Содержание
CMS против веб-сайта с жестким кодом: какой из них подходит именно вам?
Итак, вам нужен сайт, а вы даже не знаете, что означает название этого поста! Все в порядке, давайте разберем это для вас.
Когда дело доходит до веб-сайтов, существует так много вариантов, что это может показаться ошеломляющим. Для простоты мы разделили их на два варианта: система управления контентом (CMS) + жестко закодированная.
Какая разница?
CMS: веб-сайт с CMS позволяет пользователю входить в систему. Это позволяет пользователю, не обладающему техническими знаниями, вносить незначительные изменения в содержание своего веб-сайта, например, часы работы, обновления текста и т. д.
Hard Coded: Жестко закодированный веб-сайт или веб-сайт без CMS (по нашему определению) — это веб-сайт, который не использует CMS для управления содержимым веб-сайта. Вместо этого веб-сайт редактируется с использованием специализированных инструментов, позволяющих программистам веб-сайта вносить изменения во все аспекты веб-сайта.
Решения… Решения:
Теперь вы понимаете разницу между веб-сайтами CMS + Hard Coded. Прежде чем решить, какая структура веб-сайта будет лучшей, необходимо задать себе несколько важных вопросов. Этот раздел становится немного «техническим», но мы обещаем перевести его для вас.
1. Насколько велик ваш веб-сайт + какой у вас бюджет?
CMS использует файлы шаблонов, созданные для обработки ввода контента из внутреннего интерфейса. Если ваш веб-сайт состоит из небольших (1-4) страниц, CMS может быть значительно дороже, чем жестко запрограммированный веб-сайт. Однако, если ваш веб-сайт большой, SMS может быть лучшим вариантом? Почему? Что ж, когда мы можем взять шаблон и использовать его для нескольких страниц, это дает эффект масштаба.
Перевод: CMS + Большой сайт = Отличный вариант
2. Как часто меняется содержание вашего веб-сайта?
Как обсуждалось ранее, веб-сайты CMS созданы для того, чтобы вы могли редактировать содержимое своего веб-сайта без технических знаний. Итак, вот наши общие эмпирические правила, когда дело доходит до принятия решения о том, оправдывает ли количество правок веб-сайт с CMS:
Итак, вот наши общие эмпирические правила, когда дело доходит до принятия решения о том, оправдывает ли количество правок веб-сайт с CMS:
i. Если контент на вашем веб-сайте обновляется только 1-2 раза в год (или реже), функциональность CMS может потенциально ограничить свободу дизайна вашего веб-сайта, поскольку дизайн зависит от определенных шаблонов.
Таким образом, если ваша компания предлагает услуги, которые остаются неизменными из года в год, то вы, скорее всего, выиграете от жестко запрограммированного дизайна веб-сайта.
ii. Если вы добавляете/редактируете или удаляете контент на регулярной основе (несколько раз в день/неделю), CMS избавит вас от необходимости связываться с вашим веб-разработчиком, чтобы внести эти изменения за вас. Все ваши изменения могут быть сделаны немедленно.
1. Пример: Недвижимость — идеальная ситуация для веб-сайта CMS. Содержание веб-сайта постоянно обновляется. Новые списки, текущие изменения списков (например, продажа недвижимости или снижение цены) могут происходить несколько раз в день.
2. Рестораны: упрощает добавление/обновление меню
3. Электронная коммерция: позволяет быстро добавлять и удалять продукты, отслеживать продажи/запасы
4. Некоммерческие организации: После начальной сборки веб-сайта вы можете управлять ваш веб-сайт обновляется без необходимости платить программисту за редактирование.
Перевод: CMS + Постоянные обновления = Отличный вариант
3. У вас есть время обновить свой сайт?
а. Даже в ситуациях, когда содержимое вашего сайта постоянно обновляется, CMS может быть не лучшим вариантом. Если у вас или вашего сотрудника есть время и знания для обновления вашего веб-сайта, это здорово! Однако, если у вас нет времени на обновление своего веб-сайта и вы планируете обратиться к своему веб-разработчику для обновления своего веб-сайта, лучшим вариантом может быть жестко закодированный веб-сайт.
и. В конечном итоге вы платите за дополнительные функции, встроенные в веб-сайт CMS. Имеет ли смысл платить за дополнительную функциональность, когда вы все равно будете платить веб-разработчику за внесение изменений в ваш сайт? Мы так не думаем!
Имеет ли смысл платить за дополнительную функциональность, когда вы все равно будете платить веб-разработчику за внесение изменений в ваш сайт? Мы так не думаем!
б. Имейте в виду, что время требуется не только для обновления содержимого веб-сайта, но и для обслуживания CMS. CMS и дополнительные плагины необходимо будет регулярно обновлять, чтобы избежать уязвимостей в системе безопасности.
Перевод: обновление веб-сайта программистом + жесткое кодирование = отличный вариант
Если веб-сайт CMS все еще кажется подходящим вариантом после того, как вы задали себе вопросы, приведенные выше, вы знаете, что вам нужно решить, какая CMS лучше всего соответствует вашим потребностям.
1. WordPress
а. 24% Интернета работает через WordPress, включая
i. «Нью-Йоркер»
ii. Лучшая покупка
iii. Xerox
б. Открытый исходный код, что означает, что вам не нужно приобретать лицензию для его работы.
и. Без дополнительных годовых затрат
c. Простота использования/обновления
d. Множество дополнений/плагинов
e. Контент, управление документами и проектами, распространение файлов и отслеживание проектов
f. Нет собственного отчета базы данных
2. Magneto
a. Разработано специально для электронной коммерции
b. Открытый исходный код
c. Сайтов:
и. Бургер Кинг
ii. Нестле,
iii. Зумьез
д. Простая навигация
e. Расширенные функции, связанные с продуктами, инструментами ценообразования и т. д.
3. Drupal
a. Множество инструментов и модулей, помогающих создавать контент, соответствующий вашей целевой аудитории, и структурировать ваш веб-сайт, чтобы его можно было эффективно сканировать
b. Основные веб-сайты:
Основные веб-сайты:
i. Экономист
ii. Weather.com
iii. Фокс
в. Более сложная, чем другие платформы CMS с открытым исходным кодом
d. Считается самой безопасной CMS с открытым исходным кодом
4. Joomla
a. Основные веб-сайты:
i. Хардвардский университет
ii. Музей Гуггенхайма
iii. Множество расширений/плагинов, которые могут удовлетворить потребности большинства малых предприятий
1. Все надстройки бесплатны
iv. Легко ориентироваться
v. Не так много вариантов поддержки
vi. Установите быстрый конструктор сайтов
vii. Считается CMS для веб-дизайнеров, имеющих опыт работы с кодом.
Как видите, существует МНОЖЕСТВО факторов, которые следует учитывать при выборе наилучшего пути развития вашего веб-сайта. Все еще не уверены, какой вариант лучше для вас? Ничего страшного, если вы ищете опытную компанию для разработки вашего веб-сайта, позвольте нам помочь вам принять решение. Отправьте нам быструю записку, и мы можем начать оттуда.
Отправьте нам быструю записку, и мы можем начать оттуда.
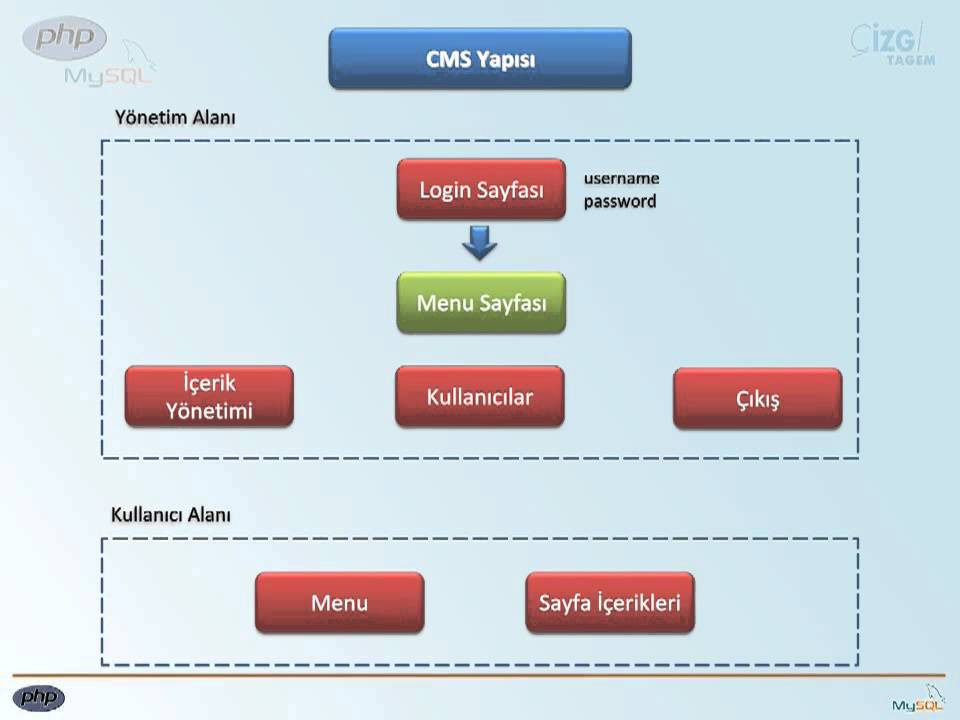
Система управления контентом
Система управления контентом
Система управления контентом, часто сокращенно обозначаемая как CMS , представляет собой программную систему, которая помогает пользователям создавать, управлять и изменять контент на веб-сайте.
без необходимости специальных технических знаний.
CMS Восточного государственного университета Теннесси — это OMNI CMS. OMNI CMS предназначена для более
образование. ETSU сотрудничает с OU более десяти лет.
Веб-сайт ETSU состоит из более чем 700 сайтов и дочерних сайтов с более чем 10000 отдельных веб-страниц !
Каждый отдел несет полную ответственность за веб-обновления и качество контента.
на своем сайте.
Доступ и обучение
Запрос разрешения на доступ к веб-сайтам ETSU
Текущие преподаватели, сотрудники и студенты ETSU могут использовать эту форму, чтобы запросить доступ к редактированию
веб-сайт или определенные папки на веб-сайте.
Учебные семинары проводятся для всех отделов по согласованию с отделом
администратор.
По окончании семинара участники смогут:
- Войти в CMS, используя свое имя пользователя и пароль ETSU
- Загрузить документы и/или изображения, которые будут использоваться на страницах сайта
- Редактирование, гиперссылка, добавление изображений, сохранение и отправка страниц
- Форматирование текста, добавление фрагментов, стилей и компонентов на веб-страницу.

Найдите ответы на свои вопросы по управлению контентом.
Если студенты или аспиранты будут обновлять веб-сайт, мы рекомендуем
что в дополнение к студенту также будет штатный сотрудник или преподаватель.
посещение тренинга. Это помогает обеспечить согласованность при текучести студентов.
Текущий шаблон
- создан с использованием кода HTML, который соответствует как минимум требованиям доступности WCAG 2.0
уровня «АА» (см. подробнее о требованиях доступности) - использование кода HTML 5, где это уместно, и реализация HTML 5 WYSIWYG
редактор в Omni CMS - , так что содержимое сайта будет складываться и хорошо отображаться на портативных устройствах.

Адаптивный дизайн кода


