Содержание
Плагины разработчика OctoberCMS / Тяпк
На первом месте, естественно, билдер — инструмент визуальной разработки. Плагин для создания плагинов «мышкой». Предоставляет функции которые охватывают практически все аспекты создания плагина OctoberCMS:
- Инициализация нового плагина. Команда создает каталог плагина вместе с требуемыми файлами.
- Создание и редактирование таблиц базы данных. Все изменения схемы сохраняются в виде файлов миграции. Причем можно откатить несколько миграций, чего нельзя сделать в CMS через
artisan. - Создание классов моделей.
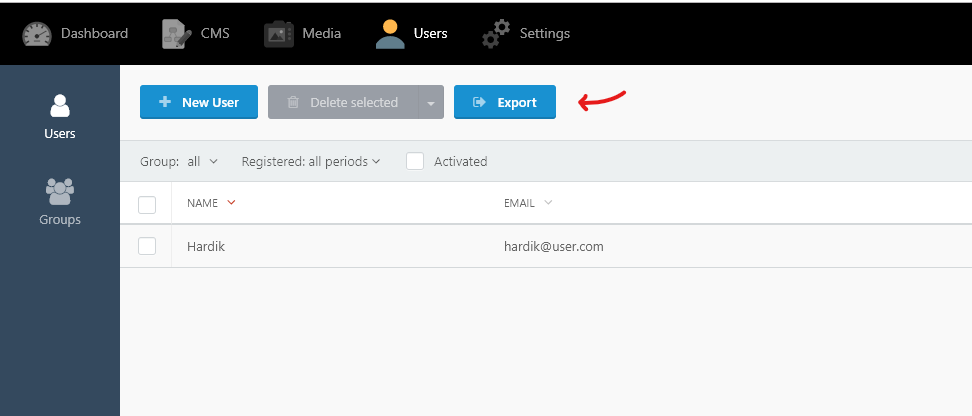
- Создание backend форм. Редактирование записей из таблиц БД.
- Создание backend списоков. Постраничный просмотр записей.
- Управление списком пользовательских разрешений, предоставляемых плагином.
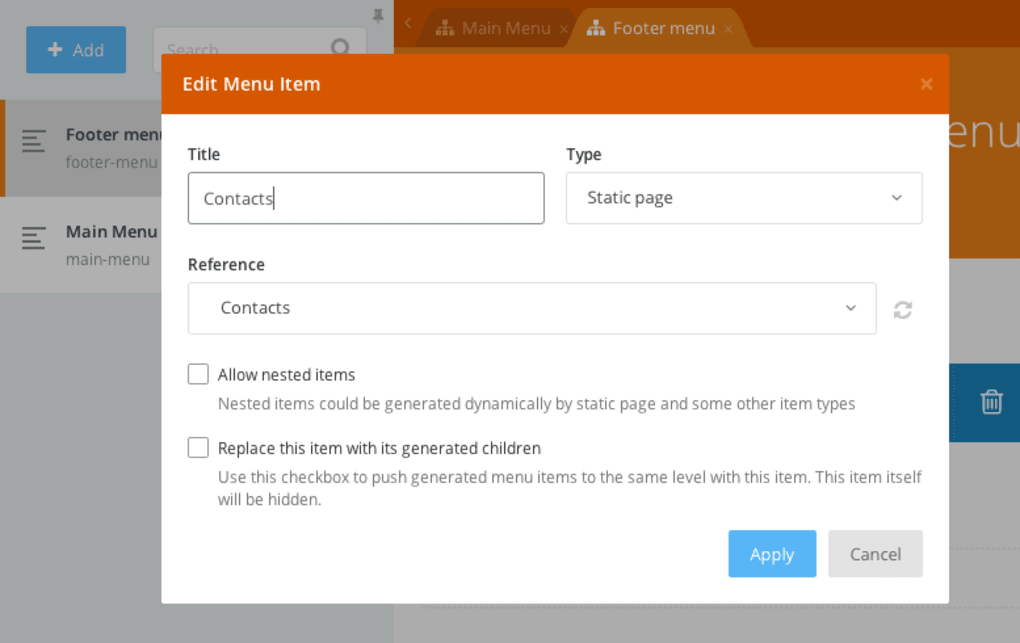
- Создание пунктов backend навигации. Элементы главного меню (как Панель управления, CMS, Настройки) + элементов боковой панели.
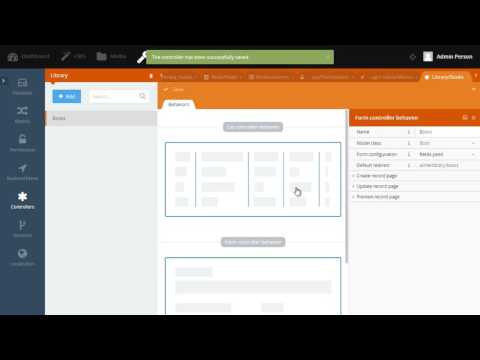
- Создание backend контроллеров и настройка их поведения.

- Управление версиями плагинов и обновлениями.
- Управление файлами локализации плагина.
- Набор универсальных компонентов — используется для отображения данных из плагина на интерфейсе в виде списков и отдельных записей.
Интеграция пакета Laravel Debugbar. Очень удобный инструмент, позволяющий контролировать и отлаживать код.
- Отслеживаются запросы БД, время их выполнения
- Использование памяти, роутов
- Просмотр сессии
- Записи в лог
- Информацию о текущем пользователе
- Использование View для генерации страницы, какие данные в них передавались и многое другое. Также в любой момент вы сможете просмотреть информацию о предыдущих запросах, даже если произошёл редирект.
Интеграция пакета Laravel IDE Helper. Из-за особенностей архитектуры Laravel в IDE не работает автодополнения для фасадов и моделей. Это пакет исправляет этот недостаток. Он анализирует код вашего проекта и его на основе генерирует файл _ide_helper., который используется IDE для автодополнения. php
php
Если вылазить ошибка.
> php artisan ide-helper:generate In BoundMethod.php line 135: Method Barryvdh\LaravelIdeHelper\Console\GeneratorCommand::handle() does not exist
То надо заменить public function fire() на public function handle() в файле \plugins\flynsarmy\idehelper\vendor\barryvdh\laravel-ide-helper\src\Console\GeneratorCommand.php.
Реализация Faker — библиотеки для генерации всевозможных данных. Faker создаёт различные тестовые данные: строки, числа, тексты, имена, номера телефонов, адреса электронной почты, улицы, страны, даты, время, данные банковских карточек, цвета и т.д.
FrontEnd контроллеры в OctoberCMS
В OctoberCMS нет концепции frontEnd контроллеров. Иными словами, идеология этой CMS не подразумевает возможность просто создать некий ProductController с несколькими action для обслуживания маршрутов Route::method('product/{id}', 'ProductController@show'). Вместо этого предлагается использовать компоненты плагинов. Именно компоненты являются формой frontEnd контроллеров.
Вместо этого предлагается использовать компоненты плагинов. Именно компоненты являются формой frontEnd контроллеров.
Подсветка синтаксиса в постах плагина Rainlab.Blog в CMS October
Инструкция по добавление плагина Syntax в CMS
Установка OctoberCMS build 419
Способ установки старой версии CMS October через composer
OctoberCMS и HTTPS
Настройка конфигурационного файла cms.php для создания https ссылок.
OctoberCMS. Неочевидная проблема с Magic Forms (формой обратной связи)
При отправке формы страница просто перезагружается без ошибок. Причиной может быть отсутствие jquery ajax, которого нет в jquery.slim
OctoberCMS. Вставить изображение в разметке компонента
<img src="{{ '/plugins/<author_name>/<plugin_name>/assets/images/placeholder.png'|app }}" alt="">October CMS — Static Pages Plugin — #2 October CMS — Static Pages. Загрузка плагинов
Подписываемся на YouTube канал
October CMS — Static Pages Plugin
В этом видео мы рассмотрим наиболее удобный способ подключения плагинов к сайту на October CMS.
Ранее мы подключали плагины на странице /backend/system/updates путем поиска и установки.
В этот раз мы пойдем иным путем. Более интересным и удобным.
Для этого видеокурса я использую свежеустановленный Октябрь без каких либо плагинов.
Переходим на сайт Октября и создаем новый аккаунт http://octobercms.com/account/register
После этого переходим на вкладку Projects и создаем новый проект.
У каждого проекта есть свой идентификатор.
Копируем ID нового проекта и переходим в панель управления нашего сайта (/backend/system/updates).
Кликаем по ссылке Attach to Project и в появившемся окне вводим ID проекта.
Теперь наш сайт привязан к нашему аккаунту на octobercms.com
Переходим на сайт Октября и находим плагин Static Pages.
На странице любого плагина мы можем видеть кнопку Add to Project.
Нажимаем эту кнопку и в появившемся окне выбираем наш новый проект.
Точно таким же образом добавляем плагин блога к нашему проекту.
Если перейти на страницу нашего проекта на сайте Октября, то мы увидим что к проекту прикреплено два плагина.
Следующим шагом переходим в панель управления нашим сайтом /backend/system/updates.
Нажимаем на кнопку Check for Updates и CMS сама нам скачает и установит новые плагины.
- ← #1 October CMS — Static Pages. Вступление
- #3 October CMS — Static Pages. Создание Static Layout →
С этим так же покупают:
|
Zend Framework 2.  Для профессионалов Для профессионалов
|
Практическое изучение языка PHP |
Создание интернет магазина |
Плагины
— октябрь CMS
Бесплатно
Динамические карты города
Неограниченное количество карт и геопространственных данных. Маркеры, изображения, круги, линии, прямоугольники, многоугольники, GeoJSON.
#
243
в бесплатно все время.
Бесплатно
Динамические карты города
Неограниченное количество карт и геопространственных данных. Маркеры, изображения, круги, линии, прямоугольники, многоугольники, GeoJSON.
Бесплатно
Гугл карты города
Карты Google с великолепными стилями. Гибкий менеджер карт и данных, множество опций, простой в использовании.
#
560
в бесплатно все время.
Бесплатно
Гугл карты города
Карты Google с отличными стилями. Гибкий менеджер карт и данных, множество опций, простой в использовании.
Бесплатно
ЛистовкаPro
Легко вставьте карту Leaflet (OpenStreetMap)
#
410
в бесплатно все время.
Бесплатно
ЛистовкаPro
С легкостью встраивайте карту Leaflet (OpenStreetMap)
Бесплатно
Динамические карты города
Неограниченное количество карт и геопространственных данных. Маркеры, изображения, круги, линии, прямоугольники, многоугольники, GeoJSON.
#
243
в бесплатно все время.
Бесплатно
Динамические карты города
Неограниченное количество карт и геопространственных данных. Маркеры, изображения, круги, линии, прямоугольники, многоугольники, GeoJSON.
Бесплатно
Гугл карты города
Карты Google с великолепными стилями. Гибкий менеджер карт и данных, множество опций, простой в использовании.
#
560
в бесплатно все время.
Бесплатно
Гугл карты города
Карты Google с отличными стилями. Гибкий менеджер карт и данных, множество опций, простой в использовании.
Бесплатно
ЛистовкаPro
Легко вставьте карту Leaflet (OpenStreetMap)
#
410
в бесплатно все время.
Бесплатно
ЛистовкаPro
С легкостью встраивайте карту Leaflet (OpenStreetMap)
Бесплатно
Листовки Карты
Отображает красивые карты с пользовательскими наложениями, маркерами и объектами
#
168
в бесплатно все время.
Бесплатно
Листовки Карты
Отображает красивые карты с пользовательскими наложениями, маркерами и объектами
Бесплатно
Место расположения
Добавляет функции на основе местоположения, такие как страна и штат.
#
14
в бесплатно все время.
Бесплатно
Место расположения
Добавляет функции на основе местоположения, такие как страна и штат.
Посмотреть все новые плагины
Бесплатно
Место расположения
Добавляет функции на основе местоположения, такие как страна и штат.
#
14
в бесплатно все время.
Бесплатно
Место расположения
Добавляет функции на основе местоположения, такие как страна и штат.
Бесплатно
Листовки Карты
Отображает красивые карты с пользовательскими наложениями, маркерами и объектами
#
168
в бесплатно все время.
Бесплатно
Листовки Карты
Отображает красивые карты с пользовательскими наложениями, маркерами и объектами
Бесплатно
Динамические карты города
Неограниченное количество карт и геопространственных данных. Маркеры, изображения, круги, линии, прямоугольники, многоугольники, GeoJSON.
#
243
в бесплатно все время.
Бесплатно
Динамические карты города
Неограниченное количество карт и геопространственных данных. Маркеры, изображения, круги, линии, прямоугольники, многоугольники, GeoJSON.
Бесплатно
ЛистовкаPro
Легко вставьте карту Leaflet (OpenStreetMap)
#
410
в бесплатно все время.
Бесплатно
ЛистовкаPro
С легкостью встраивайте карту Leaflet (OpenStreetMap)
Бесплатно
Гугл карты города
Карты Google с великолепными стилями. Гибкий менеджер карт и данных, множество опций, простой в использовании.
#
560
в бесплатно все время.
Бесплатно
Гугл карты города
Карты Google с отличными стилями. Гибкий менеджер карт и данных, множество опций, простой в использовании.
Плагин
Boxes — Октябрь CMS
Boxes — первый полнофункциональный визуальный конструктор страниц для October CMS. Это изменит способ создания веб-сайтов.
- Работает с любой темой и любым плагином
- Следует обычной парадигме CMS October, специальные навыки не требуются
- Встроенный режим адаптивного дизайна
- Мощные функции организации вашего контента
- Поддержка экспорта и импорта всего контента
- Интегрируется с
RainLab.и Translate
Translate RainLab.Pagesготовый к использованию - Можно использовать в качестве редактора контента в Tailor без ручной работы
- Можно использовать в качестве редактора контента в ваших пользовательских плагинах
- Многосайтовая поддержка
- Полностью выдвижной
- Полностью задокументировано
Узнайте больше о плагине на https://boxes.offline.ch/
Boxes работает с October 3+ и PHP 8.0+. Старые версии не поддерживаются.
Вы можете посетить онлайн-демонстрацию подключаемого модуля по адресу https://boxes.offline.ch/demo.html
Документацию по этому плагину можно найти по адресу https://docs.boxes.offline.ch/
Получить поддержку по адресу https://github.com/OFFLINE-GmbH/oc-boxes-support
Вы можете найти пример реализации этого плагина на https://github.com/OFFLINE-GmbH/oc-bootstrap-boxes-plugin
Визуальный конструктор страниц
Документацию по этому подключаемому модулю можно найти по адресу https://docs. boxes.offline.ch/
boxes.offline.ch/
- .
Издательские СМИ
Нашел плагин полезным
на
4 ноября 2022 г.
Этот плагин является недостающим компонентом October CMS для всех людей, которые хотят предоставить конечным клиентам современный способ редактирования содержимого веб-сайта. И поддержка отличная, как всегда от OFFLINE.
Руперт Гриффитс
Нашел плагин полезным
на
4 ноября 2022 г.

Я использую этот плагин уже несколько недель, и он великолепен! Очень прост в использовании как разработчиком, так и, что более важно, моими клиентами для редактирования своих веб-сайтов. Любые вопросы решались ребятами из Offline моментально! Настоятельно рекомендуется!
НЕ В СЕТИ
автор
Ответил
на
4 ноября 2022 г.
Большое спасибо, Руперт!
Пожалуйста, войдите, чтобы оценить плагин или написать отзыв.
| 2.1.10 | Исправлена ошибка мультисайта при редактировании метаинформации страницы ящиков. 05 декабря 2022 г. |
|---|---|
| 2.1.9 | Исправлена репликация экземпляров модели контента. 29 ноября 2022 г. |
| 2.1.8 | Добавлена возможность переопределить положение элемента меню бэкенда (см. https://docs.boxes.offline.ch/getting-started/configuration.html). 28 ноября 2022 г. |
| 2.1.7 | Добавлена возможность отключить вывод скаффолдинга (см. https://docs.boxes.offline.ch/getting-started/configuration.html) 28 ноября 2022 г. |
| 2.1.6 | Добавлен метод ручной инициализации частичной конфигурации в Tailor (см. 28 ноября 2022 г. |
| 2.1.5 | Мелкие доработки пользовательского интерфейса 28 ноября 2022 г. |
| 2.1.4 | Введена новая опция «контексты» для частичных (см. https://docs.boxes.offline.ch/reference/schema.html#contexts) 20 ноября 2022 г. |
| 2.1.3 | Исправлен конфликт стилей с виджетом формы расширенного редактора. 20 ноября 2022 г. |
| 2.1.2 | Инструкции по обновлению до версии 2. 17 ноября 2022 г. |
| 2.1.1 | Рефакторинг структуры базы данных 15 ноября 2022 г. |
| 2.1.0 | Добавляет поддержку мультисайтов 15 ноября 2022 г. |
| 2.0.93 | Фиксированный конфликт стилей 07 ноября 2022 г. |
| 2.0.92 | Исправлена ошибка, из-за которой редактор перезагружался при навигации по вкладкам. 04 ноября 2022 г. |
| 2.0.91 | Добавлена сортировка пользовательских разделов (см. https://docs.boxes.offline.ch/use-cases/editor-customization.html#change-the-order-of-partial-sections). 31 октября 2022 г. |
| 2.0.90 | Исправлена поддержка редактора Tailor. 13 октября 2022 г. |
| 2.0.89 | Игнорировать переводы при кэшировании пунктов меню 12 октября 2022 г. |
| 2.0.88 | Еще одно исправление, касающееся стилей расширенного редактора. 12 октября 2022 г. |
2. 0.87 0.87 | Предотвращена утечка стилей Boxes Editor в виджет формы расширенного редактора. 12 октября 2022 г. |
| 2.0.86 | Добавлена поддержка RainLab.Translate 2.0 11 октября 2022 г. |
| 2.0.85 | Добавлен параметр uniqueAlias для компонентов (см. документацию) 10 октября 2022 г. |
| 2.0.84 | Плагин больше не загружается, если не установлена активная тема. 07 октября 2022 г. |
| 2.0.83 | Исправлена еще одна проблема совместимости с October 3. 07 октября 2022 г. |
| 2.0.82 | Исправлена проблема совместимости с October 3.1. 06 октября 2022 г. |
| 2.0.81 | Исправлен вывод тега OpenGraph. 3 октября 2022 г. |
| 2.0.80 | Исправлена генерация слагов при дублировании страниц 30 сентября 2022 г. |
| 2.0.79 | Оптимизированная интеграция OFFLINE.SiteSearch 30 сентября 2022 г. |
| 2.0.77 | Исправлена генерация вложенных структур меню. 30 сентября 2022 г. |
| 2.0.76 | Незначительные оптимизации редактора 30 сентября 2022 г. |
| 2.0.75 | Исправлено дублирование страниц 30 сентября 2022 г. |
| 2.0.74 | Исправлено сохранение вложенных страниц 30 сентября 2022 г. |
| 2.0.73 | Исправлен парсинг конфига репитера без полей 28 сентября 2022 г. |
| 2.0.72 | Исправлена ошибка импорта 27 сентября 2022 г. |
| 2.0.71 | Оптимизированная генерация URL пункта меню 26 сентября 2022 г. |
| 2.0.70 | Исправлена логика миграции меню 26 сентября 2022 г. |
| 2.0.69 | Используйте `slug` в качестве ссылок в меню RainLab.Pages, чтобы не зависеть от идентификатора базы данных. 26 сентября 2022 г. |
| 2.0.68 | Исправление при частичном и полном экспорте в одной установке 23 сентября 2022 г. |
| 2.0.67 | Добавлена поддержка OFFLINE. 23 сентября 2022 г. |
| 2.0.66 | Добавлены данные custom_config для экспорта 23 сентября 2022 г. |
| 2.0.65 | В модель страницы добавлено поле custom_config. 23 сентября 2022 г. |
| 2.0.64 | Исправлен экспорт вложенных ящиков 22 сентября 2022 г. |
| 2.0.62 | Исправление использования нескольких тем 19 сентября 2022 г. |
| 2.0.61 | Исправлена совместимость с SQLite. 19 сентября 2022 г. |
| 2.0.60 | Добавлена возможность вручную определить отступ для прямоугольника фокуса в редакторе блоков. 19 сентября 2022 г. |
| 2.0.59 | Добавлено JS-событие `offline.boxes.editorRefreshed` 19 сентября 2022 г. |
| 2.0.57 | Исправлена функция дублирования ящика 9 сентября 2022 г. |
| 2.0.56 | Исправлена совместимость с RainLab.Translate. 07 сентября 2022 г. |
2. 0.55 0.55 | Исправлена миграция базы данных 05 сентября 2022 г. |
| 2.0.54 | Исправлена интеграция с RainLab.Translate. 05 сентября 2022 г. |
| 2.0.53 | Фиксированная логика импорта/экспорта 02 сентября 2022 г. |
| 2.0.50 | Исправлена обработка загруженных описаний файлов. 01 сентября 2022 г. |
| 2.0.49 | Исправлена ошибка в генерации URL 01 сентября 2022 г. |


 Translate
Translate 

 https://docs.boxes.offline.ch/use-cases/usage-in-plugins.html#manually-initializing-partials).
https://docs.boxes.offline.ch/use-cases/usage-in-plugins.html#manually-initializing-partials). 1 см. в руководстве по миграции: https://docs.boxes.offline.ch/getting-started/migration-guide.html.
1 см. в руководстве по миграции: https://docs.boxes.offline.ch/getting-started/migration-guide.html.
 1.
1.

 SiteSearch
SiteSearch