Содержание
simplamarket.ru… Дополнения, модули Simpla CMS и OkayCMS. Расширения, доработ…. Реформал.
Основные сведения:
Рейтинг: | ||
Адрес: http://simplamarket.ru | ||
О сайте: Анализ данных simplamarket.ru показал, что у этого домена отсутствует рейтинг Alexa и посещаемость данного сайта неизвестна. Лидирующую позицию по доле трафика занимает Россия (58,4%), а владельцем домена является Private Person. | ||
Заголовок: Дополнения, модули Simpla CMS и OkayCMS. Расширения, доработки, плагины, а также шаблоны для Simpla CMS и OkayCMS | ||
Мета-описание: Магазин доработок, модулей для движков Simpla CMS и OkayCMS. Все самые популярные расширения системы по низкой цене, от официальных партнеров. | ||
Рейтинг Alexa Нет данных | Посетителей в день Нет данных | Просмотров в день Нет данных |
Статус: Онлайн | Дата последней проверки:
| |
Наиболее популярные страницы домена:
- Дополнения, модули Simpla CMS и OkayCMS. Расширения, доработки, плагины, а также шаблоны для Simpla CMS и OkayCMS
Магазин доработок, модулей для движков Simpla CMS и OkayCMS. Все самые популярные расширения системы по низкой цене, от официальных партнеров.»
- Обслуживание
Преимущества обслуживания сайта в нашей компании: персональный менеджер, постоянное обновление и сопровождение сайта, опттмизация сайта и профиссиональная консультация.
 Работы по вашему сайту выполняет…
Работы по вашему сайту выполняет…
- Контакты магазина доработок на SimplaCMS
Если вам понадобится связаться с нами для консультаций, то удобнее всего это будет сделать по следующим контактам. Обращайтесь, всегда будет рады пообщаться: simplamarket или [email protected]…
Другие домены этого хостинг-провайдера (Hosting Ukraine Proxies):
knitted-patterns.com
divanmarket.com.ua
embed.com.ua
bitex.com.ua
stuaragro.com.ua
ugolki.kiev.ua
Географическое распределение аудитории для simplamarket.ru:
| Страна | Доля посетителей | Рейтинг по стране |
|---|---|---|
| Россия | 58,4% | 333 614 |
| Украина | 13,0% | 193 333 |
Информация о домене:
| Возраст домена: | 10 лет |
| Владелец: | Private Person |
| Регистратор: | REGRU-RU http://www. |
Поисковые фразы:
| Ключевое слово | % трафика | |
|---|---|---|
| simpla | 6.90% | |
Другие домены, которые могут быть вам интересны:
ulitkino.ru
arbonne.pl
dealer.simplicitymfg.com
dt100100.net
nikitalynn.com
Доработка сайта на Simpla CMS
Редактирование сайта на Simpla CMS
Выполняем любые задачи по изменению сайтов на CMS Simpla: смена дизайна магазина, редактирование карточки товара, категории, наполнение товарами, установка шаблонов, модулей, настройка https-протокола (ssl-сертификата), добавление всплывающих окон и многое другое.
У нас можно заказать доработку интернет-магазина на Симпла любой версии, а также техническую поддержку сайта, его оптимизацию и продвижение. Поможем наполнить Ваш каталог товарами или организуем автоматический парсинг с других площадок. Добавим любой новый функционал. Подключим сторонние сервисы (CRM, Call Tracking, аналитику). Настроим загрузку/выгрузку товаров из прайса. Выполним другие работы.
Добавим любой новый функционал. Подключим сторонние сервисы (CRM, Call Tracking, аналитику). Настроим загрузку/выгрузку товаров из прайса. Выполним другие работы.
Техническая поддержка Simpla CMS
Если Вам нужна помощь с сайтом на Симпле, предлагаем свои услуги. Мы реализуем задачи любой сложности. Выполняем как простые доработки: наполнение товарами, изменение текста, внешнего вида, расположения блоков, так и более трудоёмкие: добавление нового функционала, поиск, установка и настройка модулей и плагинов или их написание под Ваши потребности.
Чаще всего у нас заказывают следующие доработки:
Изменение дизайна Simpla CMS. Сюда входит как изменение внешнего вида всего магазина, так и отдельных его элементов: карточки товара, страницы товара, страницы категории, корзины. Иногда требуется добавить какие-то новые блоки на страницу: акции, преимущества или изменить расположение текущих.
Добавление модулей Simpla CMS. Под добавлением модулей подразумевается любое изменение функционала. Многие модули можно найти и скачать из интернета. Существуют как бесплатные, так и платные варианты. В том случае, если нужного модуля не существует, мы можем написать его индивидуально под Ваши задачи. Наиболее популярные потребности по изменению функционала: добавление возможности работы с YML, CSV или XML-файлами (импорт / экспорт товаров), добавление оплаты картой (подключение эквайринга), автоматическая генерация метатегов и SEO-текстов на страницах товаров и категорий, создание карты сайта, добавление сопутствующих товаров, сопутствующих категорий, генерация раздела «вы просматривали» и пр.
Многие модули можно найти и скачать из интернета. Существуют как бесплатные, так и платные варианты. В том случае, если нужного модуля не существует, мы можем написать его индивидуально под Ваши задачи. Наиболее популярные потребности по изменению функционала: добавление возможности работы с YML, CSV или XML-файлами (импорт / экспорт товаров), добавление оплаты картой (подключение эквайринга), автоматическая генерация метатегов и SEO-текстов на страницах товаров и категорий, создание карты сайта, добавление сопутствующих товаров, сопутствующих категорий, генерация раздела «вы просматривали» и пр.
Наполнение сайта на Simpla CMS. Создадим и заполним любое количество товаров и категорий в Вашем магазине. Создадим и наполним разделы блог, статьи, отзывы, полезные советы и любые другие, которые требуются для Вашего сайта.
Какие доработки магазина на Simpla можно заказать?
- Наполнение сайта на Simpla
- Написание контента: статей, отзывов, новостей
- Изменение дизайна магазина на Симпла
- Добавление мобильной версии
- Редактирование вида карточки товара simpla
- Установка шаблонов, плагинов, модулей
- Добавление любых новых функций
- Написание модулей под заказ
- Интеграция с различными сервисами (эквайринг, CRM, 1с, маркетплейсами и пр.
 )
) - Написание, изменение модулей под Ваши потребности
- Интеграция со сторонними сервисами (CRM, 1с, торговыми площадками и пр.)
- Изменение внешнего вида корзины и логики оформления заказа
- Добавление всплывающих окон на сайт
- Подключение аналитики, статистики, сервисов обратного звонка, чатботов и т.д.
- Создание и добавление на сайт квизов, лид-магнитов
- Настройка автоматической загрузки-выгрузки товаров из (в) YML-файл
- Автоматическая генерация метатегов для товаров и категорий
- Автоматическая генерация SEO-текстов исходя из названия товара или категории
- Массовое (пакетное) изменение цен товаров
- Добавление языковой версии сайта
- SEO-оптимизация магазина на Simpla
- Ускорение работы сайта на Simpla
- Добавление фильтров
- Создание форм обратной связи
- Чистка сайта на Симпла от вирусов
- Любые другие изменения.

Simpla CMS вход
Не знаете, как войти в админку Вашего интернет-магазина на Simpla? Потеряли пароли или ссылку для авторизации? Мы можем восстановить эти данные. Выполним работу максимально оперативно. Звоните сейчас или оставляйте заявку – будем рады помочь.
Simpla шаблоны
Хотите изменить шаблон сайта на Simpla CMS? Поможем с установкой нового шаблона для Вашего интернет-магазина. Хотите новый внешний вид, но не находите нужной бесплатной темы? Нарисуем дизайн по скриншоту или ссылке на понравившейся Вам пример. Установим на Симплу под ключ! Работаем быстро.
Цена доработок сайта на Simpla CMS
Стоимость доработок для магазинов на Симпла оценивается индивидуально, исходя из поставленных задач и трудозатрат на их выполнение. Мы предлагаем демократичные цены и высокое качество работ. На все оказанные услуги даём гарантию.
Чтобы узнать точную цену реализации изменений на Вашем сайте – пришлите нам список пожеланий на почту, по телефону, в мессенджер или через форму обратной связи. Мы оперативно произведём расчёт и подготовим предложение.
Мы оперативно произведём расчёт и подготовим предложение.
Начало работы с модулями
Последнее обновление:
В этом руководстве вы будете использовать шаблонную тему HubSpot CMS, чтобы узнать, как создать модуль, и пройтись по тому, как вы можете использовать его в шаблонах и страницах как часть темы. К концу руководства вы создадите модуль отзыва, который включает в себя поле изображения, текстовое поле и поле форматированного текста.
Если это ваш первый опыт разработки CMS Hub, мы рекомендуем:
Если вы хотите продвинуться вперед, вы можете предварительно просмотреть готовые файлы проекта. Поскольку код стандартной темы CMS может меняться со временем, включены только самые важные файлы, которые разработчикам потребуется создать или отредактировать во время обучения. Эти файлы включают в себя:
- Testimonial.module: папка, содержащая файлы, составляющие пользовательский модуль, который вы создадите в рамках руководства.

- homepage.html: шаблон, который вы будете редактировать, чтобы включить наш пользовательский модуль.
- изображений: папка, содержащая изображения профиля, которые вы будете использовать в модуле отзывов.
Обратите внимание: если вы хотите разработать модуль для использования в теме, которую хотите разместить на торговой площадке HubSpot Asset Marketplace, ознакомьтесь с требованиями к модулю Asset Marketplace.
Прежде чем начать
Перед началом работы с этим учебным пособием:
- Настройте тестовую среду разработчика HubSpot CMS. Вместо этого вы можете использовать существующую учетную запись, но песочница позволит вам развиваться, не затрагивая активы в вашей основной учетной записи.
- . Установите Node.js, который активирует локальные инструменты разработки HubSpot. Поддерживаются версии 10 и выше.
1. Настройте локальную среду разработки
В рамках этого руководства вы будете разрабатывать модуль локально. Чтобы взаимодействовать с HubSpot в интерфейсе командной строки, вам необходимо установить интерфейс командной строки HubSpot и настроить его для доступа к вашей учетной записи.
Чтобы взаимодействовать с HubSpot в интерфейсе командной строки, вам необходимо установить интерфейс командной строки HubSpot и настроить его для доступа к вашей учетной записи.
- В терминале запустите
npm install -g @hubspot/cli, чтобы установить CLI глобально. Чтобы вместо этого установить CLI только в текущий каталог, запуститеnpm установить @hubspot/cli. - В каталоге, где вы будете хранить файлы темы, запустите
hs init. - Нажмите Введите , чтобы открыть страницу персонального ключа доступа в браузере.
- Выберите учетную запись , на которую вы хотите выполнить развертывание, затем нажмите Продолжить с этой учетной записью . Затем вы будете перенаправлены на страницу личного ключа доступа учетной записи.
- Рядом с Персональным ключом доступа нажмите Показать , чтобы показать свой ключ. Затем нажмите Копировать , чтобы скопировать его в буфер обмена.

- Вставьте скопированный ключ в терминал, затем нажмите Введите .
- Введите уникальное имя для учетной записи. Это имя будет видно и использоваться только вами при выполнении команд. Затем нажмите . Введите . Чтобы подключить локальные инструменты разработки к вашей учетной записи:
.
Затем вы увидите сообщение об успешном завершении, подтверждающее создание файла hubspot.config.yml .
2. Добавьте шаблон CMS в свою учетную запись.
- В терминале запустите
hs create Website-theme my-theme. Затем в вашем рабочем каталоге будет создана папка темы, содержащая стандартные ресурсы. - Загрузите файлы в свою учетную запись, запустив
hs upload.-
-
 Местом назначения может быть новая папка.
Местом назначения может быть новая папка. - Например,
hs upload my-theme my-new-themeзагрузит папкуmy-themeс вашего компьютера в папкуmy-new-themeв HubSpot.
-
По умолчанию HubSpot будет загружать данные в учетную запись по умолчанию в файле hubspot.config,yml . Однако вы также можете указать учетную запись, включив --portal= флаг в команде. Например, hs upload --portal=mainProd .
Дополнительные сведения см. в справочнике по командам CLI.
- В любое время вы можете вручную загрузить сохраненные изменения в HubSpot, запустив
hs upload. Но вы также можете запуститьhs watchдля автоматической загрузки локальных изменений при сохранении. Чтобы остановить просмотр, вы можете нажать Control-C.
3. Создайте модуль
- Войдите в свою учетную запись HubSpot, затем перейдите к менеджеру дизайна, выбрав Маркетинг > Файлы и шаблоны > Инструменты дизайна .

- В левой боковой панели менеджера дизайна откройте только что загруженную папку темы .
- В папке темы откройте папку модулей .
- В левом верхнем углу нажмите Файл > Новый файл , чтобы создать новый модуль в этой папке.
- В диалоговом окне нажмите кнопку раскрывающееся меню , затем выберите Модуль , затем нажмите Далее .
- Установите флажок Страницы , чтобы сделать модуль доступным для веб-сайта и целевых страниц.
- Введите имя файла для модуля, затем нажмите Создать .
4. Добавьте поля в модуль
Далее вы добавите в модуль три поля:
- Текстовое поле для хранения имени клиента, оставившего отзыв.
- Поле изображения, в котором будет храниться изображение профиля клиента.
- Поле форматированного текста, в котором будет храниться отзыв клиента.

Чтобы добавить эти поля:
- На правой боковой панели нажмите раскрывающееся меню «Добавить поле», затем выберите «Текст».
- Рядом со значком карандаша в правом верхнем углу в текстовом поле введите Имя клиента . Затем вы увидите, что имя переменной HubL изменится на имя_клиента .
- Установите Текст по умолчанию на Салли .
- На правой боковой панели нажмите значок навигационной цепочки , чтобы вернуться в главное меню модуля.
- Добавьте еще одно поле, используя тот же метод, на этот раз выбрав тип поля Изображение .
- Назовите поле изображения Изображение профиля , затем установите Имя переменной HubL на profile_pic .
- В разделе Изображение по умолчанию выберите изображение профиля, предоставленное для Салли в images папка с файлами завершенного проекта.

- Установите альтернативный текст на Изображение профиля клиента .
- Добавьте еще одно поле, используя тот же метод, на этот раз выбрав тип поля Rich text .
- Метка поля форматированного текста Отзыв .
- Нажмите на поле Форматированный текст по умолчанию , а затем введите «У меня остались только прекрасные впечатления от этой компании».
Пока вы добавили данные в несколько полей модуля. Несмотря на то, что в этих полях есть данные, сам модуль еще не будет отображать данные, поскольку вы не добавили поля в HTML-код модуля. Это отражено в module.html поле на данный момент пусто.
5. Отображение полевых данных
Чтобы добавить HubL в модуль, скопируйте и вставьте следующий код в файл module.html :
//module.html
{{module.customer_name}}
 profile_pic.src}} alt={{module.profile_pic.alt}}>
profile_pic.src}} alt={{module.profile_pic.alt}}>
{{module.testimonial}}
В приведенном выше коде запись через точку используется для доступа к различным данным поля:
- Переменная
модуляпредставляет сам модуль, а 9Поле 0044 имя_клиента представляет собой имя переменной, которое вы присвоили текстовому полю на предыдущем шаге. В совокупностиmodule.customer_nameвыполняет поиск текста имени клиента в модуле. - Значение
module.profile_pic.srcобращается к полюprofile_picмодуля и ищет значениеsrc, которое является URL-адресом изображения. Однако, несмотря на то, что переменная HubL содержит URL-адрес изображения, вам все равно необходимо поместить его в HTML-тег изображения, чтобы отобразить его на странице.
Когда HubL добавлен в ваш модуль, вы можете нажать Предварительный просмотр в правом верхнем углу, чтобы увидеть, как модуль выглядит на данный момент.
Наконец, в правом верхнем углу диспетчера дизайна щелкните Опубликовать изменения.
6. Перетащите модуль в локальную среду.
Теперь, когда ваш модуль собран, вы можете перенести его в локальную среду, чтобы скопировать в папку темы. Важно отметить, что вы также можете создавать модули с нуля локально, но для целей этого руководства полезно увидеть процесс HubSpot вместе с локальным процессом.
Чтобы вытащить модуль в локальную среду:
- В терминале выполните следующую команду:
hs fetch:-
-
-
Для целей этого руководства вы должны перетащить модуль в папку «src/modules» в каталоге «my-theme», который вы создали на шаге 1. Узнайте больше о команде fetch.
Узнайте больше о команде fetch.
7. Откройте папку модуля в вашей локальной среде.
В предпочитаемом вами редакторе кода перейдите к папке модуля, которую вы только что вытащили из своей учетной записи HubSpot. В папке вашего модуля вы увидите пять разных файлов:
| Параметр | Описание |
|---|---|
| Объект JSON, содержащий поля вашего модуля. |
| Объект JSON, содержащий метаинформацию о вашем модуле. |
| Файл CSS, определяющий стиль вашего модуля. |
| HTML и HubL для вашего модуля. |
| JavaScript для вашего модуля. |
Вы можете найти более подробную информацию о файловой структуре модуля в нашей документации, особенно о файлы fields.json и meta.json . В этом руководстве мы сосредоточимся на файлах fields.json , module.css и module.html , а также на том, как они создаются, скачиваются и загружаются в редактор модулей в Design Manager.
8. Откройте файл fields.json вашего модуля.
Откройте файл fields.json модуля . Помимо некоторых номеров id , атрибута src поля изображения и, возможно, порядка полей, файл должен содержать объект JSON, подобный следующему:
//поля.json
[
{
«label»: «Имя клиента»,
«имя»: «имя_клиента»,
«id»: «2a025cd5-7357-007f-ae2f-25ace762588e»,
«тип»: «текст»,
«требуется»: правда,
«заблокировано»: ложь,
«validation_regex»: «»,
«allow_new_line»: ложь,
«show_emoji_picker»: ложь,
«по умолчанию»: «Салли»
},
{
«label»: «Изображение профиля»,
«имя»: «profile_pic»,
«id»: «7877fb84-eb8a-d2c7-d939-77e6e9557d8f»,
«тип»: «изображение»,
«требуется»: ложь,
«заблокировано»: ложь,
«отзывчивый»: правда,
«изменяемый размер»: правда,
«По умолчанию»: {
«источник»: «https://cdn2. hubspotqa.net/hubfs/101140939/profile-pic-sally.svg»,
hubspotqa.net/hubfs/101140939/profile-pic-sally.svg»,
«alt»: «Изображение профиля Салли»,
«ширина»: 100,
«высота»: 100,
«max_width»: 100,
«max_height»: 100
}
},
{
«label»: «Отзыв»,
«имя»: «отзыв»,
«id»: «c5524ece-1ab5-f92d-a5de-e2bf53199dfa»,
«тип»: «форматированный текст»,
«требуется»: ложь,
«заблокировано»: ложь,
«default»: «
У меня остались только прекрасные впечатления от этой компании.
»
}
]
Значения для следующих полей будут соответствовать значениям, добавленным на шаге 3:
-
имя: имя поля. -
метка: метка поля. -
по умолчанию: значение поля по умолчанию.
Чтобы проиллюстрировать взаимосвязь между этими полями и их данными:
- В вашей локальной среде измените значение по умолчанию для поля форматированного текста
Testimonialна следующее: «Я бы на 100 % порекомендовал бы это своим коллегам и друзьям. ”
” - Сохраните файл. Мы вернемся к этому на шаге 10.
9. Откройте файл module.html вашего модуля.
Файл module.html должен содержать HubL и HTML, которые вы написали в редакторе модулей HubL + HTML на шаге 4.
Чтобы сделать этот код более интересным, скопируйте и вставьте в файл следующий код:
/ /module.html
<дел>
{{ module.customer_name }}

{{ модуль. отзыв }}
При написании вашего HTML, как указано выше, используется структура класса BEM в соответствии с руководством по стилю шаблонной темы HubSpot CMS.
10. Откройте файл module.css вашего модуля
В этот момент файл module.css должен быть пустым. Чтобы добавить стиль, скопируйте и вставьте в файл следующий код:
//module.css
.отзыв {
выравнивание текста: по центру;
}
.testimonial__header {
вес шрифта: полужирный;
}
. testimonial__picture {
testimonial__picture {
дисплей: блок;
маржа: авто;
}
После добавления кода сохраните файл.
11. Отправьте локальные изменения в свою учетную запись HubSpot.
После локального внесения изменений в модуль вы вернете их обратно в свою учетную запись HubSpot.
- Перейдите к своему терминалу и убедитесь, что вы находитесь в правильном каталоге.
- Запустите команду watch, чтобы отправить изменения в HubSpot при сохранении:
hs watch.-
-
- Например,
hs upload my-theme my-new-themeзагрузит папкуmy-themeс вашего компьютера в папкуmy-new-themeв HubSpot.
-
12. Предварительный просмотр локальных изменений в HubSpot
- В своей учетной записи HubSpot перейдите к Маркетинг > Файлы и шаблоны > Инструменты дизайна .

- На левой боковой панели перейдите к созданной вами теме , затем откройте папку модуля и выберите модуль Testimonial .
- Когда модуль открыт, вы должны увидеть изменения на панелях
module.htmlиmodule.css. - В правом верхнем углу нажмите Предварительный просмотр . Откроется новая вкладка для отображения предварительного просмотра модуля.
Подводя итог этому уроку, у вас есть:
- Создан модуль в HubSpot.
- Вытащил этот модуль в вашу локальную среду.
- Внесены изменения в HubL + HTML и CSS с использованием ваших локальных инструментов разработки.
- Вы загрузили изменения в свою учетную запись HubSpot с помощью команды просмотра CLI (шаг 10).
Но это только один из многих способов создания модуля. Например, вы также можете:
- Создать модуль в Диспетчере дизайна.
- Вытащите этот модуль из нашей учетной записи HubSpot.

- Прежде чем вносить какие-либо изменения, запустите команду watch. Запустив команду watch, вы можете редактировать свой модуль локально и увидеть, как изменения немедленно отобразятся в вашей учетной записи HubSpot.
При разработке на HubSpot поэкспериментируйте со своим рабочим процессом, чтобы найти то, что лучше всего подходит для вас.
В следующей части этого руководства вы узнаете, как использовать модуль в шаблоне.
Часть 2. Использование модуля в шаблоне
13. Откройте папку «моя тема».
В редакторе кода перейдите в каталог my-theme, который вы создали на шаге 1 при первоначальной загрузке шаблонной темы HubSpot CMS.
В этой части руководства вы будете работать в основном с папками модулей и шаблонов .
14. Вставьте модуль отзывов в шаблон
По своему основному определению модули — это редактируемые области шаблонов и страниц HubSpot. Вы можете вставлять модули в шаблоны в HubSpot с помощью менеджера дизайна, но здесь мы будем использовать HubL для добавления модулей в шаблон в нашей локальной среде.
Вы можете вставлять модули в шаблоны в HubSpot с помощью менеджера дизайна, но здесь мы будем использовать HubL для добавления модулей в шаблон в нашей локальной среде.
- В редакторе кода откройте папку
templates, затем откройте файлhome.html. - В файле
home.htmlперейдите к последнемуdnd_section, который должен начинаться примерно со строки 28. В этот раздел вы добавите новый модуль. - В этом
dnd_sectionнад другимиdnd_modulesскопируйте и вставьте следующий тег модуля HubL:
{% dnd_module path= «../modules/Testimonial.module» %}
{% end_dnd_module%}
Этот тег ссылается на ваш новый модуль по его относительному пути к файлу. На следующем шаге вы добавите в тег другие необязательные параметры.
При добавлении модуля в область перетаскивания для тега модуля не требуется уникальное имя. Однако при добавлении модуля в файл HTML за пределами области перетаскивания необходимо присвоить модулю уникальное имя. Вы также можете использовать немного другой синтаксис, например:
Вы также можете использовать немного другой синтаксис, например:
{% module "testimonial_one" path="../modules/Testimonial.module"
%}
Узнайте больше об использовании модулей в шаблонах.
15. Предварительный просмотр изменений в HubSpot
- Если вы не сохранили команду watch для автоматического отслеживания своей работы, снова запустите hs watch
в своем терминале, чтобы загрузить изменения. Убедитесь, что эта команда продолжает работать, пока вы выполняете следующие шаги. - В своей учетной записи HubSpot перейдите к менеджеру дизайна ( Marketing > Файлы и шаблоны > Инструменты дизайна .
- В левой боковой панели менеджера дизайна выберите файл homepage.html .
- В правом верхнем углу нажмите Предварительный просмотр , затем выберите Предварительный просмотр с параметрами отображения , чтобы открыть предварительный просмотр шаблона в новом окне.

- В новой вкладке откройте предварительный просмотр, который должен содержать ваш недавно добавленный модуль отзывов.
16. Настройте модуль отзывов в шаблоне
Чтобы сделать шаблон домашней страницы более интересным:
- Вернитесь в редактор кода и откройте файл homepage.html .
- Добавьте следующие параметры в тег модуля отзывов:
{% dnd_module path=’../modules/Testimonial.module’,
имя_клиента = «Мария»,
profile_pic = {
источник: «{{ get_asset_url(‘../images/profile-pic-mary.svg’) }}»,
alt: «Изображение профиля Мэри»
},
testimonial = «Вау, какой продукт! Мне не терпится порекомендовать его всей моей семье и друзьям!»
%}
{% end_dnd_module%}
Приведенные выше параметры переопределяют значения по умолчанию, которые вы изначально присвоили трем полям. В каждом параметре используется имя переменной HubL, которое вы присвоили каждому полю на шаге 3:
- имя_клиента: этот параметр передает имя Мэри в поле имени клиента.

- profile_pic: этот параметр представляет собой объект, содержащий два свойства. Свойство
srcиспользует функцию HubLget_asset_urlдля получения URL-адреса изображения профиля Мэри. Не то, чтобы путь к файлу изображения относился к вашему рабочему каталогу. 9Свойство 0044 alt назначает замещающий текст изображения. - отзыв: этот параметр передает новый текст в поле отзыва.
В качестве альтернативы для поля форматированного текста вы можете использовать синтаксис блока HubL для записи большого блока HTML или текста:
{% dnd_module path=’../modules/Testimonial.module’,
имя_клиента = «Мария»,
profile_pic = {
источник: «{{ get_asset_url(‘../images/profile-pic-mary.svg’) }}»,
alt: «Изображение профиля Мэри»
}
%}
{% module_attribute «отзыв» %}
Вау, какой продукт! Я не могу дождаться, чтобы рекомендовать это всей моей семье и друзьям!
{% end_module_attribute%}
{% end_dnd_module%}
Узнайте больше о синтаксисе блока модуля.
Если вы сохранили команду watch в своем терминале, сохраните изменения, чтобы отправить их в HubSpot. Затем вы можете вернуться к менеджеру дизайна для предварительного просмотра шаблона.
17. Завершите добавление модулей в шаблон
На этом шаге вы добавите в шаблон еще два модуля отзывов, выполнив те же действия, что и раньше:
- Перейдите в редактор кода, затем откройте
home.html 9файл 0045. - Под ранее добавленным модулем отзывов добавьте еще один экземпляр модуля, скопировав и вставив код этого модуля. В новом модуле отзывов укажите следующие данные, используя те же шаги, что и выше:
- Клиента зовут Олли.
- В отзыве Олли говорится: «Я не могу поверить, что когда-либо вел свой бизнес без использования этого продукта!»
- Для изображения Олли добавьте относительный путь к файлу среди
изображений 9Папка 0045. Затем присвойте изображению Олли атрибут alt «Изображение профиля Олли».
- Под вторым модулем отзывов добавьте третий со следующими данными:
- Имя покупателя Эрин.
- Свидетельство Эрин гласит: "Мой бизнес увеличился почти втрое с тех пор, как я начала использовать этот продукт! Не ждите, начните прямо сейчас!"
- Для изображения Эрин добавьте относительный путь к файлу в папке
images. Затем дайте изображению Эринaltатрибут «Изображение профиля Эрин».
- Сохраните изменения.
Если вы сохранили команду watch в своем терминале, вы можете вернуться в Диспетчер дизайна, чтобы просмотреть изменения в шаблоне. Предварительный просмотр шаблона теперь должен содержать все три модуля отзывов.
В следующей части этого руководства вы создадите страницу HubSpot, используя этот шаблон.
Часть 3. Использование пользовательского шаблона на странице HubSpot
Прежде чем вы сможете создать страницу с только что измененным шаблоном домашней страницы, вам необходимо внести последнее изменение в вашу локальную среду, изменив файл theme.. В этом файле вы назначите этот каталог как тему, доступную для различных продуктов HubSpot. json
json
В редакторе кода откройте файл theme.json , затем вставьте в файл следующий объект JSON (без комментария //theme.json ):
//theme.json
{
"имя": "моя_пользовательская_тема",
"label": "Моя пользовательская тема"
}
После добавления этого кода сохраните изменения, чтобы команда watch отправила ваши изменения в HubSpot.
19. Создайте страницу из шаблона домашней страницы
Чтобы создать страницу:
- В HubSpot перейдите к Маркетинг > Веб-сайт > Страницы веб-сайта .
- В правом верхнем углу нажмите Создать , затем выберите Страница веб-сайта . Присвойте своей странице имя, затем нажмите Создать страницу 9.0015 .
- На экране Выберите шаблон выберите свою Моя пользовательская тема с помощью раскрывающегося меню выбора темы .

- Если в данный момент вы не видите нужную тему, выберите Изменить тему в раскрывающемся меню выбора темы.
- В своей теме щелкните шаблон Home . В правом верхнем углу нажмите Выберите шаблон .
20. Отредактируйте и опубликуйте страницу
В редакторе страниц вы должны увидеть все изменения, которые вы внесли в этом руководстве.
Чтобы настроить страницу:
- На левой боковой панели используйте вкладку Добавить , чтобы выбрать стандартные и пользовательские модули. Чтобы добавить модуль на страницу, щелкните и перетащите его в тело страницы на центральной панели редактора.
- На левой боковой панели используйте вкладку Содержание для просмотра текущих модулей страницы.
- На левой боковой панели используйте Дизайн Вкладка для просмотра стилей темы, доступных для страницы.
- В центральной панели, где отображается содержимое вашей страницы, вы можете щелкнуть модули, чтобы изменить их содержимое.

- Вы можете просмотреть свои изменения в любое время, нажав Предварительный просмотр в правом верхнем углу. Узнайте больше о создании и редактировании страниц.
Последним шагом перед публикацией является изменение настроек страницы:
- В верхней части редактора щелкните вкладку Настройки , чтобы получить доступ к настройкам страницы.
- Щелкните поле Заголовок страницы , чтобы добавить заголовок на страницу. Этот заголовок будет отображаться на вкладке браузера, когда посетитель заходит на страницу.
- В разделе URL-адрес страницы щелкните поле Маркер содержимого , чтобы задать URL-адрес страницы. Вы также можете щелкнуть раскрывающееся меню Домены , чтобы выбрать любой из подключенных доменов.
- Чтобы опубликовать свою страницу, в правом верхнем углу нажмите Опубликовать. После публикации страница будет активна по указанному URL-адресу.

Другие уроки, которые могут вас заинтересовать
- Начало работы с темами
- Начало работы с бессерверными функциями
- Создание эффективного рабочего процесса разработчика
- Начало работы со специальными возможностями
- Как использовать фреймворки JavaScript в CMS Hub
- Как использовать веб-компоненты в пользовательских модулях
- Как создать модуль на основе веб-компонента блока кода
Поделитесь своим отзывом
Была ли эта статья полезной?
Да
Нет
Извините, для работы этой формы обратной связи требуется JavaScript.
Эта форма используется только для обратной связи с документацией. Узнайте, как получить помощь с HubSpot.
CMS Can Be Simple.org : : CMS Made Simple - Учебники, советы и рекомендации
CMS Can Be Simple.org : : CMS Made Simple - Учебники, советы и рекомендации - CMSMS
Мы используем файлы cookie, чтобы гарантировать, что мы предоставляем вам самое лучшее опыт на нашем сайте.
Если вы продолжите без изменения настроек браузера, мы будем считать, что вы согласны получать все файлы cookie на этом веб-сайте.
ПродолжитьПодробнее
Миграция модуля каталога компании в LISE Это учебное пособие поможет перенести содержимое каталога компании в модуль LISE, что в противном случае требует много времени. Rolf, JoMorg 26-02-2022
Советы, рекомендации и руководства, которые еще больше упростят работу с CMS Made Simple . CMSMS — это система управления контентом с открытым исходным кодом. Он предоставляет разработчикам веб-сайтов простую и удобную в использовании утилиту, позволяющую создавать веб-сайты. Перенос содержимого модуля CMS Made Simple в LISE Серия руководств, которые помогут перенести содержимое модуля стороннего производителя в модуль LISE, что в противном случае требует много времени. Rolf, JoMorg 26-02-2022 FormBuilder WatchGuard Возникли проблемы с модулем FormBuilder для CMS Made Simple и нужна помощь в устранении неполадок? Этот небольшой пользовательский тег поможет вам. Rolf 10-09-2020 Модуль LISE Модуль LISE (сокращение от List It Special Edition) от JoMorg позволяет создавать списки, которые вы можете отображать на своем веб-сайте. Универсальный модуль, который вам действительно нужно попробовать и увидеть множество вариантов! Rolf 19-10-2019 Перенаправление всех входящих URL-адресов на правильный канонический URL-адрес Существует несколько URL-адресов для открытия страницы на вашем веб-сайте, это может плохо повлиять на ваш SEO-статус и результаты Google Analytics. Rolf 19-10-2019 Очень простое решение для защиты некоторого контента паролем В этом уроке Velden покажет вам способ реализации решения для бедняков для защиты некоторого контента паролем. Он отобразит простую форму для ввода пароля и нажатия кнопки отправки, чтобы получить доступ к защите контента. Velden 19-10-2019 Встраивание видео YouTube через домен без файлов cookie В связи с принятием Закона ЕС о файлах cookie и нового закона об Общем регламенте защиты данных использование (отслеживание) файлов cookie вызывает споры.
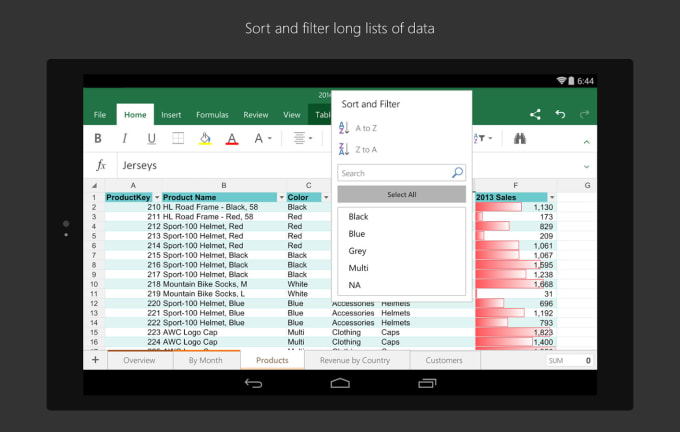
Rolf 10-09-2020 Модуль LISE Модуль LISE (сокращение от List It Special Edition) от JoMorg позволяет создавать списки, которые вы можете отображать на своем веб-сайте. Универсальный модуль, который вам действительно нужно попробовать и увидеть множество вариантов! Rolf 19-10-2019 Перенаправление всех входящих URL-адресов на правильный канонический URL-адрес Существует несколько URL-адресов для открытия страницы на вашем веб-сайте, это может плохо повлиять на ваш SEO-статус и результаты Google Analytics. Rolf 19-10-2019 Очень простое решение для защиты некоторого контента паролем В этом уроке Velden покажет вам способ реализации решения для бедняков для защиты некоторого контента паролем. Он отобразит простую форму для ввода пароля и нажатия кнопки отправки, чтобы получить доступ к защите контента. Velden 19-10-2019 Встраивание видео YouTube через домен без файлов cookie В связи с принятием Закона ЕС о файлах cookie и нового закона об Общем регламенте защиты данных использование (отслеживание) файлов cookie вызывает споры. Вам нужна функция согласия на использование файлов cookie при встраивании видео YouTube на ваш веб-сайт, чтобы соблюдать эти законы... Rolf 08-04-2019 Загрузка статического контента из поддомена без файлов cookie Сократите количество HTTP-запросов, генерирующих веб-сайт на базе CMS Made Simple, загрузив статический контент из поддомена без файлов cookie. Rolf 30-11-2020 Добавление информации об обслуживании во внешний интерфейс для редактора контента Направьте редактор контента в правильное место в области администратора для обновления текста. Rolf 08-04-2019 Автоматическая отправка избранной статьи в социальные сети Выберите случайную статью CGBlog и раз в день публикуйте ее в социальных сетях с помощью IFTTT. Rolf 23-07-2018 Повторное использование адресных данных CGEcommerceBase Управляйте адресной информацией вашего интернет-магазина на странице администрирования модулей CGEcommerceBase и используйте ее на всем веб-сайте! Rolf 07-06-2018 Автозаполнение формы поиска Посетители веб-сайта могут быстро находить и выбирать из предварительно заполненного списка значений по мере их ввода, используя поиск и фильтрацию.
Вам нужна функция согласия на использование файлов cookie при встраивании видео YouTube на ваш веб-сайт, чтобы соблюдать эти законы... Rolf 08-04-2019 Загрузка статического контента из поддомена без файлов cookie Сократите количество HTTP-запросов, генерирующих веб-сайт на базе CMS Made Simple, загрузив статический контент из поддомена без файлов cookie. Rolf 30-11-2020 Добавление информации об обслуживании во внешний интерфейс для редактора контента Направьте редактор контента в правильное место в области администратора для обновления текста. Rolf 08-04-2019 Автоматическая отправка избранной статьи в социальные сети Выберите случайную статью CGBlog и раз в день публикуйте ее в социальных сетях с помощью IFTTT. Rolf 23-07-2018 Повторное использование адресных данных CGEcommerceBase Управляйте адресной информацией вашего интернет-магазина на странице администрирования модулей CGEcommerceBase и используйте ее на всем веб-сайте! Rolf 07-06-2018 Автозаполнение формы поиска Посетители веб-сайта могут быстро находить и выбирать из предварительно заполненного списка значений по мере их ввода, используя поиск и фильтрацию. Rolf 09-09-2019 Создание интернет-магазина в CMS Made Simple Создайте базовый интернет-магазин с помощью модулей Products, Cart2 и Formbuilder. Этот метод обеспечит полнофункциональный интернет-магазин, но без обработки платежей и управления заказами. Если они вам нужны, этот учебник по-прежнему будет хорошей отправной точкой для создания вашего интернет-магазина в CMSMS. Rolf 29-10-2020 Кнопка перехода на следующую страницу для модуля Gbook Показывать ответы в гостевой книге из модуля Gbook для CMSMS с «бесконечной прокруткой» вместо просмотра с разбивкой на страницы. Rolf 09-09-2019 Как использовать SitemapMgr SitemapMgr создает карту сайта для страниц и модулей, а также файлы robots.txt и human.txt. Включены готовые к использованию карты сайта для нескольких модулей, таких как новости, CGBlog и продукты! Rolf 26-02-2022 Перенаправить (пере)переместить перемещенные страницы в CMS Made Simple Переместите страницы, новости или статьи блога на свой сайт, но не хотите, чтобы посетители получали страницу с ошибкой 404.
Rolf 09-09-2019 Создание интернет-магазина в CMS Made Simple Создайте базовый интернет-магазин с помощью модулей Products, Cart2 и Formbuilder. Этот метод обеспечит полнофункциональный интернет-магазин, но без обработки платежей и управления заказами. Если они вам нужны, этот учебник по-прежнему будет хорошей отправной точкой для создания вашего интернет-магазина в CMSMS. Rolf 29-10-2020 Кнопка перехода на следующую страницу для модуля Gbook Показывать ответы в гостевой книге из модуля Gbook для CMSMS с «бесконечной прокруткой» вместо просмотра с разбивкой на страницы. Rolf 09-09-2019 Как использовать SitemapMgr SitemapMgr создает карту сайта для страниц и модулей, а также файлы robots.txt и human.txt. Включены готовые к использованию карты сайта для нескольких модулей, таких как новости, CGBlog и продукты! Rolf 26-02-2022 Перенаправить (пере)переместить перемещенные страницы в CMS Made Simple Переместите страницы, новости или статьи блога на свой сайт, но не хотите, чтобы посетители получали страницу с ошибкой 404. Перенаправьте их на текущее место на вашем сайте. Rolf 23-06-2018 Обмен данными между веб-сайтами: тег cache_remote_file Этот тег плагина считывает содержимое с исходного веб-сайта и кэширует его на заданное время. По истечении этого времени он проверяет, доступен ли исходный контент. Если да... Rolf 23-06-2018 Как установить CMSMS 2.x с помощью помощника по установке CMS Made Simple 2.0 и выше поставляется с полезным помощником по установке PHAR. Это обучающее видео покажет вам, как использовать его для установки веб-сайта CMSMS! Rolf 17-11-2020 Настройка красивого URL-адреса в CMS Made Simple По умолчанию CMS Made Simple создает «технический» URL-адрес. Он функционален, но не имеет эстетической ценности. Красивый URL-адрес, или дружественный для поисковых систем, — это... Rolf 17-11-2020 Восстановление пароля администратора CMS Made Simple К сожалению, вы забыли свои учетные данные администратора CMS Made Simple™... Что теперь? В этом видеоуроке показано, как их сбросить.
Перенаправьте их на текущее место на вашем сайте. Rolf 23-06-2018 Обмен данными между веб-сайтами: тег cache_remote_file Этот тег плагина считывает содержимое с исходного веб-сайта и кэширует его на заданное время. По истечении этого времени он проверяет, доступен ли исходный контент. Если да... Rolf 23-06-2018 Как установить CMSMS 2.x с помощью помощника по установке CMS Made Simple 2.0 и выше поставляется с полезным помощником по установке PHAR. Это обучающее видео покажет вам, как использовать его для установки веб-сайта CMSMS! Rolf 17-11-2020 Настройка красивого URL-адреса в CMS Made Simple По умолчанию CMS Made Simple создает «технический» URL-адрес. Он функционален, но не имеет эстетической ценности. Красивый URL-адрес, или дружественный для поисковых систем, — это... Rolf 17-11-2020 Восстановление пароля администратора CMS Made Simple К сожалению, вы забыли свои учетные данные администратора CMS Made Simple™... Что теперь? В этом видеоуроке показано, как их сбросить. Rolf 17-11-2020 Настройка SSL в CMS Made Simple Let's Encrypt SSL предоставляет бесплатные SSL-сертификаты, если ваш хост предоставляет популярные панели управления, такие как cPanel или Plesk, установка CMS Made Simple™ очень проста. Rolf 02.10.2019 Как использовать CGCalendar Модуль CGCalendar обрабатывает (повторяющиеся) события. Модуль имеет расширенное управление шаблонами и с ним легко работать. Rolf 23-06-2018 Основы создания шаблонов Smarty В этом руководстве вы познакомитесь с наиболее полезными кодами шаблонов Smarty, включая практические примеры. Rolf 23-06-2018 Хлебные крошки для модуля CGBlog и новостей На сайте www.welovecmsms.com я хотел, чтобы навигационные крошки помогали посетителям ориентироваться. Rolf 23-06-2018 Дополнительные функции модуля Front End Users Несколько дополнительных функций, которые помогут вам использовать модуль Front End Users в CMS Made Simple™. Rolf 23-06-2018 Front End Users Форма входа в одно поле Для входа в защищенную зону на вашем сайте с помощью модуля FEU вам потребуется логин и пароль.
Rolf 17-11-2020 Настройка SSL в CMS Made Simple Let's Encrypt SSL предоставляет бесплатные SSL-сертификаты, если ваш хост предоставляет популярные панели управления, такие как cPanel или Plesk, установка CMS Made Simple™ очень проста. Rolf 02.10.2019 Как использовать CGCalendar Модуль CGCalendar обрабатывает (повторяющиеся) события. Модуль имеет расширенное управление шаблонами и с ним легко работать. Rolf 23-06-2018 Основы создания шаблонов Smarty В этом руководстве вы познакомитесь с наиболее полезными кодами шаблонов Smarty, включая практические примеры. Rolf 23-06-2018 Хлебные крошки для модуля CGBlog и новостей На сайте www.welovecmsms.com я хотел, чтобы навигационные крошки помогали посетителям ориентироваться. Rolf 23-06-2018 Дополнительные функции модуля Front End Users Несколько дополнительных функций, которые помогут вам использовать модуль Front End Users в CMS Made Simple™. Rolf 23-06-2018 Front End Users Форма входа в одно поле Для входа в защищенную зону на вашем сайте с помощью модуля FEU вам потребуется логин и пароль. Иногда удобнее иметь только одно поле. Rolf 23-06-2018 Настройка модуля Front End Users Руководство, помогающее настроить модуль Front End Users в CMS Made Simple™ для простой защиты содержимого ваших страниц. Rolf 23-06-2018 Использование вывода шаблона модуля в нескольких блоках контента Как использовать сгенерированный контент модуля в разных местах макета страницы. Должен любить Смарти. Rolf 23-06-2018 Базовая CMS Сделано Простой шаблон страницы с автоматическими метатегами Как создать шаблон страницы CMSMS и показать заголовок новости/блога в качестве заголовка страницы, получить правильное каноническое значение для страниц сведений о модуле, передать правильное изображение на веб-сайты социальных сетей и т. д. Rolf 14-02-2019Использование отправки форм без jQuery AJAX в CMSMS Способ отправки формы в стиле AJAX в CMS Made Simple™. Гостевой блог голландского участника форума Гвидо. Guido 23-06-2018 Использование UDT для стилизации контента Использование PHP-кода для стилизации страницы контента или статьи в блоге, вероятно, не первое, что приходит на ум.
Иногда удобнее иметь только одно поле. Rolf 23-06-2018 Настройка модуля Front End Users Руководство, помогающее настроить модуль Front End Users в CMS Made Simple™ для простой защиты содержимого ваших страниц. Rolf 23-06-2018 Использование вывода шаблона модуля в нескольких блоках контента Как использовать сгенерированный контент модуля в разных местах макета страницы. Должен любить Смарти. Rolf 23-06-2018 Базовая CMS Сделано Простой шаблон страницы с автоматическими метатегами Как создать шаблон страницы CMSMS и показать заголовок новости/блога в качестве заголовка страницы, получить правильное каноническое значение для страниц сведений о модуле, передать правильное изображение на веб-сайты социальных сетей и т. д. Rolf 14-02-2019Использование отправки форм без jQuery AJAX в CMSMS Способ отправки формы в стиле AJAX в CMS Made Simple™. Гостевой блог голландского участника форума Гвидо. Guido 23-06-2018 Использование UDT для стилизации контента Использование PHP-кода для стилизации страницы контента или статьи в блоге, вероятно, не первое, что приходит на ум. Но из-за простого способа именования и вызова UDT и гибкости его содержимого он очень полезен!! Rolf 23-06-2018 Простой способ использования Font Awesome в CMS Made Simple В WYSIWYG-редакторах код Font Awesome может быть сложно добавить, а при наличии нескольких значков в шаблонах это может немного запутать... Решение: простое УДТ! Rolf 24-06-2018 Уведомление администратора (ошибка) входа в систему Вы хотите иметь больший контроль над своей панелью администратора? Кто вводит его и когда люди не могут войти в систему... Velden, Rolf 20-05-2018 Шаблон SimplePieMgr В этой статье я покажу вам примеры тегов, которые вы можете использовать для создания собственного шаблона для чтения RSS SimplePieMgr. Rolf 28-03-2021 Скрытие вашего адреса электронной почты на веб-страницах CMSMS Файл предварительного фильтра, который автоматически скрывает адрес электронной почты на вашем сайте CMS Made Simple™ от ботов, собирающих электронную почту, которые удаляют веб-страницы в поисках адресов электронной почты.
Но из-за простого способа именования и вызова UDT и гибкости его содержимого он очень полезен!! Rolf 23-06-2018 Простой способ использования Font Awesome в CMS Made Simple В WYSIWYG-редакторах код Font Awesome может быть сложно добавить, а при наличии нескольких значков в шаблонах это может немного запутать... Решение: простое УДТ! Rolf 24-06-2018 Уведомление администратора (ошибка) входа в систему Вы хотите иметь больший контроль над своей панелью администратора? Кто вводит его и когда люди не могут войти в систему... Velden, Rolf 20-05-2018 Шаблон SimplePieMgr В этой статье я покажу вам примеры тегов, которые вы можете использовать для создания собственного шаблона для чтения RSS SimplePieMgr. Rolf 28-03-2021 Скрытие вашего адреса электронной почты на веб-страницах CMSMS Файл предварительного фильтра, который автоматически скрывает адрес электронной почты на вашем сайте CMS Made Simple™ от ботов, собирающих электронную почту, которые удаляют веб-страницы в поисках адресов электронной почты. Rolf 23-06-2018 Решение в рамках CMSMS для уязвимости target="_blank" Открытие недействительной ссылки на вашем сайте с помощью target="_blank" может дать целевому веб-сайту частичный доступ к вкладке браузера, в которой находится ваш сайт. Rolf 23-06-2018 CGBlog Улучшение удобства использования списка статей администратора Как частый пользователь модуля CGBlog, я иногда пропускаю обзор запланированных статей блога. Используя основную функцию module_custom, вы можете просто адаптировать шаблоны администратора по своему вкусу. Rolf 23-06-2018 Разница во времени на сервере Возникли проблемы с настройками времени начала и окончания в модуле? Новостная статья публикуется, но не отображается в интерфейсе веб-сайта... У вас могут быть проблемы с настройками времени на вашем веб-сайте и/или сервере. calguy1000, Rolf 04.07.2020 Преобразование строки в изображения доступности Простая и удобная функция доступности для CMS Made Simple™. Пользовательский тег (UDT) преобразует разделенную запятыми строку из 0 и 1 в список изображений.
Rolf 23-06-2018 Решение в рамках CMSMS для уязвимости target="_blank" Открытие недействительной ссылки на вашем сайте с помощью target="_blank" может дать целевому веб-сайту частичный доступ к вкладке браузера, в которой находится ваш сайт. Rolf 23-06-2018 CGBlog Улучшение удобства использования списка статей администратора Как частый пользователь модуля CGBlog, я иногда пропускаю обзор запланированных статей блога. Используя основную функцию module_custom, вы можете просто адаптировать шаблоны администратора по своему вкусу. Rolf 23-06-2018 Разница во времени на сервере Возникли проблемы с настройками времени начала и окончания в модуле? Новостная статья публикуется, но не отображается в интерфейсе веб-сайта... У вас могут быть проблемы с настройками времени на вашем веб-сайте и/или сервере. calguy1000, Rolf 04.07.2020 Преобразование строки в изображения доступности Простая и удобная функция доступности для CMS Made Simple™. Пользовательский тег (UDT) преобразует разделенную запятыми строку из 0 и 1 в список изображений. Rolf 23-06-2018 Перенос сообщений из гостевой книги в модуль Gbook Популярный модуль гостевой книги для CMS Made Simple™ в последнее время, к сожалению, не развивался... Но, к счастью для нас, есть альтернатива: ухоженный Gbook модуль. Rolf 21-05-2018 Simple Site Info и Mgr Эти модули позволяют отслеживать состояние обслуживания ваших веб-сайтов CMS Made Simple. Rolf 17-11-2020 Возможности наследования шаблонов и CMSMS Design Manager Наследование шаблонов — это подход к управлению шаблонами Smarty в CMS Made Simple™, напоминающий методы объектно-ориентированного программирования. Rolf 26-12-2019 Получение размеров изображения в Smarty Использование высоты и ширины изображений и миниатюр в шаблонах Галереи должно быть довольно простым, не так ли? Ну, думаю, не было... До сих пор! Мануэль, Рольф 30-09-2020 Принудительно использовать www на всех ваших доменах или нет... Общий фрагмент кода, который вы можете вставить во все ваши корневые файлы .htaccess, чтобы принудительно использовать «www.
Rolf 23-06-2018 Перенос сообщений из гостевой книги в модуль Gbook Популярный модуль гостевой книги для CMS Made Simple™ в последнее время, к сожалению, не развивался... Но, к счастью для нас, есть альтернатива: ухоженный Gbook модуль. Rolf 21-05-2018 Simple Site Info и Mgr Эти модули позволяют отслеживать состояние обслуживания ваших веб-сайтов CMS Made Simple. Rolf 17-11-2020 Возможности наследования шаблонов и CMSMS Design Manager Наследование шаблонов — это подход к управлению шаблонами Smarty в CMS Made Simple™, напоминающий методы объектно-ориентированного программирования. Rolf 26-12-2019 Получение размеров изображения в Smarty Использование высоты и ширины изображений и миниатюр в шаблонах Галереи должно быть довольно простым, не так ли? Ну, думаю, не было... До сих пор! Мануэль, Рольф 30-09-2020 Принудительно использовать www на всех ваших доменах или нет... Общий фрагмент кода, который вы можете вставить во все ваши корневые файлы .htaccess, чтобы принудительно использовать «www. », или сделать наоборот и удалить "www." в URL независимо от доменного имени. Мануэль 30-09-2020 Добавление предыдущих и следующих ссылок на страницы сведений о модулях В этом учебном пособии демонстрируется мощь и простота кода шаблона Smarty, который используется для добавления кнопок «Назад» и «Далее» в модуль CMS Made Simple News без использования UDT. Мануэль, Рольф 30-09-2020 Примеры областей Smarty CMSMS 1.12 вводит понятие «областей» в шаблонах Smarty. Эта версия Smarty не рассматривает каждую переменную как глобальную. Это решит проблемы с... Rolf 23-06-2018 Добавление функции согласия на использование файлов cookie в CMS Made Simple Если на вашем веб-сайте есть реклама или определенный код социальных сетей, вам может понадобиться панель согласия на использование файлов cookie на вашем веб-сайте, чтобы соответствовать Закону ЕС о файлах cookie. В этом уроке я покажу вам, как легко добавить его на ваш веб-сайт CMSMS. Rolf 26-02-2022 Простой список Определяемый пользователем тег (UDT) в CMS Made Simple™ для преобразования значения блока содержимого в виде обычного текста в массив строк.
», или сделать наоборот и удалить "www." в URL независимо от доменного имени. Мануэль 30-09-2020 Добавление предыдущих и следующих ссылок на страницы сведений о модулях В этом учебном пособии демонстрируется мощь и простота кода шаблона Smarty, который используется для добавления кнопок «Назад» и «Далее» в модуль CMS Made Simple News без использования UDT. Мануэль, Рольф 30-09-2020 Примеры областей Smarty CMSMS 1.12 вводит понятие «областей» в шаблонах Smarty. Эта версия Smarty не рассматривает каждую переменную как глобальную. Это решит проблемы с... Rolf 23-06-2018 Добавление функции согласия на использование файлов cookie в CMS Made Simple Если на вашем веб-сайте есть реклама или определенный код социальных сетей, вам может понадобиться панель согласия на использование файлов cookie на вашем веб-сайте, чтобы соответствовать Закону ЕС о файлах cookie. В этом уроке я покажу вам, как легко добавить его на ваш веб-сайт CMSMS. Rolf 26-02-2022 Простой список Определяемый пользователем тег (UDT) в CMS Made Simple™ для преобразования значения блока содержимого в виде обычного текста в массив строк. Velden 08-07-2018 Модули CMSMS и «бесконечная прокрутка» «Бесконечная прокрутка», «ленивая загрузка», «бесконечные страницы», «бесконечная прокрутка» — это функция, которая загружает дополнительный контент, только когда вы достигаете конца страницы. текущий контент. Пожалуй, самый известный пример — Facebook. Вы можете прокрутить свою «стену», и она (вероятно) никогда не закончится. Velden, Rolf 15-09-2021 Как сделать так, чтобы сайт вложенной папки отображался как корневой веб-сайт Как иметь веб-сайт в подпапке, но пусть он отображается в качестве основного домена. Чтобы иметь более организованную корневую папку на моем веб-сервере, я установил свой личный веб-сайт в подпапку. Теперь у меня есть лучший обзор всех подсайтов. Rolf 10-06-2019 Страницы для печати без модуля На самом деле нет необходимости в модуле для создания страниц для печати на вашем веб-сайте CMS Made Simple™. В этом уроке я покажу вам, как вы можете это сделать! Rolf 06.10.2019 Дополнительная функция защиты от спама в модуле Gbook Модуль гостевой книги Gbook для CMS Made Simple™ имеет встроенную функцию защиты от спама.
Velden 08-07-2018 Модули CMSMS и «бесконечная прокрутка» «Бесконечная прокрутка», «ленивая загрузка», «бесконечные страницы», «бесконечная прокрутка» — это функция, которая загружает дополнительный контент, только когда вы достигаете конца страницы. текущий контент. Пожалуй, самый известный пример — Facebook. Вы можете прокрутить свою «стену», и она (вероятно) никогда не закончится. Velden, Rolf 15-09-2021 Как сделать так, чтобы сайт вложенной папки отображался как корневой веб-сайт Как иметь веб-сайт в подпапке, но пусть он отображается в качестве основного домена. Чтобы иметь более организованную корневую папку на моем веб-сервере, я установил свой личный веб-сайт в подпапку. Теперь у меня есть лучший обзор всех подсайтов. Rolf 10-06-2019 Страницы для печати без модуля На самом деле нет необходимости в модуле для создания страниц для печати на вашем веб-сайте CMS Made Simple™. В этом уроке я покажу вам, как вы можете это сделать! Rolf 06.10.2019 Дополнительная функция защиты от спама в модуле Gbook Модуль гостевой книги Gbook для CMS Made Simple™ имеет встроенную функцию защиты от спама. Он использует статистический (байесовский) спам-фильтр b8. На одном из моих веб-сайтов, где я использую модуль GBook, я заметил, что спамеры становятся все умнее, пытаясь обойти фильтр, и это оставляет мне больше работы по проверке ветчины или спама... Я нашел действительно простой способ скрыть и показать форму . Когда формы нет, бот не может ее заполнить... Рольф 17-11-2020 Переключатель стилей сайта Чтобы сделать сайт доступным для посетителей с нарушениями зрения, мне понадобился переключатель стилей для изменения вывода шаблона. Не только для цветов текста и фона, но и для (макета) изображений. Rolf 21-08-2019 Настройка темы администратора без взлома файлов Если вы хотите внести небольшие изменения в тему администратора CMSMS по умолчанию, вы можете изменить основные файлы таблиц стилей с риском их перезаписи при обновлении CMS. Но создание пользовательской темы администратора может оказаться излишним для нескольких изменений... В CMS Made Simple™ есть не очень известная функция, позволяющая сделать это без какого-либо риска! Rolf 10-06-2019 Навигационные цепочки для модуля «Продукты» Не существует единого метода добавления навигационной цепочки в модуль «Продукты» для CMS Made Simple™.
Он использует статистический (байесовский) спам-фильтр b8. На одном из моих веб-сайтов, где я использую модуль GBook, я заметил, что спамеры становятся все умнее, пытаясь обойти фильтр, и это оставляет мне больше работы по проверке ветчины или спама... Я нашел действительно простой способ скрыть и показать форму . Когда формы нет, бот не может ее заполнить... Рольф 17-11-2020 Переключатель стилей сайта Чтобы сделать сайт доступным для посетителей с нарушениями зрения, мне понадобился переключатель стилей для изменения вывода шаблона. Не только для цветов текста и фона, но и для (макета) изображений. Rolf 21-08-2019 Настройка темы администратора без взлома файлов Если вы хотите внести небольшие изменения в тему администратора CMSMS по умолчанию, вы можете изменить основные файлы таблиц стилей с риском их перезаписи при обновлении CMS. Но создание пользовательской темы администратора может оказаться излишним для нескольких изменений... В CMS Made Simple™ есть не очень известная функция, позволяющая сделать это без какого-либо риска! Rolf 10-06-2019 Навигационные цепочки для модуля «Продукты» Не существует единого метода добавления навигационной цепочки в модуль «Продукты» для CMS Made Simple™. Спускаясь по «иерархической лестнице» к продукту, вы проходите три шаблона, и каждый шаблон имеет свой собственный метод. Rolf 06.10.2019 Сгруппируйте элементы каталога компаний в алфавитном порядке и добавьте ярлыки Модуль «Каталог компаний» удобен для отображения обзора компаний и контактов на вашем веб-сайте CMS Made Simple™. Немного изменив шаблон сводки, вы можете сгруппировать вывод в алфавитном порядке и добавить ярлыки к записям. Rolf 29-03-2021 UDT, который выводит текущий сезон На сайте нашего сообщества я сделал шапку с изменяющимся фото нашего поселка и окрестностей. Я сделала четыре папки с фотографиями, по одной на каждое время года. С помощью определяемого пользователем тега я читаю дату, определяю, какое сейчас время года, и устанавливаю ее в строке Smarty. При этом я меняю вывод пути к фотогалерее. Rolf 10-06-2019 Создайте индикатор выполнения с помощью Smarty и CSS Если вы хотите показать своим посетителям, т. е. полученные деньги по сравнению с целью благотворительного сбора, или показать все еще доступные билеты на концерт, неплохо показать индикатор.
Спускаясь по «иерархической лестнице» к продукту, вы проходите три шаблона, и каждый шаблон имеет свой собственный метод. Rolf 06.10.2019 Сгруппируйте элементы каталога компаний в алфавитном порядке и добавьте ярлыки Модуль «Каталог компаний» удобен для отображения обзора компаний и контактов на вашем веб-сайте CMS Made Simple™. Немного изменив шаблон сводки, вы можете сгруппировать вывод в алфавитном порядке и добавить ярлыки к записям. Rolf 29-03-2021 UDT, который выводит текущий сезон На сайте нашего сообщества я сделал шапку с изменяющимся фото нашего поселка и окрестностей. Я сделала четыре папки с фотографиями, по одной на каждое время года. С помощью определяемого пользователем тега я читаю дату, определяю, какое сейчас время года, и устанавливаю ее в строке Smarty. При этом я меняю вывод пути к фотогалерее. Rolf 10-06-2019 Создайте индикатор выполнения с помощью Smarty и CSS Если вы хотите показать своим посетителям, т. е. полученные деньги по сравнению с целью благотворительного сбора, или показать все еще доступные билеты на концерт, неплохо показать индикатор. Вы можете сделать это с помощью нескольких строк Smarty и небольшого количества CSS. Rolf 06.10.2019 Передача параметра в блок глобального контента В CMS Made Simple вы можете передать собственный параметр в блок глобального контента. Rolf 10-06-2019 UDT content_type для использования в CMSMS 1.12.x и 2.x В нескольких моих статьях с советами и рекомендациями я использую UDT content_type для изменения типа контента страницы. В версии 2.x CMS Made Simple этот метод изменен и больше не будет работать... Rolf 10-06-2019 Ссылка для вызова со смартфона Небольшой определяемый пользователем тег, который можно использовать для создания интерактивных функций вызова. ссылки телефонных номеров при открытии веб-сайта в мобильном веб-браузере. После нажатия на ссылку сначала открывается всплывающее окно с запросом подтверждения, чтобы предотвратить случайные телефонные звонки. Rolf 10-06-2019 Программа для чтения XML или RSS-каналов с помощью простого Smarty Создайте свою собственную программу для чтения XML- или RSS-каналов с помощью простого Smarty, никаких внешних модулей или плагинов не требуется! Rolf 25-03-2021 Риск – это вероятность, умноженная на воздействие «Расчет риска – это вероятность, умноженная на воздействие».
Вы можете сделать это с помощью нескольких строк Smarty и небольшого количества CSS. Rolf 06.10.2019 Передача параметра в блок глобального контента В CMS Made Simple вы можете передать собственный параметр в блок глобального контента. Rolf 10-06-2019 UDT content_type для использования в CMSMS 1.12.x и 2.x В нескольких моих статьях с советами и рекомендациями я использую UDT content_type для изменения типа контента страницы. В версии 2.x CMS Made Simple этот метод изменен и больше не будет работать... Rolf 10-06-2019 Ссылка для вызова со смартфона Небольшой определяемый пользователем тег, который можно использовать для создания интерактивных функций вызова. ссылки телефонных номеров при открытии веб-сайта в мобильном веб-браузере. После нажатия на ссылку сначала открывается всплывающее окно с запросом подтверждения, чтобы предотвратить случайные телефонные звонки. Rolf 10-06-2019 Программа для чтения XML или RSS-каналов с помощью простого Smarty Создайте свою собственную программу для чтения XML- или RSS-каналов с помощью простого Smarty, никаких внешних модулей или плагинов не требуется! Rolf 25-03-2021 Риск – это вероятность, умноженная на воздействие «Расчет риска – это вероятность, умноженная на воздействие». Это не просто случайная цитата (для меня...). Это основа управления рисками, которую я часто использовал в своей повседневной работе в качестве инженера по техническому обслуживанию. Теперь я все еще использую его, когда разрабатываю свои сайты, например для... Rolf 06.10.2019 Простой способ объединения и минимизации файлов и кода JavaScript Загрузка отдельных файлов JavaScript приводит к задержке рендеринга веб-страницы. Наличие большого веб-сайта CMS Made Simple с несколькими файлами JS может серьезно повлиять на общее время загрузки страницы. Объедините файлы в один JS-файл — так же, как тег {cms_stylesheet} для таблиц стилей — это решение. Я искал простой способ добиться этого, но... Rolf 10-06-2019 Функция защиты от спама Honeypot для конструктора форм В этом руководстве я покажу вам, как Velden функция защиты от спама Honeypot добавлена в конструктор форм. форму в CMS Made Simple. Velden. Но в каких местах лучше всего размещать полоски? Я всегда забываю об этом, поэтому опубликую здесь несколько примеров, чтобы помочь себе, а вам 🙂 Rolf 10-06-2019 Выделить имя модератора в результатах CGFeedback Как владелец или модератор веб-сайта CMS Made Simple, использующего модуль CGFeedback, вы часто отвечайте на вопросы посетителей.
Это не просто случайная цитата (для меня...). Это основа управления рисками, которую я часто использовал в своей повседневной работе в качестве инженера по техническому обслуживанию. Теперь я все еще использую его, когда разрабатываю свои сайты, например для... Rolf 06.10.2019 Простой способ объединения и минимизации файлов и кода JavaScript Загрузка отдельных файлов JavaScript приводит к задержке рендеринга веб-страницы. Наличие большого веб-сайта CMS Made Simple с несколькими файлами JS может серьезно повлиять на общее время загрузки страницы. Объедините файлы в один JS-файл — так же, как тег {cms_stylesheet} для таблиц стилей — это решение. Я искал простой способ добиться этого, но... Rolf 10-06-2019 Функция защиты от спама Honeypot для конструктора форм В этом руководстве я покажу вам, как Velden функция защиты от спама Honeypot добавлена в конструктор форм. форму в CMS Made Simple. Velden. Но в каких местах лучше всего размещать полоски? Я всегда забываю об этом, поэтому опубликую здесь несколько примеров, чтобы помочь себе, а вам 🙂 Rolf 10-06-2019 Выделить имя модератора в результатах CGFeedback Как владелец или модератор веб-сайта CMS Made Simple, использующего модуль CGFeedback, вы часто отвечайте на вопросы посетителей. Но как сделать так, чтобы посетители видели, что отвечаете *вы*, а не другой человек с вашим именем...? Rolf 06.10.2019 Мышеловка для ошибок шаблона Иногда сложные проблемы имеют простые решения. Я заметил в журнале администрирования одного из моих веб-сайтов CMS Made Simple™ некоторые ошибки шаблона, но я не знал, где именно... Что ж, просто просмотрите страницы и найдите неработающую страницу, как вы сказали бы. Но это легче сказать, чем сделать, ведь это огромный веб-сайт, не говоря уже о более чем 2000 статей в блогах. Я никак не мог решить это таким образом. Я создал... Rolf 28-10-2021 Шаблон и таблица стилей FormBuilder Шаблон формы и таблица стилей по умолчанию, предоставляемые превосходным модулем FormBuilder для CMS Made Simple™, очень просты. Там только самое основное. В этом посте я попытаюсь дать более расширенный стилизованный шаблон формы. Я надеюсь, что это даст вам преимущество в стилизации форм на вашем веб-сайте CMSMS. Rolf 23-06-2018 Прямая ссылка на результаты поиска Модуль «Продукты» На моем веб-сайте, посвященном бессолевой диете, я использую модуль «Продукты» для базы данных питательных веществ.
Но как сделать так, чтобы посетители видели, что отвечаете *вы*, а не другой человек с вашим именем...? Rolf 06.10.2019 Мышеловка для ошибок шаблона Иногда сложные проблемы имеют простые решения. Я заметил в журнале администрирования одного из моих веб-сайтов CMS Made Simple™ некоторые ошибки шаблона, но я не знал, где именно... Что ж, просто просмотрите страницы и найдите неработающую страницу, как вы сказали бы. Но это легче сказать, чем сделать, ведь это огромный веб-сайт, не говоря уже о более чем 2000 статей в блогах. Я никак не мог решить это таким образом. Я создал... Rolf 28-10-2021 Шаблон и таблица стилей FormBuilder Шаблон формы и таблица стилей по умолчанию, предоставляемые превосходным модулем FormBuilder для CMS Made Simple™, очень просты. Там только самое основное. В этом посте я попытаюсь дать более расширенный стилизованный шаблон формы. Я надеюсь, что это даст вам преимущество в стилизации форм на вашем веб-сайте CMSMS. Rolf 23-06-2018 Прямая ссылка на результаты поиска Модуль «Продукты» На моем веб-сайте, посвященном бессолевой диете, я использую модуль «Продукты» для базы данных питательных веществ. Если вы хотите узнать питательную ценность, например, яблока, вы вводите «яблоко» в поле поиска, нажимаете кнопку «Отправить», и вы получаете список всех продуктов, содержащих слово «яблоко». Все идет нормально. Но я пропустил прямую ссылку на страницу результатов поиска на случай, если люди будут задавать мне вопросы о каком-то продукте. Я создал обходной путь для достижения этой цели. Rolf 23-06-2018 Форма построителя форм в модальном представлении FancyBox В этом гостевом блоге участник форума CMSMS Велден покажет вам, как он реализовал основанную на Ajax форму построителя форм «обратный звонок», которая появляется в модальном представлении FancyBox. Velden 11-06-2018 Советы по обслуживанию веб-сайтов Помогая людям на форуме CMS Made Simple, я повидал много веб-сайтов и разных методов работы. Я также замечаю подводные камни и вижу, что у людей возникают проблемы, которые, как мне кажется, можно было бы предотвратить... Rolf 23-06-2018 Гибкий блок HTML-кода в ваших блогах WYSIWYG-редактор Иногда вам нужно добавить HTML-код в статью блога, например, iFrame или другой код для включения стороннего фильма (YouTube).
Если вы хотите узнать питательную ценность, например, яблока, вы вводите «яблоко» в поле поиска, нажимаете кнопку «Отправить», и вы получаете список всех продуктов, содержащих слово «яблоко». Все идет нормально. Но я пропустил прямую ссылку на страницу результатов поиска на случай, если люди будут задавать мне вопросы о каком-то продукте. Я создал обходной путь для достижения этой цели. Rolf 23-06-2018 Форма построителя форм в модальном представлении FancyBox В этом гостевом блоге участник форума CMSMS Велден покажет вам, как он реализовал основанную на Ajax форму построителя форм «обратный звонок», которая появляется в модальном представлении FancyBox. Velden 11-06-2018 Советы по обслуживанию веб-сайтов Помогая людям на форуме CMS Made Simple, я повидал много веб-сайтов и разных методов работы. Я также замечаю подводные камни и вижу, что у людей возникают проблемы, которые, как мне кажется, можно было бы предотвратить... Rolf 23-06-2018 Гибкий блок HTML-кода в ваших блогах WYSIWYG-редактор Иногда вам нужно добавить HTML-код в статью блога, например, iFrame или другой код для включения стороннего фильма (YouTube). С помощью редактора WYSIWYG это невозможно, вам нужно поместить код в блок глобального содержимого и скопировать тег GCB в текстовом редакторе. С небольшим веб-сайтом это работает нормально, но для больших веб-сайтов это другая история. Недостатком является то, что вы получаете много GCB, связанных с разными статьями, а администратору это не становится понятнее... Rolf 23-06-2018 Несколько страниц в одной с вкладками jQuery Одна страница показывает несколько других страниц без перезагрузки страницы. Модуль CGSimpleSmarty для CMS Made Simple™ поможет вам! Rolf 23-06-2018 Создайте свой собственный слайдер для новостных статей или изображений Я опишу основы создания слайдера, вы можете использовать его самостоятельно в своих шаблонах модуля CMS Made Simple. Подумайте о чередовании сводных представлений модулей News или CGBlog или чередовании логотипов компаний в модуле баннеров CMSMS. Rolf 29-08-2018 Создание библиотеки изображений в CMS – это просто На моем веб-сайте Pneumatic Tube я показываю много фотографий.
С помощью редактора WYSIWYG это невозможно, вам нужно поместить код в блок глобального содержимого и скопировать тег GCB в текстовом редакторе. С небольшим веб-сайтом это работает нормально, но для больших веб-сайтов это другая история. Недостатком является то, что вы получаете много GCB, связанных с разными статьями, а администратору это не становится понятнее... Rolf 23-06-2018 Несколько страниц в одной с вкладками jQuery Одна страница показывает несколько других страниц без перезагрузки страницы. Модуль CGSimpleSmarty для CMS Made Simple™ поможет вам! Rolf 23-06-2018 Создайте свой собственный слайдер для новостных статей или изображений Я опишу основы создания слайдера, вы можете использовать его самостоятельно в своих шаблонах модуля CMS Made Simple. Подумайте о чередовании сводных представлений модулей News или CGBlog или чередовании логотипов компаний в модуле баннеров CMSMS. Rolf 29-08-2018 Создание библиотеки изображений в CMS – это просто На моем веб-сайте Pneumatic Tube я показываю много фотографий. Чтобы соблюсти все законы о праве собственности (по крайней мере, попытаться), я должен найти способ задокументировать исходную информацию о фотографиях на своем веб-сайте. Одного модуля фотоальбома недостаточно... Мне нужна была библиотека изображений на моем сайте! Но готового модуля CMSMS для этого нет... Пришлось что-то придумывать самому! И если я сам так говорю, то мне это удалось! :о) Кратко опишу что использовал и делал. Rolf 23-06-2018 Содержимое с вкладками с использованием jQuery Содержимое с вкладками — отличный способ разместить на странице много содержимого (что может быть оптимизировано для SEO). Я использовал его для многоязычного решения на своем веб-сайте. Я покажу вам, как легко добавить их в шаблон CMSMS. Rolf 19-05-2018 Плавная прокрутка страницы к якорю С помощью jQuery вы можете легко создавать приятные плавные прокрутки страниц к различным блокам контента. Rolf 24-09-2020 Вызов тега Smarty из UDT Для моего веб-сайта по пневматическим трубам я использовал модуль «Продукты» для CMS Made Simple в качестве библиотеки изображений.
Чтобы соблюсти все законы о праве собственности (по крайней мере, попытаться), я должен найти способ задокументировать исходную информацию о фотографиях на своем веб-сайте. Одного модуля фотоальбома недостаточно... Мне нужна была библиотека изображений на моем сайте! Но готового модуля CMSMS для этого нет... Пришлось что-то придумывать самому! И если я сам так говорю, то мне это удалось! :о) Кратко опишу что использовал и делал. Rolf 23-06-2018 Содержимое с вкладками с использованием jQuery Содержимое с вкладками — отличный способ разместить на странице много содержимого (что может быть оптимизировано для SEO). Я использовал его для многоязычного решения на своем веб-сайте. Я покажу вам, как легко добавить их в шаблон CMSMS. Rolf 19-05-2018 Плавная прокрутка страницы к якорю С помощью jQuery вы можете легко создавать приятные плавные прокрутки страниц к различным блокам контента. Rolf 24-09-2020 Вызов тега Smarty из UDT Для моего веб-сайта по пневматическим трубам я использовал модуль «Продукты» для CMS Made Simple в качестве библиотеки изображений. Модуль отлично подошел для этой цели, я могу добавлять изображения и хранить дополнительную информацию в настраиваемых полях. Но для добавления одного изображения на страницу мне понадобился большой тег модуля с параметрами. Если в какой-то момент я захочу что-то изменить здесь, мне нужно изменить все теги на страницах... Я поискал и нашел способ облегчить мне это... Rolf 06.10.2019 Создание RSS-канала без модуля Я покажу вам пример RSS-канала в сочетании с модулем CGBlog для CMS Made Simple. Вы также можете использовать его для нескольких других модулей, таких как News, CGCalendar и т. д. Вам необходимо изменить теги Smarty в шаблоне канала, соответствующие используемому модулю. Rolf 14-10-2021 Создание динамической карты сайта, файлов human.txt и robots.txt Чтобы помочь поисковым системам, таким как Bing и Google, проиндексировать ваш веб-сайт, вы можете использовать карты сайта и файл robots.txt. Такой модуль, как SiteMapMadeSimple, — отличное решение для создания статической карты сайта.
Модуль отлично подошел для этой цели, я могу добавлять изображения и хранить дополнительную информацию в настраиваемых полях. Но для добавления одного изображения на страницу мне понадобился большой тег модуля с параметрами. Если в какой-то момент я захочу что-то изменить здесь, мне нужно изменить все теги на страницах... Я поискал и нашел способ облегчить мне это... Rolf 06.10.2019 Создание RSS-канала без модуля Я покажу вам пример RSS-канала в сочетании с модулем CGBlog для CMS Made Simple. Вы также можете использовать его для нескольких других модулей, таких как News, CGCalendar и т. д. Вам необходимо изменить теги Smarty в шаблоне канала, соответствующие используемому модулю. Rolf 14-10-2021 Создание динамической карты сайта, файлов human.txt и robots.txt Чтобы помочь поисковым системам, таким как Bing и Google, проиндексировать ваш веб-сайт, вы можете использовать карты сайта и файл robots.txt. Такой модуль, как SiteMapMadeSimple, — отличное решение для создания статической карты сайта. Недостатком модуля является то, что после каждого изменения контента файл карты сайта создается заново. Для очень больших веб-сайтов это может занять некоторое время... У меня была такая проблема на одном из моих собственных веб-сайтов. Несколько сотен страниц, несколько тысяч... Rolf 10-06-2019 Назначьте разные изображения заголовка для каждой страницы На форуме CMS Made Simple часто задают вопрос, как отображать разные изображения заголовка для каждой страницы веб-сайта. В этой статье я покажу несколько примеров, как это можно сделать. Rolf 10-06-2019 Добавление тегов в CGBlog или модуль новостей В этом руководстве я покажу вам простой метод (с использованием Smarty), чтобы добавить функцию тегов в CGBlog, Новости и другие модули в CMS Made Simple. Рольф 06.10.2019Изменение макета веб-сайта в зависимости от содержимого страницы. В этом примере шаблона у вас есть три блока контента, интерфейс веб-сайта будет меняться в зависимости от наличия контента в этих блоках. Нет необходимости в нескольких шаблонах.
Недостатком модуля является то, что после каждого изменения контента файл карты сайта создается заново. Для очень больших веб-сайтов это может занять некоторое время... У меня была такая проблема на одном из моих собственных веб-сайтов. Несколько сотен страниц, несколько тысяч... Rolf 10-06-2019 Назначьте разные изображения заголовка для каждой страницы На форуме CMS Made Simple часто задают вопрос, как отображать разные изображения заголовка для каждой страницы веб-сайта. В этой статье я покажу несколько примеров, как это можно сделать. Rolf 10-06-2019 Добавление тегов в CGBlog или модуль новостей В этом руководстве я покажу вам простой метод (с использованием Smarty), чтобы добавить функцию тегов в CGBlog, Новости и другие модули в CMS Made Simple. Рольф 06.10.2019Изменение макета веб-сайта в зависимости от содержимого страницы. В этом примере шаблона у вас есть три блока контента, интерфейс веб-сайта будет меняться в зависимости от наличия контента в этих блоках. Нет необходимости в нескольких шаблонах. Rolf 10-06-2019 Установка, чтение и отладка файлов cookie Файл cookie, также известный как файл cookie HTTP, веб-файл cookie или файл cookie браузера, обычно представляет собой небольшой фрагмент данных, отправляемый с веб-сайта и сохраняемый в веб-браузере пользователя во время пользователь просматривает веб-сайт. Вы можете использовать файлы cookie для хранения пользовательских настроек, таких как стиль веб-сайта, языковые настройки и т. д. Я покажу вам, как устанавливать, читать и отлаживать файлы cookie на вашем веб-сайте CMS Made Simple. Rolf 04-04-2018 Отметка защищенных страниц в вашей навигации При использовании модуля Calguy1000 FrontEndUsers в CMS Made Simple вы можете легко защитить содержимое своих страниц и скрыть кнопки в навигации для посетителей, которые не вошли в систему. Но когда вы вошли в систему, вы не видите разницы в меню между обычными и защищенными кнопками страницы. С небольшим дополнением к шаблону меню вы можете добавить эту функцию. Rolf 06.10.
Rolf 10-06-2019 Установка, чтение и отладка файлов cookie Файл cookie, также известный как файл cookie HTTP, веб-файл cookie или файл cookie браузера, обычно представляет собой небольшой фрагмент данных, отправляемый с веб-сайта и сохраняемый в веб-браузере пользователя во время пользователь просматривает веб-сайт. Вы можете использовать файлы cookie для хранения пользовательских настроек, таких как стиль веб-сайта, языковые настройки и т. д. Я покажу вам, как устанавливать, читать и отлаживать файлы cookie на вашем веб-сайте CMS Made Simple. Rolf 04-04-2018 Отметка защищенных страниц в вашей навигации При использовании модуля Calguy1000 FrontEndUsers в CMS Made Simple вы можете легко защитить содержимое своих страниц и скрыть кнопки в навигации для посетителей, которые не вошли в систему. Но когда вы вошли в систему, вы не видите разницы в меню между обычными и защищенными кнопками страницы. С небольшим дополнением к шаблону меню вы можете добавить эту функцию. Rolf 06.10. 2019 Отправка уведомления по электронной почте при изменении страницы Это определяемая пользователем комбинация тега/события, которая отправляет электронное письмо при изменении страницы. Rolf 06.10.2019 Показать список недавно обновленных страниц Выводит список недавно обновленных страниц. Этот код является ответвлением плагина CMS Made Simple {recent_updated}. В существующем плагине CMSMS невозможно изменить формат вывода. Однако мне это нужно было для моего веб-сайта, поэтому я создал этот UDT, который дал мне больше гибкости. Rolf 10-06-2019 Admin Login Info Mailer Простой сценарий рассылки, основанный на существующем почтовом модуле CMSMS, для отправки регистрационной информации только что добавленного пользователя-администратора на его/ее электронную почту. Rolf 10-06-2019 GeSHi — Универсальная подсветка синтаксиса Добавьте Универсальную подсветку синтаксиса (GeSHi) в интерфейс вашего веб-сайта. Рольф 02.10.2019 Считайте дни, эта страница недавно? С помощью этого определяемого пользователем тега вы можете рассчитать возраст страницы контента и использовать его на своей странице/шаблоне, чтобы показать уведомление или стиль текста.
2019 Отправка уведомления по электронной почте при изменении страницы Это определяемая пользователем комбинация тега/события, которая отправляет электронное письмо при изменении страницы. Rolf 06.10.2019 Показать список недавно обновленных страниц Выводит список недавно обновленных страниц. Этот код является ответвлением плагина CMS Made Simple {recent_updated}. В существующем плагине CMSMS невозможно изменить формат вывода. Однако мне это нужно было для моего веб-сайта, поэтому я создал этот UDT, который дал мне больше гибкости. Rolf 10-06-2019 Admin Login Info Mailer Простой сценарий рассылки, основанный на существующем почтовом модуле CMSMS, для отправки регистрационной информации только что добавленного пользователя-администратора на его/ее электронную почту. Rolf 10-06-2019 GeSHi — Универсальная подсветка синтаксиса Добавьте Универсальную подсветку синтаксиса (GeSHi) в интерфейс вашего веб-сайта. Рольф 02.10.2019 Считайте дни, эта страница недавно? С помощью этого определяемого пользователем тега вы можете рассчитать возраст страницы контента и использовать его на своей странице/шаблоне, чтобы показать уведомление или стиль текста. Rolf 23-06-2018 Мультиязычный шаблон для CMS – это просто В этой статье я попытаюсь дать описание моего второго подхода к созданию мультиязычного сайта с базовыми функциями CMSMS. Rolf 23-06-2018 Скрыть формы для определенных IP-адресов Скрыть формы веб-сайтов для определенных IP-адресов (частичный бан) Rolf 06-07-2018 Сделать ссылку на файл Пользовательский тег для создания ссылки для открытия файла , за которым следует размер файла. Rolf 23-06-2018 Получить иерархическую позицию корневого родителя страницы Этот пользовательский тег получает иерархическую позицию самого верхнего родительского элемента страницы. Rolf 06-06-2020 Получить псевдоним корневого родителя страницы Этот пользовательский тег получает псевдоним самого верхнего родительского элемента страницы. Rolf 06-06-2020 Подсчет элементов Небольшой пользовательский тег, который подсчитывает элементы в массиве, полезен для нескольких модулей, таких как новости, CGBlog, продукты и т. д. Rolf 23-06-2018 Список изображений Пример UDT, который читается изображения в папке и показывает их в неупорядоченном списке.
Rolf 23-06-2018 Мультиязычный шаблон для CMS – это просто В этой статье я попытаюсь дать описание моего второго подхода к созданию мультиязычного сайта с базовыми функциями CMSMS. Rolf 23-06-2018 Скрыть формы для определенных IP-адресов Скрыть формы веб-сайтов для определенных IP-адресов (частичный бан) Rolf 06-07-2018 Сделать ссылку на файл Пользовательский тег для создания ссылки для открытия файла , за которым следует размер файла. Rolf 23-06-2018 Получить иерархическую позицию корневого родителя страницы Этот пользовательский тег получает иерархическую позицию самого верхнего родительского элемента страницы. Rolf 06-06-2020 Получить псевдоним корневого родителя страницы Этот пользовательский тег получает псевдоним самого верхнего родительского элемента страницы. Rolf 06-06-2020 Подсчет элементов Небольшой пользовательский тег, который подсчитывает элементы в массиве, полезен для нескольких модулей, таких как новости, CGBlog, продукты и т. д. Rolf 23-06-2018 Список изображений Пример UDT, который читается изображения в папке и показывает их в неупорядоченном списке.

 Работы по вашему сайту выполняет…
Работы по вашему сайту выполняет… ripn.net
ripn.net )
)


 Местом назначения может быть новая папка.
Местом назначения может быть новая папка.


 html
html  ”
”