация этого мероприятия. Соответственно взяв небольшую комиссию с продажи билетов. Вот уже готовая монетизация.
Например, заядлый рыбак, хочет поделится своим опытом как ловить правильно окуня или карпа. Он создает некое событие на этой платформе с датой проведения семинара и размещает промо-ролик или просто описание своего семинара. Остальные пользователи голосуют интересно или не интересно, при сборе какого-то количества голосов, событие утверждается платформой или отклоняется из-за недостатка голосов в поддержку. Причем человек разместивший это событие имеет возможность установить сумму за посещение данного семинара. От владельца этой платформы требовалась полная организация этого мероприятия. Соответственно взяв небольшую комиссию с продажи билетов. Вот уже готовая монетизация.
Я уже слышу в Ваших мыслях, — «да это уже есть, зачем делать снова велосипед». А вот есть смысл, я еще вернусь к этому утверждению. Конечно в итоге идея резко трансформировалась кардинально в другую, но без основной задачи я бы не увидел эту проблему.
Всего лишь CMS
Дальше встал вопрос на какой технологии это всё делать. Я недолго думая, начал смотреть существующие CMS и прочие платформы для быстрой сборки такого рода проекта. Решение было такое, что я возьму какой-то движок для работы с данными и просто буду делать веб-морду доставая эти данные по REST. Я не собирался закопаться в полноценную разработку. В итоге всё же пришлось.
Я недолго думая, начал смотреть существующие CMS и прочие платформы для быстрой сборки такого рода проекта. Решение было такое, что я возьму какой-то движок для работы с данными и просто буду делать веб-морду доставая эти данные по REST. Я не собирался закопаться в полноценную разработку. В итоге всё же пришлось.
Мой взгляд на разработку ПО
Для каждой задачи, свой инструмент. Я всегда стараюсь придерживаться этого правила в разработке ПО. Еще один из важных факторов это разделение логики на технологические области ответственности. Для меня важны четкие границы интеграции между разными технологиями. Другими словами мне нравится когда «фронтэнд» отделен от «бекэнда» например. То есть от слова «совсем». Или существуют выделенные структурно модули, интеграции, и все это работает независимо. Сейчас это называется микро-сервисы.
Я считаю что так легче организовать работу над проектом, разделив разработчиков на команды по их компетенции.
Все! Решаю сделать космолет
Исходя из опыта я думал что нужен такой инструмент который поможет из готовых блоков формировать дизайн страниц и связывать его с данными и сервисами этой платформы прямо из браузера. Основной критерий был это никакого узко-специализированного программирования под каждую задачу. Всё должно быть абстрактно и как конструктор.
Потратив 2 недели на поиск чего-то подобного и испытав при этом две бесплатных CMS — Drupal и WordPress (я попытался использовать их в качестве движка управления данными и интеграцией по REST API). Но ни одна из них не удовлетворила мои требования. Поэтому мною было решено написать свою CMS с «блекджеком и шлюхами».
Технологии
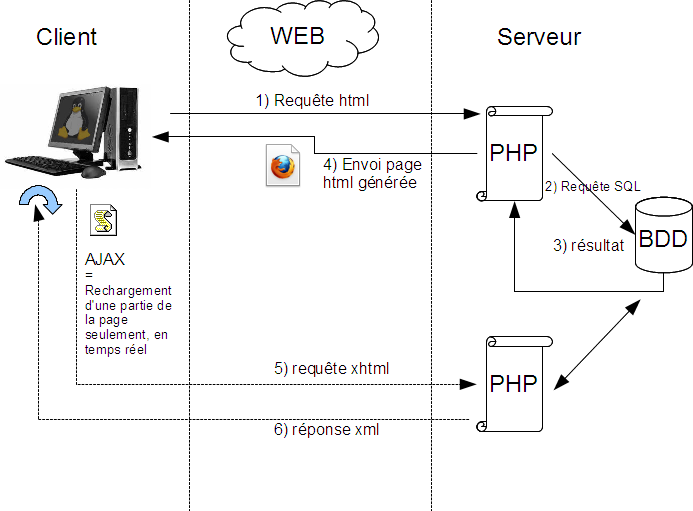
Следующий вопрос который предстояло решить это выбор стека технологий для реализации. Особо долго не раздумывая, я конечно же предпочел сделать все на Java. Нужно было только решить какие фреймворки взять. Критерий в выборе фреймворков был таким — не брать лишнего и использовать только нужные части инструмента (в дальнейшем немного пожалел о выборе). Для построения интерфейса администраторской панели, мною был выбран один малоизвестный AJAX-фреймворк из Тайваня — ZK Framework. Мне в нем нравится подход MVVM, и его AJAX-составляющая (сейчас я уже считаю это минусом). Так как не нужно писать тонны JS чтобы следить за актуальностью состояния интерфейса пользователя на странице (на данный момент я нашел лучшую альтернативу).
Критерий в выборе фреймворков был таким — не брать лишнего и использовать только нужные части инструмента (в дальнейшем немного пожалел о выборе). Для построения интерфейса администраторской панели, мною был выбран один малоизвестный AJAX-фреймворк из Тайваня — ZK Framework. Мне в нем нравится подход MVVM, и его AJAX-составляющая (сейчас я уже считаю это минусом). Так как не нужно писать тонны JS чтобы следить за актуальностью состояния интерфейса пользователя на странице (на данный момент я нашел лучшую альтернативу).
Что же за стек технологий я по итогу получил:
- ZK Framework (MVVM)
- Java (EJB)
- JAX-RS
- MongoDB
- WildFly
Ну что, вперед!
И я ушел с головой в этот проект, параллельно работая на проектах за зарплату. Время на свой проект было в основном по вечерам и выходным, иногда где-то удавалось урвать время на основной работе, работал и там. В процессе работы над проектом менялся принцип реализации несколько раз. Модель данных также претерпела множество модификаций. Параллельно я рассказывал друзьям программистам над чем работаю, предлагал влиться в проект и начать совместную работу. Но к сожалению я продолжал делать этот проект в одиночку. В итоге я потратил 3 года чтобы получить рабочую версию того функционала что был задуман.
В процессе работы над проектом менялся принцип реализации несколько раз. Модель данных также претерпела множество модификаций. Параллельно я рассказывал друзьям программистам над чем работаю, предлагал влиться в проект и начать совместную работу. Но к сожалению я продолжал делать этот проект в одиночку. В итоге я потратил 3 года чтобы получить рабочую версию того функционала что был задуман.
Один в поле не воин, или…
Дальше мне хотелось всё же создать команду. Я начал регистрацию своего продукта в качестве стартапа в одном из бизнес-акселераторов. Но так и не закончив свою заявку, остановившись на этапе «Ваша команда».
Я много и часто рассказывал своим друзьям кто работал в близкой к сфере IT (информационных технологий) или в сфере IT.
В конце концов мне удалось найти такого же сумасшедшего потенциального клиента на мой продукт. Он также как и я, решил делать свой продукт, но он не программист. И ему нужна была платформа для его продукта. Я решил, вот оно! Мне даже не пришлось предлагать самому использовать мою CMS, мне было предложено на ней сделать сайт. Бесплатно конечно. Это был мой шанс испытать на реальной разработке мою CMS. И знаете что, я был приятно удивлен, но моя CMS справилась с этой задачей на все 100%. Да, конечно я много чего в процессе сборки дорабатывал, улучшал, и просто «фиксил» баги. Но в итоге я смог гибко натягивать любые дизайны и шаблоны на страницы, подключать и интегрировать данные и сервисы из сторонних источников.
Я решил, вот оно! Мне даже не пришлось предлагать самому использовать мою CMS, мне было предложено на ней сделать сайт. Бесплатно конечно. Это был мой шанс испытать на реальной разработке мою CMS. И знаете что, я был приятно удивлен, но моя CMS справилась с этой задачей на все 100%. Да, конечно я много чего в процессе сборки дорабатывал, улучшал, и просто «фиксил» баги. Но в итоге я смог гибко натягивать любые дизайны и шаблоны на страницы, подключать и интегрировать данные и сервисы из сторонних источников.
И швец, и жнец, и на дуде игрец
С этого момента я понял что нужно развивать свои знания в области маркетинга, и читать книги о построении своего бизнеса. В процессе я участвовал с этим продуктом в хакатоне от MongoDB, получил частично реакцию аудитории на этот продукт. В соц. сетях откликнулись и даже поделились моим сообщением о том что я сделал CMS. По результатам хакатона, я конечно не получил ни единой награды, но я остался доволен тем что я участвовал.
Пока я ждал результаты хакатона я еще сделал две попытки «запитчить» мой продукт на мероприятиях по привлечению инвестиций. После чего уже увидел живую реакцию слушателей. Что принесло мне огромный опыт.
Результат
Что на данный момент я имею:
- Некий MVP(Minimal Viable Product) покрывающий функционал:
- гибкой шаблонизации
- файлового хранилища
- модификации модели данных налету
- интеграцию с REST сервисами
- управление ролями и пользователями в MongoDB
- Опыт презентации IT-продукта и реакцию зала.
- Партнеров в работе над IT-продуктами, мотивированных решать задачи лишь за идею.
- И большой «роадмап» дальнейшего развития продукта. На данный момент по стеку технологий я задумал колоссальную переработку, и почти полную смену этого стека технологий. Плюс расширения функционала.
- Идеологию в реализации оставляю такую же.

Заключение
А теперь я вернусь с чего начинал. Смысл делать свой продукт есть всегда, даже если все вокруг говорят «да это уже есть, это всё сделали до тебя». Я называю таких людей английским словом Naysayer, однажды я услышал это слово от Арнольда Шварценеггера в одной из его мотивационных речей.
Несколько возможных путей развития продукта:
- Отдать его в open source
- Объединиться с похожими продуктами
- Собрать сообщество таких же сумасшедших как я, кто создает свои продукты и пытается их продвинуть на рынок
Вот официальный промо-ролик:
Вот официальный демо-сайт CMS:
MastermindCMS
P.S.: Я хотел бы извиниться за частые использования «американизмов» в тексте. Сленг разработчика очень наполнен ими. Если бы я все перефразировал на русские синонимы, я бы потерял стиль повествования понятный и атмосферный для коллег по цеху.
Я надеюсь, мой рассказ вам понравился, и кому-то он будет полезен. Всем хорошего продуктивного дня!
php CMS с нуля против открытого исходного кода
Вы были бы сумасшедшим, если бы написали CMS с нуля. Я немного сумасшедший.
Стороннее программное обеспечение является багажом.
Мы все зависим от некоторого количества багажа; это неизбежно (если только вы не Чарльз Х. Мур и не записываете все на аппаратный уровень).
Тщательно подберите свой багаж.
Достаточно ли 90%?
CMS с открытым исходным кодом, вероятно, покрывает 90% функций, необходимых вашему веб-сайту. Таким образом, очевидно, что вы сэкономите много времени, получая эти 90% бесплатно сразу.
Но есть и обратная сторона. Вы должны изучить CMS. Это безвозвратная затрата усилий.
Следующий, гораздо более серьезный недостаток: я считаю, что вы всегда должны сосредотачиваться на тех 10%, которые уникальны для вашего веб-сайта . Это важная часть. Вот та часть, без которой там был бы абсолютно не нужен вашему сайту вообще . На самом деле, 10% — это все, что имеет значение. Без этого у вас на самом деле ничего .
Это важная часть. Вот та часть, без которой там был бы абсолютно не нужен вашему сайту вообще . На самом деле, 10% — это все, что имеет значение. Без этого у вас на самом деле ничего .
Использование существующей CMS неизбежно инвертирует приоритеты. Вместо того, чтобы сосредоточиться на построении системы вокруг ваших 10% уникальной функциональности, теперь вы будете сосредоточены на попытках втиснуть ваши квадратные 10%, чтобы вписаться в круглую дыру из 90%, которые предоставляет CMS.
Это меняет ваше представление о проекте. Теперь вместо того, чтобы думать о создании чего-то, адаптированного к вашим потребностям, вы неизбежно обнаружите, что думаете о том, как согнуть свои потребности, чтобы они соответствовали потоку существующей CMS. Вы сделаете это, потому что все остальное означает плыть вверх по течению .
Дилемма фреймворка
Эти трудности будут возникать, несмотря на все усилия по обобщению фреймворка CMS (которую я буду называть здесь просто «фреймворком»). Потому что у вас не может быть полностью обобщенной инфраструктуры без полной выразительной мощности базового языка программирования, разрешенного в рамках.
Потому что у вас не может быть полностью обобщенной инфраструктуры без полной выразительной мощности базового языка программирования, разрешенного в рамках.
Обладание всей мощью базового языка программирования означает в первую очередь потерю преимуществ наличия фреймворка — простоты его использования! Теперь вам нужно выучить две сложные вещи, а не одну. Знание фреймворка даже не переносимо.
Таким образом, чтобы избежать крайнего конца континуума, фреймворки не должны быть полностью обобщенными, и поэтому не могут быть идеально подходящими для каждого проекта.
Наверное, у этой дилеммы есть свое название. (А если нет, то она называется «Дилемма фреймворка», и вы сначала прочтете ее здесь.)
Конечно, у фреймворков есть преимущества. Вы получаете все виды замечательных, проверенных функций прямо из коробки.
Но это все еще багаж, и (если вы действительно используете его правильно) вам все равно придется учиться почти так же, как если бы вы написали его самостоятельно. И большая часть вашего обучения будет связана с этой структурой!
И большая часть вашего обучения будет связана с этой структурой!
Давайте также не будем забывать, что через несколько лет вы будете зависеть от милости сопровождающего CMS для обновлений, иначе вы должны будете поддерживать копию CMS самостоятельно.
Трудно подсчитать, достаточно ли вы заработали на торговле.
Аналогия шаблона
Рассмотрим язык шаблонов:
В вашей жизни бывают моменты, когда создание собственной системы шаблонов — это самое замечательное. Вы можете создать крошечный, читаемый и красивый синтаксис, специфичный для вашей проблемы. Это экономит ваше время, это более читабельно. Это великолепно.
Никто еще не писал этот язык шаблонов раньше, потому что никто раньше не решал именно эту задачу. (Если бы это было так, вы бы вообще не писали эту программу!)
Что ж, поскольку в первый раз все сработало так чудесно, вы решаете применить тот же язык шаблонов к другому проекту. Его потребности на 90% одинаковы, и вы не хотите поддерживать два отдельных механизма шаблонов, которые на 90% похожи, потому что это не будет СУХИМ. Таким образом, вы делаете язык шаблонов немного более обобщенным.
Таким образом, вы делаете язык шаблонов немного более обобщенным.
Конечно, новый язык шаблонов сложнее читать и писать, потому что он более общий, но он достаточно прост и по-прежнему отлично работает. Его используют два проекта, и ваша слава почти удвоилась!
Добавить третий проект, который на 90% похож на первые два. А потом четвертый. И пятый. О, и ваш друг хочет использовать его в своем проекте, так что теперь есть шесть 90% похожих применений. Ваш язык шаблонов стал почти полностью обобщенным.
Все это время язык шаблонов двигался вниз по континууму от простого, идеального соответствия к неизбежному «полному Тьюрингу универсальному инструменту для управления ими всеми». Шаг за шагом.
Пока однажды ты не осознаешь, что должен повесить голову от стыда. Поскольку ваше прекрасное маленькое решение развивалось постепенно, чтобы удовлетворить все различные потребности, теперь его стало труднее изучать, читать и писать, чем язык программирования , на котором оно было построено .
Осознав это, вы отказываетесь от всей этой идеи и снова начинаете писать все от руки. На бумаге. С чернильницей и пером.
Не изобретайте велосипед
Вы действительно делаете колесо для сада? Вы совершаете огромную ошибку, если заново изобретаете колесо в производстве. (Вы должны определенно время от времени изобретать велосипед для хобби-проектов.)
Ради всего хорошего, не пишите свою собственную универсальную CMS для решения этой проблемы. Если вы сделаете это, вам действительно будет лучше использовать существующую CMS, проверенную в бою.
Если вы собираетесь писать собственное программное обеспечение, сделайте его на 100% подходящим для вашего проекта. Чтобы вы не закончили аналогию с языком шаблонов выше.
Вы не делаете колесо. Вы делаете машину с очень конкретной целью. Используйте существующие колеса.
Использование библиотек
Библиотеки позволяют вам использовать существующий код качества, но таким образом, чтобы вы могли собрать предоставленные «90%» вокруг 10% ядра вашей пользовательской функциональности.
Хорошая библиотека не определяет архитектуру вашего программного обеспечения. Вы можете оставить свои приоритеты там, где они должны быть: ваши «10%».
Библиотеки не определяют схему вашей базы данных. Ничто не заменит хорошо спроектированную схему базы данных.
Библиотеки по-прежнему остаются багажом. Тщательно подбирайте багаж. Не выбирайте что-то большое, если сработает что-то маленькое. Возможно, когда-нибудь вам придется поддерживать библиотеку самостоятельно.
Не пишите свои собственные криптоалгоритмы.
Некоторые CMS и/или фреймворки написаны настолько хорошо, что их можно использовать как библиотеки (по крайней мере, я слышал об этом).
Сравнение с физическим миром
Вы можете многое сделать с помощью отвертки, молотка и плоскогубцев. Если бы вас высадили на остров только с этими инструментами, вы могли бы сделать с ними что угодно.
Но эти три инструмента абсолютно не идеальны для чего-либо кроме завинчивания шурупа с головкой определенной формы и материала, забивания гвоздя определенного размера и веса или захвата детали определенного размера, формы и материала .
Когда качество, эффективность и безопасность имеют значение, в физическом мире существуют специализированные инструменты. Мы принимаем это как должное. Я не могу понять, почему люди думают, что программное обеспечение отличается.
Обобщенная CMS — это очень простой набор инструментов. Это прекрасно, когда это то, что тебе нужно. Это не правильный набор инструментов для каждой работы. Иногда вам действительно нужен пневматический гвоздезабивной станок или часовой токарный станок.
Заключение
Использование существующей CMS часто кажется менее пугающим. Но этого не должно быть. Это должно быть ужасно.
Я рад, что вы включили в свой вопрос некоторые особенности. Это поможет моему ответу выглядеть не столько манифестом, сколько противоположной формой прагматизма.
- Пользовательское меню . Нет сомнений, что это будет сложнее реализовать в качестве модуля для существующей CMS, чем если бы это было просто частью проекта с нуля.
 Безусловно, потребуются глубокие знания API модуля CMS. Я надеюсь, но скептически отношусь к тому, что существует CMS, с которой было бы приятно интегрироваться.
Безусловно, потребуются глубокие знания API модуля CMS. Я надеюсь, но скептически отношусь к тому, что существует CMS, с которой было бы приятно интегрироваться. - Пользовательская система — прекрасный пример действительно сложной проблемы при попытке взаимодействия с различными системами. Дело не в том, что вы не могли придумать хак, чтобы заставить его работать — меня больше беспокоит долгосрочное обслуживание такой системы. Программное обеспечение не обязательно должно быть монолитным, но если оно собирается разделить обязанности с другим программным обеспечением, между двумя системами должно быть четкое разделение. Все остальное меня пугает из-за хрупкости. Вам придется исследовать возможность экстернализации всей пользовательской системы в CMS — если для этого есть надежный механизм, вы будете , затем должны определить уровень усилий для реализации «клиентской» стороны этого взаимодействия в вашей существующей пользовательской системе.

- Сторонние данные . Очевидно, что это будет больше пользовательских модулей, и, если вы не сможете найти существующие модули для CMS и сторонних источников данных, о которых идет речь, вам придется писать их самостоятельно (звучит слишком меня, как будто вы уже знаете, что в конечном итоге напишете это сами). Нет сомнений, что потребуется больше усилий, чтобы внедрить их в виде модулей CMS. Справедливости ради, дополнительные усилия могут оказаться благословением в будущем, так как создание модулей потребует от вас правильной инкапсуляции связи, а это то, чего вы бы не сделали.0021 требовал при создании сайтов с нуля. (Вот для чего нужна хорошая старомодная дисциплина, верно?)
- Многосайтовый/многоязычный — если есть CMS, которая уже поддерживает это, это может дать вам мгновенный толчок. Если его нет, я не могу себе представить, что его добавление потребует чего-то меньшего, чем копаться во внутренностях CMS. Возможно, вы могли бы изменить существующую функцию, такую как добавление тегов, в сервис, чтобы помочь? (Ах, но здесь я пытаюсь сформулировать проблему для CMS, а не наоборот.
 Человек пониже, чем я, мог бы сказать здесь что-то содержательное, например «QED».)
Человек пониже, чем я, мог бы сказать здесь что-то содержательное, например «QED».)
Есть еще две части вашего исходного вопроса, которые я не затронул ранее:
- Безопасность — Да, система защищена настолько, насколько ее самое слабое звено, и это может включать некачественно написанные модули. Более того, чем больше кода, тем больше потенциально небезопасный код . Даже с кучей глаз добровольцев существующая CMS по-прежнему состоит из множества строк кода, которые вы и ваша команда не писали.
- Нагрузка на сервер — я мог предположить, что это будет происходить в любом случае — CMS, возможно, уже проделал немало работы в этой области (кэширование и т. д.), так что у вас может быть преимущество с самого начала. С другой стороны, если вы сталкиваетесь с конкретными проблемами, будет гораздо проще исправить их в собственном коде, чем выискивать их в CMS (и получать их одобрение и отправку обратно вверх по течению — и если это не удастся, будете ли вы поддерживать свою собственную вилку?).

Обновленный вывод
В худшем случае определенно стоит хотя бы взглянуть на существующие CMS, как если бы они были набором частей, которые нужно просеивать в поисках бриллиантов. Вполне вероятно, что ни одна CMS с открытым исходным кодом не поддерживает все, что вам нужно, но у одной из них может быть действительно хорошее решение, по крайней мере, для части этого. Например, с лицензией MIT вы сможете взять понравившуюся вам функцию и использовать ее в библиотечной манере в своей собственной среде.
Думаю, ваш вопрос уже аргументирован и полон здорового скептицизма. Решить, использовать стороннее программное обеспечение или нет, очень сложно. Это как выбирать между опасным животным в качестве домашнего питомца или одиночным путешествием на Марс. Либо ты будешь жить в страхе быть съеденным, либо ты будешь одинок.
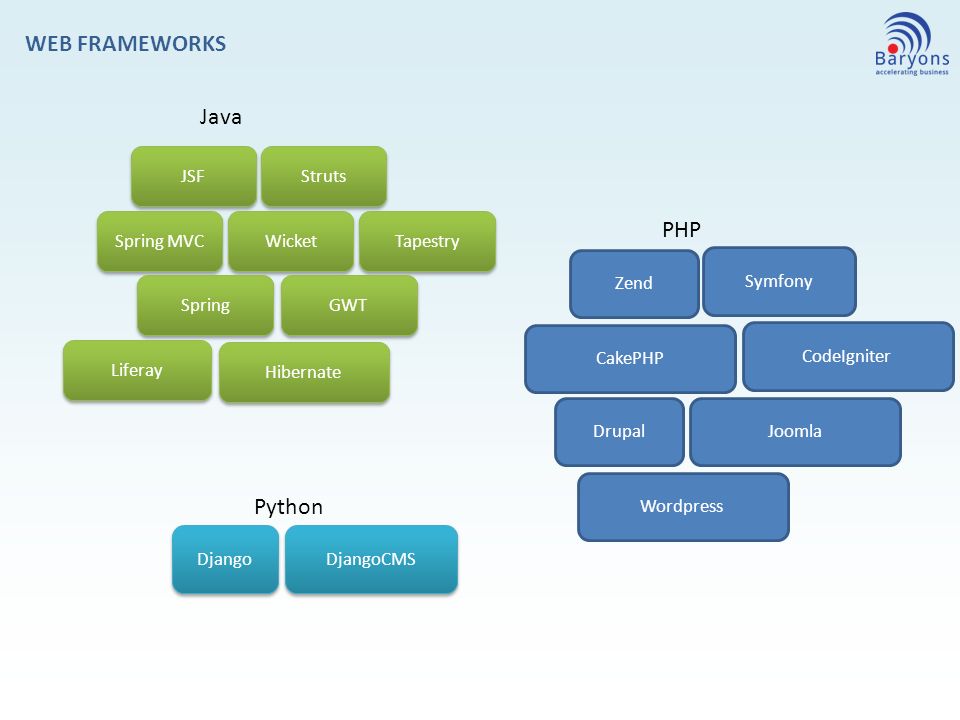
Framework или CMS — что лучше? | by Payoda Technology Inc
Прежде чем решить, какой вариант выбрать, важно понимать Framework и CMS и их роль в разработке веб-сайтов.
Фреймворк может быть набором библиотек или набором скриптов, которые обеспечивают основу для разработки приложений разработчиками. Это сократит время разработки приложения по сравнению с написанием с нуля. Использование фреймворка повысит безопасность, производительность и эффективность приложения. Чтобы использовать все возможности фреймворка, мы должны следовать его стандартам.
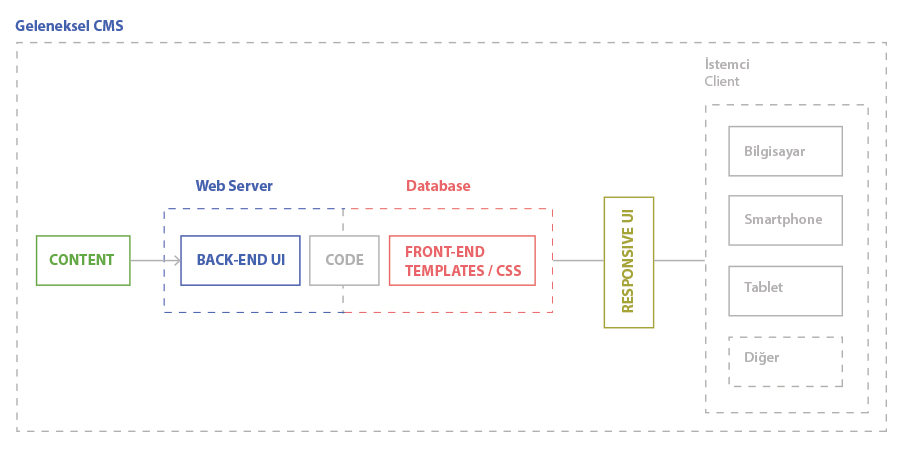
CMS (система управления контентом) — это программное обеспечение, которое помогает разработчикам мгновенно создавать веб-сайты и веб-приложения. Существует множество бесплатных тем и плагинов для CMS, позволяющих сократить время разработки. Он имеет панель администратора по умолчанию, которая позволяет владельцам бизнеса добавлять и изменять цифровой контент без каких-либо знаний в области программирования. CMS используется для управления веб-контентом и корпоративным контентом.
Контрольный список для выбора Framework или CMS:
Безопасность:
- В Framework по умолчанию обрабатываются распространенные уязвимости безопасности, включая межсайтовый скриптинг (XSS), внедрение SQL, подделку межсайтовых запросов (CSRF).
 Веб-сайты, разработанные с использованием фреймворка, более безопасны, чем CMS.
Веб-сайты, разработанные с использованием фреймворка, более безопасны, чем CMS. - Большинство CMS созданы с использованием открытого исходного кода. Важно установить на сайт CMS надежный плагин из проверенных источников. Чтобы получить какие-либо дополнительные функции, мы должны добавить внешние плагины. Всякий раз, когда в CMS обнаруживаются новые уязвимости, нам приходится обновляться до более новой версии или искать исправление безопасности.
Пользовательский опыт (UX):
- В CMS любой может легко изменить цифровой контент. CMS предлагает привлекательную тему, поэтому модуль или плагин, размещенный на веб-сайте, также может быть полезен на мобильном устройстве.
- Это отличается от Framework. Фреймворк обычно не предлагает стандартных пользовательских интерфейсов. Однако разработчик может настроить пользовательский интерфейс с помощью фреймворков CSS, таких как Bootstrap или SASS, для максимально удобного взаимодействия с пользователем.
 Пользователь также может разработать адаптивный сайт, используя эти интерфейсные фреймворки.
Пользователь также может разработать адаптивный сайт, используя эти интерфейсные фреймворки.
Индивидуальные настройки:
- Настройка кода в фреймворке проста и не имеет ограничений, так как код разрабатывается с нуля.
- Иногда на CMS будет тяжело, даже если разработчик не знает базового кода темы или плагина. Существуют определенные ограничения на использование сторонних плагинов в CMS.
Устранение неполадок:
- В среде Framework это будет легкой задачей для разработчика, поскольку он был тем, кто ее разработал. Поэтому он легко понимает поток кода.
- Это будет сложно для CMS. Разработчик понятия не имеет, как был разработан плагин и что на самом деле вызвало ошибку.
Гибкость:
- Фреймворк содержит различные библиотечные функции и может быть легко адаптирован к требованиям компании.
- CMS не очень гибкая. Поскольку приложения являются готовыми, пользовательская функция может быть ограничена.
 В частности, ряд модулей и плагинов на веб-сайте CMS также требуют значительной индивидуальной разработки.
В частности, ряд модулей и плагинов на веб-сайте CMS также требуют значительной индивидуальной разработки.
Обновления:
- Платформу не нужно часто обновлять.
- CMS следует обновить до последней версии, как только она станет доступной. Даже если он не обновлен, веб-сайт все равно будет работать, но веб-сайт не так уж безопасен или прост в использовании. В CMS распространены следующие обновления: Поддержка новых плагинов, Патч безопасности, Поддержка SEO.
Производительность:
- При соблюдении стандарта Frameworks производительность будет намного выше по сравнению с CMS.
- Чтобы улучшить производительность CMS, мы должны добавить дополнительные плагины кеша, которые иногда могут приводить к сбою веб-сайта. Мы должны быть очень осторожны при добавлении плагинов, связанных с производительностью, в CMS.
Время разработки / Стоимость:
- CMS помогает ускорить разработку простых веб-сайтов, поскольку они содержат готовые темы и окно администрирования.


 Ты понимаешь что твоё любимое дело уже не приносит той былой эйфории и просто делаешь всё на автомате. Вот тогда наступает тот момент когда тебя распирает просто сделать свой продукт и вывести его на рынок тем самым решив чью-то проблему или просто улучшив какой-то рабочий процесс.
Ты понимаешь что твоё любимое дело уже не приносит той былой эйфории и просто делаешь всё на автомате. Вот тогда наступает тот момент когда тебя распирает просто сделать свой продукт и вывести его на рынок тем самым решив чью-то проблему или просто улучшив какой-то рабочий процесс.
 Безусловно, потребуются глубокие знания API модуля CMS. Я надеюсь, но скептически отношусь к тому, что существует CMS, с которой было бы приятно интегрироваться.
Безусловно, потребуются глубокие знания API модуля CMS. Я надеюсь, но скептически отношусь к тому, что существует CMS, с которой было бы приятно интегрироваться.
 Человек пониже, чем я, мог бы сказать здесь что-то содержательное, например «QED».)
Человек пониже, чем я, мог бы сказать здесь что-то содержательное, например «QED».)
 Веб-сайты, разработанные с использованием фреймворка, более безопасны, чем CMS.
Веб-сайты, разработанные с использованием фреймворка, более безопасны, чем CMS. Пользователь также может разработать адаптивный сайт, используя эти интерфейсные фреймворки.
Пользователь также может разработать адаптивный сайт, используя эти интерфейсные фреймворки. В частности, ряд модулей и плагинов на веб-сайте CMS также требуют значительной индивидуальной разработки.
В частности, ряд модулей и плагинов на веб-сайте CMS также требуют значительной индивидуальной разработки.