Содержание
Mura CMS: отображение объектов — CoderLessons.com
Mura поставляется с несколькими встроенными экранными объектами, такими как формы входа, комментарии, навигация, календарь, галерея и т. Д. Из этого туториала вы узнаете, как управлять выводом этих объектов для ваших тем.
С Mura CMS у вас есть много опций для настройки автоматически сгенерированного вывода для экранных объектов. Например, предположим, что вы хотите изменить внешний вид формы входа по умолчанию. В contentRenderer.cfc вашей темы есть список всех переменных CSS, которые используются в этих экранных объектах:
01 02 03 04 05 06 07 08 09 10 11 12 13 | this.loginWrapperClass=””; this.loginWrapperInnerClass=”row”; this.loginFormClass=”form-horizontal form-signin”; this.forgotPasswordFormClass=”form-horizontal form-sendlogin”; this. this.loginFormFieldLabelClass=”control-label col-lg-3″; this.loginFormFieldWrapperClass=”col-lg-9″; this.loginFormFieldClass=this.formInputClass; this.loginFormPrefsClass=”col-lg-offset-3 col-lg-10″; this.loginFormCheckboxClass=”checkbox”; this.loginFormSubmitWrapperClass=”col-lg-offset-3 col-lg-10″; this.loginFormSubmitClass=this.formButtonClass; this.notRegisteredLinkClass=”btn btn-primary”; |
Если вам когда-нибудь понадобится выяснить, какая переменная прикреплена к объекту, просто откройте файл объекта и посмотрите. Все динамические ссылки будут отображены соответственно:
1 | <form role=”form” id=”login” class=”mura-login-form #this.loginFormClass#”>…</form> |
Это быстрый и безопасный способ обновления для добавления CSS-хуков в экранные объекты Mura.
Хотя большая часть разметки написана как семантическая и гибкая, в некоторых случаях вам может понадобиться сделать пользовательские переопределения либо с помощью CSS, либо добавив дополнительные функции для экранного объекта, характерного для вашей темы.
Примечание . Отображаемые объекты Mura различаются по сложности. Некоторые объекты, такие как папки, галереи и т. Д., Связаны с функциональностью администратора Mura и могут повлиять на работу пользователей, если они отредактированы неправильно. Настоятельно рекомендуется попробовать все возможные методы стилизации с помощью CSS перед редактированием этих файлов.
Папка с отображаемым объектом сайта
Экранные объекты по умолчанию находятся в вашей папке {id сайта} / includes / display_objects .
Примечание . Эти файлы не должны редактироваться напрямую. Любые изменения в этих файлах будут отменены всякий раз, когда пользователь выполняет обновление сайта в администраторе Mura. Чтобы внести изменения в эти файлы, вам необходимо скопировать их в папку Theme display_objects : {идентификатор сайта} / includes / themes / display_objects /
Чтобы внести изменения в эти файлы, вам необходимо скопировать их в папку Theme display_objects : {идентификатор сайта} / includes / themes / display_objects /
Папка display_objects в вашей теме предназначена для безопасного обновления сайтов Mura. Любой файл экранных объектов, находящийся в этой папке, будет заменять файл в папке экранных объектов сайта выше. Если вы хотите переопределить файлы, они должны быть точно отображены в том виде, в котором они отображаются на сайте. Например, если вы хотите редактировать галерею, вы должны скопировать весь каталог галереи в папку экранного объекта темы и отредактировать оттуда файл index.cfm.
Помните, что экранные объекты могут содержать сложные функции, поэтому соблюдайте осторожность при редактировании содержимого и придерживайтесь только тегов разметки, не вмешиваясь в логику CFML в файлах.
Отсюда вы сможете делать все, что вам нужно, чтобы применять стили вашей темы к объектам Mura CMS.
Mura CMS: настройка папок — CoderLessons.
 com
com
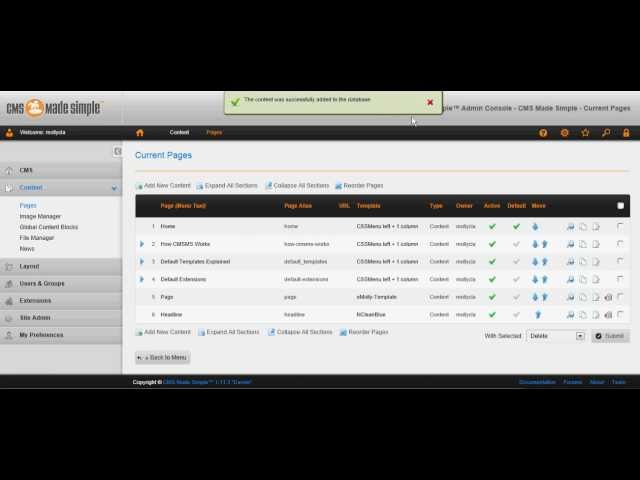
Папка в Mura CMS – это особый тип узла, который может обслуживать множество различных функций. По своей сути папка предназначена для того, чтобы брать дочерние страницы под ней и отображать их в виде списка. Наиболее распространенный вариант использования этого – блог – папка в вашем менеджере сайтов, которая называется «Блог», где каждая страница под ней – отдельный пост в блоге. Когда вы посещаете страницу блога на веб-сайте, все сообщения отображаются в порядке даты выпуска (определяется администратором сайта):
Папка Блог в менеджере сайта Страница блога в том виде, в каком она отображается в начале сайта
Из коробки Mura дает вам массу возможностей для изменения вывода ваших папок, не касаясь какого-либо кода. При редактировании папки вы увидите вкладку «Параметры отображения списка»:
На этом вы можете изменить размер изображения и даже определить, какие поля данных вы хотите показать:
Изменив несколько настроек в блоге и добавив немного CSS, вы можете пройти долгий путь с папками Mura:
Если вы по-прежнему не можете достичь того, чего хотите, используя готовые настройки папок Mura, вы также можете создать свой собственный вывод папки.
1. Создайте пользовательское расширение класса для папки
Как мы уже обсуждали в учебнике Class Extensions, Class Extensions – это способ добавления атрибутов к новому подтипу страницы. Расширения класса также могут использоваться в качестве ловушки для Mura для перехвата определенного подтипа и изменения его поведения по умолчанию. Для этого нам нужно создать новую папку с подтипом блога .
Теперь мы можем создать новую папку «Блог» с этим подтипом и подключиться к ней в нашем коде.
Вывод папки по умолчанию происходит из {siteID} /include/dsp_folder.cfm. Нам нужно скопировать этот файл и переместить его в {siteID} / includes / themes / {themeName} / display_objects / custom / extensions / dsp_Folder_Blog .cfm
Примечание: название вашего файла может зависеть от регистра в зависимости от операционной системы вашего сервера. Рекомендуется указывать название файла в том же регистре, что и имя расширенных атрибутов.
Примечание : изменив имя на dsp_Folder_Blog.cfm и включив его в каталог / extensions в нашей теме, Mura будет автоматически использовать этот файл вместо вывода папки по умолчанию при отображении папки / блога. Это будет работать для всех подтипов содержимого в этом каталоге с синтаксисом dsp_ {Type} _ {SubType} .cfm
2. Отредактируйте вывод содержимого
Теперь, когда Mura регистрирует нашу пользовательскую папку вместо папки по умолчанию, мы можем зайти в наш пользовательский файл и изменить его по своему усмотрению. Когда вы открываете файл, первые 130 строк кода или около того представляют собой всю основную логику, которую вы захотите сохранить для работы определенных аспектов вашей папки, таких как разбиение на страницы, фильтры категорий и т. Д. Не редактируйте эту логику, если вы на самом деле знаю, что ты делаешь!
Кусок файла, который вас действительно интересует, начинается со строки 133:
1 2 3 4 5 6 7 8 | #variables. fields=variables.$.content(“displayList”), type=”Portal”, iterator= variables.iterator, imageSize=variables.$.content(“ImageSize”), imageHeight=variables.$.content(“ImageHeight”), imageWidth=variables.$.content(“ImageWidth”) )# |
Этот код использует всю логику папки над ней, а затем передает ее через файл с именем dsp_content_list.cfm . dsp_content_list.cfm – чрезвычайно сложный файл, который имеет всевозможную логику для отображения всех возможных элементов и механизмов для элементов папки (т. е. всех параметров, которые вы видели в параметрах отображения списка выше). Так как мы хотим свернуть наш собственный вывод для нашего блога, мы фактически заменим весь этот кодовый блог собственным итератором и пройдемся по элементам блога, используя нашу собственную разметку.
Как мы узнали из учебника Mura Iterators, Mura Iterators – это способ извлекать контент из ленты и проходить по нему, используя собственную разметку. В основной логике файла dsp_folder_blog.cfm все содержимое папки загружается в свой собственный итератор (variables.iterator), готовый для зацикливания.
В основной логике файла dsp_folder_blog.cfm все содержимое папки загружается в свой собственный итератор (variables.iterator), готовый для зацикливания.
Поскольку в файле уже есть ваша папка, готовая к отправке в итераторе, все, что нам нужно сделать, это перебрать содержимое и вывести наш дисплей:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 | <!— Create a new Bootstrap Row —> <div class=”row”> <!— Loop through the Blog content —> <cfloop condition=”variables.iterator.hasNext()”> <!— Set the item to access each item within the loop —> <cfset item=variables.iterator.next()>
<div class=”col-md-4″> <div class=”well”> <img src=”#item. <h4><a href=”#item.getURL()#”>#item.getTitle()#</a></h4> #item.getSummary()# </div> </div>
</cfloop> </div> |
Примечание 1 : когда мы устанавливаем переменную item в строке 6, это эффективно обращается к области содержимого для каждого элемента в цикле. Поэтому, когда мы делаем что-то вроде:
1 | #item.getTitle()# |
Это так же, как если бы мы обращались к области содержимого в шаблоне макета:
1 | #$.content(‘title’)# |
Примечание 2 : я создал нестандартный размер изображения в настройках сайта Mura под названием blog-img который составляет 400×200. Преимущество этого состоит в том, что пользователи могут контролировать обрезку изображения, чтобы оно отображалось в выходных данных.
Преимущество этого состоит в том, что пользователи могут контролировать обрезку изображения, чтобы оно отображалось в выходных данных.
Теперь, когда мы визуализируем последнюю страницу, мы можем увидеть тот же контент блога, отображаемый в нашей новой разметке:
Создание пользовательских макетов папок – это отличный способ создавать креативные, надежные темы, не беспокоясь о нарушении основных функций Mura. Этот метод может использоваться для нескольких различных случаев использования при разработке ваших тем, таких как блоги, портфолио, страницы коллектива и т. Д.
Руководства и ресурсы по CMS
| Программное обеспечение Мура
- Разработчики
Веб-хостинг и безопасность CMS: как самые строгие организации используют Mura
Ваш хостинг жизненно важен для безопасности вашей CMS, поскольку он контролирует, как контент предоставляется и кому. Веб-хост со слабыми методами безопасности или неправильными настройками может непреднамеренно раскрыть личные данные, что может нанести огромный ущерб организации. Читайте дальше, чтобы узнать, как и почему организации с одними из самых строгих требований безопасности используют Mura.
Читайте дальше, чтобы узнать, как и почему организации с одними из самых строгих требований безопасности используют Mura.
- Разработчики
- Маркетологи
Могут ли системы управления корпоративным контентом использоваться как разработчиками, так и маркетологами?
Вам интересно, кто в крупной организации использует систему управления корпоративным контентом (ECM)? Очень часто технология организации специфична для используемого отдела. Это может быть неэффективно, так как вам придется обучать разные группы персонала работе с другими, потенциально несовместимыми программными стеками. Но могут ли ECM использоваться как разработчиками, так и маркетологами? Читайте дальше, чтобы узнать
- Маркетологи
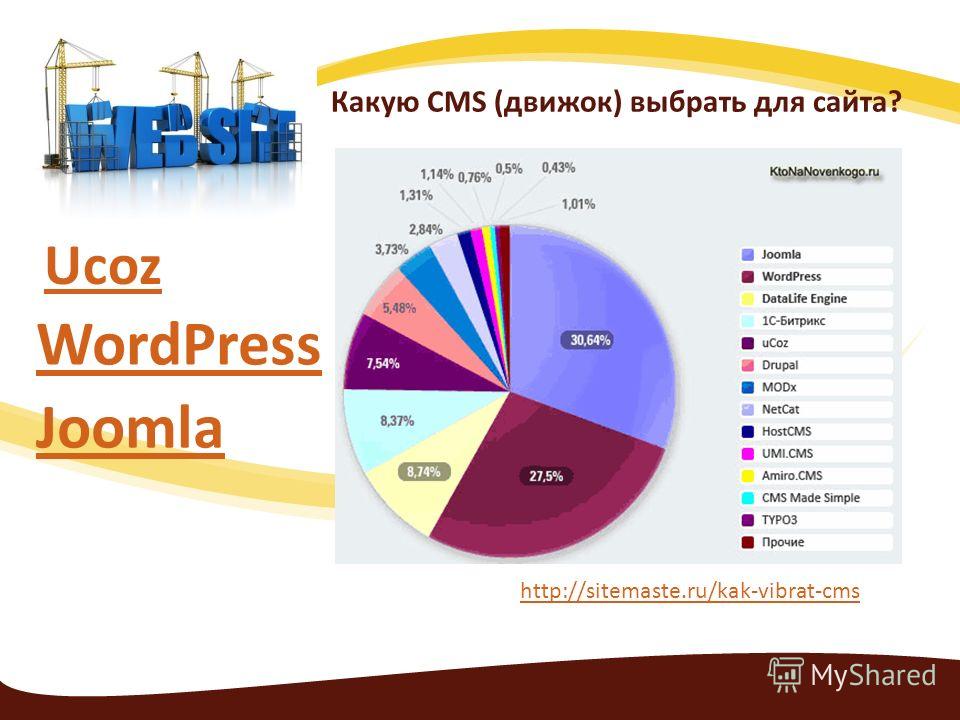
Выбор лучшей системы управления контентом
Уже существуют десятки доступных высококачественных платформ CMS, и почти всегда гораздо быстрее и дешевле начать работу с уже существующим решением. Но как узнать, какой из них подходит именно вам? Ознакомьтесь с нашим руководством, которое поможет вам выбрать лучшую систему управления контентом для ваших нужд
Но как узнать, какой из них подходит именно вам? Ознакомьтесь с нашим руководством, которое поможет вам выбрать лучшую систему управления контентом для ваших нужд
- Маркетологи
Чего может достичь новое решение ECM?
ECM или Enterprise Content Management — это решение, позволяющее создавать документы и управлять ими на протяжении всего их жизненного цикла. ECM помогают организациям сортировать, хранить и извлекать все типы документов и делают их легко доступными для рабочих целей. Читайте дальше, чтобы узнать, как заставить ECM-решение работать на вас
- Разработчики
Безголовые, разделенные и связанные CMS
Платформы CMS имеют множество различных архитектур, которые могут влиять на то, как создается, управляется и публикуется контент. Три основных типа архитектур CMS: безголовые, связанные и несвязанные. В этой статье будут рассмотрены сходства и различия между этими архитектурами, а также рассмотрено, почему каждая из них может быть предпочтительнее в конкретных ситуациях.
- Маркетологи
Как обновить стратегию персонализации контента
Когда дело доходит до персонализации контента, потребители очень четко понимают свою позицию по этому вопросу. 91% потребителей говорят, что они с большей вероятностью будут делать покупки у брендов, которые узнают и помнят их и дают им соответствующие рекомендации. Потребителям нужен персонализированный контент, актуальный для них, но как принять или изменить стратегию персонализации контента? Читай дальше что бы узнать.
Mura CMS: плюсы и минусы
Если вы еще не слышали, Mura — это мощная CMS с открытым исходным кодом, которая будет работать на любом сервере приложений ColdFusion или Java. Сам Mura находится в активной разработке с 2008 года, , через 7 лет после первого выпуска Drupal, и 5 лет после первоначального выпуска WordPress. В настоящее время в версии 6 Mura мощнее, чем когда-либо, предоставляя стабильную структуру управления контентом для опытных веб-разработчиков. В этом посте мы расскажем о некоторых наиболее впечатляющих возможностях CMS, которые, как мы надеемся, позволят вам принять более обоснованное решение в следующий раз, когда вы будете рассматривать, какая CMS наиболее подходит для предстоящего проекта.
В этом посте мы расскажем о некоторых наиболее впечатляющих возможностях CMS, которые, как мы надеемся, позволят вам принять более обоснованное решение в следующий раз, когда вы будете рассматривать, какая CMS наиболее подходит для предстоящего проекта.
Основы
Будучи разработчиком внешнего или внутреннего интерфейса, вы, естественно, потратите много времени на изучение и привыкание к CMS, когда начнете с ней работать. Mura делает этот процесс довольно приятным, не в последнюю очередь благодаря привлекательной и интуитивно понятной панели администрирования, которая, как мы все знаем, долгое время была проблемой для конкурирующих CMS. Административная панель Mura, кажется, имеет большой смысл не только в отношении управления контентом, но и в отношении архитектуры контента. Использование более современных веб-технологий, таких как AJAX, для улучшения взаимодействия с пользователем для разработчиков и контент-менеджеров кажется глотком свежего воздуха в мире устаревающих решений.
Помимо административной панели, кодовая база CMS не слишком сложна, и если у вас есть базовое понимание логики CFML, которая во многом похожа на логику PHP, это не займет больше времени. чем несколько часов, чтобы понять, как собрать основную тему вместе. Тема Bootstrap Mura по умолчанию действует как удобный трамплин для начала быстрой разработки внешнего интерфейса с помощью CMS, и, конечно же, это означает, что внешний интерфейс также готов к работе (как и серверная часть, к путь).
Кодовая база Mura также не слишком велика, Mura 6 поставляется с целыми 5500 файлами, содержащими общий размер файлов 32 МБ, что намного приятнее, чем страшные 16 700 файлов грядущего Drupal 8 для стандартной установки, что в сумме составляет колоссальные 52 МБ. Хотя CMS невелика, она не чувствует себя истощенной — Mura допускает достаточно сложную модификацию внешнего вывода с помощью множества функций рендеринга контента.
Многосайтовость и многоязычность
Blue River, владельцы и создатели Mura, очень хорошо справились с решением реальных проблем управления контентом, и нигде больше это не проявляется так ярко, как в родной поддержке Mura Multi Site. CMS позволяет вам легко управлять несколькими сайтами, используя единую кодовую базу, и вы можете быстро переключаться между сайтами через панель администрирования и беспрепятственно возобновлять ежедневные задачи для каждого сайта. Мы обнаружили, что многосайтовая реализация Mura была продуманной, по крайней мере, по сравнению с решениями, доступными для конкурирующих CMS. Вы можете настроить несколько IP-адресов/доменов, чтобы полагаться на единую кодовую базу Mura, назначая при этом полностью независимый контент, темы и конфигурацию для каждого сайта. То, как система обрабатывает отдельные сайты, дает вам уверенность в том, что если вы когда-нибудь захотите перенести один из подключенных сайтов с этой общей кодовой базы, это займет не более 20 минут. Чего нельзя сказать о конкурирующих CMS, где отделение сайта от многосайтовой конфигурации может буквально разбить вас на продолжительный 7-дневный приступ холодного пота и сыпи от стресса. Собственная многосайтовая конфигурация Drupal работает, но только (начиная с Drupal 7), но вы можете забыть о попытках такого подвига с Joomla, это просто невозможно.
CMS позволяет вам легко управлять несколькими сайтами, используя единую кодовую базу, и вы можете быстро переключаться между сайтами через панель администрирования и беспрепятственно возобновлять ежедневные задачи для каждого сайта. Мы обнаружили, что многосайтовая реализация Mura была продуманной, по крайней мере, по сравнению с решениями, доступными для конкурирующих CMS. Вы можете настроить несколько IP-адресов/доменов, чтобы полагаться на единую кодовую базу Mura, назначая при этом полностью независимый контент, темы и конфигурацию для каждого сайта. То, как система обрабатывает отдельные сайты, дает вам уверенность в том, что если вы когда-нибудь захотите перенести один из подключенных сайтов с этой общей кодовой базы, это займет не более 20 минут. Чего нельзя сказать о конкурирующих CMS, где отделение сайта от многосайтовой конфигурации может буквально разбить вас на продолжительный 7-дневный приступ холодного пота и сыпи от стресса. Собственная многосайтовая конфигурация Drupal работает, но только (начиная с Drupal 7), но вы можете забыть о попытках такого подвига с Joomla, это просто невозможно.
Плагин Mura Translations, предоставленный Blue River, в настоящее время находится в версии 3 и, согласно их репозиторию GitHub, «включает возможность экспортировать сайт и переводить его извне, а затем импортировать контент на второй сайт». У нас еще не было возможности протестировать этот плагин, но он звучит многообещающе.
Масштабируемость
Любой, кто управлял веб-контентом в корпоративном мире или, по крайней мере, для клиентов среднего размера, будет знать, насколько напряженными могут быть масштабы. Иногда рост может оказаться хаотичным, особенно когда вы расширяете границы своей CMS. Мура обещает «предоставить отличную платформу для самых требовательных веб-сайтов и интрасетей». Работая как «скомпилированный байт-код Java», по-видимому, та же техническая инфраструктура, которую используют Google, Twitter и LinkedIn, Mura, очевидно, создана для гибкости и масштабируемости. Встроенное кэширование заметно повышает производительность интерфейса, что, конечно же, необходимо.
Кроме того, CMS изначально настроена на оптимальную производительность облачных сервисов. Нашими поставщиками являются Rackspace и Amazon, но Mura также хорошо работает с альтернативными облачными сервисами, также популярны Linode и Softlayer.
Предостережения
Как и в любой CMS, Mura имеет несколько предостережений и проблем. Хотя это не новая CMS, в настоящее время сообщество остается довольно небольшим (по сравнению с его гигантскими конкурентами), и это накладывает ряд ограничений. Ресурсов для разработки Mura не так много, хотя есть несколько руководств, доступных на официальном сайте и в общедоступном репозитории GitHub. Вы также можете найти несколько сообщений в блогах на внешних сайтах с довольно конкретными руководствами и учебными пособиями. Существует также очень активный форум со многими разработчиками, готовыми ответить на ваши вопросы и указать вам правильное направление, что, по крайней мере, что-то значит.
В заключение
Хотя Mura сама по себе не является совершенно новой CMS (в настоящее время она разрабатывается 7 лет), сообщество в настоящее время все еще довольно мало по сравнению с конкурирующими гигантами CMS, и это накладывает ряд ограничений. Но, если вы независимый ученик, уже хорошо владеете или хотите изучить основы CFML и ищете целостное, работоспособное решение трудностей управления контентом, с которыми вы сталкиваетесь при использовании других CMS, Mura может быть вам полезна. стоит исследовать.
Но, если вы независимый ученик, уже хорошо владеете или хотите изучить основы CFML и ищете целостное, работоспособное решение трудностей управления контентом, с которыми вы сталкиваетесь при использовании других CMS, Mura может быть вам полезна. стоит исследовать.
Ранее в этом году компания Cocoon участвовала в конкурсе Envato «Самые разыскиваемые» за лучшие темы Mura, и одна из наших работ, KEEN, была удостоена награды «Лучшая тема Mura в целом» с главным призом в размере 2500 долларов. KEEN также выиграла «Лучшую творческую тему», получив дополнительный приз в размере 500 долларов. Другая наша работа, Expresso, уникальная тема для блогов и журналов, получила приз в размере 500 долларов в номинации «Лучшая тема для блогов».
KEEN и Expresso продаются всего за 48 долларов США и включают в себя множество замечательных функций, включая демо-установочный пакет (Mura Site Bundle), который позволяет вам установить обе темы с предварительно импортированным большим количеством отличного демонстрационного контента, что позволяет вам запустите свой новый сайт Mura в кратчайшие сроки.

 loginFormGroupWrapperClass=this.formFieldWrapperClass;
loginFormGroupWrapperClass=this.formFieldWrapperClass; $.dspObject_Include(thefile=’dsp_content_list.cfm’,
$.dspObject_Include(thefile=’dsp_content_list.cfm’, getImageURL(size=’blog-img’)#” alt=”#item.getTitle()#”>
getImageURL(size=’blog-img’)#” alt=”#item.getTitle()#”>