Содержание
Чем CMS отличается от конструктора сайта?
- Термины и определения
- Биллинг (личный кабинет)
- Финансовые вопросы
- Домены и поддомены
- Виртуальный хостинг
- SSL-сертификаты
- Конструктор сайтов
- VPS и выделенные серверы
- Полезные статьи
- Пинг и трассировка
- Что делать если Вас заблокировал сервер?
- Использование триггеров в СУБД MySQL
- Использование индексов в СУБД MySQL
- Настройка репликации master-slave в MySQL
- Работа с файлом Hosts
- Путь до файлов конфигурации
- Справка по Cloudflare
- Оптимизация MySql запросов
- Вирусы на сайте
- Как настроить сжатие и кэширование на сайте
- Как запретить индексацию сайта
- Использование Composer на хостинге
- Как проверить пинг до сайта
- Как сделать трассировку до сервера
- Копирование текста из командной строки
- Как использовать git на хостинге
- Установка и настройка SMART
- Установка Bitrix VM
- Как обновить Bitrix VM
- Как исправить неверную кодировку сайта
- Как склеить домены
- Почему тормозит сайт
- На каком хостинге находится сайт
- Откуда берутся вирусы на сайтах
- Не приходит письмо с сайта, что делать
- Какой хостинг выбрать
- Выбор хостинга для интернет-магазина
- Отличие VPS от хостинга
- Разница между хостингом и доменом
- Чем отличается платный и бесплатный хостинг
- Как защитить доступ к админке сайта?
- Утилиты
Существует 2 основных варианта создания сайта — с помощью конструктора сайта и с помощью CMS. В зависимости от того, каким способом сделан сайт, меняется стоимость проекта, длительность и трудоёмкость его выполнения, возможности SEO-оптимизации и видоизменения. Вот почему важно правильно выбрать на чем создавать сайт, на конструкторе или с помощью CMS. Читайте, как создать сайт на конструкторе, на нашем сайте
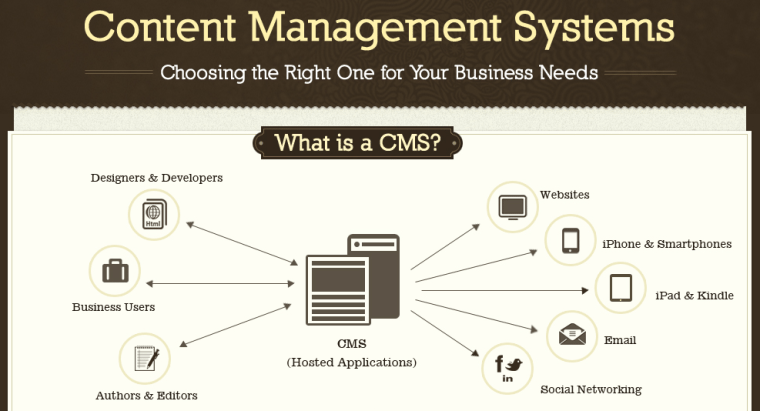
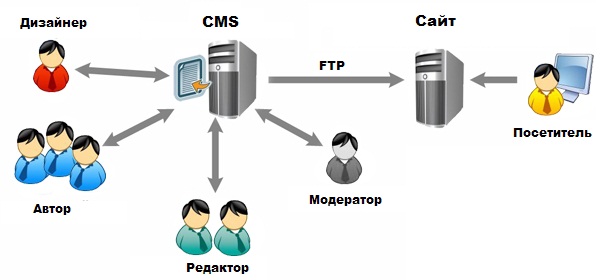
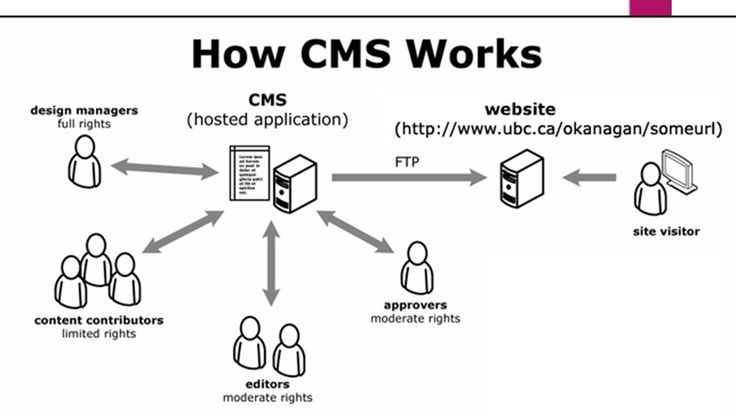
CMS (content management system) в переводе с английского означает «система управления контентом». Пользуясь CMS, человек создаёт сайт с нуля. Административная панель даёт возможность создать портал с несколькими уровнями доступа, свободно загружать файлы, дополнять и изменять содержимое сайта и страницы. Приобрести хостинг с предустановленной CMS, можно на нашем сайте.
Конструктор же позволяет за небольшое время создать сайт на основе готовых шаблонов или собрать его из предложенных блоков. Однако готовый продукт будет не очень структурированным и меньшим по объёму. Купить хостинг с конструктором сайта можно у нас на сайте.
Какие бывают конструкторы сайтов?
Существует множество разных конструкторов, между собой они не сильно отличаются. Поэтому приведем в пример наиболее популярные:
- Битрикс24
- Tilda
- Wix
- Insales
- uKit
- 1С-UMI
- Moguta.Cloud
- Nethouse
Преимущества и недостатки конструктора сайтов
Конструкторы имеют свои преимущества:
- Дизайн без кода: Практически все конструкторы сайтов не требуют навыков для создания сайтов. На конструкторе создаются страницы из готовых блоков, или редактируется один из предложенных шаблонов.
 Благодаря этому сайт создается за несколько минут.
Благодаря этому сайт создается за несколько минут. - Все инструменты в одном месте: Все что необходимо для создания сайта предоставляет конструктор.
- Экономия бюджета: Работа с конструктором настолько проста, что можно самостоятельно создать и запустить сайт, без участия разработчиков, дизайнеров и других специалистов. Это экономит Ваш бюджет.
Также у конструктора есть свои недостатки:
- Ограниченные ресурсы: Не подходит для крупных проектов. Также если в будущем Вы планируете расширить свой ассортимент, конструктор не лучшее решение. Кроме того, на конструкторе невозможно создать свой уникальный дизайн сайта. Сайт делается исключительно по готовым шаблонам.
- Ограниченная функциональность: На сайт, созданный на конструкторе нельзя добавить какие-либо уникальные виджеты (например, специальный калькулятор для интернет-магазина). Конструктор позволяет добавлять только встроенные виджеты.

- Привязанность сайта к конструктору: Чтобы переехать с одной платформы на другую, придется делать сайт заново. А также если с конструктором что-то произойдет, то Ваш проект может быть утерян.
- Ежемесячная плата: У бесплатной версии конструктора, как правило есть ограничения возможностей, а также множество рекламы. Чтобы убрать рекламу и открыть все возможности конструктора необходимо выбрать платный тариф. Цены конечно доступные, но при долгосрочном пользовании, содержание сайта на конструкторе может обойтись дороже, чем его разработка с нуля.
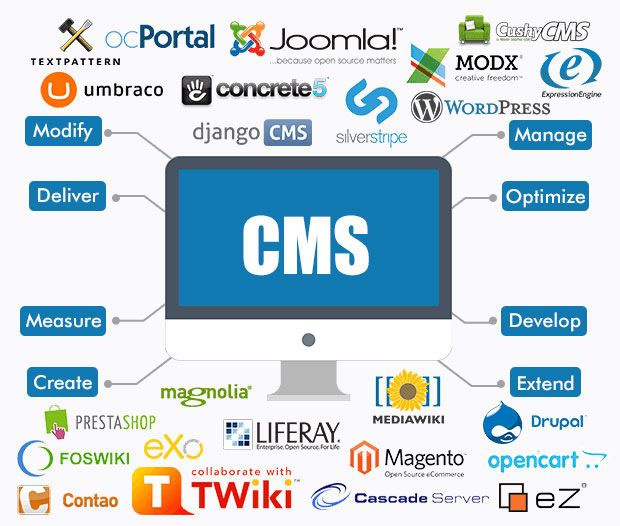
Какие бывают CMS?
Существуют коробочные и самописные CMS.
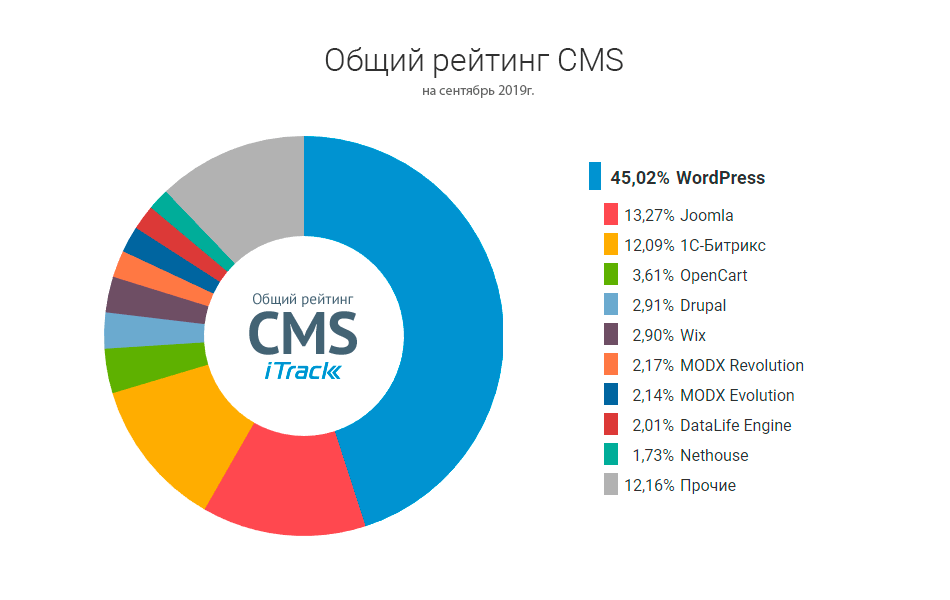
Коробочные CMS — готовые системы управления контентом, которые доступны для установки на хостинг. Они в свою очередь делятся на платные и бесплатные.
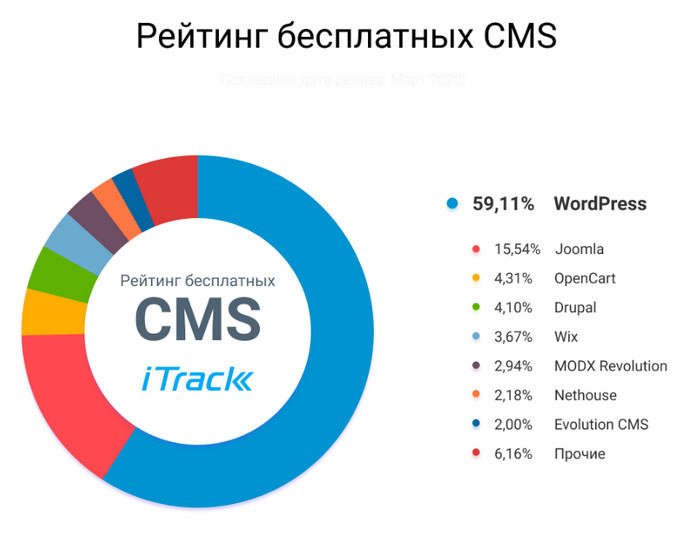
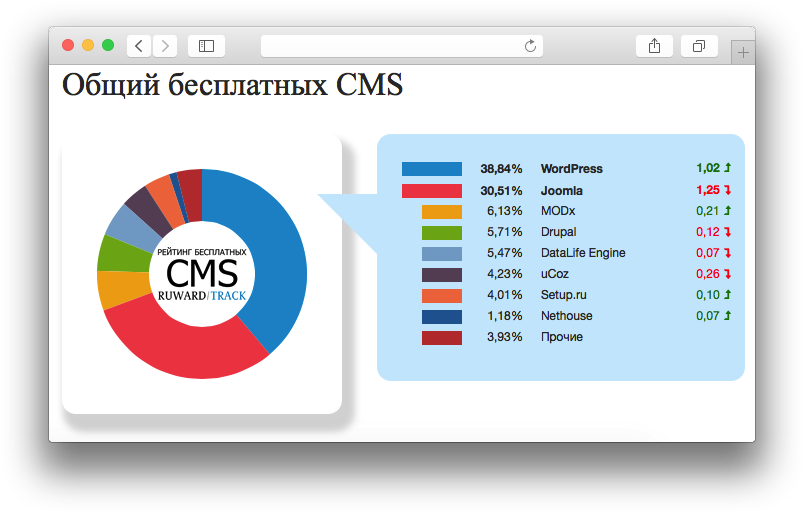
Бесплатные:
- WordPress
- Joomla
- OpenCart
- MODx
- Drupal.

Платные:
- 1С-Битрикс
- DLE
- UMI
- Webasyst
- NetCat.
Самописные CMS — это движок, который пишется с нуля разработчиком, под задачи конкретного проекта. Такая CMS индивидуальна и разобраться с какими-либо ошибками или для того, чтобы доработать систему необходимо обращаться к ее разработчику. Поэтому, если Вы потеряете связь с разработчиком самописной CMS, то рискуете остаться без сайта.
Преимущества и недостатки CMS
Преимущества CMS:
- Открытый код: Позволяет сделать уникальным Ваш сайт, добавить свои фишки и разнообразить функционал сайта. Также открытый код обезопасит от потери Вашего проекта, Вы легко сможете перенести Ваш сайт на другую платформу.
- Инструментарий: Множество возможностей, с помощью которых можно создать сайт любого типа и сложности.
- Наличие готовых шаблонов: Также как и на конструкторе у CMS есть возможность использовать готовые шаблоны.

- Возможность расширения функционала: Большой выбор плагинов и модулей, которые позволят увеличить функционал для создания сайта.
Недостатки CMS:
- Длительность создания проекта: Даже готовый шаблон придется дорабатывать. Кроме того, для создания сайта потребуется много времени, так как потребуется время разобраться с CMS.
- Администрирование: Самостоятельно администрировать проект сложно. Например, сайт может превысить нагрузку на хостинг, самостоятельно это устранить можно, но лучше довериться специалистам, чтобы чего-нибудь не сломать.
- Вероятность взлома: Некоторые CMS имеют открытый исходный код и часто подвергаются атакам злоумышленников.
- Цена: Платные CMS стоят достаточно дорого. Кроме того, чтобы добавить на сайт новые функции придется доплатить деньги разработчикам, даже если Вы используете бесплатную систему управления контентом.

Что лучше выбрать зависит от потребностей Вашего сайта. Для небольшого сайта, с минимальными потребностями можно использовать конструктор. Для более требовательного сайта логично выбрать CMS.
Как обезопасить свою CMS | Dz Techs
Система управления контентом (CMS) — это веб-приложение, которое помогает вам создать веб-сайт без написания кода.
Вы можете легко создать блог, форум, сайт социальной сети, портал электронной коммерции и различные типы веб-сайтов с помощью CMS. Хотя это упрощает создание веб-сайта и управление им, для его безопасности требуется участие с вашей стороны.
Каждая CMS отличается друг от друга с точки зрения функций и внутренней безопасности, но есть некоторые общие аспекты, которые необходимо учитывать для ее защиты. Итак, как выбрать правильную CMS? Как можно защитить предпочитаемую CMS? Проверять Не поклонник WordPress? Вот 5 лучших статических веб-сайтов CMS, которые подходят вам.
Как выбрать безопасную систему управления контентом
В зависимости от вашего варианта использования вам необходимо убедиться, что выбранная вами CMS полностью безопасна.
Например, если вы хотите использовать систему управления контентом для создания Ваш сайт электронной коммерции Безопасность вашей CMS должна быть одним из ваших главных приоритетов. Но если вы собираетесь создать личный блог, вам не обязательно нужен такой же уровень безопасности.
После того, как вы оценили свои приоритеты, вы должны иметь в виду несколько вещей, чтобы убедиться, что выбранная вами CMS достаточно безопасна:
- CMS не нова.
- Он активно развивается и регулярно обновляется.
- Предлагает достойную социальную поддержку (дополнительная поддержка премиум-класса является плюсом).
- Существует соответствующая документация, в которой перечислены все функции / параметры, доступные в CMS.
Конечно, если у вас есть особые требования, вам, возможно, придется иметь дело с CMS, которая может не соответствовать всем указанным выше требованиям. Однако мы рекомендуем выбирать тот вариант, который соответствует каждому из них или как минимум как можно большему количеству.
Учитывая, что вы выбрали популярную систему CMS, все точки должны выбираться автоматически. Но популярность — не единственный показатель. Менее популярный вариант может быть более безопасным, предлагая ограниченные функции. Чтобы прийти к правильному решению, необходимо внимательно оценить варианты.
Как обезопасить свою CMS
Обратите внимание, что некоторые CMS могут поставляться с предварительно настроенными параметрами, обеспечивающими максимальную безопасность. Поэтому вы всегда должны проверять документацию и рекомендации для конкретной CMS в дополнение к этим советам.
Установка метода резервного копирования
Когда дело доходит до CMS, резервное копирование всегда является жизненно важной частью защиты любого веб-сайта. Это важно не только в том случае, если злоумышленник затронет вашу CMS, но и потому, что это может быть простая ошибка, которая может закончиться потерей данных. Причиной ошибки может быть установленная надстройка, расширение или сторонняя служба для вашей CMS.
Для начала вы можете выбрать любое бесплатное решение для резервного копирования; Должно быть доступно множество вариантов. Если вам нужен расширенный контроль над резервными копиями, вам нужно будет выбрать платные решения для резервного копирования.
В любом случае, вы всегда можете попробовать сделать резервную копию всего вручную, на всякий случай.
Независимо от того, как вы настраиваете метод резервного копирования, обязательно регулярно создавайте резервную копию своего сайта. Проверять Как установить сайт WordPress локально на свой компьютер.
Блокировка учетной записи администратора
Вам необходимо включить все функции безопасности, доступные для учетной записи администратора в предпочитаемой CMS. Если злоумышленник получит права администратора, будет проще внести злонамеренные изменения на ваш сервер и веб-сайт.
Вот некоторые общие вещи, на которые стоит обратить внимание:
- Двухфакторная аутентификация (2FA) для учетной записи администратора.

- Избегайте распространенных комбинаций имени пользователя и пароля, таких как admin и password.
- Обязательно используйте надежный пароль.
- Используйте адрес электронной почты, привязанный к вашему веб-сайту, который ранее не был раскрыт при утечке данных (необязательно).
Чтобы усилить свою защиту, вам следует попробовать некоторые из Лучшие приложения для управления паролями.
Ограничить права пользователей
Блокировка учетной записи администратора не гарантирует полной защиты. Вам придется сделать больше.
Если у вас есть веб-сайт, на котором пользователи могут регистрироваться и создавать учетные записи, вам необходимо проверить функции и параметры, к которым у каждого из них есть доступ.
Предоставление пользователям множества функций — хорошая идея, но в конечном итоге это может стать кошмаром для системы безопасности. Поэтому лучше всего ограничить доступ пользователей к основам и убедиться, что они не получают никаких вариантов, которые могут повлиять на всю вашу CMS.
Принудительное применение политик безопасности пользователей
Помимо ограничения разрешений пользователей, вы можете добавить строгие требования для включения двухфакторной аутентификации (2FA) и других полезных функций безопасности при создании учетной записи.
Таким образом, вы можете обеспечить безопасность учетных записей пользователей, не обращаясь к ним вручную, чтобы исправить это.
Не устанавливайте ненужные дополнения
Легко установить множество плагинов CMS, чтобы улучшить функциональность вашего сайта (или упростить работу), поскольку вы найдете многие из них доступными.
Однако введение большого количества ненужных надстроек может увеличить риски безопасности.
Придерживайтесь основных дополнительных услуг, которые вам нужны. Более того, убедитесь, что он активно поддерживается и имеет хорошие отзывы.
Отслеживайте активность вашего сайта
Благодаря обширному мониторингу легко проактивно защитить вашу CMS. Так что следите за своей CMS, отслеживая все действия, такие как установка надстроек, регистрация пользователей и загрузка файлов.
Журнал активности сайта также должен помочь вам определить проблемы, если возникнет такая необходимость.
Использование брандмауэра веб-приложения
Чтобы повысить уровень безопасности, вы можете использовать Брандмауэр веб-приложений. Вы можете начать использовать Cloudflare Бесплатно и позже перейдите на премиальный план. Регистрация большинства популярных брандмауэров веб-приложений будет стоить вам больших денег.
Это может сбивать с толку, если вы создаете сайт впервые. Но, если у вас есть бюджет, наличие брандмауэра дает CMS дополнительный уровень защиты. В любом случае вы можете начать с некоторых бесплатных опций, таких как Cloudflare, и попробовать премиум-опции позже.
Обновление системы управления контентом
Если CMS активно развивается, вы найдете регулярные обновления для исправления ошибок и решения проблем безопасности.
Для начала не игнорируйте обновления. Однако, когда дело доходит до крупных обновлений, вы можете протестировать их в промежуточной среде, прежде чем применять их к вашему действующему веб-порталу.
Обеспечить безопасность вашей CMS очень просто
Защищать CMS легко, но вам нужно следовать всем упомянутым советам и исследовать дополнительные возможности по мере продвижения. Всегда есть новые угрозы безопасности, поэтому очень важно понять основы, прежде чем выбирать расширенные конфигурации безопасности для своего веб-сайта.
Если я правильно понимаю основы, злоумышленнику будет сложно взломать CMS. Проверять Узнайте, как хакеры взламывают учетные записи Facebook и как защитить себя.
Источник
Создание пользовательского приложения с помощью Agility CMS
Готовы создать собственное приложение с помощью Agility CMS?
Harmonie Poirier
20 ноября 2022 г.
Чтобы добиться успеха в быстро меняющейся цифровой экосистеме, корпоративные компании должны создавать и тестировать пользовательские приложения как можно быстрее. Однако использование традиционной системы управления контентом для разработки пользовательских приложений требует больших усилий и времени.
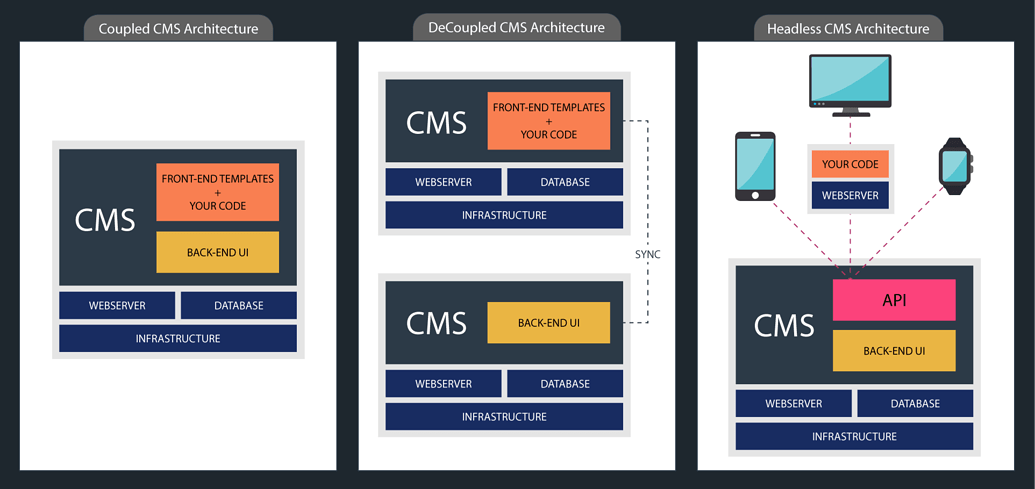
Чтобы оставаться гибкими, дальновидные компании во всех основных отраслях используют безголовую архитектуру для разработки пользовательских приложений с использованием платформы и технологии по своему выбору.
Agility CMS App Framework позволяет разработчикам создавать приложения с помощью CMS или интегрировать их с существующими пользовательскими приложениями. App Framework предлагает игровую площадку без ограничений, где разработчики и дизайнеры могут проявлять творческий подход и создавать собственное программное обеспечение для решения проблем клиентов.
В этом руководстве показано, как использовать Agility CMS App Framework, а также ресурсы, необходимые для создания собственного пользовательского приложения.
Что такое платформа приложений?
Agility CMS App Framework помогает в разработке пользовательских приложений, предоставляя ресурсы, которые упрощают разработку пользовательских приложений. Это включает повторно используемый код и библиотеки, которые разработчики могут использовать для создания собственного приложения, а также инструменты для тестирования, отладки и управления разработкой приложений.
Это включает повторно используемый код и библиотеки, которые разработчики могут использовать для создания собственного приложения, а также инструменты для тестирования, отладки и управления разработкой приложений.
Кроме того, с помощью App Framework вы можете расширить и настроить веб-приложение, подключив свои любимые инструменты и современную среду к Agility CMS. App Framework создает уровень связи между Agility CMS и одностраничным приложением, которое CMS загружает в iFrame. Кроме того, использование SDK позволяет легко интегрироваться с CMS с помощью JavaScript.
Функции Agility CMS App Framework
- Создание пользовательских интерфейсов, которые можно отображать в Agility CMS
- Определите одно или несколько настраиваемых полей и всплывающих действий
- Безопасная связь iFrame между CMS и пользовательским приложением
- Скоро появится поддержка дополнительных компонентов пользовательского интерфейса, таких как приложения боковой панели
- Поддержка современных фреймворков, таких как React или Vue, а также ванильный JavaScript
Преимущества App Framework
Agility CMS App Framework — это удобный для разработчиков способ включения уникальных функций приложений, чтобы сделать их максимально удобными, быстрыми и гибкими. Давайте обсудим некоторые преимущества App Framework для разработчиков:
Давайте обсудим некоторые преимущества App Framework для разработчиков:
- Встроенное управление версиями приложений: Благодаря Agility CMS вы всегда можете вернуться к предыдущей версии своего программного приложения, если что-то пойдет не так. Когда вы загружаете новые версии своего набора приложений, мы сохраняем для вас старые, если вам нужно вернуться к предыдущему состоянию.
- Простая установка: В отличие от устаревших приложений, установка и регистрация пользовательского приложения в Agility очень проста. Если вы решите поделиться своим приложением со своими посетителями или клиентами, вы можете сделать это, просто поделившись с ними ссылкой, чтобы они могли начать использовать его.
- Быстрое создание пользовательских интерфейсов: App Framework позволяет разработчикам использовать свои любимые среды JavaScript, такие как React, Vue и Next.js, для улучшения дизайна приложений, открывая двери для новых технологий и способов создания приложений.

Варианты использования App Framework
С помощью App Framework вы получаете полный контроль над процессом разработки и над тем, что могут делать ваши пользовательские приложения — от простых настраиваемых полей ввода до полной интеграции пользовательского интерфейса с мобильными приложениями и другими платформами и каналами.
Вот несколько вариантов использования, в которых наша App Framework действительно эффективна:
- Интеграция с Digital Asset Manager, позволяющая редакторам искать и выбирать внешние ресурсы
- Расширьте возможности редактора, предоставив настраиваемые методы ввода, такие как редактор блоков, Markdown или поле выбора цвета
- Интеграция со сторонним/внутренним API, чтобы редакторы могли искать и выбирать внешние объекты
- Извлечение внешних данных, таких как аналитика, и их отображение в элементе содержимого
Что можно создать с помощью Agility CMS App Framework?
1.
 Встроенные формы
Встроенные формы
App Framework интегрируется с Hubspot и Agility CMS, предоставляя вам доступ к базе данных контактов. Вы можете легко отслеживать поток лидов и сразу видеть, какие лиды становятся клиентами, а кому нужна дополнительная поддержка для упрощения ваших бизнес-процессов.
Играйте с приложением встроенных форм здесь
2. Блоки расширенного содержимого
Платформа приложения позволяет редакторам контента использовать Editor.js, блочный редактор, состоящий из отдельных блоков: абзацев, заголовков, изображений, списков, цитат и т. д. Каждый из них работает как независимый фрагмент контента и редактируемый элемент. . Редактор блоков на основе js использует Next.js, который также может поддерживать функции на стороне сервера, такие как загрузка изображений в пользовательское решение, созданное с помощью Agility CMS.
Играйте с приложением для блокировки контента здесь
3. Страницы захвата потенциальных клиентов
App Framework позволяет разработчикам интегрировать Agility CMS с Formstack. Этот онлайн-конструктор форм позволяет любому члену вашей команды создавать собственные онлайн-формы и начинать сбор данных за считанные минуты. Кроме того, интеграция с Formstack извлечет список форм, которые вы создали в Formstack, чтобы вы могли легко встроить их в свой веб-сайт или приложение на базе Agility.
Этот онлайн-конструктор форм позволяет любому члену вашей команды создавать собственные онлайн-формы и начинать сбор данных за считанные минуты. Кроме того, интеграция с Formstack извлечет список форм, которые вы создали в Formstack, чтобы вы могли легко встроить их в свой веб-сайт или приложение на базе Agility.
Поиграйте с приложением для захвата лидов здесь
4. Подключите базу данных изображений и видео
App Framework позволяет разработчикам связать библиотеку активов Cloudinary с Agility CMS, чтобы сделать процесс публикации ваших редакторов контента быстрым и беспрепятственным. Интеграция с Cloudinary позволяет редакторам легко выбирать цифровые медиа из своей учетной записи Cloudinary, не выходя из пользовательского интерфейса Agility CMS.
Играйте с видеоприложением здесь
5. Перевод контента
App Framework также упрощает перевод и локализацию с помощью Google Translate за кулисами. Все, что вам нужно сделать, это создать модуль и нажать кнопку «перевести», чтобы получить автоматический перевод этого элемента контента, не выходя из Agility CMS.
Поиграйте с приложением для перевода здесь
Что вам нужно для начала?
Прежде чем начать, вам потребуется экземпляр Agility и умение писать JavaScript. Вам также потребуется развернуть приложение на общедоступной конечной точке и зарегистрировать его в Agility CMS.
Готовы создать свое первое приложение?
Узнайте больше о среде приложений Agility CMS в нашем репозитории Github
Где MarTech встречает компонуемый DXP: как создать корпоративный стек
Сократите усилия, дублирование и путаницу, чтобы ваша команда работала более эффективно сегодня и в будущем.
Вернуться ко всем статьям
Вернуться ко всем статьям
20 ноября 2022 г.
Готовы создать собственное приложение с помощью Agility CMS?
Harmonie Poirier
Тема
Использование Agility CMS Использование Agility CMS AppsApps
Чтобы преуспеть в быстро меняющейся цифровой экосистеме, корпоративные компании должны создавать и тестировать пользовательские приложения как можно быстрее. Однако использование традиционной системы управления контентом для разработки пользовательских приложений требует больших усилий и времени.
Однако использование традиционной системы управления контентом для разработки пользовательских приложений требует больших усилий и времени.
Чтобы оставаться гибкими, дальновидные компании во всех основных отраслях промышленности используют безголовую архитектуру для разработки пользовательских приложений с использованием платформы и технологии по своему выбору.
Agility CMS App Framework позволяет разработчикам создавать приложения с помощью CMS или интегрировать их с существующими пользовательскими приложениями. App Framework предлагает игровую площадку без ограничений, где разработчики и дизайнеры могут проявлять творческий подход и создавать собственное программное обеспечение для решения проблем клиентов.
В этом руководстве показано, как использовать Agility CMS App Framework, а также ресурсы, необходимые для создания собственного пользовательского приложения.
Что такое платформа приложений?
Agility CMS App Framework помогает в разработке пользовательских приложений, предоставляя ресурсы, которые упрощают разработку пользовательских приложений. Это включает повторно используемый код и библиотеки, которые разработчики могут использовать для создания собственного приложения, а также инструменты для тестирования, отладки и управления разработкой приложений.
Это включает повторно используемый код и библиотеки, которые разработчики могут использовать для создания собственного приложения, а также инструменты для тестирования, отладки и управления разработкой приложений.
Кроме того, с помощью App Framework вы можете расширить и настроить веб-приложение, подключив свои любимые инструменты и современную структуру к Agility CMS. App Framework создает уровень связи между Agility CMS и одностраничным приложением, которое CMS загружает в iFrame. Кроме того, использование SDK позволяет легко интегрироваться с CMS с помощью JavaScript.
Функции Agility CMS App Framework
- Создание пользовательских интерфейсов, которые можно отображать в Agility CMS
- Определите одно или несколько настраиваемых полей и всплывающих действий
- Безопасная связь iFrame между CMS и пользовательским приложением
- Скоро появится поддержка дополнительных компонентов пользовательского интерфейса, таких как приложения боковой панели
- Поддержка современных фреймворков, таких как React или Vue, а также ванильный JavaScript
Преимущества App Framework
Agility CMS App Framework — это удобный для разработчиков способ включения уникальных функций приложений, чтобы сделать их максимально удобными, быстрыми и гибкими. Давайте обсудим некоторые преимущества App Framework для разработчиков:
Давайте обсудим некоторые преимущества App Framework для разработчиков:
- Встроенное управление версиями приложения: Благодаря Agility CMS вы всегда можете вернуться к предыдущей версии своего программного приложения, если что-то пойдет не так. Когда вы загружаете новые версии своего набора приложений, мы сохраняем для вас старые, если вам нужно вернуться к предыдущему состоянию.
- Простая установка: В отличие от устаревших приложений, установка и регистрация пользовательского приложения в Agility очень проста. Если вы решите поделиться своим приложением со своими посетителями или клиентами, вы можете сделать это, просто поделившись с ними ссылкой, чтобы они могли начать использовать его.
- Быстрое создание пользовательских интерфейсов: App Framework позволяет разработчикам использовать свои любимые среды JavaScript, такие как React, Vue и Next.js, для улучшения дизайна приложений, открывая двери для новых технологий и способов создания приложений.

Варианты использования App Framework
С помощью App Framework вы получаете полный контроль над процессом разработки и над тем, что могут делать ваши пользовательские приложения — от простых настраиваемых полей ввода до полной интеграции пользовательского интерфейса с мобильными приложениями и другими платформами и каналами.
Вот несколько вариантов использования, в которых наша App Framework действительно эффективна:
- Интеграция с Digital Asset Manager, позволяющая редакторам искать и выбирать внешние ресурсы
- Расширьте возможности редактора, предоставив настраиваемые методы ввода, такие как редактор блоков, Markdown или поле выбора цвета
- Интеграция со сторонним/внутренним API, чтобы редакторы могли искать и выбирать внешние объекты
- Извлечение внешних данных, таких как аналитика, и их отображение в элементе содержимого
Что можно создать с помощью Agility CMS App Framework?
1.
 Встроенные формы
Встроенные формы
App Framework интегрируется с Hubspot и Agility CMS, предоставляя вам доступ к базе данных контактов. Вы можете легко отслеживать поток лидов и сразу видеть, какие лиды становятся клиентами, а кому нужна дополнительная поддержка для упрощения ваших бизнес-процессов.
Поэкспериментируйте со встроенным приложением форм здесь
2. Блоки расширенного содержимого
Платформа приложения позволяет редакторам содержимого использовать Editor.js, блочный редактор, состоящий из отдельных блоков: абзацев, заголовков, изображений, списки, цитаты и т. д. Каждый из них работает как самостоятельный элемент контента и редактируемый элемент. Редактор блоков на основе js использует Next.js, который также может поддерживать функции на стороне сервера, такие как загрузка изображений в пользовательское решение, созданное с помощью Agility CMS.
Играйте с приложением для блоков с богатым содержимым здесь
3. Страницы захвата потенциальных клиентов
App Framework позволяет разработчикам интегрировать Agility CMS с Formstack. Этот онлайн-конструктор форм позволяет любому члену вашей команды создавать собственные онлайн-формы и начинать сбор данных за считанные минуты. Кроме того, интеграция с Formstack извлечет список форм, которые вы создали в Formstack, чтобы вы могли легко встроить их в свой веб-сайт или приложение на базе Agility.
Этот онлайн-конструктор форм позволяет любому члену вашей команды создавать собственные онлайн-формы и начинать сбор данных за считанные минуты. Кроме того, интеграция с Formstack извлечет список форм, которые вы создали в Formstack, чтобы вы могли легко встроить их в свой веб-сайт или приложение на базе Agility.
Поиграйте с приложением для захвата лидов здесь
4. Подключите базу данных изображений и видео
App Framework позволяет разработчикам связать библиотеку активов Cloudinary с Agility CMS, чтобы сделать процесс публикации ваших редакторов контента быстрым и беспрепятственным. Интеграция с Cloudinary позволяет редакторам легко выбирать цифровые медиа из своей учетной записи Cloudinary, не выходя из пользовательского интерфейса Agility CMS.
Играйте с видеоприложением здесь
5. Перевод контента
App Framework также упрощает перевод и локализацию с помощью Google Translate за кулисами. Все, что вам нужно сделать, это создать модуль и нажать кнопку «перевести», чтобы получить автоматический перевод этого элемента контента, не выходя из Agility CMS.
Поиграйте с приложением для перевода здесь
Что вам нужно для начала?
Прежде чем начать, вам потребуется экземпляр Agility и умение писать JavaScript. Вам также потребуется развернуть приложение на общедоступной конечной точке и зарегистрировать его в Agility CMS.
Готовы создать свое первое приложение?
Узнайте больше о среде приложений Agility CMS в нашем репозитории Github
Где MarTech встречает компонуемый DXP: как создать корпоративный стек
Сократите усилия, дублирование и путаницу, чтобы ваша команда работала более эффективно сегодня и в будущем.
Об авторе
Хармони — менеджер по цифровому маркетингу в Agility CMS. Она любит SEO и контент-маркетинг.
Тема
Использование Agility CMS Использование Agility CMS AppsApps
Следующие шаги
Мы готовы, когда вы готовы. Начните сегодня и выберите наилучший путь обучения с помощью Agility CMS.
Начало работыЗапросить демонстрацию
Зачем использовать индивидуальную CMS для вашего веб-сайта?
В современном мире предприятия входят в цифровую среду, чтобы охватить более широкую аудиторию. Приобретение пользовательской системы управления контентом (CMS) может помочь превратить ваш бизнес-сайт в лучший, гарантируя, что вы сможете в кратчайшие сроки внести необходимые корректировки.
Приобретение пользовательской системы управления контентом (CMS) может помочь превратить ваш бизнес-сайт в лучший, гарантируя, что вы сможете в кратчайшие сроки внести необходимые корректировки.
Пользовательский интерфейс CMS по сравнению с интерфейсом с открытым исходным кодом
Прежде чем рассматривать возможность получения пользовательской CMS, вы должны сначала узнать разницу между пользовательской CMS и CMS с открытым исходным кодом.
WordPress — распространенный пример CMS с открытым исходным кодом. В этом типе интерфейса код открыт для публики, и пользователи могут легко редактировать и вносить изменения при необходимости. Это означает, что пользователи также могут копировать, распространять и изменять его для использования в различных приложениях. Системы с открытым исходным кодом регулярно обновляются рядом людей в онлайн-сообществе, что позволяет им исправлять сбои и добавлять новые функции.
Custom CMS — это более эксклюзивная система, которая создается исключительно для одноразового использования, как правило, для компании. Благодаря настраиваемой CMS компании получают больший контроль над интерфейсом, функциональностью и обновлениями своего сайта. Поскольку система является пользовательской, удобство использования и рабочий процесс сайта имеют дизайн, соответствующий конкретным потребностям бизнеса.
Благодаря настраиваемой CMS компании получают больший контроль над интерфейсом, функциональностью и обновлениями своего сайта. Поскольку система является пользовательской, удобство использования и рабочий процесс сайта имеют дизайн, соответствующий конкретным потребностям бизнеса.
Раздутый код
Системы с открытым исходным кодом были разработаны для различных администраторов сайтов. Это означает, что он обычно имеет универсальную настройку, что затрудняет создание веб-сайта другими компаниями. Можно настроить любую CMS в соответствии с рабочим процессом компании, но большинство предприятий не хотят тратить на это слишком много.
С помощью пользовательской CMS вы можете создать свой сайт таким, каким вы хотите его видеть. Для веб-сайта бизнеса или компании это может быть более удобно, поскольку вам не придется приспосабливаться к более общей CMS, предоставляющей вам идеи о том, как должен работать ваш сайт.
Безопасность
CMS с открытым исходным кодом, особенно известные, как правило, являются более уязвимыми целями для автоматических онлайн-ботов.
Сайты с пользовательской CMS, с другой стороны, не являются обычными целями ботов. Большинство пользовательских сайтов сталкиваются с проблемами только с людьми, которые специально ориентируются на их сайты.
Плагины, плагины и еще плагины!
Системы с открытым исходным кодом, такие как WordPress, имеют множество вариантов подключаемых модулей, которые можно использовать для общих целей. Тем не менее, это может потребовать небольшой настройки в соответствии с вашими потребностями. Но поскольку плагины обычно создаются сторонними разработчиками, это может быть немного хлопотно, поэтому в большинстве случаев сам сайт должен приспосабливаться к плагину.
CMS, созданная на заказ, позволяет вам создать желаемый сайт без необходимости компрометировать его для установки любого плагина. Скорее, это работает наоборот. Это связано с тем, что когда вы разрабатываете новую пользовательскую функцию, она будет продолжать работать независимо от любых обновлений, которые вы сделали.

 Благодаря этому сайт создается за несколько минут.
Благодаря этому сайт создается за несколько минут.