Содержание
Как узнать на каком движке сделан сайт
05.01.2016Евгений Кузьменко1 комментарий
В рубрикеДля сайта
Всем снова здравствуйте! Вы решили запустить интернет-проект, изучили лучшие ресурсы в выбранной тематической нише? Как узнать на каком движке сделан сайт отраслевого лидера? Всегда полезно позаимствовать у конкурентов перспективные идеи.
Содержание:
- Введение
- Как узнать на какой CMS сделан сайт
- Как узнать CMS сайта с помощью анализа кода веб-страниц
- Проверка панели управления сайта
- Использование онлайн-сервисов чтобы определить CMS сайта
- Определение CMS сайта при помощи расширений к браузерам
Введение
От системы управления контентом действительно многое зависит в плане продвижения и раскрутки проекта.
- Юзабилити сайта.
- Скорость загрузки страниц.
- Корректность отображения сайта в разных браузерах.
- Адаптация ресурса к мобильным устройствам.

- Простота и удобство обслуживания сайта для администратора.
Чем лучше работает сайт – тем выше поведенческие факторы, эффективнее поисковое продвижение. Хорошо работающий ресурс привлекает больше визитеров, помогает сформировать обширную базу постоянных клиентов. Как видите — есть серьезные причины узнать на каких движках работают успешные конкуренты.
Как узнать на какой CMS сделан сайт
К сожалению, невозможно предложить один простой и абсолютно надежный метод. В зависимости от ситуации придется проверять разные алгоритмы. До сих пор много сайтов работает в статическом формате. Нередко веб-мастера используют уникальные движки. Вычислить самописные CMS практически невозможно.
- Определение CMS сайта на основе анализа HTML-кода.
- Проверить админку сайта.
- Онлайн-сервисы.
- Расширения к браузерам и SEO-панели инструментов.
В некоторых случаях узнать CMS сайта можно по надписям и отметкам на страницах – “Еще один сайт на WordPress”. Или по характерным бесплатным темам. Чаще всего такая ситуация относится к молодым проектам, а вот опытные веб-мастера предпочитают удалять упоминания о движке.
Или по характерным бесплатным темам. Чаще всего такая ситуация относится к молодым проектам, а вот опытные веб-мастера предпочитают удалять упоминания о движке.
Как узнать CMS сайта с помощью анализа кода веб-страниц
Откройте веб-страницу интересующего вас сайта в режиме просмотра кода. Для этого воспользуйтесь контекстным меню либо сочетанием клавиш Ctrl+U. Дальше нужно просмотреть код в поисках ключевых признаков, указывающих на ту или иную систему управления контентом.
- WordPress. Здесь в HTML-коде будет много вхождений “wp-content”.
- Для Joomla характерно прямое указание на движок – “generator content Joomla!”
- Сайты на DLE в нижней части кода содержат скрипт с частым вхождением “dle”.
- CMS Битрикс содержит указание на движок в путях к файлам и папкам.
Упростить задачу можно вставив искомые ключевые слова в строку поиска. Тогда сразу можно будет увидеть все вхождения и узнать их количество.
Проверка панели управления сайта
Метод сложен и не всегда реализуем на практике. Дело в том, что многие сайты не имеют панели администрирования. Очень часто веб-мастера в целях безопасности разрешают вход на сайт только с доверенных IP-адресов.
Дело в том, что многие сайты не имеют панели администрирования. Очень часто веб-мастера в целях безопасности разрешают вход на сайт только с доверенных IP-адресов.
Метод целесообразно применять если у вас есть предположения об используемой CMS. И если владельцы ресурса не изменили старый адрес админки.
- WordPress. Панель управления находится по адресу – URL-сайта/wp-admin.
- DLE. Адрес-проверяемого-сайта/admin.php.
- Битрикс. Адрес-сайта/bitrix/admin/.
- Имя-сайта/administrator
Использование онлайн-сервисов чтобы определить CMS сайта
Удобный, надежный и бесплатный путь к информации о движке сайта – воспользоваться специальными SEO-сервисами. Обычно услуга предоставляется в ряду множества других полезных для веб-мастеров инструментов. Ниже приведен список сервисов, где можно определить движок сайта онлайн.
- iTrack.ru
- xtoolza.ru
- 2ip.ru
- Seobudget.ru
- w3techs.com
Просто переходите на один из этих ресурсов, введите в форму адрес сайта. Система будет проверять сайт по различным признакам, присущим определенным CMS. Такие сервисы имеют в своих базах данные о характерных особенностях десятков движков. Способ можно считать достаточно надежным.
Система будет проверять сайт по различным признакам, присущим определенным CMS. Такие сервисы имеют в своих базах данные о характерных особенностях десятков движков. Способ можно считать достаточно надежным.
Определение CMS сайта при помощи расширений к браузерам
Лучше всего оборудован всевозможными инструментами для веб-мастеров браузер Mozilla Firefox. Есть такие плагины и для Chrome.
- Панель SEO-инструментов RDS-бар. После добавления этого расширения в браузер больше ничего делать не потребуется чтобы проверить на каком движке сайт. Отрываете интересующий вас адрес и в нижней части экрана сразу видите название CMS.
- Для Chrome есть расширение Wappalyzer для получения информации о сайте и всем, что относится к его функционированию.
Как видите, получить сведения о том на какой CMS сделан сайт не так уж и сложно. До свидания!
С уважением, Евгений Кузьменко.
ТегиCMSRDS BarWappalyzerдвижок сайтакак узнать
Как определить CMS, которая используется для управления сайтом? :: SYL.
 ru
ru
Раньше веб-сайт воспринимали как простой каталог страниц, связанных между собой с помощью гиперссылок. Сейчас это полноценный самостоятельный программный продукт, который предлагает огромное количество интересных сервисов и приложений, предоставляет пользователям возможность общаться друг с другом и отслеживает все их действия на страницах.
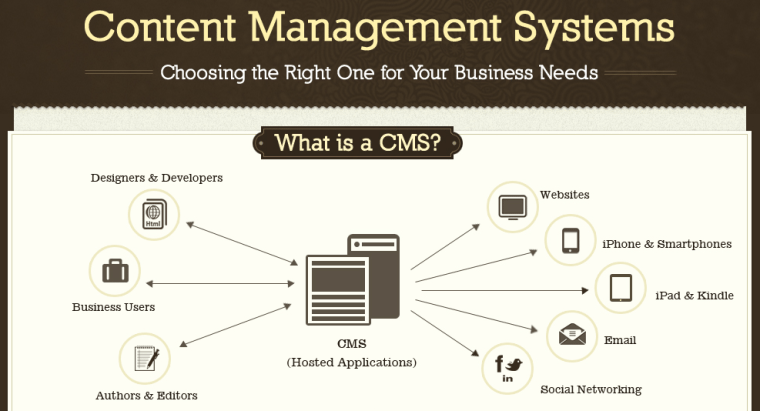
Чтобы создать и поддерживать такие сайты, используются системы управления контентом, интерфейс которых позволяет в краткие сроки добавить новый материал на веб-ресурс или внести изменения в уже опубликованный. Также CMS занимаются решением функциональных, административных и управленческих задач.
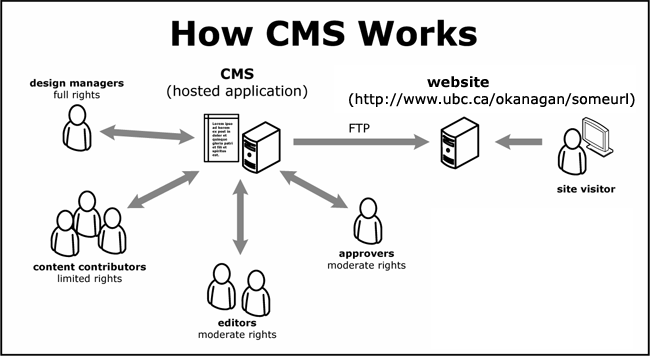
Система управления контентом – это приложение, которое устанавливают на хостинге. Оно выполняет две главных функции.
Во-первых, CMS демонстрирует пользователям содержание страниц веб-сайта. Их контент генерируется из базы данных.
Во-вторых, система управления помогает владельцам интернет-ресурсов управлять содержанием сайта без специальных умений и навыков.
Распространенные заблуждения
Очень часто, увидев интересный веб-ресурс, его посетитель задается вопросом о том, как определить, на какой CMS сделан сайт. Функциональность, структура и внешняя оболочка очень часто ничего не говорит о движке, на котором был реализован проект.
Бесплатные и коммерческие платформы очень быстро развиваются и обновляются, меняя свою структуру, организацию и дизайн.
Как определить CMS сайта: основные методы
Существует огромное количество способов того, как узнать, какая система управления контентом использовалась для создания веб-ресурса. Рассмотрим лишь те методы, которые будут понятны среднестатистическим пользователям ПК.
Определить CMS сайта можно просмотрев исходный код интернет-страницы, воспользовавшись специальными онлайн-сервисами или установив расширение для браузера.
Бесплатные онлайн-сервисы
Этот способ предполагает использование сервисов специального предназначения, чтобы определить движок, на котором реализован веб-проект.
Такой метод является наиболее простым и понятным для обывателей. Нужно лишь найти соответствующий ресурс в поисковой системе, перейти на его официальную страницу и в окне ввода набрать адрес проекта, который вас заинтересовал.
Вот и все, можете наслаждаться результатом!
Просмотр исходного кода web-страниц
Системы управления контентом отличаются между собой множеством параметров, структурой, а главное – фактическим адресом входа в панель управления.
Чтобы определить CMS, нужно, находясь в браузере, нажать F8 или использовать комбинацию клавиш Ctrl+U.
WordPress – это самый популярный движок, который распространяется абсолютно бесплатно. Его отличительная черта – наличие каталога wp-incudes со скриптами, а также папки wp-content с изображениями, плагинами, темами и прочими элементами оформления. Кроме этого, систему управления контентом можно узнать по meta name=»generator», именно этот тег является определяющим.
Joomla – не менее популярная система управления контентом. Определить CMS можно по наличию каталога templates с шаблонами. Все новости, публикуемые на сайте под этим движком, по умолчанию указывают на автора Administrator.
Определить CMS можно по наличию каталога templates с шаблонами. Все новости, публикуемые на сайте под этим движком, по умолчанию указывают на автора Administrator.
CMS Drupal также имеет свою отличительную черту: пиктограммы, картинки, файлы формата .css и прочие данные располагаются в каталогах files и misc. Этот гибкий движок отлично подходит для реализации проекта социальной сети.
Система управления контентом DLE пользуется тегом meta name=»generator», в котором можно найти гиперссылку на официальный сайт разработчика и само название движка. Скрипты в этой CMS принято подключать через папку engine.
Систему управления контентом NetCat можно определить по наличию каталога netcat с изображениями.
MaxsiteCMS была создана отечественными программистами. Система управления контентом распространяется бесплатно. Обнаружив в структуре каталог с названием maxsite, можно смело заявлять, что используется именно этот движок.
Установка специального расширения для браузера
Рассмотри еще один простой и быстрый метод того, как определить движок веб-сайта. Он не потребует от пользователя ПК каких-то специальных навыков и совершения лишних действий. Но и помогает он далеко не во всех случаях.
Он не потребует от пользователя ПК каких-то специальных навыков и совершения лишних действий. Но и помогает он далеко не во всех случаях.
Для всех браузеров были разработаны специальные дополнения – расширения, которые, работая в автоматическом режиме, определяют, какая система управления контентом используется тем или иным проектом.
Для браузера Firefox можно установить плагин с названием RDS Bar.
Изначально он использовался лишь SEO-оптимизаторами, поэтому в нем предусмотрено огромное количество функций, которые даже и не стоит обсуждать в этом обзоре. Но среди прочих возможностей, плагин определяет движок сайта. Активировать эту опцию можно в панели дополнений.
Wappalyzer – это удобный и информативный плагин, который также можно использовать для определения CMS. Он выводит полезные данные о сайте в графическом виде.
Теперь вы знаете самые простые способы того, как определить, какая CMS используется сайтом. Если вышеизложенные методики вам не помогли ничего разведать, это означает, что администратор хорошо поработал, чтобы скрыть принадлежность ресурса к какому-либо из движков.
Веб-сайт CMS Detectors Online, FireFox и Chrome
Наличие доступа к CMS Detector важно, если вы хотите знать, как найти CMS, платформу или технологию , используемую веб-сайтом . CMS означает систему управления контентом и относится к среде, в которой работает веб-сайт. Зная тип используемой CMS, вы сможете понять, какие сценарии и шаблоны могут быть установлены.
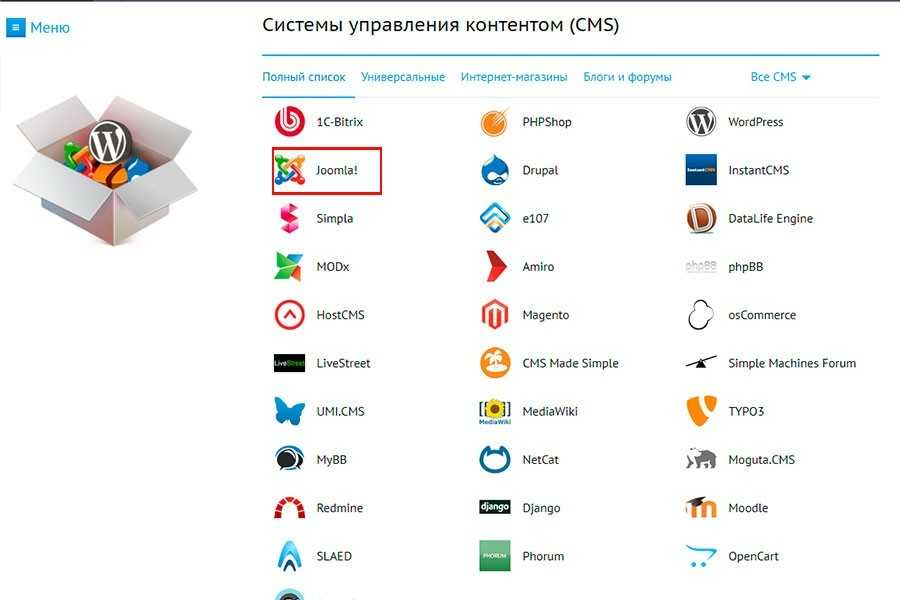
Типы платформ веб-сайтов
Например, существует множество CMS, доступных для тех, кто увлечен созданием собственного веб-сайта или разработкой приложений или шаблонов для него. Есть WordPress, Blogger, Joomla, Drupal и Sharepoint, самый популярный, а затем есть много других, которые могут попасть в очередь. Вы можете узнать, какую CMS использует конкретный веб-сайт, используя расширения Chrome , надстройки FireFox и многие другие онлайн-инструменты, которые будут описаны ниже.
Как работают детекторы CMS? Детекторы CMS
помогают определить CMS веб-сайта путем автоматического сканирования исходного кода исследуемого веб-сайта. Они также анализируют платформу, чтобы с уверенностью определить тип используемой системы доставки контента. Конечный результат позволяет вам узнать не только что такое CMS, но и типы установленных скриптов/плагинов и много другой полезной информации, которая может пригодиться обычному программисту. Хватит объяснять! Вот список всех способов, которыми вы можете получить доступ к0003 проверка платформы сайта или детектор CMS.
Как узнать платформу веб-сайта
Мы начнем с рассмотрения различных детекторов CMS для chrome , которые позволят вам узнать, на какой платформе работает веб-сайт.
Расширения Chrome для определения CMS/платформы веб-сайта
W3Techs — одно из самых надежных расширений, доступных для Chrome, когда речь идет об анализе основы веб-сайта. С помощью этого расширения вы можете получить почти полную информацию о веб-сайте, включая:
С помощью этого расширения вы можете получить почти полную информацию о веб-сайте, включая:
- Фон сайта
- Система управления контентом (CMS)
- Языки программирования на стороне сервера/Языки программирования на стороне клиента
- Библиотека Javascript
- Язык разметки
- Кодировка символов
- Форматы файлов изображений
- Элементы сайта
- Центры сертификации SSL
- Социальные виджеты
- Веб-сервер
- Анализ трафика
- Рекламные сети
- Домен
- Язык и т. д.
Как видите, с помощью расширения можно получить огромное количество данных.
Это расширение поможет веб-разработчику проверить веб-фреймворк / CMS и библиотеку javascript, работающую на текущем веб-сайте. В адресной строке появится значок, указывающий на обнаруженный фреймворк. Реализуется определение версии.
В настоящее время это расширение может обнаруживать более 100 популярных библиотек CMS и javascript, и в будущих выпусках будет добавлено больше. Посетите веб-сайт расширения для более подробной информации.
Посетите веб-сайт расширения для более подробной информации.
Wappalyzer — это расширение для браузера, раскрывающее технологии, используемые на веб-сайтах. Он обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, фреймворки JavaScript, инструменты аналитики и многое другое. Узнайте, на каком веб-сайте, который вы посещаете, создан с помощью этого расширения.
Расширение BuiltWith для Chrome позволяет узнать, из чего создан веб-сайт, простым нажатием на значок встроенного!
BuiltWith — инструмент для профилирования веб-сайтов. При просмотре страницы BuiltWith возвращает все технологии, которые он может найти на странице. Цель BuiltWith — помочь разработчикам, исследователям и дизайнерам выяснить, какие технологии используются на страницах, что может помочь им решить, какие технологии реализовать самостоятельно.
Теперь давайте обсудим дополнения/детекторы CMS FireFox для FireFox , которые позволят вам узнать платформу, на которой работает веб-сайт.
Расширения FireFox для определения CMS/платформы веб-сайта
Да, у них также есть надстройка FireFox. Функциональность во многом аналогична расширению Chrome, указанному выше.
Wappalyzer — это расширение для браузера, раскрывающее технологии, используемые на веб-сайтах. Он обнаруживает системы управления контентом, платформы электронной коммерции, веб-серверы, фреймворки JavaScript, инструменты аналитики и многое другое. Вы можете просмотреть полный список приложений, которые Wappalyzer обнаруживает, если вам нужно, перейдя по ссылке.
Эти два также доступны в Chrome. Теперь давайте посмотрим, как вы можете использовать веб-сайты, специально разработанные для поиска информации о содержимом других сайтов.
Тенденции, разведка и интернет-исследования
Компания BuiltWith®, основанная в 2007 году, представляет собой инструмент для профилирования веб-сайтов, привлечения потенциальных клиентов, конкурентного анализа и бизнес-аналитики, обеспечивающий внедрение технологий, данные электронной коммерции и аналитику использования Интернета.
Отслеживание технологий BuiltWith включает виджеты, аналитику, фреймворки, системы управления контентом, рекламодателей, сети доставки контента, веб-стандарты и веб-серверы, чтобы назвать некоторые категории технологий, которые они охватывают.
В Online Webtools есть очень хорошее приложение-детектор CMS, которое можно использовать только для того, чтобы узнать систему управления контентом, используемую веб-сайтом, или фреймворк, используемый сайтом.
Цель состоит в том, чтобы собрать информацию об использовании различных типов технологий, используемых для создания и работы веб-сайтов, а также подготовить и опубликовать опросы, дающие представление по этому вопросу.
Этот инструмент анализирует веб-сайты и пытается определить платформу, язык, структуру и другие технологии, используемые для любого веб-сайта. Никаких плагинов или расширений не требуется и работает с любым браузером!
WhatCMS.org рассматривает множество факторов на веб-странице, чтобы определить, какую CMS использует веб-сайт, но, по общему признанию, это не на 100% точно.
Знаете ли вы другие способы проверить, какую CMS использует веб-сайт? Если вы это сделаете, обязательно сообщите нам, чтобы мы могли расширить список. Спасибо за прочтение.
4 Инструменты для обнаружения сценариев или CMS, используемых веб-сайтом
Нам, веб-серферам, очень важно знать, какой веб-сайт использует какой сценарий или CMS (систему управления контентом). Нет? Что ж, было бы определенно ложью, если бы ответ на этот вопрос был «Нет».
Здесь мы НЕ говорим о клиентских сценариях, таких как jQuery, JS или Ajax, вместо этого мы фокусируемся на основном языке сценариев/кодирования сайта, таком как HTML, ASP, PHP и т. д. Что, очевидно, связано с такими CMS, как WordPress, Joomla, Drupal. и многое другое в рамках спора.
Одним из распространенных способов является использование раздела «Инструменты разработчика» вашего браузера и проверка исходного кода веб-сайта. Все CMS, форумы или другие фреймворки придерживаются системного подхода, который не сильно отличается от версии к версии.
Некоторые общие примеры включают тег Meta Generator в Joomla и WordPress, авторские права нижнего колонтитула, пользовательские сценарии, такие как , и определенные классы CSS, такие как vb_divname , как показано на форуме vBulletin.
Wappalyzer
Давайте без лишних слов кратко рассмотрим все 5 инструментов, которые помогут вам обнаружить скрипты на веб-сайте.
Обладая базой данных метаинформации о 673 миллионах веб-сайтов в Интернете, BuiltWith в моем списке является инструментом номер один для анализа или обнаружения веб-сайтов, учитывая его скорость и подробный анализ. У Builtwith также есть расширение для Chrome для более удобного использования. Вы можете найти его на их сайте.
Это не просто скрипты веб-сайтов и платформы CMS. Builtwith делает гораздо больше: предоставляет подробную информацию о серверах, CMS, языковых платформах программирования, рекламных платформах, сценариях аналитики, используемых плагинах CMS, Конструкторе веб-сайтов и многом другом.
Цены: если вы хорошо разбираетесь в профилировании базовых технологий, BuiltWith бесплатен. Но для тех, кто хочет получить подробное технологическое профилирование, у Builtwith есть план стоимостью 144 доллара в год, который часто предоставляется по цене 99 долларов в год (в качестве рекламного предложения)
Что вы можете сделать с платными планами BuiltWith?
Существуют более продвинутые планы для людей, использующих веб-скрипты и детекторы технологий для продаж, охвата, привлечения потенциальных клиентов и анализа рынка
Например, вот пример использования: BuiltWith очищает список сайтов с помощью программного обеспечения KEYWORD на своих веб-сайтах. Если вы хотите получить весь этот список, вам придется подписаться на их платные планы.
Точно так же, если вы являетесь разработчиком программного обеспечения и хотите заполучить пользовательскую базу своих конкурентов, платный план BuiltWith — ваш лучший вариант в Интернете
Если вы разрабатываете плагины для Magento, вам нужен этот список сайтов, использующих эту CMS электронной коммерции, или список сайтов, использующих определенный плагин Magento.
Если вы планируете покупать платные пакеты BuiltWith, вот мой подробный обзор и руководство о том, что вы можете и чего не можете делать с каждым из их пакетов.
Детектор CMS
Onlinewebtool (как следует из названия) выполняет только работу по обнаружению CMS сайта. Разочаровывающая часть этого инструмента заключается в том, что он просто отображает имя CMS сайта, который вы ищете, вместо предоставления дополнительных сведений, таких как сборка, версия того же самого.
Но иногда вам нужны такие специальные инструменты для более быстрого выполнения вашей задачи.
Wappalyzer, вероятно, является более быстрым из вышеупомянутых инструментов, потому что это надстройка, а не онлайн-инструмент. Поэтому мы ожидали, что он покажет мгновенные результаты, как только сайт загрузится, и учтите, что это не разочаровало.
Расширение для Chrome доступно в интернет-магазине Chrome, а плагин для Firefox также доступен в его репозитории. Преимущество Wappalyzer в том, что у него есть закладка, которую можно перетащить в любой браузер и эффективно использовать.
Chrome Sniffer — самый популярный инструмент среди трех вышеперечисленных, поэтому мы решили поместить его в конец. Он отображает CMS, рекламные сценарии, сценарии javascript или jQuery и аналитические коды, очень похожие на инструмент Builtwith. Отличие в том, что все они указаны в виде изображений, а не простого текста.
Теперь с этим постом я надеюсь, что вы не столкнетесь с серьезными проблемами при обнаружении CMS или сценариев веб-сайтов.
Использовали ли вы какой-либо другой инструмент или расширение, кроме вышеупомянутых 4, для прослушивания сайта?
Как проверить CMS сайта и используемые скрипты без инструментов?
Одним из распространенных способов является использование раздела «Инструменты разработчика» вашего браузера и проверка исходного кода веб-сайта. Все CMS, форумы или другие фреймворки придерживаются системного подхода, который не сильно отличается от версии к версии.
Некоторые распространенные примеры включают тег Meta Generator в Joomla и WordPress, авторские права нижнего колонтитула, пользовательские сценарии, такие как 

