Содержание
Перенос Landing page из Adobe Muse и тестирование верстки под Android
13.10.2021 | Рубрика: Создание сайта
| Сложность: Средняя | Время на чтение: 5 минут | Просмотров: 6 983 | Комментариев нет
В сентябре 2016 я запускал лендинг для аудита сторонних сайтов. Это был мой первый совместный проект, когда текст на ленд писал не сам, а профессиональный копирайтер. Вышло круто! Конверт в пике достигал ~40-50%. Когда мы пришли к конечному результату, мне лень было переносить проект Muse со всеми файлами к себе на сервер и я его срезал. Так же быстрее.
Протестировал во всех браузерах, на айфоне. Подкрутил пару мест, чтобы и кода по-меньше было и отображалось как надо и разослал коллегам потестить. Ведь одно дело, когда ты сам проверил, а взгляд со стороны порой открывает косяки в совершенно неожиданных местах. Так случилось и в этот раз — в вк мне скинули скрин из Андроида и это было просто ужасно! Блоки накладывались один на другой, половины картинок не было. Даже текст прочитать не удалось, так как всё переплелось в один фрагмент. Просто каша из блоков. Это был шок! Из андроидов на тот момент были только эмуляторы BlueStacks и Nox. В них тестировал еще до запуска — всё ровно, а тут такое.
Так случилось и в этот раз — в вк мне скинули скрин из Андроида и это было просто ужасно! Блоки накладывались один на другой, половины картинок не было. Даже текст прочитать не удалось, так как всё переплелось в один фрагмент. Просто каша из блоков. Это был шок! Из андроидов на тот момент были только эмуляторы BlueStacks и Nox. В них тестировал еще до запуска — всё ровно, а тут такое.
По итогу проблема была решена. Расскажу, как справился с ситуацией.
Содержание
- Как срезать лендинг
- Пошаговая инструкция
- Тестирование
- Проверка на кроссбраузерность
- Как проверить верстку на Android
Как срезать лендинг
Моральные аспекты сейчас не рассматриваем. «Срезать» или скопировать можно не только чужой сайт, но и свой собственный. Многое зависит от ситуации.
Пошаговая инструкция
- Нужен браузер FireFox с плагином Scrapbook. В настройках плагина смотрим, куда будут сохраняться данные. Эта папка нам понадобится.
 Делаем её ярлык на Рабочем столе. Это здорово сэкономит время.
Делаем её ярлык на Рабочем столе. Это здорово сэкономит время. - Открываем нужный лендинг или сайт. В верхнем меню браузера выбираем Scrapbook -> Сохранить страницу как… Откроется окно с настройками.
- Выбираем изображения, css и javascript. Уровень глубины захвата ссылок в зависимости от структуры сайта. Если лэнд в 1 страницу, то ставим 0. Если страниц несколько, то 1. Когда речь идет о полноценном сайте, надо считать уровень вложенности по урлу статей и прочих документов.
- Нажимаем «Сохранить». В процессе работы скрипта это дело можно поставить на паузу и выключить из списка страницы соц.сетей и сторонних сайтов, которые не будут использоваться в нашем проекте.
- Когда процедура завершится, в правом нижнем углу браузера появится уведомление от ScrapBook, щелкнув по которому можно будет увидеть копию сайта (лендинга), сохраненную у вас на жестком диске.
Бывает, что при переносе ломаются некоторые скрипты, например, таймер обратного отсчета. Такие вещи надо руками допиливать на месте. Происходит это не каждый раз. Поэтому, если есть проблемы в работе с кодом, можно поискать другой исходник. Или, в случае, когда надо скопировать конкретный сайт и без вариантов искать где-то другой такой же, использовать альтернативный способ копирования: сохранить напрямую через браузер без плагинов или с помощью программы Cyotek WebCopy.
Такие вещи надо руками допиливать на месте. Происходит это не каждый раз. Поэтому, если есть проблемы в работе с кодом, можно поискать другой исходник. Или, в случае, когда надо скопировать конкретный сайт и без вариантов искать где-то другой такой же, использовать альтернативный способ копирования: сохранить напрямую через браузер без плагинов или с помощью программы Cyotek WebCopy.
Тестирование
Когда ленд срезан, в нем надо поменять почтовые адреса и прочую информацию, а также протестировать на корректное отображение на различных устройствах и браузерах. Себе я иногда делаю чисто под ЦА, т.е., если предполагается работать с пользователями компьютеров, то на мобилы можно и подзабить. С мобильным трафиком наоборот.
Проверка на кроссбраузерность
Стандартная процедура: 6 основных браузеров — Google Chrome, Firefox, Yandex, Internet Explorer, Opera, Safari; iPhone, Macbook, Android и эмуляторы различных планшетов.
Загружаем по очереди в каждом, смотрим, чтобы ничего не ехало. При необходимости правим. Обычно если в оригинале всё хорошо и код не чистился «рандомно», т.е. без знания дела, то всё должно остаться в первоначальном виде. Исключения составляют лишь те лэндинги, которые вообще не переносятся подобным образом. Такое тоже бывает.
При необходимости правим. Обычно если в оригинале всё хорошо и код не чистился «рандомно», т.е. без знания дела, то всё должно остаться в первоначальном виде. Исключения составляют лишь те лэндинги, которые вообще не переносятся подобным образом. Такое тоже бывает.
В случае с Adobe Muse всё копируется полностью. Вместе со скриптами, формами и прочим функционалом. Но есть нюансы: если открыть некоторые лендинги на Андроид 4.4 или более ранних, то может ехать верстка даже в оригинале. Это стоит учитывать при работе с мобильным трафиком, так как в некоторых тематиках эта версия ОС преобладает.
Как проверить верстку на Android
Есть несколько способов:
- физическое устройство на Андроиде;
- эмулятор в браузере;
- десктопное приложение-эмулятор;
- toggle device toolbar в Google Chrome.
С физическими устройствами всё понятно: берем телефон или планшет, открываем через браузер свой новый сайт и смотрим, как отображается. Если что-то едет, править неудобно, так как консоль обычно на пк, а глюки в телефоне.
В качестве эмулятора Андроид в браузере можно использовать Manymo. Здесь много разных разрешений, но минус в том, что старше Андроид 4.4 версий ОС нет, а у пользователей бывают.
Приложения — это многим известные Nox и BlueStacks. В них можно установить браузер и тестировать площадки. Минус в том, что нет консоли и непонятно, какая версия ОС. По итогу в эмуляторах было всё ровно, а в реале на андроиде верстка летела.
Toggle Device Toolbar в десктопном браузере гугл позволяет отображать страницы так, как они выглядят на Samsung Galaxy S5, Nexus 6P и т.д. Можно менять и разрешение. При этом внизу есть раскладка по DOM и CSS элементов, что позволяет быстро находить косяки верстки и править их по факту.
Прямо на глючной странице правим CSS, выравниваем верстку и дополняем свои файлы стилей нужными строками. Это куда проще, чем иметь живой телефон и пытаться устранить косяк в верстке, шаманя при этом на пк и после каждого изменения проверяя все прочие сборки, чтобы там не расползлось.
Сохраните себе статью, чтобы не потерять!
Оцените, насколько понравился материал статьи:
Станислав Заворотнов
Вебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 52
Как лендос сделанный в Adobe Muse перекинуть на движок WordPress.
Юзер
Юзер
#1
Смысл такой: есть сайт на WP, нужно сделать так, чтобы на главной странице был лендинг, а с него народ уже попадал на сам сайт. Создал шаблон пустой. Начал вставлять в него лендос из мьюза. Получается вставить стили (вставил тупо на страницу через тег style), изображения. А вот со скриптами лажа — сайт крашится. Кто подскажет, как правильно перенести скрипты. Их в отдельную папку? и где её разместить?
Создал шаблон пустой. Начал вставлять в него лендос из мьюза. Получается вставить стили (вставил тупо на страницу через тег style), изображения. А вот со скриптами лажа — сайт крашится. Кто подскажет, как правильно перенести скрипты. Их в отдельную папку? и где её разместить?
Сортировка по дате
Сортировка по голосам
ЖенЬчик
ЖенЬчик
#2
Делай главной статическую страницу, вставляй свой шаблон и прописывай для него всего его попки.
Позитивный голос
0
volan
volan
#3
Для начала нужно создать свою тему и правильно структурировать его. Нужно создать страницы header.php, footer.php, index.php, 404.php, page.php и другие. После разделить твой макет правильно по этим файлам, вставить нужные переменные вордпресса в твой шаблон и импортировать его в админке. В интернете есть точная инструкция как создать свою тему и импортировать её.
Позитивный голос
0
Войдите или зарегистрируйтесь для ответа.
Поделиться:
Vkontakte
Odnoklassniki
Mail.ru
Liveinternet
Livejournal
Facebook
Twitter
Reddit
Pinterest
Tumblr
WhatsApp
Telegram
Viber
Skype
Line
Gmail
yahoomail
Электронная почта
Поделиться
Ссылка
Adobe Muse против WordPress: Найдите правильный выбор
Последнее обновление DMEditor: 23 мая 2022 г. Эти два провайдера нацелены на разные аудитории; иметь разные платформы; использовать отдельные подходы к веб-строительству; и требуют отдельных наборов навыков. У них также разные требования к хостингу, что также влияет на то, как и где вы можете создать свой веб-сайт.
Эти два провайдера нацелены на разные аудитории; иметь разные платформы; использовать отдельные подходы к веб-строительству; и требуют отдельных наборов навыков. У них также разные требования к хостингу, что также влияет на то, как и где вы можете создать свой веб-сайт.
Сравнение этих двух инструментов поможет вам определить, какой из них лучше всего соответствует вашим потребностям и желаниям в области веб-дизайна. Поскольку между ними гораздо больше контраста, чем сходства, и поскольку оба являются лидерами в отрасли, не должно быть слишком сложно остановиться на одном или другом.
В этой статье мы познакомим вас с Adobe Muse и WordPress, а также быстро расскажем, что вам нужно знать о веб-хостинге. Мы также дадим вам краткий обзор WordPress.com и WordPress.org, чтобы вы поняли разницу. В противном случае в этой статье мы сосредоточимся на WordPress.org.
Затем мы поговорим о некоторых сходствах между Adobe Muse и WordPress, прежде чем углубляться в явные различия, с разбивкой по простоте использования; возможности и гибкость; дизайн; Служба поддержки; и цены.
Для каждого из этих различий мы рассмотрим каждую систему отдельно, а затем сравним их в подразделах «Окончательный вердикт». В конце статьи мы дадим вам наши последние мысли.
Содержание
- 1 Что такое Adobe Muse?
- 1.1 Что такое WordPress?
- 1.2 Что такое веб-хостинг?
- 1.3 Сравнение WordPress.com и WordPress.org
- 1.4 Чем похожи Adobe Muse и WordPress?
- 1.5 Чем отличаются Adobe Muse и WordPress?
- 2 Окончательный вердикт
- 2.1 Особенности и гибкость
- 3 Окончательный вердикт
- 3.1 Дизайн
- 4 Финальный вердикт
- 4.1.
- 6 Окончательный вердикт
- 6.1 В заключение
Что такое Adobe Muse?
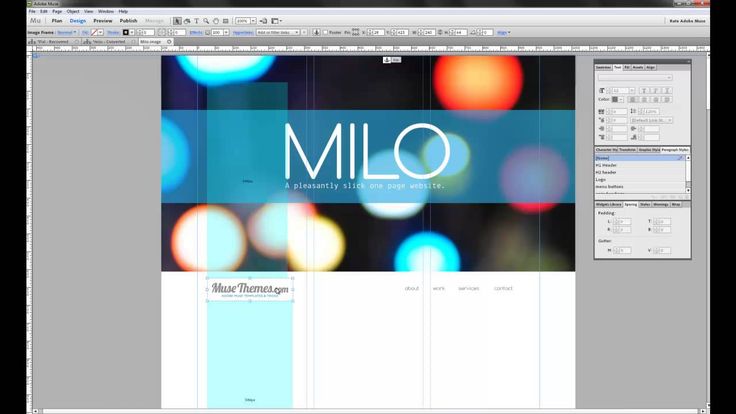
Adobe Muse — это настольная программа для создания веб-сайтов, которую можно использовать как с Mac OS, так и с Windows. Он ориентирован на дизайн, ориентирован на дизайнеров, а не на более техничных разработчиков веб-сайтов.
 Вы загрузите программное обеспечение Adobe Muse на свой компьютер и будете работать с ним там, а не в браузере.
Вы загрузите программное обеспечение Adobe Muse на свой компьютер и будете работать с ним там, а не в браузере.Что такое WordPress?
WordPress — это система управления контентом (CMS), с которой вы будете работать через браузер после настройки хостинга. Это лучше всего подходит для недизайнеров, которые знакомы с более техническими компонентами создания веб-сайтов.
Что такое веб-хостинг?
Думайте о веб-хостинге как о фундаменте вашего веб-сайта. Вы его не видите, но без него вам некуда было бы разместить свой сайт.
Веб-хостинг — это услуга, позволяющая разместить ваш веб-сайт в Интернете. Ваш провайдер веб-хостинга предоставит вам услуги и технологии, необходимые для просмотра веб-сайта в Интернете.
Веб-сайт технически хранится или размещается на сервере, который представляет собой особый тип компьютера. Когда кто-то хочет посетить ваш веб-сайт, он вводит адрес веб-сайта, а затем его компьютер подключается к серверу, который затем доставляет ваш веб-сайт через браузер.

WordPress.com против WordPress.org
WordPress может запутаться, если вы не понимаете, что существует два типа WordPress: WordPress.com и WordPress.org. Хотя в этой статье мы будем рассматривать WordPress.org, важно понимать различия между ними.
WordPress.com
WordPress.com — это платформа веб-сайтов, основанная на программном обеспечении WordPress.org. В отличие от WordPress.org, который требует, чтобы вы загружали и размещали программное обеспечение самостоятельно, вы можете просто зарегистрировать учетную запись WordPress.com и начать создавать свой веб-сайт. Если вам нужен только самый простой функционал веб-сайта, например, для личного блога, WordPress.com — лучший выбор. Однако вы будете невероятно ограничены, если захотите внести какие-либо изменения, поэтому многие люди вместо этого используют WordPress.org.
WordPress.org
WordPress.org — это бесплатная CMS с открытым исходным кодом, для которой требуется веб-хостинг.
 У него гораздо больше функциональных возможностей, чем у WordPress.com, и он предназначен для более продвинутых дизайнеров, которые хотят чего-то другого, кроме формочек для печенья, ограниченных веб-сайтов, предлагаемых WordPress.com. WordPress.org — это своего рода собственная версия WordPress.com, которая дает вам гораздо больше гибкости.
У него гораздо больше функциональных возможностей, чем у WordPress.com, и он предназначен для более продвинутых дизайнеров, которые хотят чего-то другого, кроме формочек для печенья, ограниченных веб-сайтов, предлагаемых WordPress.com. WordPress.org — это своего рода собственная версия WordPress.com, которая дает вам гораздо больше гибкости.Чем похожи Adobe Muse и WordPress?
И Adobe Muse, и WordPress поддерживают установку и обновление таких вещей, как модули, плагины и шаблоны. Кроме того, обе службы имеют широкий спектр полезных онлайн-ресурсов, многие из которых бесплатны — нетрудно найти руководства, учебные пособия или руководства пользователя для любой службы. И, конечно же, оба предоставляют способ создания веб-сайта.
Чем отличаются Adobe Muse и WordPress?
Существует много различий между Adobe Muse и WordPress. Давайте разобьем их по категориям, сначала охватив каждую систему, а затем сравнив их.

Простота использования
Простота использования — относительное понятие. Насколько легко использовать эти инструменты, будет зависеть от того, сколько у вас опыта работы с аналогичными инструментами. Это также будет связано с вашими навыками — дизайнерам будет проще использовать Adobe Muse, а программистам и разработчикам будет проще ориентироваться в WordPress.
Adobe Muse
Многие продукты Adobe предназначены для профессионалов, а не для новичков, и Muse не исключение. Профессиональные дизайнеры будут чувствовать себя наиболее комфортно с Adobe Muse, и этот инструмент обычно используется для создания сложных веб-сайтов — если вы хотите создать упрощенный веб-сайт, есть другие системы, которые лучше подходят для этой цели.
Тем, кто уже хорошо знаком с такими инструментами, как Illustrator и Photoshop, будет легче понять, как использовать Muse. Многие инструменты Adobe используют аналогичный интерфейс, основное отличие заключается в наборе инструментов, предлагаемых в каждом из них.
 Muse очень похож на Photoshop, позволяя вам рисовать макет вашего сайта. Пользователи, знакомые с Adobe Muse, могут обнаружить, что могут создать целый веб-сайт за считанные дни.
Muse очень похож на Photoshop, позволяя вам рисовать макет вашего сайта. Пользователи, знакомые с Adobe Muse, могут обнаружить, что могут создать целый веб-сайт за считанные дни.Без предыдущего опыта работы с Adobe пользователю придется пройти через кривую обучения, чтобы просто перемещаться по интерфейсу. Тем не менее, помните, что существует множество руководств, поэтому можно самостоятельно обучать необходимым методам — это просто добавит больше времени всему процессу. Убедитесь, что у вас есть несколько недель, которые вы можете посвятить исключительно изучению системы с нуля и изучению множества различных вариантов, которые она предлагает. Если вы изучите Adobe Muse поверхностно, вы упустите мощные возможности веб-дизайна, которые он предлагает.
Пусть это вас не пугает — для полного изучения Muse может потребоваться некоторое время, но привыкнуть к нему довольно легко даже новичку. Интерфейс выглядит намного сложнее, чем есть на самом деле. Несмотря на то, что есть много наворотов, он структурирован логично.

По мере того, как вы будете вносить изменения на свой сайт в десктопном режиме, изменения будут сохраняться на жесткий диск, и вы сможете позже загрузить их на хостинг. Это также означает, что для использования Muse не требуется подключение к Интернету. Когда вы закончите свой дизайн, вам нужно будет загрузить его на хост через FTP-канал. FTP означает протокол передачи файлов, и именно его вы будете использовать для передачи файлов в Интернете. Поскольку Muse не требует предварительного размещения хоста, вам нужен способ получить то, что вы разработали, в Интернете.
WordPress
Интерфейс WordPress намного проще по сравнению с Muse. Если вы когда-либо работали с системой CMS, у вас не возникнет проблем с навигацией по ней. Если вы новичок и никогда не видели систему CMS, вы захотите выделить время для ее изучения, хотя изучение WordPress займет у вас не так много времени, как Adobe, потому что система не такая надежная. Опять же, как и в случае с Adobe Muse, существует огромное количество статей и руководств по дизайну с помощью WordPress.

Самое главное, к чему нужно привыкнуть при работе с WordPress, — это ассортимент доступных вам плагинов. Когда вы впервые начнете использовать систему, у вас будет небольшой выбор готовых плагинов, необходимых для настройки веб-сайта. Оттуда вы добавите больше, либо из различных источников в Интернете, либо через магазин WordPress, доступ к которому вы можете получить через панель управления.
Плагины могут помочь вам делать самые разные вещи — на моем веб-сайте у меня есть плагины для внутренних функций, таких как резервное копирование данных и SEO, и внешних функций, таких как верхние и нижние колонтитулы; социальные иконки; и слайд-шоу. Несмотря на то, что WordPress стандартно поставляется с некоторыми аналогичными функциями, плагины могут помочь вам настроить ваш веб-сайт в нужном направлении.
Думайте о каждом плагине как об отдельной программе с собственным набором настроек. Эти настройки могут быть простыми или сложными в зависимости от плагина. Чем больше плагинов вы устанавливаете, тем мощнее может стать ваш веб-сайт, но это также означает больше обслуживания, включая обновления и изучение новых функций по мере их развертывания.
 Кроме того, некоторые плагины могут быть несовместимы с вашей темой WordPress или другими вашими плагинами, что может снизить производительность сайта, например, замедлить скорость загрузки страницы.
Кроме того, некоторые плагины могут быть несовместимы с вашей темой WordPress или другими вашими плагинами, что может снизить производительность сайта, например, замедлить скорость загрузки страницы.Поскольку WordPress требует, чтобы у вас был хостинг, прежде чем вы начнете его использовать, вам необходимо подключение к Интернету, чтобы использовать WordPress, и изменения будут сохранены на вашем хосте.
Окончательный вердикт
Простота использования — интересный вопрос, поскольку Adobe Muse и WordPress по-своему просты и сложны. Adobe Muse — более надежная система с более точной кривой обучения, но как только вы освоите ее, проектирование на самом деле станет довольно гибким. Готовая система WordPress проще в использовании и даже легче в освоении (особенно если у вас есть предыдущий опыт работы с CMS), но из-за того, что есть так много плагинов и возможность добавлять код, она может быть более сложным, чем Adobe Muse, в зависимости от того, что вы разрабатываете.

Короче говоря, дизайнеры (, а не разработчики, хотя для работы с FTP вам нужно немного ноу-хау) оценят Adobe Muse больше, в то время как новички и/или технические специалисты, в том числе с некоторыми навыками работы с HTML, вам понравятся улучшения, предлагаемые в WordPress, особенно если дизайн не совсем ваша область знаний.
Функции и гибкость
Чтобы получить максимальную отдачу от функций каждой системы, лучше всего использовать их для того, что они делают лучше всего. Например, пока вы технически может использовать как Adobe Muse, так и WordPress для настройки интернет-магазина, но ни одна из этих систем не может похвастаться этим. Вы получите больше от такого сервиса, как Shopify, который специализируется на электронной коммерции (аналогично, вы бы не беспокоились о Shopify, если бы все, что вы хотели сделать, это создать блог, который является областью знаний WordPress).
Adobe Muse
Хотя Muse лучше всего подходит для создания целевых страниц, вы также можете использовать его для создания других типов веб-сайтов и веб-страниц, в том числе:
- Портфели
- Промо-сайты
- Веб-страницы фиксированной ширины
- Адаптивные веб-страницы
- Одностраничные сайты
- Многостраничные сайты
- Интернет-магазины, использующие транзакции PayPal
В интерфейсе Adobe Muse можно выполнять ряд действий, в том числе:
- Рисовать макет веб-сайта
- Вставка изображений
- Добавить текст
- Добавить кнопки
- Добавить универсальные эффекты
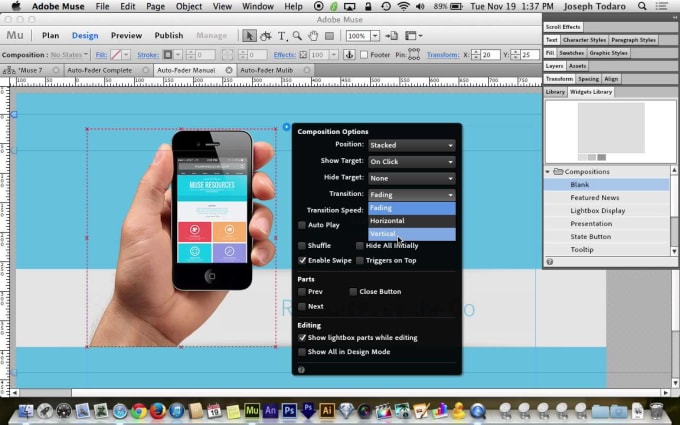
- Создать меню
- Дополнительные виджеты
Вы также сможете получить доступ к стандартным вариантам веб-продвижения, которые вы найдете в любой системе веб-дизайна:
- Интеграция с Google Analytics
- Метатеги
- Карта сайта
- Кнопки социальных сетей
- Титулы
WordPress
WordPress в значительной степени ориентирован на блоггеров, и если вы хотите настроить веб-сайт такого типа, вы не найдете лучшей CMS, чем WordPress.
 WordPress также можно использовать для создания форумов, интернет-магазинов и веб-порталов, хотя такие веб-сайты будет сложнее настроить для новичков — более продвинутый веб-дизайн не является частью системы по умолчанию, поэтому вам понадобится много знаний HTML и/или плагинов.
WordPress также можно использовать для создания форумов, интернет-магазинов и веб-порталов, хотя такие веб-сайты будет сложнее настроить для новичков — более продвинутый веб-дизайн не является частью системы по умолчанию, поэтому вам понадобится много знаний HTML и/или плагинов.Как мы уже говорили ранее, вы, вероятно, не сможете создать веб-сайт WordPress без установки плагинов. По сути, без плагинов вы сможете только писать текст и добавлять изображения, а также вносить небольшие коррективы в каждое из них.
WordPress имеет те же возможности продвижения веб-сайта, что и Adobe, хотя вам необходимо установить плагин, чтобы получить доступ к функциям социальных сетей.
Окончательный вердикт
Хотя кажется, что загрузка ваших дизайнов Muse на ваш FTP — это дополнительный технологический обруч, через который нужно пройти, у него есть одно огромное преимущество: вы можете практиковаться столько, сколько хотите, и проводить столько времени, сколько вам нужно.
 дизайн вашего сайта до оплата доменного имени и хостинга.
дизайн вашего сайта до оплата доменного имени и хостинга.Несмотря на то, что Adobe Muse позволяет настроить небольшой интернет-магазин, мы не рекомендуем использовать его для этой цели. Вам придется делать все вручную, и есть гораздо лучшие услуги, если вы заинтересованы в электронной коммерции.
WordPress также может не подойти для создания магазина, хотя это возможно для веб-разработчиков, которые могут умело настроить сайт для повышения производительности даже с несколькими плагинами и настройками.
Оба сервиса отлично подходят для создания промо-сайтов и лендингов. Если вы хотите улучшить свои навыки веб-дизайна, лучше выбрать Muse, а WordPress — лучший выбор, если ваши навыки больше связаны с технической стороной вещей, включая установку, настройку и программирование. В Muse больше свободы дизайна, но в WordPress больше возможностей благодаря библиотеке плагинов.
Дизайн
Прежде чем мы перейдем к конкретным функциям дизайна Adobe Muse и WordPress, давайте взглянем на эту диаграмму, которая дает краткий обзор основных компонентов дизайна, которые вас больше всего заинтересуют.

Adobe Muse
WordPress
Количество тем
Десятки
Тысячи
Стоимость темы
Бесплатно до 30 долларов
Бесплатно до 299 долларов
Пользовательские темы
✓
✓
Визуальный редактор
✓
✓
Адаптивный дизайн
✓
Зависит от
Редактирование кода CSS
✓
Графические эффекты
✓
Adobe Muse
Программное обеспечение Adobe Muse можно рассматривать как продвинутый графический редактор.
 Его лучше всего использовать при разработке макетов веб-сайтов и создании шаблонов с нуля.
Его лучше всего использовать при разработке макетов веб-сайтов и создании шаблонов с нуля.Adobe Muse практически не ограничивает дизайн — вы можете выбрать размер веб-страницы, добавить любые элементы (включая кнопки, формы, меню, ползунки, текстовые поля и т. д.), а затем настроить их по мере необходимости.
Если вы новичок, вам не нужно создавать страницы с нуля. Вместо этого вы можете загрузить готовые шаблоны, многие из которых бесплатны, а затем работать с ними, чтобы сделать их более индивидуальными.
Хотя шаблоны — отличный способ освоиться в Muse, если вы собираетесь зарабатывать деньги, создавая веб-сайты, со временем вам придется начать создавать собственные шаблоны.
WordPress
Поскольку WordPress — это CMS, обычно это означает, что вы будете использовать готовые шаблоны. Существует интегрированный магазин, где вы можете получить доступ к тысячам дизайнов и установить их бесплатно.
Хотя некоторые темы WordPress имеют приятную визуальную привлекательность, важно помнить, что они не уникальны — у других людей будет точно такая же тема, как и у вас, даже если вы будете немного настраивать свою.

Многие шаблоны WordPress имеют панели управления дизайном, которые позволяют вносить изменения в такие вещи, как фон, шрифт и расположение элементов. Изменения можно вносить либо с помощью конструктора перетаскивания, либо через настройки темы. Для более сложных изменений вы можете отредактировать код шаблона, хотя это следует делать только в том случае, если у вас есть опыт программирования. Иногда человек или компания, создавшие тему, предлагают учебные пособия для внесения конкретных изменений. Например, моя тема была стандартной с цветочным фоном, но у них был туториал по внесению изменений в код, чтобы убрать цветы.
Окончательный вердикт
Когда дело доходит до дизайна, Muse обладает гораздо большей гибкостью, чем WordPress, и вы можете создавать высококачественные веб-сайты, не зная программирования. WordPress, с другой стороны, имеет больше шаблонов на выбор, но ваши возможности дизайна ограничены, особенно если вы не знаете кодирования. Для продвинутых дизайнеров, работающих над клиентскими проектами, лучшим выбором здесь является Muse, потому что вы можете создавать индивидуальные шаблоны — вместо того, чтобы полагаться на шаблоны для печенья — для удовлетворения потребностей клиента.

Служба поддержки
Я использую WordPress.com и WordPress.org уже много лет, и я никогда не сталкивался с задачей, которую не смог бы решить самостоятельно, благодаря сообществу — похоже, это одно и то же. справедливо и для пользователей Adobe Muse. Я считаю, что больше всего мне нужна помощь с моим хостингом, поэтому поддержка клиентов должна быть более серьезной проблемой, когда вы ищете хостинг-провайдера.
Adobe Muse
Adobe Muse имеет официальную техническую поддержку, а также сообщество пользователей, которые также оказывают поддержку. В Интернете есть руководства и учебные пособия, многие из них бесплатны. Кроме того, чем лучше вы познакомитесь с системой, тем меньше помощи вам понадобится.
Также важно отметить, что я разговаривал с представителем службы поддержки клиентов Adobe, который, как я думаю, начинал как бот, когда изучал Adobe Muse. Помощь была странной, даже когда меня перевели на живого агента.
 Агент на самом деле не отвечал на мои вопросы, и у него была странная манера обращения ко мне, случайная фраза «Линдси» посреди нашего разговора, как будто он пытался что-то сказать. Этот пример просто показывает, что иногда «официальная» помощь не так полезна, как кажется на первый взгляд.
Агент на самом деле не отвечал на мои вопросы, и у него была странная манера обращения ко мне, случайная фраза «Линдси» посреди нашего разговора, как будто он пытался что-то сказать. Этот пример просто показывает, что иногда «официальная» помощь не так полезна, как кажется на первый взгляд.WordPress
Хотя у WordPress нет официальной поддержки, у них есть невероятно большое и разнообразное сообщество, в которое входят дизайнеры веб-сайтов на всех этапах. Поскольку WordPress — самая популярная CMS в мире, существует множество форумов, руководств и нишевых веб-сайтов, которые помогут вам решить даже самые незначительные проблемы.
Окончательный вердикт
Служба поддержки не является основным отличием этих двух систем. Вам не понадобится тонна поддержки, когда вы лучше познакомитесь с Adobe Muse или WordPress, и если вам это нужно, в обоих сообществах есть много помощи. Несмотря на то, что Adobe Muse предлагает официальную поддержку, это не то, что ставит его далеко впереди WordPress с точки зрения конкуренции.

Цены
Adobe Muse
Хотя вы все еще можете загрузить Adobe Muse и использовать 7-дневную бесплатную пробную версию, Muse технически больше не доступен. Однако это не так однозначно, как кажется.
После завершения бесплатной пробной версии или если вы нажмете кнопку бесплатной пробной версии на панели инструментов, вы попадете на страницу с ценами на Creative Cloud, где вы сможете приобрести всевозможные планы для различных продуктов Adobe. Однако Muse явно не хватает.
Если вы уже купили Muse, все в порядке. Если вы этого не сделали, вы можете узнать больше о том, что означает «End of Service» для Muse здесь. В любом случае, вы можете играть с бесплатной пробной версией в течение недели, и я не понимаю, почему вы не можете использовать дополнительные адреса электронной почты для подписки на новые бесплатные пробные версии.
WordPress
WordPress можно загрузить бесплатно, но для его использования необходим веб-хостинг.
 Существует множество веб-хостов по разным ценам. Например, я использую DreamHost, и это стоит мне менее 11 долларов в месяц для многих веб-сайтов. Вам также придется заплатить за свое доменное имя, и вы можете в конечном итоге купить тему или плагины.
Существует множество веб-хостов по разным ценам. Например, я использую DreamHost, и это стоит мне менее 11 долларов в месяц для многих веб-сайтов. Вам также придется заплатить за свое доменное имя, и вы можете в конечном итоге купить тему или плагины.Окончательный вердикт
Поскольку Muse больше официально не доступен, эти две системы трудно противопоставить друг другу с точки зрения цены. Когда дело доходит до стоимости WordPress, это действительно вопрос стоимости вашего хостинга, а также выяснения того, насколько продвинутым должен быть сайт. Я купил и дочернюю, и родительскую тему, что стоило несколько сотен долларов авансом, но только единовременно.
В заключение
Adobe Muse лучше всего подходит для веб-дизайнеров, которым необходимо безгранично раскрывать свои творческие способности. Это отличный способ создавать индивидуальные клиентские веб-сайты и экспериментировать с передовым веб-дизайном. Поскольку здесь нет плагинов или необходимости кодирования, это лучший выбор для тех, кто не хочет изучать или иметь дело с технической стороной веб-дизайна (кроме FTP-загрузок).

WordPress лучше всего подходит для веб-программистов и всех, кому нужен личный блог или веб-сайт для бизнеса. Несмотря на то, что стандартная функциональность WordPress является базовой, она может значительно улучшиться после установки плагинов.
Если вы склоняетесь к WordPress и ищете варианты компоновщика страниц, ознакомьтесь с Beaver Builder и Elementor. Эти параметры значительно упрощают разработку страниц WordPress с помощью готовых шаблонов.
В целом мы считаем, что Adobe Muse — лучший выбор, особенно для коммерческого использования. Вы можете получить любые результаты, которые хотите, благодаря его гибкости, и это лучший вариант, если вы надеетесь зарабатывать деньги, создавая веб-сайты.
- О
- Последние сообщения
Юэн Финсер
Главный продавец в The Digital Merchant
Юэн Финсер впервые начал вести блог и создавать веб-сайты и предприятия электронной коммерции еще в 2011 году (только за деньги на пиво!).
 С тех пор он отказался от глютена, поэтому создание медиа-компании, занимающейся электронной коммерцией, казалось более разумной идеей. Управляя портфолио из более чем 100 различных блогов и направлений цифровой коммерции, Юэн основал TheDigitalMerchant как площадку для честной оценки инструментов и стратегий, которые он и его команда используют для развития своего бизнеса.
С тех пор он отказался от глютена, поэтому создание медиа-компании, занимающейся электронной коммерцией, казалось более разумной идеей. Управляя портфолио из более чем 100 различных блогов и направлений цифровой коммерции, Юэн основал TheDigitalMerchant как площадку для честной оценки инструментов и стратегий, которые он и его команда используют для развития своего бизнеса.Последние публикации Юэна Финсера (см. все)
Vev — альтернатива Adobe Muse для профессионалов
Простота использования
Vev предназначена для профессиональных творческих людей, стремящихся создавать и создавать что угодно, от адаптивных веб-сайтов, интерактивных презентаций, инфографики до маркетинговых материалов. и целевые страницы для существующего сайта. Его интуитивно понятный макет и функции дизайна без кода облегчают начало работы для людей, не разбирающихся в дизайне.
Adobe Muse был ориентирован на дизайнеров, которые хотят создавать веб-сайты произвольной формы для любого браузера и размера экрана, а также портфолио и целевые страницы.
 С интерфейсом, напоминающим Photoshop, им мог пользоваться любой, особенно если у него был опыт работы с программным обеспечением Adobe.
С интерфейсом, напоминающим Photoshop, им мог пользоваться любой, особенно если у него был опыт работы с программным обеспечением Adobe.Дизайн
С Вев вы не ограничены стандартными шаблонами и не отделены от товарищей по команде. У вас есть чистый лист, где вы можете создавать дизайн по своему желанию. У вас также есть множество вариантов настройки в виде анимированных надстроек и других элементов, которые находятся непосредственно на платформе.
Adobe Muse также была открытой платформой для дизайна без каких-либо шаблонов, где пользователи могли использовать элементы перетаскивания и настраивать их. Можно было получить шаблоны или темы от авторизованных сторонних поставщиков или дизайнеров бесплатно или за дополнительную плату.
Совместная работа
Vev — это платформа для совместной работы, которая позволяет вам работать и редактировать в режиме реального времени вместе с членами вашей команды, что упрощает и ускоряет оптимизацию цифровых активов и вашего рабочего процесса.
 Вы даже можете создавать команды, добавлять пользователей и делиться рабочими пространствами, чтобы каждый имел к ним доступ. Каждая команда имеет доступ к своему рабочему пространству, проектам, хостингу, плагинам, библиотекам, шрифтам и компонентам.
Вы даже можете создавать команды, добавлять пользователей и делиться рабочими пространствами, чтобы каждый имел к ним доступ. Каждая команда имеет доступ к своему рабочему пространству, проектам, хостингу, плагинам, библиотекам, шрифтам и компонентам.В Adobe Muse реализована функция совместной работы, позволяющая вам работать над проектами с определенными пользователями и предоставлять общий доступ к личным папкам из вашей учетной записи Creative Cloud. Соавторы могли работать совместно и просматривать, редактировать, переименовывать, перемещать или удалять содержимое в общей папке, если им были предоставлены права доступа и разрешения.
Обновления и поддержка
Вев всегда добавляет новые функции, обновляет существующие и исправляет ошибки, чтобы обеспечить бесперебойную работу над проектом. Пользователи имеют доступ к сообществу Vev Discord, а также к надежному справочному центру, где они могут написать заявку в службу поддержки и связаться со службой поддержки.

Нет. Пользователи по-прежнему могут редактировать существующие сайты или создавать новые, но Adobe больше не предоставляет обновления совместимости, техническую поддержку или исправление ошибок, которые могут появиться.
Анимация
Vev позволяет вывести ваши проекты на новый уровень с библиотекой надстроек, анимаций и готовых компонентов дизайна. Эти интерактивные функции находятся непосредственно на самой платформе и могут быть добавлены к любому элементу дизайна для уникального индивидуального взаимодействия.
В Muse была библиотека виджетов с готовыми виджетами, которые пользователи могли перетаскивать на страницы, настраивать и стилизовать для создания динамического содержимого. Дополнительные виджеты были доступны через сторонних партнеров по виджетам за определенную плату.
Хостинг
Vev предлагает гибкие варианты хостинга. Вы можете размещать у нас, подключаться и публиковать прямо на своем сервере или даже встраивать свой контент в любую CMS.


 Делаем её ярлык на Рабочем столе. Это здорово сэкономит время.
Делаем её ярлык на Рабочем столе. Это здорово сэкономит время. Вы загрузите программное обеспечение Adobe Muse на свой компьютер и будете работать с ним там, а не в браузере.
Вы загрузите программное обеспечение Adobe Muse на свой компьютер и будете работать с ним там, а не в браузере.
 У него гораздо больше функциональных возможностей, чем у WordPress.com, и он предназначен для более продвинутых дизайнеров, которые хотят чего-то другого, кроме формочек для печенья, ограниченных веб-сайтов, предлагаемых WordPress.com. WordPress.org — это своего рода собственная версия WordPress.com, которая дает вам гораздо больше гибкости.
У него гораздо больше функциональных возможностей, чем у WordPress.com, и он предназначен для более продвинутых дизайнеров, которые хотят чего-то другого, кроме формочек для печенья, ограниченных веб-сайтов, предлагаемых WordPress.com. WordPress.org — это своего рода собственная версия WordPress.com, которая дает вам гораздо больше гибкости.
 Muse очень похож на Photoshop, позволяя вам рисовать макет вашего сайта. Пользователи, знакомые с Adobe Muse, могут обнаружить, что могут создать целый веб-сайт за считанные дни.
Muse очень похож на Photoshop, позволяя вам рисовать макет вашего сайта. Пользователи, знакомые с Adobe Muse, могут обнаружить, что могут создать целый веб-сайт за считанные дни.

 Кроме того, некоторые плагины могут быть несовместимы с вашей темой WordPress или другими вашими плагинами, что может снизить производительность сайта, например, замедлить скорость загрузки страницы.
Кроме того, некоторые плагины могут быть несовместимы с вашей темой WordPress или другими вашими плагинами, что может снизить производительность сайта, например, замедлить скорость загрузки страницы.
 WordPress также можно использовать для создания форумов, интернет-магазинов и веб-порталов, хотя такие веб-сайты будет сложнее настроить для новичков — более продвинутый веб-дизайн не является частью системы по умолчанию, поэтому вам понадобится много знаний HTML и/или плагинов.
WordPress также можно использовать для создания форумов, интернет-магазинов и веб-порталов, хотя такие веб-сайты будет сложнее настроить для новичков — более продвинутый веб-дизайн не является частью системы по умолчанию, поэтому вам понадобится много знаний HTML и/или плагинов. дизайн вашего сайта до оплата доменного имени и хостинга.
дизайн вашего сайта до оплата доменного имени и хостинга.
 Его лучше всего использовать при разработке макетов веб-сайтов и создании шаблонов с нуля.
Его лучше всего использовать при разработке макетов веб-сайтов и создании шаблонов с нуля.

 Агент на самом деле не отвечал на мои вопросы, и у него была странная манера обращения ко мне, случайная фраза «Линдси» посреди нашего разговора, как будто он пытался что-то сказать. Этот пример просто показывает, что иногда «официальная» помощь не так полезна, как кажется на первый взгляд.
Агент на самом деле не отвечал на мои вопросы, и у него была странная манера обращения ко мне, случайная фраза «Линдси» посреди нашего разговора, как будто он пытался что-то сказать. Этот пример просто показывает, что иногда «официальная» помощь не так полезна, как кажется на первый взгляд.
 Существует множество веб-хостов по разным ценам. Например, я использую DreamHost, и это стоит мне менее 11 долларов в месяц для многих веб-сайтов. Вам также придется заплатить за свое доменное имя, и вы можете в конечном итоге купить тему или плагины.
Существует множество веб-хостов по разным ценам. Например, я использую DreamHost, и это стоит мне менее 11 долларов в месяц для многих веб-сайтов. Вам также придется заплатить за свое доменное имя, и вы можете в конечном итоге купить тему или плагины.
 С тех пор он отказался от глютена, поэтому создание медиа-компании, занимающейся электронной коммерцией, казалось более разумной идеей. Управляя портфолио из более чем 100 различных блогов и направлений цифровой коммерции, Юэн основал TheDigitalMerchant как площадку для честной оценки инструментов и стратегий, которые он и его команда используют для развития своего бизнеса.
С тех пор он отказался от глютена, поэтому создание медиа-компании, занимающейся электронной коммерцией, казалось более разумной идеей. Управляя портфолио из более чем 100 различных блогов и направлений цифровой коммерции, Юэн основал TheDigitalMerchant как площадку для честной оценки инструментов и стратегий, которые он и его команда используют для развития своего бизнеса. С интерфейсом, напоминающим Photoshop, им мог пользоваться любой, особенно если у него был опыт работы с программным обеспечением Adobe.
С интерфейсом, напоминающим Photoshop, им мог пользоваться любой, особенно если у него был опыт работы с программным обеспечением Adobe. Вы даже можете создавать команды, добавлять пользователей и делиться рабочими пространствами, чтобы каждый имел к ним доступ. Каждая команда имеет доступ к своему рабочему пространству, проектам, хостингу, плагинам, библиотекам, шрифтам и компонентам.
Вы даже можете создавать команды, добавлять пользователей и делиться рабочими пространствами, чтобы каждый имел к ним доступ. Каждая команда имеет доступ к своему рабочему пространству, проектам, хостингу, плагинам, библиотекам, шрифтам и компонентам.