Содержание
Руководство по созданию веб-сайта Craft CMS
Обзор
Это руководство о том, как стать гордым владельцем веб-сайта Craft. В этом руководстве мы ответим на следующие вопросы:
- Что такое Craft CMS?
- Почему тебя это должно волновать?
- Что входит в уход и кормление Craft CMS?
Что такое Craft CMS?
Craft — это система управления контентом (CMS), разработанная и созданная Pixel & Tonic, компанией с многолетним опытом работы в мире CMS. Craft известен, в первую очередь, своим интуитивно понятным и гибким авторским интерфейсом (т.е. публиковать материалы легко). Что бы ваша редакционная команда ни ненавидела в WordPress или Drupal, они будут любить Craft.
При установке и настройке профессионалами Craft способен справляться с большими нагрузками трафика и жесткими графиками публикации. Он может поддерживать и поддерживает редакционные группы, исчисляемые сотнями. Это очень гибкая CMS, которую можно расширять и расширять практически в любом направлении, возможном в Интернете.
«Почему ремесло» — это почти первый вопрос, который я задаю во время большинства новых деловых звонков. Крафт чрезвычайно популярен среди веб-разработчиков класса творческой разработки.
Во многих случаях я общаюсь с клиентами, которые даже не выбрали Craft в качестве своей CMS. Где-то в процессе их нового веб-проекта им показали панель управления и сказали, что это «бэкенд» их нового сайта. В некоторых случаях клиент мог попробовать Craft и изучить редакционный и управленческий опыт, прежде чем подписать контракт. С этим коротким периодом оценки клиент поднимает большой палец вверх. Или вы унаследовали сайт Craft вместе с новой работой; это ново для вас, и вы пытаетесь понять это.
Независимо от того, как вы оказались на Крафте, теперь вы здесь. Дизайнер или агентство, создавшее ваш сайт, сказали спасибо за интересный проект, поздравляю, вот ключи, до свидания! (Или, может быть, вы попрощались с ними). И вот, у вас есть веб-сайт, приносящий доход от Craft, и вы должны убедиться, что он продолжает работать и идти в ногу с рынком.
Какая вам разница, что это Craft CMS?
Существует множество CMS; что в этом такого особенного? Давайте взглянем.
Основные достоинства Craft CMS
В Solspace мы используем Craft в качестве нашей эксклюзивной лицензионной CMS. Раньше мы использовали другие, но сегодня рынок привел нас к Craft. (Мы также используем другие фреймворки, такие как Laravel, когда нужны более специализированные приложения).
Есть 3 основные причины, по которым владельцы сайтов Craft CMS любят эту платформу.
- Craft предлагает простой редакторский опыт с широкими возможностями настройки. В вашей компании может быть всего несколько редакторов и авторов контента, а могут быть и сотни. Несмотря на это, каждому из этих людей нужна базовая CMS, чтобы не мешать им. Мне еще предстоит найти клиента, который жалуется на публикацию в Craft. Фактически, первый вопрос, который задает мне новый клиент, обычно звучит так: «Был ли Craft правильным выбором?» Мой ответ на вопрос: «Как вам опыт редактирования?» Обычно на этом разговор заканчивается.

- Вторая важная функция, популярная среди пользователей Craft, — это возможность предварительного просмотра в реальном времени. Автор контента может отредактировать сообщение в панели управления, нажать кнопку и сразу же получить доступ к предварительному просмотру того, как страницы будут выглядеть в реальном времени. Это чрезвычайно успокаивает авторов. Знание того, как ваш контент будет выглядеть после публикации, имеет решающее значение для большинства наших клиентов.
- Третье важное свойство Craft, которое нравится клиентам, — его удобство для мобильных устройств. Иногда вам нужно редактировать контент на лету, с дороги. Поделка готова для вас. Просто зайдите в панель управления Craft на мобильном телефоне, и вы увидите интерфейс, которым легко пользоваться с экрана смартфона. Естественно, вы не хотите редактировать весь свой контент таким образом, но в крайнем случае это приятно иметь.
Больше причин полагаться на Craft
Мы рассмотрели «большую тройку» для Craft. Вот еще несколько, которые, вероятно, заинтересуют специалистов вашей команды.
Вот еще несколько, которые, вероятно, заинтересуют специалистов вашей команды.
Безопасность
Craft CMS — это CMS стека LAMP. Он работает на программном обеспечении с открытым исходным кодом, таком как Linux, Apache, MySQL и PHP. Craft конкурирует на рынке CMS с WordPress. Но в отличие от WordPress, Craft гораздо более безопасен.
В 2018 году на долю WordPress приходилось 90% всех взломанных CMS-сайтов. WordPress используется более чем на 40% веб-сайтов. Поэтому следует ожидать, что это излюбленная цель хакеров. WordPress доминирует в 40% Интернета не потому, что он потрясающий. Он используется так широко, потому что он используется так широко.
Craft может претендовать на отличные показатели безопасности отчасти потому, что он представляет собой меньшую цель для хакеров по сравнению с WordPress и другими платформами. Но это действительно важно. Мы уже почти 30 лет в Интернете, ориентированном на потребителя. Лучшие методы защиты веб-сайтов в настоящее время широко известны и приняты. Craft с самого начала перенял эти лучшие практики. Безопасность является неотъемлемой частью платформы и одним из основных преимуществ Craft.
Craft с самого начала перенял эти лучшие практики. Безопасность является неотъемлемой частью платформы и одним из основных преимуществ Craft.
Стабильность
Craft построен на базовом PHP-фреймворке под названием Yii. Фреймворк упаковывает вещи в хорошо спроектированные компоненты, которые можно использовать различными способами. Это означает, что Craft наследует ценные оптимизации и лучшие практики от разработчиков Yii в сообществе. Craft — стабильное и надежное приложение, потому что сам Yii стабилен и надежен.
Гибкость
Вы не можете предсказать будущее, но вы можете точно предсказать, что в будущем вам нужно будет адаптироваться к изменениям.
Надлежащая современная CMS может быть адаптирована и расширена различными способами. Возможно, вы захотите интегрировать свою CMS с другими системами с помощью соединений API. Вы можете добавить крупный новый маркетинговый раздел, чтобы дополнить новую линейку продуктов. Вы можете выйти в новые глобальные регионы, и вам потребуется адаптировать сайт к новым языкам. Иногда вам может потребоваться добавить в систему плагины, специально написанные выбранными вами командами, чтобы включить новые возможности на вашем веб-сайте. Craft готов ко всем этим и многим другим случаям.
Иногда вам может потребоваться добавить в систему плагины, специально написанные выбранными вами командами, чтобы включить новые возможности на вашем веб-сайте. Craft готов ко всем этим и многим другим случаям.
Craft позволяет командам веб-разработчиков сказать: «Да, мы можем найти способ сделать это для вас». Фактически, Solspace создала два самых популярных плагина на Craft Marketplace.
Здоровье материнской компании
Мы работаем в сообществе CMS стека LAMP уже 20 лет. За это время мы узнали, что достоинства платформы CMS важны. Но не менее важны здоровье, приверженность и мудрость компании, которая владеет и развивает платформу. Вы должны спросить себя, готовясь подписать бюджетные расходы, которые все больше и больше инвестируют вас в такую платформу, как Craft: «Будет ли эта вещь существовать какое-то время? Она будет продолжать неуклонно улучшаться?»
Принимая важные бизнес-решения, связанные, например, с технологиями, стратегией и позиционированием, я предпочитаю в первую очередь думать о вовлеченных людях. Когда возникает бизнес-цель, относятся ли люди, участвующие в достижении этой цели, к тем людям, которые принимают правильные решения? Обосновывают ли они свои решения фактами, доказательствами и данными. Существует ли моральный кодекс, лежащий в основе их мышления? Способны ли лица, принимающие решения, изменить свое мнение, когда осознают, что они неправы?
Когда возникает бизнес-цель, относятся ли люди, участвующие в достижении этой цели, к тем людям, которые принимают правильные решения? Обосновывают ли они свои решения фактами, доказательствами и данными. Существует ли моральный кодекс, лежащий в основе их мышления? Способны ли лица, принимающие решения, изменить свое мнение, когда осознают, что они неправы?
Мы в Solspace лично знаем каждого из сотрудников Pixel & Tonic. Мы знаем, как они принимают решения. Мы знаем, что они подходят к своей работе с рациональностью, заботой, обдуманностью, состраданием и преданностью делу.
Что входит в уход и кормление Craft CMS?
Почему вы ищете поддержку Craft в первую очередь?
Итак, вы заплатили дизайнеру или агентству цифрового маркетинга за разработку, проектирование и создание нового веб-сайта для поддержки основных бизнес-функций вашей компании. Возможно, сайт отвечает за маркетинг и продажи. Возможно, сайт является основным двигателем электронной коммерции для вашего интернет-магазина. Возможно, это центр множества взаимосвязанных бизнес-систем, таких как Salesforce, Pardot, Sage, MS Dynamics и т. д. Он был спроектирован, построен и запущен. Теперь, чья это проблема?
Возможно, это центр множества взаимосвязанных бизнес-систем, таких как Salesforce, Pardot, Sage, MS Dynamics и т. д. Он был спроектирован, построен и запущен. Теперь, чья это проблема?
Ты не первый и не последний, кто спрашивает об этом. Задумка, проектирование и создание крупного веб-сайта уже чрезвычайно дороги, часто легко стоимость горстки совершенно новых Honda Accords. Со всеми этими вложенными деньгами, разве вы не можете просто обслуживать эту вещь самостоятельно?
Да, вы можете самостоятельно поддерживать веб-сайт Craft CMS. Фактически, веб-сайт Solspace, на который вы сейчас смотрите, работает на Craft. На проектирование и строительство ушел год, а на завершение ушло много десятков тысяч долларов. Мы редко прикасаемся к нему теперь, когда он готов. Однако вскоре после его запуска я понял, насколько важно на уровне маркетинга и продаж создать раздел «Руководства», который вы сейчас читаете. Нам нужно было внедрить новую архитектуру и шаблон, и Craft сделал это просто и понятно.
Причина, по которой вам нужен профессионал, который поможет вам в текущем обслуживании и улучшении вашего веб-сайта, такая же, как и причина, по которой существуют целые компании высококвалифицированных механиков, занимающихся обслуживанием реактивных самолетов авиационной отрасли. Это очень сложные системы, от которых зависят средства к существованию тысяч людей. Это не сайт вашего хобби из 1995 года. Это серьезный бизнес.
Итак, какой веб-разработчик вам нужен?
Веб-разработчики обычно бывают двух типов. Один тип разработчиков любит следующую блестящую вещь. Им нравится очередная большая техническая или маркетинговая задача. Они любят придумывать способ ее решения. После решения они теряют интерес к проблеме и переходят к следующей блестящей вещи.
Другой тип веб-разработчиков любит постоянную задачу поддержки сложного веб-сайта. Они любят тюнинг и настройку. Им нравится учиться на данных и разрабатывать улучшенные способы достижения важных бизнес-целей. Больше всего они любят долгосрочные отношения, которые развиваются со своими клиентами. (Кстати, у нас в команде Solspace есть оба типа разработчиков).
Больше всего они любят долгосрочные отношения, которые развиваются со своими клиентами. (Кстати, у нас в команде Solspace есть оба типа разработчиков).
Веб-сайты — очень сложные инструменты. На современном бизнес-сайте есть десятки тысяч «подвижных частей». Сломайте любой из этих компонентов, и все выйдет из строя, что будет стоить вам дорогого дохода. Такие сложные системы требуют постоянного ухода. Современный реактивный двигатель является хорошей аналогией. И хотя люди редко умирают в случае поломки веб-сайта, нет ничего необычного в том, что тысячи долларов теряются всего за несколько часов, когда веб-сайт перестает работать должным образом.
Сколько я должен тратить в месяц на поддержку сайта Craft?
Это вопрос, на который вы действительно хотели получить ответ с самого начала, не так ли? Люди выбирают Craft, потому что их потребности в веб-сайте сложны. Сайт будет поддерживать важные деловые и маркетинговые усилия. Очень важно инвестировать в сайт, как если бы вы содержали офисные помещения или парк транспортных средств.
Когда сайт Craft успешен, он должен обслуживать больше клиентов и выполнять более важные функции. Это означает большую нагрузку на серверы и больше маркетинговых инициатив. Это означает более крупные линейки продуктов, больше SKU, больше сложности и больше вовлеченности.
Вы должны быть готовы к постепенному увеличению бюджета на услуги веб-хостинга и кэширования. Планируйте использование большего количества этих услуг с течением времени и развитием рынка.
Вы также должны быть готовы вкладывать средства в ежемесячный постоянный уход и кормление. Многие из наших небольших клиентов тратят 3000 долларов в месяц на различные виды обслуживания. Наши крупные клиенты, которые используют Craft гораздо активнее и имеют несколько глобальных маркетинговых инициатив одновременно, инвестируют более 30 000 долларов США в месяц на инициативы по творческому развитию.
Ваш сайт — это программное обеспечение. Программное обеспечение требует постоянной поддержки и обновлений. Что касается Craft, Pixel & Tonic выпускает новый выпуск обновлений примерно каждые 2 недели. Постоянное обновление программного обеспечения означает безопасность, стабильность, надежность и производительность. Это деятельность, которой нельзя пренебрегать.
Что касается Craft, Pixel & Tonic выпускает новый выпуск обновлений примерно каждые 2 недели. Постоянное обновление программного обеспечения означает безопасность, стабильность, надежность и производительность. Это деятельность, которой нельзя пренебрегать.
Думайте о веб-сайте как о офисном здании. Чем он больше, тем дороже его содержание. Требуется множество задач, чтобы содержать здание (вещь, которая может казаться законченной и статичной) в чистоте, правильно работать и обновлять по мере необходимости. То же самое касается веб-сайта.
Если эти цифры кажутся вам дорогими, вас может успокоить тот факт, что наши клиенты считают эти расходы на обслуживание каплей в море дохода, который способен генерировать хорошо построенный и обслуживаемый сайт Craft.
Нужен ли мне ремесленник?
Если Ремесло так здорово, почему для его работы нужен квалифицированный специалист? Почему обычный Джо, вроде меня, не может поддерживать веб-сайт Craft?
Конечно, если ваши потребности в веб-маркетинге относительно просты, вам вообще не нужен сайт Craft. Скорее всего, вы решите построить свой сайт на инструменте самообслуживания. Но маркетинговые потребности вашей организации более сложны и поддерживают более крупные бизнес-подразделения. В большинстве случаев вы все равно делегируете работу отдельной цифровой команде внутри или за пределами цифрового агентства. В этом случае вам понадобятся специалисты в предметной области.
Скорее всего, вы решите построить свой сайт на инструменте самообслуживания. Но маркетинговые потребности вашей организации более сложны и поддерживают более крупные бизнес-подразделения. В большинстве случаев вы все равно делегируете работу отдельной цифровой команде внутри или за пределами цифрового агентства. В этом случае вам понадобятся специалисты в предметной области.
Наш опыт показывает, что наилучшие результаты в бизнесе достигаются членами специализированной команды, хорошо работающими в своих областях. И хотя Craft прост в использовании и обновлении, его лучше всего делать тем, кто обладает специальными знаниями о том, как он работает. То, что может занять несколько часов даже у опытного разработчика, не знакомого с Craft (несовершенно), часто может быть сделано за считанные минуты разработчиками, знакомыми с платформой Craft. Думайте об этом как об одной из тех причудливых европейских машин. Приятно водить, но все же нужен кто-то, кто является экспертом в обслуживании автомобилей такого типа.
Время — деньги, и опытные разработчики Craft уже позаботились о вас.
Какая стратегия управления лучше всего подходит для обслуживания сайта Craft?
Хорошая веб-разработка — это гибкая веб-разработка. Хорошая веб-разработка означает небрежную работу в рамках разумно жестких правил. Стратегия легкого управления с частыми и упорядоченными повторениями, как правило, лучше всего подходит для управления веб-сайтом Craft.
Легким прикосновением к управлению мы делаем ссылку на тот факт, что вы уже мудро решили использовать профессиональных веб-разработчиков для поддержки своих веб-усилий. Эти зрелые эксперты не нуждаются в микроуправлении. Они самодостаточны.
В контексте управления сайтом Craft лучше всего работают еженедельные контрольные звонки с вашим разработчиком. Ежедневный случайный доступ, например, через Slack или по электронной почте. И двухнедельные или ежемесячные спринт-проекты, в которых создается и запускается реальный «материал». Архитектура Craft очень хорошо поддерживает этот разумный и зрелый подход. Вы можете думать об этой команде разработчиков как о расширении вашего отдела маркетинга.
Вы можете думать об этой команде разработчиков как о расширении вашего отдела маркетинга.
Какие чрезвычайные ситуации мне следует предусмотреть?
Все сложное ломается. Из-за потребностей бизнеса, которые привлекают клиентов в Craft, сайты Craft обычно бывают сложными. Поэтому Craft сайты могут ломаться.
Наиболее распространенный тип чрезвычайной ситуации на сайте Craft возникает вскоре после того, как вы и ваш разработчик запустили новую версию своего сайта.
Предположим, вы и ваш разработчик создали новую функцию для поддержки инициативы по предоставлению новых услуг в вашей компании. Может быть, это калькулятор стоимости, который помогает вашим клиентам в процессе планирования покупок. Предположим, что этот калькулятор питается набором данных, на который также опирается другая часть вашего сайта Craft. Если вам пришлось изменить набор данных для поддержки нового калькулятора, но вы забыли о старом инструменте, который полагался на старый формат, вы можете что-то сломать. Проходит некоторое время, и в конце концов кто-то указывает на проблему. Закон Мерфи требует, чтобы это произошло в абсолютно неподходящее время.
Проходит некоторое время, и в конце концов кто-то указывает на проблему. Закон Мерфи требует, чтобы это произошло в абсолютно неподходящее время.
Не обязательно, что с Крафтом что-то не так. Дело в том, что с людьми, использующими Ремесло, что-то не так.
Подобные проблемы можно смягчить с помощью этого процесса. Самый эффективный инструмент против описанных выше проблем, которые, безусловно, наиболее распространены в веб-разработке, — это время. Здесь предпочтительным инструментом является время, потому что правильное использование вашего времени позволяет конкретизировать ваш процесс контроля качества, чтобы он действительно выполнял то, что должен. При правильном и упреждающем процессе обслуживания разработчики часто замечают проблему до того, как преждевременный запуск может ее сломать. Таким образом, аварийной ситуации удалось избежать.
Мудрость и зрелость ценят время. Мудрость и зрелость правильно используют время как драгоценный ресурс, которым оно и является.
Бонус: Solspace Builds for Craft
Мы делаем больше, чем просто поддерживаем и обновляем сайты Craft; мы строим и для них. Solspace создала два самых популярных плагина для Craft: Freeform и Calendar.
Freeform
Мы создали самый популярный конструктор форм для Craft. Он позволяет использовать многостраничные формы и гибкие шаблоны, а также настроен на простую и безопасную обработку платежей. Это даже отлично подходит для сайтов, которым необходимо регистрировать пользователей в собственных аккаунтах.
Ознакомьтесь с Freeform
Календарь
Мы также создали и поддерживаем самый популярный плагин календаря для Craft. Наш подключаемый модуль календаря, способный обрабатывать многодневные и однодневные события, а также сложные правила повторяющихся событий, специально разработан для того, чтобы пользователи, не являющиеся разработчиками, могли поддерживать надежный процесс управления событиями.
Календарь проверки
Заключение
Надеюсь, теперь вы лучше понимаете, что такое Craft CMS, почему она так нравится нам в Solspace и как она может стать надежной платформой для вашего прибыльного веб-сайта. Его стабильность и гибкость делают его фаворитом среди разработчиков и дизайнеров. В свою очередь, это означает, что клиентам это тоже нравится.
Его стабильность и гибкость делают его фаворитом среди разработчиков и дизайнеров. В свою очередь, это означает, что клиентам это тоже нравится.
Цель поиска подходящего партнера для поддержки вашего сайта Craft — сделать его скучным. Ваша работа может быть увлекательной, сложной и даже сложной, но управление вашим сайтом не должно быть таким. Во всяком случае, не для вас, клиента. Итак, если у вас есть сайт Craft или вы рассматриваете его, мы хотели бы поговорить с вами об этом.
Как узнать, какая CMS используется на веб-сайте — 6 лучших онлайн-инструментов для обнаружения CMS
Система управления контентом (CMS) — это система, используемая для управления контентом веб-сайта или блога. Многие люди используют CMS, чтобы упростить управление контентом своего веб-сайта или блога. Вы когда-нибудь задумывались, какую CMS использует сайт? Если вам нравится какой-либо веб-сайт, вы можете легко обнаружить CMS, стоящую за ним. Кроме того, если вы профессионал, может так случиться, что ваш клиент может спросить, какую CMS используют его конкуренты или какую CMS веб-сайта они хотели бы, чтобы вы разработали для себя.
Это подводит нас к CMS Detectors. С помощью этих специальных инструментов вы можете найти и определить, какую CMS использует любой веб-сайт или группа веб-сайтов. Детекторы CMS могут распознавать сотни самых популярных и известных CMS. Конечно, есть несколько более простых (и грубых) способов, которые вы или кто-либо другой можете использовать для поиска CMS, на которых работают веб-сайты, в том числе:
- Проверьте нижний колонтитул или боковую панель на наличие логотипа «Powered By».
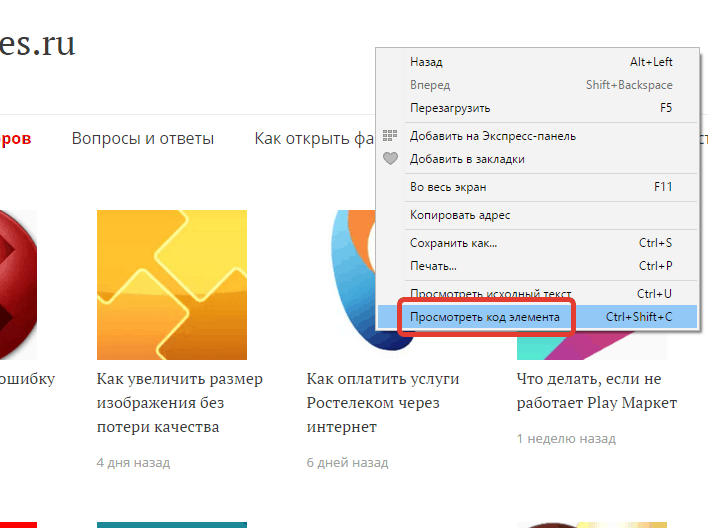
- Посмотрите изображение значка в адресной строке браузера (хотя некоторые типы CMS, такие как Kentico, позволяют легко изменить значок).
- Найдите «Ссылка для входа» или попробуйте стандартную ссылку для входа в CMS (например, для Ektron: www.example.com/login.aspx или www.example.com/cmslogin.aspx или для Drupal: www.example.com /?q=пользователь)
- Найдите ссылку «Разработано» и посетите веб-сайт дизайнера — они часто могут открыто говорить о CMS, которую они используют
Почему CMS Detectors
Несмотря на обнаружение CMS, которые запускают веб-сайты с помощью перечисленных выше грубых методов, они не всегда могут работать или могут занимать много времени. Вот почему онлайн-детекторы CMS пригодятся. Они улучшают способ обнаружения этих CMS и упрощают и ускоряют поиск CMS.
Вот почему онлайн-детекторы CMS пригодятся. Они улучшают способ обнаружения этих CMS и упрощают и ускоряют поиск CMS.
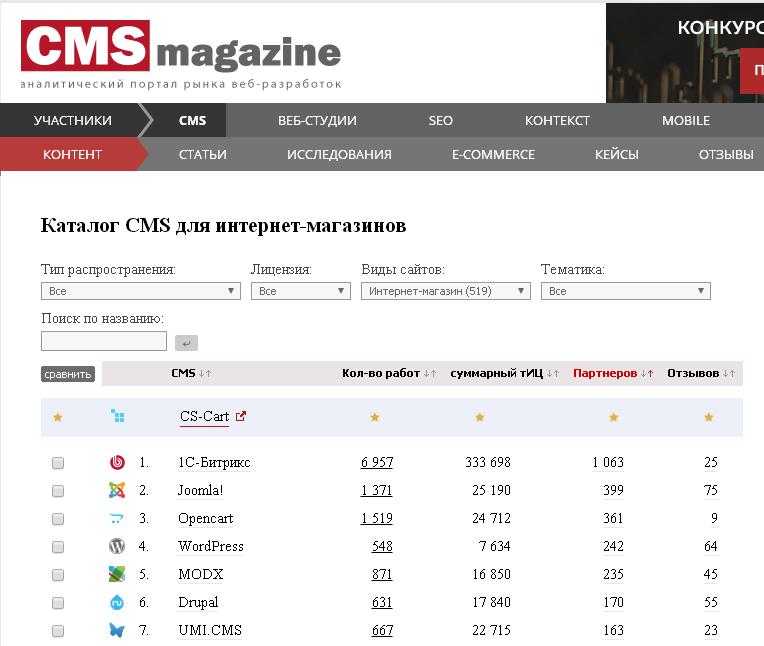
Я провел поиск в Интернете и нашел на определенном веб-сайте, где четыре из этих детекторов CMS были протестированы и использовались для анализа веб-сайтов 11 основных поставщиков CMS со следующими результатами (тест был проведен в 2011 году):
| CMS Analyzer | Эффективность |
| 1). W3Techs (w3techs.com/sites) | 73% |
| 2). BuiltWith (builtwith.com) | 64% |
| 3). Wappalyzer (надстройка Firefox) | 36% |
| 4). Детектор CMS (detectcms.com) | 27% |
| 5). CMSeye (cms.targetinfolabs.com) | 27% |
6 различных инструментов для обнаружения CMS на веб-сайтах
Онлайн-детекторы CMS — это действительно удобные инструменты для определения типа систем управления контентом (CMS) на веб-сайтах. Они более точны и не требуют времени для доступа и отображения этих типов CMS в Интернете. Шесть лучших, которые мы смогли найти, были перечислены в порядке возрастания важности, а самые мощные из них заняли первое место в списке. Среди них:
Они более точны и не требуют времени для доступа и отображения этих типов CMS в Интернете. Шесть лучших, которые мы смогли найти, были перечислены в порядке возрастания важности, а самые мощные из них заняли первое место в списке. Среди них:
6). W3Techs
Предоставляет полный набор информации об используемых технологиях. Это был самый эффективный инструмент в описанном выше тесте для определения CMS веб-сайтов. Когда SaibaWorld протестировал его недавно в 2017 году, оказалось, что есть гораздо лучшие детекторы CMS. Таким образом, он указан как # 6. Доступ к этому инструменту можно получить через веб-страницу или использовать как букмарклет, расширение для браузера или ссылку для подписки Google.
Посетите веб-страницу обнаружения CMS здесь: W3Techs
5). Ваппалайзер
Это удобная надстройка для браузера, раскрывающая CMS и другие технологии, используемые на веб-сайтах. Он обнаруживает CMS и системы электронной коммерции, доски объявлений, фреймворки JavaScript, панели хостинга, инструменты аналитики и многое другое. Он показывает результаты прямо в адресной строке или в строке состояния.
Он показывает результаты прямо в адресной строке или в строке состояния.
Посетите веб-страницу обнаружения CMS здесь: Wappalyzer (здесь не забудьте добавить http:// или https:// в зависимости от обстоятельств)
4). OnlineWebTool — Детектор CMS
Этот инструмент отлично работает для обнаружения CMS на различных веб-сайтах, однако детектор CMS находит CMS примерно для 30% всех запросов пользователей. OnlineWebTool решил, что пока этот инструмент популярен, он решил продолжать делиться статистикой с общественностью через свой детектор CMS.
Посетите веб-страницу обнаружения CMS здесь: OnlineWebTool CMS Detector
3). Guess — CMS Detector
Этот инструмент анализирует веб-сайты и пытается определить платформу, язык, структуру и другие технологии, используемые для любого веб-сайта. Никаких плагинов или расширений не требуется, и он работает с любым браузером! Это экспериментальная служба, поэтому свяжитесь с компанией, если возникнут какие-либо проблемы или если вы считаете, что сайт был обнаружен неправильно.