Содержание
Как узнать на какой платформе создан сайт?
Многие сайты построены с помощью CMS, таких, как WordPress, Joomla и Drupal, но с первого взгляда трудно понять, на какой из платформ создан ресурс. Однако, если присмотреться, то определить CMS сайта будет легко.
Используйте подсказки:
— HTML код страницы;
— Файл robots.txt;
— Вид ссылок сайта;
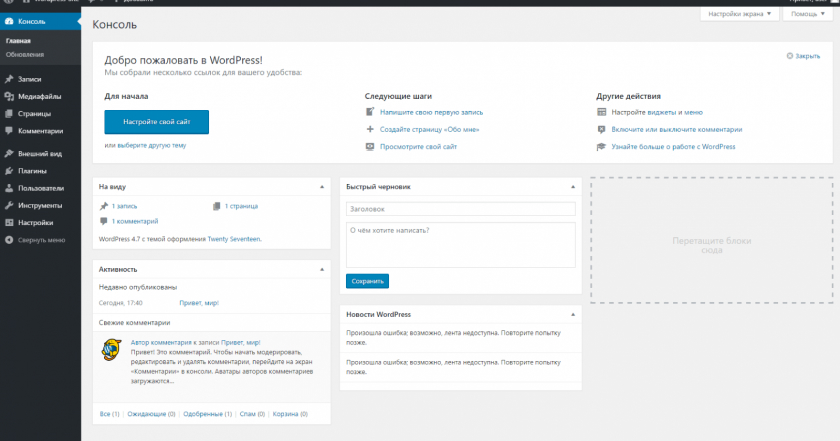
— Вид админ панели;
— Cookie сайта;
— Онлайн сервисы.
Для определения CMS, на которой построен сайт, достаточно проверить всего несколько особенностей.
- HTML код на странице.
Для проверки CMS сайта можно обратить внимание на его HTML код.
Например:
Просмотрев код, сразу понятно, что сайт построен с помощью Joomla.
- Файл robots.txt.
Многие популярные CMS создают файлы robots. txt автоматически. В данном файле можно ограничить просмотр любых директорий и папок. Но, в то же время, это помогает определить и платформу, на которой создан сайт.
txt автоматически. В данном файле можно ограничить просмотр любых директорий и папок. Но, в то же время, это помогает определить и платформу, на которой создан сайт.
Например, файл robots.txt для Joomla выглядит следующим образом:
- Вид ссылок сайта.
Несмотря на то, что многие веб разработчики активно используют ЧПУ, что делает процесс определения платформы сайта более сложным, но данный способ все еще актуален для анализа большинства ресурсов. Очень просто узнать о движке сайта, только взглянув на его вид ссылки.
Например:
- Вид админ панели.
Когда выполняется вход в админ панель, появляются определенные признаки, которые указывают на определенную платформу. Скопируйте адреса админки и добавьте к адресу веб-сайта. Если вы угадали CMS, на какой создан сайт, то откроется страница входа в административную панель.
Например:
- Cookie сайта.

Просмотреть cookie — это еще один способ определить, какая платформа используется для работы сайта.
Например:
- Онлайн сервисы.
Большинство пользователей, ища ответ на вопрос: “Как узнать, на какой платформе создан сайт?”, обращаются за помощью к онлайн сервисам. Все очень просто — скопируйте ссылку сайта и вставьте ее в специальное поле. Сервис уже через секунду покажет вам ответ на заданные вопрос.
Представленные ниже инструменты просматривают исходный код, анализируют структуру и, наконец, выдают результат:
- CMS Detector
- Builtwith
- W3Techs
- Guess Scritch
- WhatCMS
- CMSEYE
***
Мы каждый день сталкиваемся с множеством сайтов и иногда возникает вопрос, какая используется CMS (система управления контентом), чтоб понять специфику работы ресурса или создать страницу с похожей функциональностью. Есть много CMS, таких, как WordPress, Joomla, Drupal и т. д. и указанные выше способы непременно помогут определить ту платформу, которая используется для того или иного ресурса.
д. и указанные выше способы непременно помогут определить ту платформу, которая используется для того или иного ресурса.
Как узнать движок сайта. Основные способы определения CMS сайтов
Автор SEOJedi На чтение 9 мин Просмотров 15.1к. Опубликовано
Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, «народными умельцами» было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Содержание
- Определяем CMS сайта
- Плагины и расширения для браузеров
- RDS Bar — Плагин для быстрого анализа показателей сайта
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится «по запаху», но это не по теме этой статьи 🙂 . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name="generator" content="Joomla! - Open Source Content Management" />
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в «подвале» сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить «потуги», т. к. в 99% вы все равно не узнаете, на чем сделан сайт.
к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
[stextbox id=»info» caption=»Что такое CMS» shadow=»true»]Движок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне. [/stextbox]
[/stextbox]
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [ˈwɪziwɪɡ], является аббревиатурой от англ. What You See Is What You Get, «что видишь, то и получишь»).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис. 1):
1):
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг — панели (Cpanel, DirectAdmin, Plesk)
- Интернет — форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.
Рис. 1
Установить Wappalyzer для Google Chrome
Установить Wappalyzer для Mozilla Firefox
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции «определение CMS», должна быть активирована – «панель дополнений».
Рис. 2
К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
- Просмотр результатов (рис. 3)
Рис. 3
Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там «Просмотр кода страницы».
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в «Административную панель». К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel="stylesheet" href="http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css" type="text/css" />
Если перейти по ссылке, которая указана в примере: http://www. sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).
Рис. 4
Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =» generator «
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = » generator «
<meta name=»generator» content=»WordPress …..″ />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = » generator «, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4″></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
Что такое система управления контентом (CMS)
CMS стала модным словом в индустрии веб-разработки благодаря своим преимуществам.
CMS означает систему управления контентом. Это термин и не был
подкреплен твердым определением. CMS может иметь несколько значений
в зависимости от сценариев и целей человека или проекта.
Чтобы добавить путаницы, организация под названием AIIM (Ассоциация
Управление информацией и изображениями) претендует на аббревиатуру ECM (Enterprise
Content Management) и WCM (Web Content Management) как их творение.
и придумали собственное определение, подходящее для их организации.
Сервисы. AIIM несколько раз меняла свое определение ECM и
представили свои определения в Википедию, которая теперь опубликована.
На момент написания этой статьи для большинства сценариев, когда кто-то в
Индустрия веб-разработки говорит о CMS (управление контентом).
System), или ECMS (Enterprise Content Management System), он/она
более вероятно, относится либо к первому, либо ко второму определению ниже.
В этой статье я сделаю акцент на общих определениях CMS
а не тот, который создан AIIM. Детали назначения, использования и
все примеры находятся в области общеупотребительного определения.
Общее определение системы управления содержимым (CMS) № 1
Определение CMS — это приложение (более вероятно,
веб-интерфейс), который предоставляет возможности для нескольких пользователей с
различные уровни разрешений для управления (всем или частью) контентом,
данные или информация проекта веб-сайта или интернета/интранета
применение.
Управление контентом относится к
создание, редактирование, архивирование, публикация, совместная работа, отчетность,
распространение контента, данных и информации веб-сайта.
Ан
Примером приложения CMS является веб-приложение, которое предоставляет
после администрирования, панели управления или управления сайтом
функциональные возможности:
- Создание, редактирование, публикация, архивирование веб-страниц
- Создание, редактирование, публикация, архивирование статей
- Создание, редактирование, публикация, архивирование пресс-релизов
- Создание, редактирование, публикация, архивирование блогов
- Добавление/редактирование событий в календарь событий
- Добавить/Редактировать ассортимент (товары), описание, характеристики товара, цены, фото и т.д.
- Ввод, редактирование или просмотр заказов и печать отборочных накладных и счетов-фактур
- Просмотр отчетов и статистики данных сайта
- Создание и редактирование системных пользователей с разными уровнями разрешений для разных разделов вышеуказанного администрирования
Определение системы управления контентом № 2
(Это определение аналогично определению WCM (Система управления веб-контентом) , которое установлено AIIM. )
)
В этом определении, когда кто-то ссылается на CMS, он / она
ссылаясь на веб-приложение, которое предоставляет возможности для нескольких
пользователи с разными уровнями разрешений для управления веб-страницей (контентом)
без необходимости иметь знания HTML.
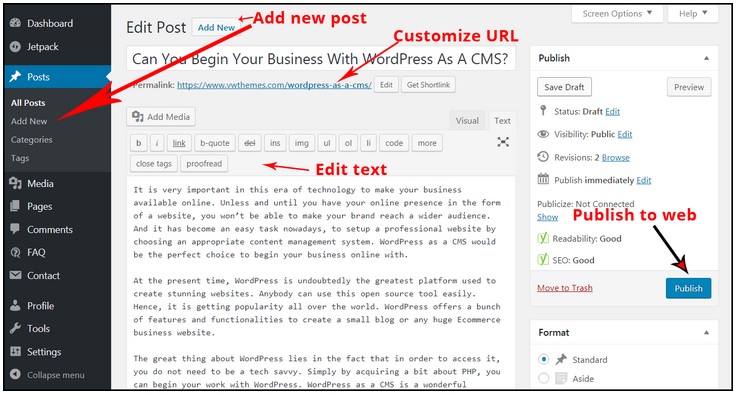
Ниже приведен пример простого приложения CMS, которое предоставляет возможности редактирования веб-страницы:
Панель администрирования или управления:
- Создание, редактирование, публикация, архивирование веб-страниц
- Создание, редактирование, публикация, архивирование статей
- Создание, редактирование, публикация, архивирование пресс-релизов
Система управления корпоративным контентом (ECM / ECMS)
Когда кто-то обращается к системе управления корпоративным контентом (ECM / ECMS).
ECMS), он/она может иметь в виду любое из следующих определений:
1. Приложение системы управления контентом (CMS) с надежной репутацией
запись предназначена для обслуживания и поддержки потребностей большого размера
организация или крупномасштабная система управления контентом.
2. Многофункциональное приложение, обеспечивающее
полномасштабная система управления контентом, адаптированная для компании
организация и процессы.
3. Приложение, предоставляющее инструменты и возможности для управления,
хранить и доставлять контент и документы, адаптированные для нужд компании.
внутренняя организация, рабочий процесс и процессы. (определение AIIM в
кратко)
Система управления контентом (CMS) Назначение
Основная цель системы управления контентом (относящейся к Интернету) состоит в том, чтобы
предоставить возможность для нескольких пользователей с разными разрешениями
уровни для управления веб-сайтом или разделом контента.
Например, вы можете взять веб-сайт со статьями, блогами, прессой
Выпуски, Магазин, События и назначьте каждый раздел или часть раздела
пользователям для создания, редактирования и архивирования.
Система управления контентом (CMS). Подводные камни и заблуждения
1.
Одно из самых больших заблуждений о CMS заключается в том, что это основная
составляющая успеха веб-сайта. Это совершенно неправда. CMS
должен облегчить владельцу веб-сайта или веб-мастеру(ам) управление и
распространять контент, но успех веб-сайта никак не связан с CMS;
это связано с качеством контента, качеством услуг,
маркетинг и многие другие факторы, которые находятся за пределами этой области.
статья.
2. Второе заблуждение о CMS:
что это устранит необходимость найма веб-разработчика или программиста
для внесения изменений на сайт. Во многих случаях это не так.
Во многих случаях это не так.
Большинство систем CMS, особенно системы CMS с открытым исходным кодом,
раздутый, чтобы покрыть все возможные функции (независимо от того, нужны они или нет)
потребуется опытный веб-программист для выполнения любых настроек
для адаптации к своим бизнес-целям и для поддержания большого
масштабный проект.
Очень хорошим примером раздутой системы CMS с открытым исходным кодом является Drupal. Наиболее
конечным пользователям говорят, что Drupal является лучшим и наиболее экономичным
решение для любого сайта. Это совершенно неправда. Требуется веб
программист для настройки и настройки проекта Drupal, и благодаря его
сложность и раздутость, потребуется опытный веб-мастер
или веб-разработчик для поддержки и управления сайтом Drupal.
Итак, если у вас малый бизнес и стоимость является фактором при разработке
вашего веб-сайта, вы можете рассмотреть приложение CMS, которое не требует
значительное количество часов программирования для настройки и эксплуатации
поддержание.
3. Одним из важных компонентов успеха веб-сайта является создание
бренд, который пользователи могут вспомнить, повторно посетить и рассказать своим друзьям.
К сожалению, большинство систем CMS написано программистами. Программисты
обычно не имеют опыта дизайна, брендинга и юзабилити. Что
Вот почему большинство готовых CMS-сайтов с открытым исходным кодом, которые еще не
были настроены без брендинга и индивидуальности.
Исследование для этой статьи завершено 15 ноября 2010 г.; информация может измениться.
Что такое система управления контентом (CMS)
1.
Это компьютерная система , которая позволяет редактировать, публиковать и изменять контент в среде для совместной работы.
Узнайте больше в:
Последние достижения в области интеллектуальных систем обучения: пример
2.
Когда организации поняли, что веб-мастер может быть «узким местом» для их присутствия в сети, были разработаны новые приложения, призванные упростить публикацию цифровых произведений (текстов, изображений, видео, аудио, документов. ..) на веб-страницах. Те системы s, которые определяют роли пользователей, помогают во время рабочих процессов публикации и вводят множество автоматизаций для администрирования контента , позволяют авторам публиковать свой контент напрямую, без необходимости какого-либо посредника.
..) на веб-страницах. Те системы s, которые определяют роли пользователей, помогают во время рабочих процессов публикации и вводят множество автоматизаций для администрирования контента , позволяют авторам публиковать свой контент напрямую, без необходимости какого-либо посредника.
Узнайте больше в:
Микрокультуры, местные сообщества и виртуальные сети
3.
Программное обеспечение, используемое для управления содержимым веб-сайта. Как правило, CMS состоит из двух элементов: приложение для управления контентом и приложение для доставки контента . Типичные функции CMS включают публикацию в Интернете, управление форматом , контроль версий, индексирование, поиск и извлечение.
Узнайте больше в:
Системы управления обучением
4.
CMS — это система для хранения, отслеживания и доставки контента .
Узнайте больше в:
Объектная модель обучения для онлайн-лабораторий
5.
Программное приложение, которое позволяет создавать, модифицировать и доставлять курсы и модули без необходимости глубоких знаний различных технологий и языков программирования. Обычно CMS состоят из двух отдельных секций; ЦМА и ЦДА.
Узнайте больше в:
Электронное обучение Обучение навыкам обучения с использованием проверенных педагогических приемов
6.
Программное обеспечение системы , посвященное управление учебных материалов. Презентации лекторов, тексты, изображения и все виды учебных документов становятся доступными для студентов, посещающих данный курс, путем идентификации кода и пароля.
Узнайте больше в:
Внедрение практик с ИКТ как новая парадигма преподавания-обучения
7.
Социально-технический сайт, который собирает цифровой контент и делает его доступным для широкой группы пользователей.
Узнайте больше в:
Тактические и содержательные образовательные шаблоны в репозиториях и справочниках для обмена формальным открытым учебным контентом: одноранговый обмен профессиональными преподавателями и разработчиками учебных пособий
8.