Какие отзывы есть о MODx в сети? Modx cms отзывы
MODx CMS - отзывы экспертов и пользователей
CMS очень легкая и да, сконцентрирована на коммерции и поэтому создавать многостраничники лютые смысла не имеет никакого. Но вот я не пойму, почему такая легкая для сервера CMS такая узкотематичекая... если бы она была очень гибкой как тот же друпак, то можно бы было создавать огромнейшие сайты и была бы легче за DLE, вот действительно непонятна мне логика разработчиков... впрочем, если постараться и иметь знания в PHP, html, css то можно сделать гибрид с MODx и DLE, что было бы идеально. Хотя, если подумать, можно даже на движке без изменений делать информационник, вот вполне или какой-то варезник, статейник и пр. правда будет намного тяжелее, чем на том же WP (от которого к слову любой сервак афигивает) или DLE. Ну, рекомендовать движок точно могу, но для коммерческих проектов, т.к для такого типа сайтов эта CMS и создана и вообще, проста в освоении.
2016.07.11 в 03:58 написал: E_Web_ (Эксперт)ModX очень удобная, хоть и невозможна быстрая установка шаблона, который скачали из интернета.
ModX больше подходит тем, у кого есть хотя бы минимальные знания HTML, CSS, желательно PHP.
В интернете много подробных мануалов как сделать реализовать те или иные задачи - как в официальной документации, так и в блогах. Так, однажды реализовал своими силами самообновляемый sitemap.xml, хоть и не особо силен в PHP (HTML и CSS более менее знаю).
Чтобы добавить какую-то новую страницу особых знаний не нужно - интерфейс интуитивно понятный. То же самое и по добавлению текстового материала.
Очень приятная и удобная в работе CMS. Все просто, наглядно, система чанков позволяет быстро менять шаблон сайта, визуальный редактов адекватен, админка понятна даже для людей, которые раньше не администрировали сайты. Из минусов отмечу, что не очень удобно работать с большими сайтами со сложной структурой (дерево страниц в боковой колонке при этом раздувается до огромных размеров). Крайне дружелюбна для SEO. Вмешательство программиста при оптимизации сайта требуется редко. ModX - это отличный выбор для небольших и средних сайтов (сильный конкурент для WordPress в данном сегменте). Можно сделать и интернет-магазин, но для электронной торговли лучше выбрать специализированную систему.
Сайты, похожие на MODx CMS:
otzyvmarketing.ru
комментарии, отзывы, вопросы на сайте / modx.pro
Установить easyComm >>Компонент предназначен для создания на сайтах таких модулей/разделов, как:
- Отзывы,
- Комментарии,
- Вопрос-ответ.
Компонент позволяет пользователям сайта через специальную форму оставить свое сообщение/отзыв/вопрос. Администратор получит уведомление на почту, увидит их в панели управления сайтом, сможет опубликовать или удалить сообщение, оставить свой ответ на него.
Компонент предназначен для работы с неавторизованными пользователями и не носит социальной направленности. Т.е. он не проектировался как модуль для добавления комментариев в блогах или каких то соц сетях. Скорее как сервис для связи с пользователями для интернет магазинов или компаний, продающих услуги.
Введение
За последнее время было создано несколько сайтов, продающих товары и услуги, на которых была необходимость в модуле, позволяющем организовать обратную связь с пользователями в виде возможности отставить комментарий (отзыв) или задать вопрос непосредственно на сайте.
В настоящее время существуют несколько решений для MODx, решающих вопрос комментирования (Tickets, старый Quip, ModxTalks), однако они заточены под сайты социальной направленности, блоги, обладают явно избыточным функционалом и несколько сложной настройкой в том случае, если вас не устраивает их внешний вид или работа по-умолчанию.
Поэтому долгое время я использовал свое решение на базе MIGx, я даже писал про него modx.pro/help/3967/#comment-29953
Сделав десяток сайтов, пришел к пониманию того, что нужно: — сообщения должны оставлять неавторизованные пользователи — сообщения публикуются после модерации администратором — минимально необходимый набор полей: имя, электронная почта, контакты (отдельно), текст сообщения, тема сообщения — возможность администратора ответить на это сообщение, указав при этом кто отвечает (например свое ФИО) — уведомление администратора о новом сообщении с сайта — уведомление пользователя о публикации или получении ответа на его сообщение по почте — достаточно простой в использовании компонент — возможность внедрить на одну страницу несколько блоков с сообщениями (например Отзывы и Вопросы на разных вкладках, но в рамках одной страницы)
Используя эти требования в качестве своеобразного ТЗ я и написал этот компонент.
Видео работы, 3.5 минуты
При просмотре поставьте высокое качество.Описание
Для понимания общей сути нужна написать, что компонент оперирует 2мя объектами: Сообщение (ecMessage) и Цепочка (ecThread). Каждое сообщение относится к определенной цепочке, а цепочка в свою очерез к определенному ресурсу. Это позволяет создать несколько цепочек для одного ресурса.Поля объекта ecThread:
- resource — id ресурса, к которому относится цепочка
- name — уникальное имя цепочки
- title — заголовок цепочки (для удобства)
- message_last — id последнего опубликованного и неудаленного сообщения
- message_last_date — дата последнего опубликованного и неудаленного сообщения
- count — количество опубликованных и неудаленных сообщений в цепочке
- properties — параметры, с которыми вызывался сниппет ecForm, создавший эту цепочку
- extended — не используется в текущей версии
- thread — id цепочки
- subject — тема сообщения, например вы можете создать выпадающий список со значениями «служба поддержки», «отдел продаж»
- date — дата и время сообщения
- user_name — имя пользователя, который оставил сообщение
- user_email — электронная почта
- user_contacts — контактная информация
- text — текст сообщения
- reply_author — автор ответа
- reply_text — текст ответа
- notify — уведомить об ответе пользователя
- notify_date — дата последнего уведомления пользователя (что бы не уведомлять 2 раза)
- extended — не используется в текущей версии
Фронтенд
При помощи сниппета [[!ecForm]] отображается форма добавления нового сообщения.
Когда пользователь заполняет ее, сообщение заносится в базу данных со статусом «не опубликовано». Менеджеру сайта приходит по почте уведомление. Если пользователь оставил свою электронную почту, ему так же придет уведомление о том, что его сообщение получено.
Менеджер в специальном разделе может управлять сообщениями, например опубликовать его, удалить, или оставить свой ответ. При редактировании сообщения менеджер имеет возможность установить галочку «уведомить об ответе», в этом случае пользователь получит уведомление о том, что менеджер опубликовал сообщение на сайте или дал ответ на него. Возможны различные варианты действий, например: опубликовал без ответа; опубликовал и оставил ответ; не публиковал на сайте, но ответил.
При помощи сниппета
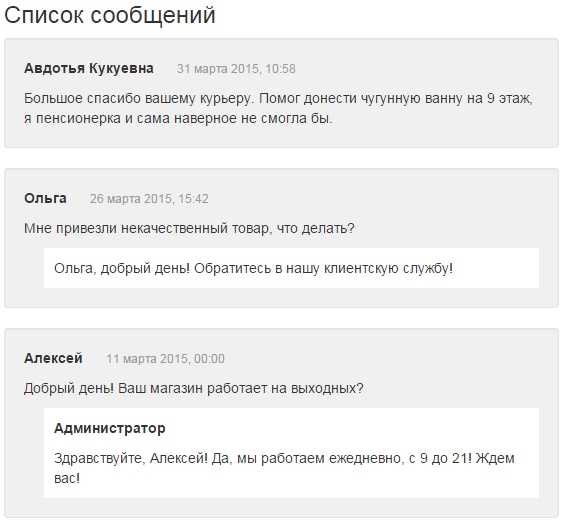
[[!ecMessages]] выводятся сообщения на странице.
Административный интерфейс
После установки компонента в меню Приложения появится новый пункт меню «Сообщения».Раздел имеет 2 вкладки: Сообщения и Цепочки.
Сообщения В этом разделе собраны все сообщения на сайте, последние добавленные будут сверху.

Каждое сообщение относится к какой-либо цепочке, а цепочка в свою очередь к какому-либо ресурсу MODx, это позволяет добиться большей гибкости, позволяет создать несколько цепочек для одного ресурса.
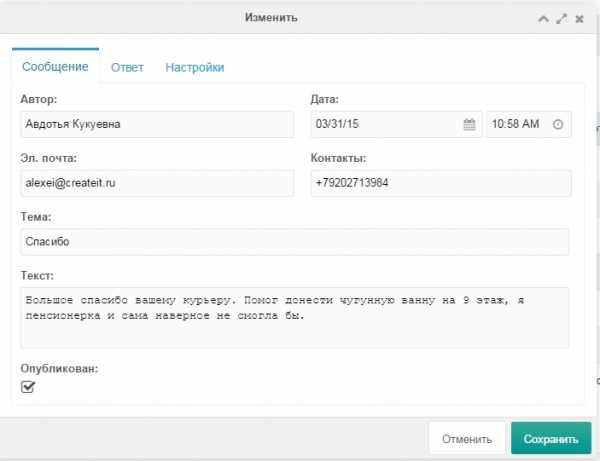
Для создания нового сообщения необходимо нажать на кнопку «Создать», для редактирования существующего — кликнуть правой кнопкой мыши по сообщению и выбрать в контекстном меню пункт «Изменить». Откроется окно со всеми доступными для заполнения полями. Перед этим необходимо, что бы у вас была создана цепочка, в которой данное сообщение будет находится.
У окна редактирования сообщения 3 вкладки: — Сообщение. Основная информация о сообщении. — Ответ. Поля для ответа на сообщение. Заполняется менеджером сайта. — Настройки. Служебные настройки.

Сообщения могут быть опубликованы на сайте, удалены (в этом случае их возможно восстановить) или полностью уничтожены. В таблице такие сообщения отображаются или серым цветом или перечеркнутые красной линией.

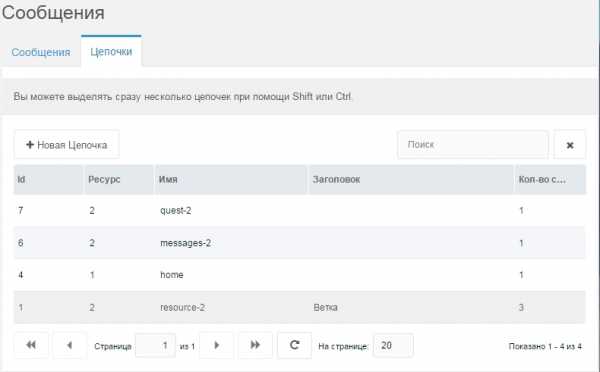
Цепочки В этом разделе собраны все цепочки сообщений.

Каждая цепочка привязана к определенному ресурсу и имеет свое уникальное имя, по умолчанию «resource-[[*id]]». Для одного ресурса может существовать несколько цепочек, например «reviews-[[*id]]» (Отзывы) и «questions-[[*id]]» (Вопросы).
Кроме того, для цепочки можно задать Заголовок, например «Отзывы о компании» для удобства работы.
В контекстом меню цепочек доступен пункт «Управление сообщениями этой цепочки», которые открывает отдельную вкладку с сообщениями только этой цепочки.
Цепочки создаются автоматически при отображении формы с добавлением сообщения на сайте.
Управление сообщениями через вкладку «Сообщения» при редактировании ресурсов. Если в настройках включено отображение вкладки Сообщения, то при редактировании ресурса появится эта вкладка. Ее функционал идентичен тому, что есть в меню «Приложения» с той разницей, что доступны только те сообщения и цепочки, которые относятся к текущему ресурсу.

Ссылки
Документация: docs.modx.pro/components/easycomm/Установочный пакет: modstore.pro/packages/utilities/easycomm, стоимость 490 рублей
Примечание
easyComm для своей работы использует pdoTools, не забудьте его установить.В общем если что-то сбивчиво или непонятно написал — укажите мне на это, поправлю. Задавайте вопросы, постараюсь ответить!
Обновления
31.05.2017, версия 1.3.2-pl, поддержка Google ReCaptcha v2
Пожалуйста, не путайте с компонентом ReCaptchaV2, который лежит в репозитории MODX. easyComm поддерживает рекапчу от гугл не зависимо от того компонента и его установка не требуется!
Для того, что бы включить капчу, нужно: 1. Зарегистрировать сайт, получить site key и secret key, вписать их в настройки MODX (раздел easyComm, настройки ec_recaptcha2_site_key, ec_recaptcha2_secret_key). 2. Включить капчу, настройка ec_captcha_enable
Если вам не нужна капча — просто не включайте ее, все будет работать, как раньше (простая проверка на спам осуществляется через скрытое поле).
Да, при обновлении — нужно перезаписать чанк tpl.ecForm, т.к. он изменился (или добавить в него плейсхолдер [[+recaptcha]] перед блоком с кнопкой).
Если у вас уже используется на сайте компонент ReCaptchaV2 (в других формах, реализованных через Formit), то вам придется самостоятельно подумать, как подключать скрипт от google recaptcha только 1 раз и как совместить работу компонентов. Это уже все индивидуально.
24.05.2018, версия 1.5.0-pl, переезд на Fenom. В этой версии синтаксис чанков был изменен на Fenom, как более понятный. Кроме того, добавилась вкладка с историей изменения Сообщения (создано, обновлено, удалено). И да, внедрен механизм защиты от «левых установок», не через ModStore. Последняя версия без этого механизма — 1.4.3. Если вас устраивает отсутствие обновлений и не нужна поддержка — пользуйтесь)
modx.pro
Новая версия CMS/CMF MODx Evolution 1.0 / Хабр
В то время, когда прекрасные представители человечества дружно бухали отмечали свой профессиональный праздник, в сообществе MODx произошло одно замечательное событие, а именно вышел долгожданный релиз (%username%, скачай, например!) за номером 1.0.Демонстрационный сайт | Админка MODx
Логин: admin Пароль: demo
Запасной аэродром: Демонстрационный сайт | Админка MODx
Логин: admin Пароль: demo
Что такое MODx?
MODx — это свободная система управления сайтом и фреймворк для создания веб приложений c открытым исходным кодом под лицензией GPL. Система невероятно гибкая и легкая в освоении! От себя могу сказать, что этого релиза ждали давно. Наконец-то исчезли глюки с русским языком. После установки ничего не нужно подправлять напильником для придания работоспособности. Ну а еще новый удобный front end редактор. И много вкусных мелочей.Версия Evolution это завершение ветки 0.9.6.x, а сейчас полным ходом идет работа над версией MODx 2.0.0 Revolution (вполне можно скачать тоже).
Вольные выдержки из оффициального заявления разработчиков:
Привели терминологию в соответствие с грядущей версией Revolution
Запаситесь терпением, MODx Revolution появиться уже скоро в этом году. Revolution гораздо больше подходит для сложных проектов и обладает намного более гибким API. Основные изменения в терминологии (как-то не особо выражены эти изменения в локализованной версии, кроме двух первых, прим. пер.):- ресурсы → Элементы (Сниппеты, Чанки, Шаблоны и пр.)
- документы → Ресурсы (как в аббревиатуре Universal Resource Indicator / URI)
- resource browser → File Browser
- folder (on the MODx Site Tree) → Container
- folder (on the filesystem) → Directory
- tree → Site Tree
Удобство создания локализованных версий и собственных сборок
Оказывается есть люди, которые не владеют английским или владеют им из рук вон плохо (как я, например, прим. пер.).- возможность задавать формат даты в панели управления
- Возможность использования стандартных тем с языками RTL (cправа налево) без использования отдельных тем оформления.
- Поддержка RTL языков при установке системы
- Новая система транслитерации URLов, поддерживающая разные языки (Для русского отдельное правило встроено! прим. пер.)
- Возможность расширять функциональность главной страницы панели управления собственным функионалом
Выкинули лишнее
Годами у нас по-немногу накапливался лишний код, и вот теперь мы решили от него избавиться!- Упростили и объединили библиотеки JS, используемые в панели управления
- Новый шаблон панели управления
- Новый датапикер
- Уменьшили количество файлов и размер дистрибутива, не смотря на дополнительные языковые пакеты инсталлятора и панели управления. Было 2382 файла (15,6 Мб) → стало 1804 файла (13.6 Мб)
1.0!? Ха-ха, дети!
Хочу предостеречь Вас от одного заблуждения. Дело, видимо, в том, что разработчиков MODx совершенно не смущала магия цифр и они очень долго спокойно делали стабильные версии с номерами меньше единицы (0.9.6.3, например).Но в один прекрасный момент они решили сделать версию 0.9.7, переписав исходный код заново. Через пол-года после начала работ они решили, что такой объем работ заслуживает номера версии 2.0 и названия Revolution (абсолютно правы? кстати!).
А в ветке 0.9.6 решили выпустить финальную версию 1.0 Evolution, появление на свет которой и произошло в последний день июля.
Вместо заключения
Зайдите уже на официальный сайт MODx http://modxcms.com/! ;) Или на неофициальный сайт русского сообщества http://modx-cms.ru/ППНХ)
habr.com
|
MODx - система управления содержимым (CMS), позволяющая создавать сайты и крупные веб-приложения. очень удобный инструмент для реализации веб-проектов. На счет этой системы управления есть очень много противоречивых мнений. Особенно по поводу оптимизации сайтов, построенных с помощью MODx. Мета-теги нужно вручную вбивать, а после еще и выбирать, в других движках есть специальное поле для ввода ключевых слов, но даже при этом поле само заполняется часто употребляемыми словами. В MODx’е нужно перейти в раздел ключевиков, ввести там слова, потом перейти в документ и там выделить ключевые слова. Очень много лишних действий, в других движках такие вопросы решаются легче. Большинство людей любят программировать, но не любят читать. То есть долго разбираться в программном обеспечении. Система призвана помогать, а не ограничивать действия. И если необходимо изменить исходный код, его лучше делать читабельным. Именно в MODx все интуитивно понятно, и даже не имея особых навыков, можно работать и создавать сайты. А если еще разбираться в РНР и MySQL, тогда вообще все проблемы без труда решать можно. Встроенных плагинов и сниппетов вполне хватает для реализации сайтов среднего уровня сложности. Особенно, если вы делаете сайты на заказ. Очень положительным моментом является то, что заказчик сам может дополнять свой сайт, после сдачи работы.
Добавьте ответ на этот вопрос в свой блог!
Похожие вопросыОтвет : Сайт - (от англ. “site” - “место, часть сегмента”) это масса электронных файлов частного лица или предприятия в компьютерной сети, которые объединены одним адресом (либо доменным именем, либо IP-адресом). Ответ : Дизайн шаблона выполнен в адаптивной верстке и станет приятной неожиданностью для тех пользователей, кто привык посещать любимые страницы в интернете, используя свое мобильное устройство: планшет, смартфон, обычный мобильный телефон и т.д. Ответ : NetCat - система управления содержимым (CMS). В ней содержится огромное количество модулей и настроек, которые помогут реализовать практически любое веб-приложение. Ответ : С одной стороны сделать подобное невозможно. Точнее невозможно имея обычный доступ в Интернет. Если проведена специальная сеть, тогда шансы на успех появляются. Например, для этого можно воспользоваться сайтом в Интернете, к которому есть доступ через сеть. Комментарии |
www.otvetim.info