Содержание
Что такое шаблон в MODX Evo ✈ Evolution CMS
Использование шаблона
Шаблон в MODX — основная неизменяемая часть страницы сайта, которая определяет ее оформление. Шаблон не требует особого синтаксиса и представляет собой обычный HTML-код (а возможно XHTML или другой) с вызовом необходимых чанков, параметров и сниппетов.
Количество шаблонов чаще всего зависит от числа различных видов оформления. Так как каждый документ в MODX имеет привязку к конкретному шаблону, что и определяет его конечный вид.
Стоит упомянуть также, что существует специальный шаблон blank, который не содержит никакого оформления и не поддается редактированию.
Все шаблоны находятся в следующем месте:
Ресурсы → Управление ресурсами → Шаблон
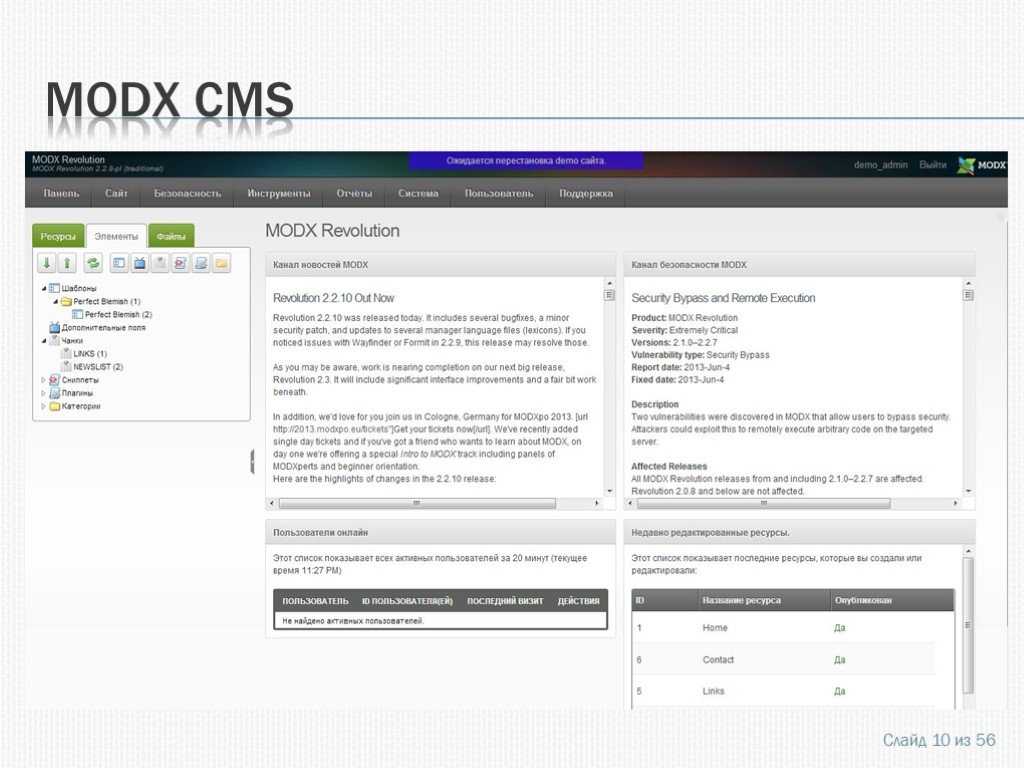
Список шаблонов выглядит следующим образом:
Список шаблонов MODX EVO
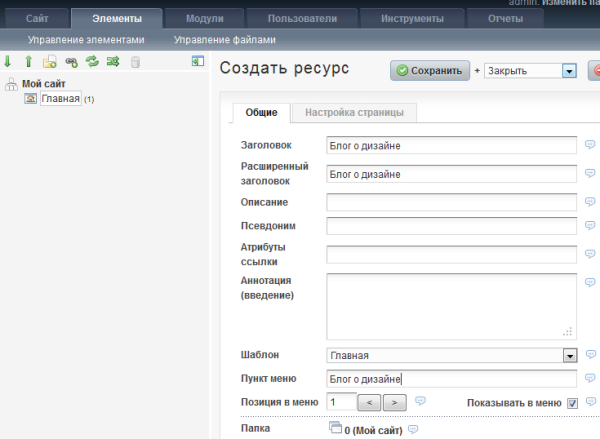
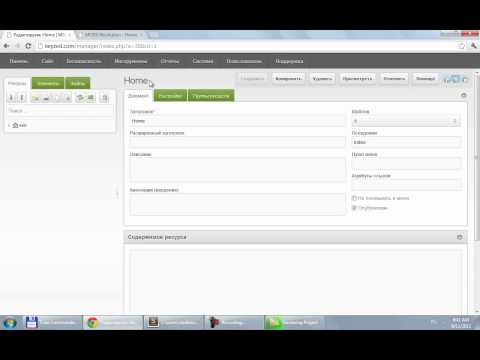
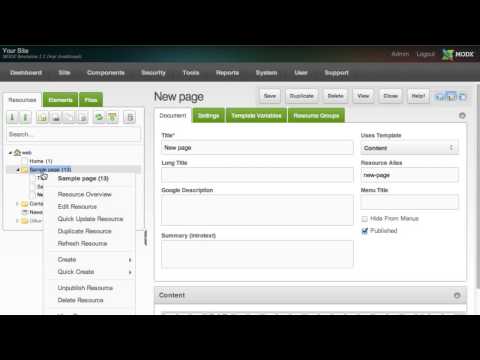
Для создания необходимо нажать на ссылку Новый шаблон, а для редактирования существующего шаблона достаточно нажать на ссылку с его названием. Появится следующая форма:
Создание шаблона в MODX EVO
Назначение полей
Имя шаблона — используется в списке выбора шаблона. Также может понадобиться для некоторых операций сниппетов. Можно использовать как английский так и русский язык, а также дефис (-), знак подчеркивания (_) и пробел.
Также может понадобиться для некоторых операций сниппетов. Можно использовать как английский так и русский язык, а также дефис (-), знак подчеркивания (_) и пробел.
Описание — выводится рядом с названием шаблона в общем списке. Используется только для описания назначения шаблона и для заполнения не обязательно.
Создать категорию — позволяет выбрать существующую категорию, в которую будет помещен шаблон. Категория позволяет отделить шаблон от остальных в общем списке. Если ни одна категория не выбрана, то шаблон попадет в общую категория Без категории.
Новая категория — если в списке существующих категорий нет подходящей, то можно создать ее просто написав название в этом поле.
Ограничить доступ к редактированию шаблона — если включить флажок, то никто кроме администраторов не сможет редактировать этот шаблон.
Код шаблона (html) — сюда размещается само содержимое шаблона.
Сохранение
Обратим внимание на возможности при сохранении. Для этого есть следующие управляющие кнопки:
Кнопки управления шаблоном в MODX EVO
С основными кнопками все понятно:
Сохранить — создаст новый шаблон
Отмена — вернет нас в список шаблонов без сохранения результата.
Сделать копию — появляется только в режиме редактирования. Смотрите пункт Создание копии шаблона.
Удалить — появляется только в режиме редактирования. Смотрите пункт Удаление шаблона.
Но MODX позволяет определить еще действие после сохранения шаблона:
Создать новый — сразу после сохранения шаблона откроется форма для создания нового. Таким образом можно быстро создать серию шаблонов.
Продолжить редактирование — после сохранения шаблон снова откроется для редактирования. В этом режиме удобно вносить небольшие правки и проверять конечный результат.
Закрыть — после сохранения мы вернемся в общий список шаблонов.
Создание копии шаблона
Иногда бывает необходимо создать копию существующего шаблона. Сделать это очень просто. Для этого необходимо зайти в редактирование нужного шаблона и нажать на кнопку Сделать копию.
Кнопки управления шаблоном в MODX EVO
На всякий случай система попросит от вас подтверждение:
Копия шаблона в MODX EVO
После этого откроется для редактирования копия шаблона. Копия отличается тем, что к ее названию добавляется Duplicate of. Вам остается только исправить название на более подходящее и внести другие необходимые правки.
Копия отличается тем, что к ее названию добавляется Duplicate of. Вам остается только исправить название на более подходящее и внести другие необходимые правки.
Копия создается сразу после подтверждения, поэтому если вы нажмете отмену, то в списке шаблонов копия все равно останется.
Удаление шаблона
Для удаления необходимо зайти в режим редактирования соответствующего шаблона и нажать кнопку Удалить.
Кнопки управления шаблоном в MODX EVO
После этого система попросит от вас подтверждение:
Удаление шаблона в MODX EVO
Внимание! Шаблоны удаляются полностью и возможности их восстановить нет.
Шаблон по умолчанию
При создании документа автоматически предлагается шаблон по умолчанию (если отключен плагин Inherit Parent Template). Удобнее всего когда предлагается именно тот шаблон, который необходим чаще всего. Для настройки шаблона по умолчанию необходимо выполнить следующие действия:
Переходим в настройки системы управления:
Инструменты → Конфигурация → Сайт
Находим параметр Шаблон по умолчанию и меняем на нужный
Сохраняем настройки.
FAQ
Есть ли какие-то ограничения на шаблоны дизайна для сайта?
Абсолютно никаких. MODX позволяет реализовать любой дизайн.
Где можно взять готовые шаблоны?
MODX позволяет легко использовать любой сверстанный HTML-макет, который можно заказать у специалистов или найти на специализированных сайтах. Готовых шаблонов именно для MODX не так много, но они есть.
Урок 4. Работа с шаблонами в MODx Revolution MODX
Добро пожаловать на 4 урок MODX Revolution для новичков. На последнем занятии мы сделали некоторые настройки конфигурации сайта и посмотрели как выставлять некоторые глобальные установки. Также мы исследовали как устанавливать дополнения из репозитория MODX с помощью менеджера пакетов. В этой записи мы рассмотрим как работать с шаблонами в MODX Revolution. Мы собираемся начать со статичного HTML/CSS шаблона и через несколько уроков переделаем его в полноценный MODX Revolution шаблон.
Что такое MODX шаблоны?
MODX шаблоны это простые HTML/CSS шаблоны с тегами MODX внутри для динамичной функциональности. Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Это очень упрощенное определение, но в моей голове сложилось именно такое определения для MODX шаблона. Если вы знаете как программировать HTML/CSS или можете разобраться в таком коде, то остальное для вас не будет проблемой. Вот что делает MODX очень удобным для дизайнера.
Для этого урока я решил использовать тему студии Themeforest для своего сайта. Если вы хотите следовать точно моим шагам, то можете взять этот же шаблон или же взять другой шаблон, вашу собственную разработку либо скачанный с другого ресурса (в Google поищите ‘бесплатные css шаблоны’). Порядок действий для разработки шаблона будет аналогичным.
В этом уроке я буду использовать 7 in 1 Business Success Site шаблон потому что он имеет отличный вид и в то же время достаточно сложный, чтобы его было интересно портировать в сайт MODX . В комплекте 7 различных цветовых стиля, я буду использовать синий, а вы выбирайте какой вам нравится. Ну что ж начнем!
Первое, что я хочу отметить: способ построения шаблона показанный в этом уроке — это не единственный или единственноверный способ, это просто один из способов, которые я использую. MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
MODX не ограничивает ни в том куда положить файлы или как разбивать шаблон… Как вам удобно, так вы и делайте ваш шаблон или как удобно вашему клиенту. Поэтому держите это в уме и можете отступать в порядке построения и изобретать свои более оптимальные способы, как говорится — делай как я, делай лучше меня.
1. Загрузка файлов шаблона
Любой шаблон содержит в себе много файлов – css файлов, яваскрипт, рисунков, флеш файлов… Все это нужно где-то хранить на вашем сервере, чтобы ваш шаблон имел к этим файлам доступ. Я предпочитаю хранить все файлы, которые относятся к шаблону в середине директории assets. Вы можете положить куда угодно и установить соответствующие пути в вашем шаблоне.
Распакованные файлы шаблона имеют приблизительно вот такую файловую структуру:
Таким образом 1 шагом в нашей разработке шаблона является копирование трех папок с файлами шаблона на сервер, это папки sample-data/, scripts/ и styles/. Я создал папку в середине assets и назвал ее templates, а также я создал папку 7in1, в которую поместил вышеназванные папки с файлами шаблона. Если вы запутались, то посмотрите на картинку и все станет понятно:
Если вы запутались, то посмотрите на картинку и все станет понятно:
Теперь эти файлы доступны для любого шаблона, который вы будете делать.
2. Создание шаблона
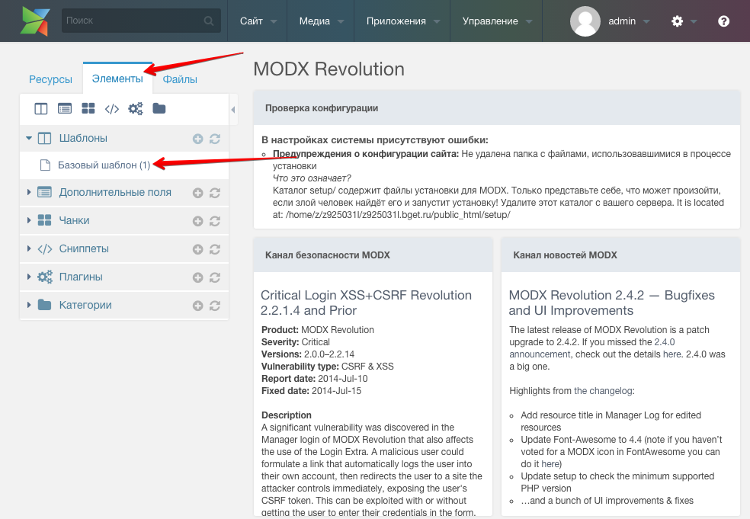
После загрузки папок с файлами мы можем начать создание нашего MODX шаблона. В админке нажмите на вкладку Elements слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на templates и увидим, что уже есть в наличии один базовый шаблон с названием Base Template. Если вы на него нажмете, то вы можете увидеть код данного шаблона. Видим HTML код с тегами [[++site_name]], [[*pagetitle]].
Эти тэги трансформируют статичный HTML/CSS код в динамичный MODX шаблон и мы собираемся узнать как его сделать и приложить к этому свои руки.
Давайте продолжим и сделаем наш шаблон. Для создания нового MODX Revolution шаблона нажмите правой кнопкой мышки Templates, а далее New Template.
Можете также нажать на иконке New Template:
В следующем окне задайте название для вашего шаблона и описание. Вы можете разместить его в категории для лучшего порядка вашего сайта. Ну и как вы разместите элементы сайта зависит от вас и вашего вкуса. Я обычно создаю категорию для основного шаблона, где я сохраняю все шаблоны и чанки для этого шаблон, далее делаю то же самое для навигации и так далее. Вы можете организовать свой сайт по своему.
Для создания категории, нажмите правой кнопкой мыши на Categories в закладке Elements.
Ну вот можно добавить код в наш новый шаблон. Начнем мы с создания шаблона для главной страницы. Сейчас я могу сказать, что дизайн главной страницы будет отличаться от дизайна внутренних страниц, поэтому я назову этот шаблон каким-то своим именем, например «7in1 Home». Код домашней страницы находится в файле index.html в папке с шаблонами, которую мы загрузили с Themeforest, поэтому открываем этот файл в редакторе (я использую Notepad++) и копируем его содержимое в наш новосозданный шаблон в MODX. Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
Можно (и это на мой взгляд даже более удобнее) отредактировать вначале код вне MODX Revolution и только потом перенести отредактированный код исправленного шаблона, но исходя из целей данного урока, все эти действия проведём внутри редактора MODX.
3. Отредактируйте пути
Поменяем в нашем коде пути к папкам шаблона. Мы скопировали наш шаблон в папку assets/templates/7in1. Поэтому нам нужно изменить пути ссылок к css файлам, js файлам, изображениям и др. на корректные пути на нашем сервере. Этот элемент вашей работы для ускорения можно сделать до того как копировать код шаблона в редактор MODX. Сейчас просто посмотрев на код, я могу сказать, что мне нужно искать папку styles/ и заменить ее на assets/templates/7in1/styles/, и так далее. Заменим все необходимые пути и сохраним наш шаблон. Вы можете обнаружить, что что-то упустили и есть ошибка в выводе страницы, поэтому возвращайтесь и снова откорректируйте пути.
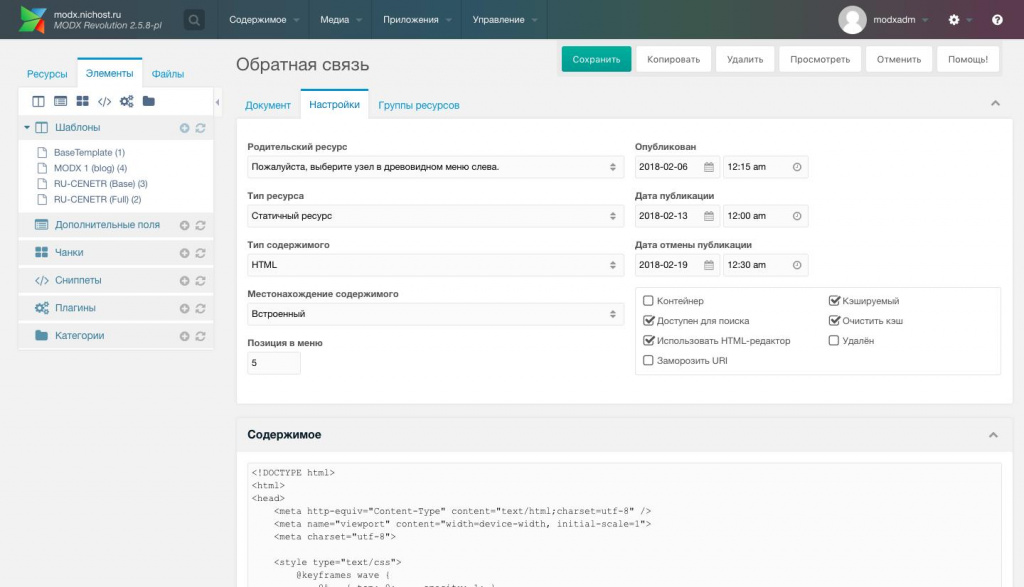
4.
 Назначение шаблона
Назначение шаблона
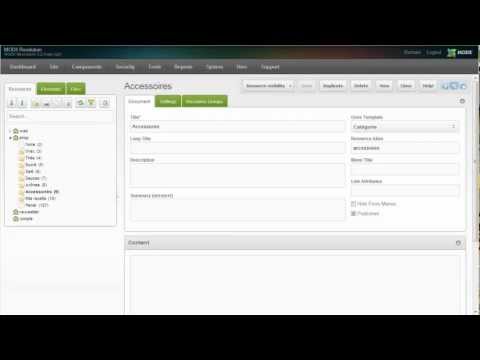
Итак мы закончили портирование шаблона, давайте назначим шаблон страницы и посмотрим, что же мы наделали. Для определения шаблона для страницы нам необходимо перейти на вкладку Resource и открыть ресурс для которого мы хотим определить шаблон (в нашем случае это страница Home). Если вы нажмете на поле Uses Template, то в выпадающем списке можно будет выбрать новый только что созданный нами шаблон.
После выбора шаблона нажмите Save появится сообщение о том, действительно ли вы хотите изменить шаблон, подтверждаем. Важность этого прояснится после того, как мы сделаем разные шаблоны, у которых будет множество чанков и переменных шаблона и которые мы по-разному разместим, поэтому вам необходимо быть уверенным в правильности выбора шаблона, ресурс для которого вы редактируете в данный момент.
После сохранение, мы можем просмотреть страницу и увидеть как она теперь выглядит. Вот снимок экрана, на котором видна верхняя часть страницы:
Вот нижняя часть:
Как вы видите, наш сайт приобретает нужный вид, а мы всего лишь изменили пути к файлам. В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
В то же время, контент, тег названия страницы, навигация и остальное — остались статичными, поэтому дальше мы начнем вставлять теги и использовать инструментарий MODX.
5. Синтаксис тегов MODX Revolution
Для того, чтобы сделать шаблон MODX Revolution динамичным, нам необходимо научится работать с тегами MODX. В движке MODX много различных тегов, которые можно использовать для создания и добавления изменяемых элементов контента на вашем сайте. Полный список доступных тегов MODX Revolution можно найти в руководстве. Если вы использовали до этого MODX Evolution, то вы поймете концепцию тегов, но все же вам необходимо посмотреть в документацию и усвоить новый синтаксис.
Если вы до этого никогда не использовали MODX, то не волнуйтесь, мы изучим как использовать эти теги в процессе построения сайта. Для начала посмотрите на таблицу сверху, на ней представлены синаксис тегов для разных версий MODX.
В данном уроке мы в основном будем использовать теги системных установок.
6. Изменения заголовка сайта в MODX Revolution
Первое, что мы сделаем — это изменим тег заголовка сайта, чтобы он выводил имя нашего сайта, а не имя шаблона, как сейчас:
Чтобы сделать это, нам нужно просто переместится в область кода, отвечающего за вывод заголовка сайта и заменить его системным тегом. Давайте взглянем на элемент <head> нашего шаблона:
Нам нужно просто заменить текст Business Success в заголовке на системный тег, который передаст текущий заголовок сайта с наших системных настроек. Заменим таким образом Business Success на [[++site_name]]. Также сделаем еще одну вещь, тип переменных можно определить в системных настройках нашего сайта, поэтому заменим UTF-8 на [[++modx_charset]]. Таким образом приведенный выше код приобретёт следующий вид:
Сохраните шаблон и посмотрите на изменения: теперь заголовок сайта выводит имя нашего сайта.
Дополнительно, если вы посмотрите на код, вы увидите, что парсер MODX взял установки нашего сайта для типа данных и вставил динамически правильный тип данных.
Это случилось таким же образом как и с нашим шаблоном, но все происходит динамически и тип данных не является статической величиной.
Еще одна важная деталь: к нашему элементу <head> необходимо добавить тег <base>. Данный тег мы используем для определения адреса по умолчанию для всех ссылок на странице. Поэтому в моём случае мы внесем следующие изменения:
Это сработает отлично, но снова вместо тяжело-набираемого адреса, лучше использовать тег системных настроек. Используем этот тег и код будет выглядеть так:
Теперь посмотрим исходный код сгенерированной MODX Revolution страницы и увидим, что парсер вставил правильный адрес сайта:
Ну что ж, на этом мы закончим. Мы сделали значительный прогресс и теперь у нас есть начальные знания в построении шаблона MODX Revolution. Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Мы увидели пример того как делаются начальные настройки, создали новый шаблон, добавили его в категорию и начали добавлять теги MODX Revolution для начала преобразования нашего статического шаблона в динамический шаблон MODX.
Следующий урок
В следующем мы продолжим работу над нашим динамичным шаблоном, поговорим подробнее о чанках, что они из себя представляют, как их использовать для упрощения и организации нашего шаблона и многое многое другое.
Дополнительные источники:
- MODX Revolution Tag Syntax
- MODX Revolution Общепринятые теги
Jun 19 2012
уроки MODx Revolution
Виктор Матушевский
Советы для начинающих веб-разработчиков Урок 5. Работа с чанками MODx Revolution
Please enable JavaScript to view the comments powered by Disqus.
Фред
Fred — это визуальное перетаскиваемое приложение из в конце и для MODX CMS. Это позволяет обычным людям создавать исключительный контент, не зная, как кодировать или изучать сложные интерфейсы.
Это позволяет обычным людям создавать исключительный контент, не зная, как кодировать или изучать сложные интерфейсы.
Вы можете создавать контент с Фредом, просто перетаскивая элементы с боковой панели в нужное место. Выберите копию, которую хотите изменить, или щелкните изображение, которое хотите обновить, отредактируйте прямо в браузере и щелкните зеленую галочку, чтобы сохранить изменения.
Что Фред делает для разработчиков и создателей сайтов?
Фред помогает создателям тем проникнуть в экосистему MODX. Существующие темы легко портировать в Fred и экспортировать их готовыми для дополнений MODX.
Fred предлагает существующим разработчикам MODX возможность создавать более гибкие и интуитивно понятные интерфейсы для владельцев их сайтов. Фред может разрабатывать проекты, для которых в противном случае потребовались бы десятки телевизоров, сложный пользовательский интерфейс Manager или сложная настройка Manager.
Fred предлагает создателям контента знакомые визуальные элементы управления, такие как ползунки, переключатели и палитры цветов. Кроме того, эти элементы управления могут передавать параметры во фрагменты MODX и его API для надежного и мощного решения для создания контента.
Кроме того, эти элементы управления могут передавать параметры во фрагменты MODX и его API для надежного и мощного решения для создания контента.
Короче говоря, Фред упрощает создание сложных страниц даже для самых нетехнических пользователей.
Чем Fred отличается от других создателей визуального контента?
Фред придерживается основного принципа свободы творчества MODX. Это не заставляет вас использовать чью-то предпочтительную среду интерфейса или способ создания вещей. Если вы можете вообразить или создать прототип, Фред сможет привести его в действие — без компромиссов.
Разработчики и дизайнеры могут создавать идеальные до пикселя веб-сайты и уверенно выполнять обязанности по созданию контента, не опасаясь, что что-то сломается.
Независимо от того, создается ли сайт путем настройки бесплатной начальной темы или полностью создается вручную с нуля, Фред может помочь каждому создавать веб-сайты быстрее, стабильнее и с лучшими результатами.
Что еще может сделать Фред?
Ниже приведен пример возможностей Fred, которые делают его привлекательной платформой для создания визуального контента:
- Превратите статические библиотеки дизайна в инструмент для создания живого контента, строго соответствующий стандартам бренда, понятный и используемый членами команды, не являющимися техническими специалистами, во всей вашей организации
- Используйте необязательную логику условного/циклического шаблона Twig для создания надежных элементов, ограниченных только вашим воображением
- Создание и организация коллекций элементов в качестве стандартных блоков для страниц
- Чертежи содержат полностраничные или частичные шаблоны «замены заполнителей»
- Несколько зон сброса для полного контроля над макетом каждой страницы
- Настройка контента с помощью различных элементов управления, включая переключатели, ввод текста, средства выбора даты, выбор ввода, ползунки, средства выбора ресурсов и средства выбора цвета
- Поддерживает фрагменты кода MODX с визуализацией изменений Ajax в реальном времени
- Средство выбора значков Visual Font Awesome 5 — разработчики могут создавать и другие средства выбора значков
- Простое форматирование содержимого с помощью специально подобранного текстового редактора TinyMCE по умолчанию
- Изменение порядка и порядка содержимого страницы с помощью перетаскивания
- Быстрое дублирование существующих элементов для создания галерей и слайдеров
- Содержимое Фреда преобразуется в кэшируемый вывод для молниеносной скорости страницы
- Полный набор готовых к производству элементов Bootstrap 4, чтобы сократить время, необходимое создателям тем для начала работы
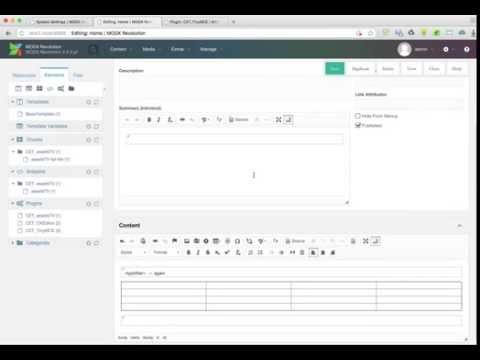
Как работают переменные шаблона MODx Сьюзен Оттвелл — Переведено людьми
Как работают переменные шаблона MODx
Переменные шаблона — одна из самых мощных функций генерации динамического контента MODx. В самом простом случае их можно рассматривать как расширения существующих переменных документа, таких как pagetitle, longtitle и content. Пользовательские поля, так сказать. Но они могут пойти гораздо дальше, запрашивая базу данных или обрабатывая PHP-код.
В самом простом случае их можно рассматривать как расширения существующих переменных документа, таких как pagetitle, longtitle и content. Пользовательские поля, так сказать. Но они могут пойти гораздо дальше, запрашивая базу данных или обрабатывая PHP-код.
TV — это дополнительные таблицы в базе данных с набором различных типов дополнительных полей, добавляемых в форму редактирования документа по мере создания TV. У них также есть выбор «виджетов» форматирования вывода, чтобы контролировать внешний вид их вывода на конечной веб-странице.
TV подключены к шаблонам (отсюда и название Template Variable). Любой документ, которому назначен один и тот же шаблон, будет иметь дополнительные поля телевизора в разделе «Переменные шаблона» под основной областью редактирования содержимого документа. Доступ к телевизору можно контролировать с помощью тех же мер безопасности, которые используются для контроля доступа к документам, которые будут подробно рассмотрены в следующей главе.
Порядок, в котором ТВ-поля шаблона будут отображаться в форме редактирования документа, управляется интерфейсом перетаскивания на вкладке Шаблоны пункта главного меню Ресурсы -> Управление ресурсами. Когда вы выберете шаблон для редактирования, вы увидите вкладку Назначенные переменные шаблона. При открытии этой вкладки отобразится список телевизоров, назначенных этому шаблону. Если шаблону назначено несколько телевизоров, вы увидите ссылку «Редактировать порядок сортировки переменных шаблона». Откроется другая страница с телевизорами, перечисленными в полях. Вы можете перетаскивать телевизоры в нужном вам порядке. Это на основе всего шаблона; у вас не может быть другого порядка для разных документов, использующих один и тот же шаблон.
Телевизоры управляются тремя файлами .php в каталоге manager/includes. Они содержат функции, которые вызываются синтаксическим анализатором при обработке TV.
tmplvars.inc.php — управляет типом поля для добавления в форму редактирования документа.
tmplvars.command.inc.php — обрабатывает привязки и возвращает их значение.
tmplvars.format.inc.php — обрабатывает форматирование вывода виджета.
ТВ немного сложнее, чем чанки или сниппеты. Сам телевизор имеет значение по умолчанию, которое может принимать различные формы или даже оставаться пустым. Затем каждый документ, использующий один и тот же шаблон, может изменить свою копию телевизора на уникальное значение. Если поле TV документа не редактируется, будет использоваться значение TV по умолчанию. Так же есть вопрос, какие виджеты вывода были назначены телевизору при его создании. Как только значение TV для данного документа будет определено, оно будет отформатировано в соответствии с выбранным виджетом, если таковой имеется.
ТВ-выход позиционируется в соответствии с размещением ТВ-тегов, которые имеют ту же форму, что и переменные теги документа по умолчанию; [*ТВИмя*]. TV также можно использовать в качестве значения параметров в вызовах сниппетов. Их можно размещать в шаблонах, чанках и содержимом документа. Доступ к ним можно получить в коде PHP с помощью ряда функций API MODx, чаще всего $modx->getTemplateVar(‘TVName’), которые вернут значение TV для текущего документа.
Их можно размещать в шаблонах, чанках и содержимом документа. Доступ к ним можно получить в коде PHP с помощью ряда функций API MODx, чаще всего $modx->getTemplateVar(‘TVName’), которые вернут значение TV для текущего документа.
Создание ТВ
Давайте начнем с создания простого ТВ типа настраиваемого поля для хранения ключевых слов для каждого документа.
В Диспетчере перейдите в раздел «Ресурсы», «Управление ресурсами» и выберите вкладку «Переменные шаблона». Щелкните ссылку «Новая переменная шаблона». Откроется форма редактирования ТВ.
Необходимо заполнить ряд полей:
Имя переменной — это имя телевизора, которое должно точно совпадать при размещении его тегов в шаблоне или контенте. Обратите внимание, что поле окружено тегами, которые вы будете использовать при вызове телевизора. Дайте нашему новому телевизору имя «MetaKeywords» (без кавычек).
Подпись — подпись, которая будет отображаться в списке телевизоров и для поля при редактировании документа. Поместим в это поле «Мета-ключевые слова» (опять же без кавычек).
Поместим в это поле «Мета-ключевые слова» (опять же без кавычек).
Описание — снова будет отображаться для поля при редактировании документа. Напишите что-то вроде «Поместите сюда ключевые слова, которые вы хотите для этой страницы». (без кавычек).
Тип ввода — есть список выбора вариантов типа ввода, которые будут использоваться для поля формы при редактировании документа. Они соответствуют обычным типам полей формы, которые могут быть в любой HTML-форме, плюс несколько дополнений. А пока давайте не будем усложнять и оставим значение по умолчанию «текст». Другим хорошим вариантом для этого случая может быть «textarea», если вы планируете использовать много ключевых слов.
Значения параметров ввода — это используется, если вы используете раскрывающийся список выбора или любые другие типы полей множественного выбора, такие как переключатели или флажки. Позже мы рассмотрим это более подробно. Для этого телевизора мы оставляем его пустым.
Значение по умолчанию — это то, что вы хотите использовать на всех страницах, если вы не редактируете TV для документа. Давайте добавим несколько общих ключевых слов, которые могут понадобиться для всех наших страниц; «MODx, CMS, CMF, контент, управление, управление контентом, фреймворк» (без кавычек!).
Давайте добавим несколько общих ключевых слов, которые могут понадобиться для всех наших страниц; «MODx, CMS, CMF, контент, управление, управление контентом, фреймворк» (без кавычек!).
Виджет — как мы хотим, чтобы наш вывод был отформатирован. Поскольку мы используем это как содержимое метатега, нам не нужен виджет.
Порядок сортировки — в какой позиции мы хотим, чтобы этот телевизор отображался в форме редактирования документа? Это связано с упомянутым ранее интерфейсом перетаскивания. Новый интерфейс перетаскивания — гораздо лучший способ управления положением телевизора, если только вы не можете запомнить положение всех других телевизоров для этого шаблона и не позаботитесь об их редактировании и перемещении!
Заблокировать переменную для редактирования — отметьте это, и только полный Администратор-менеджер сможет редактировать основное ТВ. Это полезно для того, чтобы другие пользователи-менеджеры не сломали важную часть сайта. Другие пользователи по-прежнему смогут редактировать поля документа, но не основное определение ТВ.
Доступ к шаблону — это, пожалуй, самое важное поле во всей форме. Если вы не назначите телевизор шаблону, ни в одном из документов на вашем сайте никогда не будет своего поля в форме редактирования! Это типичная ошибка «новичка». Вы можете проверить столько шаблонов, сколько хотите, чтобы иметь возможность использовать этот телевизор.
Разрешения на доступ — вы можете назначить телевизор группе документов так же, как и документ, и только пользователи-менеджеры, принадлежащие к связанной группе пользователей-менеджеров, будут даже видеть телевизор в форме редактирования документа. Подробнее о пользователях, группах и авторизации мы поговорим в следующей главе.
Категория — как и все другие ресурсы, вы можете назначить телевизор существующей категории или создать новую, чтобы ваши телевизоры были организованы. Это никак не влияет на поведение телевизора, а только на то, как он отображается на главной вкладке ресурсов «Переменные шаблона». Поскольку этот телевизор будет использоваться как неотъемлемая часть шаблона, выберите категорию «Шаблоны» (вы создали ее в прошлой статье, верно?).
Это все, так что теперь спасите свой телевизор.
Помните, что тип ввода предназначен для выбора поля, которое будет отображаться в форме редактирования документа, а виджет предназначен для форматирования вывода телевизора; что будет отображаться на готовой веб-странице.
Использование переменной шаблона
Использование телевизора состоит из двух частей. Для начала давайте разместим телевизор там, где мы хотим, чтобы его вывод отображался на веб-странице. Это для того, чтобы иметь пользовательские мета-ключевые слова для каждой страницы, поэтому мы хотим, чтобы они были в шаблоне. Если вы следили за другими статьями, вы создали простой шаблон, читая последнюю статью. Итак, перейдите на страницу «Ресурсы», «Управление ресурсами» и вкладку «Шаблоны». Выберите свой шаблон, чтобы открыть его для редактирования. В заголовке добавьте метатег, используя ТВ-теги нашего нового ТВ вместо его контента:
Теперь ключевые слова по умолчанию будут отображаться там для всех страниц, использующих один и тот же шаблон.