Содержание
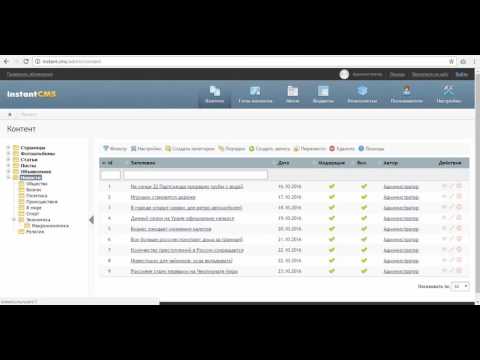
Что такое PHP? Пишем свою первую программу на PHP
PHP — что это такое? PHP – язык программирования, который исполняется на стороне сервера, в то время как JavaScript исполняется в браузере на стороне пользователя.
И PHP, и Javascript можно встраивать в HTML-страницы.
Прочитав эту статью о PHP программировании, вы узнаете:
- Что такое скриптовый язык?
- Сценарный язык vs программный язык.
- Как расшифровывается PHP?
- Что такое PHP?
- Синтаксис PHP.
- Для чего нужен PHP?
- Для чего используется PHP и какова его доля на рынке?
- PHP vs ASP.NET vs JSP vs CFML.
- Файловые расширения PHP.
- Простая программа PHP.
- Сценарный язык vs программный язык
- Как расшифровывается PHP?
- Что такое PHP?
- Синтаксис PHP
- Зачем нужен PHP?
- Для чего используется PHP и какова его доля на рынке?
- PHP vs ASP.
 NET vs JSP vs CFML
NET vs JSP vs CFML - Файловые расширения PHP
- PHP Hello World
- Резюме
| Программный язык | Сценарный язык |
| Предлагает свойства, необходимые для разработки полноценных приложений. | В основном используется для выполнения рутинных задач. |
| Перед исполнением код нужно компилировать. | Код исполняется без компиляции. |
| Необязательно встраивать в другие языки. | Обычно встраивается в другие программные среды. |
PHP расшифровывается как Personal Home Page (персональная домашняя страница), но сейчас всё чаше используется Hypertext Preprocessor.
PHP-код можно встраивать в HTML или использовать в CMS и веб-фреймворках.
PHP — язык программирования, который активно используется в разработке:
- Статичных сайтов;
- Динамических сайтов;
- Веб-приложений.
PHP-скрипты могут быть выполнятся только на тех серверах, где установлен интерпретатор данного языка.
Клиентским компьютерам, осуществляющим доступ к PHP-скриптам, понадобится только браузер. PHP-файл содержит теги, и имеет расширение .php.
PHP-файл также может содержать HTML и клиентские скрипты JavaScript.
- Знание HTML будет преимуществом при изучении PHP. Можно учить PHP и без знания HTML, но желательно знать хотя бы основы;
- СУБД для приложений, работающих с применением БД;
- Для реализации более сложных задач потребуется связка JavaScript и XML.
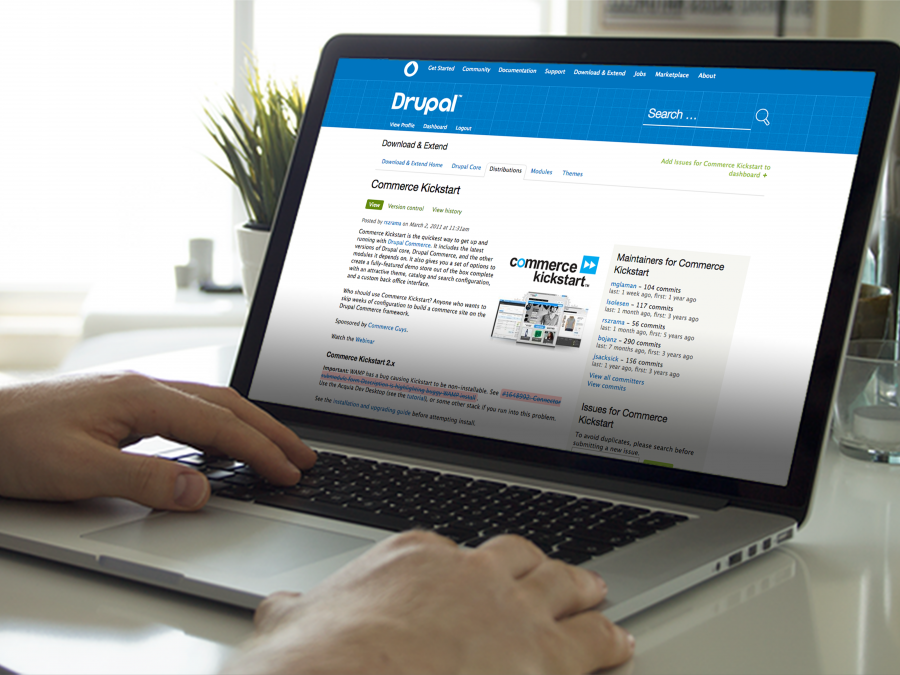
На рисунке, приведенном ниже, демонстрируется базовая архитектура веб-приложения и процесс обработки запросов сервером. Это важно знать при изучении PHP программирования с нуля:
- PHP бесплатен и предлагает открытый исходный код;
- Изучить его проще, нежели JSP, ASP и т. д.;
- Большое сообщество разработчиков;
- Большинство хостингов поддерживают PHP, чего не скажешь об ASP, для которого необходима поддержка IIS;
- PHP постоянно обновляется;
- PHP предлагает встроенную поддержку MySQL.
 Также PHP можно использовать с:
Также PHP можно использовать с:
- Postgres;
- Oracle;
- MS SQL Server;
- ODBC;
- PHP – кроссплатформенный язык. Это означает, что вы можете реализовать свое приложение на нескольких ОС, включая Windows, Linux, Mac OS и других.
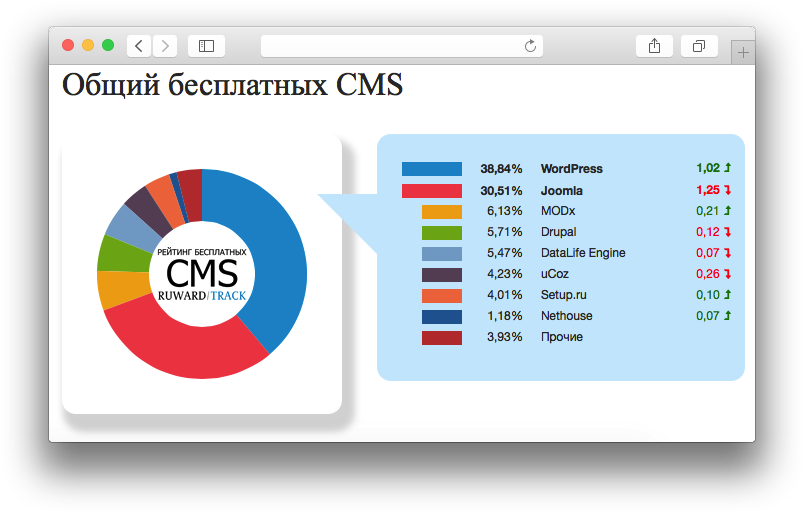
На основе PHP работает более 20 миллионов сайтов и веб-приложений:
ASP – Active Server Pages.
JSP – Java Server Pages.
CFML – Cold Fusion Markup Language.
В таблице ниже язык программирования PHP сравнивается с различными серверными языками.
| Свойство | PHP | ASP | JSP | CFML |
| Обучаемость | Быстро | Дольше чем PHP | Дольше чем PHP | Дольше чем PHP |
| Хостинг | Поддерживается практически всеми хостерами. | Необходим выделенный сервер. | Относительно хорошая. | Необходим выделенный сервер. |
| Open Source | Да | Нет | Да | Доступны коммерческая и open source версии |
| Поддержка веб-сервисов | Встроенная | Используется фреймворк . NET NET | Используются дополнительные библиотеки | Встроенная |
| Интеграция с HTML | Простая | Достаточно сложная | Достаточно сложная | Простая |
| Поддержка MySQL | Нативная | Потребуются сторонние драйверы | Потребуются сторонние драйверы | В текущей версии есть нативная поддержка. В прежних версиях используется ODBC |
| Дополнение другими языками | Да | Нет | При помощи Java-классов и библиотек | Да |
Чтобы сервер мог распознавать PHP-файлы, сохранять документы нужно с расширением .php. В прошлом к PHP-расширениям также относились:
- .phtml
- .php3
- .php4
- .php5
- .phps
PHP был разработан для работы с HTML, следовательно, его можно встраивать в HTML-код:
В web программировании PHP можно создавать файлы без использования HTML-тегов, и это будет считаться чистым кодом. Сервер выполняет PHP-код и выводит результат в браузер как HTML-код.
Чтобы сервер мог отличить PHP от HTML, код всегда нужно обрамлять соответствующими тегами. PHP чувствителен к регистру. Это значит, что «VAR» — это не то же самое, что «var».
Сами PHP-теги не чувствительны к регистру, но настоятельно рекомендуется использовать нижний регистр:
<?php … ?>
Мы расцениваем строки PHP-кода как выражения. Они оканчиваются точкой с запятой (;). Если у вас будет только одно выражение, то точку с запятой можно опустить. Если выражений больше одного, то каждая строка должна завершаться точкой с запятой.
Приведённая ниже программа является простым PHP-приложением, которое выводит “Hello World!” в браузере.
<?php echo "Hello world"; ?>
- Язык программирования PHP расшифровывается как Hypertext pre-processor;
- PHP выполняется на стороне сервера. Это исключает необходимость установки дополнительного программного обеспечения на устройства пользователей;
- PHP-файлы необходимо сохранять с расширением .
 php;
php; - PHP распространяется с открытым исходным кодом и поддерживается на многих платформах.
Валентин Сейидовавтор-переводчик статьи «What is PHP? Write your first PHP Program»
пишем свою «Матрицу» на Python
Изучать новое можно по-разному. Одним нравится сначала штудировать теорию, а потом применять её на практике. Другие предпочитают учиться исключительно на примерах, найденных на любимом Stackoverflow. А кто-то вообще загружает навыки управления вертолётом и технику боевых единоборств по выделенному каналу прямо в мозг.
В любом случае без практических упражнений не обойтись. После ускоренной загрузки знаний Нео всё равно должен пройти спарринг с Морфеусом, чтобы научиться применять терабайты загруженных навыков на практике. Только вот упражнения бывают разные. Одно дело — лихо взлететь под потолок и проломить балки восточного спортзала, и совсем другое — методично час за часом шлифовать своё мастерство.
Изображение: Wikimedia Commons
Определяем цели
Учебники программирования разнообразием примеров обычно не блещут. Встречаются, конечно, исключения, но в большинстве пособий упражнения похожи друг на друга и не особо интересны: создайте очередную адресную книгу, нарисуйте круг черепашкой, разработайте сайт магазина по продаже какой-нибудь «нужной» рекламной ерунды. Куда уж тут до достоверной имитации матрицы. Хотя…
Встречаются, конечно, исключения, но в большинстве пособий упражнения похожи друг на друга и не особо интересны: создайте очередную адресную книгу, нарисуйте круг черепашкой, разработайте сайт магазина по продаже какой-нибудь «нужной» рекламной ерунды. Куда уж тут до достоверной имитации матрицы. Хотя…
Почему бы не взять всё это в свои руки и не начать придумывать упражнения самостоятельно? Да хоть бы и написать свою маленькую личную «Матрицу». Конечно, не ту, в которой будут небоскрёбы, стильные телефоны той эпохи и вездесущие непобедимые агенты Смиты. Для этого нам нужно ещё пару-тройку месяцев поучиться. Но любому начинающему программисту под силу написать модель культовой заставки со стекающими по экрану зелёными струйками цифр. Этим и займёмся.
Запрограммировать такую заставку можно практически на любом языке. Попробуем это сделать на «великом и могучем» Python.
Пишем техническое задание
Для начала определимся, что же мы хотим в итоге получить. Напишем сами себе небольшое техническое задание — всегда полезно. Подумайте про «Матрицу», и память сама подскажет образ — тёмное консольное окно, в котором будут стекать струйки зелёных цифр. Чтобы было интереснее, пусть они двигаются с разной скоростью. У каждой струйки должны быть начало — яркий зелёный ноль — и конец. Кстати, пусть скорости движения начала и конца струйки тоже будут разными и определяются случайным образом.
Подумайте про «Матрицу», и память сама подскажет образ — тёмное консольное окно, в котором будут стекать струйки зелёных цифр. Чтобы было интереснее, пусть они двигаются с разной скоростью. У каждой струйки должны быть начало — яркий зелёный ноль — и конец. Кстати, пусть скорости движения начала и конца струйки тоже будут разными и определяются случайным образом.
Звучит не так и сложно. Теперь дело за малым — всего лишь написать код. Приступим.
Готовим инструменты
Как полагается, подключим все необходимые модули. Сначала стандартные:
import sys import random import time
Для работы с консолью Windows нам понадобятся модули bext и colorama. Как их установить с помощью pip, вы уже, наверняка, знаете. Нужно их подключить. Но сделаем это по всем правилам — с проверкой:
try:
import bext, colorama
except ImportError:
print ('Для запуска программы нужны модули bext и colorama.')
sys.exit ()Подготовим к работе консоль:
bext.title ('Matrix') # Меняем заголовок консольного окна bext.clear () # Очищаем консольное окно bext.hide () # Скрываем курсор в консольном окне width, height = bext.size () # Получаем размер консольного окна width -= 1 height -= 1
Теперь осталось только завести константы с цветами для модуля colorama. Нам нужен зелёный и тёмно-зелёный:
lgreen = colorama.Fore.LIGHTGREEN_EX green = colorama.Fore.GREEN
Windows — штука хитрая и противоречивая. Базовый цвет green в консоли — это тёмно-зелёный.
Изобретаем антиматерию
Теперь подумаем над самым главным вопросом: как же нам запрограммировать стекающие капли «Матрицы»? Каждая капля — это объект. Все капли разные, но ведут себя одинаково. Поэтому нам надо создать класс, в котором мы опишем основные действия с каплей и все её атрибуты.
Чтобы капли стекали с разной скоростью, зададим каждой из них случайный тайм-аут задержки — в шагах. Какие-то капли будут перемещаться на каждом шаге обновления нашей картинки, какие-то реже.
Как же быть с верхним концом струйки? Он должен «высыхать», причём со своей скоростью. Не будем придумывать ничего сложного. Пусть верхний конец тоже будет каплей, но чёрного цвета. Такая «капля» при перемещении будет не добавлять цифры, а наоборот стирать их. Получается прямо какая-то антикапля, антиматерия — красиво и стильно.
Поскольку капля и антикапля ведут себя одинаково, запрограммируем их в одном классе.
Создаём капли
Итак, все действия с каплями и антикаплями мы будем выполнять в методах класса. Назовём его Drop и напишем метод создания объекта класса:
def __init__ (self):
self.x = random.randint (0, width) # Начальное положение по горизонтали
self.y = -1 # Начальное положение по вертикали - за верхней границей экрана
self.drop_type = random.randint (0, 1) # Тип: антикапля или капля
self.timeout = random.randint (0, 3) # Задержка до следующего перемещения
self.wait_count = random.randint (0, 3) # Счетчик паузыС атрибутами x и y всё понятно. Второй равен -1, чтобы капля раньше времени не показывалась на экране. Атрибуты timeout и wait_count нужны для обеспечения разной скорости падения капель. Первый задаёт постоянную скорость стекания, второй — итерационный счётчик.
Второй равен -1, чтобы капля раньше времени не показывалась на экране. Атрибуты timeout и wait_count нужны для обеспечения разной скорости падения капель. Первый задаёт постоянную скорость стекания, второй — итерационный счётчик.
Перемещаем капли
Теперь напишем метод перемещения капли с учётом её скорости.
def move (self):
if drop.wait_count < drop.timeout: # Пока рано перемещать
drop.wait_count += 1 # Увеличиваем счётчик паузы
return False
else: # Уже можно перемещать
drop.wait_count = 0 # Сбрасываем счётчик паузы
drop.y += 1 # Перемещаем каплю или антикаплю на шаг вниз
return TrueМетод возвращает логическое значение — факт перемещения капли. Или антикапли — всё равно.
Рисуем струйку
С перемещением разобрались. Настало время рисовать.
def draw (self):
if self.drop_type == 1:
symbol = str (random.randint (1, 9))
con_print (self. x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')
x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')Здесь мы вызываем два новых ещё не написанных метода: con_print и zero_draw. Первый будет выводить символ нужного цвета в указанное место консольного окна. Второй будет рисовать дополнительный яркий ноль в начале струйки.
Вот, собственно, и второй метод:
def zero_draw (self):
if (self.y < height):
con_print (self.x, self.y+1, lgreen, '0')Организуем перерождение капель
Мы уже поняли, что у нас получается не простая «Матрица», а философская. Посему, когда капли и антикапли будут достигать нижнего края экрана, заставим их переродиться. Они получат новую жизнь у верхней границы. Это будет стоить нам всего двух строк:
def renew (self):
self.__init__ ()Теперь у нас есть всё, что нужно. Класс Drop готов.
Выводим текст в консоль
Вырвемся за границы класса Drop и напишем две функции для вывода текста в консольное окно.
Если мы попытаемся напечатать что-то в нижнем правом углу консольного окна, то снизу автоматически добавится ещё одна строка. Ничего не поделаешь: в этом месте в нашей идеальной «Матрице» будет «битый пиксель»:
def is_rb_corner (x, y):
if x==width and y==height:
return True
else:
return FalseТеперь всё готово к тому, чтобы напечатать запрошенный символ в нужном месте.
def con_print (x, y, color, symbol):
if not is_rb_corner (x, y):
bext.goto (x, y)
sys.stdout.write (color)
print (symbol, end='')Собираем всё воедино
Все компоненты нашей будущей «Матрицы» готовы. Теперь осталось всё собрать вместе и запустить.
Создадим массив капель и антикапель (какого типа родится объект — дело случая).
drops = []
for i in range (1, width*2//3):
drop = Drop ()
drops.append (drop)И, наконец, самый главный цикл:
while True:
for drop in drops:
if drop. move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop.y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # Задержка
move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop.y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # ЗадержкаВся программа целиком
import sys
import random
import time
# Подключаем дополнительные модули
try:
import bext, colorama
except ImportError:
print ('Для запуска программы нужны модули bext и colorama.')
sys.exit ()
class Drop:
def __init__ (self):
self.x = random.randint (0, width) # Начальное положение по горизонтали
self.y = -1 # Начальное положение по вертикали - за верхней границей экрана
self.drop_type = random.randint (0, 1) # Тип: антикапля или капля
self. timeout = random.randint (0, 3) # Задержка до следующего перемещения
self.wait_count = random.randint (0, 3) # Счетчик паузы
def renew (self):
self.__init__ ()
def move (self):
if drop.wait_count < drop.timeout: # Пока рано перемещать
drop.wait_count += 1 # Увеличиваем счётчик паузы
return False
else: # Уже можно перемещать
drop.wait_count = 0 # Сбрасываем счётчик паузы
drop.y += 1 # Перемещаем каплю или антикаплю на шаг вниз
return True
def draw (self):
if self.drop_type == 1:
symbol = str (random.randint (1, 9))
con_print (self.x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')
def zero_draw (self):
if (self.y < height):
con_print (self.
timeout = random.randint (0, 3) # Задержка до следующего перемещения
self.wait_count = random.randint (0, 3) # Счетчик паузы
def renew (self):
self.__init__ ()
def move (self):
if drop.wait_count < drop.timeout: # Пока рано перемещать
drop.wait_count += 1 # Увеличиваем счётчик паузы
return False
else: # Уже можно перемещать
drop.wait_count = 0 # Сбрасываем счётчик паузы
drop.y += 1 # Перемещаем каплю или антикаплю на шаг вниз
return True
def draw (self):
if self.drop_type == 1:
symbol = str (random.randint (1, 9))
con_print (self.x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')
def zero_draw (self):
if (self.y < height):
con_print (self. x, self.y+1, lgreen, '0')
def is_rb_corner (x, y):
if x==width and y==height:
return True
else:
return False
def con_print (x, y, color, symbol):
if not is_rb_corner (x, y):
bext.goto (x, y)
sys.stdout.write (color)
print (symbol, end='')
bext.title ('Matrix') # Меняем заголовок консольного окна
bext.clear () # Очищаем консольное окно
bext.hide () # Скрываем курсор в консольном окне
width, height = bext.size () # Получаем размер консольного окна
width -= 1
height -= 1
green = colorama.Fore.GREEN
lgreen = colorama.Fore.LIGHTGREEN_EX
# Создаём массив капель и антикапель
drops = []
for i in range (1, width*2//3):
drop = Drop ()
drops.append (drop)
while True:
for drop in drops:
if drop.move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop.
x, self.y+1, lgreen, '0')
def is_rb_corner (x, y):
if x==width and y==height:
return True
else:
return False
def con_print (x, y, color, symbol):
if not is_rb_corner (x, y):
bext.goto (x, y)
sys.stdout.write (color)
print (symbol, end='')
bext.title ('Matrix') # Меняем заголовок консольного окна
bext.clear () # Очищаем консольное окно
bext.hide () # Скрываем курсор в консольном окне
width, height = bext.size () # Получаем размер консольного окна
width -= 1
height -= 1
green = colorama.Fore.GREEN
lgreen = colorama.Fore.LIGHTGREEN_EX
# Создаём массив капель и антикапель
drops = []
for i in range (1, width*2//3):
drop = Drop ()
drops.append (drop)
while True:
for drop in drops:
if drop.move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop. y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # Задержка
y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # ЗадержкаПредлагаю вам поэкспериментировать с этой программой. Попробуйте добавить к «Матрице» свои дополнительные необычные эффекты. Интересно, что у вас получится.
Пользовательская система управления контентом | Группа заказов
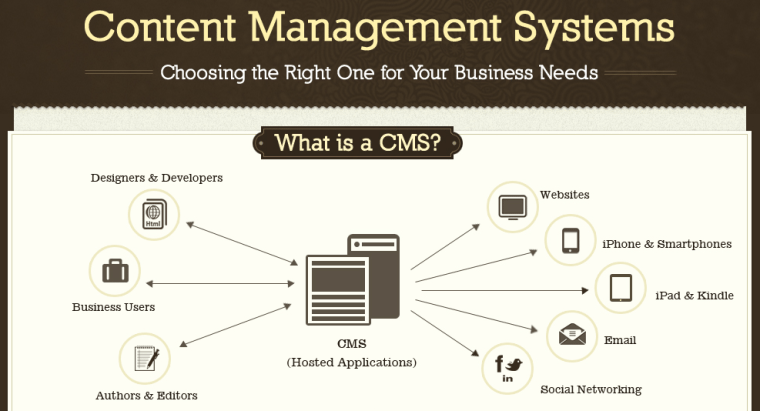
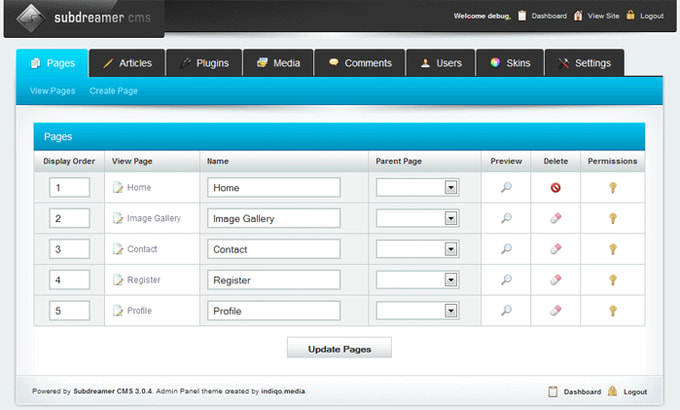
Благодаря решениям CMS обновление и расширение веб-сайтов не требует от пользователей знания языков программирования, а знакомство с их функциями обычно намного проще, чем изучение HTML или CSS. В принципе, использование CMS должно быть интуитивно понятным и относительно простым для каждого пользователя, редактирующего сайт.
Пользовательская система управления контентом — это специализированная система, которая включает в себя индивидуально созданный графический дизайн и специальные функции, выбранные в соответствии с потребностями заказчика. Это система, обычно созданная с идеей максимальной простоты использования и скорости веб-сайта.
Это система, обычно созданная с идеей максимальной простоты использования и скорости веб-сайта.
Зачем вам может понадобиться пользовательская CMS?
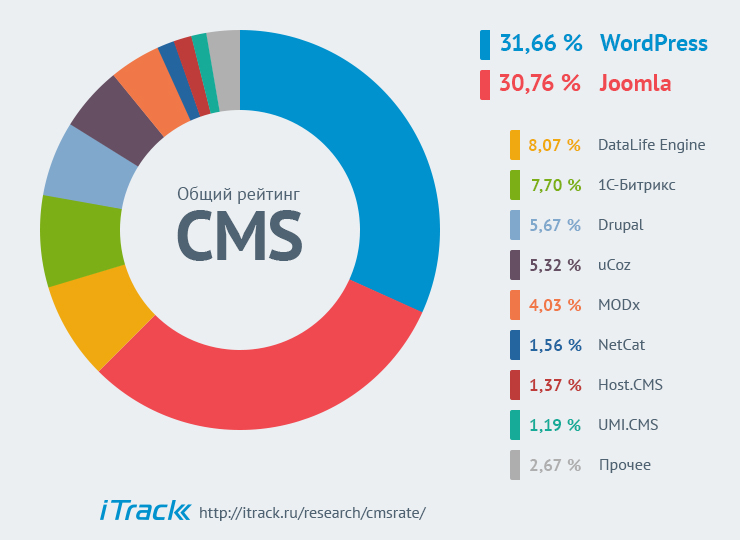
Когда дело доходит до выбора одной из популярных систем управления контентом (Joomla, WordPress и т. д.) или инвестирования в собственную CMS, необходимо ответить на один ключевой вопрос. Доступная готовая CMS удовлетворяет всем моим требованиям?
В то время как для некоторых компаний хорошо известные CMS, такие как WordPress, прекрасно справляются с ними, для некоторых компаний их просто недостаточно. Давайте подробнее рассмотрим, что может предложить пользовательская CMS.
Преимущества пользовательской CMS
Безопасность
Популярные CMS являются привлекательной мишенью для хакеров, которые знают десятки способов кражи пользовательских данных или перехвата другой важной информации. Все, что им нужно, — это найти дыру в коде плагина, теме или самом программном обеспечении CMS.
Все, что им нужно, — это найти дыру в коде плагина, теме или самом программном обеспечении CMS.
Как только в сети появляется информация о найденной ошибке, миллионы сайтов по всему миру уже могут быть заражены вирусами. В случае пользовательской CMS риск кибератаки намного ниже.
Стоит ли вам действительно беспокоиться о безопасности ваших данных?
Да, и вот почему! Взгляните на некоторые статистические данные, предоставленные TechJury:
- Каждый день взламываются 30 000 веб-сайтов.
- 64% компаний по всему миру подверглись хотя бы одной форме кибератаки.
- Только в марте 2021 года было взломано 20 миллионов записей.
Бесконечные возможности
Команда разработчиков может реализовать любые функции, которые вы хотите, если они осуществимы. Решения, используемые на вашем сайте, будут адаптированы ко всем вашим требованиям. Пользовательская CMS может быть разработана на основе новейших технологий, которые лучше всего подходят для вашей платформы. В отличие от готовых CMS, пользовательскую систему управления контентом можно полностью персонализировать.
Решения, используемые на вашем сайте, будут адаптированы ко всем вашим требованиям. Пользовательская CMS может быть разработана на основе новейших технологий, которые лучше всего подходят для вашей платформы. В отличие от готовых CMS, пользовательскую систему управления контентом можно полностью персонализировать.
Взгляните на один из наших проектов для компании Контур. Мы разработали платформу для диабетиков. Цель состояла в том, чтобы помочь, обучить и направить пациентов с диабетом в процессе лечения.
Одной из уникальных функций, которые можно найти на веб-сайте, является перенаправление с одной из целевых страниц на мобильное приложение, совместимое с глюкометром.
Уникальный дизайн
Сегодня сайт компании работает как визитная карточка. Он должен выделяться. Его цель — убедить потенциальных клиентов в том, что ваша компания надежна, профессиональна и адаптирована к их потребностям.
Пользовательская CMS дает вам возможность создать платформу, предназначенную для обслуживания вашей целевой аудитории и предлагающую удобный интерфейс. Это придаст вашему бизнесу большую ценность, которая может сильно помочь в ваших маркетинговых усилиях и в увеличении продаж.
«Ваш веб-сайт — это центр вашей цифровой экосистемы, как и кирпичное здание. Впечатление клиента имеет значение, когда он входит, так же, как и его восприятие вас до того, как он войдет в дверь». — Леланд Диено, эксперт по веб-разработке и цифровому маркетингу
Отличная производительность
Каждая функция в CMS генерирует дополнительный код. Готовые системы управления контентом имеют широкий круг потенциальных заказчиков с различными потребностями. Поэтому они должны выполнять различные функции. Проблема в том, что каждая функция, доступная в вашей CMS, генерирует строки кода, даже если вы ее не используете.
Пользовательская CMS имеет только те функции, которые вам нужны, что означает отсутствие бесполезного кода. Это приводит к лучшей производительности и высокой скорости, что очень помогает в рейтинге SEO и дает пользователям отличный опыт.
Служба поддержки
Как в готовых системах управления контентом, так и в пользовательских CMS есть ошибки, и время от времени их нужно обновлять.
В случае пользовательской CMS специальная группа разработчиков исправит любые возникающие ошибки, разработает новые функции и обеспечит бесперебойную работу. Это потому, что они хотят, чтобы вы были довольны их работой, их деловая репутация зависит от вашего опыта.
Готовые системы управления контентом часто имеют довольно полезную поддержку клиентов, но вам обычно приходится искать решения и пытаться исправить их самостоятельно. К тому же ошибки могут возникать гораздо чаще, чем с кастомной CMS.
Как создать свою CMS?
После того, как вы решили инвестировать в настраиваемую систему управления контентом, вам нужно сделать несколько важных вещей.
1. Решите, какие функции вы хотите для своего веб-сайта
Подумайте, какую ценность вы хотите предложить своей целевой аудитории. Какие функции наиболее важны для вашего бизнеса? На этом этапе вы должны решить, какие аспекты вашей CMS имеют решающее значение.
Какой контент вы хотите публиковать на своем веб-сайте? Будь то в основном видео, аудио, электронные книги, блоги или, может быть, 3D-путешествие, это один из факторов, определяющих, какую технологию команда разработчиков будет использовать для создания вашей CMS.
Подумайте о пользовательском опыте, что для вас важно с точки зрения бизнеса?
2. Найдите надежную команду разработчиков
Как только вы поймете, чего хотите от своей собственной CMS, пора искать команду разработчиков, которая сможет это реализовать. Не торопитесь и проверьте их опыт и мнения других клиентов. Вы хотите выбрать экспертов, которым вы можете доверять, чтобы ваш сайт соответствовал всем вашим ожиданиям.
Не торопитесь и проверьте их опыт и мнения других клиентов. Вы хотите выбрать экспертов, которым вы можете доверять, чтобы ваш сайт соответствовал всем вашим ожиданиям.
Организовать встречу с руководителем проекта команды разработчиков. Поделитесь с ними своими идеями и наблюдайте за ходом общения. Они должны сообщить вам детали возможного сотрудничества и указать, какая дополнительная информация им потребуется от вас.
В Order Group мы имеем опыт создания пользовательских CMS для компаний из различных отраслей. Мы открыты для новых вызовов, поэтому, если вам нужна наша помощь, свяжитесь с нами.
3. Начните процесс
Теперь, когда вы нашли надежную команду разработчиков для работы над вашим сайтом, пришло время запланировать несколько совместных встреч. Используйте эти встречи, чтобы поделиться всеми своими идеями CMS, уточнить бизнес-цели веб-сайта и согласовать время доставки.
Команда разработчиков проведет вас через весь процесс и вместе составит план процесса разработки. решите, какие функции являются ключевыми с самого начала, и обсудите возможные будущие дополнения.
Когда у команды разработчиков будет вся необходимая информация, они будут работать над представлением возможного макета, чтобы вы могли решить, подходит ли он вам, и внести некоторые коррективы. Они также решат, какие технологии использовать в проекте, и оценят бюджет, необходимый для успешной сборки вашей CMS.
Обеспечьте четкую связь между вашей командой и экспертами по разработке. Если у команды разработчиков есть дополнительные вопросы, постарайтесь предоставить обратную связь как можно скорее, чтобы процесс можно было продолжить немедленно. Это ускорит процесс разработки.
4. Наслаждайтесь результатами
После того, как веб-сайт будет готов, команда разработчиков представит вашу CMS, объяснит все детали и запросит обратную связь.
Наконец-то можно увидеть воплощение дизайна. Просмотрите все целевые страницы, проверьте все настольные и мобильные функции. Дайте отзыв команде разработчиков, поскольку на этом этапе перед окончательным запуском веб-сайта могут быть внесены некоторые улучшения.
Ниже вы можете увидеть некоторые результаты пользовательской CMS, которую мы создали для Unilink. Мы разработали полностью настраиваемую модульную CMS, которая может адаптироваться к изменяющимся потребностям. Мы убедились, что эта CMS оптимизирована для SEO и позволяет Unilink проводить A/B-тестирование.
Ключевые моменты, которые следует помнить
- Если вам просто нужен простой веб-сайт с базовыми функциями, готовая система управления контентом, такая как WordPress, может стать для вас отличным вариантом.
- Если вы хотите, чтобы ваш веб-сайт выделялся и предлагал удобный интерфейс с расширенными функциями, вам подойдет индивидуальная CMS.

- Custom CMS предлагает масштабируемость, высокую производительность, функции, адаптированные к вашим потребностям, уникальный дизайн, персонализированное обслуживание клиентов и безопасность.
- Если вы решите инвестировать в пользовательскую CMS, обязательно выберите надежную команду разработчиков.
- Индивидуальная CMS увеличит охват вашего веб-сайта и даст вашему бизнесу конкурентное преимущество.
Хотите создать собственную CMS?
Связаться с нами!
Создание собственной CMS для электронной коммерции: плюсы и минусы
Искать:
Выбор системы управления контентом (CMS) — один из первых и наиболее важных шагов, которые должен сделать стартап электронной коммерции. В эпоху, когда предприниматели все чаще создают свои собственные системы с нуля, вы, вероятно, уже задаетесь вопросом, насколько выгодно было бы создать собственную CMS для вашего нового бизнеса.
Разработчики вашей CMS часто выслушивают ваше предложение и предполагают, что они могут создать его самостоятельно, и они будут правы. Многие крупные организации в настоящее время ищут таланты в своих внутренних командах для создания систем управления контентом на заказ, и нетрудно понять, почему, получив впечатляющие результаты.
Постройте вокруг своего бизнеса
Как начинающий, мы ожидаем, что к настоящему моменту вы улучшите свои бизнес-потребности в идеально составленный список. Но все просто: никакая стандартная система управления контентом не удовлетворит всем вашим требованиям. Там будут важные функции, без которых вы просто не сможете обойтись. Создание собственной CMS позволяет вам полностью контролировать свой продукт, функциональность вашего веб-сайта и, в конечном счете, успех вашего стартапа.
Конкурентное преимущество
Знание своего бизнеса лучше, чем у любого поставщика CMS, может дать вам значительное преимущество перед конкурентами. Работая с вашим разработчиком над написанием собственного кода CMS, вы сможете вложить весь свой творческий потенциал и опыт в свой веб-сайт, одновременно создавая более личный опыт для вашего клиента.
Работая с вашим разработчиком над написанием собственного кода CMS, вы сможете вложить весь свой творческий потенциал и опыт в свой веб-сайт, одновременно создавая более личный опыт для вашего клиента.
Все под вашим контролем
Создавая собственную CMS, вы являетесь автором собственной временной шкалы. Имея возможность управлять собственным темпом, сроками, тем, какие функции добавляются и когда, вы можете быть уверены, что ваш веб-сайт заработает задолго до запуска.
По мере того, как вы выходите на новые рынки в ходе своего делового пути, ваши разработчики смогут расширять и настраивать вашу CMS в соответствии с вашими потребностями. Базовый веб-сайт электронной коммерции может подойти для вашего начинающего бизнеса, однако через шесть месяцев вы, вероятно, захотите внести изменения и дополнения. Вы можете запланировать разработку CMS за несколько месяцев до выхода на новый рынок. Это позволяет вам атаковать возможности бизнеса с наибольшим эффектом.
Вы знаете, что получаете
Если вы создаете свою систему управления контентом самостоятельно, вы можете решить, куда именно вы хотите направить свои инвестиции. Часто поставщики CMS вкладывают так много в свой продукт, чтобы удовлетворить потребности большей группы и оставаться на вершине своих конкурентов. Из-за этого вам, скорее всего, не потребуется половина того, что вы получаете. Это заставит вас переплачивать за функции, которые вам просто не нужны.
Часто поставщики CMS вкладывают так много в свой продукт, чтобы удовлетворить потребности большей группы и оставаться на вершине своих конкурентов. Из-за этого вам, скорее всего, не потребуется половина того, что вы получаете. Это заставит вас переплачивать за функции, которые вам просто не нужны.
Устранение посредников
Выбор системы управления контентом для вашего стартапа электронной коммерции может занять много времени. Вам нужно будет не только определить свой бренд и его требования, но и запланировать и посетить встречи с различными поставщиками, собрать отзывы от своей команды и, конечно же, вести переговоры с вашим поставщиком.
Креативщикам и консультантам много раз говорили, что их готовые CMS не поддерживают определенные функции или основные задачи. Это правда, что иногда даже самые распространенные системы управления контентом не позволяют даже самые простые настройки, что может расстраивать. Именно эти ограничения побудили многие стартапы поверить в то, что их бизнес требует индивидуальной CMS. Однако, прежде чем принимать решение, важно рассмотреть проблемы работы с самодельной системой.
Однако, прежде чем принимать решение, важно рассмотреть проблемы работы с самодельной системой.
Обучение работе с пользовательскими CMS
При подборе персонала для электронной коммерции ваши разработчики, вероятно, ранее использовали одну из многих распространенных на рынке систем управления контентом. Если это не так, учебные ресурсы легко доступны на страницах и форумах в Интернете. Однако, если вы используете самодельную CMS, только у вас есть руководство по обучению вашего персонала работе с вашей системой, и в качестве стартапа вы, несомненно, могли бы обойтись без расходов, связанных с обучением ваших сотрудников работе с заказной системой, которая предлагает у них нет передаваемых навыков для будущей работы.
Инвестируйте в развитие
Первая версия вашего веб-сайта электронной коммерции вряд ли будет окончательной версией, и поэтому вы должны продолжать вкладывать деньги в систему управления контентом, чтобы развивать свой бизнес. Запуск вашей пользовательской CMS — это только начало, и вскоре вы должны ожидать получения запросов и требований от вашей команды и, что более важно, от ваших клиентов. Вам нужно быть в курсе последних тенденций и технологий, чтобы сохранить как своих пользователей, так и свой доход.
Вам нужно быть в курсе последних тенденций и технологий, чтобы сохранить как своих пользователей, так и свой доход.
Насколько гибка ваша CMS?
Мы всегда видим, как новые сторонние сервисы выпускаются на рынок и мгновенно становятся следующей большой вещью в Интернете. Это обязательные элементы для вашего стартапа электронной коммерции. Так что же происходит, когда вы хотите внедрить эти сервисы в свою самодельную систему? К сожалению, из-за ограниченной гибкости установка в один клик вам не подойдет. Вам повезет, если ваш сервис будет запущен до того, как на рынке появится следующая большая вещь. Пользовательская CMS не поставляется с инструкциями или плагинами, которые упрощают настройку для подобных вещей.
Вы все еще учитесь
От вас не ожидают, что вы сразу узнаете все лучшие практики CMS, но если вы не переполнены знаниями, как вы узнаете, чего вам не хватает? После того, как ваша система управления контентом будет построена и запущена в эксплуатацию, переход на новую систему будет непростым делом.

 NET vs JSP vs CFML
NET vs JSP vs CFML Также PHP можно использовать с:
Также PHP можно использовать с: php;
php; title ('Matrix') # Меняем заголовок консольного окна
bext.clear () # Очищаем консольное окно
bext.hide () # Скрываем курсор в консольном окне
width, height = bext.size () # Получаем размер консольного окна
width -= 1
height -= 1
title ('Matrix') # Меняем заголовок консольного окна
bext.clear () # Очищаем консольное окно
bext.hide () # Скрываем курсор в консольном окне
width, height = bext.size () # Получаем размер консольного окна
width -= 1
height -= 1 x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')
x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ') move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop.y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # Задержка
move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop.y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # Задержка timeout = random.randint (0, 3) # Задержка до следующего перемещения
self.wait_count = random.randint (0, 3) # Счетчик паузы
def renew (self):
self.__init__ ()
def move (self):
if drop.wait_count < drop.timeout: # Пока рано перемещать
drop.wait_count += 1 # Увеличиваем счётчик паузы
return False
else: # Уже можно перемещать
drop.wait_count = 0 # Сбрасываем счётчик паузы
drop.y += 1 # Перемещаем каплю или антикаплю на шаг вниз
return True
def draw (self):
if self.drop_type == 1:
symbol = str (random.randint (1, 9))
con_print (self.x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')
def zero_draw (self):
if (self.y < height):
con_print (self.
timeout = random.randint (0, 3) # Задержка до следующего перемещения
self.wait_count = random.randint (0, 3) # Счетчик паузы
def renew (self):
self.__init__ ()
def move (self):
if drop.wait_count < drop.timeout: # Пока рано перемещать
drop.wait_count += 1 # Увеличиваем счётчик паузы
return False
else: # Уже можно перемещать
drop.wait_count = 0 # Сбрасываем счётчик паузы
drop.y += 1 # Перемещаем каплю или антикаплю на шаг вниз
return True
def draw (self):
if self.drop_type == 1:
symbol = str (random.randint (1, 9))
con_print (self.x, self.y, green, symbol)
self.zero_draw () # Рисуем яркий ноль
else:
con_print (self.x, self.y, green, ' ')
def zero_draw (self):
if (self.y < height):
con_print (self. x, self.y+1, lgreen, '0')
def is_rb_corner (x, y):
if x==width and y==height:
return True
else:
return False
def con_print (x, y, color, symbol):
if not is_rb_corner (x, y):
bext.goto (x, y)
sys.stdout.write (color)
print (symbol, end='')
bext.title ('Matrix') # Меняем заголовок консольного окна
bext.clear () # Очищаем консольное окно
bext.hide () # Скрываем курсор в консольном окне
width, height = bext.size () # Получаем размер консольного окна
width -= 1
height -= 1
green = colorama.Fore.GREEN
lgreen = colorama.Fore.LIGHTGREEN_EX
# Создаём массив капель и антикапель
drops = []
for i in range (1, width*2//3):
drop = Drop ()
drops.append (drop)
while True:
for drop in drops:
if drop.move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop.
x, self.y+1, lgreen, '0')
def is_rb_corner (x, y):
if x==width and y==height:
return True
else:
return False
def con_print (x, y, color, symbol):
if not is_rb_corner (x, y):
bext.goto (x, y)
sys.stdout.write (color)
print (symbol, end='')
bext.title ('Matrix') # Меняем заголовок консольного окна
bext.clear () # Очищаем консольное окно
bext.hide () # Скрываем курсор в консольном окне
width, height = bext.size () # Получаем размер консольного окна
width -= 1
height -= 1
green = colorama.Fore.GREEN
lgreen = colorama.Fore.LIGHTGREEN_EX
# Создаём массив капель и антикапель
drops = []
for i in range (1, width*2//3):
drop = Drop ()
drops.append (drop)
while True:
for drop in drops:
if drop.move (): # Проверяем перемещение элемента
drop.draw () # Отображаем элемент
if drop. y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # Задержка
y >= height: # Достигли дна
drop.renew () # Обновляем элемент
key = bext.getKey (blocking = False) # Проверяем, нажата ли клавиша
if key == 'esc': # Если нажата ESC, то выходим из программы
bext.clear ()
sys.exit ()
time.sleep (0.02) # Задержка